Jak tworzyć wykresy w WordPress za pomocą bezpłatnej wtyczki
Opublikowany: 2023-01-16Próbujesz tworzyć wykresy w WordPress?
Chociaż wbudowany blok tabeli WordPress zapewnia kilka podstawowych opcji tworzenia tabel, ma ograniczone możliwości i nie można wizualizować tych danych na żadnym wykresie ani wykresie.
Dzięki bezpłatnej wtyczce Visualizer możesz tworzyć znacznie bardziej elastyczne wykresy i diagramy. Te wykresy są interaktywne, responsywne i kolorowe i będą wyglądać świetnie na każdym urządzeniu. Korzystając tylko z darmowej wersji, możesz importować dane z różnych źródeł, w tym:
- CSV
- Pliki Excela
- Arkusze kalkulacyjne Google
- Adres URL
Następnie możesz tworzyć różne typy wykresów i wykresów, w tym kołowe, liniowe, słupkowe, mapy i wiele innych.
Twoi goście mogą wchodzić w interakcje z Twoimi wykresami, a Ty masz mnóstwo opcji kontrolowania ich stylu i sposobu wyświetlania.
Wersja premium dodaje jeszcze więcej funkcji, takich jak import bazy danych, edytor podobny do Excela w przeglądarce i więcej typów wykresów.
W tym samouczku krok po kroku dowiesz się, jak tworzyć wykresy w WordPress za pomocą bezpłatnej wtyczki Visualizer.
Jak tworzyć wykresy w WordPress za pomocą Visualizera: samouczek krok po kroku
Oto jak tworzyć wykresy w WordPressie za pomocą wtyczki Visualizer w sześciu łatwych do wykonania krokach:
- Zainstaluj darmową wtyczkę Visualizer
- Utwórz nowy wykres
- Wybierz typ wykresu
- Importuj/konfiguruj dane wykresu
- Skonfiguruj style/ustawienia wykresów
- Osadź swój wykres
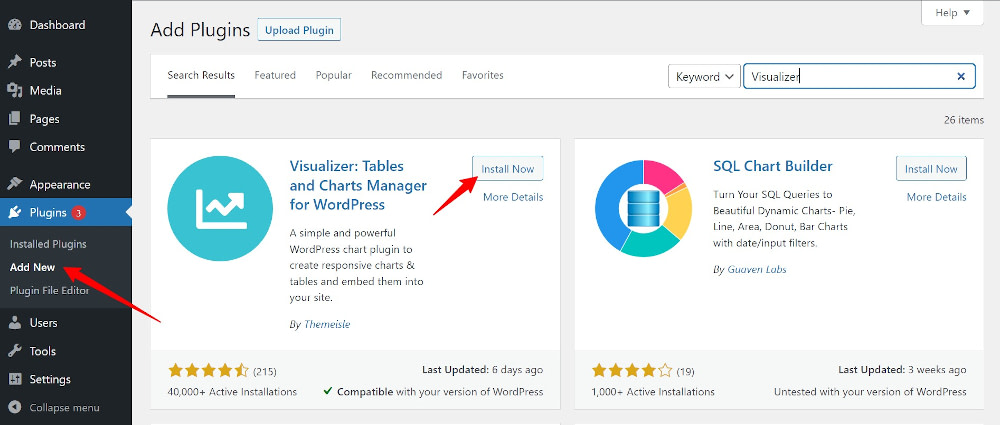
1. Zainstaluj darmową wtyczkę Visualizer
Pierwszą rzeczą do zrobienia jest odwiedzenie repozytorium WordPress i pobranie, instalacja i aktywacja wtyczki:

Jeśli jesteś nowicjuszem i potrzebujesz pomocy przy instalacji wtyczki, możesz sprawdzić ten post.
 Wizualizator: Menedżer tabel i wykresów dla WordPress
Wizualizator: Menedżer tabel i wykresów dla WordPressAktualna wersja: 3.9.4
Ostatnia aktualizacja: 12 stycznia 2023 r
wizualizator.zip
2. Utwórz nowy wykres
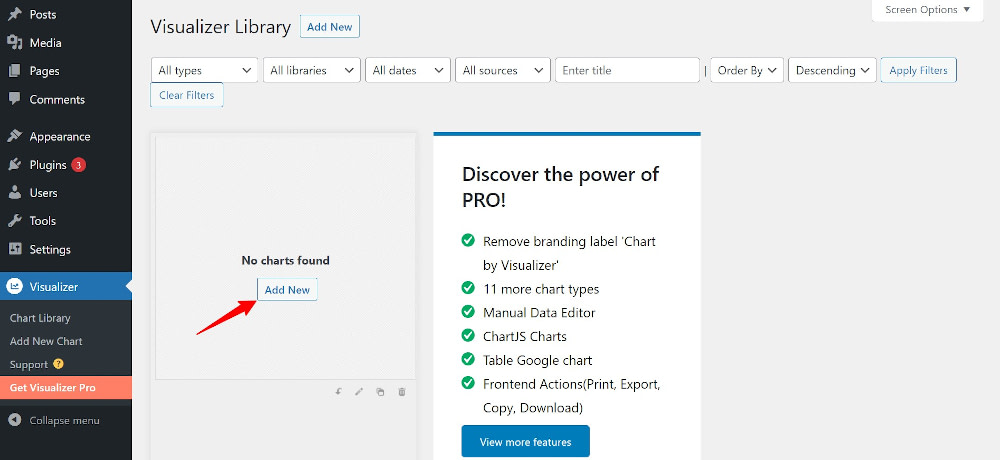
Następnie przejdź do menu WordPress i kliknij Visualizer . Stąd istnieją dwa sposoby tworzenia wykresów w WordPress. Najpierw kliknij Dodaj nowy wykres w menu:

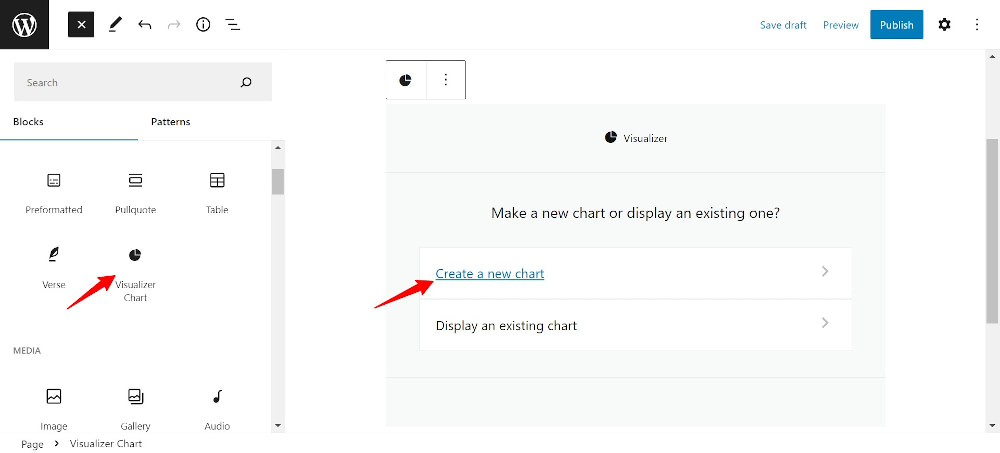
LUB otwórz nową stronę/post, znajdź pozycję Visualizer w edytorze bloków Gutenberga i kliknij na nią:

Następnie możesz wybrać między Utwórz nowy wykres i Wyświetl istniejący . Jeśli masz już wykresy w bibliotece wizualizatora, wybierz wyświetlanie istniejących wykresów. Ponieważ tworzymy nasz pierwszy wykres, kliknijmy Utwórz nowy wykres .
3. Wybierz typ wykresu
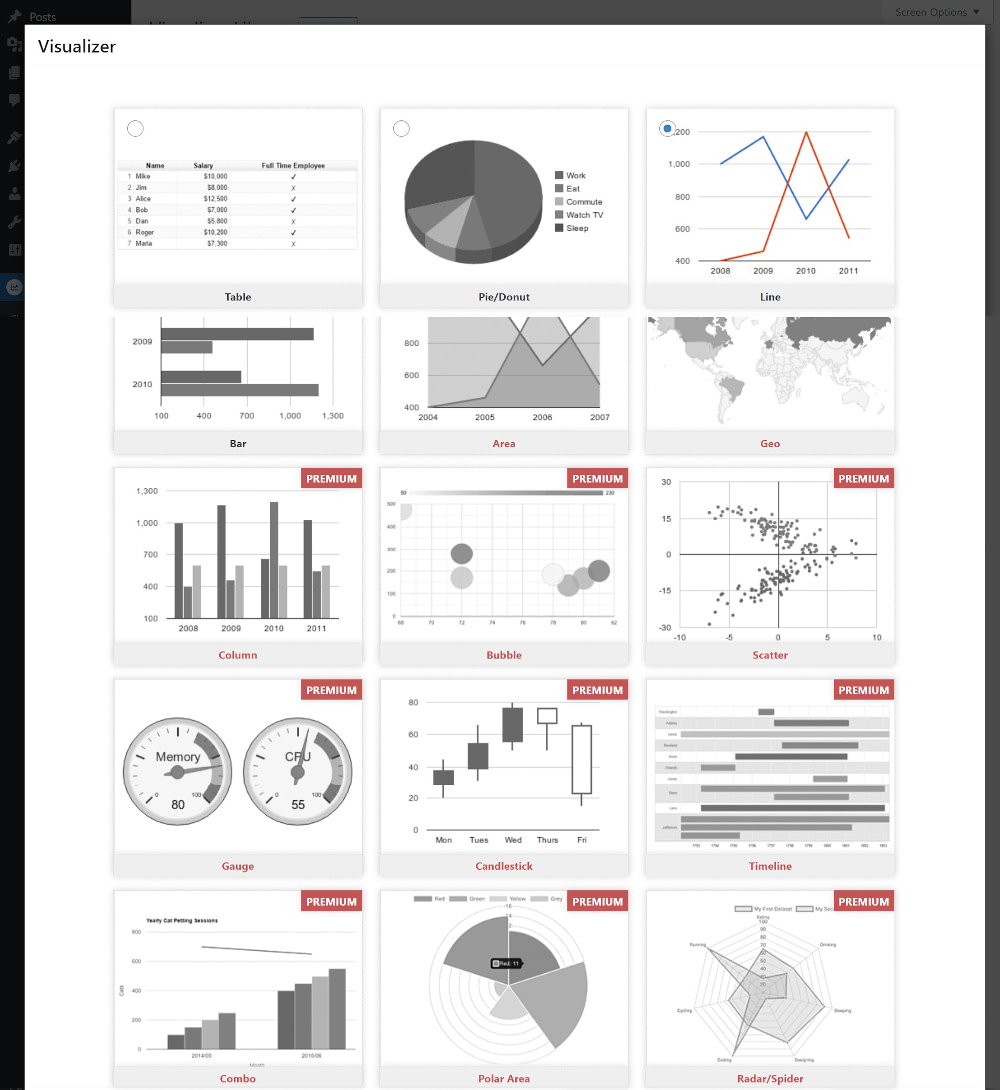
Na ekranie, który zostanie otwarty, możesz wybrać rodzaj wykresu spośród 15 typów wykresów:

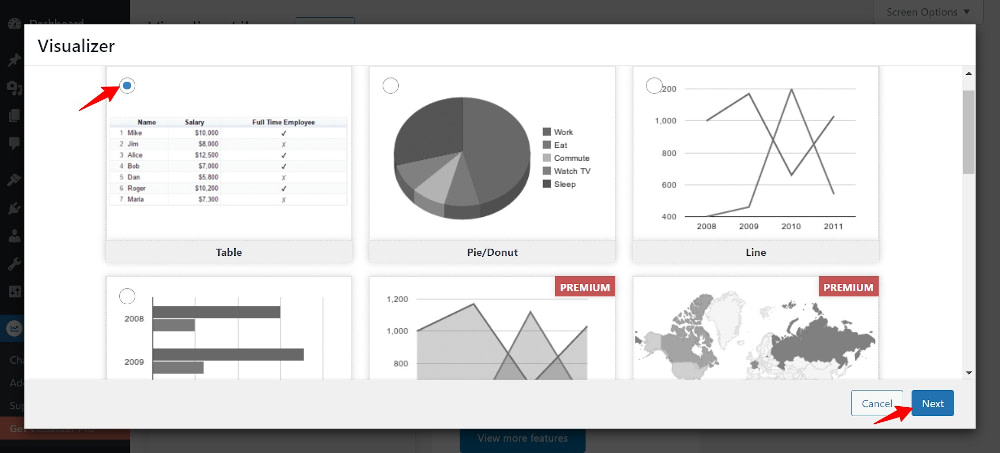
Na potrzeby tego samouczka skorzystamy z pierwszej opcji, wykresu tabelarycznego, a następnie klikniemy Dalej :

4. Zaimportuj/skonfiguruj dane wykresu
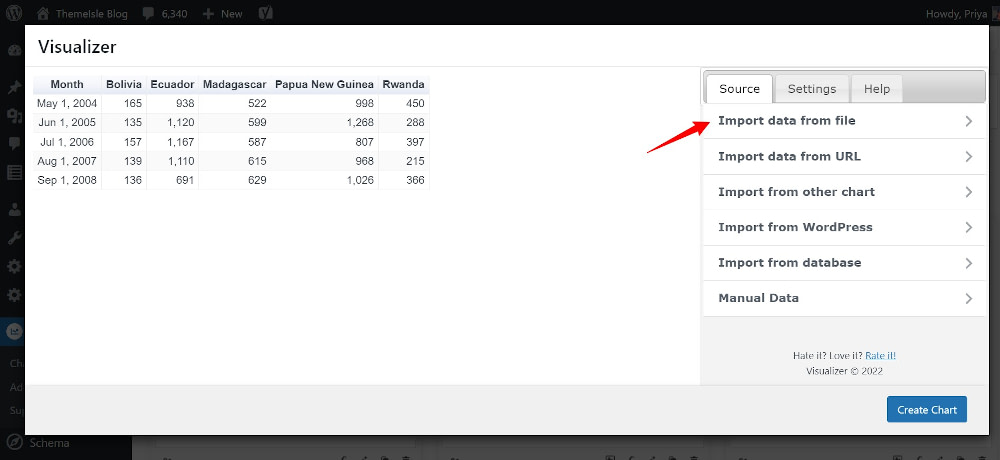
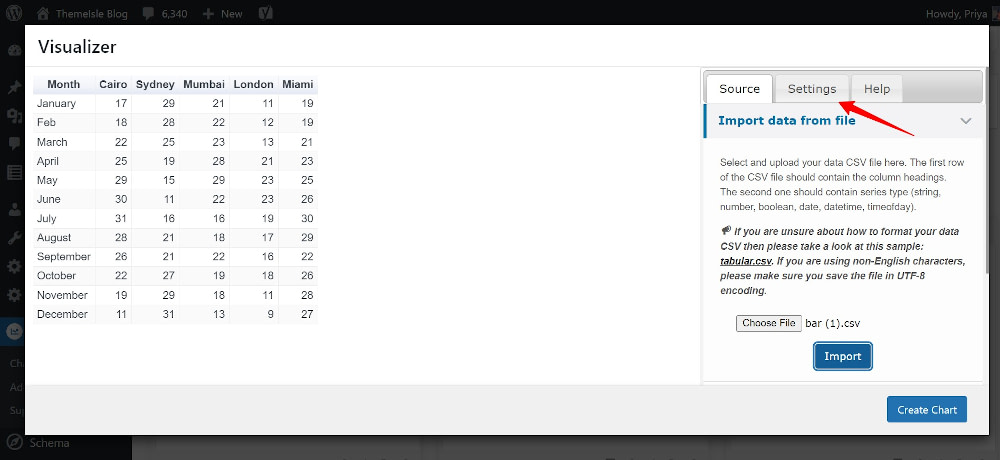
To jest ekran, na którym dzieje się cała akcja. Aby utworzyć tutaj wykres, musisz wykonać dwie czynności — zaimportować dane ze źródła, aby wypełnić wykres, a następnie dostosować ustawienia, aby wykres był atrakcyjny i pasował do projektu witryny lub marki.
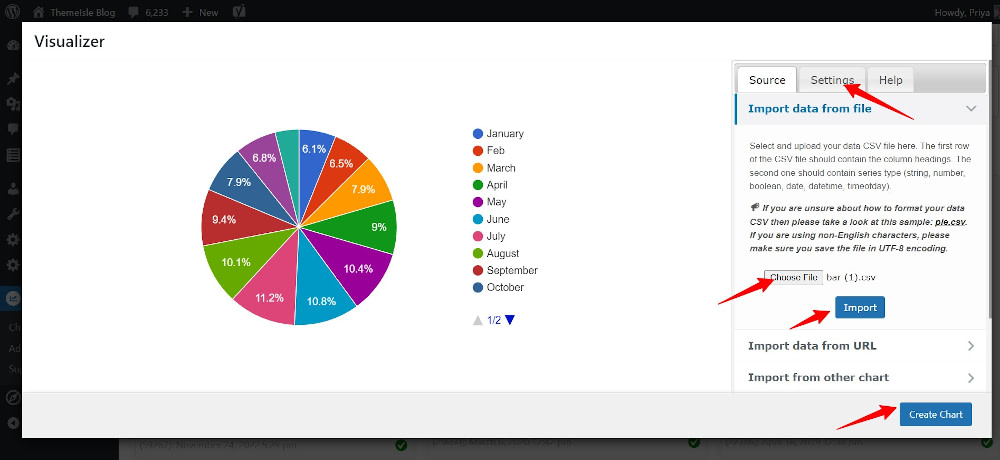
W darmowej wersji możesz importować dane z pliku lub adresu URL. Importowanie danych z innych wykresów, WordPress, bazy danych lub dodawanie ręczne są zawarte w opcjach Pro:

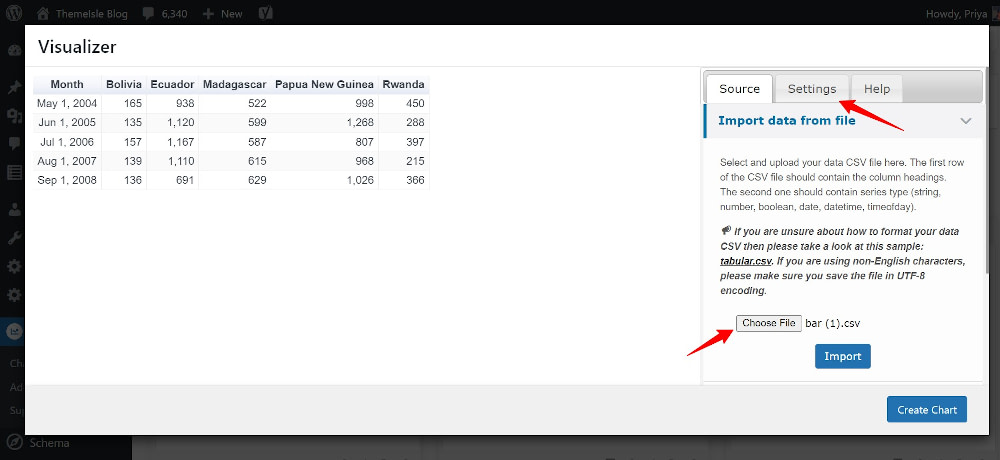
Dane powinny być w formacie CSV.

Teraz, jeśli nie jesteś zaznajomiony z tworzeniem pliku CSV, dołączony jest przykładowy plik, który możesz po prostu pobrać i zastąpić wartości własnymi. Lub, jeśli chcesz uzyskać dostęp do danych za pośrednictwem adresu URL lub arkusza kalkulacyjnego Google, też możesz to zrobić.

5. Skonfiguruj style/ustawienia wykresów
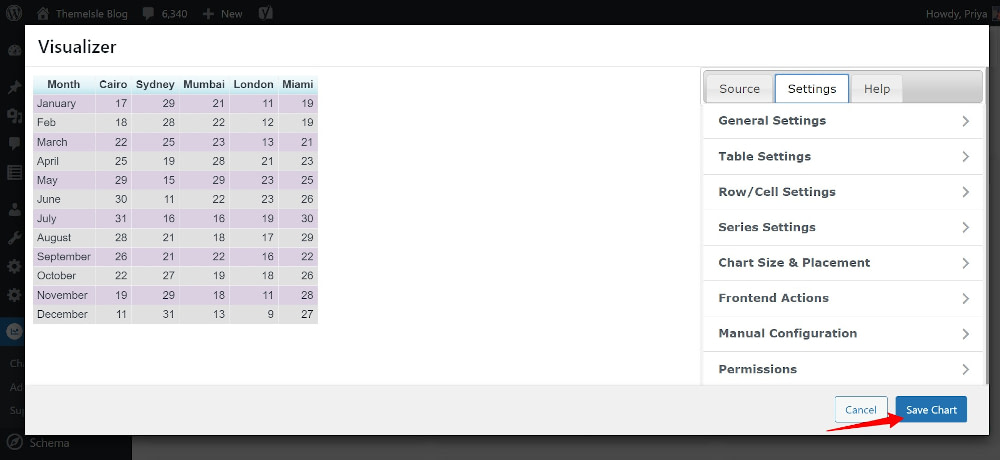
Mając dane w Visualizerze, przejdź do dostosowania tabeli, klikając kartę Ustawienia :

Jak widzisz, możesz tu wiele zmienić, aby dostosować swój stół do swojej witryny lub marki:

W Ustawieniach ogólnych możesz nadać swojemu wykresowi tytuł i opis, zapisać go jako obraz w swojej bibliotece multimediów i włączyć leniwe ładowanie.
Przejdź do Ustawień tabeli, aby dostosować tabelę, podziel ją na strony, zamroź nagłówek i stopkę, włącz sortowanie i przewijanie w poziomie oraz ustaw wysokość tabeli i liczbę wierszy na stronie.
To nie wszystko — możesz dostosować kolor, tekst i tło wierszy, kolumn i komórek. Na koniec możesz umożliwić odwiedzającym wydrukowanie lub skopiowanie wykresu do schowka lub pobranie wykresu jako pliku CSV lub Excel, włączając te działania frontendowe. Jeśli jesteś użytkownikiem Pro, możesz również ograniczyć dostęp do wykresów w WordPress, dostosowując uprawnienia.
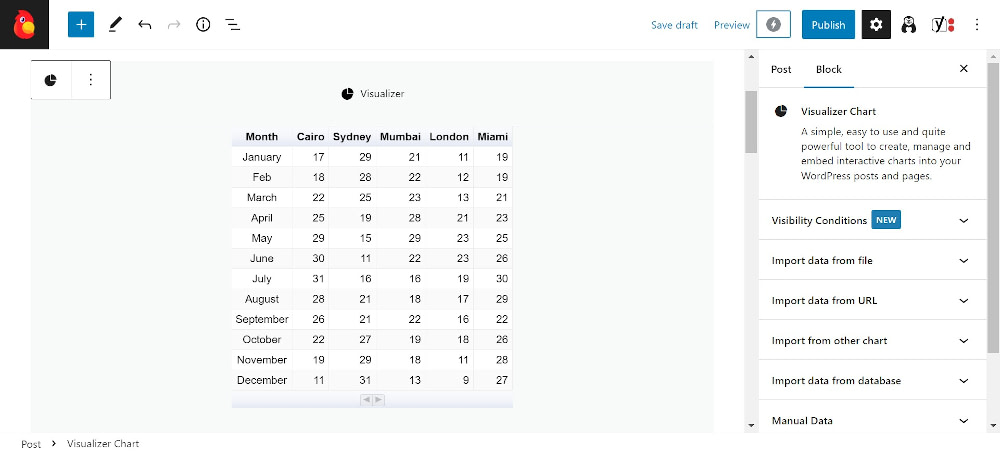
Po zakończeniu dostosowywania wykresu kliknij Zapisz wykres . Tak wygląda mój wykres w edytorze bloków:

A tak to wygląda na karcie Podgląd:
6. Osadź swój wykres
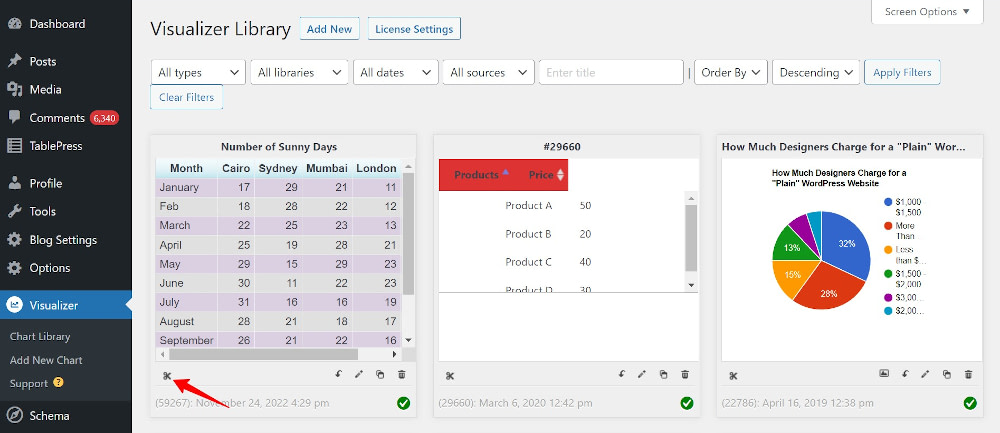
Po zapisaniu wykresu w wizualizatorze możesz go swobodnie używać ponownie, wklejając krótki kod w dowolnym miejscu. Możesz także edytować, klonować, eksportować lub usuwać wykres:

Powtórz te kroki, aby utworzyć dodatkowe wykresy
Wykonując te same czynności, możesz również utworzyć wykres kołowy lub pierścieniowy (lub wszystkie inne typy wykresów). W tym celu w Kroku 3 wybierz Wykres kołowy (zamiast Tabela) i postępuj dalej w podobny sposób:

Plik CSV źródła danych został zmodyfikowany, aby pokazywał liczbę dni słonecznych tylko dla jednego miasta, ponieważ wykres kołowy jest wizualizowany w procentach.
Poniżej znajduje się żywy przykład nowo utworzonego wykresu kołowego. Spróbuj najechać kursorem na poszczególne wycinki wykresu – ujawnia on szczegółowe informacje o procentach dni, które reprezentuje:
Po utworzeniu dwóch rodzajów wykresów możesz teraz zobaczyć, jak łatwo jest tworzyć różne typy wykresów w WordPress za pomocą Visualizera i jak możesz go używać do wizualizacji danych i skutecznego przekazywania punktu.
Zacznij tworzyć wykresy w WordPress już dziś
Tworzenie wykresów w WordPress to świetny sposób na przedstawienie danych w łatwej do zrozumienia formie.
Może to być niezwykle przydatne dla stron internetowych, które wykorzystują dane do przedstawiania historii, monitorowania wyników lub identyfikowania trendów. Daje szybki przegląd sytuacji, którą obejmuje, pomagając czytelnikom konsumować dane w łatwo przyswajalnym formacie.
Każda branża lub strona internetowa zajmująca się danymi — kliniczna, administracyjna, bankowa, finansowa, pracownicza, kadrowa, badawcza, edukacyjna — może korzystać z wykresów i wykresów, aby ułatwić sobie i swoim czytelnikom.
Jeśli jesteś gotowy, aby zacząć, zainstaluj wtyczkę Visualizer już dziś.
Czy nadal masz pytania dotyczące tworzenia wykresów w WordPress? Daj nam znać w komentarzach!
