Divi vs Elementor vs Spectra – który program do tworzenia stron jest najlepszy do projektowania wyjątkowych stron internetowych?
Opublikowany: 2023-08-08Często mówi się, że „content is king” .
Ale jeśli tej treści nie towarzyszy dobry projekt, nie wykorzystasz w pełni potencjału swojej witryny.
Jeśli prowadzisz sklep internetowy, świetny produkt prawie zawsze będzie sprzedawał się lepiej dzięki wzornictwu na najwyższym poziomie.
Problem polega na tym, że jeśli prowadzisz jednoosobową działalność gospodarczą lub prowadzisz małą firmę, możesz nie być w stanie zatrudnić projektanta, który pomógłby Ci stworzyć atrakcyjną wizualnie treść.
A nauka HTML i CSS nie jest najłatwiejszym ani najszybszym sposobem na rozpoczęcie projektowania witryn dla klientów w agencji projektowej.
Podgląd w nowej karcie
I tu wkracza kreator stron. Pomaga on tworzyć atrakcyjne i profesjonalne treści bez wydawania fortuny, poświęcania zbyt dużej ilości czasu lub znajomości kodowania.
Wybór między Divi a Elementorem to klasyczny dylemat, ponieważ są to dwaj najwięksi gracze na rynku.
W tym przewodniku porównamy je również ze Spectrą, kolejnym niedawno uruchomionym narzędziem do tworzenia stron, które może być idealnym rozwiązaniem dla Twoich potrzeb.
Zacznijmy!
- Elementor vs Divi Builder vs Spectra – pełne porównanie funkcji
- Werdykt: Który program budujący strony jest dla Ciebie najlepszy?
Twórcy stron internetowych a twórcy stron
Przede wszystkim dobrze jest zrozumieć różnicę między narzędziem do tworzenia stron a narzędziem do tworzenia witryn.
Kreator stron internetowych to narzędzie oparte na chmurze, które pozwala stworzyć od podstaw kompletną stronę internetową.
Kreator stron to wtyczka używana w WordPress do dostosowywania istniejącego projektu lub dodawania nowych stron do istniejącej witryny.
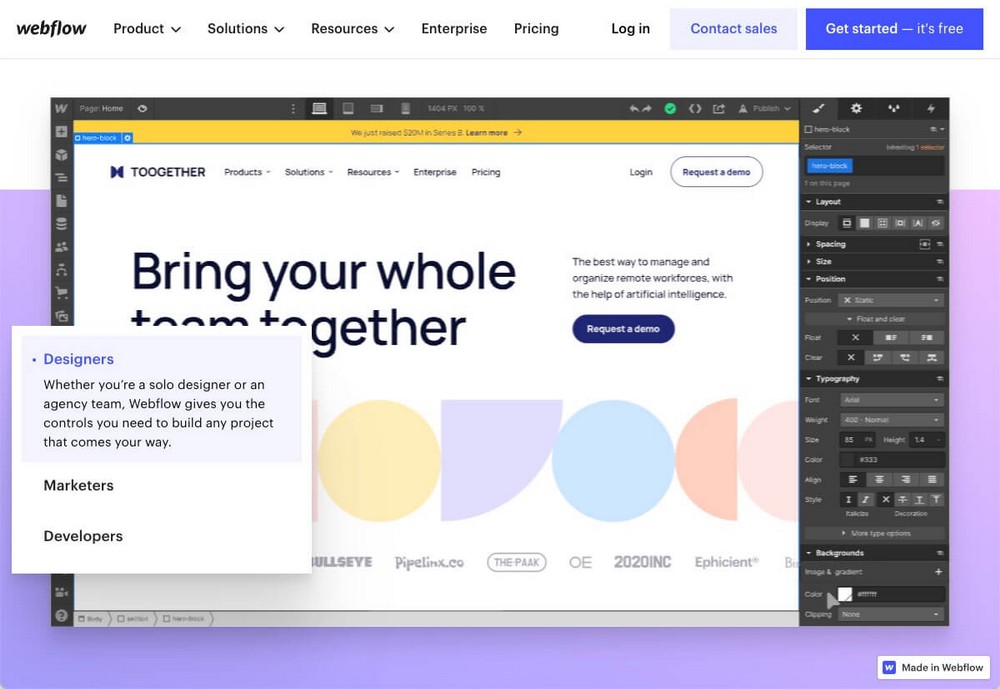
Najbardziej znanym przykładem kreatora stron internetowych jest Wix, choć są też inne, takie jak Squarespace, Softr czy Webflow.
Narzędzia te zwykle obejmują również hosting i zarządzanie domenami, stając się tym samym uniwersalnym narzędziem do tworzenia i utrzymywania stron internetowych.

Są świetne dla początkujących i ułatwiają posiadanie strony internetowej. Jednak jesteś zależny od korzystania z tego dostawcy do wszystkiego i masz bardzo niewielką kontrolę nad swoją witryną.
Kreatory stron to narzędzia, które pozwalają łatwo zaprojektować stronę istniejącej witryny, więc są one dość podobne na froncie.

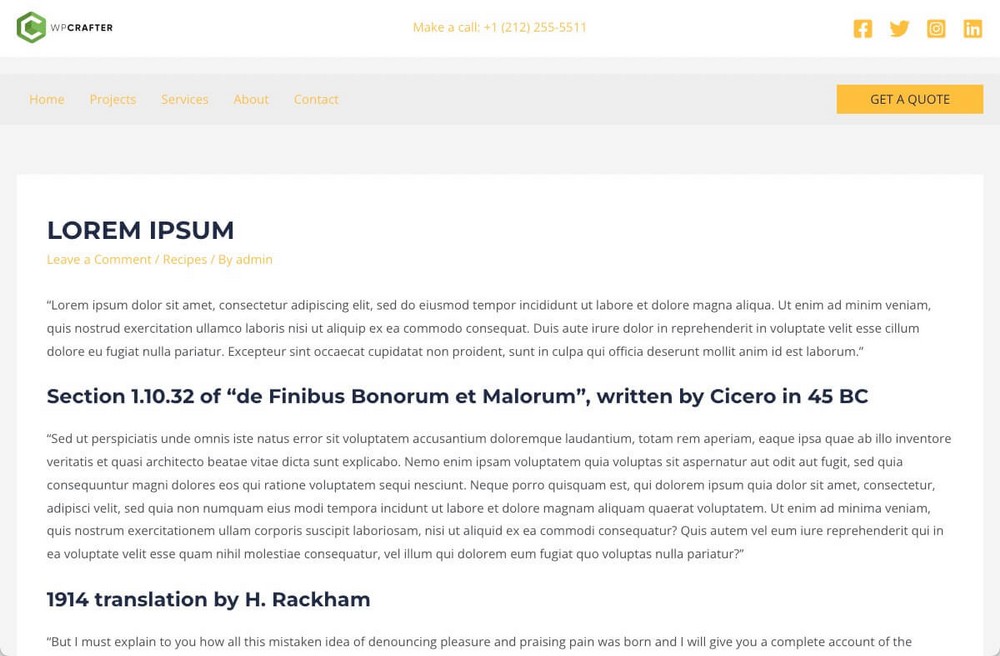
Na przykład, jeśli masz już witrynę WordPress i używasz motywu do projektowania, prosty post może wyglądać tak:

Kreator stron może pomóc ulepszyć ten projekt lub dodać strony o lepszym wyglądzie. Na przykład, jeśli chcesz stworzyć bardziej atrakcyjną stronę usług:

Innymi słowy:
- Dzięki narzędziom do tworzenia witryn internetowych używasz systemu internetowego do tworzenia i hostowania swojej witryny
- Dzięki WordPress możesz używać szablonów do tworzenia własnej strony internetowej i dostosowywania jej za pomocą narzędzia do tworzenia stron
Granice między narzędziem do tworzenia witryn a narzędziem do tworzenia stron są zatarte, ponieważ twórcy witryn działają również jako twórcy stron.
Jeśli chcesz ręcznie zaprojektować każdą stronę swojego WordPressa za pomocą narzędzi takich jak Elementor, Divi lub Spectra, teoretycznie zaprojektowałbyś całą witrynę za pomocą narzędzia do tworzenia stron.
W tym poście omawiamy narzędzia do tworzenia stron.
Czy powinieneś używać programu budującego strony?
Jeśli nie jesteś programistą i nie chcesz zbudować własnego motywu od podstaw, narzędzie do tworzenia stron to solidny wybór.
Nie są dla wszystkich i nie w każdej sytuacji, ale dla większości z nas narzędzia do tworzenia stron znacznie ułatwiają życie.
Możesz tworzyć bez znajomości kodu i obserwować wprowadzane zmiany. Tylko z tych dwóch powodów polecamy je.
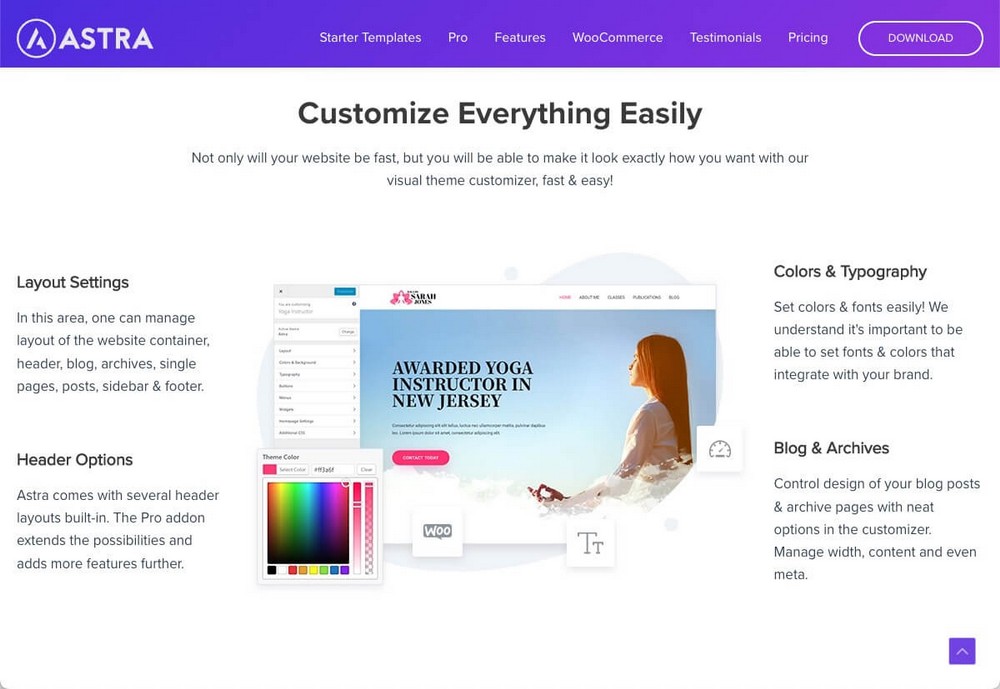
Ważne jest, aby używać dobrego szablonu, takiego jak Astra, ponieważ pozwoli on nadać swojej witrynie profesjonalny wygląd i bez wysiłku wprowadzić podstawowe modyfikacje projektu.

Ale w pewnym momencie prawdopodobnie będziesz chciał tworzyć bardziej spersonalizowane projekty, dodawać elementy niedostępne w edytorze WordPress lub pracować szybciej dzięki szablonom, makietom lub wzorom.
Jeśli reprezentujesz agencję, która chce projektować strony internetowe dla klientów, najprawdopodobniej będziesz chciał skorzystać z narzędzia do tworzenia stron.
Projekt jest ważny, ale równie ważna jest treść. Dołącz do grupy SureCrafted na Facebooku, aby być na bieżąco z premierą SureWriter, narzędzia, które pomoże Ci pisać więcej i lepiej.

O Elementorze
Elementor to najbardziej znana wtyczka do tworzenia stron firmy o tej samej nazwie.
Chociaż jest to jeden z najbardziej znanych i najczęściej używanych kreatorów stron na rynku (z 5 milionami aktywnych instalacji na całym świecie), jest stosunkowo młody, ponieważ został uruchomiony w 2016 roku.
Elementor ma wersję bezpłatną i pro, która odblokowuje więcej funkcji, widżetów i dodatkowych szablonów.

Zalety Elementora:
- Bardzo łatwy w użyciu z intuicyjnym interfejsem.
- Zawiera wiele bloków konstrukcyjnych z bezpłatną wersją.
- Ten kreator stron dominuje na rynku. Ciągłość jest zapewniona i dostępnych jest wiele materiałów pomocniczych.
- Ze względu na swój udział w rynku ma wiele integracji bezpośrednich i zewnętrznych. Np. Ultimate Addons dla Elementora, który dodaje więcej funkcji do Elementora (nawet do darmowej wersji).
- Posiada plan agencyjny, który umożliwia korzystanie z narzędzia w maksymalnie 1000 witrynach.
Wady Elementora:
- Wielu użytkowników skarży się, że Elementor może spowolnić Twoją witrynę w złożonych projektach.
- Wtyczka ma historię generowania błędów podczas otrzymywania dużych aktualizacji.
- Jeśli nigdy nie korzystałeś z narzędzia do tworzenia stron, możesz mieć stromą krzywą uczenia się, ponieważ jest on zupełnie inny niż edytor WordPress Gutenberg.
Kluczowe cechy Elementora:
- Ponad 100 widżetów i ponad 300 szablonów.
- Wersja pro zawiera narzędzie do tworzenia motywów, dzięki czemu możesz modyfikować wygląd całego motywu.
- Funkcje i widżety do modyfikowania projektu Twojego sklepu, jeśli jest zbudowany z WooCommerce.
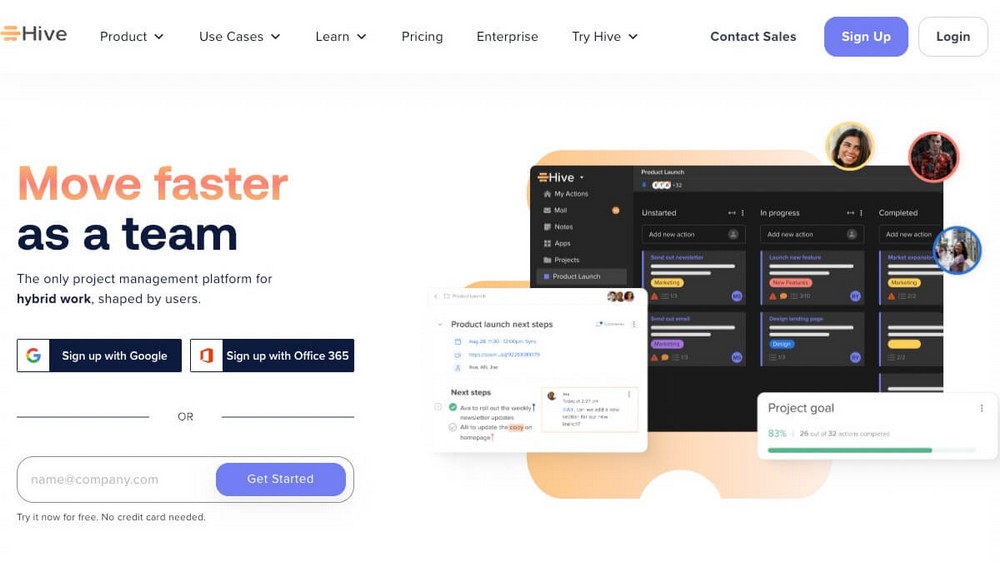
Przykład strony internetowej Elementor
Elementor ma stronę, na której zestawia dziesiątki prezentacji i studiów przypadków stron internetowych, które korzystają z jego narzędzia.
Być może jednym z najciekawszych jest Hive, narzędzie do zarządzania projektami, które pokazuje, że Elementor nie jest wtyczką dla blogerów czy małych firm. Mogą z niego korzystać nawet duże firmy.

O Divi Builder
Divi to nazwa nadana jednocześnie motywowi i wtyczce do WordPress opracowanej przez Elegant Themes.
Firma została założona w 2008 roku, ale kreator stron pojawił się na krótko przed Elementorem w 2015 roku.
Mimo że istnieje dłużej, jest mniej rozpowszechniony niż Elementor. Chociaż liczby wciąż są spektakularne (prawie 1 mln użytkowników), co jest imponujące, biorąc pod uwagę, że nie ma darmowej wersji.

Zalety Divi:
- Łatwy do nauczenia i rozpoczęcia tworzenia stron.
- Logiczna nawigacja i proste procesy dodawania i dostosowywania bloków
- Świetna jakość za cenę. Licencja obejmuje oprócz narzędzia do tworzenia stron dwa motywy, wtyczkę do udostępniania w mediach społecznościowych oraz opcję zgody na e-mail i wtyczkę do generowania leadów.
- Oferuje dożywotnią licencję. Wszystkie licencje pozwalają na używanie go na nieograniczonej liczbie stron internetowych, więc jest to świetne rozwiązanie dla agencji.
- Możesz stworzyć prawie każdy projekt, jaki możesz wymyślić, dzięki opcjom dostosowywania. Obejmują one filtry i efekty, animacje i efekty przewijania, filmy w tle, maski tła i wzory.
Wady Divi:
- Brakuje darmowej wersji.
- Interfejs może być czasami skomplikowany i przytłaczający.
- Twarda blokada treści. Jeśli wyłączysz wtyczkę, pozostaną tylko skróty.
Kluczowe cechy Divi:
- Globalne elementy i style, dzięki czemu możesz aktualizować ten sam element na różnych stronach jednocześnie.
- Ponad 200 elementów strony internetowej i 2000 wstępnie zaprojektowanych układów strony internetowej do wyboru.
- Moduły WooCommerce, które zapewniają pełną kontrolę nad projektem stron produktów lub modyfikują koszyk i strony kasy, aby pasowały do Twojej marki.
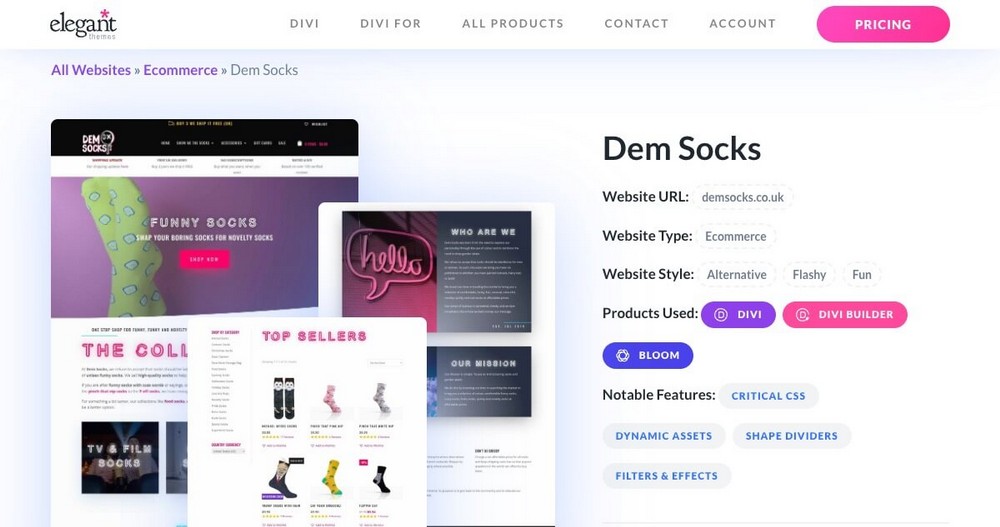
Przykład strony internetowej Divi
Elegant Themes ma również sekcję, w której można zobaczyć dziesiątki stron internetowych uporządkowanych według kategorii. Przyda się to, aby uzyskać pomysły na swoją witrynę, jeśli w końcu użyjesz ich wtyczki.
Na przykład, jeśli szukasz projektu dla eCommerce, możesz użyć filtra.

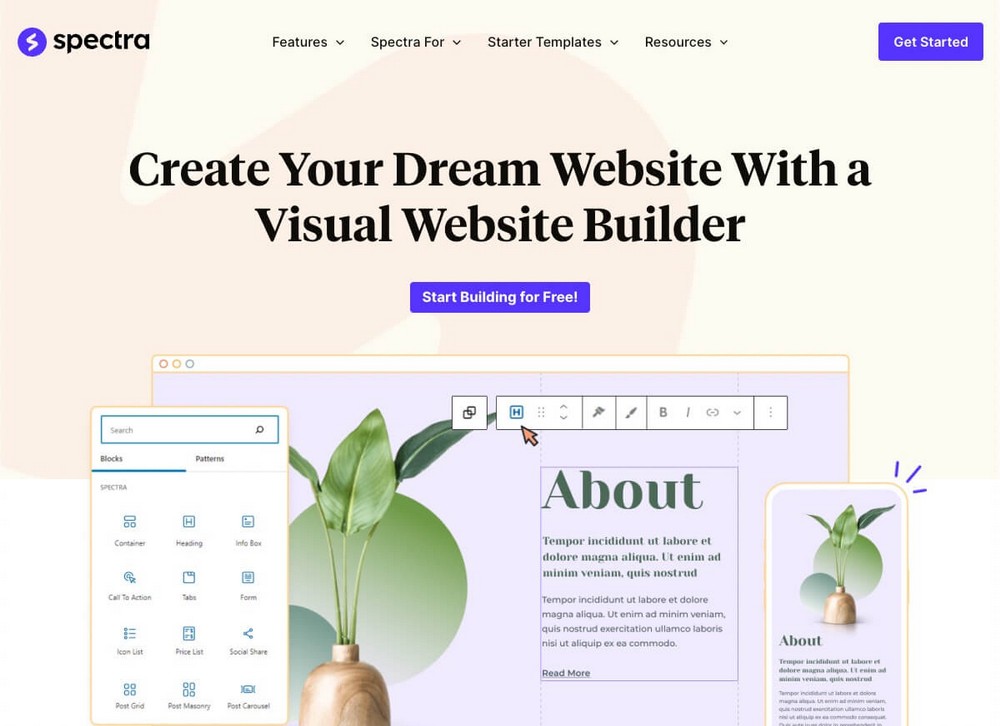
O Spectrze
Spectra to wtyczka, która jest częścią rodziny produktów Brainstorm Force, firmy, która opracowała również motyw Astra, Ultimate Addons dla Elementora, Ultimate Addons dla Beaver Builder i wtyczki WPBakery Page Builder.
Wtyczki te dodają więcej funkcji do programów budujących strony, dla których zostały opracowane.
Chociaż Spectra jest najmłodszym, wydanym w 2022 roku, kryje się za nim wiele historii.
W rzeczywistości pierwotnie ta wtyczka była znana jako Ultimate Addons dla Gutenberga. Został nazwany na cześć wersji WordPress Gutenberga i został przemianowany, gdy Gutenberg stał się znany jako edytor bloków WordPress.

Zalety Spectry:
- Zaprojektowany z myślą o łatwości użytkowania, z logiczną nawigacją i prostymi elementami sterującymi.
- Zapewnia szereg przydatnych bloków do dostosowywania witryny WordPress.
- Darmowa wersja, dzięki której możesz zacząć ulepszać wizualnie swoją witrynę bez żadnych kosztów (wersja Pro jest w fazie rozwoju).
- Bardzo łatwy do opanowania i bardzo intuicyjny dla przeciętnego użytkownika WordPress.
- Bardzo solidna firma odpowiedzialna za rozwój, co zapewnia jego ciągłość i doskonałą integrację z resztą produktów firmy.
Wady Spectry:
- Nie możesz dodawać dodatkowych bloków za pomocą wtyczek innych firm. Ale technicznie każda inna wtyczka Gutenberga będzie działać razem ze Spectrą.
- Brakuje mu własnego interfejsu, więc będziesz musiał używać go razem z resztą elementów i bloków z edytora WordPress.
Kluczowe cechy Spectry:
- Współpracuje z edytorem bloków WordPress, więc nie ma potrzeby używania dodatkowego edytora.
- Dziesiątki gotowych szablonów stron internetowych do szybkiego tworzenia stron.
- Superszybkie, minimalne zewnętrzne skrypty i zależności plików utrzymują kod w czystości.
Przykład strony internetowej Spectra
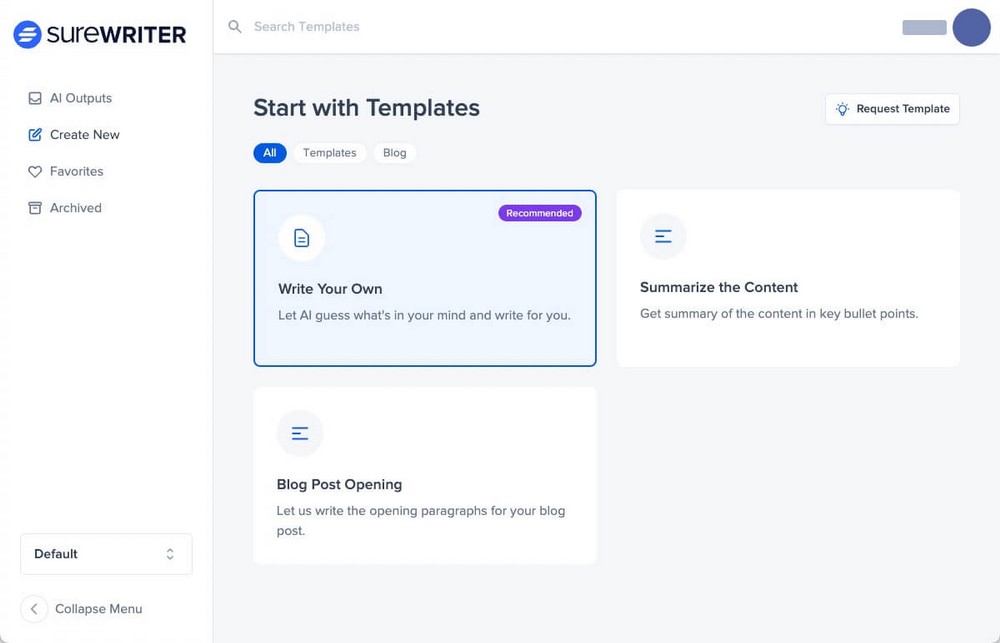
Spectra nie ma jeszcze kompilacji pełnych stron internetowych. Jeśli chcesz zobaczyć przykłady stron gotowe do użycia w dowolnej działalności lub sytuacji, zapoznaj się z tymi szablonami początkowymi.
Starter Templates to zestaw szablonów, które możesz zastosować w swojej witrynie za pomocą zaledwie kilku kliknięć, aby w ciągu kilku sekund mieć w pełni funkcjonalną witrynę.

Elementor vs Divi Builder vs Spectra – pełne porównanie funkcji
Teraz, gdy już trochę lepiej znasz uczestników tego porównania, omówimy teraz podstawowe cechy każdego z nich.
Na co należy zwrócić uwagę przy wyborze narzędzia do tworzenia stron?
Nie wszystkie funkcje będą miały tę samą wartość w każdej sytuacji:
Może Twoim priorytetem jest użyteczność i nie zależy Ci tak bardzo na cenie. A może chcesz używać tych narzędzi z setkami klientów, a licencja jest niezbędna.
Na końcu tego porównania znajdziesz również małe podsumowanie, w którym zarekomendujemy najlepsze rozwiązanie w Twojej sytuacji.
Mimo to zalecamy uważne przeczytanie każdej sekcji lub przynajmniej tych punktów, które wydają Ci się najbardziej istotne.
Funkcja | Elementor | Konstruktor Divi | Widma |
Łatwość użycia | Przeciętny. Zewnętrzny edytor przeciągnij i upuść. | Dość złożony zewnętrzny edytor typu „przeciągnij i upuść”. | Bardzo łatwy w użyciu, ponieważ jest zintegrowany z edytorem WordPress. |
Widżety | 30+ za darmo 60+ płatne | 200+ (płatne) | 28 Za darmo (Płatne nadchodzące) |
Szablony | 30+ za darmo 300+ płatnych | Prawie 300 (płatne) | 300 gotowych wzorów bloków (bezpłatnie) 60 szkieletów (bezpłatnie) |
Integracje | Obszerny katalog, ale programiści muszą dążyć do kompatybilności | Obszerny katalog, ale programiści muszą dążyć do kompatybilności | Wszystkie dostępne w edytorze WordPress. Kompatybilność będzie technicznie szersza. |
SEO i wydajność | Nieudane podstawowe wskaźniki internetowe na urządzeniach mobilnych | Nieudane podstawowe wskaźniki internetowe na urządzeniach mobilnych | Zaliczono Core Web Vitals na urządzeniach mobilnych |
ekosystem | Nie. Tylko kreator stron | Motyw i kilka wtyczek. | Motyw Pro, kilka wtyczek, szkolenia online i przyszłe wydania produktów. |
cennik | Dostępna darmowa wersja Plan Pro już od 59 USD rocznie za 1 witrynę | Tylko płatne plany (89 USD rocznie) | Dostępna darmowa wersja Pro plan do ustalenia |
Interfejs i łatwość obsługi
Narzędzie do tworzenia stron musi być wygodne w użyciu, ponieważ jest całkiem prawdopodobne, że będziesz go używać stale.
Krótko mówiąc, te narzędzia działają bez kodu, przeciągając i upuszczając bloki treści do różnych części strony.
Jest to znane jako WYSIWYG (What You See Is What You Get), ponieważ sposób, w jaki strona wygląda w edytorze, jest taki sam, jak strona będzie wyglądać w ostatecznej wersji.
W dalszej części zobaczysz, jakie bloki oferuje każda wtyczka, teraz skupmy się na tym, jak każda wtyczka z nimi współpracuje.
Elementor — standardowe podejście
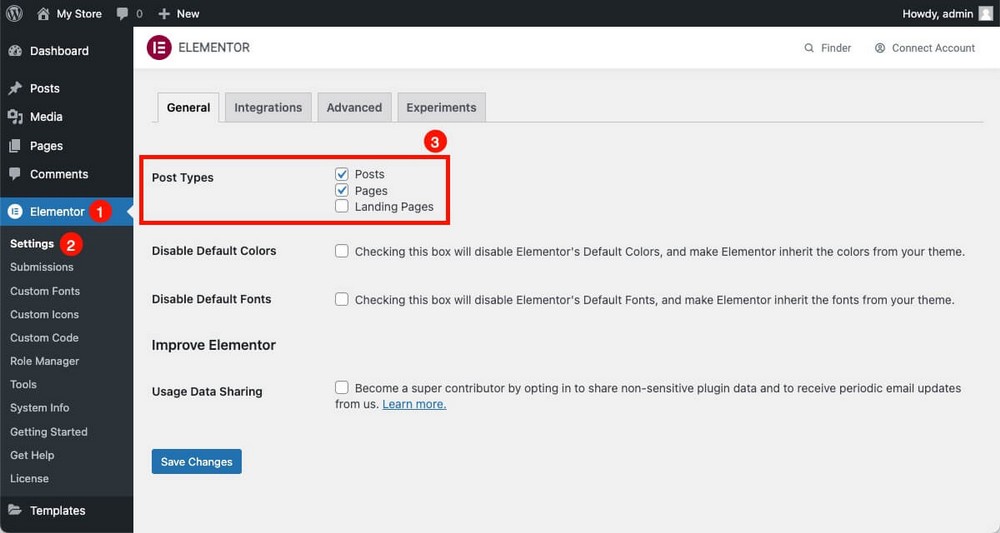
Po zainstalowaniu Elementora możesz zdecydować, jak chcesz go używać w Panelu administracyjnym WordPress > Elementor > Ustawienia .

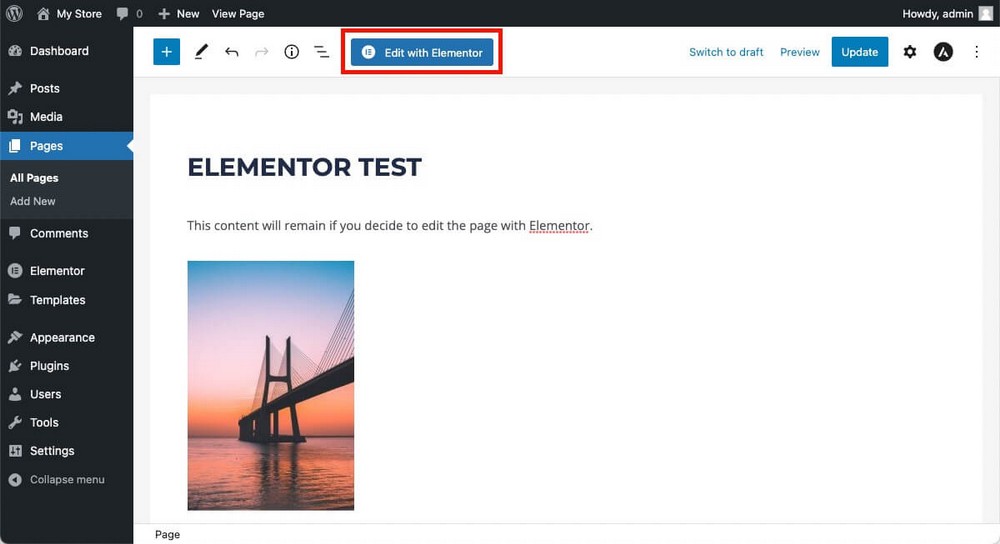
Na przykład, jeśli utworzysz nową stronę, zobaczysz przycisk Edytuj za pomocą Elementora , aby zdecydować, czy chcesz uruchomić kreator Elementora.

Gdy to zrobisz, treść, którą wcześniej utworzyłeś w edytorze WordPress (jeśli istnieje), zostanie załadowana jako pojedynczy blok.
Nie będziesz mógł dodawać bloków między treścią, która właśnie została zaimportowana (na przykład przycisk między tekstem a zdjęciem). Możesz dodawać nowe elementy tylko powyżej lub poniżej tego bloku.

W Elementorze będziesz mógł:
- Twórz sekcje.
- Sekcje te mogą zawierać wewnątrz układy kolumn.
- Sekcje/kolumny pokażą widżety przeciągnięte z paska bocznego.
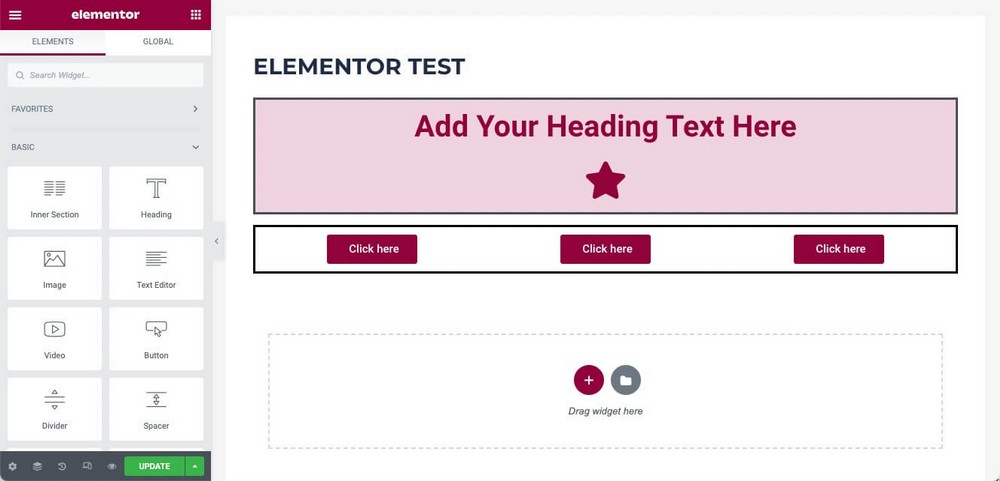
Na przykład tutaj jest podstawowa struktura z:
- Sekcja z nagłówkiem i ikoną w środku.
- Kolejna sekcja z 3 kolumnami w środku, z przyciskiem w każdej.

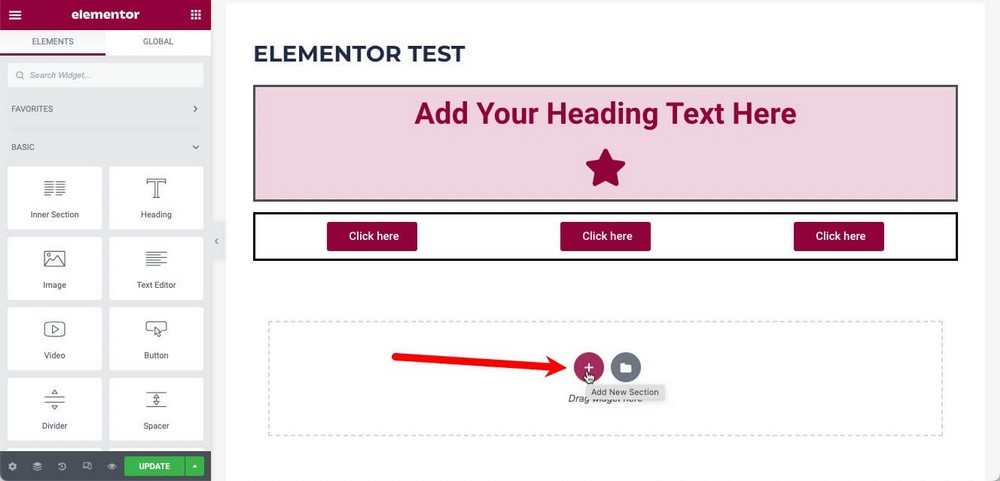
Mechanika jest więc bardzo prosta:
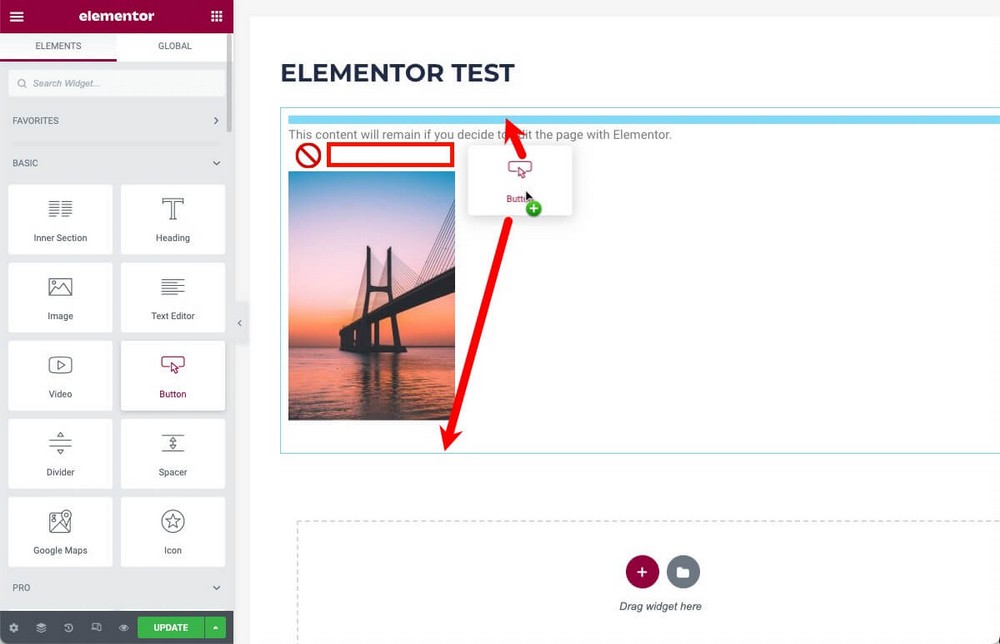
- Dodaj nowe sekcje, klikając przycisk + u dołu i wybierz układ kolumn .
- Przeciągnij dowolny widżet do pola „ przeciągnij widżet tutaj ”, co automatycznie utworzy nową sekcję z widżetem w środku.

Następnie możesz zmienić położenie tych sekcji, przeciągając je po stronie.
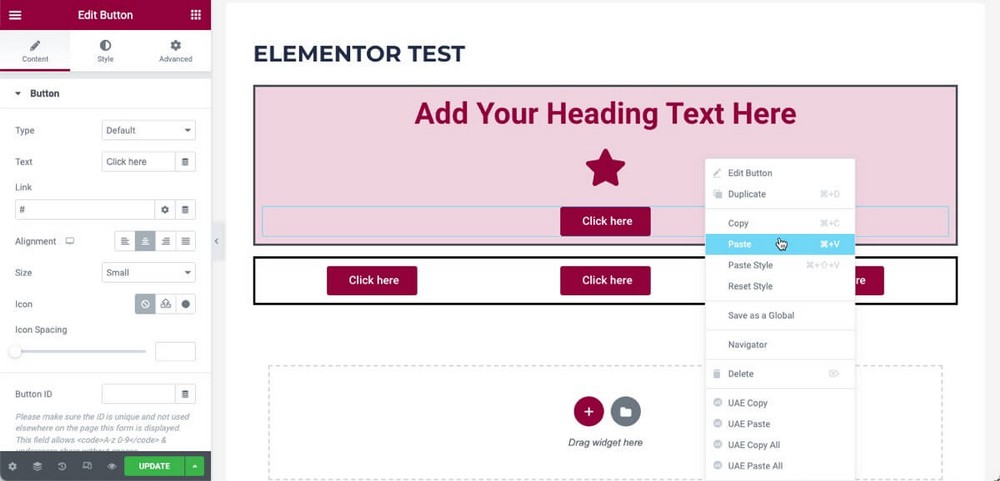
Widżety można przeciągać tylko w obrębie tej samej sekcji. Jeśli chcesz przenieść go do innej sekcji, kliknij prawym przyciskiem myszy, skopiuj go i wklej w nowym miejscu.
Użycie kliknięcia prawym przyciskiem myszy w Elementorze znacznie ułatwia pracę, ponieważ jest bardzo intuicyjne i ma wielką zaletę.

Modyfikowanie sekcji i różnych widżetów jest technicznie proste, ale ze względu na liczbę dostępnych modyfikacji nie jest możliwe wyjaśnienie ich wszystkich tutaj.
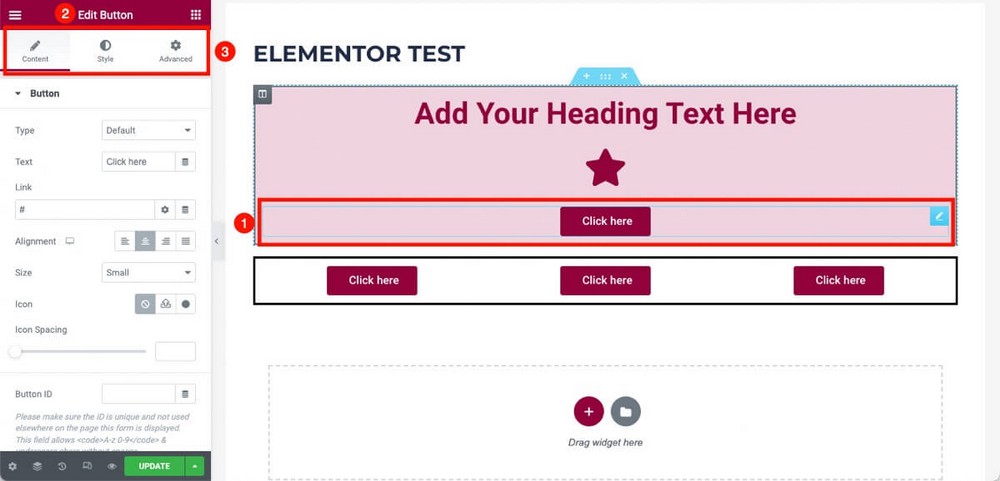
Ale procedura jest zawsze taka sama:
- Wybierz widżet lub sekcję, którą chcesz zmodyfikować.
- Sprawdź, czy wybrałeś go poprawnie, patrząc na nazwę na pasku bocznym.
- Poruszaj się po różnych kartach zawartości, stylu i opcji zaawansowanych, aby zastosować potrzebne zmiany.

Opcje, które tam znajdziesz, będą się znacznie różnić w zależności od tego, czy wybrałeś sekcję, czy widżet.
Zmieniają się również w zależności od wybranego typu widżetu.
Zmiany, które możesz chcieć zastosować do przycisku (rozmiar, kolor, link), nie są takie same jak w przypadku widżetu pokazującego adres w Mapach Google.
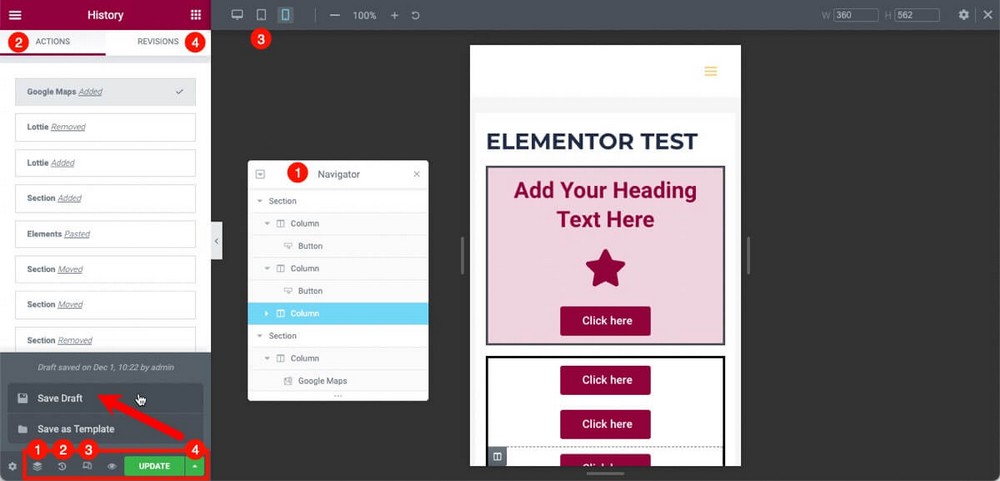
Na dole paska bocznego znajdziesz kilka narzędzi, które znacznie ułatwią pracę, na przykład:

- Nawigator, który wizualnie pokazuje strukturę Twojej strony.
- Historia, aby zobaczyć ostatnie wprowadzone zmiany i cofnąć dowolne z nich.
- Tryb responsywny, aby zobaczyć, jak Twoje treści będą wyglądać na różnych urządzeniach mobilnych.
- Możliwość lokalnego zapisania poprawek przed opublikowaniem ich na żywo lub przywrócenia poprzedniego stanu po tymczasowej zmianie (np. po dostosowaniu strony pod kątem ofert z okazji Czarnego Piątku).
Bardzo praktyczne funkcje, które znacznie ułatwią Ci życie podczas pracy z tym narzędziem do tworzenia stron.
Divi – nieco złożony i mało intuicyjny
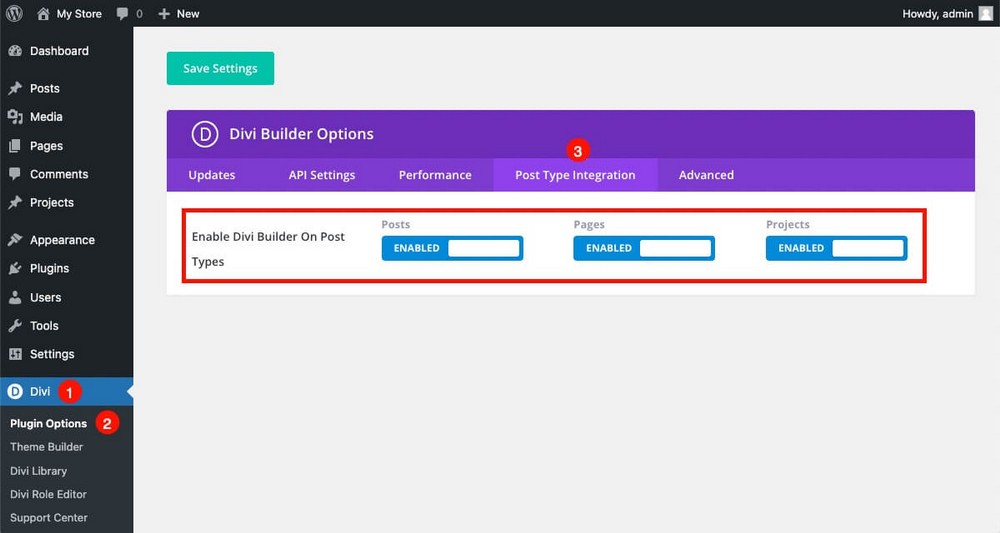
Divi pozwala również określić, jakie typy postów mają być dostępne dla narzędzia do tworzenia stron w Panelu administracyjnym WordPress > Opcje wtyczek > Integracja typów postów.

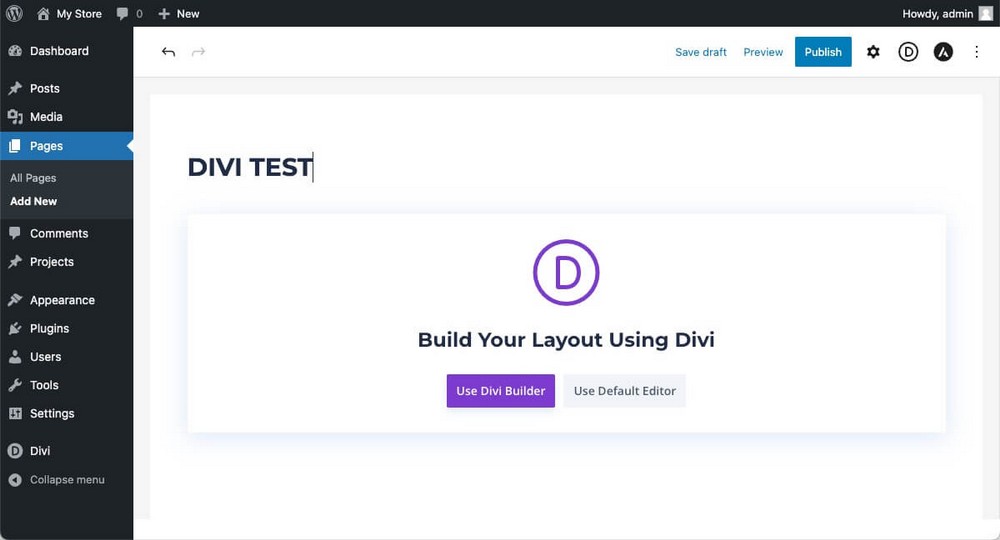
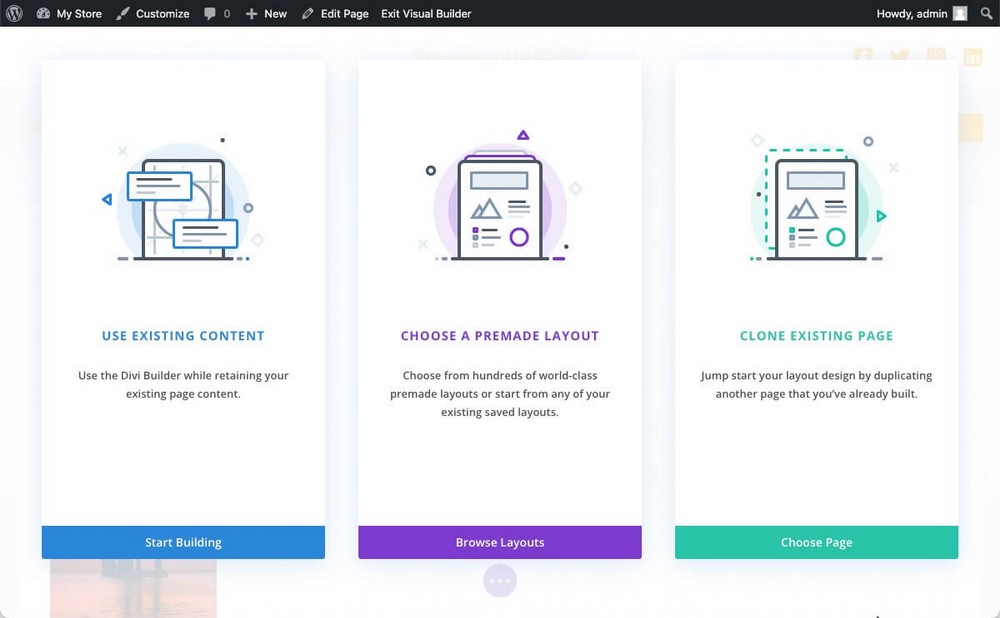
Tworząc nową stronę, będziesz musiał zdecydować, czy chcesz użyć natywnego edytora WordPress, czy użyć Divi.

Jeśli masz już zawartość, dzieje się to samo, co wcześniej z Elementorem.
Treść jest ładowana wewnątrz sekcji i nie można dodawać bloków w środku, tylko powyżej lub poniżej.
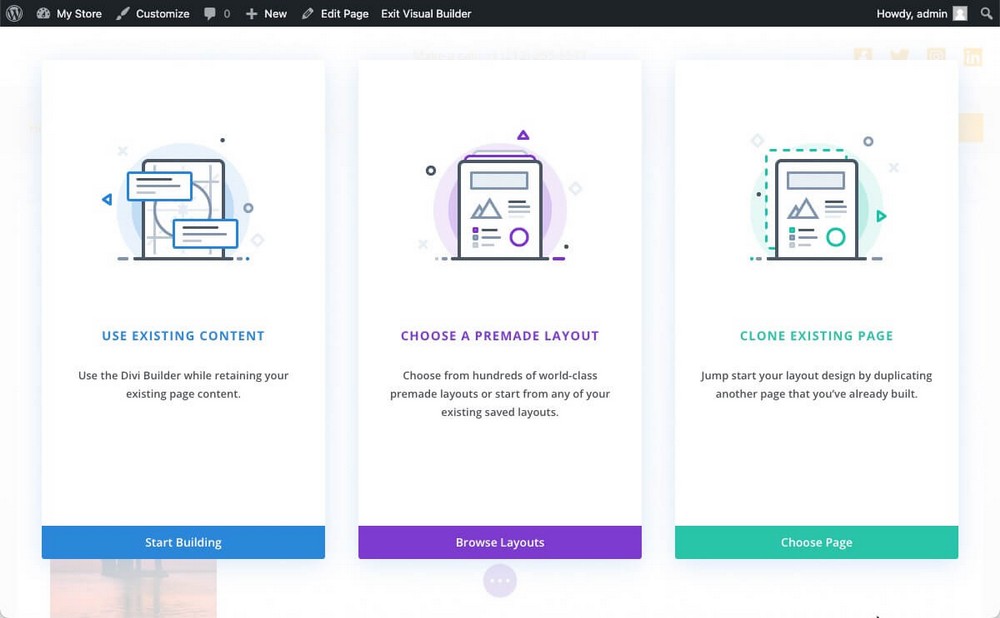
Możesz także użyć niestandardowego szablonu lub sklonować istniejącą stronę.

Divi również zajmuje się projektowaniem stron w sposób hierarchiczny, chociaż w tym przypadku nazwy są nieco inne.
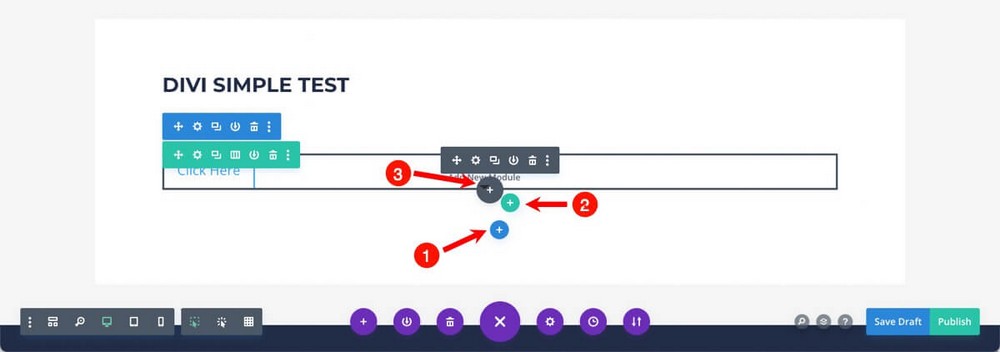
- Możesz tworzyć sekcje za pomocą niebieskiego przycisku + .
- Wiersze z zielonym przyciskiem + (wiersze to te, które mogą zawierać kolumny).
- I możesz dodawać moduły za pomocą szarego przycisku + .

Praca w ten sposób jest bardziej skomplikowana. Na przykład nie możesz zobaczyć listy ze wszystkimi dostępnymi modułami, dopóki nie klikniesz, aby dodać jeden.
Więc jeśli dopiero zaczynasz pracować z tą wtyczką, trudno ci będzie dokładnie zobaczyć, co możesz z nią zrobić.
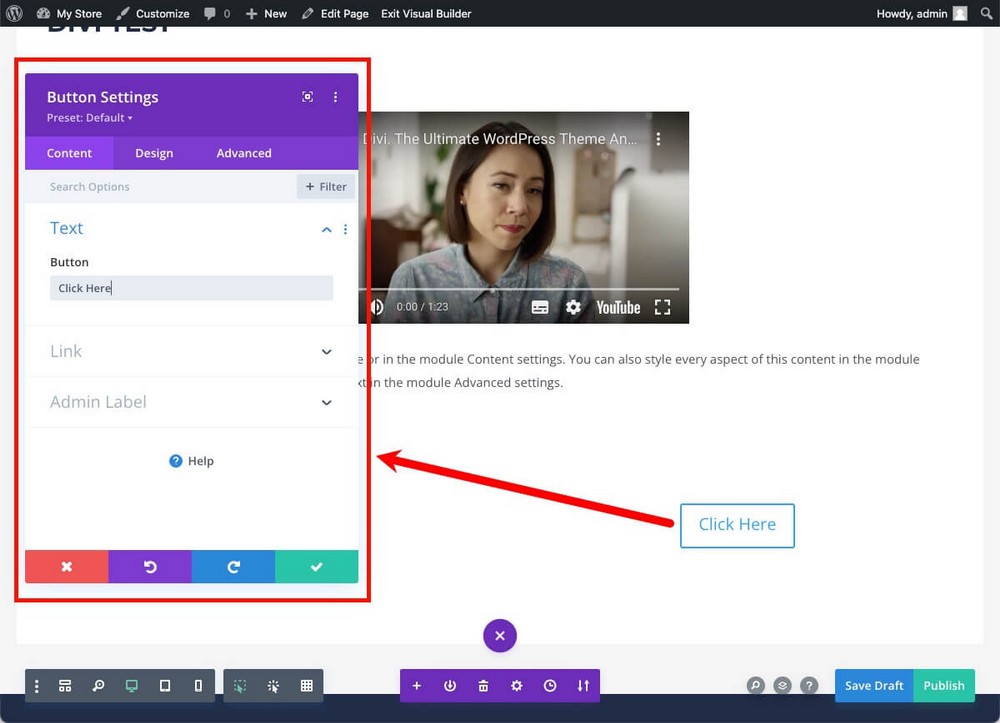
Ponadto wybranie każdego modułu nie powoduje automatycznego wyświetlenia paska bocznego opcji.
Aby wyświetlić opcje dostosowywania, musisz kliknąć koło zębate (lub kliknąć dwukrotnie).
Te opcje dostosowywania są bardzo podobne do tych, które widziałeś w Elementorze. Znajdziesz również podobne karty zawartości, układu i opcji zaawansowanych.
Okno modalne opcji nie zamyka się automatycznie po kliknięciu z niego, co sprawia, że przepływ pracy jest nieco bardziej niezdarny.

Praca z Divi jest ogólnie bardziej uciążliwa niż praca z Elementorem.
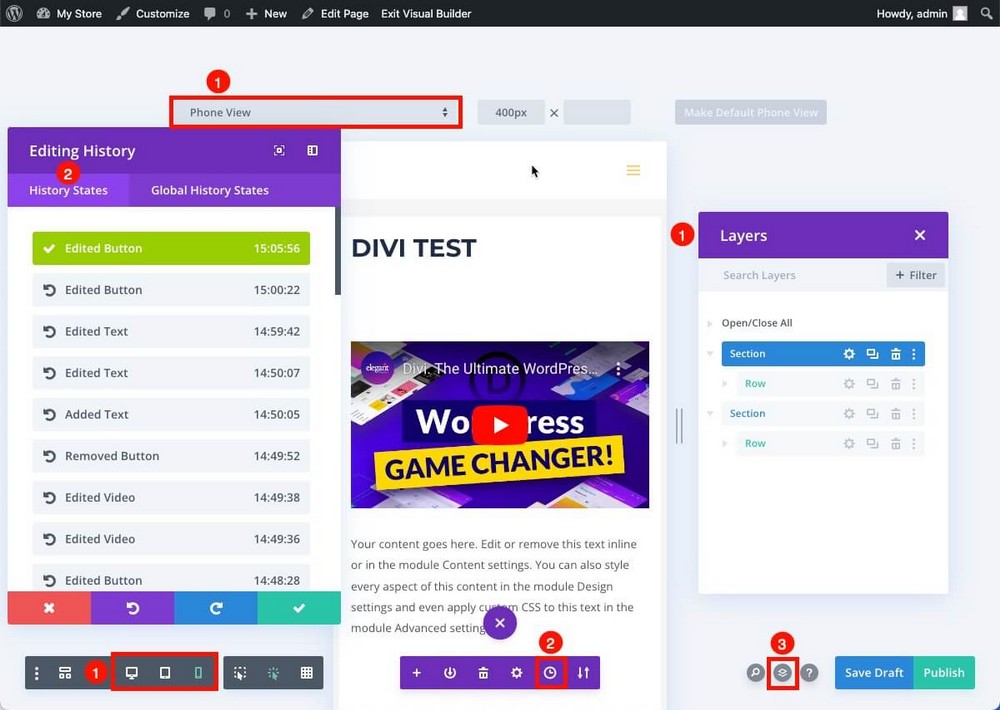
W zamian ma kilka narzędzi, które pomogą Ci zobaczyć strukturę treści w bardzo przystępny sposób.
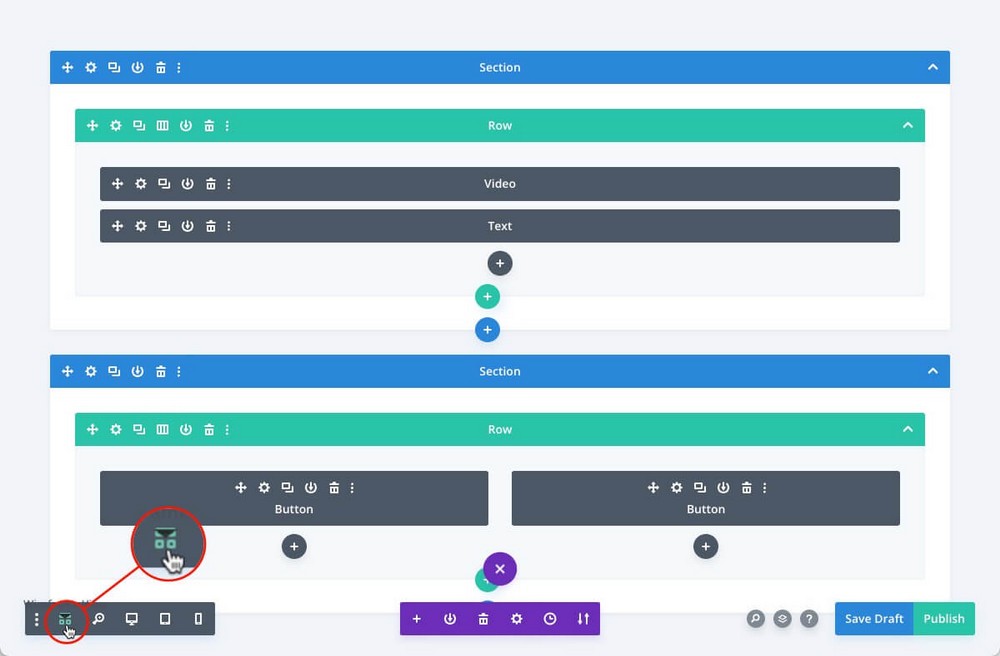
Na przykład widok szkieletowy jest aktywowany z paska narzędzi, który należy wdrożyć za pomocą środkowego fioletowego przycisku.
Pozwala zobaczyć strukturę strony w schematyczny sposób.

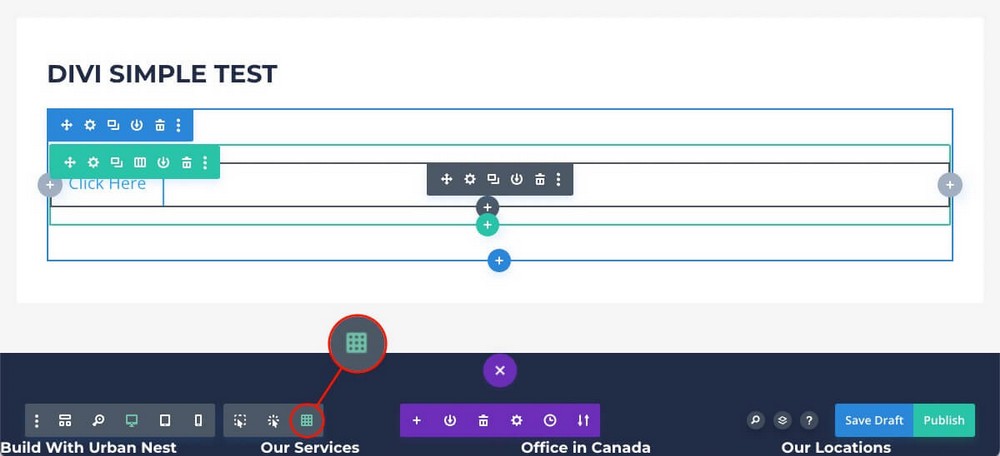
Z drugiej strony widok siatki pokazuje coś podobnego, ale z widocznymi wszystkimi elementami.

Te dwa widoki są bardzo praktyczne, ale przytłaczające, jeśli nie jesteś przyzwyczajony do pracy z wieloma widocznymi elementami lub jeśli tworzysz bardzo rozbudowaną stronę.
Znajdziesz tutaj również opcje podobne do tych, które właśnie widziałeś w Elementorze:
- Układ trybu responsywnego dla różnych urządzeń.
- Historia zmian.
- Widok warstwowy, który pomoże Ci lepiej zrozumieć strukturę strony.
Spectra – naturalna i intuicyjna integracja z WordPress
Spectra działa nieco inaczej niż poprzednie dwie alternatywy.
Po pobraniu i zainstalowaniu go z oficjalnego repozytorium WordPress nie będziesz musiał ładować go z zewnętrznego edytora układu, jak ma to miejsce w przypadku Elementora lub Divi.
Spectra ładuje swoje bloki (znane jako widżety i moduły w innych wtyczkach) w natywnym edytorze WordPress.

To bardzo ułatwia rozpoczęcie pracy.
Jeśli już wiesz, jak korzystać z edytora bloków WordPress, wiesz już, jak korzystać z edytora Spectra.

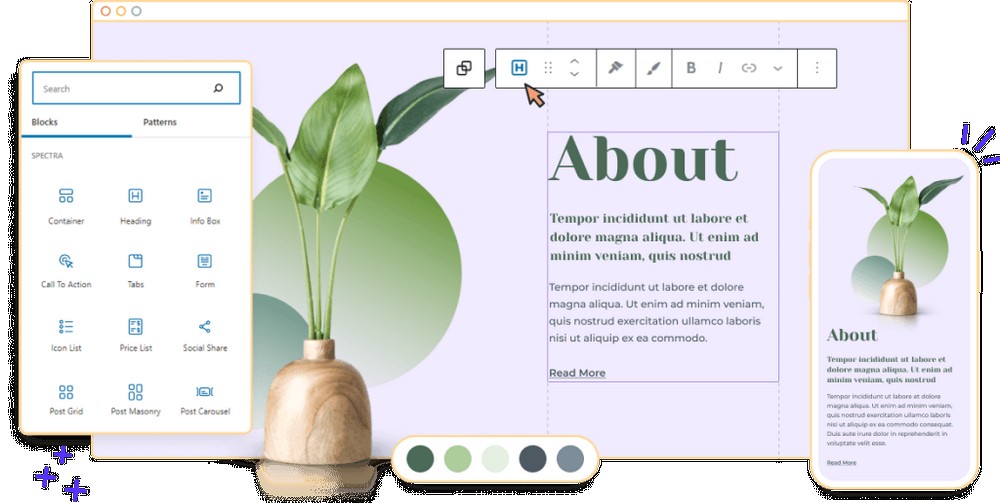
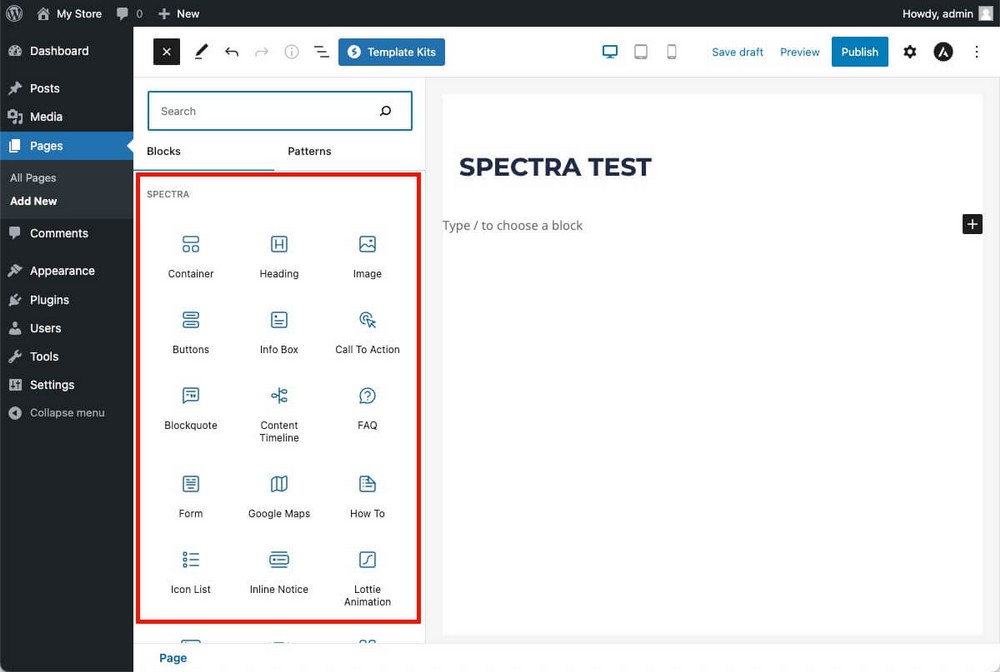
- Przeciągnij wybrane bloki do edytora.
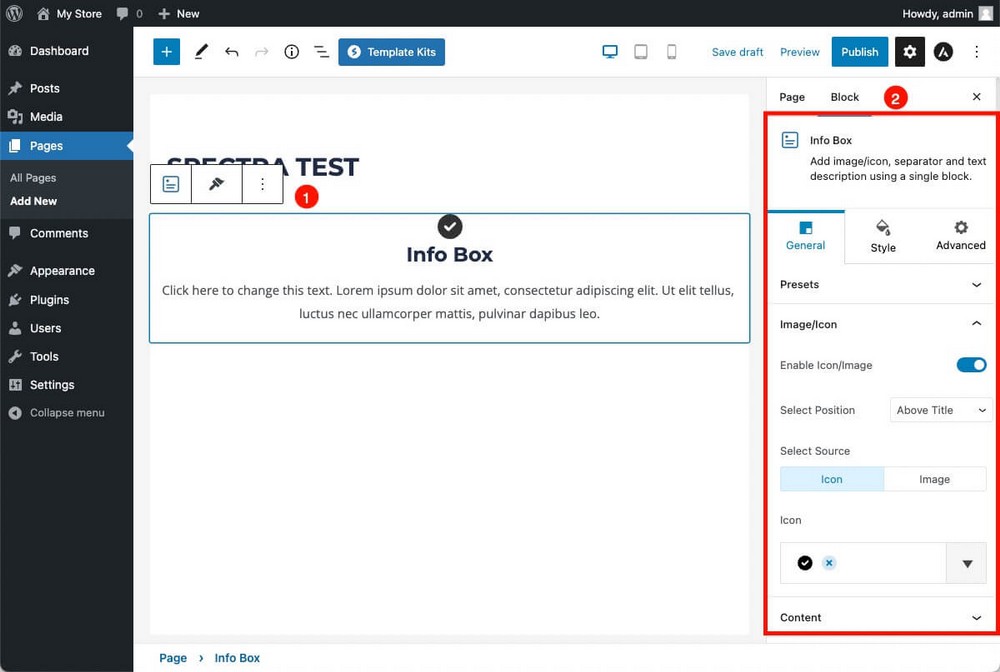
- Dostosuj je z prawego paska bocznego.
Tutaj znajdziesz wszelkiego rodzaju opcje, na przykład:
- Z karty Ogólne możesz załadować ustawienia wstępne właśnie dodanego bloku.
- Na karcie Styl zmodyfikuj kolory dla stanu „normalnego” i „po najechaniu” bloku.
- Na karcie Zaawansowane ukryj blokadę na niektórych urządzeniach lub w zależności od innych warunków.
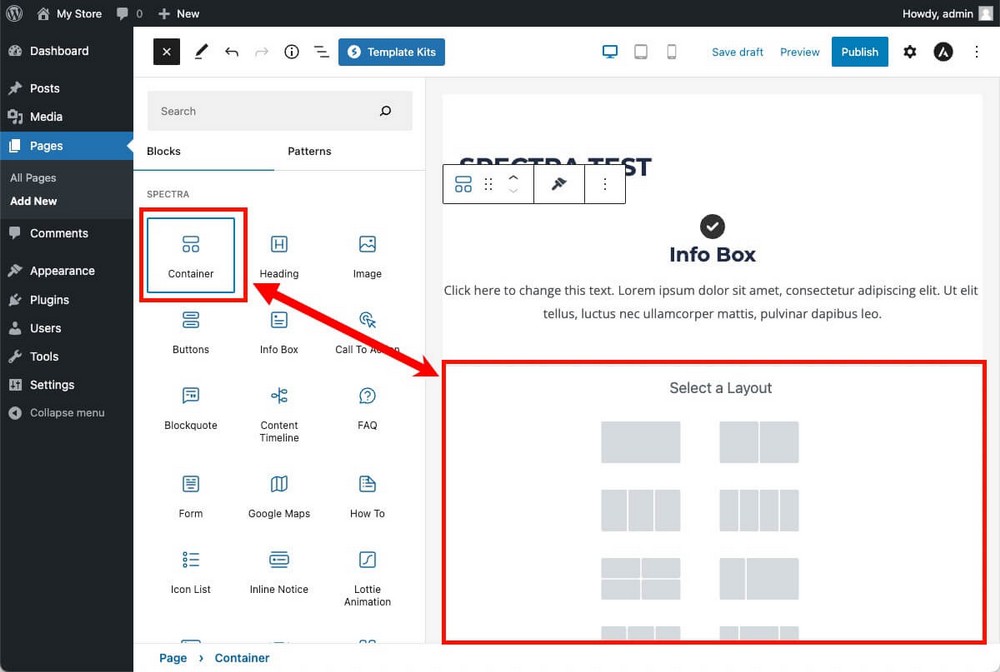
Spectra umożliwia również tworzenie konstrukcji kolumnowych, podstawowa funkcja, która pozwoli na tworzenie bardziej zaawansowanych projektów.
Aby to zrobić, wystarczyłoby dodać blok kontenera, który umożliwia wybranie tej opcji.
Po zakończeniu możesz dodać potrzebne bloki, po prostu przeciągając i upuszczając.
Oznacza to, że w Spectra będziesz również używać struktury hierarchicznej: Container > Column > Block .

Spectra jest oparta na edytorze WordPress, więc nadal możesz robić wszystkie rzeczy, które widziałeś, bez konieczności ładowania zewnętrznego narzędzia, jak w przypadku poprzednich wtyczek.

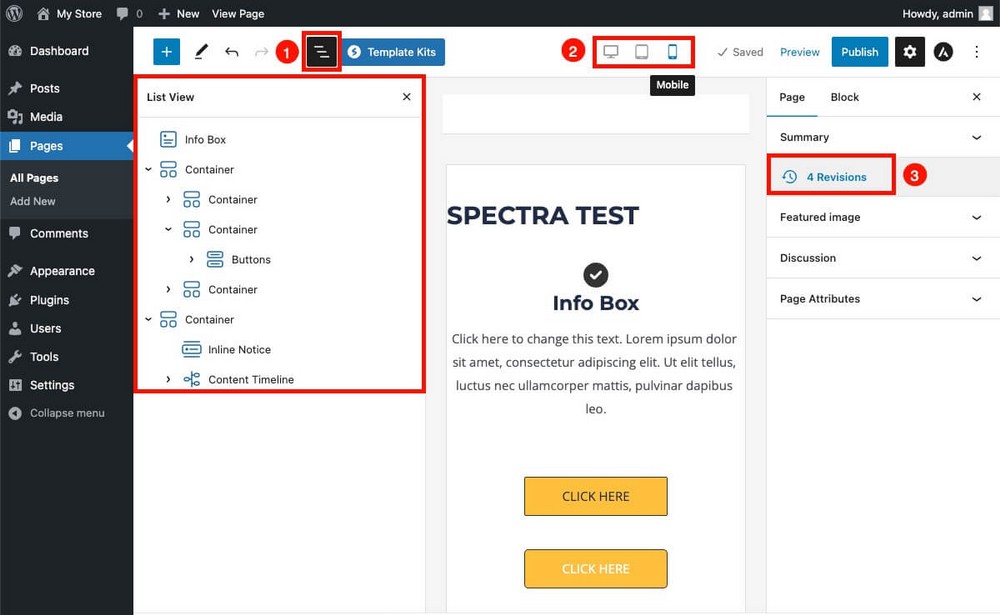
- Włącz tryb listy, aby lepiej zrozumieć strukturę strony, nad którą pracujesz.
- Przełączaj się między różnymi widokami, aby zobaczyć, jak Twój projekt będzie wyglądał na różnych urządzeniach.
- Uzyskaj dostęp do wersji, aby wrócić do poprzedniej wersji.

Jeśli chcesz zobaczyć przegląd Spectry, aby lepiej zrozumieć resztę porównania, obejrzyj poniższy film!
Widżety, moduły i bloki
Prawdziwa moc wtyczek do tworzenia stron jest zwykle definiowana przez bloki, z których mogą korzystać. To właśnie przeanalizujemy w tej sekcji.
Każdy program budujący strony inaczej nazywa elementy użyte do zaprojektowania ostatecznej strony:
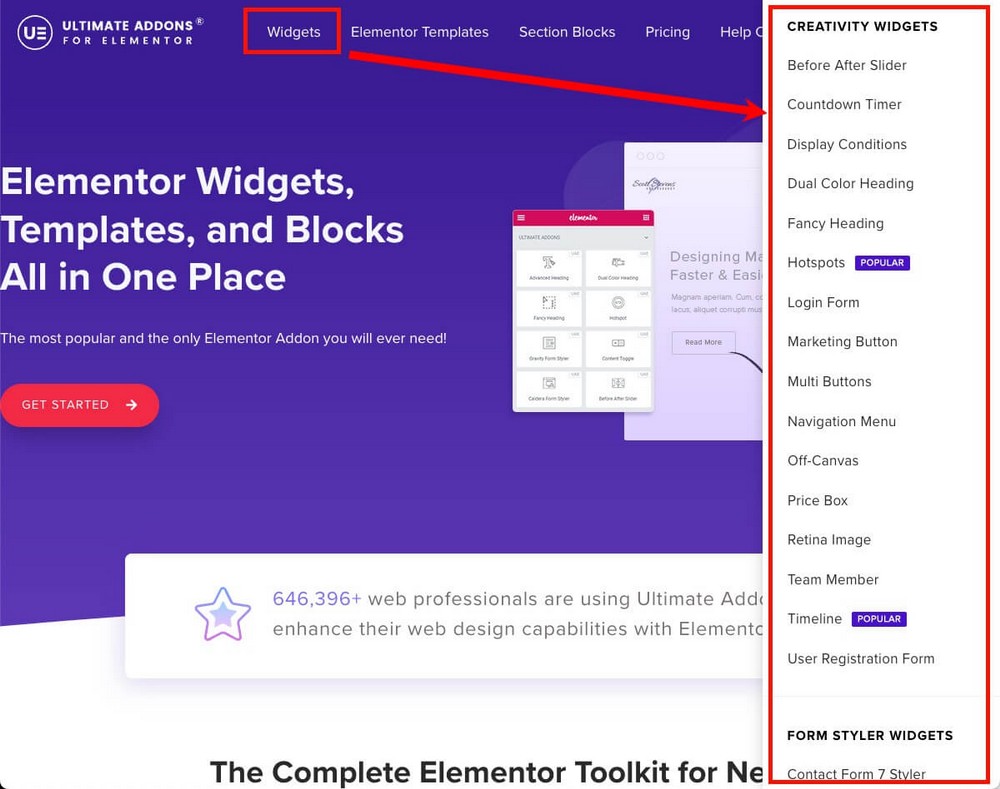
- Elementor – Widżety
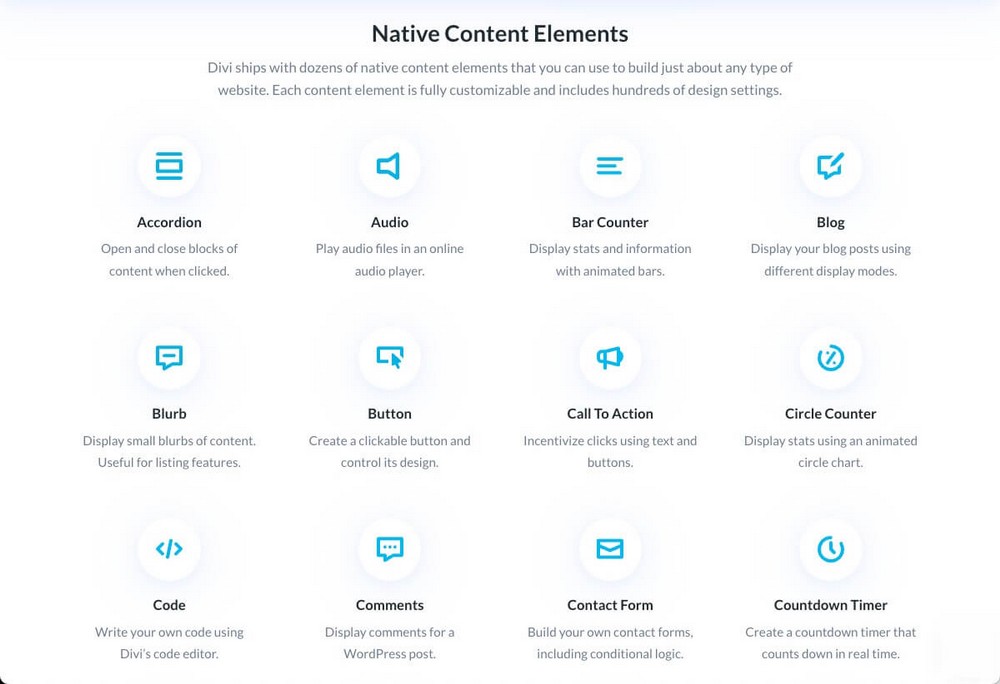
- Divi – Moduły
- Widma – Bloki
Ale wszystkie odnoszą się do tego samego, podstawowego elementu, który osadzasz w różnych sekcjach lub pojemnikach, aby dostosować ostateczny projekt.
Elementor – ponad 30 podstawowych, ponad 60 widżetów Pro i opcjonalnych dodatków
Darmowa wersja Elementora pozwoli Ci korzystać z ponad 30 podstawowych widżetów.
Nie możemy ich wszystkich wyjaśnić, ponieważ porównanie byłoby bardzo obszerne.
Na szczęście zdecydowana większość jest oczywista i pozwala dodawać funkcje, których WordPress nie zawiera domyślnie, takie jak blok przełączania.

Jeśli płacisz za plan Elementor pro, będziesz mieć również dostęp do większej liczby widżetów, w tym karuzel z referencjami, odliczania, tabel cenowych oraz przycisków płatności PayPal lub Stripe.

Oprócz powyższego masz również widżety związane z twoim motywem. Możesz na przykład dodać pole wyszukiwania, pole autora lub wyróżniony obraz.

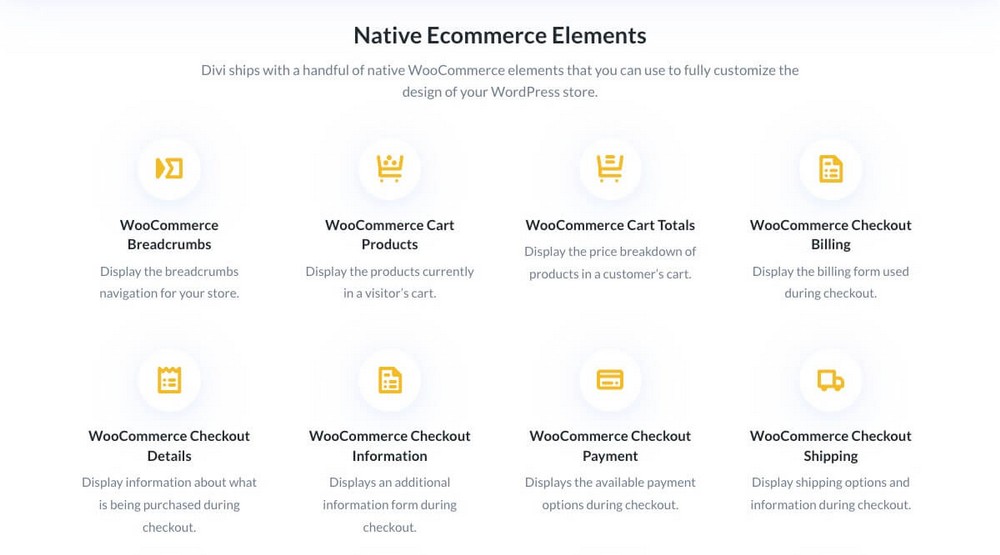
Najciekawszymi blokami dla eCommerce będą widżety dla WooCommerce. Pozwalają umieścić przycisk w dowolnym miejscu na stronie z dowolnego powodu.
W ten sposób nie będziesz ograniczony do standardowego projektu WooCommerce.

Te trzy ostatnie grupy widżetów są dostępne tylko w planie Elementor Pro.
Ale jeśli przegapisz jakiś konkretny element, możesz wypróbować zewnętrzny rynek dodatków Elementor.
Te dodatki działają nawet z darmową wersją Elementora, ale będziesz musiał je kupić niezależnie.

Na przykład Ultimate Addons dla Elementora zawiera rozszerzenie party propz, tło cząsteczkowe, a nawet widżet muzyczny. Przydadzą się one do dostosowania witryny na Halloween lub zmiany stylu witryny na Boże Narodzenie.

Divi — ponad 200 elementów i rynek
Biblioteka Divi jest naprawdę ogromna, ponieważ zawiera ponad 200 elementów do zainstalowania.
Większość z nich jest dołączona do standardowej licencji wtyczki.

Istnieją również specjalne moduły dla WooCommerce.

Istnieją również bezpłatne moduły opracowane przez społeczność.

Jakby tego było mało, na rynku Divi znajdziesz także więcej modułów.

Spectra – 28 bloków i 3 rozszerzenia za darmo. Dodatkowe bloki i funkcje w Spectra Pro
Spectra oferuje 28 podstawowych bloków i 3 rozszerzenia.
W sumie 31 elementów, które czynią tę alternatywę na równi z darmową wersją Elementora.
Jeśli się zastanawiasz, 3 rozszerzenia to:
- Galeria murarska umożliwia konwersję prostego bloku galerii.
- Warunki wyświetlania umożliwiają pokazywanie lub ukrywanie blokad na podstawie stanu użytkownika (zalogowany lub niezalogowany), roli użytkownika, przeglądarki i systemu operacyjnego.
- Responsywne warunki: aby ukryć bloki na niektórych urządzeniach (na przykład nie wyświetlać zdjęcia dla uproszczenia na smartfonie).

Spectra oferuje wielką wartość, biorąc pod uwagę, że mówimy o czymś, co jest darmowe.
Tworzenie lepszej treści za pomocą 30 nowych bloków z edytora WordPress sprawia, że Spectra jest opłacalna, jeśli chcesz poprawić jakość swojej witryny bez wydawania pieniędzy lub czasu na naukę korzystania z nowego narzędzia.
Wersja Pro przyniesie więcej bloków i funkcji:
- Logowanie i rejestracja bloków formularzy, w tym formularzy społecznościowych dla Google i Facebooka.
- Blok Instagram, aby wyświetlać najnowsze posty z Instagrama bezpośrednio na Twojej stronie internetowej.
- Suwaki.
- Filtry dla bloku galerii obrazów.
- Efekty przejścia.
- Bloki odliczania, dzięki którym możesz tworzyć liczniki czasu, nawet wiecznie zielone.
I wiele innych funkcji, które sprawią, że Spectra Pro będzie twardym rywalem dla płatnego planu Elementor i Divi.
Szablony i szkielety
Teraz znasz różne narzędzia i składniki, które oferuje każde narzędzie.
Ale jeśli korzystasz z narzędzia do tworzenia stron, może to być spowodowane tym, że twoje umiejętności projektowania nie są najlepsze i potrzebujesz dodatkowej pomocy, aby stworzyć świetną witrynę.
Tutaj do gry wchodzą predefiniowane bloki.
Predefiniowane bloki pomogą Ci lepiej projektować i pracować szybciej.
Łatwiej jest użyć szablonu zaprojektowanego przez eksperta i zmodyfikować go, niż stworzyć go od podstaw.
Elementor — ponad 30 podstawowych i ponad 300 profesjonalnych szablonów
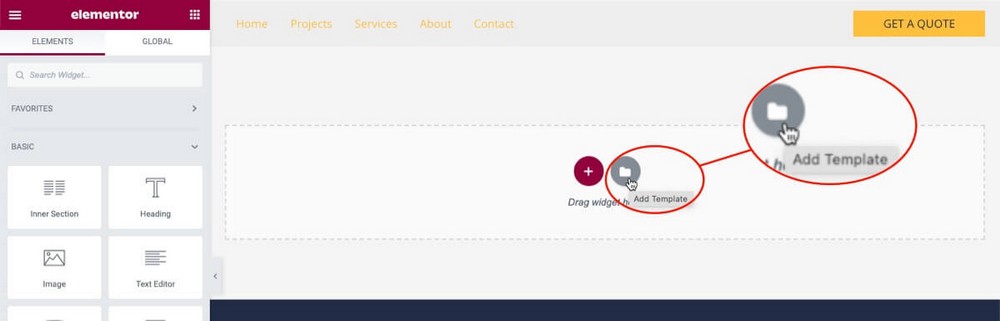
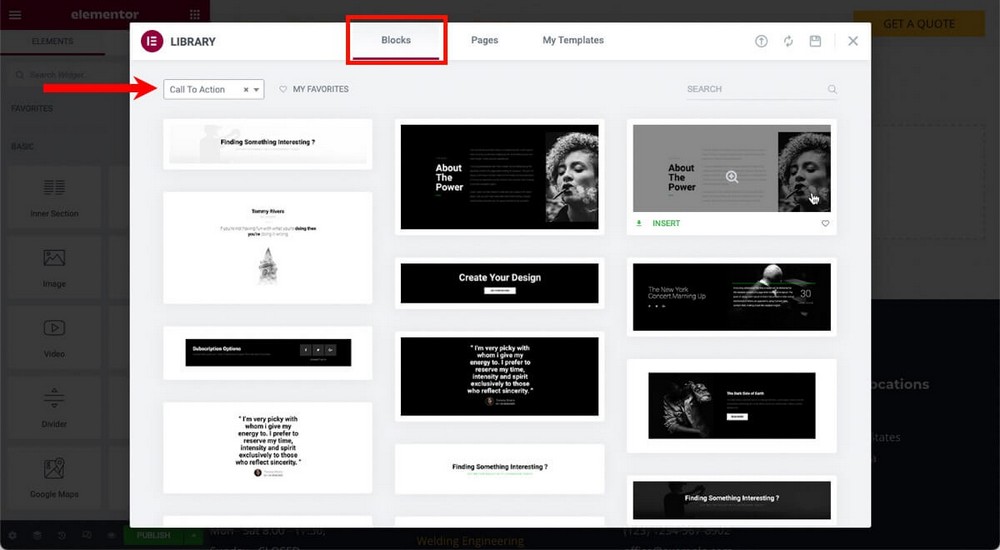
W Elementorze możesz dodawać nowe widżety, naciskając przycisk + . Ale można też dodawać szablony, klikając ikonę folderu.

Spowoduje to otwarcie okna modalnego, w którym możesz przeglądać duży wybór predefiniowanych bloków uporządkowanych według kategorii.
Jeśli chcesz utworzyć wezwanie do działania, nie musisz dodawać ramki, tekstu, nagłówka ani przycisku.
Możesz dodać blok wezwania do działania, który już zawiera te elementy i dostosować go do swojego projektu.

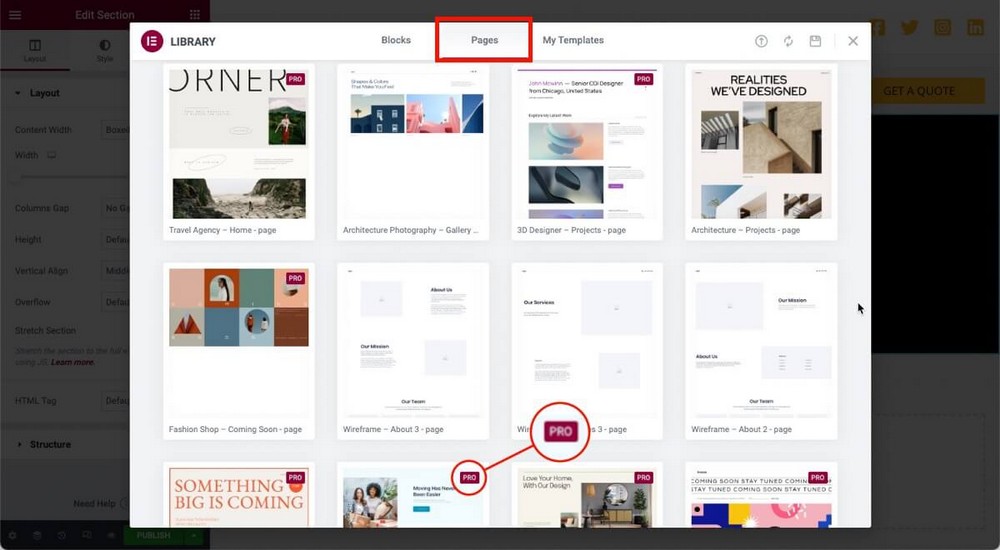
Oprócz predefiniowanych bloków masz również możliwość skorzystania z kompletnego szablonu strony internetowej.
Przyspieszy to pracę, jeśli tworzysz stronę, a nie tylko upiększasz artykuł.

Chociaż Elementor oferuje setki szablonów bloków i stron, pamiętaj, że większość z nich jest dostępna tylko w planie Pro.
Divi — prawie 300 pakietów układów, ale bez szkieletów i stylów
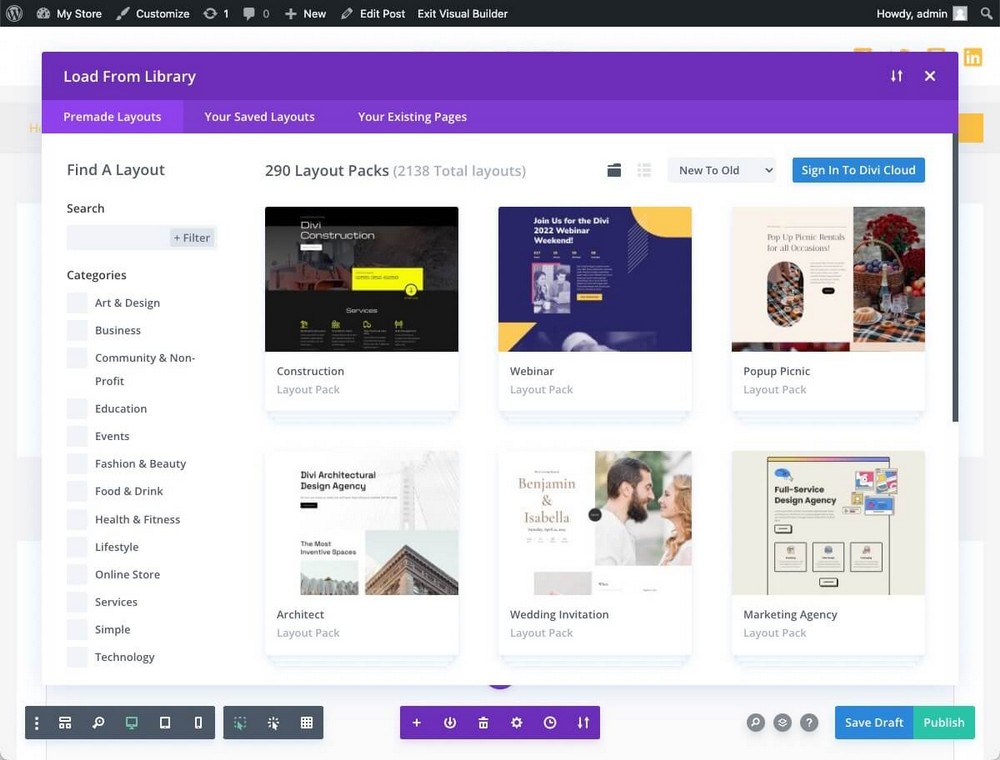
Tworząc nową stronę lub artykuł i edytując go za pomocą Divi, masz możliwość wyboru gotowego układu.

Te układy są zorganizowane w około 300 paczek. Każdy pakiet ma kilka układów wewnątrz (na przykład stronę główną, stronę kontaktową i stronę bloga).
W sumie istnieje ponad 2000 predefiniowanych stron, z których można korzystać.

Jednak Divi nie ma szkieletów. Nie oferuje różnych stylów dla ponad 200 bloków. Będziesz musiał dodać prostą wersję (na przykład blok wezwania do działania) i zmodyfikować ją ręcznie.
Spectra – ustawienia wstępne i setki zestawów szablonów
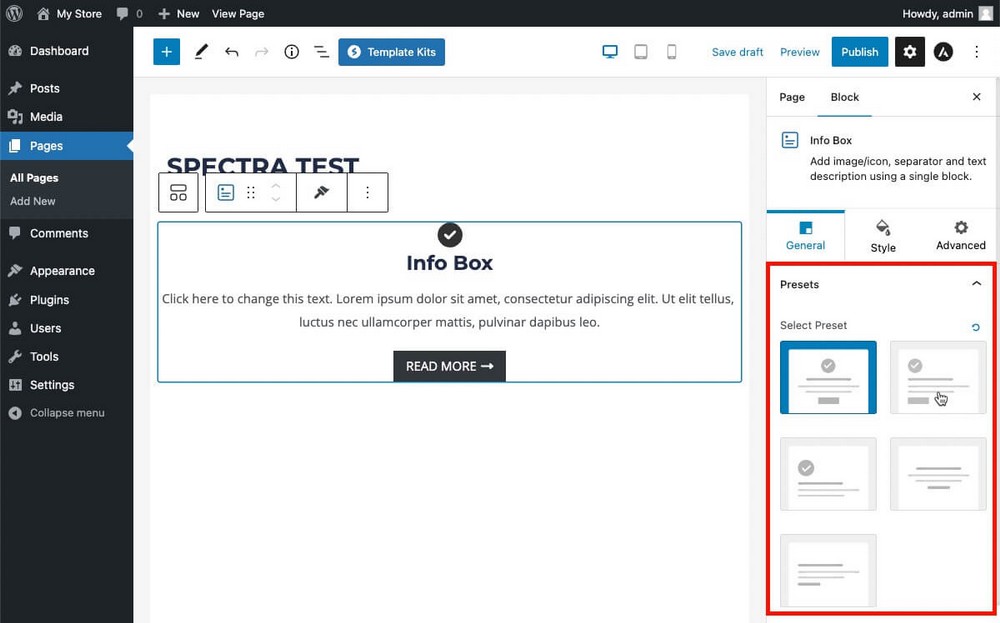
Kiedy dodasz blok za pomocą Spectry, na pasku bocznym znajdziesz sekcję ustawień wstępnych (w zależności od użytego bloku).
Pozwala to na szybką zmianę stylu bez konieczności ręcznego modyfikowania go. Znacznie wydajniejszy sposób pracy.

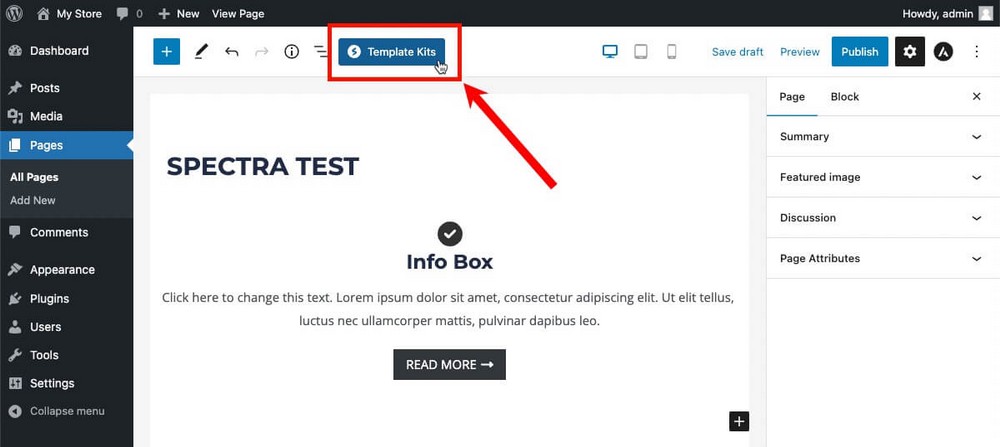
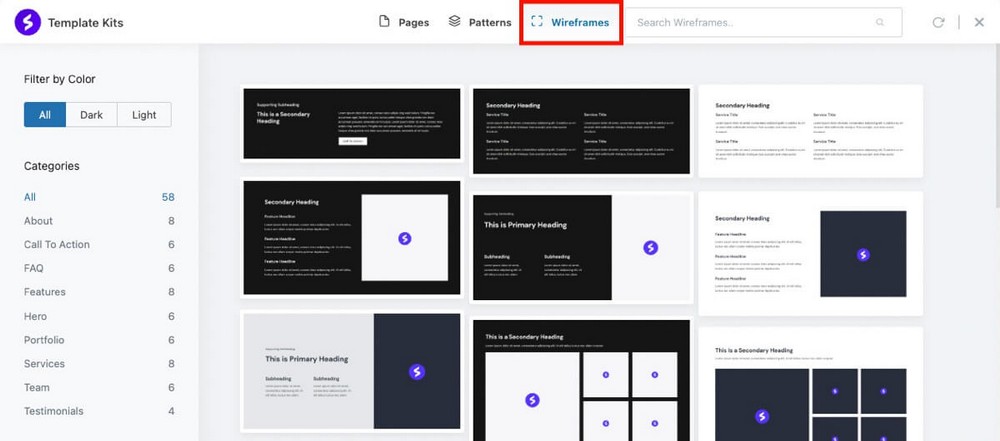
W górnej części edytora znajdziesz również przycisk do uruchamiania zestawów szablonów.

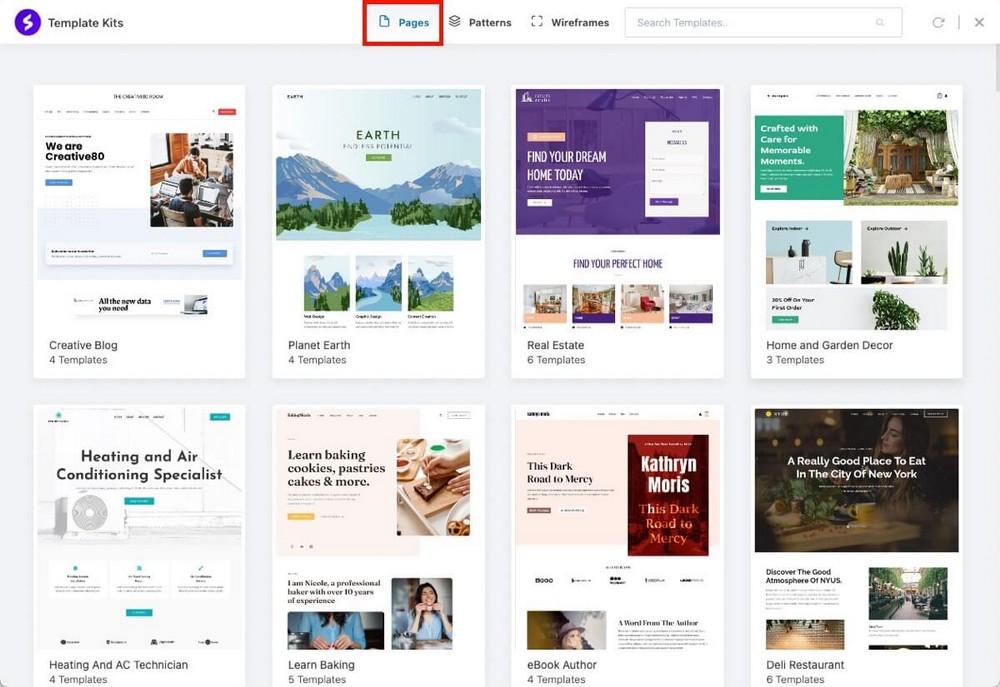
Znajdziesz tam dziesiątki pełnych projektów stron internetowych w zakładce Zestawy szablonów , gotowych do użycia za pomocą kilku kliknięć.

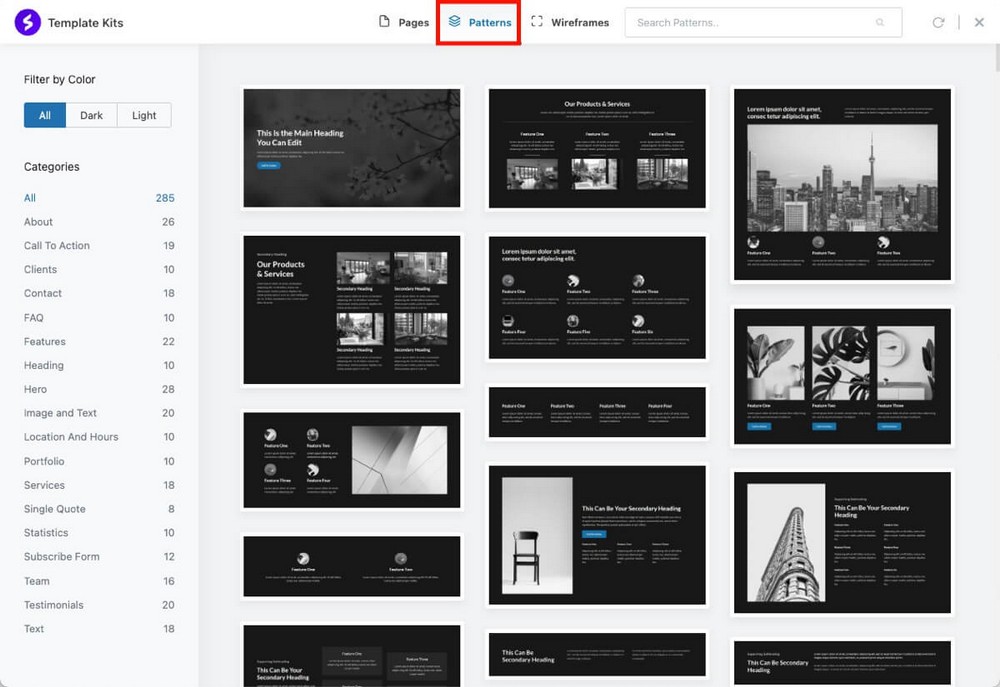
Prawie 300 gotowych wzorów bloków jest uporządkowanych według kategorii, aby szybko dodać więcej profesjonalnych bloków do Twojej strony (pomyśl o nich jako o znacznie bardziej zaawansowanych ustawieniach).

I prawie 60 makiet, również uporządkowanych według kategorii, które pomogą Ci pracować szybko i uzyskać bardziej profesjonalne wyniki.

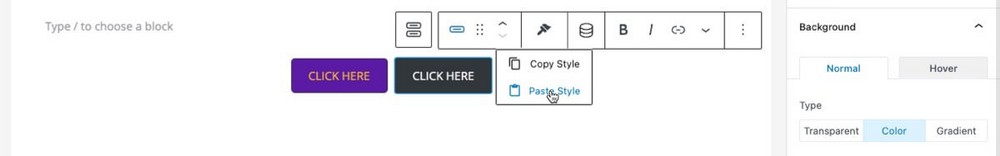
- Pro wskazówka : Spectra umożliwia również skopiowanie stylu z jednego bloku i wklejenie go do innego. Świetna funkcja, która przyspieszy Twoją pracę!

Integracje
Często nie chcesz po prostu stworzyć ładniejszej witryny, chcesz, aby działała z narzędziami innych firm, których już używasz w swoim codziennym życiu.
I tutaj integracje odgrywają ważną rolę.
Elementor – podstawowe i najczęściej używane integracje
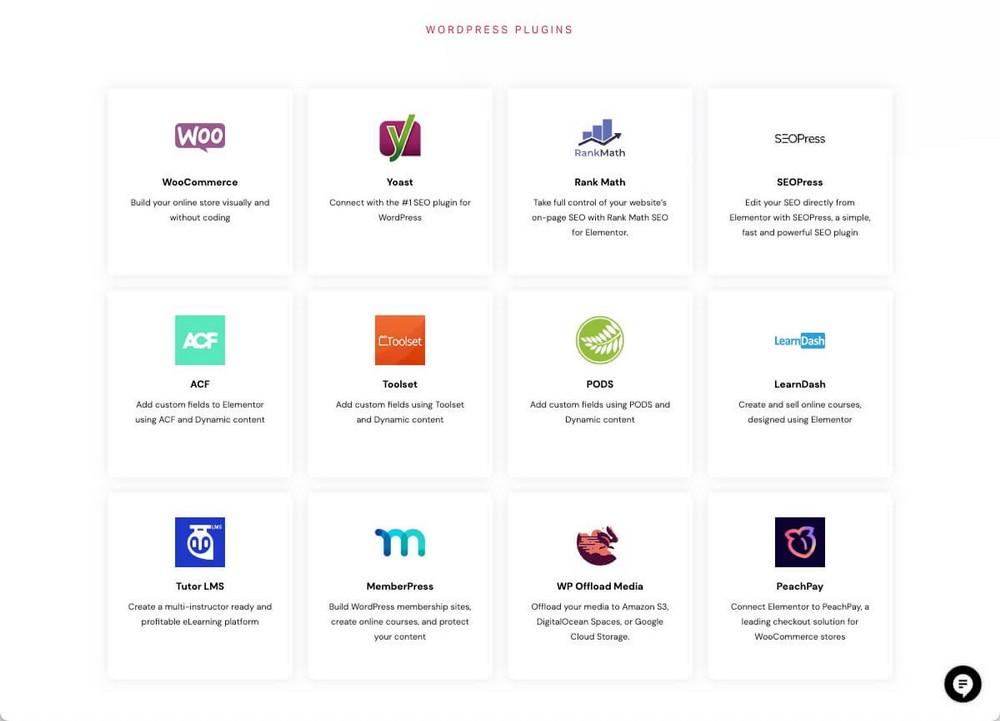
Elementor oferuje szeroką gamę integracji.

- Narzędzia marketingowe, takie jak Mailchimp, ActiveCampaign, Zapier lub ConvertKit, dzięki którym możesz połączyć platformy e-mail marketingu ze swoimi formularzami.
- Wtyczki WordPress, takie jak WooCommerce, LearnDash, TutorLMS lub MemberPress do ochrony treści dodawanych za pomocą Elementora.
- Sieci społecznościowe, takie jak Facebook, Discord lub YouTube, aby dodawać treści z tych sieci.
- I inne integracje, takie jak Font Awesome lub ReCaptcha.
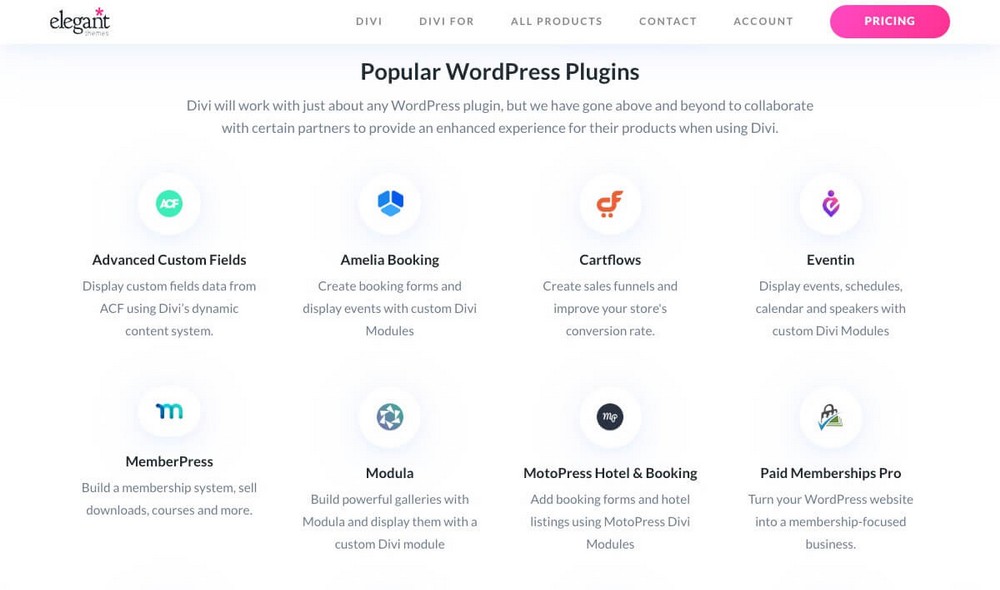
Divi – integracja z bardziej zaawansowanymi narzędziami
Divi ma również wiele natywnych integracji.

- Wyróżnianie narzędzi do tworzenia lejków, takich jak CartFlows, WooFunnels lub WPFunnels.
- Narzędzia e-mail marketingu, takie jak Aweber, Hubspot, Infusionsoft, Ontraport i SalesForce.
- Wiele przycisków udostępniania społecznościowego, chociaż są one zintegrowane przez wtyczkę Monarch (zawartą w licencji Divi). Na przykład użytkownicy mogą zapisywać treści w Evernote i udostępniać je w Hacker News.
Jak widać, są to nieco bardziej zaawansowane opcje niż przeciętny przedsiębiorca, ponieważ nie każdy ma udostępnianą stronę internetową, taką jak Hacker News.
Na rynku znajdziesz również dodatkowe integracje. Są to te same moduły, które można zainstalować.

Spectra – wszystkie, które WordPress może Ci zaoferować
Fakt, że Spectra jest narzędziem do tworzenia stron opartym na edytorze WordPress, ma wielką zaletę.
Każda wtyczka, która integruje się z edytorem bloków WordPress, będzie miała zapewnioną kompatybilność ze Spectrą, ponieważ obie będą działać na tym samym fundamencie.
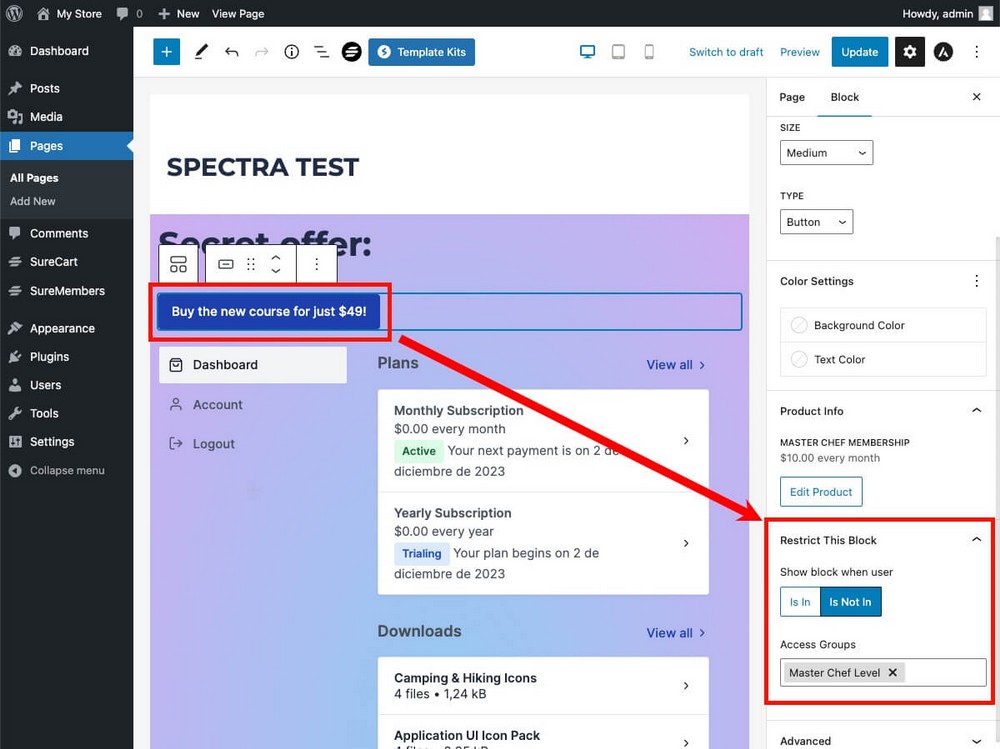
Chcesz, aby panel klienta SureCart wyglądał lepiej z ładniejszym tłem? Chcesz dodać do niego więcej elementów, na przykład tajną ofertę, która wyświetla się tylko osobom, które nie są zarejestrowane na konkretny kurs SureMembers?
Możesz to łatwo zrobić.

Stanie się tak z każdą wtyczką zainstalowaną w WordPressie.
Ponieważ większość wtyczek oferuje dodatkowe bloki dla edytora bloków, możesz bez problemu używać ich ze Spectrą.
SEO i wydajność
Jeśli czytałeś o programach budujących strony, prawdopodobnie już wiesz, jakie kary za szybkość mogą nakładać na strony, na których są używane.
Chcesz mieć piękny sklep o wysokiej konwersji, ale chcesz też, aby był wystarczająco szybki, aby dobrze pozycjonował się w Google i spełniał wysokie oczekiwania użytkowników.
Czy zatem należy unikać korzystania z narzędzia do tworzenia stron?
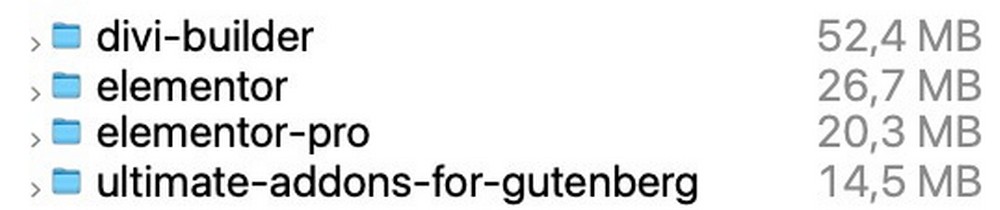
Spośród 3 analizowanych wtyczek Spectra jest najlżejsza, waży tylko około 15 MB, w porównaniu do 50 MB dla Divi i 25 MB dla Elementora (waga darmowej wersji).

Chociaż nie jest to równoznaczne z wydajnością, waga może być świetnym wskaźnikiem technicznej złożoności wtyczki lub motywu.
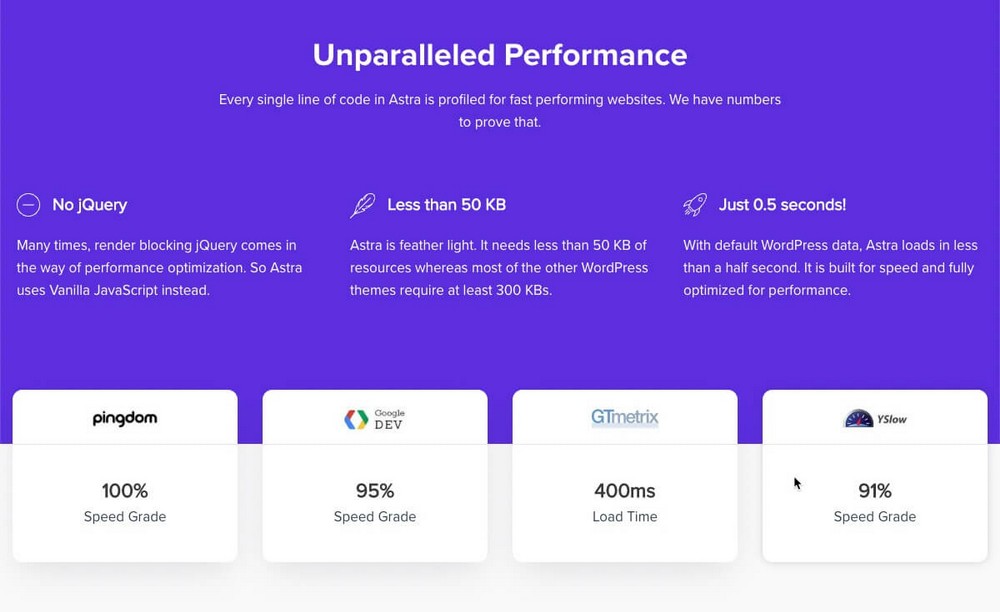
Na przykład Astra, motyw opracowany również przez Brainstorm Force, podobnie jak Spectra, waży mniej niż 50 KB.

Przeprowadzanie testów wydajności jest naprawdę skomplikowane, ponieważ należy wziąć pod uwagę wiele czynników, które mogą mieć wpływ na wyniki.
Nasza metodologia polegała na przeprowadzeniu testów szybkości na przykładowych szablonach dostarczonych przez samych twórców stron.
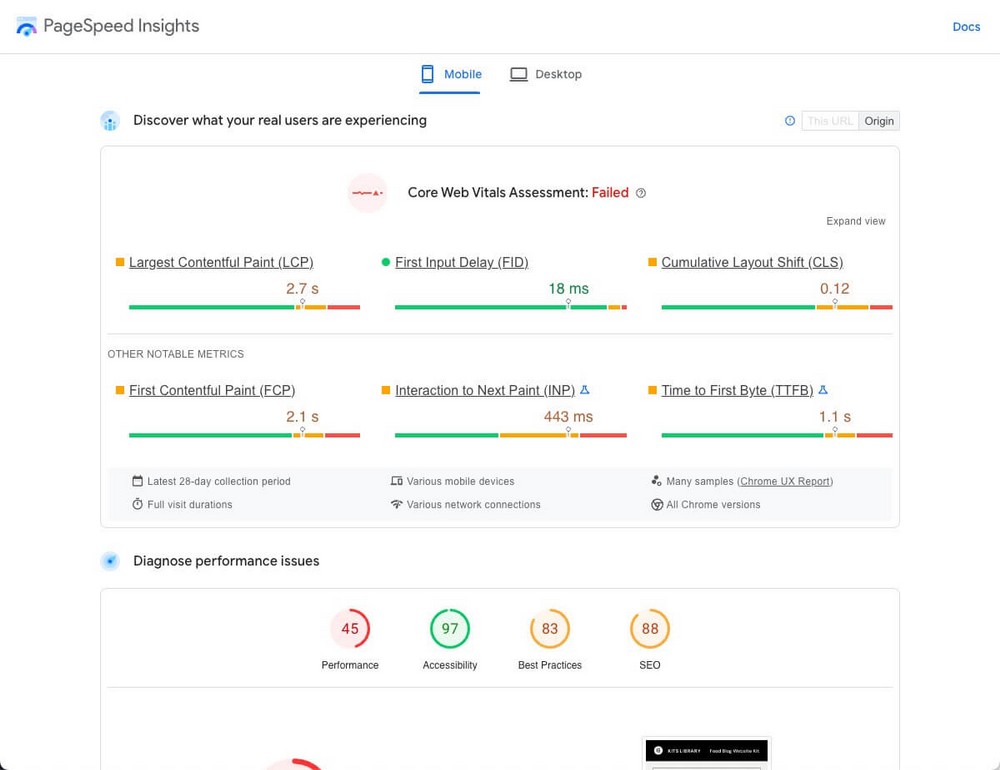
Elementor — nieudane podstawowe testy internetowe na urządzeniach mobilnych (45%), zaliczone na komputerach (80%)
Uruchomienie tego zestawu witryny z blogiem o jedzeniu za pomocą Google Pagespeed dało nam następujący wynik.

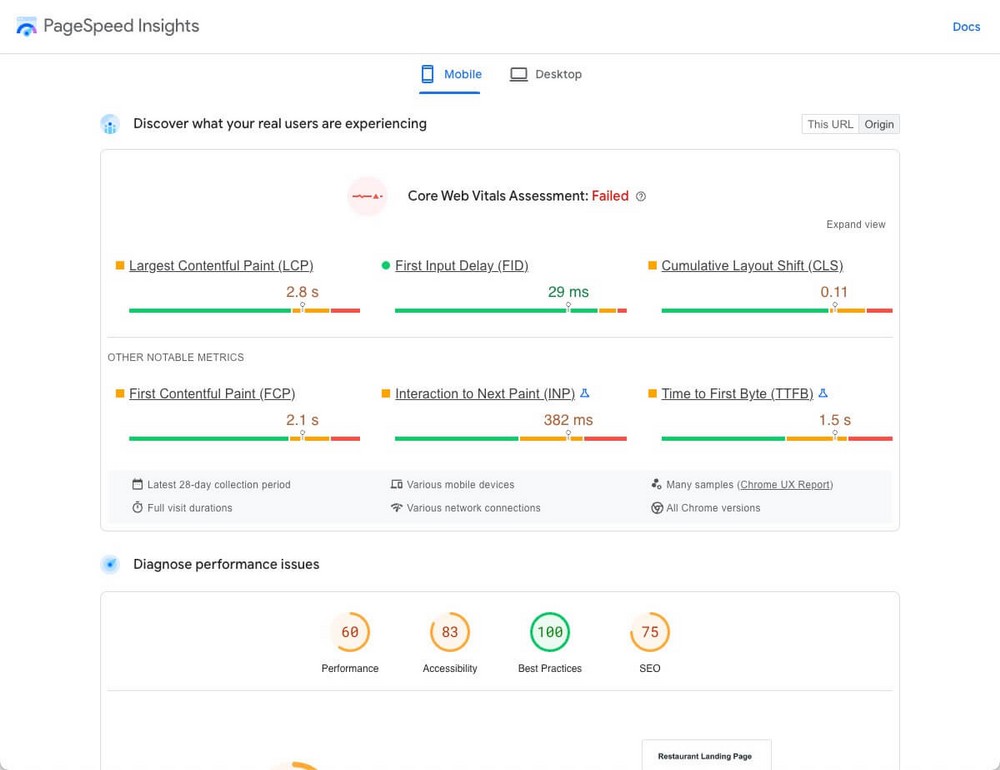
Divi — nieudane podstawowe testy internetowe na urządzeniach mobilnych (60%), zaliczone na komputerach (89%)
Uruchomienie wersji demonstracyjnej tej strony restauracji za pomocą Google Pagespeed dało nam następujący wynik.

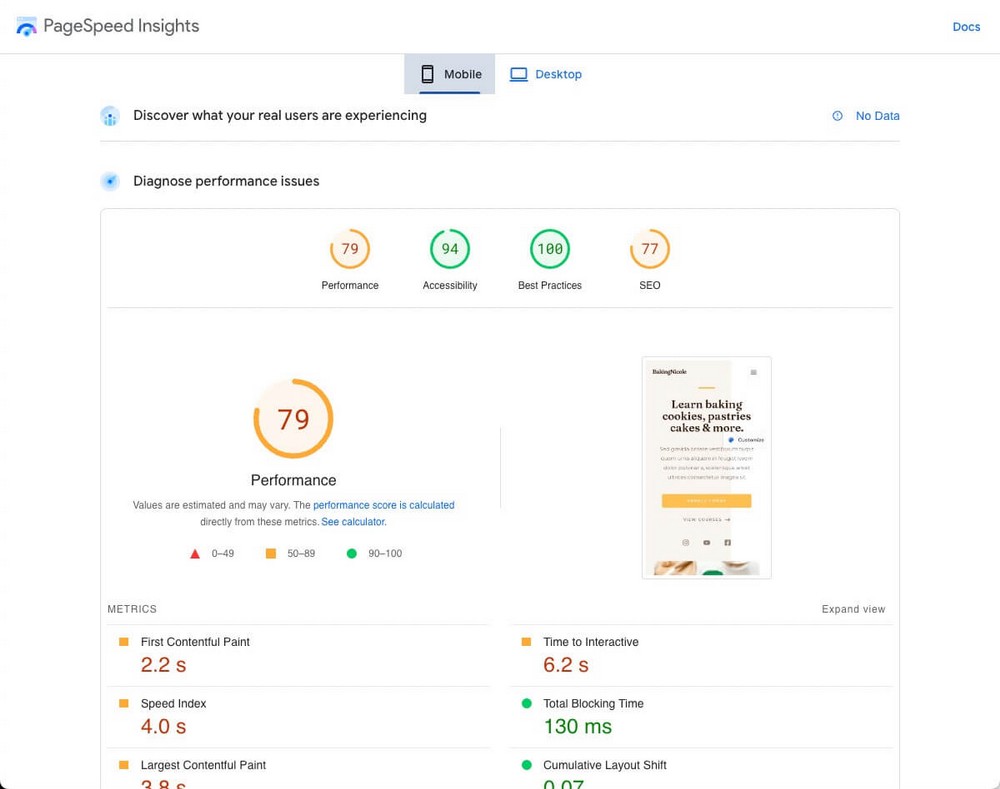
Spectra — zdane podstawowe wskaźniki internetowe na urządzeniach mobilnych (79%), zdane na komputerach (95%)
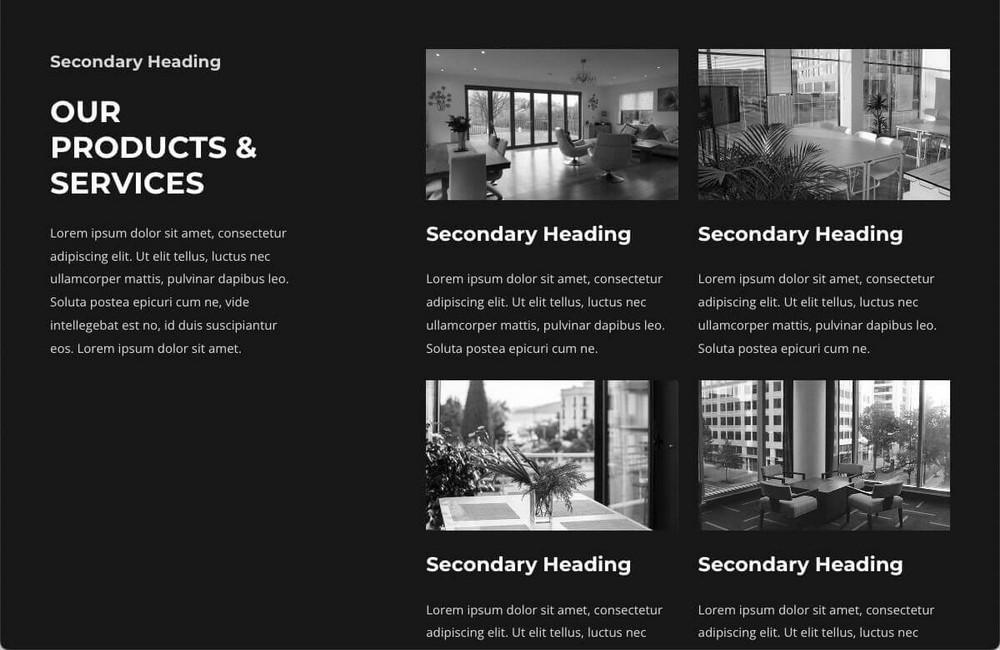
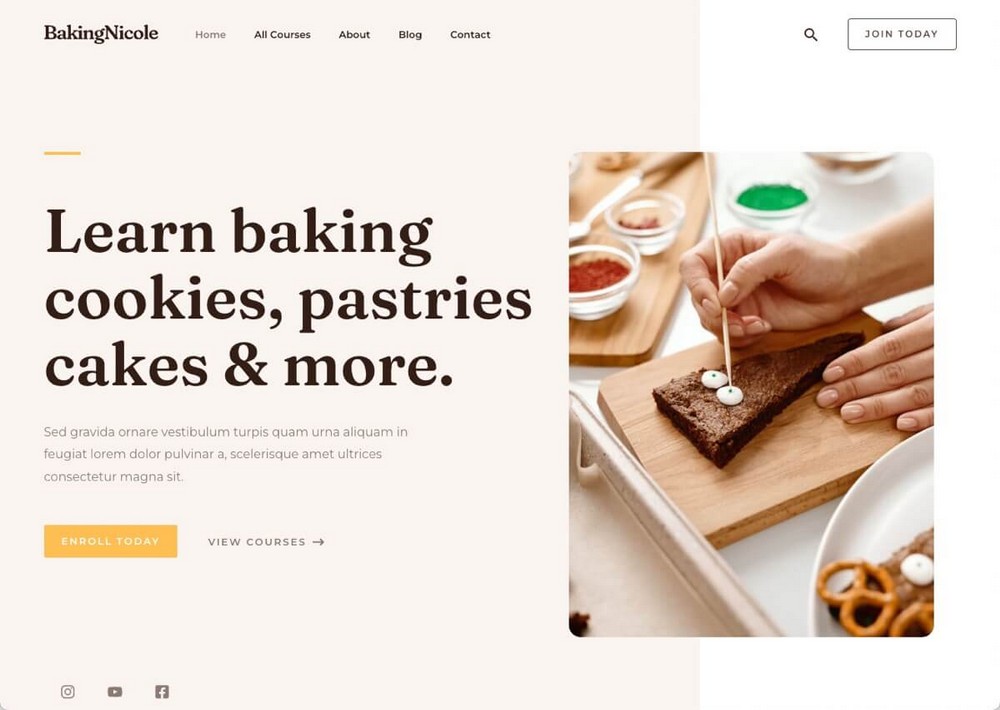
Uruchomienie tej przykładowej witryny do pieczenia za pomocą Google Pagespeed dało nam następujące wyniki.

Ponownie prosimy o potraktowanie tych danych z przymrużeniem oka.
Zachęcamy do odwiedzenia szablonów bibliotek Elementor, Divi i Spectra, przeprowadzenia własnych testów i wyciągnięcia własnych wniosków.
Ekosystem i inne funkcje
Jest kilka dodatkowych punktów, o których warto wspomnieć o tych kreatorach stron.
Być może są mniej istotne niż te powyżej, ale jeśli jesteś rozdarty między dwiema opcjami, może to pomoże ci podjąć decyzję.
Elementor — tylko program budujący strony
Elementor narodził się jako narzędzie do tworzenia stron i takim pozostał.
Co prawda firma oferuje inne produkty, jak np. kreator stron internetowych w chmurze, ale całe środowisko produktów firmy kręci się wokół tej samej koncepcji.
Elementor ma również narzędzie do tworzenia motywów, które pozwoli ci modyfikować inne części motywu oprócz stron.
Płatne plany umożliwiają również tworzenie wyskakujących okienek do przechwytywania wiadomości e-mail lub możliwość współpracy przy tworzeniu projektu poprzez dodawanie notatek na żywo do samych stron.

Divi – kilka dodatkowych narzędzi
Elegant Themes, firma macierzysta, która opracowała Divi Builder, oferuje również dodatkowe narzędzia. Wszystkie z nich są zawarte w jego unikalnej licencji.
Oprócz kilku dodatkowych motywów (zwanych także Divi i Hello) możesz użyć:
- Bloom, aby tworzyć lepsze formularze przechwytywania wiadomości e-mail.
- Monarch, aby stworzyć lepsze przyciski do udostępniania w sieciach społecznościowych.

Divi ma również funkcję przechowywania w chmurze o nazwie Divi Cloud, w której możesz zapisywać swoje układy i uzyskiwać do nich dostęp z dowolnego miejsca.
Przy zakupie licencji możesz przechowywać do 50 elementów. Jeśli chcesz zapisać nieograniczoną liczbę elementów, musisz wykupić płatną subskrypcję, która kosztuje 9 USD miesięcznie.
Spectra – bardzo kompletny ekosystem
Spectra jako wtyczka tak naprawdę nie oferuje nic dodatkowego.
Pamiętaj jednak, że jest to samodzielny produkt firmy Brainstorm Force. Firma jest w 100% skoncentrowana na tworzeniu prostych w użyciu, niedrogich i niezawodnych rozwiązań WordPress.
Tak jak Divi Builder zawiera motyw, Spectra zawiera również motyw Astra (w rzeczywistości oba produkty można otrzymać w pakiecie, jak zobaczysz w sekcji cenowej).
Wpływ Siły Burzy Mózgów rozciąga się we wszystkich kierunkach:

- Chcesz więcej profesjonalnych szablonów? Znajdziesz je jako szablony startowe.
- Chcesz poprawić SEO swojego bloga? Użyj schematu WP.
- Pokaż swoją pracę w profesjonalny sposób? WPPortfolio do usług.
- Zamienić odwiedzających w potencjalnych klientów? Możesz to zrobić za pomocą ConvertPro.
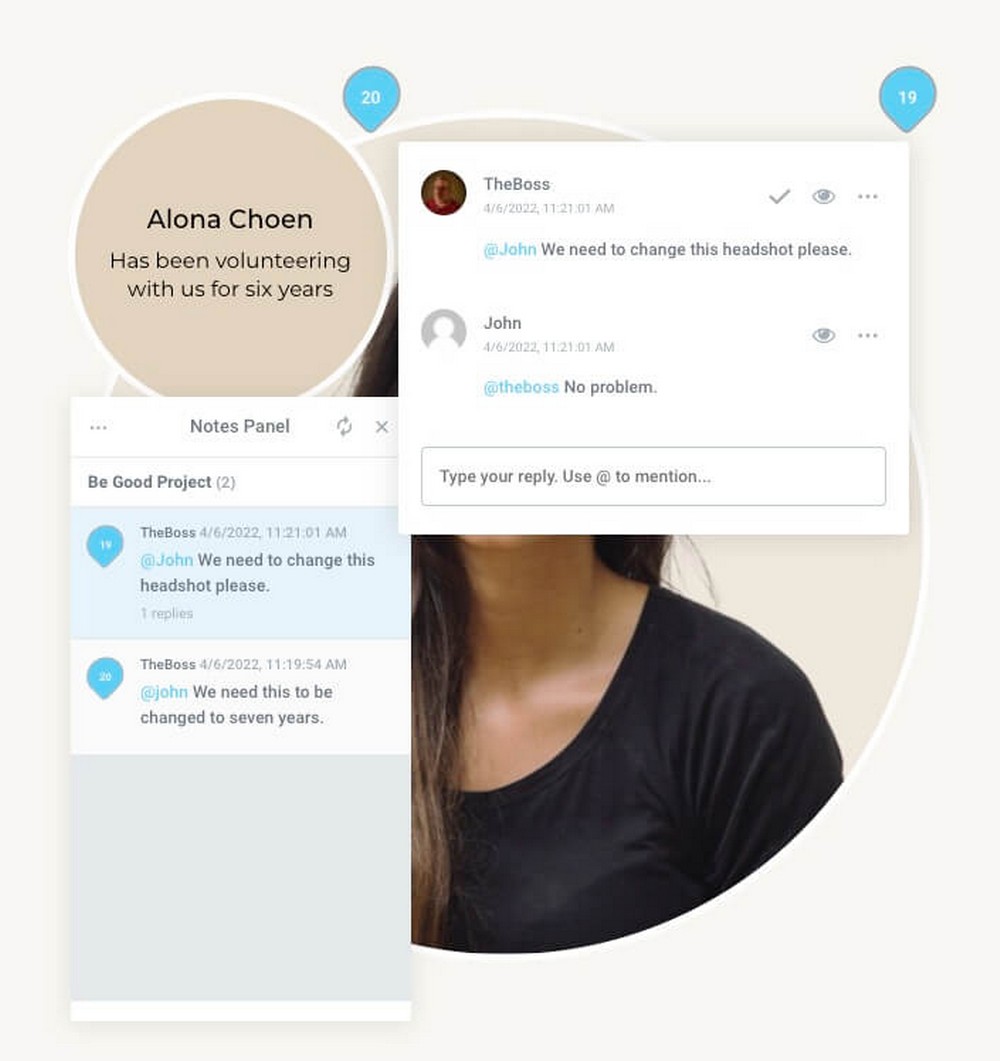
- Chcesz lepiej komunikować się z klientami swojej agencji, aby ulepszyć ich projekty? Projekt Huddle na ratunek.
- Stworzyć profesjonalny lejek sprzedażowy, aby zwiększyć swoje przychody? CartFlows to Twoje rozwiązanie.
Możesz nawet stworzyć własny sklep internetowy za pomocą SureCart (darmowej wtyczki), dzięki czemu nie musisz polegać na WooCommerce. Lub utwórz witrynę członkowską online z SureMembers.
Jak widać, istnieje cały stos narzędzi opracowywanych przez tę samą firmę.
Ponieważ wszystkie opierają się na tej samej filozofii prostoty, bardzo łatwo będzie Ci zacząć korzystać z nowych narzędzi, gdy będziesz musiał uwzględnić je w swojej strategii cyfrowej.
cennik
Cena nie jest krytycznym punktem przy wyborze narzędzia do tworzenia stron, ponieważ zwykle nie mają one zbyt wysokich kosztów.
Elementor | Konstruktor Divi | Widma | |
Darmowa wersja? | Tak | - NIE | Tak |
Ceny wersji Pro | Od 59 USD rocznie | 89 $ / rok | Zostać określone* |
Plan na całe życie | - NIE | Tak (249 USD) | Tak (Pakiet Astra Growth 937 USD* ) |
Korzystanie ze strony internetowej | Począwszy od zaledwie 1 witryny | Nieograniczony | Nieograniczony |
- * Spectra Pro będzie dostępny do zakupu jako samodzielny produkt, co spowoduje znacznie niższą cenę.
- * Dożywotni plan Astra Growth Bundle obejmuje motyw Astra Pro, wiele innych wtyczek, dostęp do akademii Skilljet i wszystkie przyszłe wydania produktów. Dlatego wygląda na droższy w porównaniu do Divi.
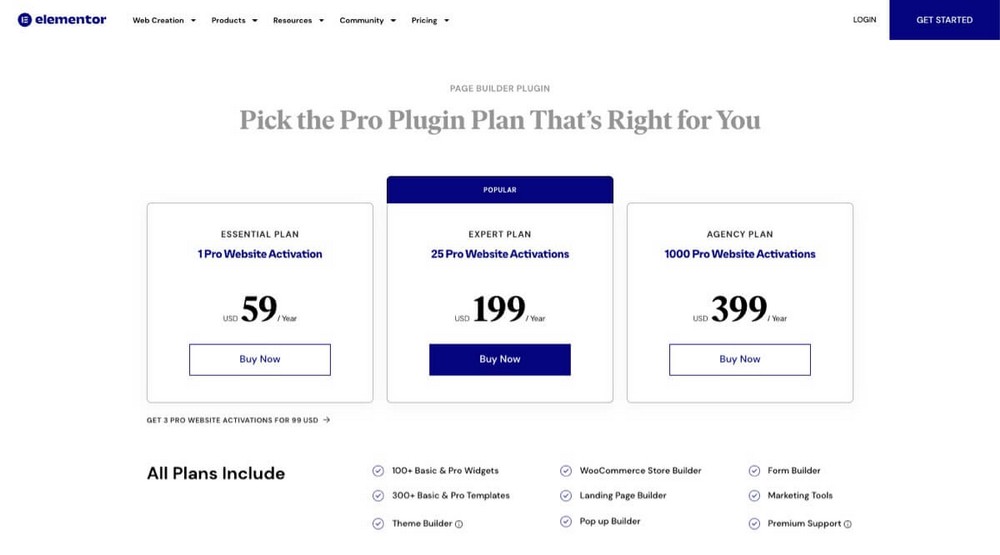
Elementor — model Freemium
Elementor ma w 100% darmowy plan, z którego możesz korzystać na dowolnej liczbie stron internetowych.
Pamiętaj jednak, że ten plan obejmuje tylko 30 widżetów.
Jeśli potrzebujesz więcej, będziesz musiał zapłacić za plan pro, który kosztuje 59 USD rocznie za jedną stronę internetową.

Wszystkie płatne plany mają te same funkcje. Jedyną różnicą jest liczba możliwych instalacji:
- Istnieje nieco ukryty plan, który pozwoli ci używać go w maksymalnie 3 witrynach za 99 USD rocznie.
- Do 25 witryn za 199 USD rocznie.
- Do 1000 witryn za 399 USD rocznie.
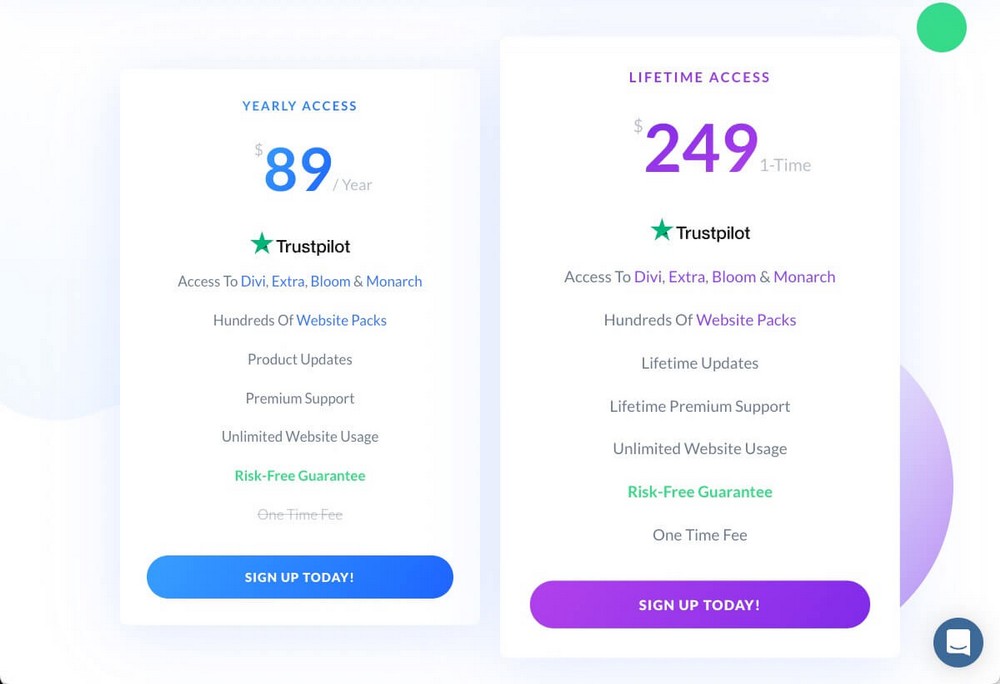
Divi – tylko płatny plan
Divi nie ma darmowego planu i ma tylko jedną licencję:
- Za 89 USD rocznie.
- Za jednorazową wpłatę 249 USD (jeśli planujesz używać Divi dłużej niż 3 lata, warto).

Obie licencje mogą być używane na nieograniczonej liczbie witryn i obejmują również wtyczki i motywy.
Spectra – bezpłatna wersja Pro już wkrótce
Podstawowa wtyczka Spectra i jej ponad 30 bloków jest całkowicie darmowa.
Trwają prace nad wersją Pro, choć w tej chwili nie wiemy, ile będzie kosztować ani co będzie zawierać.
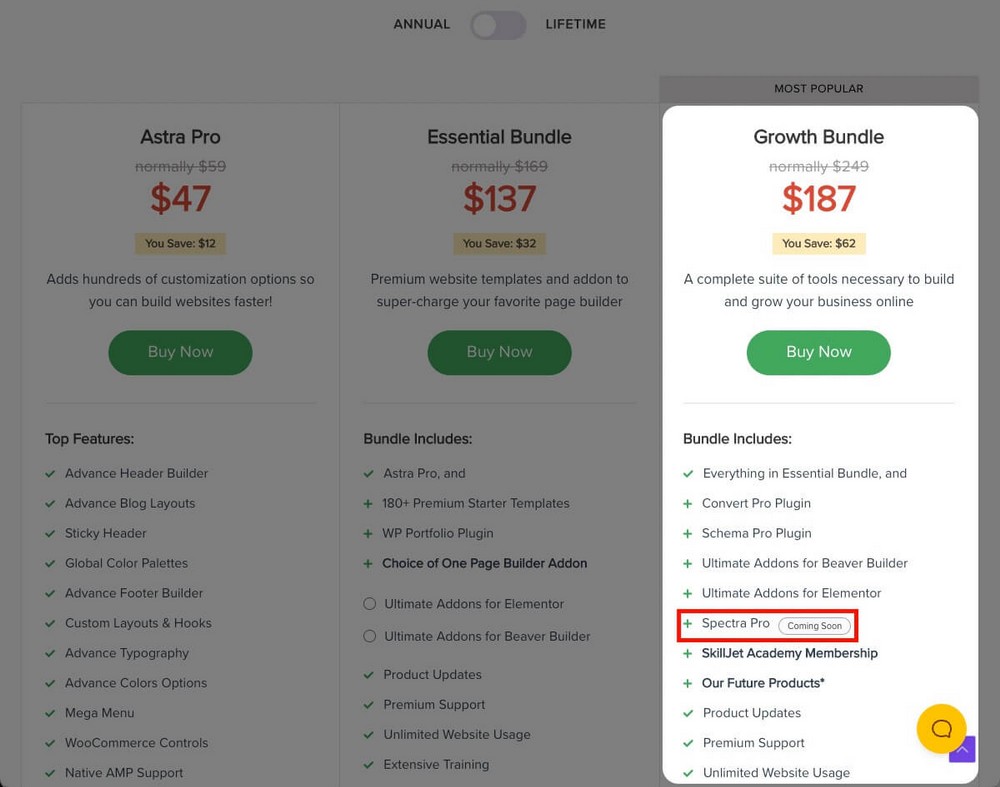
Wiemy tylko, że będzie przynajmniej zawarty w pakiecie Growth Bundle Astry, który oferuje garść dodatkowych narzędzi oraz nieograniczone korzystanie z witryny.

Spectra Pro będzie można również kupić niezależnie.
Werdykt: Który program budujący strony jest dla Ciebie najlepszy?
Jeśli po tym całym porównaniu nadal nie wiesz, która wtyczka jest dla Ciebie najlepsza, oto krótkie podsumowanie.
Elementor może być świetny dla użytkowników i marketerów WooCommerce
Elementor to narzędzie, które chociaż pomoże ci lepiej projektować i jest bardzo skoncentrowane na konwersjach.
Posiada odliczania, karuzele referencji, przyciski Stripe i PayPal oraz wiele bloków dla WooCommerce.
To w połączeniu z faktem, że ma również narzędzie do tworzenia wyskakujących okienek, narzędzie do tworzenia stron docelowych i kompletne narzędzie do tworzenia motywów, czyni go idealnym rozwiązaniem dla osób szukających strony internetowej, w której mogą szczegółowo kontrolować wszystko.
Jeśli masz duży sklep WooCommerce lub chcesz projektować sklepy internetowe na tej platformie, Elementor może być najlepszym wyborem.
Divi jest dobre dla agencji projektowych
Divi ma wszystkie składniki potrzebne, aby być idealnym narzędziem dla małej lub dużej agencji projektowej.
- Jego pojedyncza licencja pozwala na używanie go na nieograniczonej liczbie witryn, co zwiększy zwrot z inwestycji w Twoje usługi.
- Oferuje wiele opcji tworzenia dowolnego projektu, którego potrzebujesz.
- Posiada narzędzia, takie jak Divi Cloud (do przechowywania i uzyskiwania dostępu do własnych projektów z dowolnego miejsca) lub funkcje „przekazywania klienta”.
Spectra jest przydatna dla blogerów, małych firm i handlu elektronicznego
Spectra to prostota i szybkość. Oprócz tego, że jest najłatwiejszym w użyciu narzędziem do tworzenia stron, umożliwia kopiowanie i wklejanie stylów w celu szybszego działania.
To sprawia, że jest to idealne rozwiązanie dla blogerów, którzy chcą szybko i łatwo nadać bardziej profesjonalny wygląd swoim treściom.
Ale to nie jedyny jej cel.
Dzięki blokom WooCommerce i predefiniowanym szablonom możesz go również użyć do poprawy wyglądu swojej firmy lub sklepu internetowego.
Możesz nawet bardzo wydajnie projektować strony dla firm zewnętrznych dzięki setkom szablonów, makiet i wzorców.
Podsumowanie
Jak widać, Elementor, Divi i Spectra robią bardzo podobne rzeczy na różne sposoby. Są plusy i minusy dla każdego i określone mocne i słabe obszary.
Szczerze mówiąc, nie pożałujesz, jeśli wybierzesz któryś z tych programów budujących strony.
Jednak w sumie uważamy, że nasz własny Spectra ma największy potencjał.
Najważniejszą rzeczą przy wyborze narzędzia do tworzenia stron jest to, abyś czuł się z nim komfortowo. W przeciwnym razie będziesz miał tendencję do unikania go.
I tutaj Spectra naprawdę błyszczy, ponieważ nie będziesz musiał używać zewnętrznego edytora, ponieważ całkowicie integruje się z edytorem bloków WordPress.
Oprócz tego, że jest szybki i łatwy w użyciu:
- Możesz zacząć z nim pracować za darmo, bez ryzyka.
- Bardziej bogata w funkcje wersja jest w drodze, jeśli potrzebujesz dodatkowych bloków lub funkcji.
- To część dużego ekosystemu, który pomoże Ci rozwinąć firmę.
Czy już zdecydowałeś, jakiego narzędzia do tworzenia stron będziesz używać? Jakie inne porównania chcielibyście zobaczyć w następnej kolejności?
Daj nam znać w komentarzach poniżej!