Jak połączyć zewnętrzny Javascript w WordPress
Opublikowany: 2022-04-22Język programowania javascript pomaga stronom internetowym wyświetlać zawartość dynamiczną. Na przykład w witrynach WordPress do osadzania dźwięku i wideo używany jest Javascript. Służy również do wyświetlania galerii obrazów, interaktywnych menu, liczników czasu i innych.
Pliki JavaScript używają rozszerzenia pliku .js, a na typowej witrynie WordPress pliki JavaScript są wstawiane do stron przez motyw WordPress i aktywowane wtyczki WordPress. Na przykład suwak strony głównej motywu może wymagać do poprawnego działania pliku o nazwie slider.js, podczas gdy strona formularza kontaktowego może wymagać pliku o nazwie form.js.
Uważam, że JavaScript jest niezbędny w nowoczesnych witrynach WordPress. Niestety, może to również spowolnić witrynę, jeśli nie zostanie odpowiednio zoptymalizowana.
W pierwszych wersjach Hypertext Transfer Protocol JavaScript może spowalniać strony internetowe, ponieważ każdy plik JavaScript musiał zostać pobrany i uruchomiony, aby strona wyświetlała się poprawnie. Popularną techniką optymalizacji rozwiązującą ten problem jest łączenie wielu plików JavaScript w celu zmniejszenia liczby żądań HTTP, które musi wykonać przeglądarka. Technika ta jest czasami nazywana agregacją JavaScript.
W tym artykule wyjaśnię, dlaczego wielu właścicieli witryn łączy zewnętrzny Javascript w WordPressie i udostępnia przydatne wtyczki WordPress, które można wykorzystać do wykonania tego zadania. Opowiem również o tym, dlaczego łączenie zewnętrznych plików Javascript nie jest już konieczne dla większości właścicieli witryn.
Po co łączyć zewnętrzne pliki Javascript w WordPressie?
Chociaż funkcje JavaScript można dodawać bezpośrednio do kodu HTML za pomocą tagu SCRIPT, powszechną praktyką jest zapisywanie kodu JavaScript w pliku zewnętrznym. Jest to bardziej praktyczne, ponieważ oddziela kod i umożliwia wywoływanie funkcji JavaScript przez wiele stron.
Każdy plik JavaScript wymagany przez stronę internetową musi zostać pobrany przez przeglądarkę podczas procesu renderowania strony.
| Renderowanie strony | Gdy ktoś przegląda stronę internetową, przeglądarka tworzy ją, przetwarzając kolejno każdy wiersz kodu. Nazywa się to renderowaniem strony. |
| Żądania HTTP | Żądanie dostępu do pliku na serwerze nazywa się żądaniem HTTP. W związku z tym przeglądarka musi wykonać żądanie HTTP dla każdego pliku Javascript, który jest wymagany dla strony. |
Gdy pliki są pobierane w kolejności sekwencyjnej, duża liczba żądań HTTP może wydłużyć czas ładowania strony internetowej. Łącząc zewnętrzne pliki JavaScript w WordPressie, możesz znacznie zmniejszyć liczbę żądań HTTP, które są wykonywane podczas renderowania strony.
Niektóre wyszukiwarki zalecają łączenie zewnętrznego Javascript w dwa pliki.
| Ważne funkcje JavaScript (Plik 1) | Pierwszy plik JavaScript zawiera ważne funkcje, które są wymagane do poprawnego renderowania początkowego ładowania strony. |
| Mniej ważne funkcje JavaScript (Plik 2) | Drugi plik JavaScript zawiera mniej ważne funkcje, które można wywołać po załadowaniu strony. |
Jeśli strona internetowa wymaga do prawidłowego wyświetlania dziewięciu plików JavaScript, połączenie zewnętrznych plików JS w WordPressie może pomóc zmniejszyć całkowitą liczbę żądań HTTP dla kodu JavaScript z dziewięciu do tylko dwóch. Zewnętrzne pliki CSS można również łączyć, jeszcze bardziej zmniejszając liczbę żądań HTTP na stronie.
Czy moja witryna WordPress będzie szybsza, jeśli połączę zewnętrzne pliki Javascript?
Dzięki ulepszeniom protokołu Hypertext Transfer Protocol łączenie plików JavaScript i CSS nie jest już konieczne, chyba że Twoja firma hostingowa nie obsługuje protokołu HTTP/2.
W HTTP/1.0 i HTTP/1.1 każdy plik Javascript i CSS musiał zostać pobrany w kolejności sekwencyjnej. Oznaczało to, że jeden plik musiał zostać pobrany w całości przed rozpoczęciem pobierania następnego pliku. Protokół HTTP/2, który został uruchomiony w 2015 roku, rozwiązał ten problem, umożliwiając równoległe pobieranie. Ponieważ wszystkie zasoby zewnętrzne można pobrać w tym samym czasie, nie ma już żadnych korzyści z łączenia plików, jeśli dostępny jest protokół HTTP/2.
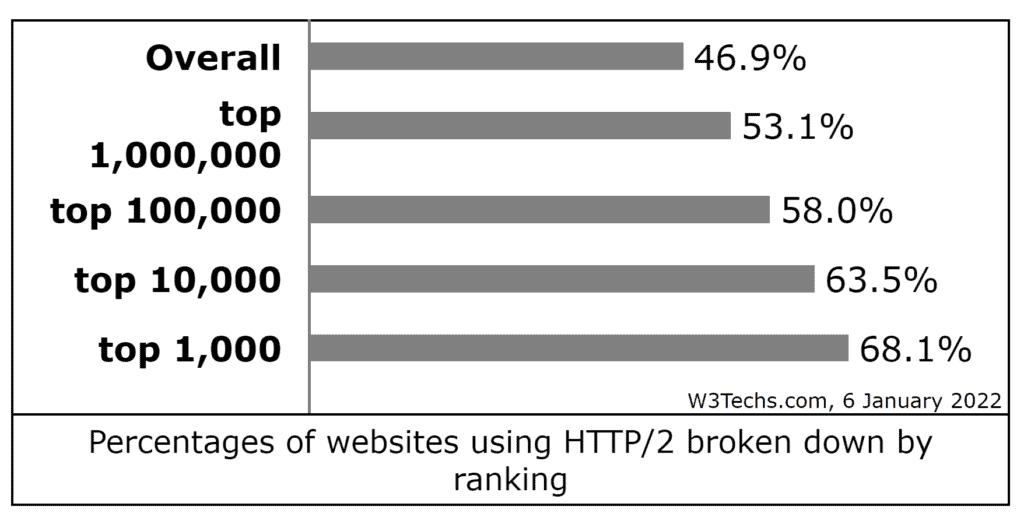
HTTP/2 jest obecnie obsługiwany przez 95,6% przeglądarek internetowych. Na dzień 6 stycznia 2022 r. HTTP/2 jest używany przez 46,9% wszystkich witryn internetowych, chociaż na poniższym wykresie widać, że liczba ta jest znacznie wyższa wśród najpopularniejszych witryn w Internecie.

Jeśli Twój usługodawca hostingowy obsługuje protokół HTTP/2, łączenie plików może spowolnić działanie Twojej witryny, ponieważ połączone pliki JavaScript są większe niż pliki, które zagregowały. Dzieje się tak, ponieważ pobranie dwóch dużych plików JavaScript przez przeglądarkę zajmuje więcej czasu niż wielu małych plików JavaScript, które są pobierane w tym samym czasie.
Dwie techniki, które polecam używać z JavaScriptem, to minifikacja i odroczenie parsowania.
| Minifikuj | Minifikacja polega na usuwaniu zbędnych znaków, takich jak spacje i komentarze. Powoduje to, że plik JavaScript jest mniejszy. |
| Odrocz parsowanie | Kod JavaScript spowalnia proces renderowania strony. Do rozwiązania tego problemu można użyć dwóch technik o nazwie Defer i Async . |
Przeczytaj mój artykuł o odraczaniu parsowania JavaScript w WordPressie, aby lepiej zrozumieć, dlaczego JavaScript spowalnia proces renderowania strony.

Jak połączyć zewnętrzny Javascript w WordPress
Jeśli Twoja firma hostingowa nadal korzysta z protokołu HTTP 1.1, nadal zaleca się łączenie zewnętrznych plików Javascript i plików CSS w WordPress.
Pamiętaj, aby uruchomić testy wydajności przed i po połączeniu plików, aby wiedzieć, jak wpłynęło to na czas ładowania strony. Możesz to zrobić za pomocą GTmetrix, Google PageSpeed Insights i testu szybkości witryny Pingdom.
Autooptymalizacja

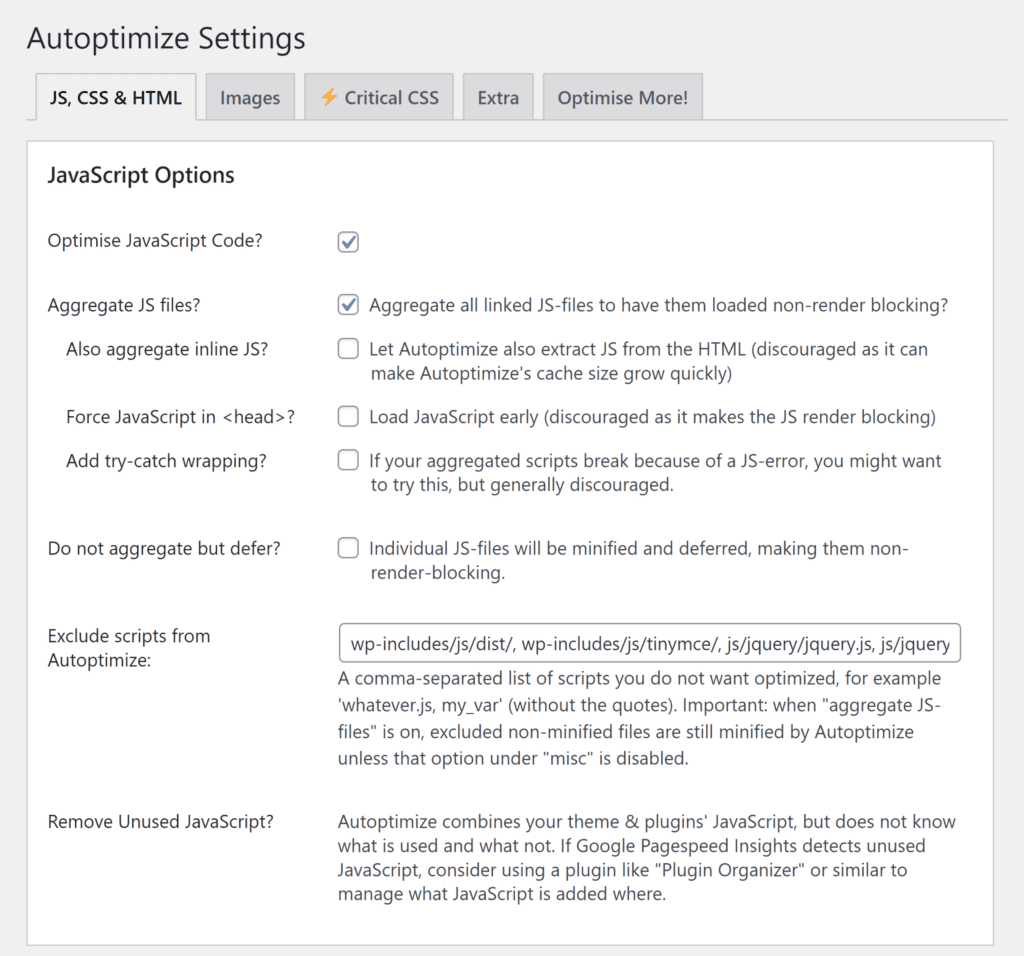
Autoptimize to jedna z najskuteczniejszych wtyczek optymalizacyjnych dostępnych dla użytkowników WordPressa. Obsługuje minifikację dla kombinacji HTML i plików oraz minifikację dla JavaScript i CSS. Pliki JavaScript można również opóźniać zamiast agregować, aby zapobiec blokowaniu renderowania, a także dostępne są opcje optymalizacji czcionek Google.
Używałem Autoptimize na wielu stronach WordPress, ponieważ zawsze poprawia czas ładowania strony.

Czyszczenie zasobów

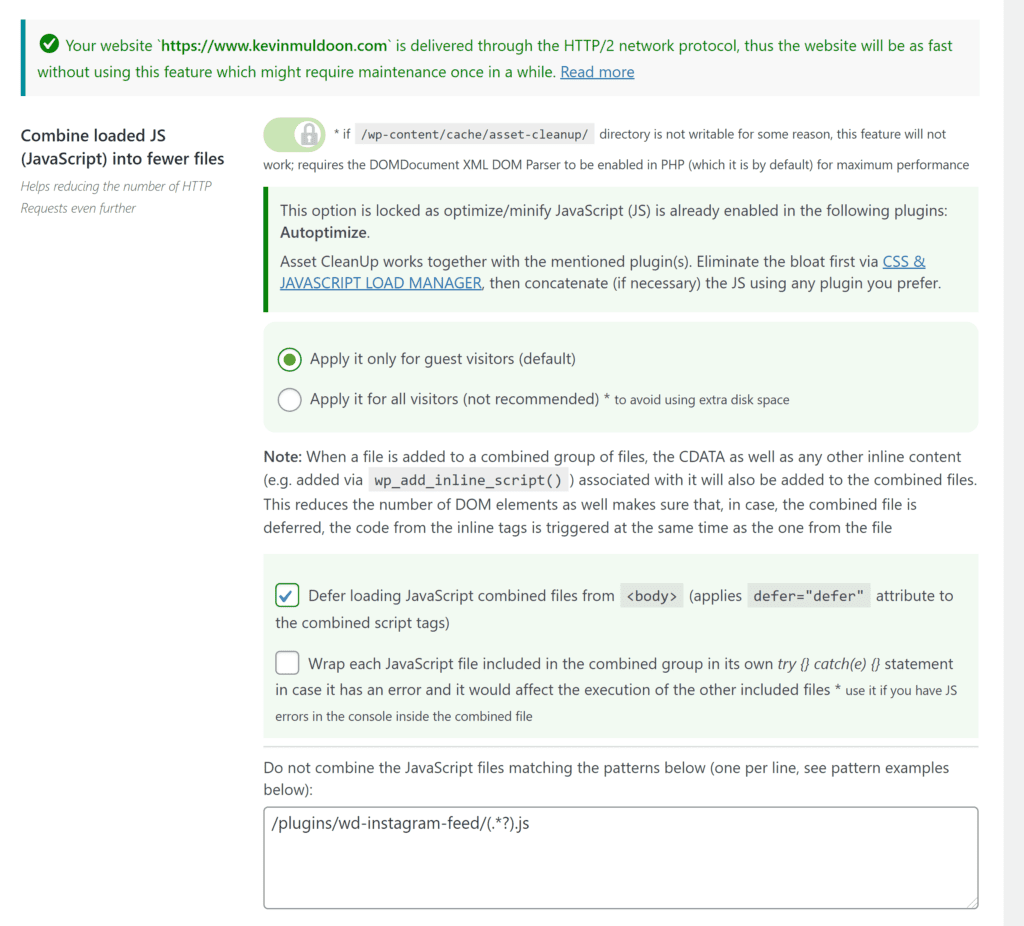
Asset CleanUp to wysoce konfigurowalna wtyczka optymalizacyjna WordPress, która obsługuje minifikację, łączenie i odraczanie JavaScript i CSS. Pozwala także wyczyścić kod HTML i zapewnia wiele narzędzi do zarządzania czcionkami i zmniejszania ich wpływu na czas ładowania strony.
Jedną z wyróżniających się funkcji Asset Cleanup jest menedżer JavaScript i CSS. Pozwala to dokładnie określić, na których stronach pliki JavaScript i CSS są ładowane w Twojej witrynie.

WP Super Minifikacja

WP Super Minify robi rzeczy trochę inaczej, dając tylko opcję kompresji JavaScript i kompresji CSS. Po wybraniu WP Super Minify połączy, minifikuje i buforuje twoje pliki.
Jeśli szukasz prostego rozwiązania optymalizacyjnego, które po prostu działa, może to być wtyczka dla Ciebie.

Łączenie zewnętrznych plików JavaScript za pomocą wtyczki pamięci podręcznej WordPress
Najlepsze wtyczki do buforowania WordPress zawierają wiele dodatkowych narzędzi optymalizacyjnych, które pomogą Ci poprawić wydajność witryny. Istnieje zatem duża szansa, że istniejące rozwiązanie do buforowania WordPress pozwala na łączenie zewnętrznych plików JavaScript i CSS.
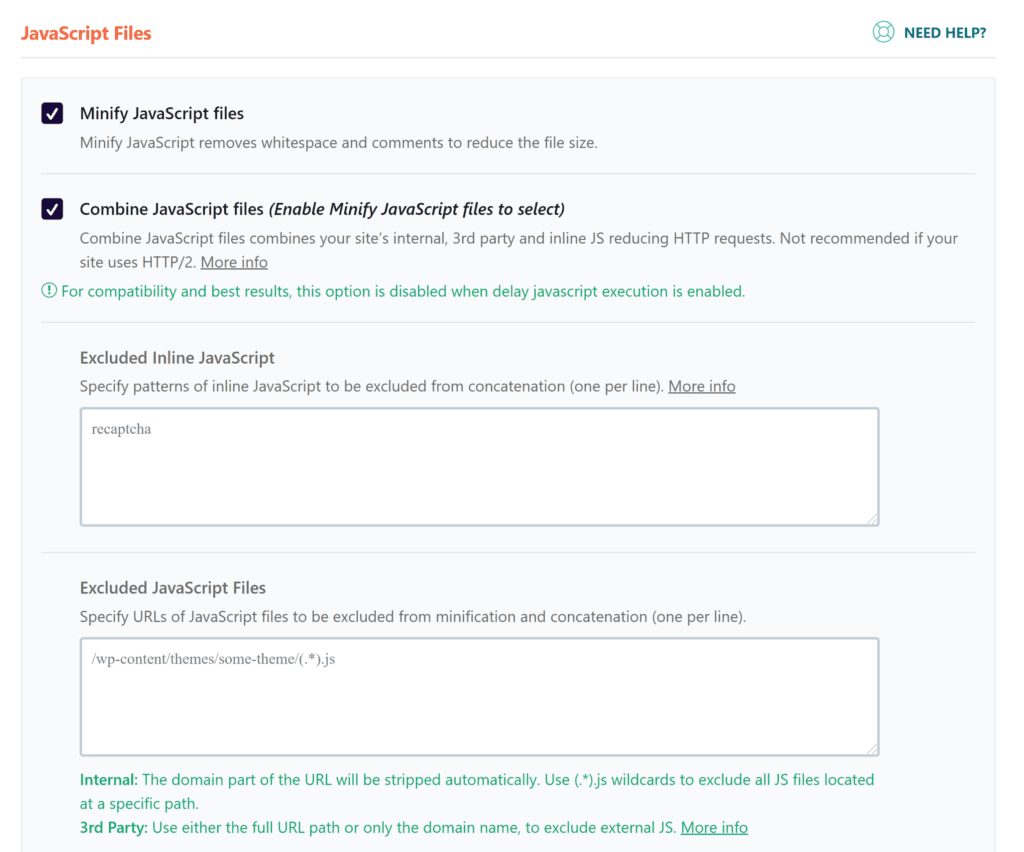
Na przykład w WP Rocket istnieją opcje minimalizacji i łączenia plików JavaScript i CSS. Pliki JavaScript można również opóźnić, aby zapobiec blokowaniu renderowania.
Zalecam przetestowanie czasu ładowania strony za pomocą kombinacji plików przy użyciu preferowanej wtyczki buforującej WordPress, a następnie porównanie wyników z samodzielnymi rozwiązaniami optymalizacyjnymi JavaScript, takimi jak Autoptimize i Asset CleanUp.

Końcowe przemyślenia
Mam nadzieję, że podobało Ci się to spojrzenie na łączenie zewnętrznych plików Javascript. Jak zauważyłeś, nie jest już konieczne agregowanie plików JavaScript, jeśli Twój host internetowy obsługuje protokół HTTP/2, ponieważ równoległe pobieranie plików jest bardziej efektywne.
Jeśli Twój usługodawca hostingowy oferuje tylko obsługę protokołu HTTP/1.1, możesz połączyć zewnętrzny skrypt JavaScript w WordPress, aby skrócić czas ładowania strony.
Zalecana lektura: Usuń nieużywany CSS w WordPress
Dziękuje za przeczytanie.
Kevin
