Jak zmienić motyw WordPress bez utraty treści?
Opublikowany: 2023-02-01Zastanawiasz się, jak zmienić motyw WordPress bez utraty treści? W takim razie ten artykuł jest dokładnie tym, czego potrzebujesz.
Zmiana motywu WordPress nie jest trudnym zadaniem. Jednak bez środków ostrożności istnieje ogromna szansa, że podczas zmiany motywu możesz zepsuć działającą witrynę. Dlatego mądrze jest wybrać odpowiednie metody zmiany motywu.
Dlatego poniżej zbadaliśmy różne metody łatwej zmiany motywu WordPress w Twojej witrynie.
Ale zanim przejdziemy do procesu zmiany motywu, przyjrzyjmy się niektórym środkom ostrożności, które należy podjąć, robiąc to.
Rzeczy do rozważenia przed zmianą motywu WordPress
Teraz, zanim zmienisz motyw witryny, musisz wziąć pod uwagę kilka rzeczy.
Bez względu na to, jak bardzo jesteś ostrożny, coś może pójść nie tak podczas zmiany motywu. Na przykład po przejściu na nowy motyw możesz utracić ważne pliki.
A wszyscy wiemy, że lepiej zapobiegać niż leczyć.
Dlatego przed zmianą motywu upewnij się, że wykonałeś dwa poniższe kroki:
- Wykonaj kopię zapasową swojej witryny: Musisz wykonać kopię zapasową swojej witryny WordPress, aby w razie potrzeby móc odzyskać pliki. Dzięki temu nie utracisz ważnych danych.
- Skopiuj niestandardowe kody CSS: niektóre ważne kody CSS mogą nie zostać przeniesione do nowego motywu. Dlatego skopiuj je, aby móc później dodać je do nowego motywu.
Oto pełny przewodnik na temat tworzenia kopii zapasowej witryny WordPress.
Powiedziawszy to, przejdźmy do następnej sekcji, w której przyjrzymy się najlepszym motywom WordPress do wyboru.
Który motyw WordPress jest najlepszy dla Twojej witryny?
Więc zdecydowałeś się zmienić motyw swojej witryny.
Jednak nie wiesz, który nowy motyw wybrać. Jest to całkowicie zrozumiałe, ponieważ w Internecie dostępnych jest mnóstwo motywów.
Jest kilka rzeczy, na które musisz zwrócić uwagę przy wyborze motywu, na przykład, jaka jest nisza Twojej witryny.
Na przykład, czy chcesz zbudować witrynę eCommerce, witrynę do blogowania lub witrynę magazynu? Następnie poszukaj odpowiednio motywu.
Poniżej wymieniliśmy niektóre z najpopularniejszych motywów dla każdej niszy:
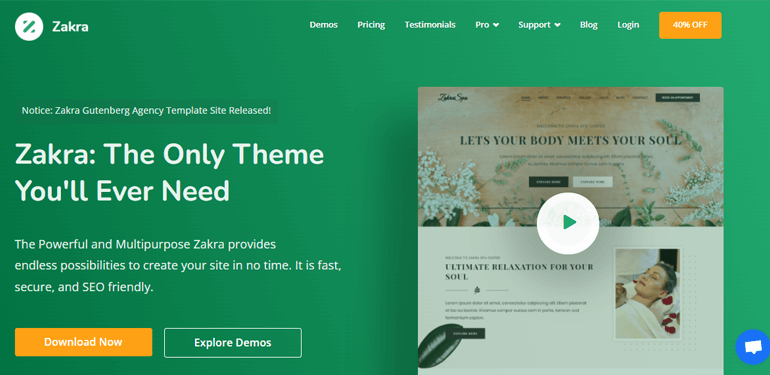
1. Zakra
Z ponad 60 tysiącami aktywnych użytkowników Zakra znalazła się na szczycie tej listy. To uniwersalny motyw; w związku z tym możesz użyć Zakry do stworzenia dowolnego typu strony internetowej.

Ten motyw ma ponad 80 szablonów startowych, dzięki którym budowanie Twojej witryny stanie się szybkie i bezproblemowe. Co więcej, Zakra jest szybka, bezpieczna i przyjazna dla SEO.
Poza tym motyw jest kompatybilny z popularnymi wtyczkami WordPress, takimi jak Masteriyo, Everest Forms, Elementor, BlockArt i wiele innych.
Wyróżnij cechy Zakry:
- Wysoce konfigurowalny
- Kompatybilny z różnymi przeglądarkami
- Niezawodne usługi wsparcia
- Zoptymalizowany pod SEO
- Tag HTML dla tytułu posta/strony
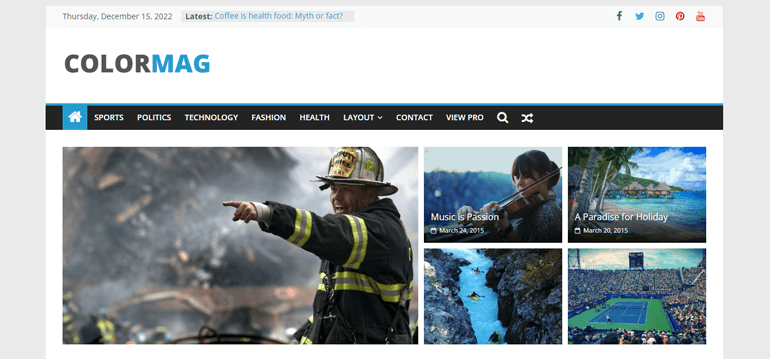
2. ColorMag
ColorMag to motyw oparty na czasopismach/wiadomościach stworzony przez twórców ThemeGrill. Co więcej, motyw jest w pełni kompatybilny z programami do tworzenia stron, takimi jak Elementor. Dzięki temu możesz stworzyć dowolny układ według własnego uznania.

Oprócz tego dostępny jest unikalny system pocztowy. Zasadniczo Twoja strona będzie wyświetlać tylko unikalne posty bez duplikatów.
Zaawansowana typografia, opcje kolorów kategorii, wiele obszarów widżetów itp. To tylko niektóre inne funkcje, które ColorMag ma do zaoferowania.
Wyróżnij funkcje ColorMag:
- Ponad 25 szablonów startowych
- Zoptymalizowany pod kątem wyszukiwarek
- Domyślny układ bloga
- Haki dla programistów
- Opcje układu dla stron WooCommerce
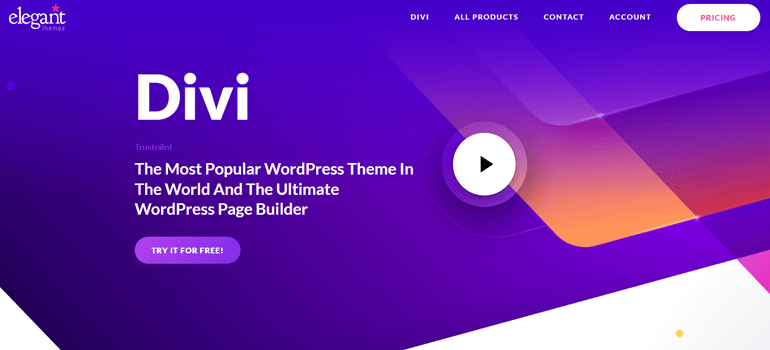
3. Dywizja
Zamiast motywu, Divi można zdefiniować jako kompletną platformę do tworzenia stron internetowych. Oferuje edytor wizualny do edycji stron/postów z poziomu front-endu bez dotykania kodu.

Ponadto wszystkie projekty utworzone za pomocą Divi są bardzo responsywne, dzięki czemu świetnie wyglądają na każdym urządzeniu. Edycja tekstu w wierszu pozwala natychmiast zobaczyć zmiany podczas pisania.
Co więcej, możesz łatwo zapisywać utworzone projekty i zarządzać nimi oraz ponownie wykorzystywać je zgodnie z własnymi wymaganiami.
Wyróżnij cechy Divi:
- Globalne elementy i style
- Ponad 2000 gotowych projektów
- Czcionki i stylizacja tekstu
- Zaawansowana edycja kodu
- Dostępnych jest ponad 200 elementów witryny
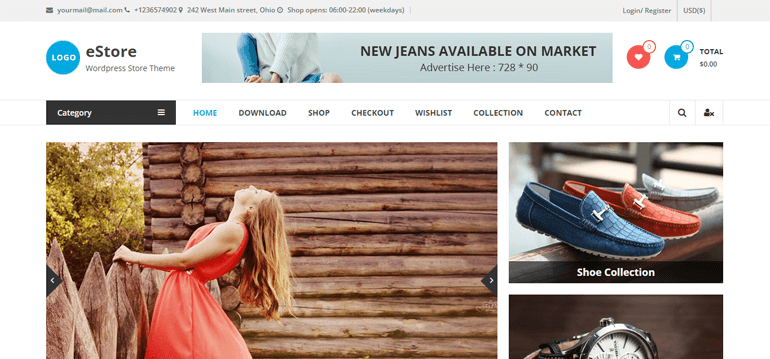
4. eSklep
Chcesz stworzyć sklep internetowy? W takim razie eStore to idealny motyw dla Ciebie. Ten motyw jest w pełni kompatybilny z wtyczkami WooCommerce i YITH WooCommerce Listy życzeń.

Ponadto jest kompatybilny z głównymi programami do tworzenia stron. Możesz więc stworzyć dowolny układ według własnego uznania.
Otrzymujesz również wiele układów blogów, takich jak siatka, lista, opcja biografii autora i wiele więcej. Poza tym motyw zapewnia 6 pasków bocznych dla Twojej strony/postu.
Wyróżnij cechy eStore:
- Opcje kolorów nagłówka i stopki
- Menu górnego paska nagłówka
- Kompatybilny z Gutenbergiem
- Zgodność z głównymi przeglądarkami
- Głęboka integracja z WooCommerce
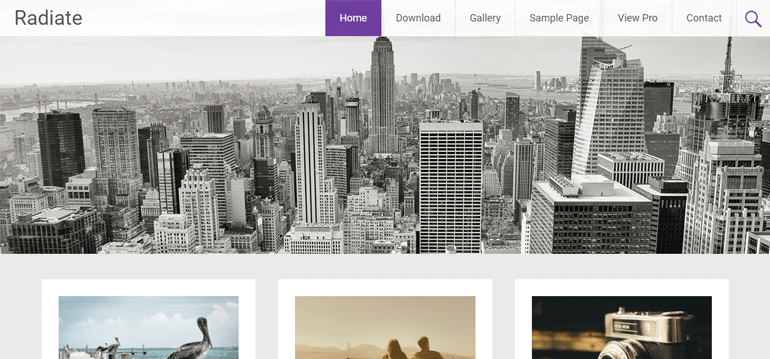
5. Promieniuj
Jeśli chcesz stworzyć / zbudować swoją osobistą witrynę blogową, Radiate to motyw, który powinieneś wybrać.

Ten prosty i minimalny motyw koncentruje się głównie na blogowaniu. Typografia jest wyjątkowa i przejrzysta, aby stworzyć efektowną witrynę blogową.

Radiate ma sprawdzone wyniki z różnymi narzędziami do testowania prędkości; dlatego ładuje się poniżej 1 sekundy. Oprócz tego motyw jest wysoce konfigurowalny.
Możesz bez wysiłku tworzyć i edytować treści dzięki funkcjom, takim jak wiele opcji kolorów, wiele obszarów widżetów, niestandardowe widżety i wiele innych.
Wyróżnij cechy Radiate:
- 2 gotowe do użycia strony typu stater
- Integracja kreatora stron
- Edytor praw autorskich stopki
- Profesjonalnie dobrze zakodowane
- Dodatkowe opcje WooCommerce
3 proste sposoby zmiany motywu WordPress bez utraty zawartości
Do tej pory dowiedzieliśmy się o różnych popularnych motywach i rzeczach, które należy rozważyć przed zmianą motywu.
Teraz nadszedł czas, aby poznać metody zmiany motywu bez utraty zawartości.
1. Utwórz witrynę przejściową
Jednym z najłatwiejszych i najbezpieczniejszych sposobów zmiany motywu WordPress jest utworzenie witryny przejściowej.
Witryna przejściowa to dokładna replika Twojej aktywnej witryny. Możesz robić wszystkie eksperymentalne rzeczy, takie jak zmiana lub aktualizacja motywów i wtyczek.
Gdy będziesz zadowolony ze zmian, możesz łatwo przenieść je do działającej witryny.
Istnieje kilka metod tworzenia witryny testowej. W tym samouczku nauczymy Cię, jak utworzyć witrynę testową przy użyciu dostawcy usług hostingowych.
Spośród wielu usług hostingowych, Bluehost jest tą, którą Ci proponujemy.

Bluehost jest wiodącym dostawcą usług hostingowych i nazw domen. Co najważniejsze, umożliwia zbudowanie witryny testowej za pomocą jednego kliknięcia.
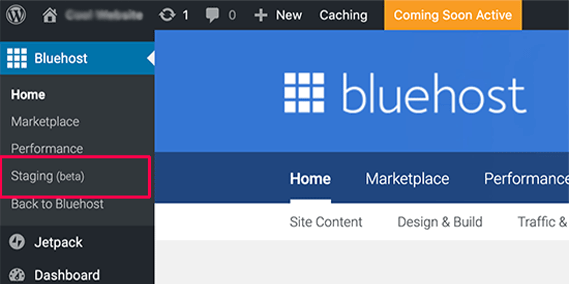
Przede wszystkim musisz hostować swoją witrynę na Bluehost. Teraz zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do Bluehost >> Staging .

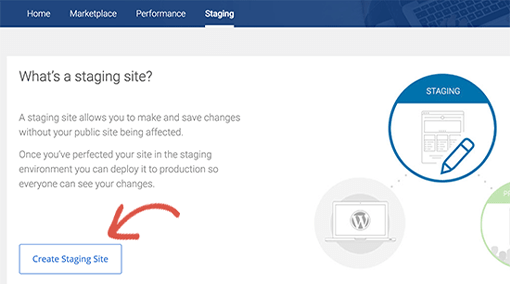
Następnie zostaniesz przekierowany do strony kreatora strony testowej Bluehost. Następnie kliknij przycisk Utwórz witrynę przejściową. Bluehost utworzy teraz dla Ciebie witrynę przejściową.

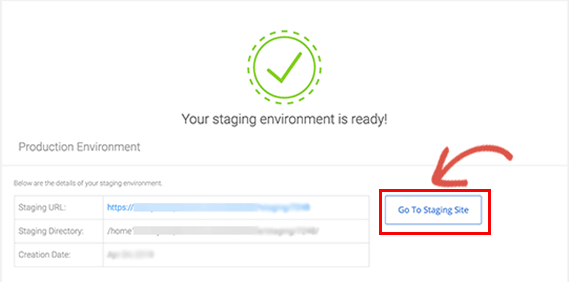
Po zakończeniu procesu pojawi się komunikat o powodzeniu wraz z przyciskiem Przejdź do witryny pośredniej.
Kliknięcie tego przycisku przeniesie Cię do witryny testowej. Czerwony przycisk u góry paska administracyjnego wskazuje, że pracujesz nad witryną testową.

Zmień motyw na swojej stronie testowej, dostosuj go zgodnie z własnymi preferencjami i wypchnij go na swoją stronę.
2. Zmień motyw WordPress za pomocą wtyczki WordPress (Theme Switcha)
Drugą metodą tworzenia witryny przejściowej bez utraty treści jest użycie wtyczki WordPress do zmiany motywu. Wtyczką, którą wybraliśmy do tego samouczka, jest Theme Switcha.

Dzięki tej wtyczce możesz zmienić motyw bezpośrednio z interfejsu użytkownika. Pozwala także programistom na prywatne tworzenie i tworzenie motywów.
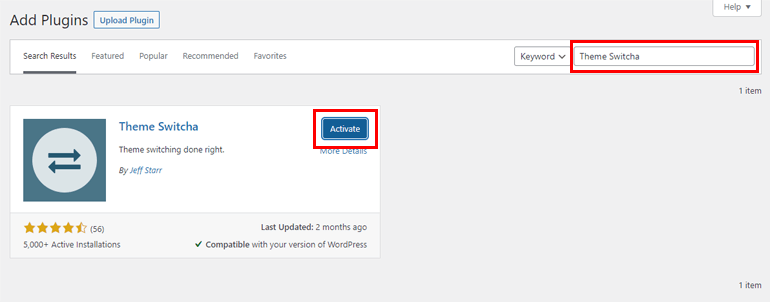
Aby zmienić motyw WordPress za pomocą Theme Switcha, najpierw zainstaluj i aktywuj wtyczkę na pulpicie nawigacyjnym.

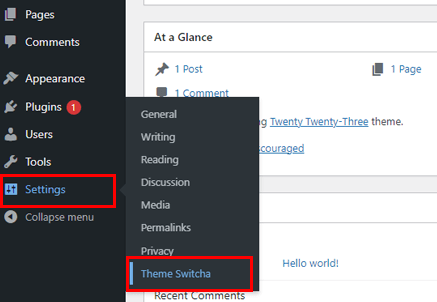
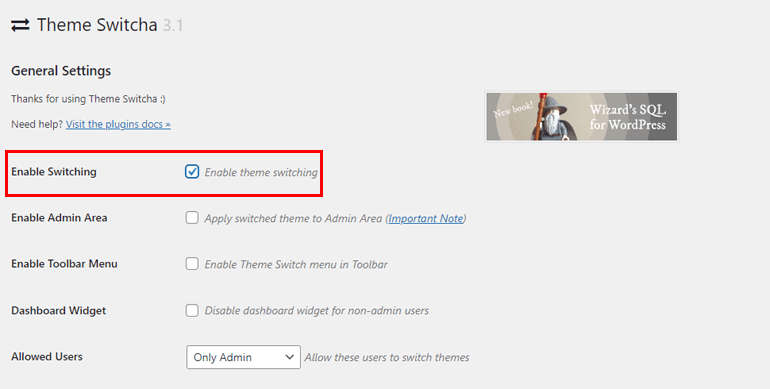
Następnie przejdź do Ustawienia >> Theme Switcha z paska bocznego.

Zaznacz pole wyboru Włącz przełączanie i Zapisz zmiany .

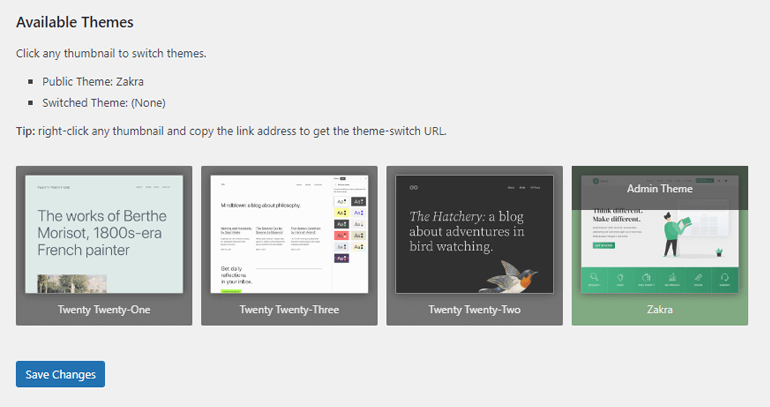
Po zapisaniu zmian zobaczysz wszystkie dostępne motywy na pulpicie nawigacyjnym.

Kliknięcie motywu otworzy nową kartę, na której możesz zobaczyć pełny podgląd tego, jak Twoja witryna wygląda w nowym motywie.
Ponadto wtyczka umożliwia edytowanie/pracę nad nowym motywem, podczas gdy użytkownicy nadal widzą motyw domyślny.
Gdy jesteś zadowolony z pracy nad nowym przełączanym motywem i chcesz „uruchomić”, wykonaj następujące kroki:
- Przejdź do ustawień wtyczki i wyłącz opcję Włącz przełączanie .
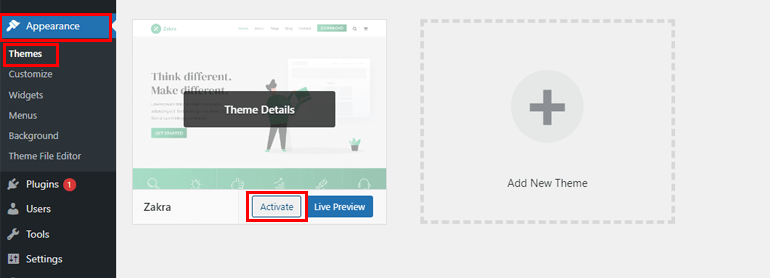
- Następnie przejdź do Wygląd >> Motywy . Najedź kursorem na wybrany motyw i aktywuj go.

Teraz wszyscy, w tym Ty, mogą przeglądać domyślny aktywny motyw.
3. Korzystanie z podglądu na żywo WordPress
Wreszcie, korzystając z opcji podglądu na żywo WordPress, możesz zmienić motyw WordPress bez utraty ważnych treści.
W tym celu musisz włączyć tryb konserwacji na swojej stronie internetowej.
Ten krok jest kluczowy, abyś mógł wyświetlić stronę konserwacji dla swoich gości. Zapobiega to zakłóceniom dla odwiedzających podczas zmiany motywu.
Wszystko, czego potrzebujesz do tego, to wtyczka trybu konserwacji WordPress, taka jak LightStart.

Ta wtyczka umożliwia włączenie trybu konserwacji. aby Twoi użytkownicy widzieli stronę konserwacji, gdy pracujesz. Możesz także ustawić datę i minutnik dla odwiedzających, dodać formularz subskrypcji itp.
Zainstaluj i aktywuj tę wtyczkę i włącz tryb konserwacji.
Po upewnieniu się, że Twoja witryna ma włączony tryb konserwacji, przejdź do Wygląd >> Motywy .
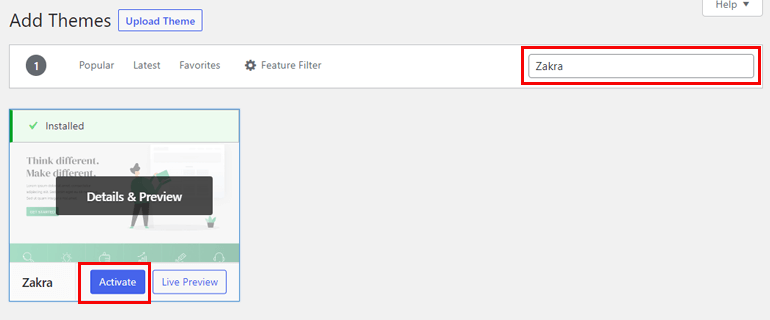
Kliknij przycisk Dodaj nowy u góry. Wyszukaj wybrany motyw. Na przykład przeszukaliśmy motyw Zakry.

Teraz najedź kursorem na motyw i kliknij Zainstaluj .
Po zainstalowaniu motywu możesz nacisnąć opcję podglądu na żywo , aby sprawdzić, jak nowy motyw działa z istniejącą zawartością.
Jeśli jesteś zadowolony z motywu, możesz go w końcu aktywować , aby wprowadzić zmiany w życie.
I nie zapomnij wyłączyć trybu konserwacji, kiedy skończysz!
Podsumowanie!
To wszystko w tym samouczku, jak zmienić motyw WordPress bez utraty treści.
Możesz użyć dowolnego z tych 3 łatwych sposobów na bezpieczną zmianę motywu WordPress:
- Tworząc witrynę pomostową
- Korzystanie z wtyczki zmieniacza motywów WordPress
- Korzystanie z podglądu na żywo WordPress
Niezależnie od wybranej metody, postępuj zgodnie z podanymi krokami.
Jeśli ten artykuł był dla Ciebie pomocny, udostępnij go proszę w swoich mediach społecznościowych. Możesz śledzić nas na Twitterze i Facebooku, aby otrzymywać regularne aktualizacje i ekscytujące wiadomości.
Zanim przejdziesz, oto kilka interesujących artykułów o tym, jak zarabiać na magazynie online i jak tworzyć wielokolumnowe formularze.
