Jak łączyć obrazy za pomocą sprite'ów CSS w WordPress
Opublikowany: 2024-02-15Większość witryn internetowych wykorzystuje dużą liczbę obrazów. Dość często zdarza się, że produkty, portfolio lub nawet zwykłe strony są wypełnione dziesiątkami plików graficznych, z których każdy należy ładować osobno. Sprite CSS oferuje obejście tego problemu, umożliwiając połączenie wielu obrazów w jeden plik.
Chociaż aby efektywnie używać ikonek, musisz znać CSS, istnieje kilka narzędzi, które mogą znacznie ułatwić to zadanie. Na przykład generator duszków CSS znacznie upraszcza proces łączenia wielu obrazów.
W tym artykule wyjaśnimy, jak działają duszki CSS i omówimy ich zalety i wady. Następnie pokażemy Ci, jak łączyć obrazy ze sprite'ami CSS i używać ich w WordPress.
Co to jest duszek CSS?
Tworzenie duszka CSS polega na łączeniu wielu obrazów w jeden i używaniu CSS do pokazania określonych części powstałego obrazu. Załóżmy, że masz dwie ikony, których chcesz użyć w projekcie witryny internetowej: koło zębate i kopertę.
W tradycyjnym projektowaniu stron internetowych koło zębate może oznaczać menu ustawień, a koperta może odsyłać Cię do strony kontaktowej. Będziesz potrzebował dwóch plików ikon, po jednym dla każdego elementu. Zamiast tego mamy tutaj obraz łączący oba.

Możesz wziąć ten obraz i zamienić go w ikonkę CSS, używając kodu wyglądającego tak:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Ten kod pobiera obraz i definiuje wysokość i szerokość każdej ikony. Następnie dodaje określone współrzędne wskazujące, które części obrazu odpowiadają każdej ikonie.
Kiedy już będziesz mieć zarówno obraz, jak i kod CSS na swojej stronie, możesz użyć HTML, aby wyświetlić żądane części duszka. Kod, którego będziesz teraz potrzebować, będzie wyglądał mniej więcej tak:
<div class="icon envelope"></div>
<div class="icon gear"></div>Tworzenie ikonek CSS staje się trudniejsze, gdy masz do czynienia z większymi obrazami (i większą ich liczbą). Dzieje się tak, ponieważ określenie właściwych wymiarów obrazów, które chcesz wyświetlić, i ustalenie wartości położenia tła odpowiadających każdej części ikonki może zająć więcej czasu.
Na tym etapie możesz się zastanawiać, jaki jest sens ikonek CSS, jeśli możesz po prostu przesłać obrazy do WordPressa i umieścić je gdziekolwiek chcesz. Mając to na uwadze, nadszedł czas, aby omówić zalety i wady tej techniki.
Zalety używania sprite'ów CSS do łączenia obrazów
Sprite CSS są popularne w kręgach twórców stron internetowych, ponieważ mogą prowadzić do poprawy wydajności. Oto jak to działa:
Jeśli masz stronę zawierającą pięć obrazów, przeglądarki muszą zażądać i załadować każdy plik osobno. Nie musi to być koniecznie złe, ponieważ większość nowoczesnych witryn ładuje dziesiątki plików i wykonuje wiele żądań w tle podczas ładowania strony.
Problem polega na tym, że im więcej żądań serwer musi odpowiedzieć, tym wolniejszy może być cały proces. Oznacza to, że strona ładuje się dłużej.
Może to stanowić poważny problem, ponieważ powolne ładowanie jest jednym z głównych powodów, dla których ludzie opuszczają witrynę. Obecnie odwiedzający oczekują, że większość witryn załaduje się w czasie krótszym niż dwie sekundy. To boleśnie oczywiste, że witryna działa wolno lub powolnie, a ludzie po prostu nie mają cierpliwości.
Dzięki ikonce CSS witryna musi załadować tylko jeden obraz zamiast pięciu. Rozmiar tego obrazu może być identyczny z pięcioma oddzielnymi plikami razem wziętymi. Ale serwer musi obsłużyć tylko jedno żądanie, co przyspiesza proces.
Ogólnie rzecz biorąc, wszystko, co możesz zrobić, aby poprawić wydajność swojej witryny, jest tego warte. Nawet jeśli uważasz, że Twoja witryna ładuje się szybko, zawsze jest miejsce na ulepszenia. Korzystanie ze sprite'ów może mieć wpływ na czas ładowania strony, chociaż nie powinno to być jedyną stosowaną metodą optymalizacji.
Wady używania sprite'ów CSS
Chociaż ikonki CSS oferują sposób na poprawę wydajności witryny, nie są one pozbawione wad. W tej sekcji omówimy wady używania duszków, abyś był w pełni poinformowany i mógł zdecydować, czy jest to technika, którą chcesz zastosować.
1. Brak możliwości zdefiniowania tytułów obrazów
Istnieją setki czynników, które mogą mieć wpływ na optymalizację Twojej witryny pod kątem wyszukiwarek (SEO). Jednym z nich są pliki obrazów, które dostarczają wyszukiwarkom podstawowych informacji o zawartości każdego obrazu.
Inaczej mówiąc, jeśli wyświetlisz w swojej witrynie zdjęcie, którego nazwa to dfgdsfnjsal.png , Google nie będzie miał pojęcia, co zawiera ten obraz. Oznacza to, że nie pojawi się w wynikach wyszukiwania obrazów, a roboty wyszukiwania nie będą mogły użyć go jako kontekstu w celu uzyskania informacji o stronie, na której jest osadzony.
Ogólna zasada jest taka, że nazwy plików obrazów używanych w witrynie powinny mieć charakter opisowy. Jeśli przesyłasz zdjęcie kwiatów, plik powinien mieć nazwę podobną do blue-iris-flowers.png . Im więcej tych opisowych nazw znajduje się w Twojej witrynie, tym więcej informacji udostępniasz wyszukiwarkom.
Używając ikonki CSS, dodajesz do swojej witryny tylko jeden plik i nazwę pliku. Duszek może zawierać wiele obrazów, ale nazwa pliku jest zawsze taka sama. Ponieważ jedna nazwa nie może dokładnie reprezentować wielu obrazów, tracisz możliwość optymalizacji tego czynnika SEO.
Oczywiście tytuły obrazów nie są jedyną rzeczą wpływającą na SEO. Jeśli pozostałe elementy SEO Twojej witryny są dobre, może to nie stanowić większego problemu.
2. Brak możliwości zdefiniowania tekstu alternatywnego obrazu
Tekst alternatywny ma również kluczowe znaczenie, ponieważ pomaga wyszukiwarkom zrozumieć treść obrazów. Jest to tekst opisujący obraz, którego większość odwiedzających nie zobaczy. Jednak roboty wyszukiwarek mogą przeczytać ten tekst, podobnie jak odwiedzający korzystający z czytników ekranu.
Dobry tekst alternatywny wyjaśnia zawartość obrazu tak wyraźnie, jak to możliwe. Jeśli masz obraz słonecznej plaży, kod tekstu alternatywnego może wyglądać mniej więcej tak:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Podstawowy obraz duszka CSS może zawierać tekst alternatywny. Problem polega na tym, że nie można zawrzeć opisów wszystkich obrazów, które duszek zawiera w tym tekście, ani określić, która część duszka jest aktualnie wyświetlana.
Brak tekstu alternatywnego może być kolejnym ciosem dla SEO Twojej witryny. Utrudnia to także dostępność osobom korzystającym z czytników ekranu, przez co Twoja witryna jest mniej dostępna.
3. Biegłość techniczna wymagana do ręcznej zmiany kodu
Jeśli kiedykolwiek korzystałeś z CSS, wiesz, że wymaga on wysokich umiejętności. Stosunkowo łatwo jest nauczyć się korzystać z CSS i wprowadzać drobne zmiany w witrynie. Kiedy jednak zaczniesz zajmować się bardziej złożonymi projektami, kod może zacząć być bardzo zaangażowany.
To, czy jest to negatywne, czy nie, będzie zależeć od tego, jak wygodnie używasz CSS. Jeśli planujesz używać ikonek CSS, musisz czuć się na tyle komfortowo, aby przynajmniej majstrować przy kodzie, zrozumieć, jak on działa i uzyskać odpowiednie wartości położenia tła dla każdej części obrazu.
Jest to coś, czego możesz się nauczyć, nawet jeśli nie jesteś biegły w kodowaniu lub nie interesujesz się tworzeniem stron internetowych. Zrozumienie, jak korzystać z CSS, może być niezwykle cenną umiejętnością, jeśli planujesz dostosowywanie swojej witryny. Alternatywnie możesz skorzystać z narzędzia upraszczającego proces (co zostanie omówione dalej).
Jak łączyć obrazy za pomocą sprite'ów CSS (4 kroki)
W tej sekcji dowiesz się, jak łączyć obrazy za pomocą sprite'ów CSS i używać ich w WordPress. Zamiast ręcznie tworzyć sprite'y CSS, skorzystamy z narzędzia, które upraszcza ten proces.
Krok 1: Połącz swoje obrazy za pomocą generatora ikonek CSS
Podsumowując, ręczne tworzenie ikonek CSS polega na łączeniu wielu obrazów w jeden (za pomocą edytora obrazów). Następnie musisz napisać CSS, który pobierze ten pojedynczy plik obrazu i podzieli go na wiele ikonek.
Ten proces nie jest aż tak skomplikowany, ale może być również niepotrzebny, ponieważ istnieją narzędzia, które wykonają tę pracę za Ciebie. Pamiętasz przykład ikon koła zębatego i koperty z początku tego artykułu?
Jeśli korzystasz z narzędzia CSS Sprites Generator opracowanego przez Chrisa Coyiera, wystarczy, że prześlesz obrazy, które utworzą duszka, a narzędzie wygeneruje dla Ciebie niezbędny CSS.

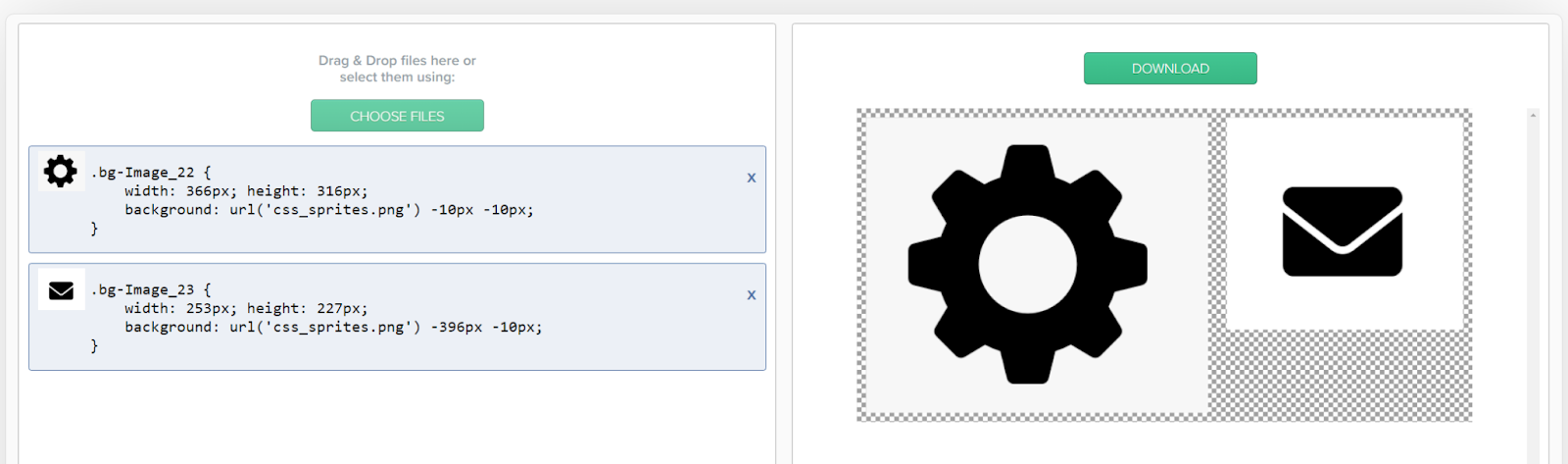
Aby skorzystać z tego narzędzia, kliknij opcję Wybierz pliki i wybierz obrazy, których chcesz użyć dla duszka. Po ich przesłaniu generator automatycznie je połączy i wyświetli kod CSS, którego możesz użyć.
W powyższym przykładzie kod dostarczony przez generator wygląda następująco:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Należy pamiętać, że kod będzie się różnić w zależności od wymiarów obrazów tworzących duszka. Za pomocą generatora możesz dodać dowolną liczbę obrazów, a generator połączy je w jeden plik.
Do następnych kroków będziesz potrzebować dwóch rzeczy. Pierwszy to plik sprite CSS, który można pobrać klikając Pobierz przycisk w prawo. Będziesz także chciał zapisać kod CSS utworzony przez generator, ponieważ będziesz go potrzebować za minutę.
Krok 2: Prześlij pliki obrazów spriteów CSS do WordPress
Aby użyć duszka CSS w WordPressie, musisz załadować odpowiedni plik na swoją stronę internetową. Aby to zrobić, przejdź do panelu, przejdź do Media → Dodaj nowy plik multimedialny i wybierz plik obrazu sprite CSS.

Pamiętaj, że ten plik nie zawiera CSS. Oznacza to, że będziesz musiał osobno dodać kod do WordPressa.
Na razie upewnij się, że obraz ładuje się poprawnie w bibliotece multimediów WordPress. Następnie przyszedł czas na dodanie kodu, który sprawi, że duszek CSS będzie działał.
Krok 3: Dodaj kod sprite CSS do WordPress
Istnieje kilka sposobów dodania niestandardowego CSS do WordPress.
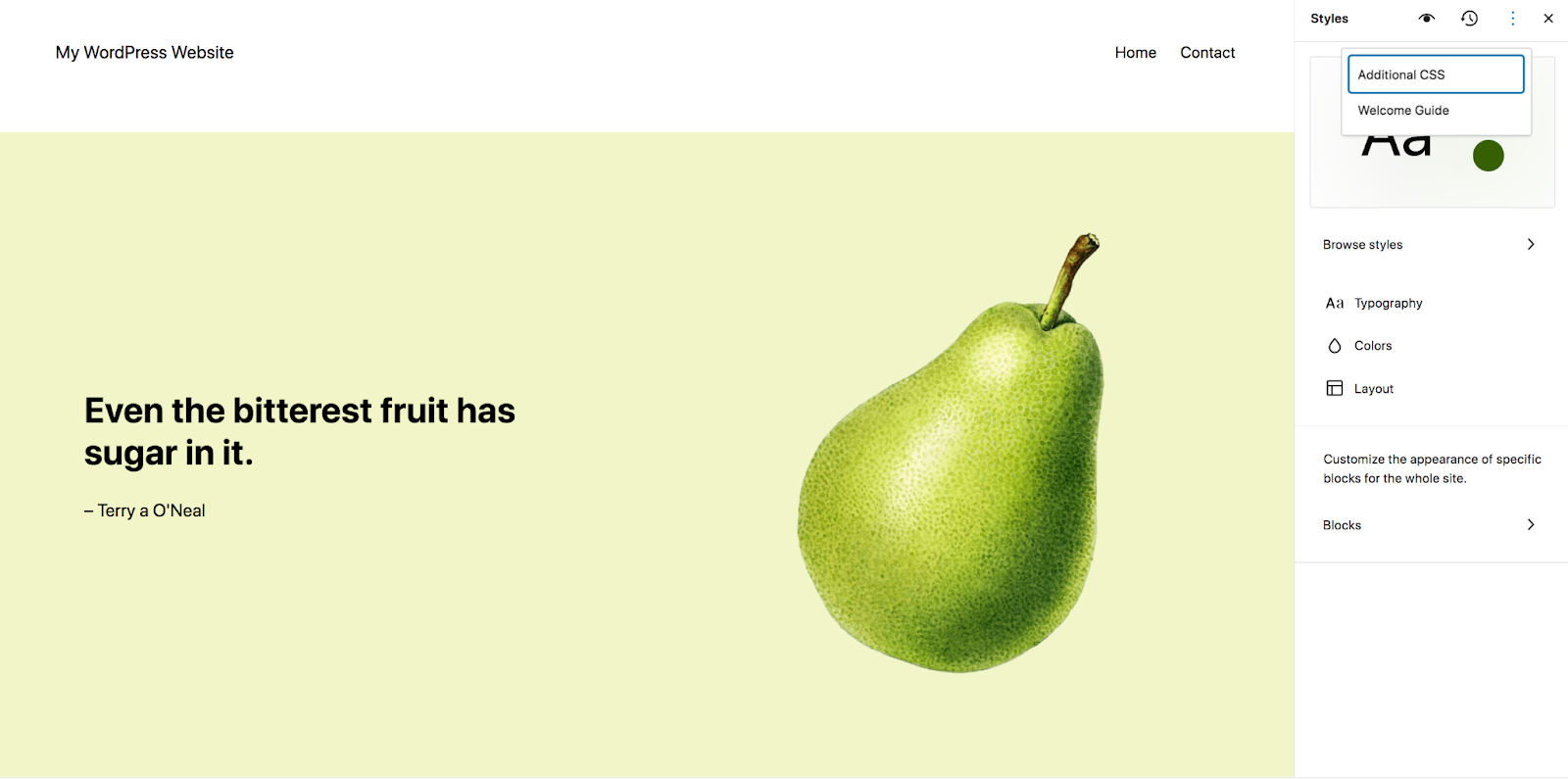
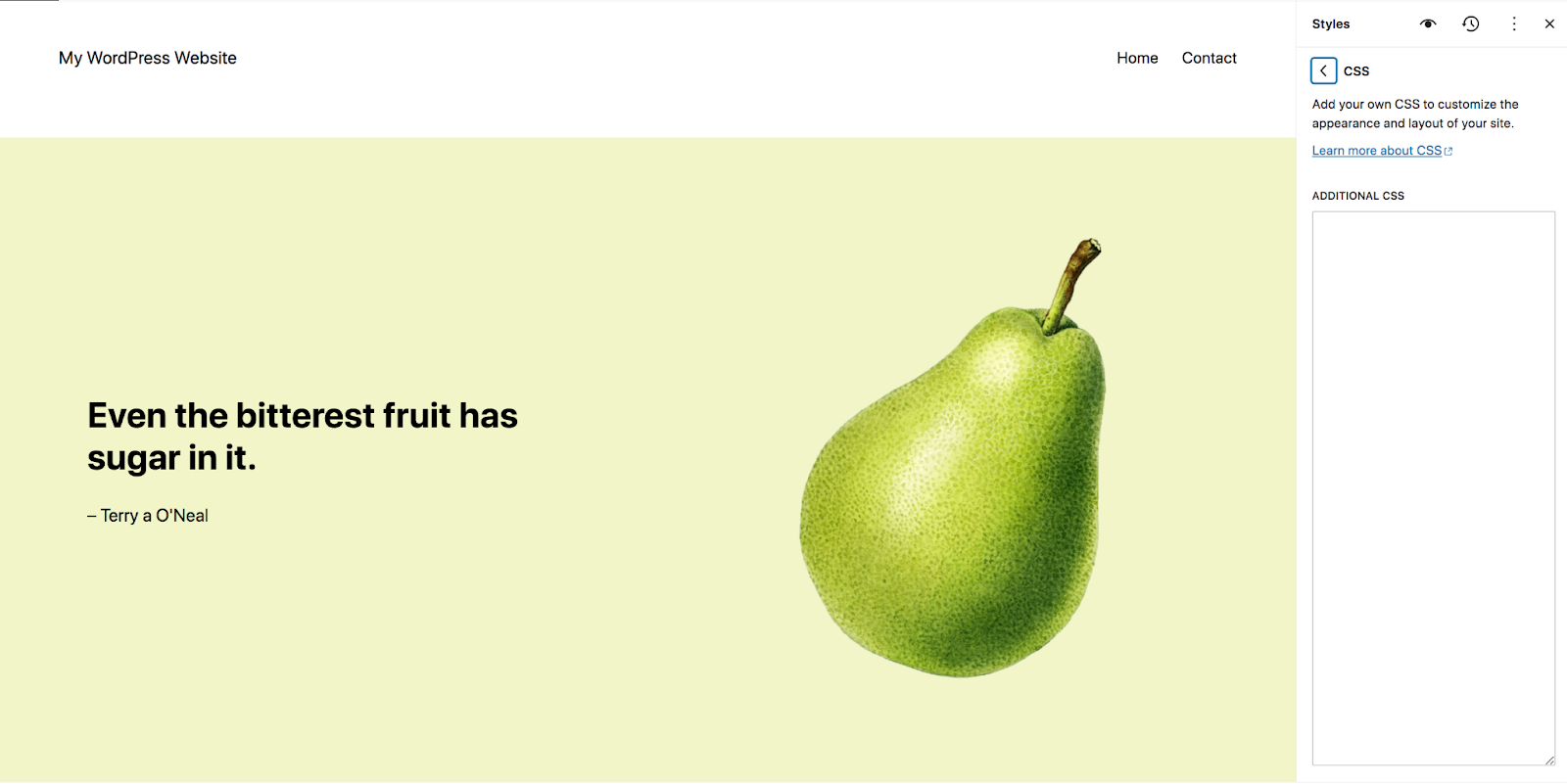
Jeśli używasz motywu blokowego, przejdź do Wygląd → Edytor na pulpicie nawigacyjnym WordPress. Następnie kliknij Style , a następnie ikonę Edytuj style .

W prawym górnym rogu kliknij pionowe elipsy, a następnie opcję Dodatkowy CSS .


Tam możesz skopiować i wkleić dowolny CSS, jaki chcesz.

Jeśli nadal używasz motywu klasycznego, możesz skorzystać z modułu dostosowywania. Moduł dostosowywania umożliwia dodanie kodu CSS obejmującego całą witrynę bez konieczności edytowania plików aktywnego motywu.
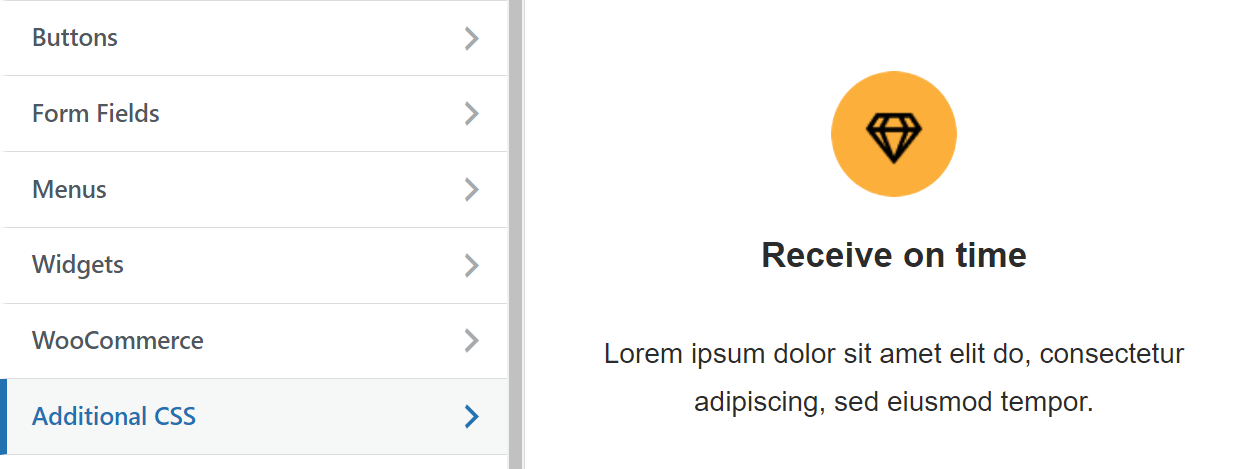
Aby to zrobić, przejdź do Wygląd → Dostosuj na swoim pulpicie nawigacyjnym. Spowoduje to otwarcie modułu dostosowywania, który wyświetli Twoją witrynę po prawej stronie i menu opcji po lewej stronie.

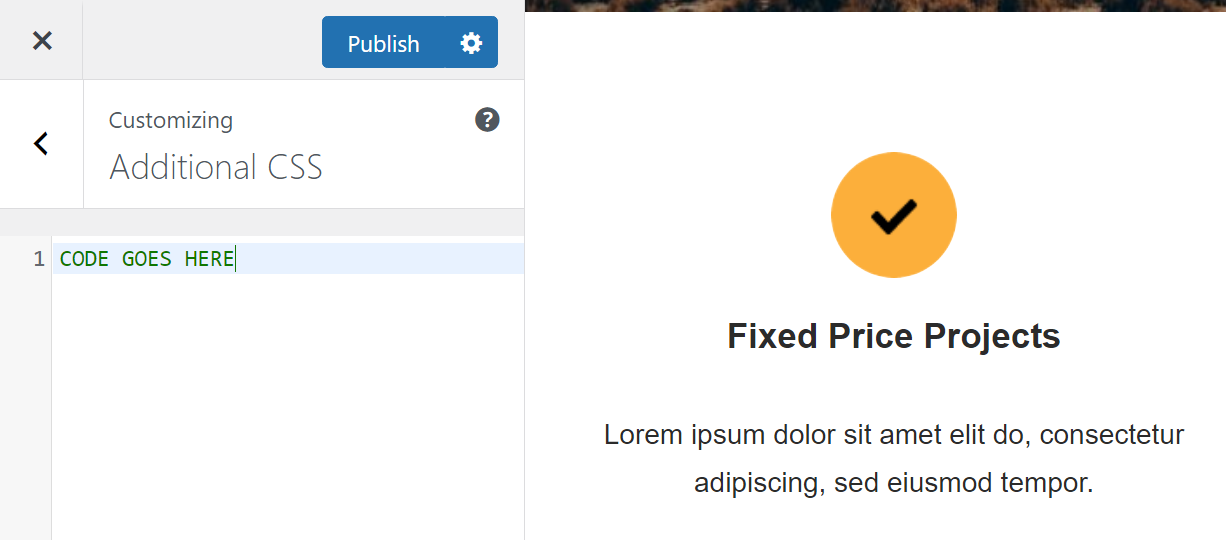
Wybierz opcję o nazwie Dodatkowy CSS . Menu zmieni się i wyświetli pole, w którym możesz dodać własny CSS.

Skopiuj i wklej kod z generatora CSS Sprite do tego pola. Pamiętaj, że każdy obraz w duszku powinien mieć swój własny fragment kodu. Jeśli pominiesz część kodu, nie będziesz mógł wyświetlić odpowiedniego obrazu przy użyciu HTML.
Pamiętaj, że kod w żaden sposób nie zmieni podglądu Twojej witryny. Aby zobaczyć to w akcji, musisz przejść do Edytora bloków.
Najprostsza wtyczka do optymalizacji prędkości dla WordPress
Jetpack Boost zapewnia Twojej witrynie takie same korzyści w zakresie wydajności, jak wiodące strony internetowe na świecie, bez konieczności instalowania programisty.
Wzmocnij swoją witrynę za darmoKrok 4: Wyświetl obrazy z kodem HTML
Jeśli znasz Edytor bloków WordPress, być może wiesz, że istnieje blok, za pomocą którego możesz dodać niestandardowy kod HTML do strony. Blok ten nazywa się odpowiednio Niestandardowy HTML .

Wybierz Niestandardowy kod HTML zablokuj i umieść go w dowolnym miejscu, w którym chcesz wyświetlić część duszka CSS. Edytor wyświetli proste pole z prośbą o dodanie kodu HTML.

Kod, którego będziesz musiał użyć, będzie wyglądał następująco:
<div class="name of the CSS class"></div>Musisz zastąpić symbol zastępczy nazwą klasy odpowiadającą części ikonki CSS, którą chcesz wyświetlić. Wracając do wcześniejszego przykładu, klasa ta będzie nazywana czymś w rodzaju „sprzętu” lub „koperty”. Pamiętaj, że możesz w dowolnym momencie zmienić nazwy tych klas, modyfikując CSS dodany do WordPressa za pomocą Edytora witryny lub Konfiguratora.
Niestandardowy kod HTML block nie wyświetli obrazu w edytorze. Aby to zobaczyć, musisz wyświetlić podgląd strony w przedniej części witryny. Otóż to!
Rozwiązywanie typowych problemów ze sprite'ami CSS
Jeśli podczas korzystania ze sprite'ów CSS napotkasz problemy techniczne, najprawdopodobniej będzie to dotyczyć ich pozycjonowania lub wyświetlania. Oto, co należy zrobić w każdej typowej sytuacji:
- Źle ustawione sprite'y. Dzieje się tak, jeśli położenie duszka nie jest prawidłowe. Określenie współrzędnych konkretnego obrazu w duszku wymaga prób i błędów. Jeśli masz problemy z źle wyrównanymi elementami, rozważ użycie generatora ikonek CSS, który utworzy za Ciebie kod CSS.
- Nakładające się duszki. Podobnie jak w przypadku źle ustawionych duszków, problem ten jest zazwyczaj wynikiem błędów we współrzędnych obrazu. Możesz poprawić kod ręcznie lub skorzystać z generatora, który utworzy za Ciebie kod CSS (w tym prawidłowe położenie każdego obrazu).
- Obrazy nie są wyświetlane. Zazwyczaj jest to spowodowane błędem w CSS lub prawdopodobnie tym, że zapomniałeś przesłać obraz sprite'a CSS. Jeśli obraz znajduje się w Twojej witrynie, a CSS zawiera poprawną ścieżkę, powinien pojawić się po dodaniu odpowiedniego kodu HTML do strony.
Jeśli nie czujesz się komfortowo, pisząc CSS ręcznie, użycie generatora ikonek CSS rozwiąże za Ciebie większość problemów technicznych.
Synergia pomiędzy sprite'ami CSS i Jetpack Boost
Jetpack Boost to rozwiązanie optymalizacyjne dla użytkowników WordPress. To narzędzie umożliwia zmierzenie wyniku wydajności witryny, a także może pomóc w optymalizacji konfiguracji witryny w celu poprawy jej szybkości.
Jednym ze sposobów, w jaki Jetpack Boost może poprawić wydajność witryny, jest udostępnianie obrazów za pomocą sieci dostarczania treści (CDN). CDN będzie buforować wszystkie obrazy w Twojej witrynie, aby zapewnić szybsze ładowanie dla odwiedzających, w tym obrazy ikonek CSS.
Możesz także użyć Jetpack Boost do konwersji obrazów do formatu WebP, co zmniejsza rozmiar plików przy jednoczesnym zachowaniu dobrej jakości. Ponadto to narzędzie może zmieniać rozmiar obrazów w Twojej witrynie, aby jeszcze bardziej zoptymalizować wydajność.
Ponadto Jetpack Boost pomaga nie tylko w przypadku obrazów. Może zoptymalizować kod CSS Twojej witryny (w tym kod ikonek CSS) i odłożyć niekrytyczne skrypty, aby Twoja witryna ładowała się szybciej. Używanie Jetpack Boost w połączeniu ze sprite'ami CSS to doskonały sposób na skrócenie czasu ładowania witryny i zatrzymanie odwiedzających na dłużej.
Często Zadawane Pytania
Jeśli nadal masz jakieś pytania dotyczące sprite'ów CSS i używania ich w WordPressie, ta sekcja ma na celu odpowiedzieć na nie.
Jakie są główne zalety używania sprite'ów CSS w WordPressie?
Korzystanie ze sprite'ów CSS może pomóc poprawić wydajność witryny, zmniejszając liczbę żądań obrazów, które serwer musi przetworzyć. Dotyczy to każdego rodzaju strony internetowej, nie tylko tej zbudowanej na WordPressie.
Czy są jakieś wady lub ograniczenia w używaniu ikonek CSS?
Zazwyczaj sprite'y CSS najlepiej nadają się do mniejszych obrazów, takich jak ikony. Używanie ich do większych plików obrazów może okazać się nieporęczne.
Używając ikonek, tracisz także pewne korzyści SEO. Dzieje się tak dlatego, że wszystkie obrazy duszków mają tę samą nazwę pliku i nie można do nich dodać indywidualnego tekstu alternatywnego.
W jaki sposób duszki CSS poprawiają wydajność witryny?
Sprite CSS może poprawić wydajność witryny poprzez zmniejszenie liczby żądań obrazów, które serwer musi przetworzyć. Jeśli masz duszka, który łączy dziesięć obrazów, przeglądarka musi przetworzyć tylko jedno żądanie załadowania duszka, a nie dziesięć oddzielnych żądań. Dzięki temu strony zawierające obrazy ładują się szybciej.
Jak użycie sprite'ów CSS wpływa na rankingi SEO?
Sprite CSS usuwają z Twojej witryny pewne informacje, na których polegają boty wyszukiwarek. Twoje poszczególne obrazy nie będą miały własnych nazw plików ani tekstu alternatywnego; zrobi to tylko pojedynczy połączony duszek.
Nie powinno to stanowić większego problemu, jeśli mądrze używasz ikonek CSS. Nie należy ich używać do wszystkich obrazów w Twojej witrynie, ale raczej do mniejszych i prostszych, które nie są istotne dla robotów wyszukiwarek.
Czy duszki CSS są przyjazne dla urządzeń mobilnych i jaki mają wpływ na responsywny projekt?
Sprite CSS może być szczególnie cenny w mobilnej wersji Twojej witryny. Wydajność jest szczególnie ważna na urządzeniach przenośnych, takich jak telefony, a mniejsze obrazy i ikony są częściej spotykane w witrynach mobilnych. Z tych powodów sprite'y CSS mogą być cennym dodatkiem do Twoich wysiłków w zakresie projektowania responsywnego.
W jaki sposób Jetpack Boost uzupełnia poprawę szybkości ze sprite'ów CSS?
Ulepszenia wydajności, które zapewniają duszki CSS, idą tylko do tej pory. Ponadto nie możesz zastosować tej techniki w przypadku wszystkich obrazów w swojej witrynie. Aby uzyskać najlepszy efekt, powinieneś używać ikonek CSS wraz z bardziej niezawodnym narzędziem do optymalizacji obrazu, takim jak Jetpack Boost, aby zapewnić płynne działanie witryny.
Jetpack Boost wykorzystuje obraz CDN, który nie tylko zdalnie udostępnia pliki z niezawodnych serwerów, ale może automatycznie zmieniać rozmiar i formatować obrazy, aby skrócić czas ładowania. Jetpack Boost pomaga również w optymalizacji, eliminując zasoby blokujące renderowanie i odraczając niepotrzebne skrypty.
Zoptymalizuj swoją witrynę WordPress za pomocą Jetpack Boost
Korzystanie ze sprite'ów CSS to świetny sposób na usprawnienie działania witryny. Nie będzie to miało wielkiego wpływu, ale liczy się każda najmniejsza poprawa.
Jednak sprite'ów CSS nie można używać do wszystkich obrazów w Twojej witrynie. Tę technikę najlepiej zastosować w przypadku małych i nieistotnych obrazów, które nie mają zauważalnego wpływu na SEO ani dostępność, jak np. ikony.
Aby uzyskać solidniejszą optymalizację wszystkich obrazów w swojej witrynie (i nie tylko), możesz skorzystać z Jetpack Boost. To narzędzie zapewnia szereg kluczowych funkcji wydajnościowych, takich jak CDN obrazu, przewodnik po obrazach i zoptymalizowane ładowanie CSS. Razem te funkcje stanowią potężne rozwiązanie, dzięki któremu Twoja witryna będzie zawsze działać szybko.
