Jak zmienić kolory przycisków WooCommerce (3 metody)
Opublikowany: 2022-09-06Kolory, których używasz w projekcie witryny, odgrywają ważną rolę w jej doświadczeniu użytkownika (UX). Pojawienie się istotnych elementów, takich jak przyciski, może wpływać na decyzje zakupowe klientów i inne kluczowe działania. Dlatego ważne jest, aby wiedzieć, jak zmienić kolory przycisków WooCommerce w swoim sklepie internetowym.
Dobrą wiadomością jest to, że istnieje kilka szybkich i łatwych metod, dzięki którym możesz to zrobić. Najlepsza opcja dla Ciebie będzie zależeć od kilku czynników, takich jak motyw WooCommerce, którego używasz, czy czujesz się komfortowo w pracy z kodem i czy chcesz zainstalować nową wtyczkę.
W tym poście przedstawimy Ci trzy sposoby zmiany kolorów przycisków WooCommerce. Na wszelki wypadek przed rozpoczęciem zalecamy wykonanie kopii zapasowej witryny.
Jeśli nie masz jeszcze skonfigurowanego sklepu WooCommerce, zapoznaj się również z naszym samouczkiem krok po kroku, jak stworzyć stronę eCommerce za pomocą WordPress.
Wtedy będziesz gotowy, aby od razu wskoczyć!
1. Użyj opcji swojego motywu
Jednym z najłatwiejszych i najszybszych sposobów zmiany kolorów przycisków WooCommerce jest użycie wbudowanych opcji motywu. Aby zademonstrować, jak to działa, użyjemy naszego szybkiego i bezpłatnego motywu WooCommerce, Botiga:

Jeśli nie używasz Botiga, to w porządku. Istnieje wiele darmowych i premium motywów WooCommerce, które oferują podobną funkcjonalność. Pamiętaj jednak, że każdy motyw ma swoją unikalną organizację i zestaw opcji, więc niektóre mogą zapewnić większą swobodę dostosowywania niż inne.
Po zainstalowaniu i aktywacji motywu Botiga w witrynie możesz od razu zacząć zmieniać kolory przycisków.
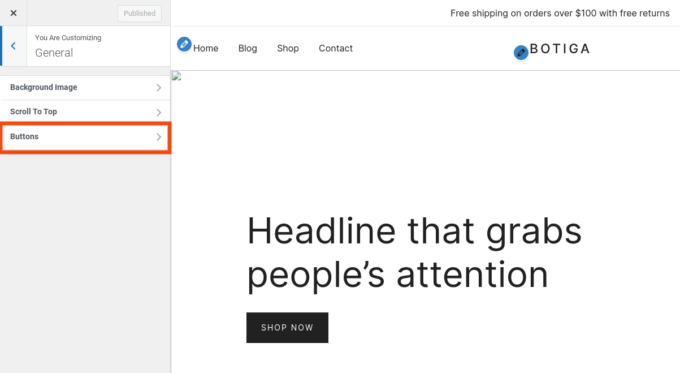
Aby to zrobić, przejdź do Wygląd → Dostosuj → Ogólne → Przyciski :

Tutaj znajdziesz różnorodne ustawienia i opcje dostosowywania przycisków Twojej witryny.
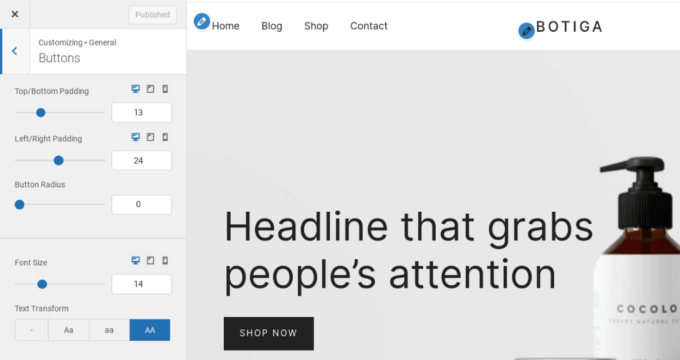
Te opcje będą miały wpływ na Twój sklep WooCommerce, a także na wszelkie przyciski w innych miejscach w Twojej witrynie. Możesz dostosować ich dopełnienie, promień, rozmiar i wielkość czcionki oraz kolor tła:

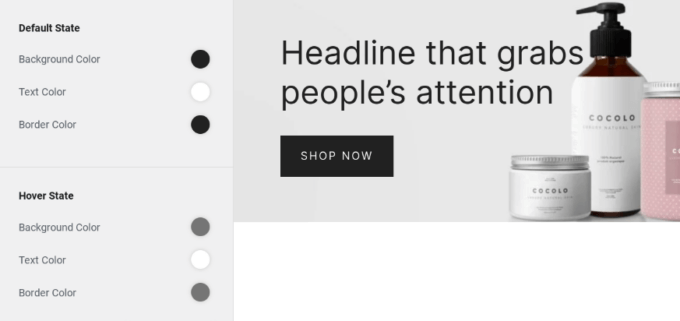
Aby zmienić kolor tła, możesz przewinąć w dół do opcji Stan domyślny , a następnie wybrać opcję Kolor tła :

Możesz użyć narzędzia wyboru koloru lub wprowadzić wartość szesnastkową. Jeśli chcesz zmienić kolor tekstu lub dodać kolor obramowania, możesz to również zrobić w tej sekcji.
Jeśli chcesz zmienić sposób wyświetlania przycisku, gdy użytkownik najedzie na niego myszą, użyj opcji w sekcji Stan najechania. Możesz zmienić kolory tła, tekstu i obramowania.
Możesz podejrzeć, jak przycisk będzie wyglądał w przeglądarce po prawej stronie. Gdy skończysz, wybierz Opublikuj , aby wprowadzić zmiany w życie.
Tworzenie własnej palety kolorów
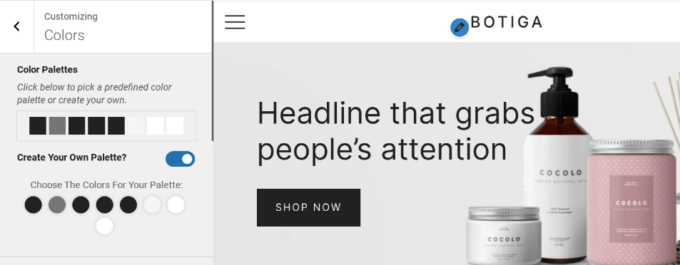
Jeśli korzystasz z Botiga, możesz również stworzyć unikalną paletę kolorów dla swojego sklepu WooCommerce. Aby to zrobić, przejdź do Wygląd → Dostosuj → Kolory :

Na tym ekranie możesz przeglądać i zarządzać kolorami wszystkich elementów Twojego sklepu internetowego. Obejmuje to kolory linków, tekstu, nagłówków i tła.
Możesz przełączyć przełącznik obok opcji Stwórz własną paletę? , a następnie użyj selektora kolorów, aby wybrać kolory. Kiedy skończysz, możesz kliknąć przycisk Opublikuj . To świetny sposób na szybką zmianę wyglądu Twojego sklepu, bez konieczności wprowadzania zmian na poszczególnych stronach i elementach.
2. Zainstaluj dedykowaną wtyczkę
Inną opcją zmiany kolorów przycisków WooCommerce jest użycie wtyczki innej firmy. Jest to przydatna metoda, jeśli motyw nie zapewnia dużej kontroli nad wyglądem przycisków.
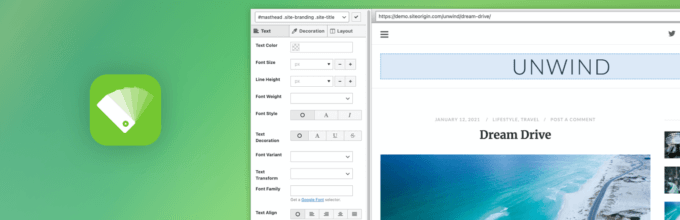
Jednym z popularnych rozwiązań jest SiteOrigin CSS:

To elastyczne narzędzie jest wyposażone w edytor wizualny, który sprawia, że dostosowywanie jest szybkie i łatwe. Aby rozpocząć, zainstaluj i aktywuj wtyczkę w swojej witrynie.

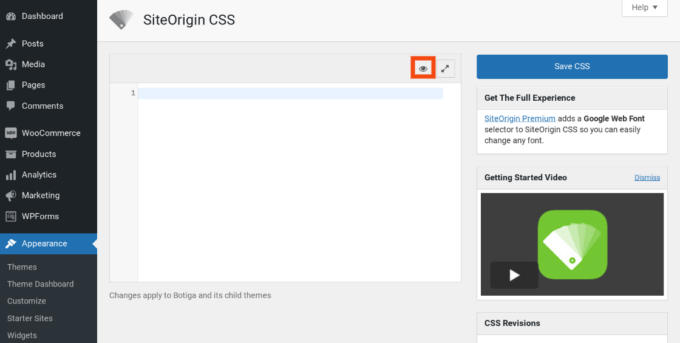
Następnie przejdź do Wygląd → Niestandardowy CSS . Kliknij ikonę oka, aby uruchomić interfejs frontendowy:

Spowoduje to otwarcie edytora na żywo, w którym możesz modyfikować szeroki zakres ustawień.
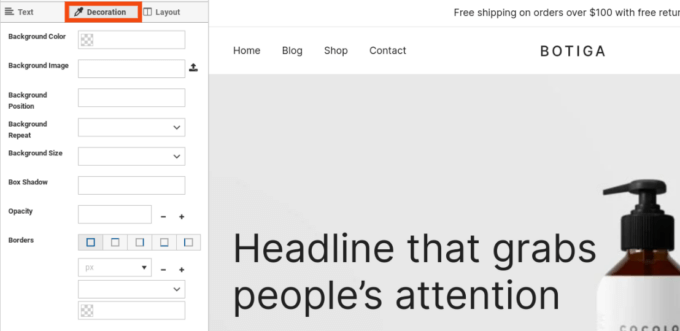
Aby zmienić kolor przycisku, kliknij przycisk, a następnie wybierz zakładkę Dekoracja w menu po lewej stronie:

Następnie kliknij Kolor tła i wybierz narzędzie do wybierania kolorów, aby wybrać odcień. Możesz powtórzyć ten proces również dla kolorów tekstu i obramowania. Możesz także dostosować rozmiar przycisku, wyściółkę i tak dalej.
Kiedy skończysz, kliknij przycisk Zapisz CSS (ikona dyskietki). Nie zapomnij sprawdzić zmian w interfejsie witryny, aby upewnić się, że wyglądają dobrze.
3. Ręcznie wstaw niestandardowy kod CSS
Trzecim sposobem zmiany kolorów przycisków w WooCommerce jest ręczne dodanie kodu CSS. Może to być przydatna opcja, jeśli nie używasz Botiga lub innego motywu z odpowiednimi opcjami dostosowywania, nie chcesz instalować nowej wtyczki i wygodnie pracujesz z kodem.
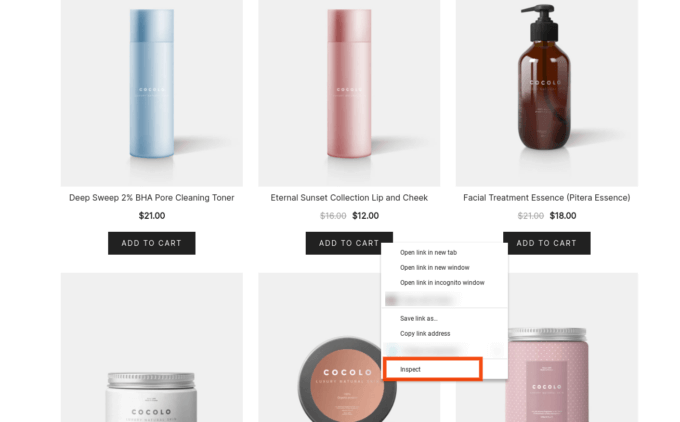
Aby rozpocząć, odwiedź frontend swojej witryny, znajdź przycisk Dodaj do koszyka (lub inny przycisk, który chcesz zmienić), kliknij go prawym przyciskiem myszy i wybierz Sprawdź :

Spowoduje to uruchomienie DevTools (jeśli używasz przeglądarki Chrome), gdzie możesz znaleźć kod HTML i CSS dla tego przycisku. Musisz poszukać nazw klas i je zanotować. W naszym przykładzie nazwa klasy przycisku to . wc-block-grid__product-add-to-cart.wp-block-button .
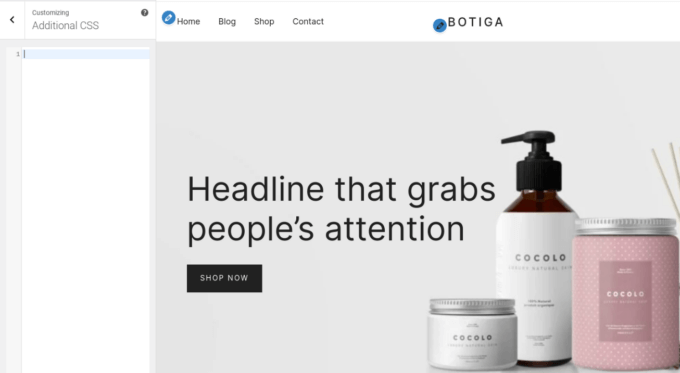
Następnie użyj narzędzia do wybierania kolorów, aby znaleźć idealny odcień dla swojego przycisku i skopiuj wartość HEX. Wróć do pulpitu WordPress i przejdź do Wygląd → Dostosuj → Dodatkowy CSS :

W polu tekstowym dodaj następujący kod:
/* Stan domyślny */
button.wc-block-grid__product-add-to-cart.wp-block-button {
kolor tła: #111111;
kolor: #ffffff;
kolor obramowania: #000000;
}
/* Stan najechania */
button.wc-block-grid__product-add-to-cart.wp-block-button: najedź {
kolor tła: #444444;
kolor: #ffffff;
kolor obramowania: #333333;
}Umożliwi to dostosowanie kolorów przycisku, zarówno w stanie domyślnym, jak i po najechaniu.
Zastąp nazwę klasy w powyższym przykładzie nazwą klasy własnego przycisku i dodaj kod szesnastkowy dla każdego koloru, który chcesz uwzględnić. Możesz także usunąć linie dla dowolnych kolorów, których nie chcesz zmieniać.
Po zakończeniu możesz wyświetlić podgląd swojej witryny w interfejsie użytkownika, aby upewnić się, że przycisk wygląda poprawnie. Następnie śmiało naciśnij Opublikuj !
Ostatnia uwaga: jeśli wszystko, co robisz, to zmiana kolorów przycisków w witrynie WooCommerce, powyższa metoda powinna wystarczyć. Jeśli jednak planujesz wprowadzić różne niestandardowe poprawki CSS, sugerujemy utworzenie motywu podrzędnego i dodanie tam swoich zmian. Dzięki temu Twoje dostosowania pozostaną na swoim miejscu, jeśli motyw nadrzędny witryny zostanie zaktualizowany, a kod motywu nadrzędnego i podrzędnego można przechowywać osobno.
Wniosek
Jeśli chcesz poprawić wygląd swojego sklepu WooCommerce lub uczynić go bardziej przyjaznym dla użytkownika, zmiana kolorów przycisków to doskonały początek. To szybki i prosty sposób na stworzenie tożsamości marki, przyciągnięcie uwagi i poprawę konwersji.
Jak już wspomnieliśmy, najłatwiejszą metodą zmiany kolorów przycisków jest użycie wysoce konfigurowalnego motywu WooCommerce, takiego jak Botiga. Możesz po prostu przejść do ogólnych ustawień wyglądu, aby dostosować różne opcje przycisków, w tym kolory. Alternatywnie możesz zainstalować dedykowaną wtyczkę lub wstawić niestandardowy kod CSS.
Masz pytania dotyczące zmiany kolorów przycisków WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
