Jak zmienić wiadomość Dodaj do koszyka WooCommerce?
Opublikowany: 2021-11-06Szukasz sposobów na zmianę komunikatów, gdy kupujący dodają produkty do koszyka w Twoim sklepie internetowym? Jesteśmy z Tobą. W tym przewodniku pokażemy Ci różne sposoby zmiany komunikatu Dodaj do koszyka WooCommerce .
Jednym z powodów, dla których WooCommerce jest jedną z najpopularniejszych platform eCommerce, są ogromne możliwości dostosowywania. Nie tylko możesz dostosować stronę sklepu, kasę i strony produktów, ale także najmniejsze szczegóły, takie jak wiadomości o dodaniu do koszyka. Większość właścicieli sklepów przeocza te wiadomości, ale prawda jest taka, że mogą one pomóc zoptymalizować sklep i zwiększyć współczynniki konwersji.
Zanim przejdziemy przez procedurę edycji wiadomości Add-to-Cart, spójrzmy na wiadomości domyślne.
Jaka jest wiadomość o dodaniu do koszyka?
Wiadomości dodawania do koszyka w WooCommerce to wiadomości wyświetlane klientom, gdy tylko dodają produkt do koszyka . Jest on udostępniany użytkownikom w celu potwierdzenia, że produkt został dodany do koszyka. Jest to również wskazówka, że kupujący mogą przejść do kasy przez stronę koszyka, jeśli chcą sfinalizować zakup.
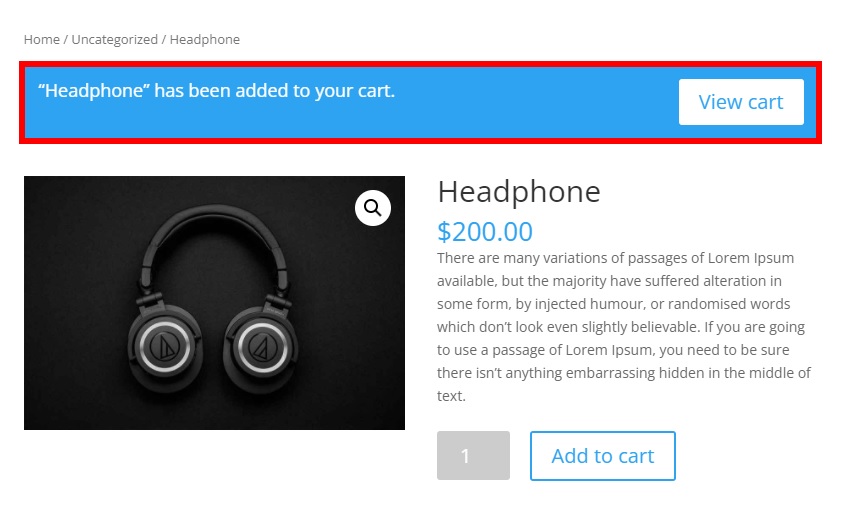
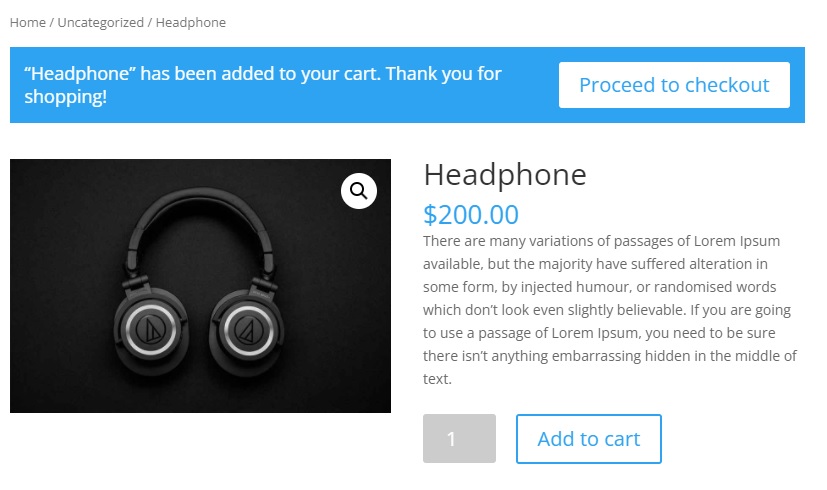
Domyślnie komunikat o dodaniu do koszyka to „ (nazwa_produktu) został dodany do koszyka ”. Tutaj nazwa_produktu to nazwa produktu, który użytkownik dodał do koszyka. Na przykład, jeśli jest to „Słuchawki”, komunikat „Dodaj do koszyka” będzie „Słuchawki zostały dodane do koszyka”.

Teraz, gdy mamy już podstawowe pojęcie o tym, czym one są, lepiej zrozummy korzyści płynące z edytowania wiadomości dodawania do koszyka.
Po co edytować wiadomość Dodaj do koszyka?
Większość administratorów koncentruje swoje wysiłki na dostosowywaniu swoich sklepów, ale pozostawia domyślne wiadomości. Oznacza to, że możesz łatwo się wyróżnić, po prostu robiąc coś innego. Co więcej, wiadomość o dodaniu do koszyka to jedna z najbardziej charakterystycznych wiadomości , jakie dostarczasz klientom , zanim potwierdzą zakup . Dlatego zadbaj o to, aby przekaz był odpowiedni i pomagał rozwijać swój biznes.
Na przykład możesz użyć wiadomości dodawania do koszyka, aby podziękować klientom za zakupy w Twoim sklepie, zaoferować zniżki lub zachęcić ich do dalszych zakupów w Twojej witrynie.
Domyślnie nie ma opcji zmiany komunikatu o dodaniu do koszyka WooCommerce . Ale w tym samouczku pokażemy Ci różne sposoby edytowania wiadomości o dodawaniu do koszyka.
Jak zmienić w WooCommerce komunikat „Dodaj do koszyka”?
Możesz łatwo programowo zmienić komunikaty WooCommerce z dodatkami do koszyka, używając tylko kilku fragmentów kodu . Zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce na swojej stronie, w przeciwnym razie możesz nie być w stanie w pełni wykorzystać tego samouczka.
Ponadto pamiętaj, że niektóre strony WooCommerce, takie jak sklep, koszyk i kasa, różnią się w zależności od używanego motywu. W tym samouczku użyjemy motywu Divi, więc niektóre strony mogą wyglądać inaczej niż Twoja witryna. Jednak powinieneś być w stanie wykonać wszystkie kroki bez żadnych problemów. Jeśli szukasz motywów dla swojej witryny, zapoznaj się z naszym postem o najlepszych motywach WooCommerce.
UWAGA : Ponieważ będziemy edytować niektóre podstawowe pliki, zalecamy wykonanie kopii zapasowej witryny i utworzenie motywu podrzędnego przed rozpoczęciem. Jeśli potrzebujesz pomocy, możesz użyć jednej z najlepszych wtyczek motywów potomnych.
Teraz bez zbędnych ceregieli zobaczmy, jak edytować wiadomość o dodaniu do koszyka w WooCommcerce.
Gdzie dodać fragmenty kodu?
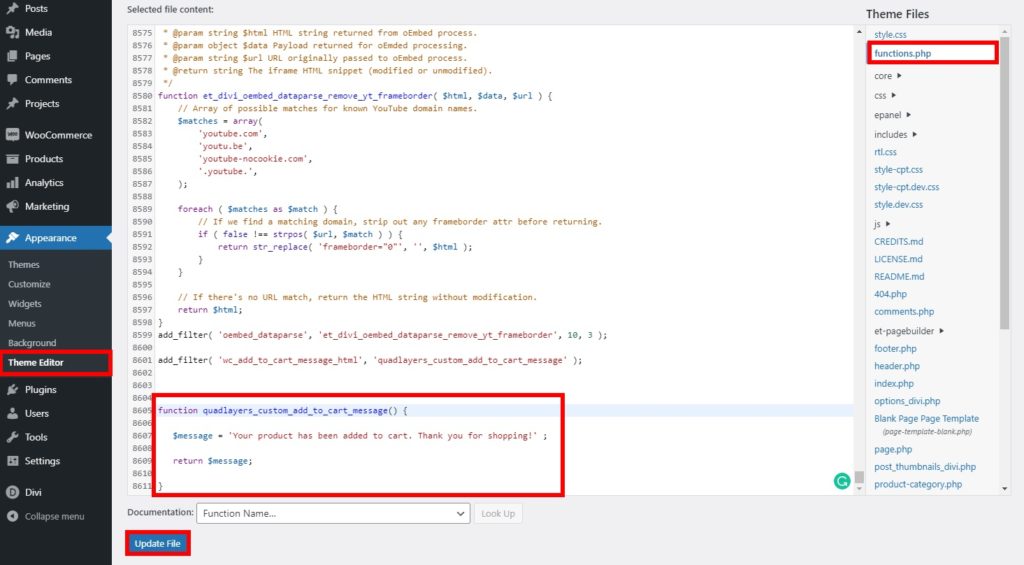
W następnej sekcji przyjrzymy się różnym fragmentom kodu, które dodamy do pliku functions.php motywu potomnego. Dodamy je za pomocą edytora motywów, więc w panelu WordPress musisz przejść do Wygląd > Edytor motywów i otworzyć zakładkę functions.php .
Tutaj możesz dodać fragmenty kodu, które odpowiadają Twoim potrzebom na końcu edytora. Nie zapomnij zaktualizować pliku, aby zastosować zmiany.

UWAGA: Ponieważ wszystkie zmiany będziemy wprowadzać za pomocą kodu, zalecane jest posiadanie podstawowej wiedzy z zakresu programowania. Jeśli nie, możesz potrzebować pomocy kogoś zaznajomionego z programowaniem i kodowaniem.
1. Zmień niestandardową wiadomość Dodaj do koszyka WooCommerce
Jeśli chcesz po prostu dodać inną wiadomość o dodaniu do koszyka dla swojego sklepu WooCommerce, możesz użyć poniższego fragmentu.
Doda tylko wiadomość informującą, że produkt został dodany do koszyka i wszelkie niezbędne szczegóły. Możesz też użyć go, aby dodać prostą wiadomość do swoich klientów, gdy dodadzą produkt do koszyka.
1.1. Prosta wiadomość
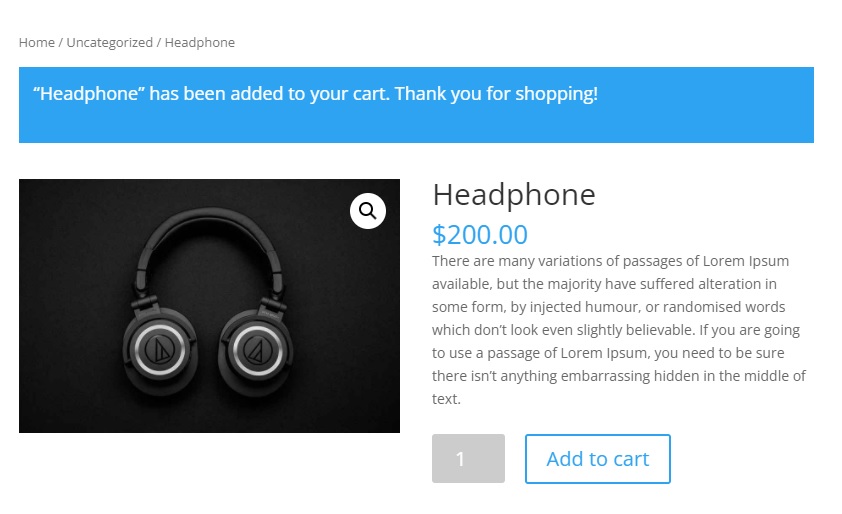
Użyj poniższego fragmentu, aby zmienić wiadomość Dodaj do koszyka WooCommerce za pomocą prostego tekstu. W takim przypadku informujemy kupujących, że dodali produkt do koszyka i dziękujemy za zakupy u nas.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
$message = 'Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!' ;
zwróć $wiadomość;
}1.2. Prosta wiadomość o produkcie:
Jeśli chcesz określić również nazwę produktu , możesz użyć poniższego fragmentu.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s został dodany do Twojego koszyka. Dziękujemy za zakupy!','tm-organik'), get_the_title( $product_id ) );
zwróć $wiadomość;
}Gdy tylko klient doda produkt do koszyka, zobaczy następujący komunikat z nazwą produktu:

2. Niestandardowa wiadomość o produkcie do koszyka z linkiem do koszyka
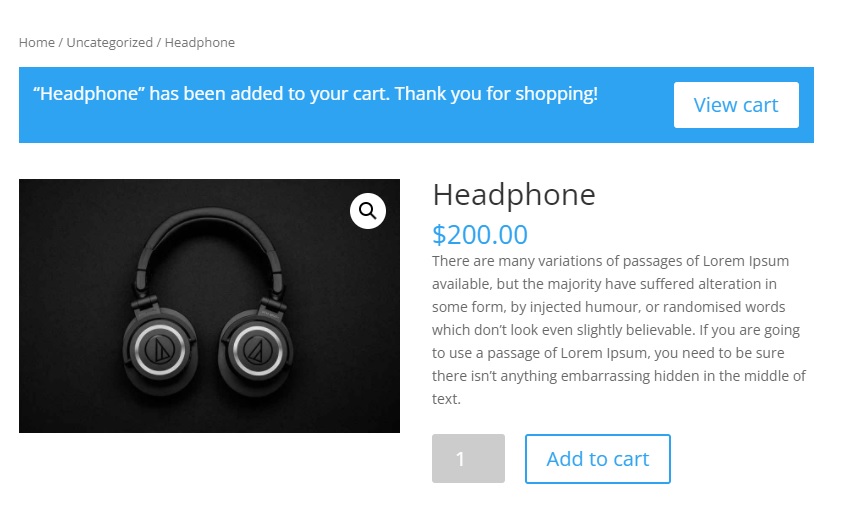
W powyższych fragmentach dodaliśmy tylko tekst do wiadomości. A co jeśli chcemy coś dodać? Na przykład możesz chcieć wyświetlić przycisk „ Wyświetl koszyk ”, aby kupujący mogli sprawdzić, co kupują.
W takim przypadku musisz zmienić wiadomość Dodaj do koszyka WooCommerce za pomocą niestandardowej wiadomości i dodać link do koszyka.
/**
* Zmień wiadomość Dodaj do koszyka WooCommerce z linkiem do koszyka.
*/
function quadlayers_add_to_cart_message_html( $wiadomość, $produkty ) {
$liczba = 0;
$tytuły = tablica();
foreach ( $products as $product_id => $qty ) {
$titles[] = ($qty > 1? absint($qty). ' × ' : '' ). sprintf( _x( '„%s”', 'Nazwa pozycji w cudzysłowie', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$liczba += $ilość;
}
$tytuły = array_filter( $tytuły );
$dodany_tekst = sprintf( _n(
'%s został dodany do Twojego koszyka. Dziękuję za zakupy! ”, // Liczba pojedyncza
'%s zostało dodane do Twojego koszyka. Dziękuję za zakupy! ”, // liczba mnoga
$count, // Liczba dodanych produktów
„woocommerce” // Textdomain
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'koszyk' ) ), esc_html__( 'Wyświetl koszyk', 'woocommerce' ), esc_html( $added_text ) );
zwróć $wiadomość;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Teraz, gdy sprawdzisz swoją witrynę w interfejsie, zobaczysz spersonalizowaną wiadomość, którą właśnie dostosowałeś.


Fragment uwzględnia również wiele pozycji i pogrupowanych produktów, gdy są one dodawane do koszyka i odpowiednio dostosowuje wiadomość.
3. Niestandardowa wiadomość o produkcie do koszyka z łączem do kasy
Przejdźmy teraz o krok dalej. Wiemy, że większość klientów woli krótsze kasy. A co by było, gdybyś mógł zmienić wiadomość o dodaniu do koszyka WooCommerce i dodać link do kasy zamiast linku do koszyka? W ten sposób skrócisz jeden krok i skrócisz proces realizacji transakcji.
W takim przypadku dodamy link do kasy z napisem „Przejdź do kasy”.
/**
* Zmień wiadomość Dodaj do koszyka WooCommerce z linkiem do kasy.
*/
function quadlayers_add_to_cart_message_html( $wiadomość, $produkty ) {
$liczba = 0;
$tytuły = tablica();
foreach ( $products as $product_id => $qty ) {
$titles[] = ($qty > 1? absint($qty). ' × ' : '' ). sprintf( _x( '„%s”', 'Nazwa pozycji w cudzysłowie', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$liczba += $ilość;
}
$tytuły = array_filter( $tytuły );
$dodany_tekst = sprintf( _n(
'%s został dodany do Twojego koszyka. Dziękuję za zakupy! ”, // Liczba pojedyncza
'%s zostało dodane do Twojego koszyka. Dziękuję za zakupy! ”, // liczba mnoga
$count, // Liczba dodanych produktów
„woocommerce” // Textdomain
), wc_format_list_of_items( $titles ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Przejdź do kasy', 'woocommerce ' ), esc_html( $added_text ) );
zwróć $wiadomość;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Jeśli sprawdzisz interfejs, gdy tylko klienci dodadzą produkt do koszyka, zobaczą opcję Przejdź do kasy zamiast przycisku Wyświetl koszyk. Jeśli klient na nią kliknie, zostanie przekierowany na stronę kasy z pominięciem strony koszyka.

Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym samouczkiem, aby pominąć stronę koszyka w WooCommerce.
4. Usuń wiadomość Dodaj do koszyka
Alternatywnie możesz całkowicie usunąć wiadomość o dodaniu do koszyka. Wszystko, co musisz zrobić, to użyć następującego fragmentu kodu:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Bonus: Dostosuj przycisk Dodaj do koszyka w WooCommerce
Właśnie widzieliśmy różne sposoby na zmianę wiadomości w dodatkach do koszyka WooCommerce. Jeśli chcesz przenieść swój sklep na wyższy poziom, możesz zrobić coś jeszcze. Dostosowanie przycisku dodawania do koszyka może być również pomocne w zwiększeniu współczynników konwersji. Spersonalizowanie przycisku, który klienci naciskają, aby rozpocząć proces zakupu, może mieć ogromny wpływ na sprzedaż i wyróżnić Twój sklep, ponieważ nie używa nudnych przycisków dodawania do koszyka, z których korzystają pozostałe witryny.
W tej sekcji pokażemy, jak łatwo dostosować przyciski dodawania do koszyka w WooCommerce za pomocą fragmentów kodu. Wystarczy je skopiować i wkleić do pliku functions.php . Aby zapoznać się z innymi opcjami personalizacji przycisku dodawania do koszyka, zapoznaj się z tym pełnym przewodnikiem.
1. Zmień tekst przycisku Dodaj do koszyka
Podobnie jak w przypadku komunikatu Dodaj do koszyka, możesz zmienić tekst w przycisku Dodaj do koszyka. Po prostu przejdź do Wygląd > Edytor motywów, otwórz plik functions.php i dodaj następujący fragment kodu.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funkcja QL_customize_add_to_cart_button_woocommerce(){
return __('Kup ten przedmiot', 'woocommerce');
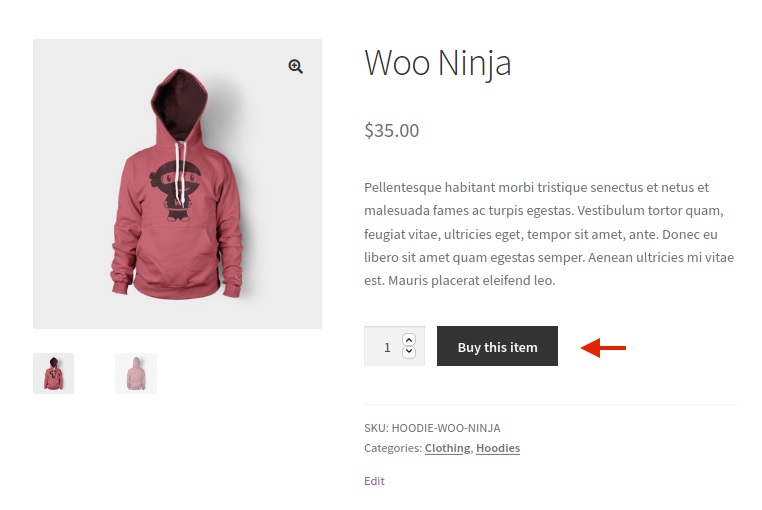
}Będziesz mógł zobaczyć, że tekst na przycisku dodawania do koszyka zmienia się po wyświetleniu podglądu w swojej witrynie.
W tym przypadku zmieniamy tekst przycisku dodawania do koszyka na „Kup ten przedmiot”, ale możesz dostosować kod i dodać dowolny tekst. Nie zapomnij zaktualizować pliku po zakończeniu wprowadzania zmian.

2. Przekieruj do strony koszyka z przycisku Dodaj do koszyka
Inną alternatywą jest przekierowanie klientów na stronę koszyka, gdy tylko dodadzą produkt do koszyka i wyświetlą komunikaty o dodaniu do koszyka.
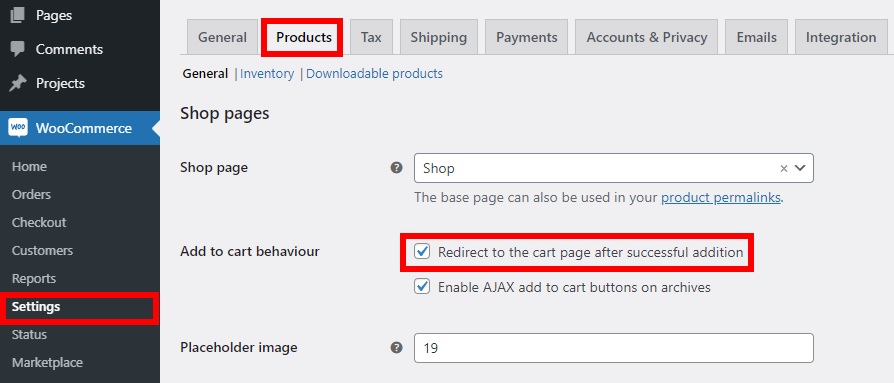
Wystarczy przejść do WooCommerce > Ustawienia i otworzyć zakładkę Produkty . Następnie zaznacz opcję Przekieruj na stronę koszyka po pomyślnym dodaniu w sekcji Zachowanie Dodaj do koszyka . Nie zapomnij zapisać zmian .

Teraz zaloguj się do swojej witryny jako klient lub w oknie incognito i dodaj produkt do koszyka. Zobaczysz, że zostaniesz przekierowany na stronę koszyka, gdy tylko dodasz przedmiot do koszyka.
To tylko kilka przykładów, jak dostosować przycisk Dodaj do koszyka, ale możesz zrobić o wiele więcej. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym dostosowywania przycisku dodawania do koszyka w WooCommerce.
Wniosek
Podsumowując, edytowanie wiadomości dodawania do koszyka może być bardzo przydatne, aby zapewnić klientom dodatkowe informacje i zachęcić ich do zakupu większej liczby produktów w Twoim sklepie. Większość sklepów pozostawia domyślne wiadomości, dzięki czemu wyróżnisz się na tle konkurencji.
W tym artykule poznaliśmy różne metody zmiany wiadomości o dodaniu do koszyka w WooCommerce za pomocą fragmentów kodu. Miejmy nadzieję, że pomoże to zwiększyć sprzedaż i współczynniki konwersji.
Użyte przez nas fragmenty kodu są proste. Możesz wziąć je jako podstawę i dostosować, aby zastosować je w swojej witrynie. Możesz po prostu zmienić tekst wiadomości, dodać linki do różnych części witryny, a nawet całkowicie usunąć wiadomości dodane do koszyka. Ponadto widzieliśmy kilka przykładów dostosowywania przycisku Dodaj do koszyka w Twojej witrynie.
Mamy nadzieję, że ten samouczek był pomocny. Jeśli podobała Ci się lektura, udostępnij ten post znajomym i pomóż im ulepszyć ich sklepy internetowe!
Oto kilka artykułów, które mogą Cię zainteresować:
- Jak ukryć i usunąć przycisk Dodaj do koszyka w WooCommerce?
- Jak dostosować stronę koszyka WooCommerce
- Przycisk Dodaj do koszyka WooCommerce nie działa? Jak to naprawić!
- Jak dodać przycisk Dodaj do koszyka na stronach sklepu Divi
Czy dostosowałeś wiadomości dodawania do koszyka w swoich sklepach? Co zrobiłeś? Daj nam znać w komentarzach poniżej!
