Jak zmienić kolory linków w WordPressie (metody 4)
Opublikowany: 2022-05-06Kiedy projektujesz stronę internetową, ważne jest, aby pomyśleć o jej palecie kolorów. Jeśli utworzysz linki o nieprzyjemnych odcieniach, Twoi odwiedzający mogą być mniej skłonni do ich klikania. Na szczęście w tym artykule dowiesz się, jak zmienić kolory linków w WordPressie. W ten sposób możesz poprawić wygląd i wiarygodność swoich treści.
W tym poście omówimy, dlaczego warto rozważyć zmianę kolorów linków w swojej witrynie. Następnie pokażemy, jak to zrobić za pomocą czterech różnych metod. Zacznijmy!
Spis treści
- Dlaczego warto rozważyć zmianę kolorów linków w witrynie?
- Wybór odpowiednich kolorów linków do Twojej witryny
- Jak zmienić kolory linków w WordPressie (metody 4)
- Użyj funkcji stylów globalnych (tylko motywy blokowe)
- Za pomocą konfiguratora WordPress
- Edytuj swój motyw Beaver Builder
- Dodaj niestandardowy kod CSS
- Wniosek
Dlaczego warto rozważyć zmianę kolorów linków w witrynie?
Linki odgrywają ważną rolę w Twojej witrynie. Na przykład, gdy udostępniasz zawartość bloga z linkami przychodzącymi i wychodzącymi, możesz poprawić optymalizację wyszukiwarek (SEO). Google używa współczynników klikalności linków (CTR) do pozycjonowania treści, co sprawia, że budowanie linków jest skuteczną strategią SEO.
Dodatkowo możesz użyć linków, aby skierować odwiedzających na inne strony w Twojej witrynie. Kierowanie ruchu do większej ilości treści może zachęcić użytkowników do pozostania w Twojej witrynie przez dłuższy czas.
Jednak link musi być atrakcyjny wizualnie, aby przyciągał kliknięcia. Jeśli kolor linku jest zbyt jasny, może łączyć się z resztą treści, co może skutkować niskim CTR. Z drugiej strony linki, które są zbyt jasne, mogą zmniejszyć Twoją postrzeganą wiarygodność.
Dlatego jeśli nie uzyskujesz wielu kliknięć linków, możesz rozważyć eksperymentowanie z kolorami. Bardziej efektywny kolor linku może:
- Zwiększ widoczność
- Dopasuj do kolorów Twojej marki
- Popraw wiarygodność
- Popraw wygląd swojej witryny
Ogólnie rzecz biorąc, kiedy odwiedzający przeglądają Twoją witrynę, będą chcieli zobaczyć atrakcyjny wygląd. Dzięki przyciągającemu wzrok kolorowi linku możesz poprawić wrażenia użytkownika i zapobiec jego szybkiemu opuszczaniu.
Wybór odpowiednich kolorów linków do Twojej witryny
Znalezienie idealnego koloru linku do maksymalizacji kliknięć może być trudne. Ten proces może wymagać pewnych prób i błędów, ale jest kilka rzeczy, które warto rozważyć od samego początku.
Często najlepszym kolorem linku jest kontrastowy odcień. Dzieje się tak, ponieważ kiedy wyróżnisz link, odwiedzający będą bardziej skłonni go zobaczyć i kliknąć. Może to być kluczem do generowania konwersji.
Na przykład poniższa witryna ma gładkie białe tło z bordowym kolorem łącza. Ponieważ prawie cały tekst składa się z linków i nie ma w nim żadnych interesujących elementów wizualnych, zachęta do ich kliknięcia jest bardzo niewielka:

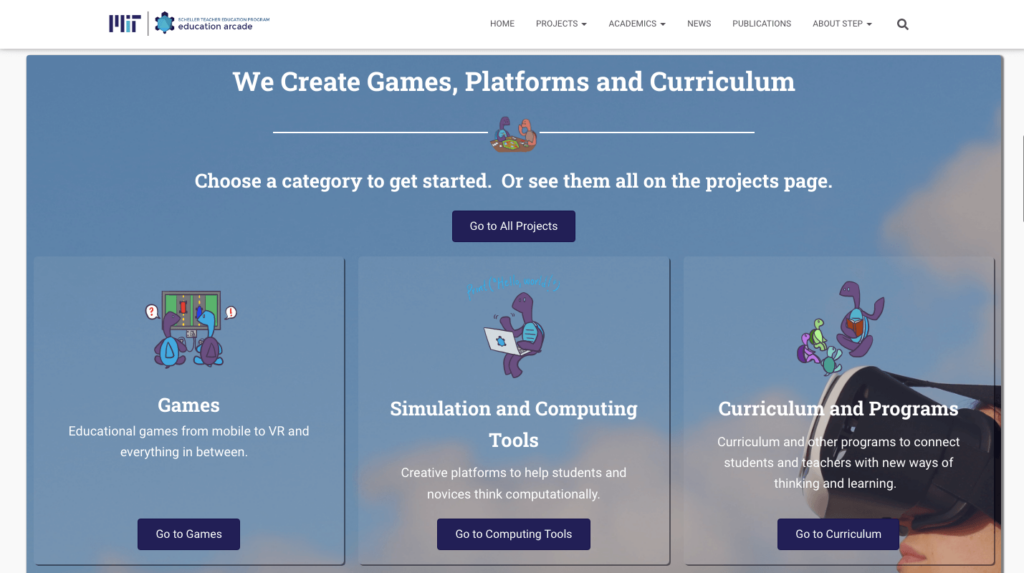
Możesz chcieć uniknąć projektu tak mdłego, jak ten powyżej. Z drugiej strony MIT Scheller Teacher Education Program oferuje model, z którego możemy się uczyć. Ta strona internetowa, która przekierowuje odwiedzających, wykorzystuje ciemnoniebieskie przyciski linków. Chociaż cała witryna utrzymana jest w niebieskiej kolorystyce, kontrastujące odcienie przyciągają wzrok:

Przyciskom tym towarzyszą również przydatne elementy strukturalne, które wyróżniają każdą kategorię. Najlepiej byłoby spróbować odtworzyć tę klarowność we własnym schemacie kolorów.
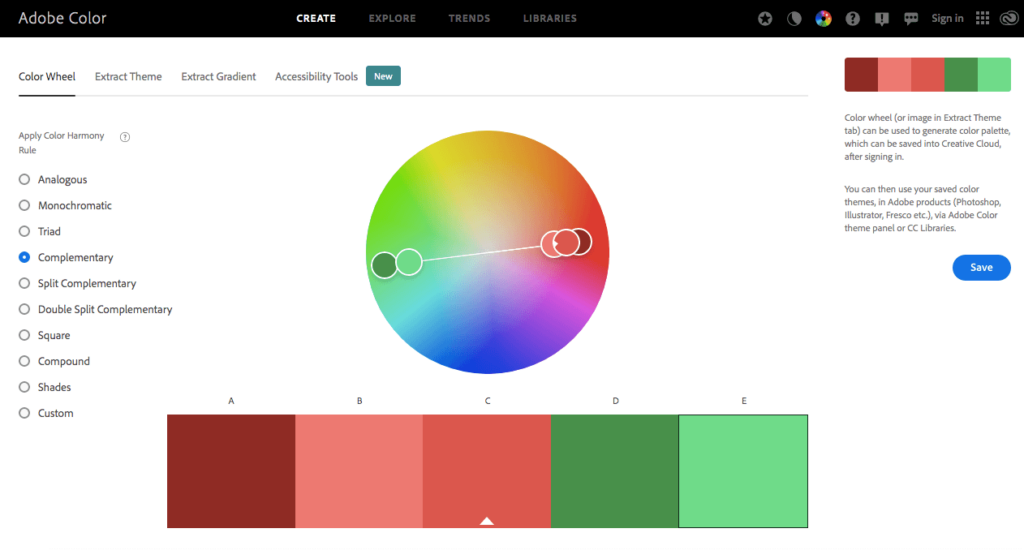
Jednym ze sposobów na znalezienie dobrego koloru łącza jest użycie koła kolorów Adobe. Za pomocą tego narzędzia możesz stworzyć paletę kolorów opartą na kolorach dopełniających. Wybierając kolor podstawowy, otrzymujesz propozycje kontrastujących kolorów. Oznacza to, że możesz łatwo zidentyfikować nowy odcień, który pojawi się obok kolorów Twojej marki:

W tej notatce warto również pamiętać o swoich odbiorcach i ogólnej marce. Na przykład, jeśli zarządzasz witryną z grami dla dzieci lub parkiem rozrywki, idealni widzowie mogą docenić jaśniejszą kolorystykę. Alternatywnie, jeśli Twój klient ma bardziej dojrzałą, męską grupę obserwujących, może preferować ciemniejsze kolory linków:

Najważniejsze jest to, że kolory linków powinny przyciągać uwagę użytkownika, a jednocześnie pozostawać spójne z resztą projektu. Nie ma jednego koloru, który w magiczny sposób powoduje konwersje. Jeśli jednak dokonujesz celowego wyboru, możesz znaleźć skuteczny kolor linku dla dowolnej witryny.
Jak zmienić kolory linków w WordPressie (metody 4)
Jeśli jesteś gotowy, aby zacząć zmieniać kolory linków w swojej witrynie, możesz skorzystać z kilku technik. Jednak większość wiąże się z bezpośrednią edycją motywu WordPress. Dlatego, aby uniknąć problemów funkcjonalnych lub utraty jakichkolwiek danych, możesz utworzyć kopię zapasową swojej witryny przed rozpoczęciem.
1. Użyj funkcji stylów globalnych (tylko motywy blokowe)
Wraz z wprowadzeniem WordPress 5.9 masz możliwość dostosowania całej witryny za pomocą pełnej edycji witryny (FSE). Zamiast korzystać z narzędzia Customizer, interfejs Stylów globalnych umożliwia edycję większych elementów motywu. Jednak większość motywów WordPress nie obsługuje obecnie tej nowej funkcji.
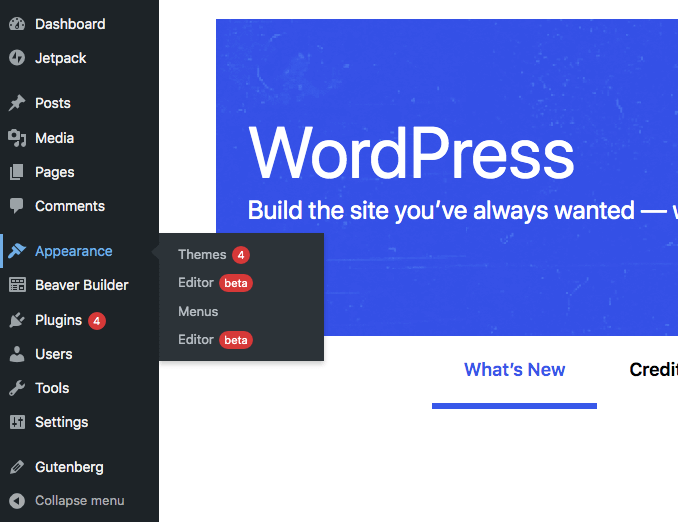
Jeśli chcesz kontynuować tę metodę, upewnij się, że używasz Edytora bloków WordPress i kompatybilnego motywu bloku. Następnie, aby rozpocząć, możesz przejść do Wygląd> Edytor na pulpicie nawigacyjnym WordPress:

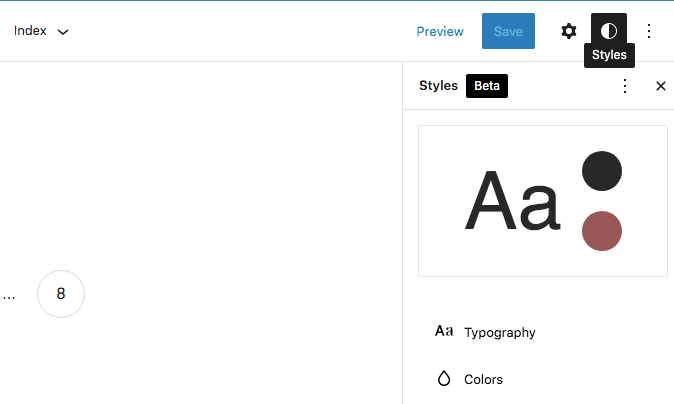
Spowoduje to przejście do pełnego edytora witryny. Tam przejdź do prawego górnego rogu ekranu i kliknij przycisk z kółkiem bichromii. Jeśli najedziesz na to kursorem, zobaczysz, że jesteś teraz w sekcji Style :

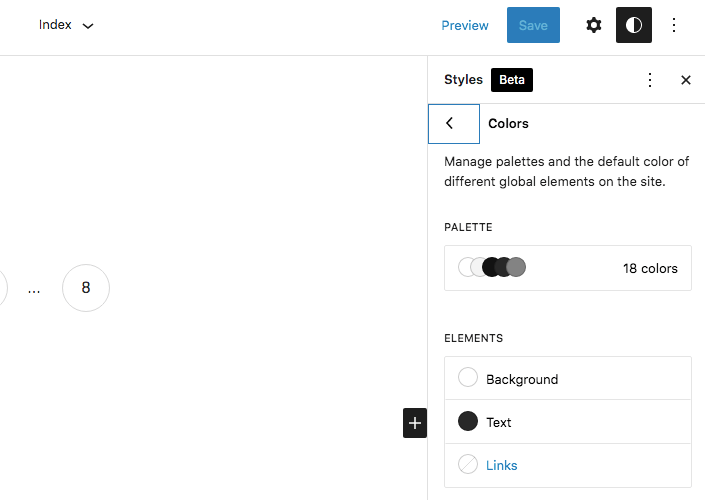
Na tej karcie Style znajdź Kolory . To da ci opcje zmiany palety kolorów twojego motywu:

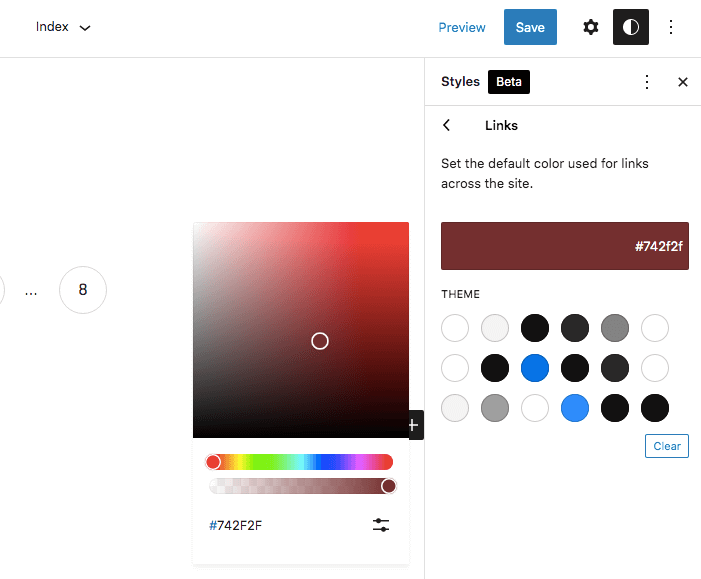
U dołu panelu kliknij Linki . Tutaj zobaczysz różne domyślne kolory w zależności od Twojego motywu. Możesz jednak również wybrać własny kolor za pomocą selektora kolorów:


Po kliknięciu żądanego koloru automatycznie wprowadzi niestandardowy kod szesnastkowy w polu tekstowym. Jeśli jesteś zadowolony ze swojego wyboru, kliknij Zapisz . Ponieważ narzędzie Stylów globalnych umożliwia FSE, dzięki tej akcji zaktualizujesz kolory linków w całej witrynie.
2. Za pomocą konfiguratora WordPress
Istnieje wiele powodów, dla których możesz nie chcieć aktualizować motywu blokowego. Na przykład możesz potrzebować nieco większej kontroli, aby uzyskać bardziej zniuansowane dostosowanie. Alternatywnie, ograniczona liczba dostępnych obecnie motywów blokowych może nie odpowiadać Twoim potrzebom.
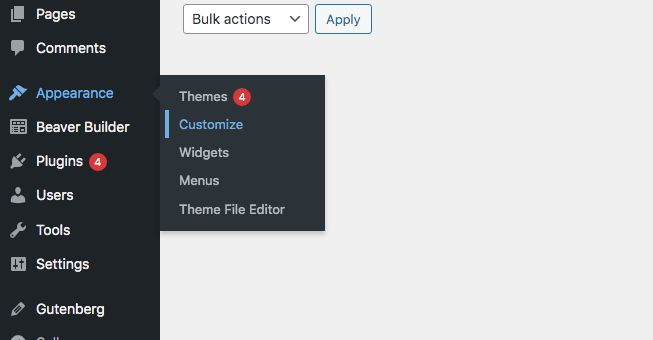
W każdym z tych przypadków możesz łatwo użyć narzędzia Customizer, aby zmienić kolory łączy. Z pulpitu WordPress przejdź do Wygląd > Dostosuj :

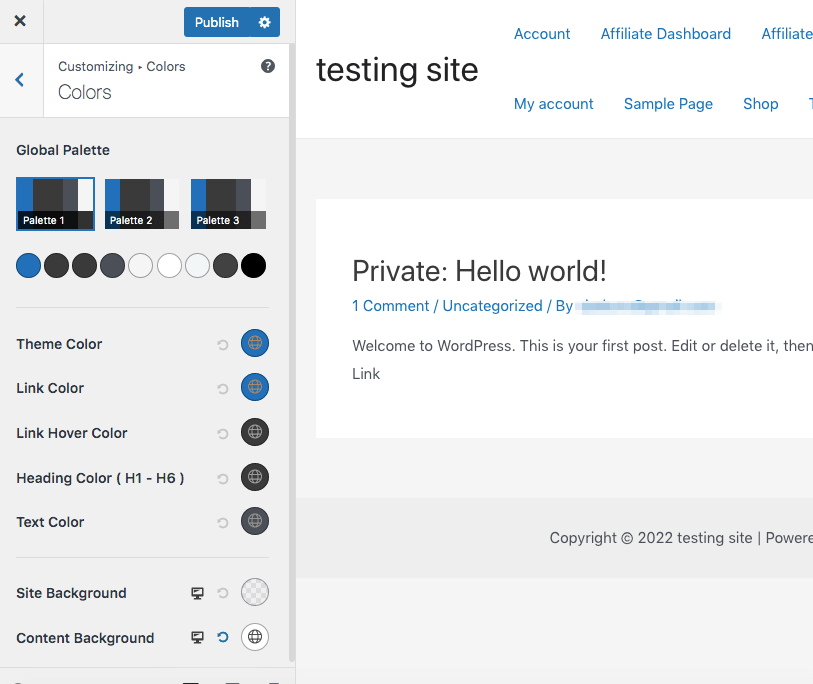
Spowoduje to automatyczne otwarcie programu Customizer . Następnie musisz znaleźć zakładkę edycji kolorów. Będzie się to różnić w zależności od motywu. W tym przykładzie aktywowaliśmy motyw Astra. W naszym konfiguratorze przeszliśmy do Global > Colors :

Tutaj możemy znaleźć różne ustawienia dotyczące kolorów naszego motywu. W przypadku tego motywu znaleźliśmy opcję o nazwie Kolor łącza . Pamiętaj, że może być inaczej oznaczony w zależności od Twojego motywu. Jeśli nie widzisz tego przycisku, spróbuj znaleźć kartę o nazwie Kolor akcentu lub Akcent główny .
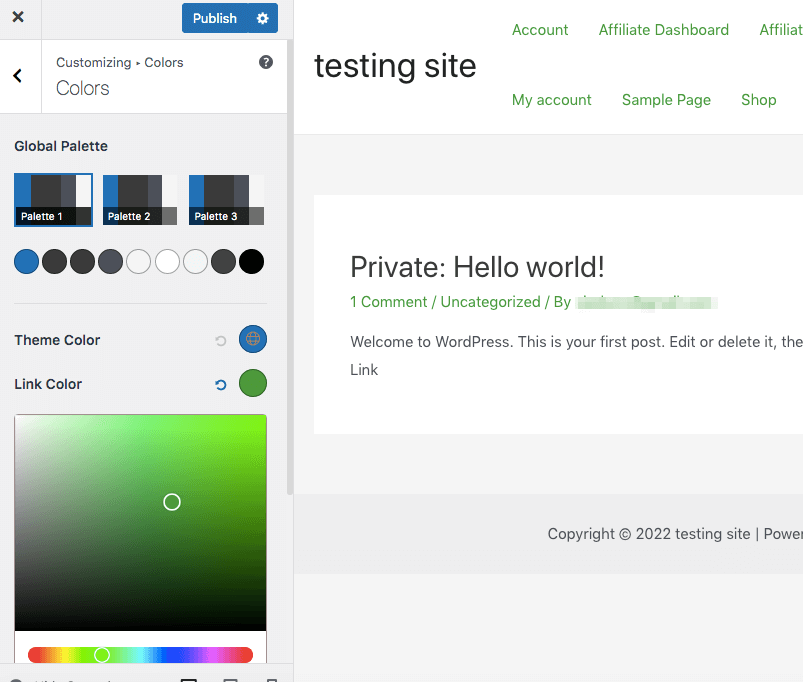
Za pomocą próbnika kolorów wybierz żądany kolor:

Alternatywnie możesz wpisać kod szesnastkowy koloru w pasku tekstowym. Po wybraniu koloru, który Ci się podoba, kliknij Opublikuj . Spowoduje to zaktualizowanie wszystkich kolorów linków w Twojej witrynie.
3. Edytuj swój motyw Beaver Builder
Jeśli chcesz łatwo wprowadzać globalne zmiany w swojej witrynie, ale nadal zachować wysoki poziom kontroli, zalecamy użycie motywu Beaver Builder. Dzięki naszemu narzędziu możesz łatwo modyfikować kolory swoich linków.
Co więcej, Beaver Builder umożliwia szybkie projektowanie stron internetowych za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”. Niezależnie od tego, czy chcesz stworzyć bloga, czy sklep internetowy, oznacza to, że możesz edytować swoją witrynę bez zajmowania się kodem:

Aby rozpocząć, musisz zainstalować i aktywować zarówno wtyczkę Beaver Builder, jak i nasz motyw Beaver Builder. Pamiętaj, że jest to narzędzie premium, więc musisz także wybrać plan.
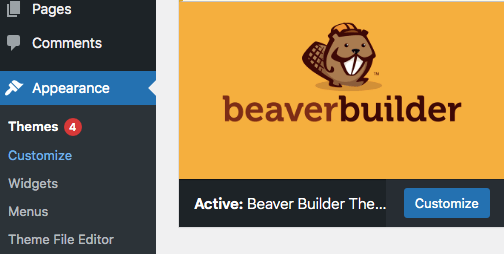
Po skonfigurowaniu będziesz mógł ustawić schemat kolorów za pomocą ustawień wstępnych. Jeśli jednak nie podobają Ci się domyślne ustawienia łączy, możesz je łatwo zmienić. Aby to zrobić, przejdź do Wygląd > Dostosuj :

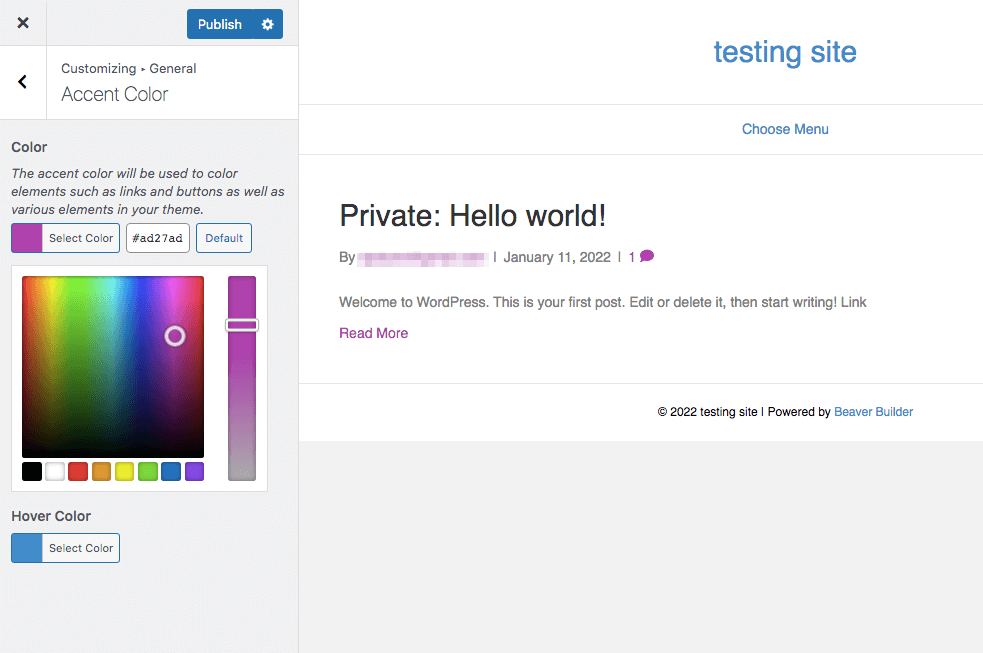
Następnie przejdź do Ogólne> Kolor akcentu. Za pomocą selektora kolorów możesz wybrać niestandardowy kolor dla swoich linków:

Kiedy skończysz, kliknij Opublikuj . Spowoduje to uniwersalną modyfikację kolorów linków w motywie.
4. Dodaj niestandardowy kod CSS
Na koniec możesz wprowadzić niestandardowy kod CSS w swoim narzędziu dostosowywania, aby zmienić kolory linków. Ten proces jest nieco bardziej skomplikowany, ale zapewnia większą elastyczność w doborze kolorów. W związku z tym może być dobrą opcją dla doświadczonych programistów WordPress lub projektantów, którzy pracują z ustaloną wcześniej paletą kolorów klienta.
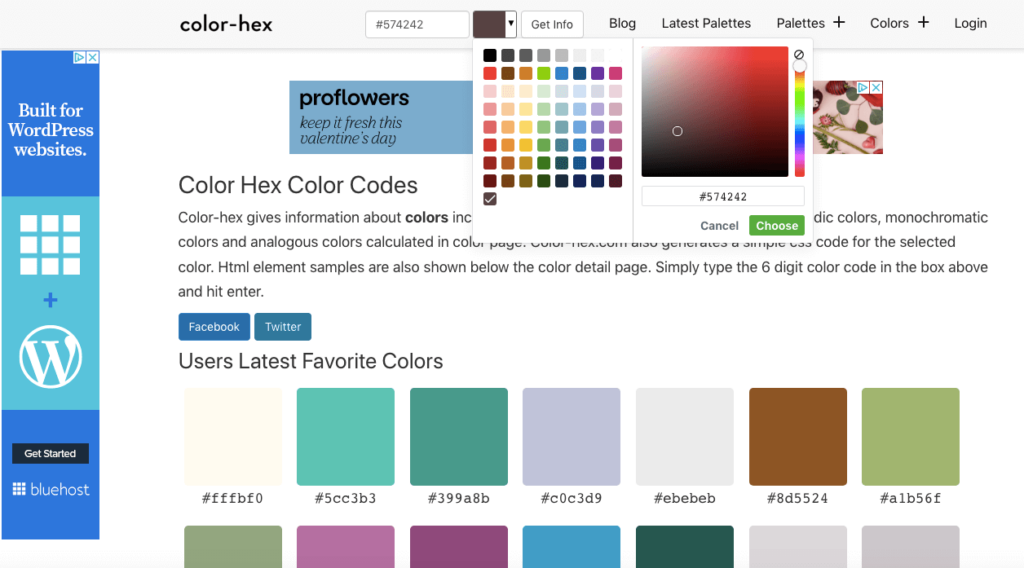
W tym scenariuszu możesz już mieć niestandardowy kolor, którego musisz użyć. Jeśli nie, możesz znaleźć kod koloru za pomocą strony internetowej, takiej jak kolor-szesnastkowy. Tam możesz wyszukać konkretny odcień lub wyświetlić listę popularnych kolorów:

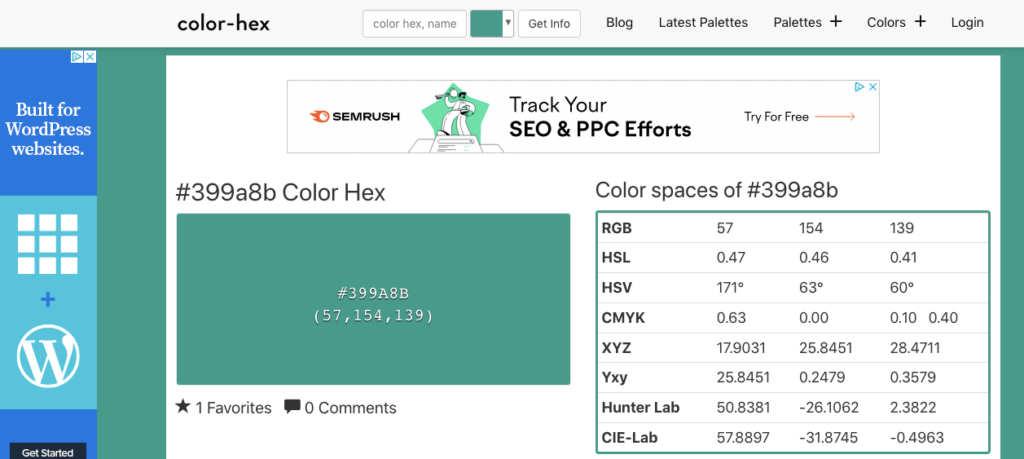
Pod każdym kolorem zobaczysz kod szesnastkowy. Skopiuj określony kod koloru, który chcesz wybrać. W tym przykładzie wybraliśmy #399a8b :

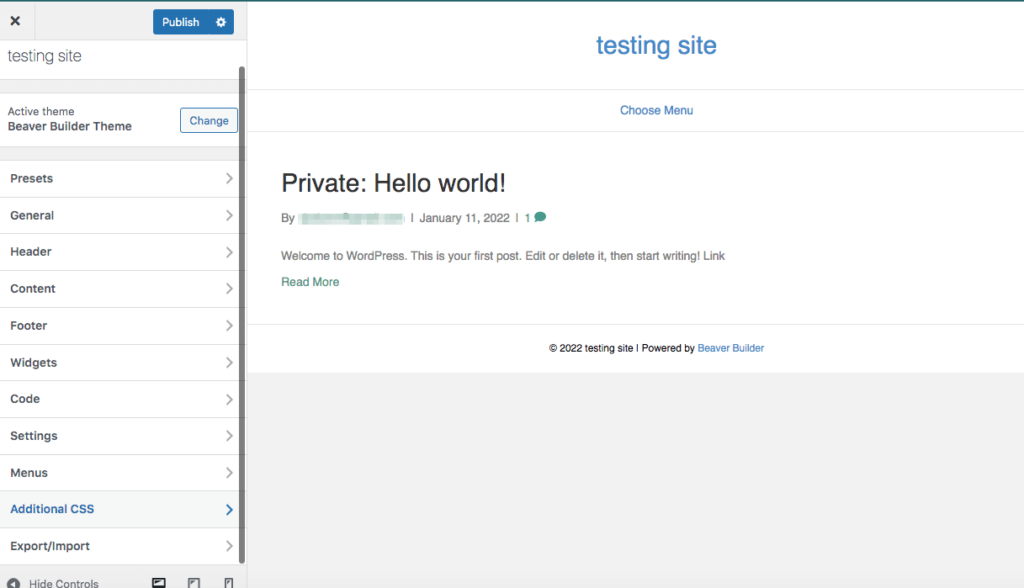
Następnie przejdź do administratora WP i kliknij Wygląd> Dostosuj , aby wyświetlić Customizer. U dołu opcji karty, w panelu po lewej stronie, zobaczysz Dodatkowe CSS :

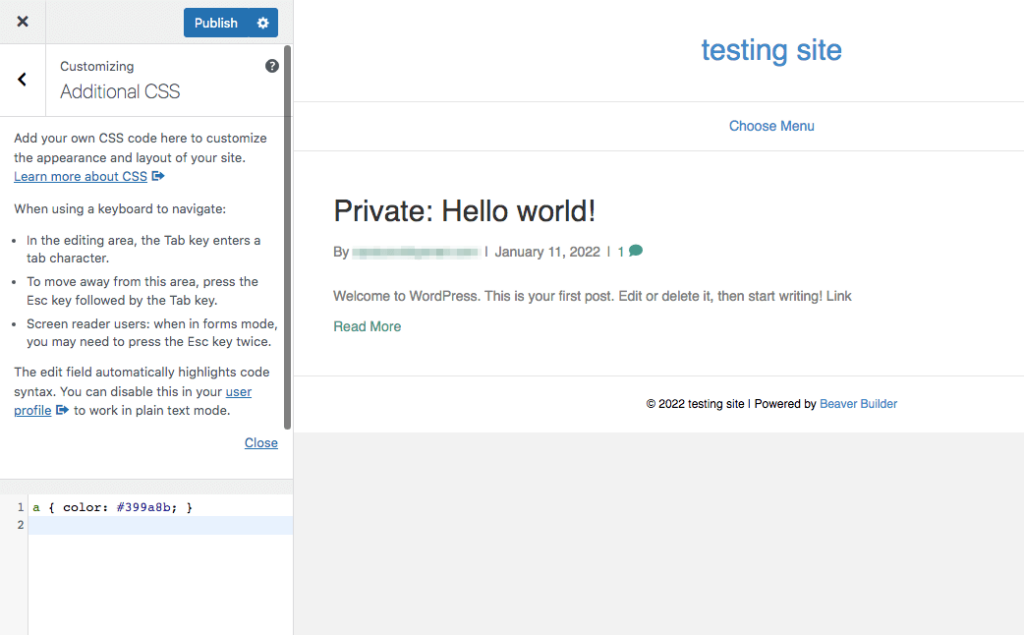
Teraz po prostu wklej kod szesnastkowy nowego koloru w następującym fragmencie kodu CSS:
a { color: #399a8b; }Następnie skopiuj ten kod CSS i wklej go w polu na dole karty Dodatkowe CSS :

Teraz powinieneś być w stanie zobaczyć swój nowy kolor linku! Jeśli jesteś zadowolony ze zmiany, kliknij Opublikuj .
Wniosek
Nawet po wybraniu niestandardowego motywu witryny możesz nie być zadowolony z jego domyślnych kolorów. Na szczęście WordPress pozwala modyfikować kolory linków, aby były bardziej widoczne lub dopasowane do Twojej marki. W ten sposób możesz stworzyć bardziej atrakcyjną wizualnie witrynę, jednocześnie zmniejszając współczynniki odrzuceń.
Podsumowując, oto cztery proste metody zmiany kolorów linków w Twojej witrynie:
- Użyj funkcji Style globalne (tylko motywy blokowe).
- Użyj swojego konfiguratora WordPress.
- Edytuj swój motyw Beaver Builder.
- Dodaj niestandardowy kod CSS.
Masz pytania dotyczące zmiany kolorów linków w Twojej witrynie? Daj nam znać w sekcji komentarzy poniżej!
