21 najlepszych stron internetowych dla trenerów (przykłady) 2023 r
Opublikowany: 2023-02-17Te najlepsze strony internetowe dla trenerów pomogą Ci zdobyć nowe kreatywne pomysły przed zbudowaniem obecności online dla swoich usług coachingowych.
Niezależnie od tego, czy wolisz minimalistyczny projekt strony internetowej, czy bardziej kreatywny, mamy dla Ciebie przykład strony internetowej.
Promowanie swoich usług, budowanie społecznego dowodu słuszności poprzez referencje, założenie bloga (zostań autorytetem!) i rozwijanie profili społecznościowych – to wszystko możesz zrobić z dobrze przemyślaną stroną.
A jedną z najszybszych i najłatwiejszych metod budowania odpowiedniej witryny biznesowej jest coachingowy motyw WordPress.
Bez zbędnych ceregieli, najpierw cieszmy się tymi pięknymi projektami.
Najlepsze przykłady stron internetowych dla trenerów
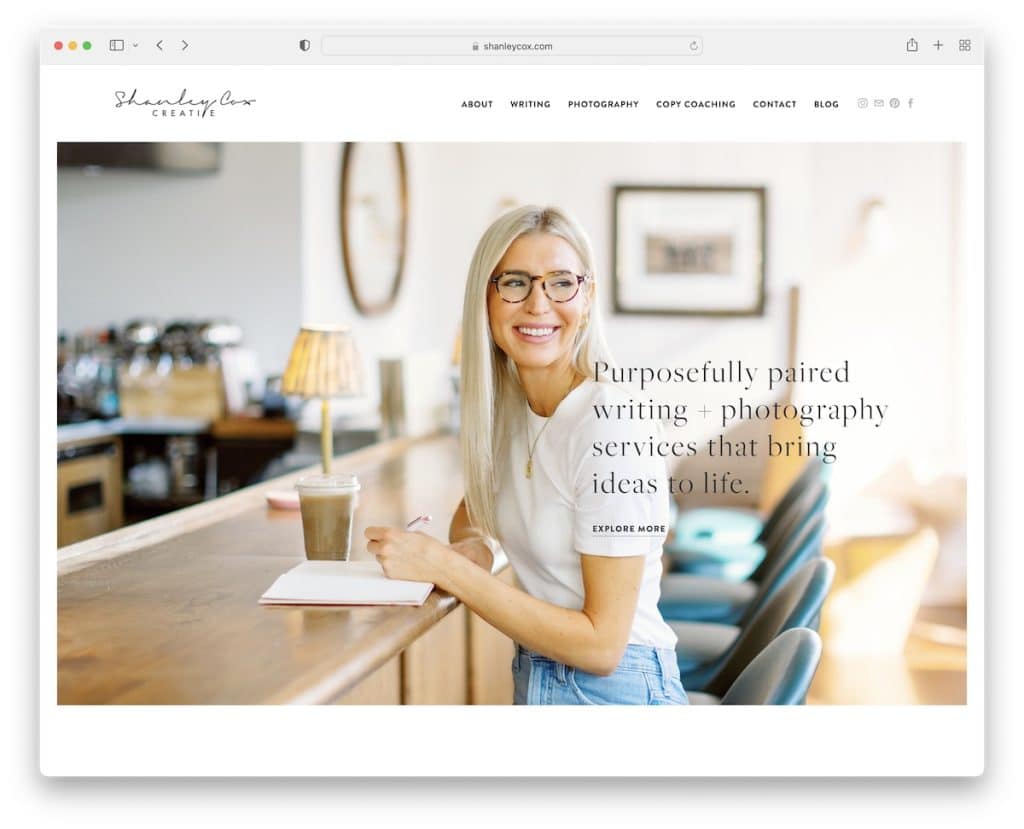
1. Shanley Cox
Zbudowany z: Squarespace

Shanley Cox to minimalistyczna i kobieca strona internetowa z niesamowitymi szczegółami, które urozmaicają wrażenia.
Nagłówek jest przejrzysty i prosty, zawiera ikony mediów społecznościowych i pasek nawigacyjny, a stopka zawiera wiele widżetów do wyszukiwania, subskrypcji itp.
Witryna tego trenera zawiera również zintegrowane referencje klientów (dla społecznego dowodu słuszności) i kanał na Instagramie (więcej treści i rozwój profilu).
Uwaga : buduj zaufanie do swoich usług coachingowych za pomocą suwaka opinii klientów.
Jesteśmy pewni, że spodoba ci się również sprawdzenie innych doskonałych przykładów witryn Squarespace.
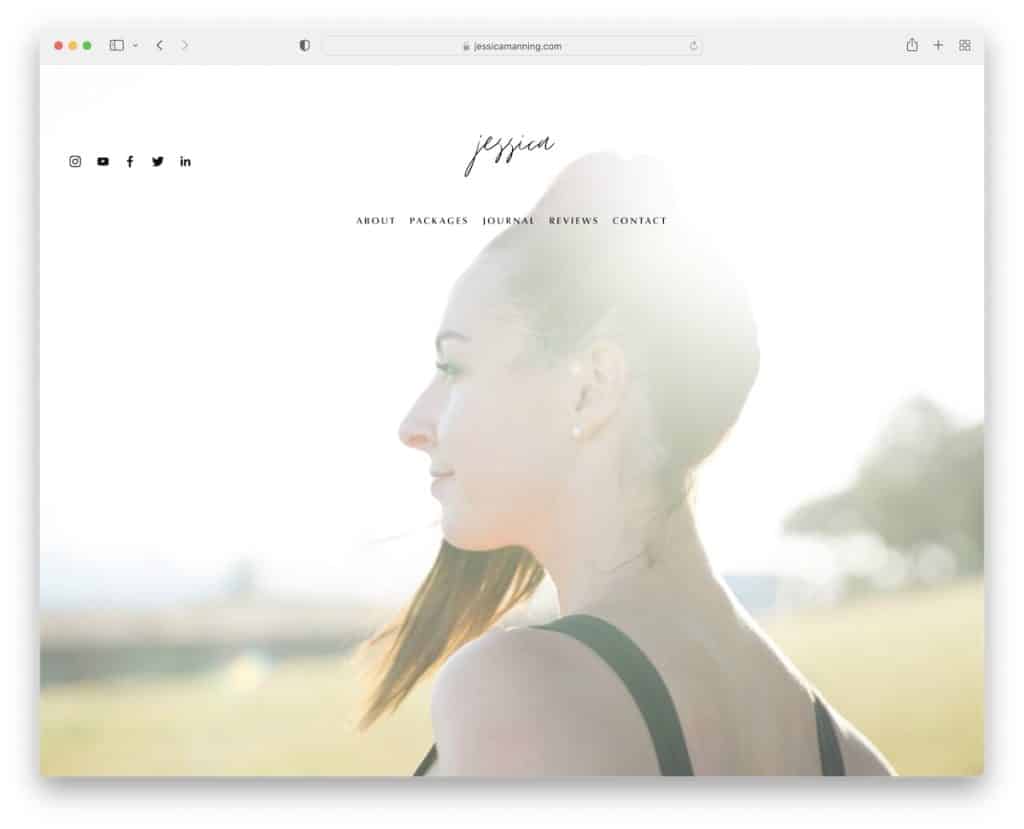
2. Jessica Manning
Zbudowany z: Squarespace

Sekcja bohatera Jessiki Manning to pełnoekranowe tło obrazu z przezroczystym nagłówkiem, które tworzy przyjemne i zachęcające pierwsze wrażenie.
Treść ładuje się podczas przewijania, co sprawia, że strona jest bardziej wciągająca. Kanał IG i suwak obrazu również przyczyniają się do ożywienia strony.
Uwaga : Dodaj więcej treści do swojej witryny za pomocą kanału na Instagramie (pomoże Ci to również rozwinąć profil).
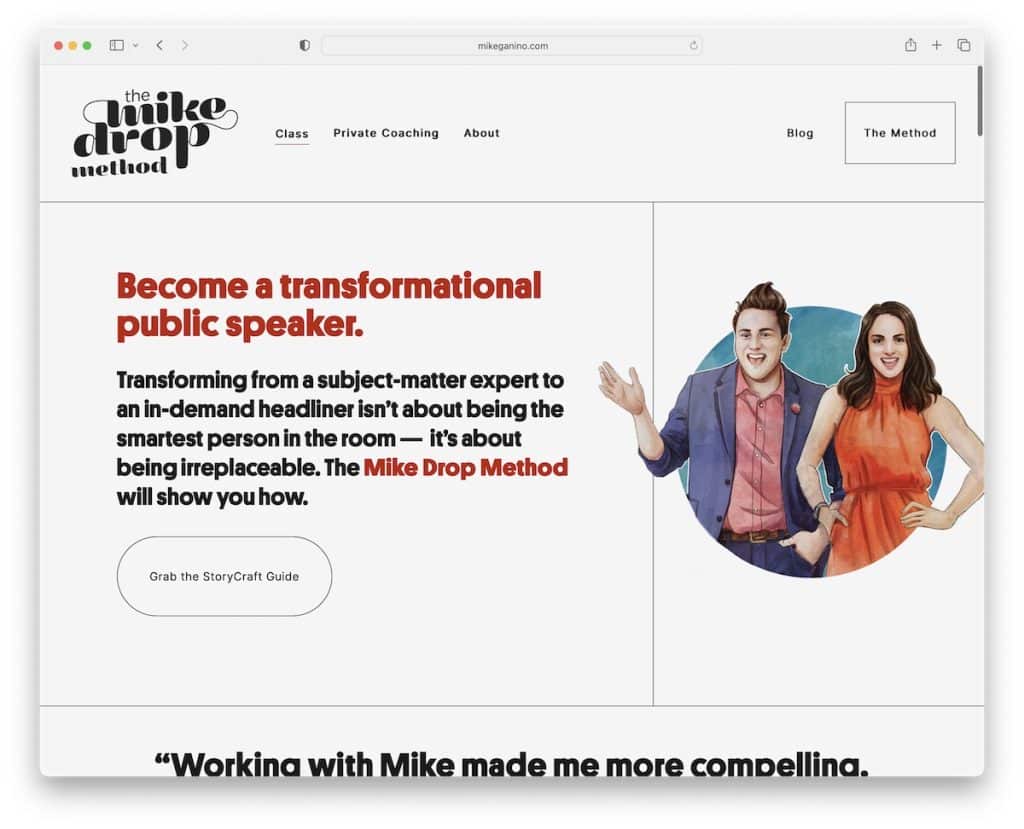
3. Mike Ganino
Zbudowany z: Squarespace

Mike Ganino to strona trenerska o unikalnym, ale prostym wyglądzie z mocnym, przyciągającym uwagę elementem. Grafika zdecydowanie sprawia, że strona internetowa i cała jej zawartość są bardziej widoczne.
W lewym dolnym rogu znajduje się również wyskakujące okienko promujące warsztat, które można zamknąć, naciskając „x”.
Podoba nam się ten sam kolor tła na całej stronie, w nagłówku, podstawie i stopce.
Uwaga: używaj wyskakujących okienek do promowania swoich usług, formularza subskrypcji itp.
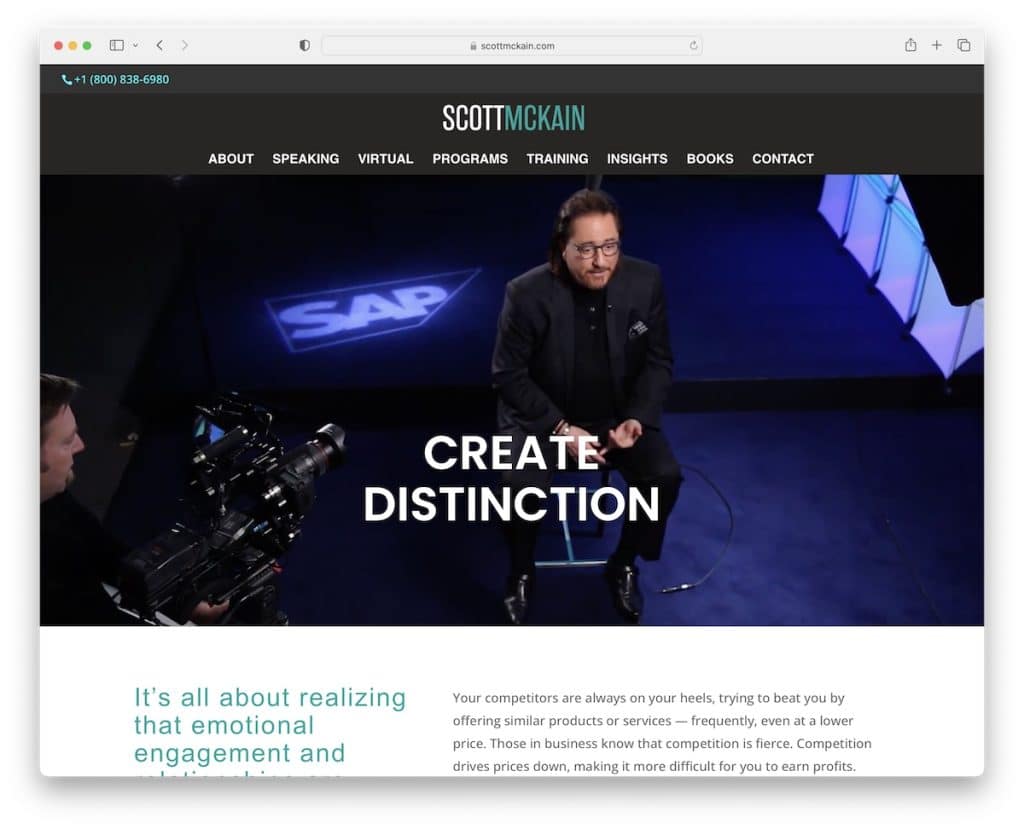
4. Scotta McKaina
Zbudowany z: Divi

Scott McKain „wyróżnił się” dzięki filmowi z bohaterami, który odtwarza się automatycznie, gdy tylko wejdziesz na tę stronę coachingową.
Witryna ma również lepki górny pasek i nagłówek, więc nie trzeba przewijać z powrotem do góry, aby uzyskać dostęp do linków menu. Ale jest też pasek z powrotem do góry, na wszelki wypadek.
Oprócz referencji Scott dodał ogromną kolekcję logo klientów, z którymi pracował w ramach społecznego dowodu słuszności.
Uwaga: Użyj lepkiego/pływającego nagłówka, aby poprawić komfort korzystania z witryny.
Nawiasem mówiąc, nie przegap sprawdzania tych najlepszych stron internetowych za pomocą motywu Divi.
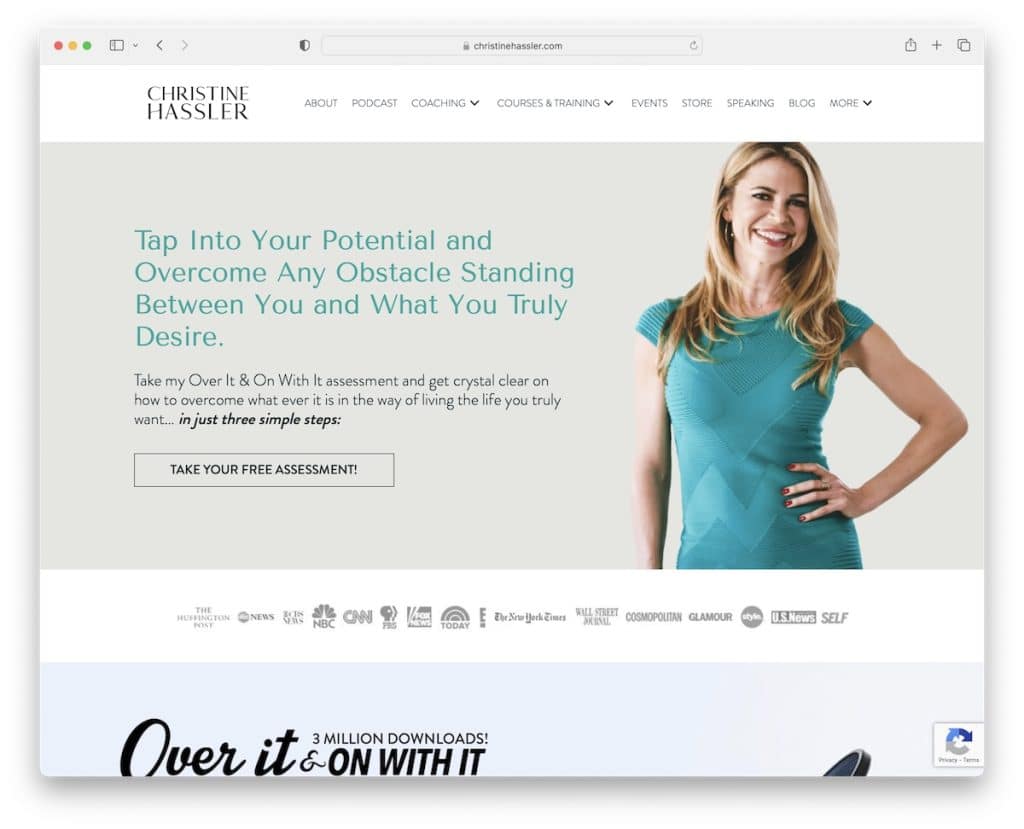
5. Krystyna Hassler
Zbudowany z: Beaver Builder

Christine Hassler to świetny przykład strony internetowej trenera ze zintegrowanym odtwarzaczem audio do słuchania podcastu. (Mamy również listę najlepszych stron z podcastami).
Nawigacja odbywa się za pomocą funkcji rozwijanego menu, dzięki czemu wszystkie niezbędne linki są na wyciągnięcie ręki. Jest to bardzo przydatne, jeśli nie dodasz paska wyszukiwania.
Kolejną fajną funkcją jest wyskakujące okienko do bezpłatnej oceny, które jest jednocześnie narzędziem do tworzenia list e-mailowych.
Uwaga: Czy chcesz powiększyć swoją listę e-mailową? Zaoferuj darmowy produkt/usługę w zamian za wiadomość e-mail.
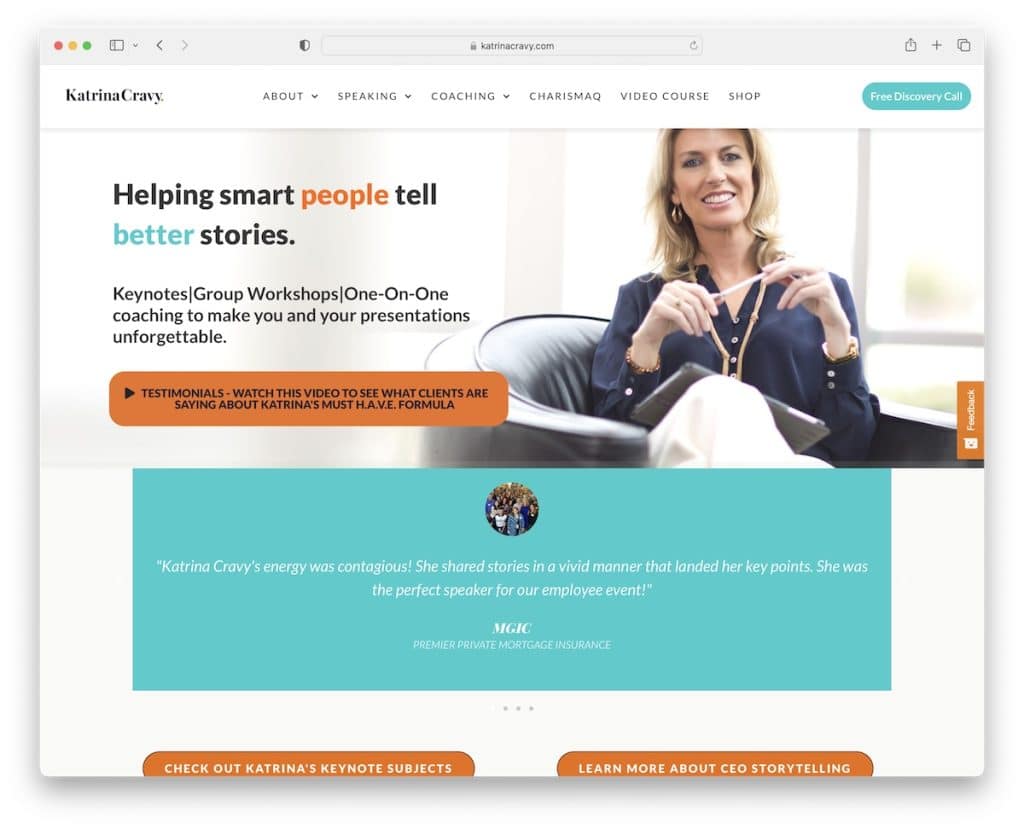
6. Katrina Cravy
Zbudowany z: Elementor

Witryna Katriny Cravy jest nowoczesna, z suwakiem z referencjami pokazującymi awatary klientów jako dodatkowy dowód.
Nagłówek unosi się i zawiera rozwijane menu oraz przycisk wezwania do działania (CTA) do rezerwacji połączenia. CTA przenosi Cię do kalendarza online, aby zabezpieczyć połączenie bezpośrednio przez stronę – nie ma potrzeby korzystania z platform innych firm.
Uwaga: Uporządkuj swoją firmę, integrując internetowy kalendarz rezerwacji/spotkań.
Nie zapomnij przeczytać naszej recenzji Elementora, aby zobaczyć, dlaczego jest to TAKA dobra wtyczka do tworzenia stron WordPress.
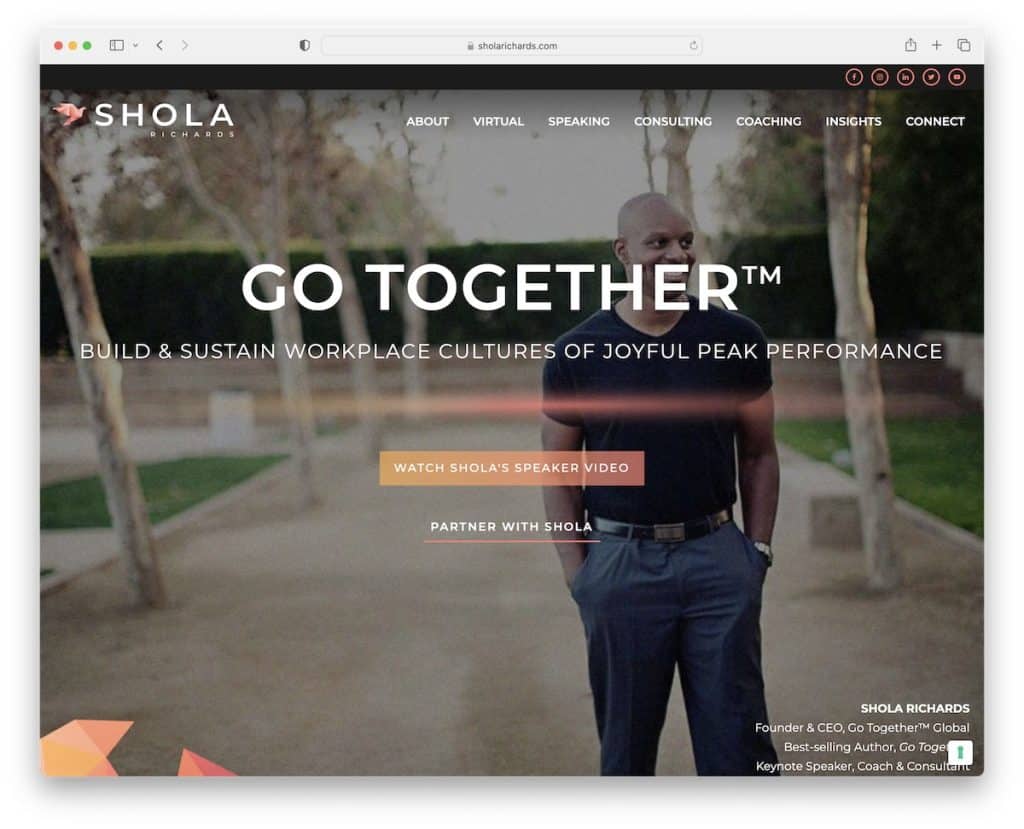
7. Szola Richards
Zbudowany z: GeneratePress

Ten wspaniały przykład witryny autokarowej ma obraz tła paralaksy nad zakładką, z tekstem, przyciskiem wezwania do działania, który otwiera wideo w formacie lightbox, oraz linkiem biznesowym.
Zarówno górny pasek (z ikonami społecznościowymi), jak i pasek nawigacyjny przyklejają się do górnej części ekranu dla Twojej wygody.
Strona główna posiada zaawansowany formularz kontaktowy z dodatkowymi polami i boksami, dzięki czemu e-maile trafiają do właściwej skrzynki odbiorczej dzięki „kategoryzacji”.
Uwaga: Możesz dodać więcej głębi i zaangażowania do swojej witryny dzięki efektowi paralaksy.
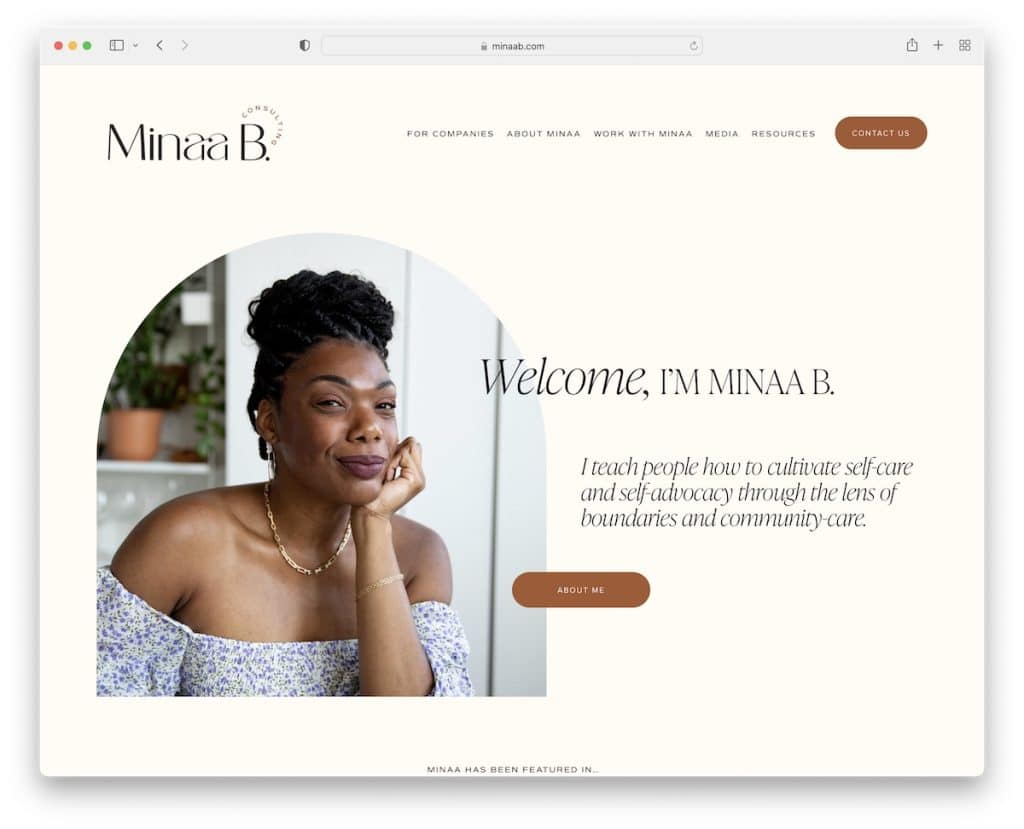
8. Mina B
Zbudowany z : Squarespace

Minaa B prowadzi przejrzystą stronę internetową z kreatywnymi elementami, które sprawiają, że przewijanie jest o wiele przyjemniejsze. Tekst jest większy, z dużą ilością białych znaków, aby zapewnić doskonałą czytelność.
Nagłówek i stopka są dość proste, z niezbędnymi linkami i ikonami mediów społecznościowych. Mówiąc o mediach społecznościowych, odkryjesz także prostą siatkę kanałów IG, w której każdy post otwiera się w nowej karcie.
Uwaga : używaj gładkich tonów, białych spacji i większych czcionek, aby zapewnić najwyższy poziom UX.
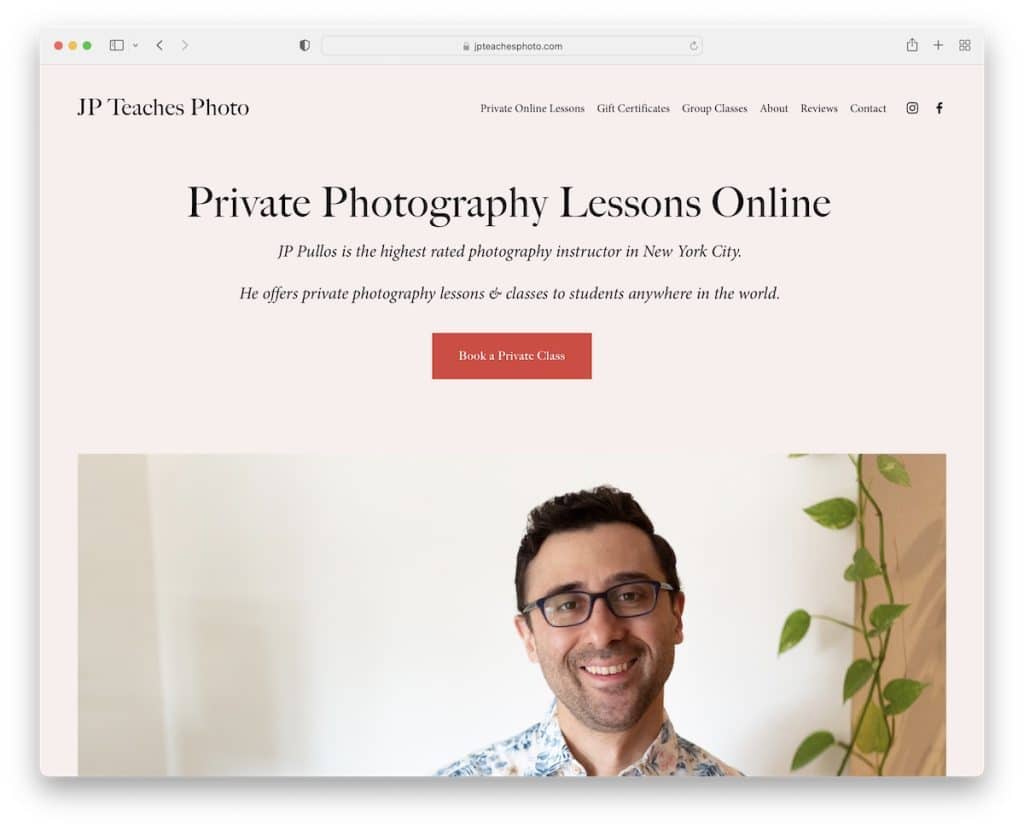
9. JP uczy Fot
Zbudowany z : Squarespace

Niesamowite w tej witrynie coachingowej jest to, że zaczyna się od tytułu, tekstu i przycisku CTA przed przejściem do osobistego obrazu.
Możesz szybko uzyskać wszystkie niezbędne informacje dzięki dużym obrazom i typografii.
JP Teaches Photo wie, jak uczynić je bardziej osobistymi dzięki opowiadaniu historii. Ale stworzył też całą stronę z recenzjami, aby zbudować zaufanie.
Ta minimalistyczna witryna zachowuje ten sam kolor tła w całej witrynie, aby uzyskać bardziej schludny wygląd, jak Mike Ganino.
Uwaga : Zamiast najpierw tworzyć elementy wizualne, uruchom witrynę z tekstem i przyciskiem wezwania do działania.
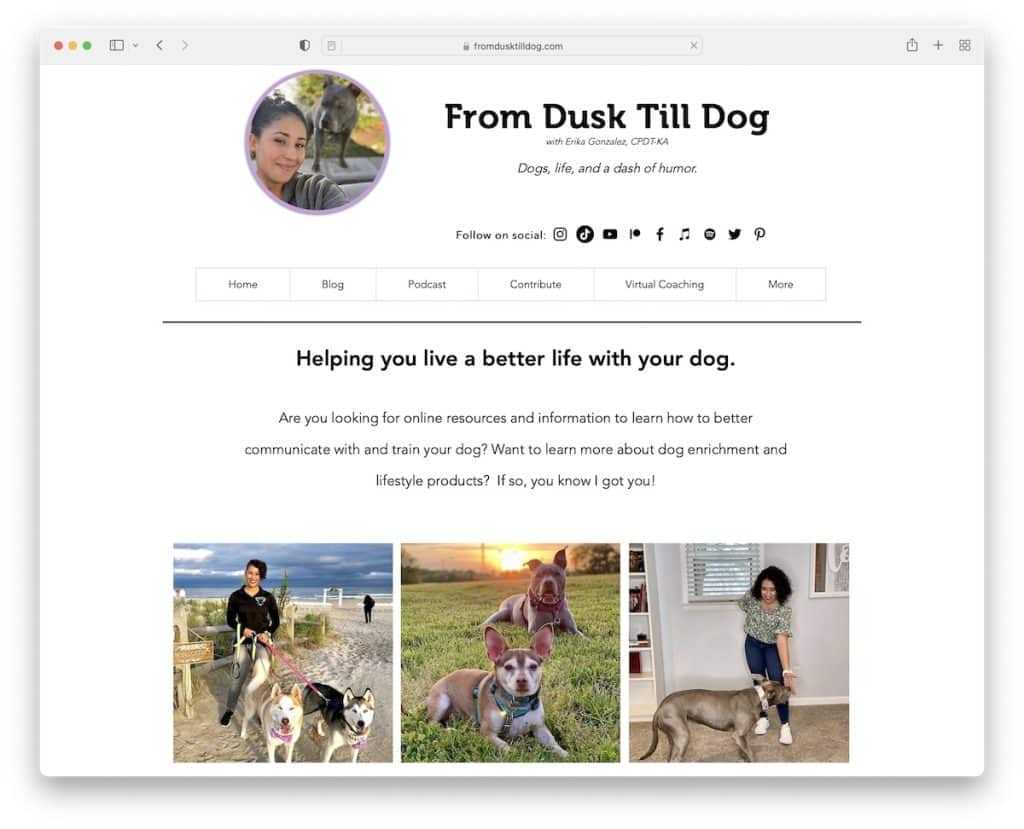
10. Od zmierzchu do psa
Zbudowany z : Wix

From Dusk Till Dog ma minimalistycznie wyglądający, ale zaawansowany (czy to ma sens?) nagłówek z awatarem, tytułem, tekstem, mediami społecznościowymi i linkami do menu.
Strona główna wykorzystuje układ siatki do prezentacji usług, krótkiej biografii oraz linków do stron wewnętrznych. Zamiast referencji From Dusk Till Dog tworzy warstwę zaufania, eksponując różne odznaki i certyfikaty.

Uwaga : Czy masz certyfikaty? Dodaj logo na swoją stronę!
Rozwiń swoje kreatywne myślenie dzięki większej liczbie witryn zbudowanych na platformie Wix.
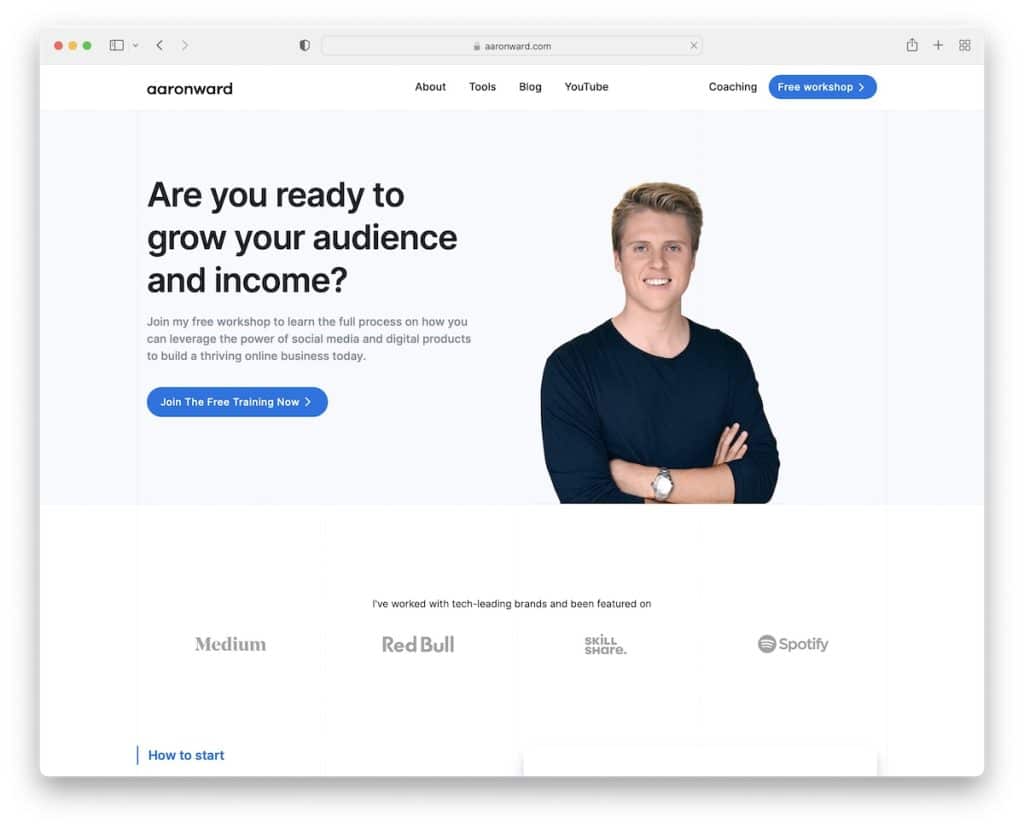
11. Aarona Warda
Zbudowany z: Webflow

Witryna coachingowa Aarona Warda jest prosta, z kontrastowymi sekcjami i przyciskami CTA, aby przyciągnąć więcej gałek ocznych.
Sekcja nagłówka jest prosta z przyciskiem wezwania do działania, ale w obszarze bohatera jest jeszcze jeden przycisk na wypadek, gdybyś go przegapił.
Co więcej, stopka z czterema kolumnami zapewnia wiele szybkich łączy, więc wszystko jest dostępne za jednym kliknięciem.
Uwaga: Użyj kontrastowych kolorów tła przycisków CTA, aby je wyróżnić (i ułatwić klikanie).
Nie wspominając o tym, że będziesz również cieszyć się przeglądaniem tych wspaniałych witryn Webflow i zdobywaniem jeszcze bardziej kreatywnych pomysłów.
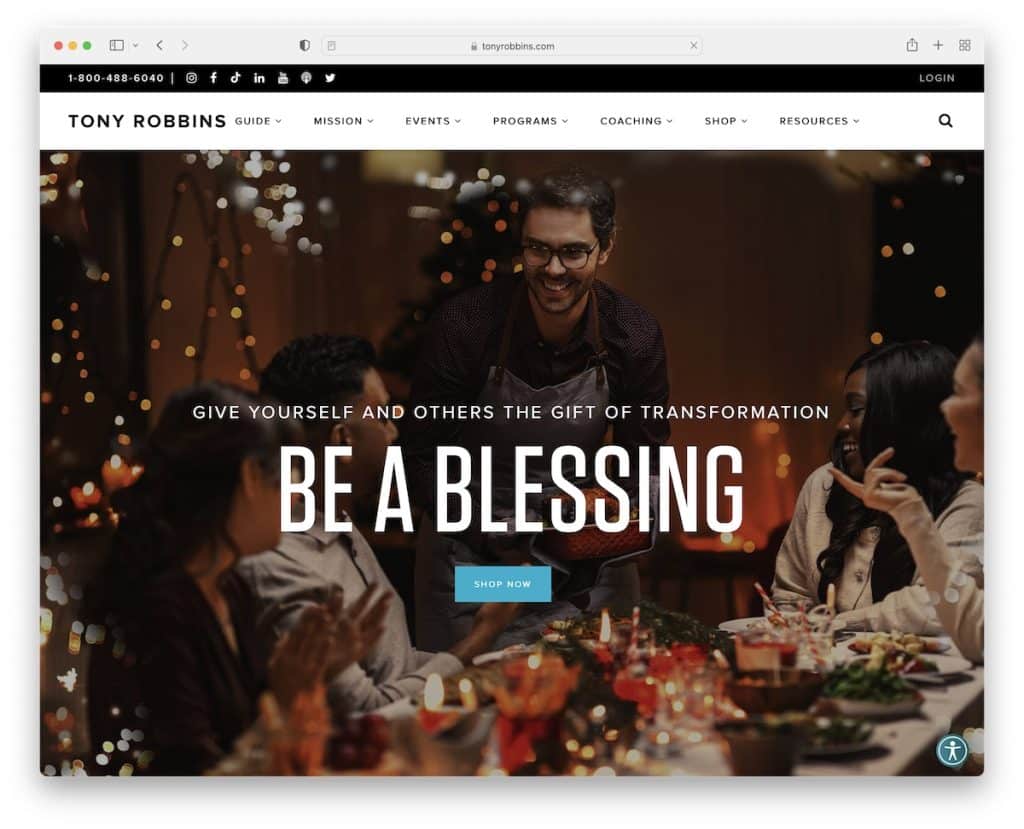
12. Tony'ego Robbinsa
Zbudowany z: WordPress przy użyciu niestandardowego motywu WordPress

Witryna internetowa Tony'ego Robbinsa zawiera wiele funkcji, które można skopiować i używać w witrynie trenera.
Pierwszy to wybór języka na górnym pasku i klikalny numer telefonu. Druga to lepka ikona menu ułatwień dostępu w prawym dolnym rogu, dzięki której odwiedzający mogą spersonalizować obsługę. A trzeci to suwak „nadchodzące wydarzenia”.
Co więcej, możesz kontynuować wyszukiwanie, nawet jeśli przewiniesz w dół, dzięki pływającemu paskowi nawigacyjnemu.
Uwaga: Zezwól odwiedzającym na modyfikowanie Twojej witryny za pomocą konfiguratora ułatwień dostępu.
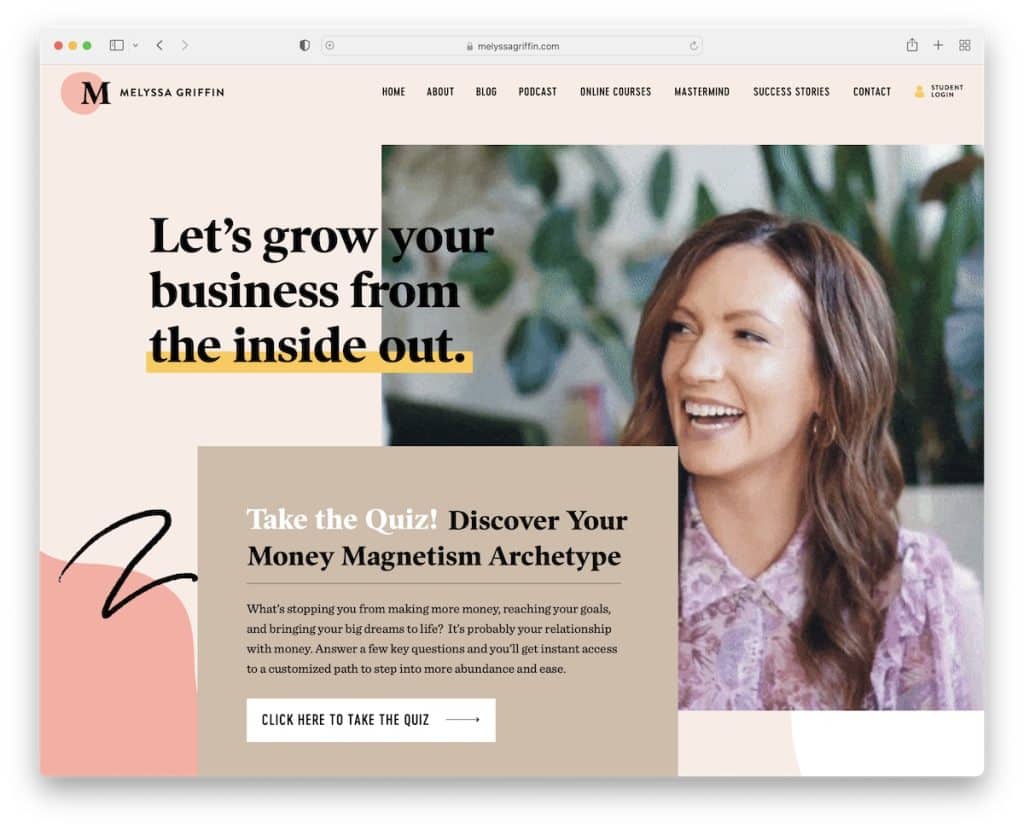
13. Melyssa Griffin
Zbudowany z: Showit

Sekcja bohaterów Melyssy Griffin jest chwytliwa i wciągająca – wszystko dzięki fajnemu GIF-owi. Strona ma nowoczesny i kreatywny, responsywny projekt internetowy z dużą ilością szczegółów, które poprawiają wrażenia.
Znajdziesz tu również sekcję z obrazem paralaksy i drugą z tłem wideo.
Wreszcie, na stronie głównej znajdują się różne przyciski wezwania do działania (w różnych kolorach), aby uczynić ją bardziej użyteczną.
Uwaga: spraw, aby Twoja witryna była bardziej ekscytująca i radosna podczas przewijania dzięki GIF-om.
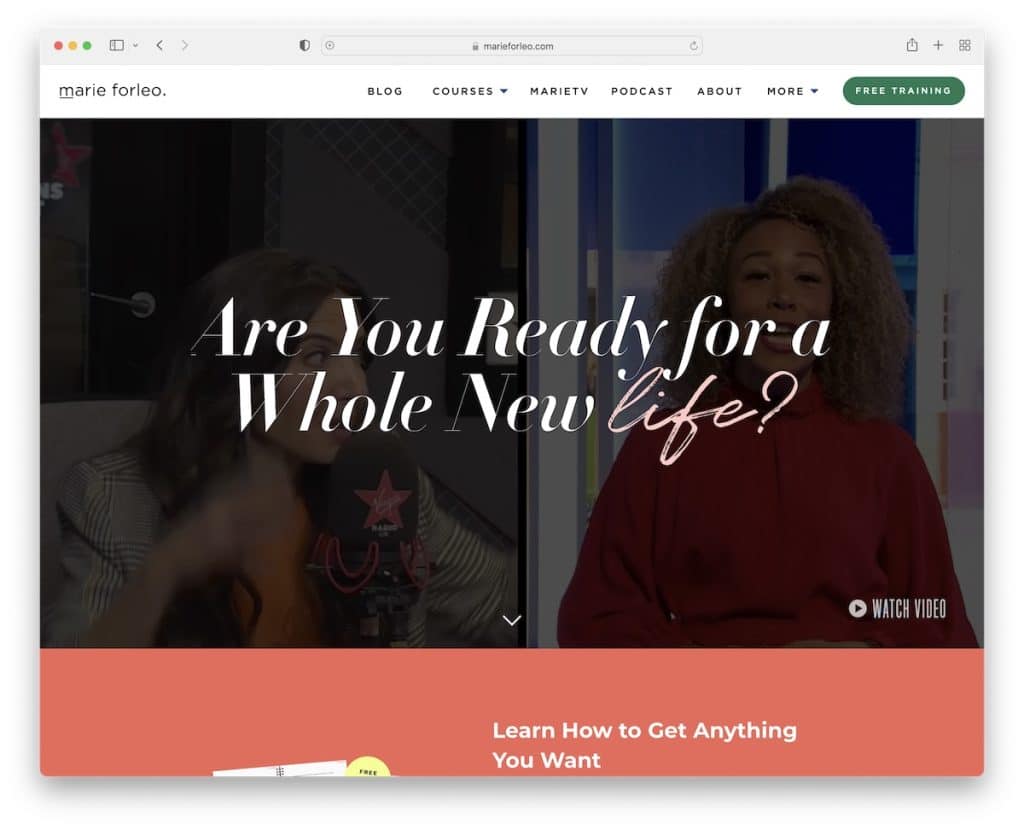
14. Maria Forleo
Zbudowany z: Webflow

Marie Forleo to kolejny doskonały przykład strony internetowej dla trenerów z tłem wideo w sekcji dla bohaterów, która natychmiast wzbudza ciekawość. Co jeszcze lepsze, możesz kliknąć „obejrzyj wideo”, a otworzy się ono w lightboxie, dzięki czemu możesz cieszyć się nim bez opuszczania bieżącej strony.
Marie próbuje też zwrócić większą uwagę na swoje bezpłatne zajęcia, dodając pasek powiadomień pod nagłówkiem. Oba unoszą się jednak, ale możesz zamknąć pasek powiadomień, jeśli chcesz.
Uwaga: Promuj swoje bezpłatne zajęcia, usługi coachingowe, produkty itp. dodatkowym paskiem nad lub pod nagłówkiem.
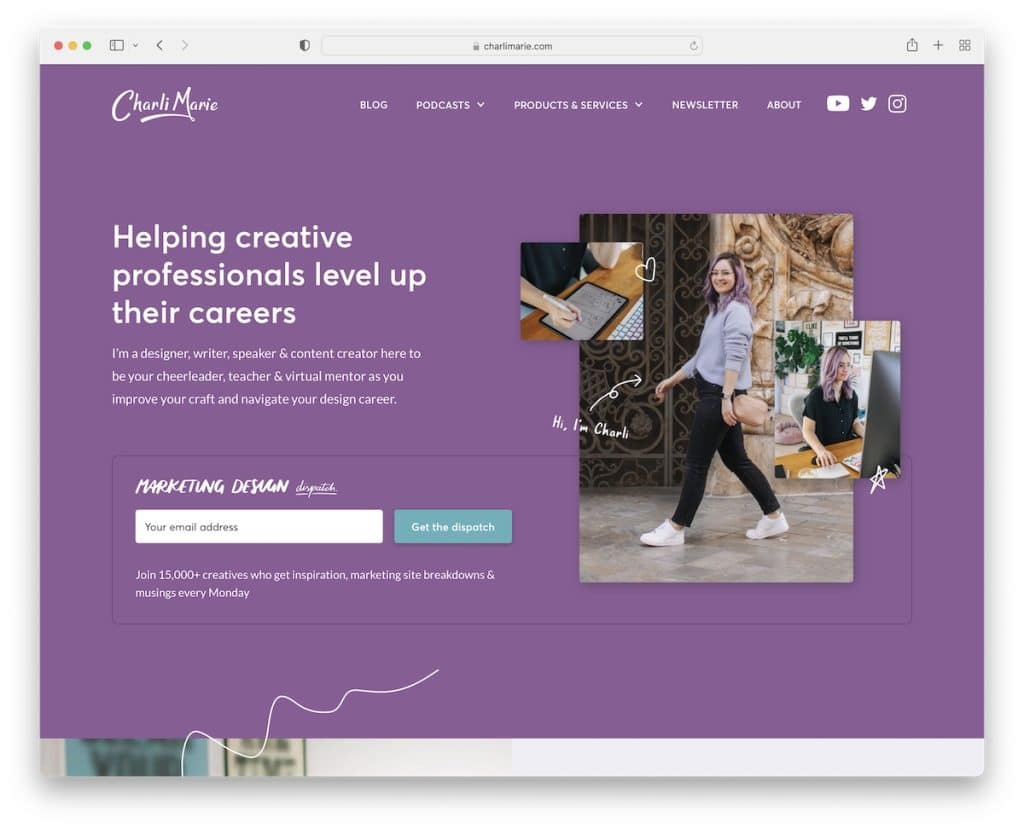
15. Charlie Maria
Zbudowany z: Webflow

Witryna Charlie Marie zapewnia spersonalizowane wrażenia dzięki wyborowi kolorów oraz drobnym elementom i szczegółom, które ją wzbogacają.
Zamiast tradycyjnej nawigacji na tej stronie zastosowano megamenu z linkami, obrazkami i przyciskami CTA.
Co więcej, w części widocznej na ekranie znajduje się również formularz zgody, który pomaga Charlie zbierać e-maile i powiększać grono fanów.
Uwaga: Popraw nawigację na swojej stronie za pomocą megamenu.
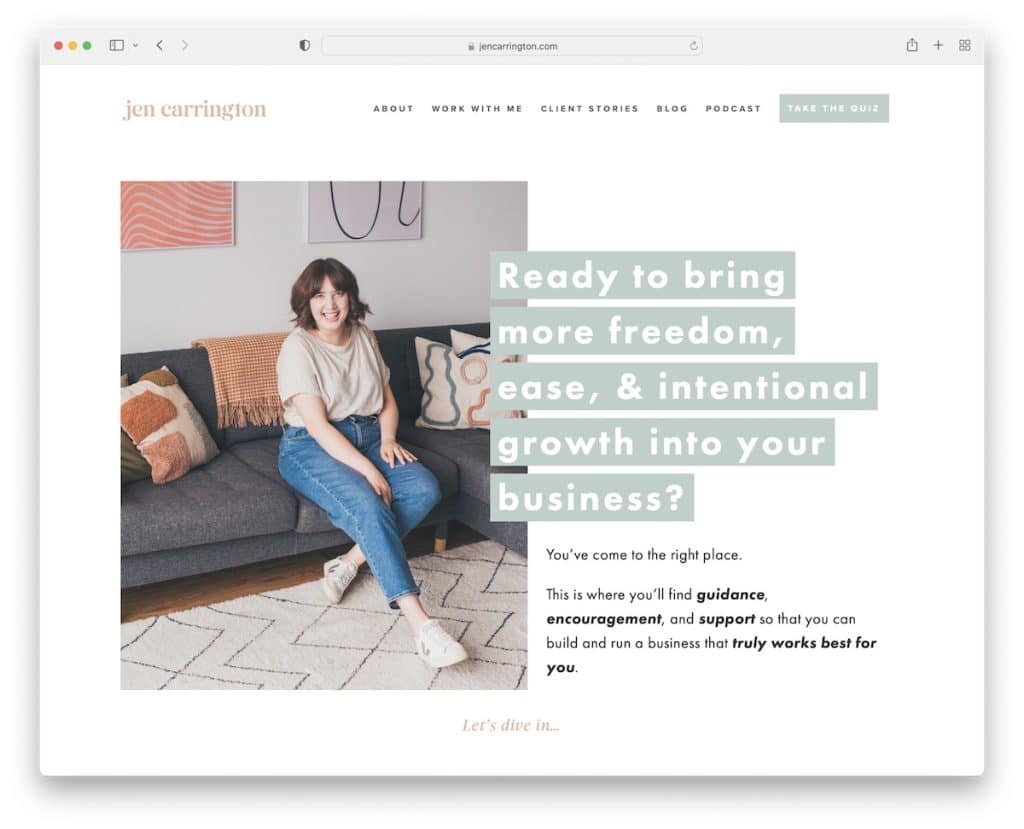
16. Jen Carrington
Zbudowany z : Squarespace

Ta strona trenera ma dość zagraconą sekcję z bohaterami – ale w DOBRY sposób. Nałożony tekst (pytanie) na tle jest szczególnie niesamowity, ponieważ wzbudza zainteresowanie.
Ale jedną z bardziej wyjątkowych funkcji strony Jen Carrington jest quiz z formularzem zgody na końcu, aby przejść do bezpłatnego filmu i zeszytu ćwiczeń.
Uwaga : zabaw gości quizem.
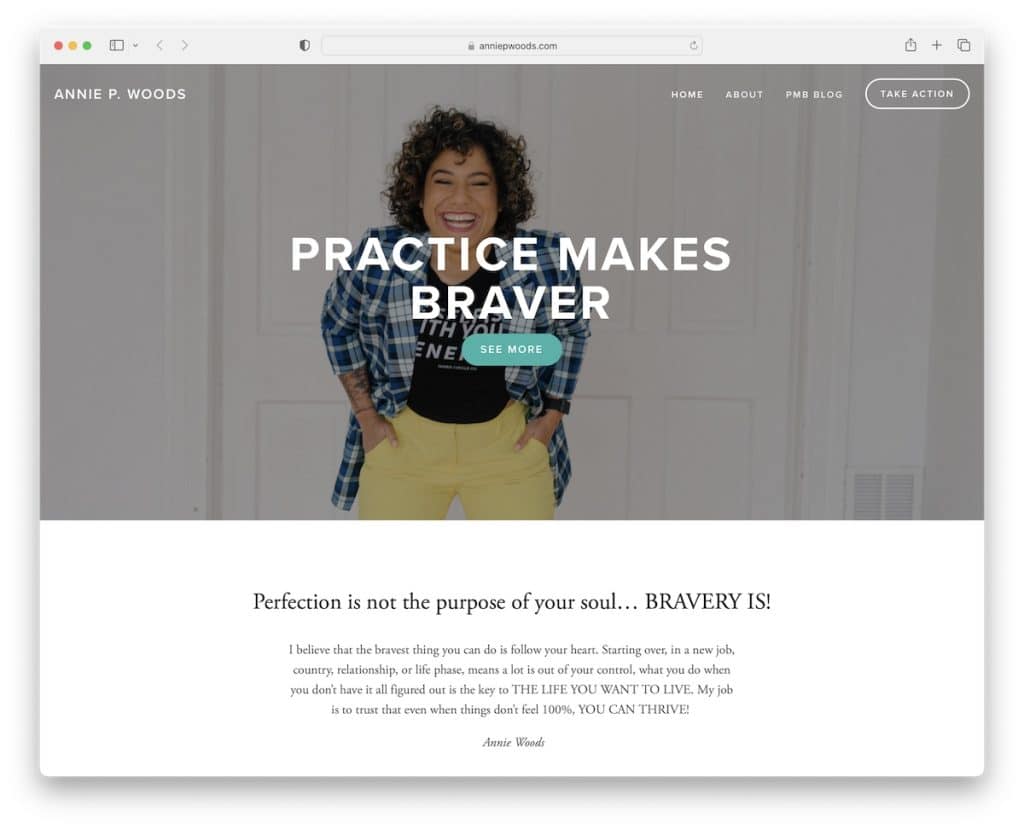
17. Annie Woods
Zbudowany z: Squarespace

Annie Woods to prosta strona internetowa z przejrzystym nagłówkiem, który zawiera linki do menu głównego oraz przycisk CTA. Poczujesz prostotę na całej stronie, w tym w sekcji stopki.
Uwaga: Minimalistyczna strona internetowa może nadać niezbędnym treściom więcej blasku.
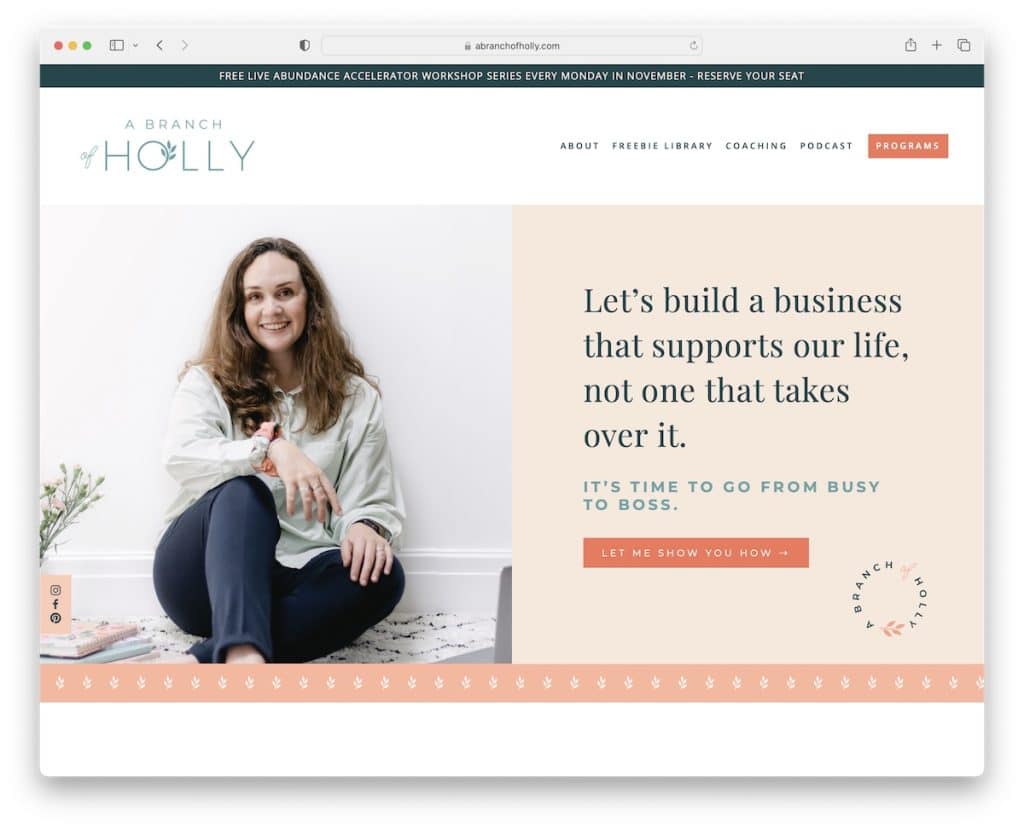
18. Gałąź ostrokrzewu
Zbudowany z: Squarespace

A Branch Of Holly łączy czystość z kreatywnością, aby zaangażować gości i zapewnić przyjemne wrażenia.
Baner nad zakładką ma podzielony projekt z obrazem paralaksy po lewej stronie i tekstem + przycisk CTA po prawej stronie.
Co więcej, podczas gdy niektóre tworzą pływający nagłówek, strona tego trenera ma przyklejone ikony mediów społecznościowych po lewej stronie ekranu.
Uwaga: Utwórz element samoprzylepny, aby promować swoje konta w mediach społecznościowych.
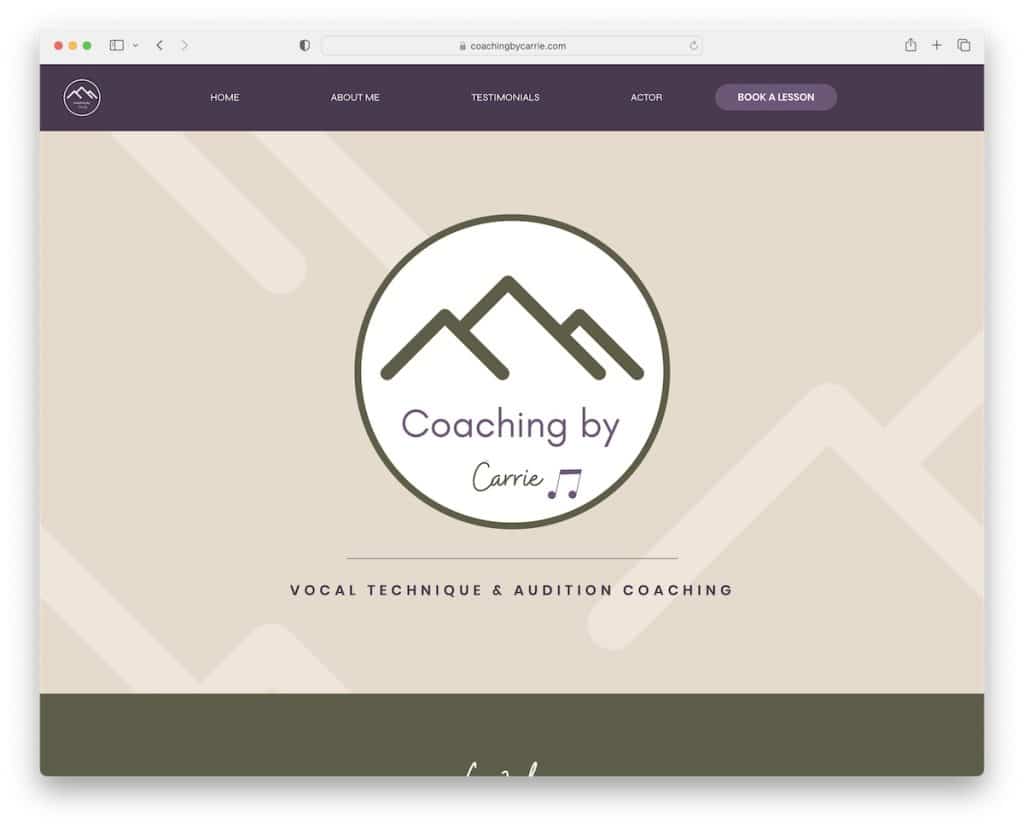
19. Coaching autorstwa Carrie
Zbudowany z: Wix

Zamiast używać obrazu, suwaka lub filmu w obszarze bohatera, Coaching By Carrie wykorzystuje duże logo. Pod zakładką znajduje się powitalny tekst z przyciskami CTA, aby dowiedzieć się więcej o studiu i Carrie.
Sekcje strony mają różne tła, aby usprawnić przewijanie i ułatwić skupienie się na każdej z nich.
Uwaga: Użyj kontrastowego tła dla sekcji strony, aby poprawić „przewijalność”.
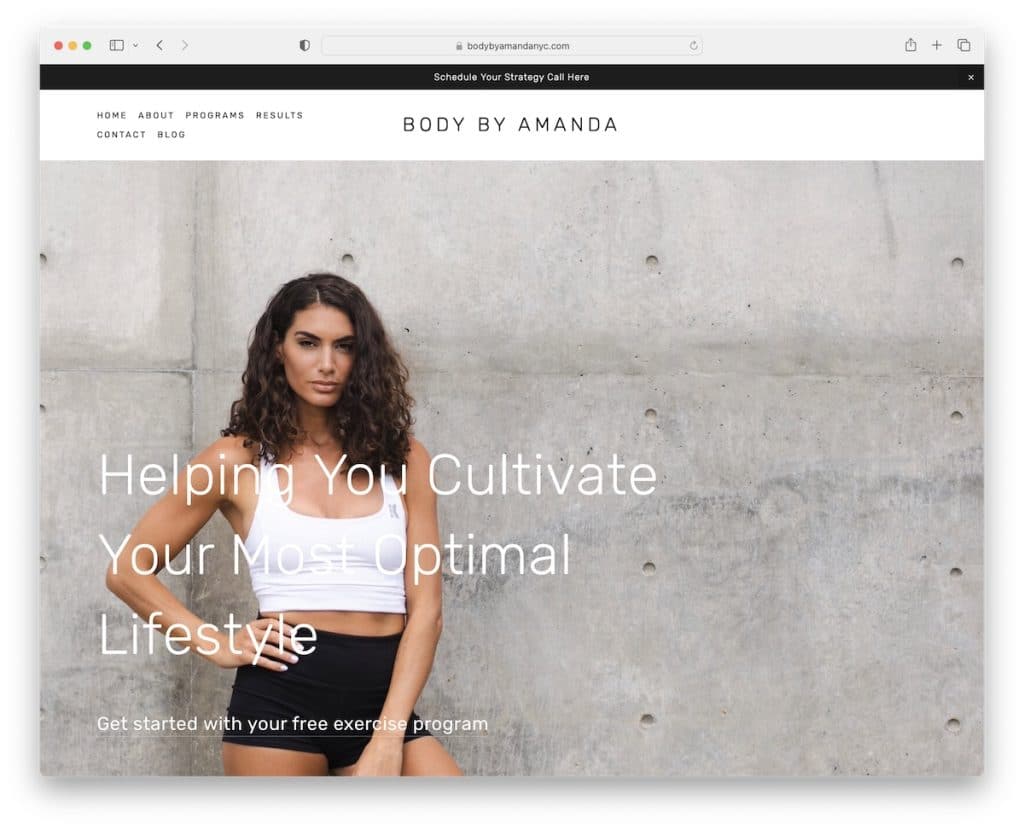
20. Ciało Amandy
Zbudowany z: Squarespace

Body By Amanda ma przejrzystą witrynę internetową o pełnej szerokości z funkcją paralaksy dla dodatkowego efektu. Zauważysz górny pasek na czarnym tle, który ładnie wyróżnia się w jasnym otoczeniu.
Nawigacja ma ładny szczegół najechania kursorem, podkreślając łącze menu, nad którym najeżdżasz, i przyciemniając resztę.
Wreszcie strona „wyniki” zawiera mnóstwo zdjęć klientów Amandy przed i po, które są lepsze niż pisemne referencje.
Uwaga: jeśli możesz dołączyć zdjęcia przed/po – zrób to!
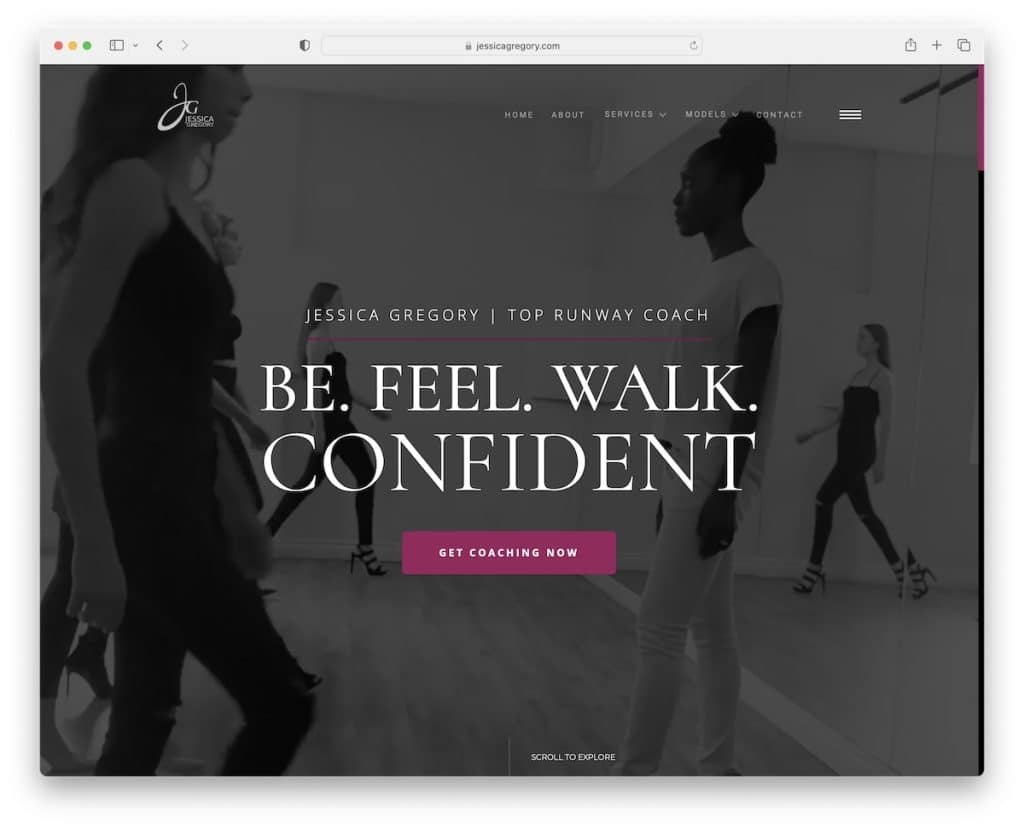
21. Jessica Gregory
Zbudowany z: Webflow

Ta przykładowa witryna coachingowa robi duże wrażenie dzięki pełnoekranowemu tłu wideo w części widocznej na ekranie.
Po kilku sekundach otworzy się wyskakujące okienko promujące formularz subskrypcji newslettera za pomocą wspaniałego modalu.
Zobaczysz także nakładane menu hamburgerów (z ikonami społecznościowymi), oszałamiające animacje przewijania i suwak promujący usługi Jessiki.
Uwaga: Przyciągnij odwiedzających i potencjalnych klientów/klientów pełnoekranowym bohaterem wideo w tle.
