10 najlepszych wskazówek dotyczących projektowania strony kasy, które poprawią przepływ sprzedaży
Opublikowany: 2024-01-11Optymalizując stronę realizacji transakcji, możesz zwiększyć sprzedaż i zapewnić użytkownikom lepsze doświadczenia. Dlatego musisz popracować nad tą stroną i uczynić ją bardziej przyjazną dla użytkownika. Cóż, w tym poście dam Ci kilka wskazówek dotyczących projektowania strony realizacji transakcji, abyś mógł się do nich zastosować i sprawić, że płatność będzie płynniejsza i łatwiejsza.
Co to jest strona kasy?
Wiem, że wiesz, co to jest strona kasy. Mimo to chciałbym podać prostą definicję, abyśmy oboje byli na tej samej stronie.

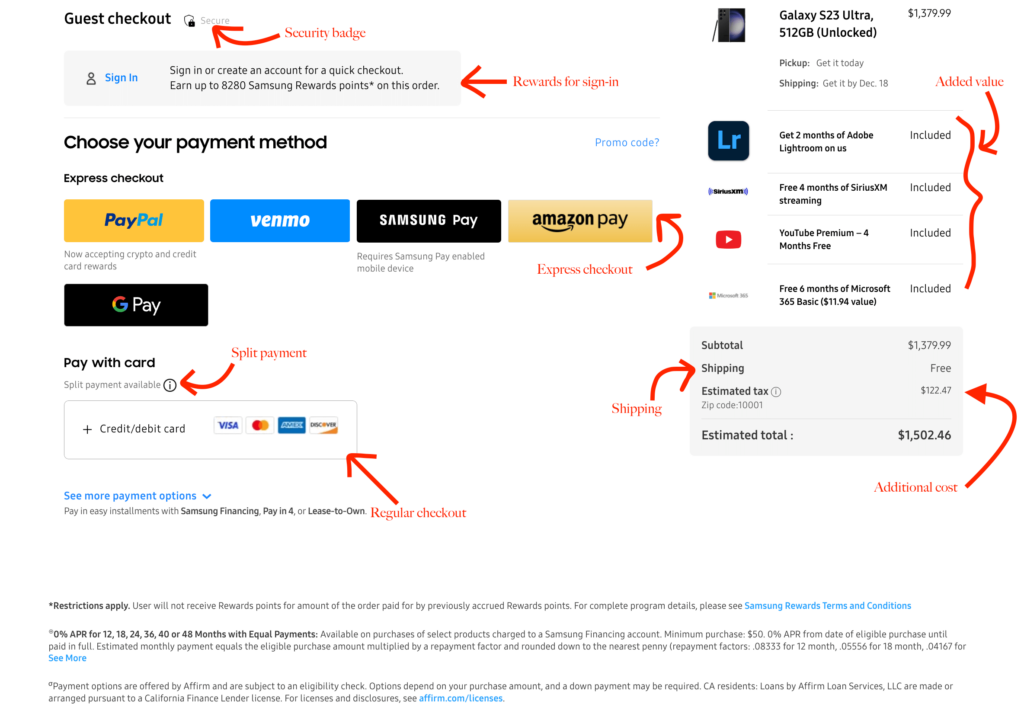
Analiza idealnej kasy według Samsunga
Mówiąc najprościej, strona kasy to ostatni etap podróży klienta, podczas którego ma on zapłacić za Twoje produkty/usługi.
Brzmi prosto, ale pamiętaj, strona kasy to kluczowy moment zakupów online, w którym odwiedzający zamieniają się w klientów.
Teraz mają zamiar zapłacić. Masz więc szansę, aby ten moment był niezapomniany i zamienić swoich klientów w zwolenników. Gdyby mogli dokonać zakupu, mając dobre doświadczenia, wróciliby lub powiedzili o tym innym.
Dlaczego warto zadbać o projekt strony realizacji transakcji?
Strona kasy jest najważniejszą częścią zakupów online. Dlatego projekt strony kasy ma znaczący wpływ na sprzedaż.
Bezproblemowy, przyjazny dla użytkownika proces realizacji transakcji może zachęcić klientów do sfinalizowania zakupów, aby uniknąć porzucenia koszyka.
Dobrze zorganizowana strona kasy zapewnia płynną transakcję, maksymalizując w ten sposób konwersje i zmniejszając współczynnik odrzuceń.
Co więcej, dobrze zoptymalizowana obsługa transakcji może przyczynić się do poprawy reputacji marki.
Mówię tutaj o wszystkich pozytywnych stronach. Zastanów się jednak, co się stanie, jeśli zaprezentujesz źle zaprojektowaną stronę kasy.
Klienci będą mieli złe doświadczenia i nie będą chcieli wracać. W rezultacie możesz otrzymać więcej zgłoszeń do pomocy technicznej i złych recenzji.
Wyjaśniając wszystkie podstawy, przejdźmy do głównych punktów.
10 najlepszych wskazówek dotyczących projektowania strony kasy, które poprawią przepływ sprzedaży
1. Zachowaj prostotę
Prostota ma wiele aspektów, gdy mówimy o stronie kasy. Jest to liczba pól formularza. Chodzi o sam układ.
Ludzie spędzili już trochę czasu na sprawdzaniu Twoich produktów. Nie zmuszaj ich do spędzania większej liczby minut na wypełnianiu formularza. Filozofią jest zachowanie jak najmniejszej liczby pól formularza. To wszystko.

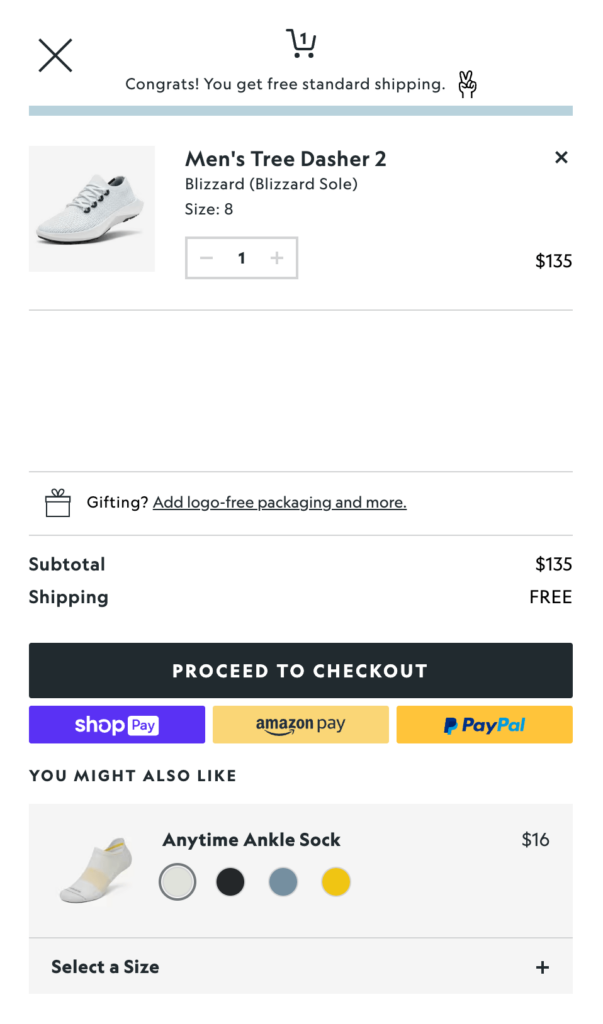
Czysta i prosta płatność Allbirds
Porozmawiajmy o układzie. Oczywiście nie powinieneś zajmować się układem. Utrzymuj czystość, minimalizm. Celem jest przeprowadzenie klienta przez jasny, prosty proces bez zbędnych kroków.
Nie powinno być żadnych kroków, które mogłyby wywołać frustrację lub zamieszanie. Spróbuj także wdrożyć opcje automatycznego wypełniania podczas wypełniania formularza, aby uprościć proces wprowadzania danych.
2. Pokaż wskaźniki postępu
Wyobraź sobie, że wypełniasz formularz i nie wiesz, ile to trwa! Nie tylko wywoła to frustrację, ale możesz wyjść w środku meczu, nawet nie wiedząc, jak blisko byłeś.
Jeśli formularz kasy jest wielostronicowy, pokaż wyraźny wskaźnik. Użytkownicy muszą wiedzieć, jak daleko im do ostatniego kroku.

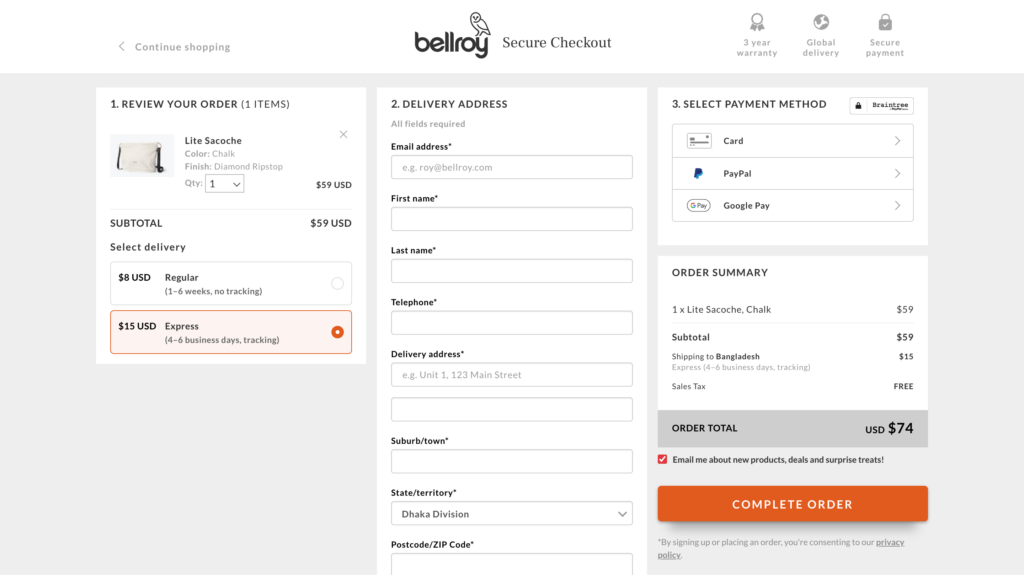
Bellroy zarządzał trzyetapową transakcją na jednej stronie
Który jest lepszy? Wieloetapowe czy jednostronicowe? To długa dyskusja. Powiem Ci krótko, że jednostronicowe formularze są lepsze, jeśli Twój formularz nie ma zbyt wielu pól. Jeżeli posiada dużą ilość pól warto zastosować formularz wieloetapowy.
Pasek postępu lub liczniki kroków to świetne rozwiązania w przypadku formularzy wielostronicowych. Ponadto, zachowując długi formularz, staraj się unikać umieszczania jak najmniejszej liczby „wymaganych” pól.
Wskaźniki postępu po prostu informują użytkowników, na jakim etapie procesu się znajdują, i zachęcają ich do kontynuowania procesu.
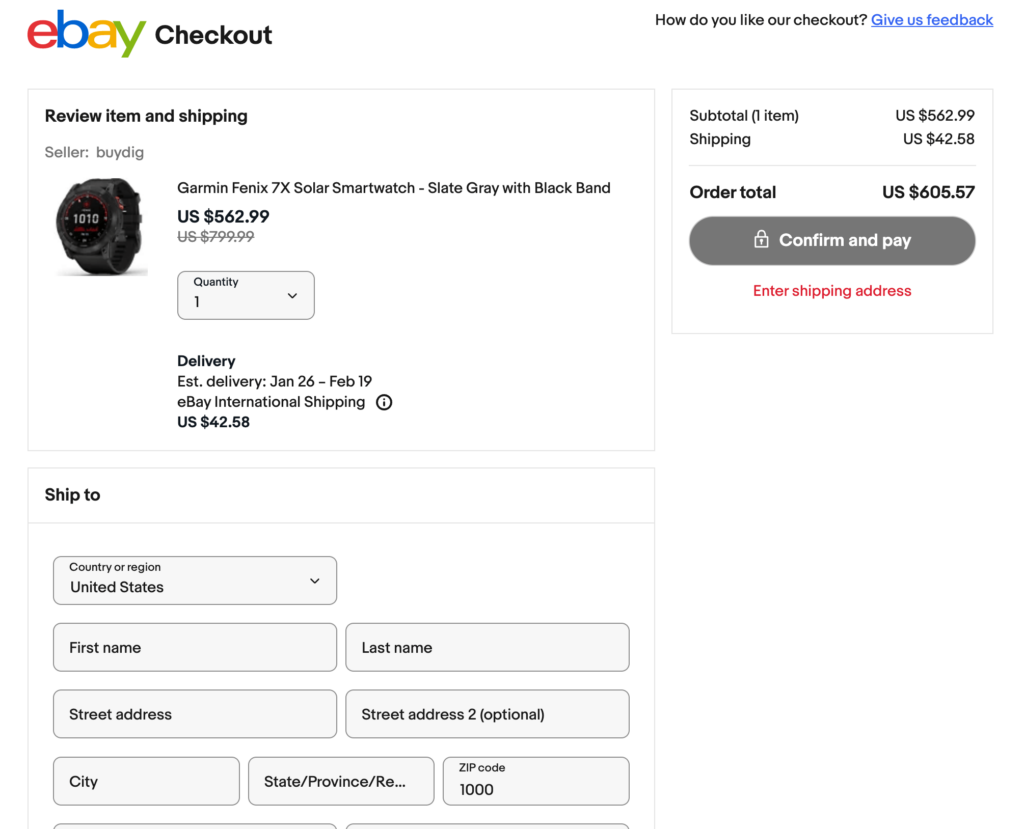
3. Wyświetl informacje o wysyłce
Informacje o wysyłce są bardzo istotne w przypadku zamówień online. Należy zachować niezbędne pola, aby użytkownicy mogli podać swoje dane.

Wyczyść informacje o wysyłce dostarczone przez serwis eBay
Kolejną ważną częścią jest to, że musisz jasno określić opłaty za wysyłkę i dodatkowe koszty. Jeśli pobierasz dodatkową opłatę, powinieneś to wyraźnie zaznaczyć, aby uniknąć nieporozumień.
Nieoczekiwane opłaty mogą prowadzić do porzucenia koszyka i wywołać frustrację. Na koniec podaj szacowany czas dostawy, aby użytkownicy nie musieli czekać w ciemności.
Jeśli masz jakieś konkretne zasady dotyczące zwrotów, powinieneś również wspomnieć o tym gdzieś na stronie realizacji transakcji. Celem jest zapewnienie klientom spokoju ducha, a nie odwrotnie.
4. Wyczyść przyciski wezwania do działania
Przycisk CTA to najlepszy przewodnik dla klientów, który może przejść do ostatniego etapu podróży kupującego. Jako właściciel sklepu eCommerce możesz bawić się przyciskiem CTA, aby przyciągał wzrok.
Co więcej, przycisk CTA powinien być widoczny i mieć żywe kolory kontrastujące z resztą strony, aby przyciągnąć uwagę.

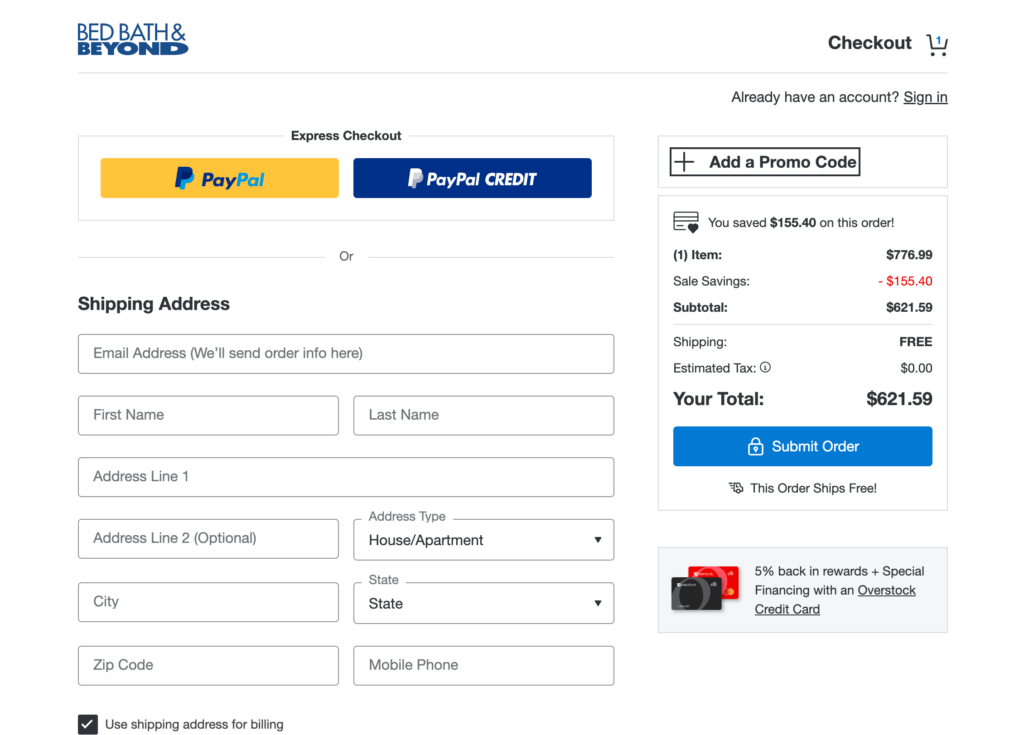
Bed Bath & Beyond ma świetną kasę
Kolejna część to tekst CTA, który powinien być jasny i zorientowany na działanie. Dodaj „Przejdź do kasy” lub „Dokończ zakup”, aby nie było wątpliwości co do tego, co stanie się dalej.
Możesz nawet dodać tekst taki jak „Uzyskaj 50% zniżki” lub „Skorzystaj z rabatu” itp. Dlatego powiedziałem, że możesz grać za pomocą przycisku CTA. Dzięki wielu kombinacjom kolorów i odmianom tekstu masz możliwość ustawienia go w idealnej pozycji.
5. Zaufaj odznakom i ikonom bezpieczeństwa
Rzecz w tym, że ludzie nie mogą wziąć produktów w swoje ręce i sprawdzić ich w Internecie. Ważne jest, aby dać im wystarczający powód, aby zaufali Twojemu sklepowi.

Odznaki zaufania mogą pochodzić z różnych miejsc. Może to być norma ISO lub ocena oprogramowania, taka jak G2 lub Capterra. Jak mówiłem, to zależy od branży. Cokolwiek jest najbardziej znane w Twojej niszy, użyj stamtąd odznak.

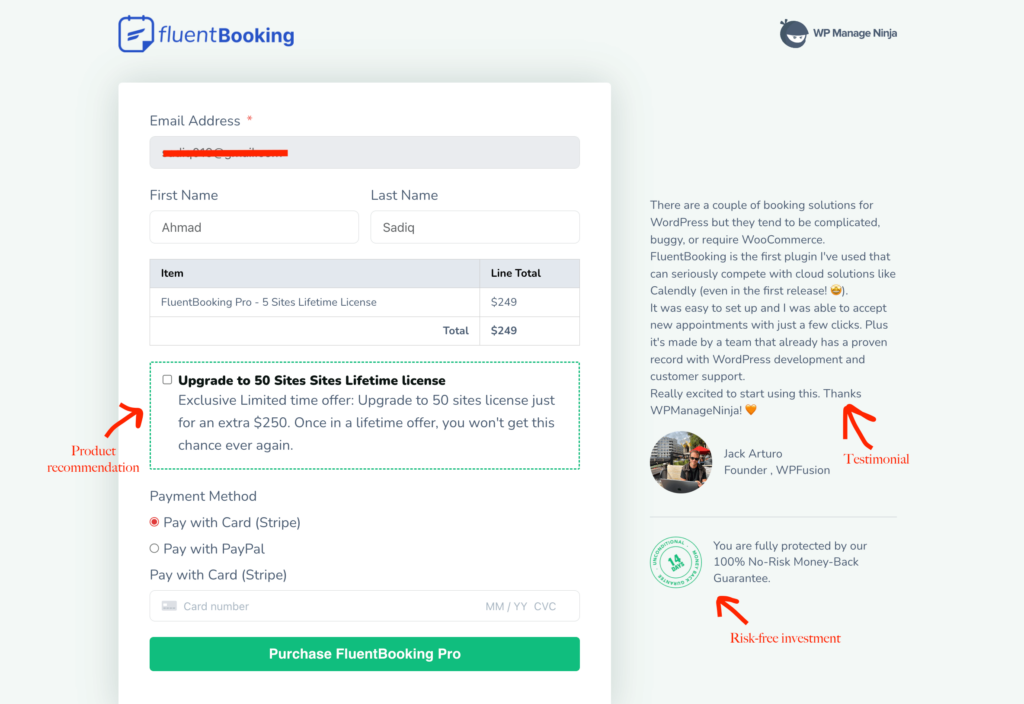
Kasa WPManageNinja jest prosta i ma plakietki zaufania
To jeden punkt. Kolejną kwestią są ikony bezpieczeństwa, które zapewniają, że ludzie mogą udostępniać poufne informacje, takie jak dane karty, w Twojej witrynie.
Pierwszą opcją jest SSL, po którym dostępnych jest wiele funkcji zabezpieczeń, takich jak ikony Stripe/PayPal. Możesz nawet utworzyć ikony informujące użytkowników, że ich transakcje z Tobą są bezpieczne.
6. Wiele metod płatności
Niektórzy klienci mogą preferować PayPal, a inni mogą chcieć płacić kartami kredytowymi lub debetowymi. Dlatego niezwykle ważne jest zachowanie różnorodności metod płatności. Uwzględnia różne preferencje klientów.

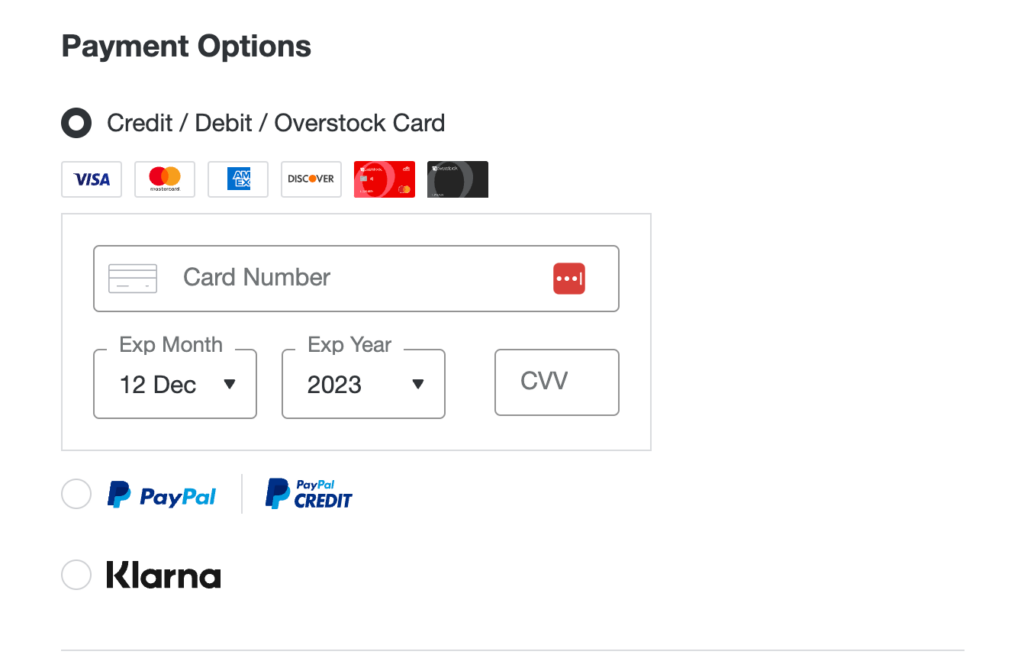
Zachowaj wiele opcji płatności dla swoich klientów
Niektórzy klienci mogą preferować PayPal, podczas gdy inni mogą chcieć bezpośrednio korzystać ze swoich kart kredytowych lub debetowych.
Oferowanie szeregu opcji może znacznie zmniejszyć odsetek porzuceń koszyków, uwzględniając specyficzne potrzeby i poziom zaufania różnych kupujących.
7. Zaoferuj kasę dla gości
Jako właściciel sklepu Twoim celem jest maksymalne ułatwienie procesu realizacji transakcji. Chociaż zaleca się zbieranie informacji od użytkowników na potrzeby przyszłych relacji, nie ma nic złego w pozostawieniu opcji płatności jako gość.

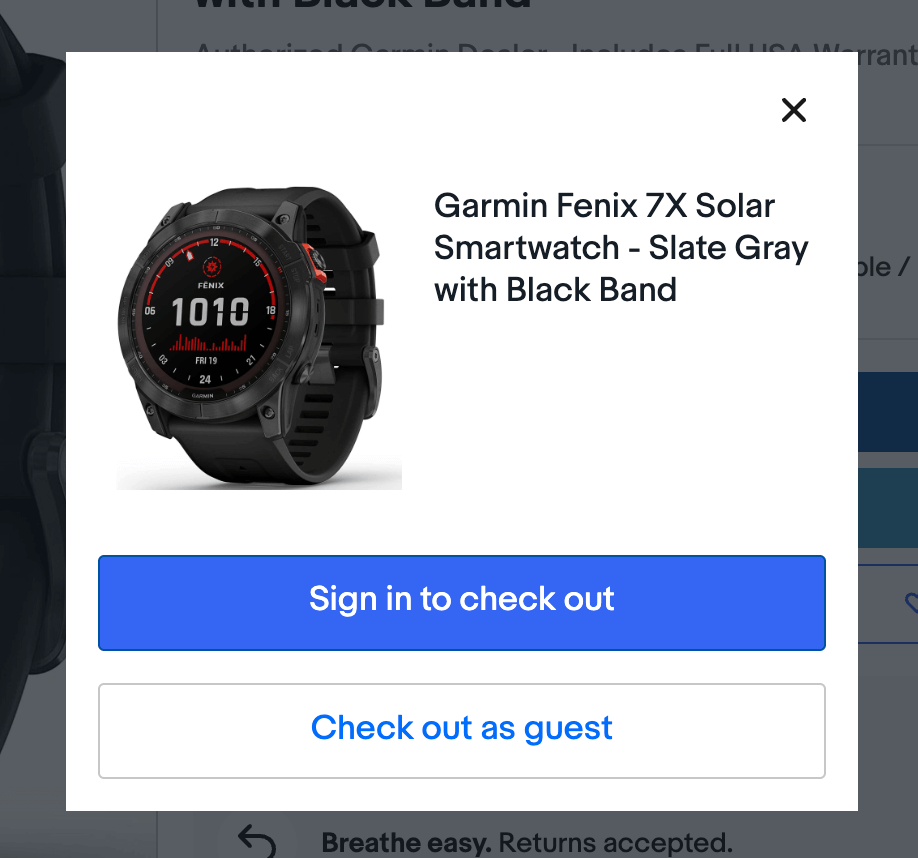
Oferowanie kasy dla gości zwiększa sprzedaż
Czasami klienci nie są gotowi podać wszystkich swoich danych. W takim przypadku musisz zmniejszyć barierę, zachowując łatwą opcję realizacji transakcji.
Możesz wyświetlić tekst informujący o korzyściach, jakie użytkownicy otrzymają, jeśli się zarejestrują. W przeciwnym razie bezproblemowe zakupy mogą przynieść większy sukces.
8. Natychmiastowa informacja zwrotna o błędach
Umieść wskaźniki dla wymaganych pól, a następnie przekaż natychmiastową informację zwrotną, aby użytkownicy mogli od razu wiedzieć, co powinni byli zrobić.
Po wypełnieniu pełnego formularza i wiedzy o błędach po kliknięciu przycisku przesyłania jest frustrujące. Więc bądź ostrożny.
Podkreśl obszary, w których występują błędy i daj im znać, jak je poprawić. Opisowe komunikaty o błędach mogą pomóc użytkownikom zrozumieć usterkę i odpowiednio ją złagodzić.
Udany zakup wymaga wysiłku, a Twoim obowiązkiem jest sprawić, aby był on płynny i przyjazny dla użytkownika. Umieszczaj gwiazdki, korzystaj z podpowiedzi i zaznaczaj obszary z błędami.
9. Optymalizacja mobilna
Oto fakt. 53% ogółu klientów dokonuje zakupów za pośrednictwem urządzeń mobilnych i liczba ta nie maleje.
Czy można zignorować optymalizację mobilną? Odpowiedź brzmi nie.
To już nie jest opcjonalne. Nie tylko zaleca się, aby Twój sklep internetowy był dostosowany do urządzeń mobilnych, ale musisz także zoptymalizować stronę realizacji transakcji.
Upewnij się, że strona realizacji transakcji jest responsywna i łatwa w nawigacji na mniejszych ekranach. Zadbaj o to, aby wszystko było przyjazne dla dotknięcia. Obrazy powinny być większe po dotknięciu.
Zaimplementuj także większe przyciski i uproszczone formularze, aby dostosować je do potrzeb użytkowników mobilnych. Im wygodniejsza jest płatność, tym większej sprzedaży możesz się spodziewać.
10. Testuj i iteruj
Myśląc o optymalizacji projektu strony kasy, kluczem jest eksperymentowanie. Ciągłe testowanie i udoskonalanie może prowadzić do płynnej strony realizacji transakcji.
Zacznij od testów A/B. To najprostsza formuła i sprawdzona metoda, aby dowiedzieć się, co Twoi klienci kochają najbardziej.
Przeprowadzając testy A/B, możesz analizować zachowania użytkowników i jednocześnie otrzymywać informacje zwrotne w celu zidentyfikowania słabych punktów. Później możesz dowiedzieć się, które obszary wymagają poprawy.
Jedną z najlepszych praktyk w handlu elektronicznym jest ocena projektu i okresowe dostosowywanie go w zależności od potrzeb użytkownika.
Inne rzeczy do rozważenia
Wszystkie opcje, które wymieniłem powyżej, są tymi najważniejszymi. Ale to nie są ostatnie elementy. Zawsze jest miejsce na ulepszenia. I trzeba go stale szukać.
Te wskazówki są Twoim punktem wyjścia. Po drodze możesz odkryć więcej możliwości. Bądź na to przygotowany.
Zanim zakończę, chciałbym wspomnieć jeszcze o kilku innych rzeczach, które mogą okazać się pomocne przy optymalizacji projektu strony kasy. Na przykład możesz zachować opcję zwiększania i zmniejszania liczby elementów.
Możesz automatycznie dodawać kody krajów do numerów telefonów na podstawie kraju wybranego przez użytkowników. Kupony to kolejna część zwiększająca sprzedaż. Na to również powinieneś zachować pole.

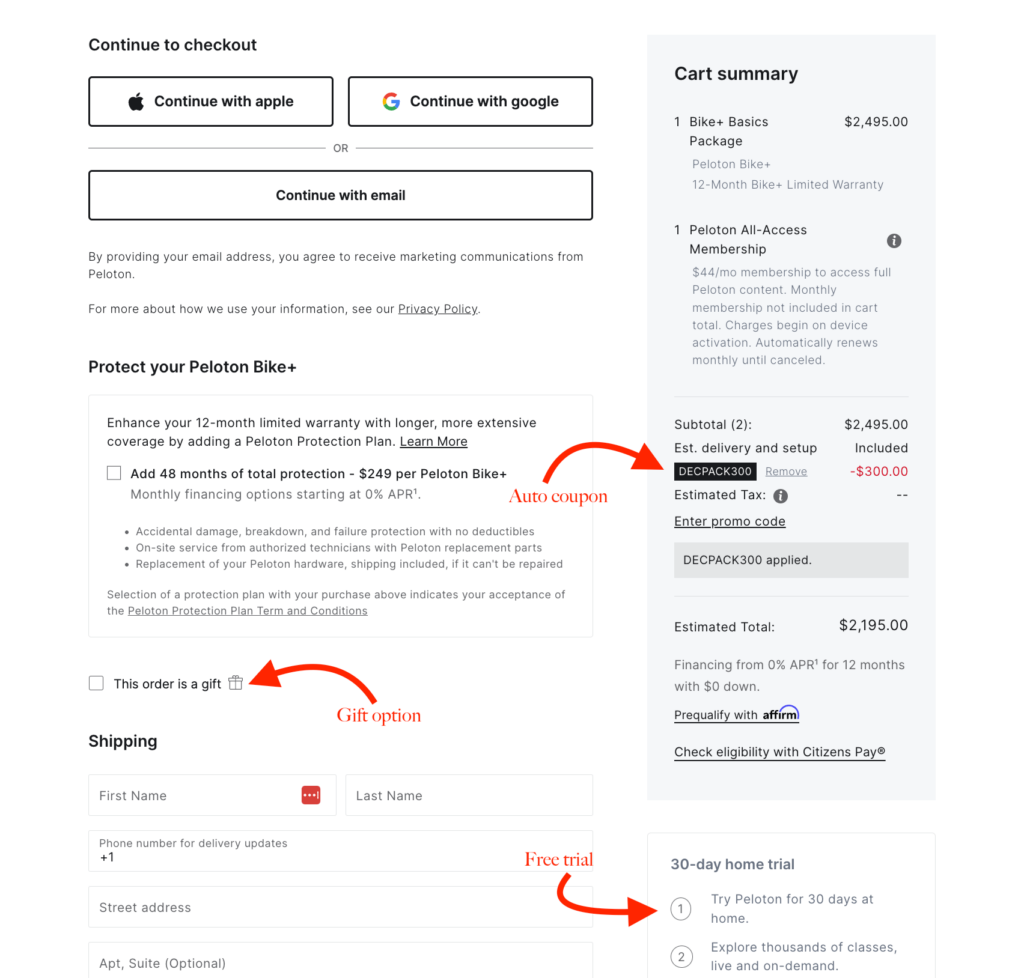
Peloton oferuje kupon automatyczny w kasie
Nieoprocentowane raty pozwalają użytkownikom także wtedy, gdy cena jest poza ich zakresem. Zwiększy to Twoją sprzedaż, ponieważ klienci woleliby płacić 50 USD za cztery miesiące, zamiast płacić 200 USD od razu.
Co więcej, możesz nawet poprosić o opinię podczas realizacji transakcji. Nie ma tu nic do naciskania, po prostu zachowaj odpowiednią opcję, aby użytkownicy mogli powiedzieć coś na temat procesu realizacji transakcji.
Wniosek
Projekt strony kasy jest najważniejszym elementem Twojego sklepu internetowego. Wdrażając te wskazówki, możesz usprawnić podróż użytkownika i usprawnić jego proces zakupu.
Intuicyjny, wydajny i bezpieczny system realizacji transakcji może zmienić zasady gry i zmienić odwiedzających w zadowolonych klientów.
Pamiętaj, że przyjazne dla użytkownika doświadczenie może znacznie poprawić ogólną konwersję, co przełoży się na dużą liczbę sprzedaży.
