Jak zmienić obraz produktu WooCommerce po najechaniu kursorem
Opublikowany: 2022-11-24Dodanie subtelnego efektu najechania kursorem do zdjęć produktów to jedna z najlepszych rzeczy, jakie możesz zrobić dla swojej witryny WooCommerce.
Sprawi, że Twój sklep będzie bardziej interaktywny, skróci czas przebywania w nim, zrobi dobre wrażenie na odwiedzających i pomoże przekształcić ich w klientów.
W tym samouczku pokażę, jak dodać efekt zamiany obrazu do swoich produktów w sklepie WooCommerce.
Co to jest efekt najechania na obraz?
Efekt najechania na obraz to animacja uruchamiana, gdy kursor znajdzie się nad obrazem.
Może obejmować takie efekty, jak powiększanie, zmniejszanie, obracanie, odwracanie lub zamiana obrazu; zmieniając jego kolory; lub dodając do niego przyciski wezwania do działania.

Dobrze dobrany efekt najechania na obrazek, taki jak stylowa animacja zamiany obrazu produktu, ma wiele zalet. Na przykład:
- robi świetne pierwsze wrażenie
- buduje zaufanie
- od razu zwraca uwagę na produkty
- informuje odwiedzających, że obrazy można kliknąć
- pomaga klientom podejmować szybsze decyzje zakupowe
- poprawia czas przebywania i rankingi wyszukiwarek
- może zastąpić filmy produktowe
- …i więcej
Zobaczmy teraz, jak możesz dodać efekt zamiany obrazu do swoich produktów WooCommerce.
1. Znajdź odpowiedni motyw WooCommerce
Najłatwiejszym sposobem dodania efektu najechania kursorem do obrazów produktów jest zainstalowanie motywu WooCommerce, który zapewnia tę funkcję od razu po wyjęciu z pudełka.
W tym samouczku użyję naszego motywu Botiga, który umożliwia wprowadzanie zaawansowanych dostosowań do sklepu WooCommerce bez pisania ani jednego wiersza kodu. Możesz jednak użyć dowolnego innego motywu WooCommerce, który zawiera tę funkcję.

2. Zainstaluj motyw Botiga
Najpierw pobierz darmowy motyw Botiga z naszej strony internetowej.
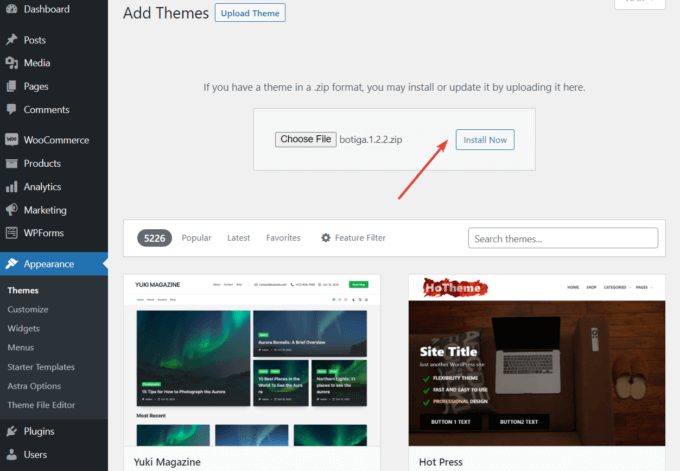
Następnie otwórz pulpit nawigacyjny WordPress i przejdź do Wygląd > Motywy > Dodaj nowy > Prześlij motyw .
Prześlij motyw i naciśnij przyciski Zainstaluj teraz i Aktywuj , aby zainstalować i aktywować motyw na swojej stronie internetowej.

3. Zainstaluj wtyczkę Botiga Pro
Botiga Pro to wtyczka premium, która rozszerza darmowy motyw o zaawansowane funkcje i dodatkowe strony startowe. Aby dodać efekt najechania kursorem do obrazów produktów WooCommerce, potrzebujesz zarówno motywu, jak i wtyczki.
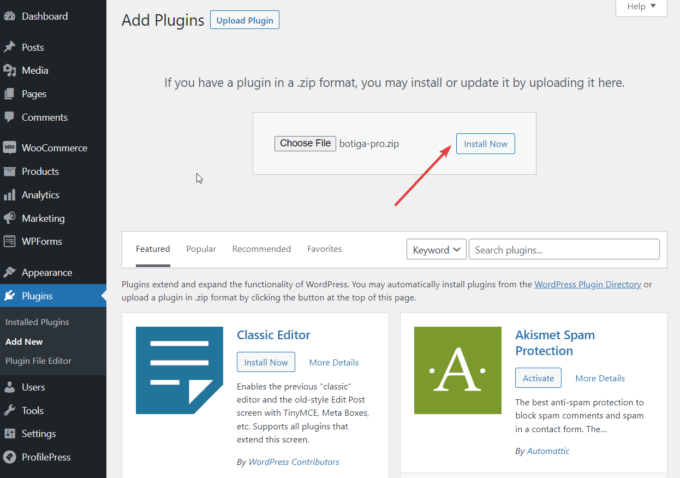
Po zakupie licencji pobierz Botiga Pro ze swojego konta aThemes, a następnie przejdź do Wtyczki > Dodaj nowy > Prześlij wtyczkę .
Prześlij wtyczkę i naciśnij przycisk Zainstaluj teraz .

Następnie aktywuj swoją licencję, przechodząc do Wtyczki > Licencja Botiga Pro i wprowadzając swój klucz licencyjny . Możesz otrzymać klucz ze swojego konta aThemes.
Gotowe? Przejdźmy do następnego kroku.
4. Zaimportuj witrynę startową
Witryny startowe Botiga (lub wersje demonstracyjne) to gotowe sklepy WooCommerce z przykładowymi produktami, które można zaimportować za pomocą kilku kliknięć. Gdy Botiga zostanie aktywowana w Twojej witrynie, zobaczysz baner na pulpicie nawigacyjnym motywu z prośbą o sprawdzenie witryn startowych.
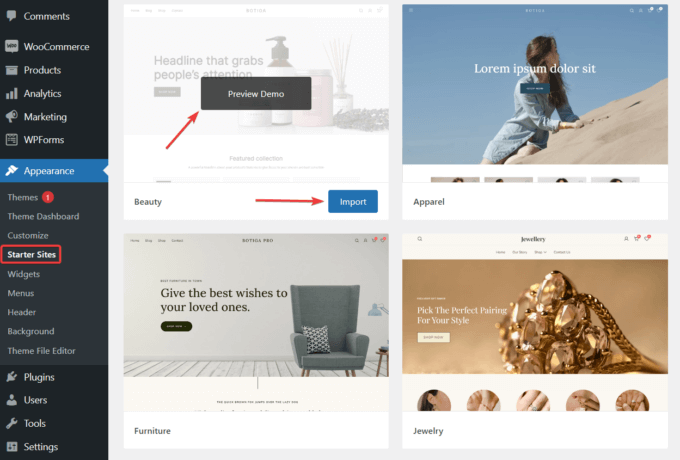
Dostęp do biblioteki witryn startowych można uzyskać, klikając przycisk Witryny startowe na banerze lub menu Wygląd > Witryny startowe na lewym pasku bocznym.
Obecnie biblioteka składa się z pięciu stron startowych: Beauty, Apparel, Furniture, Jewelry i Single Product.
Przed wybraniem jednego z nich możesz kliknąć przycisk Podgląd wersji demonstracyjnej , aby sprawdzić, jak będzie wyglądać Twoja witryna. Następnie naciśnij przycisk Importuj preferowaną stronę startową i poczekaj na zakończenie procesu importowania.

5. Otwórz menu Katalog produktów w Konfiguratorze
Teraz nadszedł czas, aby dodać efekt najechania kursorem do obrazów produktów WooCommerce. Oto, co musisz zrobić:
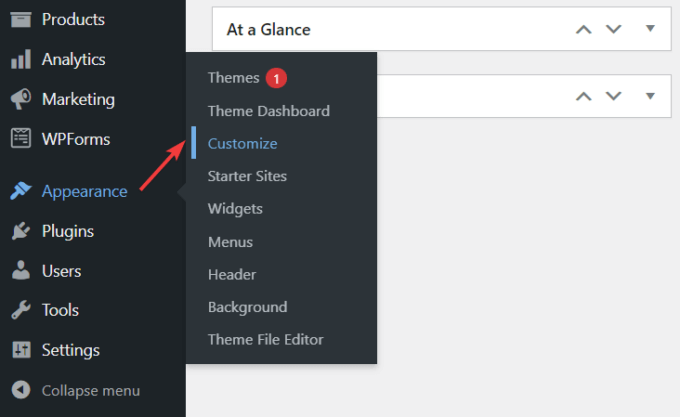
Przejdź do opcji Wygląd > Dostosuj , aby otworzyć moduł dostosowywania.


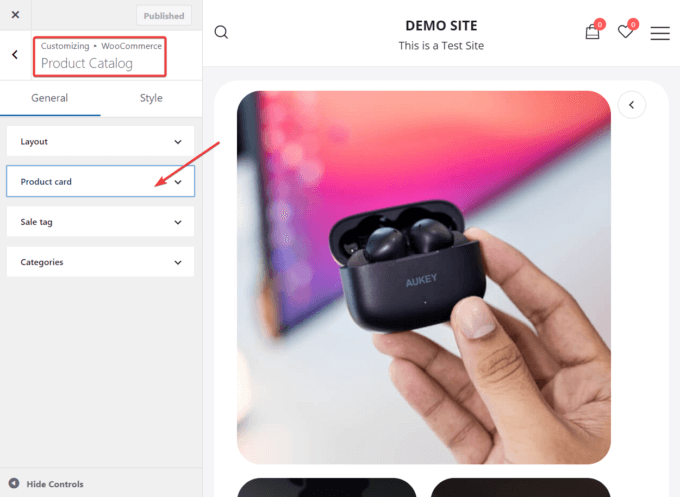
W Konfiguratorze przejdź do menu WooCommerce > Katalog produktów i rozwiń opcję Karta produktu .
Tutaj możesz zastosować efekt najechania na obraz.

6. Włącz efekt zamiany obrazu produktu
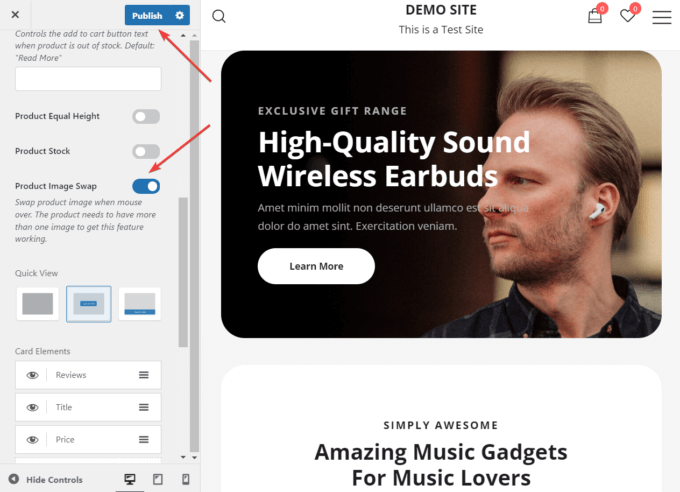
Po rozwinięciu zakładki Karta produktu powinieneś zobaczyć opcję Zamień obraz produktu .
Włącz go, a następnie naciśnij przycisk Publikuj , aby zapisać zmiany.

Teraz, gdy kursor najedzie na obraz produktu na stronie archiwum, zostanie on zamieniony na inny obraz ze strony produktu. Oznacza to, że musisz mieć co najmniej dwa obrazy dla każdego produktu.
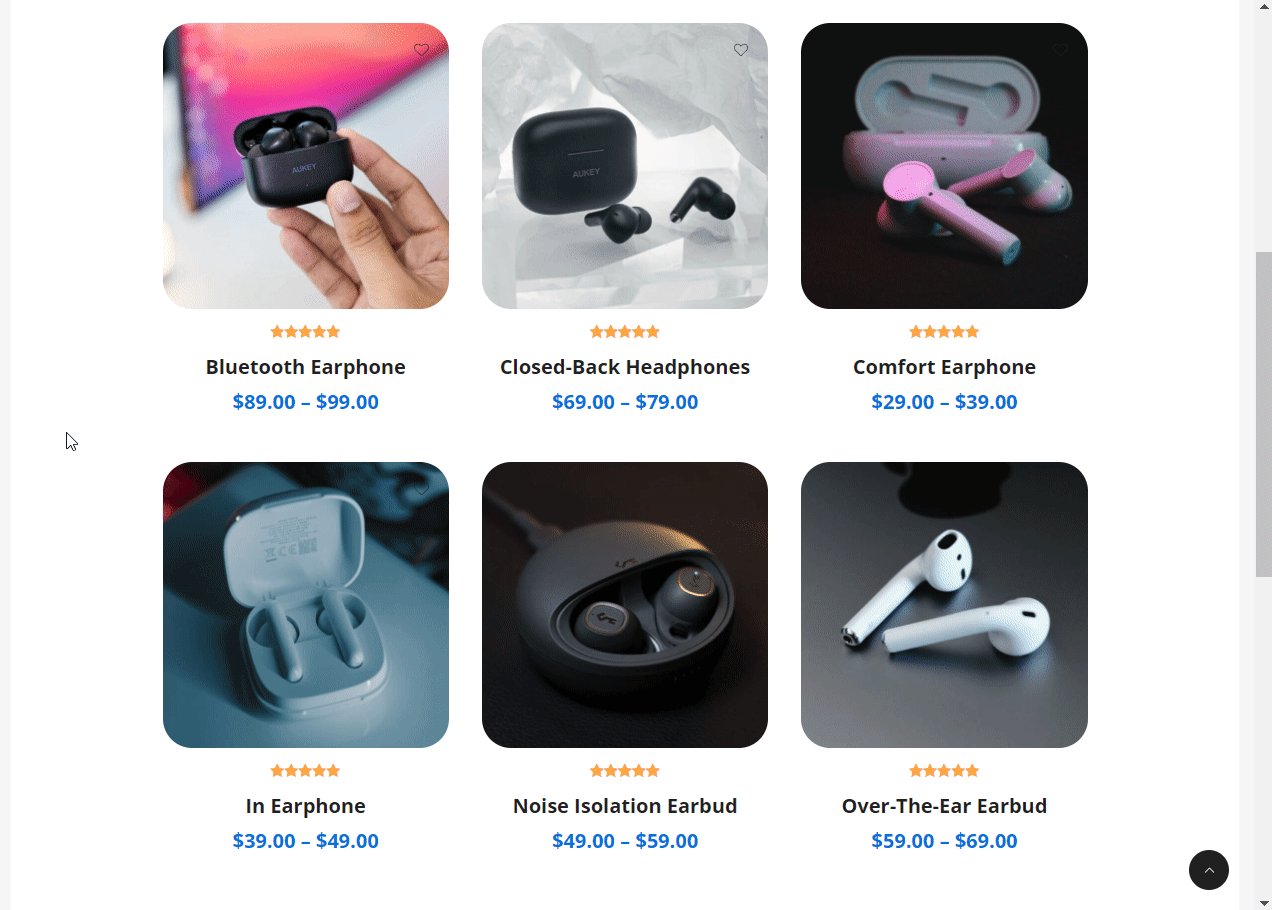
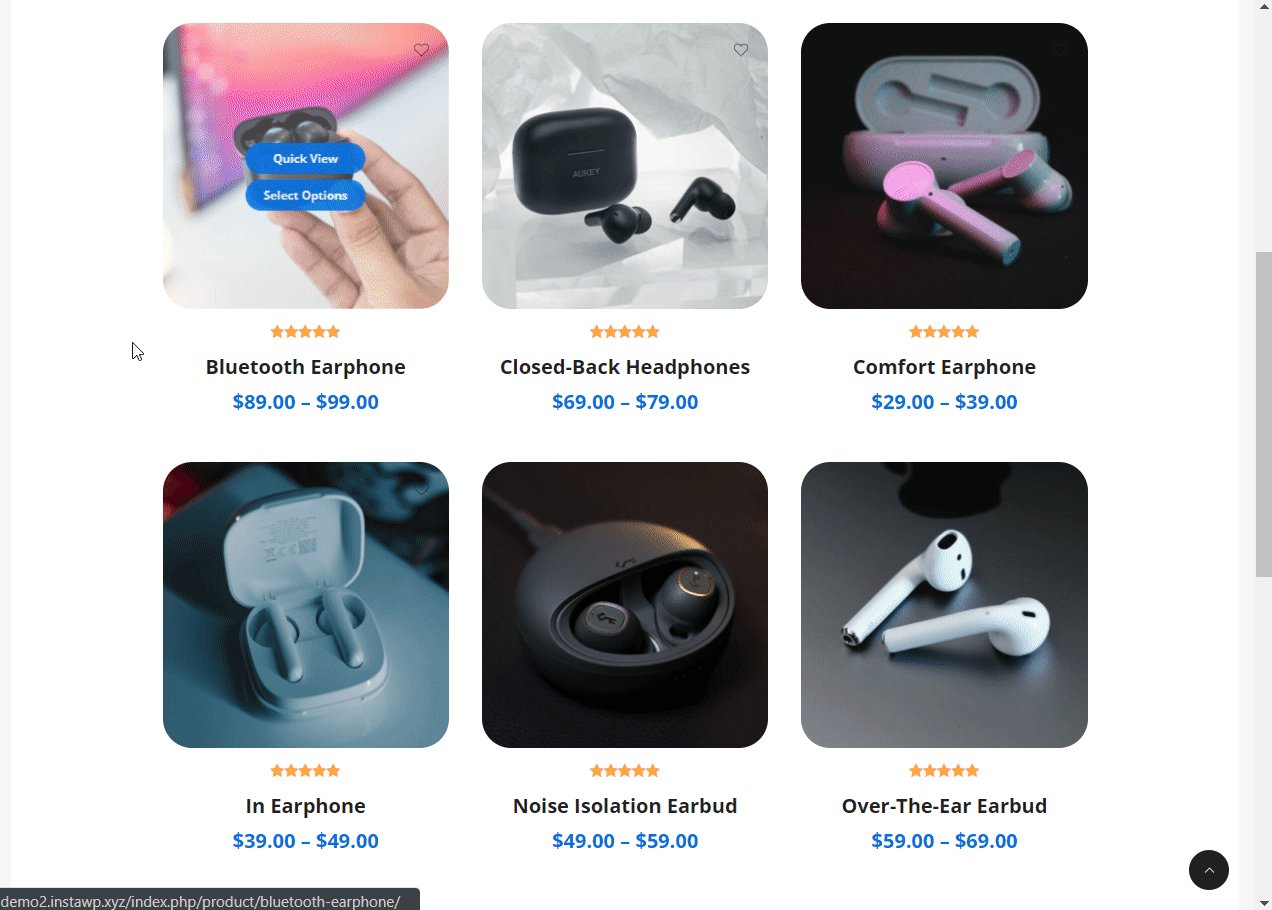
Otwórz jedną ze swoich stron archiwalnych, np. Sklep lub strony kategorii, i sprawdź, jak działa zamiana obrazów na Twojej stronie.
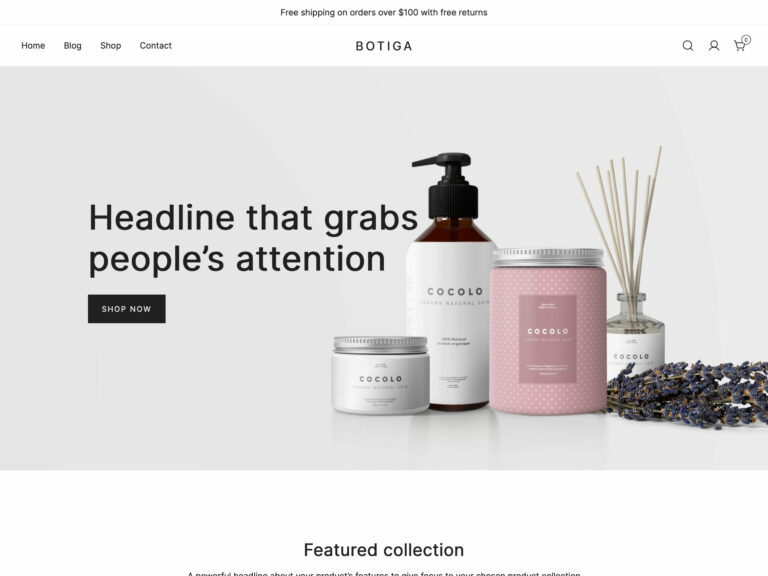
Na przykład tak wyglądała wcześniej strona Sklepu w mojej witrynie demonstracyjnej:

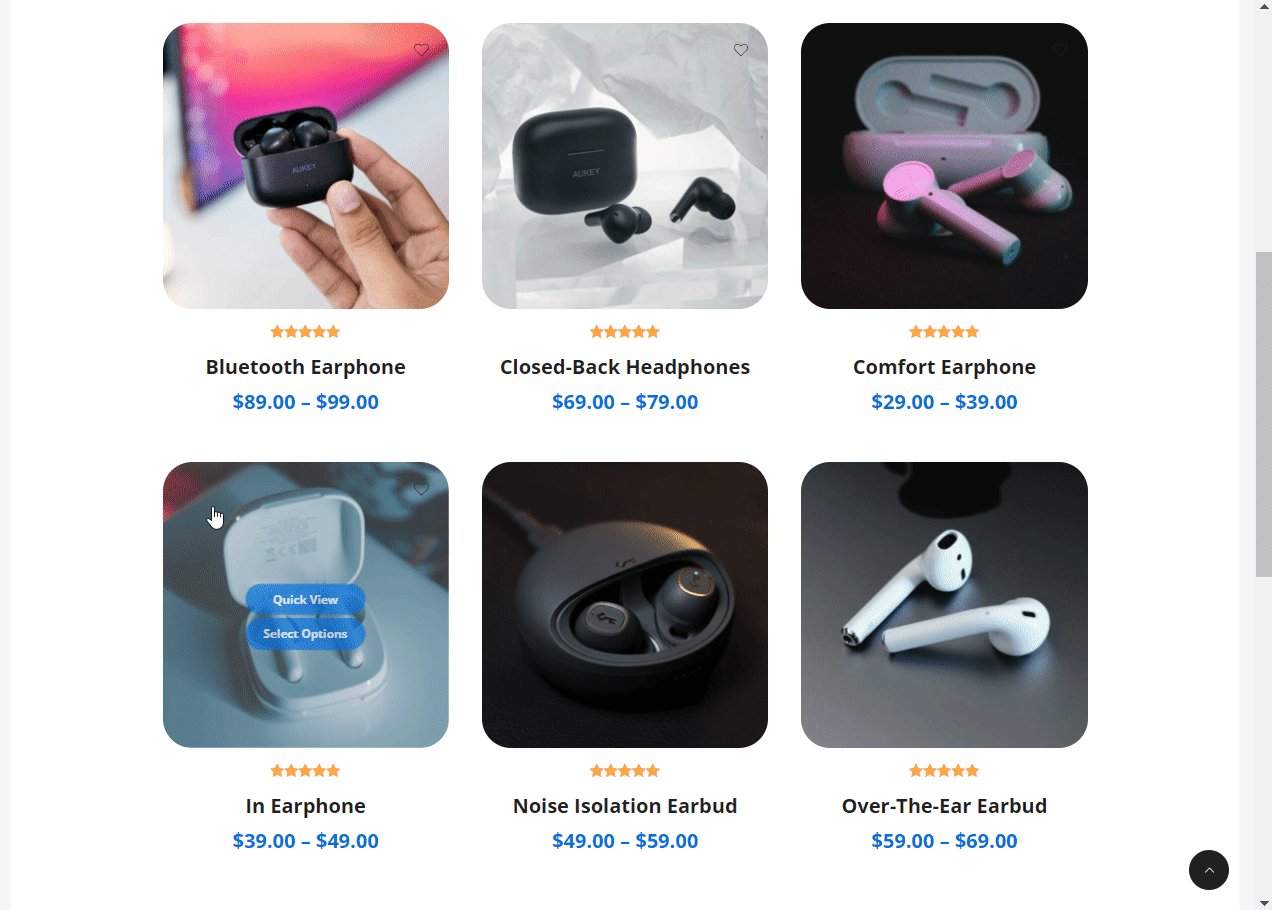
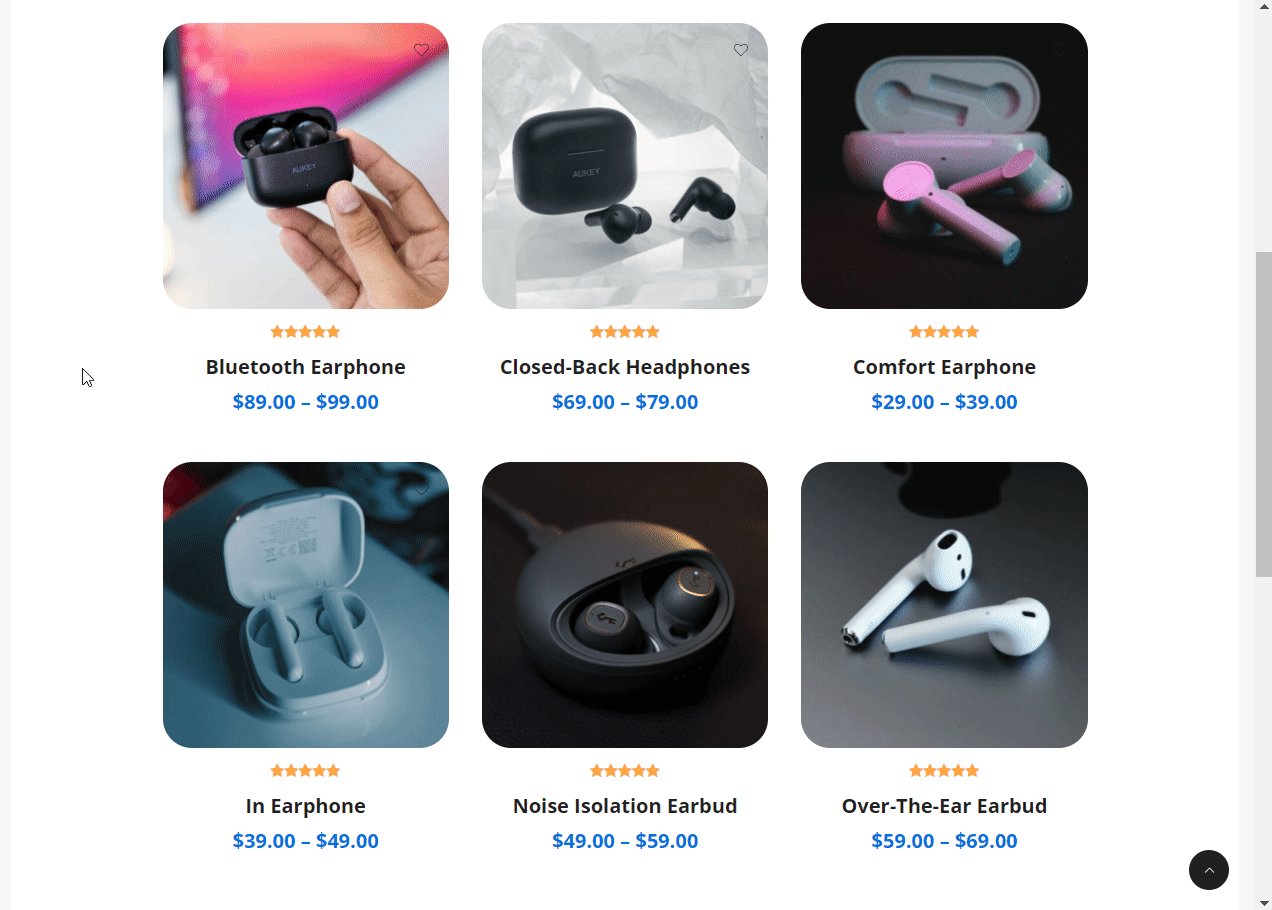
A oto jak to działa po włączeniu funkcji zamiany obrazu produktu :

7. Dodaj własne produkty
Do tej pory masz funkcjonalną witrynę WooCommerce i dodałeś efekt najechania kursorem do zdjęć produktów.
Jednak witryna startowa, którą zaimportowałeś z Botiga, zawiera fikcyjne produkty. Zobaczmy więc szybko, jak zapełnić swój sklep własnymi produktami w WooCommerce.
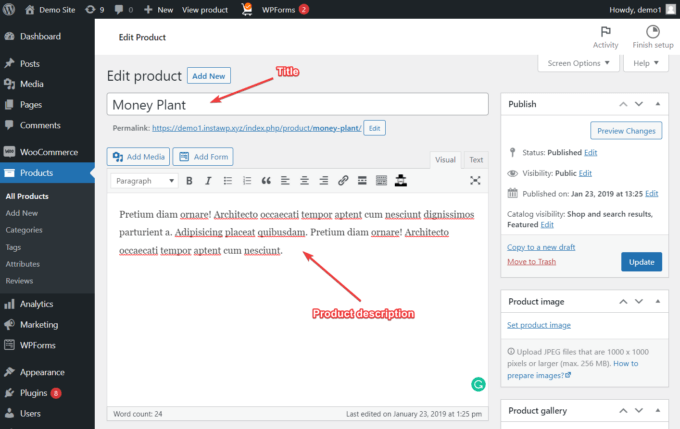
Możesz przesłać swoje produkty z menu Produkty > Dodaj nowy w obszarze administracyjnym WordPress.
Na stronie Dodaj nowy produkt znajduje się edytor, w którym możesz wprowadzić szczegóły swojego produktu, takie jak tytuł i opis.

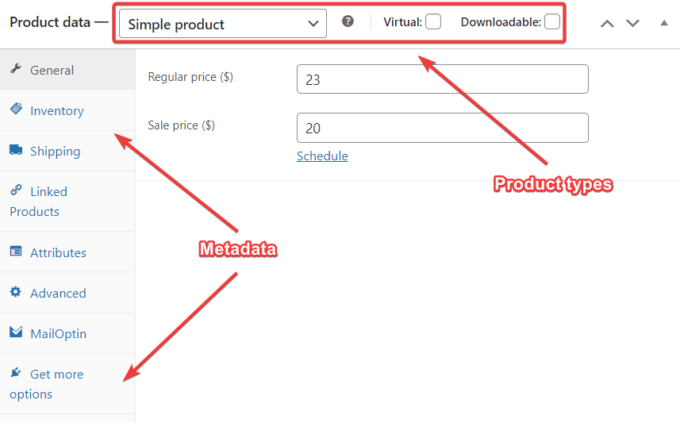
Po ich wypełnieniu przewiń w dół do sekcji Dane produktu , wybierz typ produktu i wypełnij wszystkie odpowiednie pola, takie jak zapasy, wysyłka, powiązane produkty i inne.
Więcej informacji na temat opcji danych produktu można znaleźć na tej stronie dokumentacji WooCommerce.

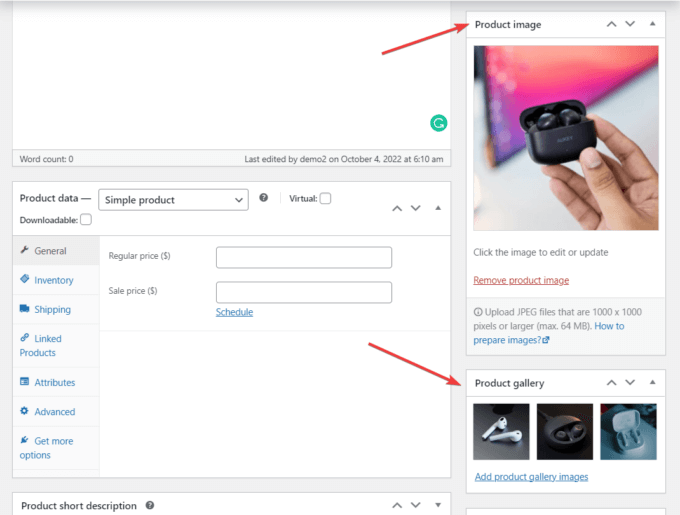
Następnie na prawym pasku bocznym zobaczysz dwie opcje:
- Obraz produktu – jest to wyróżniony obraz na stronie produktu
- Galeria produktów – obejmuje wszystkie inne zdjęcia produktów
Jak wspomniałem powyżej, musisz przesłać co najmniej dwa obrazy (jeden jako obraz produktu , a drugi do galerii produktów ), aby funkcja zamiany obrazu produktu Botiga działała.

Możesz także dodawać kategorie produktów i tagi produktów z paska bocznego.
Wyświetl podgląd strony produktu, klikając przycisk Podgląd , a kiedy będziesz gotowy, naciśnij przycisk Publikuj .
Wniosek
Dodanie efektu najechania na obraz produktu do witryny WooCommerce to świetny sposób na uczynienie jej interaktywną i wciągającą.
Chociaż istnieje wiele sposobów na zaimplementowanie efektów najechania kursorem, zalecam stosowanie subtelnych animacji, takich jak zamiana obrazów, ponieważ nie rozprasza to zbytnio i zapewnia lepszą nawigację użytkownika — szczególnie w sklepie WooCommerce.
Botiga Pro pomoże Ci łatwo dodać efekt zamiany kursora myszy do obrazów produktów w Twojej witrynie WooCommerce — wszystko, co musisz zrobić, to uzyskać dostęp do WordPress Customizer, aby włączyć efekt i dodać co najmniej dwa obrazy do każdego ze swoich produktów.
Mam nadzieję, że ten samouczek był dla Ciebie pomocny. Jeśli masz jakieś pytania, zostaw nam komentarz poniżej.
