Jak zmienić motyw w WordPress: 3 popularne sposoby
Opublikowany: 2023-12-15Chcesz dowiedzieć się, jak we właściwy sposób zmienić motyw WordPress? Bez wpływu na wydajność i wygodę użytkownika?
Podobnie jak w handlu detalicznym, również w sklepach internetowych liczy się pierwsze wrażenie.
WordPress to świetny system zarządzania treścią, ale to motyw nadaje mu przyciągający wzrok wygląd.
Spędziliśmy więcej lat, niż chcielibyśmy pamiętać, projektując, rozwijając i ogólnie bawiąc się motywami WordPress.
Ten post jest sumą tego, czego się nauczyliśmy, gdy nadejdzie czas na zmianę.
- Dlaczego zmiana motywu wymaga dodatkowej uwagi?
- Przed zmianą motywu
- Rozważ skonfigurowanie środowiska przejściowego
- Utwórz kopię zapasową swojej witryny
- Skopiuj niestandardowy kod z istniejącego motywu
- Nie zapomnij o kodach śledzenia
- Przeanalizuj swoje wtyczki
- Zrób wizualną kopię zapasową swojego układu
- Przetestuj prędkość swojej istniejącej witryny
- Zmień motyw WordPress – 3 najlepsze sposoby
- 1. Użyj środowiska przejściowego
- 2. Skonfiguruj środowisko przejściowe za pomocą wtyczki
- 3. Zmień motyw w WordPressie
- Jak wprowadzić witrynę w tryb konserwacji
- Zmień motyw WordPressa
- Co zrobić po zmianie motywu WordPress
- Wybierz odpowiedni motyw
- Astry
- OceanWP
- Kadence
- Wniosek
Przeprowadzimy Cię przez trzy sprawdzone metody zmiany motywu WordPress.
Podamy Ci również najlepsze praktyki, których należy przestrzegać przed dokonaniem zmiany, i podpowiemy, co zrobić później.
Dlaczego zmiana motywu wymaga dodatkowej uwagi?
Motyw określa wygląd i funkcjonalność Twojej witryny. Dokonanie zmiany może mieć wpływ na wygodę użytkownika, a może nawet na wydajność witryny.
Oto dlaczego należy obchodzić się ze zmianą ostrożnie:
1. Spójność projektu : bieżący motyw kontroluje projekt i układ Twojej witryny. Po zmianie motywu wygląd Twojej witryny może znacząco się zmienić. Upewnij się, że nowy motyw jest zgodny z Twoją marką i ma spójny wygląd.
2. Zgodność z kreatorem : jeśli tworzysz posty i strony przy użyciu kreatora stron przeznaczonego dla konkretnego motywu, niezwykle ważne jest, aby po zmianie motywu upewnić się, że wszystko nadal wygląda świetnie. Nie chcesz stracić układu, nad którym tak ciężko pracowałeś!
3. Funkcjonalność niestandardowa : Motywy mają zazwyczaj swoje własne, specjalne funkcje i sposoby dostosowywania witryny. Czasami możesz dodać niestandardowy kod, aby wszystko działało tak, jak lubisz. Zmiana motywu może mieć wpływ na te funkcje, dlatego bardzo ważne jest, aby zmiana motywu nie miała wpływu na żadne ważne elementy.
4. Zgodność treści : niektóre motywy wykorzystują niestandardowe pola i formaty, które mogą nie być kompatybilne z innymi.
Przed zmianą motywu
Oto kilka kluczowych kroków, które należy podjąć podczas zmiany motywu:
Rozważ skonfigurowanie środowiska przejściowego
Aby uzyskać najlepsze wyniki, sugerujemy utworzenie witryny tymczasowej. Dzięki temu możesz wypróbować wszelkie zmiany przed przeniesieniem ich do działającej witryny internetowej.
Więcej o tym, jak skonfigurować witrynę testową, porozmawiamy w dalszej części tego artykułu.
Utwórz kopię zapasową swojej witryny
Przed wprowadzeniem jakichkolwiek zmian w działającej witrynie internetowej warto wykonać jej kopię zapasową.
Najlepiej byłoby mieć już gotowe rozwiązanie do tworzenia kopii zapasowych, ale zdecydowanie zalecamy wykonanie osobnej kopii zapasowej tuż przed zmianą motywu.
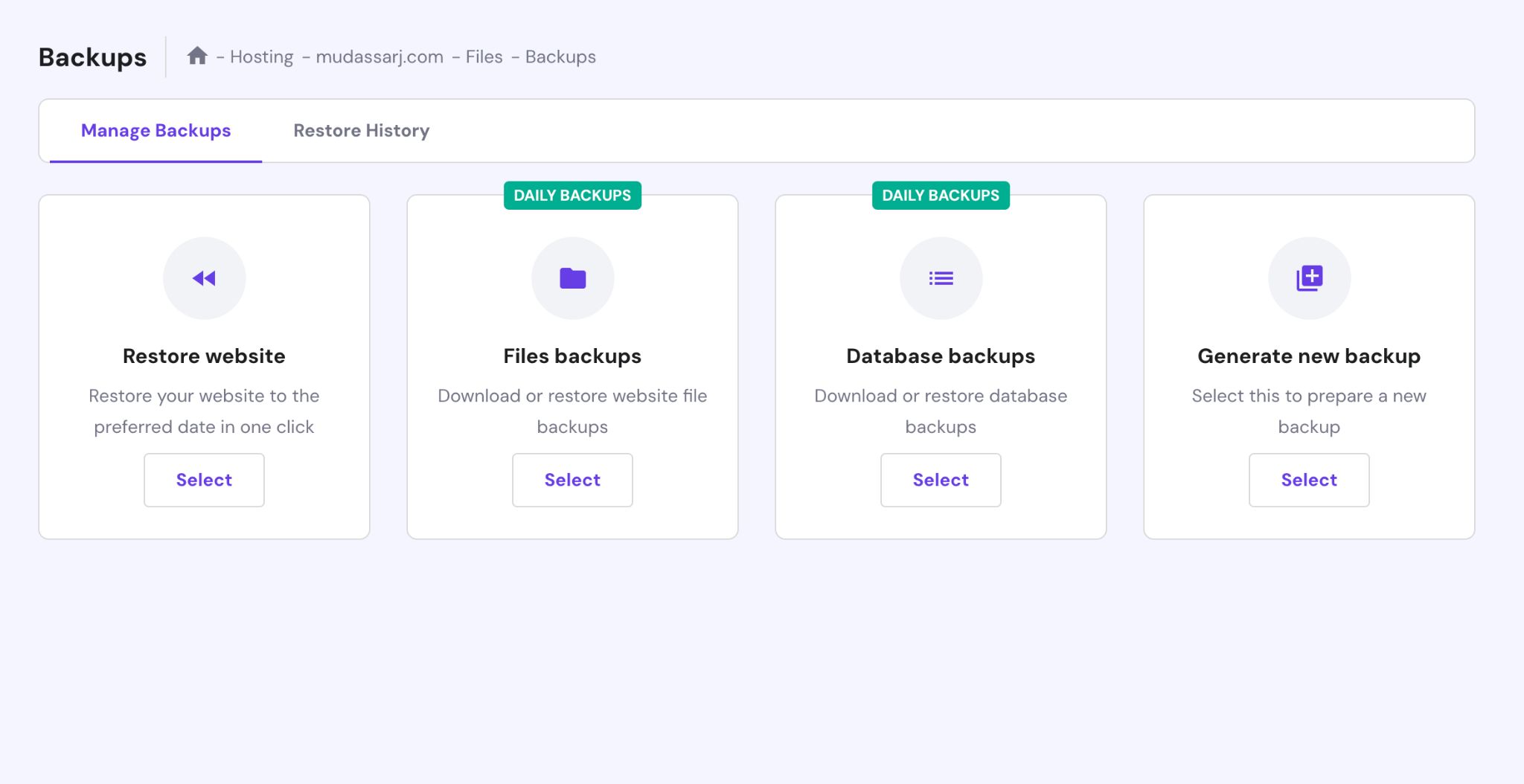
Wielu dostawców usług internetowych oferuje narzędzia do tworzenia kopii zapasowych i przywracania danych. Na przykład Hostinger zapewnia łatwy sposób, aby to zrobić.

W zależności od dostawcy usług hostingowych narzędzie do tworzenia kopii zapasowych może wyglądać nieco inaczej, ale efekt końcowy powinien być taki sam.
Istnieją również inne sposoby tworzenia kopii zapasowych witryny:
- Użyj wtyczek.
- Zrób to ręcznie za pomocą protokołu FTP (File Transfer Protocol).
Niektóre z najlepszych wtyczek do tworzenia kopii zapasowych WordPress to BlogVault, Backup Buddy, BackupWPup lub UpdraftPlus.
Skopiuj niestandardowy kod z istniejącego motywu
Dość powszechne jest używanie niestandardowego kodu do zmiany wyglądu motywu lub dodania specjalnych funkcji.
Na przykład, jeśli Twój motyw nie pozwala dostosować wyglądu pola komentarza, możesz użyć niestandardowego CSS, aby wyglądało tak, jak chcesz.
Możesz także używać fragmentów kodu PHP i JavaScript do wykonywania funkcji lub dostosowywania wyglądu i sposobu działania.
Jeśli używasz niestandardowego kodu, skopiuj go i zapisz przed przełączeniem. Następnie możesz poeksperymentować z nimi i swoim nowym projektem, aby zobaczyć, jak działają.
Nie zapomnij o kodach śledzenia
Jeśli Twój obecny motyw zarządza kodami śledzenia, takimi jak Google Analytics, zalecamy zachowanie ich kopii, aby móc umieścić je w nowym motywie.
Jeśli korzystasz również z narzędzi do śledzenia mediów społecznościowych, takich jak Facebook Insight lub Twitter Analytics, pamiętaj o skopiowaniu również ich kodów śledzenia.
Przeanalizuj swoje wtyczki
Jeśli używasz w swojej witrynie narzędzi do tworzenia stron Elementor, Spectra lub Divi, mogą one współpracować z niemal każdym motywem.
Jednak niektóre narzędzia do tworzenia stron są nieco bardziej wybredne. Na przykład tagDiv Composer działa tylko z motywem Gazeta.
Jeśli Twój bieżący motyw korzysta z niestandardowego kreatora, możesz go już nie potrzebować. Może być jednak konieczne zainstalowanie kompatybilnej alternatywy.
Niektóre motywy opierają się również na określonych wtyczkach, które dodają dodatkowe funkcje, na przykład Slider Revolution.
Sprawdź wszystkie zainstalowane wtyczki, upewnij się, że są nadal potrzebne po zmianie. Sprawdź także nowy motyw WordPress, aby sprawdzić, czy ma własne zależności.
Zrób wizualną kopię zapasową swojego układu
Jeśli korzystasz z subskrypcji biuletynu, ikon społecznościowych, wyskakujących okienek, sekcji popularnych produktów lub przycisków logowania, upewnij się, że wiesz, gdzie się one wszystkie mieszczą.
Uważamy, że dobrym pomysłem jest zrobienie zrzutów ekranu witryny, w której korzystasz z któregokolwiek z tych dodatków, aby wiedzieć, dokąd wszystko zmierza.
Zapis wizualny ułatwia ponowne sprawdzenie i gwarantuje, że nie pominiesz żadnego elementu, który chcesz zachować lub odtworzyć.
Przetestuj prędkość swojej istniejącej witryny
Po utworzeniu kopii zapasowej witryny i zanotowaniu ważnych rzeczy, co dalej?
Uważamy, że dobrym pomysłem jest sprawdzenie aktualnej szybkości Twojej witryny.
Dostępnych jest wiele narzędzi i wtyczek online do pomiaru szybkości ładowania. Ze względu na dokładne wyniki polecamy GTmetrix lub Google PageSpeed.
Gdy już wiesz, jak szybki jest Twój obecny motyw, możesz porównać go z nowym motywem i zoptymalizować zgodnie z wymaganiami.
Zmień motyw WordPress – 3 najlepsze sposoby
Przyjrzyjmy się trzem najlepszym sposobom zmiany motywu WordPress bez utraty danych i wpływu na odwiedzających.
1. Użyj środowiska przejściowego
Jeśli masz zajętą witrynę i nie chcesz ryzykować przestojów podczas zmiany motywów WordPress, staging jest najbezpieczniejszą metodą.
Wiele popularnych hostów internetowych oferuje tę funkcję w ramach zestawu narzędzi WordPress.
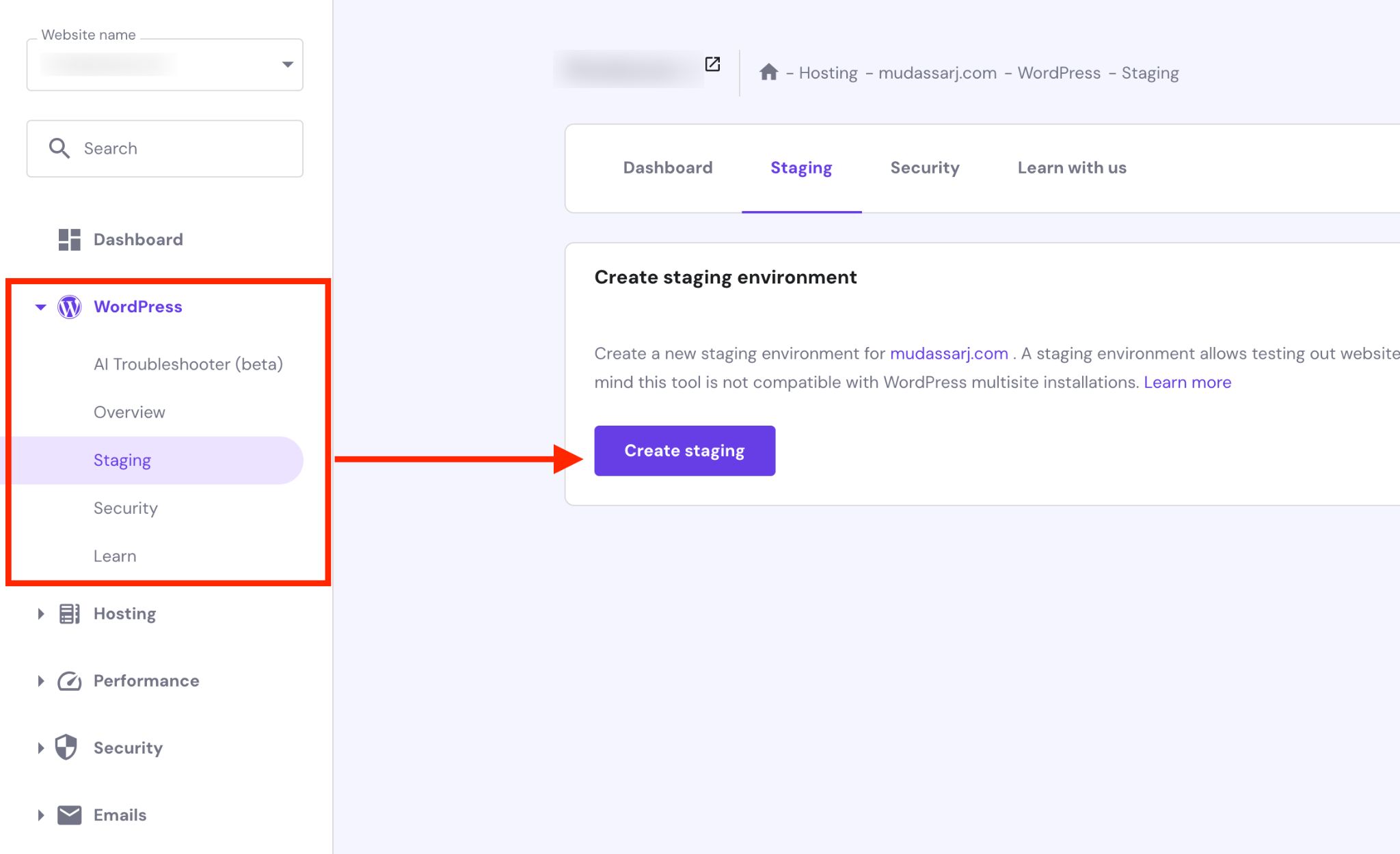
Na przykład w tym samouczku użyjemy Hostingera, którego narzędzie do przemieszczania znajduje się w menu WordPress.
Inne hosty prawdopodobnie będą miały podobną konfigurację.

W panelu hostingowym znajdź narzędzie testowe.
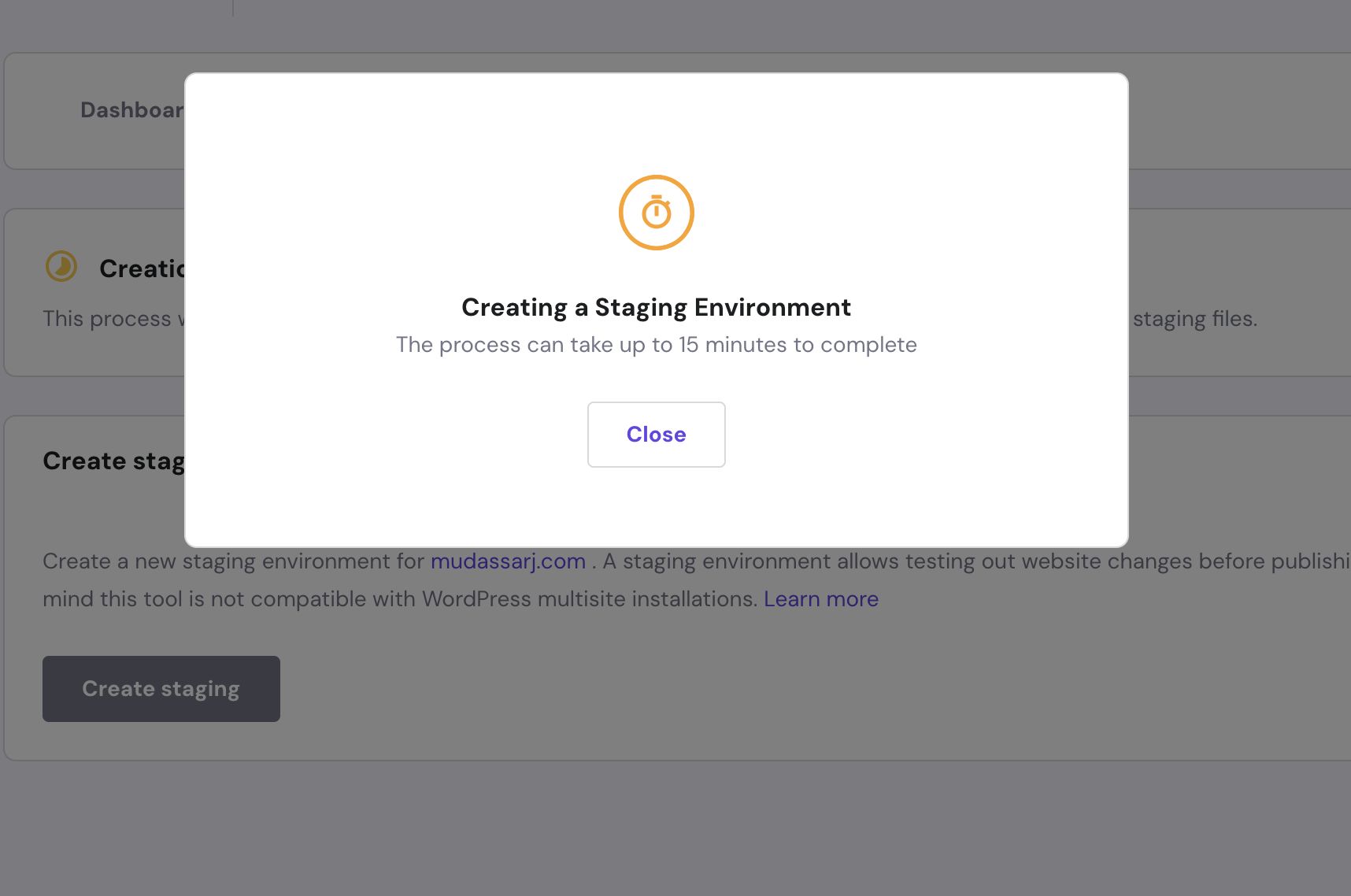
Jeśli korzystasz z Hostingera, kliknij przycisk Utwórz etap, aby wywołać wyskakujące okienko. Nazwij swoją witrynę testową i naciśnij przycisk Utwórz , aby rozpocząć proces.
Czas potrzebny będzie zależał od wielkości Twojej witryny.

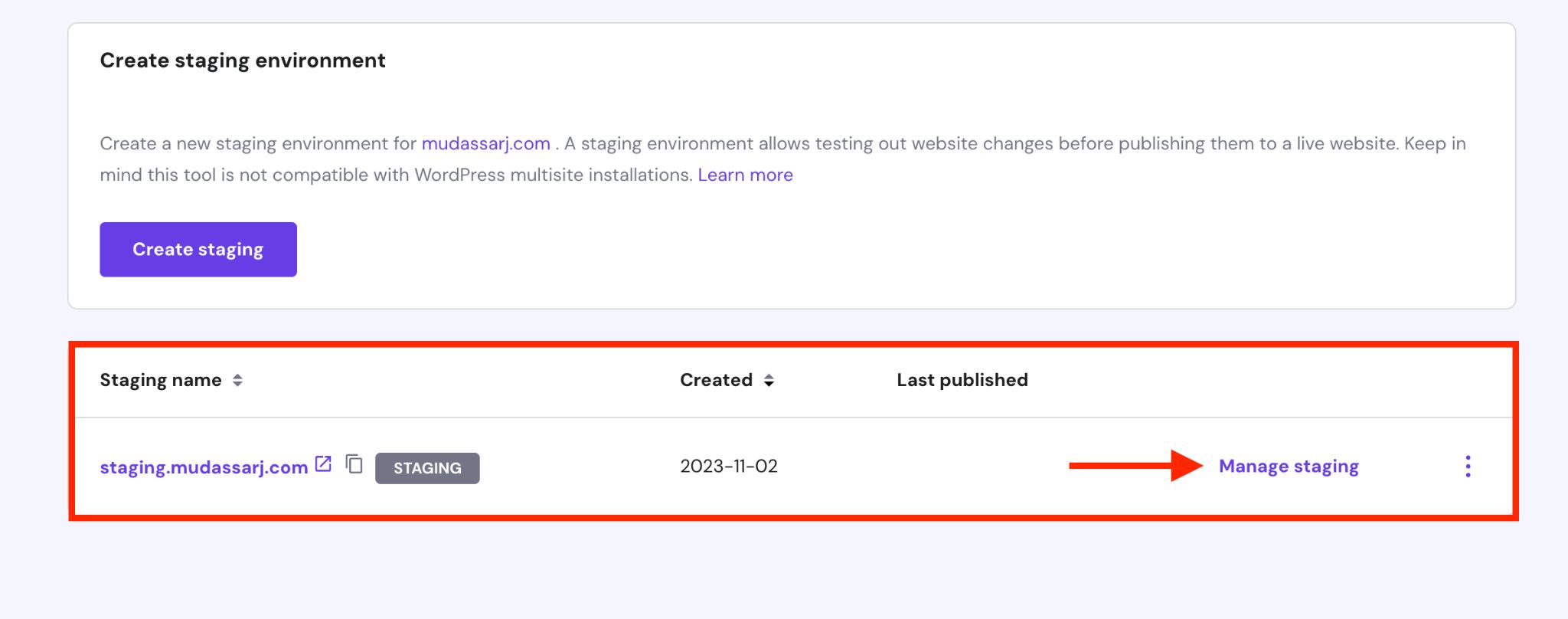
Po zakończeniu procesu przemieszczania na liście pojawi się wpis miejsca tymczasowego.
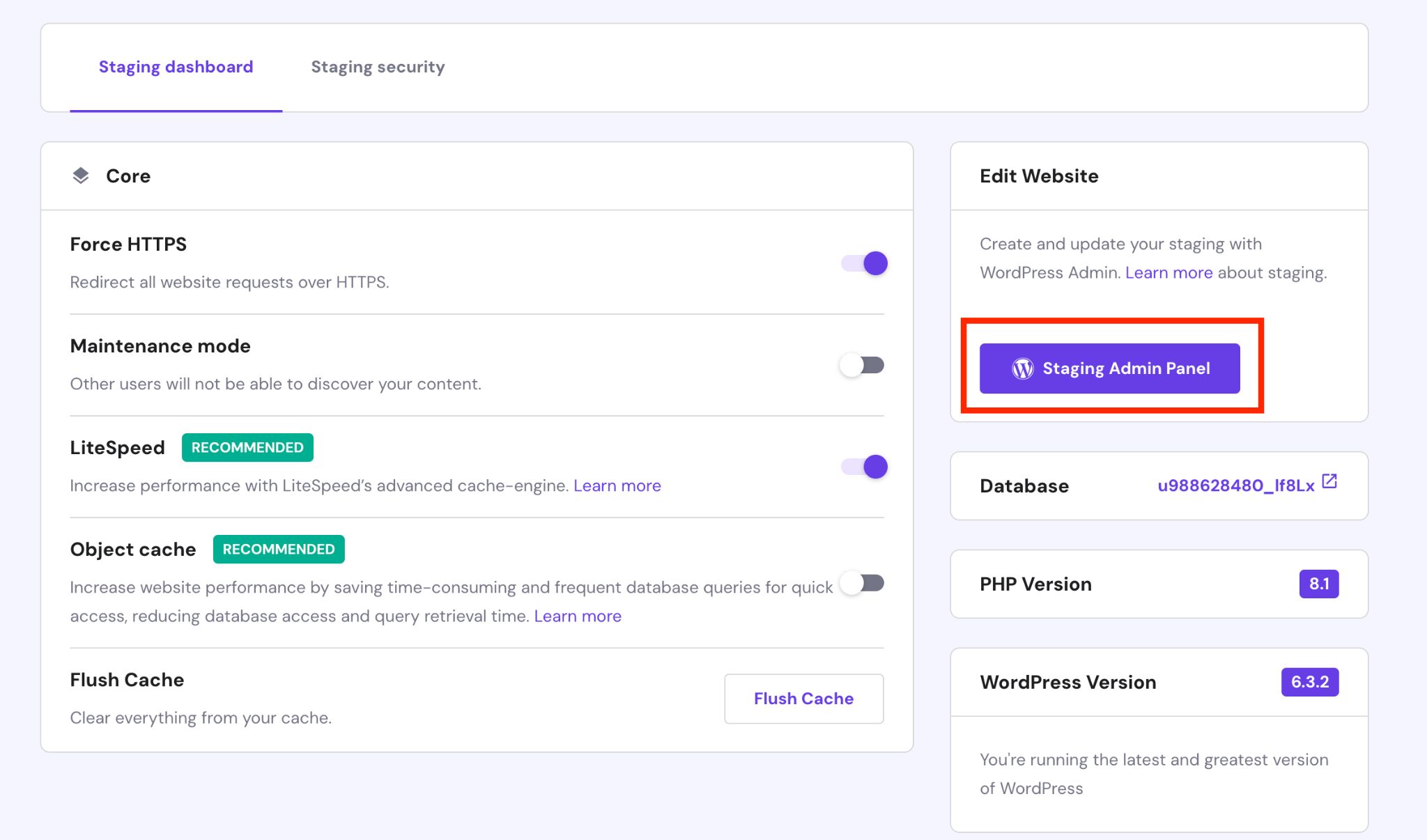
Kliknij link Zarządzaj przemieszczaniem , aby uzyskać dostęp do pulpitu tymczasowego.
 W panelu administracyjnym Staging znajdziesz przycisk panelu administracyjnego Staging . Kliknij go, aby wejść do obszaru administracyjnego WordPress witryny testowej.
W panelu administracyjnym Staging znajdziesz przycisk panelu administracyjnego Staging . Kliknij go, aby wejść do obszaru administracyjnego WordPress witryny testowej.

Alternatywnie, aby się zalogować, użyj adresu URL witryny testowej.
Ten adres URL jest oparty na utworzonej przez Ciebie subdomenie, na przykład staging.yoursite.com/wp-login.php .
Ponieważ witryna testowa jest dokładną kopią Twojej działającej witryny, możesz używać tych samych danych logowania.
W panelu WordPress możesz wprowadzać zmiany tak samo, jak w działającej witrynie.
Możesz przełączyć się na żądany motyw WordPress, dostosować układ lub dodać wtyczki.
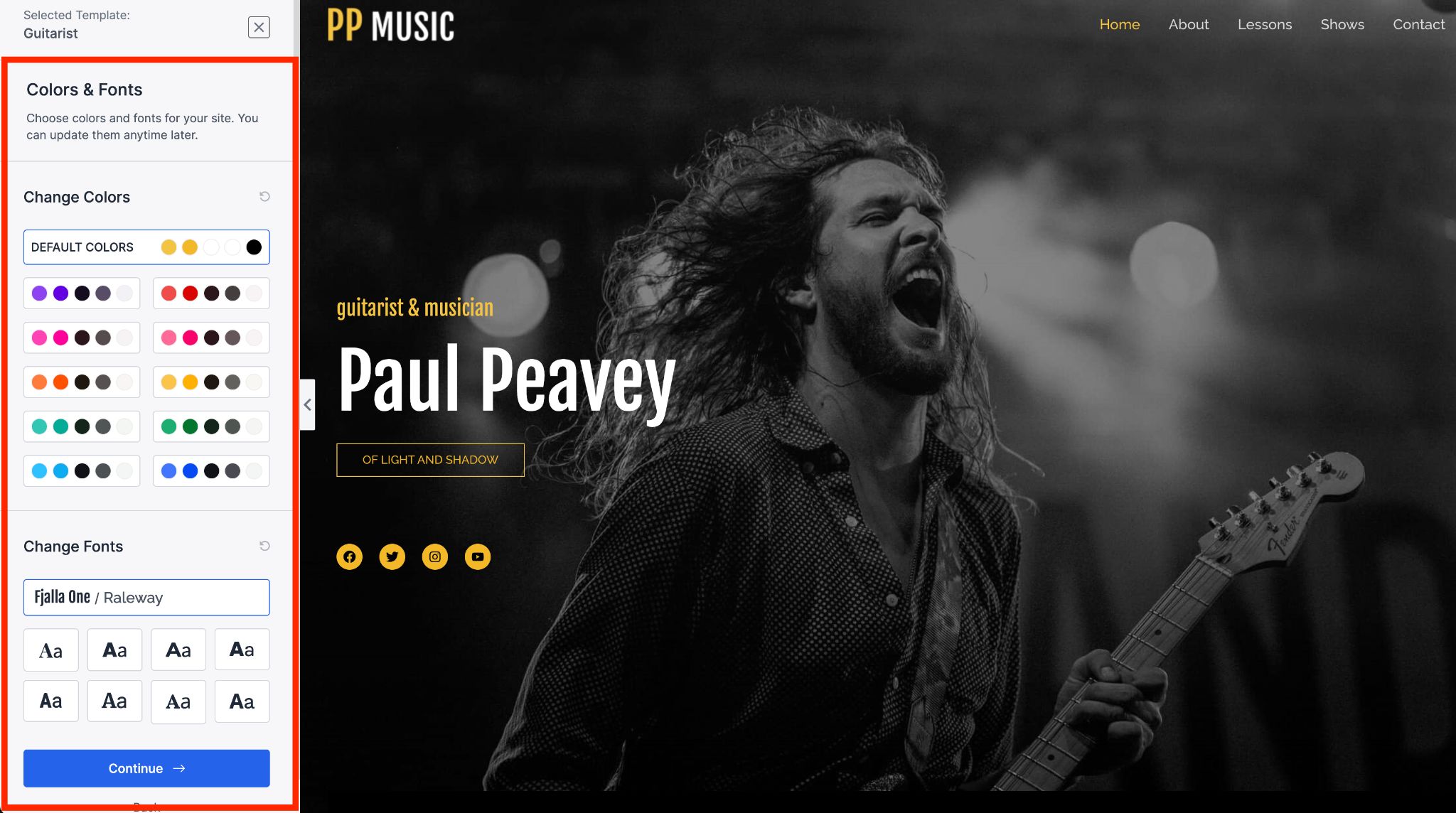
Zainstalowaliśmy motyw Astra i jego szablon startowy Musician Singer na naszej stronie testowej. W następnej sekcji wyjaśnimy, które funkcje Astry skłoniły nas do wybrania jej do tego samouczka.
Motyw pozwala dostosować całą witrynę internetową, zapewniając jednocześnie podgląd na żywo.

Pamiętaj, że Twoja witryna testowa jest aktywna, ale nie jest widoczna dla nikogo poza Tobą. Dzięki temu możesz wprowadzać zmiany i rozwiązywać wszelkie konflikty bez wpływu na odwiedzających.
Gdy aktualizacje zostaną zakończone i witryna będzie działać zgodnie z oczekiwaniami, możesz wprowadzić te zmiany w życie.
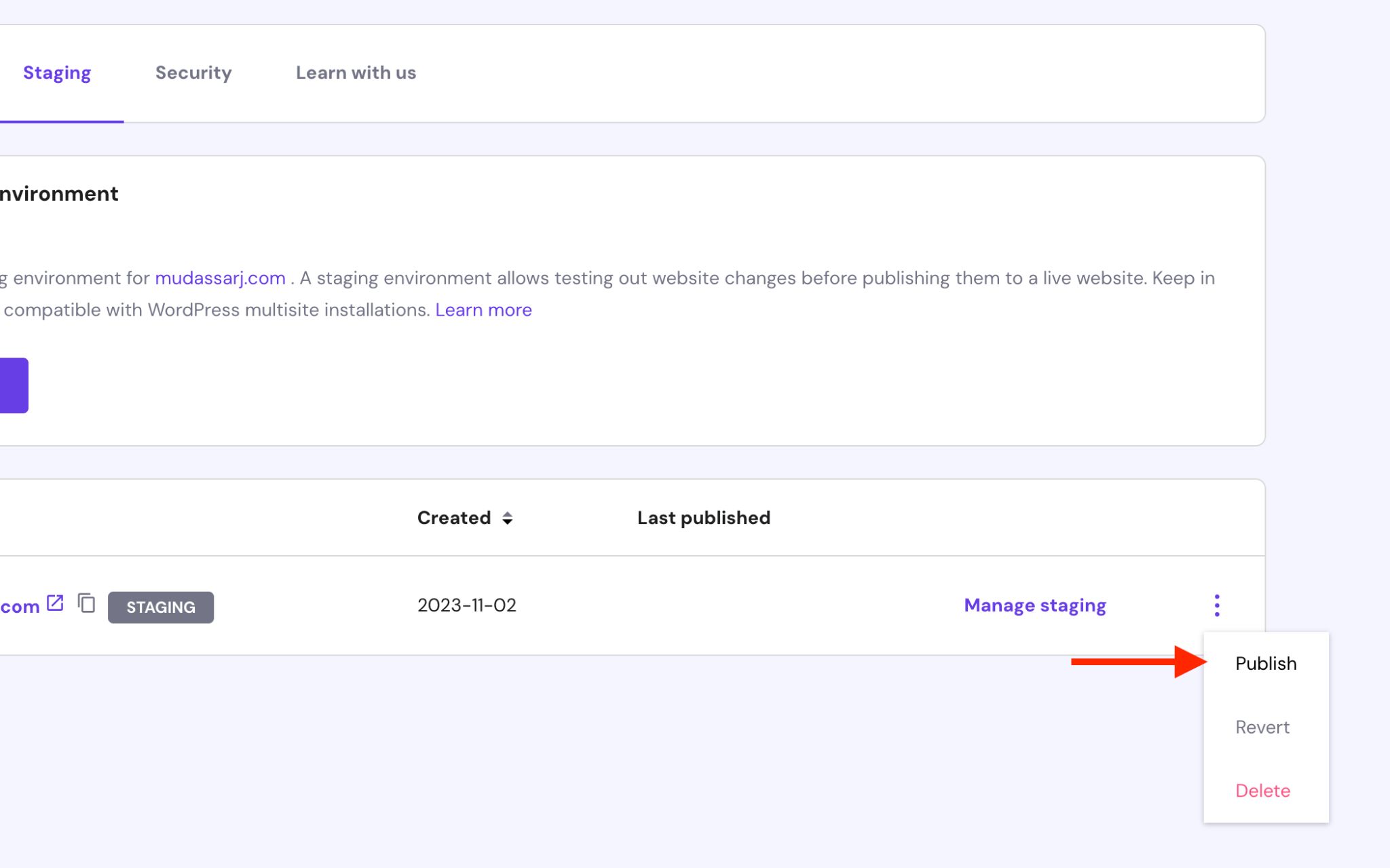
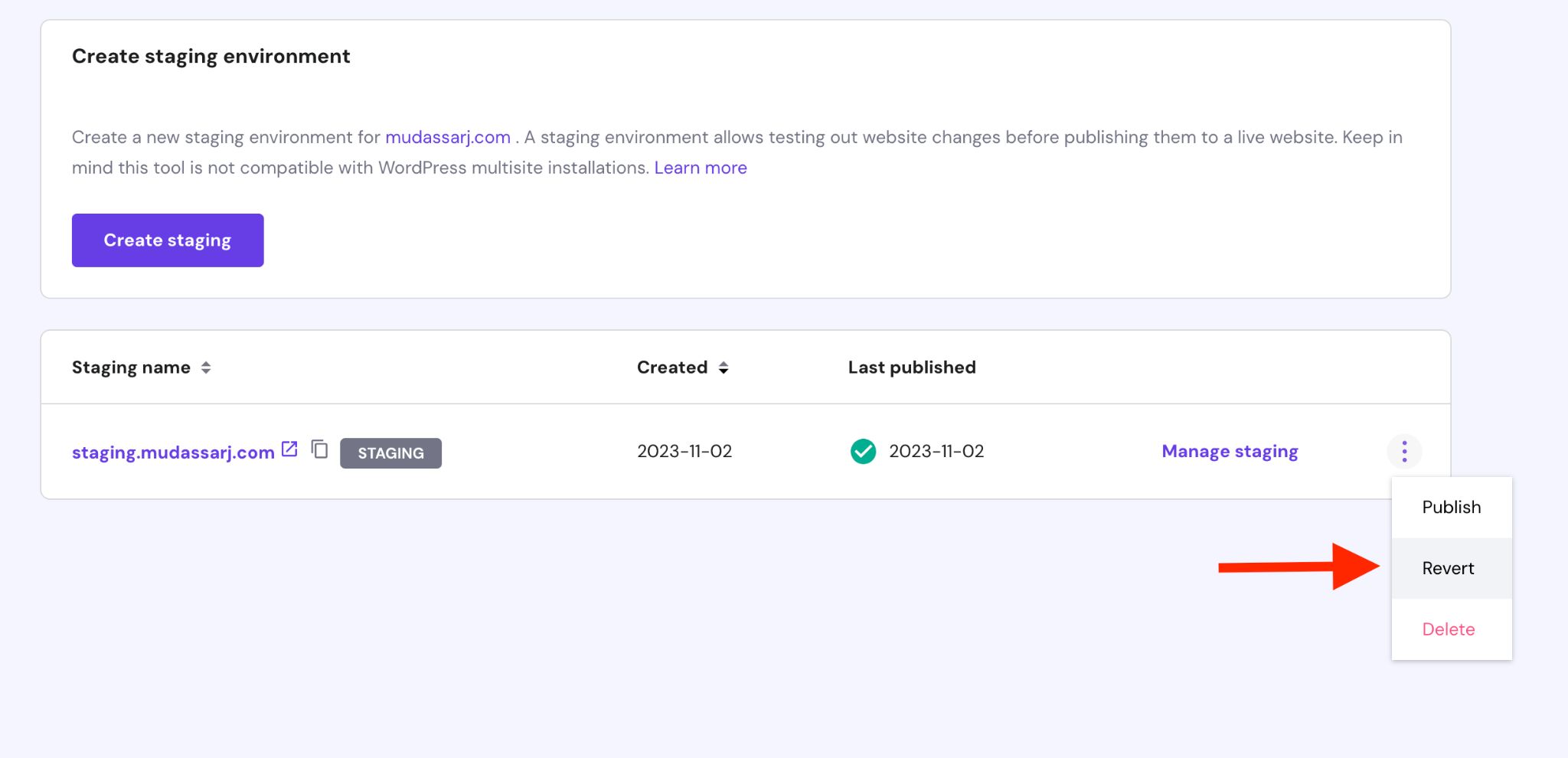
Aby to zrobić, przejdź do strony wpisu witryny testowej w panelu hostingu, kliknij menu z trzema kropkami i wybierz opcję Publikuj .

Następnie przeczytaj zastrzeżenie i ponownie naciśnij przycisk Publikuj .
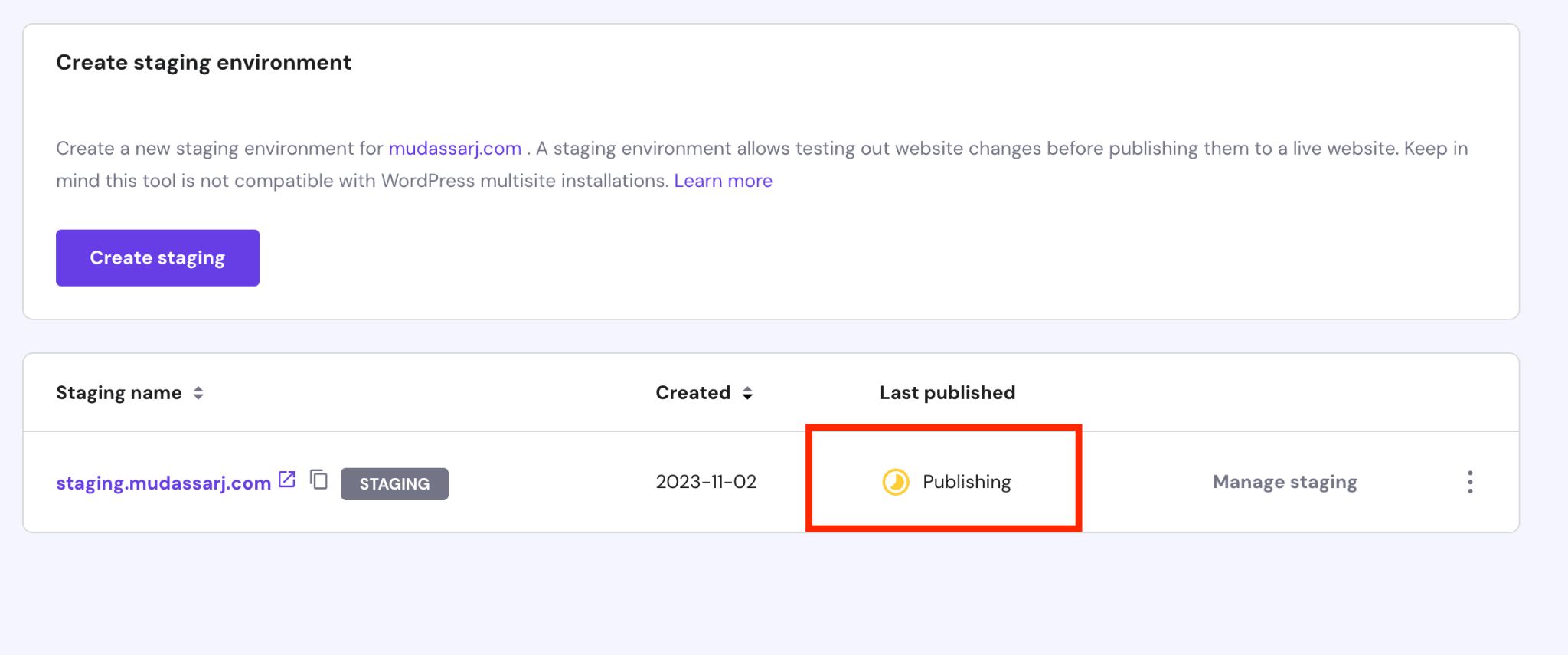
Proces publikowania jest podobny do tworzenia witryny tymczasowej, a jego czas trwania może się różnić w zależności od rozmiaru witryny i wprowadzonych zmian.
Postęp można śledzić za pomocą wskaźnika stanu.

Jeśli chcesz wrócić do pierwotnego motywu, kliknij menu z trzema kropkami, wybierz opcję Przywróć i po wyświetleniu monitu potwierdź czynność.

Twoja witryna powróci do pierwotnego stanu, ale może być konieczne zarządzanie wtyczkami i motywami z obszaru administracyjnego WordPress.
2. Skonfiguruj środowisko przejściowe za pomocą wtyczki
Możesz także skonfigurować witrynę testową za pomocą wtyczki. Jest to przydatne głównie, jeśli Twój host nie oferuje witryn przejściowych.
Do najpopularniejszych wtyczek do witryn testowych należą:
- Kopia zapasowa WPvivid
- Inscenizacja WP
- BlogVault
Wszystkie trzy wtyczki są skuteczne w tym, co robią. Oprócz przemieszczania, wyróżniają się także tworzeniem i przywracaniem kopii zapasowych.
W tym samouczku użyjemy WPvivid Backup. Uczciwe ostrzeżenie, do prawidłowego wykonania zadania będziesz potrzebować wersji premium wtyczki…
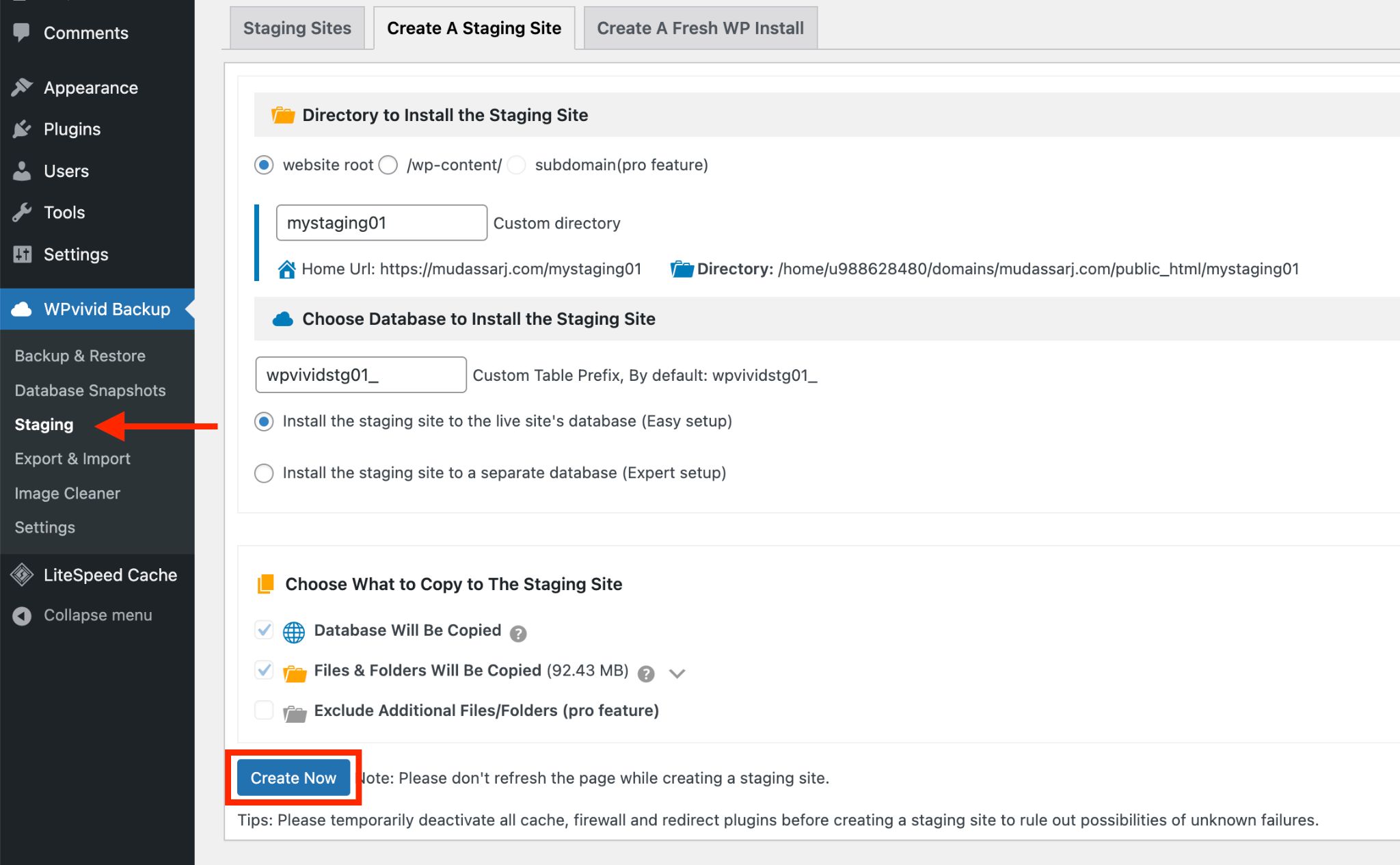
Po zainstalowaniu i aktywacji WPvivid Backup poszukaj przycisku Staging w menu WPvivid Backup na lewym pasku bocznym.
Kliknij ten przycisk Staging , aby rozpocząć proces tworzenia witryny testowej.

Jeśli chcesz zmodyfikować katalog lub nadać swojej witrynie tymczasowej inną nazwę, to jest to miejsce.
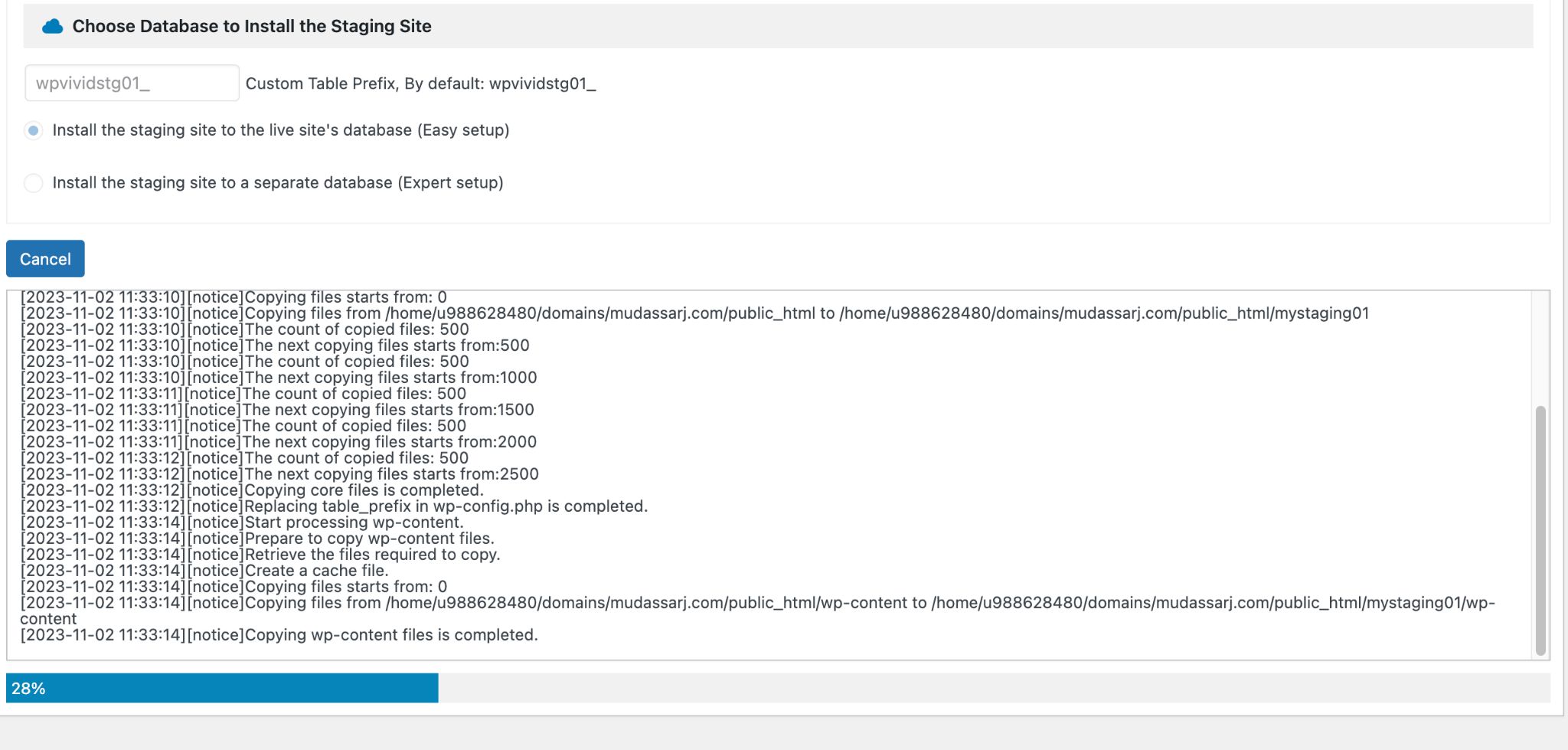
Kliknij przycisk Utwórz teraz , aby rozpocząć. Postęp możesz śledzić w tym samym oknie.

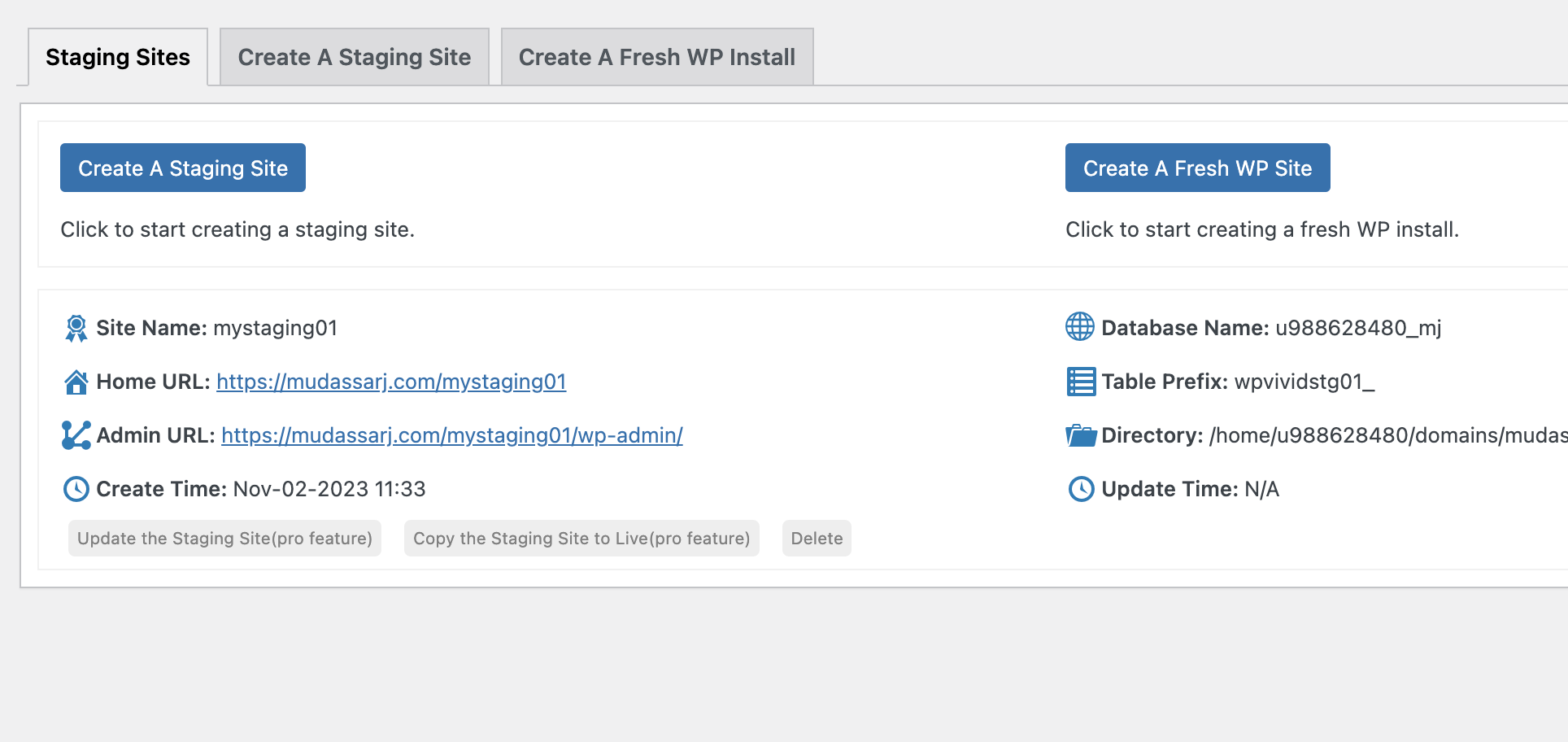
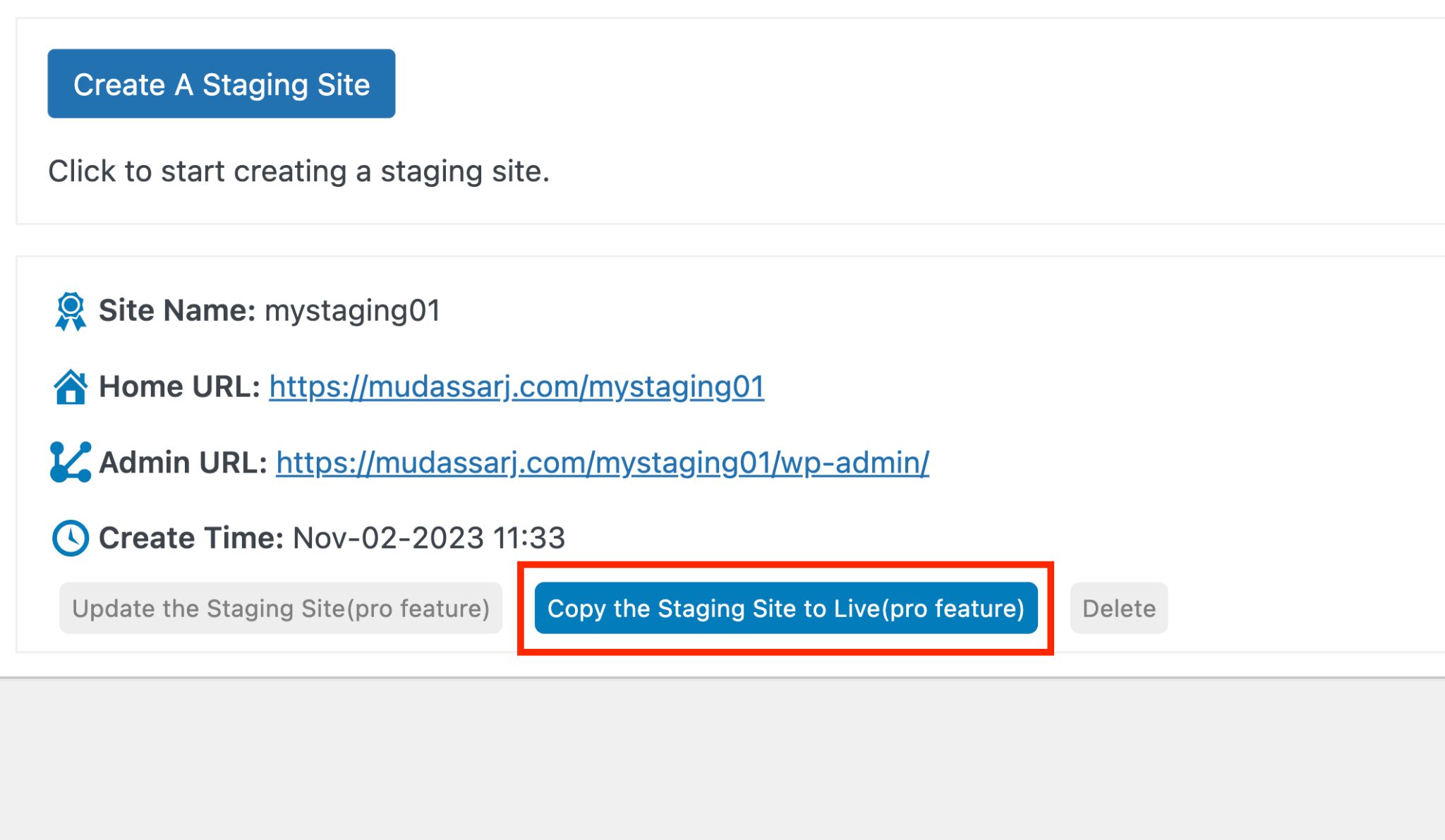
Po zakończeniu procesu w następnym oknie znajdziesz adres URL witryny testowej i adres URL administratora WP.

Zaloguj się do obszaru administracyjnego witryny testowej i rozpocznij wprowadzanie zmian w motywach i wtyczkach, tak jak zwykle.

Gdy wszystko będzie wyglądało i działało tak, jak chcesz, użyj przycisku Usuń , aby usunąć witrynę testową lub pozostaw ją na miejscu.
3. Zmień motyw w WordPressie
To najszybszy sposób zmiany motywu WordPress, ale także najbardziej ryzykowny.
Przed zmianą motywu działającej witryny należy rozważyć dodatkowy środek ostrożności – aktywację trybu konserwacji!
Włączenie trybu konserwacji powoduje zastąpienie strony głównej powiadomieniem informującym odwiedzających, że pracujesz w witrynie i że mogą wrócić później.
O wiele lepiej jest powiedzieć im, co się dzieje, niż pokazywać im stronę błędu, ponieważ mogą nigdy nie wrócić!
Jak wprowadzić witrynę w tryb konserwacji
Jednym z najprostszych sposobów aktywacji trybu konserwacji jest użycie wtyczki.
Oto kilka najlepszych opcji wtyczek:
- Widma (bezpłatne)
- Elementora (bezpłatny)
- Strona w budowie (premium)
W tym samouczku użyjemy Spectry ze względu na jej prostotę, dużą szybkość i unikalne podejście blokowe.
Jeśli chcesz dowiedzieć się więcej o Spectrze, sprawdziliśmy go szczegółowo.
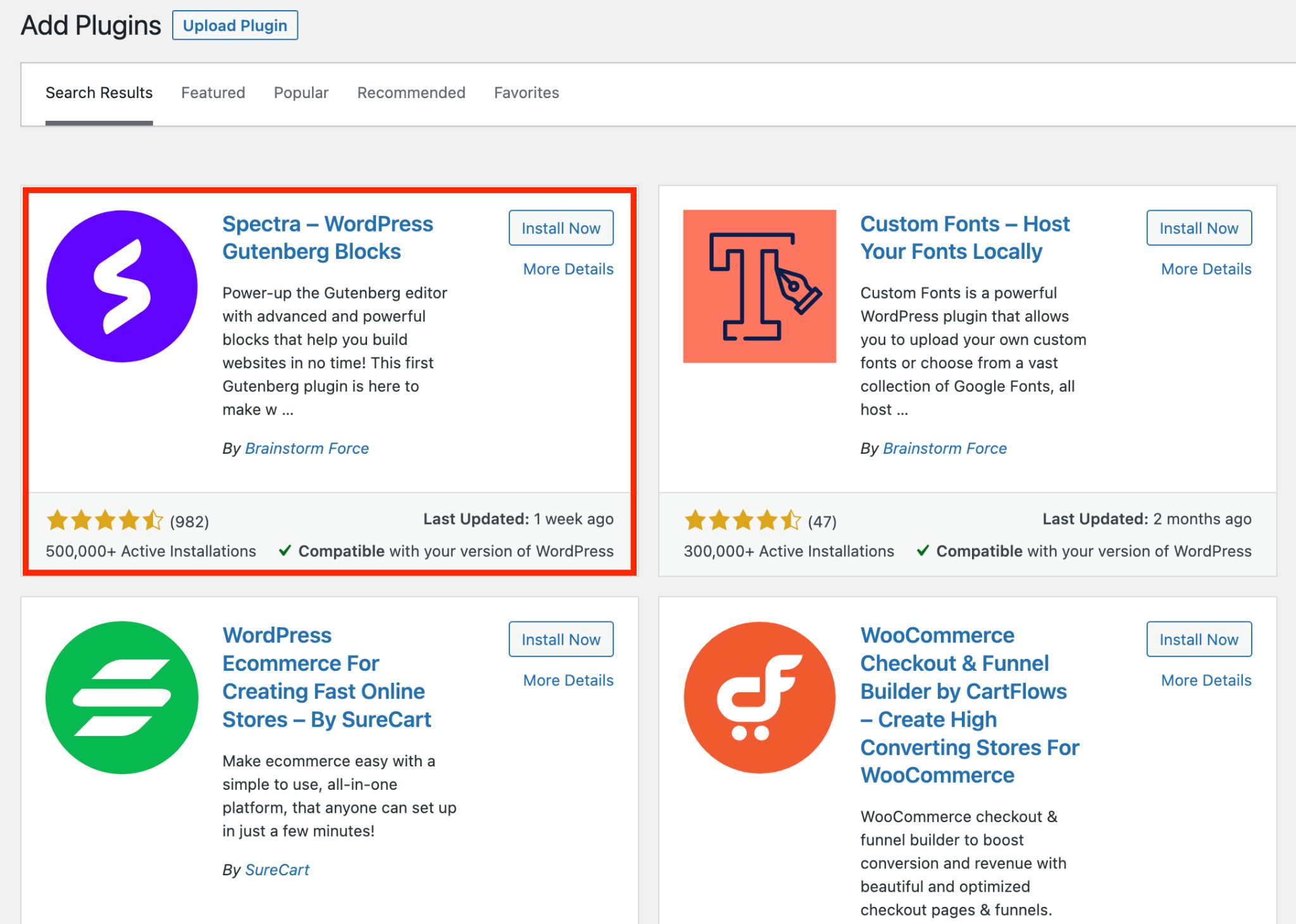
Aby zainstalować Spectra, przejdź do Wtyczki > Dodaj nowe i wyszukaj Spectra. Zainstaluj i aktywuj wtyczkę, gdy pojawi się taka opcja.

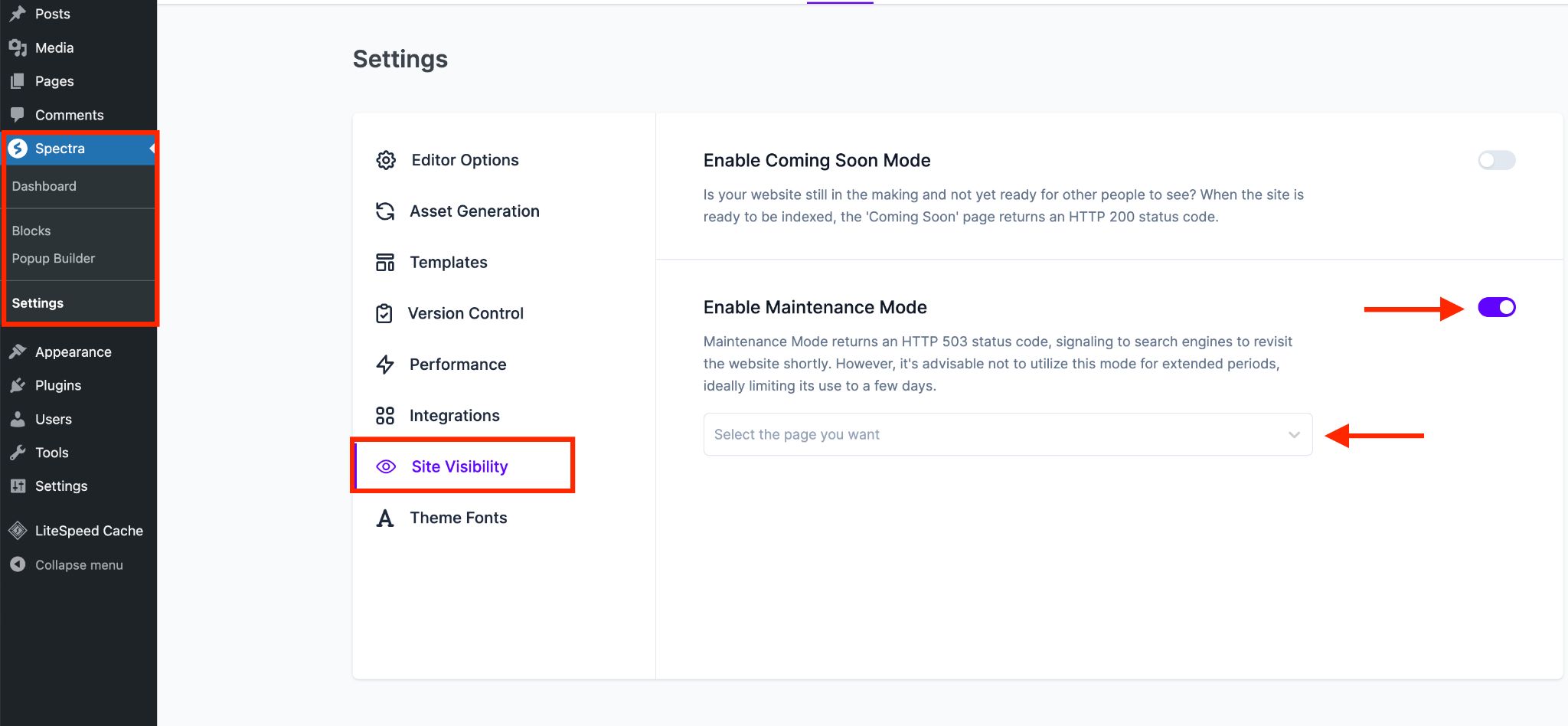
Po aktywacji zobaczysz menu Spectra na pasku bocznym.
Przejdź do Ustawienia > Widoczność witryny i aktywuj opcję Włącz tryb konserwacji .
Poniżej wybierz z menu stronę, którą chcesz wyświetlić, gdy ktoś odwiedzi Twoją witrynę w czasie prac konserwacyjnych.

Tworzenie fantastycznych stron za pomocą Spectry jest proste. Nie będziemy tutaj omawiać wszystkich jego funkcji, ale pokażemy Ci, jak szybko zacząć:
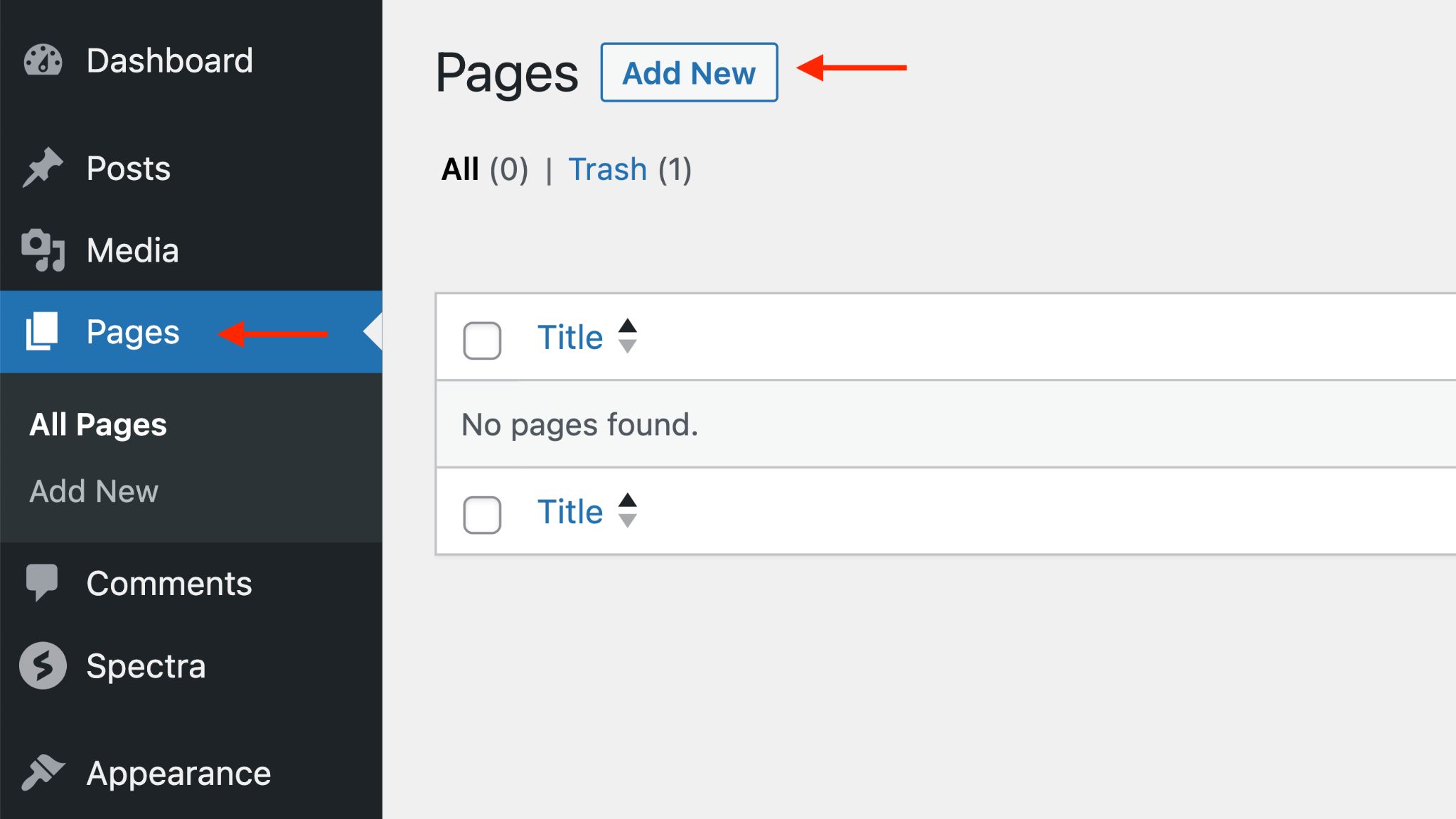
Z menu Strony naciśnij przycisk Dodaj nowy , aby wejść do edytora stron.

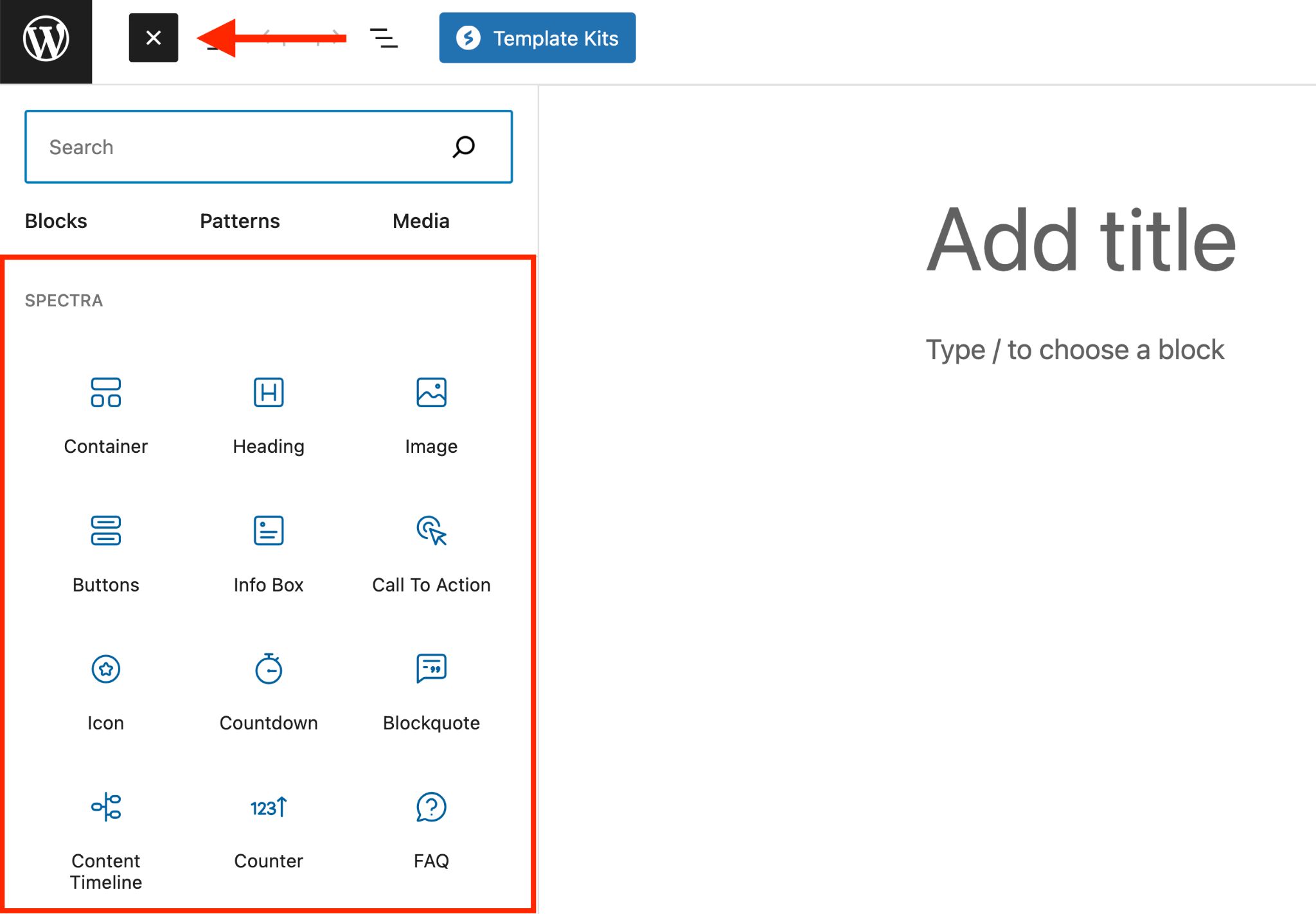
Kliknij przycisk Wstawiania bloków w lewym górnym rogu. Dzięki temu możesz wybrać z listy bloków, które chcesz dodać do swojej strony.

Utwórz prostą stronę informującą odwiedzających o tym, co się dzieje. Możesz też kliknąć niebieski przycisk Zestaw szablonów i skorzystać z gotowego szablonu.
Gdy Twoja strona będzie gotowa, opublikuj ją i ustaw jako tymczasową stronę główną.
Zmień motyw WordPressa
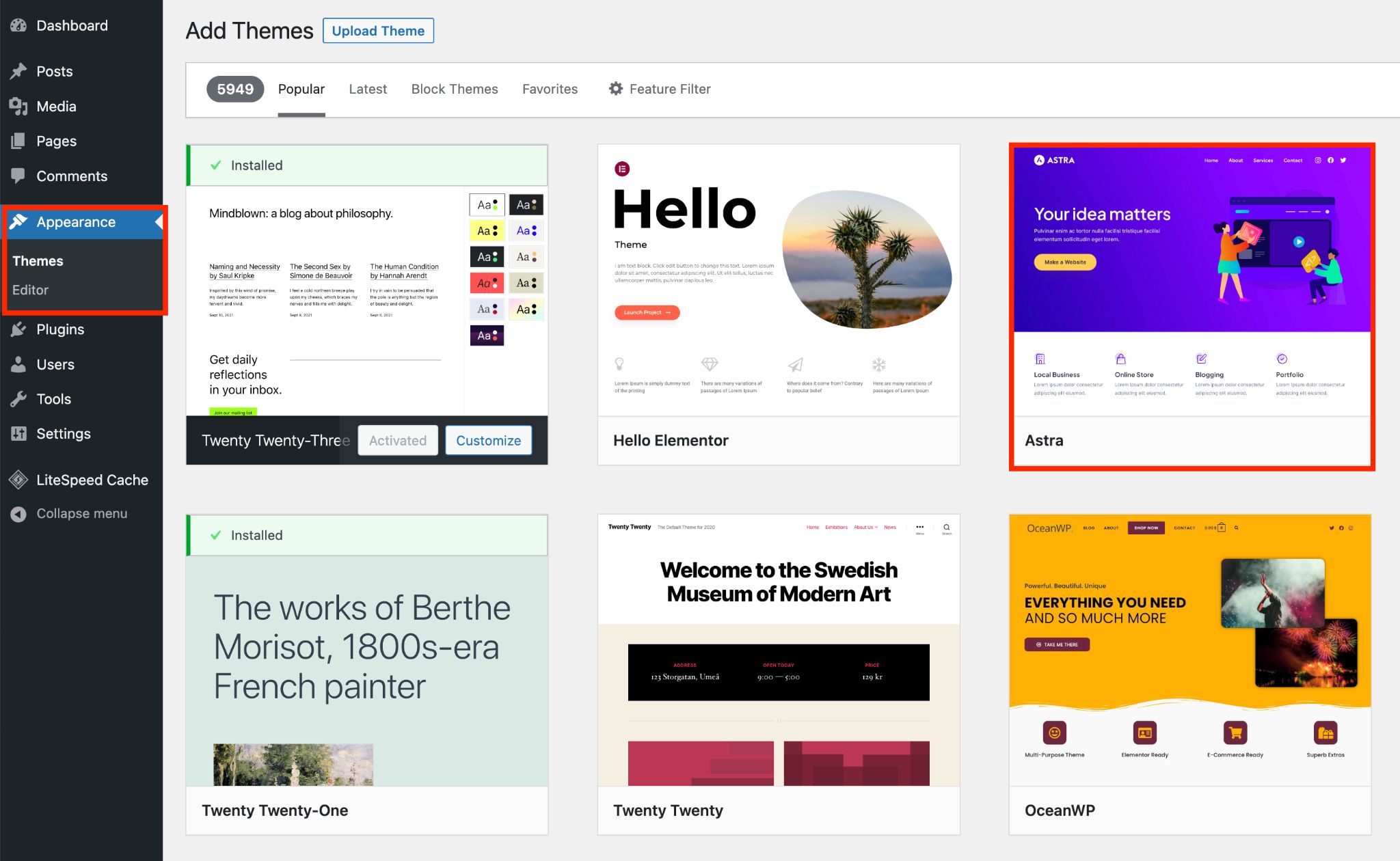
Gdy tryb konserwacji jest aktywny, możesz teraz bezpiecznie zmienić motyw, przechodząc do Wygląd i wybierając Motywy .
Przejdź do Motywów i kliknij przycisk Dodaj nowy . Następnie wybierz żądany motyw.

Wybierz motyw i naciśnij Aktywuj .
Następnie wybierz szablon lub postępuj zgodnie z kreatorem konfiguracji. Każdy motyw radzi sobie z tym inaczej.
Dostosuj swoje strony, zoptymalizuj motyw i rób z nim, co chcesz.
Gdy będziesz już całkowicie zadowolony i wszystko będzie działać, przełącz swoją stronę główną WordPress na nową stronę główną, a nowy motyw będzie dostępny!
Co zrobić po zmianie motywu WordPress
Myślałeś, że po zmianie motywu WordPress Twoja praca została zakończona? Pomyśl jeszcze raz!
Oto kilka kluczowych obszarów, które należy dokładnie sprawdzić, aby upewnić się, że wszystko działa idealnie:
- Pasek boczny i widżety : przejrzyj zapisane wcześniej zrzuty ekranu i aktywuj potrzebne widżety na swoich paskach bocznych. Nowe paski boczne mogą mieć inne wymiary, dlatego należy je odpowiednio dostosować.
- Zastosuj dowolne kody : zastosuj ponownie wszystkie kody śledzące i niestandardowe, jeden po drugim, aby mieć pewność, że idealnie współpracują z Twoim nowym motywem.
- Wyczyść pamięć podręczną : jeśli używasz wtyczki pamięci podręcznej, wyczyść pamięć podręczną. Dodatkowo otwórz swoją witrynę w różnych przeglądarkach i wyczyść ich pamięć podręczną.
- Sprawdź favikonę : w trakcie tego procesu możesz utracić favikonę swojej witryny. Jeśli tak się stanie, prześlij go ponownie za pomocą modułu dostosowywania WordPress lub nowego motywu, jeśli udostępnia tę funkcję.
- Usuń dodatkowe wtyczki : przejrzyj każdą wtyczkę pod kątem jej funkcjonalności i usuń te, których już nie potrzebujesz.
- Przetestuj wszystkie istotne obszary : postaw się w sytuacji użytkownika i przeanalizuj istotne obszary swojej witryny, takie jak sekcja komentarzy i strony takie jak kontakt, informacje, wyszukiwanie lub strony 404.
- Przetestuj szybkość swojej witryny : oceń szybkość i wydajność swojej witryny i porównaj ją z zapisanymi wcześniej wynikami. Dokładnie przejrzyj analizę GTmetrix i Google Page Speed, aby rozwiązać wszelkie potencjalne problemy.
Wybierz odpowiedni motyw
Aby mieć pewność, że otrzymasz absolutnie najlepszy motyw WordPress dla swojej witryny, wybraliśmy kilka najlepszych.
Zanurkujmy i przyjrzyjmy się!
Astry

Astra to wielokrotnie nagradzany motyw WordPress i według nas najlepszy w mieście. Obsługuje ponad 2,3 miliona stron internetowych i może pochwalić się znakomitą oceną 5 gwiazdek.
Bez względu na to, jaki rodzaj witryny masz na myśli, Astra będzie dla Ciebie idealna.
Jest wyposażony w mnóstwo funkcji, które sprawiają, że tworzenie witryny internetowej jest niezwykle łatwe. To całkowicie pozbawione kodu doświadczenie.
Niezależnie od tego, czy tworzysz prostą witrynę biznesową, czy złożony sklep eCommerce, Astra zapewni Ci wszystko.
Wszystko, co musisz zrobić, to zainstalować motyw i wybrać jeden z szablonów startowych z ogromnej biblioteki projektów, która obejmuje prawie każdy gatunek.
Oto kilka kluczowych funkcji Astry:
- Błyskawiczny i super lekki.
- Przestrzega wszystkich standardów kodowania, aby zapewnić najlepszą wydajność Twojej witryny.
- Pełna kontrola nad każdym pikselem dzięki w pełni konfigurowalnej konstrukcji.
- Ponad 240 gotowych szablonów, wiele z nich jest bezpłatnych.
- Dobrze współpracuje z WooCommerce i innymi rozwiązaniami eCommerce.
- Bezproblemowo integruje się ze wszystkimi popularnymi wtyczkami WordPress.
- Zapewnia obsługę klienta na najwyższym poziomie.
- Zawiera wersje darmowe i pro.
OceanWP

OceanWP to fantastyczny motyw WordPress i kolejny świetny wybór. Podobnie jak Astra, OceanWP może pochwalić się 5 gwiazdkami na podstawie opinii ponad 5000 użytkowników.
Oferuje szeroką gamę gotowych szablonów, ale będziesz potrzebować OceanWP Pro, aby uzyskać pełny dostęp do biblioteki.
Jest wyposażony w mnóstwo funkcji, które pozwalają dostosować całą witrynę lub dostroić poszczególne strony. Ponadto została zaprojektowana tak, aby była responsywna, dzięki czemu Twoja witryna będzie świetnie wyglądać na każdym urządzeniu.
Oto kluczowe cechy OceanWP:
- Trzy różne style układu strony internetowej i konfigurowalne kontenery do ustawiania szerokości.
- Dedykowany panel ustawień umożliwiający kontrolę wyglądu Twojej witryny.
- Dostęp do 17 gotowych szablonów.
- Dwa różne układy Twojego bloga i sklepu.
- Wyłącz funkcje, których nie potrzebujesz, co pomoże zmniejszyć obciążenie Twojej witryny.
- Dostępne zarówno w wersji darmowej, jak i profesjonalnej, co zapewnia elastyczność i wybór.
Kadence

Kadence to kolejny niezawodny motyw WordPress. Może nie jest tak popularna jak dwie poprzednie opcje, ale jest potężnym wyborem do tworzenia pięknych stron internetowych.
Jedną z jego mocnych stron jest obszerna kolekcja szablonów zarówno bezpłatnych, jak i premium. Pomogą Ci w krótkim czasie rozpocząć projektowanie witryny.
Kadence dostarcza również gotowe bloki, które odpowiadają różnym potrzebom projektowym. Na przykład możesz wybierać spośród różnych bloków liczników w bibliotece projektów i dostosowywać je tak, aby pasowały.
Kadence dobrze współpracuje również z WooCommerce, co czyni go odpowiednim wyborem, jeśli sprzedajesz produkty lub usługi.
Oto najważniejsze cechy Kadence:
- Do wyboru szeroka gama darmowych i premium szablonów.
- Biblioteka wstępnie zaprojektowanych bloków, które można w pełni dostosować.
- Oferuje interfejs demonstracyjny do testowania wszystkiego przed zatwierdzeniem zmian.
- Bezproblemowo integruje się z popularnymi wtyczkami.
- Swoboda dostosowywania wszystkiego, od nagłówka po stopkę.
- Kadence zapewnia solidną obsługę klienta, która chętnie Ci pomoże.
Wniosek
Dzięki WordPressowi możesz zmienić wygląd swojej witryny, zmieniając po prostu motywy. To bardzo łatwy proces, ale wymaga ostrożności.
Nie martw się jednak. W tym samouczku opisaliśmy najlepsze praktyki i prawidłowe metody, dzięki którym przełączanie motywów przebiega płynnie i bezproblemowo.
Chcielibyśmy usłyszeć od ciebie. Którą metodę zmiany motywów wolisz? Zachęcamy do dzielenia się swoimi przemyśleniami w komentarzach.

