Jak zmienić brak produktów w wiadomości koszyka
Opublikowany: 2021-12-25Nie jest tajemnicą, że dostosowanie sklepu internetowego pozwala wyróżnić się na tle konkurencji. Istnieje kilka oczywistych rzeczy, które możesz edytować, takie jak strony produktów, strona sklepu, strona koszyka lub strony kasy. Jednak często pomija się inne rzeczy, które mają ogromny wpływ na Twoją witrynę. W tym przewodniku pokażemy Ci różne sposoby zmiany komunikatu „Brak produktów w koszyku” .
Widzieliśmy już wcześniej, jak dostosować niektóre elementy swojego sklepu internetowego, które nie są tak oczywiste. Na przykład widzieliśmy, jak możesz zmienić komunikaty o błędach przy kasie lub pokazać kategorie na stronie sklepu. To samo dzieje się z komunikatem „Brak produktów w koszyku”. Większość sklepów pozostawia opcje domyślne, więc optymalizując je, wyróżnisz się i uzyskasz przewagę nad konkurencją.
Zanim zobaczymy, jak zmienić tę wiadomość, przyjrzyjmy się, czym jest ta wiadomość i dlaczego powinieneś ją zmienić.
Co oznacza komunikat „Brak produktów w koszyku”?
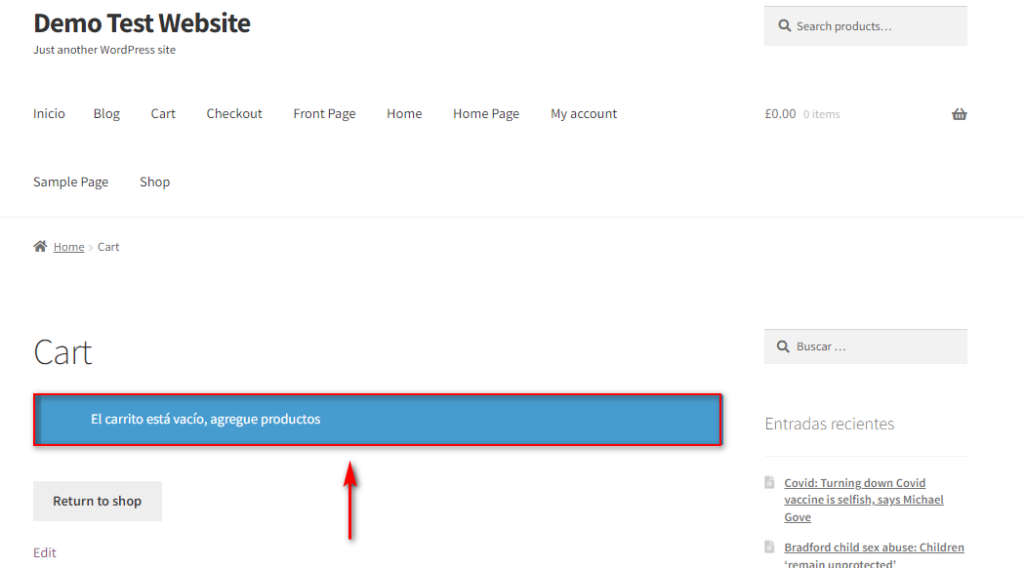
Kiedy otworzysz sklep eCommerce po raz pierwszy, Twój koszyk będzie pusty, ponieważ nie dodałeś jeszcze żadnych produktów do koszyka. Podobnie będzie również pusty, jeśli dodasz jakieś przedmioty do koszyka, a następnie je usuniesz lub kupisz.
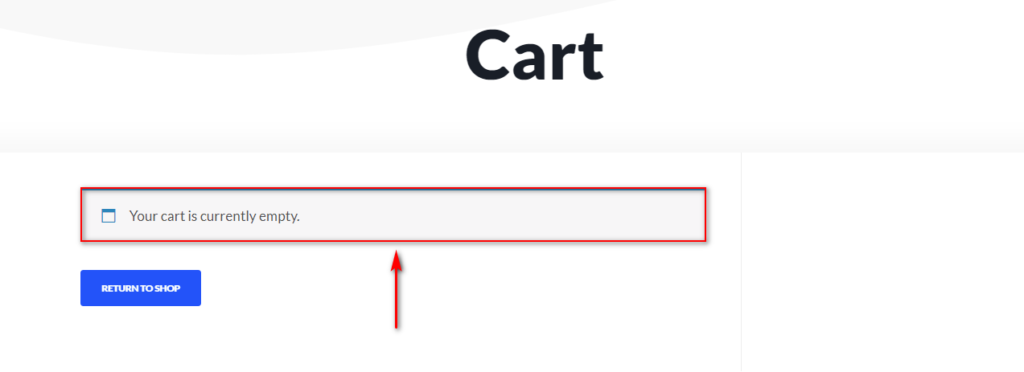
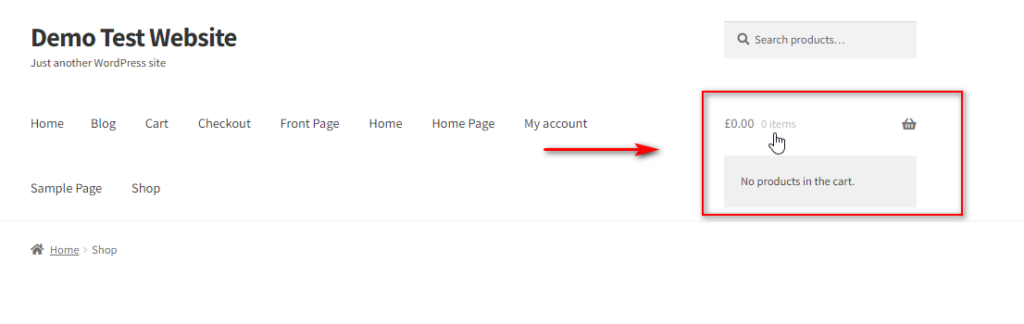
W takich przypadkach po otwarciu strony koszyka domyślnie zostaniesz powitany następującym komunikatem: „Twój koszyk jest obecnie pusty”. Zwykle nazywa się to komunikatem „Brak produktów w koszyku”.

Oprócz wyświetlenia tego alertu na stronie Koszyk, możesz go również znaleźć w minikoszyku, jeśli dodałeś widżet koszyka do dowolnego obszaru widżetów w swoim sklepie jako minikoszyk.

Po co zmieniać komunikat „Brak produktów w koszyku”?
Może być kilka powodów, dla których możesz chcieć zmienić tę wiadomość. Po pierwsze, możesz dostosować tekst, aby był bardziej przyjazny dla Twoich klientów. Tekst, który mówi „ Twój koszyk jest pusty! Zastanów się nad zapoznaniem się z naszymi polecanymi produktami! na przykład ma cieplejszy ton niż domyślny. W ten sposób zapraszasz odwiedzających do odwiedzania innych stron Twojego sklepu. Robi to tylko kilka sklepów internetowych, dzięki czemu będziesz wyróżniać się na tle konkurencji.
Dodatkowo możesz przetłumaczyć cały sklep na określony język, ale Twoja wtyczka tłumaczeniowa może nie przetłumaczyć poprawnie tej wiadomości. W takim przypadku ręczne dostosowanie komunikatu „Brak produktów w koszyku” zapewnia lepszą kontrolę.
Mimo że ma wiele opcji dostosowywania, WooCommerce domyślnie nie pozwala na dostosowanie tej wiadomości. Jednak w tym przewodniku pokażemy, jak dostosować komunikat „Brak produktów w koszyku”.
Jak zmienić komunikat „Brak produktów w koszyku”?
Istnieją 3 główne sposoby edytowania tej wiadomości:
- Programowo
- Edycja pliku function.php
- Edycja pliku mini-cart.php
- Z wtyczką
W kolejnych sekcjach przyjrzymy się wszystkim krokom, które należy wykonać, aby zmienić komunikat „Brak produktów w koszyku”. Metody te obejmują konfigurację plików WordPress/WooCommerce, dlatego zalecamy utworzenie pełnej kopii zapasowej przed rozpoczęciem.
1.1) Dostosuj komunikat „Brak produktów w koszyku” edytując plik functions.php
W przypadku pierwszej metody użyjemy hooka WooCommerce w twoim pliku functions.php . Ten proces wymaga po prostu otwarcia edytora plików motywów i dodania kilku wierszy kodu do pliku function.php .
Zanim przejdziesz dalej, zalecamy utworzenie motywu potomnego WordPress, jeśli jeszcze go nie masz. Motywy potomne to świetny sposób na dodawanie niestandardowych zaczepów i skryptów do plików motywów, zapewniając jednocześnie możliwość cofnięcia zmian w dowolnym momencie. Zmiany te nie znikają nawet po zaktualizowaniu motywu lub oryginalnych plików motywu. Jeśli nie chcesz tworzyć go ręcznie, możesz również użyć dowolnej z tych wtyczek motywów potomnych.
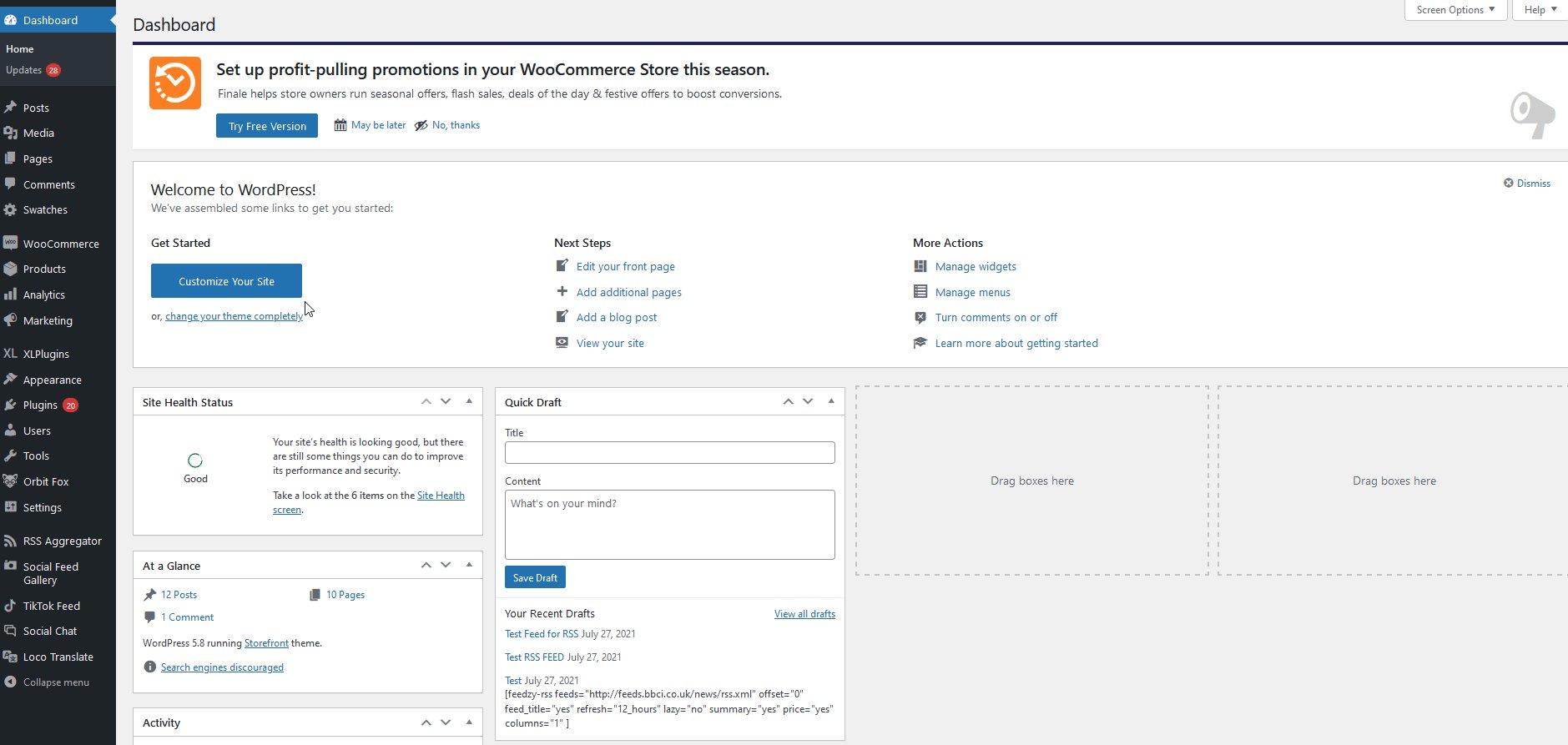
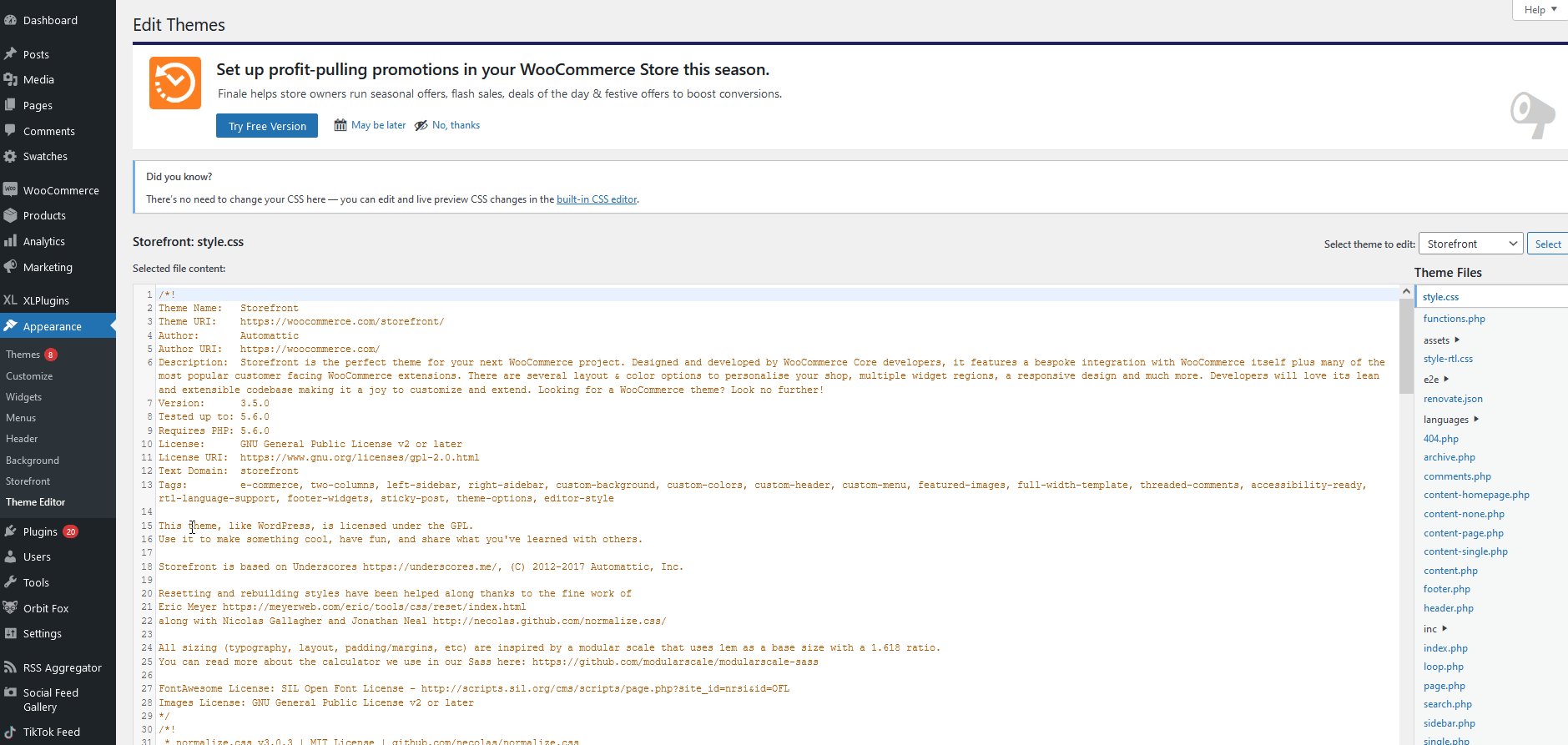
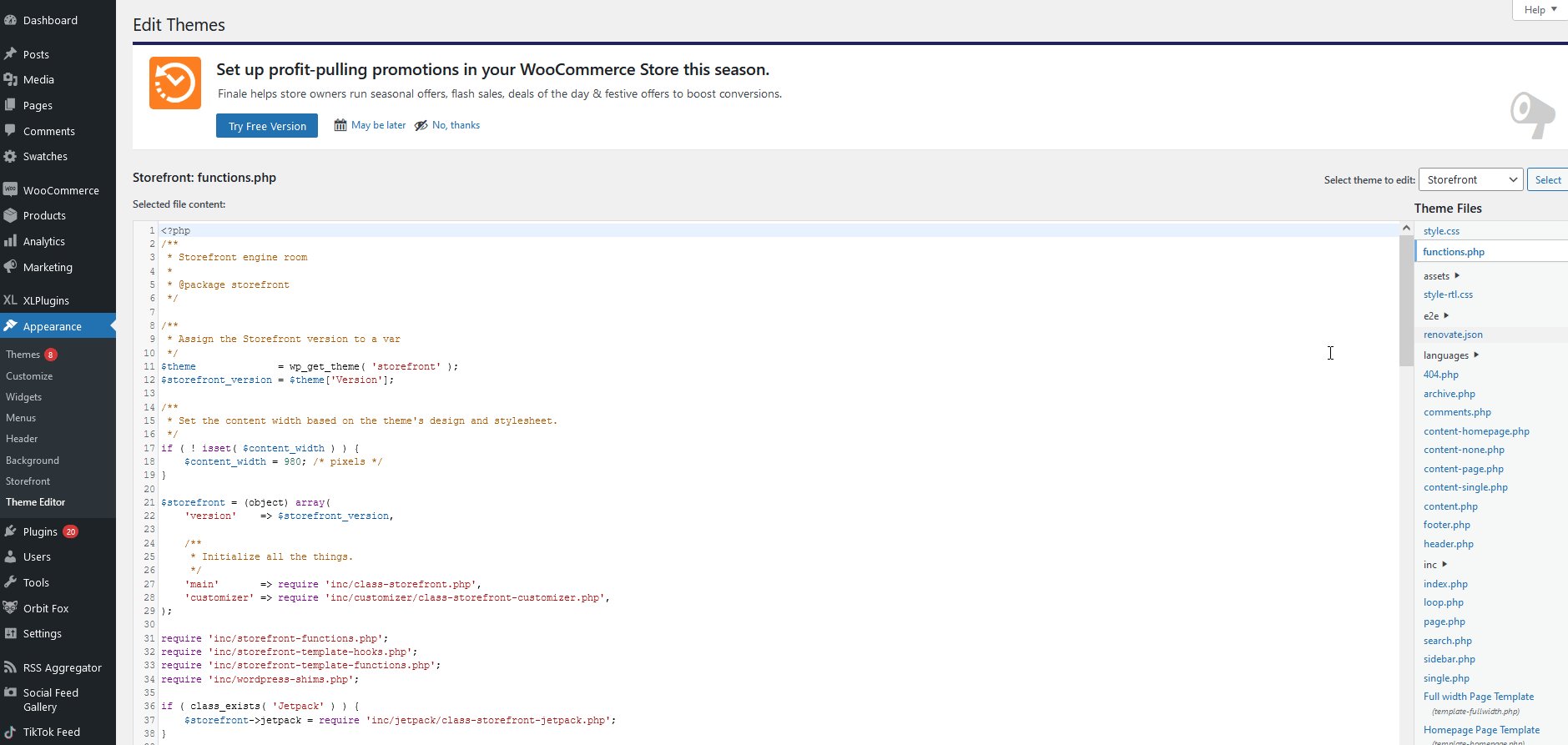
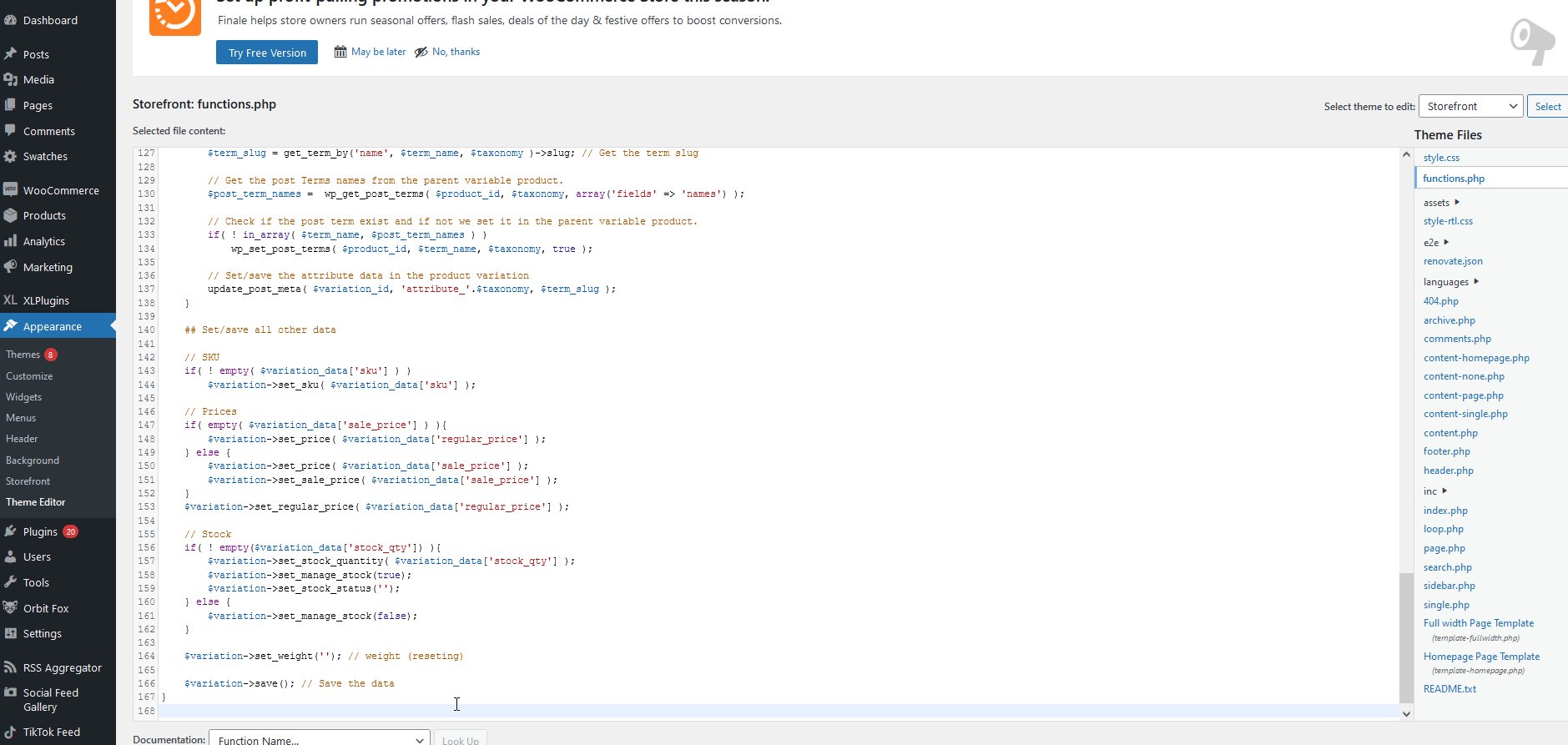
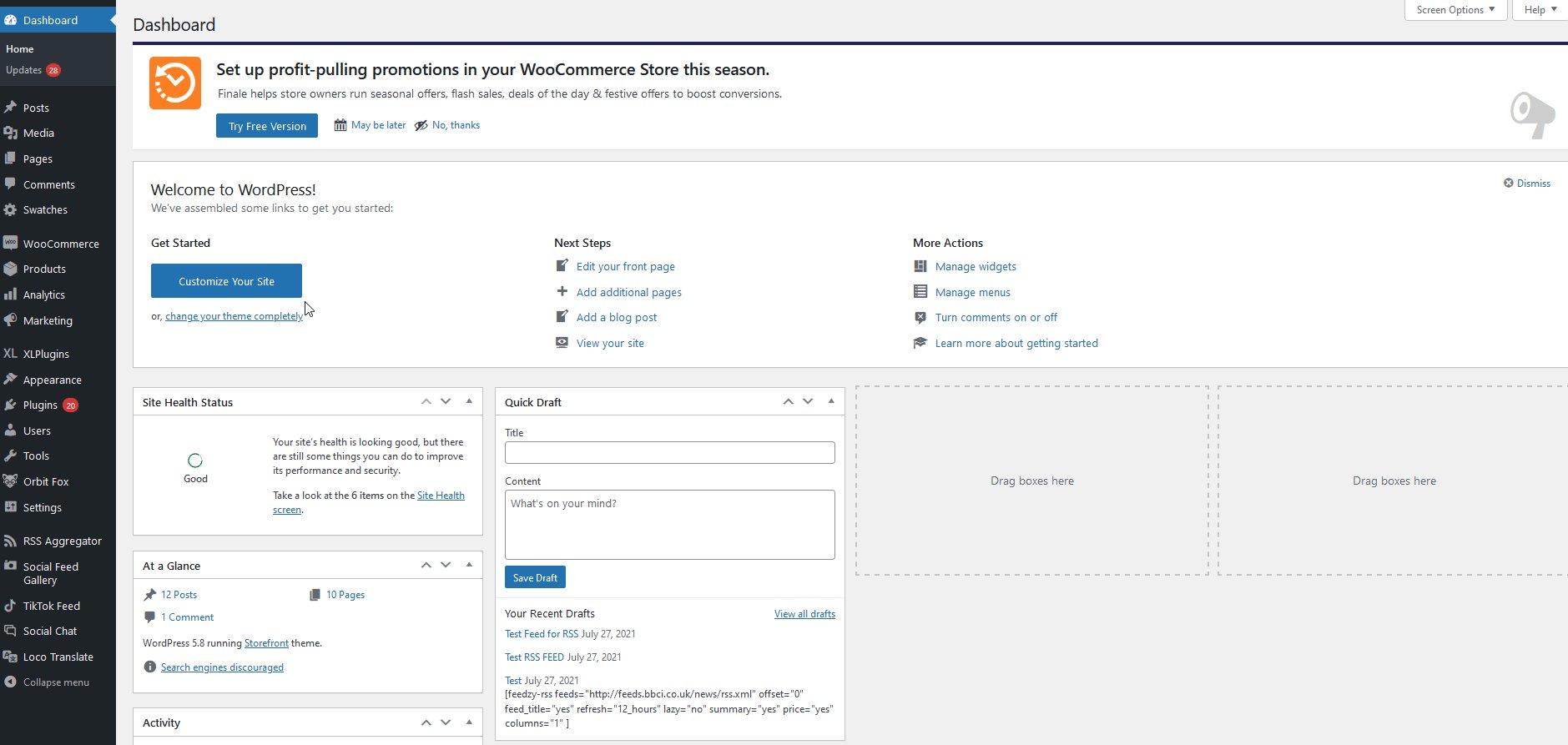
Zacznijmy od otwarcia panelu administracyjnego WordPressa i przejścia do Wygląd > Edytor motywów. Następnie kliknij plik functions.php na prawym pasku bocznym plików motywów, jak pokazano poniżej.

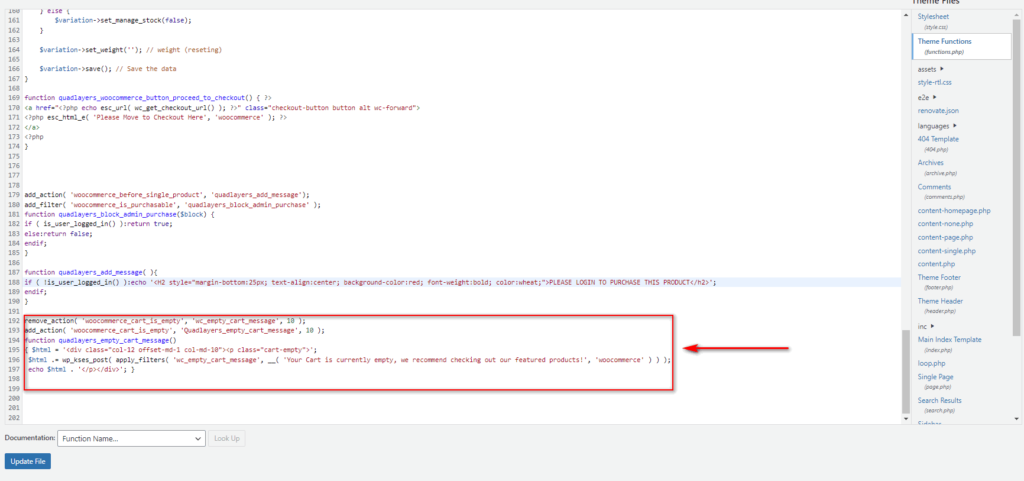
Korzystając z edytora w środku, możesz dodać następujący skrypt do swojego pliku functions.php :
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'custom_empty_cart_message', 10 );
funkcja custom_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Wstaw tutaj wiadomość o pustym koszyku', 'woocommerce') ) );
echo $html . '</p></div>';
}[Wycinek kodu pobierany stąd.]
Ten fragment usunie domyślny tekst pustego koszyka WooCommerce i użyje innej funkcji, aby zamiast tego dodać niestandardowy tekst. Po prostu zastąp „ Wstaw tutaj wiadomość o pustym koszyku ” tekstem, który chcesz umieścić w wiadomości „Brak produktów w koszyku”.
Na przykład, jeśli chcesz, aby wiadomość brzmiała „ Twój koszyk jest obecnie pusty, zalecamy sprawdzenie naszych polecanych produktów!”, możesz użyć tego kodu:
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'quadlayers_empty_cart_message', 10 );
funkcja quadlayers_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Twój koszyk jest obecnie pusty, zalecamy sprawdzenie naszych polecanych produktów!', 'woocommerce') ) );
echo $html . '</p></div>';
} 
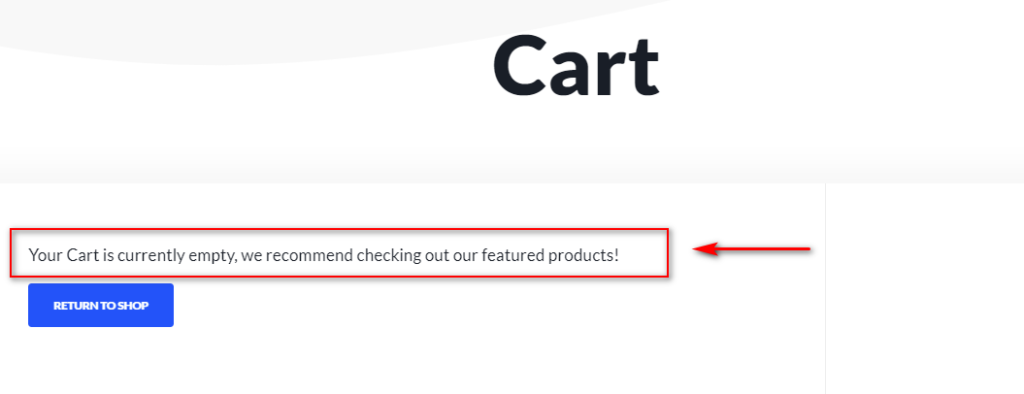
Pamiętaj, aby zaktualizować plik i powinieneś zobaczyć ten wynik na interfejsie:

Widzieliśmy, że komunikat „Brak produktów w koszyku” może pojawić się również w minikoszyku. Zobaczmy, jak to zmienić.
1.2) Zmień tekst „Brak produktów w koszyku” edytując plik mini-cart.php
Możesz także dostosować komunikat „Brak produktów w koszyku”, który pojawia się w minikoszyku . Zamiast używać do tego funkcji, możesz po prostu zastąpić pusty tekst mini-koszyka w plikach szablonu WooCommerce .

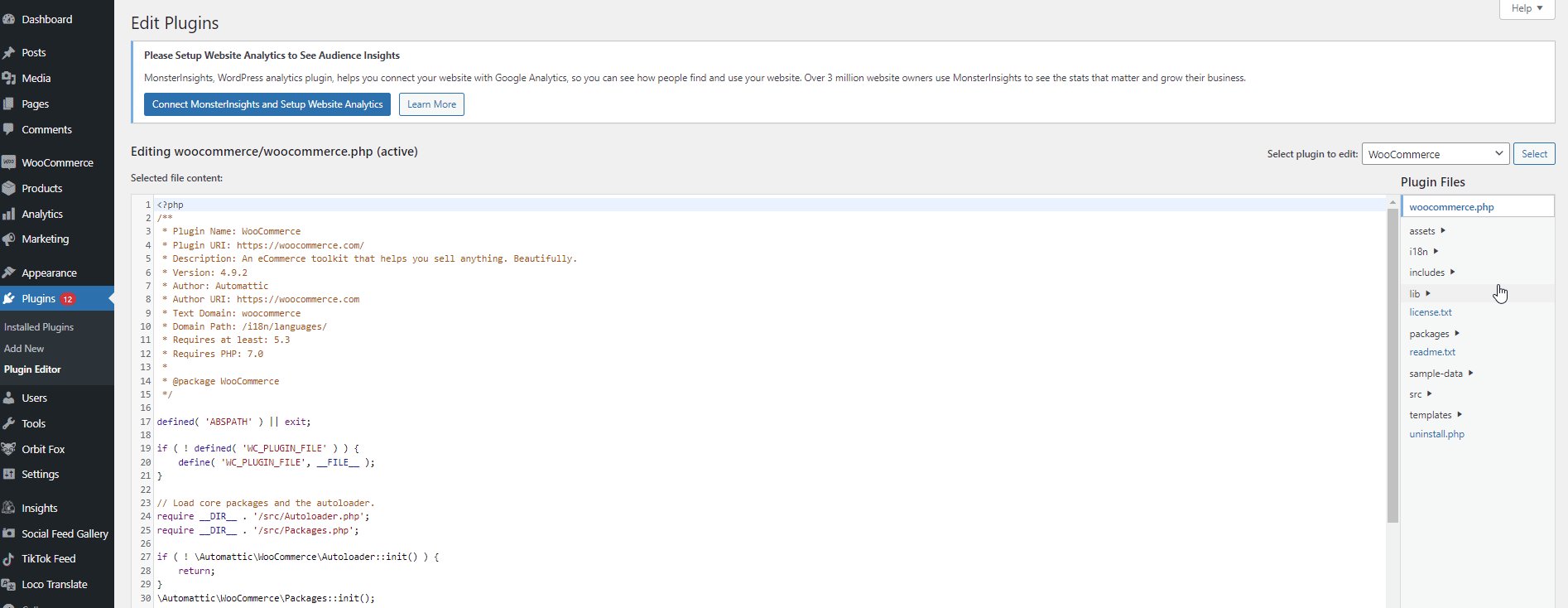
Aby to zrobić, musisz skonfigurować pliki szablonów WooCommerce, przechodząc do Wtyczki> Edytor wtyczek na pulpicie nawigacyjnym WP Admin.
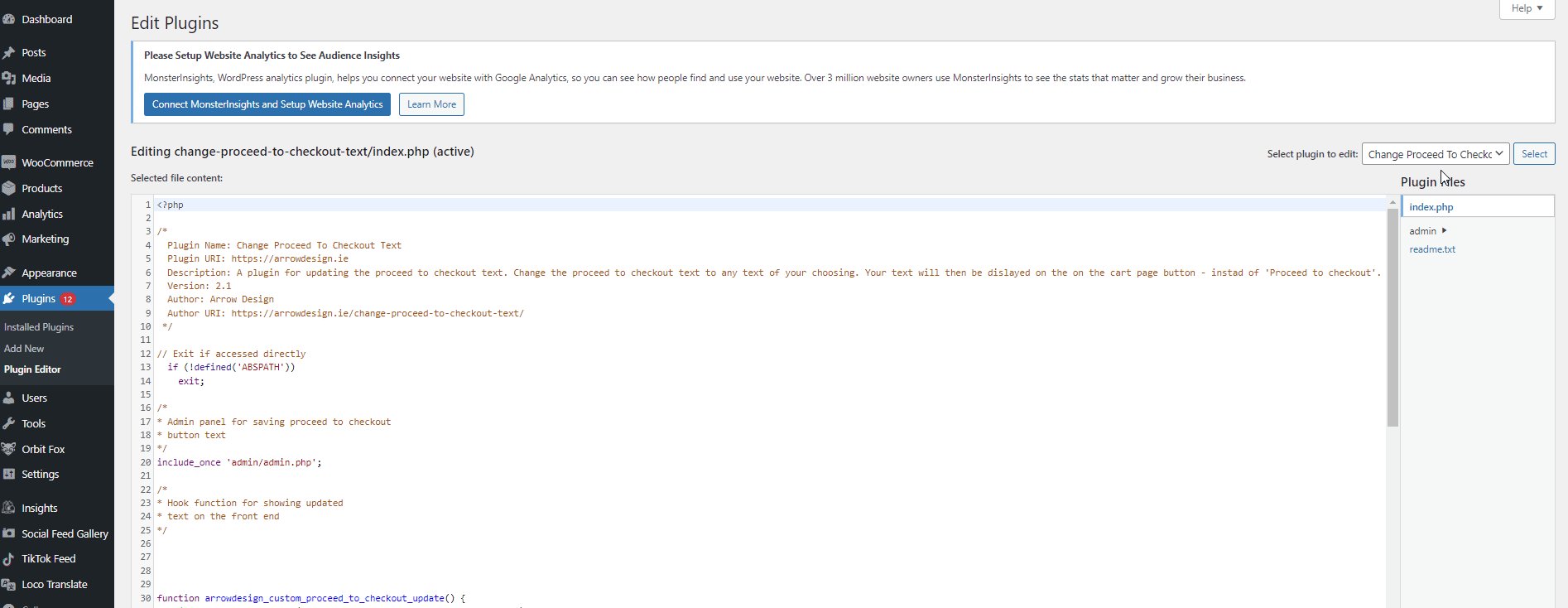
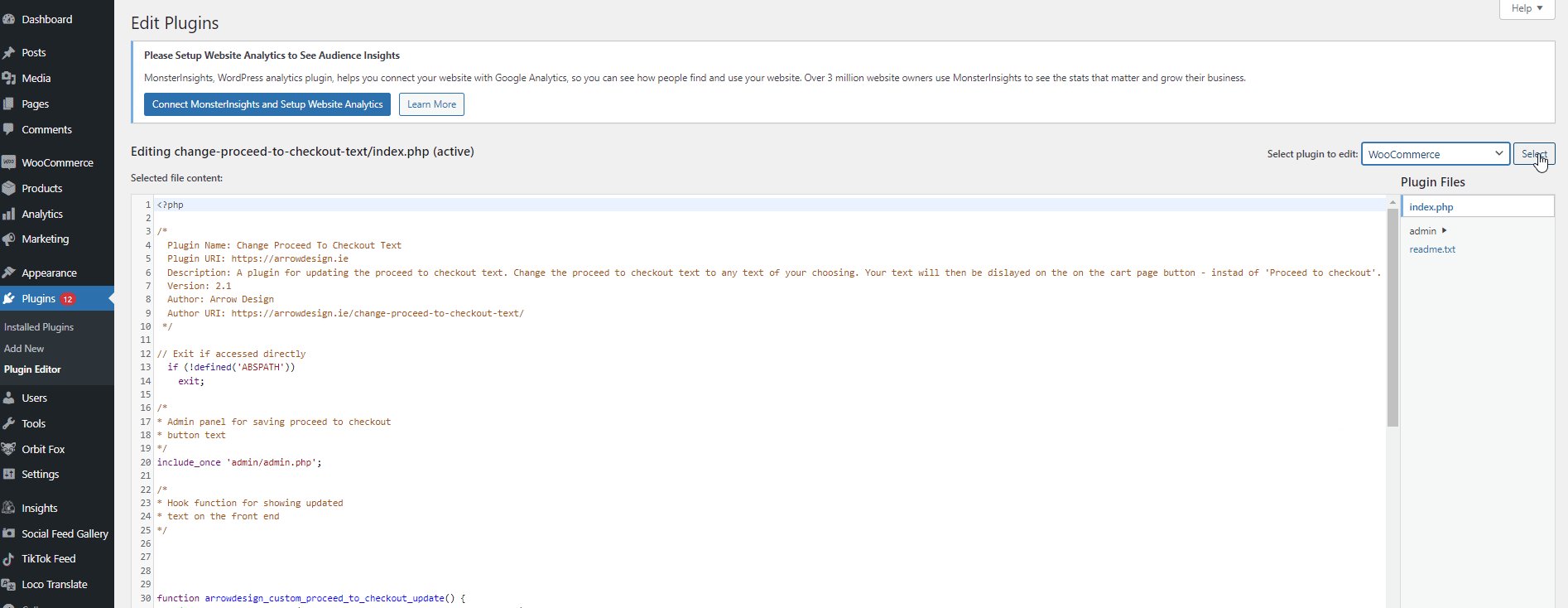
Następnie użyj opcji Wybierz wtyczkę do edycji , aby wybrać WooCommerce i naciśnij Wybierz . Następnie kliknij Szablony> Koszyk> mini-cart.php w obszarze Pliki wtyczek.

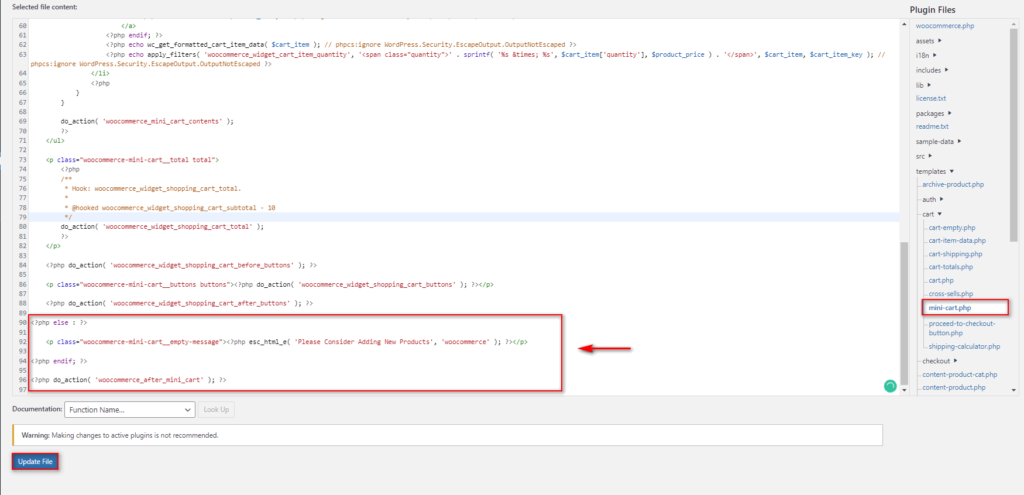
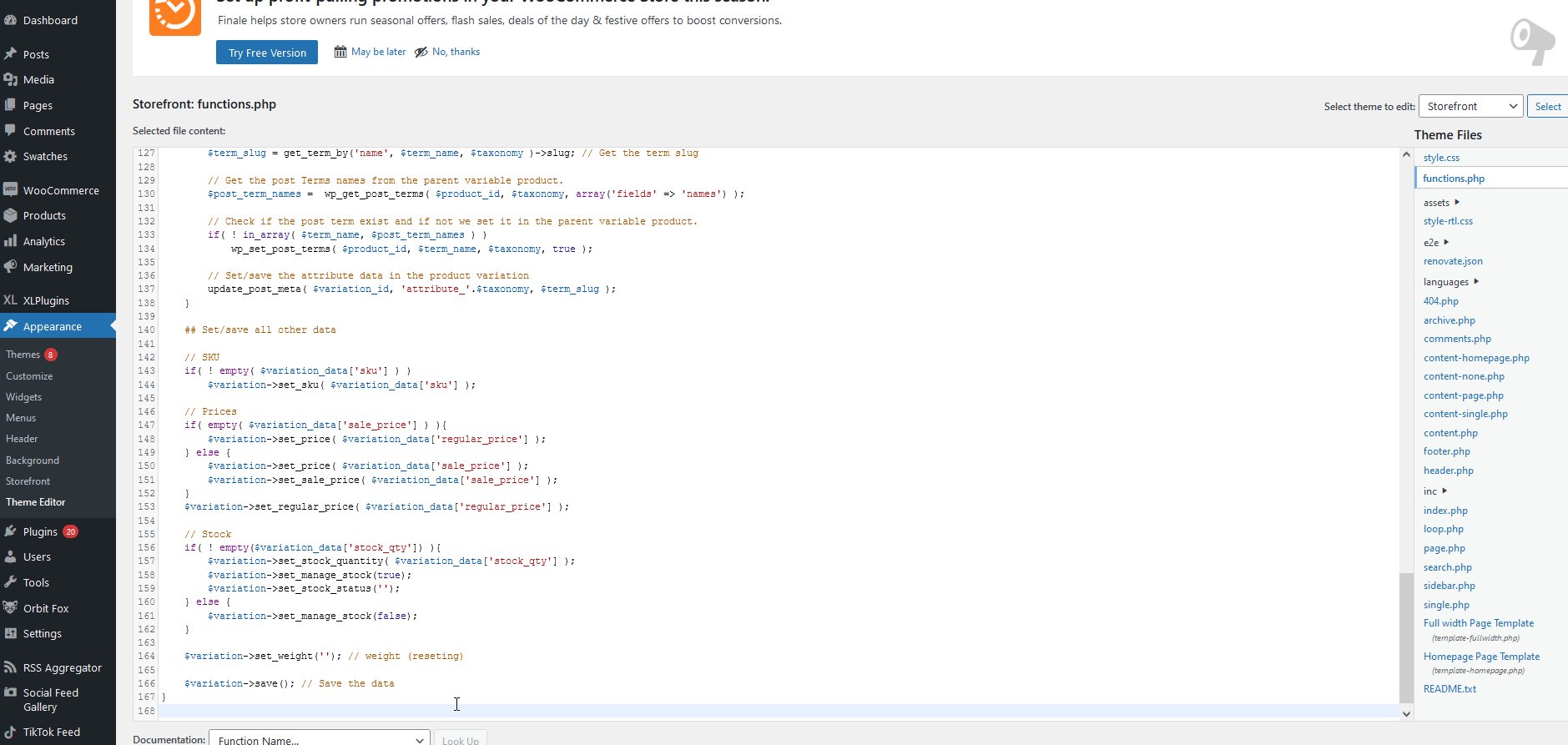
Domyślnie na dole koszyka powinieneś zobaczyć następujące wiersze kodu:
<?php jeszcze : ?> <p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( 'Brak produktów w koszyku.', 'woocommerce' ); ?></p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart' ); ?>
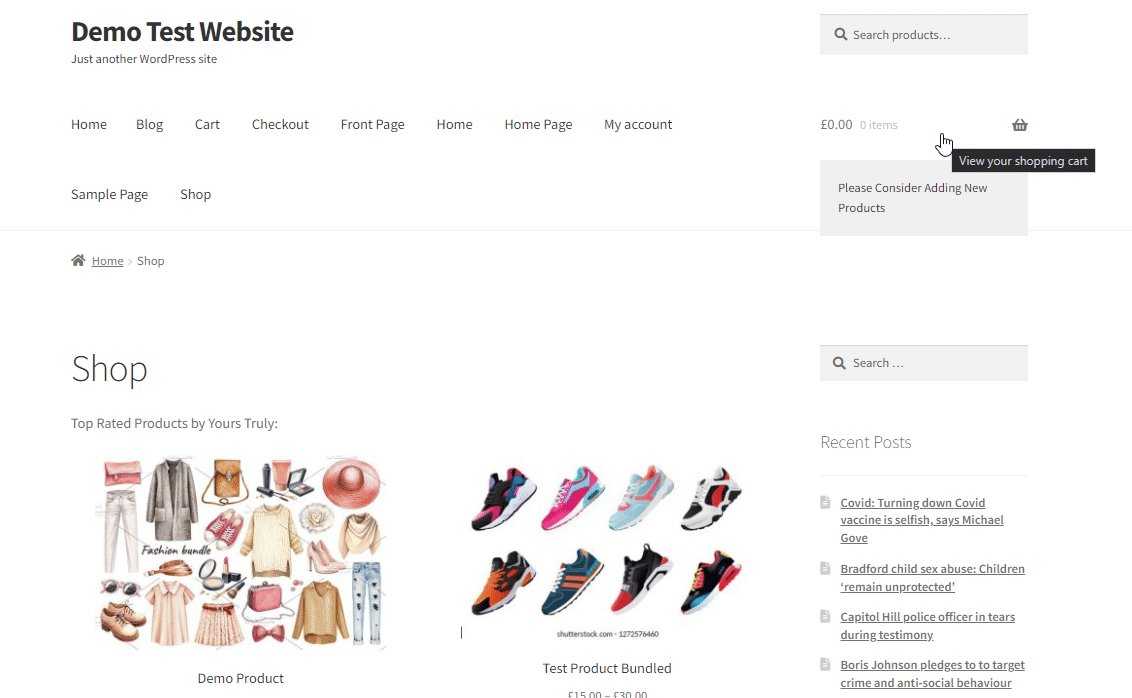
Możesz po prostu edytować ten kod, zastępując tekst „ Brak produktów w koszyku ” tekstem niestandardowym. Na przykład, aby zmienić tekst na „ Proszę rozważyć dodanie nowych produktów ”, należy użyć tego kodu:
<?php jeszcze : ?> <p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( 'Proszę rozważyć dodanie nowych produktów', 'woocommerce' ); ?></p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart' ); ?>


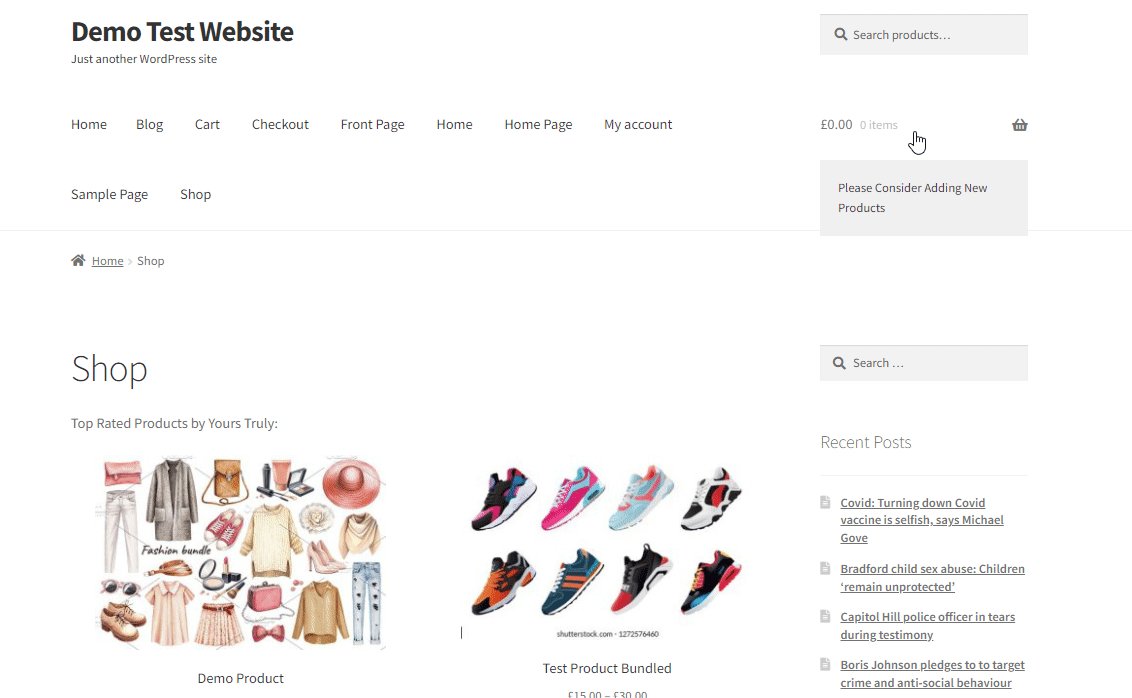
Pamiętaj, aby zapisać zmiany, a następnie powinieneś zobaczyć zmiany na interfejsie.

2. Jak zmienić komunikat „Brak produktów w koszyku” za pomocą wtyczki?
Wspomnieliśmy wcześniej, że czasami tłumaczysz swój sklep na określony język, ale komunikat „Brak produktów w koszyku” nie jest tłumaczony. Zobaczmy, jak możesz zmienić ten tekst za pomocą wtyczki do tłumaczenia.
Istnieje wiele wtyczek umożliwiających tłumaczenie niestandardowych ciągów. W tej demonstracji użyjemy wtyczki Loco Translate . Jest to jedna z najlepszych wtyczek tłumaczeniowych dla WordPressa i ma wbudowany edytor tłumaczeń na pulpicie nawigacyjnym. Może to być bardzo wygodne podczas dostosowywania komunikatu „Brak produktu w koszyku” w Twoim sklepie.
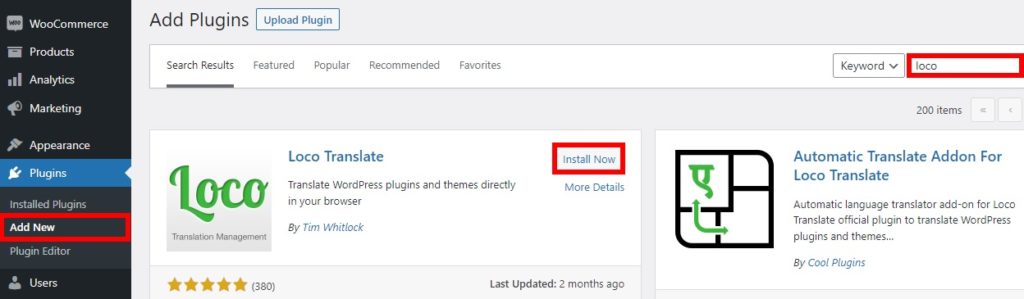
1. Zainstaluj i aktywuj wtyczkę
Najpierw zainstaluj wtyczkę, przechodząc do Wtyczki> Dodaj nowy. Wprowadź słowa kluczowe dla wtyczki, zainstaluj ją i aktywuj.

Alternatywnie możesz zainstalować go ręcznie. Jeśli nie znasz tego procesu, zapoznaj się z naszym przewodnikiem, jak ręcznie zainstalować wtyczkę WordPress.
Po aktywacji wtyczki przejdź do następnego kroku.
2. Przetłumacz komunikat „Twój koszyk jest obecnie pusty”
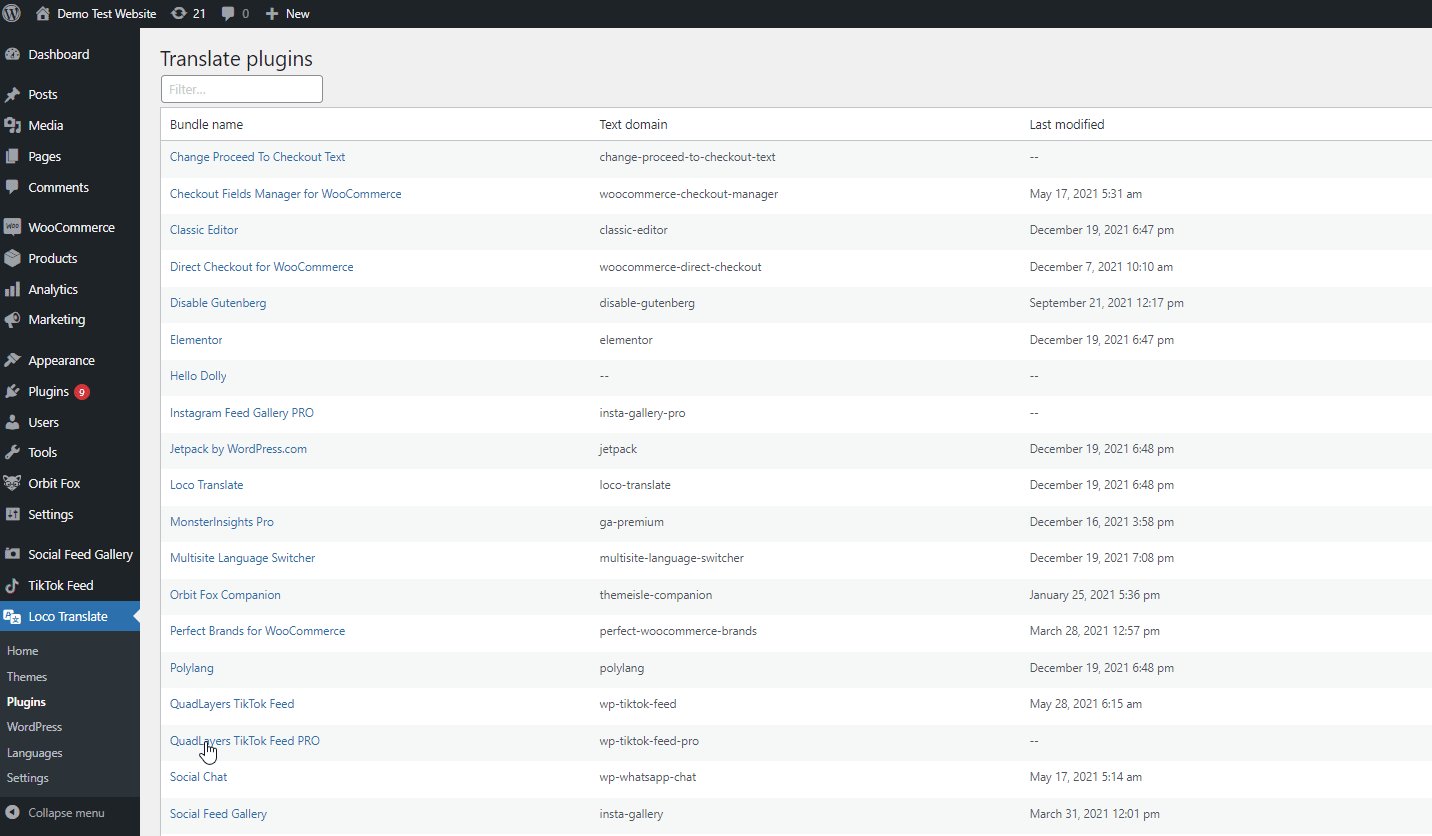
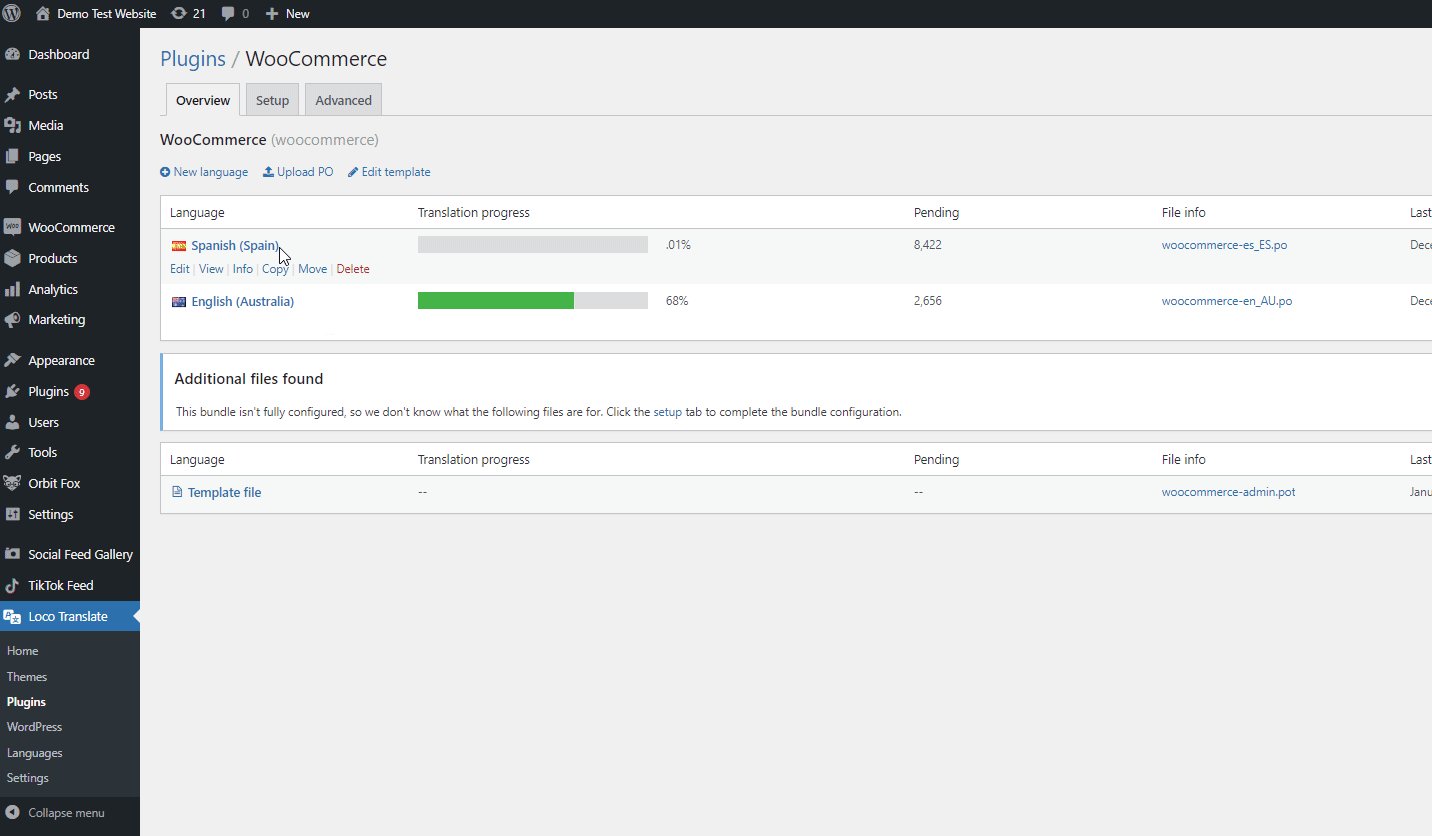
Teraz nadszedł czas na przetłumaczenie kilku ciągów. Najpierw przejdź do Loco Translate> Wtyczki na pulpicie administracyjnym WP. Kliknij WooCommerce na liście wtyczek, aby wyświetlić wszystkie dostępne ciągi do przetłumaczenia i wybierz język , na który będziesz tłumaczyć.
Możesz również dodać wymagany język wiadomości w koszyku z tego miejsca. Po prostu kliknij Nowy język i dodaj żądany język.

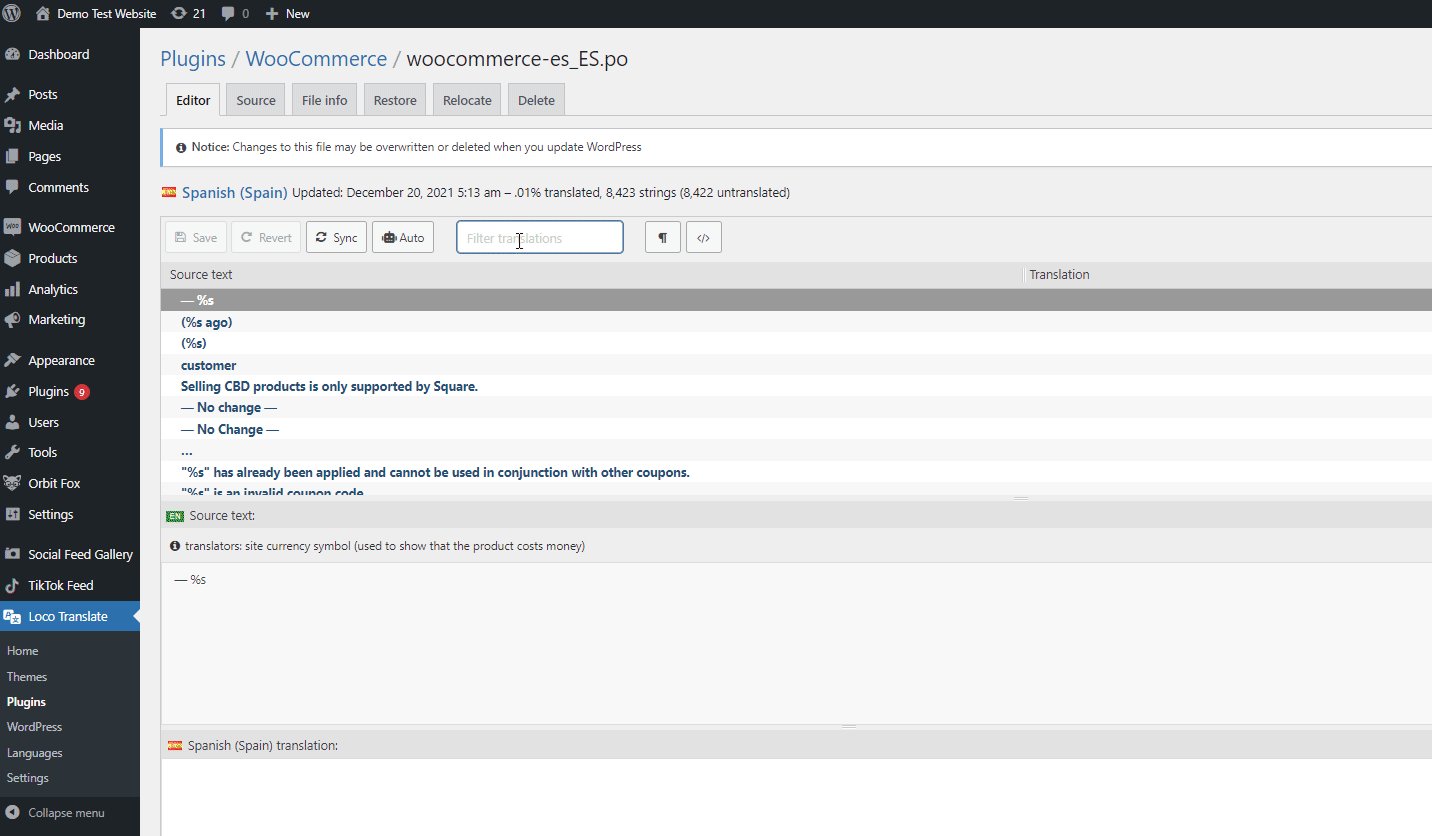
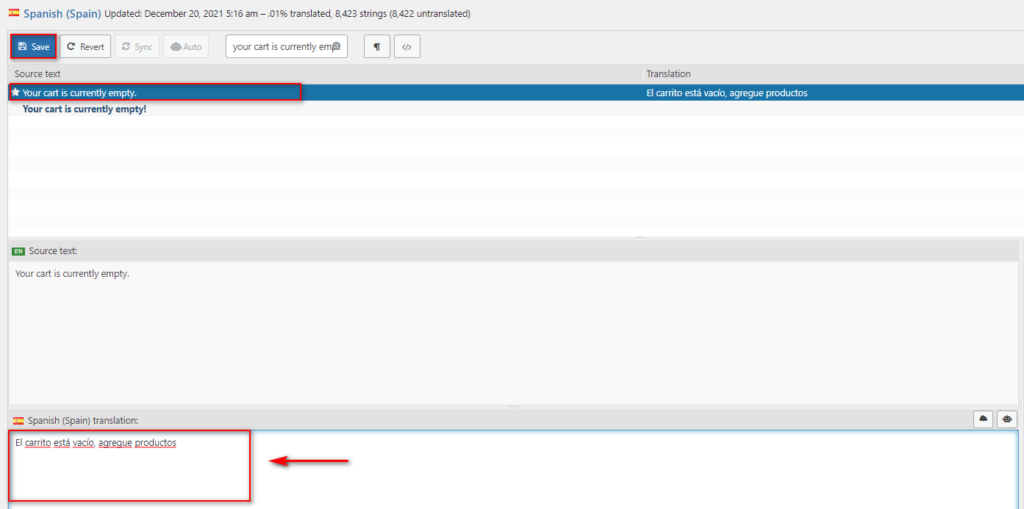
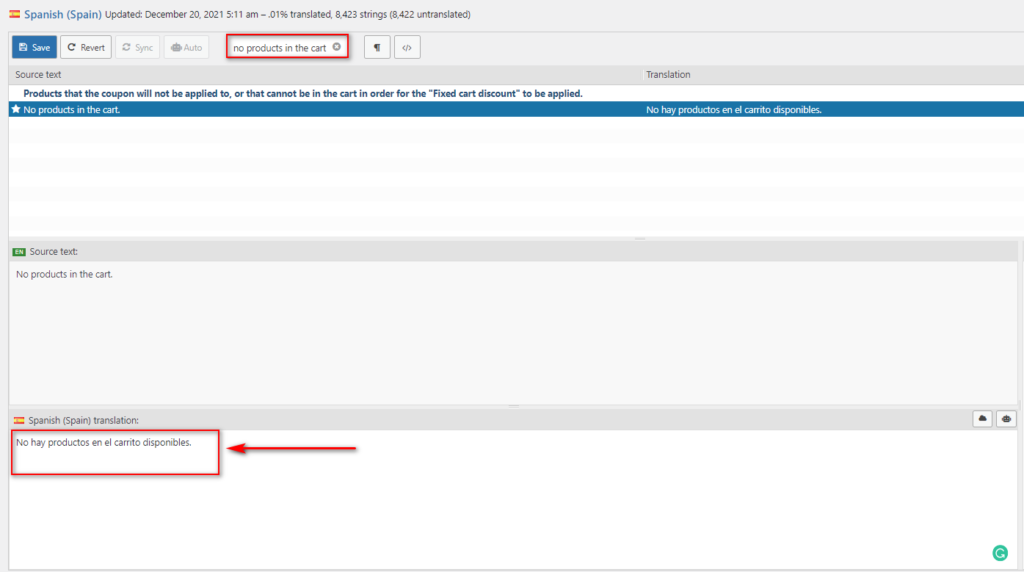
Następnie użyj opcji Filtruj tłumaczenia , aby wyszukać odpowiedni ciąg, który chcesz przetłumaczyć. Aby zmienić tekst „Brak produktów w koszyku”, po prostu wpisz „ Twój koszyk jest obecnie pusty” . Następnie kliknij tekst źródłowy w wynikach wyszukiwania i dodaj swój niestandardowy ciąg do sekcji tłumaczenia.
Na przykład ustawmy niestandardowe tłumaczenie na język hiszpański dla naszej testowej witryny internetowej:

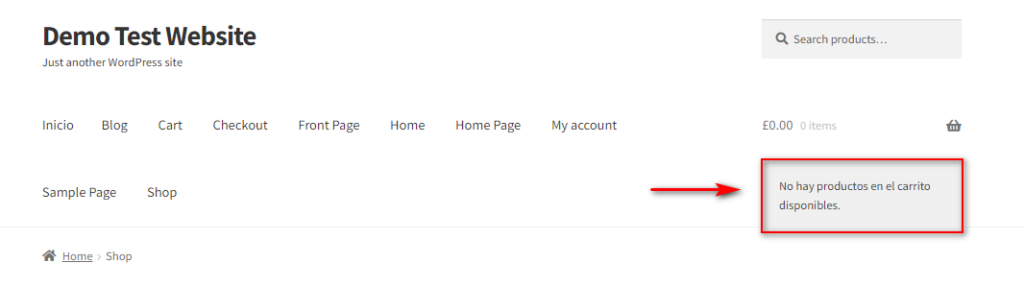
Po zakończeniu tłumaczenia naciśnij Zapisz. Teraz przejdź do interfejsu, zmień język witryny, a zobaczysz nową przetłumaczoną wiadomość.

3. Przetłumacz komunikat „Brak produktów w koszyku”
W ten sam sposób możesz przetłumaczyć dowolny ciąg, po prostu wyszukując tekst, który chcesz zmienić. W tej sekcji skupimy się na ciągu „Brak produktów w koszyku” , ale możesz ustawić niestandardowe tłumaczenie tekstu w minikoszyku lub dowolnej wiadomości.
Jak widzieliśmy wcześniej, przejdź do Loco Translate > Wtyczki > WooCommerce i wybierz język , na który chcesz przetłumaczyć ciąg. Następnie wyszukaj „Brak produktów w koszyku”, wybierz ciąg i dodaj żądane tłumaczenie.

Pamiętaj, aby zapisać zmiany, a wynik powinien zostać wyświetlony w interfejsie użytkownika:

Jeśli chcesz uzyskać więcej informacji na temat zmiany języka swojej witryny, zapoznaj się z naszym pełnym przewodnikiem na temat zmiany języków WordPress.
Bonus: Jak zmienić tekst Przejdź do kasy
Oprócz dostosowania komunikatu „Brak produktów w koszyku” istnieje wiele innych tekstów, które możesz zmienić, aby jak najlepiej wykorzystać każdy punkt kontaktu, który klienci mają w Twoim sklepie. Na przykład możesz edytować dodatkowe teksty, takie jak Przejdź do kasy, wiadomości Dodaj do koszyka i wiele innych. W tej sekcji skupimy się na tym, jak zmienić tekst Przejdź do kasy za pomocą prostej funkcji WooCommerce.
UWAGA : ponieważ będziemy edytować niektóre podstawowe pliki, zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu podrzędnego.
Aby dostosować tekst Przejdź do kasy, dodamy kilka wierszy kodu do pliku functions.php . Aby to zrobić, przejdź do Wygląd > Edytor motywów i kliknij plik functions.php na pasku bocznym plików motywów.

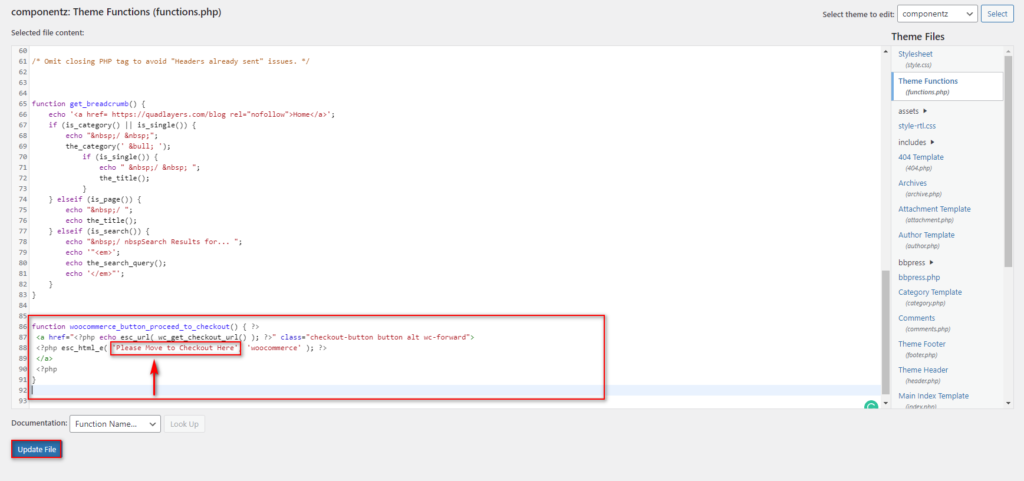
Teraz wklej następujący kod, zmieniając po prostu sekcję „ Wstaw tekst do kasy-tutaj ” za pomocą niestandardowej wiadomości.
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="przycisk kasy alt wc-forward">
<?php esc_html_e( 'Tu wstaw tekst kasy', 'woocommerce' ); ?>
</a>
<?php
}Na przykład, jeśli chcesz, aby wiadomość brzmiała „ Przenieś tutaj do kasy ”, użyj następującego fragmentu:
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="przycisk kasy alt wc-forward">
<?php esc_html_e( 'Proszę przejść do kasy tutaj', 'woocommerce' ); ?>
</a>
<?php
} 
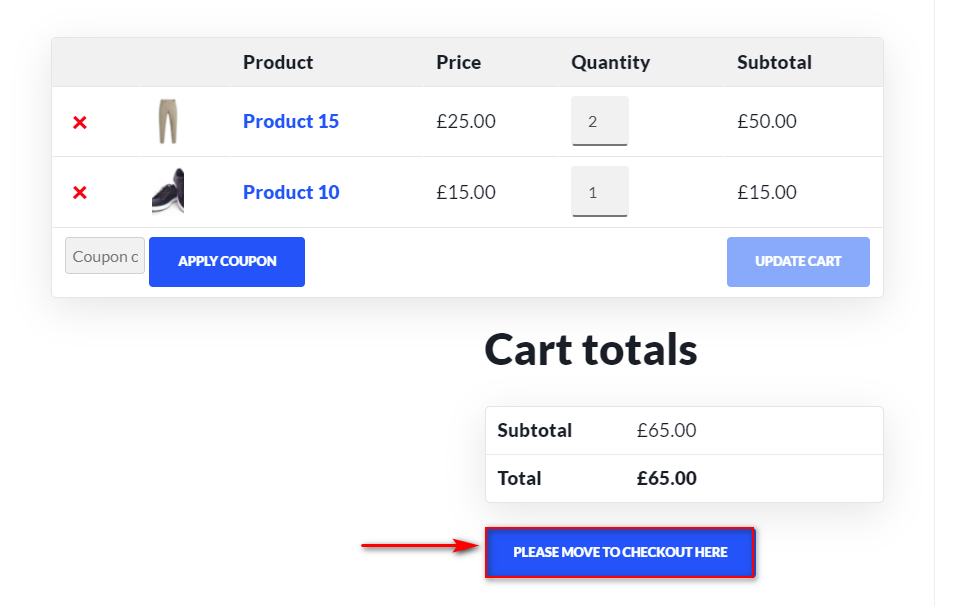
Powinno to dać następujący wynik na interfejsie:
 To jest przykład, ale możesz zrobić o wiele więcej, aby dostosować ten tekst. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym zmiany tekstu Przejdź do kasy . Ten przewodnik wyjaśnia, dlaczego powinieneś rozważyć zmianę tego tekstu, a także różne sposoby, aby to zrobić.
To jest przykład, ale możesz zrobić o wiele więcej, aby dostosować ten tekst. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym zmiany tekstu Przejdź do kasy . Ten przewodnik wyjaśnia, dlaczego powinieneś rozważyć zmianę tego tekstu, a także różne sposoby, aby to zrobić.
Istnieje wiele innych dostosowań, które możesz wykonać w swoim sklepie. Jeśli jest to coś, co Cię interesuje, zapoznaj się z niektórymi z naszych przewodników, aby zoptymalizować kasę WooCommerce, utworzyć jednostronicową kasę, a nawet dostosować stronę kasy WooCommerce. Podobnie możesz użyć wtyczek, takich jak WooCommerce Direct Checkout i WooCommerce Checkout Manager, aby usprawnić proces realizacji transakcji.
Wniosek
Podsumowując, dostosowanie komunikatu „Brak produktów w koszyku” pozwala spersonalizować podróż klienta i zapewnić lepsze wrażenia z zakupów. Jest to często pomijane przez większość właścicieli sklepów, więc może pomóc Ci wyróżnić się na tle konkurencji i zwiększyć sprzedaż.
W tym przewodniku pokazaliśmy Ci różne sposoby zmiany komunikatu „Brak produktów w koszyku” w WooCommerce:
- Dostosowywanie pliku function.php
- Edycja pliku mini-cart.php
- Z wtyczką
Teraz powinieneś być w stanie edytować wiadomość, a także dostosować brakujące tłumaczenia.
Czy edytowałeś tekst „Brak produktów w koszyku”? Czy podczas korzystania z tego przewodnika wystąpiły jakieś problemy? Daj nam znać w komentarzach poniżej.
Na koniec, jeśli chcesz dowiedzieć się więcej o tym, jak dostosować więcej elementów swojego sklepu WooCommerce, zapoznaj się z niektórymi z tych artykułów:
- Jak usunąć zakładkę Dodatkowe informacje w WooCommerce?
- 3 metody dostosowywania strony koszyka WooCommerce
- Zmiana waluty w WooCommerce: pełny przewodnik
- Jak dostosować stronę sklepu WooCommerce?
