Jak połączyć Eventbrite z WordPress? 4 proste sposoby!
Opublikowany: 2020-07-09Czy chcesz połączyć Eventbrite z WordPress? W tym przewodniku pokażemy Ci 4 proste metody integracji wydarzeń Eventbrite z Twoją witryną .
Co to jest Eventbrite?
Eventbrite to globalna platforma sprzedaży biletów, na której klienci mogą znaleźć nadchodzące wydarzenia, a organizatorzy mogą tworzyć, udostępniać i promować swoje wydarzenia. Najlepsze w Eventbrite jest to, że umożliwia tworzenie wszelkiego rodzaju wydarzeń, od festiwali muzycznych po konferencje, zbiórki pieniędzy, konkursy i konkursy. Wydarzenia te mogą być zarówno bezpłatne, jak i płatne.
Zobaczmy teraz, dlaczego warto dodać go do swojej witryny.
Dlaczego warto połączyć Eventbrite z WordPress?
Eventbrite umożliwia skonfigurowanie stron opisujących wydarzenie i zawierających wszystkie informacje potrzebne użytkownikom przed zarejestrowaniem się lub zakupem biletów. Platforma ta pozwala również klientom przetwarzać płatności i tworzyć listy wydarzeń.
Nawet jeśli możesz to wszystko powielić w swojej witrynie za pomocą kilku wtyczek, znacznie łatwiej jest połączyć Eventbrite z Twoją witryną . Po co marnować cały ten czas, wysiłek i pieniądze, skoro masz dużo prostsze rozwiązanie? Eventbrite to dedykowana platforma do tworzenia wydarzeń. Zapewnia więc wszystko, czego potrzebujesz do organizowania wydarzeń. W 2019 roku obsługiwał prawie 5 milionów wydarzeń i obsługiwał około 1 miliona twórców wydarzeń.
Tak więc, dodając Eventbrite do WordPress, możesz używać ich platformy do zarządzania wszystkimi wydarzeniami i płatnościami, jednocześnie korzystając z WordPressa do tworzenia określonych stron docelowych lub postów, aby dostarczyć więcej informacji o wydarzeniach. W ten sposób klienci mogą dowiedzieć się więcej o Twojej firmie i nawiązać z nimi więź.
Jak połączyć Eventbrite z WordPress?
Teraz, gdy lepiej rozumiemy zalety tej platformy, zobaczmy, jak połączyć Eventbrite z WordPress .
Można to zrobić na różne sposoby. Tutaj pokażemy Ci najłatwiejsze i najskuteczniejsze:
- Dodaj usługę Eventbrite do WordPress
- Zamówienie Eventbrite jako przycisk
- Pełna kasa
- Osadzaj zdarzenia Eventbrite w widżetach za pomocą wtyczek
- Wyświetl wydarzenia Eventbrite
- Agregator zdarzeń WP
Przyjrzyjmy się bliżej, co każda z tych metod ma do zaoferowania.
1. Dodaj kasę Eventbrite do WordPress
Ta metoda jest bardzo przydatna, jeśli chcesz dodać tylko kilka wydarzeń do swojej witryny.
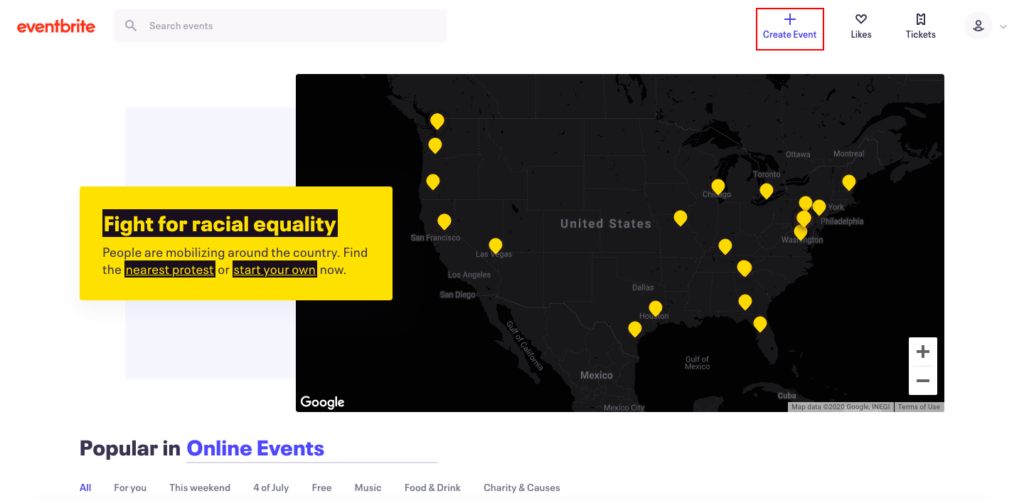
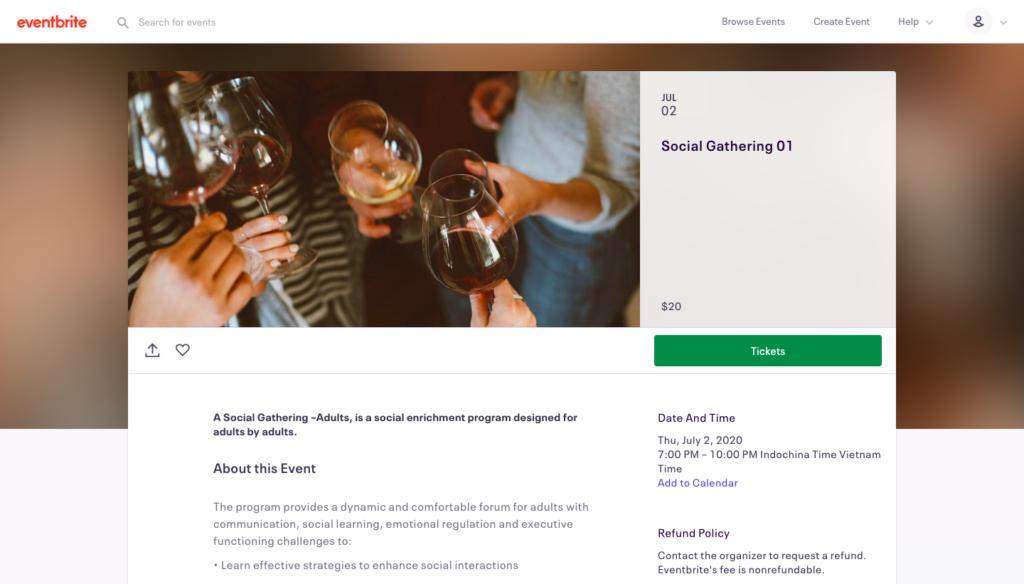
Aby ułatwić zrozumienie wyjaśnienia, przygotowaliśmy przykładowe wydarzenie na Eventbrite. Ze względu na ograniczenia czasowe nie będę szczegółowo omawiał tworzenia wydarzeń. Ale nie martw się, to bardzo proste i nie zajmie Ci dużo czasu. Wszystko, co musisz zrobić, to przejść do Eventbrite i nacisnąć przycisk Utwórz wydarzenie w prawym górnym rogu, jak pokazano poniżej.

Następnie postępuj zgodnie z instrukcjami, a będziesz miał wydarzenie w mgnieniu oka.

Zasadą jest dodanie kasy wydarzenia do swojej witryny WordPress, abyś mógł skorzystać z płynnego i dobrze zbudowanego procesu.
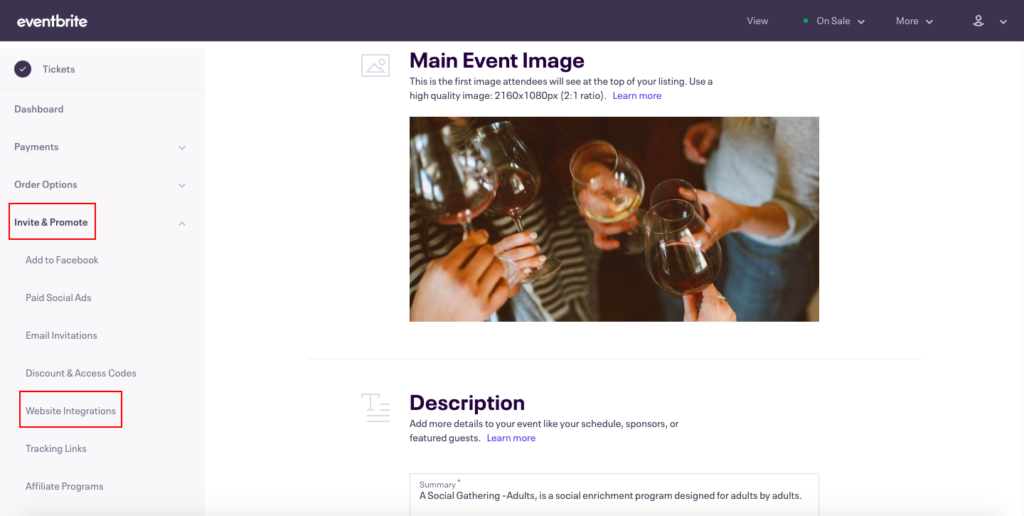
Przejdź do pulpitu zarządzania Eventbrite i kliknij kartę Zaproś i promuj po lewej stronie. Następnie przejdź do Integracje stron internetowych, a zobaczysz dwie opcje integracji Eventbrite z WordPress:
- Przycisk, który wyświetla tryb realizacji transakcji w Twojej treści.
- Umieść kasę na stronie ze swoją zawartością.

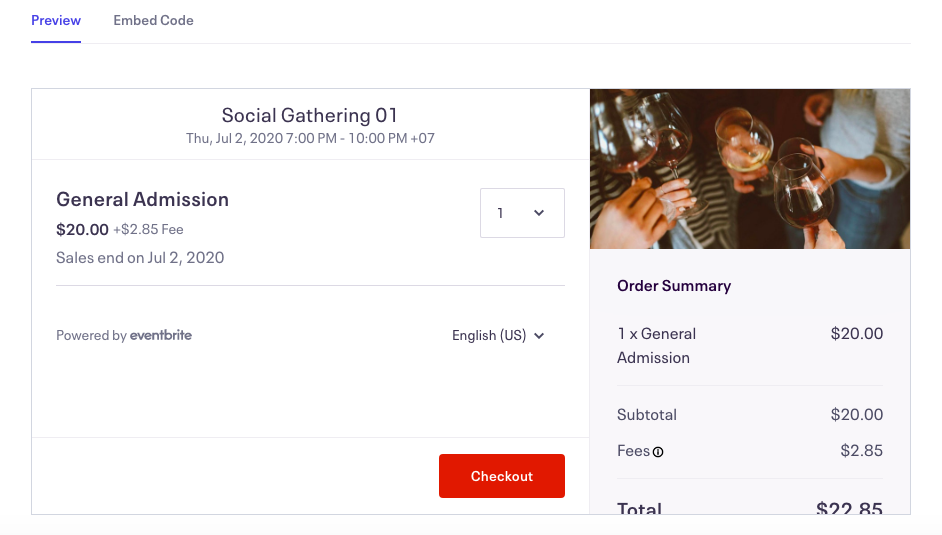
Dla każdej opcji możesz przejść do zakładki Podgląd, aby sprawdzić, jak będzie wyglądać.

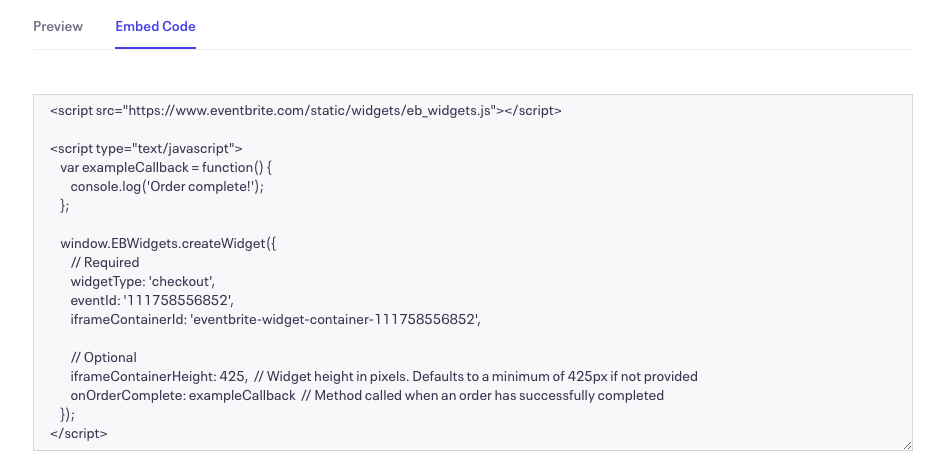
Następnie wybierz żądaną opcję. Przejdź do zakładki Embed Code i skopiuj cały kod.

Następnie przejdź do pulpitu WordPress.
1.1. Wyświetl zamówienie Eventbrite jako przycisk
Jak wspomnieliśmy wcześniej, istnieją dwie opcje połączenia Eventbrite z WordPress. Jeśli chcesz wyświetlić kasę Eventbrite w swojej witrynie jako przycisk, najlepszym wyborem jest wstawienie go do niestandardowego widżetu HTML. Tutaj pokażemy Ci, jak to zrobić.
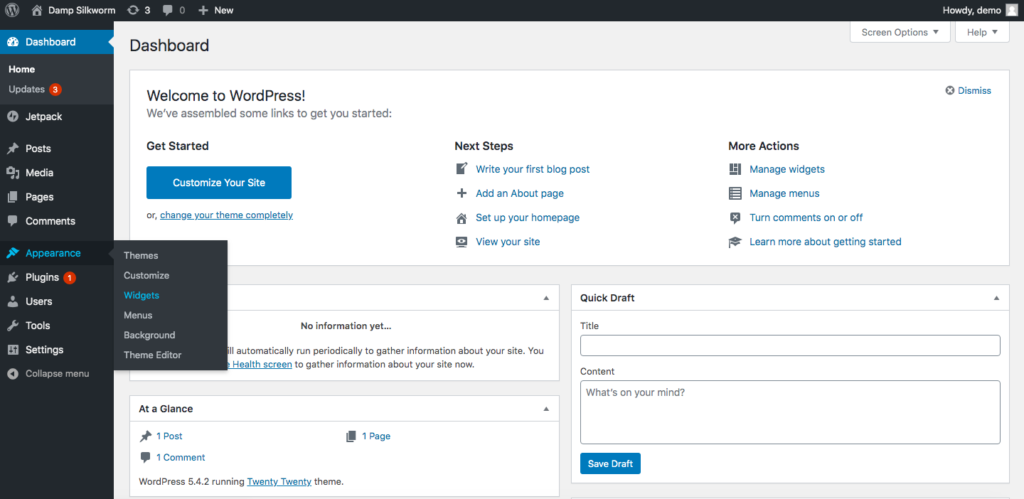
Na pulpicie WordPress przejdź do Wygląd > Widgety .

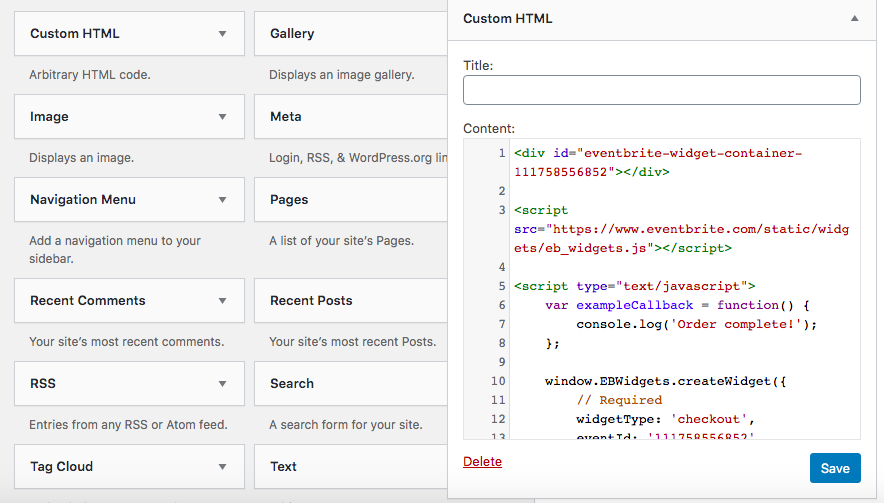
Tam wybierz Niestandardowy widżet HTML i wklej skopiowany wcześniej kod do pola:

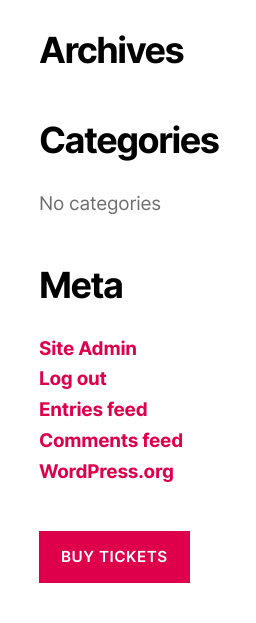
Następnie naciśnij Zapisz i gotowe! Dodałeś Eventbrite do swojej strony jako przycisk. Oto, co otrzymaliśmy, umieszczając przycisk Eventbrite w stopce 2:

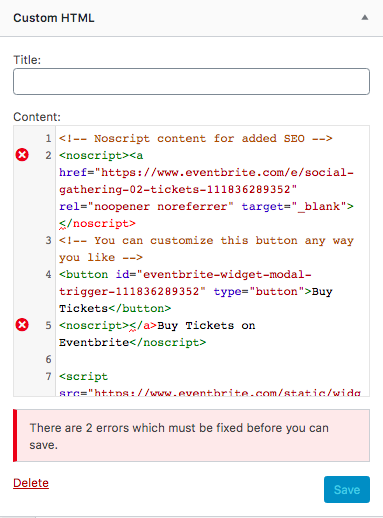
UWAGA : Niektórzy użytkownicy otrzymują następujący błąd podczas próby zapisania kodu po wklejeniu go w polu Niestandardowy HTML.

Jeśli tak jest w Twoim przypadku, wystarczy dokonać niewielkiej korekty kodu. Musisz przenieść </a> z wiersza 5 do wiersza 2 i umieścić go przed </noscript> . Gdy to zrobisz, będziesz mógł zapisać kod i wyświetlić przycisk Eventbrite na swojej stronie.
1.2. Wyświetl pełny proces realizacji transakcji na Eventbrite
Inną opcją jest wyświetlenie pełnego procesu realizacji transakcji w Eventbrite. W takim przypadku lepiej pokazać to na stronie. Tutaj pokażemy, jak możesz to zrobić za pomocą edytora bloków.
W panelu WordPress przejdź do Strony > Dodaj nowy , a zobaczysz interfejs edytora bloków. W zależności od tego, jakiego kreatora stron używasz, Twój interfejs może wyglądać inaczej.
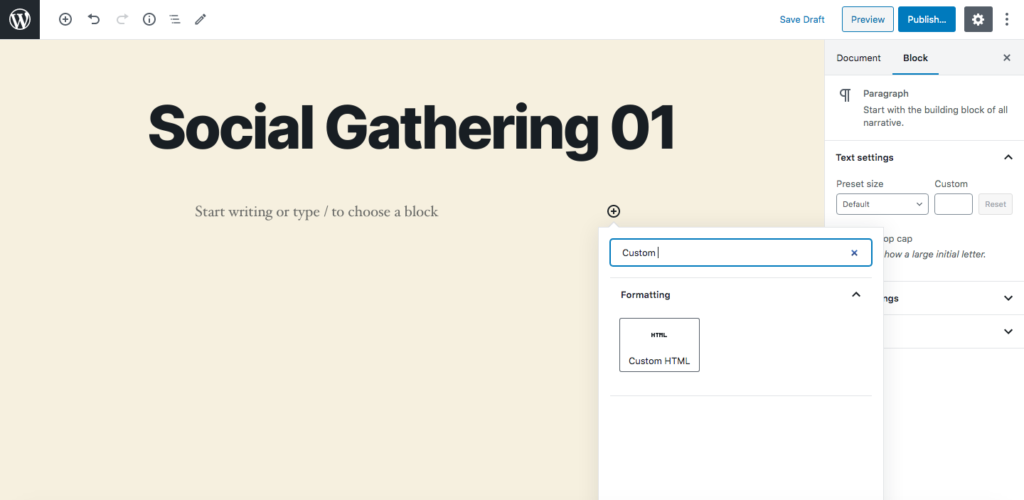
Następnie dodaj niestandardowy blok HTML .

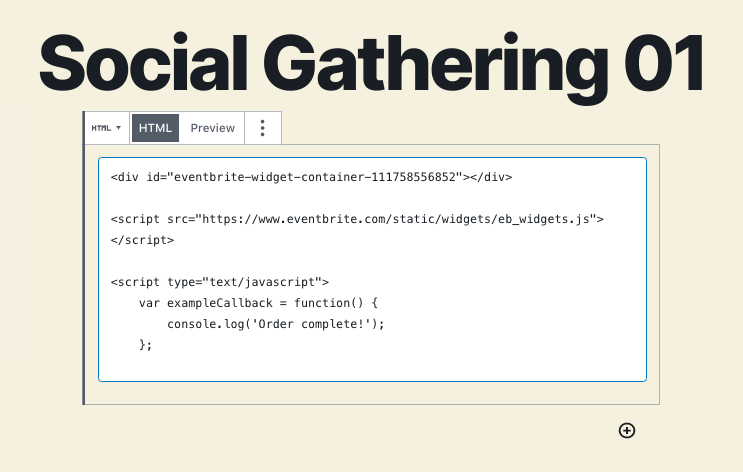
Wklej wcześniej skopiowany kod do pola.

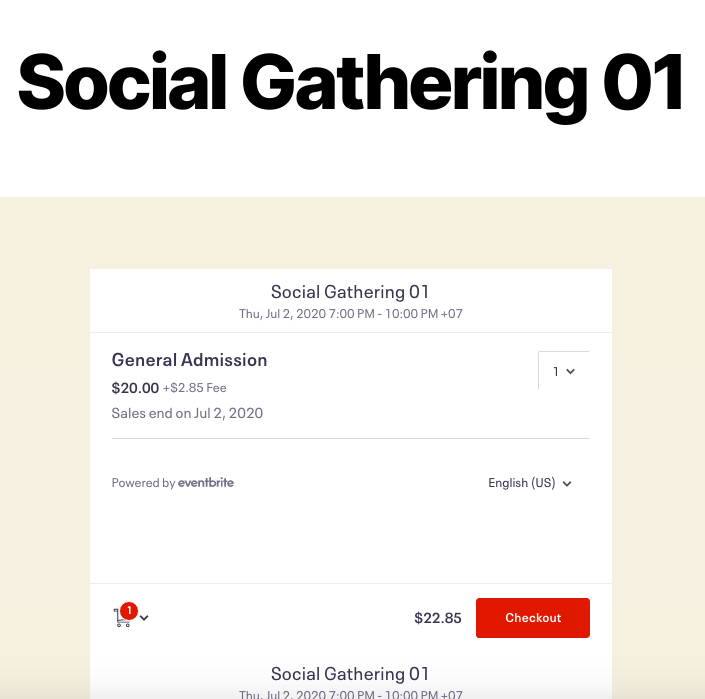
Na koniec opublikuj stronę, a otrzymasz coś takiego:

Bułka z masłem! To wszystko, co musisz zrobić, aby dodać proces realizacji transakcji z Eventbrite do WordPress. Jednak jest kilka małych uwag, które chcę wam przekazać:
- Jeśli chcesz, aby klienci mogli kupować bilety tylko na Twojej stronie, a nie na Eventbrite, zmień wydarzenie na Eventbrite na prywatne.
- Przed osadzeniem kasy musisz włączyć HTTPS/TLS.
Polecamy tę metodę, ponieważ jest łatwa i nieskomplikowana. Ale jeśli nie chcesz pracować z widżetami i edytorem bloków, możesz skorzystać z tej alternatywnej metody.
2. Umieść wydarzenie Eventbrite w widżetach
Pierwsza metoda jest odpowiednia, jeśli chcesz zintegrować tylko jedno lub kilka wydarzeń. Jeśli jednak chcesz połączyć Eventbrite z WordPress z większą liczbą zdarzeń, będziesz potrzebować widżetów. Dzięki temu rodzajowi ekspozycji klienci mogą obejrzeć wszystkie wydarzenia w jednym miejscu, wybrać te, które ich interesują i kupić bilety.
Zobaczmy, jak dodać zdarzenia Eventbrite do swojej witryny za pomocą dwóch różnych wtyczek.
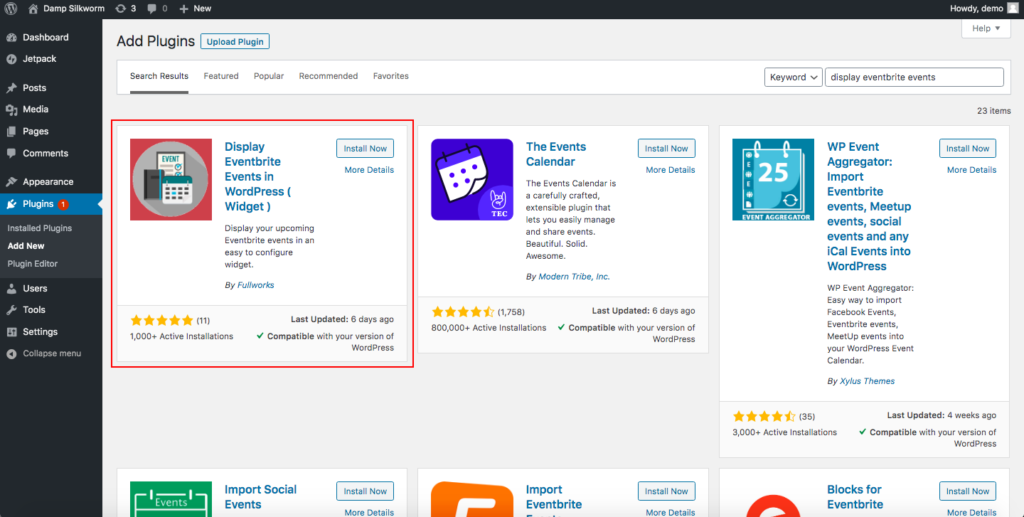
2.1. Wyświetlaj zdarzenia Eventbrite w WordPress (widżet)
Opracowany przez Fullworks, Display Eventbrite Events w WordPress to potężne narzędzie do łączenia Eventbrite z WordPress i wyświetlania zdarzeń w widżecie. Tworzy widget za pomocą Eventbrite API do odczytu danych bezpośrednio z serwerów Eventbrite. Tak więc, zamiast importować zdarzenia do WordPressa i zarządzać nimi z pulpitu nawigacyjnego, ta wtyczka wykorzystuje systemy zarządzania Eventbrite i ułatwia to. Co więcej, jest to darmowa wtyczka.
Przyjrzyjmy się teraz krok po kroku, jak korzystać z funkcji Display Eventbrite Events.
Krok 1: Zainstaluj i aktywuj wtyczkę
Na pulpicie nawigacyjnym WP przejdź do Wtyczki> Dodaj nowy i wyszukaj Wyświetl zdarzenia Eventbrite w WordPress.

Po zainstalowaniu i aktywacji wtyczki zobaczysz stronę powitalną, na której klikniesz Zezwól i Kontynuuj , aby przejść do następnego kroku.
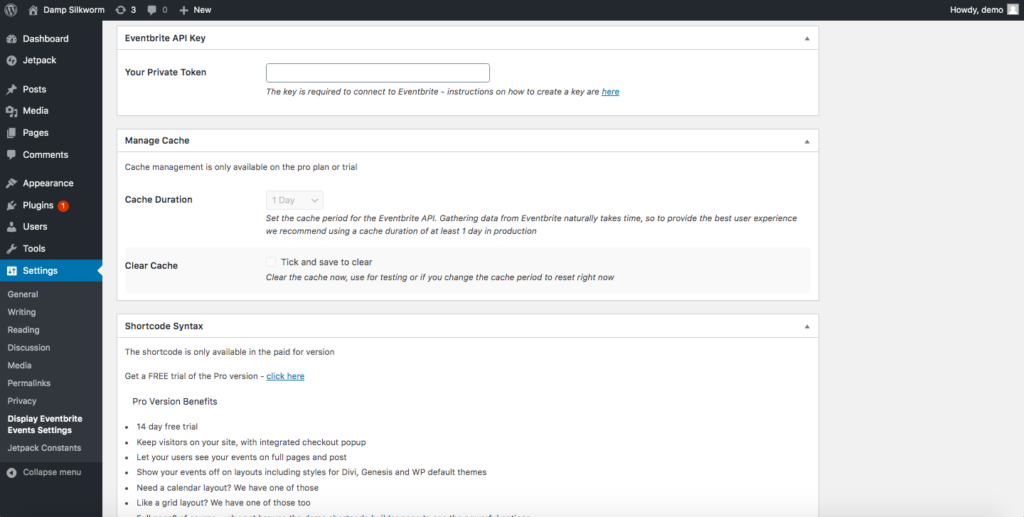
Krok 2: Zdobądź klucz API i zapisz go
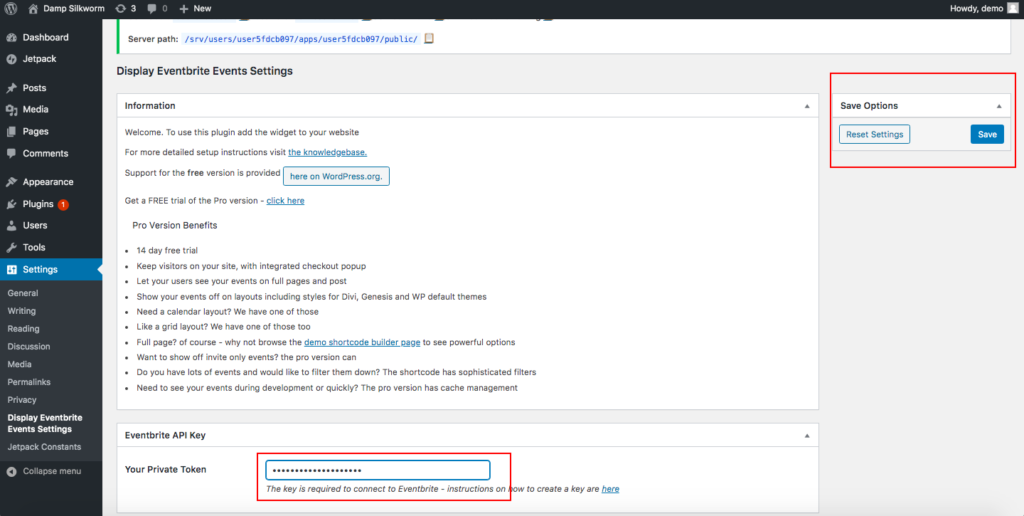
Na stronie ustawień musisz wprowadzić swój klucz Eventbrite API.


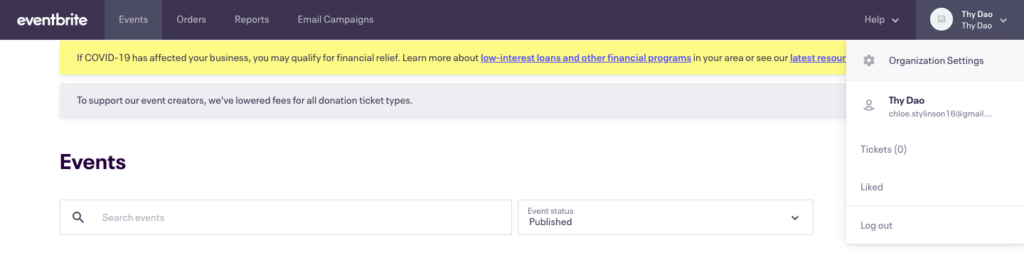
Wróć więc do swojego konta Eventbrite i kliknij Ustawienia organizacji u góry menu rozwijanego swojego profilu.

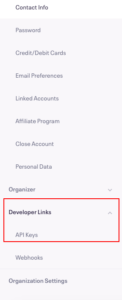
Zobaczysz Ustawienia konta po lewej stronie ekranu. Kliknij na niego i przejdź do Developer Links > API Keys .


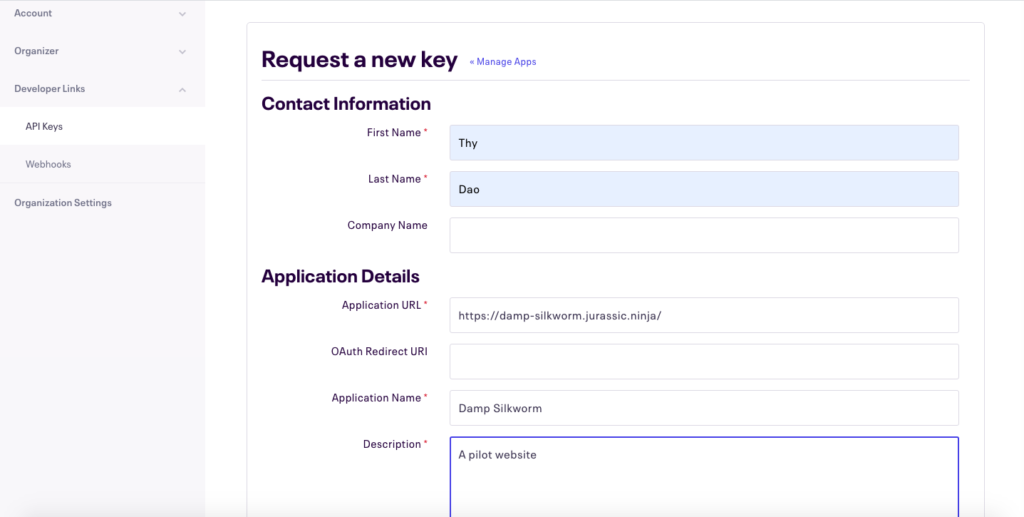
Jeśli jesteś nowy w Eventbrite, zobaczysz, że nie ma jeszcze żadnych kluczy. Więc będziesz musiał go stworzyć. Kliknij Utwórz klucz API na głównym ekranie i wypełnij formularz swoimi danymi. Nawet jeśli nie ma to żadnego znaczenia dla Twojego klucza API, sugerujemy wypełnienie formularza informacjami, które pomogą Ci zapamiętać, który klucz API jest do jakiego celu.
Po zakończeniu kliknij Utwórz .

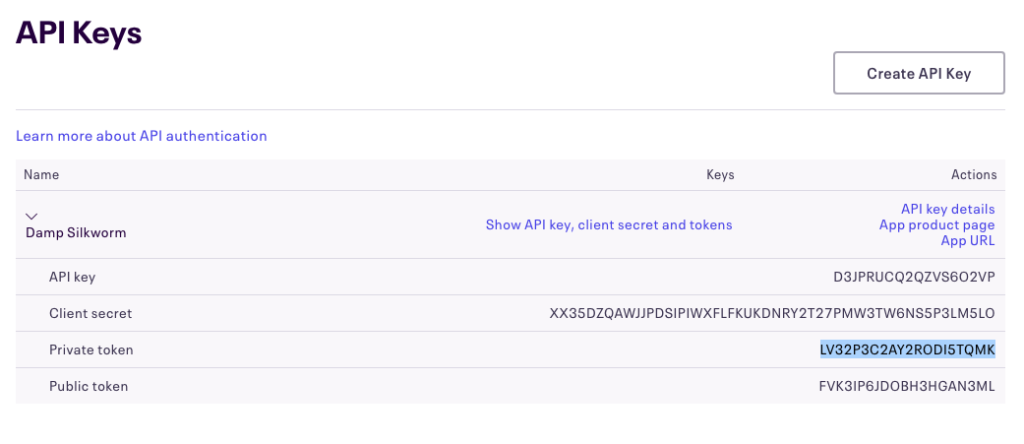
Gratulacje! Właśnie stworzyłeś swój pierwszy klucz API. Teraz kliknij, aby zobaczyć jego szczegóły i skopiuj swój prywatny token . Pamiętaj, że musisz skopiować prywatny token, a nie klucz API.

Następnie wróć do strony Ustawienia wtyczki w WordPress. Wklej token w polu Klucz API i kliknij Zapisz po prawej stronie.

Krok 3: Wyświetl wydarzenia
Następnie przejdź do Konfiguratora witryny > Widgety . Pamiętaj, że dla każdego z nich obszar widżetów może się różnić. Na przykład w domyślnym motywie, którego używam, możesz wyświetlać widżety w stopce #1 lub #2. Ale niektóre narzędzia do tworzenia stron i wtyczki umożliwiają konfigurowanie widżetów na stronach.
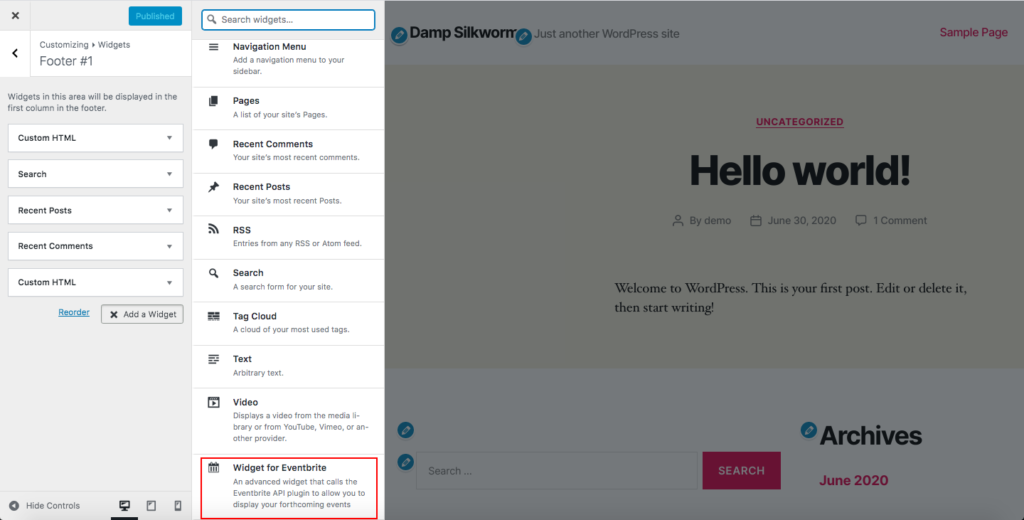
Tak więc w naszym przypadku klikamy Stopka nr 1 > Dodaj widżet i przewiń w dół, aby znaleźć widżet dla Eventbrite .

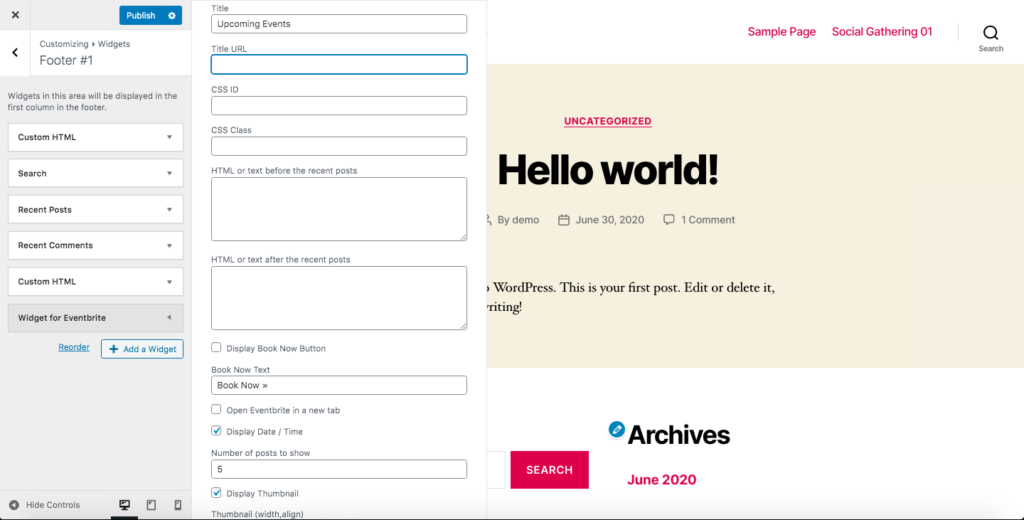
Następnie zobaczysz wyskakujące okienko z różnymi opcjami dostosowywania do wyświetlania zdarzeń Eventbrite. Użyj tych opcji, aby spersonalizować wydarzenie. Na przykład zmienię tytuł z domyślnego na Social Gathering Events . Poza tym mamy tylko dwa wydarzenia, więc umieścimy 2 w Liczbie postów do pokazania .

Otóż to! Połączyłeś Eventbrite z WordPressem, wyświetlając widżety!
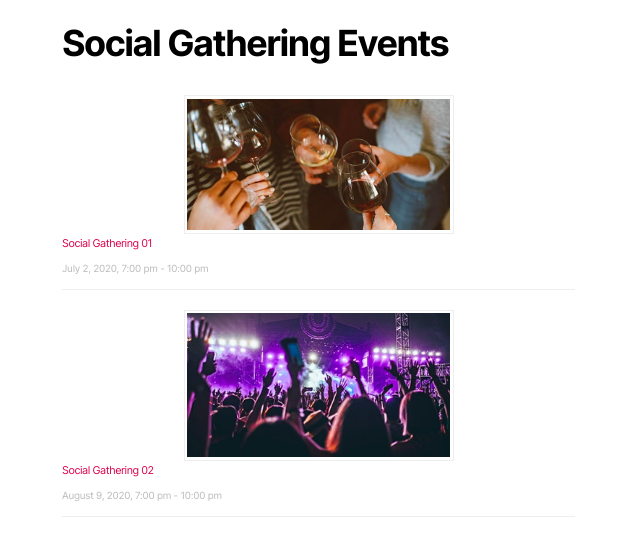
W zależności od tego, gdzie dodasz widżet, uzyskasz piękny wynik na interfejsie. Umieściliśmy widżet w stopce 1 i oto co otrzymaliśmy:

UWAGA : Należy pamiętać, że aby skorzystać z tej metody, przed utworzeniem klucza API należy zmienić wszystkie zdarzenia w Eventbrite na publiczne , a nie prywatne . W przeciwnym razie nie będziesz w stanie wyświetlać wydarzeń w swojej witrynie.
2.2. Agregator zdarzeń WP
Uruchomiony przez Xylus Themes, WP Event Aggregator jest doskonałym importerem zdarzeń, który łączy Eventbrite z WordPress. Poza tym umożliwia importowanie wydarzeń z Facebooka, Kalendarza Google, Kalendarza Apple, Meetup, Kalendarza Outlook, iCalendar i innych.
Główną różnicą w przypadku Display Eventbrite Events jest to, że WP Event Aggregator zarządza zdarzeniami z pulpitu administratora WordPress zamiast wyświetlać widżety. W ten sposób masz większą kontrolę bez konieczności przełączania się z WordPressa na Eventbrite. Jednak jest też wada. W przypadku wielu zdarzeń Twoja witryna będzie cięższa i może się nieco wolniej wczytywać.

Zobaczmy teraz, jak najlepiej wykorzystać wtyczkę WP Event Aggregator, aby zintegrować Eventbrite z witryną WordPress.
Krok 1: Uzyskaj prywatny token w kluczu API
Po zainstalowaniu i aktywacji wtyczki będziesz mógł uzyskać prywatny token. Aby to zrobić:
- Przejdź do swojego konta Eventbrite i kliknij Ustawienia organizacji .
- Przejdź do Ustawień konta , a następnie do Developer Links > API Keys .
- Jeśli nie widzisz swojego klucza, będziesz musiał go utworzyć.
- Kliknij przycisk Utwórz klucz API i wypełnij formularz. Po zakończeniu naciśnij Utwórz .
- Po utworzeniu klucza API skopiuj swój token prywatny .
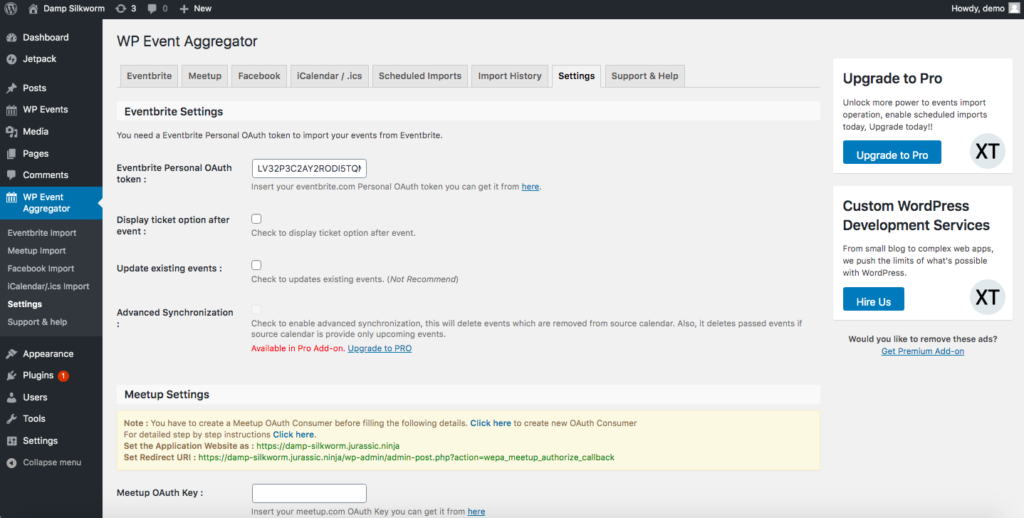
- Po uzyskaniu klucza API wróć do pulpitu WordPress > WP Event Aggregator > Ustawienia .

- Wklej klucz API w polu Eventbrite Personal OAuth Token , a następnie kliknij Zapisz ustawienia .

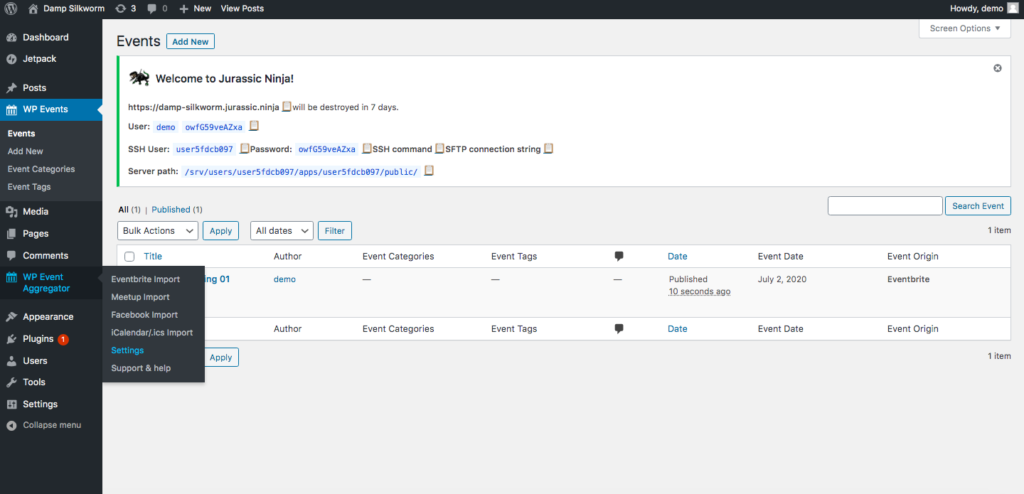
Krok 2: Importuj zdarzenia Eventbrite
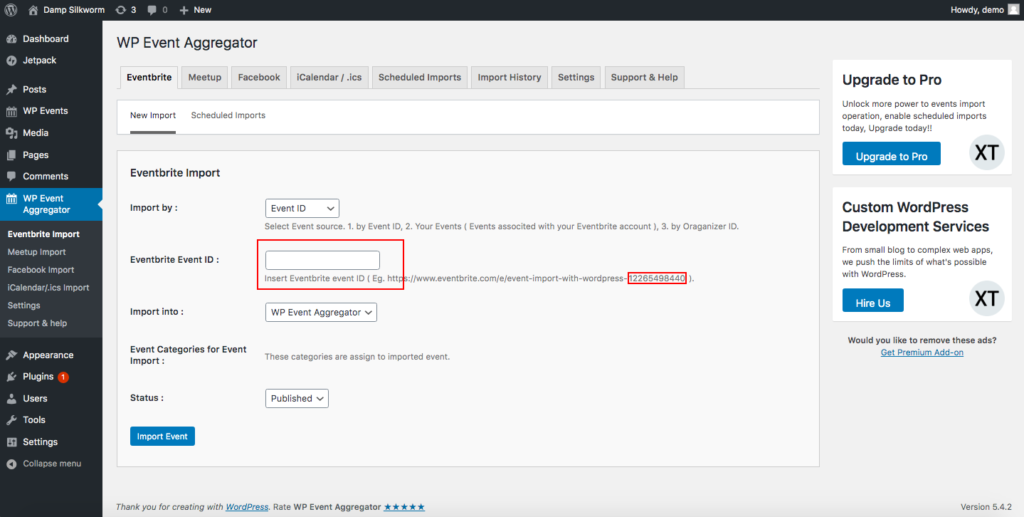
Po połączeniu Eventbrite nadszedł czas na zaimportowanie niektórych wydarzeń. Aby to zrobić, przejdź do zakładki Eventbrite w WP Event Aggregator . Na karcie Nowy import możesz wybrać importowanie wydarzeń według identyfikatora wydarzenia lub identyfikatora organizatora . Tutaj pokażemy, jak to zrobić za pomocą identyfikatora zdarzenia .
Wybierz identyfikator zdarzenia z rozwijanego identyfikatora zdarzenia, a następnie wpisz identyfikator zdarzenia Eventbrite.

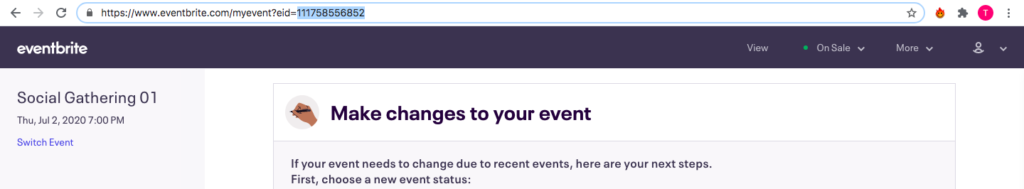
Aby uzyskać identyfikator wydarzenia, przejdź do wydarzenia na Eventbrite, najlepiej do pulpitu zarządzania wydarzeniami, i spójrz na link URL. Identyfikator zdarzenia to ciąg cyfr na końcu adresu URL.

Skopiuj go, wróć do pulpitu WordPress i wklej go w polu Eventbrite Event ID . Następnie kliknij Importuj zdarzenie .
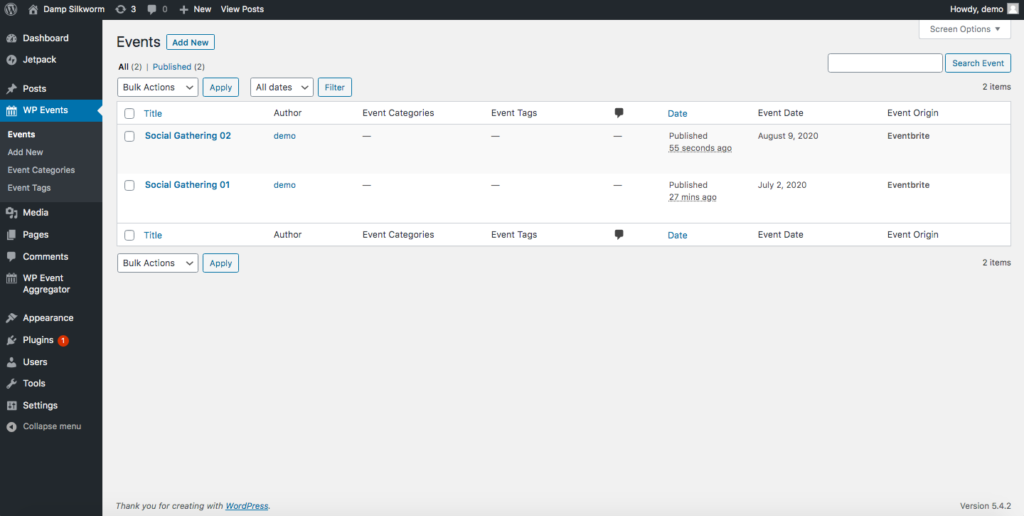
W zakładce WP Events możesz sprawdzić wszystkie zaimportowane wydarzenia. Na przykład zaimportowaliśmy dwa zdarzenia, więc wygląda to tak:

Krok 3: Wyświetl zdarzenia
Na koniec musisz wyświetlić wydarzenia Eventbrite na swojej stronie. Skopiuj i wklej ten krótki kod na stronie, na której chcesz wyświetlić zdarzenia:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”tak” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
Możesz dostosować ten krótki kod i zmienić liczbę postów, kolumn i nie tylko. Aby dowiedzieć się więcej na ten temat, zapoznaj się z dokumentacją WP Event Aggregator.
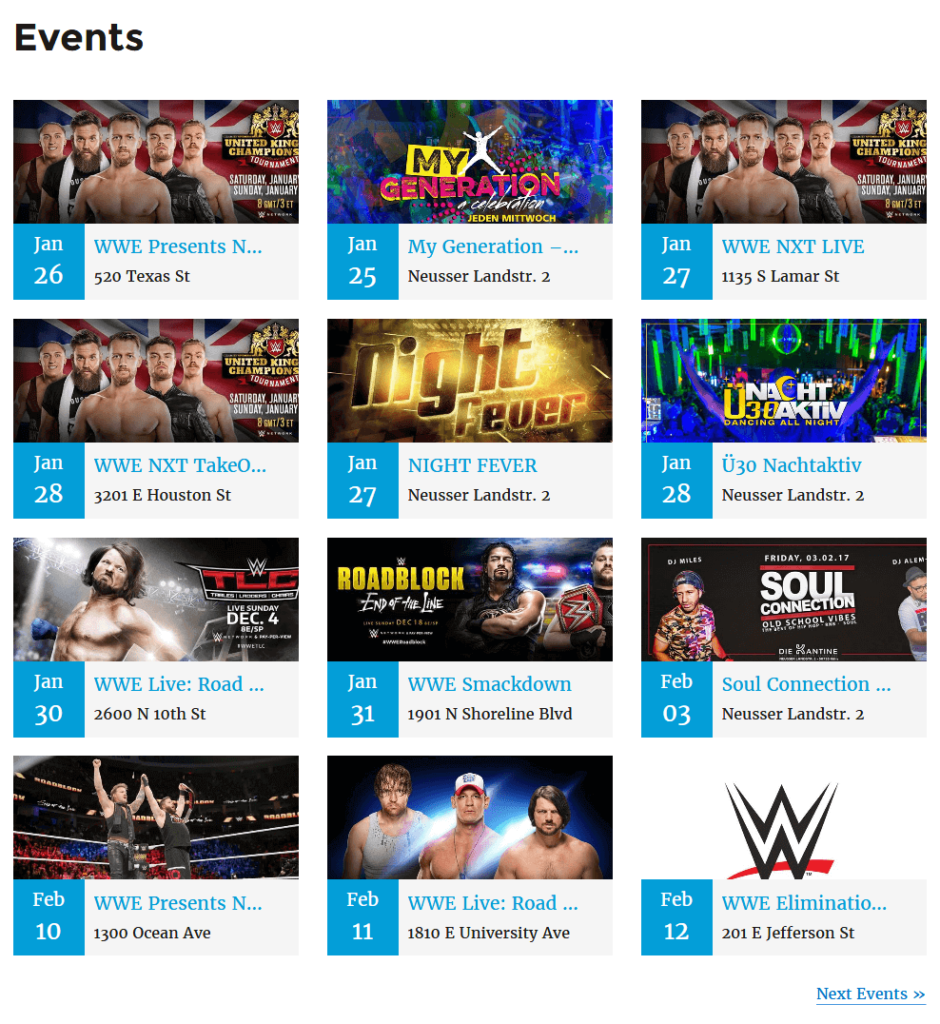
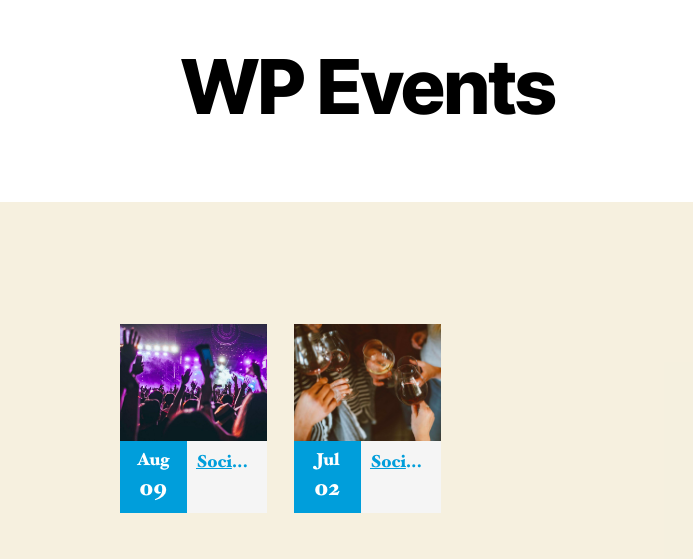
Ponieważ mamy tylko 2 wydarzenia, otrzymujemy następujący wynik.

Wniosek
Podsumowując, teraz znasz cztery różne sposoby integracji Eventbrite z WordPress. Która opcja jest dla Ciebie lepsza? Krótka odpowiedź brzmi: to zależy. Długa odpowiedź brzmi, że zanim wybierzesz jedną metodę, musisz zrozumieć różnicę między osadzaniem ich kasy a wyświetlaniem widżetów. Podczas gdy ta pierwsza pozwala klientom kupować bilety w Twojej witrynie, druga przekierowuje ich do Eventbrite.
Jeśli więc masz tylko kilka wydarzeń i chcesz, aby były dostępne wyłącznie w Twojej witrynie, najlepszym wyborem będzie osadzenie kasy. Alternatywnie, jeśli masz różne wydarzenia, możesz wyświetlić je jako widżety z niektórymi wtyczkami .
Jeśli chcesz dodać wydarzenia do swojej witryny, możesz również zapoznać się z naszym przewodnikiem na temat dodawania Kalendarza Google do WordPressa.
Czy próbowałeś którejś z tych metod? Czy jesteś zadowolony z wyniku? Daj nam znać w sekcji komentarzy poniżej!
