Jak dodać ustawienia kolorów do konfiguratora WordPress (w 5 krokach)
Opublikowany: 2022-03-11W tym artykule dowiesz się, jak dodać ustawienia kolorów do dostosowywania WordPress. Wybór jednolitego schematu kolorów dla Twojej witryny może pomóc wzmocnić Twoją markę i wykazać się profesjonalizmem. Jednak ręczne dodawanie określonych kolorów za każdym razem, gdy dostosowujesz motyw, może być dość żmudne. Jednym ze sposobów uproszczenia tego procesu jest dodanie ustawień kolorów do narzędzia WordPress Customizer.
W tym poście wyjaśnimy, czym są ustawienia kolorów i dlaczego warto ich użyć podczas projektowania witryny. Następnie pokażemy, jak w pięciu prostych krokach dodać je do WordPress Customizer. Zacznijmy!
Korzyści z używania ustawień kolorów podczas tworzenia stron WordPress
Kolory, których używasz na swojej stronie, odgrywają kluczową rolę w budowaniu Twojej marki. Stworzenie spójnego i spójnego wyglądu w witrynie świadczy o profesjonalizmie i wiarygodności.
Po wybraniu palety kolorów marki , następnym krokiem jest użycie jej w swoich postach i na stronach. Dzięki WordPress Customizer modyfikacja kolorów pojawiających się w treści może być prostym procesem.
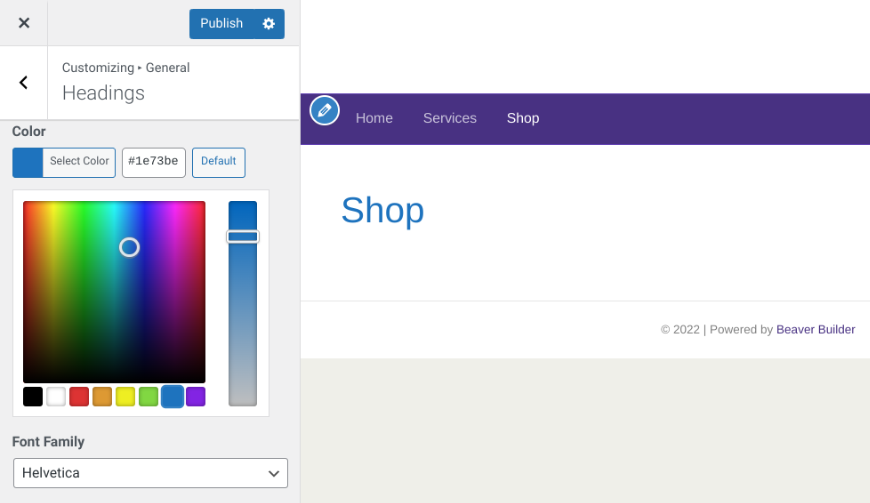
Domyślną paletę w WordPress Customizer można znaleźć pod kwadratem wyboru kolorów:

Kolorowe kwadraty to Twoje ustawienia kolorów. Jednak, jak zapewne zauważyłeś, kolory domyślne nie pasują do unikalnej palety Twojej marki.
Co więcej, ponowne wprowadzanie wartości szesnastkowych marki za każdym razem, gdy chcesz ich użyć, może być czasochłonne. Na szczęście możesz zastąpić te pola niestandardowymi kolorami, wstawiając kilka fragmentów kodu do pliku motywu.
Dodanie własnych ustawień kolorów do Customizer oszczędza czas, ponieważ eliminuje potrzebę wyszukiwania i dodawania określonej wartości szesnastkowej za każdym razem, gdy chcesz jej użyć. Zamiast tego Twoje kolory są łatwo dostępne pod selektorem Customizer.
Tworzenie ustawień kolorów dla Twojej witryny pomaga również zapewnić spójność w całej witrynie. Jest to szczególnie przydatne, jeśli masz wiele osób współpracujących z Twoją witryną. Minimalizuje szanse, że użytkownicy wybrali niewłaściwy odcień.
Jak dodać ustawienia kolorów do konfiguratora WordPress (w 5 krokach)
Teraz, gdy rozumiemy korzyści płynące z używania ustawień kolorów w Twojej witrynie, przyjrzyjmy się, jak je utworzyć. W tym samouczku pokażemy, jak w pięciu krokach dodać ustawienia kolorów do WordPress Customizer.
Krok 1: Utwórz kopię zapasową swojej witryny
Dodanie ustawień kolorów wymaga edycji pliku functions.php motywu. Przed rozpoczęciem zalecamy utworzenie kopii zapasowej witryny. W ten sposób, jeśli coś pójdzie nie tak, będziesz mieć do przywrócenia poprzednią wersję plików witryny.
Istnieje kilka metod tworzenia kopii zapasowych witryny. Jednym z najłatwiejszych jest użycie wtyczki takiej jak UpdraftPlus :

To narzędzie freemium umożliwia wykonanie kopii zapasowej witryny za pomocą kilku kliknięć. Możesz także wybrać jedną z wielu lokalizacji poza witryną do przechowywania plików, w tym Dysk Google i Dropbox.
Krok 2: Utwórz motyw potomny
Jeśli wprowadzisz zmiany bezpośrednio w plikach motywu, istnieje duża szansa, że zostaną one nadpisane przy następnej aktualizacji motywu. Aby temu zapobiec, należy zawsze tworzyć i używać motywu podrzędnego podczas dodawania kodu niestandardowego.
Można to zrobić na różne sposoby. Na przykład Beaver Builder zawiera motyw podrzędny , który można zainstalować. Jeśli używasz innego motywu, możesz również utworzyć pusty motyw podrzędny . Istnieją bezpłatne wtyczki WordPress, które mogą stworzyć dla Ciebie motyw potomny. Po dodaniu motywu potomnego należy go aktywować w Wygląd > Motywy .

Krok 3: Dodaj kod do pliku functions.php motywu potomnego
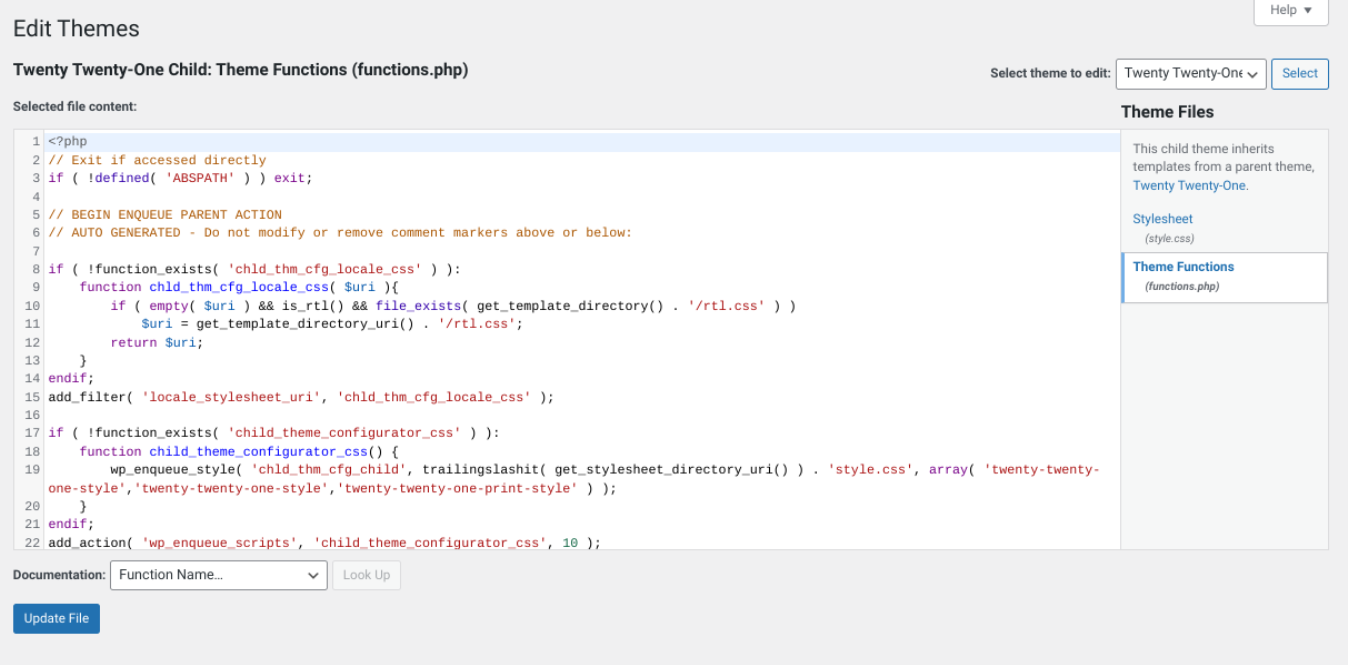
Po utworzeniu motywu potomnego przejdź do opcji Wygląd > Edytor motywów na pulpicie nawigacyjnym WordPress. Upewnij się, że motyw potomny jest wybrany z menu rozwijanego u góry ekranu. Pamiętaj, że jeśli nie widzisz Edytora motywów w menu administratora, może to oznaczać, że ukryła go wtyczka bezpieczeństwa.
W prawym panelu znajdź plik functions.php w obszarze Funkcje motywu:

Następnie dodaj do pliku następujący kod :
//Zmień ustawienia palety kolorów Customizer
add_action('customize_controls_print_footer_scripts', function () {
?>
<skrypt>
jQuery(dokument).gotowy(funkcja($){
$('.wp-picker-container').iris({
tryb: 'hsl',
sterowanie: {
poziomo: 'h', // kwadrat poziomo wyświetla odcień
vert: 's', // kwadrat w pionie wyświetla nasycenie
strip: 'l' // suwak wyświetla lekkość
},
palety: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Za pomocą tego kodu możesz zastąpić pola wyświetlane poniżej kwadratu selektora kolorów wstępnie ustawionymi kolorami, których chcesz użyć.
Krok 4: Zmień ustawienia kolorów w programie Customizer
Następnie możesz zmienić, dodać lub usunąć kolory szesnastkowe w parametrze palety. Liczba pól pokazanych w Customizer będzie odzwierciedlać liczbę kolorów, które określisz w tym kodzie.
Wstaw tyle kolorów szesnastkowych, ile chcesz umieścić w swojej palecie. Po zakończeniu kliknij przycisk Aktualizuj plik na dole edytora motywów , aby zapisać zmiany.
Krok 5: Wyświetl podgląd zmian, aby potwierdzić, że ustawienia kolorów działają
Po zaktualizowaniu zmian jedyne, co pozostało do zrobienia, to potwierdzenie, że ustawienia kolorów są widoczne w konfiguratorze WordPress.
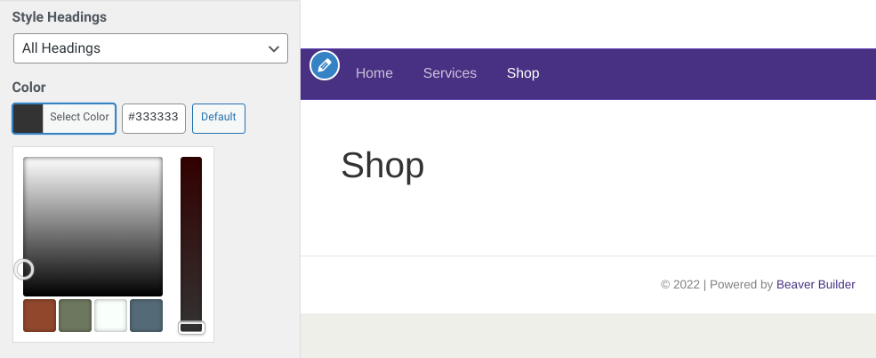
Aby to zrobić, załaduj ponownie stronę swojej witryny w przeglądarce, a następnie przejdź do Customizer. Pod selektorem kolorów powinieneś zobaczyć dodane przed chwilą kolory szesnastkowe:

Jeśli kwadraty i suwaki selektora kolorów nie zachowują się tak, jak chcesz, możesz zmienić parametry HSL, aby dostosować odcień, nasycenie i jasność. Jeśli wszystko jest tak, jak powinno, wszystko gotowe!
Dodałeś teraz własne ustawienia kolorów do WordPress Customizer. Możesz wrócić do pliku functions.php motywu, aby zmodyfikować, dodać lub usunąć te kolory.
Wniosek
Projektując swoją witrynę WordPress, prawdopodobnie będziesz chciał używać kolorów swojej marki na swoich stronach i w postach. Jednak ręczne dodawanie ich do treści może być czasochłonne. Na szczęście możesz utworzyć ustawienia kolorów, aby zastąpić domyślną paletę.
W tym poście pokazaliśmy, jak w pięciu prostych krokach dodać ustawienia kolorów do WordPress Customizer:
- Utwórz kopię zapasową swojej witryny.
- Utwórz motyw podrzędny.
- Dodaj kod do pliku functions.php motywu potomnego.
- Zmieniaj, usuwaj i dodawaj ustawienia wstępne palety kolorów w programie Customizer za pomocą parametru
palette. - Wyświetl podgląd zmian w programie Customizer, aby upewnić się, że wszystko działa poprawnie.
Masz pytania dotyczące dodawania ustawień kolorów do dostosowywania WordPressa? Daj nam znać w sekcji komentarzy poniżej!
