9 najlepszych rozszerzeń dla programistów internetowych dla Chrome do użycia w 2022 roku
Opublikowany: 2022-07-04Czy jesteś programistą internetowym i szukasz najlepszych rozszerzeń dla programistów internetowych dla przeglądarki Chrome? W takim razie ten blog jest wyłącznie dla Ciebie.
Jeśli jesteś programistą internetowym, jestem pewien, że masz już swoje ulubione rozszerzenia Chrome na swoim komputerze, co ułatwia pracę.
Czy wiesz, że z Chrome korzysta 71,6% internautów? co jest ogromne. Z tego możesz mieć wyobrażenie o tym, jak popularny jest Chrome.
Aby stworzyć ten artykuł, omówiliśmy z naszymi kolegami z zespołu i zebraliśmy informacje od firm zajmujących się tworzeniem stron internetowych, aby stworzyć listę najlepszych rozszerzeń dla programistów internetowych dla Chrome.
Rozszerzenia Chrome ułatwiają życie, sprawiają, że jesteśmy bardziej produktywni w szybkim i łatwym wykonywaniu każdego zadania.
Sklep Chrome Web Store już skategoryzował rozszerzenia Chrome dla twórców stron internetowych. ale wybraliśmy najbardziej przydatne rozszerzenia Chrome Web Developers.
W sklepie internetowym Chrome dostępne są różne narzędzia dla programistów internetowych i rozszerzenia do Chrome. Ale wybraliśmy najlepsze i najbardziej przydatne rozszerzenia dla programistów internetowych dla Chrome.
Najlepsze rozszerzenia dla programistów internetowych dla Chrome
Oto lista niezbędnych rozszerzeń Chrome dla programistów internetowych. sprawdź, czy Twoje ulubione rozszerzenie jest włączone, czy nie. Czytajmy dalej
1. Wappalyzer

| Oceny | |
| Pliki do pobrania | 1 000 000+ użytkowników |
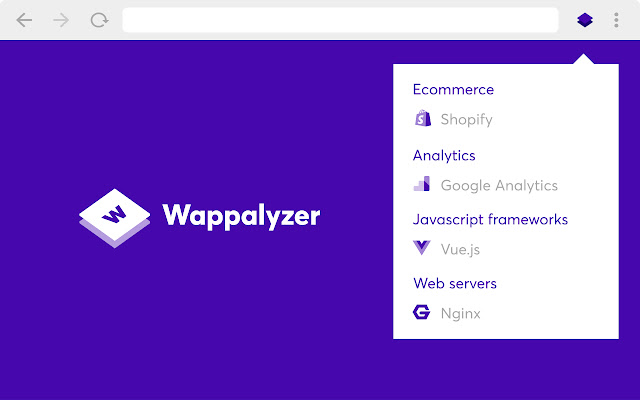
Rozszerzenie Wappalyzer Chrome to profiler technologii, który pokazuje, z jakich witryn są zbudowane. Możesz sprawdzić informacje o dowolnej witrynie i dowiedzieć się, która witryna CMS jest używana.
Oprócz CMS możesz również sprawdzić, z jakiego frameworka, platformy eCommerce, bibliotek JavaScript itp. korzysta strona internetowa.
Można powiedzieć, że Wappalyzer to coś więcej niż detektor CMS czy Framework. Może to być świetny dodatek do rozszerzenia Chrome do tworzenia stron internetowych.
2. Narzędzia programistyczne Redux

| Oceny | |
| Pliki do pobrania | 1 000 000+ użytkowników |
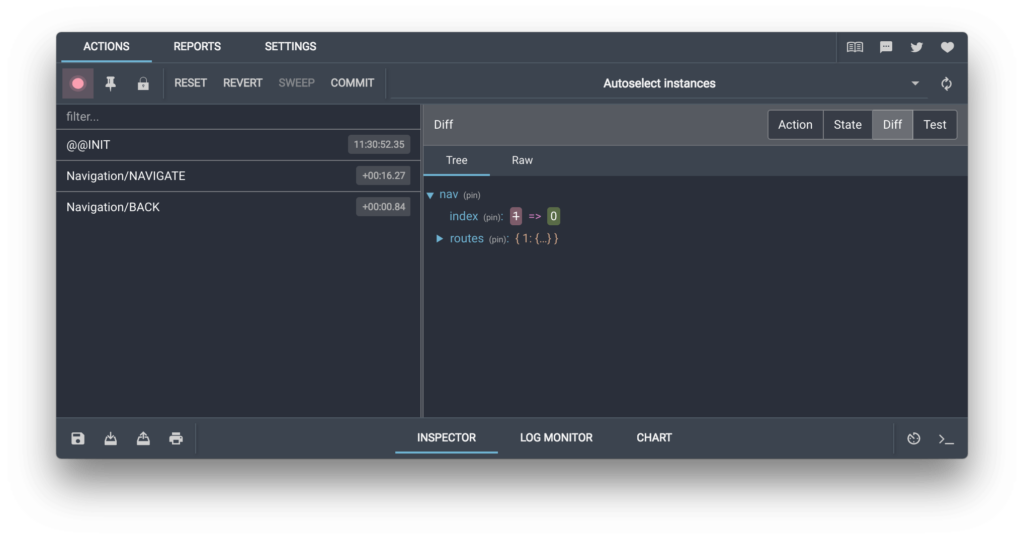
Redux DevTools to pakiet czasu programowania, który zapewnia ulepszenia dla przepływu pracy programistycznej Redux.
Służy do debugowania zmian stanu aplikacji. Oprócz Redux może być używany z każdą inną architekturą, która obsługuje stan.
To jest projekt open-source. Możesz zobaczyć oficjalne repozytorium na Github. Jest to przydatne rozszerzenie dla programistów korzystających z Redux.
3. Rysik

| Oceny | |
| Pliki do pobrania | 500 000+ użytkowników |
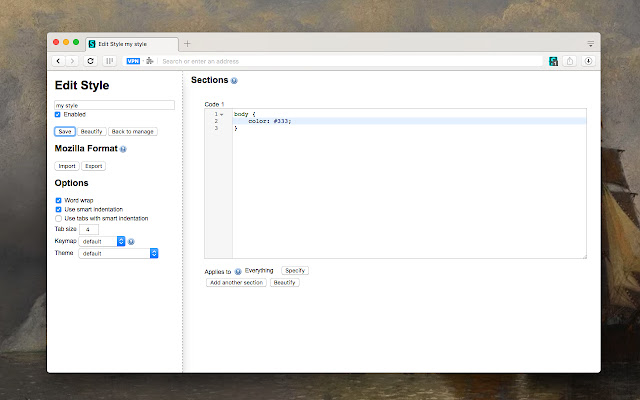
Stylus to menedżer stylów użytkownika rozwinięty od Stylish for Chrome w 2017 roku. Rozszerzenie przeglądarki rysika jest dostępne dla przeglądarek Chrome, Firefox i Opera.
Rysik jest edytorem i menedżerem stylów użytkownika opartym na kodzie źródłowym Stylish w wersji 1.5.2.
Jego celem jest utrzymanie i ulepszanie oryginalnej wersji autorskiej, przy jednoczesnym zachowaniu większej prywatności i większej przyjazności dla użytkowników dla twórców stylów.
Dzięki temu możesz łatwo instalować niestandardowe motywy z popularnych repozytoriów online lub tworzyć, edytować i zarządzać własnymi spersonalizowanymi arkuszami stylów CSS.
4. KolorZilla

| Oceny | |
| Pliki do pobrania | 3 000 000+ użytkowników |
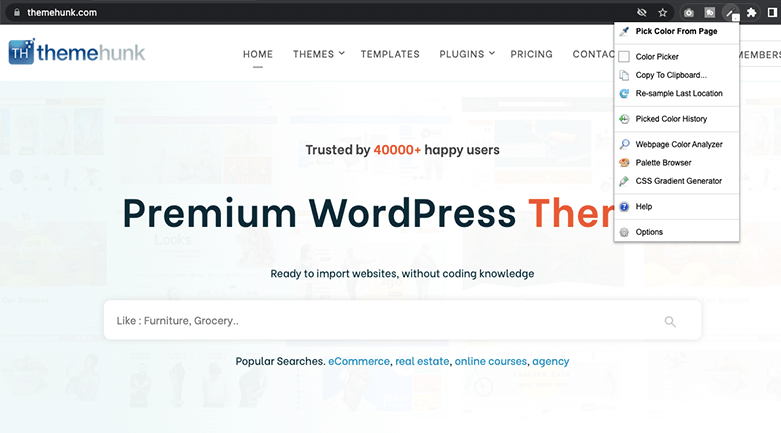
Colorzilla to najpopularniejsze rozszerzenie dla programistów chrome z ponad 3 milionami pobrań.
Dzięki ColorZilla możesz odczytać kolor z dowolnego miejsca w przeglądarce, szybko dostosować ten kolor i wkleić go do innego programu.
Możesz przeanalizować stronę i sprawdzić paletę jej kolorów. Wbudowana przeglądarka palet umożliwia wybieranie kolorów z predefiniowanych zestawów kolorów i zapisywanie najczęściej używanych kolorów w paletach niestandardowych.
Jest wyposażony w funkcję Kroplomierz, która pomaga uzyskać kolor dowolnego piksela lub obszaru na stronie.
Ponadto jest wyposażony w analizator kolorów stron internetowych, wybieranie kolorów jednym kliknięciem, wybieranie kolorów z obiektów Flash, historię kolorów itp.
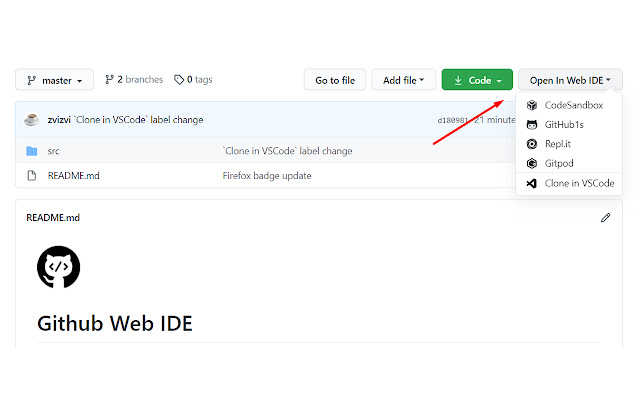
5. GitHub Web IDE

| Oceny | |
| Pliki do pobrania | 6000+ użytkowników |
To rozszerzenie dodaje do dowolnego repozytorium GitHub nowe menu rozwijane, które oferuje łącza do wielu usług online, które umożliwiają przeglądanie kodu źródłowego repozytorium w interfejsie podobnym do IDE.

Obsługuje usługi takie jak - GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory itp.
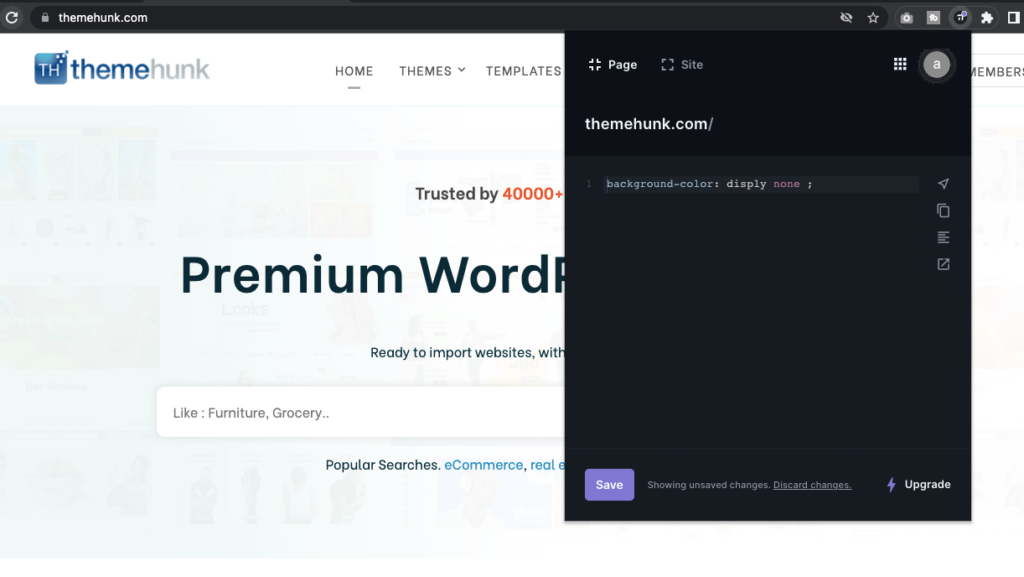
6. Edytor CSS Amino

| Oceny | |
| Pliki do pobrania | 30 000+ użytkowników |
Amino CSS Editor to działający edytor CSS. Możesz napisać niestandardowy CSS dla dowolnej witryny i zobaczyć swoje zmiany w czasie rzeczywistym.
Użytkownik Dostosuj strony internetowe za pomocą CSS, tworząc własne arkusze stylów użytkownika. Możesz także dostosować wygląd strony, naprawić błędy renderowania i sprawić, by sieć była taka, jak chcesz.
To rozszerzenie zapewnia pole tekstowe na dowolnej stronie HTML, dzięki czemu możesz swobodnie pisać CSS i natychmiast zobaczyć wyniki.
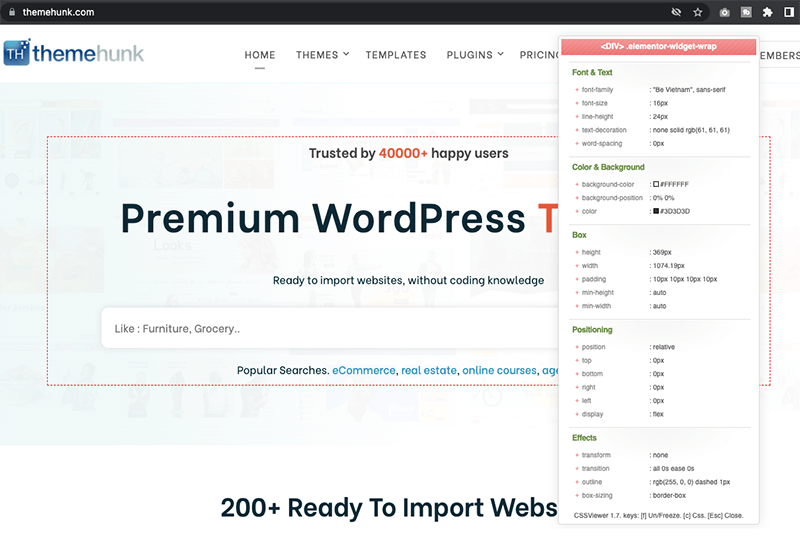
7. Przeglądarka CSS

| Oceny | |
| Pliki do pobrania | 200 000+ użytkowników |
CSSViewer to prosta przeglądarka właściwości CSS dla Google Chrome. To tylko przeglądarka CSS, a nie edytor.
CSSViewer pomaga zidentyfikować kluczowe właściwości CSS w dowolnym miejscu, w którym wskażesz mysz. To rozszerzenie pokazuje właściwości CSS dowolnej strony internetowej.
Po włączeniu tego rozszerzenia nad myszką w dowolnym miejscu na stronie internetowej lub witrynie internetowej, pojawi się małe wyskakujące okienko, w którym zobaczysz całe dane CSS tego konkretnego elementu.
8- Prośba

| Oceny | |
| Pliki do pobrania | 100 000+ użytkowników |
Requestly to lekki serwer proxy dostępny jako rozszerzenie przeglądarki i aplikacja komputerowa do przechwytywania i modyfikowania żądań sieciowych.
Za pomocą Requestly możesz próbować odpowiedzi API, modyfikować nagłówki, przekierowywać adres URL, żądania opóźnienia/ograniczenia itp. Deweloperzy mogą współpracować, dzieląc się regułami.
Żądania przekierowania pasujące do wzorca adresu URL do innego docelowego adresu URL. Może być używany do ładowania niezminimalizowanych skryptów, testowania różnych wersji bibliotek, ładowania lokalnych wersji skryptów w środowisku produkcyjnym itp.
Pozwala zautomatyzować, skrobać i zmieniać zachowanie strony internetowej dzięki podstawowej wiedzy na temat JS i CSS.
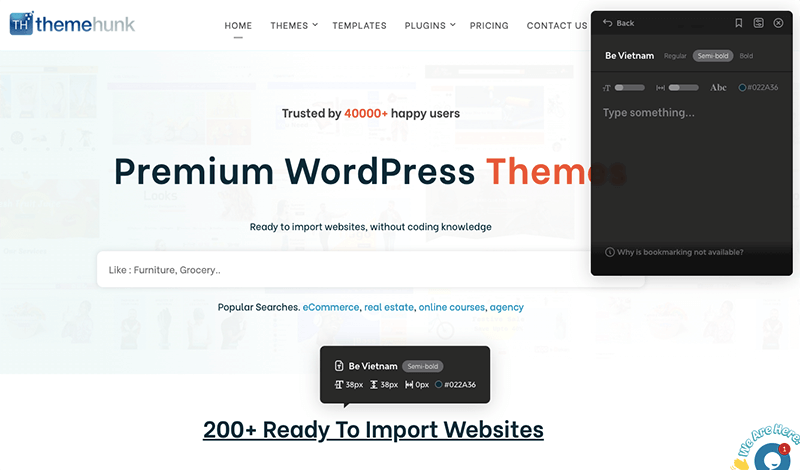
9. Czcionki Ninja

| Oceny | |
| Pliki do pobrania | 500 000+ użytkowników |
Czcionki Ninja Rozszerzenie Chrome pomaga identyfikować czcionki z dowolnej strony internetowej, dodawać do zakładek, próbować i szybko je kupować.
Zainstaluj to rozszerzenie w przeglądarce Chrome, a następnie zobaczysz zieloną ikonę Ninja na pasku narzędzi Chrome. Kliknij ikonę i najedź na dowolną czcionkę na stronie, aby zidentyfikować czcionkę.
Możesz najechać kursorem na dowolny tekst, aby sprawdzić, jakie czcionki zostały użyte, ich rozmiar, odstępy między literami, wysokość linii i kolor.
Wniosek-
W Chrome Web Store jest wiele innych rozszerzeń, ale wybraliśmy te najlepsze rozszerzenia dla programistów internetowych dla Chrome.
Możesz użyć tych rozszerzeń, aby tworzenie stron internetowych było łatwiejsze i wygodniejsze.
Regularnie aktualizujemy tę listę najlepszych rozszerzeń dla programistów internetowych dla przeglądarki Chrome. Możesz więc od czasu do czasu sprawdzić ten artykuł.
Czy masz jakieś rozszerzenia dla programistów Chrome, które możesz polecić? Po prostu powiedz nam w sekcji komentarzy poniżej, spróbujemy dodać ją do naszej listy rozszerzeń.
Jeśli masz jakiekolwiek pytania dotyczące czegokolwiek, nie wahaj się, po prostu skomentuj poniżej, a pomożemy Ci rozwiązać Twój problem. Dziękujemy za przeczytanie tego bloga.
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści, a także śledź nas na Facebooku i Twitterze
Czytaj więcej-
