Jak wybrać najlepszą jednostkę CSS do tworzenia lepszych układów witryny
Opublikowany: 2023-02-12Jednostki CSS to jeden z najbardziej podstawowych aspektów, które należy wziąć pod uwagę podczas tworzenia układu witryny. Jednostki te określą sposób interakcji Twojego projektu na różnych urządzeniach.
Ale jeśli chodzi o jednostki CSS, istnieje wiele opcji do wyboru i nie wszystkie opcje są równe. Jednostki CSS nie ograniczają się tylko do czcionek, więc jako programista front-end powinieneś zrozumieć, w jaki sposób te jednostki wpływają również na układy.
W tym artykule pokażemy, jak działają różne jednostki CSS, abyś mógł ich używać do tworzenia lepszych układów i projektów witryn.
Rodzaje jednostek CSS
Jednostki CSS można podzielić na następujące kategorie:
- Jednostki bezwzględne
- Jednostki względne czcionki
- Jednostki względne rzutni
Jednostki bezwzględne
Niektóre jednostki zależą od pewnych wartości bezwzględnych i nie mają na nie wpływu żaden rozmiar ekranu ani czcionka. Wyświetlane jednostki mogą się różnić w zależności od różnych rozdzielczości ekranu, ponieważ zależą od DPI (punktów na cal) ekranów.
Te jednostki to:
- piksele (piksele)
- w calach)
- cm (centymetr)
- mm (milimetr)
- komputer (pica)
- pkt (punkty)
piksele
Piksele są najczęściej używaną i akceptowaną jednostką. I jest uważany za podstawę miary dla wielu innych jednostek. Zapewnia najbardziej spójny wynik wśród różnych urządzeń.
Element box w poniższym przykładzie ma wysokość 150 pikseli i szerokość 150 pikseli i pozostanie taki sam na wszystkich rozmiarach ekranu.
[css]
.skrzynka{
wysokość: 150 pikseli;
szerokość: 150 pikseli;
}
[/css]
Wszystkie inne jednostki bezwzględne, takie jak in (cale), cm (centymetry) i mm (milimetry), są jednostkami miary świata rzeczywistego z bardzo małą liczbą rzeczywistych przypadków użycia CSS.
Jednak nadal dobrze jest zrozumieć ich związek z pikselami, więc porównujemy je w następujący sposób:
- 1 cal = 96 pikseli
- 1 cm = 37,8 piks
- 1 mm = 3,78 piks
Podczas gdy pc (picas) i pt (punkty) są bezpośrednio związane z calami.
- 1 cal = 72 pkt
- 1cal = 6szt

Relację między wszystkimi jednostkami bezwzględnymi można wykazać w następujący sposób:
Rem
Poza pikselami, wszystkie inne jednostki bezwzględne mają bardzo mało przypadków użycia CSS ekranowych lub nie mają ich wcale, ale ponieważ są to jednostki miary świata rzeczywistego, można je skutecznie wykorzystać w drukowanym CSS. (Jeśli zastanawiasz się nad pikselami, działają one również dobrze w druku CSS!)
Jednostki względne czcionki
Istnieje kilka jednostek, które zależą od rozmiaru czcionki lub rodziny czcionek dokumentu lub jego elementów na poziomie nadrzędnym. Obejmuje to jednostki takie jak:
- oni
- Rem
- były
- rozdz
Em
Em jest względną jednostką długości; zależy to od rozmiaru czcionki elementu nadrzędnego lub dokumentu. Domyślnie 1em jest równe 16px , jeśli nie zdefiniowano font-size .
Em dziedziczy rozmiar z rozmiaru czcionki swojego bezpośredniego rodzica. Tak więc, jeśli element nadrzędny ma font-size:18px , to 1em będzie mierzony jako 18px dla wszystkich elementów podrzędnych.
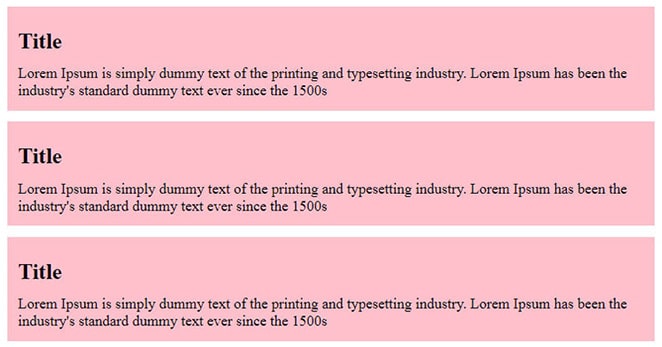
Tutaj mamy div .post z trojgiem dzieci, .post-item , z tytułem i tekstem.
[html]
<div class=”post”>
<div class=”post-item”>
<h2>Tytuł</h2>
Lorem Ipsum to po prostu fikcyjny tekst przemysłu poligraficznego i składu. Lorem Ipsum jest standardowym fikcyjnym tekstem w branży od XVI wieku
</div>
<div class=”post-item”>
<h2>Tytuł</h2>
Lorem Ipsum to po prostu fikcyjny tekst przemysłu poligraficznego i składu. Lorem Ipsum jest standardowym fikcyjnym tekstem w branży od XVI wieku
</div>
<div class=”post-item”>
<h2>Tytuł</h2>
Lorem Ipsum to po prostu fikcyjny tekst przemysłu poligraficznego i składu. Lorem Ipsum jest standardowym fikcyjnym tekstem w branży od XVI wieku
</div>
</div>
[/html]
Teraz rodzic .post ma font-size:20px , a element potomny .post div ma własny font-size:1.2em z padding:0.75em i margin:0.75em , więc obliczone dopełnienie i margines wyniosą 18px (20px *1,2em*0,75em).
[css]
html{
rozmiar czcionki: 20 pikseli;
}
.post{
rozmiar czcionki: 20 pikseli;
}
.post div{
rozmiar czcionki: 1,2 em;
}
.post-item{
tło:różowy;
wypełnienie:0,75em;
margines:0,75em;
}
.post-item h2{
rozmiar czcionki: 1,5 em;
margines:0,5em 0;
}
.post-pozycja p{
margines: 0;
rozmiar czcionki: 1em;
}
[/css]

Jak widać, elementy potomne dziedziczą wartości po rodzicu.
Zaletą używania em jest to, że jeśli zdecydujesz się proporcjonalnie zmienić font-size , padding i margin każdego elementu, wystarczy zmienić rozmiar czcionki elementu nadrzędnego, a wszystkie inne elementy odpowiednio się dostosują.
Nie będzie tak w przypadku jednostek bezwzględnych, takich jak px, gdzie każdy element trzeba dostosować indywidualnie.
Ta natura dziedziczenia może być jednak nieco trudna do zarządzania, jeśli zagnieżdżone elementy mają również własny font-size w em.
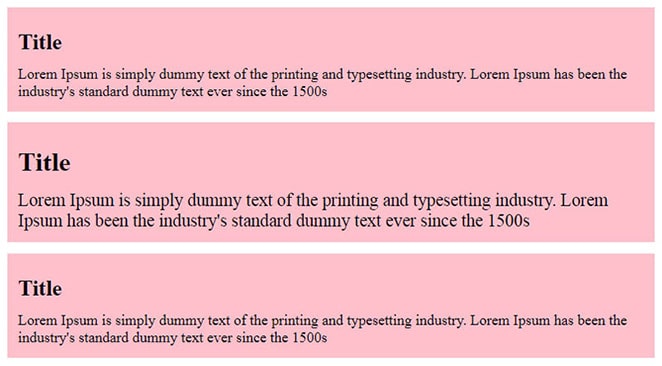
Podobnie jak w poprzedniej wersji demonstracyjnej, jeśli umieścisz tytuł i akapit w innym div w jednym z elementów podrzędnych, zobaczysz dziwne wyniki.
[html]
<div class=”post-item”>
<dział>
<h2>Tytuł</h2>
Lorem Ipsum to po prostu fikcyjny tekst przemysłu poligraficznego i składu. Lorem Ipsum jest standardowym fikcyjnym tekstem w branży od XVI wieku
</div>
</div>
[/html]


Ponieważ post-item ma zagnieżdżony div , rozmiar podstawowy zmieni się z 24px na 28.8px (20px*1.2em*1.2em), a font-size i margin dla h2 zmienią się na 43.2px (20px*1.2em*1.2em *1.5em) i 14.4px (20px*1.2em*1.2em*0.5em).
Rem
Rem może być naprawdę pomocny w tego typu sytuacjach, ponieważ zawsze odnosi się do rozmiaru czcionki elementu głównego, a nie elementu nadrzędnego.
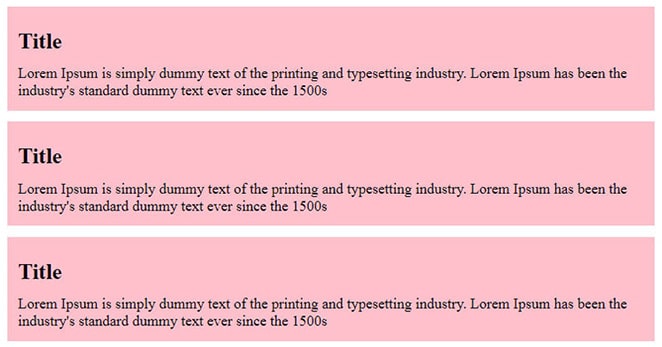
Jeśli weźmiesz poprzedni przykład i zmienisz jednostki z em na rem dla .post div , zobaczysz, że wszystkie elementy potomne naprawiają się same.
[css]
.post div{
rozmiar czcionki: 1,2 rem;
}
[/css]
Po zmianie jednostki z em na rem, jej podstawa zmienia się z elementu nadrzędnego div na element główny, który ma front-size:20px .

Tak więc obliczenie wyniesie 20px*1.2rem*value, a h2 i p oba będą miały spójny font-size i margin , niezależnie od ich rodzica.
Były
Ex odnosi się do wysokości x bieżącej czcionki i jest bardzo rzadko używany. Pomiar wysokości x nie jest spójny; czasami wynika to z samej czcionki, a czasami przeglądarka sama oblicza.
Podobnie jak em i rem, zależy to od czcionki, ale główna różnica polega na tym, że ex zmieni się również po zmianie font-family , co nie ma miejsca w przypadku pozostałych dwóch.
[css]
.skrzynka{
szerokość: 150ex;
wzrost: 150 ex;
}
[/css]
Ch
Ch jest podobne do ex, ale nie zależy od wysokości x; raczej na szerokości znaku zera (0). Zmienia się również z font-family .
[css]
.skrzynka{
szerokość:150ch;
wzrost: 150ch;
}
[/css]
Jednostki względne rzutni
Istnieje kilka jednostek zależnych od wysokości i szerokości rzutni, takich jak:
- vh (wysokość rzutni)
- vw (szerokość rzutni)
- vmin (minimalna rzutnia)
- vmax (maksymalna rzutnia)
Vh
Vh (wysokość rzutni) jest mierzona jako 1vh równa 1% wysokości rzutni. Ta jednostka jest bardzo przydatna do tworzenia elementów o pełnej wysokości. Vh reaguje podobnie do wartości procentowej, ale nie zależy od wysokości elementu nadrzędnego.
Możesz używać vh wszędzie, ale najczęstszym przypadkiem użycia vh jest tworzenie elementów o pełnej wysokości. W tym przykładzie klasa full-height utworzy niebieski kontener, który będzie miał 100% wysokości rzutni.
[css]
.pełnej wysokości{
wysokość:100vh;
tło:niebieski;
}
[/css]
Vw
Vw (szerokość rzutni) jest podobna do vh, ale bierze pod uwagę szerokość, a nie wysokość rzutni. 1vw jest równe 1% szerokości rzutni. Te jednostki mogą być naprawdę pomocne, jeśli chcesz stworzyć responsywną rzutnię opartą na typografii.
W tym przykładzie font-siz h1 wynosi 6% szerokości rzutni, więc jeśli szerokość rzutni wynosi 1000 pikseli, rozmiar czcionki wyniesie 60 pikseli, a jeśli rzutnia wynosi 500 pikseli, rozmiar czcionki wyniesie 30 pikseli.
[css]
h1{
rozmiar czcionki: 6vw;
}
[/css]
Vmin
Vmin jest obliczany na podstawie minimalnej wartości szerokości lub wysokości rzutni, w zależności od tego, która wartość jest mniejsza. Załóżmy, że masz rzutnię o wysokości 1000 pikseli i szerokości 800 pikseli. 1vmin będzie równe 8px.
Vmaks
Vmax jest obliczane dokładnie odwrotnie niż vmin , gdzie uwzględniana jest maksymalna wartość rzutni.
Podobnie jak w poprzednim przykładzie rzutni o wysokości 1000 pikseli i szerokości 800 pikseli, 1vmax będzie równe 10 pikseli.
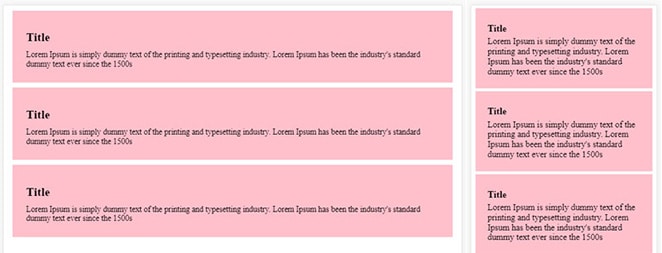
Przyjrzyjmy się teraz, jak efektywnie wykorzystać vmin i vmax . Używając naszego poprzedniego przykładu, powiedzmy, że chcemy teraz mieć płynne wypełnienie i margines na podstawie rozmiaru rzutni, a nie stałej wartości.
W tym fragmencie kodu ustawiłem dopełnienie na 3vmax i margines na 1.5vmin .
[css]
.post-item{
tło różowe;
wypełnienie: 3vmax;
margines: 1,5 vmin;
}
[/css]

Wypełnienie i margines zmienią się w zależności od rozmiaru widocznego obszaru.
Jednostka procentowa (%)
Jednostka procentowa (%) nie należy do żadnej określonej kategorii wymienionej powyżej, ale można ją sklasyfikować jako jednostkę względną. Jest względny w stosunku do swojego elementu nadrzędnego.
Wartość procentowa jest związana przede wszystkim z wysokością i szerokością elementu, ale można jej używać wszędzie tam, gdzie dozwolone są jednostki długości CSS.
Procent to jedna z najbardziej przydatnych jednostek do tworzenia responsywnego lub płynnego układu. Popularne frameworki, takie jak Bootstrap, Foundation i Bulma, wykorzystują procentowo swój podstawowy układ.
Tutaj klasa full-width będzie miała 100% szerokości swojego elementu nadrzędnego.
[css]
.pełna szerokość{
szerokość: 100%;
}
[/css]
Wniosek
Omówiliśmy prawie wszystkie dostępne jednostki CSS. W zależności od twoich celów, niektóre będą lepiej dopasowane niż inne. Jako programista front-end zawsze dobrze jest znać swoje opcje, ponieważ nigdy nie wiadomo, której z nich możesz potrzebować w następnym projekcie.
Jakich jednostek używasz najczęściej, aby uzyskać pożądany rezultat? Daj nam znać w sekcji komentarzy poniżej!
