Jak zmienić przycisk Złóż zamówienie w WooCommerce?
Opublikowany: 2022-08-23Chcesz edytować przycisk Złóż zamówienie w swoim sklepie? Jesteśmy z Tobą. W tym przewodniku pokażemy Ci różne sposoby zmiany przycisku Złóż zamówienie w WooCommerce .
Pomoże Ci to poprawić wrażenia z zakupów w Twojej witrynie i poinformować klientów o tym, co nas czeka podczas procesu płatności. Zanim przejdziemy przez kroki, aby dostosować Złóż zamówienie, zobaczmy, dlaczego może być konieczna jego zmiana.
Po co zmieniać przycisk „Złóż zamówienie”?
Istnieje wiele powodów, dla których może być konieczna edycja przycisku Złóż zamówienie w WooCommerce. Gdy klient przechodzi przez kasę, ma wiele opcji płatności. Po wybraniu żądanej metody płatności domyślny przycisk „ Złóż zamówienie ” może nie być najbardziej odpowiedni dla Twoich klientów .
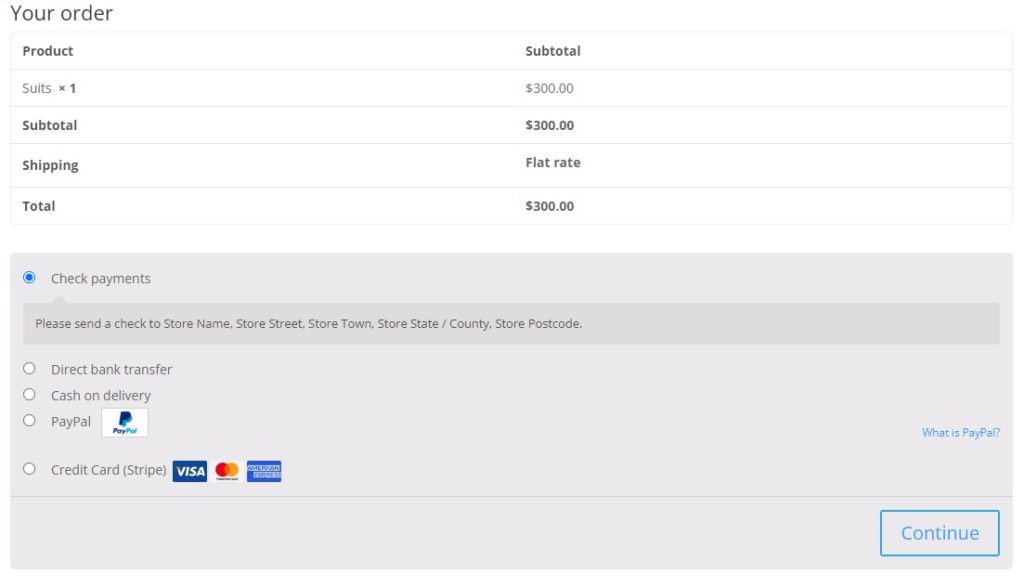
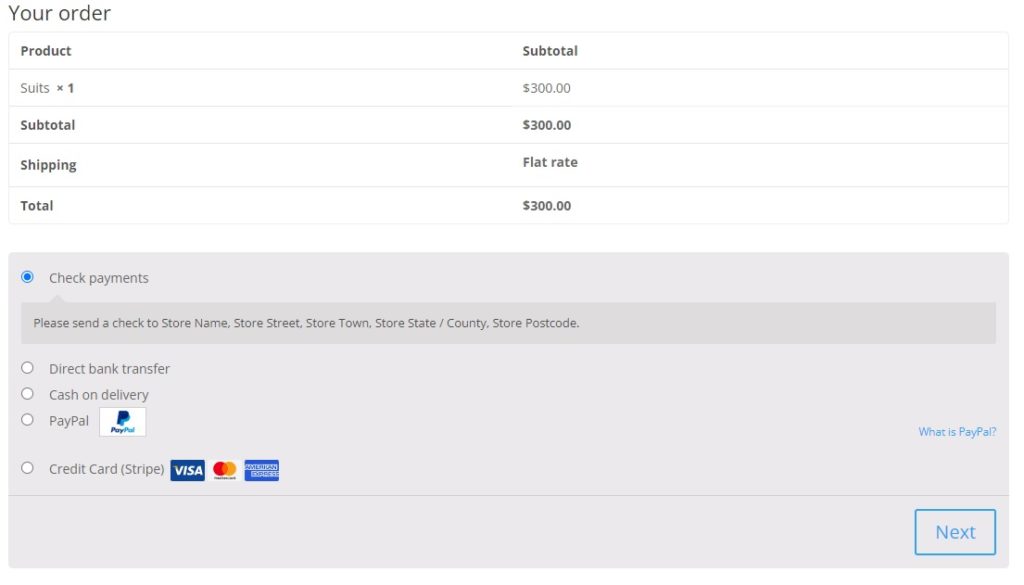
Jeśli klient wybierze na przykład płatność przelewem bankowym lub gotówką, przycisk wyświetli Złóż zamówienie , ale nie jest jasne, czy zakup zostanie potwierdzony w następnym kroku, czy też będzie musiał wprowadzić dodatkowe szczegóły.
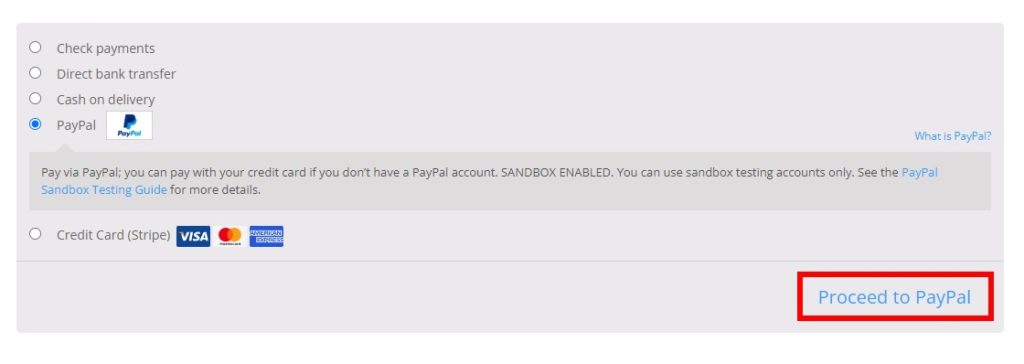
Jeśli jednak wybiorą opcję płatności PayPal, przycisk będzie oznaczony jako „ Kontynuuj z PayPal ”. Jest to bardziej kontekstowe i uświadamia klientom, że w następnym kroku będą mieli do czynienia z każdym interfejsem.

Zapewnienie klientom odpowiednich informacji i kontekstu na temat każdej części Ciebie musi być ważne, aby poprawić wrażenia z zakupów i zwiększyć konwersje . Dlatego ważne jest, abyś wiedział, jak zmienić przycisk Złóż zamówienie w swoim sklepie WooCommerce.
Alternatywnie, jeśli akceptujesz darowizny lub sprzedajesz wirtualne produkty do pobrania w swojej witrynie, możesz dodać przycisk „Przekaż darowiznę teraz” lub „Pobierz teraz” zamiast używać domyślnego przycisku Złóż zamówienie na stronie kasy.
Jak zmienić przycisk Złóż zamówienie w WooCommerce?
Domyślnie WooCommerce nie pozwala na zmianę przycisku Złóż zamówienie. Można go jednak łatwo dostosować za pomocą odrobiny kodowania.
Zanim zaczniemy, zalecamy utworzenie motywu potomnego lub użycie dedykowanej wtyczki motywu potomnego dla WordPress. Umożliwi to zachowanie dostosowań w witrynie nawet po zaktualizowaniu motywu. Ponieważ będziemy edytować niektóre podstawowe pliki Twojej witryny, zalecamy również wykonanie kopii zapasowej witryny, aby uniknąć problemów, gdyby coś poszło nie tak.
Teraz, gdy omówiliśmy kilka podstawowych przypomnień, przejdźmy przez proces dostosowywania przycisku Złóż zamówienie w WooCommerce.
Pierwszą rzeczą, którą musisz zrobić, to uzyskać dostęp do pliku functions.php .
Plik functions.php
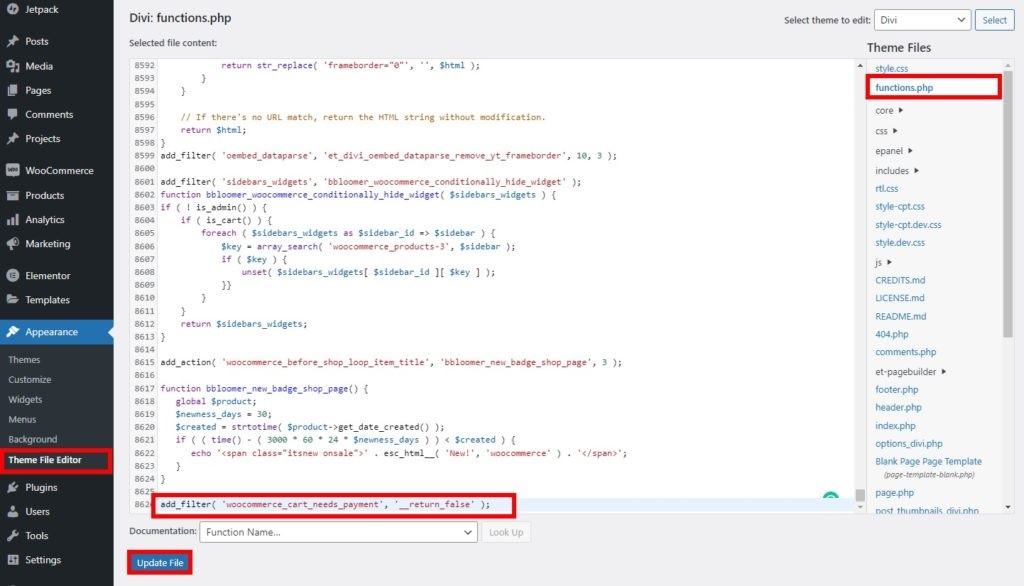
Aby zmienić przycisk Złóż zamówienie w WooCommerce, potrzebujesz dostępu do pliku funkcji motywu swojej witryny. Aby uzyskać do niego dostęp, po prostu przejdź do Wygląd> Edytor plików motywu na pulpicie nawigacyjnym WordPress.
Następnie kliknij plik functions.php pod plikami motywów po prawej stronie ekranu. W tym miejscu dodasz niestandardowy kod z tego samouczka.

Może być konieczne wprowadzenie kilku dodatkowych zmian w zależności od potrzeb Twojej witryny. Zawsze pamiętaj, aby zaktualizować plik po wprowadzeniu wszystkich zmian. W przeciwnym razie nie zostaną zastosowane.
Jeśli nie masz doświadczenia w korzystaniu z edytora plików motywu, możesz użyć wtyczki edytora kodu, takiej jak Code Snippets .
1. Zastąp tekst przycisku jakimś tekstem statycznym
Pierwszą opcją edycji przycisku WooCommerce Place Order jest zastąpienie tekstu przycisku jakimś tekstem statycznym. Aby to zrobić, dodaj następujący kod do pliku functions.php .
// Zastąp przycisk Złóż zamówienie tekstem statycznym w WooCommerce
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text' );
funkcja ql_replace_place_order_button_text() {
powrót „Kontynuuj”;
}Ten fragment kodu zastąpi tekst przycisku terminem „ Kontynuuj ”. Przejdź do strony kasy, a zobaczysz, że tekst przycisku zmienia się na „Kontynuuj”.

Po prostu dostosuj kod, aby dodać dowolny tekst, który ma sens dla Twojego sklepu.
2. Zmień tekst przycisku na podstawie identyfikatora produktu
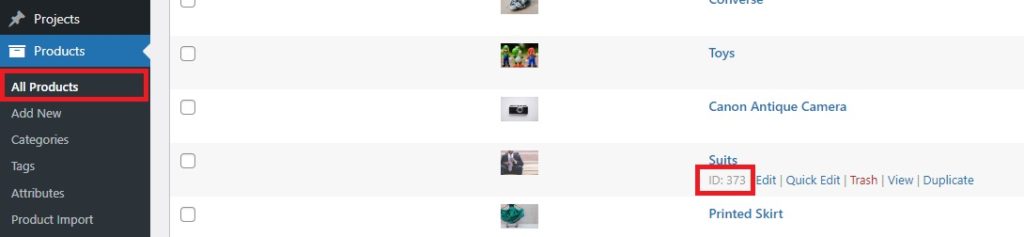
Inną ciekawą opcją jest dostosowanie przycisku Złóż zamówienie na podstawie konkretnych produktów. W tym celu najpierw potrzebujesz identyfikatorów swoich produktów.
Aby to zrobić, przejdź do Produkty > Wszystkie produkty i znajdź produkt, dla którego chcesz dostosować przycisk. Następnie umieść kursor myszy nad produktem, a zobaczysz odpowiedni identyfikator produktu , jak pokazano poniżej.

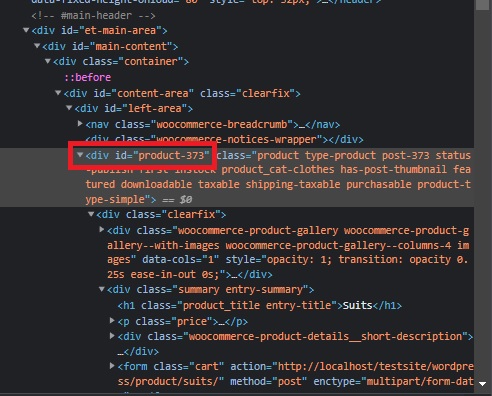
Możesz również użyć narzędzia Inspect w przeglądarce, aby znaleźć identyfikator produktu z interfejsu. Wystarczy otworzyć stronę pojedynczego produktu produktu, kliknąć prawym przyciskiem myszy sekcję produktu na stronie i nacisnąć Sprawdź . Powinieneś zobaczyć identyfikator produktu na karcie Elementy .
To, co tu widzisz, może się różnić w zależności od używanego motywu. Na przykład tak to wygląda podczas korzystania z motywu Divi.

Po uzyskaniu identyfikatora produktu WooCommerce (373 w naszym przypadku), dodaj następujący kod do pliku functions.php , aby zmienić przycisk Złóż zamówienie.
add_filter( 'tekst_przycisku_zamówienia_woocommerce', 'ql_custom_button_text_for_product_id' );
funkcja ql_custom_button_text_for_product_id ( $button_text ) {
$id_produktu = 373; // konkretny identyfikator produktu, który chcesz zmienić
if( WC()->koszyk->znajdź_produkt_w_koszyku( WC()->koszyk->generuj_id_koszyka( $id_produktu) ) ) {
$button_text = 'Dalej';
}
return $tekst_przycisku;
}Jak widać, zmieniliśmy tekst przycisku na „Dalej”. Dotyczy to tylko identyfikatora produktu = 373. Po prostu edytuj kod, aby dodać więcej produktów lub zmień tekst w przycisku.

3. Zmień tekst przycisku na podstawie kategorii
Podobnie możesz również zmienić tekst przycisku Złóż zamówienie zgodnie z kategorią produktu w koszyku. W tym celu musisz znaleźć ślimak kategorii produktu.
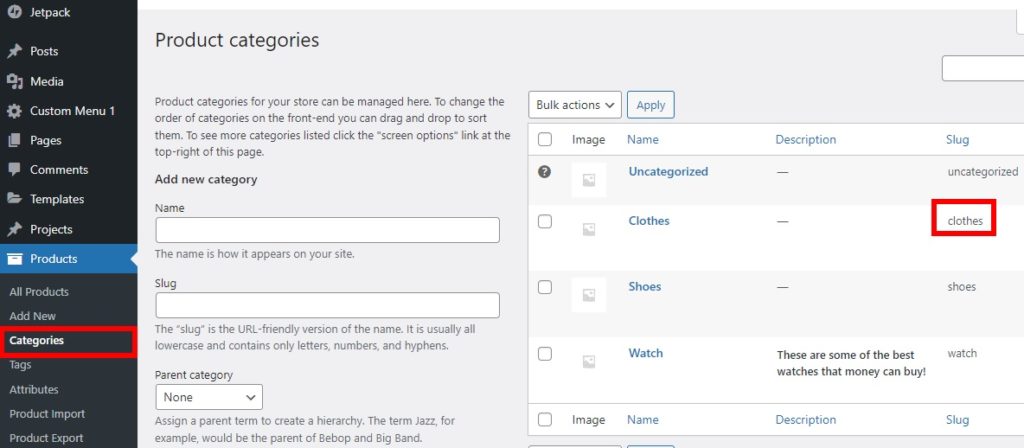
Aby znaleźć ślimak kategorii, przejdź do Produkty > Kategorie na swoim pulpicie nawigacyjnym, a zobaczysz wszystkie produkty, które oferujesz w swoim sklepie. Teraz wyszukaj kategorie produktów, dla których chcesz zmienić tekst przycisku.
W kolumnie Ślimak zobaczysz informację dotyczącą określonej kategorii.


Aby dostosować przycisk Złóż zamówienie dla kategorii ubrań, po prostu dodaj następujący fragment do pliku functions.php edytora motywów.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
funkcja ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = fałsz;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$produkt = $cart_item['data'];
// sprawdź czy odzież jest kategorią produktu w koszyku
if ( has_term( 'clothes', 'product_cat', $product->id ) ) {
$cat_check = prawda;
przerwanie;
}
}
jeśli ( $cat_check) {
zwróć „Złóż zamówienie”;
}
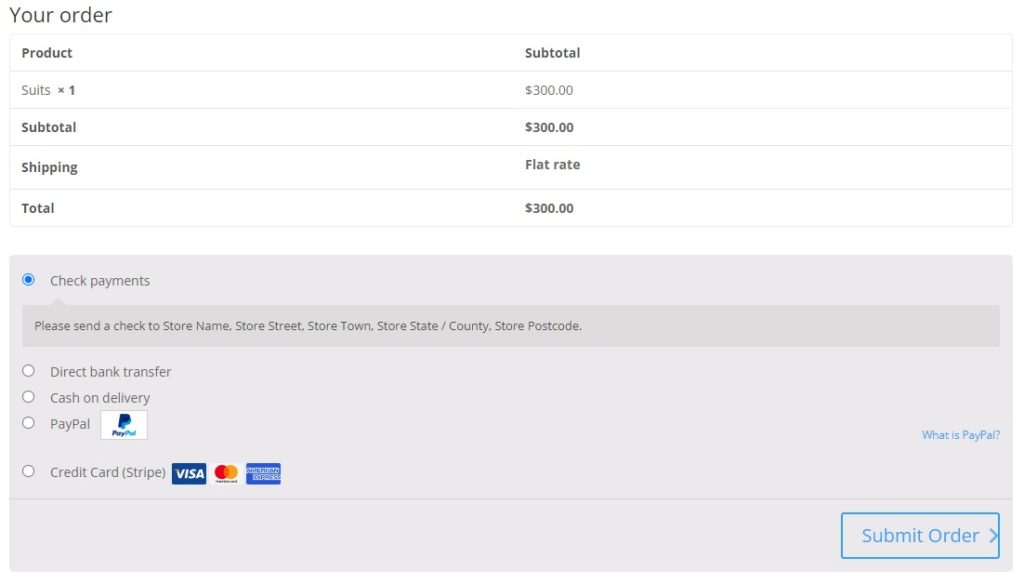
}W tym przypadku dostosowaliśmy przycisk Złóż zamówienie tak, aby wyświetlał się „Wyślij zamówienie”, gdy produkt znajdujący się w koszyku należy do kategorii ubrań. Aby to sprawdzić, przejdź do strony kasy WooCommerce w interfejsie i sprawdź.

4. Zmień tekst przycisku na podstawie bramki płatności
Jest jeszcze jedna rzecz, którą możesz zrobić, aby edytować przycisk Złóż zamówienie, aby zwiększyć liczbę konwersji. Możesz zmienić tekst przycisku Złóż zamówienie w oparciu o bramkę płatności wybraną przez klienta.
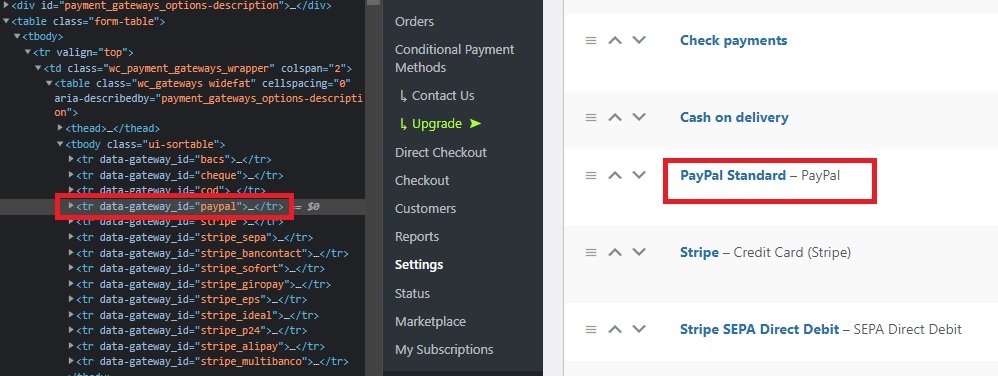
Pierwszym krokiem jest identyfikacja identyfikatora bramki płatności . Możesz to zrobić za pomocą narzędzia Sprawdź. W swoim panelu przejdź do WooCommerce > Ustawienia i otwórz zakładkę Płatności . Tutaj pojawią się wszystkie dodane bramki płatności.
Następnie kliknij prawym przyciskiem myszy bramkę płatności, którą chcesz dostosować, przycisk Złóż zamówienie i naciśnij Sprawdź . Zobaczysz identyfikator bramki płatności na sąsiednim ekranie, jak pokazano poniżej.

Po uzyskaniu identyfikatora bramki płatności dodaj następujący kod do pliku functions.php motywu.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
funkcja ql_rename_place_order_button_payment_gateway( $bramki ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = 'Potwierdź płatność przy odbiorze';
}
zwróć $bramy;
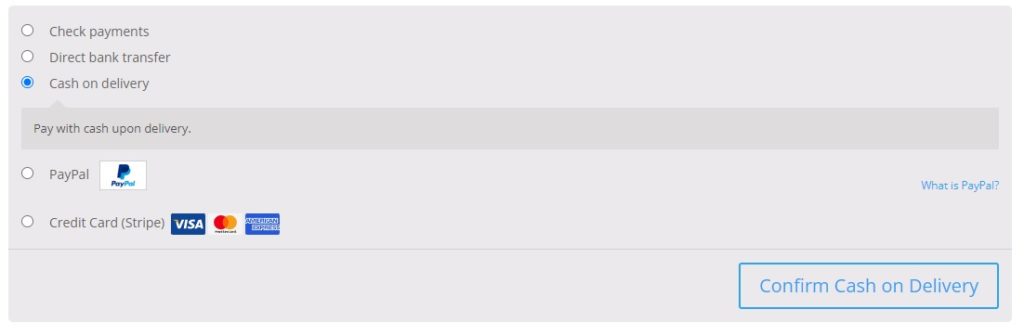
}Wybraliśmy płatność przy odbiorze jako naszą bramkę płatności dla powyższego kodu, więc jeśli klient wybierze tę opcję, przycisk Złóż zamówienie zmieni się na „ Potwierdź płatność przy odbiorze ”.

Otóż to! Oto różne sposoby zmiany tekstu przycisku Złóż zamówienie w WooCommerce. Nie zapomnij zaktualizować pliku funkcji motywu po zakończeniu dodawania kodu.
Bonus: Jak zmienić kolejność pól kasy WooCommerce
Ponieważ dostosowujesz stronę kasy WooCommerce po zmianie przycisku składania zamówienia, możesz również spojrzeć na zmianę kolejności pól kasy. Korzystanie z prawidłowych pól przy prawidłowej kolejności jest zawsze dużym ułatwieniem dla Twoich klientów podczas procesu realizacji transakcji. Jako bonus pokażemy również, jak to zrobić.
Możesz łatwo zmienić kolejność pól kasy za pomocą wtyczki. Zacznijmy więc od zainstalowania i aktywacji jednego.
W tej demonstracji użyjemy wtyczki Checkout Manager dla WooComerce . Jest to darmowa i łatwa w użyciu wtyczka, która pozwala całkowicie dostosować stronę kasy.

1. Zainstaluj i aktywuj wtyczkę
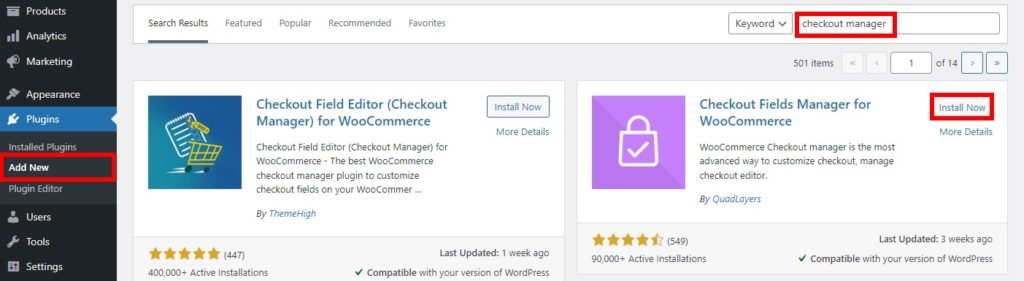
Najpierw przejdź do Wtyczki> Dodaj nowy z pulpitu WordPress i wyszukaj słowa kluczowe wtyczki. Po znalezieniu wtyczki w wynikach wyszukiwania kliknij Zainstaluj teraz , aby zainstalować wtyczkę.

Instalacja zajmie kilka chwil. Po zakończeniu instalacji Aktywuj wtyczkę.
Możesz także przesłać i zainstalować wtyczkę ręcznie, jeśli chcesz. Zajrzyj do naszego szczegółowego przewodnika, jak ręcznie zainstalować wtyczkę, aby uzyskać więcej informacji na jej temat.
2. Zmień kolejność pól kasy z opcji wtyczek
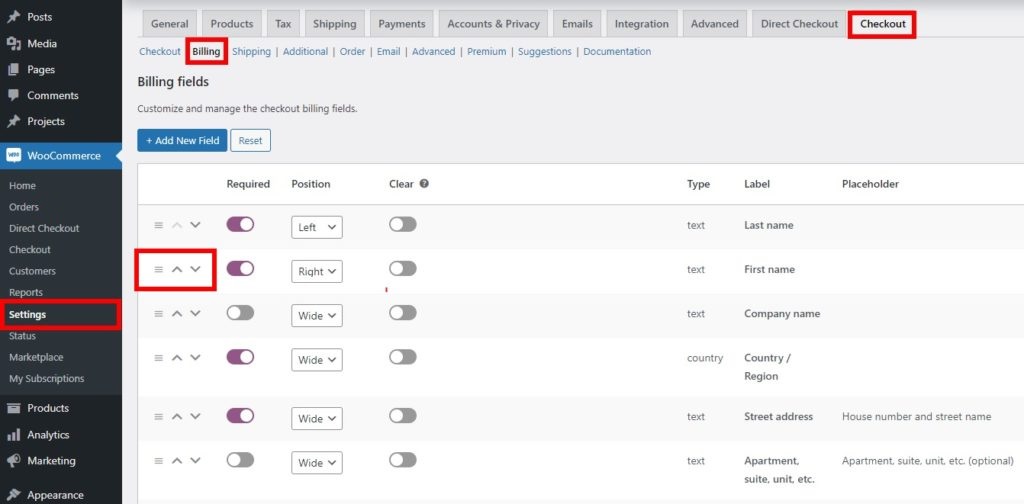
Jak tylko wtyczka zostanie aktywowana, przejdź do WooCommerce > Ustawienia z pulpitu WordPress i otwórz zakładkę Kasa .
Teraz kliknij opcję Płatności , aby wyświetlić wszystkie pola rozliczeniowe na stronie kasy. Możesz użyć strzałek w górę i w dół , aby zmienić ich kolejność. Dodatkowo możesz nawet użyć poziomych linii, aby przeciągnąć pola kasy i zmienić ich kolejność.

Co więcej, możesz również wyrównać te pola w różnych pozycjach na stronie kasy, umieszczając je po lewej lub prawej stronie ekranu. Jednak pola mogą mieć również duży obszar i obejmować obie strony.
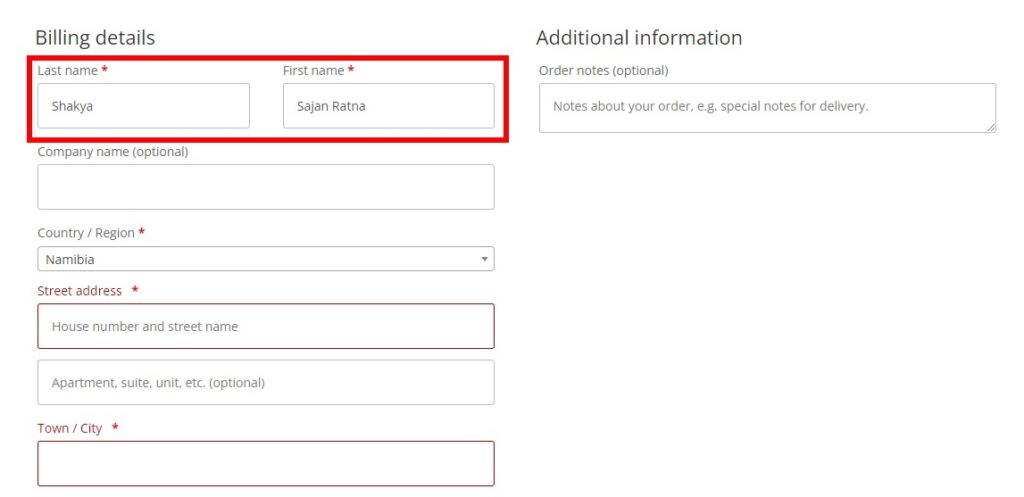
Po wprowadzeniu wszystkich niezbędnych zmian w kolejności pól kasy, kliknij Zapisz zmiany . Po wyświetleniu podglądu strony kasy zobaczysz, że wszystkie pola zostały odpowiednio uporządkowane.

Możesz także zmienić kolejność pól kasy, dodając kody do pliku funkcji motywu, podobnie jak zmiana przycisku złóż zamówienie w WooCommerce. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zmienić kolejność pól kasy.
Wniosek
Podsumowując, edycja przycisku złóż zamówienie jest bardzo skutecznym sposobem, aby przyciski były bardziej kontekstowe i zapewniały lepsze wrażenia z zakupów w Twojej witrynie.
W tym przewodniku pokazaliśmy Ci różne sposoby zmiany przycisku złóż zamówienie w WooCommerce . Dodając kilka fragmentów do pliku functions.php, możesz dostosować tekst przycisku za pomocą tekstu statycznego i dodać warunki warunkowe na podstawie identyfikatora produktu, kategorii i bramki płatności.
Dodaliśmy również sekcję bonusową, która pomoże Ci łatwo zmienić kolejność pól kasy w WooCommerce, aby pomóc Ci uporządkować pola rozliczeń i wysyłki na stronie kasy.
Czy edytowałeś przycisk Złóż zamówienie w swoim sklepie WooCommerce? Jakie zmiany zastosowałeś? Daj nam znać w komentarzach poniżej.
Jeśli chcesz zwiększyć liczbę konwersji, zapoznaj się z tymi przewodnikami:
- Jak edytować pola kasy WooCommerce
- Zmień Przejdź do tekstu kasy w WooCommerce
- Jak zmienić komunikaty o błędach w kasie WooCommerce?
