Popraw wrażenia użytkownika dzięki logice warunkowej w formularzach WordPress
Opublikowany: 2023-01-16W dzisiejszych czasach „jeden rozmiar dla wszystkich” nie jest dobrą strategią podejścia do ludzi, a czasem nawet nie działa w przypadku wielu firm. Podobnie w przypadku formularzy online pokazywanie tych samych pól każdemu użytkownikowi (tj. formularz statyczny) nie zawsze ma sens. Jak więc przekształcić formy statyczne w formy dynamiczne lub inteligentne?
Najlepszym sposobem jest – spersonalizować je zgodnie z wymaganiami użytkowników. Dlatego musimy użyć logiki warunkowej.
Na tym blogu omówimy, czym jest logika warunkowa i najlepsze sposoby korzystania z logiki warunkowej w formie WordPress za pomocą odpowiedniego narzędzia. Zacznijmy czytać.
Co to jest logika warunkowa?

Logika warunkowa jest zwykle regułą (lub zestawem reguł), która tworzy warunek jeśli-to. Służy do podejmowania decyzji o tym, co powinno się wydarzyć w programie w oparciu o określone warunki.
Na przykład, jeśli piszesz e-mail i chcesz wysłać go tylko do tych osób, które nie otworzyły poprzedniego e-maila, możesz tutaj użyć logiki warunkowej. Sprawdzi, kto otworzył i nie otworzył poprzedniego e-maila, i odpowiednio wyśle nowy e-mail.
Innym przykładem może być strona logowania do serwisu WWW. Załóżmy, że wchodzimy na stronę internetową członkostwa. Zwykle widzimy tam dwie opcje – i) Jesteś już członkiem? ii) Nie jesteś członkiem?
Po kliknięciu pierwszej opcji pojawi się formularz logowania. Wręcz przeciwnie, gdy klikniemy drugą opcję, pojawi się formularz rejestracji/rejestracji. To kolejny przypadek użycia logiki warunkowej.
Po co używać logiki warunkowej w formularzach WordPress?

Z powyższych przykładów widać, że logika warunkowa może rozwiązywać lub upraszczać złożone operacje. Teraz, ponieważ musimy używać różnych formularzy do różnych celów na naszych stronach internetowych, możemy je zbudować za pomocą konstruktorów formularzy WordPress.
Ale czasami mogą stać się długie lub złożone; czasami potrzebujemy określonych użytkowników, aby zobaczyć sekcję, podczas gdy inni nie mogą; czasami chcemy pokazać kolejne opcje na podstawie poprzedniego wyboru.
Mówiąc prościej, musimy sprawić, by nasze formularze WordPress były inteligentne i dynamiczne. A przy użyciu logiki warunkowej możemy skutecznie osiągnąć to, czego chcemy.
Jak formularze warunkowe poprawiają wrażenia użytkownika
Ponieważ logika warunkowa pomaga usprawnić formularze i zautomatyzować gromadzenie danych, przynosi korzyści zarówno twórcom formularzy, jak i respondentom. Sprawdźmy niektóre zalety dodawania logiki warunkowej w formularzach WordPress:
Ulepszone wrażenia użytkownika
Formularze, które są dopasowane do Twoich person, zapewniają lepszą obsługę. Sprawniejszy proces przyniesie korzyści Twoim użytkownikom, co zaowocuje pozytywnym wizerunkiem Twojej marki wśród nich.
Spersonalizowane uczucia w formach
Logika warunkowa umożliwia wyświetlanie niestandardowych opcji i komunikatów na podstawie interakcji użytkowników z formularzem. Dzięki temu użytkownik czuje się bardziej doceniony. Twoje formularze stają się bardziej wciągające i spersonalizowane.
Bezproblemowy interfejs
Nie wszystkie elementy formularza mogą mieć zastosowanie do wszystkich. Zredukuj niepotrzebne elementy z formularza w oparciu o odwiedzających, aby interfejs był schludny i uporządkowany. A kiedy coś wydaje się dobre, naturalnie ludzie wolą to od innych.
Piękno leży w prostocie
Utrzymywanie rzeczy krótkich i prostych to praktyczna zasada. Zbyt długie formularze są dla wielu osób onieśmielające. Dzięki logice warunkowej możemy ukrywać pola lub kroki, dopóki nie będą potrzebne. Pomaga to zachować jak najkrótszy formularz.
Wzrost konwersji
Prawdopodobieństwo, że użytkownik wypełni formularz, rośnie wraz z trafnością treści. Gdy podasz w formularzu wstępnie ustawione wybory, użytkownicy będą potrzebować mniej wysiłku, aby go wypełnić. Poprowadzenie ich do przesłania formularza staje się łatwiejsze niż kiedykolwiek. Tak więc logika warunkowa może pomóc w zebraniu większej liczby potencjalnych klientów lub uzyskaniu większej liczby odpowiedzi.

Jak używać logiki warunkowej z WP User Frontend

Formularze utworzone za pomocą WP User Frontend umożliwiają pokazywanie lub ukrywanie pól, sekcji i przycisków na podstawie wyborów użytkownika. Możesz udostępnić pola rozwijane, radiowe lub pola wyboru, w których użytkownicy będą wybierać opcję i używać jej do tworzenia warunków. I użyj tych warunków, aby pokazać lub ukryć inne pola.
Oznacza to, że inne pola stały się dynamiczne i będą działać zgodnie z wcześniej wybraną opcją. Dzięki temu możesz łatwo kontrolować, co widzi Twój użytkownik i jakie informacje są w stanie dostarczyć na Twojej stronie opartej na WordPressie. Możesz więc dostosować formularz specjalnie do ich potrzeb.
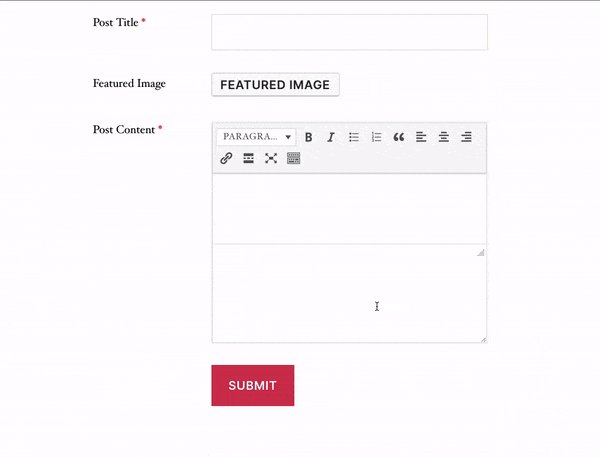
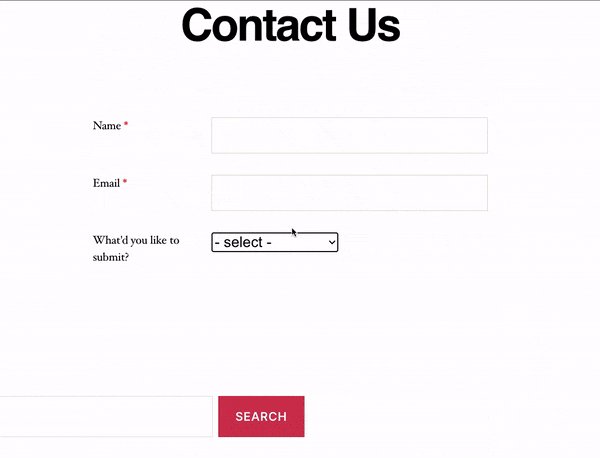
Zobaczmy teraz, jak łatwo jest dodać logikę warunkową do formularzy za pomocą WP User Frontend. Załóżmy, że budujemy formularz kontaktowy, w którym można przesyłać dwa rodzaje treści — i) Prośba o wsparcie oraz ii) Post gościnny. Gdy użytkownik wybierze pierwszą opcję, pojawi się pole tekstowe do zebrania zapytania użytkownika. Z drugiej strony, gdy ktoś wybierze drugą opcję, zobaczy pola do przesłania tytułu postu, obrazu funkcji i treści postu. Aby to osiągnąć, wystarczy wykonać następujące czynności.
Krok 1
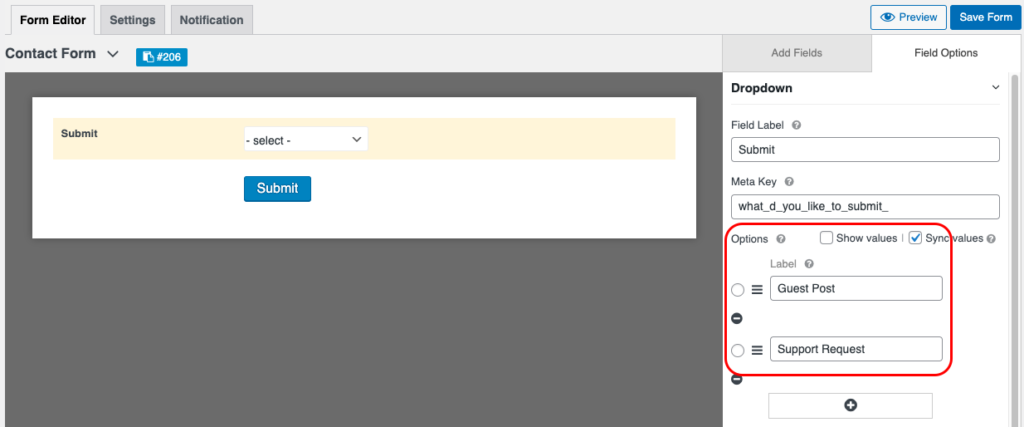
Najpierw utwórz nowy formularz z pulpitu nawigacyjnego WP User Frontend. Dodaj pole z wieloma opcjami. W naszym formularzu kontaktowym używamy rozwijanego pola z dwiema opcjami: i) Prośba o wsparcie oraz ii) Post gościa.

Krok 2
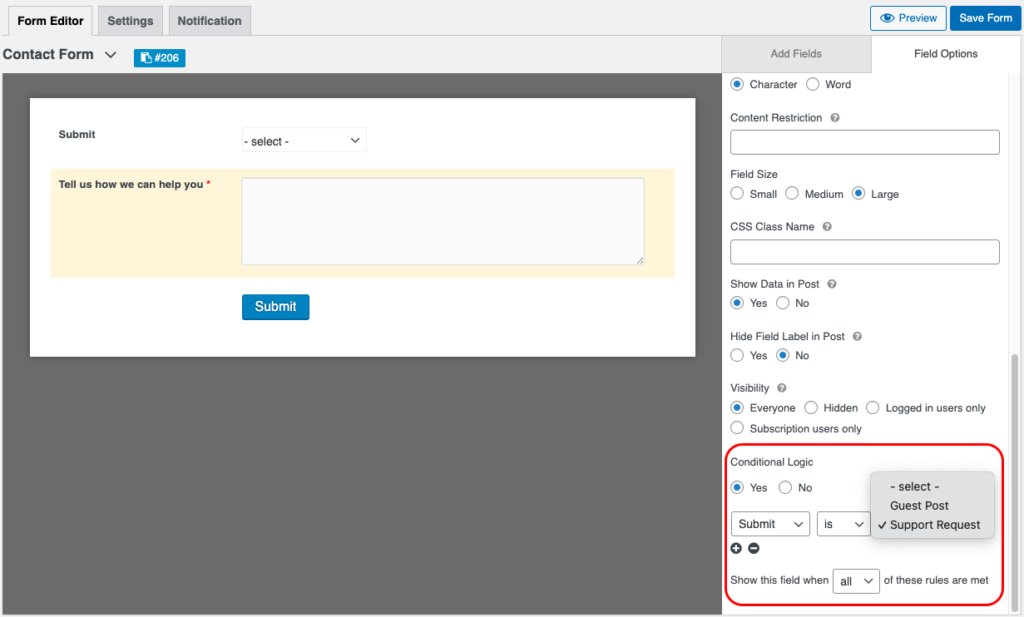
Dodaj teraz pola, które mają być dynamiczne. W panelu po prawej stronie rozwiń Opcje zaawansowane . Kliknij Tak , aby włączyć logikę warunkową. Teraz wpisz żądany warunek do zastosowania w tym polu.
W przypadku opcji Żądanie wsparcia użyliśmy pola Textarea i dodaliśmy nasz niezbędny warunek.

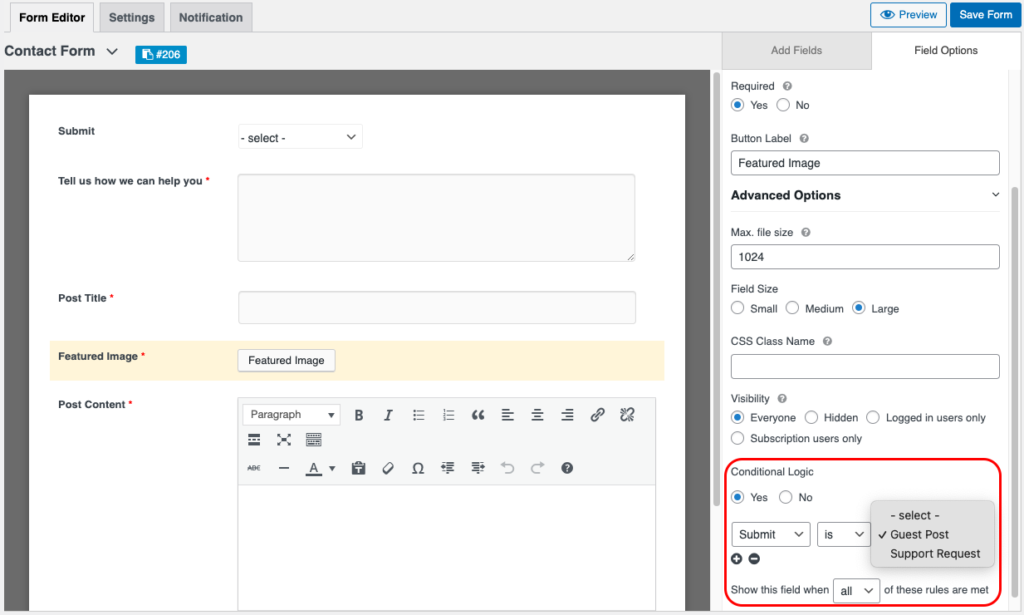
Wręcz przeciwnie, w przypadku opcji Post gościnny wybraliśmy trzy pola (Tytuł postu, Obraz funkcji i Treść postu) i indywidualnie ustawiliśmy warunki dla tych pól. Pokazujemy zrzut ekranu tylko dla pola Obraz obiektu.

Będziesz mógł zrobić to samo tylko w podobny sposób dla pozostałych dwóch pól. Jeśli masz jakiekolwiek wątpliwości, zapoznaj się z tą dokumentacją dotyczącą używania logiki warunkowej.
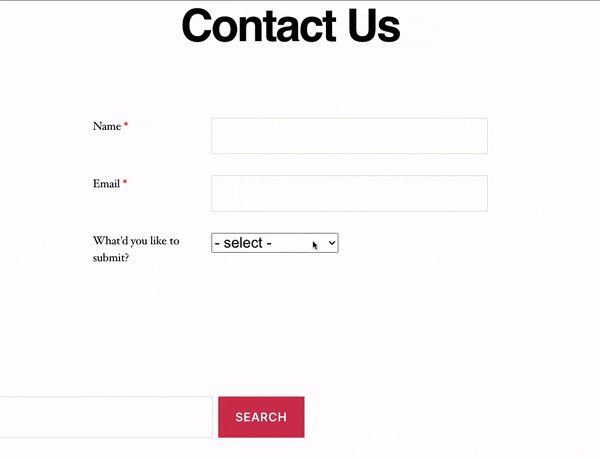
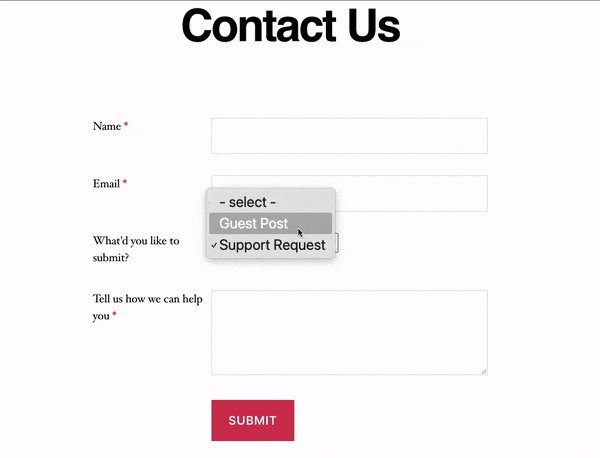
Więc to jest to, formularz kontaktowy jest gotowy do użycia po zapisaniu i opublikowaniu. Formularz pojawi się i będzie działał w następujący sposób.

Końcowe przemyślenia
Zastosowanie logiki warunkowej może znacznie usprawnić wypełnianie formularzy przez osoby odwiedzające witrynę, a także zapewnia korzyści administracyjne właścicielom witryn. W tym artykule staraliśmy się omówić te korzyści i znaczenie.
Nie możesz się doczekać eksperymentowania z logiką warunkową w swoich formularzach? A może już go używasz i cieszysz się z efektu? Tak czy inaczej, chętnie poznamy Twoją opinię. Komentarz poniżej!
