Często nieudane audyty PageSpeed i sposoby ich naprawy
Opublikowany: 2022-04-10W tym artykule omówimy, jak używać WP Rocket do optymalizacji witryny WordPress. Przyjrzymy się krok po kroku, jak korzystać z tej wtyczki, aby przejść najczęściej nieudane audyty PageSpeed. Zamówiliśmy ten artykuł według najczęstszego audytu, aby nie powiódł się, a najmniej powszechny audyt się nie powiódł, ale możesz łatwo skorzystać ze spisu treści po lewej stronie tego postu, aby szybko nawigować.

Jeśli Twoja witryna nie jest odpowiednio zoptymalizowana, Google poda Ci listę możliwości, które możesz wykorzystać, aby zwiększyć wydajność swojej witryny. Dodatkowo dostarczą ci listę audytów, które zaliczyłeś lub nie. Jeśli nie przejdziesz audytu, otrzymasz zalecenia, jak najlepiej go rozwiązać.

Nie jest konieczne uzyskanie idealnego wyniku 100 na 100 w Google PageSpeed. Ważne jest jednak, aby Twoja witryna mogła się szybko ładować, ponieważ szybkość jest czynnikiem rankingowym w wyszukiwarce Google. Ponadto istnieje mnóstwo statystyk (wystarczy przeszukać Google), które wyjaśniają, dlaczego szybsza witryna prowadzi do wyższych współczynników konwersji i niższych współczynników odrzuceń. Zdecydowanie chcesz uzyskać punktację poniżej 2,0 dla swojego indeksu prędkości.
Teraz, gdy wiemy, dlaczego szybkość jest ważna, zastanówmy się, dlaczego wybieramy WP Rocket do optymalizacji naszej witryny.
Używamy WP Rocket do optymalizacji wszystkich witryn WordPress. Obejmuje to strony internetowe, które zbudowaliśmy jako agencja, a także strony internetowe, nad którymi pracujemy podczas prowadzenia usługi optymalizacji za pomocą SpeedOpp (profesjonalna optymalizacja prędkości WordPress). Powodem, dla którego wybieramy WP Rocket, jest to, że jest najszybszy w branży, a także niezwykle łatwy i prosty do wdrożenia.
Nie zrozumcie nas źle, to bardzo potężne narzędzie i jest zaprojektowane w taki sposób, aby było łatwe do zrozumienia i użytkowania - oszczędzając nam dużo czasu. Jest to wtyczka premium (49 USD/rok), ale jest prosta i prowadzi do najszybszych witryn internetowych (przetestowaliśmy to).
Przejdźmy teraz do samouczków optymalizacji dla każdego indywidualnego audytu szybkości strony, który może się nie udać. Zamierzamy omówić najczęstsze możliwości, jakie Google PageSpeed daje podczas generowania raportu dla Twojej witryny WordPress. Te możliwości i audyty można również znaleźć w raporcie Lighthouse. Przejdźmy do tego.

Wyeliminuj zasoby blokujące renderowanie
Jest to prawdopodobnie najczęstszy błąd, który napotkasz w swojej witrynie WordPress. Jeśli nie zrobiłeś nic, aby zoptymalizować swoją witrynę, zasoby blokujące renderowanie są szeroko rozpowszechnione. Możliwość Google sugeruje, że powinieneś wyeliminować zasoby blokujące renderowanie.
Po pierwsze, czym są zasoby blokujące renderowanie? Możesz dowiedzieć się więcej tutaj, ale w skrócie są to skrypty lub pliki, które spowalniają czas ładowania Twojej witryny. gdy określony typ pliku zostanie załadowany do określonego menedżera, przeglądarka przestaje renderować stronę internetową, aby załadować ten plik, odczytuje go, a następnie kontynuuje renderowanie strony internetowej. Posiadanie wielu zasobów blokujących renderowanie sumuje się i prowadzi do znacznie wolniejszej witryny.
Adresy WP Rocket renderują zasoby blokujące na trzy sposoby. Po pierwsze, po drugie, gdy zainstalujesz wtyczkę na stronie, automatycznie generuje ona pamięć podręczną.
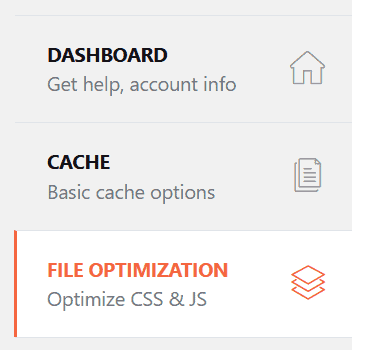
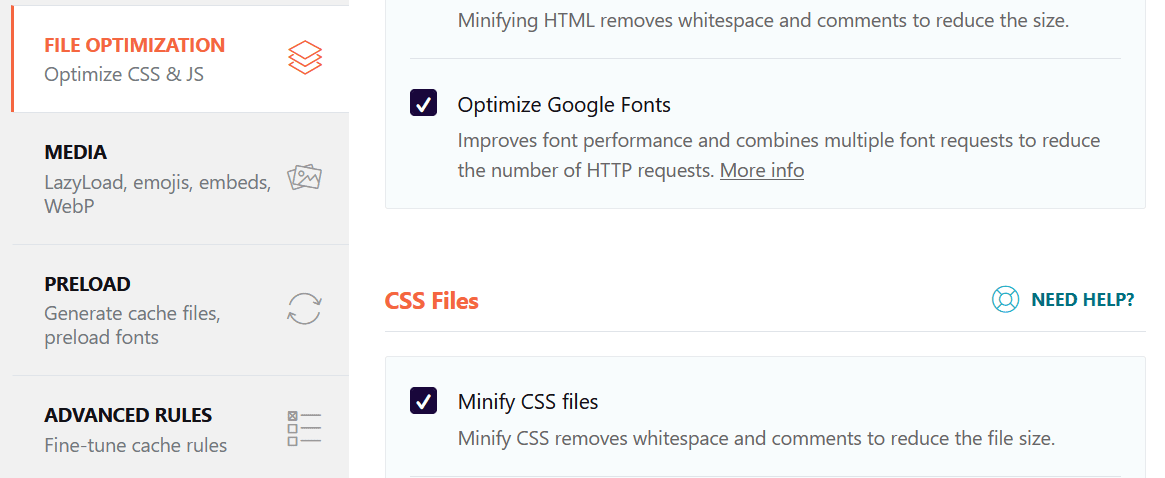
Po drugie, narzędzie oferuje ustawienia 2, które można aktywować, aby zoptymalizować dostarczanie okresu JavaScript i CSS, aby to zrobić, przejdź do zakładki optymalizacji plików na pulpicie nawigacyjnym WP Rocket.



Na tej stronie możesz aktywować następujące dwa ustawienia:
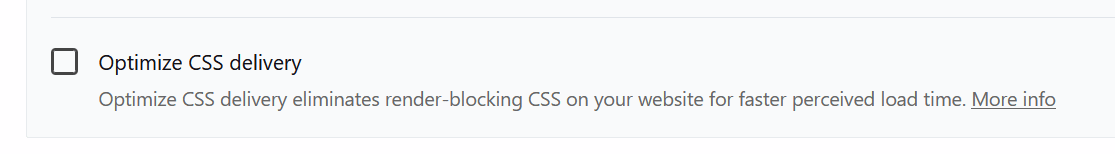
- zoptymalizuj dostarczanie CSS — jest to niezwykle potężna, ale automatyczna funkcja. Dzieje się to w dwóch krokach. Po pierwsze, WP Rocket zidentyfikuje wszystkie CSS i niezbędne do załadowania strony. Nazywa się to krytyczną ścieżką CSS, która jest niezbędna do załadowania początkowego okienka ekranu. Następnie asynchronicznie załaduje wszystkie dodatkowe CSS, usuwając jego aspekt blokowania renderowania.
- load JavaScript deferred - odroczenie ładowania JavaScriptu usuwa jego aspekt blokujący renderowanie.
Zalecamy również łączenie i minifikację plików CSS i JavaScript. Łączy to wszystkie pojedyncze pliki w jeden większy plik, zmniejszając liczbę żądań HTTP i zasoby blokujące renderowanie.
Odłóż nieużywany CSS
Optymalizując dostarczanie CSS, odraczasz nieużywany CSS. Nieużywany kod CSS to dowolny kod CSS, który nie jest konieczny podczas ładowania początkowego obszaru roboczego strony.
Po prostu przejdź do WP Rocket --> Optymalizacja plików i aktywuj funkcję „optymalizuj dostarczanie CSS”. Jest to to samo ustawienie „optymalizuj dostarczanie CSS”, które zostało właśnie omówione w celu wyeliminowania zasobów blokujących renderowanie.


To było szybkie i łatwe, prawda?
Zminifikuj CSS i Zminifikuj JavaScript
Witryny WordPress często nie przechodzą tych dwóch audytów, ponieważ używają wielu wtyczek i motywów. Nie ma w tym nic złego, a łączenie i minimalizowanie CSS i JavaScript w WordPress za pomocą WP Rocket jest dość łatwe i proste.
Po pierwsze, minifikacja odnosi się do usuwania białych znaków i nieużywanych znaków z kodu, który tworzy skrypty JavaScript i pliki CSS w witrynie WordPress. Możesz iść dalej i zrobić to ręcznie, ale WP Rocket zrobi to automatycznie za Ciebie.
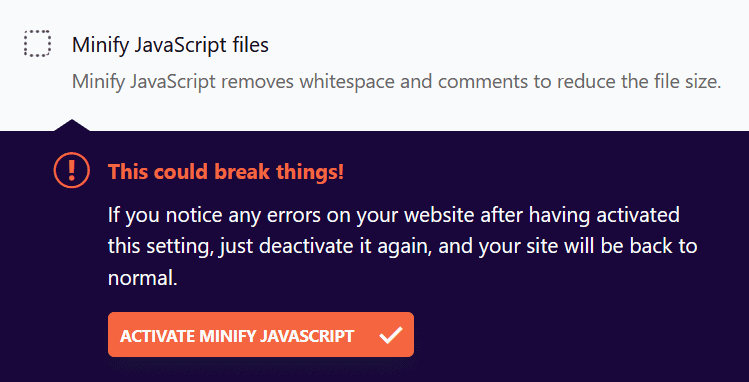
W zakładce optymalizacji plików w WP Rocket po prostu zaznacz minimalizację CSS i minimalizację JavaScript. Na tej karcie znajdziesz dodatkowe funkcje i funkcje, takie jak minimalizowanie kodu HTML, łączenie plików CSS i inne.


Podczas minifikacji plików WP Rocket ostrzeże Cię, że może to zepsuć. To ważne ostrzeżenie, ponieważ zmienia podstawowy kod, na którym opiera się Twoja witryna WordPress. Jeśli coś się zepsuje, możesz po prostu odznaczyć ustawienie i wszystko wróci do normy.
Żądania wstępnego załadowania klucza
W 99% przypadków, jeśli nie udaje Ci się przeprowadzić audytu żądań wstępnego załadowania klucza, jest to związane z Twoimi czcionkami. Jest to szczególnie prawdziwe w przypadku kreatora stron Elementor i innych wtyczek, które wywołują czcionki stron trzecich bez uwzględniania tagu wstępnego ładowania. Na szczęście jest to niezwykle łatwe do naprawienia.
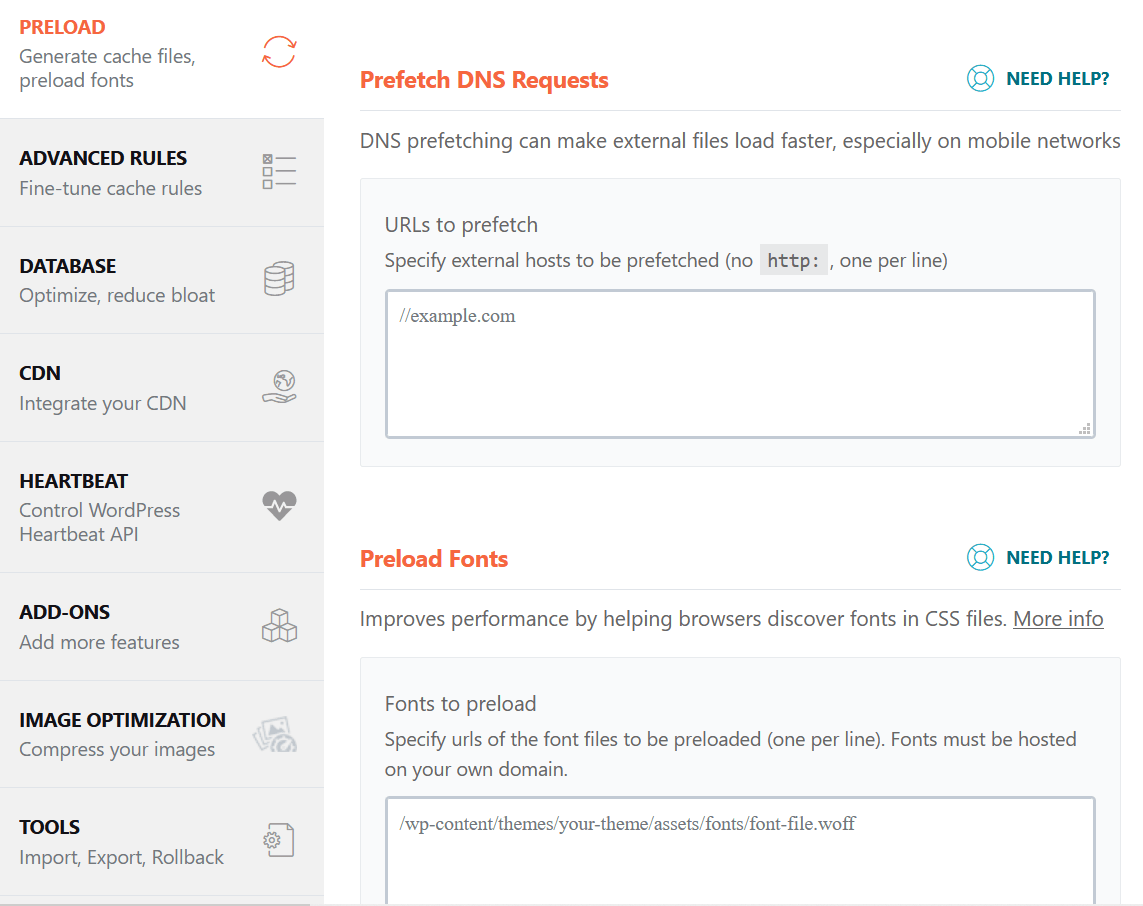
W przypadku niepowodzenia tego audytu Google powiadomi Cię o plikach, które nie są wstępnie ładowane. Jeśli są to pliki czcionek, po prostu skopiuj i wklej odpowiedni adres URL z Google do WP Rocket. Pole wejściowe do wstępnego ładowania czcionek można znaleźć w zakładce wstępnego ładowania w WP Rocket.

Możesz także wstępnie pobierać pliki zewnętrzne i żądania DNS . Można to znaleźć w sekcji wstępnego ładowania tuż nad wejściem czcionek wstępnego ładowania.
Odłóż obrazy poza ekranem
Jeśli ten audyt się nie powiedzie, oznacza to, że ładujesz wszystkie obrazy podczas ładowania strony. Nawet jeśli odwiedzający nie przewiną do obrazu i go nie zobaczą, nadal ładuje przesyłanie danych i spowalnia ładowanie Twojej witryny.
Aby odłożyć obrazy poza ekranem, wystarczy je leniwie załadować.

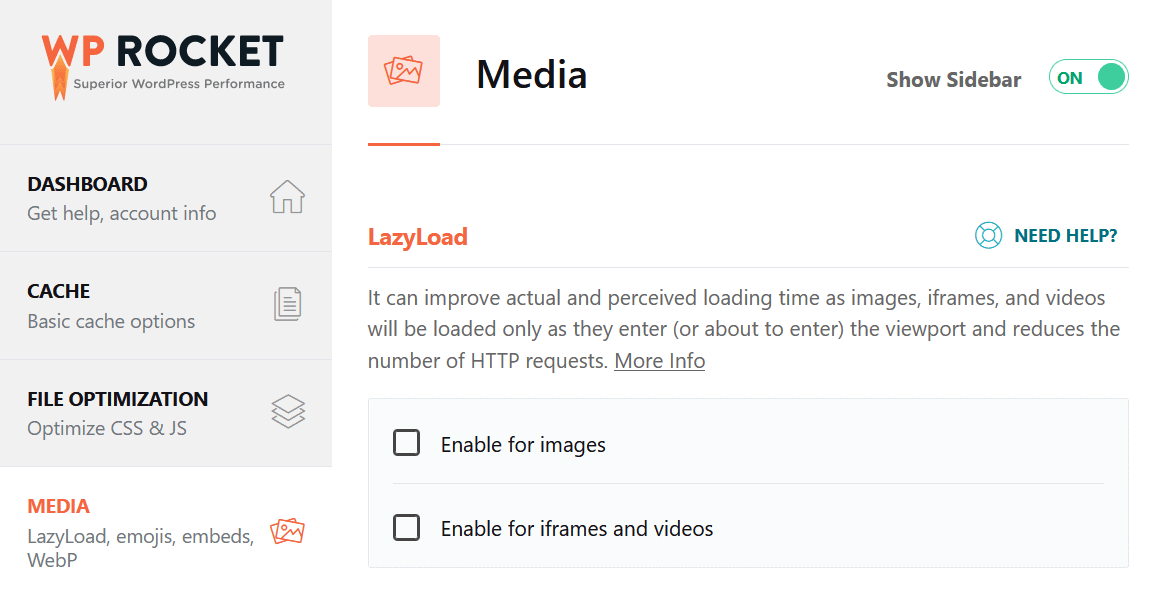
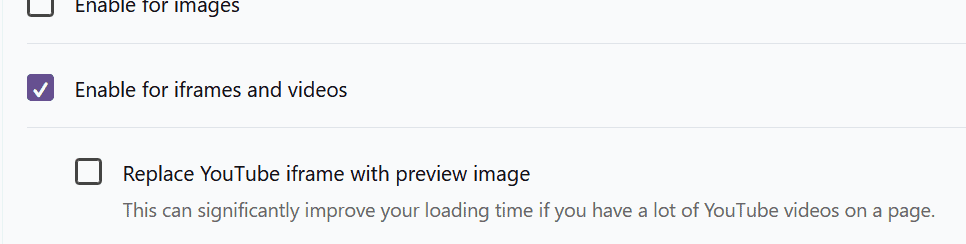
Na karcie multimediów w WP Rocket aktywuj leniwe ładowanie obrazów, ramek iframe i filmów. Jeśli masz wiele filmów z YouTube w swojej witrynie, prawdopodobnie mają one poważny wpływ na szybkość Twojej strony. Zalecamy włączenie leniwego ładowania dla wysokich ramek i filmów, jeśli masz filmy z YouTube osadzone w Twojej witrynie.
Dzieje się tak, ponieważ ładowanie odtwarzacza YouTube zajmuje trochę czasu z powodu blokowania renderowania kodu JavaScript. Ładując wideo, gdy użytkownik przewinie do niego, całkowicie usuwasz ten problem.

Po włączeniu leniwego ładowania filmów z YouTube możesz również zdecydować się na zastąpienie elementu iframe YouTube obrazem podglądu. Jest to kolejna bardzo korzystna rzecz, jeśli korzystasz z wielu osadzeń YouTube w swojej witrynie WordPress.
Po zastąpieniu odtwarzacza obrazem podglądu wideo i odtwarzacz nie są ładowane, chyba że użytkownik kliknie obraz podglądu. Oznacza to, że ładujesz tylko niezbędne dane i znacznie poprawia czas ładowania odpowiedniej strony internetowej.
Skróć czas reakcji serwera (TTFB)
Pomyśleliśmy, że uwzględnimy to w naszym artykule, mimo że nie możesz nic zrobić, aby poprawić tę metrykę za pomocą WP Rocket.
Skrócenie czasu odpowiedzi serwera (znanego również jako czas do 1 bajta) zazwyczaj oznacza, że korzystasz z nieodpowiedniego hostingu. W szczególności, jeśli korzystasz z hostingu współdzielonego (Bluehost, GoDaddy, HostGator…), czasy odpowiedzi serwera są zawsze bardzo słabe.
Najlepszym sposobem na skrócenie czasu odpowiedzi serwera jest po prostu migracja do hosta premium. To nie zawsze musi być drogie. Stworzyliśmy kilka szczegółowych artykułów na temat migracji do hostów premium za taką samą cenę jak hosting współdzielony.
Naszą rekomendacją dotyczącą skrócenia czasu do 1 bajta byłoby przejście z istniejącego hosta WordPress na Cloudways. Mają plan, który kosztuje tylko 10 USD miesięcznie i umożliwiają hostowanie witryny w chmurze na poziomie korporacyjnym. Możesz wypróbować ich platformę (nawet przenieść kopię swojej witryny) za darmo przez trzy dni bez podawania numeru karty kredytowej. Możesz również uzyskać 30% zniżki na pierwszy miesiąc hostingu, korzystając z kodu rabatowego „ISOTROPIC”.
