Wybór odpowiedniego motywu dla Beaver Builder
Opublikowany: 2017-04-2725% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Hej wszystkim. Z radością przedstawiam gościnnego autora i przyjaciela, Joe Casabonę. Joe był na tyle hojny, że podzielił się tą lekcją ze swojego kursu Up and Running with Beaver Builder.
Jest to podgląd miesięcznego kursu WP,Up and Running with Beaver Builder.
Jedną z zalet Beaver Builder jest to, że daje Ci pełną kontrolę nad obszarem zawartości Twojej witryny.
Istnieje jednak jedna bariera, która może powodować ograniczenia: Twój motyw.
Motyw określa, które części witryny można dostosować i może albo ograniczać możliwość zaprojektowania unikalnej witryny, albo zapewniać swobodę niezbędną do jej prawidłowego dostosowania.
Oznacza to, że kluczowy jest wybór odpowiedniego motywu dla Twojej witryny Beaver Builder. W tym poście porozmawiamy o tym, jak to zrobić. Bierzmy się do pracy!
WordPress jest niesamowitą platformą właśnie dlatego, że podstawowe oprogramowanie jest tak minimalne. Domyślnie włączone są tylko najważniejsze funkcje.
Dzięki temu możesz w pełni dostosować swoją witrynę internetową, wybierając idealną kombinację motywu i wtyczek.
Jeśli nie korzystasz z narzędzia do tworzenia stron, motyw Twojej witryny będzie w dużej mierze determinował jej wygląd i układ.
Oczywiście narzędzie takie jak Beaver Builder pozwala dostosować styl i układ treści, co na pierwszy rzut oka sprawia wrażenie, że motyw jest mniej ważny.
Jednak dla użytkownika Beaver Builder Twój motyw jest nadal kluczowy. Być może nie ma już ostatecznego wpływu na wygląd Twoich stron i postów, ale ma wpływ na to, co możesz, a czego nie możesz modyfikować, a także na to, jaką swobodę faktycznie masz w korzystaniu z narzędzia do tworzenia stron.
Zanim wybierzesz motyw, który będzie dobrze współpracował z Beaver Builder, warto zrozumieć, jak działa nasz kreator stron.
W ten sposób będziesz mógł stwierdzić, czy motyw, który rozważasz, pozwala w pełni wykorzystać jego funkcjonalność.
Krótko mówiąc, Beaver Builder umożliwia dostosowanie lub pełną modyfikację wszystkiego, co można zmienić za pomocą domyślnego edytora WordPress.
Na bardziej technicznym poziomie zastępuje wszystko, co zostało dodane za pomocą tagu szablonuthe_content().
Chociaż powinieneś móc używać Beaver Builder z dowolnym motywem, niektóre mogą ograniczać możliwości dostosowywania. Spójrzmy na przykład wykorzystujący Twenty Sixteen.
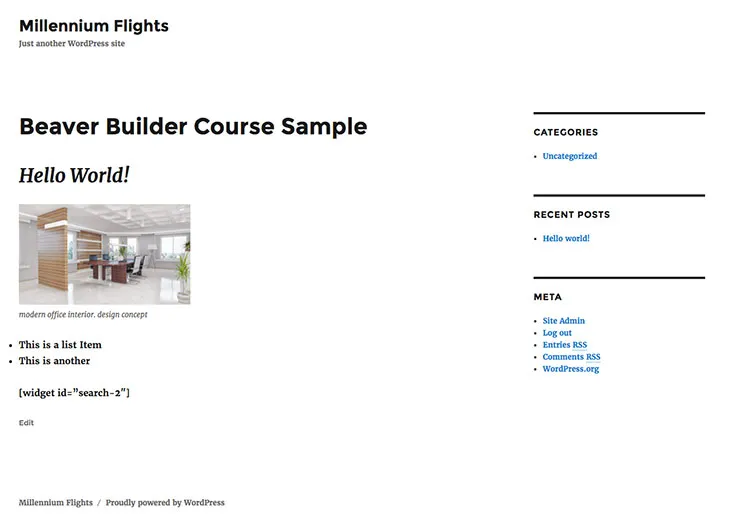
Na tym pierwszym zrzucie ekranu zobaczysz stronę z podstawową treścią utworzoną przy użyciu domyślnego edytora WordPress:

Oto ta sama strona zmodyfikowana przy użyciu Beaver Builder. Edytowalna część strony jest zaznaczona na czerwono:

Jak widać, tylko niewielka część strony jest faktycznie edytowalna. Elementów takich jak tytuł i pasek boczny nie można usuwać, przenosić ani dostosowywać.
Oznacza to, że nie będziesz w stanie w pełni wykorzystać potencjału Beaver Builder podczas korzystania z Twenty Sixteen.
Ponadto Twoja witryna może nie wyglądać spójnie. Jeśli mocno zmodyfikowałeś niektóre elementy, ale pozostawiłeś inne z domyślnym stylem motywu, prawdopodobnie nie połączą się one płynnie.
Innymi słowy, Twój motyw stanowi podstawę, która może pomóc Ci stworzyć wymarzoną witrynę internetową lub Cię powstrzymać.
Jeśli planujesz używać Beaver Builder, potrzebujesz motywu, który zapewni Ci jak najwięcej miejsca do pracy.
Technicznie rzecz biorąc, w Beaver Builder możesz używać dowolnego motywu. Jednakże, jak mamy nadzieję już wyjaśniliśmy w tym momencie, jeśli chcesz uniknąć ograniczeń i frustracji, musisz ostrożnie wybrać motyw.
Oto kilka najlepszych sposobów, aby to zrobić.
Co najważniejsze, musisz poszukać motywu, który spełnia dwie funkcje. Po pierwsze, powinien być minimalistyczny pod względem projektu.
Im prostszy jest domyślny układ motywu, tym mniej będziesz musiał walczyć z istniejącym kodem, aby zmodyfikować wygląd swojej witryny.
Najlepiej wybrać minimalistyczny lub oszczędny motyw i pozwolić Beaver Builder zająć się ciężkim zadaniem.
W ten sposób łatwiej będzie Ci zbudować coś, co będzie wyłącznie Twoje, zamiast ograniczać się szczególnym wyglądem motywu.
Obejmuje to znalezienie motywu z jak najmniejszą liczbą elementów na stronie. Korzystne jest również wybranie takiego, który pozwala ukryć lub usunąć elementy domyślne, takie jak tytuły stron.
Po drugie, Twój motyw powinien mieć jak najwięcej edytowalnego obszaru treści. Najlepszym sposobem, aby to zapewnić, jest wyszukanie motywu z obszarem zawartości o pełnej szerokości.
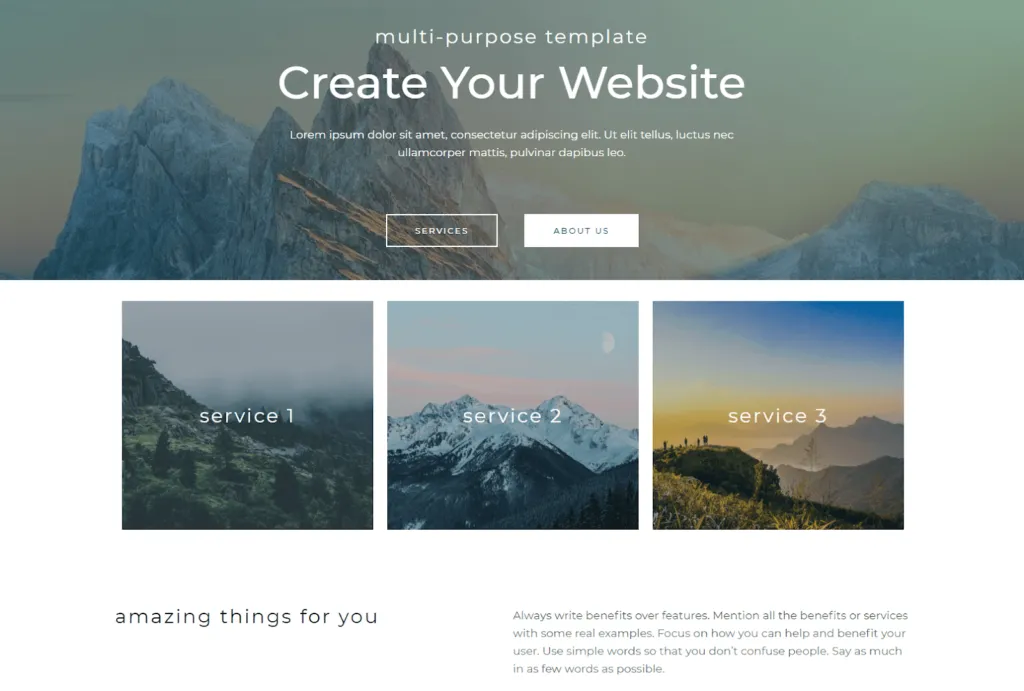
Może to być domyślny układ motywu lub opcja dostępna w konkretnym szablonie:

Tak czy inaczej, posiadanie obszaru zawartości o pełnej szerokości oznacza mniejsze prawdopodobieństwo, że będziesz ograniczany przez wbudowane elementy, których nie można przenosić ani zmieniać.
Podobnie motyw, który pozwala całkowicie wykluczyć takie aspekty, jak paski boczne, umożliwi zamiast tego utworzenie własnych za pomocą Beaver Builder.
Jedną z cech charakterystycznych Beaver Builder jest to, że pozwala na niezwykle elastyczną zawartość. Nie ogranicza się to tylko do zawartości Twoich stron i postów, a nawet paska bocznego.
Dzięki naszej wtyczce Beaver Themer możesz również mieć taką kontrolę nad nagłówkiem i stopką swojej witryny.
Jest to coś, na co nie pozwalają wszystkie narzędzia do tworzenia stron, co czyni Beaver Builder wyjątkowo cennym narzędziem.
Jeśli możesz edytować tylko obszar zawartości witryny, prawdopodobnie utkniesz z nagłówkami i stopkami, które nie będą pasować do Twoich postów i stron.
Jednak Beaver Builder pozwala stworzyć spójny wygląd całej witryny.
Powtórzę raz jeszcze: jest to możliwe tylko w przypadku motywu, który zapewnia kontrolę nad projektem nagłówków i stopek.
Może to zrobić za pomocą solidnego modułu dostosowywania, wielu obszarów widżetów lub niestandardowych opcji motywu. „Jak” nie ma tak dużego znaczenia, jak fakt, że opcja jest dostępna.
Do tej pory skupialiśmy się na tym, jak wybrać motyw, który będzie dobrze współpracował z Beaver Builder. Jest to oczywiście ważne, ale to nie cała historia.
W końcu motyw, który pozwala na maksymalne dostosowanie, ale poza tym jest niskiej jakości lub jest nieaktualny, nie przyniesie żadnej korzyści Twojej witrynie.
Oznacza to, że wybierając motyw, będziesz także chciał zwrócić uwagę na kilka kluczowych kryteriów, takich jak:
Najlepszym sposobem oceny potencjalnego motywu jest wypróbowanie go samodzielnie, jeśli to możliwe. Sprawdź, czy dostępna jest wersja demonstracyjna, z którą możesz wchodzić w interakcję, lub jeszcze lepiej, darmowa wersja, którą możesz zainstalować i przetestować do woli.
Naturalnie będziesz także chciał poeksperymentować z motywem w połączeniu z Beaver Builder. Spróbuj użyć go do zbudowania kilku stron i zobacz, jakie pojawią się problemy lub frustracje.
Często potencjalne problemy z motywem pojawiają się dopiero, gdy zaczniesz go poważnie używać.
Nie ma jednego motywu, który będzie odpowiedni dla każdego przypadku użycia, dlatego zachęcamy do zapoznania się ze wszystkimi opcjami, zarówno bezpłatnymi, jak i premium. Jeśli jednak nie masz pewności, od czego zacząć, oto kilku mocnych konkurentów, którzy dobrze współpracują z Beaver Builder.

Page Builder Framework to lekki motyw stworzony z myślą o maksymalnej wydajności. Oznacza to, że nie jest zaśmiecony rozpraszającymi elementami, które trzeba dostosować lub usunąć.
W rzeczywistości ten konkretny motyw został zaprojektowany specjalnie z myślą o twórcach stron. Został stworzony, aby można go było dostosować, a nie używać w stanie takim, w jakim jest, i jako taki ma niezwykle minimalistyczny wygląd. Jednocześnie nadal oferuje dużą liczbę opcji i ustawień.
Kluczowe funkcje:
Ceny:bezpłatne, wersja premium zaczyna się od 58 USD.

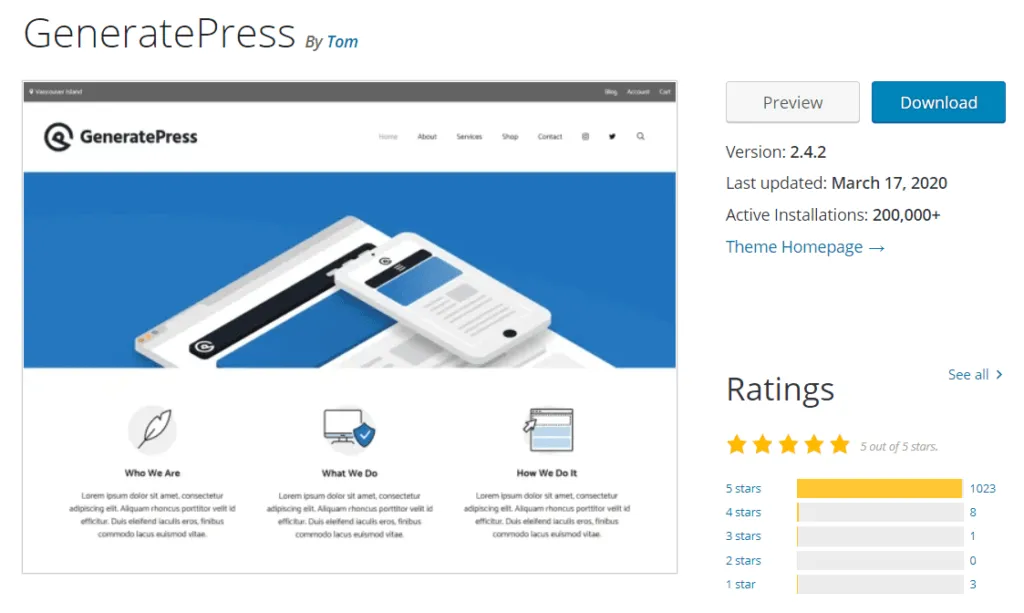
Następnie GeneratePress jest niezwykle popularnym, uniwersalnym motywem. Jest idealny do tworzenia witryn biznesowych, ale ma również zastosowanie w szerokiej gamie nisz i stylów.
Pod wieloma względami ten motyw jest bardzo podobny do naszego poprzedniego wyboru. Jest minimalistyczny, lekki i zbudowany z myślą o maksymalnej wydajności. Ponadto został zaprojektowany z myślą o twórcach stron.
Kluczowe funkcje:
Ceny:bezpłatna wersja podstawowa, wersja premium kosztuje 49,95 USD.

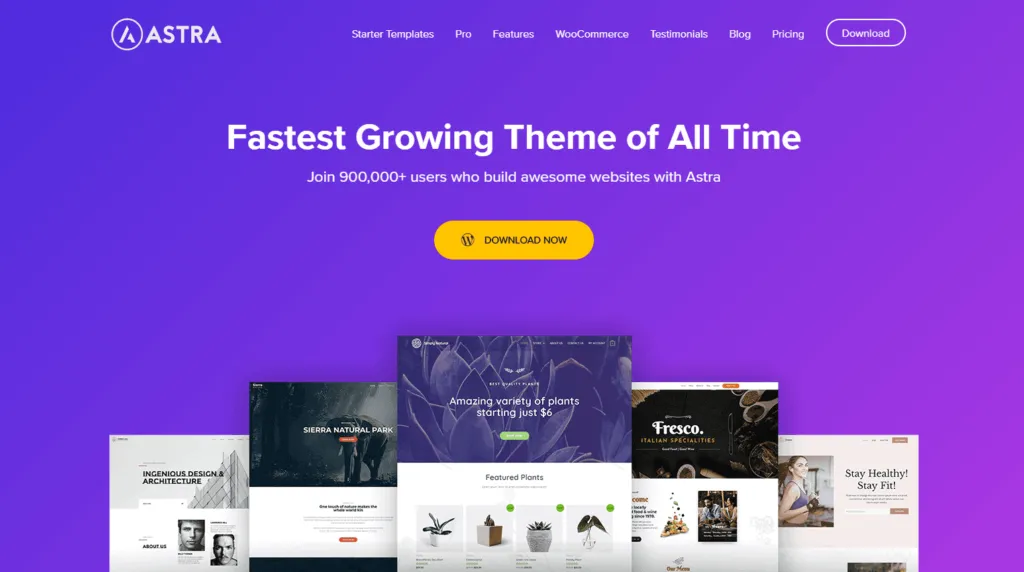
Astra to kolejny niezwykle popularny motyw i nie bez powodu. Jest lekki i można go dostosować, co oznacza, że stanowi solidną podstawę dla wielu typów witryn.
Motyw ten zapewnia także wiele gotowych treści do pracy, w tym szablony i pełne strony internetowe. Możesz wyłączyć tytuł strony i pasek boczny, a także utworzyć strony o pełnej szerokości – dzięki czemu jest to idealny motyw do modyfikacji za pomocą Beaver Builder.
Kluczowe funkcje:
Ceny:dostępna jest wersja bezpłatna, ale do użytku z Beaver Builder zalecana jest wersja premium (od 41 USD).

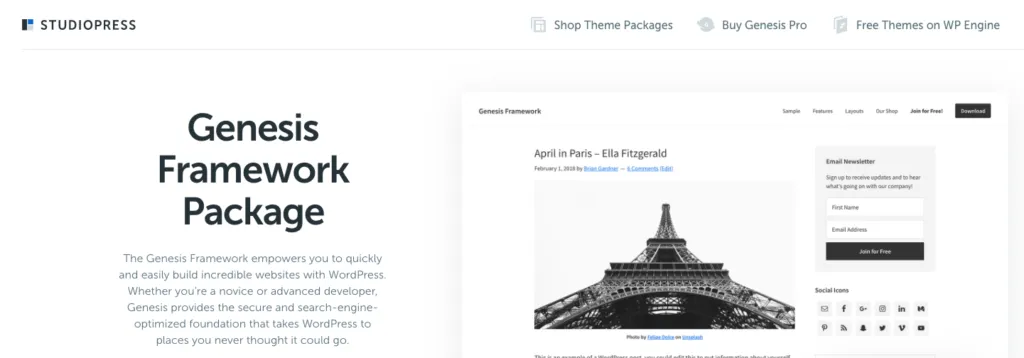
Wreszcie, Genesis Framework nie jest do końca tradycyjnym motywem. Jak sama nazwa wskazuje, jego celem jest zapewnienie podstawowych ram, na których możesz zbudować swoją witrynę internetową. W tym celu ogranicza wszystko do minimum, zapewniając prostą strukturę wraz z solidnymi narzędziami do dostosowywania.
Możesz wprowadzać zmiany, korzystając z natywnych opcji motywu lub połączyć ten framework z Beaver Builder, aby stworzyć całkowicie unikalne strony internetowe. Genesis Framework jest popularną opcją dla programistów i może być doskonałym punktem wyjścia dla tych, którzy dopiero wchodzą do branży.
Kluczowe funkcje:
Ceny:Genesis Framework to opcja dostępna wyłącznie w wersji premium, zaczynająca się od 59,95 USD.
Oczywiście nie wspomnieliśmy jeszcze o najlepszym motywie do użycia z Beaver Builder – dedykowany motyw Beaver Builder jest standardowo dostępny we wszystkich naszych planach premium: Starter, Professional i Unlimited:

Motyw ten z łatwością spełnia wszystkie omówione przez nas kryteria i naturalnie doskonale łączy się z naszym narzędziem do tworzenia stron. Dzięki solidnemu zestawowi narzędzi oferowanych w programie Customizer możesz szybko i łatwo przekształcić ten motyw, tworząc niemal każdy typ witryny internetowej.

Podobnie jak Genesis Framework, motyw Beaver Builder został zaprojektowany tak, aby był jak najbardziej oszczędny i uporządkowany.
Jest to platforma startowa, na której możesz zbudować swoją witrynę, dzięki której znacznie łatwiej jest uzyskać kreatywny projekt, który w niczym nie przypomina witryn konkurencji.
Motyw Beaver Builder jest również lekki, zoptymalizowany pod kątem SEO i skonfigurowany do bezproblemowej współpracy z WooCommerce.
Zyskasz nawet dostęp do najwyższej jakości wsparcia. A co najlepsze, nie musisz nic wiedzieć o kodzie, aby stworzyć witrynę, która zachwyci wszystkich.
Jeśli jednakznaszsię na kodzie, motyw Beaver Builder Theme również to uwzględnia. Pozwala używać niestandardowego CSS do modyfikowania witryny i zapewnia wiele przyjaznych dla programistów haków, filtrów i dokumentów. Dlatego ten motyw jest najlepszą opcją zarówno dla początkujących, jak i profesjonalistów.
Wtyczka Beaver Builder umożliwia tworzenie unikalnych stron o całkowicie niestandardowych projektach i układach. Jednak bardzo ważne jest, aby wybrać motyw obsługujący tę funkcję.
Dobrym punktem wyjścia jest wybór motywu o minimalistycznym wyglądzie, ze stronami o pełnej szerokości i dostosowywalnymi nagłówkami i stopkami. Chociaż wtyczka działa z niemal każdym motywem, dedykowany motyw Beaver Builder jest najlepszą opcją, aby w pełni wykorzystać wszystko, co ma do zaoferowania nasz kreator stron.
Czy masz ulubiony motyw kompatybilny z Beaver Builder, o którym nie wspomnieliśmy? Opowiedz nam o tym w sekcji komentarzy poniżej!
Hah, świetny post i świetny moment! Właśnie mam zamiar wypuścić „The WordPress Page Builder Framework” – motyw stworzony do współpracy szczególnie z narzędziami do tworzenia stron front-end. Jest obecnie w publicznej wersji beta – https://wp-pagebuilderframework.com
Świetny artykuł, JC2fresh! Używałem Beaver Builder w wielu projektach, a w niektórych z nich używam własnego motywu startowego. Motyw jest zdecydowanie bardziej zaawansowany, ale dobrze współpracuje z Beaver Builder i ma opcje usuwania tytułu oraz szablonów o pełnej szerokości. Nazywa się Some Like It Neat: https://github.com/digisavvy/some-like-it-neat
OceanWP to kolejny motyw, który świetnie współpracuje z Beaver Builder.
Czy kreator i motyw Beaver współpracują z motywem gazety 8.5?
Dziękuję za tak pouczający artykuł. Mam jednak pytanie, na które mam nadzieję, że odpowiesz. Do zbudowania naszej oryginalnej witryny wykorzystaliśmy motyw Tesseract, a także Beaver Builder (który uwielbiamy). Ostatnio pewne problemy z TT prawie uniemożliwiły nam dostęp do naszej witryny, a potem odkryliśmy pewne niepokojące rzeczy na temat „firmy”, co spowodowało, że podjęliśmy pewne decyzje o odejściu od tego konkretnego tematu. Chcielibyśmy użyć motywu Beaver, ale szczerze mówiąc, nie stać nas teraz na 199,00 dolarów. Mając to na uwadze, czy masz sugestię, który motyw jest najbardziej przyjazny dla Beaver Builder (poza ich własnym), który jest BARDZO łatwy w użyciu? Jestem w tym nowicjuszem. Dziękuję bardzo.
Nie mogę utworzyć nagłówka pragnień w Twoim motywie
W przypadku BB nie jestem pewien, czy nagłówki i stopki są już tak istotne. Mam na myśli to, czy nie mogę po prostu utworzyć sekcji i umieścić w niej własne logo, menu i inne elementy, a następnie zapisać jako szablon i umieścić na dowolnej stronie? To samo ze stopkami? A może czegoś mi tu brakuje?