Jak zmienić kolor tła kasy WooCommerce?
Opublikowany: 2021-04-19 Szukasz sposobu na zmianę koloru tła formularzy na stronie kasy? Optymalizacja strony kasy jest często pomijanym obszarem przez właścicieli sklepów WooCommerce.
Szukasz sposobu na zmianę koloru tła formularzy na stronie kasy? Optymalizacja strony kasy jest często pomijanym obszarem przez właścicieli sklepów WooCommerce.
WooCommerce jest nadal popularny, ponieważ jest elastyczny. Możesz dodać własny niestandardowy kod, aby zmodyfikować różne sekcje w swojej witrynie.
Możesz zmienić kolor tła na stronie kasy. Domyślnie WooCommerce nie ma wbudowanego rozwiązania, aby to zrobić.
Możesz użyć wtyczki, ale zalecamy użycie niestandardowego kodu. Dzieje się tak, ponieważ mogą nadużywać Twojej witryny.
Zmień kolor tła kasy WooCommerce
Pod koniec tego posta powinieneś być w stanie zmienić kolor tła formularzy na stronie kasy.
Należy jednak pamiętać, że witryna powinna mieć jednolity wygląd. Oznacza to, że musimy zmienić kolor tła formularzy na koszyku i stronie kasy.
Będziemy również stylizować pola formularza, tekst zastępczy i wszystkie przyciski WooCommerce.
Warto również wspomnieć, że dodaliśmy kod do dostosowania pola płatności, pola kuponu i rozwijanych list na stronie kasy.
Kroki, aby zmienić kolor tła kasy WooCommerce
W tej sekcji użyjemy kodu CSS, aby dostosować koszyk, kasę i strony konta WooCommerce tak, aby pasowały do reszty Twojej witryny.
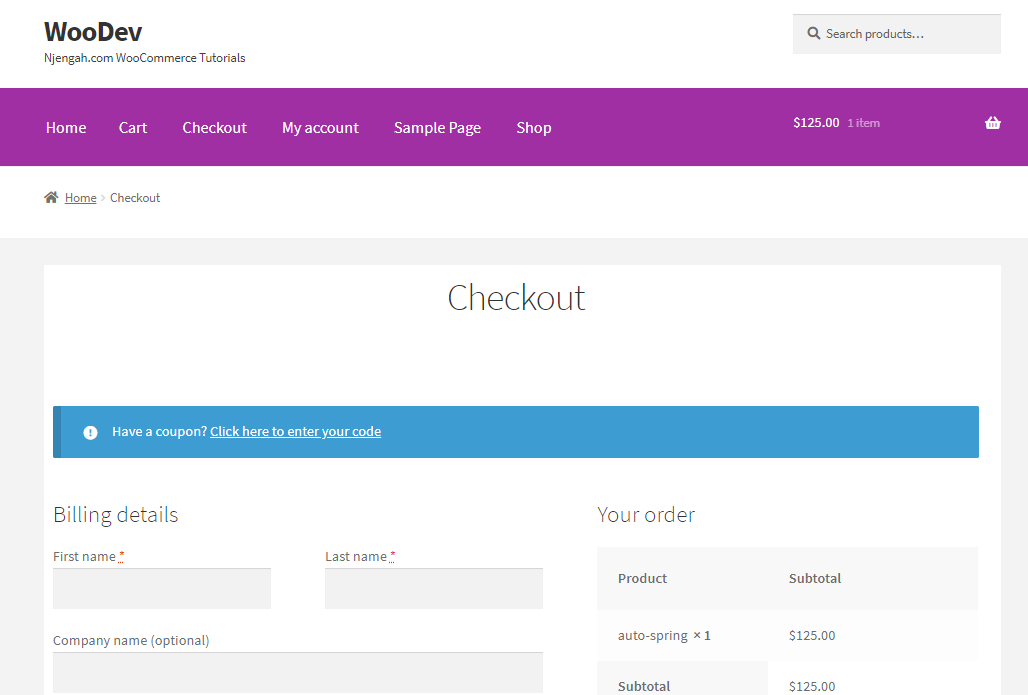
W ten sposób wyświetlana jest strona kasy: 
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
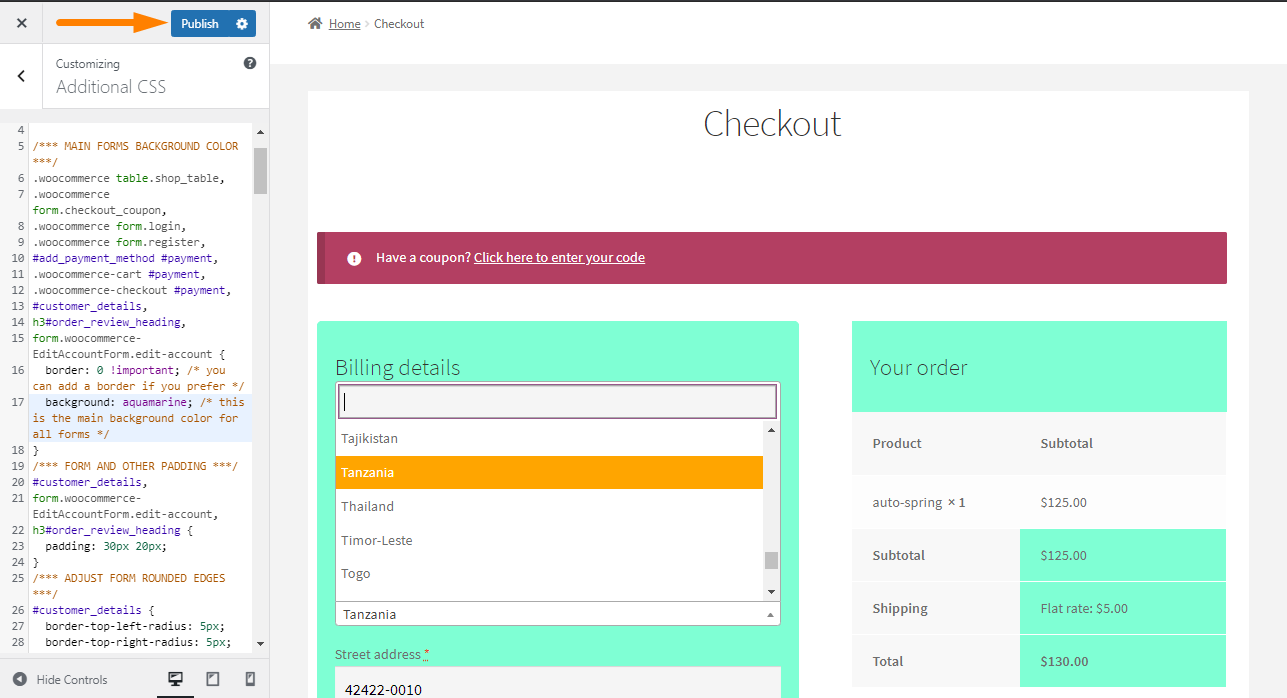
- W menu Dashboard kliknij Wygląd > Dostosuj .
- Spowoduje to uruchomienie panelu dostosowywania po lewej stronie ekranu.
- Kliknij link Dodatkowy CSS i dodaj następujący kod CSS:
/*** MAIN FORMS BACKGROUND COLOR ***/
.woocommerce table.shop_table,
.woocommerce form.checkout_coupon,
.woocommerce form.login,
.woocommerce form.register,
#add_payment_method #payment,
.woocommerce-cart #payment,
.woocommerce-checkout #payment,
#customer_details,
h3#order_review_heading,
form.woocommerce-EditAccountForm.edit-account {
border: 0 !important; /* you can add a border if you prefer */
background: #f5f5f5; /* this is the main background color for all forms */
}
/*** FORM AND OTHER PADDING ***/
#customer_details,
form.woocommerce-EditAccountForm.edit-account,
h3#order_review_heading {
padding: 30px 20px;
}
/*** ADJUST FORM ROUNDED EDGES ***/
#customer_details {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.woocommerce-checkout-review-order table.shop_table {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*** FIELDS ON CHECKOUT, CART, ACCOUNT PAGES ***/
.woocommerce-account input,
.woocommerce-checkout input,
#order_comments.input-text {
background-color: #f5f5f5 !important;
color: black !important; /* not the placeholder, the text color when typed */
border: 0; /* optional */
}
/*** COUPON FIELD ONLY ***/
.woocommerce-page #coupon_code.input-text { /* if you want your coupon different from other fields */
background-color: black !important;
color: blue !important;
font-size: 16px !important; /* if you don't want the default giant font on the coupon field */
}
/*** PLACEHOLDER TEXT ON ALL WOO PAGES ***/
.woocommerce-page ::-webkit-input-placeholder {
color: red !important;
}
.woocommerce-page :-ms-input-placeholder {
color: red !important;
}
.woocommerce-page ::-moz-placeholder {
color: red !important;
}
.woocommerce-page :-moz-placeholder { /* this isn't the same as above don't delete */
color: red !important;
}
/*** THIS COMPENSATES FOR SHIP TO DIFF ADDRESS FIELD NOT ALIGNING ***/
h3#ship-to-different-address {
margin-top: -3px;
}
/*** ALL WOO BUTTONS ***/
.woocommerce button.button.alt,
.woocommerce-page button.button.alt,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button {
text-transform: capitalize !important;
background: #ffa500 !important;
color: #222 !important;
}
.woocommerce button.button.alt:hover,
.woocommerce-page button.button.alt:hover,
.woocommerce a.button.alt:hover,
.woocommerce-page a.button.alt:hover,
.woocommerce a.button:hover,
.woocommerce-page a.button:hover,
.woocommerce button.button:hover,
.woocommerce-page button.button:hover {
background: #00adad !important;
color: #fff !important;
}
/*** PAYMENT BOX ON CHECKOUT ***/
#add_payment_method #payment div.payment_box,
.woocommerce-cart #payment div.payment_box,
.woocommerce-checkout #payment div.payment_box {
background-color: #15bf86;
color: #fff;
}
#add_payment_method #payment div.payment_box::before,
.woocommerce-cart #payment div.payment_box::before,
.woocommerce-checkout #payment div.payment_box::before {
border-bottom-color: #15bf86;
}
#add_payment_method #payment ul.payment_methods,
.woocommerce-cart #payment ul.payment_methods,
.woocommerce-checkout #payment ul.payment_methods {
border-bottom: 0;
}
/*** BORDERS AND TABLES ***/
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
border: 0;
}
.woocommerce table.shop_table td,
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
.woocommerce table.shop_table tbody th,
.woocommerce table.shop_table tfoot td,
.woocommerce table.shop_table tfoot th,
.woocommerce-checkout #main-content .cart-subtotal td {
border-top: 2px solid #fff;
}
.woocommerce table.shop_table_responsive tr:nth-child(2n) td,
.woocommerce-page table.shop_table_responsive tr:nth-child(2n) td {
background: transparent;
}
.woocommerce-checkout #content-area table th,
.woocommerce-checkout #content-area table td {
padding-left: 20px;
}
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
font-size: 18px;
}
/*** EXISTING ACCOUNT / ERROR BOXES BACKGROUND COLOR ***/
.woocommerce-message,
.woocommerce-error,
.woocommerce-info {
background: #b33f62 !important;
}
/*** ORDER NOTES ON CHECKOUT ***/
.woocommerce-checkout .woocommerce form .form-row textarea {
height: 150px; /* height of optional notes box */
}
/*** STATE DROPDOWN SELECT COLOR ***/
.select2-container--default .select2-results__option--highlighted[aria-selected],
.select2-container--default .select2-results__option--highlighted[data-selected] {
background: #ffa500;
}
/*** QUANTITY BOX ***/
.woocommerce #content .quantity input.qty,
.woocommerce .quantity input.qty,
.woocommerce-cart table.cart td.actions .coupon .input-text,
.woocommerce-page #content .quantity input.qty,
.woocommerce-page .quantity input.qty {
color: #fff !important;
background: #222 !important;
height: 46px; /* you may need to change this based on your font size */
}
- Jeśli używasz motywu takiego jak Divi, kliknij opcje motywu> niestandardowe pole CSS, aby dodać kod.
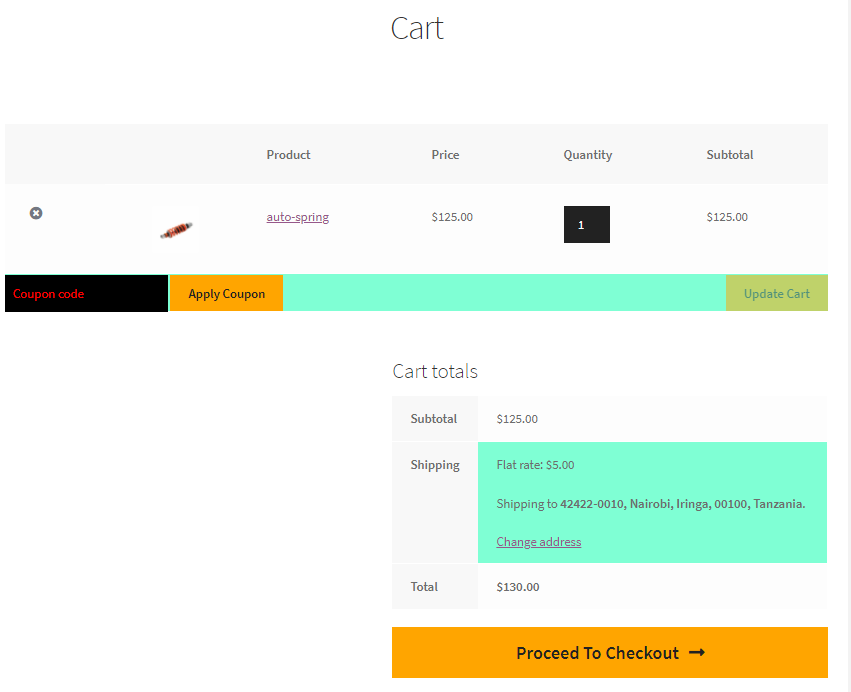
- Pamiętaj, aby kliknąć To jest wynik:


Wniosek
Ważne jest, aby dostosować stronę kasy, ponieważ jest to ostatni krok przed dokonaniem zakupu przez klientów. Jednak Twoje zmiany powinny pasować do projektu Twojej witryny.

Podobne artykuły
- Przekierowanie WooCommerce po wylogowaniu [Najlepszy przewodnik]
- Przekierowanie WooCommerce po realizacji transakcji: Przekierowanie na niestandardową stronę z podziękowaniami
- Jak edytować szczegóły rozliczeniowe Strona kasy WooCommerce
- Jak skonfigurować bezpłatną wysyłkę z minimalnymi wydatkami w WooCommerce?
- Szybki przewodnik po optymalizacji mobilnej realizacji transakcji WooCommerce
- Jak dodać walutę do WooCommerce [Waluta niestandardowa]
- Jak uzyskać szczegóły zamówienia po złożeniu zamówienia w WooCommerce?
- Jak ukryć, zmienić lub usunąć znaczek WooCommerce na wyprzedaży?
- Jak skonfigurować symbol zastępczy pola kasy WooCommerce
- Jak zmienić kolory e-maili WooCommerce?
- Jak dodać aktywną klasę nawigacji na podstawie adresu URL
- Jak używać do_shortcode w WordPress (PHP)
- Jak dodać wyszukiwanie do strony sklepu w WooCommerce?
- Jak stworzyć niestandardową stronę kategorii w WooCommerce?
- Jak programowo dodać produkt do koszyka w WooCommerce?
- Jak wyczyścić koszyk przy wylogowaniu w WooCommerce
- Jak sprawdzić, czy użytkownik jest zalogowany w WordPress
- Jak stworzyć kupon w WooCommerce
- Jak uzyskać adres URL kasy w WooCommerce?
- Jak zmienić symbol waluty w WooCommerce?
