Jak zmienić rozmiar wyróżnionego obrazu WordPress?
Opublikowany: 2022-12-16Czy chcesz wiedzieć, jak zmienić rozmiar wyróżnionego obrazu WordPress? Wyróżniony obraz jest jednym z najważniejszych obrazów, które można wykorzystać w poście na blogu.
W połączeniu z ekscytującym tytułem wyróżniony obraz przyciągnie uwagę odwiedzających.
Wyróżnione obrazy, które prowadzą do artykułu, mogą być wyświetlane w dowolnym miejscu w Twojej witrynie. Dlatego zalecany rozmiar obrazu WordPress musi być zoptymalizowany.
Poprawi to atrakcyjność wizualną witryny, co przełoży się na wyższy współczynnik klikalności Twoich postów.
Z tego artykułu dowiesz się, dlaczego powinieneś zmienić rozmiar wyróżnionego obrazu w WordPress, jak to zrobić, jak znaleźć rozmiar wyróżnionego obrazu WordPress, którego używa Twój motyw, oraz jakie są zalety używania wyróżnionych obrazów w swoich postach lub blogach.
Dlaczego warto zmienić rozmiar wyróżnionego obrazu w WordPress?
WordPress wygeneruje miniatury, jeśli prześlesz zdjęcie do biblioteki multimediów. WordPress domyślnie publikuje obrazy w czterech różnych rozmiarach: miniatura (150 pikseli), średnia (300 pikseli), średnio-duża (768 pikseli) i duża (1024 piksele).
W wersji 5.3 dostępne są dwie nowe odmiany o szerokościach 1536 pikseli i 2048 pikseli. Domyślnie nie można uzyskać do nich dostępu z obszaru administracyjnego WordPress.
W niektórych motywach możesz zmienić rozmiar wyróżnionego obrazu WordPress. Na przykład motyw WordPress Twenty Twenty-One wyświetla odmianę tytułu na górze artykułu o szerokości 1568 pikseli.
WordPress wprowadzi wszystkie te odmiany w zależności od wyróżnionego obrazu, który prześlesz na swoją stronę internetową. Czasami wyróżniony obraz WordPress jest zbyt duży, w zależności od używanego motywu.
Na przykład w Twoim poście wyróżniony obraz można było wyświetlić tylko w szerokości 1250 pikseli. WordPress jednak nadal wyświetlał obraz o szerokości 1568 pikseli podczas przeglądania postu.
Większe obrazy wymagają większego rozmiaru pliku, co marnuje czas ładowania Ciebie i Twoich gości. W przypadkach, gdy wyróżnione obrazy są wyświetlane tylko w maksymalnej szerokości 1250 pikseli, tworzenie obrazów o szerokości 1568 pikseli nie jest konieczne.
Jeśli zmienisz rozmiar wyróżnionego obrazu WordPress, zaoszczędzisz miejsce na dysku, a odwiedzający będą mogli szybciej przeglądać Twoje strony.
Jak zmienić rozmiar wyróżnionego obrazu WordPress (metody 5)?
Wygląd Twojej witryny można znacznie zmienić, zmieniając wygląd polecanych obrazów.
WordPress ustawia rozmiar wyróżnionego obrazu dla niestandardowych typów postów, ale możesz zmienić rozmiar wyróżnionych obrazów w WordPress. W tej sekcji przeanalizujemy pięć metod zmiany rozmiaru wyróżnionego obrazu w Twojej witrynie WordPress.
Metoda 1: Użyj domyślnych ustawień multimediów WordPress
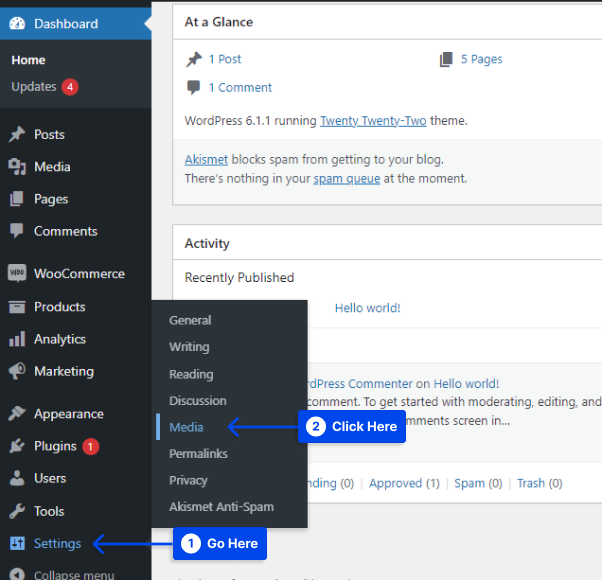
Wykonaj następujące kroki, aby użyć domyślnych ustawień multimediów WordPress do zmiany rozmiaru obrazu wyróżnionego WordPress:
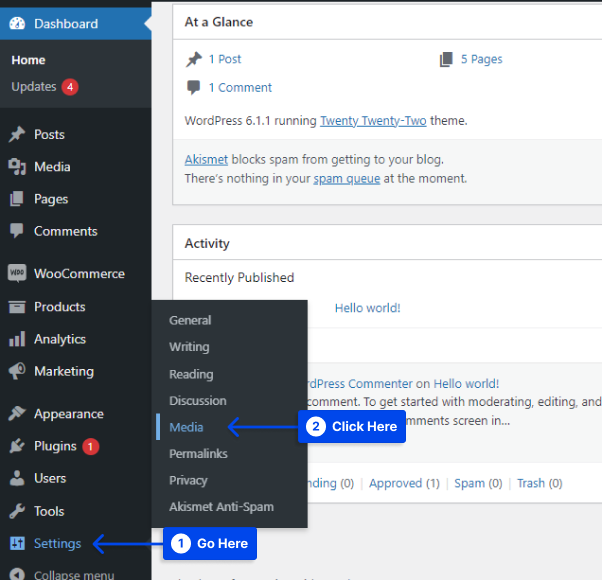
- Przejdź do Ustawień na pulpicie nawigacyjnym WordPress.
- Kliknij sekcję Media .

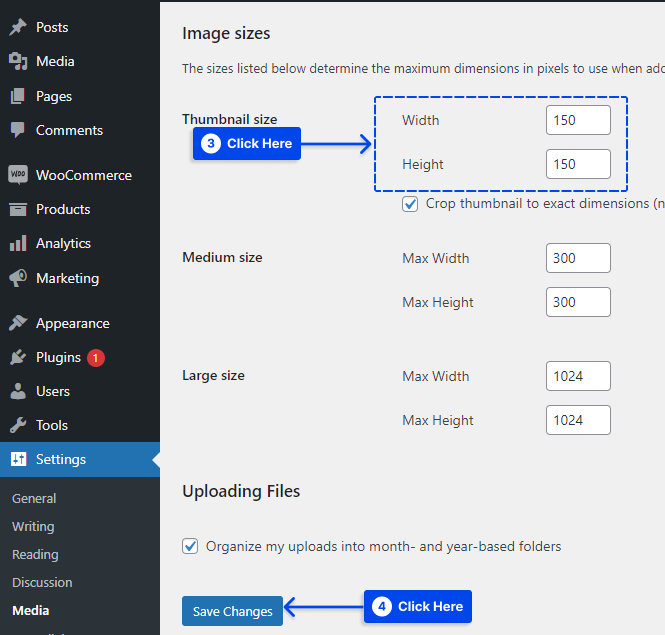
- Wybierz żądany rozmiar miniatury, zmieniając wartość rozmiaru miniatury .
- Kliknij przycisk Zapisz zmiany .

Metoda 2: Użyj wtyczki Simple Image Sizes
Rozmiar dodatkowych wariantów obrazu można dostosować, edytując plik motywu lub używając wtyczki. Wykonaj następujące kroki, aby to zrobić za pomocą wtyczki Simple Image Sizes:
- Zainstaluj i aktywuj wtyczkę.
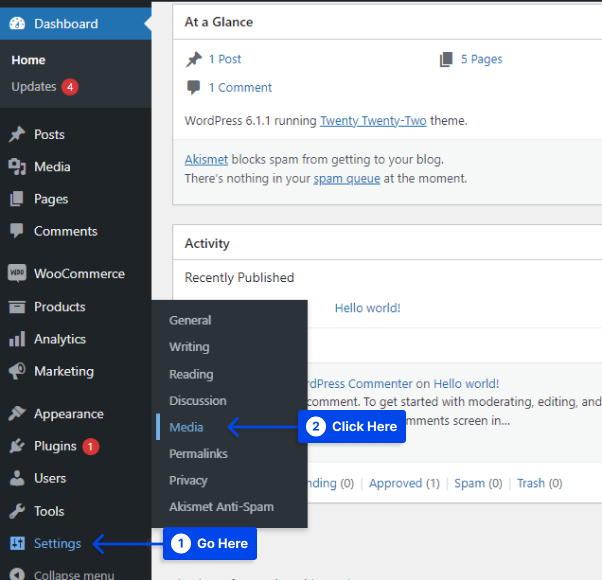
- Przejdź do Ustawień na pulpicie nawigacyjnym WordPress.
- Kliknij sekcję Media .

- Ustaw swoje wymiary za pomocą różnych odmian obrazu.
Uwaga : Ustawienie szerokości i wysokości na zero uniemożliwi WordPressowi tworzenie obrazów o takim rozmiarze. Na przykład dla wariantów 1536px i 2048px możesz ustawić zarówno szerokość, jak i wysokość na zero.
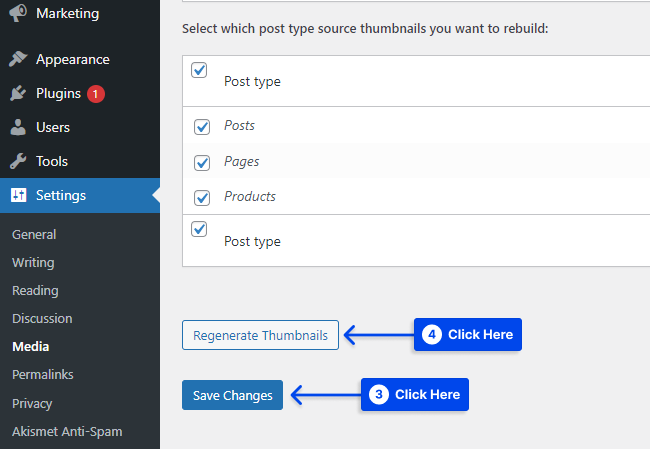
- Kliknij przycisk Zapisz zmiany , aby zapisać zmiany.
- Kliknij przycisk Regeneruj miniatury , aby ponownie wygenerować zmienione odmiany starych obrazów.

Metoda 3: Zmień rozmiar wyróżnionego obrazu za pomocą PHP
Ustawienie rozmiaru wyróżnionego obrazu można wykonać za pomocą PHP. Powinni to robić tylko ci, którzy mają doświadczenie w dodawaniu kodu PHP do stron internetowych.
Ponadto, jeśli zrobisz to w motywie potomnym lub w wtyczce, nie stracisz zmiany w przypadku aktualizacji motywu WordPress. Dokonywanie zmian bezpośrednio w motywie nadrzędnym nie jest zalecane w WordPress.
Możesz ustawić rozmiar post_thumbnail lub wyróżnionego obrazu, dodając następujący kod do pliku functions.php (lub wtyczki):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Polecane obrazy muszą być obsługiwane przez motyw i instalację WordPress, której używasz, aby to działało, ale większość motywów to robi.
Uwaga : może być konieczne skontaktowanie się z administratorem witryny internetowej lub administratorem w celu ustalenia, czy zmiana tego ustawienia spowoduje jakiekolwiek trudności.
Możesz określić szerokość wyróżnionego obrazu za pomocą argumentu $width i jego wysokość za pomocą argumentu $height.

Istnieje argument $crop , który akceptuje wartość logiczną określającą, czy wyróżniony obraz powinien zostać przycięty do dokładnych wymiarów. Więcej informacji można znaleźć na stronie referencyjnej kodu WordPress.
Wyróżnione obrazy mogą być wyświetlane w różnych rozmiarach w zależności od motywu. Ten kod może nie działać od razu po wyjęciu z pudełka, więc może być konieczne sprawdzenie kodu motywu, aby ustalić, czy wyróżniony obraz jest domyślnym „ post_thumbnail ”.
Jeśli Twoja witryna istnieje od jakiegoś czasu, dodanie powyższego kodu do pliku functions.php może nie wystarczyć do uzyskania oczekiwanych rezultatów.
Zalecany rozmiar obrazu może wymagać ponownego wygenerowania, aby zapewnić jego odpowiednie wykorzystanie. Jeśli tego nie zrobisz, WordPress może użyć pełnowymiarowego obrazu, co negatywnie wpłynie na szybkość ładowania strony.
Nie ma wątpliwości, że jest to najskuteczniejszy sposób na modyfikację rozmiaru wyróżnionego obrazu Twojej witryny, ponieważ można go zastosować do praktycznie każdej witryny. Jednak może to być nieco trudne, jeśli nie czujesz się komfortowo z kodem.
Metoda 4: Zmień rozmiar obrazu miniatury za pomocą CSS
Możesz także zmienić sposób wyświetlania wyróżnionego obrazu w swoim motywie, korzystając z kilku przydatnych sztuczek CSS, odkrywając klasę wyróżnionego obrazu i odpowiednio ją modyfikując.
Alternatywnie możesz chcieć to zrobić w pliku style.css motywu potomnego, aby zapobiec utracie zmian podczas aktualizacji motywu. Można również użyć dodatkowego modułu CSS w WordPress.
Chociaż jest to nieco podobne do PHP, możesz ręcznie dostosować szerokość lub wysokość wyróżnionego obrazu, jeśli nie jesteś doświadczonym projektantem lub programistą. Można to również osiągnąć za pomocą procentów.
Przed wypróbowaniem którejkolwiek z tych metod zaleca się przetestowanie ich w środowisku przejściowym lub programistycznym.
Zobaczysz, że prosta zmiana w CSS może zmienić wymiary wyróżnionego obrazu. Na przykład większość motywów używa klasy figure.post-image dla prezentowanych obrazów.
Ten element należy zmodyfikować, aby ustawić właściwości wyróżnionego obrazu, w tym szerokość, wysokość, obramowanie itp. Po zakończeniu pracy upewnij się, że zapisałeś zmiany w domyślnym wyróżnionym obrazie.
Metoda 5: Ustaw obraz funkcji WordPress w pełnym rozmiarze
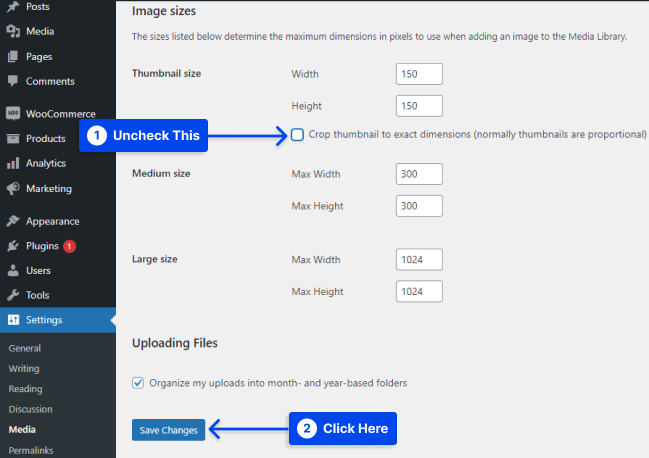
Wykonaj następujące kroki, aby obraz funkcji WordPress był pełnowymiarowy:
- Przejdź do Ustawień na pulpicie nawigacyjnym WordPress.
- Kliknij sekcję Media .

- Usuń zaznaczenie opcji „ Przytnij miniaturę do dokładnych wymiarów ”.
- Kliknij przycisk Zapisz zmiany .

Jak znaleźć rozmiar wyróżnionego obrazu WordPress, którego używa Twój motyw?
Oto metoda sprawdzania, jaki rozmiar wyróżnionego obrazu jest używany w Twoim motywie. Tej metody można użyć dla każdego motywu, ale jeśli to nie zadziała, poszukaj dokumentacji motywu lub skontaktuj się z programistą.
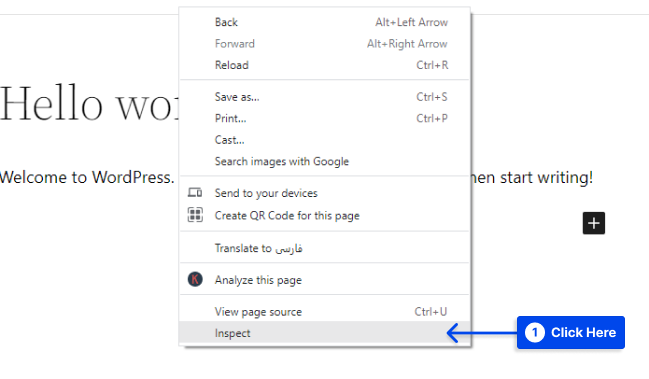
Wykonaj następujące kroki, aby użyć tej metody:
- W przeglądarce Google Chrome otwórz post zawierający wyróżniony obraz.
- Kliknij prawym przyciskiem myszy wyróżniony obraz i wybierz Sprawdź .

- Znajdź kod HTML tagu
<IMG>. - Poszukaj atrybutu class w tagu
<img>.
Jeśli klasa ma wartość attachment-large , używana jest duża wersja obrazu. Gdyby używana była wersja medium, zamiast tego można by znaleźć klasę attachment-medium .
Korzystając z tej samej metody, możesz również sprawdzić rozmiar obrazu wyświetlanego na stronie archiwum, na przykład na stronie bloga lub w archiwum kategorii.
Załóżmy, że motyw wykorzystuje zastrzeżony rozmiar obrazu WordPress w postach i/lub na stronach archiwum. W takim przypadku możesz znaleźć coś innego, na przykład załącznik-pojedynczy lub załącznik-blog.
Jakie są zalety używania wyróżnionych obrazów w swoich postach lub blogach?
Ogólnie rzecz biorąc, treść znajduje się w centrum uwagi, a polecane obrazy są pomijane lub ignorowane w przypadku większości blogów lub postów. Nie oznacza to jednak, że włączenie wyróżnionego obrazu nie ma żadnych zalet.
Współczynnik klikalności Twojego posta zostanie zoptymalizowany, jeśli zastosujesz właściwe podejście, wyróżniony obraz o wysokiej jakości i odpowiednim rozmiarze oraz atrakcyjny i atrakcyjny tytuł.
Możesz dodać dodatkową przewagę do treści tekstowych i lepiej wyjaśnić, o co chodzi w treści, używając grafiki lub obrazów w poście.
Możesz zwiększyć swoją widoczność, wstawiając wyróżniony obraz do swoich postów. Ułatwia to czytelnikom i przeglądarkom online znalezienie odpowiedniej treści.
Ponadto możesz gromadzić więcej odwiedzających online i rozwijać rozpoznawalność marki za pomocą atrakcyjnych projektów i chwytliwych tytułów.
Przeglądarki lub czytelnicy online w końcu dowiedzą się o Twojej marce i będą często odwiedzać Twoją witrynę, aby uzyskać więcej treści, jeśli użyjesz efektownych polecanych obrazów.
Na przykład wybrałeś żółty układ kolorów dla obrazów wszystkich swoich postów i charakterystyczną czcionkę. W takim przypadku czytelnicy online będą mogli szybko przypomnieć sobie Twoją markę lub nazwę strony internetowej, zanim jeszcze w nią klikną.
Wniosek
W tym artykule wyjaśniono, dlaczego należy zmienić rozmiar wyróżnionego obrazu w WordPress, jak to zrobić, jak znaleźć rozmiar wyróżnionego obrazu WordPress, którego używa Twój motyw, oraz jakie są zalety używania wyróżnionych obrazów w swoich postach lub blogach.
Dziękujemy za poświęcenie czasu na przeczytanie tego artykułu. W sekcji komentarzy możesz przesłać swoje uwagi lub pytania.
Nasze strony na Facebooku i Twitterze są regularnie aktualizowane o nowe treści, więc śledź nas, aby być na bieżąco.
