22 najlepsze czyste strony internetowe (przykłady) 2022 r
Opublikowany: 2022-12-16Te najlepiej czyste strony internetowe są doskonałymi przykładami do zdobycia dodatkowych pomysłów na prostą i minimalistyczną stronę.
W przypadku tej kolekcji sprawdziliśmy i przejrzeliśmy między innymi użycie białej przestrzeni, kolorów, czcionek i elementów kreatywnych w każdej witrynie.
Czysty projekt niekoniecznie oznacza, że mniej znaczy lepiej. Ale musi być prosty i łatwy do przejrzenia (czytaj, bez rozpraszania uwagi).
Oto prosta zasada: jeśli nie wiesz, jak podejść do projektowania stron internetowych, po prostu postaraj się to uprościć!
Jednym z bardzo łatwych sposobów na stworzenie minimalnej i prostej strony internetowej jest użycie czystego motywu WordPress.
Najlepsze czyste strony internetowe do inspiracji projektowych
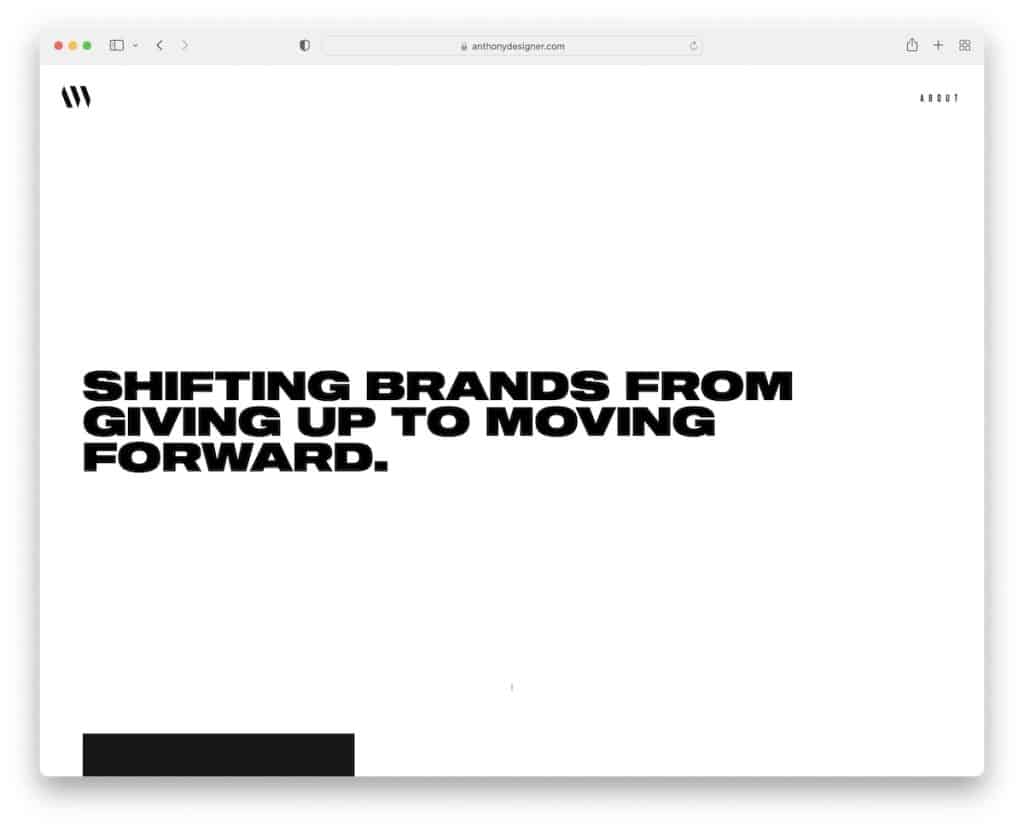
1. Antoniego Wiktora
Zbudowany z : Gatsbym

Strona Anthony'ego Wiktora ma czysty jasny i (głównie) ciemny wygląd, który przemawia do oka. Przejście z białego tła bohatera na czarne tło sprawia, że ogólne wrażenia są znacznie przyjemniejsze.
Wyjątkowość strony Anthony'ego polega również na tym, że elementy portfolio zmieniają całą witrynę w inny kolor (specyficzny dla projektu) po najechaniu myszką.
Uwaga : Połączenie jasnego i ciemnego wyglądu nadaje witrynie bardzo ekskluzywny charakter.
Potrzebujesz więcej inspiracji? Sprawdź te wspaniałe strony z portfolio.
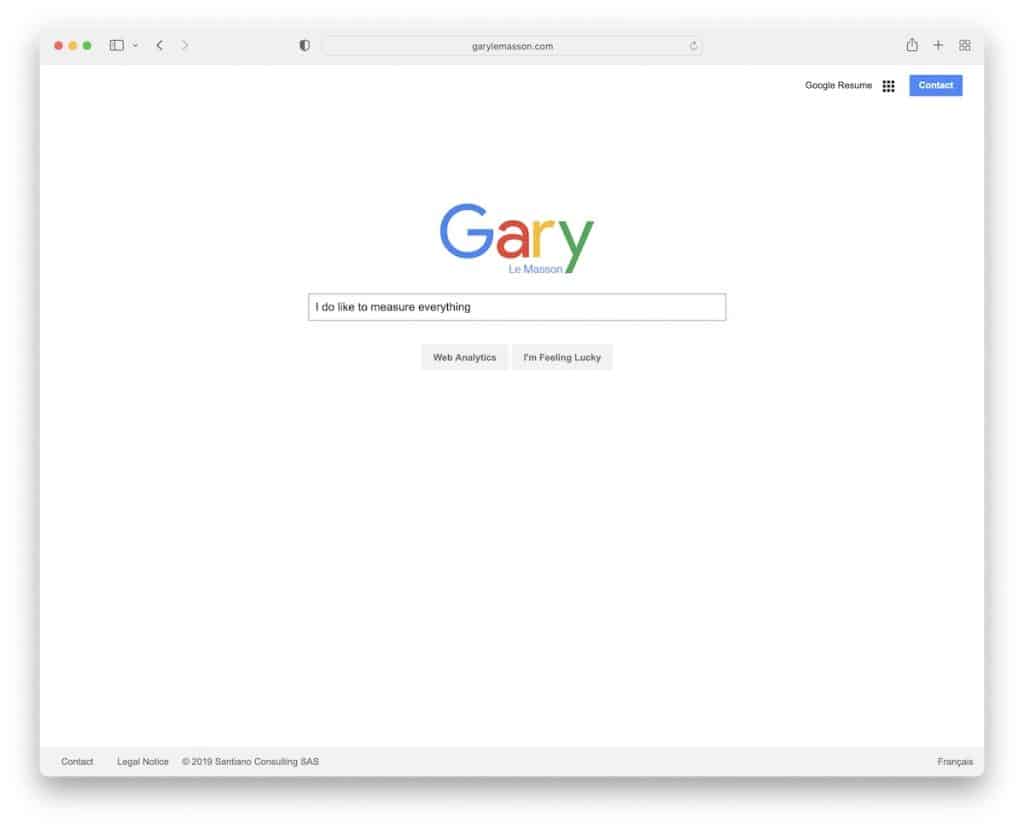
2. Gary'ego Le Massona
Zbudowany z : Drupal

Ta czysta witryna ma jeden z najfajniejszych projektów, jakie napotkaliśmy. Gary Le Masson sprytnie wykorzystał projekt Google, tworząc osobistą stronę internetową, którą po prostu trzeba sprawdzić.
Uwaga : jeśli chcesz „ukraść” czyjś projekt, zrób to strategicznie, tak jak Gary.
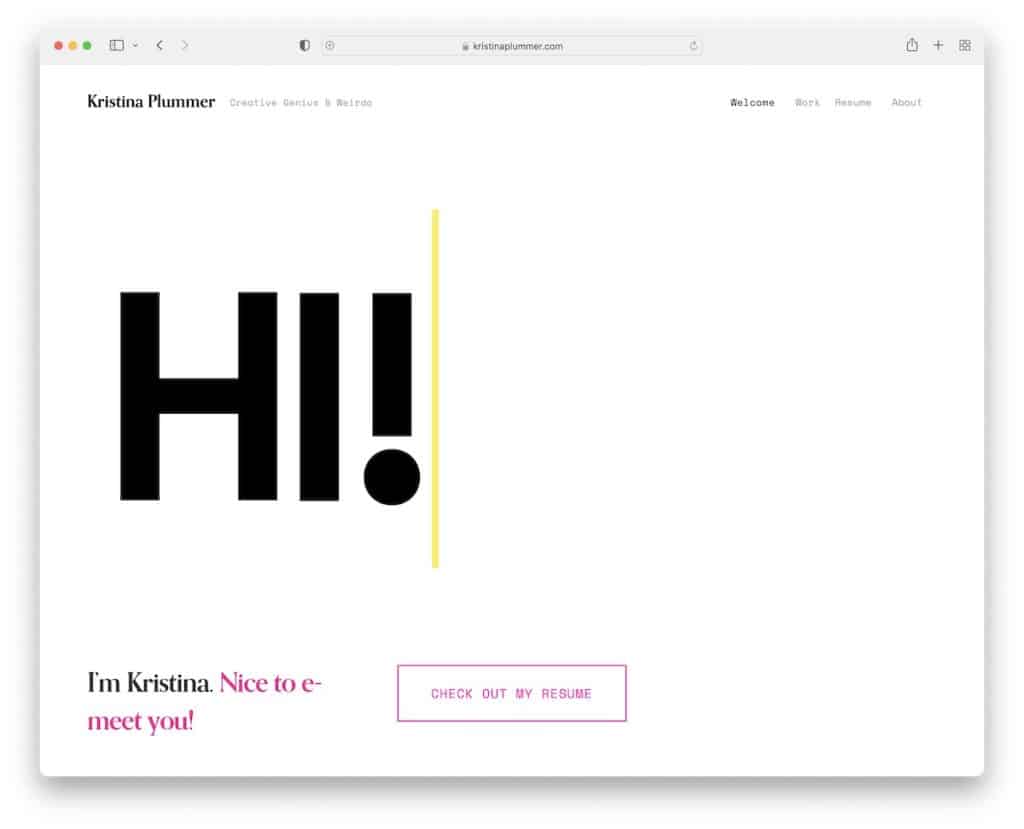
3. Krystyna Plummer
Zbudowany z : Squarespace

Kristina Plummer sprawiła, że jej strona główna była bardzo minimalistyczna, witając odwiedzających efektem maszyny do pisania, aby urozmaicić całość.
Nagłówek jest bardzo czysty, a przycisk wznowienia ma tylko różowy kontur, który staje się stały po najechaniu myszką. Reszta strony zachowuje ten sam przepływ światła, zapewniając doskonałą czytelność.
Uwaga : Minimalizm z odrobiną animacji bardzo dobrze idą w parze w przypadku strony z CV.
Nie przegap naszej dedykowanej kolekcji najlepszych przykładów witryn Squarespace.
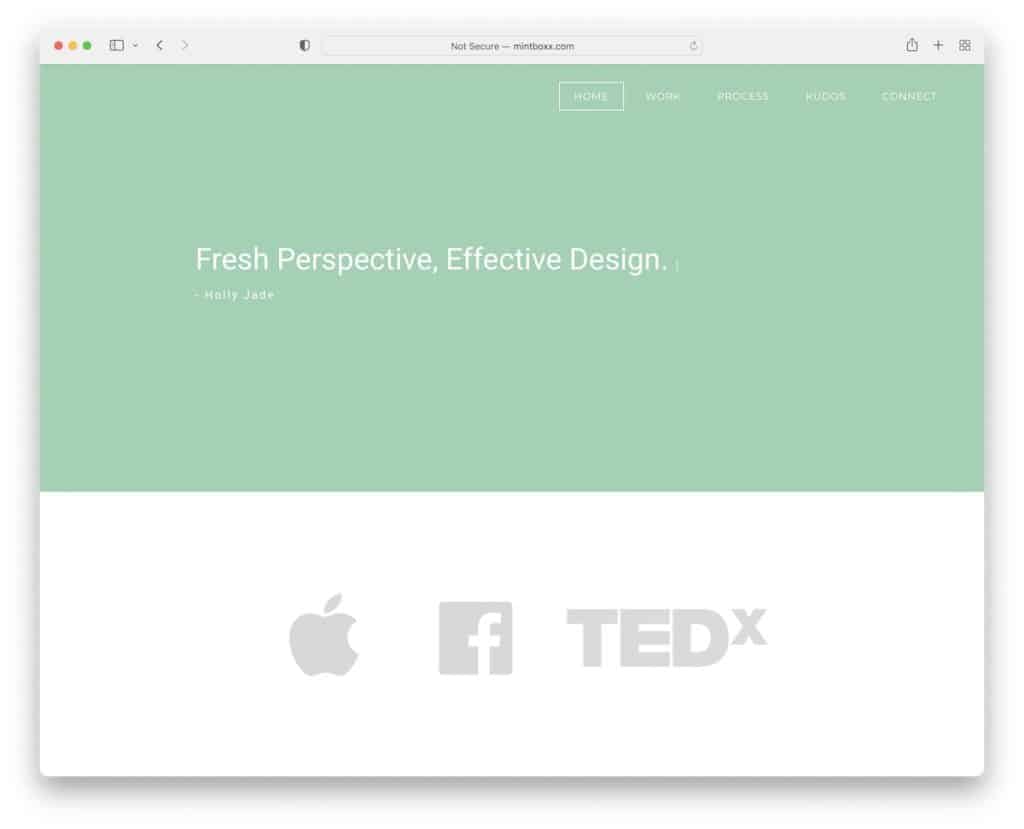
4. Mintboxx
Zbudowany z : Weebly

Witryna Holly's Mintboxx ma przejrzysty i prosty wygląd, zgodny z nowoczesnymi standardami sieciowymi dotyczącymi szybkiego ładowania i responsywności.
Strona zawiera przezroczysty nagłówek, który staje się stały i unosi się na przewijaniu. Zachowała również ten sam uproszczony motyw stopki, w tym ikony społecznościowe, tekst o prawach autorskich i jednozdaniową biografię.
Uwaga : zadbaj o przejrzystość wyglądu witryny dzięki przezroczystemu nagłówkowi.
Nasza lista najlepszych witryn Weebly jest gotowa dla wszystkich zainteresowanych pracą z tym łatwym narzędziem do tworzenia witryn.
5. Andrew McCarthy'ego
Zbudowany z : Strony GitHub

Obecność Andrew McCarthy'ego w Internecie jest zarówno czysta, jak i kreatywna – i nieco skomplikowana. Efekt nieskończonego przewijania nieustannie powtarza te same siedem sekcji ze zmieniającymi się nałożonymi kształtami.
Ale nawet jeśli skończysz przewijać przez jakiś czas, zanim zdasz sobie z tego sprawę, menu pojawi się ponownie z linkami do stron informacji i pracy, gdy tylko zaczniesz przewijać wstecz.
Uwaga : zawsze jest miejsce na robienie rzeczy inaczej i wyróżnianie się na tle innych, tak jak Andrew.
6. A potem Jowisz
Zbudowany z : Craft CMS

And Then Jupiter to bardzo wyjątkowa i zawierająca dużo tekstu strona internetowa z dużą ilością białej przestrzeni i odrobiną animacji dla przyjemnego doświadczenia użytkownika.
Ta czysta witryna ma pływający nagłówek z przyciskami strony głównej i menu. Zawiera pełnoekranowe menu, które wyświetla elementy w ruchu okrężnym, co nie przypomina niczego, co widzieliśmy podczas kuratorowania tej kolekcji przykładów.
Uwaga : jeśli wszyscy używają w swojej witrynie wielu treści wizualnych, utwórz wersję tekstową i odróżnij ją od reszty.
7. Siedlisko
Zbudowany z : Craft CMS

Habitat to doskonały przykład przejrzystej, jednostronicowej witryny z paskiem nawigacyjnym, który prowadzi bezpośrednio do żądanej sekcji bez przewijania.
Witryna wykorzystuje również przyklejony przycisk „Rozpocznij rozmowę”, który otwiera formularz kontaktowy bez opuszczania bieżącej strony.
Uwaga : miej cały czas dostęp do formularza kontaktowego za pomocą fajnego pływającego przycisku.
Nie przegap tych innych świetnych narzędzi do tworzenia jednostronicowych witryn internetowych, aby stworzyć imponującą obecność online.
8. MinRims
Zbudowany z : Webflow

MinRims to przejrzysta i interaktywna strona internetowa, która zapewnia wciągające wrażenia podczas przeglądania podczas prezentacji swojego produktu.
Strona docelowa nie ma nagłówka, ale ma przyklejony przycisk „Dołącz do listy oczekujących”, aby zbierać potencjalnych klientów.
Uwaga : stwórz wciągającą prezentację produktu, która prezentuje wszystkie jego zalety i zalety dzięki przejrzystemu projektowi.
Wreszcie, jesteśmy pewni, że te strony internetowe Webflow zainspirują Cię.
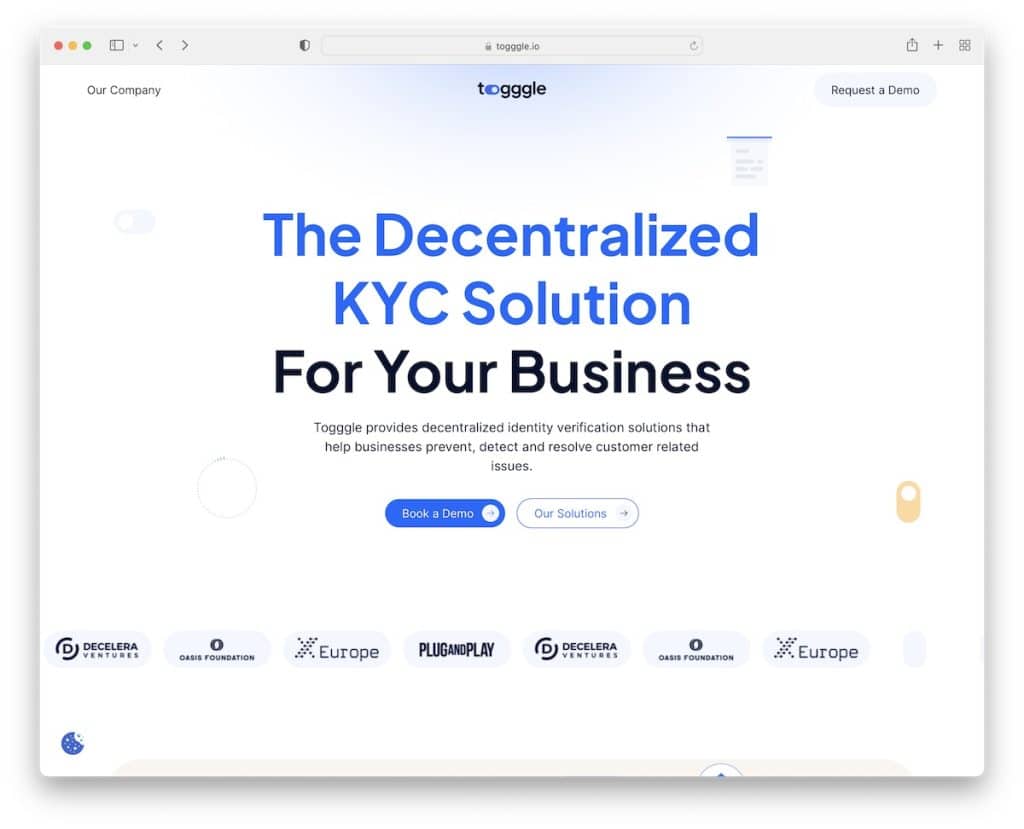
9. Przełącz
Zbudowany z : Webflow

Toggle to nowoczesna strona internetowa z mnóstwem animowanych elementów zdobiących sekcję strony widocznej na ekranie.
Strona zawiera wiele sekcji, ale dzięki dużemu wyborowi kolorów, czcionek, ikon i ogólnie czystemu projektowi nie sprawia wrażenia przepełnienia. I zapewnia te same wspaniałe wrażenia użytkownika na komputerze stacjonarnym i urządzeniu mobilnym.
Uwaga : Jeśli chcesz dodać do swojej witryny wiele informacji i treści, użyj przejrzystego i czytelnego projektu.
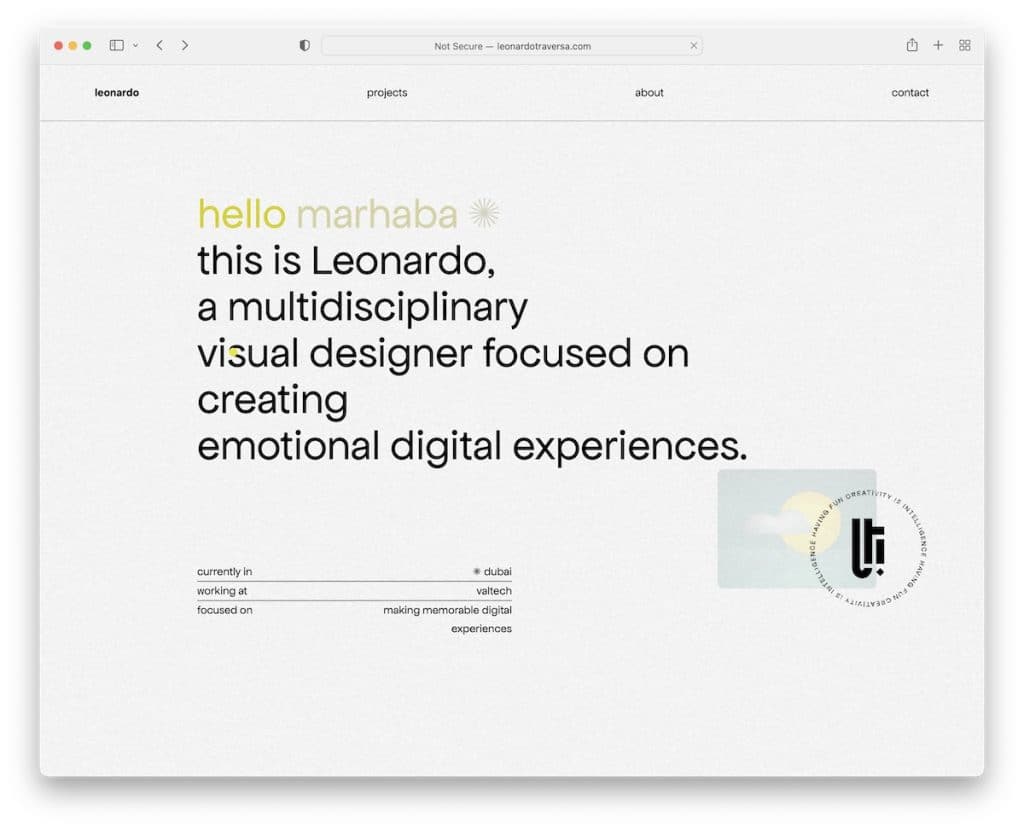
10. Leonardo Traversa
Zbudowany z : Semplice

Ta przejrzysta i wciągająca witryna przykleja Cię do ekranu podczas przewijania, ponieważ jest niesamowita.
Leonardo Traversa poświęcił wiele uwagi swojej stronie internetowej, wzbogacając ją o wiele ruchomych elementów, które trzeba zobaczyć, aby je poczuć. Mówi to najlepiej: „Kreatywność to inteligencja, która dobrze się bawi”.
Uwaga : oryginalność nie zna granic, więc możesz wprowadzić swój kreatywny styl – tak, jak chcesz.
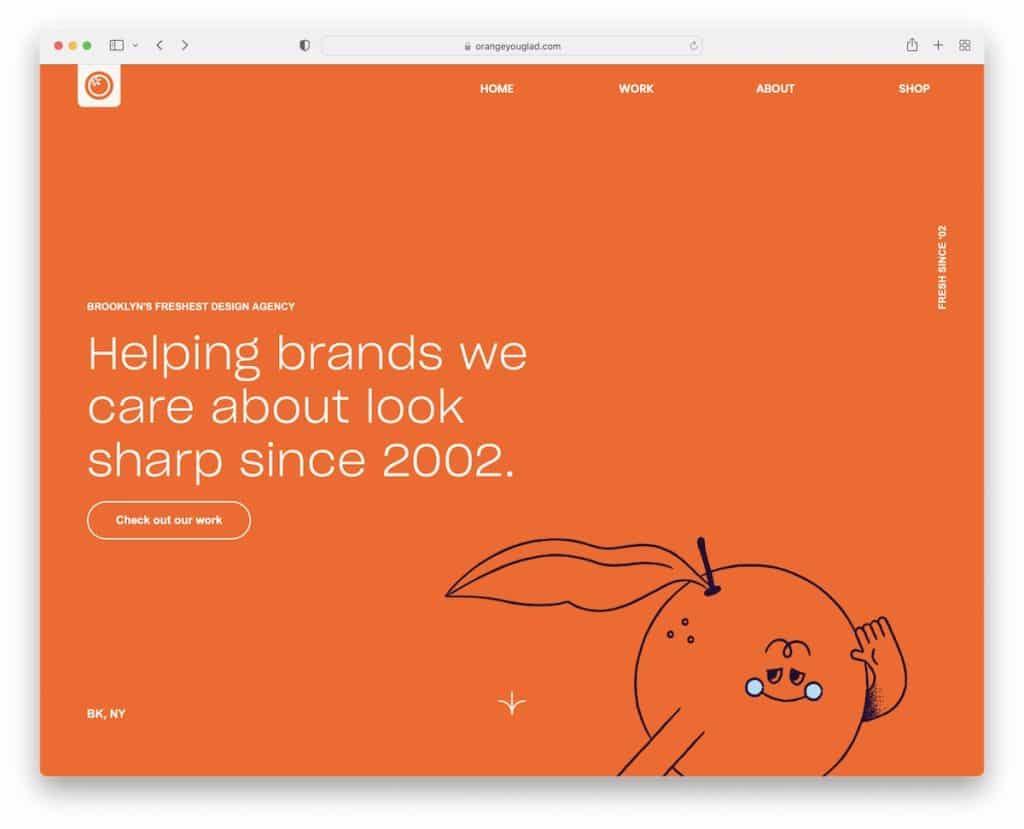
11. OrangeYouGlad
Zbudowany z : Wix

Witryna OrangeYouGlad przypomina przewijanie pionowego suwaka z fajnymi sekcjami i chwytliwymi elementami, które utrzymują zaangażowanie na najwyższym poziomie.
Nagłówek i stopka są bardzo minimalistyczne, co zapewnia nieskazitelny wygląd. Wyjątkowa jest lepka ikona, która po najechaniu kursorem pokazuje nagłówek/menu, co nie jest czymś, co widzisz codziennie.

Uwaga : szampański wzór też może być czysty!
Mamy też znacznie więcej najwyższej klasy przykładów stron internetowych zbudowanych na platformie Wix.
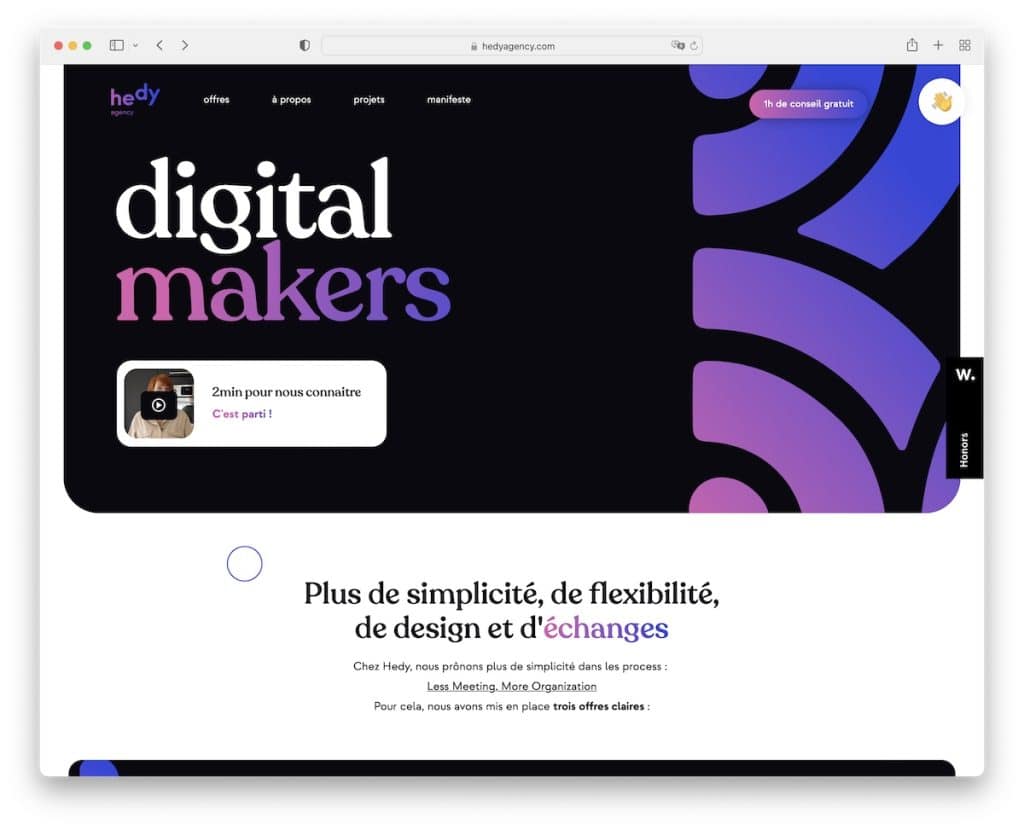
12. Hedy
Zbudowany z : Webflow

Hedy wykonuje świetną robotę, mieszając animowane elementy z czystymi i minimalistycznymi sekcjami, aby nadać witrynie bardziej dynamiczny charakter.
Strona ma podstawowy, przyklejany nagłówek z machającym przyciskiem emoji, który służy do kontaktowania się z nimi, oraz wielokolumnową stopkę z usługami, szczegółami biznesowymi i linkami społecznościowymi.
Uwaga : jeśli Twoja firma zajmuje się dużą ilością pracy twórczej, zaprezentuj ją na swojej stronie internetowej i niech będzie Twoim ambasadorem.
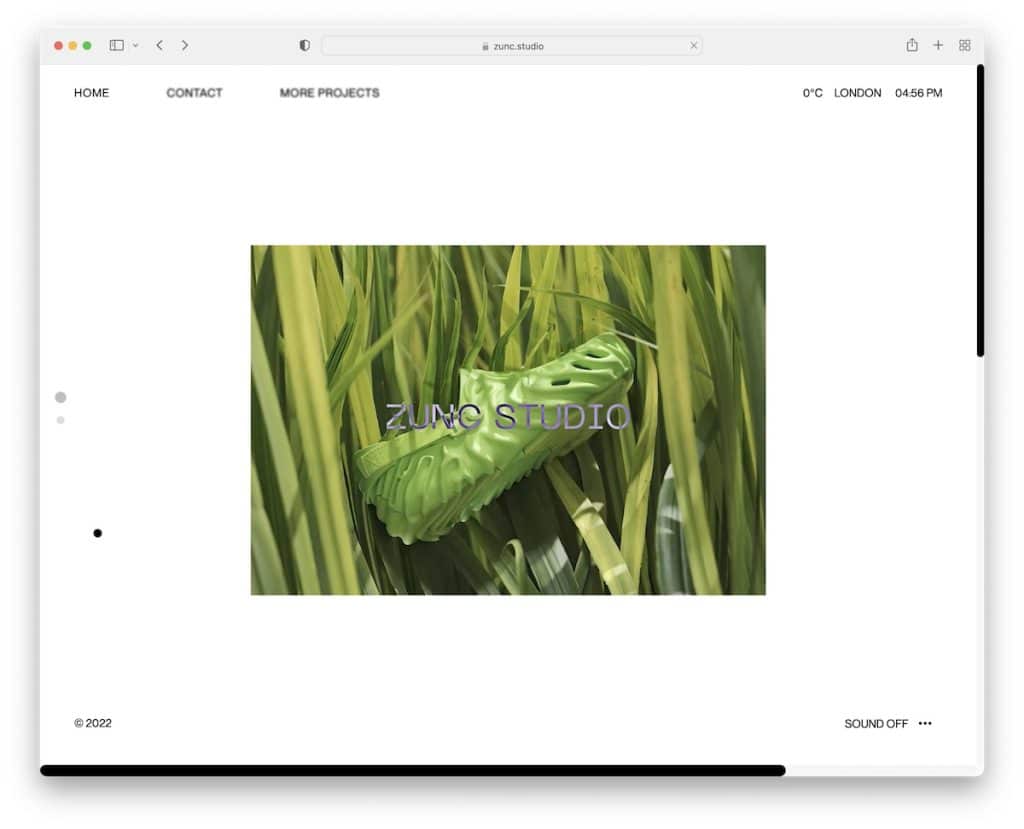
13. Pracownia Cynku
Zbudowany z : Webflow

Zunc Studio ma bardzo ciekawe podejście do prezentacji wideo, którego wcześniej nie widzieliśmy.
Ponadto po zakończeniu filmu wideo automatycznie przewija się do drugiej części strony, która zawiera tekst z jednym z bardziej unikalnych efektów najechania kursorem.
Możesz także włączyć lub wyłączyć dźwięk.
Uwaga : Możesz uzyskać znacznie czystszy wygląd strony internetowej dzięki efektom najechania kursorem, takim jak Zunc Studio.
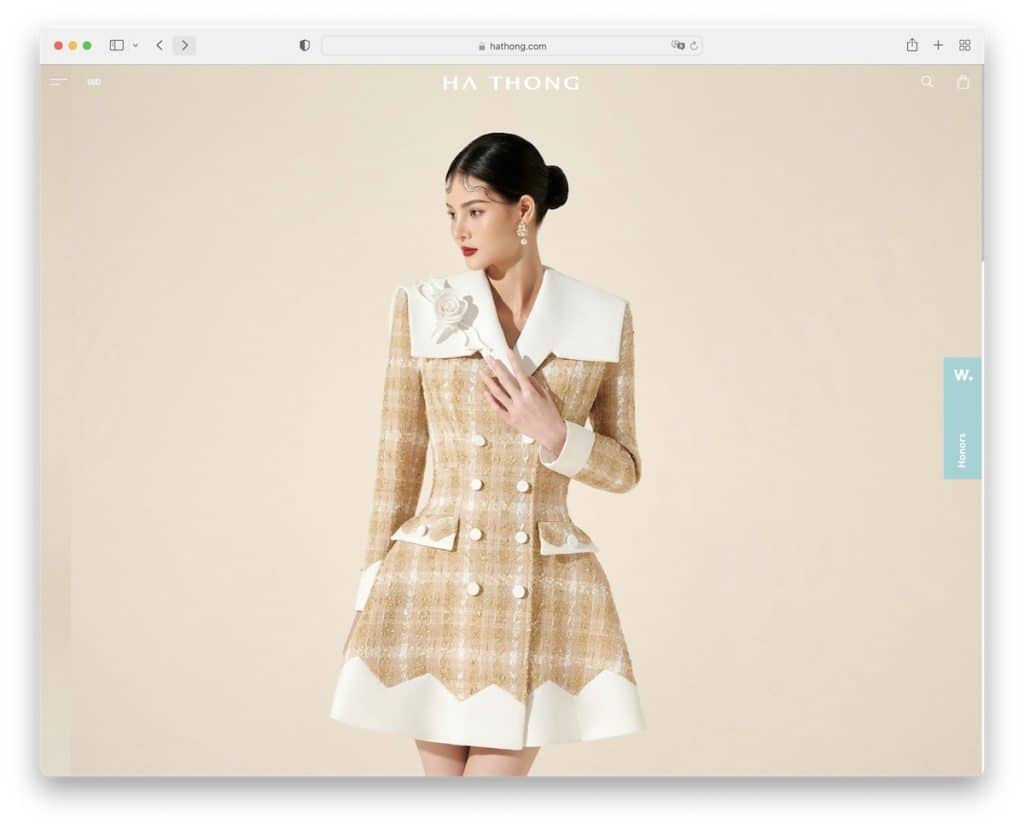
14. Ha stringi
Zbudowany z : Webflow

Ha Thong to czysta witryna e-commerce z przyzwoitą ilością białej przestrzeni, która sprawia, że przedmioty wyskakują bardziej.
Ponadto sekcja bohatera zawiera pełnoekranowy, klikalny obraz bez tekstu i wezwania do działania. Nagłówek (unosi się podczas przewijania) jest bardzo minimalistyczny, z ikoną hamburgera po lewej stronie oraz elementami wyszukiwania i koszyka po prawej stronie.
Uwaga : zapewnij lepsze wrażenia z zakupów online (i zwiększ liczbę konwersji) dzięki przejrzystemu projektowi strony internetowej.
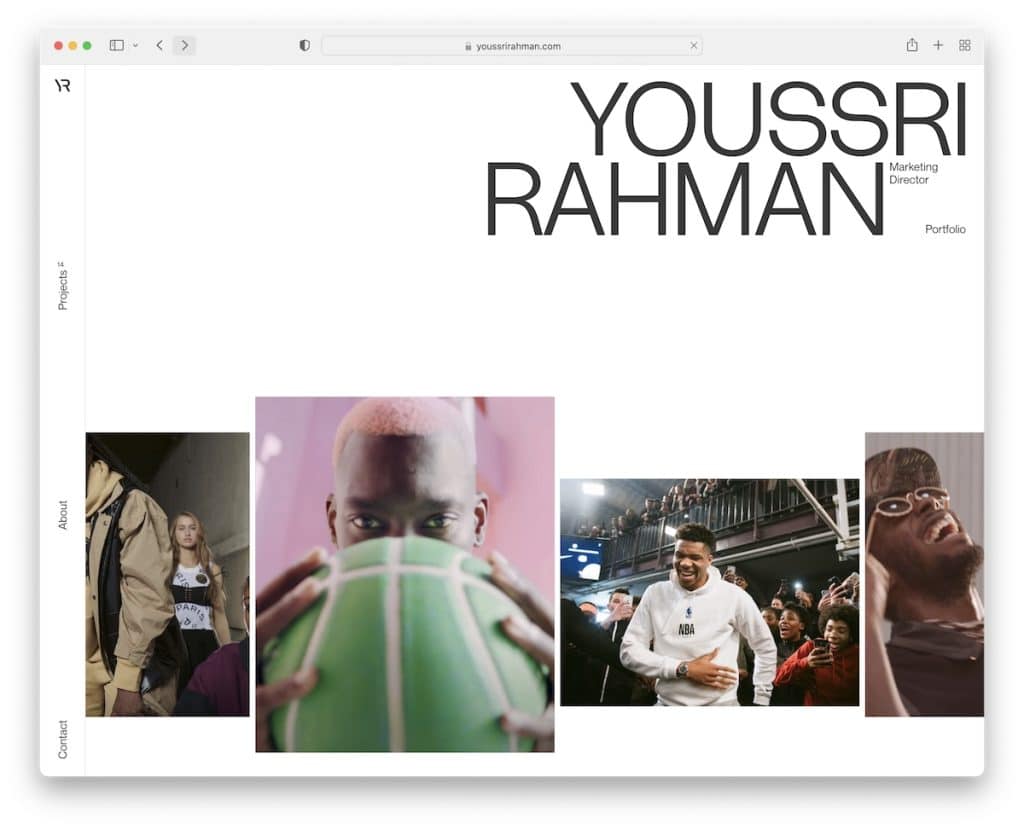
15. Youssri Rahman
Zbudowany z : Webflow

Witryna Youssri Rahman jest bardzo odświeżająca dzięki jedynemu w swoim rodzaju (nie) suwakowi obrazu. Chodzi o to, że gdy najedziesz kursorem na pojedynczy slajd, rozpocznie się odtwarzanie wideo. Taki mądry.
To, co odróżnia tę czystą witrynę od innych, to nagłówek paska bocznego i niesamowita strona Informacje.
Uwaga : jeśli planujesz użyć suwaka, odważ się, aby był inny i nie taki jak wszyscy inni.
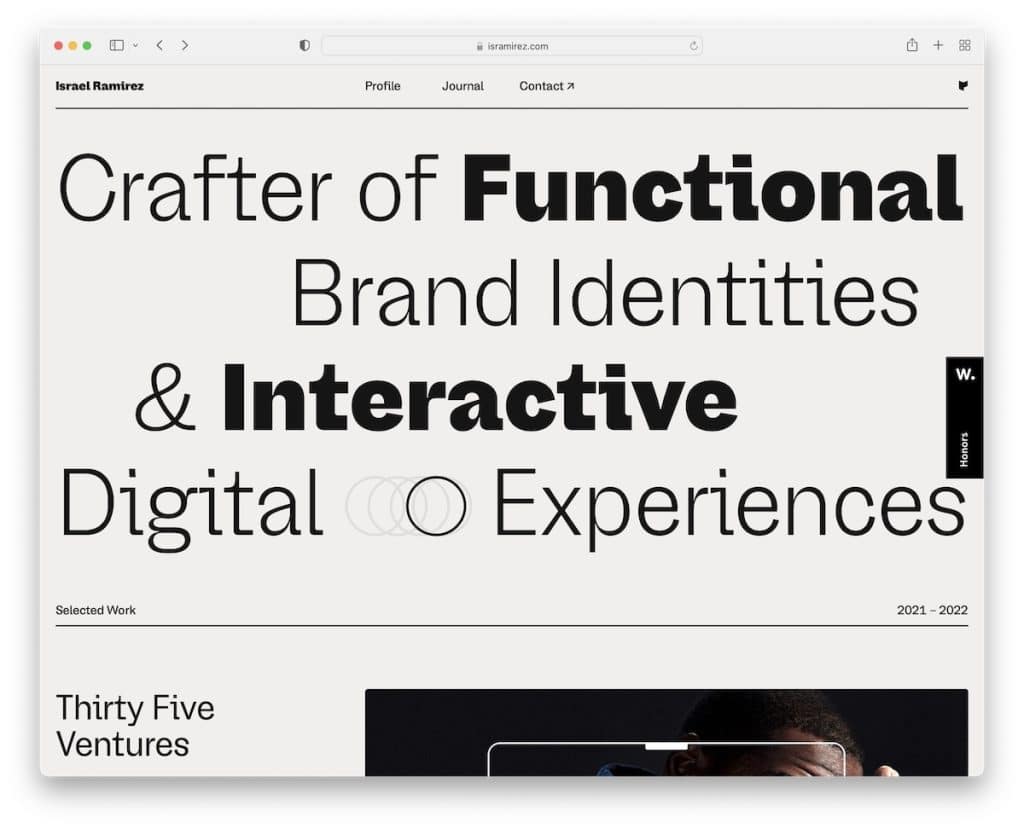
16. Izrael Ramirez
Zbudowany z : Webflow

Duży i pogrubiony tekst w sekcji poświęconej bohaterom witryny internetowej Israela Ramireza, z dodatkiem okrągłej animacji, przyciąga uwagę wszystkich.
Znajdziesz tu również uproszczony pływający nagłówek, niesamowite portfolio wybranych prac oraz funkcję ujawniania stopki z obszernym tekstem „Skontaktuj się”.
Uwaga : poinformuj wszystkich o tym, co robisz, umieszczając duży tekst w części widocznej na ekranie zamiast treści wizualnych.
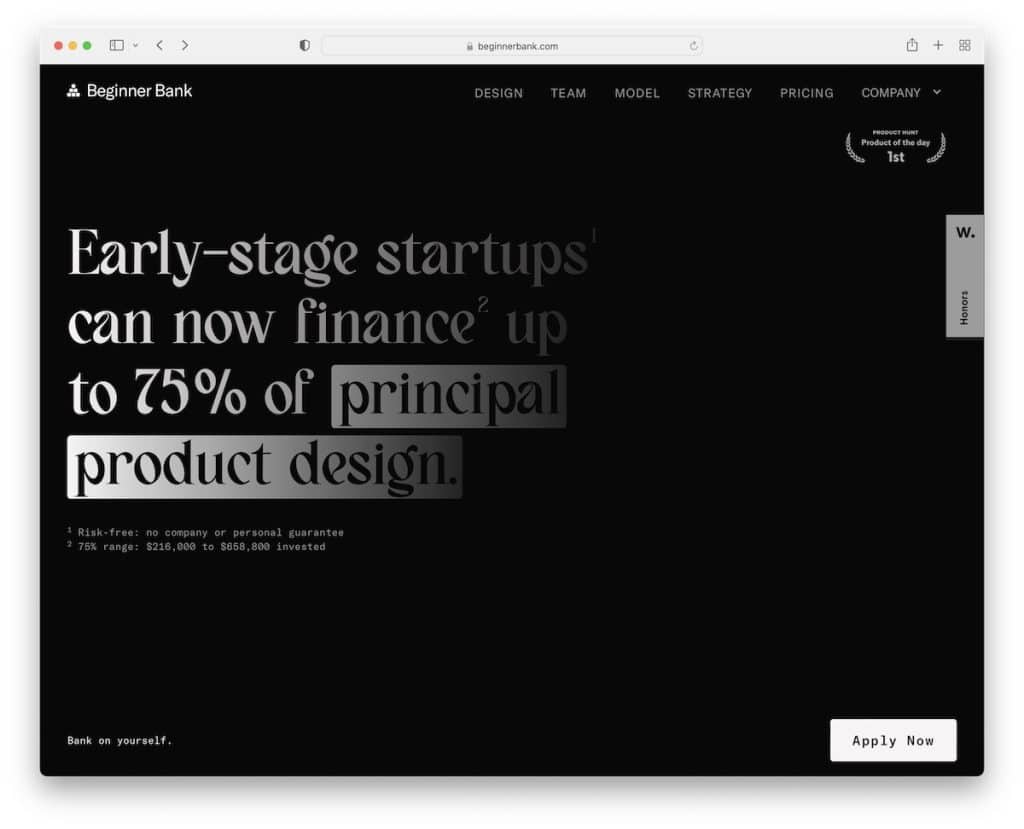
17. Bank dla początkujących
Zbudowany z : Webflow

Beginner Bank ma epicką, mroczną szatę graficzną z urzekającym przewijaniem, która uczy o wszystkich korzyściach, modelach biznesowych, strategiach i nie tylko.
Podczas gdy wszystko działa płynnie, stopka uderza mocno jasnym tłem, tekstem i wezwaniem do działania.
Strona główna działa jako przykład strony docelowej, ale witryna nadal ma wiele wewnętrznych sekcji.
Uwaga : użyj swojej strony głównej jako strony docelowej ze strategicznie rozmieszczonymi wezwaniami do działania.
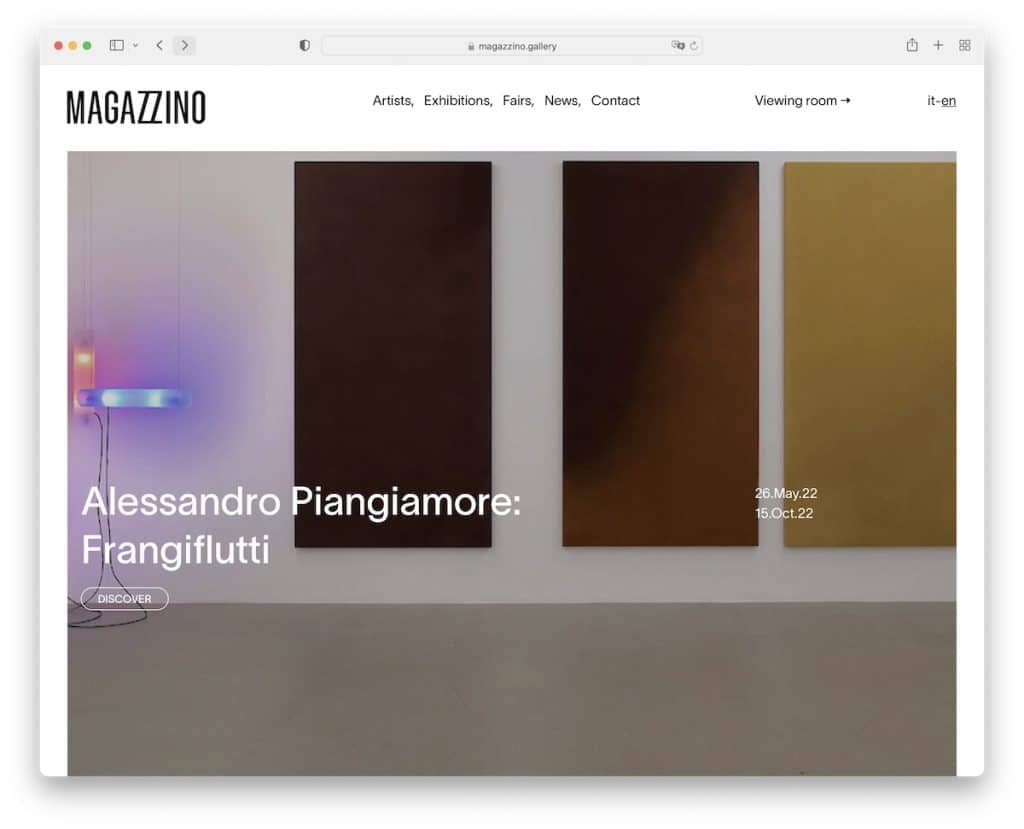
18. Czasopismo
Zbudowany z : ProcessWire

Magazzino ma piękny obraz paralaksy, który promuje najnowsze wydarzenia, a następnie sekcję wiadomości/targów w stylu siatki.
Nagłówek jest w 100% przezroczysty i pływający, a stopka łączy się z podstawą witryny i nie przypomina stopki.
Uwaga : Efekt paralaksy ładnie towarzyszy czystemu projektowi strony internetowej.
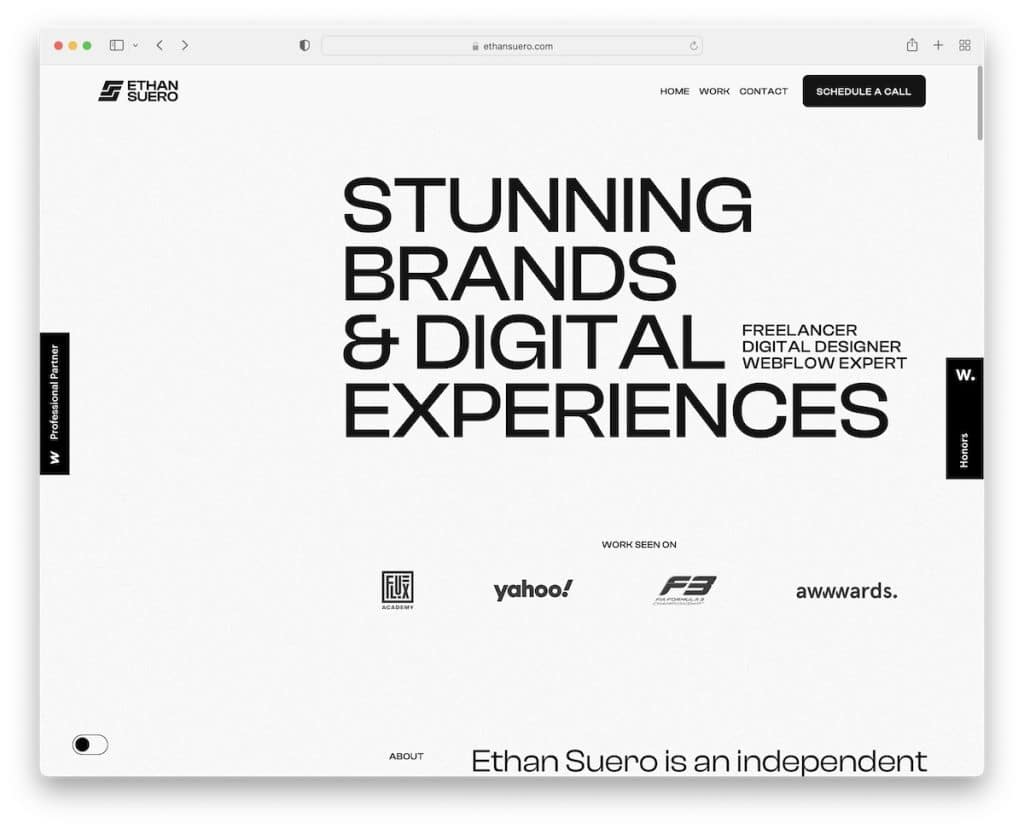
19. Ethan Suero
Zbudowany z : Webflow

Na stronie Ethana Suero znajduje się ciekawy „preloader”, który najpierw mówi, w czym się specjalizuje, a następnie pokazuje jego wizerunek.
Układ witryny z pojedynczą stroną zawiera różne animacje przewijania ze znikającym/ponownie pojawiającym się nagłówkiem w zależności od tego, czy przewijasz w dół, czy w górę.
Przełącznik trybu ciemnego/jasnego lub nocnego/dziennego w stopce jest unikalny dla Ethana Suero.
Uwaga : możesz pobawić się dodaniem trybu ciemnego/jasnego, jeśli prowadzisz ciemną (lub jasną) stronę internetową.
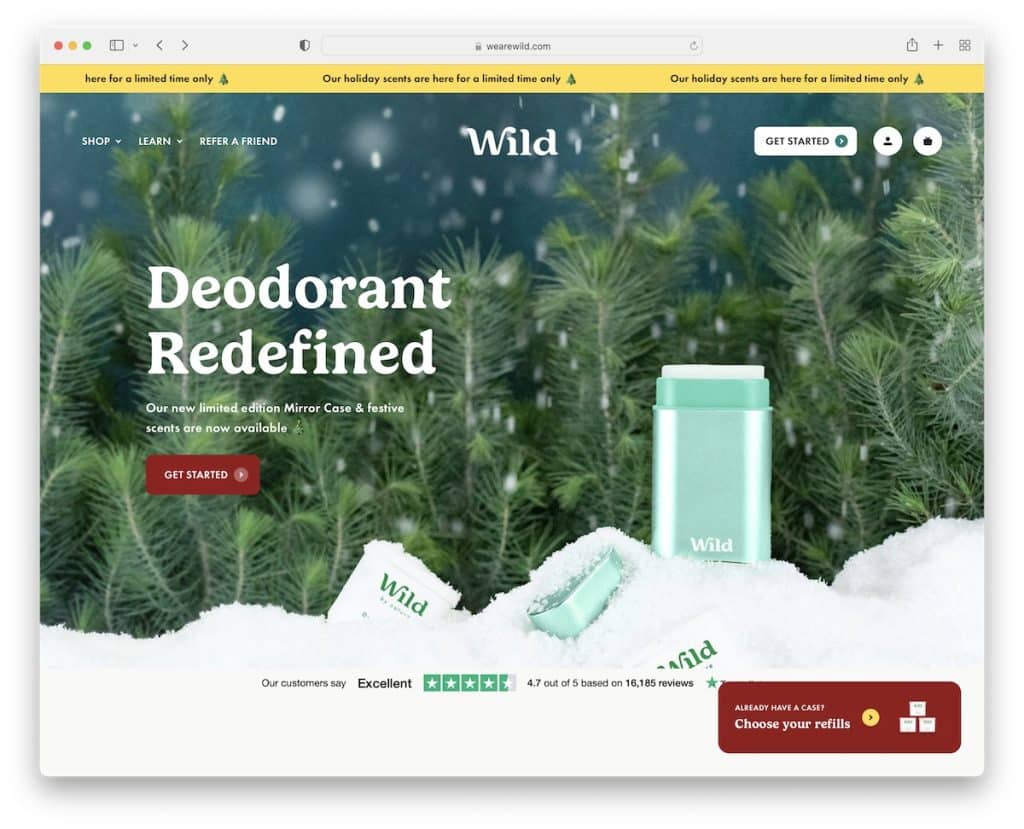
20. Dziki
Zbudowany z : DatoCMS

Wild to kolejny sklep internetowy, który chcieliśmy dodać jako świetny przykład czystej strony internetowej. Mimo, że na stronie głównej dużo się dzieje, wszystkie elementy pozytywnie Cię rozpraszają ze względu na ogólnie prosty projekt z wystarczającą ilością białej przestrzeni.
Ale sekcja „Jak to działa” jest naszą ulubioną, którą możesz skopiować dla swoich produktów.
Uwaga : Możesz wyświetlić wiele informacji, nawet animacje, skupiając się na czytelności z białymi odstępami, czystym wyglądem i przyjemną typografią oraz kombinacją kolorów.
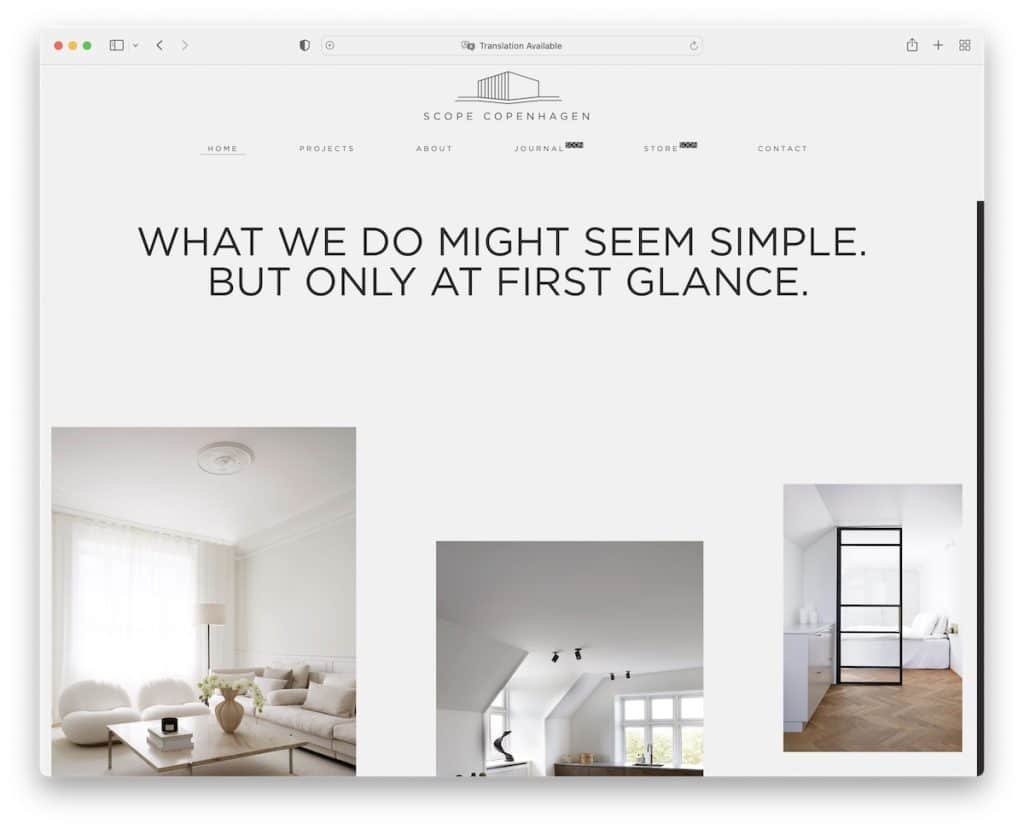
21. Zakres Kopenhaga
Zbudowany z : Elementorem

Przejrzysta strona główna Scope Copenhagen daje wgląd w niektóre projekty z pływającym nagłówkiem, który jest zawsze dostępny, aby odwiedzić inne sekcje.
Duże obrazy o pełnej szerokości są doskonałym dodatkiem zapewniającym lepszy widok prac, a przejścia między stronami zapewniają kojące wrażenia.
Uwaga : Zamiast używać ostrych przejść między stronami wewnętrznymi, użyj płynnych przejść, takich jak Scope Copenhagen.
22. Cześć Restos
Zbudowany z : Craft CMS

Czysta strona internetowa Hono Restos zaczyna się od wybrania jednej z dwóch lokalizacji. Oddzielają każdą lokalizację ciemnymi i jasnymi projektami, aby nadać jej większą dynamikę.
Ponadto oba mają prostą, ale nowoczesną prezentację z wieloma dodatkowymi linkami i godzinami otwarcia. Fajny jest też prawy dolny przycisk, który umożliwia przełączanie lokalizacji jednym kliknięciem.
Uwaga : stosowanie ciemnych i jasnych projektów na różnych stronach może wywrzeć pozytywny wpływ.
