Jak zmienić tekst przejścia do kasy w WooCommerce?
Opublikowany: 2021-11-20Szukasz łatwego sposobu na zmianę tekstu przejścia do kasy w swoim sklepie WooCommerce? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy Ci różne metody, aby to zrobić.
Wielu właścicieli witryn dostosowuje stronę sklepu i strony produktów, edytuje strony kasy i uważa, że cała ich witryna jest zoptymalizowana. Istnieje jednak wiele innych szczegółów, które możesz zmienić, które pomogą Ci zwiększyć współczynniki konwersji i ulepszyć sklep. Widzieliśmy już, jak zmienić komunikat Dodaj do koszyka, a dzisiaj pokażemy, jak zmienić tekst Przejdź do kasy w WooCommerce .
Zanim przejdziemy do różnych metod, lepiej zrozumiemy, czym jest tekst Przejdź do kasy i dlaczego należy go dostosować.
Jaki jest tekst przejścia do kasy?
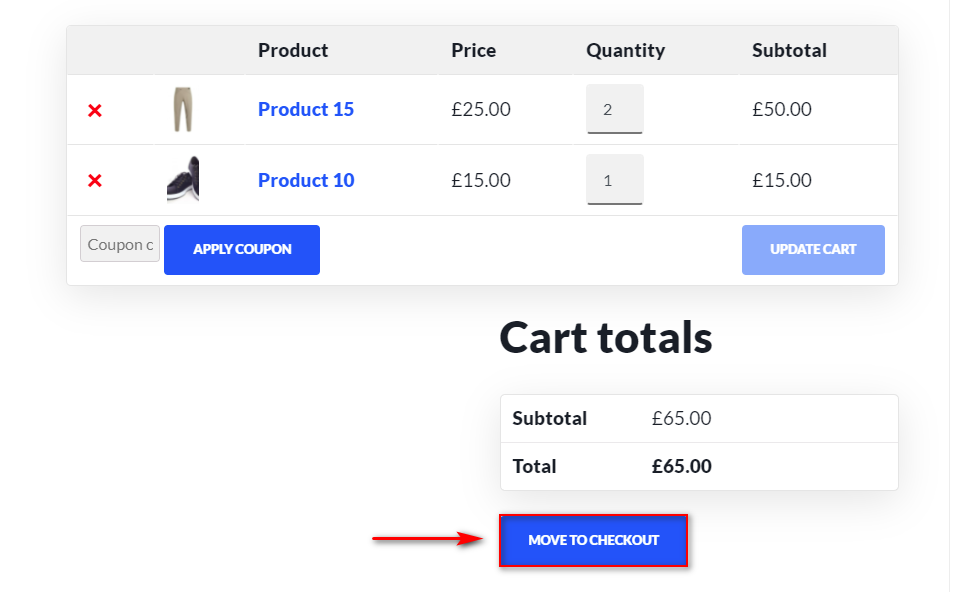
Domyślnie przycisk kasy zawiera tekst Przejdź do kasy :

Ten tekst jest domyślnie ustawiany w plikach szablonów WooCommerce i większość właścicieli sklepów nie poświęca czasu na jego zmianę. Biorąc jednak pod uwagę, że jest to bardzo ważny krok do zamknięcia sprzedaży, należy ją maksymalnie zoptymalizować. Dobrą wiadomością jest to, że możesz łatwo dostosować ten tekst, aby był bardziej znaczący i lepiej pasował do projektu sklepu.
Na przykład możesz zmienić ten tekst na „Dołącz do naszej usługi teraz!” lub „Do kasy tutaj”, aby uprościć proces realizacji transakcji. Wszystkie małe kroki, które podejmujesz w celu poprawy jakości realizacji transakcji, mogą się sumować, aby zwiększyć współczynnik konwersji Twojej witryny .
Większość właścicieli sklepów nie poświęca czasu na dostosowanie tekstu przejścia do kasy, ponieważ wiąże się to z edycją plików szablonów WooCommerce . Dla niektórych użytkowników, zwłaszcza początkujących, wydaje się to trudne lub ryzykowne. Jednak nie musi tak być. W następnej sekcji pokażemy Ci różne metody zmiany tekstu Przejdź do kasy z kodem i bez niego, dzięki czemu możesz zastosować tę, która najlepiej odpowiada Twoim umiejętnościom.
Jak zmienić tekst przejścia do kasy w WooCommerce?
Istnieją dwie główne metody edycji tekstu Przejdź do kasy:
- Programowo
- Z wtyczkami
Przyjrzyjmy się im obu.
1) Jak zmienić tekst przejścia do kasy za pomocą funkcji motywu?
Zacznijmy od programistycznej metody dostosowywania tekstu kasy w WooCommerce poprzez dodanie funkcji niestandardowej do pliku functions.php .
Proces jest dość prosty i wszystko, co musisz zrobić, to wkleić mały skrypt kodu do pliku functions.php . Przed rozpoczęciem zalecamy wykonanie kopii zapasowej witryny i użycie motywu potomnego. Oprócz tego, że jest bezpieczniejszy, dzięki motywowi podrzędnemu zapewniasz, że jeśli zaktualizujesz motyw, Twoje dostosowanie nie zostanie zastąpione przez nowe pliki motywów. Dlatego zawsze dobrą praktyką jest zainstalowanie motywu potomnego w witrynie.
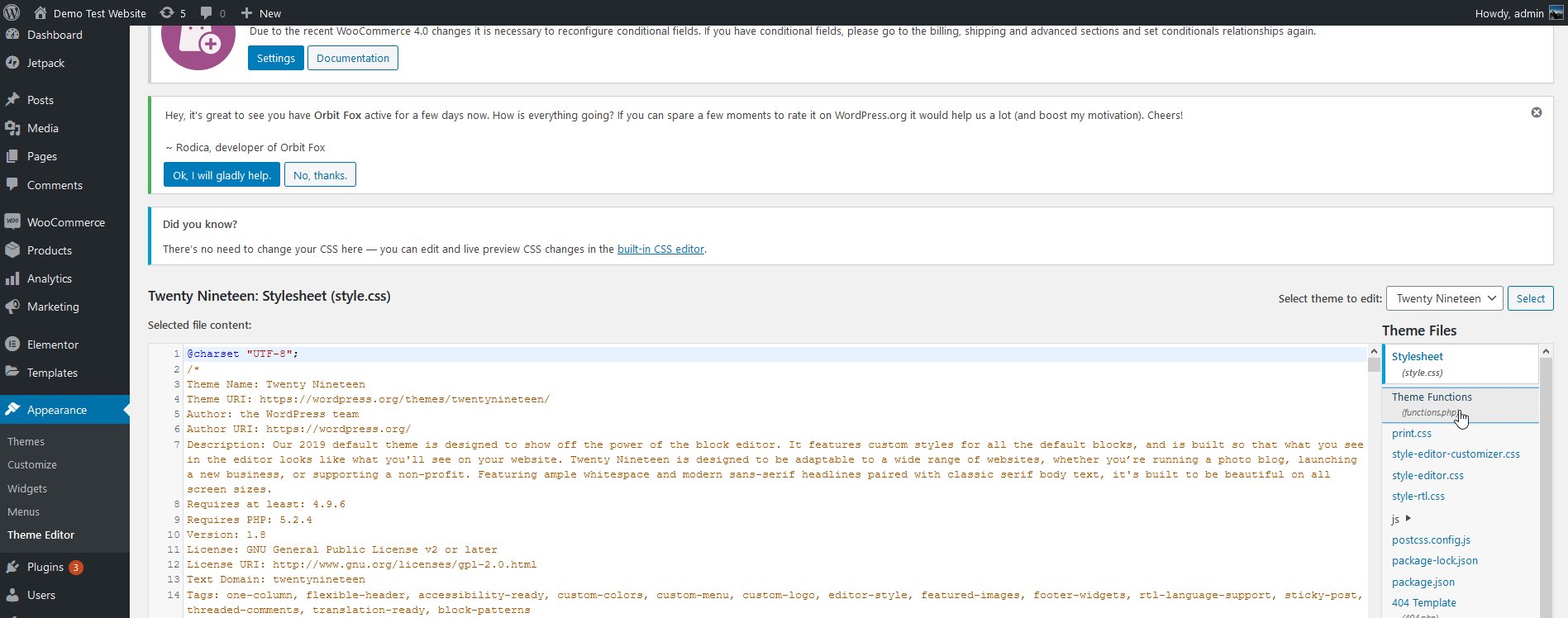
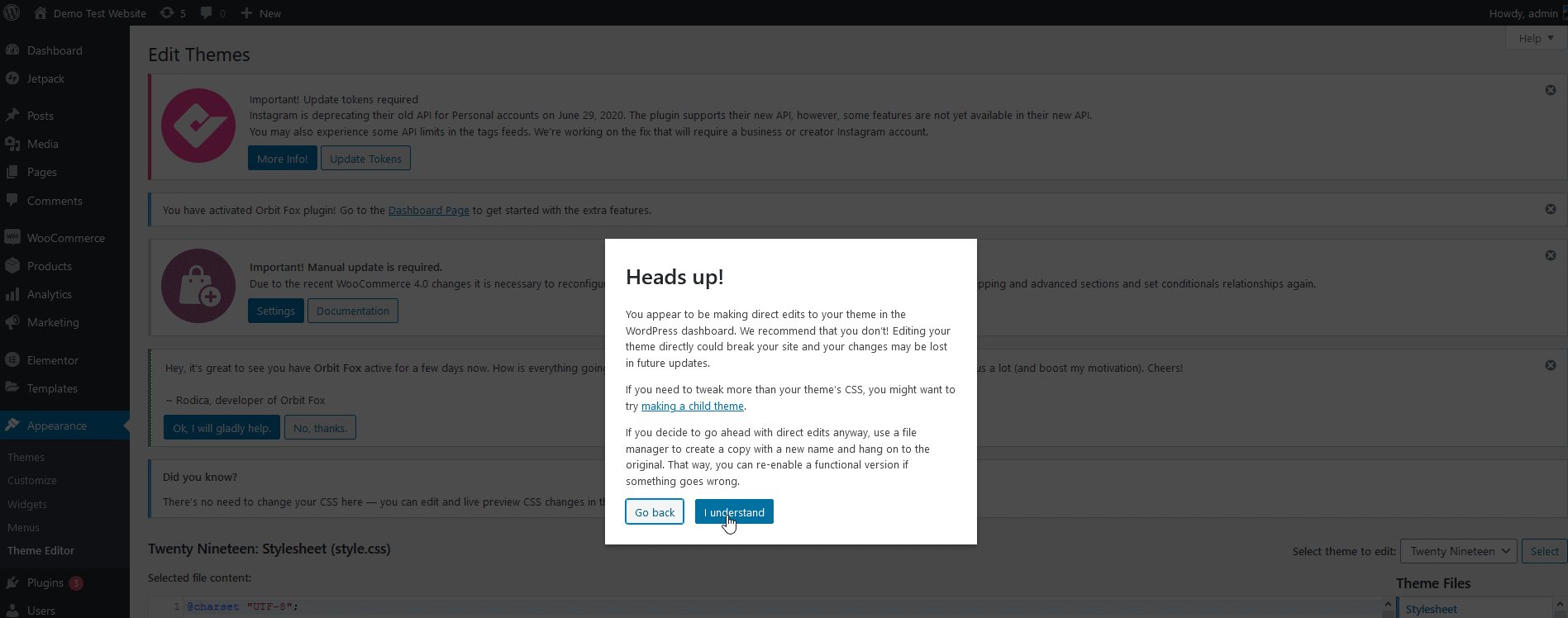
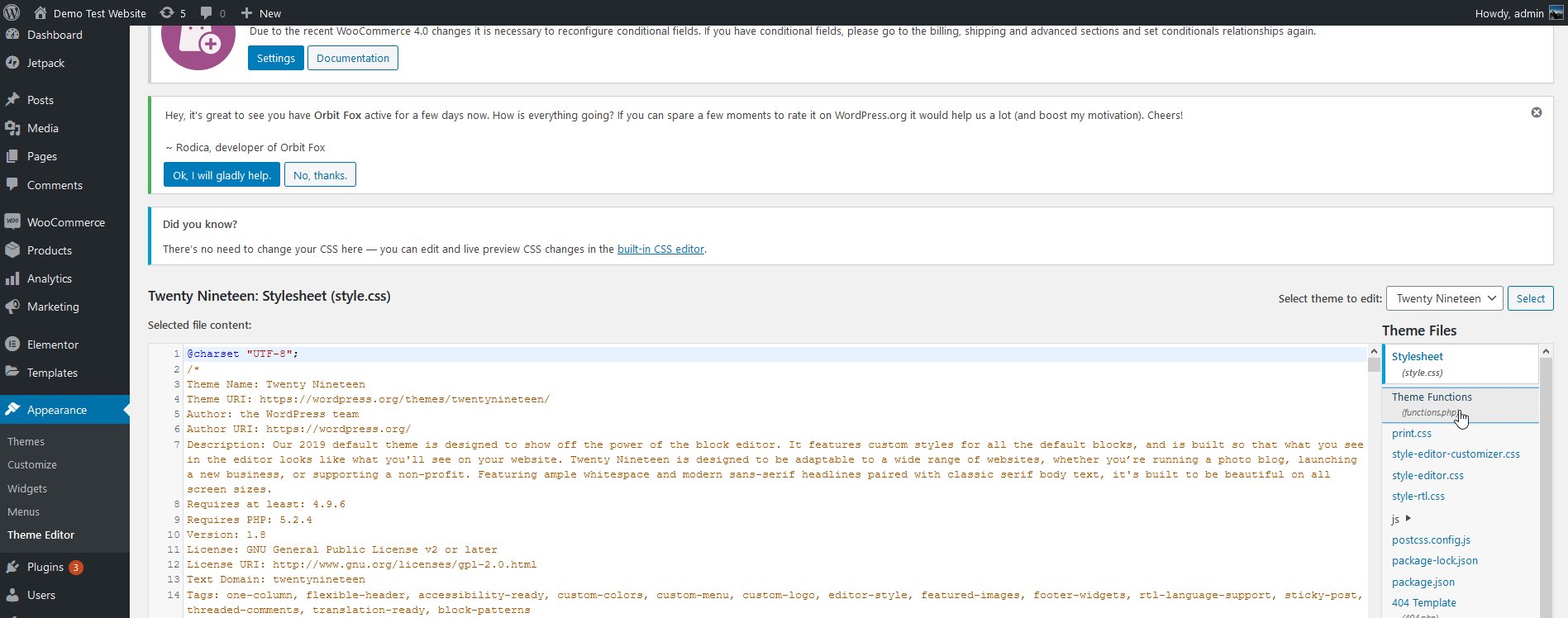
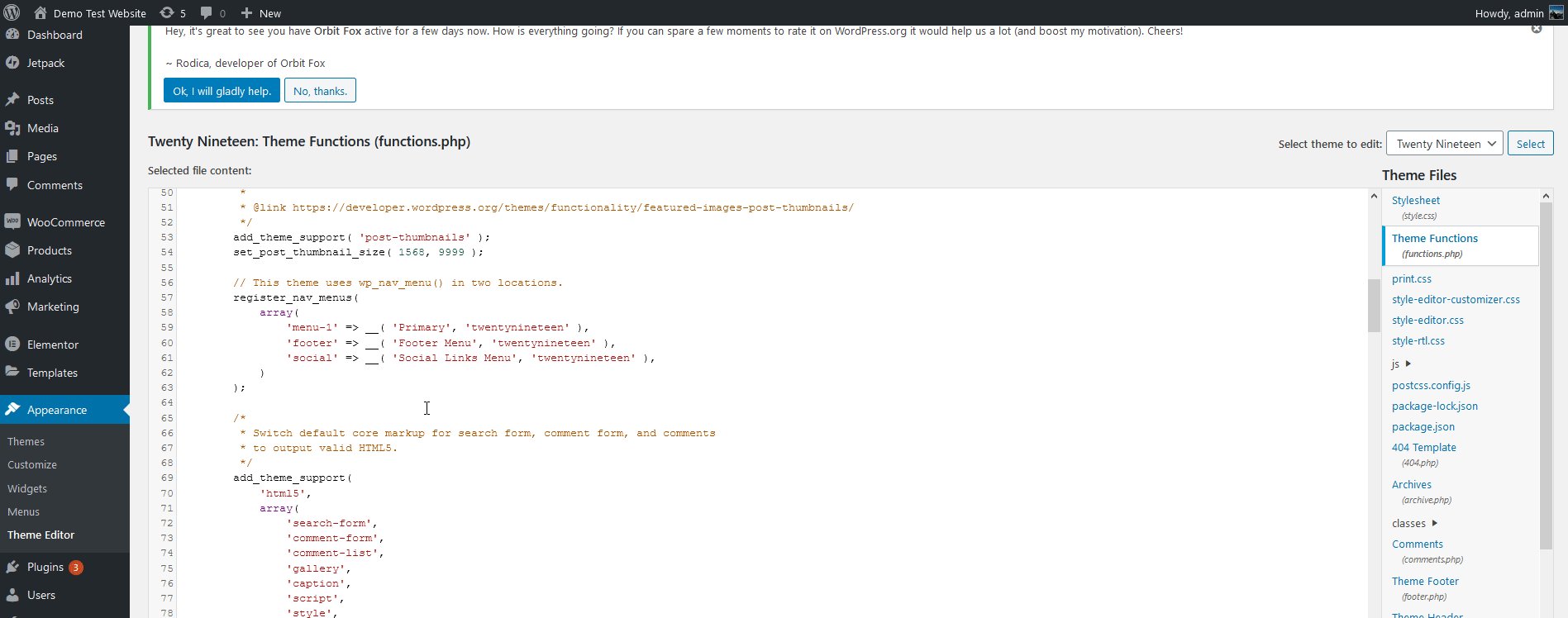
Gdy to zrobisz, otwórz pulpit nawigacyjny WP Admin i przejdź do Wygląd> Edytor motywów . Następnie kliknij Funkcje motywu lub functions.php na pasku bocznym plików motywu po prawej stronie.

Teraz użyj edytora, aby wkleić następujący fragment kodu. Kod utworzy niestandardową funkcję, która zmieni tekst kasy. Po prostu zmień część kodu Checkout-Text-Here na dowolną, którą chcesz.
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="przycisk kasy alt wc-forward">
<?php esc_html_e( 'Tutaj-tekst kasy', 'woocommerce' ); ?>
</a>
<?php
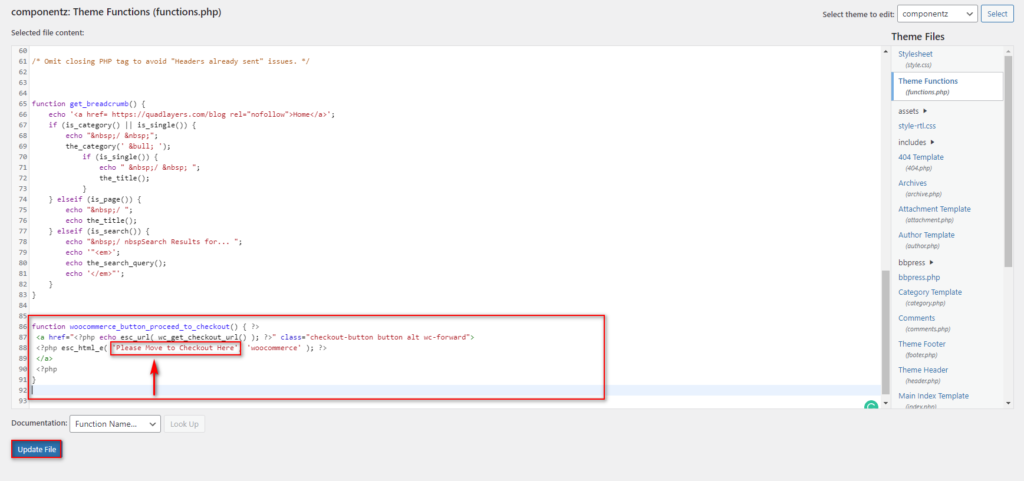
}Na przykład w poniższym skrypcie użyjemy tekstu „Proszę przejść do kasy tutaj”, więc skrypt będzie wyglądał następująco:
function quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="przycisk kasy alt wc-forward">
<?php esc_html_e( 'Proszę przejść do kasy tutaj', 'woocommerce' ); ?>
</a>
<?php
}Dostosuj kod, aby dodać żądany tekst, wklej go do pliku functions.php motywu podrzędnego, a następnie kliknij Aktualizuj plik , aby zakończyć proces.

Funkcja po prostu zastępuje tekst przycisku WooCommerce Przejdź do kasy, więc powinna działać niezależnie od używanego motywu lub dodatkowych skryptów funkcyjnych, które mogłeś włączyć.

Jeśli jednak nadal nie czujesz się komfortowo, edytując podstawowe pliki, możesz zamiast tego użyć dedykowanej wtyczki.
2) Jak zmienić tekst przejścia do kasy za pomocą wtyczek?
Inną alternatywą dostosowania tekstu Przejdź do kasy jest użycie dedykowanej wtyczki. W tej demonstracji użyjemy prostego narzędzia o nazwie Zmień przejdź do tekstu do kasy , które bardzo ułatwia edycję tekstu do kasy za pomocą kilku kliknięć.
Jest to darmowa wtyczka, więc jest to doskonała opcja dla tych, którzy nie chcą używać kodu do zmiany tekstu lub chcą często zmieniać tekst Przejdź do kasy w celu testowania i dostosowywania.
Instalowanie i aktywowanie wtyczki
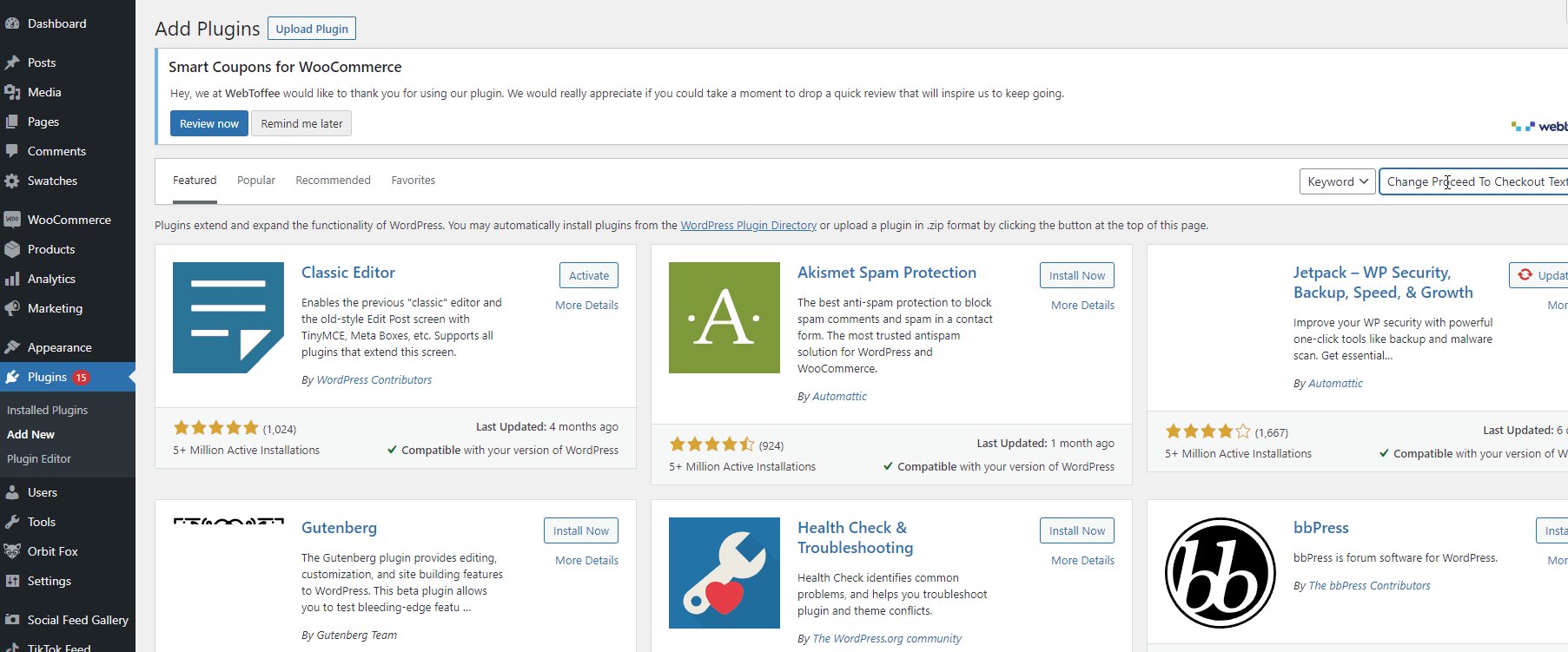
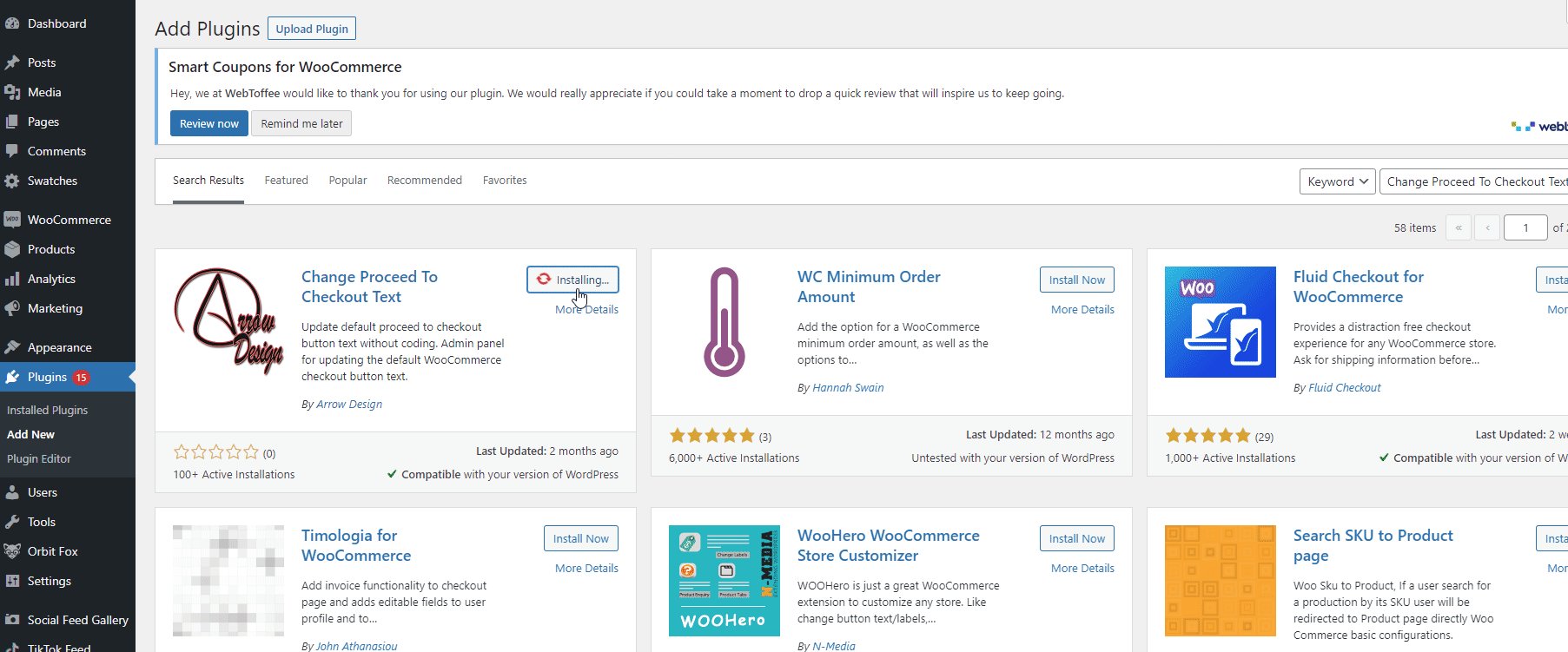
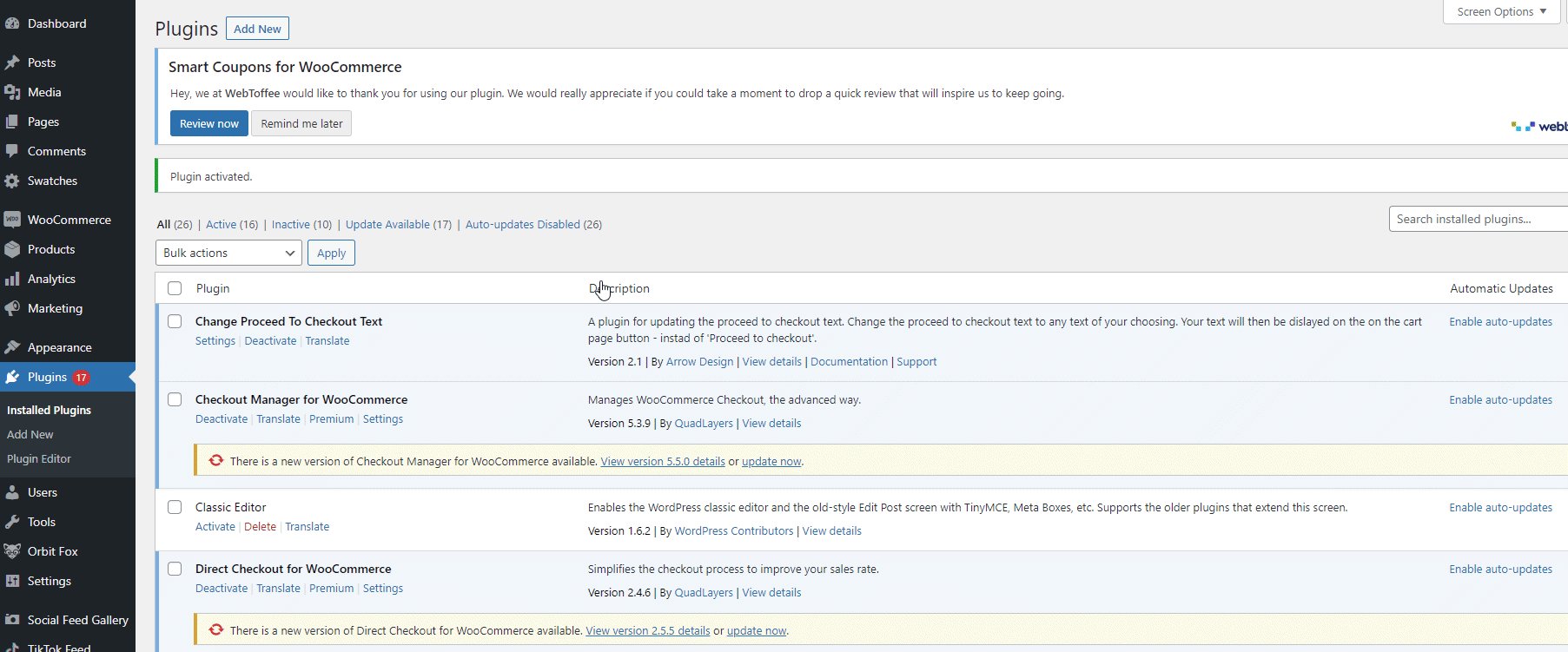
Aby zainstalować wtyczkę, po prostu otwórz pulpit nawigacyjny WP Admin i przejdź do Wtyczki> Dodaj nowy . Użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać Zmień Przejdź do kasy Tekst , kliknij Zainstaluj na karcie wtyczki, a następnie naciśnij Aktywuj .

Używanie wtyczki do zmiany tekstu przejścia do kasy
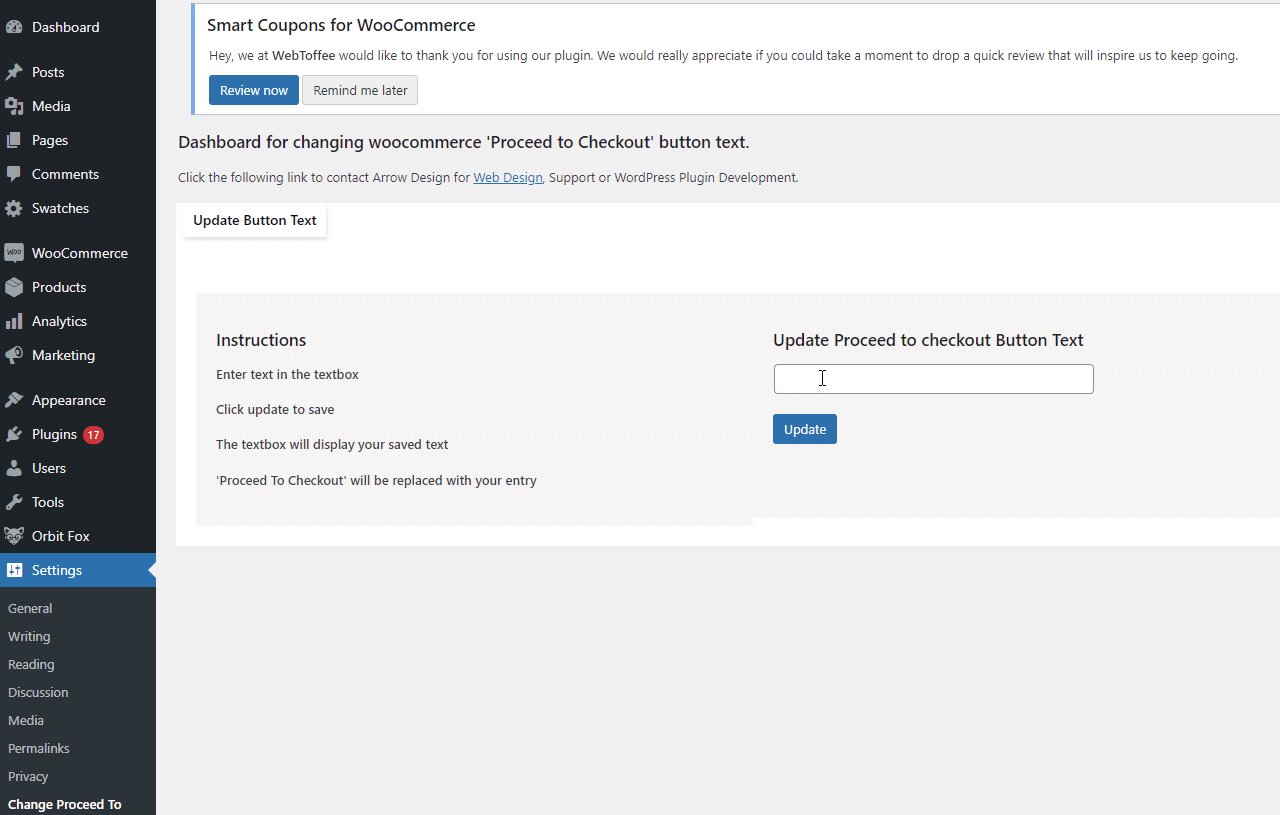
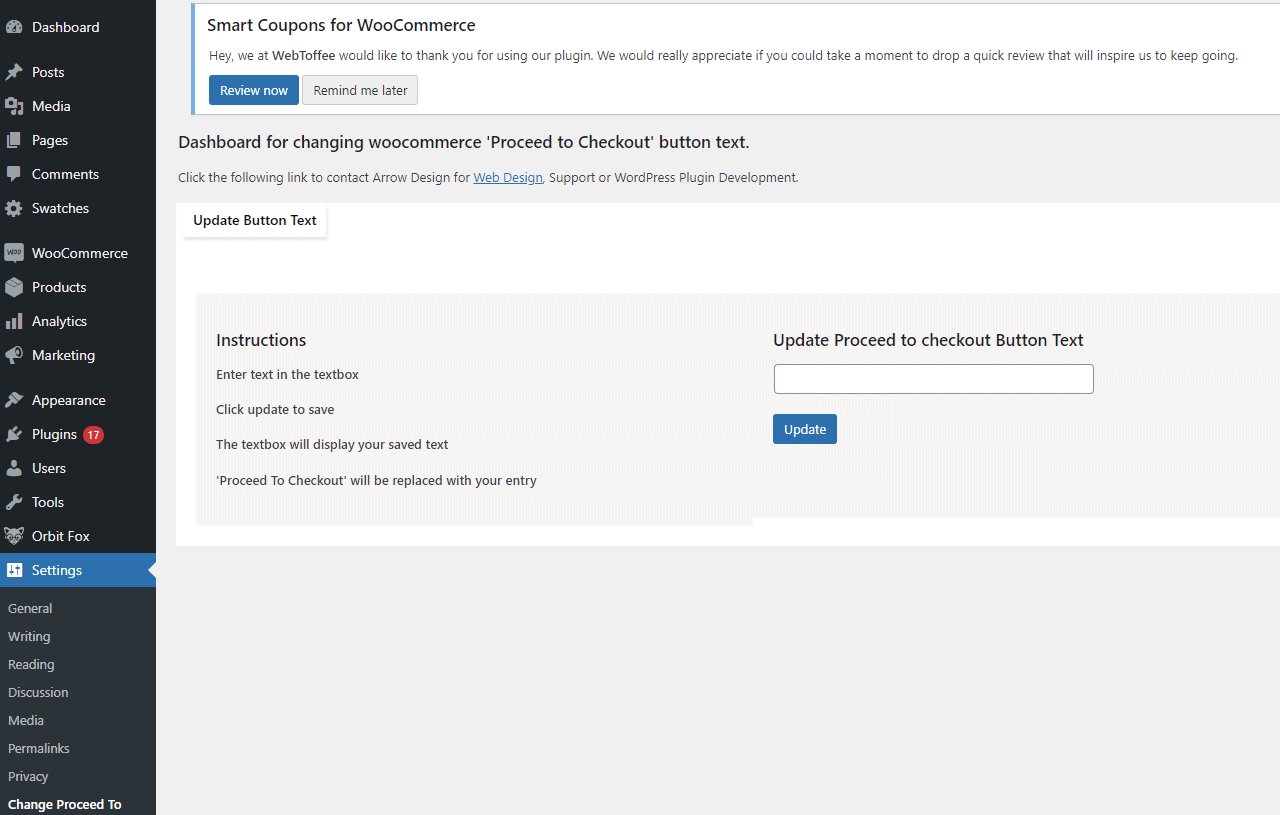
Aby skorzystać z wtyczki, przejdź do opcji Ustawienia > Zmień tekst Przejdź do kasy.


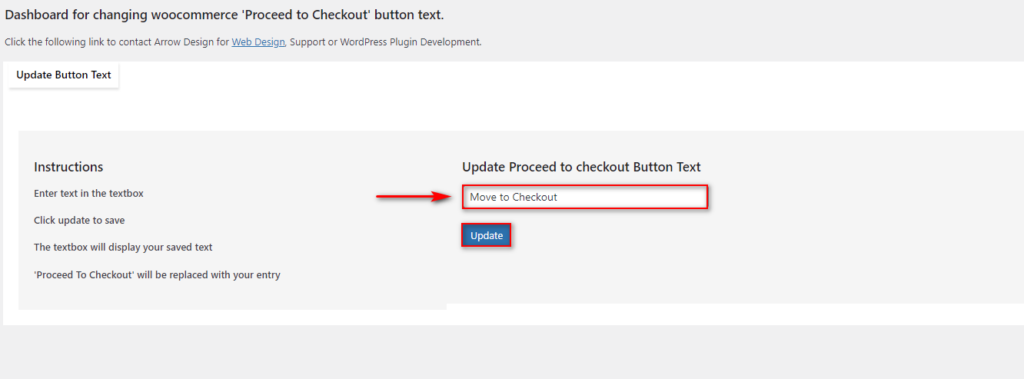
Aby zmienić tekst kasy, wystarczy wpisać nowy tekst przycisku kasy w odpowiednim polu. Załóżmy, że chcemy zmienić tekst na Przenieś do kasy . Następnie naciśnij Aktualizuj, a Twoja zmiana w polu tekstowym przejścia do kasy zostanie zapisana.

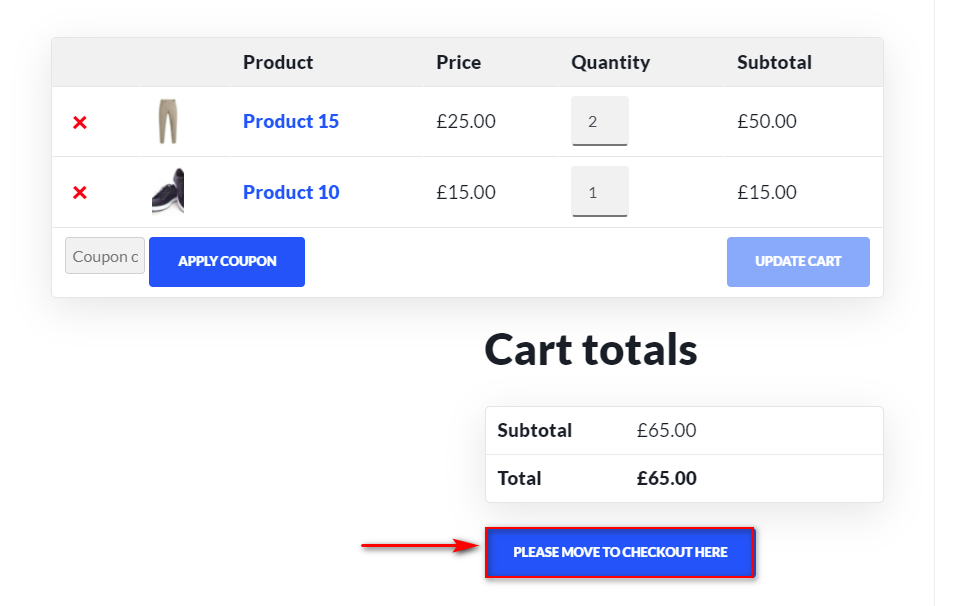
Teraz sprawdź frontend, a zobaczysz wynik, jak pokazano poniżej:

W ten sposób możesz łatwo wypróbować różne teksty i sprawdzić, który z nich ma lepsze współczynniki konwersji.
Bonus: Jak zmienić wiadomość o dodaniu do koszyka
Oprócz dostosowania tekstu Przejdź do kasy, jest o wiele więcej, niż możesz zrobić, aby poprawić jakość realizacji transakcji w swoim sklepie. Na przykład inną zalecaną praktyką jest edycja wiadomości Dodaj do koszyka . Im więcej kroków podejmiesz, aby poprawić jakość realizacji transakcji, tym lepsze wyniki uzyskasz, więc dobrze jest nie pozostawiać niczego przypadkowi.
Zobaczmy, jak dostosować komunikat „Dodano do koszyka” .

Dodawanie prostej wiadomości o dodaniu do koszyka i dostosowywanie wiadomości o dodaniu do koszyka
Aby zastąpić wiadomość Dodano do koszyka prostym, niestandardowym tekstem, możesz dodać fragment kodu do pliku functions.php . Aby to zrobić, przejdź do Wygląd> Edytor motywów na pulpicie nawigacyjnym WordPress . Następnie otwórz plik functions.php , klikając funkcje functions.php lub Motyw na prawym pasku bocznym.

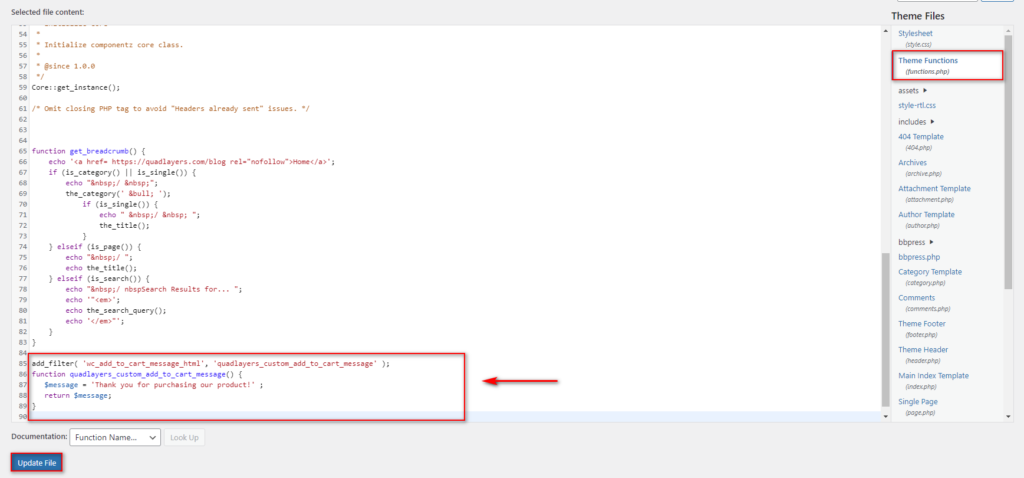
Teraz możesz dodać następujący skrypt do edytora, aby dostosować komunikat Dodano do koszyka w sekcji $message= ' ' kodu. W poniższym skrypcie pojawi się komunikat „Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!" .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
$message = 'Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!' ;
zwróć $wiadomość;
}Powiedzmy, że chcesz to zmienić na coś w stylu „ Dziękujemy za zakup naszego produktu”. W takim przypadku użyjesz tego skryptu:
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
$message = 'Dziękujemy za zakup naszego produktu!' ;
zwróć $wiadomość;
} 
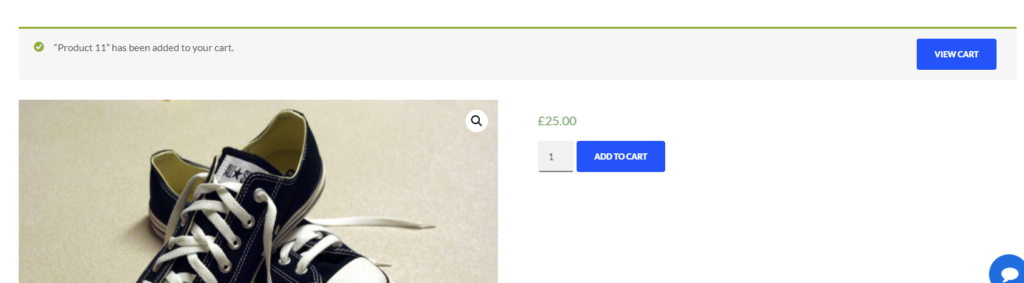
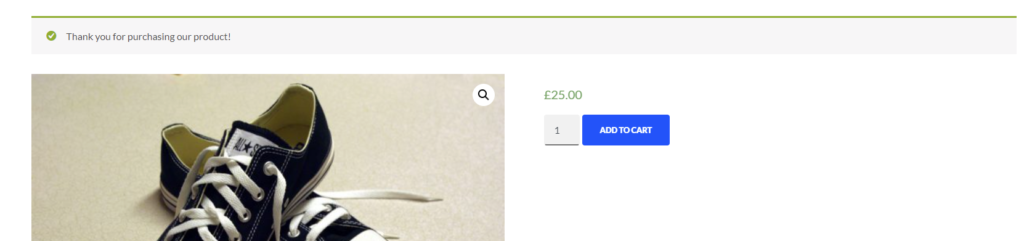
Jeśli sprawdzisz frontend, wiadomość będzie wyglądać tak:

Dostosowywanie wiadomości o dodaniu do koszyka
Alternatywnie możesz spersonalizować wiadomość i dodać nazwę produktu, który klient dodał do koszyka. Aby to zrobić, użyj tego skryptu:
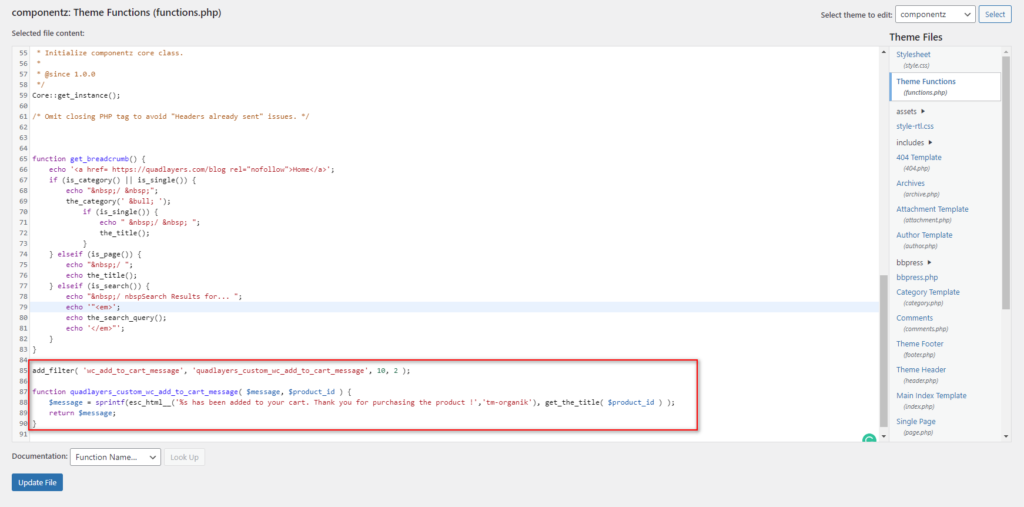
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s został dodany do Twojego koszyka. Dziękujemy za zakup produktu !','tm-organik'), get_the_title( $product_id ) );
zwróć $wiadomość;
} 
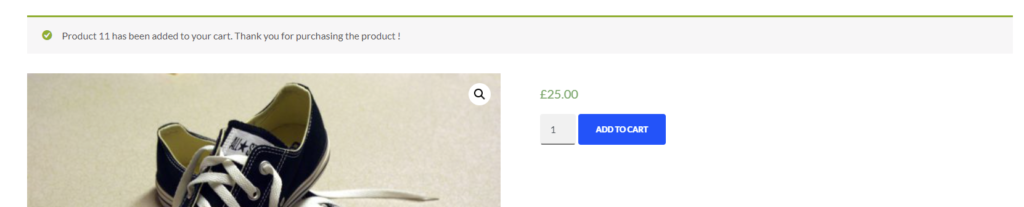
Naciśnij Update file , sprawdź frontend i powinieneś zobaczyć coś takiego:

Wymaga to dostosowania wiadomości w instrukcji $message . To tylko kilka przykładów, ale możesz zrobić o wiele więcej. Aby dowiedzieć się więcej na ten temat, zapoznaj się z naszym przewodnikiem dotyczącym dostosowywania komunikatów Dodaj do koszyka .
Alternatywnie, jeśli chcesz ukryć lub usunąć wiadomość Dodaj do koszyka, możesz to zrobić, dodając ten kod do pliku functions.php.
Po prostu wklej ten skrypt i zaktualizuj plik i gotowe!
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Wniosek
Podsumowując, tekst przejścia do kasy pojawia się na bardzo ważnym etapie procesu zakupu, więc zawsze warto go dostosować. Większość właścicieli sklepów to pomija, więc możesz to wykorzystać i wyróżnić się na tle konkurencji.
W tym przewodniku pokazaliśmy Ci dwie różne metody zmiany tekstu przejścia do kasy w WooCommerce:
- Używając niestandardowego haka WooCommerce i funkcji w plikach motywu
- Korzystając z dedykowanej wtyczki
Obie metody pozwalają wykonać zadanie, więc wybierz najbardziej odpowiednią dla siebie. Jeśli masz jakieś umiejętności kodowania, możesz użyć metody programistycznej. Za pomocą prostego skryptu możesz błyskawicznie dostosować tekst. Z drugiej strony, jeśli jesteś początkującym i nie czujesz się komfortowo w edycji plików motywów, zalecamy skorzystanie z dedykowanej wtyczki. W tej wersji demonstracyjnej skorzystaliśmy z bezpłatnego narzędzia Change Proceed to Checkout Text , które umożliwia edycję i wypróbowanie różnych tekstów za pomocą kilku kliknięć.
Którą metodę wypróbowałeś? Czy znasz jakieś inne, które powinniśmy uwzględnić? Daj nam znać w komentarzach poniżej!
Na koniec, jeśli chcesz dowiedzieć się więcej o tym, jak dostosować inne komponenty swojego sklepu internetowego, zapoznaj się z innymi przewodnikami:
- Jak usunąć zakładkę z dodatkowymi informacjami w WooCommerce?
- Jak dostosować szablony WooCommerce
- Metody dostosowywania strony Moje konto
