Sprawdź te 12 trendów w projektowaniu stron internetowych, które pojawią się w 2022 roku!
Opublikowany: 2022-07-01W Internecie jest obecnie ponad dwa miliardy stron internetowych. W tej wysoce konkurencyjnej sferze cyfrowej ważne jest, aby korzystać z odpowiednich wskazówek, narzędzi i trendów w projektowaniu stron internetowych, aby wyróżnić swoją witrynę.
Połączenie trendów w projektowaniu stron internetowych z najnowszą technologią pozwoli Ci zbudować wyjątkową witrynę, w której możesz zaprezentować produkty i usługi swojej firmy.
Oto wiodące trendy w projektowaniu stron internetowych 2022, z których powinieneś skorzystać.
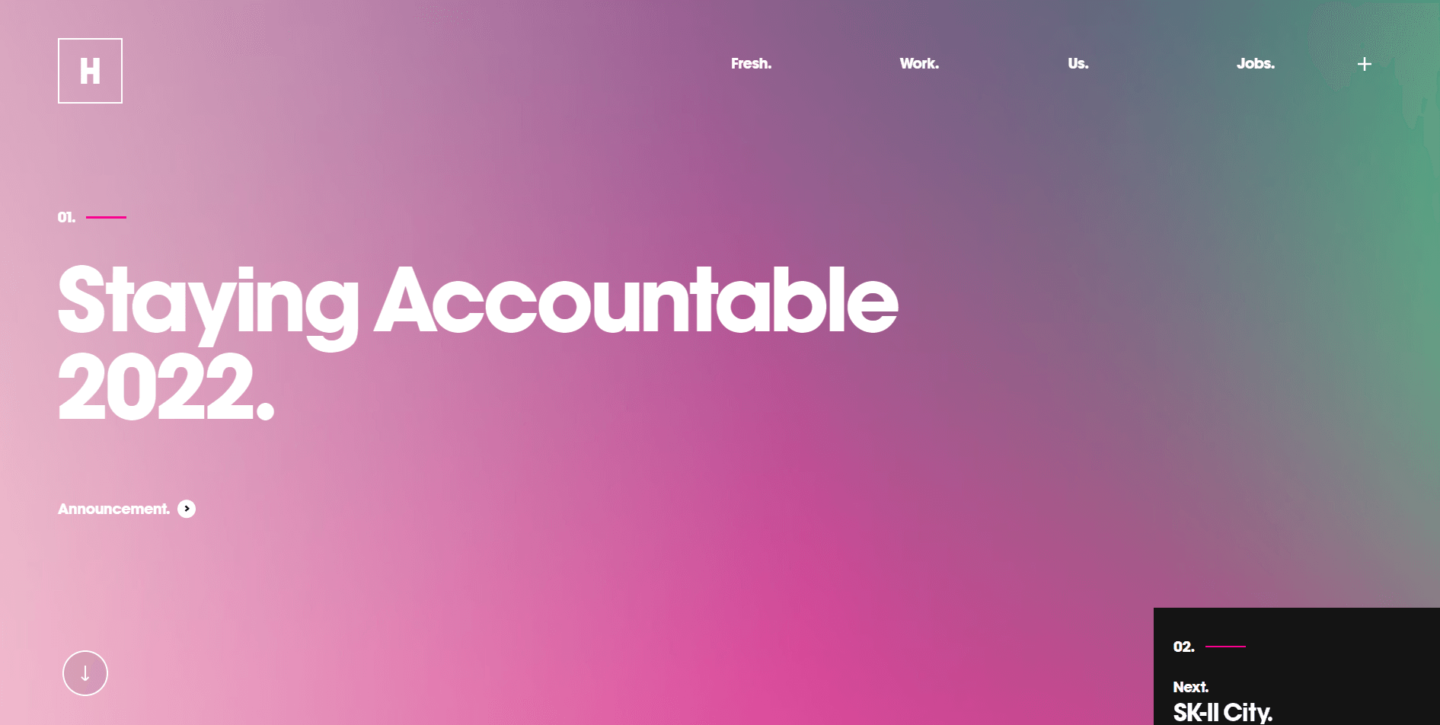
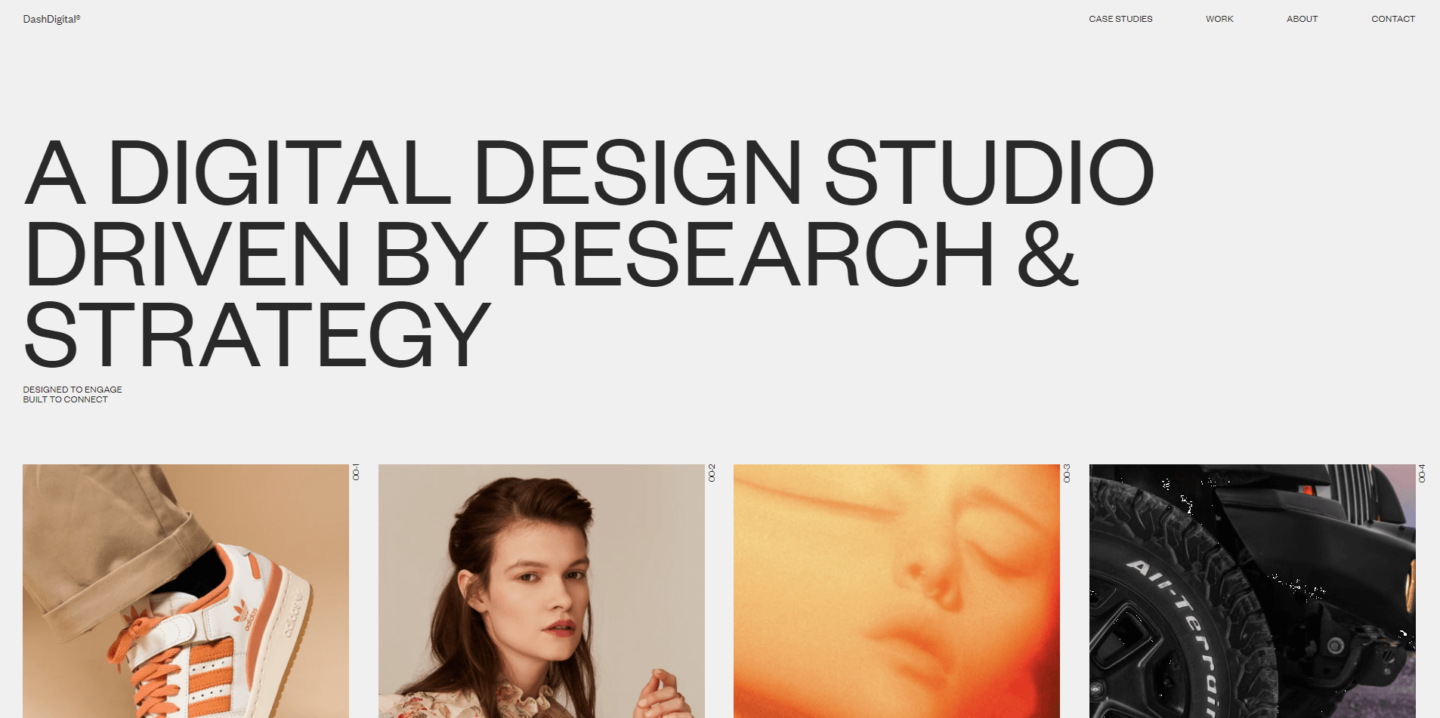
1. Mocna, odważna typografia

Tysiące projektantów witryn używa odważnej typografii i przyciągających wzrok czcionek, aby wyróżnić swoje projekty witryn. Przewymiarowana typografia, której nie można przegapić, stanowi dobre wprowadzenie do Twojej witryny i natychmiast przekazuje tożsamość marki.
Wiele popularnych marek zaczyna wykorzystywać powyższe sekcje swoich witryn, aby dodawać odważne i wyraziste stwierdzenia, aby zachęcić użytkowników do zaangażowania się w ich witryny i bardziej szczegółowego ich poznania. Zaprojektowanie własnego, mocnego kroju pisma to kolejny sposób na wysyłanie komunikatów wizualnych przedstawiających markę lub jej misję.
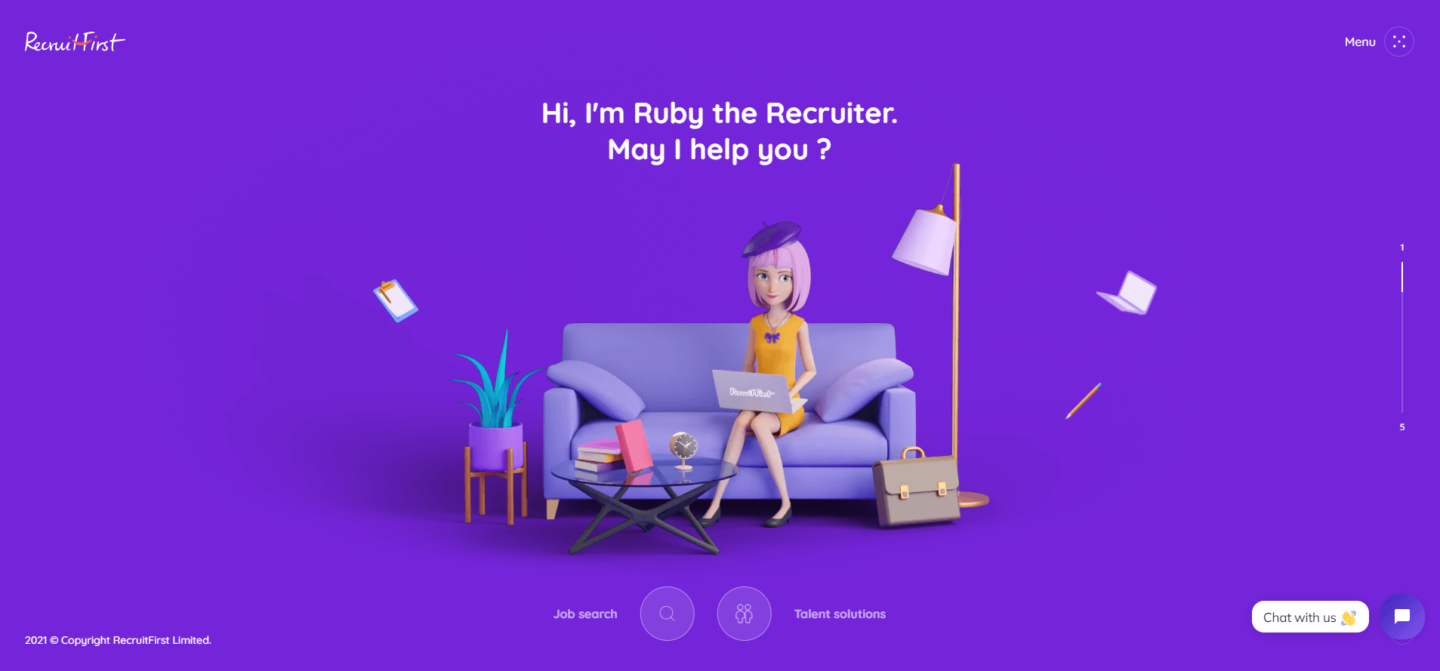
2. Wizualizacje trójwymiarowe
W 2021 r. projekty neumorfizmu lub „miękkiego interfejsu użytkownika” pojawiły się na pierwszych stronach gazet dzięki wytłoczonym i wytłoczonym efektom graficznym. Jednak w tym roku wizualizacje 3D stały się nowym trendem w projektowaniu, który wyznają projektanci stron internetowych na całym świecie.
Wizualizacje 3D są wszędzie, w tym w ilustracjach, ikonach, tekście i wizualnych efektach witryn internetowych. Jest to skuteczny sposób na ożywienie własnej witryny, podkreślenie najważniejszych funkcji i utrzymanie zaangażowania odwiedzających podczas przewijania.
Jeśli chcesz pomyślnie zaimplementować elementy projektowania stron internetowych 3D, musisz upewnić się, że Twoja witryna ładuje się szybko, a wrażenia użytkownika są zoptymalizowane. Usługi hostingowe High-Availability Pressidium sprawią, że Twoja strona będzie latać!
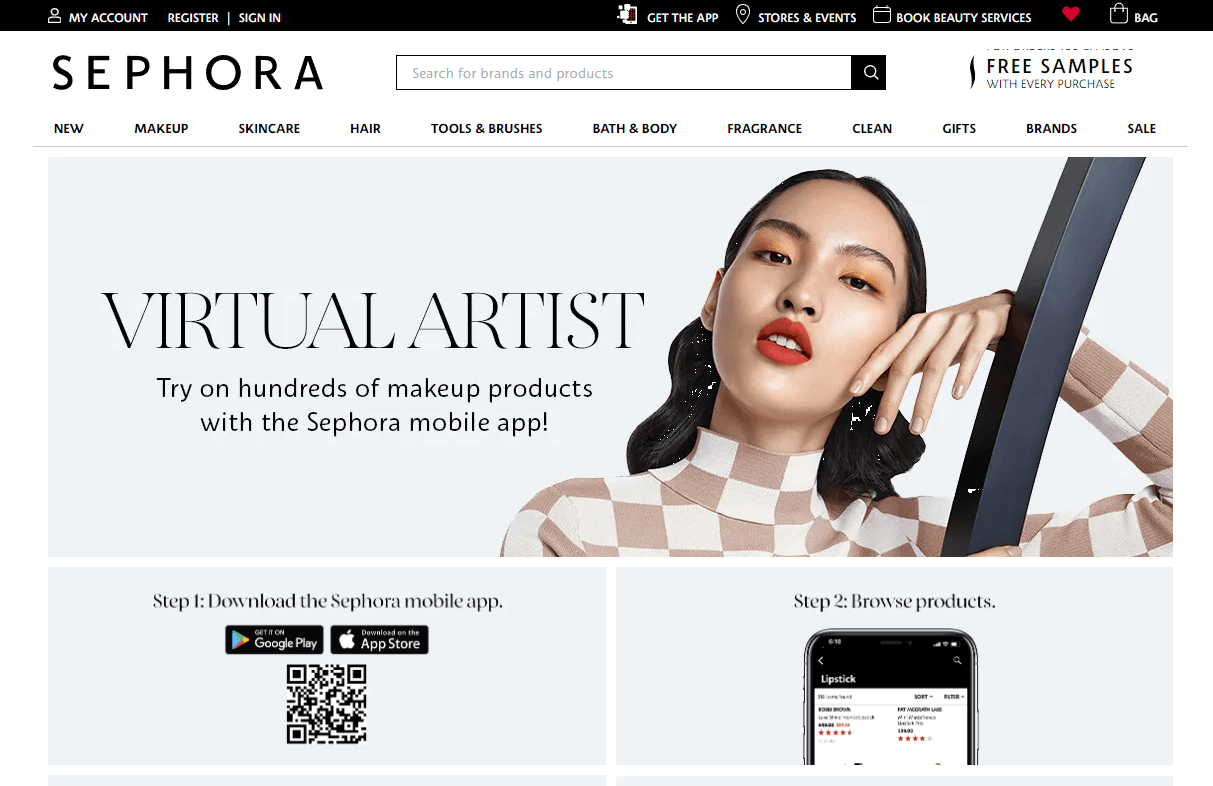
3. Rzeczywistość rozszerzona

AR to rosnący trend, który wykracza daleko poza sferę projektowania stron internetowych. Jednak rozszerzona rzeczywistość w projektowaniu stron internetowych cieszy się zauważalnym wzrostem popularności. Zwłaszcza, gdy pokazuje produkty, które w przeciwnym razie konsumenci musieliby udać się do fizycznego sklepu, aby je zobaczyć.
Funkcjonalność AR oferuje elementy świata rzeczywistego, które użytkownicy witryny mogą doświadczyć za pomocą technologii. Użyj go, aby pomóc swoim klientom wyobrazić sobie, jak Twoje produkty mogą wyglądać w ich domach lub na ich ciele, lub zaprezentować unikalne cechy Twoich produktów, które mogą być trudne do opisania za pomocą samej kopii tekstu.
4. Ilustracje

W tym roku powracają wizualizacje i animacje 3D. Ale proste rysunki i ilustracje są równie popularne wśród użytkowników. W tym roku ilustracje są aktualizowane o surrealistyczne elementy wizualne, jasne kolory i interfejs ruchu, aby zwiększyć zainteresowanie i utrzymać zaangażowanie odwiedzających na dłużej.
Wiele firm korzysta z tego elementu projektowania stron internetowych, aby przeprowadzać użytkowników przez złożone procesy i przekazywać historie swojej marki w krótki, ale zwięzły sposób wizualny. Ilustracje są bardzo różnorodne i elastyczne, a Ty możesz wybierać spośród szerokiej gamy stylów, które pasują do każdego rodzaju marki lub witryny.
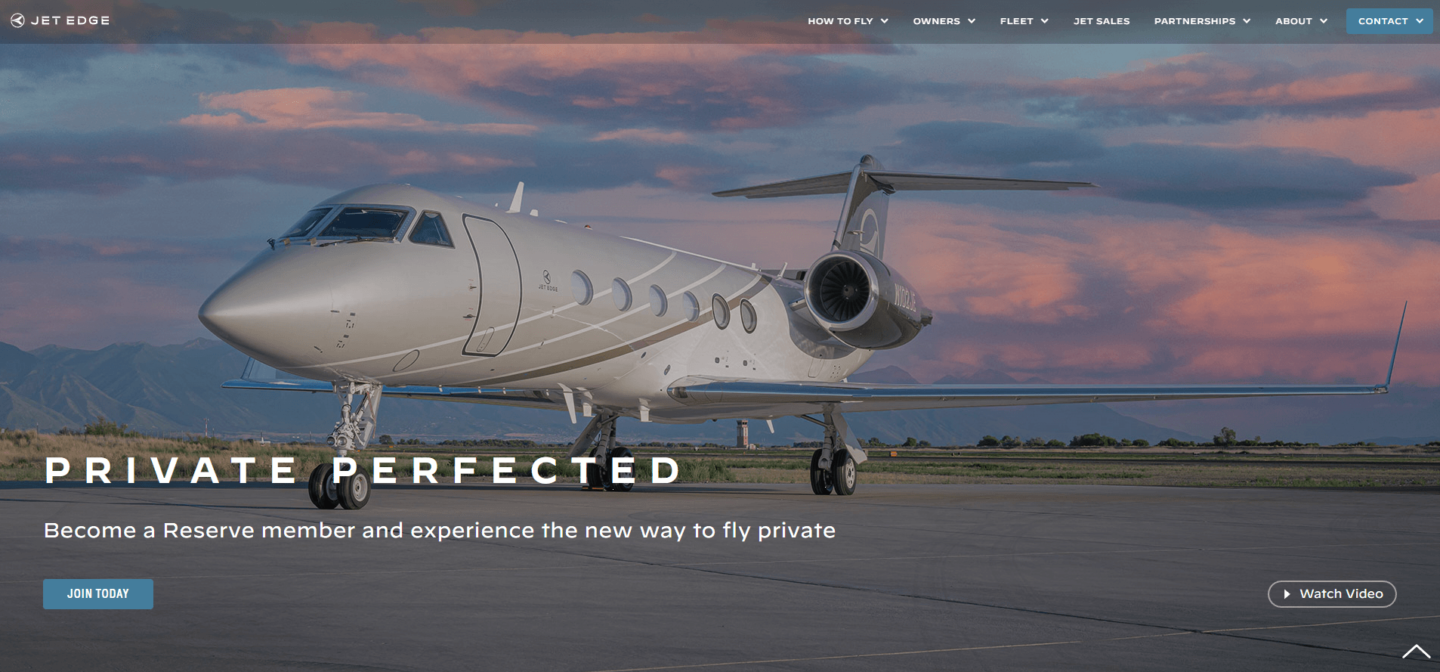
5. Destrukcyjny projekt

Szukasz trendu w projektowaniu stron internetowych, który idzie pod prąd i naprawdę wyróżni Twoją witrynę?
Funkcje, takie jak przewijanie w poziomie, to świetny sposób na wyróżnienie witryny i zapewnienie użytkownikom intuicyjnego, choć rzadko używanego doświadczenia użytkownika. Przewijanie w poziomie, inspirowane pokazami slajdów online i formatami aplikacji randkowych, pozwala obramować każdą stronę w ten sam sposób, tworząc płynne wrażenia użytkownika i układ, który jest przyjemniejszy dla oka.
Obecnie popularne są niekonwencjonalne funkcje przewijania, takie jak witryny, które są bardzo responsywne na ruchy przewijania. Upewnij się, że Twoja witryna szybko się ładuje, aby zwiększyć interakcję użytkowników i połącz ten trend z atrakcyjnymi animacjami, aby zaintrygować użytkowników!
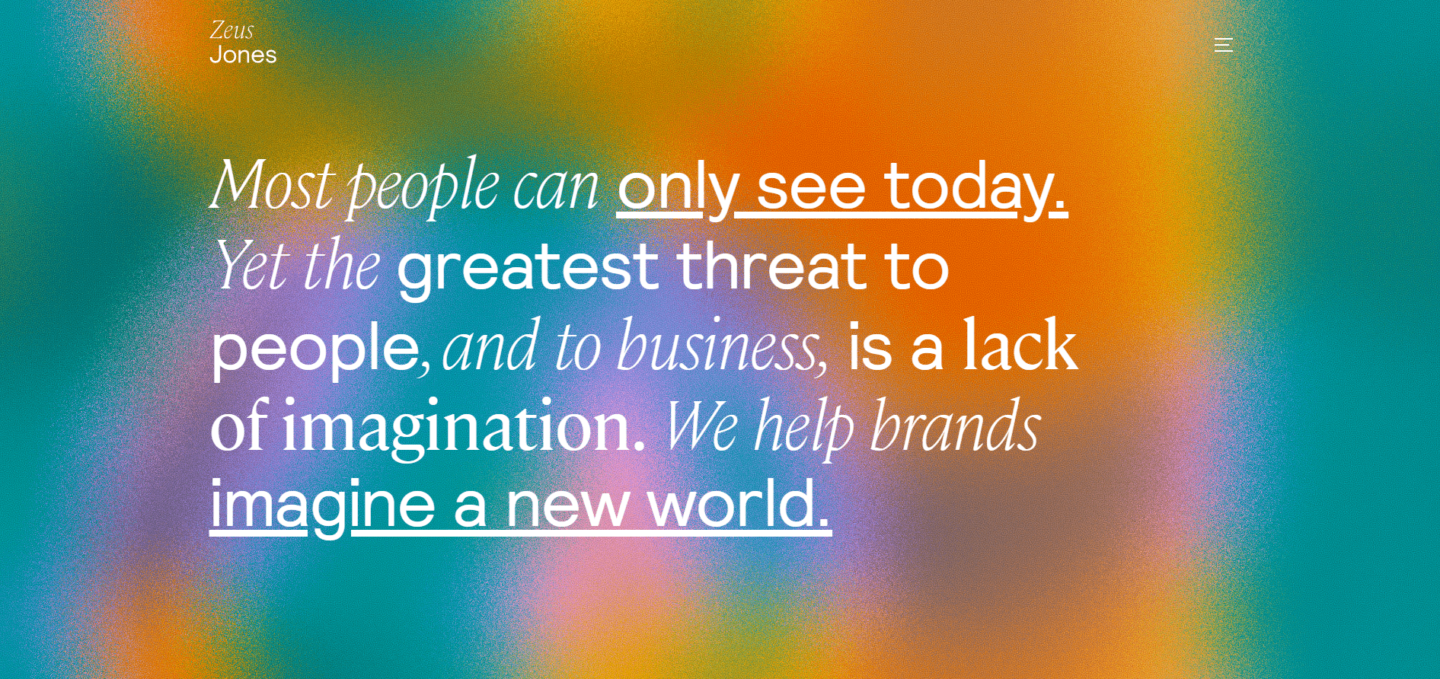
6. Rozmycie

Gradienty i rozmycie są używane w podobny sposób w projektowaniu stron internetowych – aby nadać witrynom silniejszy efekt wizualny.

Rozmycie, znane również jako efekt matowego szkła, to bardzo skuteczny sposób na skupienie tekstu na nałożonych obrazach i ruchliwym tle. Dostosuj poziom rozmycia lub nieprzezroczystości obrazu tła, aby poprawić wrażenia użytkownika witryny i bez wysiłku przekazywać najważniejsze wiadomości.
7. Gradienty

Gradienty to kolejny ogromny trend wizualny, który jest powszechnie używany w ikonach aplikacji i stronach docelowych witryn. Oczekuje się, że te przyciągające wzrok kolorowe nakładki staną się podstawą projektowania stron internetowych. Możesz jednak dodać własne podejście do gradientów, skoordynując schematy kolorów i odcienie z paletą i kolorami logo Twojej marki.
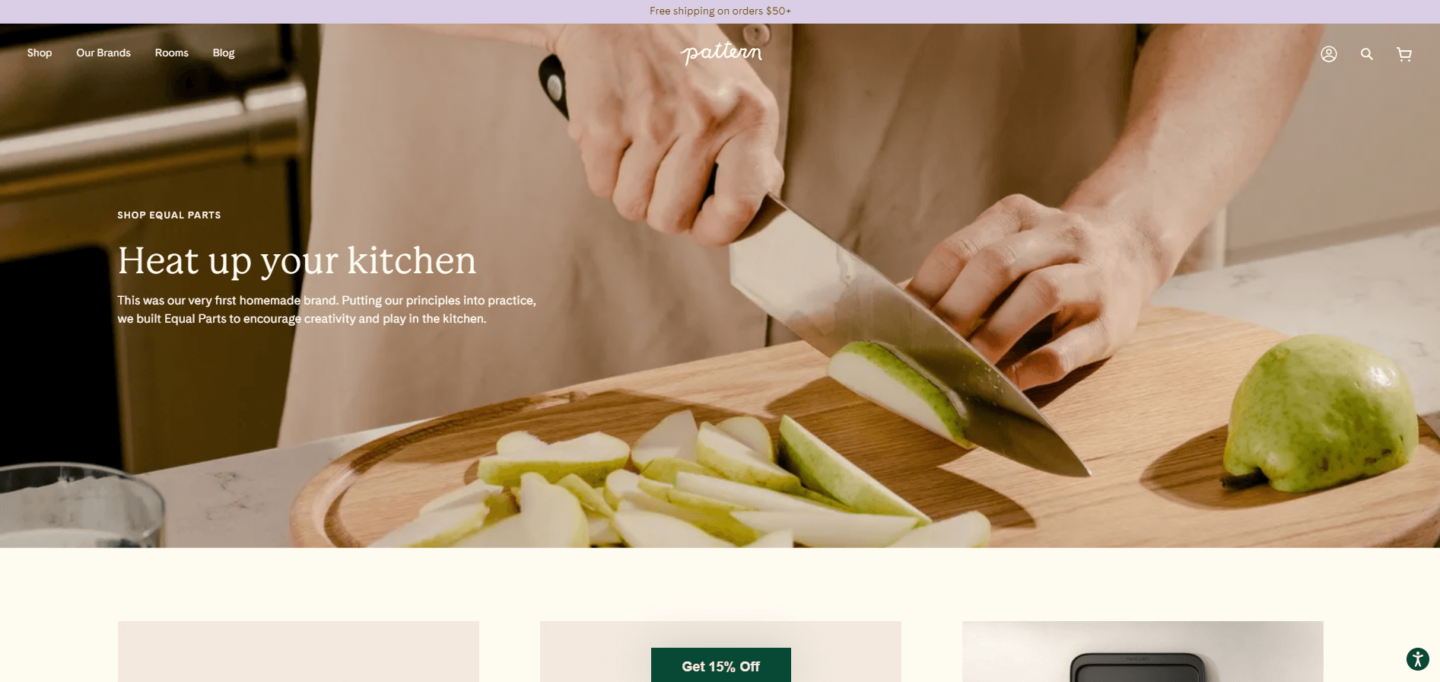
8. Wyciszone i pastelowe dźwięki tła

Podczas gdy tryb ciemny jest niezaprzeczalnie popularny, miękkie, stonowane i neutralne kolory tła cieszą się swoim czasem w centrum uwagi.
Ten trend tonalny doskonale sprawdza się w przypadku szerokiej gamy marek i firm, począwszy od oczywistych wyborów, takich jak piekarnie i marki baby couture, po firmy technologiczne, usługodawców i praktycznie każdą firmę pomiędzy nimi.
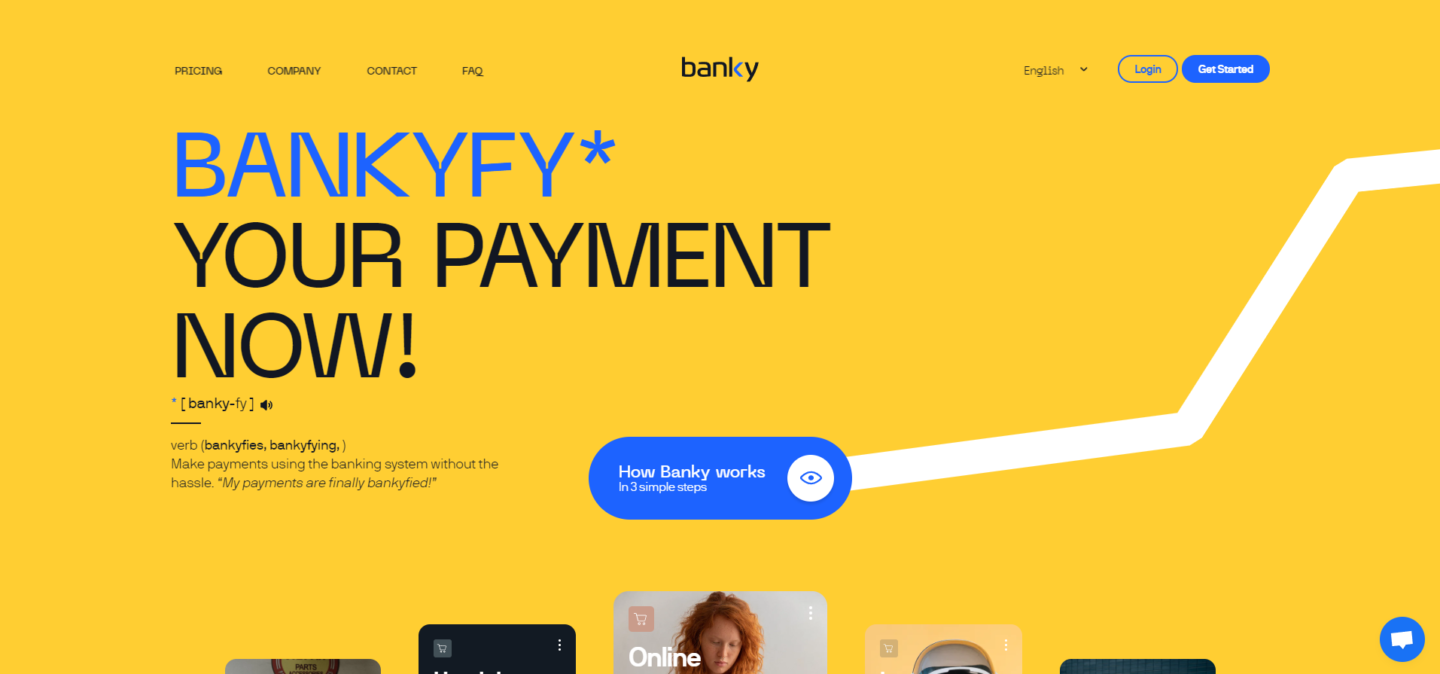
9. Kombinacje jasnych kolorów

Jeśli szukasz czegoś bardziej wyrazistego niż wyciszone odcienie, możesz wybrać inny trend w projektowaniu stron internetowych 2022 – odważne i odważne kombinacje kolorów.
Użyj żywej i nasyconej palety, aby zrobić wrażenie na odwiedzających Twoją witrynę, wzbudzić zaufanie do Twojej marki i upewnić się, że odwiedzający zapamiętają Twój schemat kolorów przez kilka dni po odwiedzeniu Twojej witryny. Ten trend dobrze łączy się również z innymi nowatorskimi funkcjami, takimi jak animacje i animacje.
10. Brak projektów kodu
Kilka lat temu musiałbyś współpracować z profesjonalnym programistą, aby zakodować pewne niestandardowe projekty dla swojej witryny. Teraz jest inaczej, a tworzenie oprogramowania nigdy nie było prostsze dzięki platformom bez kodu, z których może korzystać praktycznie każdy.
Tworzenie interfejsu użytkownika bez kodu wymaga użycia elementów typu „przeciągnij i upuść”, aby uzyskać naprawdę imponujące wyniki, nawet jeśli nie masz wcześniejszego doświadczenia w kodowaniu.
11. Uproszczona nawigacja i minimalistyczne projekty

Przeglądanie sieci jest pełne bodźców, a odwiedzający mogą szybko zostać przytłoczeni, jeśli projekt strony internetowej jest zbyt zagracony i pełen reklam, wyskakujących okienek i alertów. W tej chwili modne są proste, minimalistyczne strony internetowe.
Dbaj o czystość projektów i starannie dobieraj elementy, aby dać użytkownikom wytchnienie i pomóc im skoncentrować się na najważniejszych przekazach, produktach i usługach. Jeśli masz dokumenty do pobrania, połącz pliki PDF w jedną stronę zamiast kilku oddzielnych plików. Lub, jeśli prezentujesz kilka stron produktów, dodaj opcję wyszukiwania, która filtruje według wielu kryteriów.
Uproszczona nawigacja jest również ulubioną przez użytkowników w tym roku. Tworzenie przyjaznej dla użytkownika nawigacji pomaga użytkownikom łatwo znaleźć dokładnie to, czego szukają, co może zwiększyć konwersje i sprzedaż oraz zwiększyć lojalność wobec marki. Zachowaj proste menu nawigacyjne, aby usprawnić wrażenia użytkownika i zwiększyć szybkość witryny.
12. Dostosowane kursory
Ten zabawny i funkcjonalny trend może wywrzeć duże wrażenie na odwiedzających. Sztuczka, która sprawi, że będzie działać w Twojej witrynie, polega na znalezieniu ikony kursora, która ma sens dla użytkowników, pasuje do tożsamości Twojej marki i wygląda świetnie na mniejszą skalę.
Dostosowywanie kursorów to świetny sposób na tworzenie bardziej interaktywnych projektów i dodawanie wymiaru do witryny bez przytłaczania użytkowników. Niestandardowe kursory wymagają bardzo responsywnych stron internetowych, więc przed wdrożeniem tej funkcji upewnij się, że korzystasz ze światowej klasy usługi hostingowej.
Teraz twoja kolej
Najważniejsze trendy w projektowaniu stron internetowych w 2022 roku koncentrują się na jasnych i odważnych lub neutralnych schematach kolorów, przyciągającej wzrok typografii, wizualizacjach i ilustracjach 3D, prostych projektach i nowoczesnych technologiach, takich jak rzeczywistość rozszerzona.
Czerp inspirację z wymienionych powyżej trendów, aby Twoja witryna była świeża i funkcjonalna w tym roku i później!
—–
O naszym gościnnym autorze: Alisa Taylor, redaktor naczelny i sprzedawczyni treści, dzieli się niesamowitymi wibracjami i magicznymi słowami, gdziekolwiek upuszcza atrament. Jej najsilniejsze obszary to biznes, projektowanie graficzne i edukacja, ale zawsze stara się odświeżyć wiedzę i poszerzyć doświadczenie. Uwielbia zabierać swoje psy na długie spacery po lesie, a potem spędza przerwy na graniu i czytaniu.
