Jak zmienić kolor tekstu w postach lub stronach w 2024 r
Opublikowany: 2024-04-29Aby strona była atrakcyjna, tekst odgrywa znaczącą rolę. Tekst może zmienić wygląd witryny.
Kiedy mówimy o tekście, mamy na myśli nie tylko tekst, ale także jego kolor i styl. Chociaż dostępnych jest wiele dostosowań, które można wykonać, aby poprawić wygląd tekstu.
Na tym blogu zobaczymy kilka metod zmiany koloru tekstu w postach lub stronach.
Zacznijmy,
Spis treści
Jak zmienić kolor tekstu w postach lub stronach
Zmień kolor tekstu w motywie klasycznym
Klasyczne motywy nie są obecnie używane, ale starzy użytkownicy nadal korzystają z klasycznych motywów i ta metoda jest dla nich.
Tutaj będziemy używać motywu Shop Mania Pro. Jest to superszybki motyw e-commerce, idealny dla każdego rodzaju sklepu internetowego.
Zacznijmy,
Otwórz swój pulpit nawigacyjny

Najpierw otwórz pulpit nawigacyjny witryny WordPress.
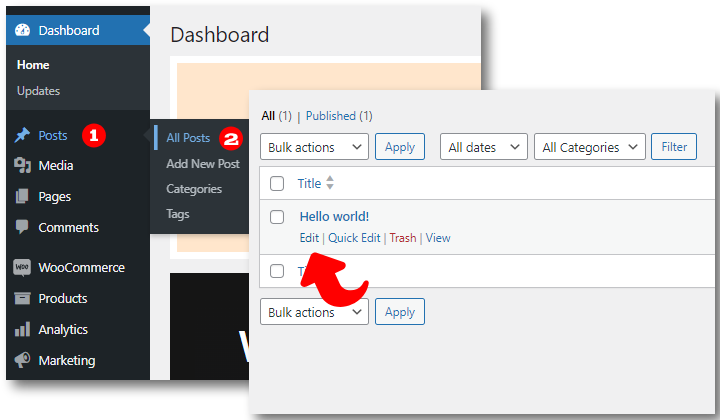
Krok 1) Przejdź do Postów i otwórz post

Najedź kursorem na Posty i kliknij Wszystkie posty. Spowoduje to otwarcie wszystkich stron Twojej witryny.
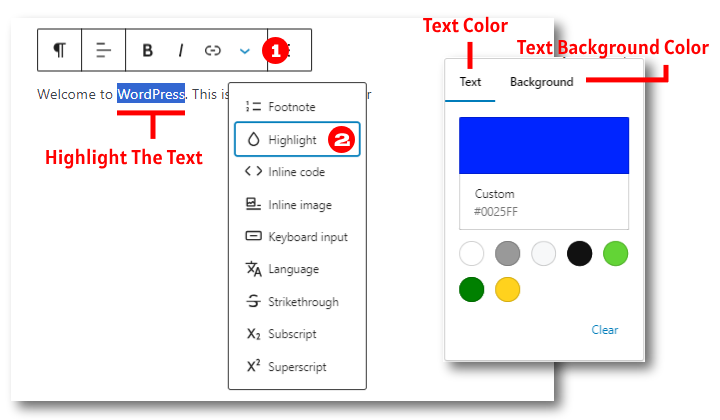
Krok 2) Zaznacz tekst > Kliknij strzałkę > Kliknij Podświetl

Jeśli chcesz zmienić kolor konkretnego słowa lub zdania, jest to przyjęte.
Zaznacz tekst, którego kolor chcesz zmienić. Następnie kliknij strzałkę menu skierowaną w dół. W ostatnim kroku kliknij wyróżnienie i wybierz kolor.
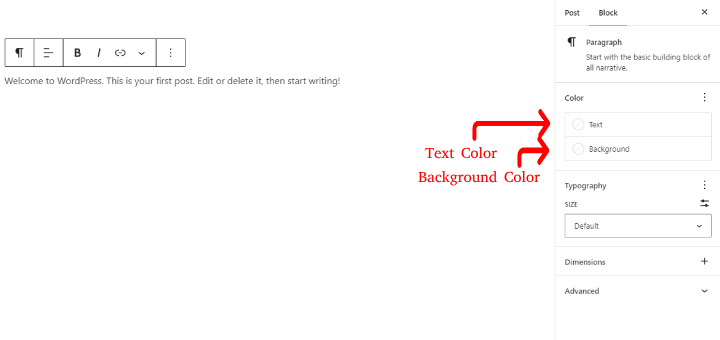
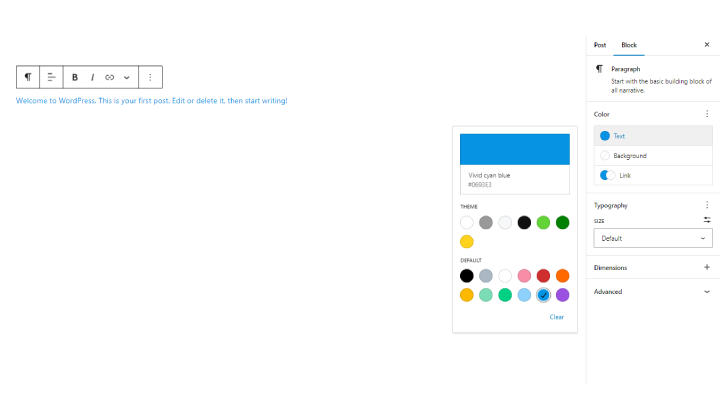
Krok 3) Kliknij Blok, a następnie Kolory

Aby pokolorować cały akapit, otwórz Style i kliknij tekst w sekcji kolorów.
Krok 4) Wybierz dowolny kolor

Wybierz żądany kolor z pudełka.
Zmień kolor tekstu za pomocą CSS
Może to być łatwa metoda, jeśli zostanie właściwie zrozumiana. Metodę tę należy jednak wykonać ostrożnie, aby nie doszło do niezamierzonego błędu.
Tutaj używamy motywu Shop Mania.
rozumiemy każdy krok.
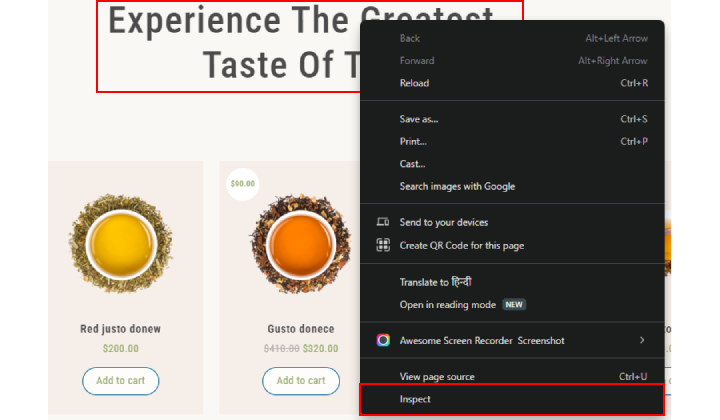
Krok 1) Sprawdź tekst, którego kolor chcesz zmienić

Najpierw sprawdź blok tekstowy, aby skopiować CSS. Będziemy potrzebować CSS później.

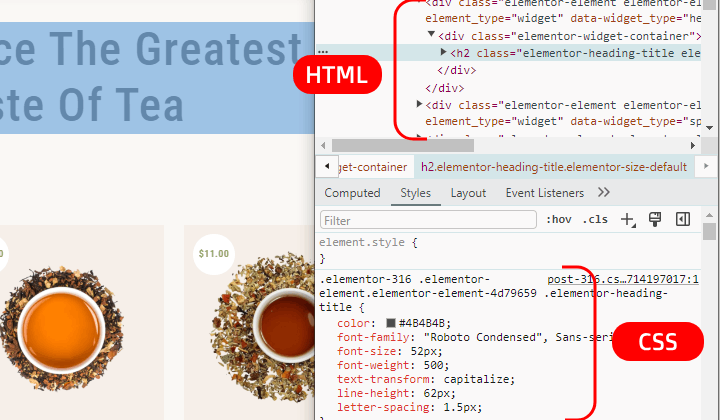
Górna część widoczna w polu Sprawdź to HTML, a dolna część to CSS.
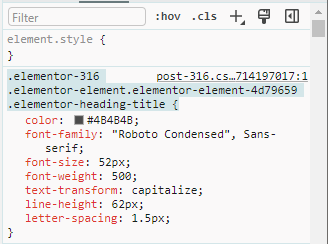
Krok 2) Skopiuj CSS tekstu

Skopiuj zaznaczoną część tak jak ja.
Krok 3) Kliknij przycisk Dostosuj

Teraz zamknij pole Sprawdź i kliknij Dostosuj.
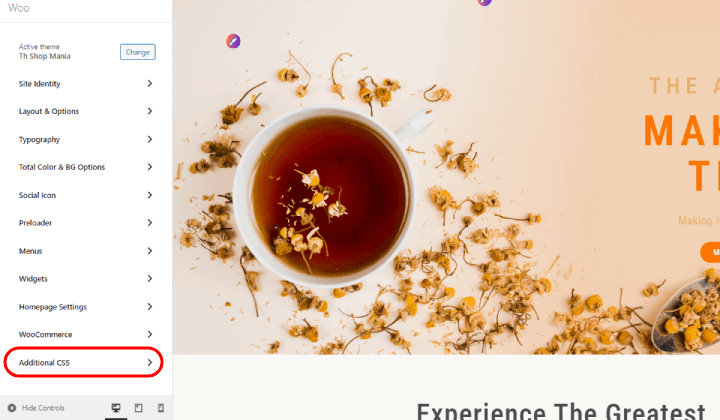
Krok 4) Przejdź do Dodatkowego CSS

Kliknij Dodatkowy CSS. Otworzy się okno do napisania CSS.
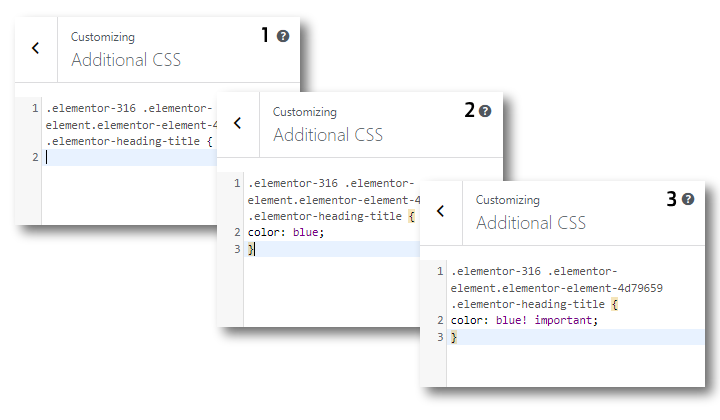
Krok 5) Wklej CSS

Wklej CSS do pola, jak pokazano na obrazku 1.
Teraz napisz kolor CSS: niebieski;
Może jednak nie zostać opublikowany, ponieważ istnieje już napisany CSS, więc zamiast tego musimy to napisać.
kolor niebieski! ważny:
Nie zapomnij umieścić na końcu nawiasu klamrowego „}” .
Tam, gdzie napisałem nazwę koloru, możesz użyć kodu szesnastkowego odpowiedniego koloru.
Możesz zobaczyć Zmianę

Możesz zobaczyć, że kolor bloku został zmieniony na niebieski.
Zmień kolor tekstu w motywie bloku
W tej metodzie użyjemy motywu Vayu X. Vayu X to motyw blokowy, który ma kaliber pozwalający stworzyć oszałamiającą witrynę dowolnej kategorii. Oznacza to, że przy użyciu tego motywu możesz zbudować dowolny typ witryny.
Zobaczmy kroki,
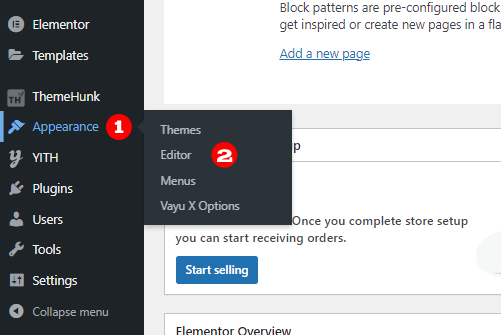
Krok 1) Przejdź do Wyglądu i kliknij Edytor


Po otwarciu pulpitu nawigacyjnego witryny WordPress przejdź do Wygląd i kliknij Edytor.
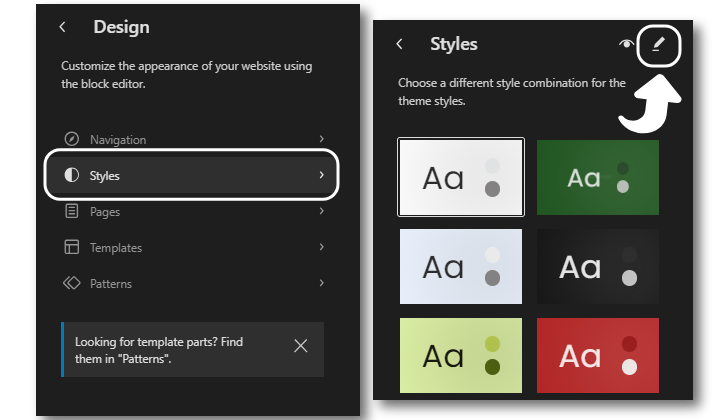
Krok 2) Kliknij Style > Kliknij ikonę pióra

Kliknij na style, ponieważ chcemy dokonać zmian w stylach. Na następnym ekranie kliknij ikonę Pióra.

Spowoduje to otwarcie witryny do edycji.
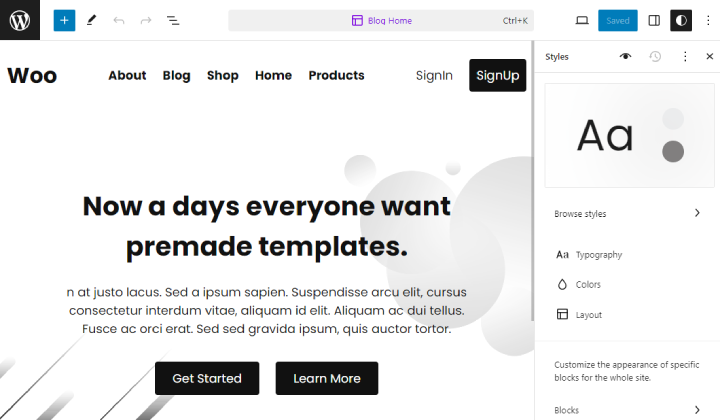
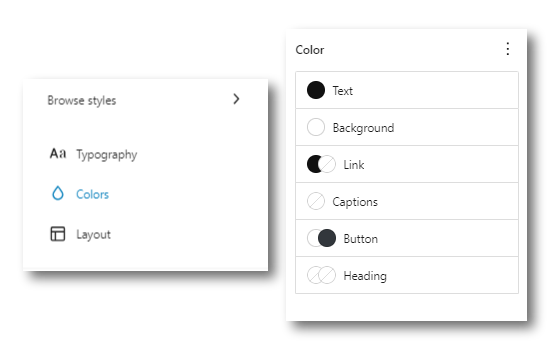
Krok 3) Kliknij Kolory

Kliknij kolory na prawym pasku bocznym. Zobaczysz różne sekcje do pokolorowania.
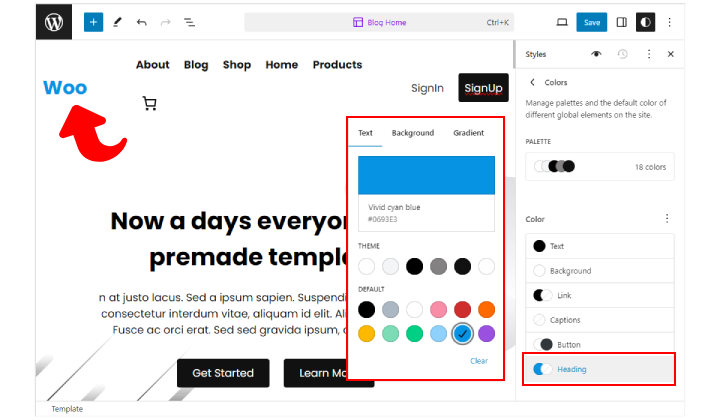
Krok 4) Zmień kolor tekstu

Wybierz sekcję, którą chcesz pokolorować. Tutaj pokolorowałem tekst nagłówka.
Zmień kolor tekstu za pomocą wtyczki Vayu Blocks
Vayu Blocks to WordPress, który służy do budowania strony internetowej za pomocą bloków. Oferuje wielką pomoc przy poprawianiu wyglądu witryny, ponieważ oferuje wiele opcji dostosowywania.
Zacznijmy,
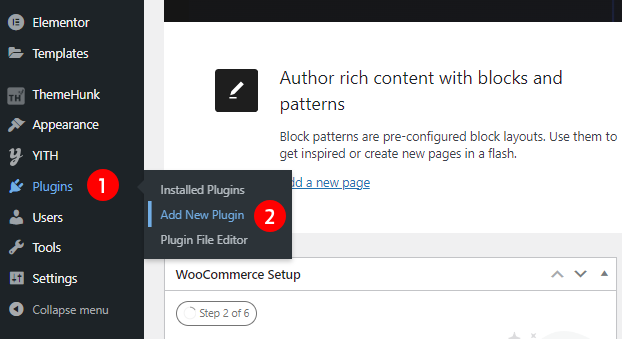
Krok 1) Kliknij Dodaj nową wtyczkę

Najpierw musimy zainstalować bloki Vayu. Przejdź więc do Wtyczek i kliknij Dodaj nową wtyczkę.
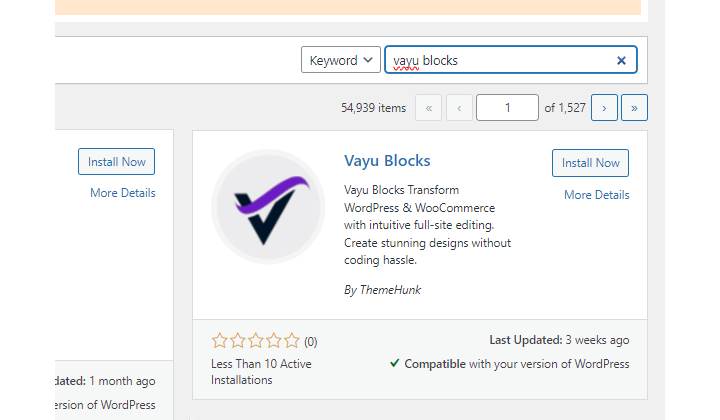
Krok 2) Przejdź do pola wyszukiwania i wyszukaj bloki Vayu

Teraz przejdź do pola wyszukiwania i wyszukaj bloki Vayu.
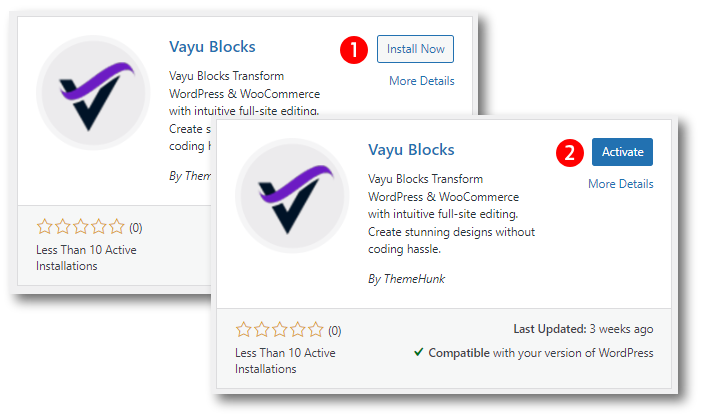
Krok 3) Zainstaluj i aktywuj wtyczkę

Gdy wyświetli się blok Vayu, kliknij przycisk Zainstaluj teraz i aktywuj go po instalacji.
Krok 4) Utwórz blok za pomocą bloków Vayu

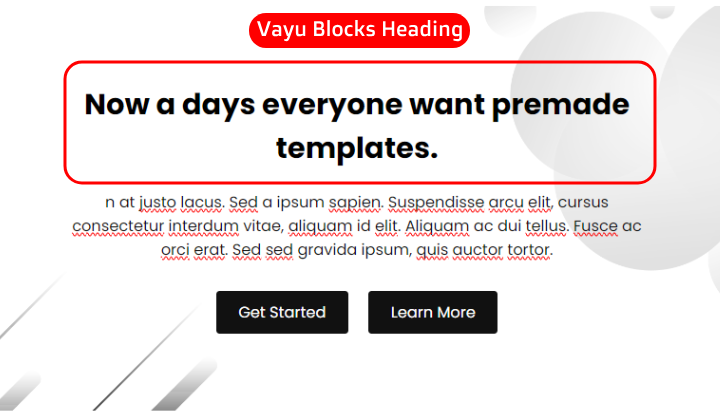
Ponieważ będziemy używać bloków Vayu, wykonaj blok za pomocą bloków Vayu. Tutaj użyłem nagłówka bloków Vayu.
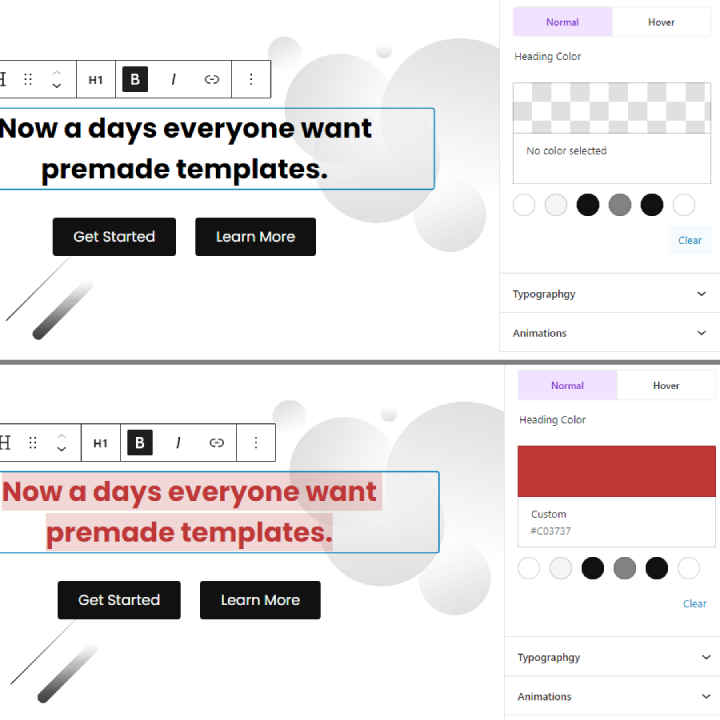
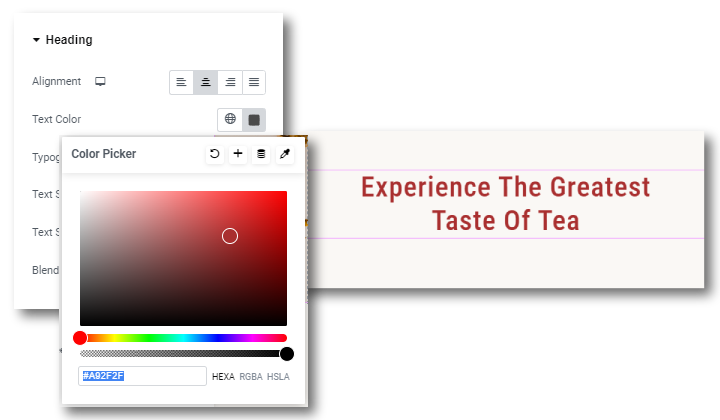
Krok 5) Zmień kolor tekstu na pasku bocznym bloków Vayu

Przejdź do paska bocznego, aby zmienić kolor tekstu. Kliknij kolor i wybierz swój ulubiony kolor tekstu.
W ten sposób możesz zmienić kolor tekstu za pomocą bloków Vayu.
Zmień kolor tekstu za pomocą narzędzia do tworzenia stron
Możemy zmienić kolor tekstu za pomocą Kreatora Stron, jeśli witryna składa się z tego samego.
Tutaj użyjemy Elementora do zmiany koloru tekstu.
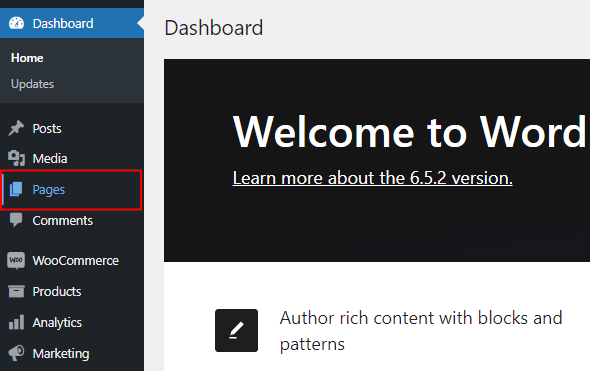
Krok 1) Przejdź do stron

Przejdź do stron. Spowoduje to otwarcie wszystkich posiadanych stron.
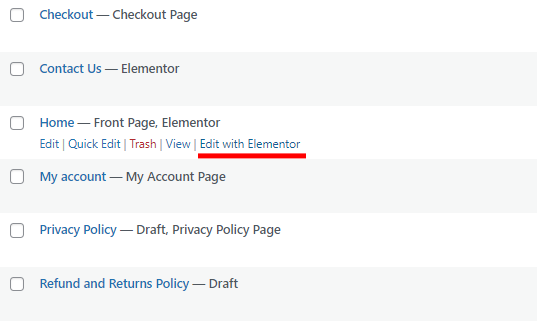
Krok 2) Kliknij Edytuj za pomocą Elementora

Kliknij Edytuj za pomocą Elementora. Spowoduje to przejście do strony w Elementor Builderze.
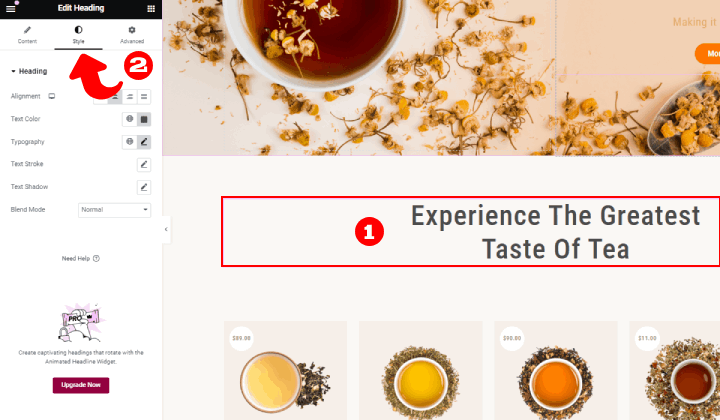
Krok 2) Wybierz Tekst i kliknij Style

Na tej stronie możesz dokonać różnych zmian za pomocą Elementora. Musimy zmienić kolor tekstu, więc kliknij styl, który znajdziesz w lewym górnym rogu.
Krok 3) Kliknij Colorbox

Kliknij pole kolorów wyświetlane obok koloru tekstu.
Kolor tekstu został zmieniony zgodnie z naszym wyborem.
Często zadawane pytania
P. Dlaczego powinienem używać bloków Vayu?
Odp. Vayu Blocks to wtyczka WordPress, dostępna bezpłatnie. Zapewnia różne opcje dostosowywania do edycji bloków. Bloki obejmują nagłówek, przycisk, kontener, produkty i odstępnik.
P. Jakie są korzyści ze zmiany koloru tekstu?
Odp. Zmiana koloru tekstu może poprawić ogólny wygląd witryny. Służy również do różnicowania sekcji między sobą.
Wniosek
Widzieliśmy więc kilka metod zmiany koloru tekstu. Zrobiliśmy to w motywie klasycznym i motywie blokowym oraz używając bloków CSS, Elementor i Vayu.
W dogodnym dla siebie czasie możesz skorzystać z dowolnej z wyżej wymienionych metod.
Mam nadzieję, że ten blog Ci pomoże. Jeśli jednak masz jakieś pytania lub sugestie, daj mi znać w sekcji komentarzy.
Możesz zasubskrybować nasz kanał YouTube , zamieszczamy tam również świetne treści, a także śledź nas na Facebooku i Twitterze .
Zobacz więcej
- Jak utworzyć kod kuponu w Woocommerce?
- Jak przekierować stary adres URL na nowy adres URL w WordPress [Przewodnik dla początkujących]
- Jak utworzyć stronę kontaktową w WordPress?
- Jak skonfigurować płatności WooCommerce w WordPress? Przewodnik dla początkujących
