Pozdrowienia dla naszego szczęśliwego zwycięzcy złotego biletu
Opublikowany: 2017-06-27Nasz coroczny Konkurs Złotych Biletów wybiera jedną szczęśliwą osobę na wycieczkę na WooConf, na nas! W tym roku konferencja deweloperów WooCommerce odbywa się w Seattle i mamy przyjemność ogłosić, że naszym zwycięzcą został Kevin Eulenberg . Zabiegać!
Kevin jest frontend developerem, projektantem interfejsów UX, współzałożycielem Froux.co, pasjonatem muzyki i miłośnikiem winyli oraz oczywiście fanem otwartego eCommerce. Jego historia ponownego uruchomienia Canvasco.de na WooCommerce wyróżniała się i nie możemy się doczekać, aż spotkasz go na WooConf w październiku.
Czytaj dalej, aby dowiedzieć się więcej o Kevinie, jego historii WooCommerce i dlaczego zdobył złoty bilet.

Wybór zwycięzcy nie jest łatwy!
Mówimy to co roku. Ale Boże, utrudnisz wybór zwycięzcy!
Kaliber zgłoszeń był poza listą przebojów, a łącznie mieliśmy aż 95! Przejrzeliśmy każdy z nich, przeczytaliśmy Twoje posty na blogu lub e-maile na ich temat, sprawdziliśmy strony i po utworzeniu krótkiej listy przeprowadziliśmy głosowanie personelu.
Szukaliśmy wpisu, który pokazywał piękny design i innowacyjność oraz stanowił przykład naszego tematu otwartego eCommerce. 11 innych wpisów, które znalazły się na krótkiej liście to:
- highplainsspicecompany.com | Bursztynowe Łapy
- Jogahive.pl | Julie Rankin
- diviframework.com | Matt Knighton
- iceshavers.com | Jarom Higely
- mamoriginals.com | Joanna Artes
- iciam.it | Diego Giuriani
- dronefishing.com | Iwan Pieterse
- origenarhuaco.com | Zay Zambrano
- nutsaboutgranola.com | Miejsca Józefa
- bonshop.se | Vilhem Josander
- thenorthernangler.com | Czad Kelsey
Przejdź się przez powyższe, a docenisz to, co mamy na myśli! Ale zwycięzca może być tylko jeden, a Kevin okazał się atutem. W swoim wpisowym e-mailu napisał: Niech siła Woo będzie ze mną i wygląda na to, że tak było
Krótka historia naszego szczęśliwego zwycięzcy i jego wpisu
Kevin zaczął korzystać z WordPressa 10 lat temu, najpierw używając go jako platformy dla swojego pierwszego bloga technologicznego, a później zaczął rozwijać i projektować motywy dla witryn internetowych mniejszych firm podczas stażu jako projektant mediów. Uczestniczy również w spotkaniach w Hamburgu i Berlinie, aby dzielić się swoim doświadczeniem i doskonalić umiejętności tworzenia frontendu i projektowania UX.
Odkrył WooCommerce w 2013 roku, kiedy rozwijał mały sklep z jedzeniem dla włoskiej restauracji w swoim rodzinnym mieście Gardelegen. Zbierając w ostatnich latach zarówno opinie klientów, jak i wiedzę na temat handlu B2C, w 2016 roku stworzył drugi sklep internetowy dla wietnamskiej restauracji.
Będąc częścią procesu rozwoju dla dużych sklepów internetowych z branży motoryzacyjnej, telefonicznej i odzieżowej wystawił go na platformy eCommerce, takie jak Hybris SAP, TYPO3 Multishop i Shopify, a tym samym możliwość porównania. Jego zdaniem: inne platformy nie są złe, ale nie ma takiej platformy eCommerce na WordPressie, jak WooCommerce, która łączyłaby prostotę i silną społeczność opartą na otwartym kodzie źródłowym.
Eric, współzałożyciel Kevina i Froux.co, niedawno ponownie uruchomił sklep internetowy Canvasco – obejmujący wszystko, od koncepcji, przez projekt, po cały rozwój backendu i frontendu – i ukończył projekt w 6 miesięcy.
Ciężka praca opłaciła się: współczynnik konwersji podwoił się w ciągu pierwszych dwóch tygodni od uruchomienia, a wielu klientów zamawiało szerszą gamę produktów niż wcześniej.

Głównym celem ponownego uruchomienia była poprawa/zwiększenie sprzedaży, ale celem drugorzędnym było stworzenie przyjaznego, świeżego, nowoczesnego i responsywnego projektu. Dawny sklep był zagmatwany i niezbyt intuicyjny.
Musieli zaimportować ponad 1400 produktów w 32 różnych kategoriach produktów ze starego sklepu internetowego TYPO3 , a także wiele istniejących kont klientów i wielojęzyczne treści w języku angielskim, niemieckim, francuskim, hiszpańskim i włoskim.
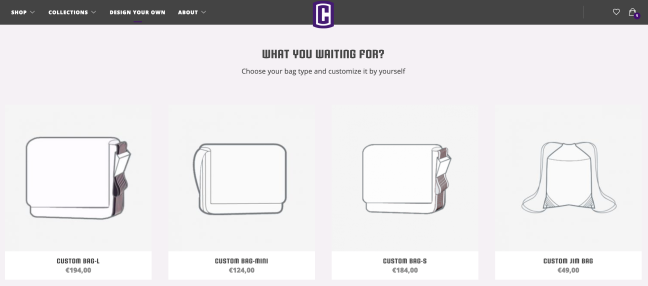
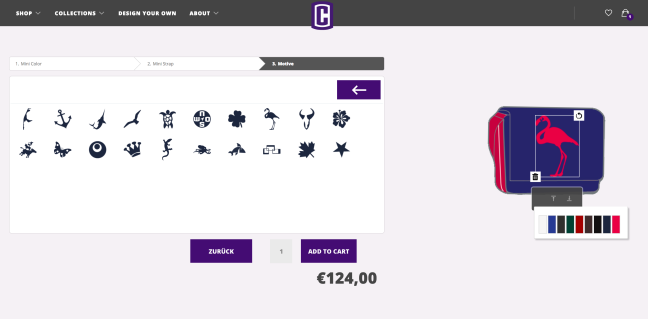
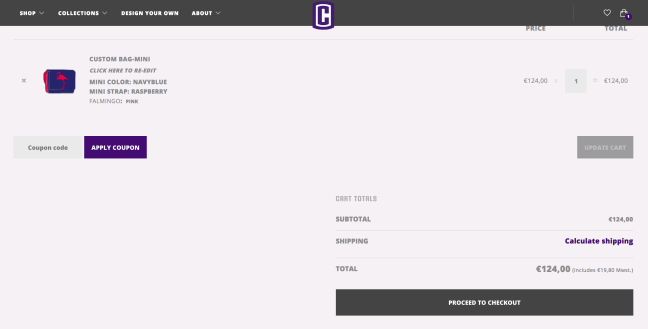
Ostatnim, ale nie mniej ważnym wyzwaniem było zbudowanie nowego „konfiguratora toreb”.




Dlaczego WooCommerce?
Kevin wymienił 11 powodów, dla których wybrał WooCommerce:
- To open source: darmowa wersja ma bardzo profesjonalne funkcje, których każdy sklep potrzebuje w swoim zwykłym zakresie, bez żadnych wtyczek premium.
- Ma dużą, otwartą społeczność programistów i użytkowników, którzy zapewniają dobre wsparcie oraz wymianę doświadczeń i rozwiązań.
- Istnieje wiele dobrze zakodowanych wtyczek premium WooCommerce i bezpłatnych wtyczek, które oszczędzają czas na skupieniu się na pracy, która naprawdę ma znaczenie.
- (++) Sam WooCommerce jest oparty na WordPressie, a WordPress ma również ogromną społeczność open source i znowu jest wiele wtyczek, z których można skorzystać.
- Jest samodzielny. Możesz także wybrać plan hostingu zarządzanego spośród 1000 firm hostingowych.
- Jest łatwy w utrzymaniu i konfiguracji w zapleczu. Menu i interfejs są dobrze zorganizowane, a regularne funkcje powinny oferować wszystko, czego potrzebujesz, aby zacząć.
- Wiele popularnych interfejsów API płatności można łatwo migrować w ciągu kilku minut, np. PayPal i Stripe do płatności kartą kredytową, co jest wysoce zalecane!
- To niesamowite: istnieją dobre i bezpłatne wtyczki do treści wielojęzycznych. Użyliśmy qTranslateX.
- Zespół WooCommerce oferuje również oficjalnie opracowane wtyczki do migracji treści (automatyzacja importu i eksportu) przez CSV, XLS i JSON — działa fenomenalnie dobrze i oszczędziło nam bezsennych nocy.
- Wcześniejsza znajomość WordPressa ułatwiała debugowanie i bardzo szybkie pisanie własnych rozszerzeń.
- WooCommerce i sam WordPress są często aktualizowane, dzięki czemu są bezpieczne i niezawodne zarówno dla Ciebie, jak i Twojego klienta.
Najważniejsze wskazówki Kevina dotyczące budowania za pomocą WordPress i WooCommerce
- Zawsze wybieraj zarządzane (zarządzane) rozwiązanie hostingowe dla swojego sklepu internetowego: Zwłaszcza jeśli brakuje Ci wysiłku i czasu na obsługę nieznanych błędów serwera/mailingu i szczytów ruchu. Przestoje i problemy z serwerem wpływają na konwersję.
- Wybierz WooCommerce z mocą WordPressa – dzięki temu możesz zrobić wszystko. Na większość problemów, które pojawiły się podczas budowania Canvasco, było już na to rozwiązanie.
- Używaj wtyczek ostrożnie. Nie każda wtyczka jest optymalnie zakodowana. W Niemczech mówimy: zbyt wielu deweloperów „nad solą zupę”.
- Przejmij kontrolę nad stylami skryptów i czcionkami ładowanymi przez WordPress. Istnieją dobre sposoby na umieszczenie w kolejce niepotrzebnych zasobów, aby ostatecznie zredukować żądania http.
- Spraw, aby Twoja funkcja działała jako pierwsza! Nie trać czasu na niepotrzebne makiety, poprawki i dostrajanie na początku
- Zapytaj innych programistów ze społeczności i usług wsparcia premium, gdy napotkasz problemy lub przejdź do następnego zadania. Wróć do problemu później, po zebraniu pierwszej opinii.
- Twórz kopie zapasowe tak często, jak to możliwe!
- Opracuj dobry przepływ pracy dla wdrożeń kodu i stwórz elastyczną infrastrukturę, aby dostarczyć wersję po stronie klienta. Wdrażaj za pomocą git-flow i używaj wielu instancji testowych, aby pokazać swoje postępy.
- Zadbaj o atrakcyjność podróży swojego klienta i kieruj go dobrym projektem. Zakupy w sieci to opowiadanie historii.
- Pracuj ramię w ramię ze swoim klientem, ponieważ on najlepiej zna swoją markę
—-
Z niecierpliwością czekamy na powitanie Kevina w Seattle jesienią i usłyszenie od niego więcej na scenie! Po usłyszeniu wiadomości odpowiedział tym GIF-em:

Co to jest?! Nie masz jeszcze biletu na WooConf? Oferta specjalna dla rannych ptaków kończy się 30 czerwca, więc kup bilet już teraz!
