Ponad 30 najlepszych kombinacji kolorów do projektowania stron internetowych w 2024 r
Opublikowany: 2024-05-04Jeśli szukasz kombinacji kolorów lub schematów dla stron internetowych, trafiłeś we właściwe miejsce. Tutaj szczegółowo omówimy wszystko, co jest związane z tym tematem.
Kolor jest niezwykle ważny, jeśli chodzi o to, aby strony internetowe wyglądały dobrze i sprawiały, że ludzie czerpali przyjemność z ich używania. Wybór odpowiednich kolorów może sprawić, że witryna będzie wyglądać naprawdę ładnie, będzie łatwa w obsłudze i łatwa do zapamiętania.
W tym artykule omówimy kilka naprawdę dobrych kombinacji kolorów dla stron internetowych i dlaczego są takie świetne.
Schematy kolorów dla stron internetowych można dobierać różnymi metodami lub eksperymentując z różnymi kombinacjami. Dzisiaj zaproponujemy kilka kombinacji kolorów dla Twojej witryny, które już wypróbowaliśmy i przetestowaliśmy.
Niezależnie od tego, czy jest to witryna biznesowa, czy witryna e-commerce, kombinacje kolorów użyte w witrynie odgrywają ważną rolę.
Zagłębmy się więc w ten artykuł i odkryjmy najlepsze kombinacje lub schematy kolorów dla Twojego następnego projektu.

Spis treści
Znaczenie koloru w projektowaniu stron internetowych
Kolor ma ogromne znaczenie w projektowaniu stron internetowych, wpływając zarówno na estetykę, jak i funkcjonalność.
Nie chodzi tylko o to, aby witryna internetowa była atrakcyjna wizualnie; kolory odgrywają kluczową rolę w przekazywaniu komunikatów, ustalaniu tożsamości marki i wpływaniu na zachowania użytkowników.
Oto kilka kluczowych punktów dotyczących znaczenia kolorów w projektowaniu stron internetowych:
- Emocje użytkownika: Kolory w projektowaniu stron internetowych wyrażają wygląd i uczucia jako pierwsze wrażenie.
- Rozpoznawanie marki: używanie tych samych kolorów przez cały czas pomaga ludziom rozpoznać i zapamiętać markę.
- Czytelność i użyteczność: dobry dobór kolorów sprawia, że słowa i przyciski są łatwe do zobaczenia i użycia.
- Negatywne wrażenia użytkownika: kolor może pomóc użytkownikom zrozumieć witrynę i poruszać się po niej
- Przyciąga uwagę: kolor może przyciągnąć uwagę użytkowników i zachęcić ich do działania
Podstawy i psychologia teorii koloru
Kolor jest najważniejszym elementem w projektowaniu stron internetowych, ponieważ wpływa na wygląd stron internetowych i samopoczucie ludzi, gdy z nich korzystają.
Znajomość podstaw i psychologii teorii kolorów jest naprawdę ważna, aby strony internetowe dobrze wyglądały i działały.
Czynniki wpływające na wybór koloru w projektowaniu stron internetowych
Wybór kolorów w projektowaniu stron internetowych ma znaczący wpływ na wrażenia użytkownika, rezonans emocjonalny, tożsamość marki i wygodę użytkowania.
Na proces decyzyjny przy wyborze kolorów wpływają różne czynniki:
- Tożsamość marki: Kolory powinny pasować do osobowości, wartości i grupy docelowej marki.
- Psychologia: Kolory wywołują różne emocje i skojarzenia.
- Dostępność: wybór kolorów powinien uwzględniać standardy dostępności, aby zapewnić każdemu użyteczność.
- Analiza konkurencji: Analiza wyborów kolorystycznych stosowanych przez konkurencję może pomóc wyróżnić markę i uniknąć wtapiania się w otoczenie.
- Call-to-Action (CTA): przyciski na stronie internetowej, wybór koloru jest szczególnie istotny, ponieważ bezpośrednio wpływa na zaangażowanie użytkowników i współczynniki konwersji.
Najlepsze kombinacje kolorów lub schematy do projektowania stron internetowych
Odkryj najlepsze kombinacje kolorów, które pobudzą Twoją kreatywność przy kolejnym projekcie. Od odważnych kontrastów po harmonijne połączenia – poznaj zarówno klasyczne, jak i modne połączenia kolorów.
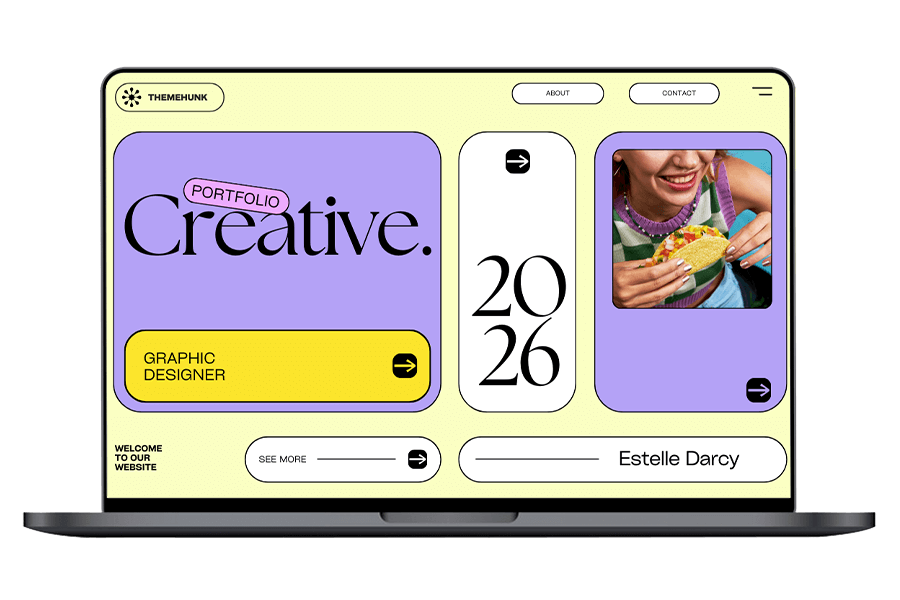
1. Paleta pasteli

Kody szesnastkowe: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Stwórz elegancką obecność w Internecie dzięki pastelowej palecie kolorów obejmującej odcienie takie jak Double Pearl Lusta, Perfume, Mauve, Gorse, White i Black.
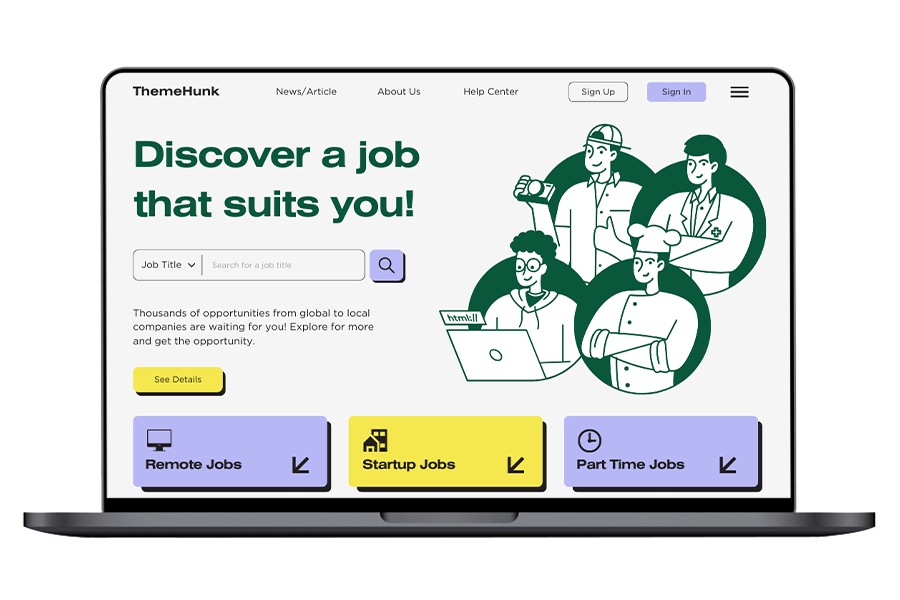
Podnieś estetykę swojej witryny dzięki delikatnym, wyrafinowanym tonom, które emanują urokiem i wyrafinowaniem. Korzystając z tych kolorów, możesz stworzyć piękny szablon witryny portfolio.
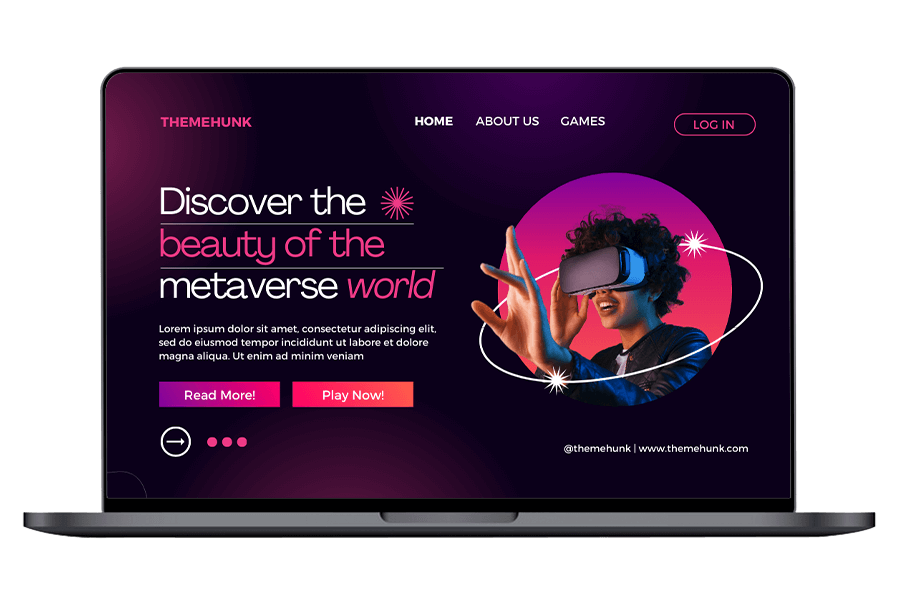
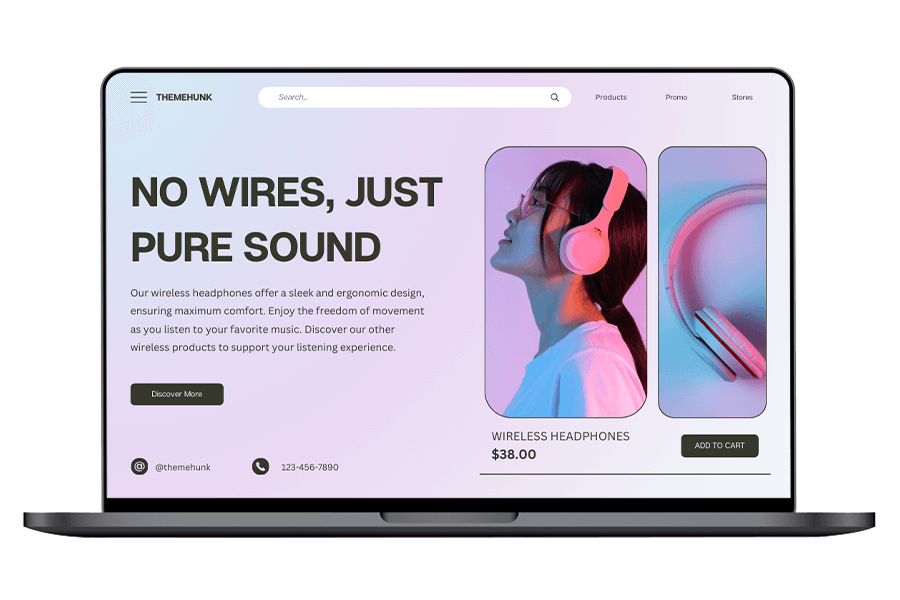
2. Neony

Kody szesnastkowe: #EC4186 , #38124A , #EE544A #FFFFFF
Wypróbuj neonową, jasną kolorystykę. Ożyw go różą francuską, Valentino i spaloną sienną. Te żywe odcienie urzekają odbiorców, nadając Twojej witrynie odważny, nowoczesny wygląd.
Wyróżnij się wśród cyfrowego krajobrazu dzięki tej żywej i urzekającej kolorystyce, dzięki czemu Twoja obecność w Internecie pozostawi niezatarte wrażenie.
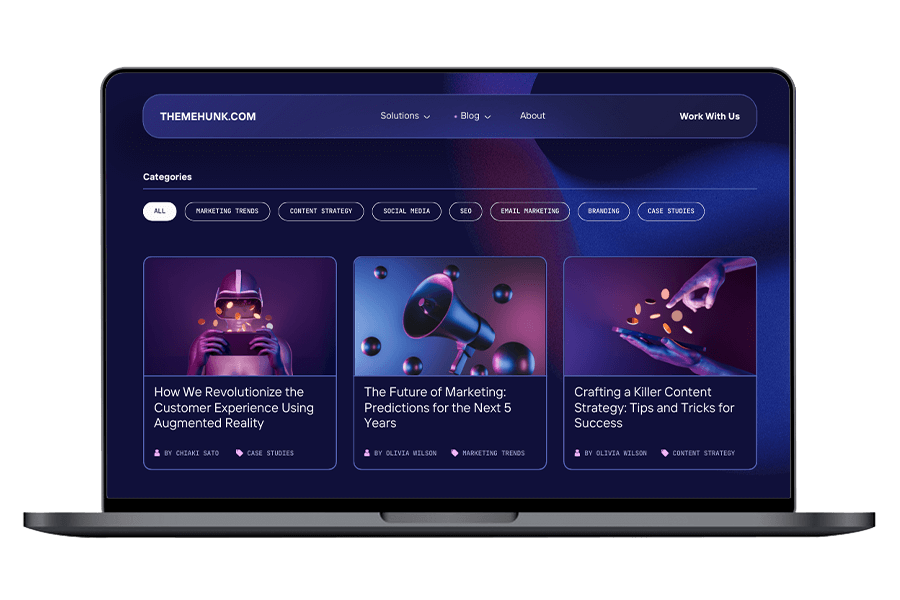
3. Widmo gradientowe

Kody szesnastkowe: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Elegancki projekt gradientu kolorów widma dla Twojej witryny internetowej. Połącz kolor Haiti, Bay of Many, Cannon Pink, Indigo i White, aby stworzyć oszałamiającą wizualnie obecność w Internecie.
To harmonijne połączenie zapewnia głębię i żywotność, dzięki czemu Twoja witryna internetowa wyróżnia się niepowtarzalną i wciągającą estetyką.
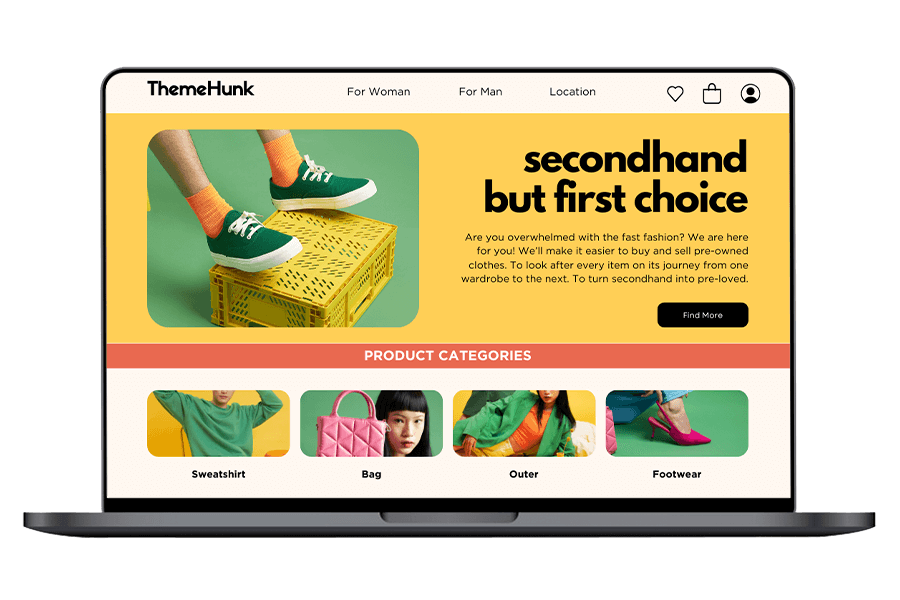
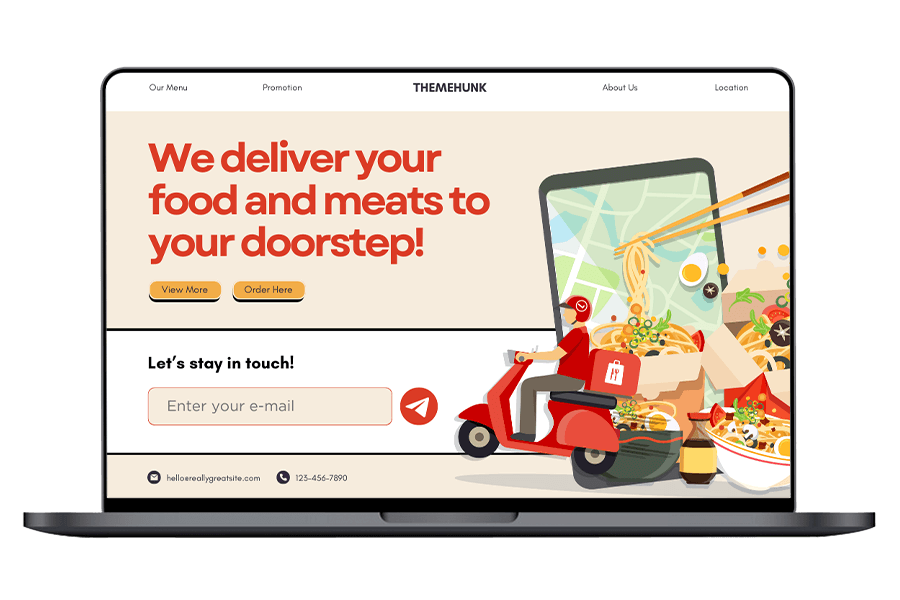
4. Odcienie ziemi

Kody szesnastkowe: #74B27B #FACF55 #E96950 #FDF6EF
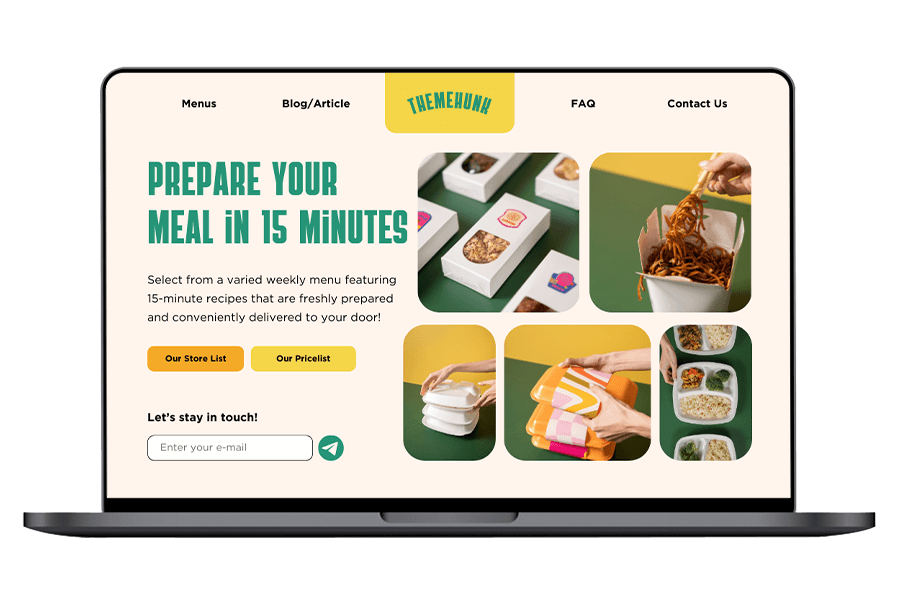
Nadaj swojej witrynie lekkości dzięki kolorom Earth Tones, w tym Aqua Forest, Saffron Mango, Burnt Sienna i Old Lace.
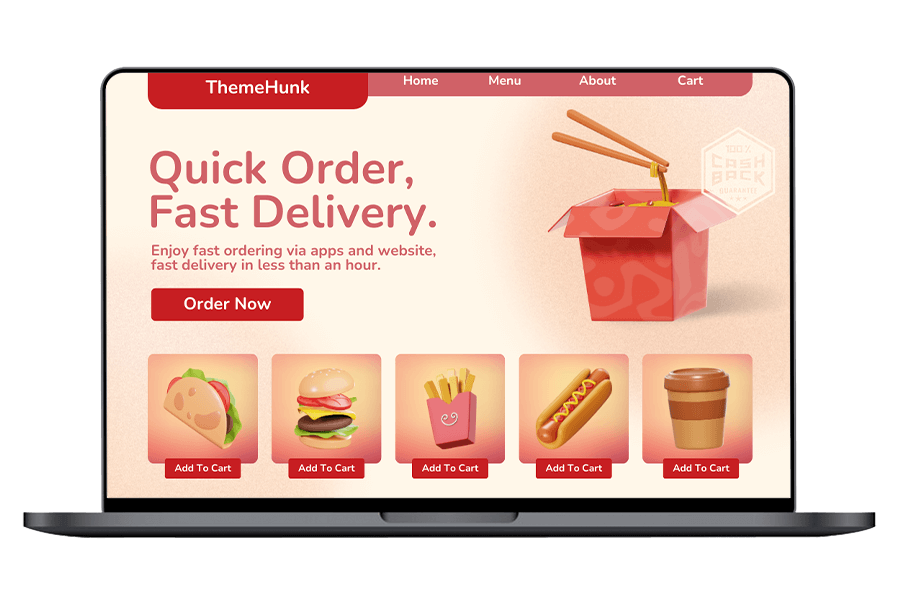
Niezależnie od tego, czy tworzysz internetowy sklep z modą, czy sklep spożywczy, te odcienie wnoszą naturalny urok i wyrafinowanie. Wykorzystaj ziemistą paletę, aby wywołać poczucie organicznego piękna i stylu, dzięki czemu Twoja witryna będzie rezonować z klientami poszukującymi autentyczności i połączenia.
5. Globalna Fuzja

Kody szesnastkowe: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Użyj projektu Global Fusion Color na swojej stronie internetowej, obejmującego Link Water, Light Wisteria, Viking, White i Black. Te żywe barwy wywołują poczucie różnorodności i bogactwa kulturowego.
Ta dynamiczna kombinacja kolorów, idealna do prezentacji pojedynczych produktów, dodaje elegancji i wyrafinowania Twojemu sklepowi internetowemu, zapewniając, że każdy przedmiot wyróżnia się swoją niepowtarzalną tożsamością i urokiem.
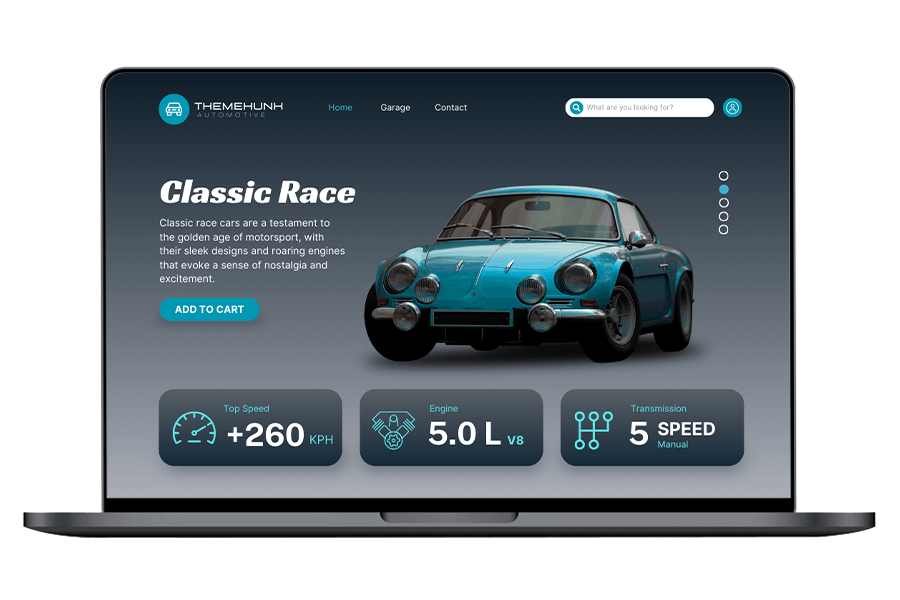
6. Inspirowany technologią

Kody szesnastkowe: #4EB5A9 #2F284F #6157E1 #374854
Skorzystaj z dynamicznego szablonu projektowego Global Fusion Color, obejmującego Tradewind, Martinique, Royal Blue, Oxford Blue, White i Black.
Te odważne i wyrafinowane odcienie emanują profesjonalizmem i kreatywnością. Ta paleta kolorów, idealna do witryn biznesowych, dodaje odrobinę globalnego stylu i nowoczesnej elegancji, zapewniając, że Twoja obecność w Internecie odzwierciedla tożsamość Twojej marki w stylu i wyróżnieniu.
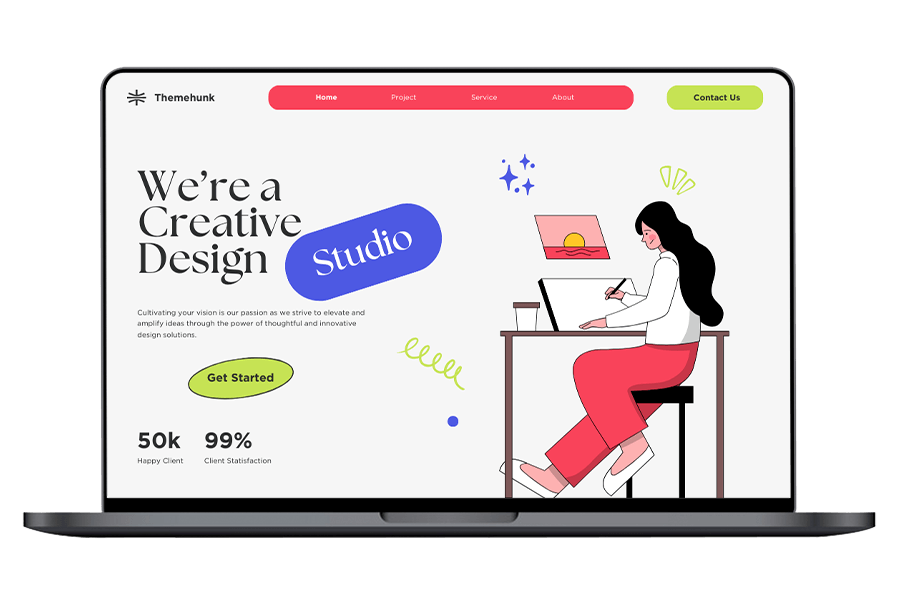
7. Kapryśna kraina czarów

Kody szesnastkowe: #ED4059 #4D59E3 #C6E354 #F6F6F6
Poczuj prostotę i wyrafinowanie dzięki projektowi Whimsical Wonderland Color dla swojej minimalistycznej witryny internetowej, zawierającej kolory Amaranth, Royal Blue, Conifer i Wild Sand.
To harmonijne połączenie odcieni tworzy elegancką i nowoczesną estetykę, idealną do minimalistycznych projektów. Niezależnie od tego, czy prezentujesz sztukę, fotografię, czy eleganckie produkty, ta paleta kolorów gwarantuje, że Twoja witryna emanuje elegancją i wyrafinowaniem, urzekając odwiedzających swoim czystym i dyskretnym wyglądem.
8. Zabytkowy urok

Kody szesnastkowe: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Z motywem Vintage Charm Color, obejmującym kombinacje kolorów: biel ecru, konfetti, cherub, francuski liliowy, szary garnitur i kapar.
Ta nostalgiczna paleta przywołuje romantyzm i elegancję minionych lat, idealna do tworzenia obecności w Internecie inspirowanej stylem vintage.
Niezależnie od tego, czy prezentujesz antyki, modę retro czy ponadczasowe projekty, te miękkie i stonowane odcienie dodają odrobinę uroku starego świata, zachęcając odwiedzających do zwiedzania Twojej witryny z poczuciem nostalgii i zachwytu.
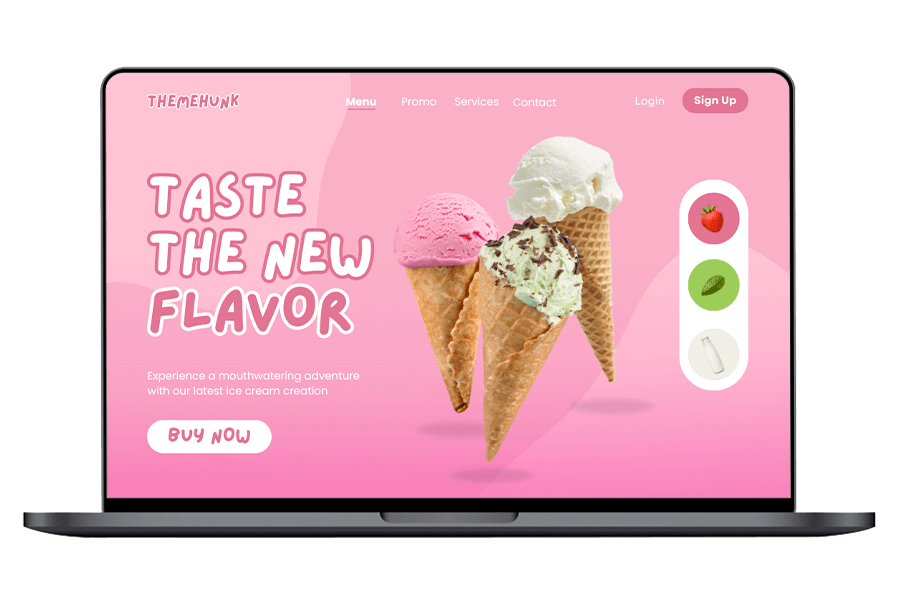
9. Miażdżenie cukierków

Kody szesnastkowe: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Rozkoszuj się słodyczami dzięki projektowi Candy Crush Color na swojej stronie internetowej, zawierającemu schematy kolorów Azalea, Illusion, Mauvelous, Seler i Pampas.
Te żywe i zabawne odcienie przywołują fantazję sklepu ze słodyczami, idealne do stworzenia strony internetowej przypominającej lodziarnie lub żywność i napoje.
Zafunduj swoim gościom wizualną ucztę dzięki tej cudownie kolorowej palecie, zapraszając ich do odkrywania i oddania się Twoim zachwycającym kreacjom online.
10. Elegancja w stylu Art Deco

Kody szesnastkowe: #F5F5F5 #24583C #F5E74E #B6B7F4
Projekt Art Deco Elegance Color, obejmujący schematy kolorów Wild Sand, Everglade, Starship i Perano.
Te wyrafinowane odcienie przywołują na myśl przepych i bogactwo epoki Art Deco, idealne do stworzenia strony internetowej z odrobiną uroku vintage.
Ulepsz swoją obecność w Internecie dzięki tej eleganckiej palecie, oferując odwiedzającym wgląd w minioną erę stylu i wyrafinowania.
11. Tropikalny raj

Kody szesnastkowe: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Przekształć swoją witrynę w Tropikalny Raj dzięki żywym kolorom, takim jak perska czerwień, złamana żółć, cynober i perłowa lusta.
Te żywe odcienie przywołują ciepło i piękno egzotycznych miejsc, idealne do tworzenia oszałamiających wizualnie wrażeń online.
Zahipnotyzuj odwiedzających skąpany w słońcu raj dzięki tej urzekającej palecie kolorów, dzięki czemu Twoja witryna będzie promieniować żywotnością i urokiem tropikalnego wypoczynku.
12. Organiczna harmonia

Kody szesnastkowe: # 729238 #FEFAE0 #CFF64B
Stwórz swoją obecność w Internecie dzięki świeżemu projektowi strony internetowej nasyconemu organiczną harmonią. Wykorzystując paletę inspirowaną naturą, Twoja witryna będzie emanować spokojem i wyrafinowaniem.
Wyobraź sobie uziemiające ciepło Sycamore, subtelną jasność Off Yellow i głęboką, zachęcającą barwę Starship płynnie łączącą się, aby urzekać publiczność.
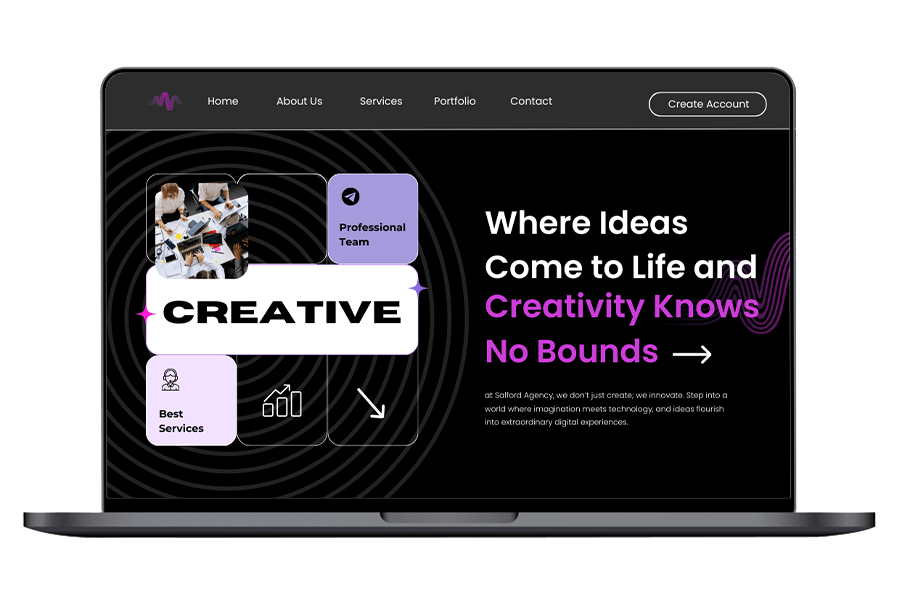
13. Tryb ciemny

Kody szesnastkowe: #2E2D2D #CE4DDB #A59ADB #F2E1FD
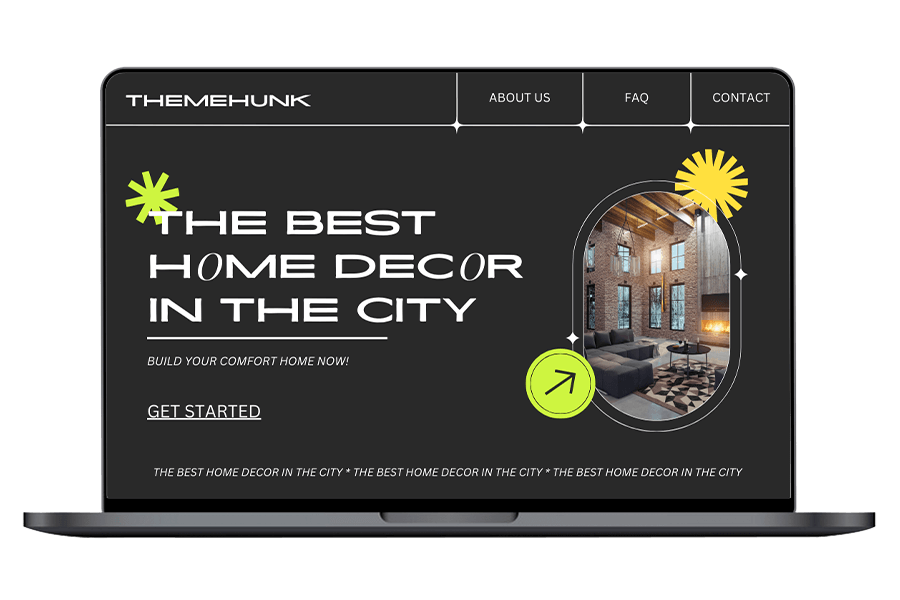
Tryb ciemny to najbardziej kreatywny i atrakcyjny projekt Twojej witryny. Możesz użyć kombinacji kolorów czarnego, kopalnianego, lawendowego, zimnego fioletu i selago, aby stworzyć swój kolejny projekt.
Ten projekt pomoże Ci stworzyć piękną, ciemną stronę internetową z kilkoma wyróżnionymi i atrakcyjnymi efektami.

14. Oceaniczne odcienie

Kody szesnastkowe: #814BF6 #F4F6FD
Stwórz cyfrowe doświadczenie dzięki projektowi strony internetowej inspirowanej barwami oceanu. Napełnij swoją witrynę spokojnym urokiem Elektrycznego Fioletu, przywołując głębię tajemnicy i delikatne szepty spokoju Selago.
Kolory te tańczą harmonijnie, tworząc oszałamiające wizualnie płótno, które przyciąga i angażuje odwiedzających. Zanurz się w otchłań kreatywności i pozwól swojej stronie internetowej stać się latarnią cyfrowej elegancji.
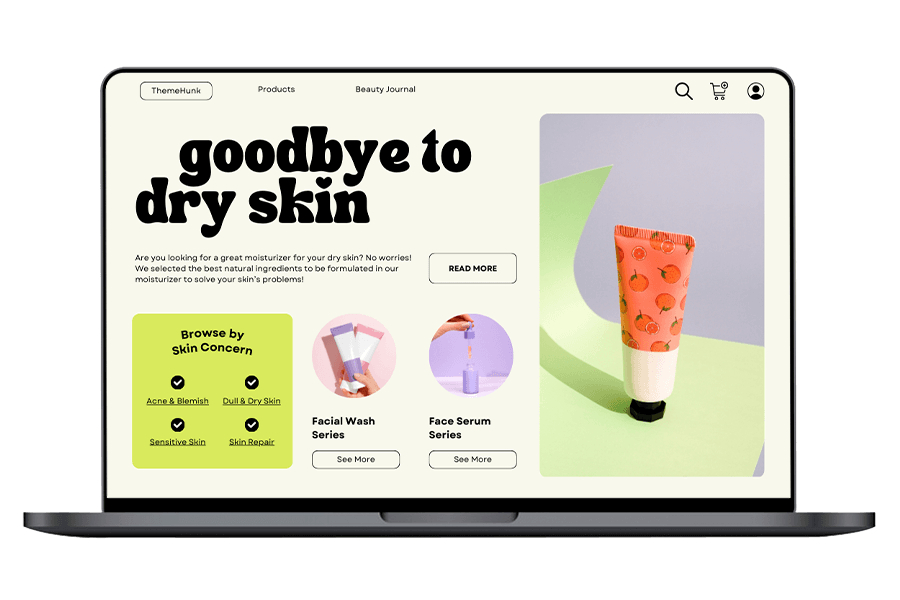
15. Świeże cytrusy

Kody szesnastkowe: #FDF5EC #F5D649 #419577 #F5AB41
Uzyskaj kreatywny wygląd swojej witryny dzięki jasnym i żywym kolorom, takim jak cytrynowa żółć, limonkowa zieleń i soczysta pomarańcza, w połączeniu z wyraźną bielą, aby uzyskać odświeżający i odświeżający wygląd.
Możesz używać tych kolorów do tworzenia witryn spożywczych, sklepów organicznych lub sklepów spożywczych.
16. Futurystyczny minimalizm

Kody szesnastkowe: #292929 #CEF549 #FDE04C #FFFFFF
Wykorzystaj moc eleganckiego, wyrafinowanego szybu Mine Shaft w połączeniu z kosmicznym urokiem Starship.
Dodaj odrobinę energii za pomocą musztardy, zrównoważonej czystością bieli. Kolory te zbiegają się, tworząc uderzający wizualnie krajobraz, będący echem innowacji i prostoty.
17. Stłumiony minimalizm

Kody szesnastkowe: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Elegancki projekt strony internetowej o stonowanym minimalizmie, wykorzystujący wyrafinowaną paletę kolorów, aby podkreślić Twoją obecność w Internecie.
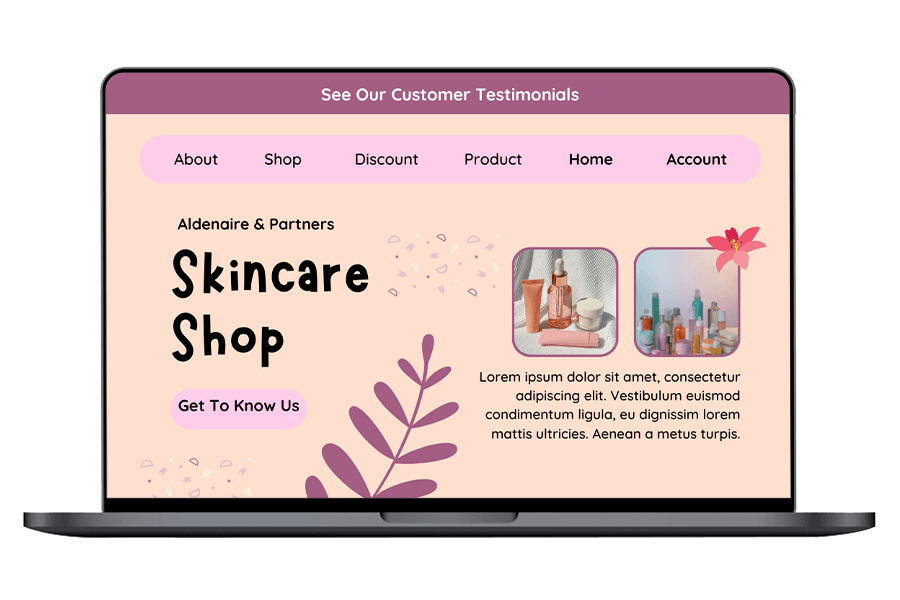
Poczuj łagodny spokój Link Water, delikatny urok Cherub i orzeźwiający urok Lucky Point. Możesz użyć tych kolorów do stworzenia strony internetowej, takiej jak perfumy lub pielęgnacja skóry.
18. Monochromatyczny niebieski

Kody szesnastkowe: #263AD1 #1D227C #F9CC48 #FFFFFF
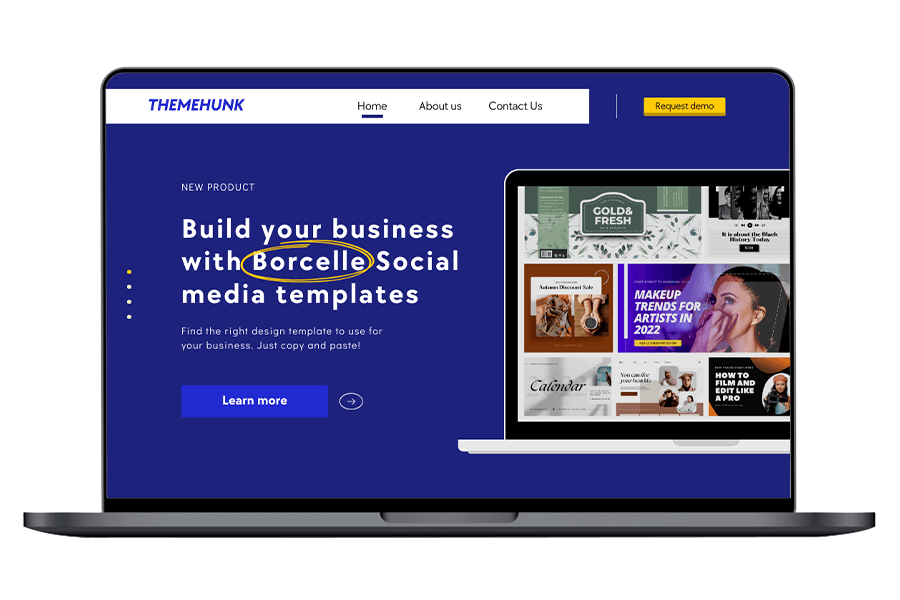
Użyj tej monochromatycznej niebieskiej palety na swojej stronie internetowej. Otocz swoją witrynę głębokim urokiem perskiego błękitu i bogatymi odcieniami fioletu Jacksona.
Zaakcentuj akcentami Saffron Mango, aby uzyskać energię, zrównoważoną czystością bieli.
19. Minimalistyczny róż

Kody szesnastkowe: #A45D83 #FADFCD #F7CDE9 #F0EDED
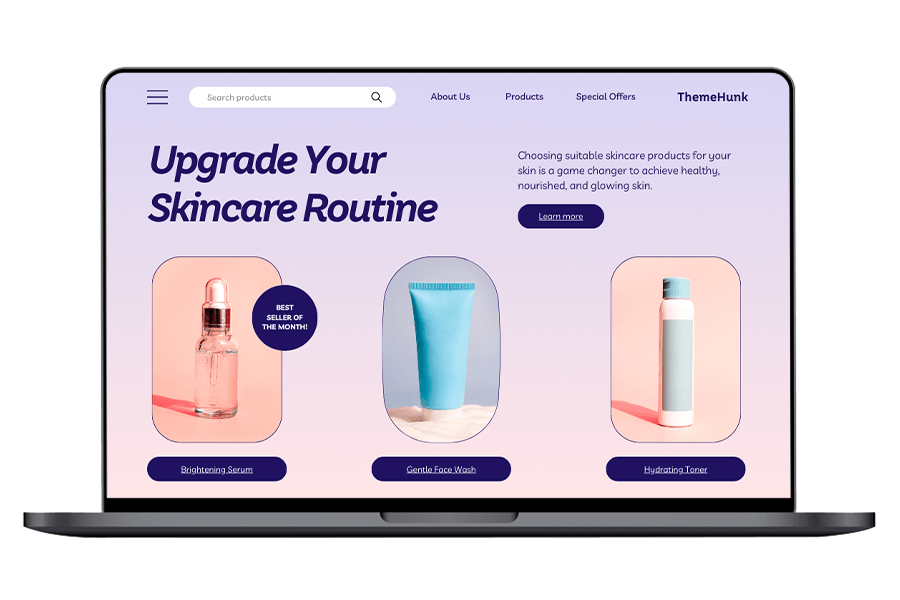
Przekształć swoją witrynę internetową za pomocą minimalistycznej różowej palety zawierającej kojące odcienie, takie jak Tapestry, Champagne, Cherub i Ebb.
Te delikatne odcienie tworzą spokojną atmosferę, zachęcając odwiedzających do swobodnego interakcji z Twoimi treściami. Możesz użyć tych kolorów do tworzenia stron internetowych dla sklepu kosmetycznego lub dowolnej strony internetowej z produktami dla kobiet.
20. Miejski szyk

Kody szesnastkowe: #F5A941 #545454 #F8C146 #FFFFFF
Odśwież swoją stronę internetową za pomocą miejskiej, eleganckiej palety Casablanki, Emperor i White. To stylowe połączenie emanuje nowoczesnością i wyrafinowaniem, zapewniając, że Twoja cyfrowa przestrzeń będzie się wyróżniać.
Poczuj tętniące życiem miasto, zachowując jednocześnie przejrzystość i łatwość nawigacji dla odwiedzających.
21. Rewolucja przemysłowa

Kody szesnastkowe: #5D1D5F #081840 #FCDE59 #4A4215
Z łatwością przekształć swoją witrynę internetową dzięki nowemu projektowi inspirowanemu paletą kolorów rewolucji przemysłowej.
Wykorzystaj kojące odcienie Honey Flower, Deep Cove i White wraz z odważnymi akcentami Dandelion i Punga.
22. Ekspresja artystyczna

Kody szesnastkowe: #FAF5EF #3FA1C8 #F8C246
Wypróbuj tę paletę kolorów artystycznej ekspresji. Połącz uspokajające odcienie White Linen, Pelorous i ponadczasową elegancję Casablanki.
To płynne połączenie kolorów tworzy kojącą, ale urzekającą atmosferę, zapewniając czytelność i wciągające wrażenia użytkownika.
23. Cyfrowy Nomad

Kody szesnastkowe: #E6E5E1 #409891 #BAD0CC #48ADB7
Prosta, ale atrakcyjna paleta kolorów Digital Nomad. Napełnij go orzeźwiającymi odcieniami Cararra, Ocean Green, Jet Stream i Fountain Blue, aby uzyskać nowoczesny i dynamiczny wygląd.
Te żywe odcienie przywołują poczucie przygody i wolności, doskonale odzwierciedlając ducha cyfrowego stylu życia nomadów.
24. Projektowanie materiałów

Kody szesnastkowe: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Prosta, ale atrakcyjna paleta kolorów Digital Nomad. Napełnij go orzeźwiającymi odcieniami Cararra, Ocean Green, Jet Stream i Fountain Blue, aby uzyskać nowoczesny i dynamiczny wygląd.
Te żywe odcienie przywołują poczucie przygody i wolności, doskonale odzwierciedlając ducha cyfrowego stylu życia nomadów.
25. Energia elektryczna

Kody szesnastkowe: #A5AAB3 #3D98B4
Nowa paleta kolorów Electric Energy! Dodaj odcienie takie jak Gray Chateau, Boston Blue i White, aby uzyskać nowoczesny akcent. Wyróżnij się żywym designem, który przyciągnie uwagę odbiorców.
Wzmocnij swoją obecność w Internecie i zrób trwałe wrażenie dzięki tej odważnej i dynamicznej kolorystyce.
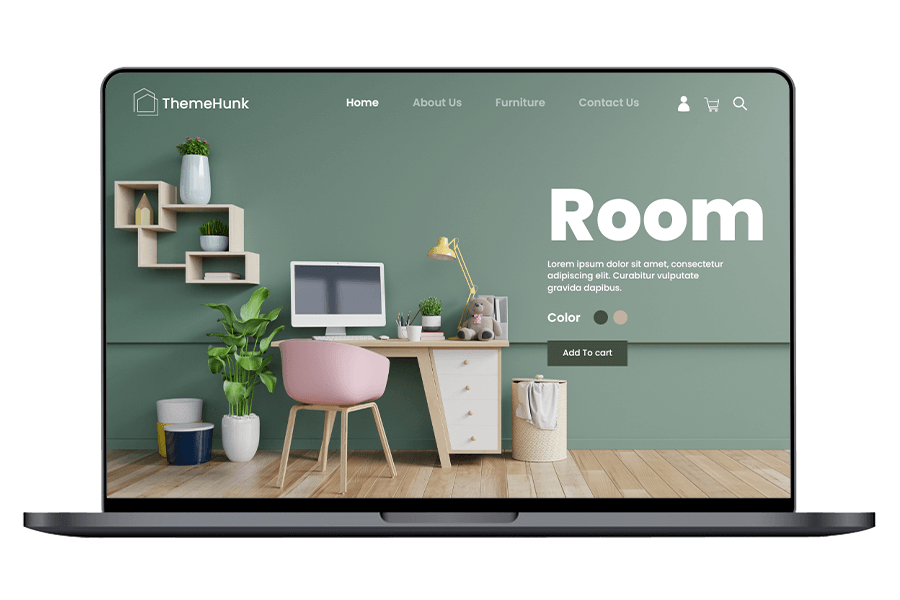
26. Ziemska elegancja

Kody szesnastkowe: #577267 #8CA196 #C1B1A0
Wzbogać swoją stronę internetową paletą kolorów Earthy Elegance! Wykorzystaj odcienie takie jak sztruks, płaszcz, Bison Hide i biały, aby uzyskać wyrafinowany wygląd.
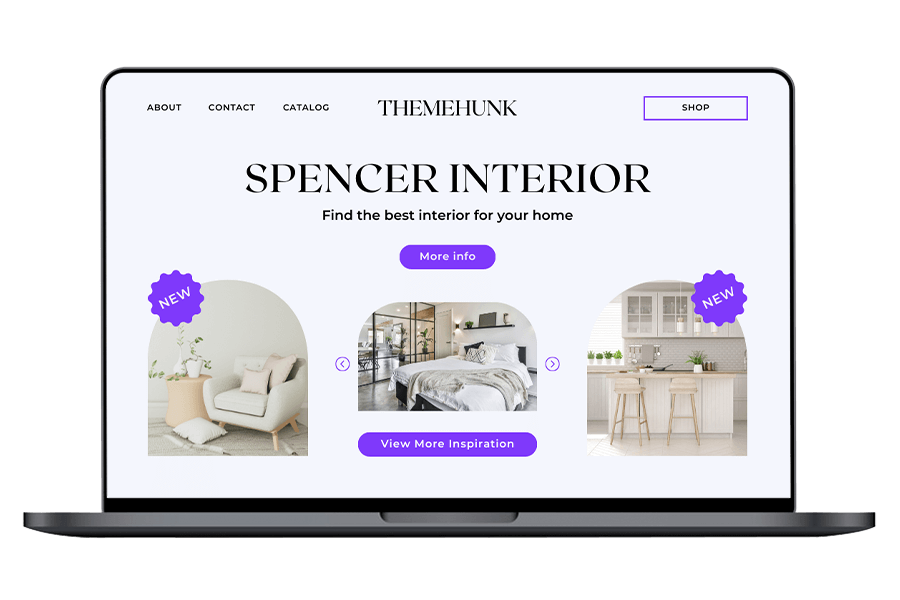
Postaw na odcienie inspirowane naturą, zachowując jednocześnie nowoczesny i elegancki wygląd. Możesz stworzyć stronę internetową, taką jak sklep meblowy lub projekt wnętrz.
27. Pastelowy pop

Kody szesnastkowe: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Od kojących tonów kwiatu miodu i biskajskiego po wyrafinowaną lawendową szarość i żywy róż fuksjowy, zrównoważony delikatnym szeptem.
Ulepsz swój projekt strony internetowej dzięki tym urzekającym odcieniom, tworząc oszałamiające wizualnie i wciągające wrażenia online dla indyjskich odbiorców.
28. Rafa koralowa

Kody szesnastkowe: #B5AEA4 #DFE0E2 #301A1C #E7C37D
Od uziemiającego Nomada i Irona po odważną Gondolę i ciepłego Roba Roya, Twoja strona internetowa będzie urzekać paletą kolorów Coral Reef Color.
Te odcienie tworzą wciągające wrażenia online, pozostawiając trwałe wrażenie na odbiorcach. Korzystając z tych kolorów, możesz zaprojektować różnego rodzaju minimalną witrynę internetową.
29. Świecący żar

Kody szesnastkowe: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Rozpal swoją witrynę dzięki palecie Glowing Ember Color. Od miękkiego uroku Dairy Cream po ognistą intensywność Burnt Sienna i Haiti, podkreśloną piaskową elegancją Sandy Brown i czystością Ecru White.
Możesz używać schematów i kombinacji kolorów do tworzenia dowolnego rodzaju witryn agencji lub witryn marketingu cyfrowego.
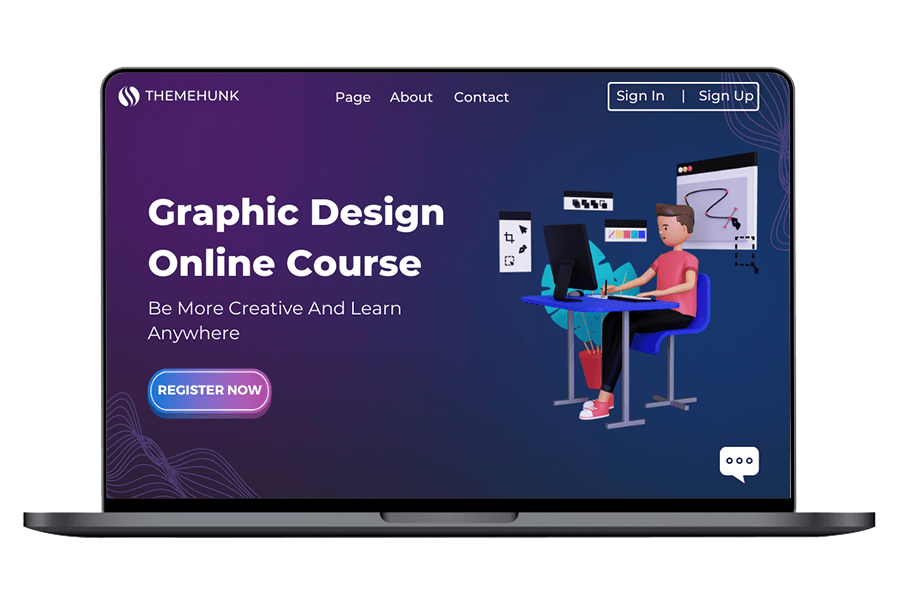
30. Galaktyczny blask

Kody szesnastkowe: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Użyj tej kombinacji kolorów Galactic Glow, używając kombinacji kolorów Purple Heart, French Rose, Whisper i Off Yellow do projektowania stron internetowych.
Korzystając z tych schematów kolorów, możesz tworzyć witryny internetowe, takie jak uniwersytety, szkoły, szkoły Play lub strony uczelni.
31. Galaktyczny blask

Kody szesnastkowe: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Użyj tej kombinacji kolorów Galactic Glow, używając kombinacji kolorów Purple Heart, French Rose, Whisper i Off Yellow do projektowania stron internetowych.
Korzystając z tych schematów kolorów, możesz tworzyć witryny internetowe, takie jak uniwersytety, szkoły, szkoły Play lub strony uczelni.
32. Minimalistyczny marmur

Kody szesnastkowe: #F0EEED #F1843B #30406B
Użyj tej minimalistycznej palety kolorów marmuru. Od spokojnych odcieni Ebb po tętniącą życiem Jaffę i eleganckiego Rhino, ulepsz swoją stronę internetową z modą lub odzieżą dzięki tym wyrafinowanym odcieniom.
Postaw na prostotę i elegancję, pozwalając, aby piękno Twoich produktów lśniło na tle dyskretnego luksusu.
Jak uzyskać kod koloru ze strony internetowej?
Aby uzyskać kod koloru ze strony internetowej, możesz skorzystać z różnych narzędzi i metod:
- Rozszerzenia próbnika kolorów : dostępne są różne rozszerzenia przeglądarki, takie jak „ColorZilla” dla przeglądarek Chrome i Firefox, które umożliwiają wybieranie kolorów z dowolnej strony internetowej.
- Narzędzie Inspekcja elementów: Większość przeglądarek internetowych ma wbudowane narzędzie umożliwiające sprawdzanie elementów na stronie internetowej. Kliknij prawym przyciskiem myszy element (np. tekst lub tło), którego kolor chcesz poznać, i wybierz „Sprawdź” lub „Sprawdź element”. W otwartym panelu narzędzi programistycznych poszukaj stylów CSS powiązanych z elementem. Znajdziesz tam kod koloru (zwykle w formacie szesnastkowym lub RGB).
- Narzędzia do wybierania kolorów online: Istnieje wiele witryn internetowych oferujących narzędzia do wybierania kolorów online. Możesz także sprawdzić różne narzędzia AI, aby uzyskać kolor ze strony internetowej.
Ostatnie słowa
Dobór kolorów jest kluczowym aspektem projektowania strony internetowej, wpływającym nie tylko na jej estetykę, ale także na doświadczenie użytkownika i tożsamość marki.
Eksplorując różne kombinacje i schematy kolorów, byliśmy świadkami mocy kolorów w wywoływaniu emocji, ustanawianiu połączeń i zwiększaniu użyteczności.
Co więcej, zrozumienie psychologii stojącej za wyborami kolorów i uwzględnienie takich czynników, jak tożsamość marki, dostępność i zaangażowanie użytkowników, jest niezbędne do podejmowania świadomych decyzji przy projektowaniu stron internetowych.
Ostatecznie, starannie dobierając i harmonizując kolory, projektanci mogą tworzyć oszałamiające wizualnie strony internetowe, które nie tylko pozostawiają trwałe wrażenie, ale także zapewniają użytkownikom płynne i przyjemne przeglądanie.
Jeśli masz jakiekolwiek wątpliwości, możesz zapytać w sekcji komentarzy poniżej. a także jeśli masz jakieś sugestie, możesz nam o tym powiedzieć.
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści, a także śledź nas na Facebooku i Twitterze
Czytaj więcej-
- Ponad 200 szablonów stron internetowych WordPress
- 6 motywów i szablonów WordPress White Label
