Jak połączyć Twittera z WordPressem? 11 metod!
Opublikowany: 2020-11-19Chcesz zintegrować Twittera ze swoją stroną? Jeśli szukasz prostych sposobów na zrobienie tego, mamy dla Ciebie ochronę. W tym przewodniku pokażemy Ci kilka sposobów łatwego połączenia Twittera z WordPress .
Obecnie większość ludzi korzysta z co najmniej jednej platformy mediów społecznościowych. Na przykład Facebook, Twitter, Instagram i Pinterest mają razem ponad 4 miliardy aktywnych użytkowników na całym świecie! Mądrze korzystając z profili w mediach społecznościowych, możesz zwiększyć swoją obecność w mediach społecznościowych i dotrzeć do milionów klientów online. Widzieliśmy już, jak zintegrować Instagram z Twoją witryną, a dzisiaj pokażemy Ci różne metody łączenia Twittera z witryną WordPress.
Po co integrować Twittera z WordPressem?
Twitter ma ponad 300 milionów aktywnych użytkowników miesięcznie i prawie 150 milionów użytkowników dziennie, więc jest to świetna platforma do dotarcia do nowych klientów. Wiele witryn korzysta również z Twittera, aby informować swoich obserwujących o publikowanych przez nich treściach i kontaktować się z nimi.
Wiele wtyczek umożliwia automatyczne udostępnianie treści na Twitterze. Jednak w tym poście pójdziemy o krok dalej i pokażemy kilka sposobów integracji Twittera z witryną WordPress. W ten sposób będziesz mógł zautomatyzować zadania, dotrzeć do nowych odbiorców i rozwijać swoją firmę.
Jak połączyć Twittera z WordPressem?
Istnieje kilka metod połączenia Twittera z WordPress.
- Osadź tweety
- Wyciągnij zawartość z jednego tweeta/burzy tweetów
- Kanał na Twitterze
- Wyświetlaj określone tweety
- Widżet osi czasu
- Przycisk udostępniania
- Przycisk "zaobserwuj
- Tweety na pasku bocznym
- Udostępnianie treści
- Wbudowane ikony tweetów
- Karty na Twitterze
W tym przewodniku wyjaśnimy je wszystkie, abyś mógł wybrać ten, który najlepiej odpowiada Twoim potrzebom i zastosować go w swojej witrynie.
1) Umieść tweety
Pierwszą metodą integracji Twittera z WordPressem jest osadzenie tweetów w Twojej witrynie. A najlepsze jest to, że zajmuje to tylko 1 minutę.
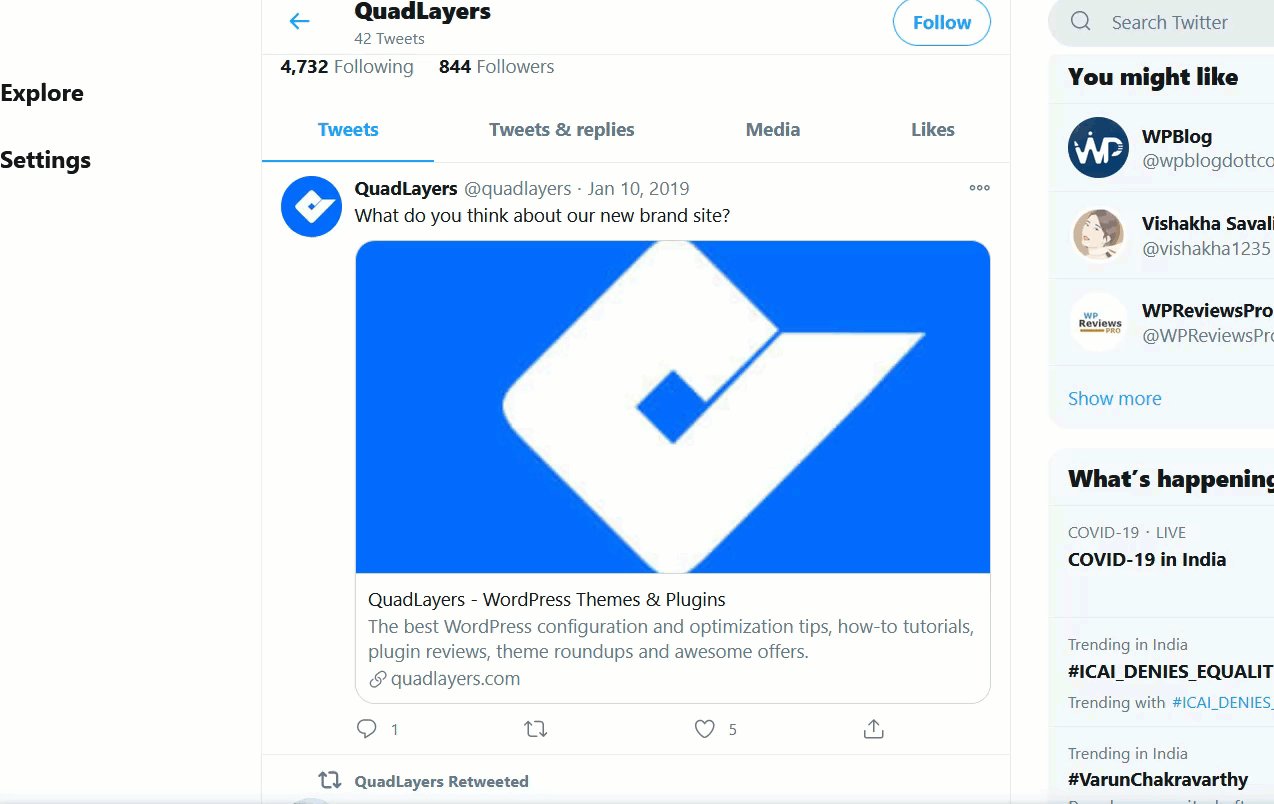
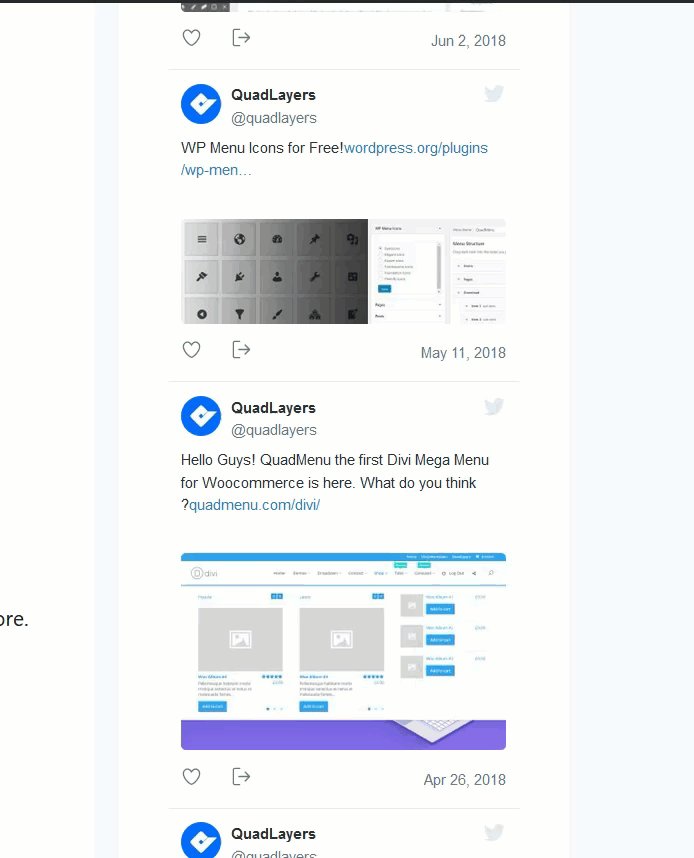
Najpierw znajdź adres URL tweeta, który chcesz umieścić w swojej witrynie. W naszym przypadku wyświetlimy tweeta z naszego oficjalnego konta na Twitterze.

Skopiuj adres URL tweeta i przejdź do swojego administratora WordPress. Tutaj masz dwie opcje w zależności od tego, czy używasz Edytora klasycznego, czy Gutenberga.
Edytor klasyczny
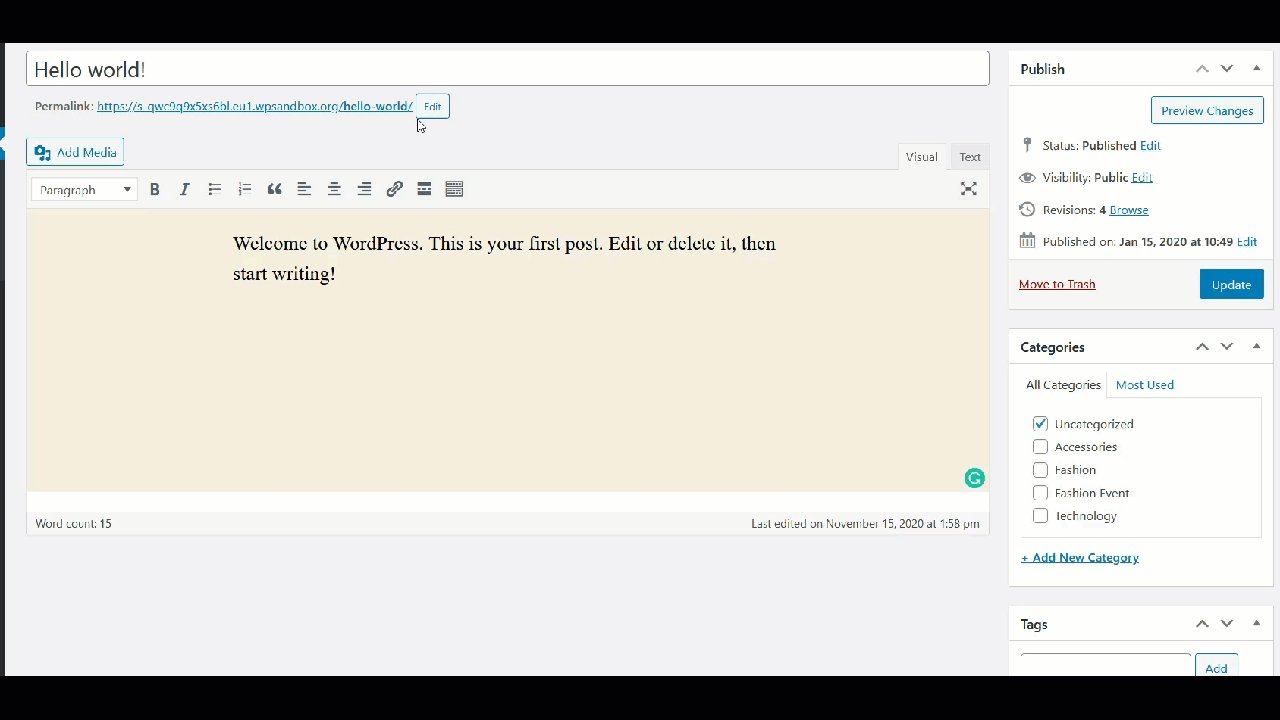
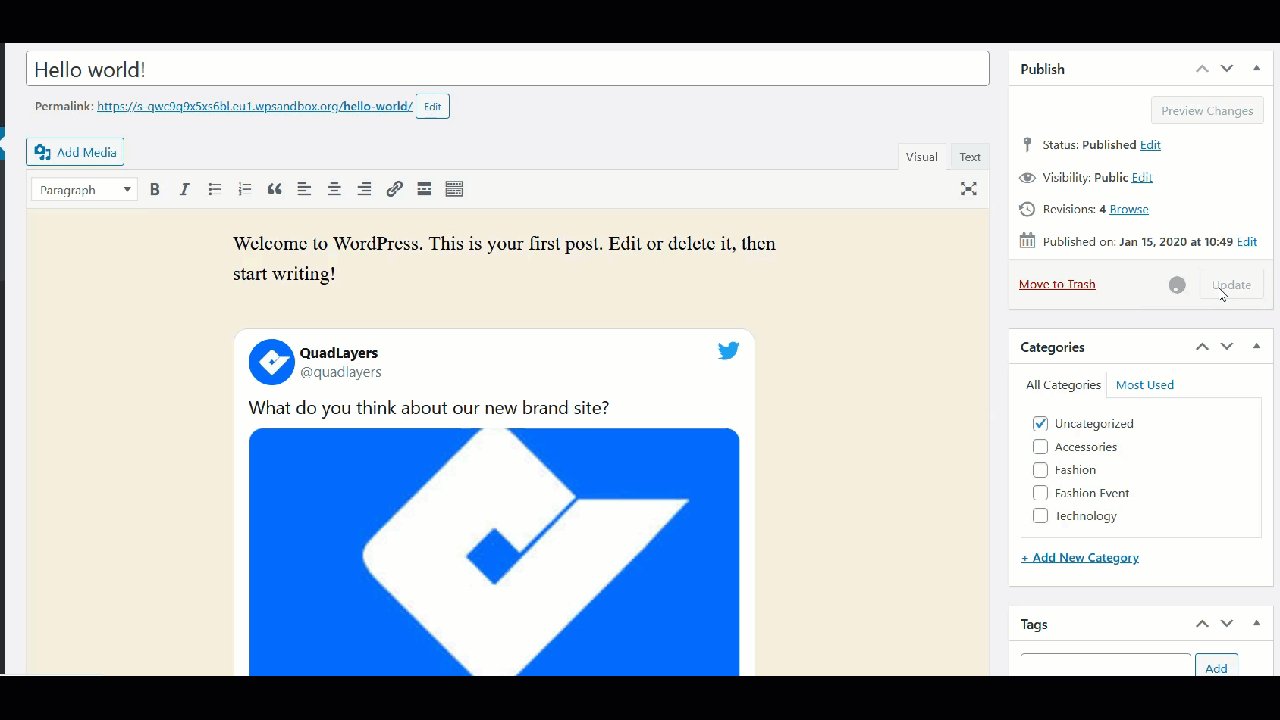
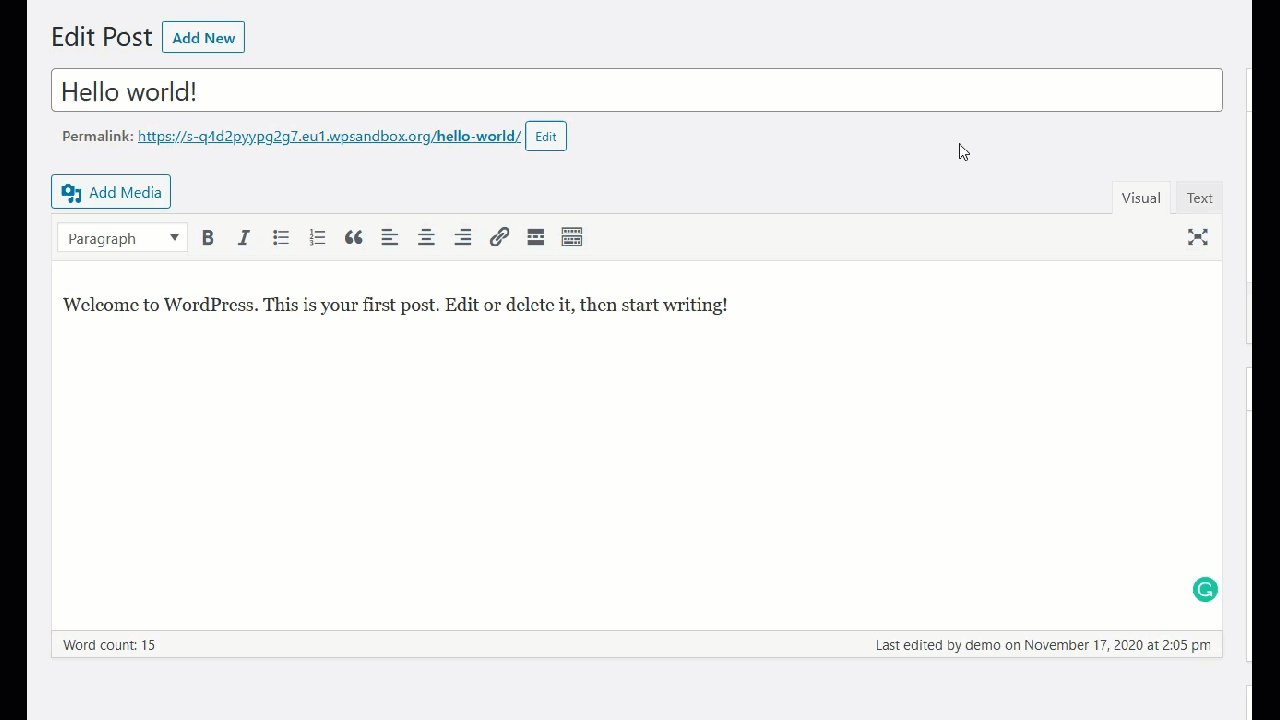
Jeśli korzystasz z Edytora klasycznego, przejdź do strony lub posta, w którym chcesz wstawić tweeta, wklej adres URL i zapisz/zaktualizuj post.

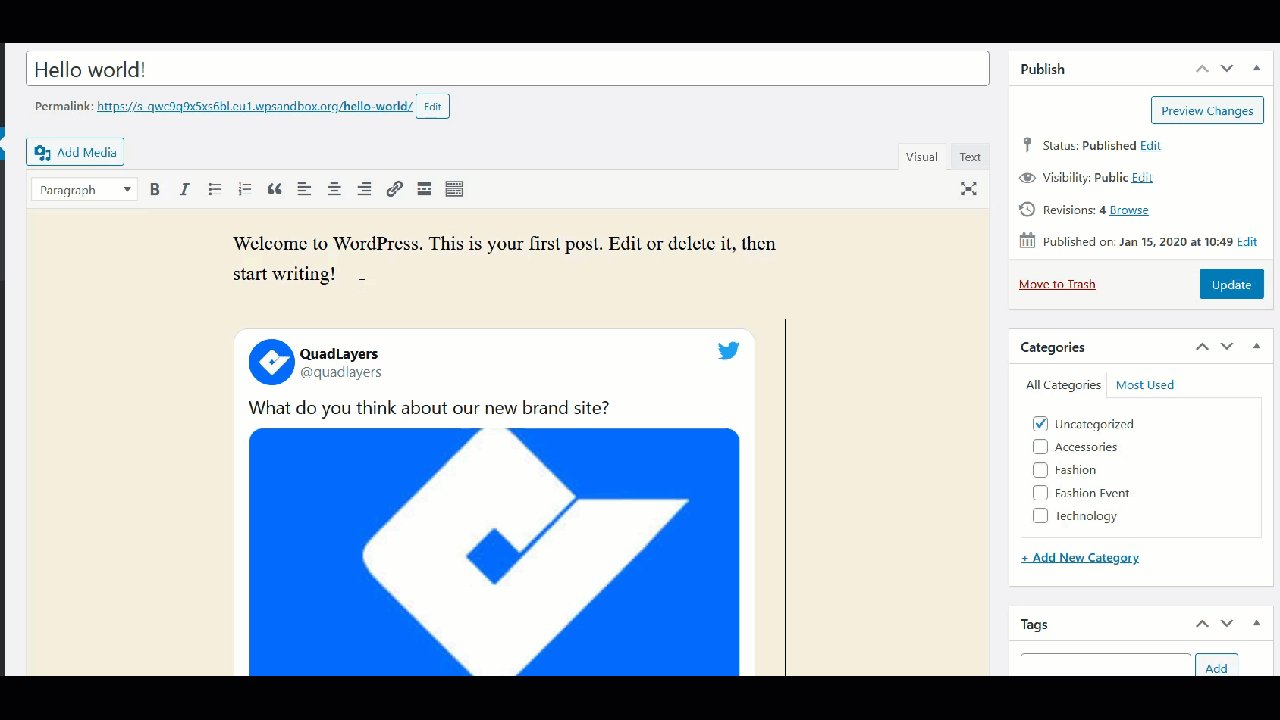
Następnie zobaczysz tweeta w poście.

Gutenberg
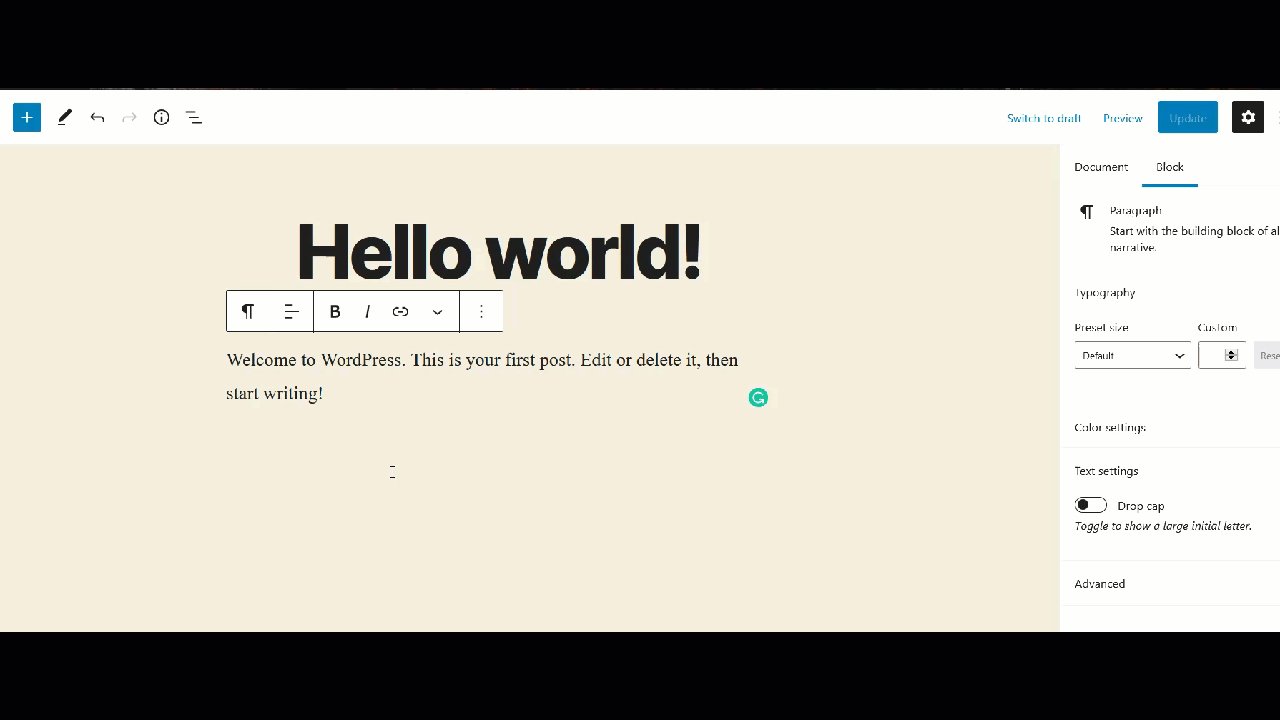
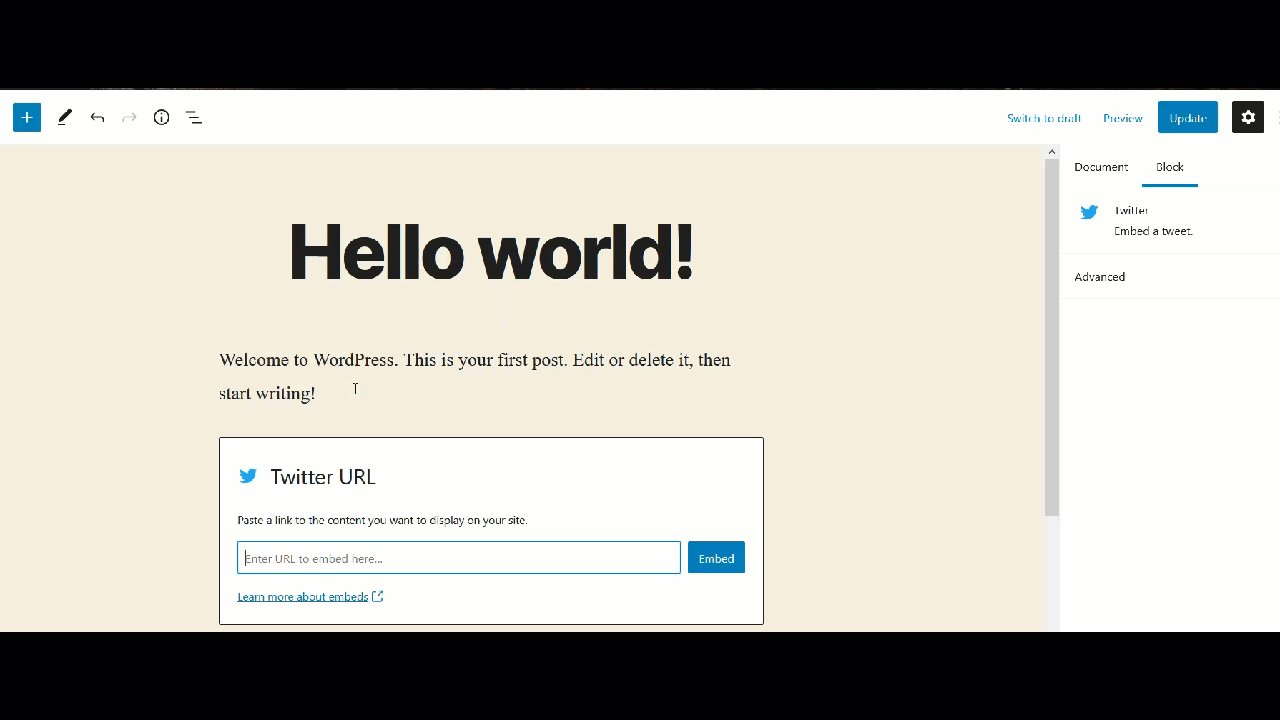
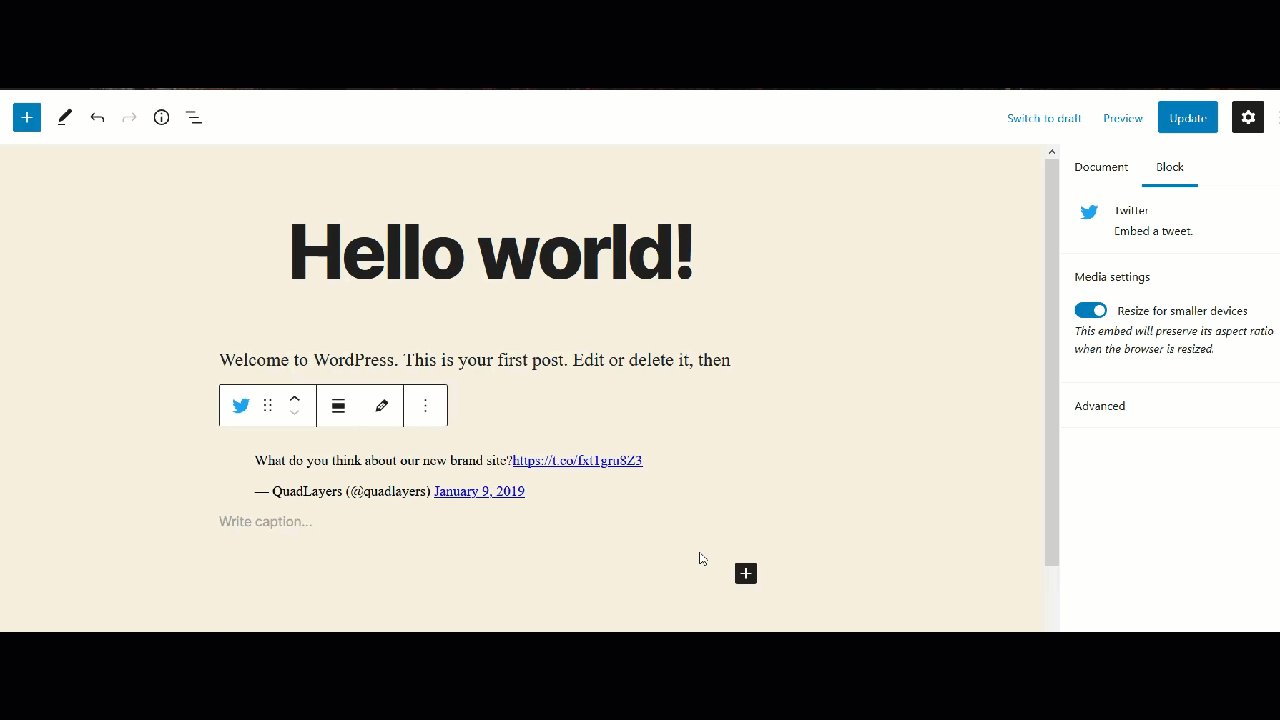
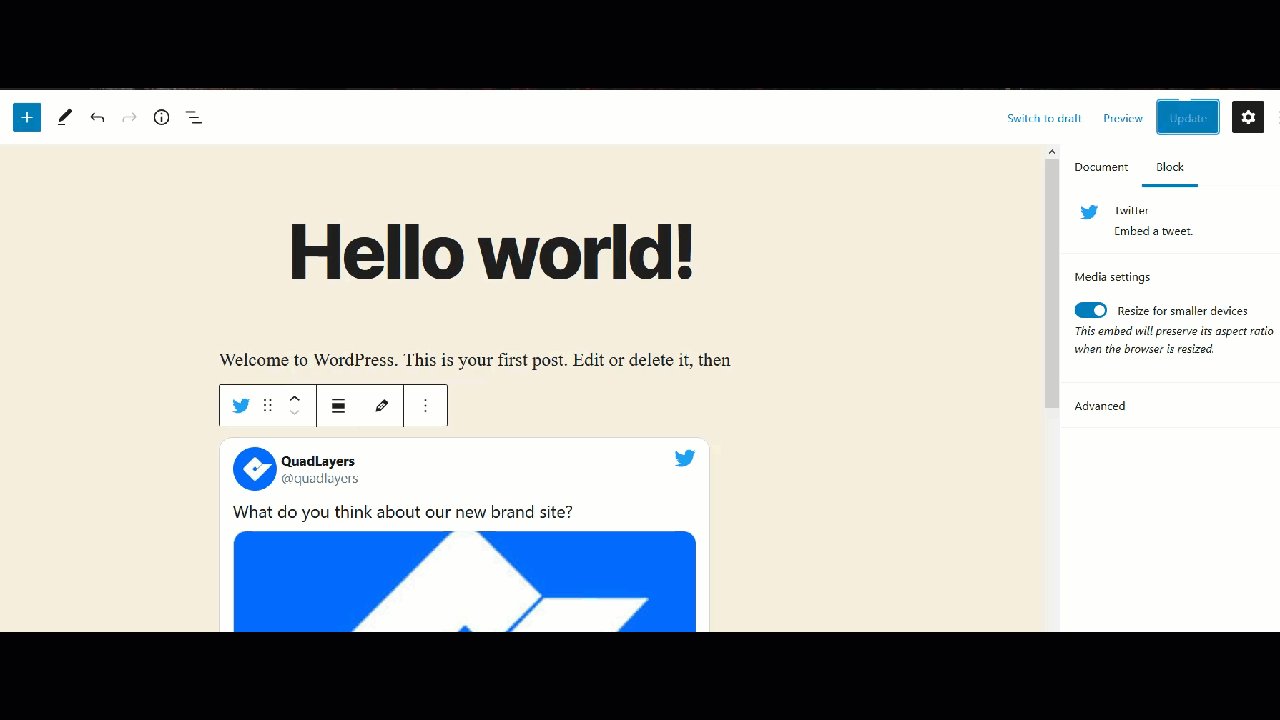
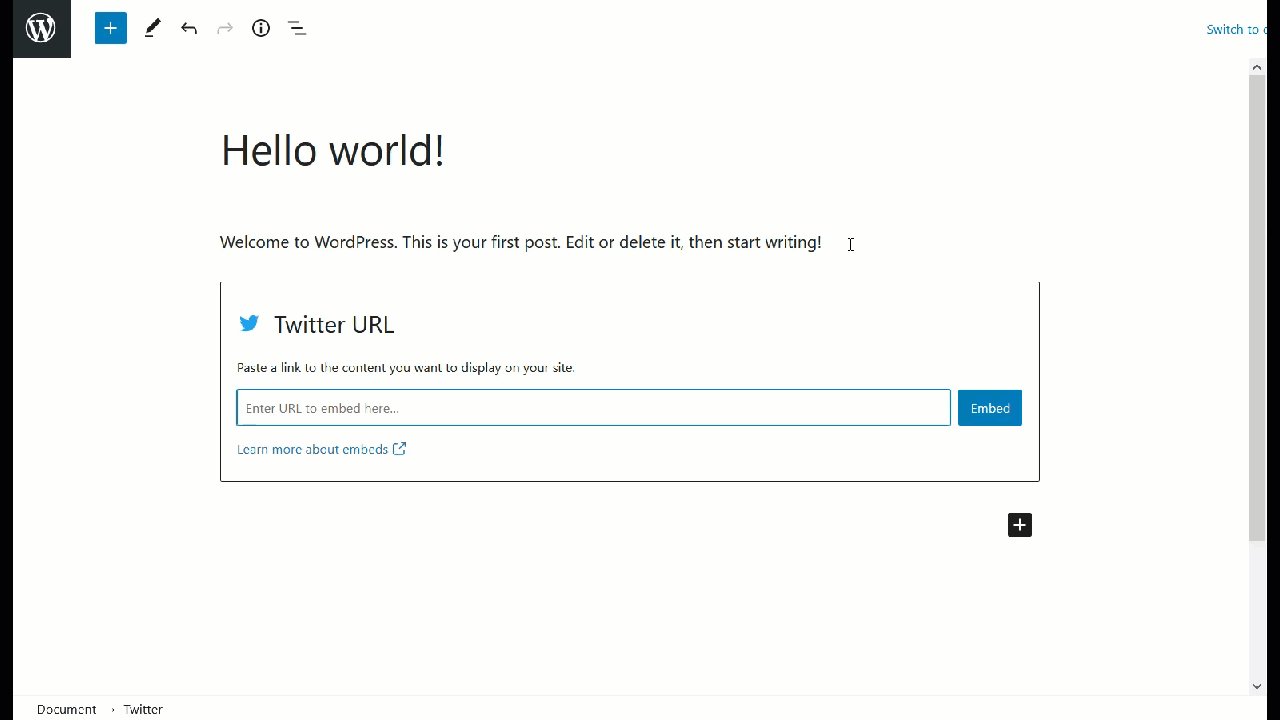
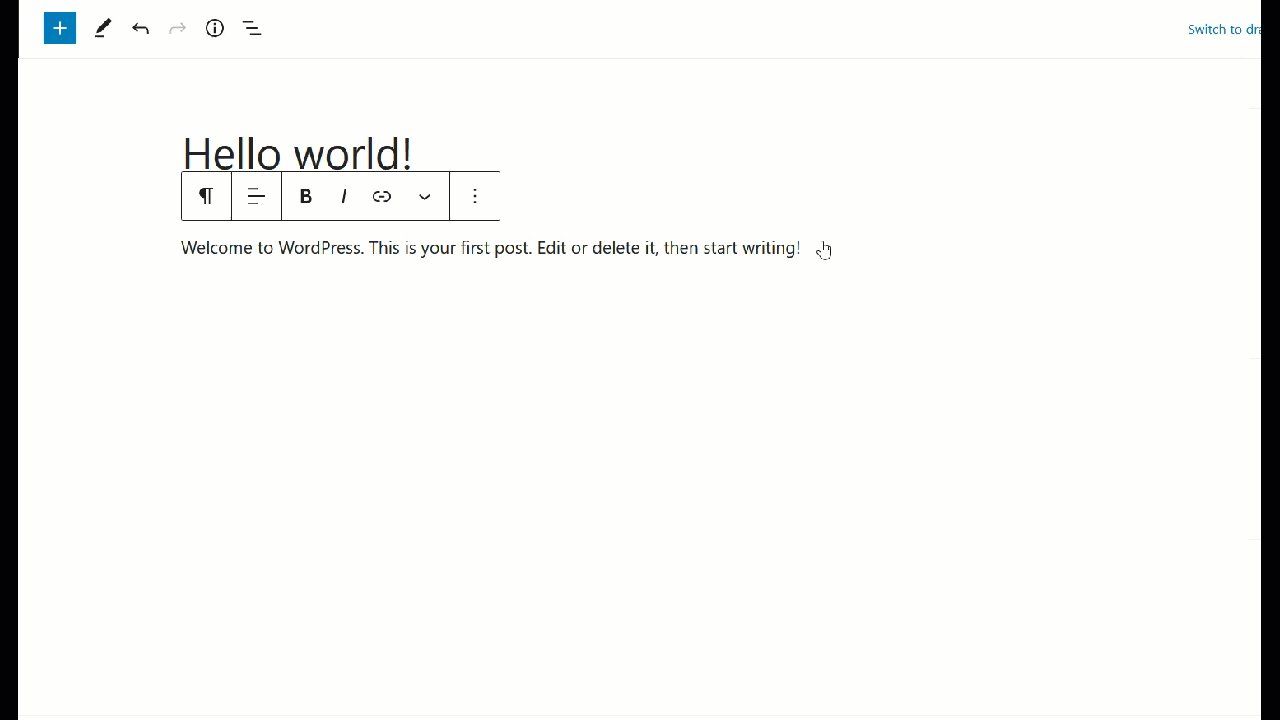
Z drugiej strony, jeśli korzystasz z edytora Gutenberg, po skopiowaniu adresu URL tweeta wyszukaj blok Twitter, wklej adres URL tweeta i opublikuj aktualizację.

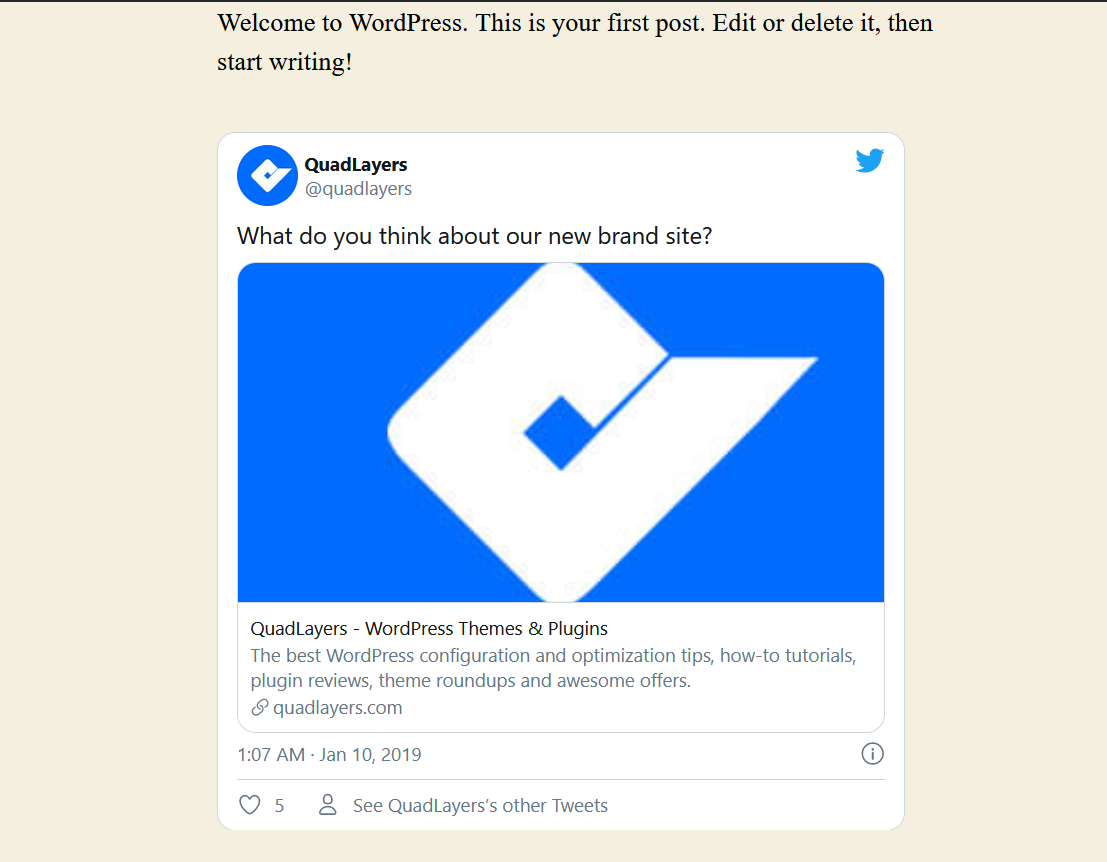
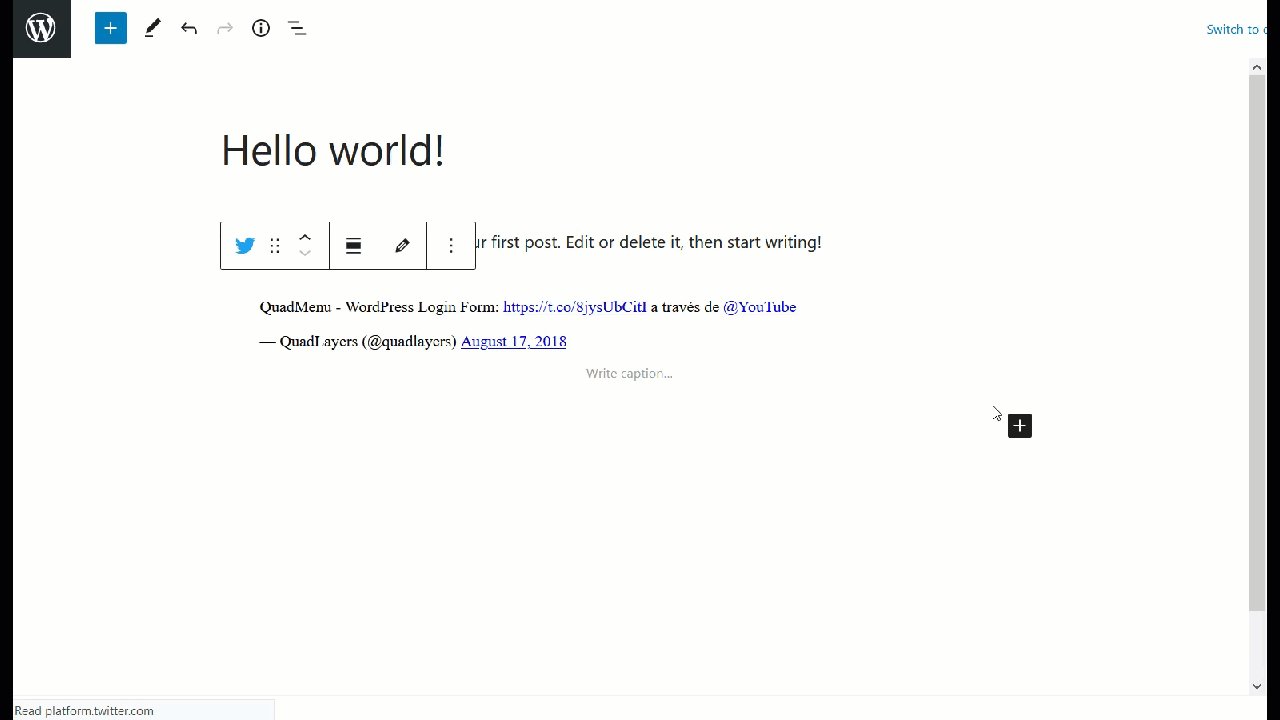
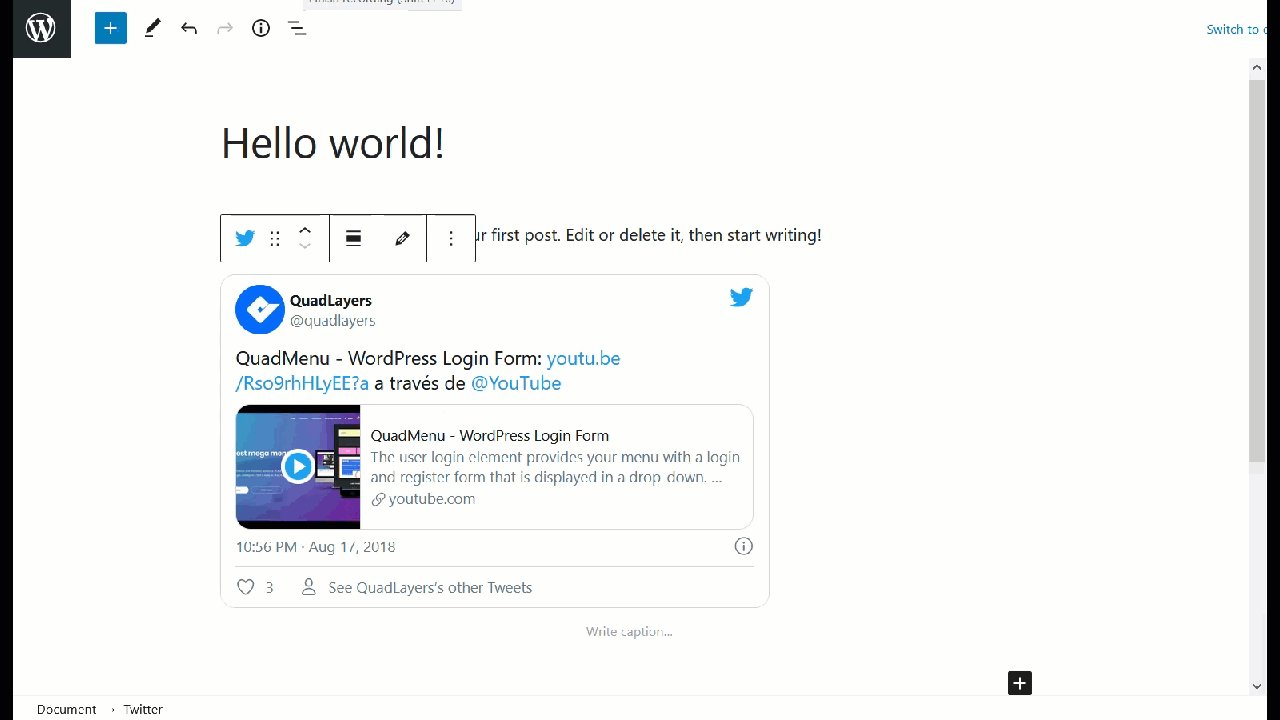
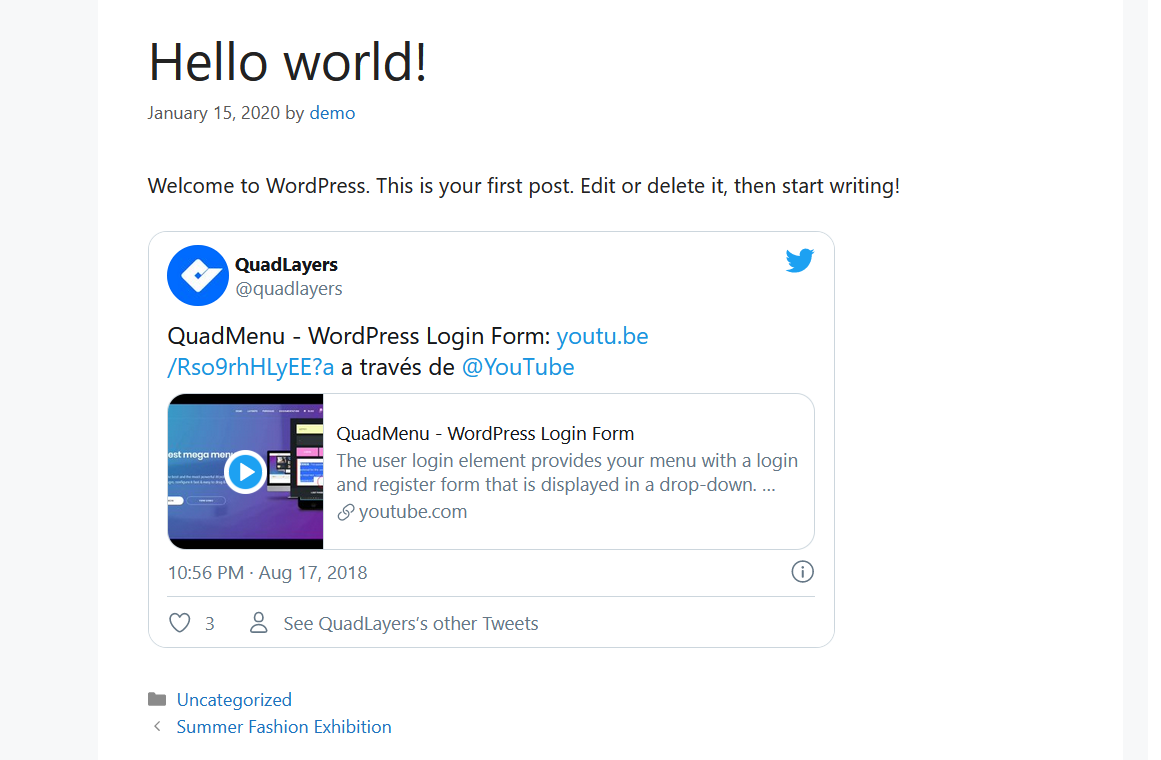
Zobaczysz podgląd na żywo w swoim edytorze i ostateczną wersję w interfejsie.

Krótkie i słodkie, prawda? W mniej niż minutę możesz osadzić dowolny tweet w swojej witrynie WordPress i połączyć go z Twitterem.
2) Wyciągnij zawartość z pojedynczych tweetów lub burz tweetów
Jeśli używasz najnowszego edytora Gutenberga jako edytora treści, możesz pobrać treść z Twittera i wyświetlić ją w swojej witrynie za pomocą bloku Twitter . Zobaczmy, jak to zrobić.
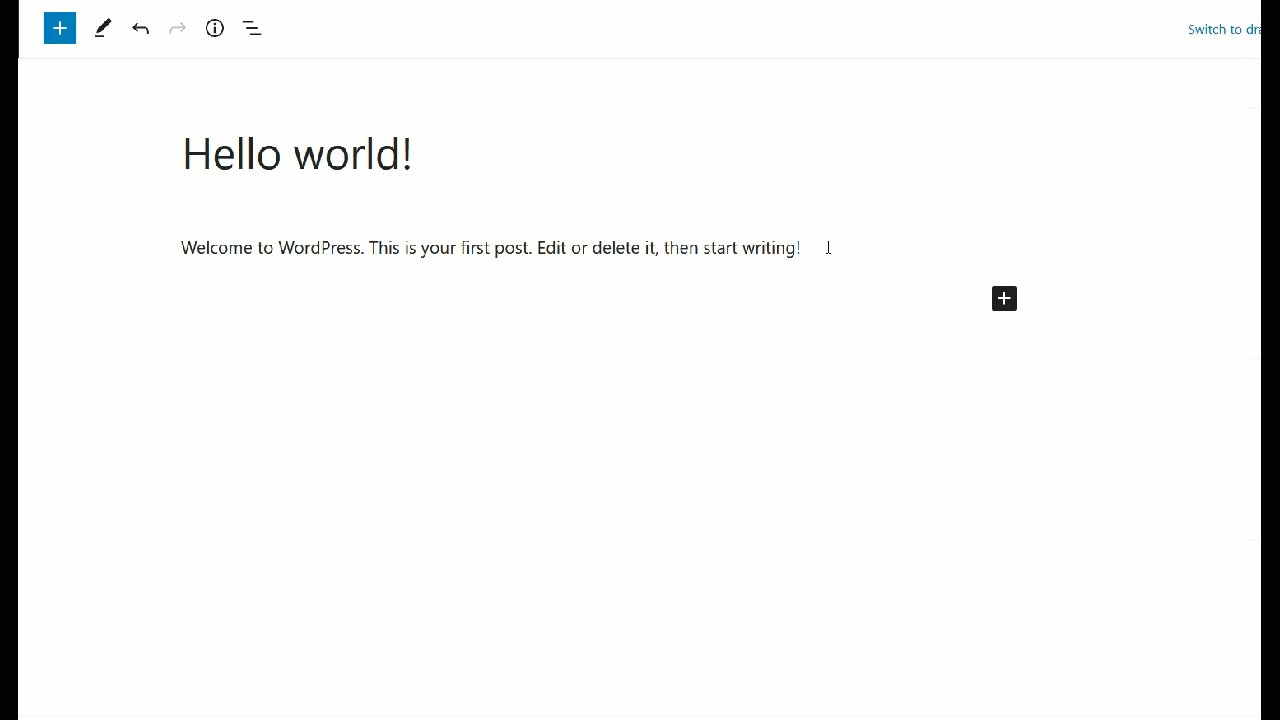
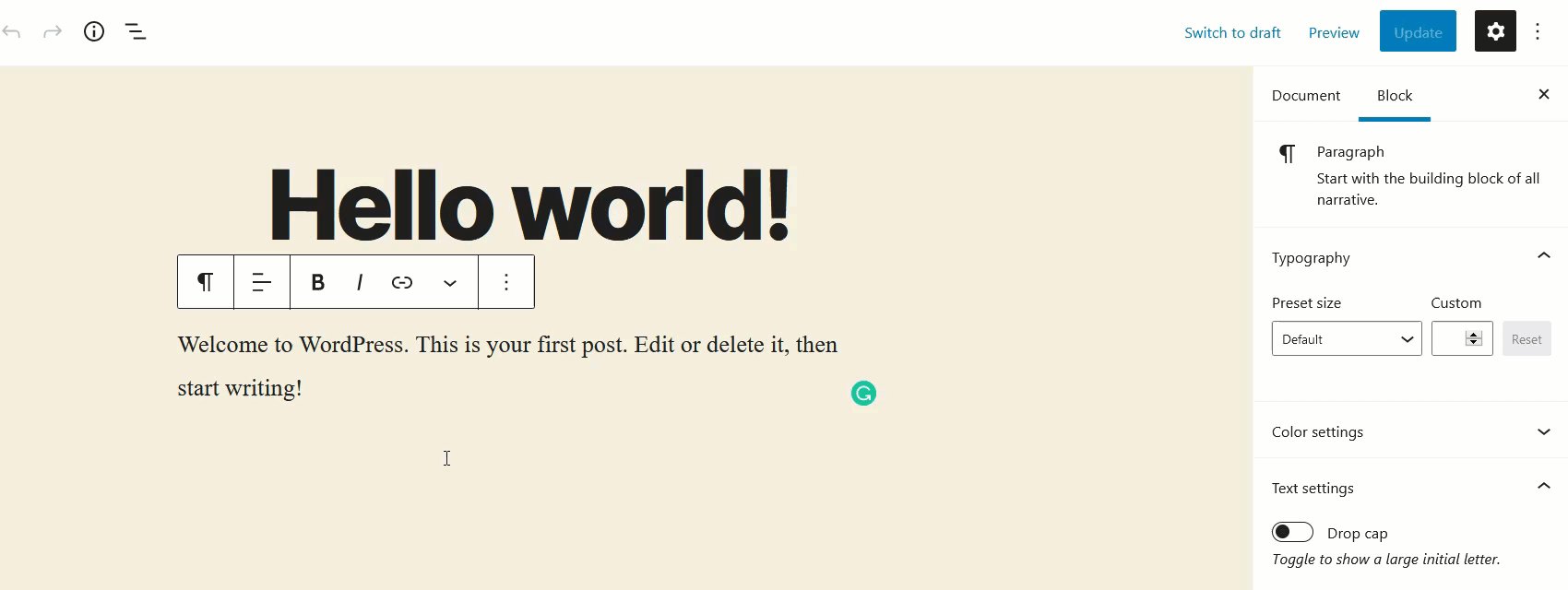
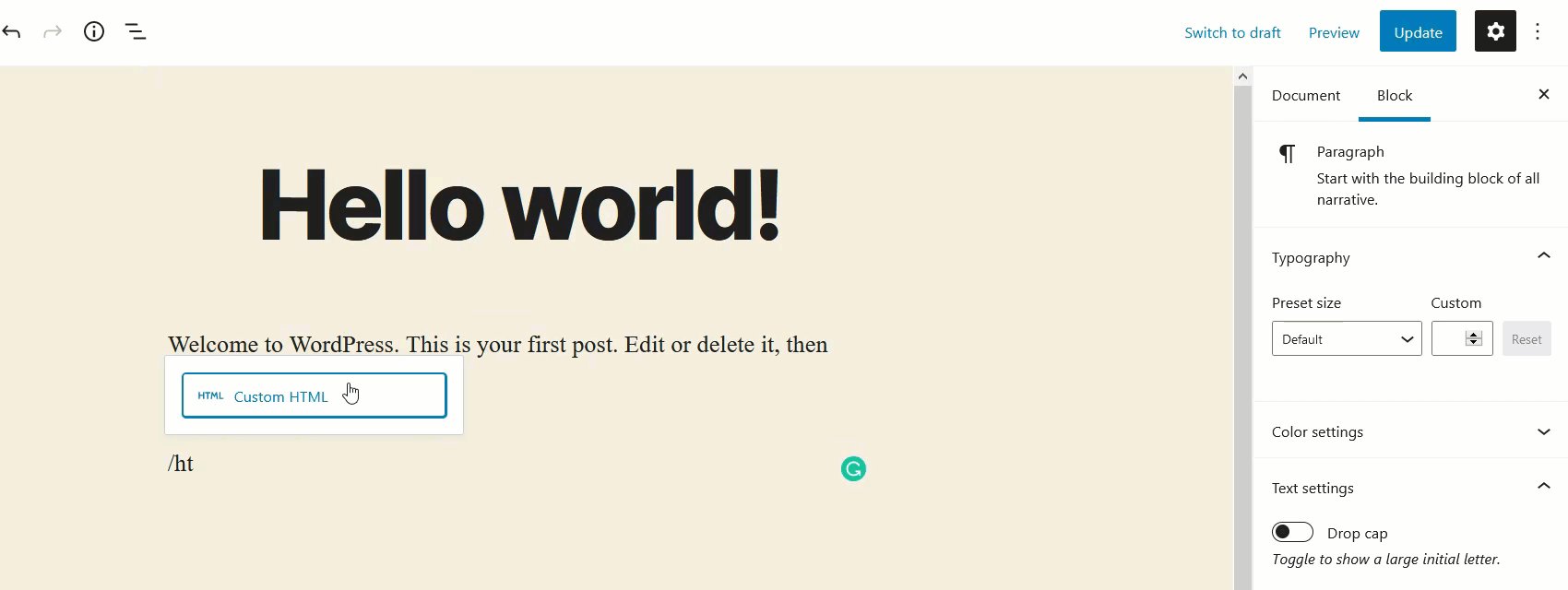
Najpierw przejdź do edytora Gutenberga i dodaj blok Twittera. Następnie wprowadź adres URL tweeta lub burzy tweetów, którą chcesz tam umieścić. W tym demo umieścimy jeden z naszych tweetów.

W podglądzie na żywo możesz zobaczyć tweeta, a następnie sprawdzić rzeczywisty post na interfejsie.

W ten sposób będziesz mógł osadzić dowolny tweet lub burzę tweetów na swojej stronie w mniej niż minutę.
Pamiętaj, że ta metoda działa tylko wtedy, gdy używasz edytora Gutenberg.
3) Kanał na Twitterze
To bardzo ciekawy sposób na połączenie Twittera z WordPressem, szczególnie dla tych, którzy są bardzo aktywni na platformie. W tej sekcji pokażemy, jak dodać ministronę Twittera do swojej witryny za pomocą narzędzia Twitter Publish .
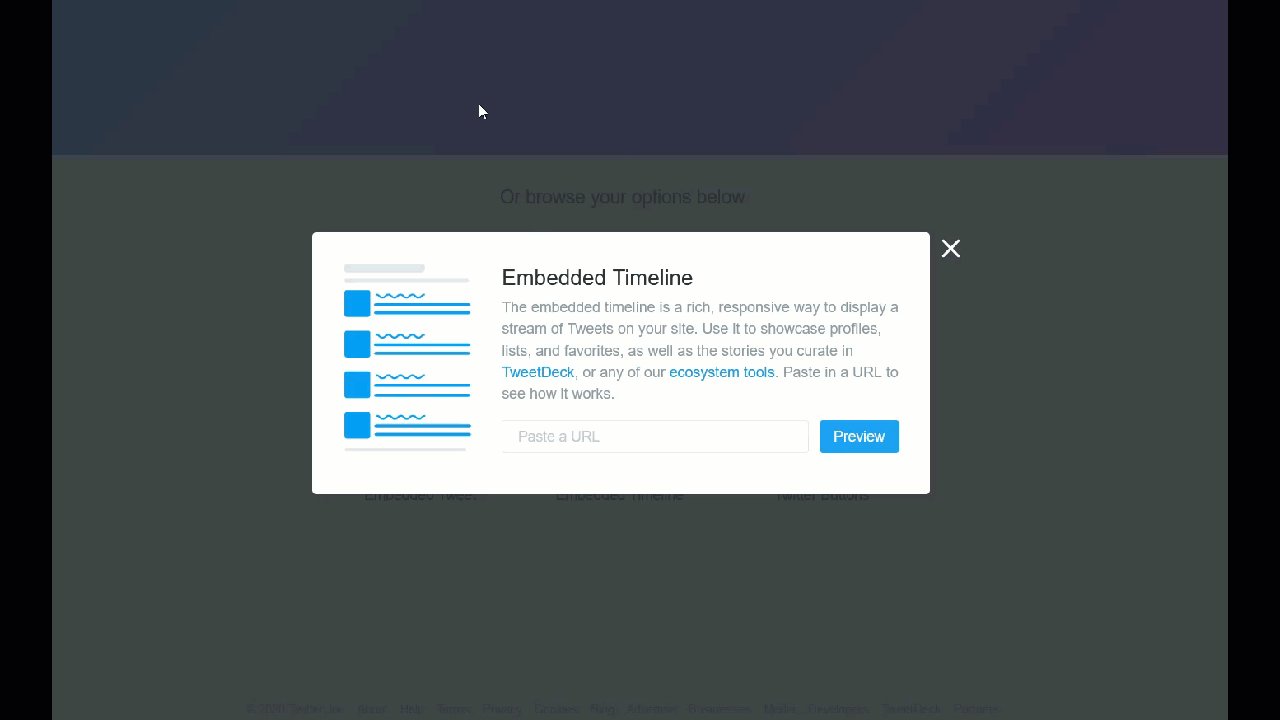
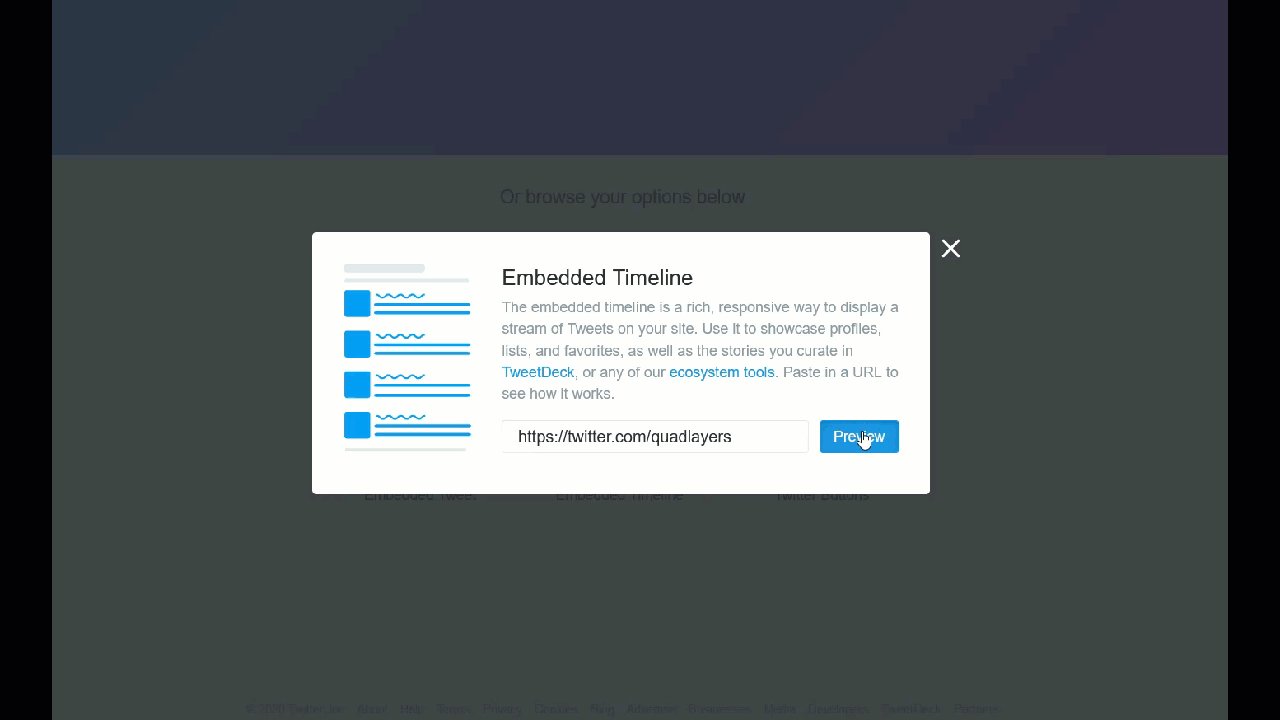
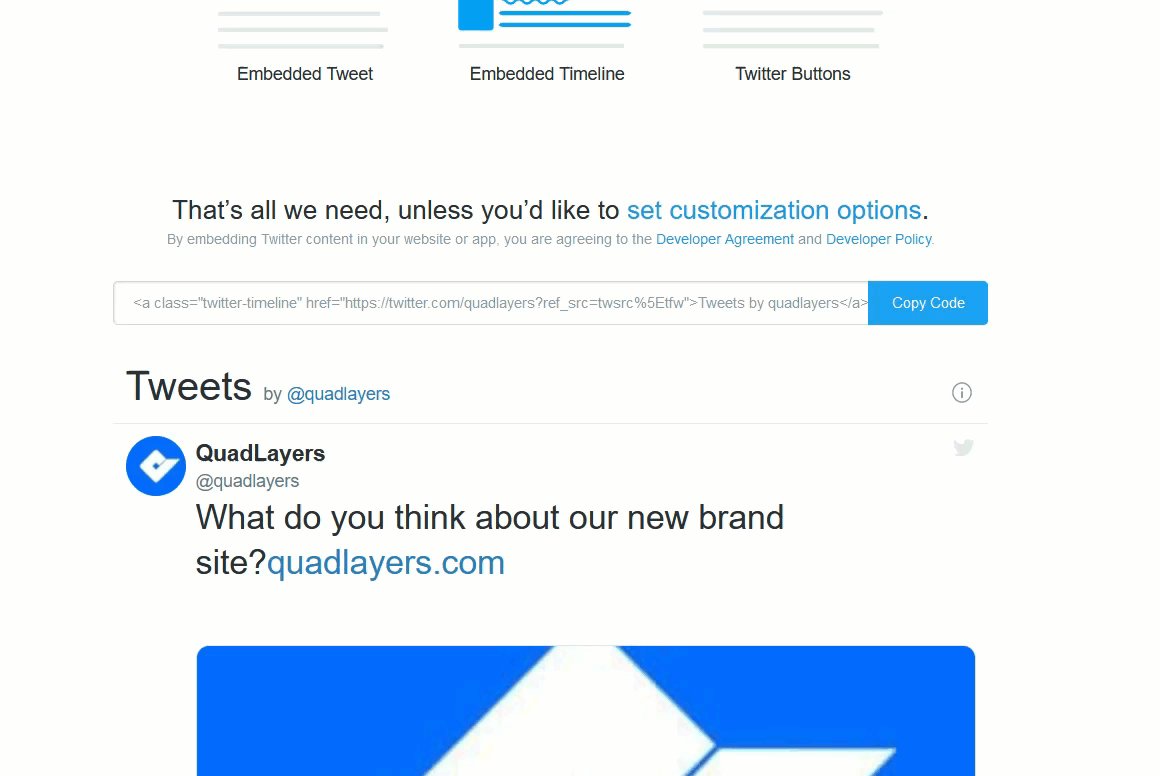
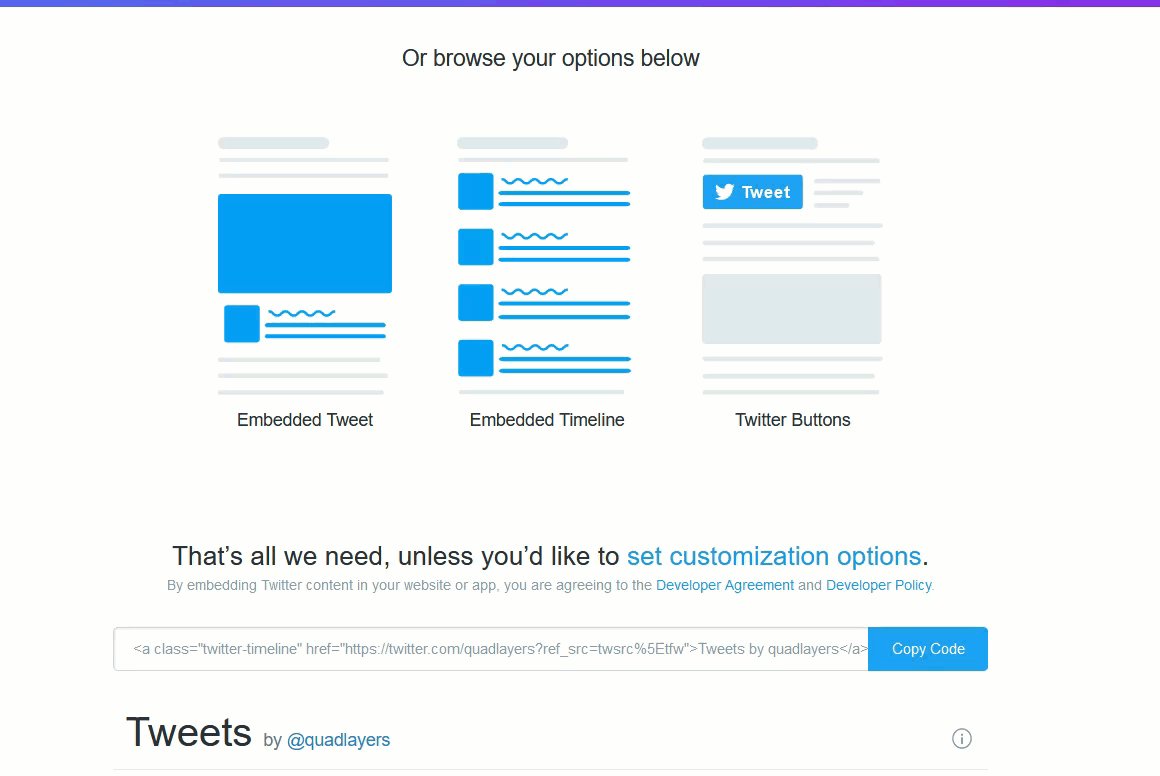
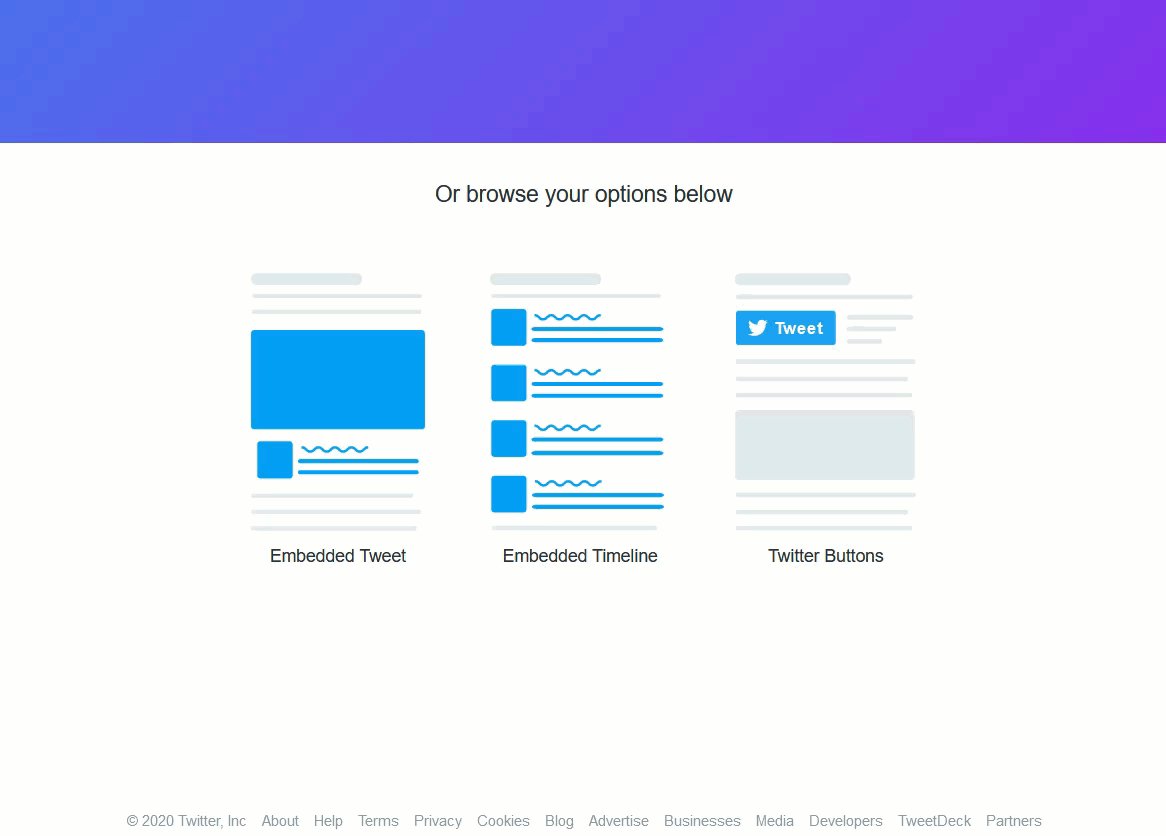
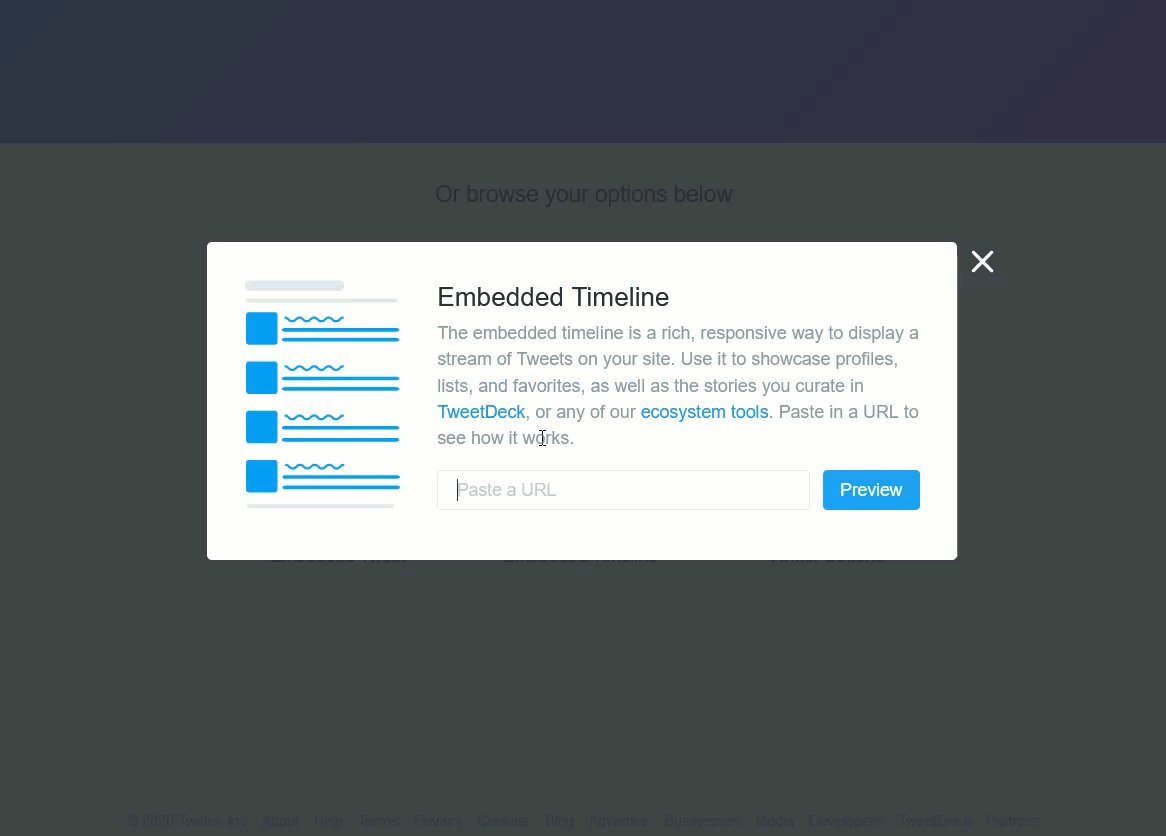
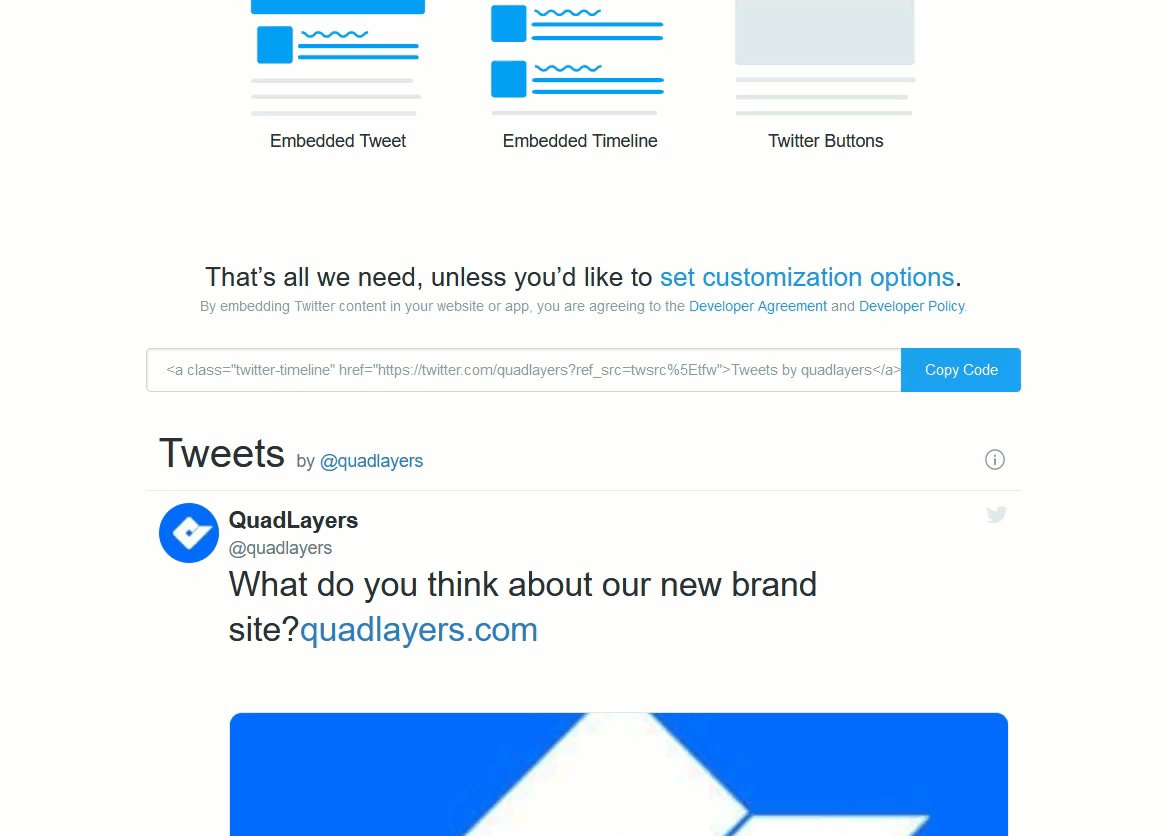
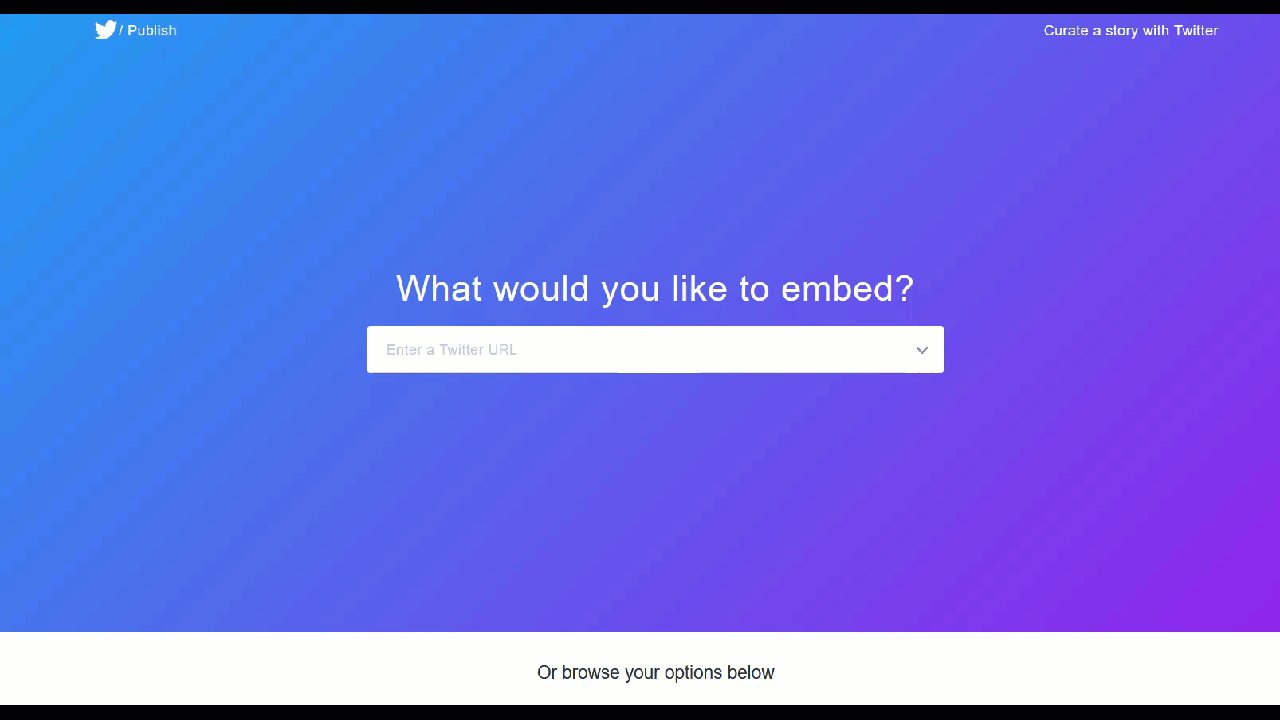
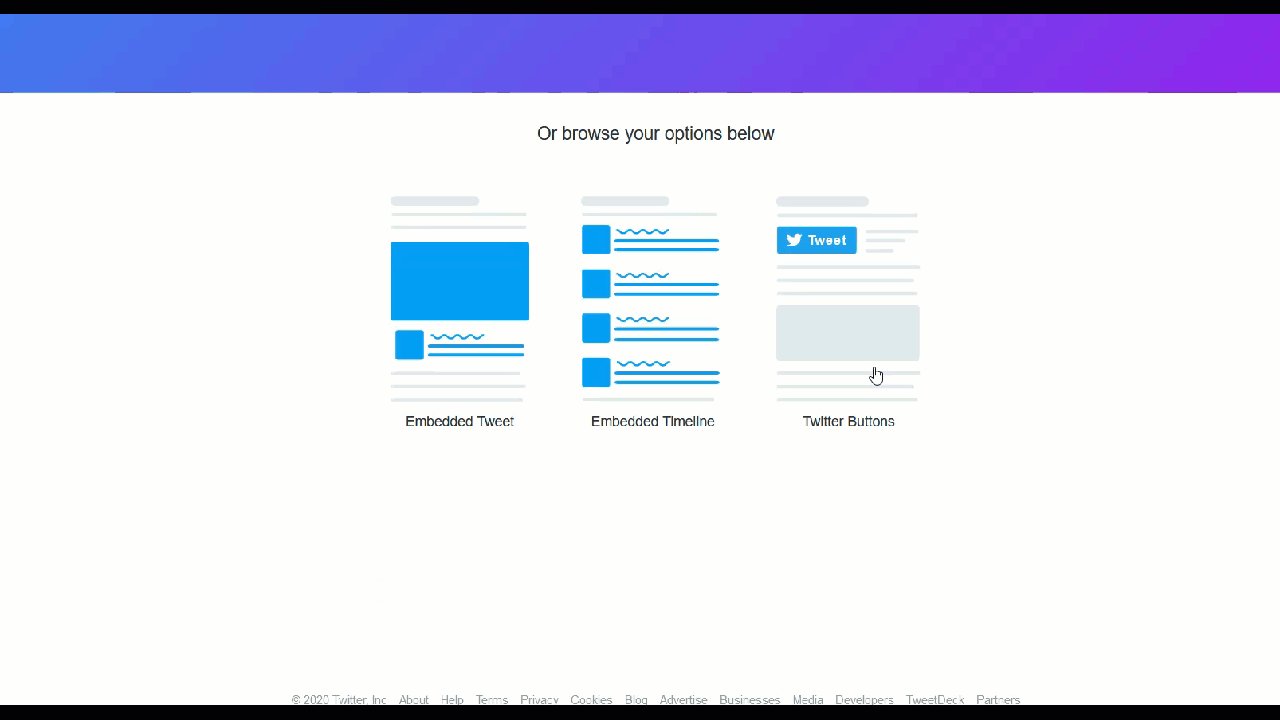
Najpierw przejdź do narzędzia Twitter Publish i wybierz opcję Wbudowana oś czasu . Musisz tam wpisać adres URL profilu na Twitterze.

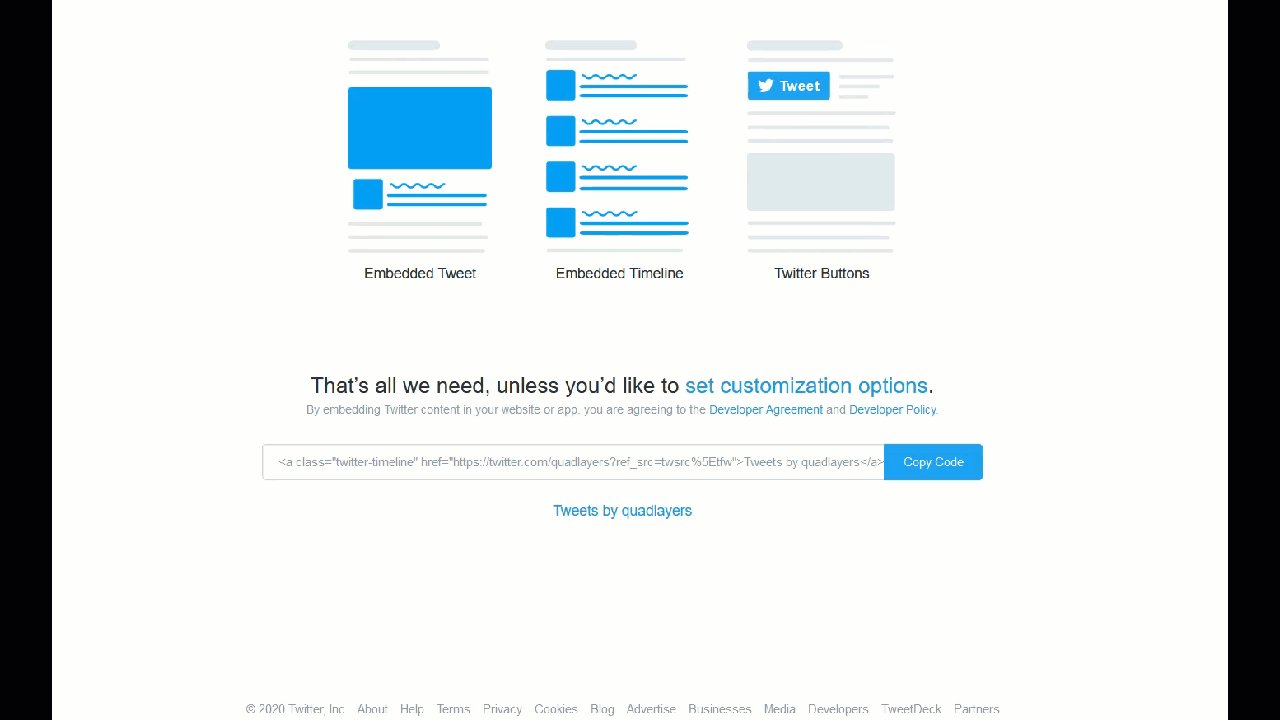
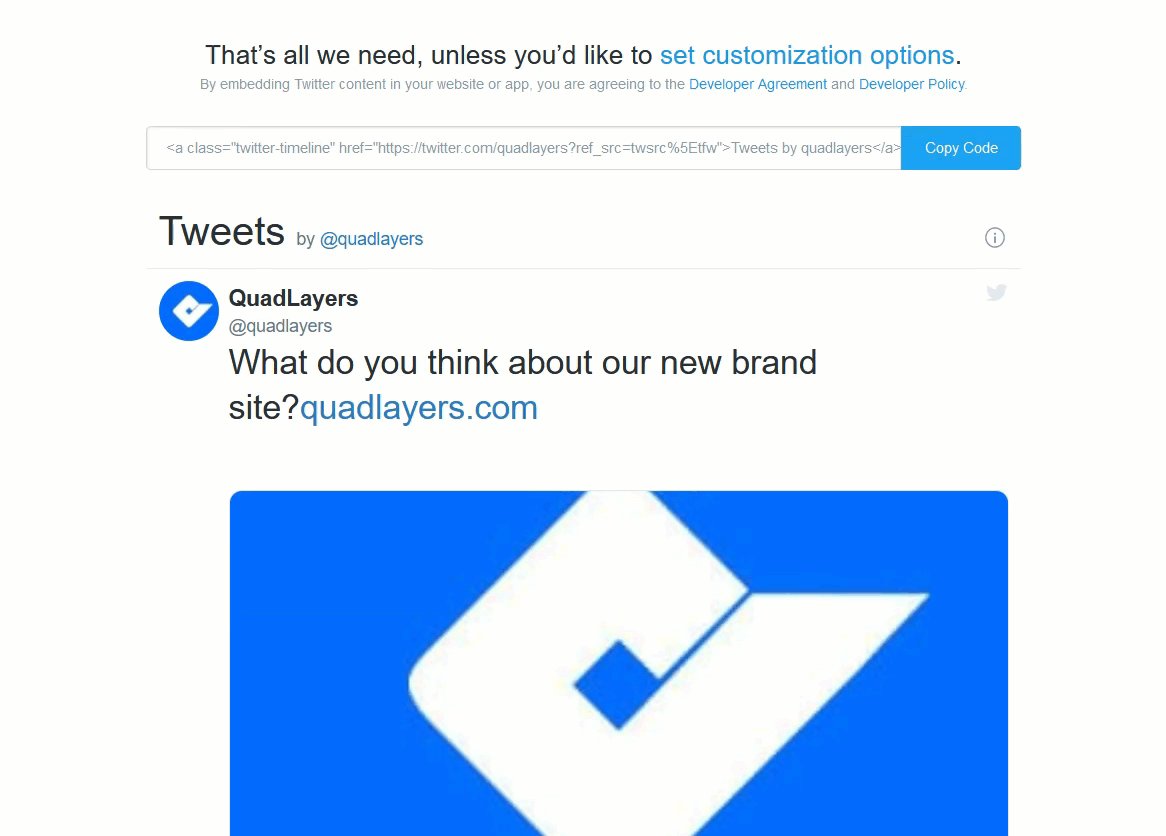
Następnie zobaczysz unikalny kod HTML z podglądem widżetu.

Jeśli więc chcesz osadzić tę stronę w swojej witrynie, po prostu skopiuj kod HTML i wklej go na wybranej stronie lub ogłoszeniu. Są tu dwie opcje:
Edytor klasyczny
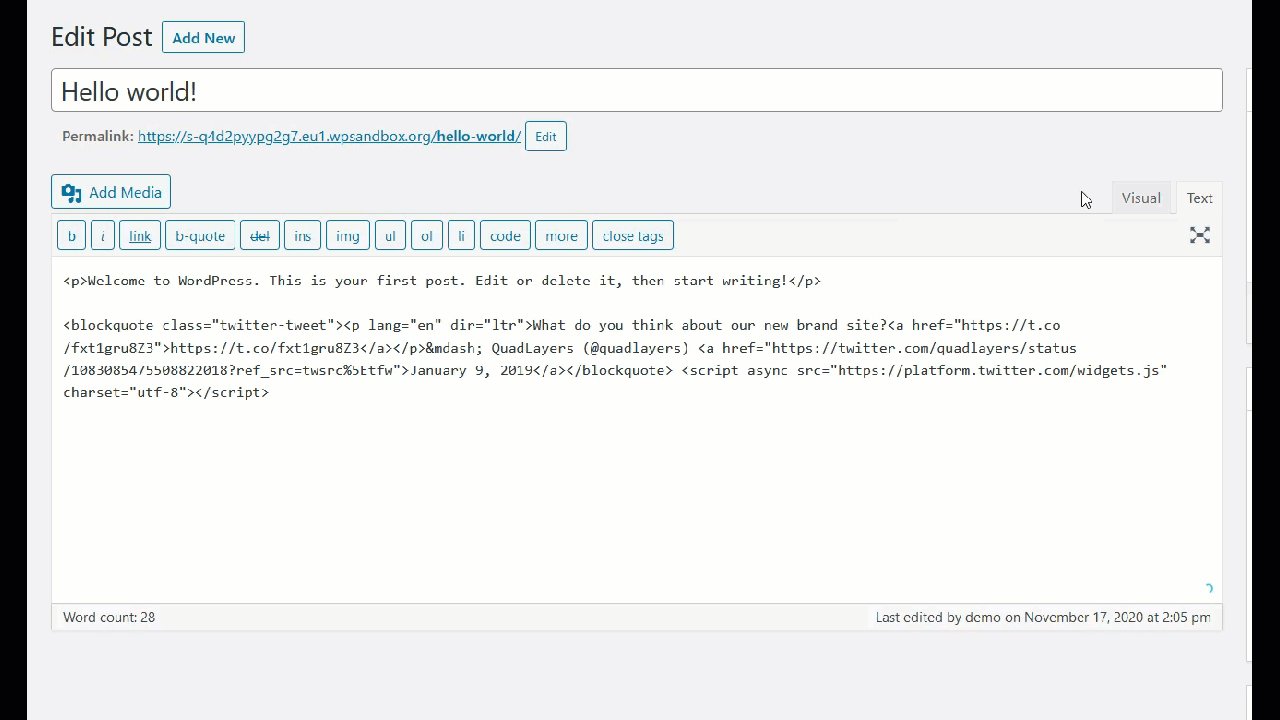
Jeśli używasz Edytora klasycznego, upewnij się, że używasz Edytora tekstu podczas dodawania kodu HTML do treści.

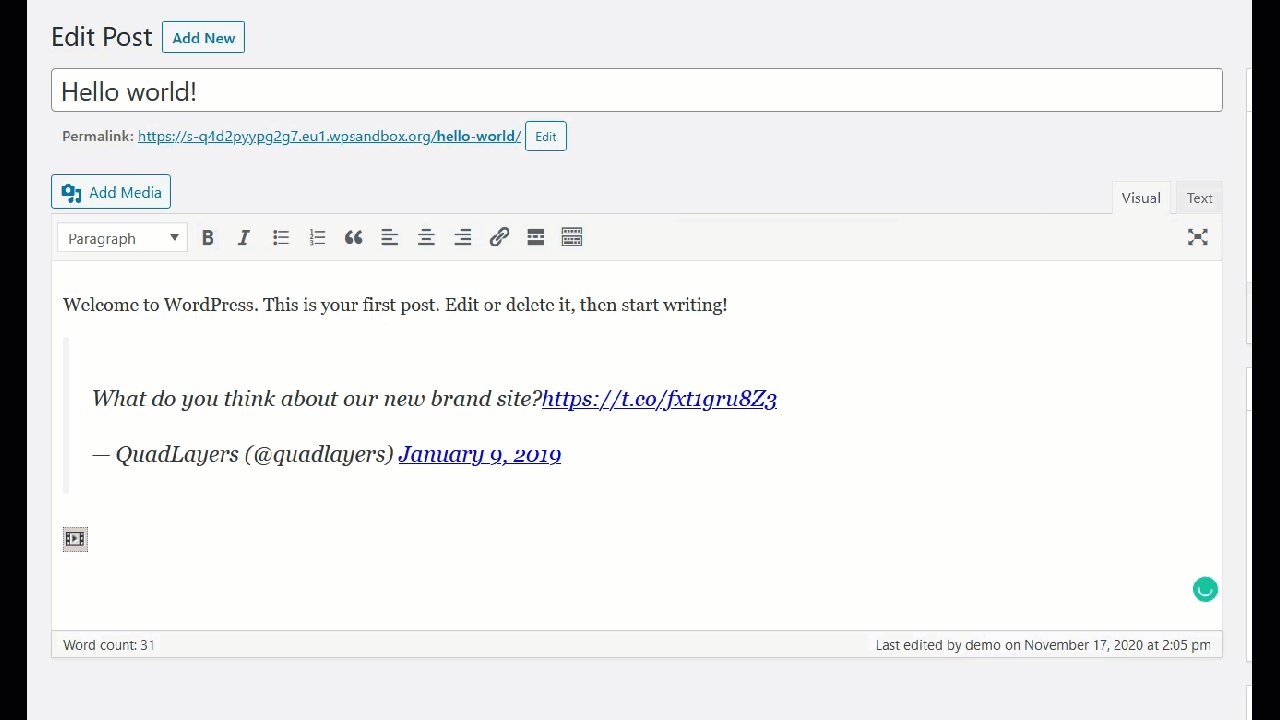
Następnie po prostu zaktualizuj post, a kanał pojawi się w tym poście.
Gutenberg
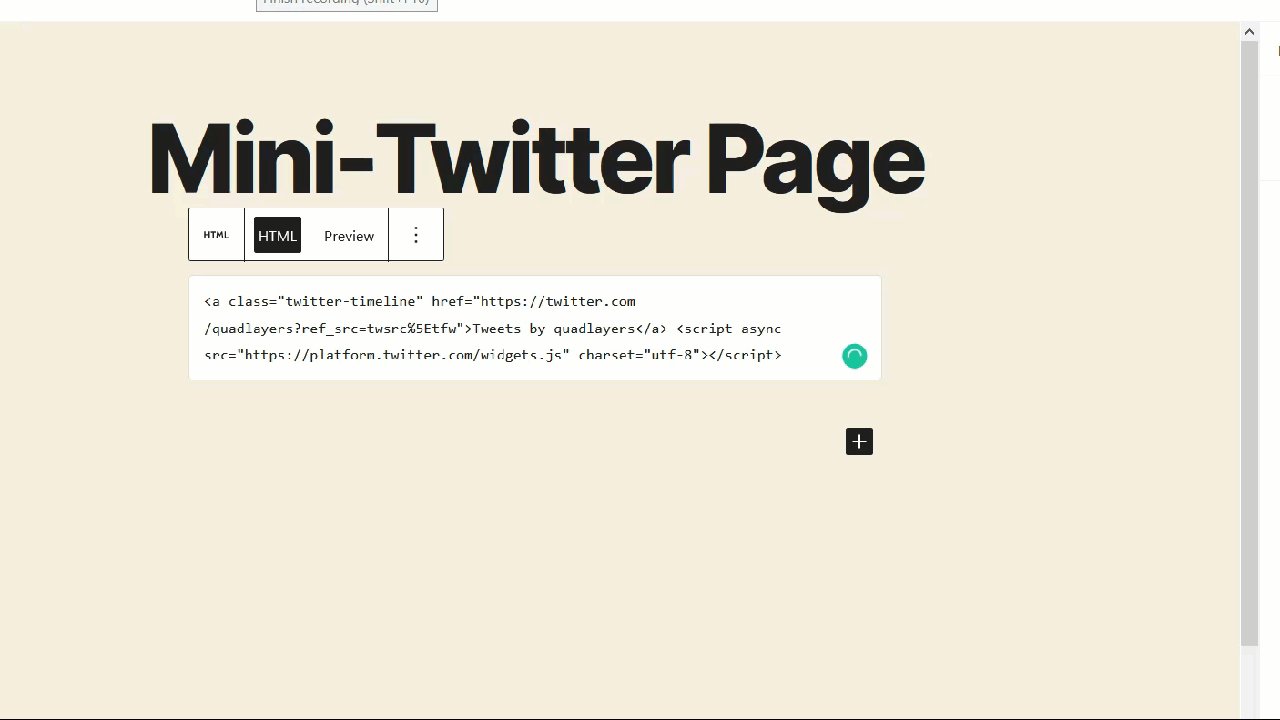
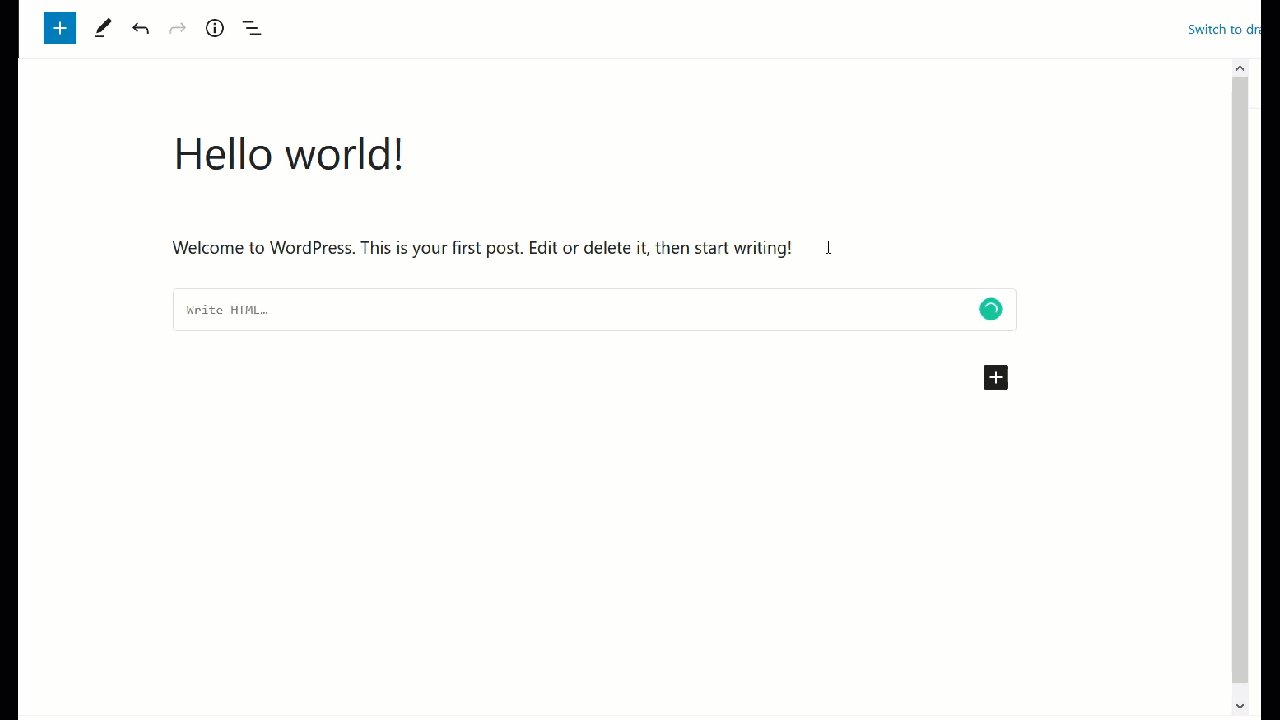
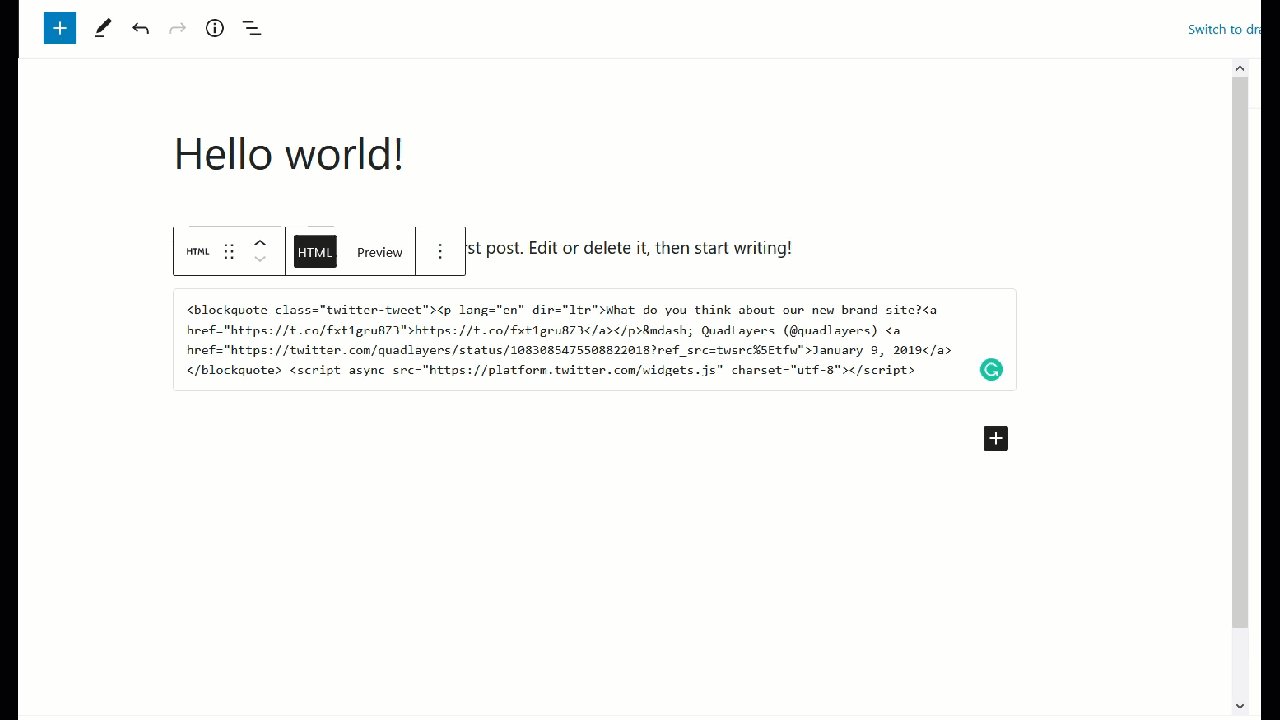
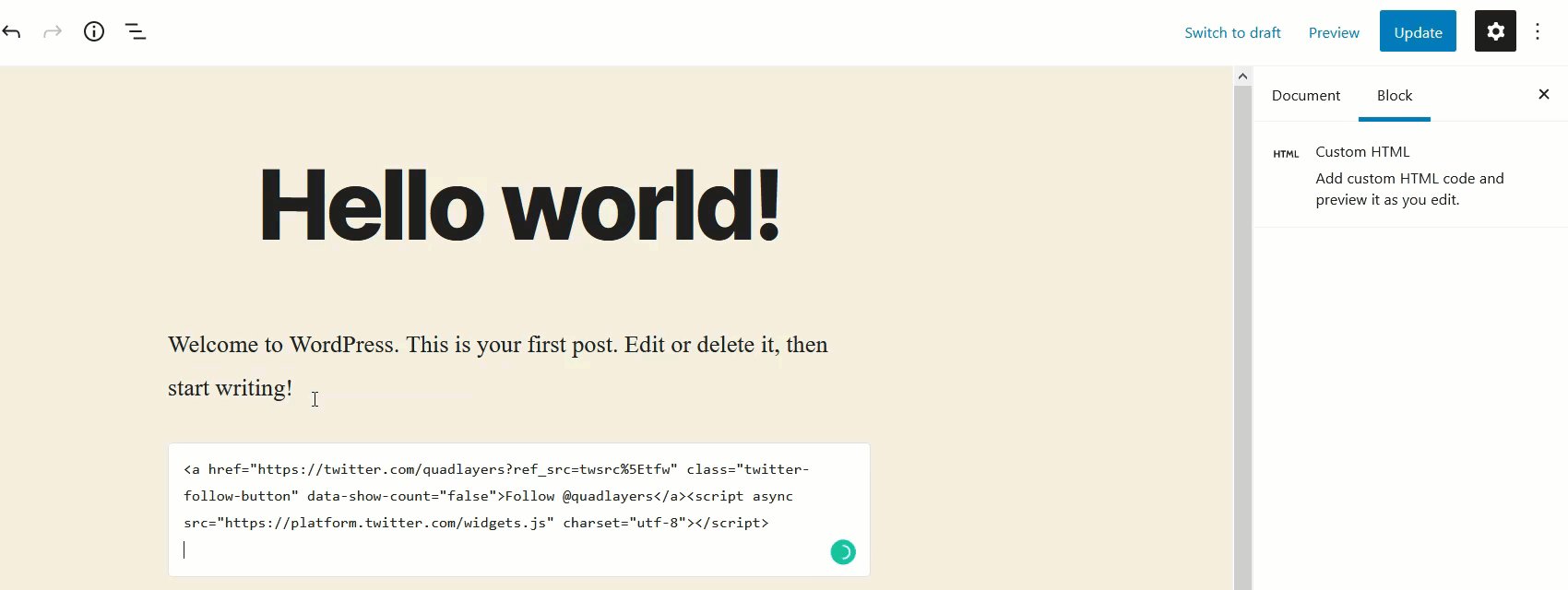
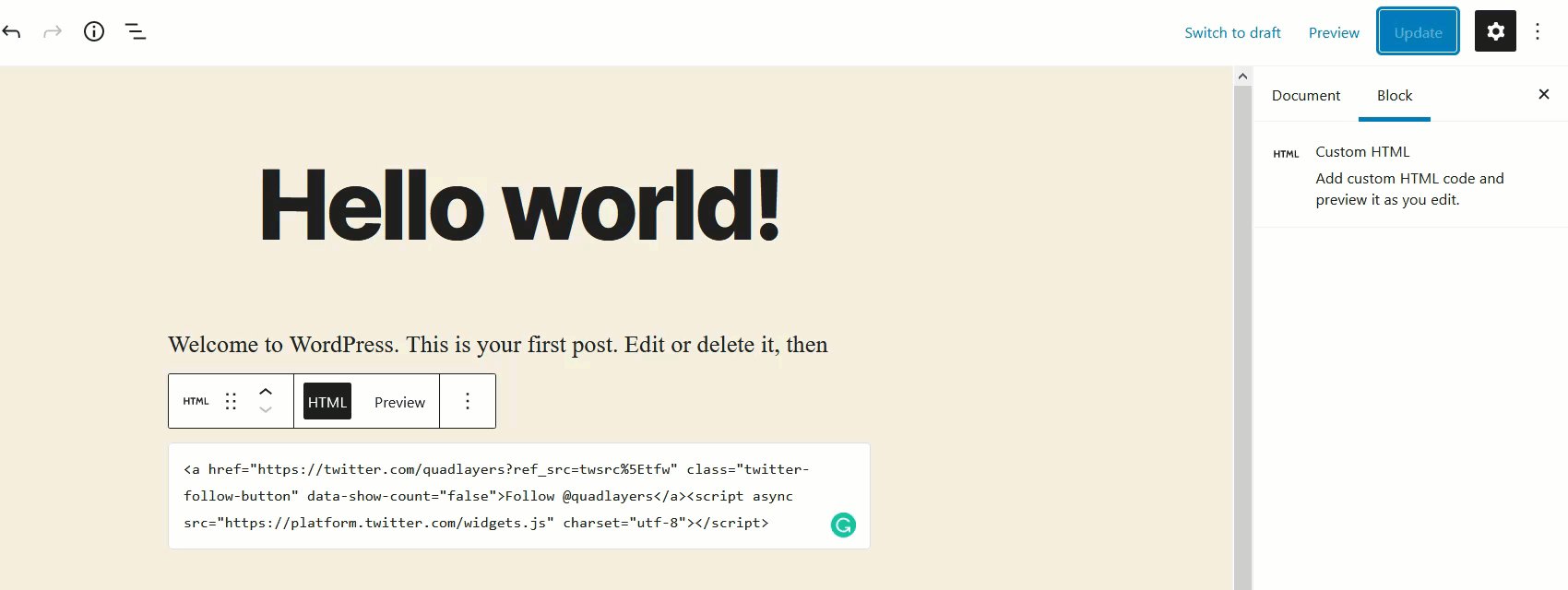
Jeśli używasz Gutenberga, możesz użyć bloku HTML, aby dodać kod HTML do swoich postów.

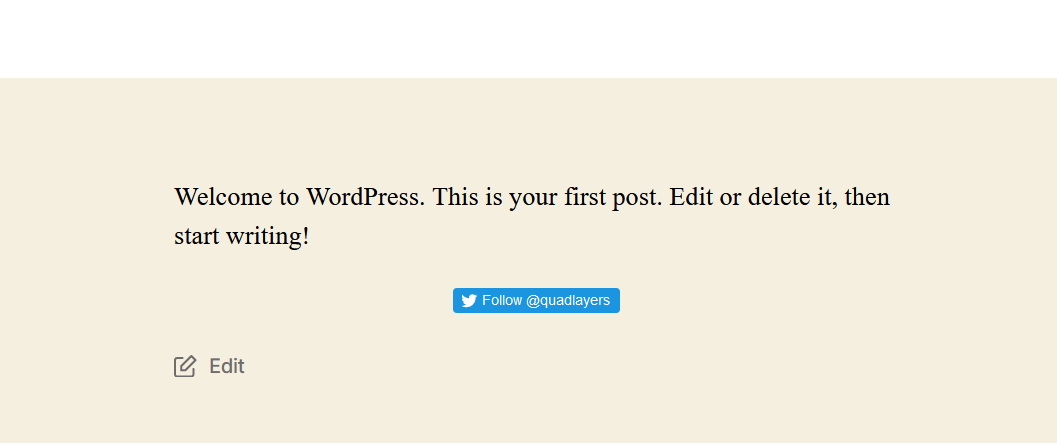
Po dodaniu kodu zaktualizuj post, a zobaczysz kanał Twittera, który właśnie utworzyłeś w interfejsie użytkownika.
Zalecamy utworzenie dedykowanej strony dla swojego kanału na Twitterze. Kod wciągnie wszystkie dostępne tweety na stronę, dzięki czemu posty będą bardzo długie. Warto zauważyć, że możesz dołączyć własny kanał Twittera, a także kanały innych osób. Potrzebujesz tylko adresu URL profilu na Twitterze i możesz już iść.
4) Wyświetlaj określone tweety
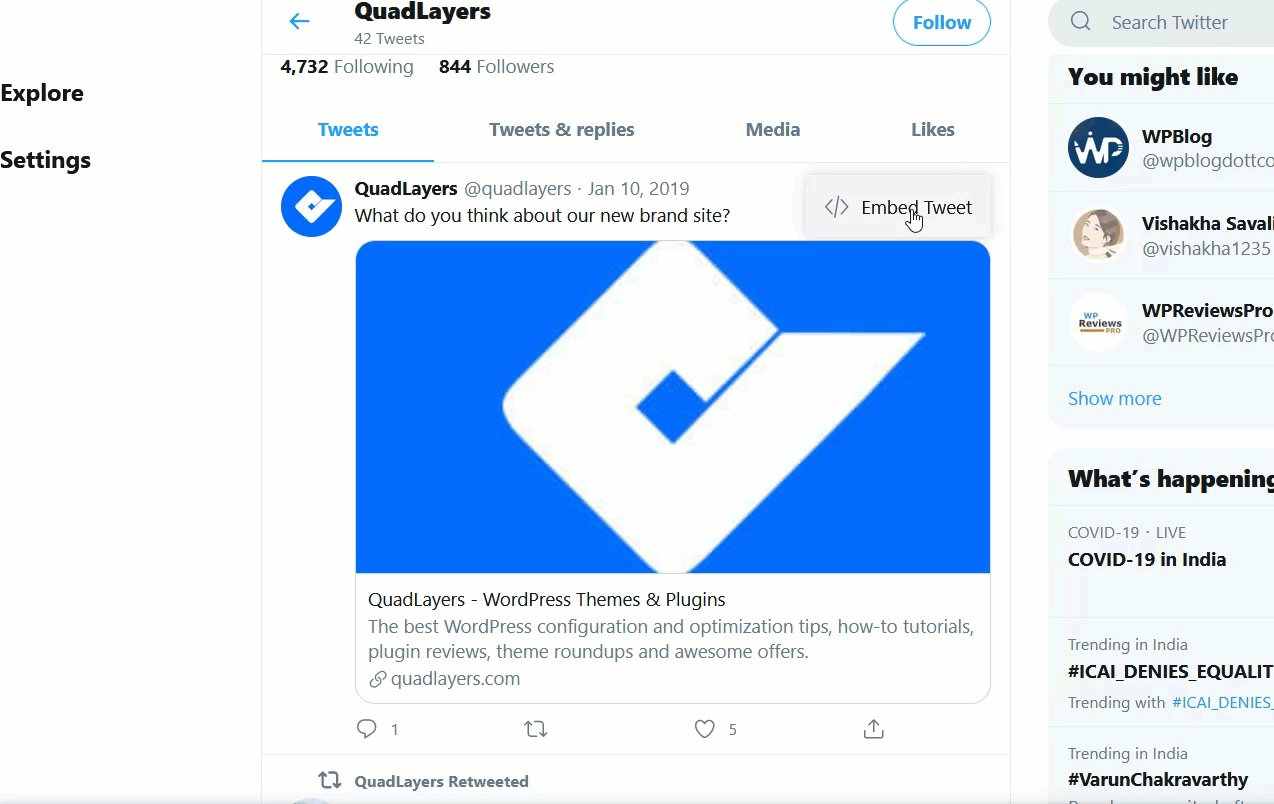
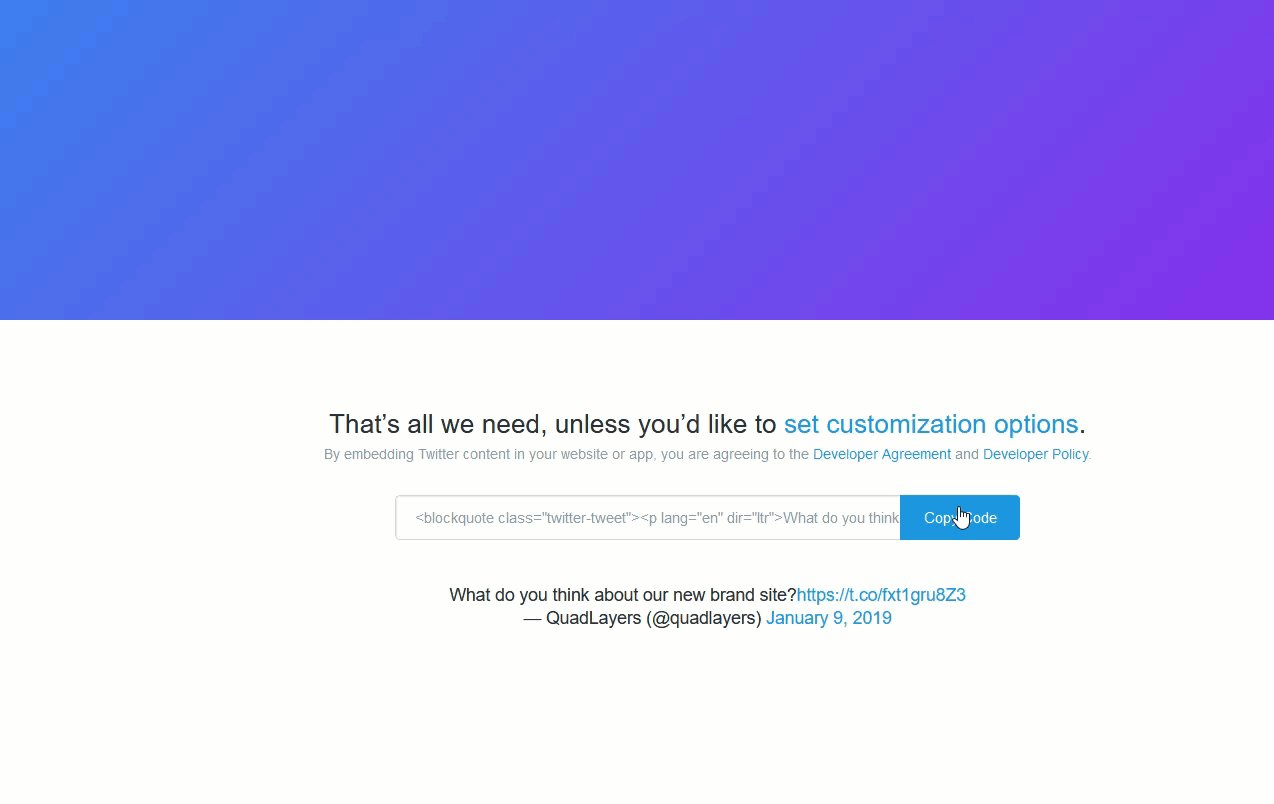
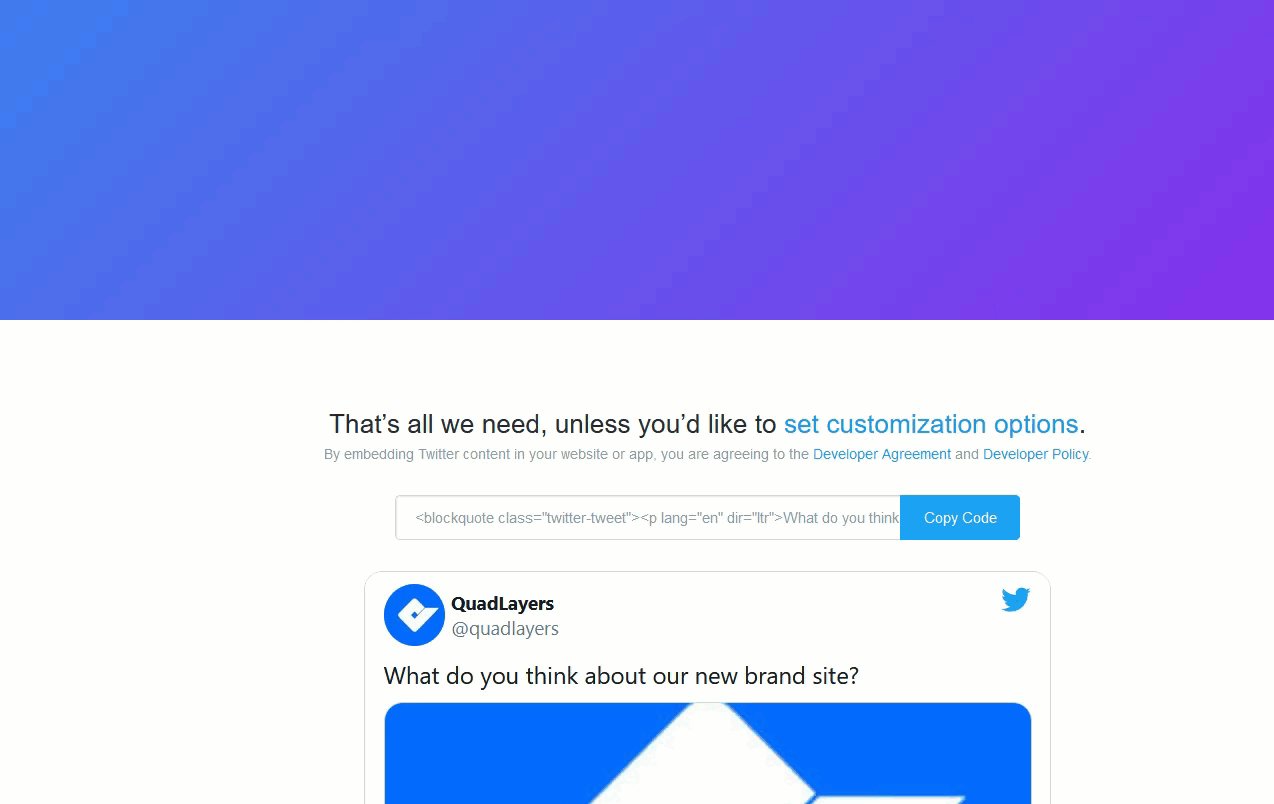
Czasami zamiast osadzić cały profil na Twitterze, musisz osadzić określone tweety w swojej witrynie. Aby to zrobić, przejdź do tweeta, który chcesz dodać, i kliknij przycisk z trzema kropkami w prawym górnym rogu. Tam zobaczysz opcję osadzania. Po jego naciśnięciu przejdziesz do Twitter Publish, aby uzyskać kod HTML.

Skopiuj kod HTML, a następnie przejdź do administratora WordPress. Jeśli korzystasz z edytora Gutenberg, dodaj blok HTML, wklej kod i zapisz post.

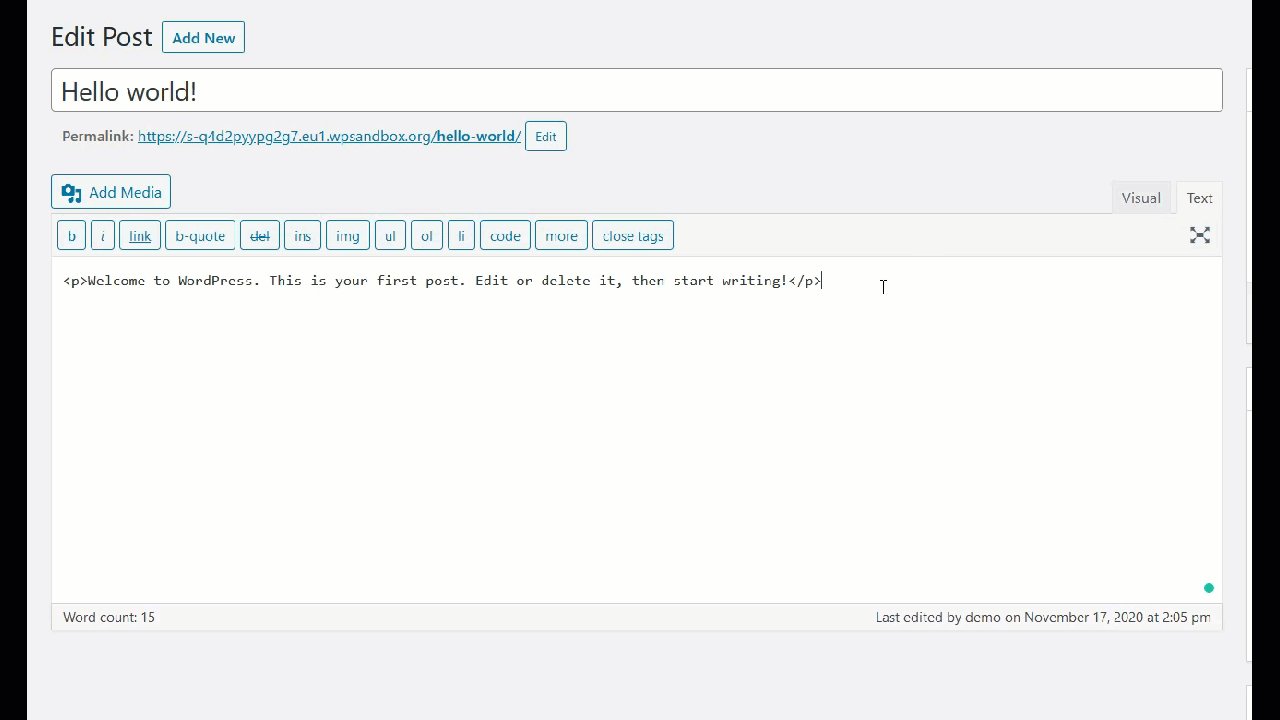
Jeśli natomiast używasz Edytora klasycznego, użyj trybu Tekst i wklej tam kod HTML.

Następnie zobaczysz tweeta, który właśnie umieściłeś w swoim poście.

5) Dodaj widżet osi czasu na Twitterze
Inną interesującą opcją połączenia Twittera z WordPressem jest dodanie osi czasu do dowolnego obszaru widżetów . W ten sposób klienci będą mogli zobaczyć Twoje tweety na dowolnej stronie, poście lub w dowolnym miejscu, w którym włączyłeś pozycję widżetu.
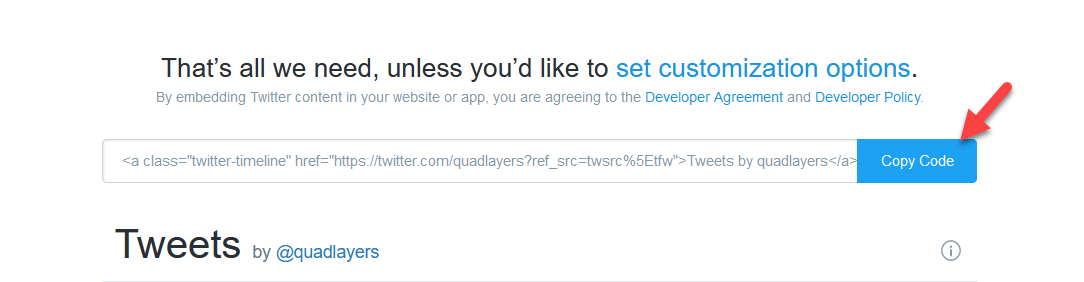
Aby dodać widżet osi czasu Twittera, przejdź do witryny Twitter Publish, wybierz opcję Wbudowana oś czasu i wklej adres URL swojego profilu na Twitterze.

Następnie skopiuj kod HTML.

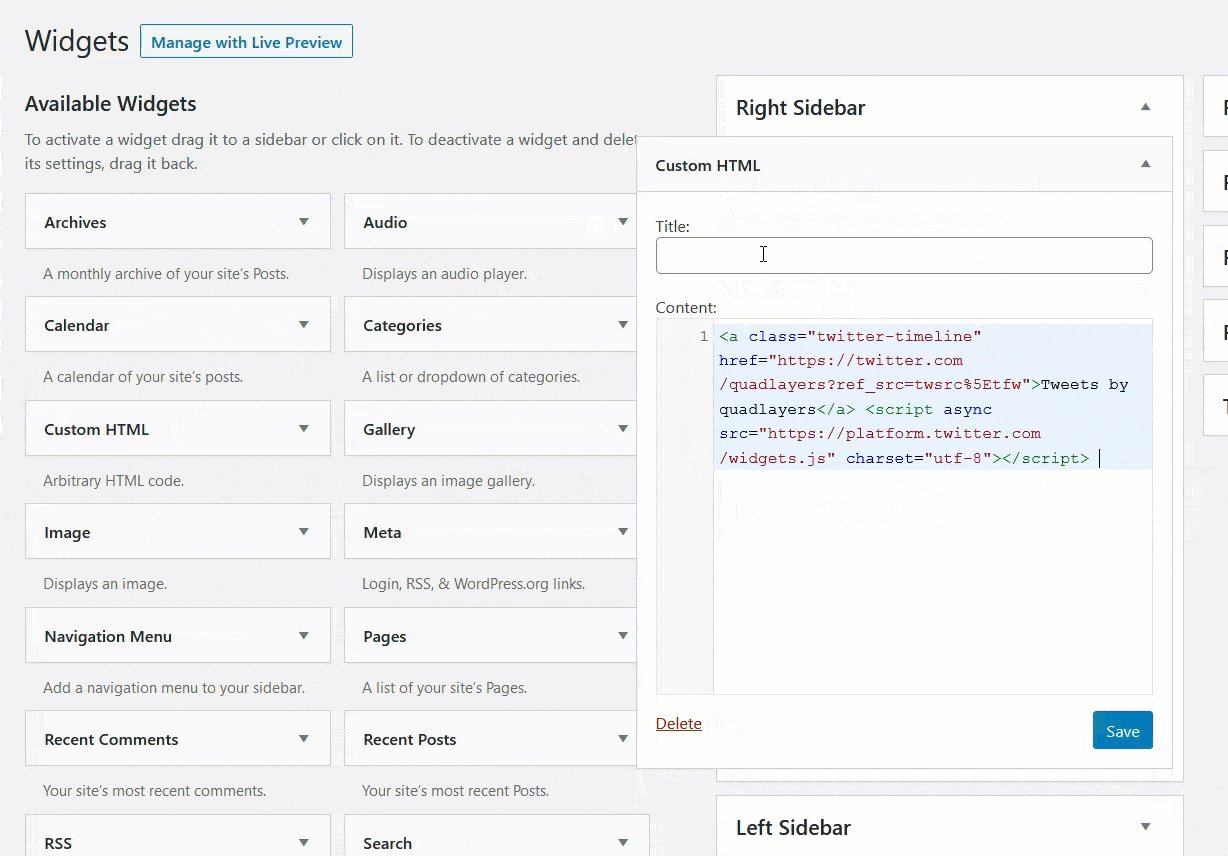
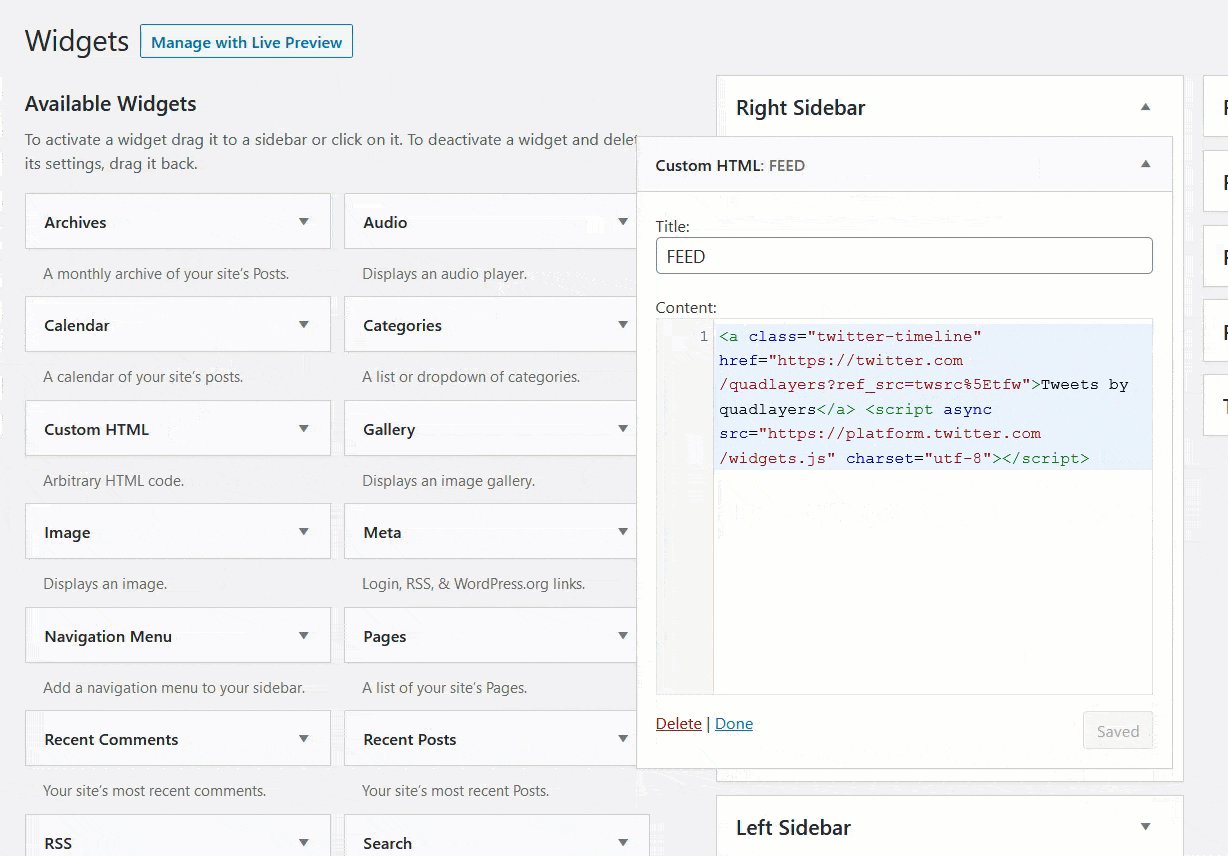
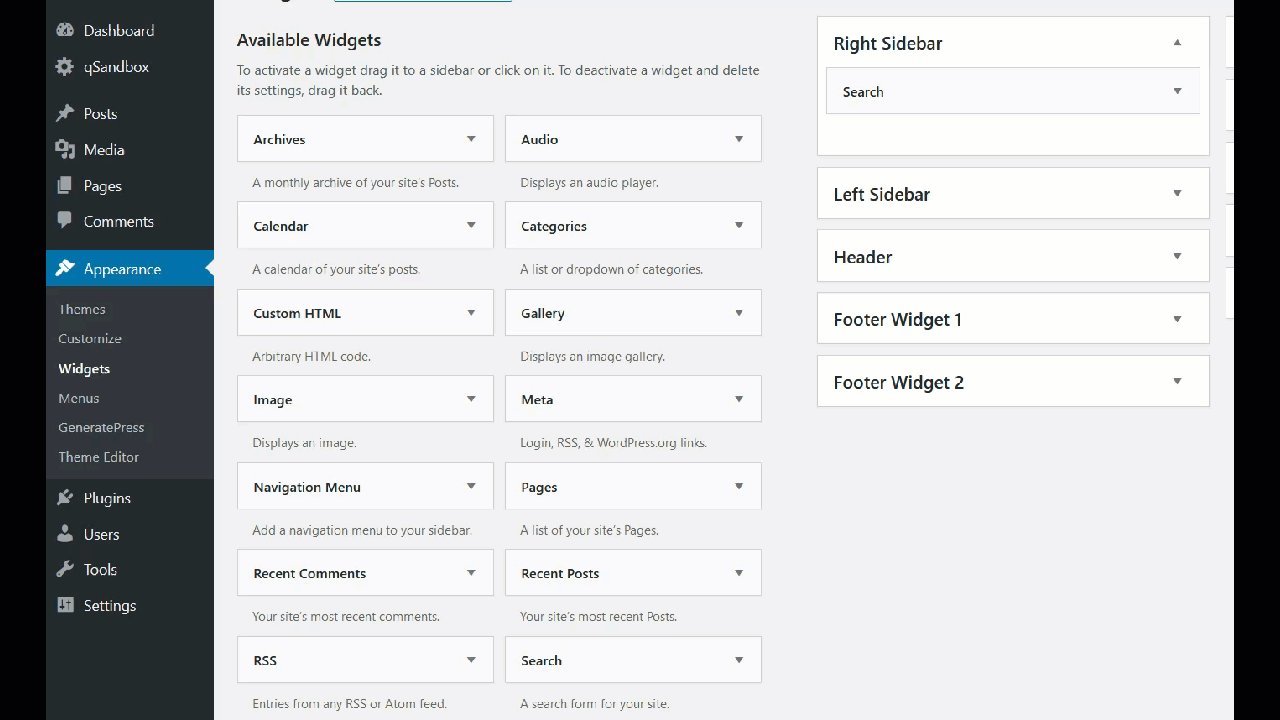
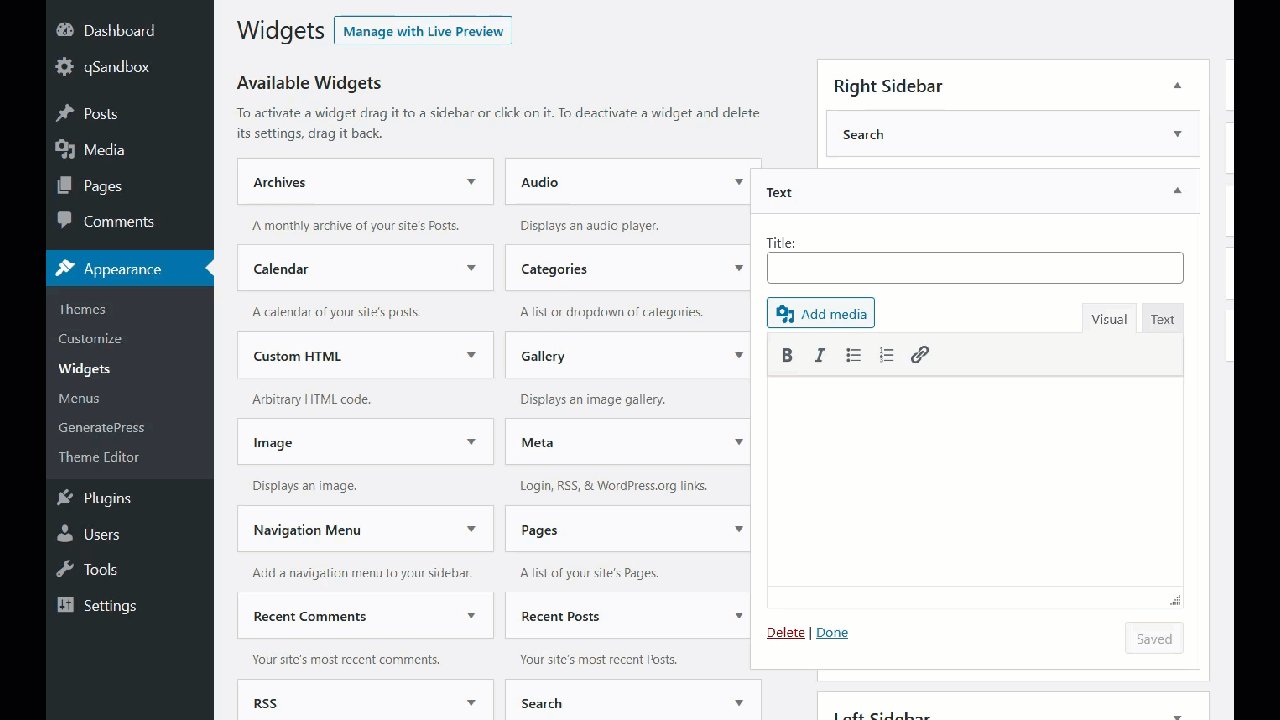
Następnie zaloguj się do swojej witryny WordPress i przejdź do Wygląd > Widgety . Tam musisz dodać widżet HTML do prawego paska bocznego i wkleić właśnie skopiowany kod HTML.

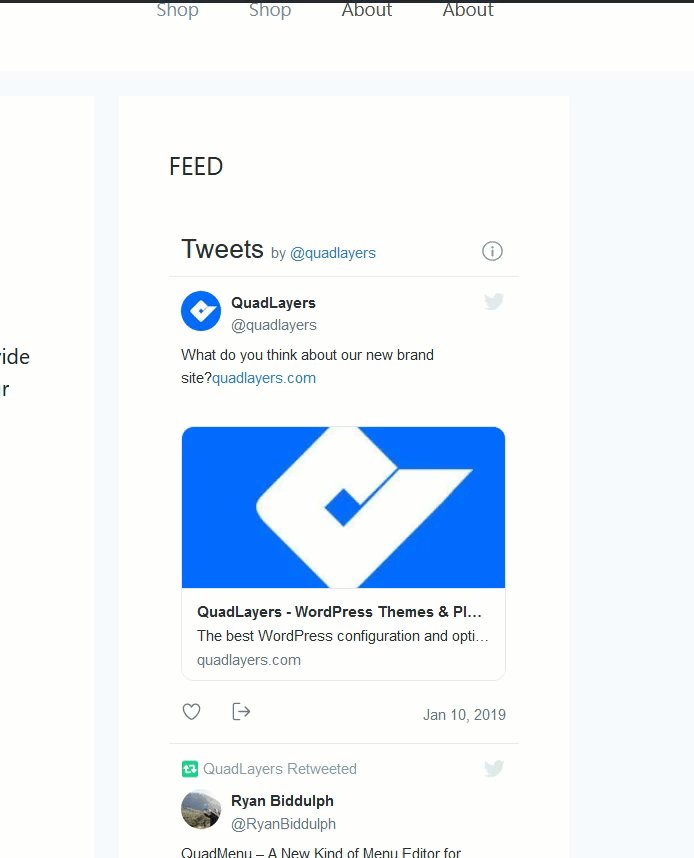
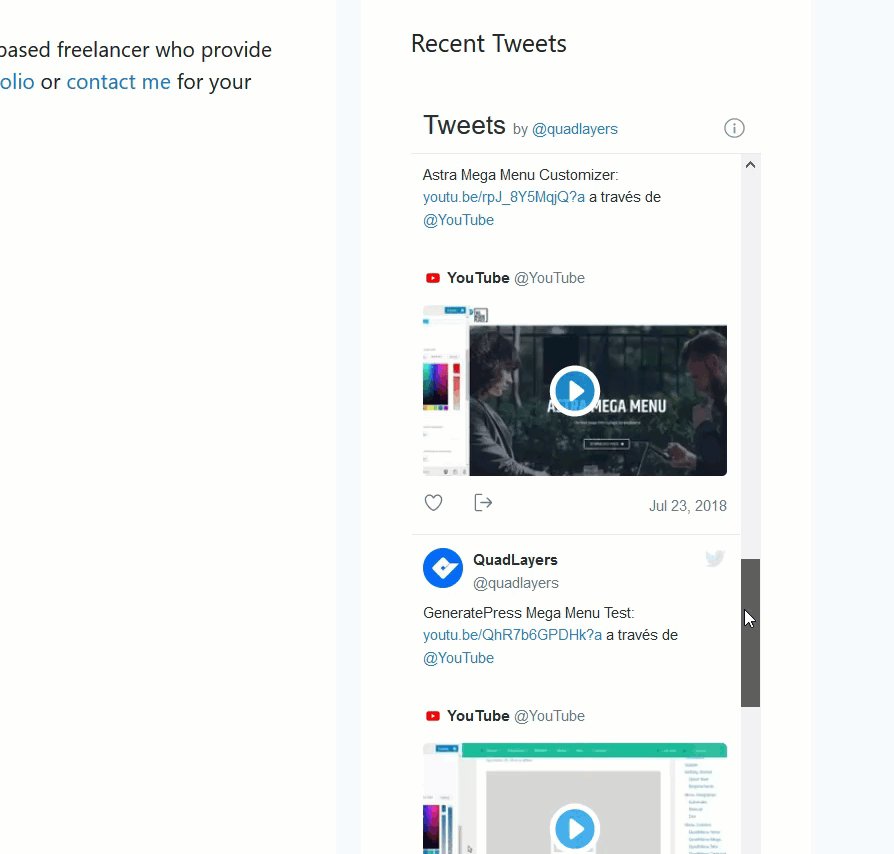
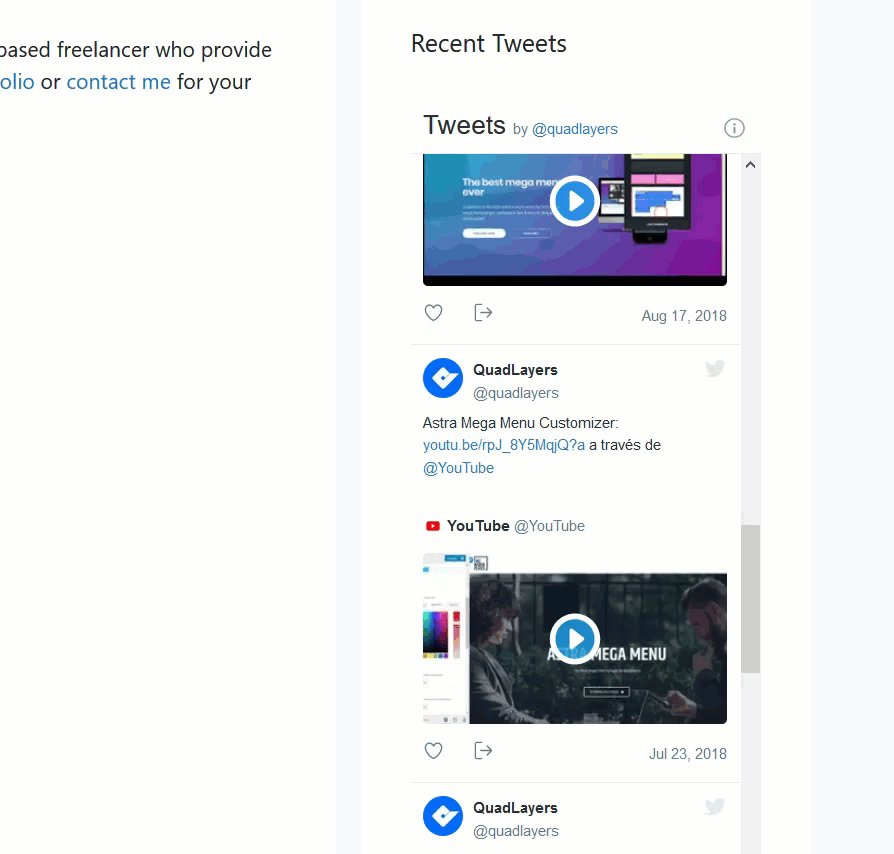
Następnie zapisz zmiany i gotowe. Na koniec sprawdź pasek boczny swojej witryny, a zobaczysz tam responsywny widżet osi czasu na Twitterze.

Warto zauważyć, że nie musisz nic robić, aby widget był responsywny. Kod się tym zajmie.
Jeśli chcesz również dodać kanał Instagram do swojej witryny, możesz skorzystać z tego bezpłatnego narzędzia, natomiast aby dodać widżet Facebooka do swojej witryny, zapoznaj się z tym przewodnikiem.
6) Dołącz przycisk udostępniania na Twitterze
Dodanie przycisku udostępniania to świetny sposób na połączenie Twittera z witryną WordPress. Umożliwienie odwiedzającym udostępniania Twoich treści na Twitterze pomoże Ci dotrzeć do szerszej publiczności bez żadnych kosztów. Aby to zrobić, potrzebujesz wtyczki do udostępniania społecznościowego. Tutaj pokażemy, jak dodać przycisk udostępniania za pomocą dwóch różnych narzędzi.
6.1) Plecak odrzutowy/a>
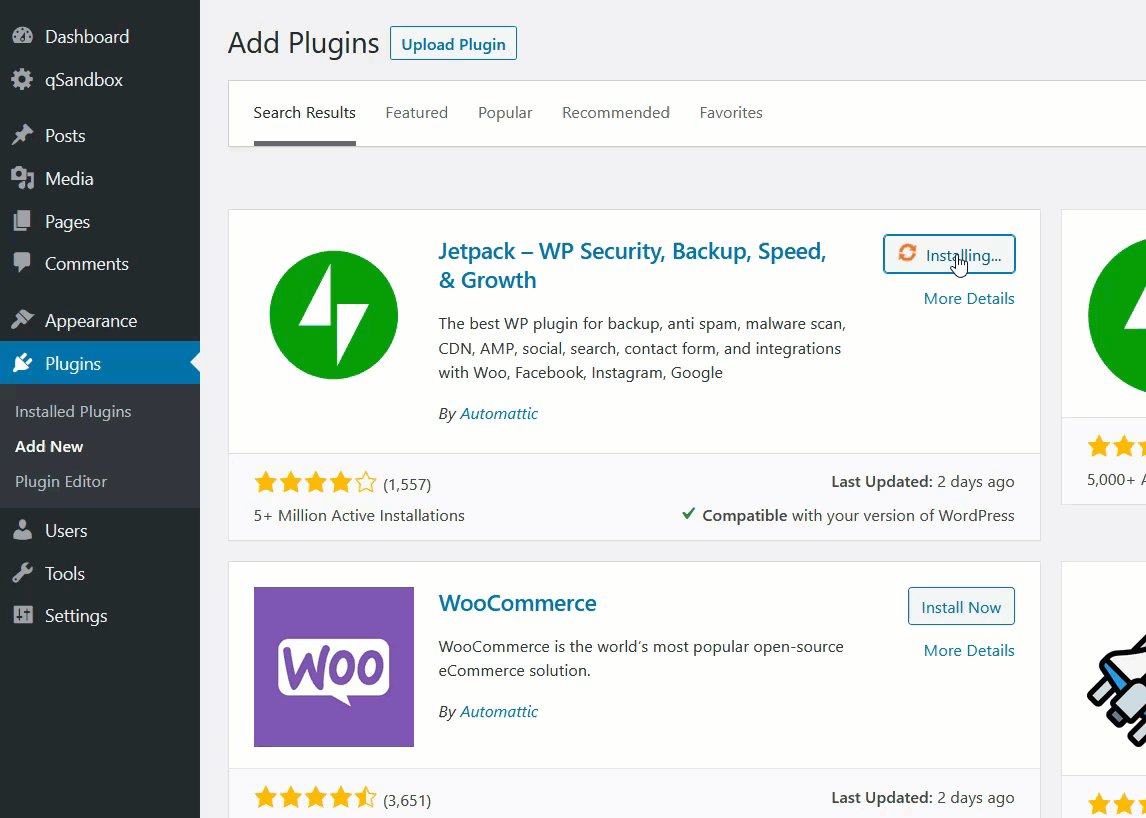
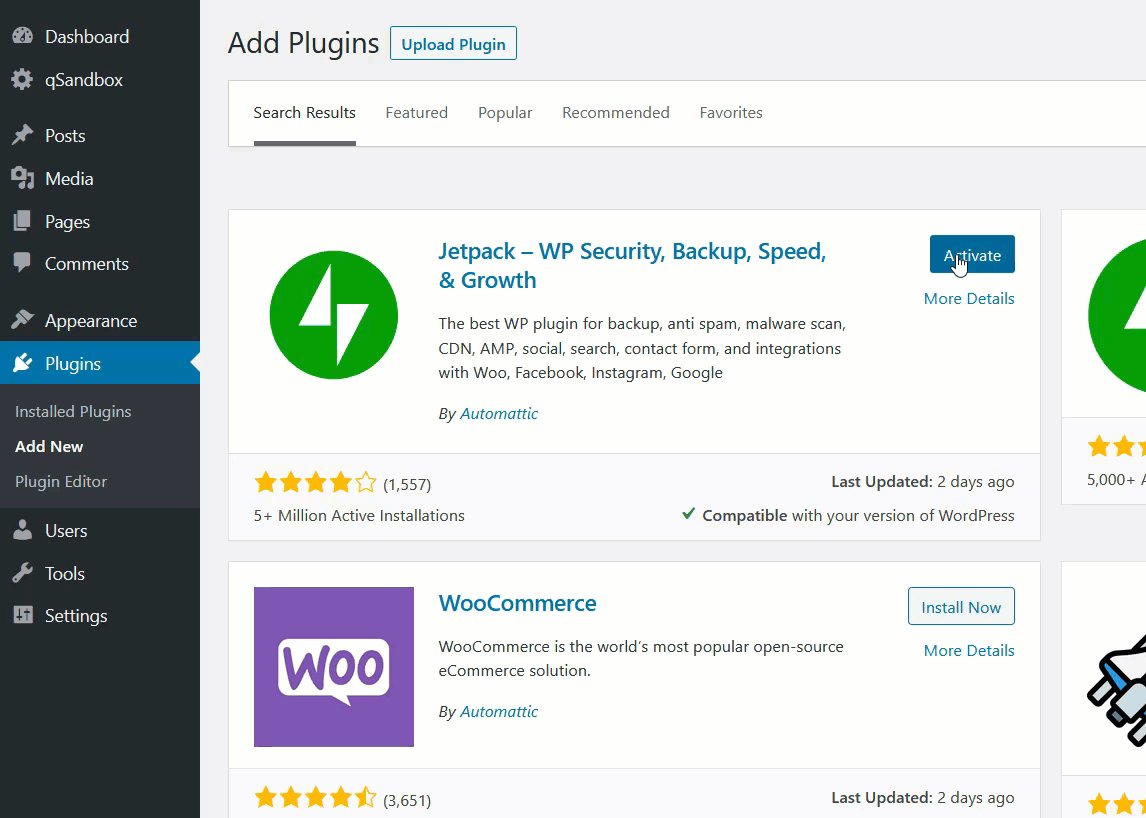
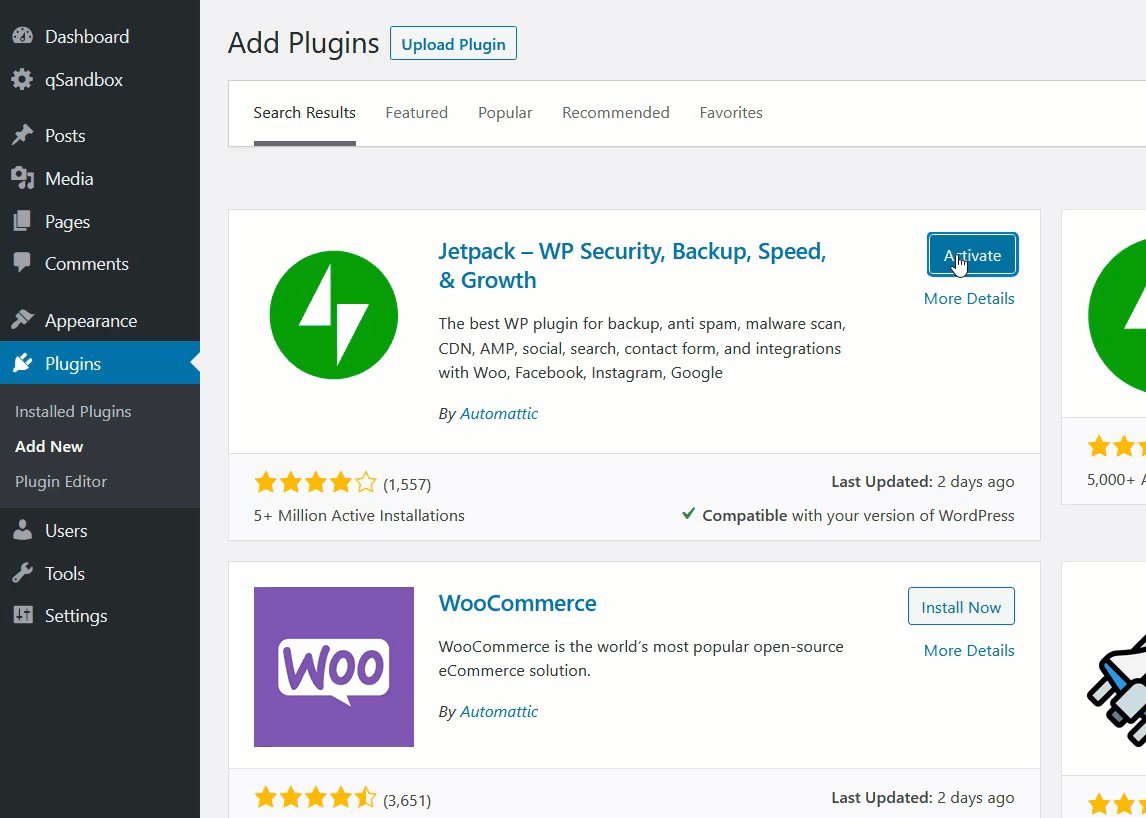
Jetpack jest jedną z najpopularniejszych wtyczek i zawiera mnóstwo funkcji. Aby dołączyć przycisk udostępniania, najpierw musisz go zainstalować i aktywować w swojej witrynie.

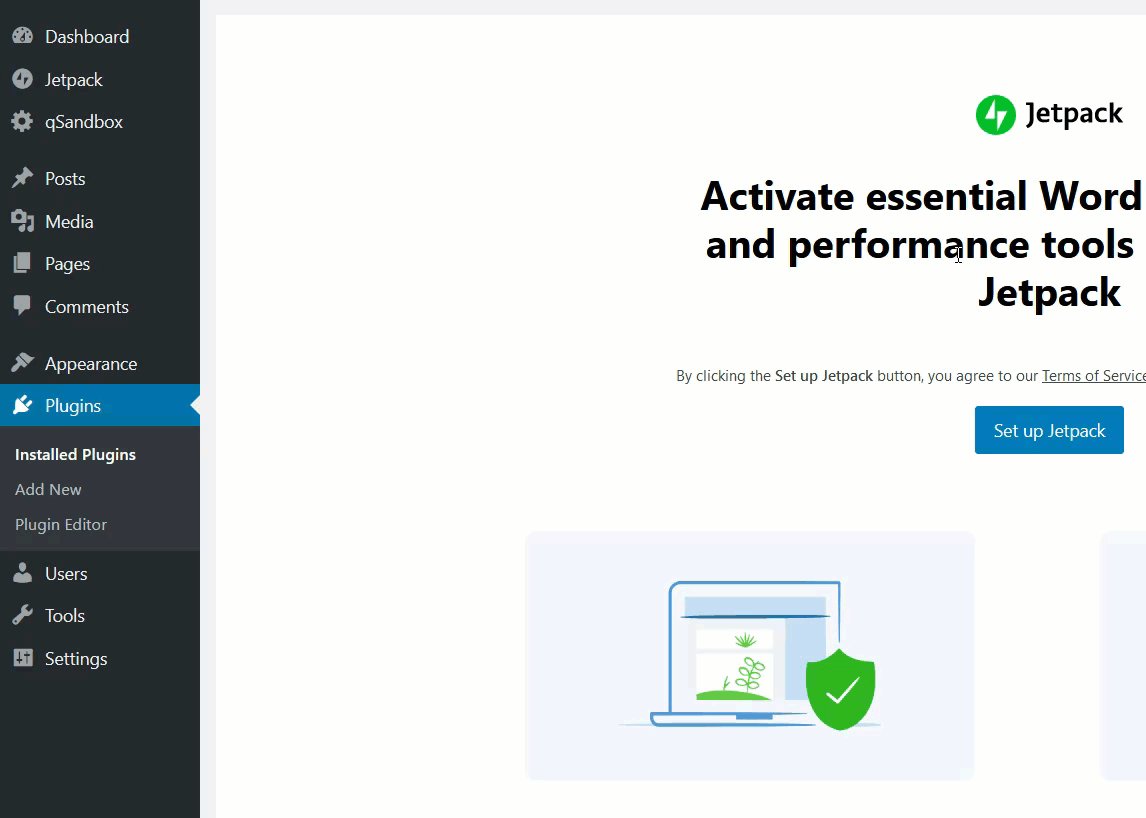
Następnie kliknij przycisk Skonfiguruj JetPack , aby zarejestrować swoją witrynę. Do ukończenia uwierzytelniania potrzebne będzie konto Google lub WordPress.com .
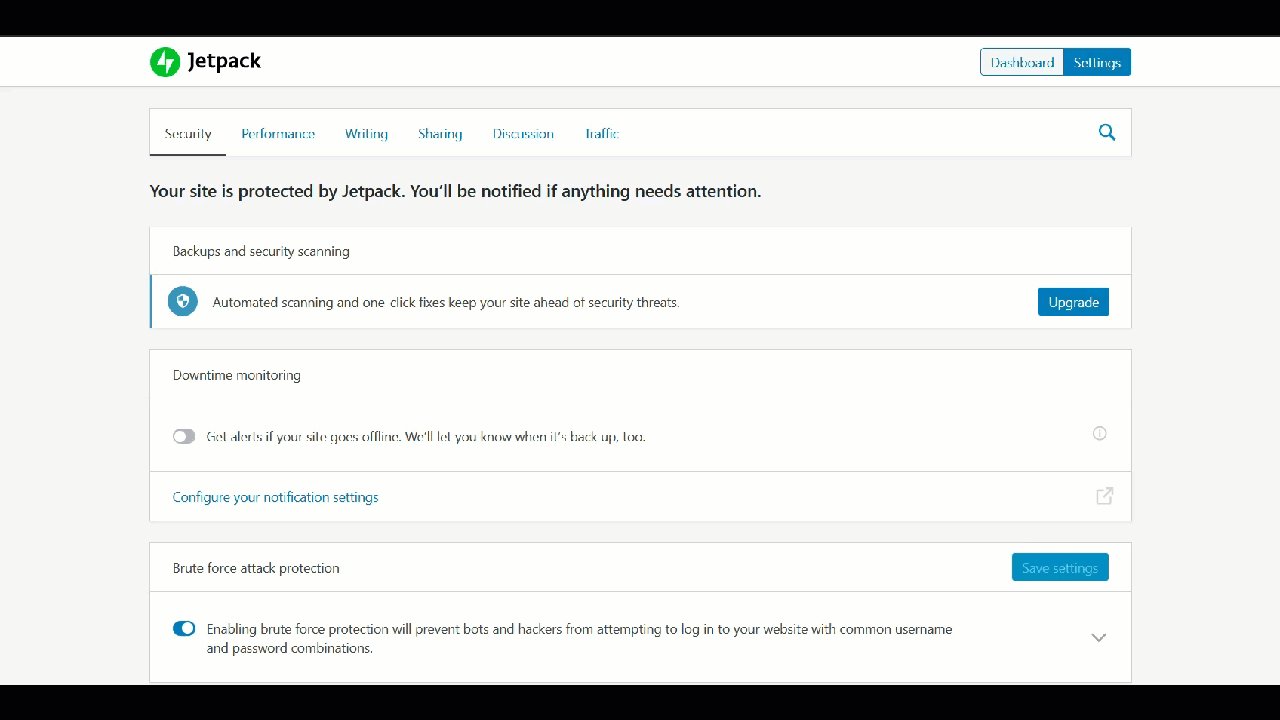
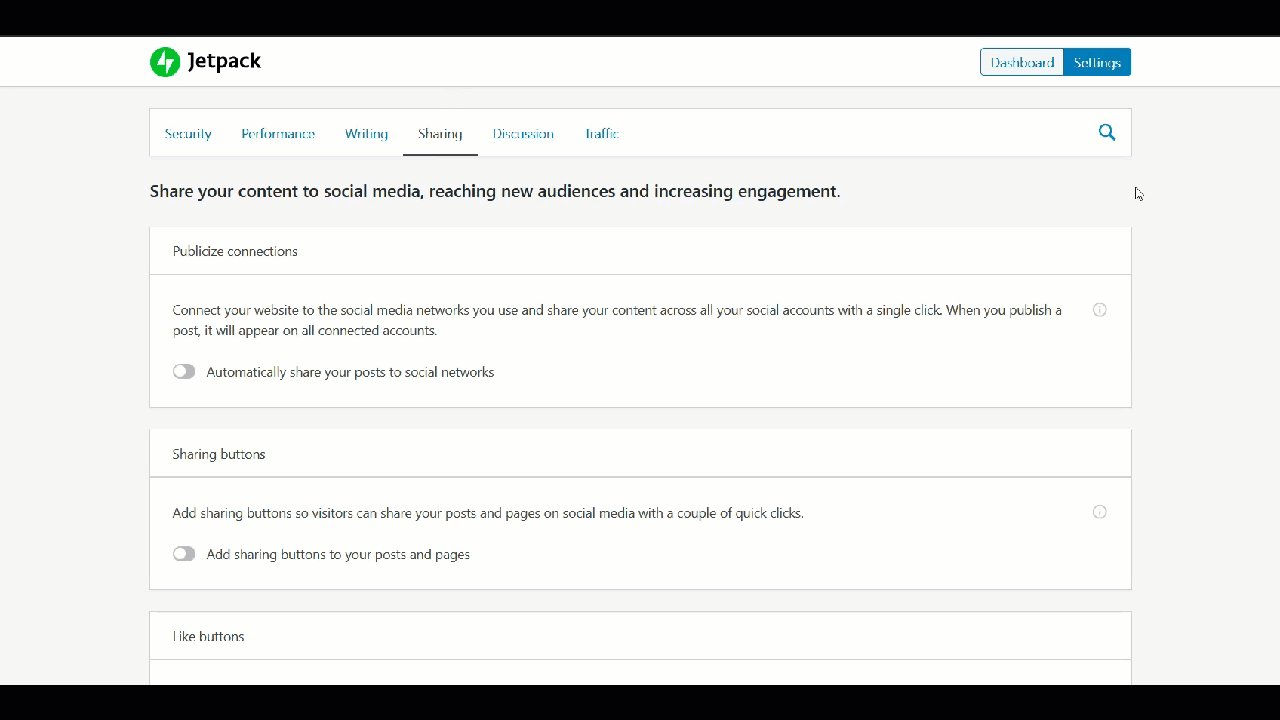
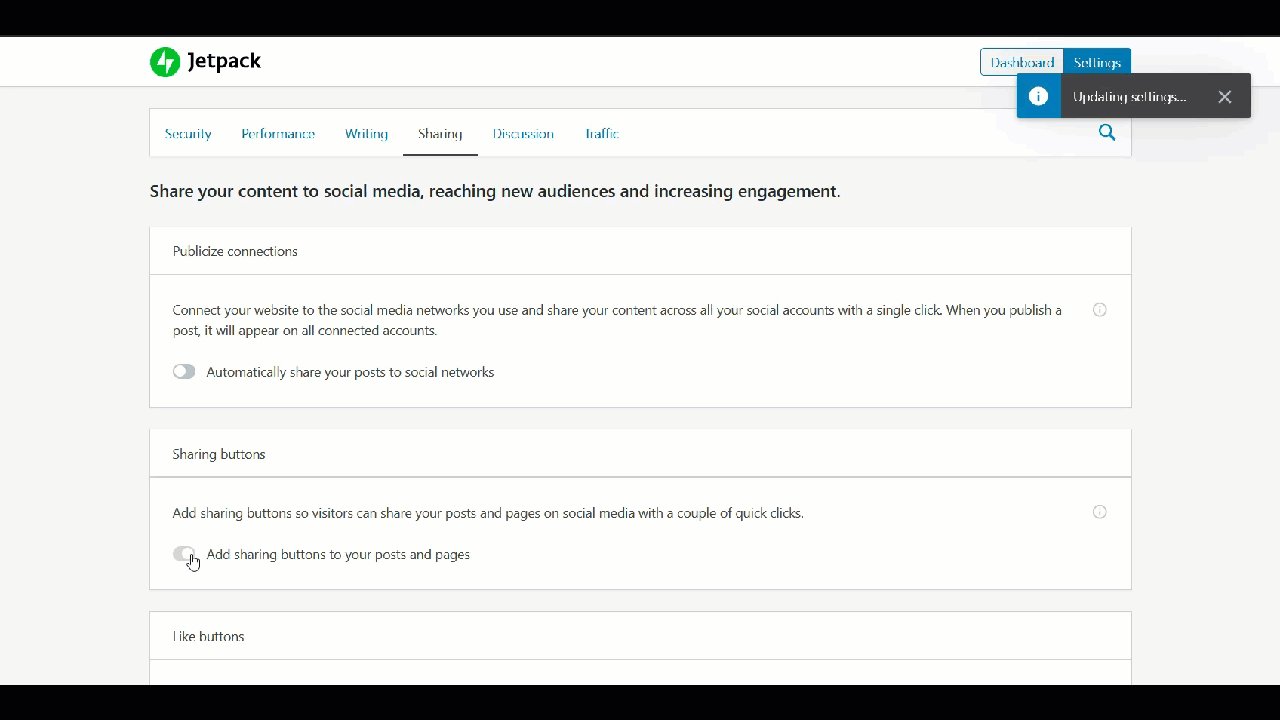
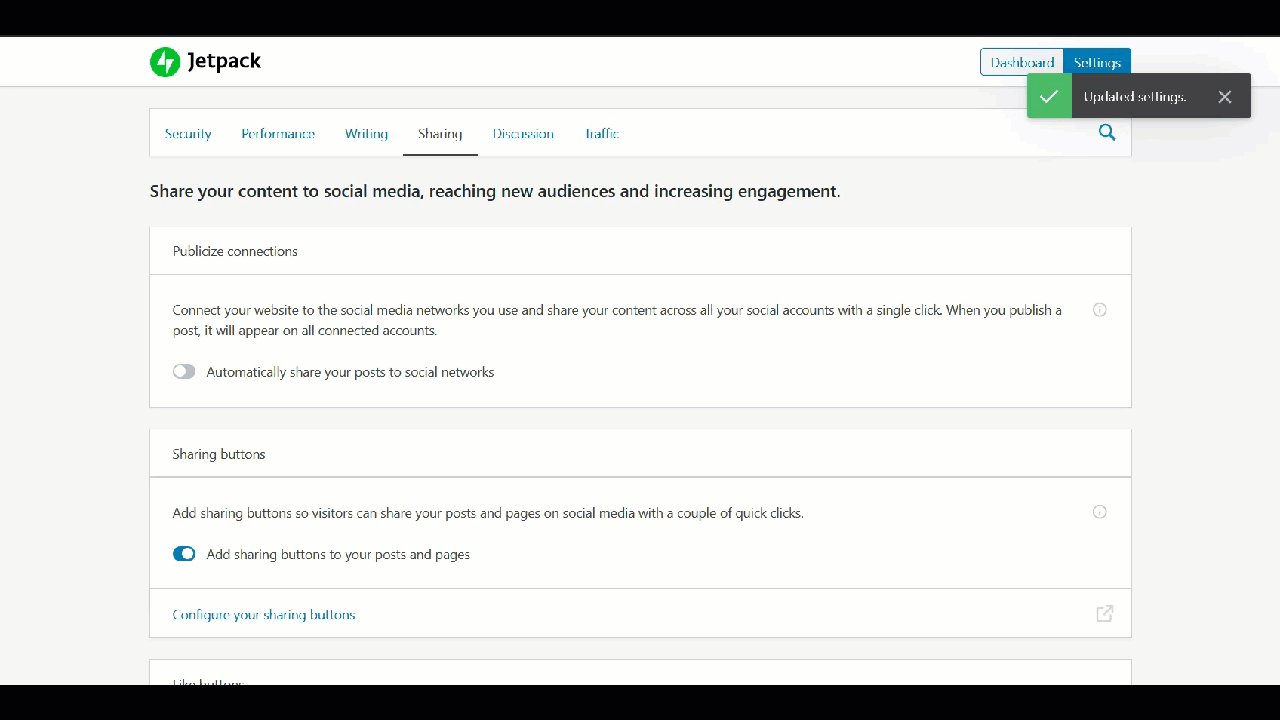
JetPack to rozwiązanie freemium i możesz dodawać przyciski udostępniania za pomocą bezpłatnej wersji. Aby to zrobić, przejdź do ustawień Jetpack, a następnie do zakładki Udostępnianie . Tam wystarczy aktywować przyciski Włącz udostępnianie społecznościowe .

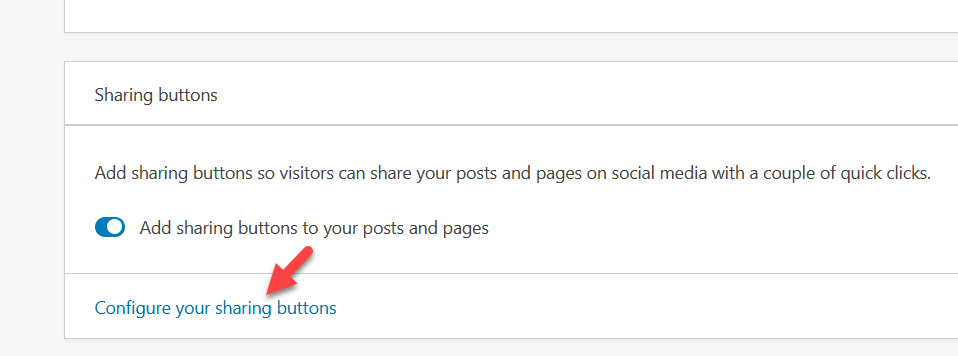
Teraz skonfigurujmy przyciski udostępniania, naciskając odpowiedni link.

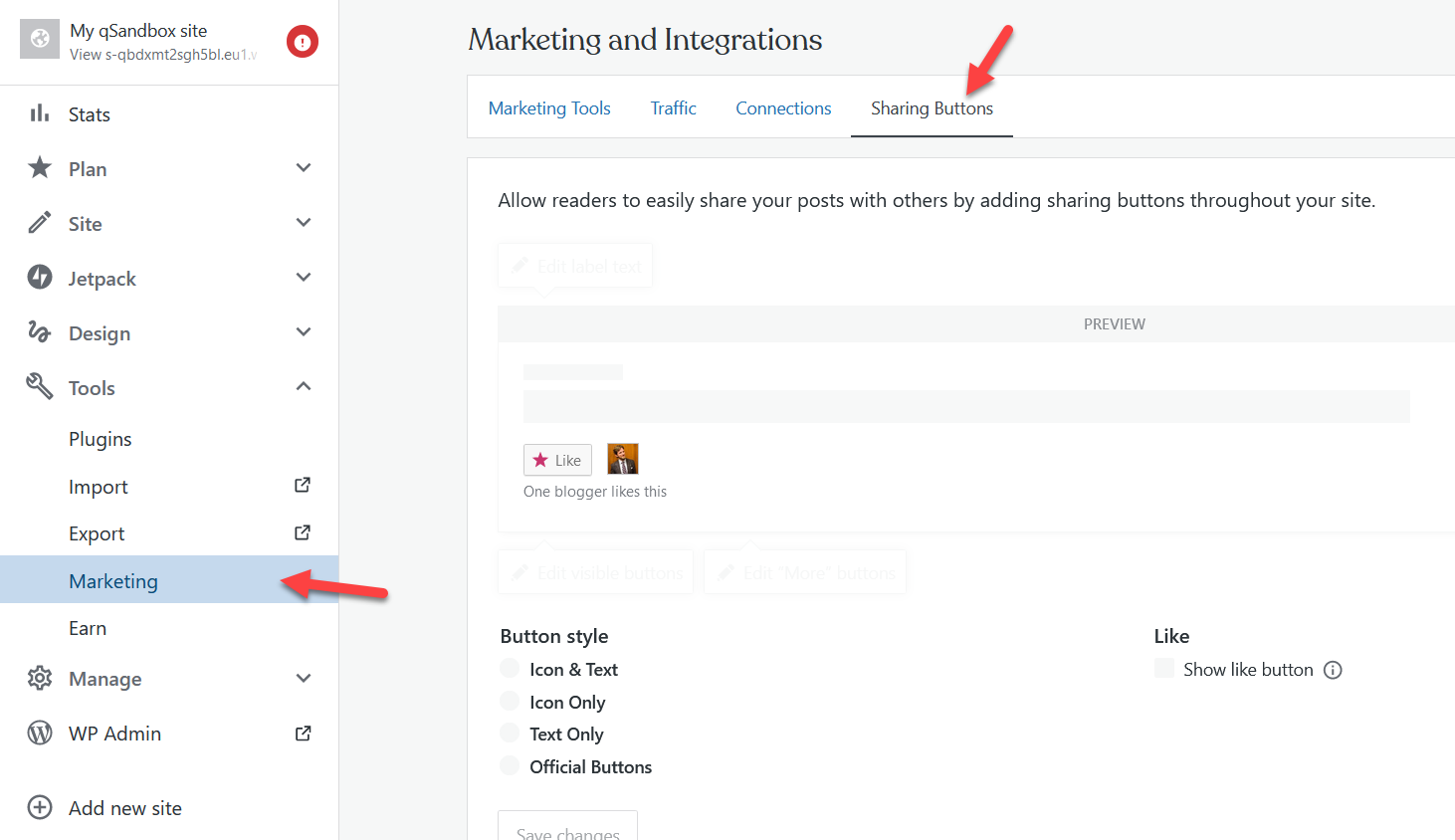
Spowoduje to przekierowanie do witryny WordPress.com. W sekcji Marketing i integracje zobaczysz ustawienia udostępniania społecznościowego.

Stamtąd możesz skonfigurować przyciski udostępniania społecznościowego. Gdy będziesz zadowolony ze zmian, zapisz je i możesz już iść. Teraz przyciski społecznościowe pojawią się w Twoich postach w witrynie.
Aby uzyskać więcej informacji na temat funkcji i cen Jetpack, zapoznaj się z naszym pełnym przewodnikiem JetPack.
6.2) Snap społecznościowy Lite
Social Snap to kolejne doskonałe narzędzie do dodawania przycisków społecznościowych do Twojej witryny. Ma zarówno darmową wersję, jak i plany premium. W tym demo użyjemy darmowego planu.
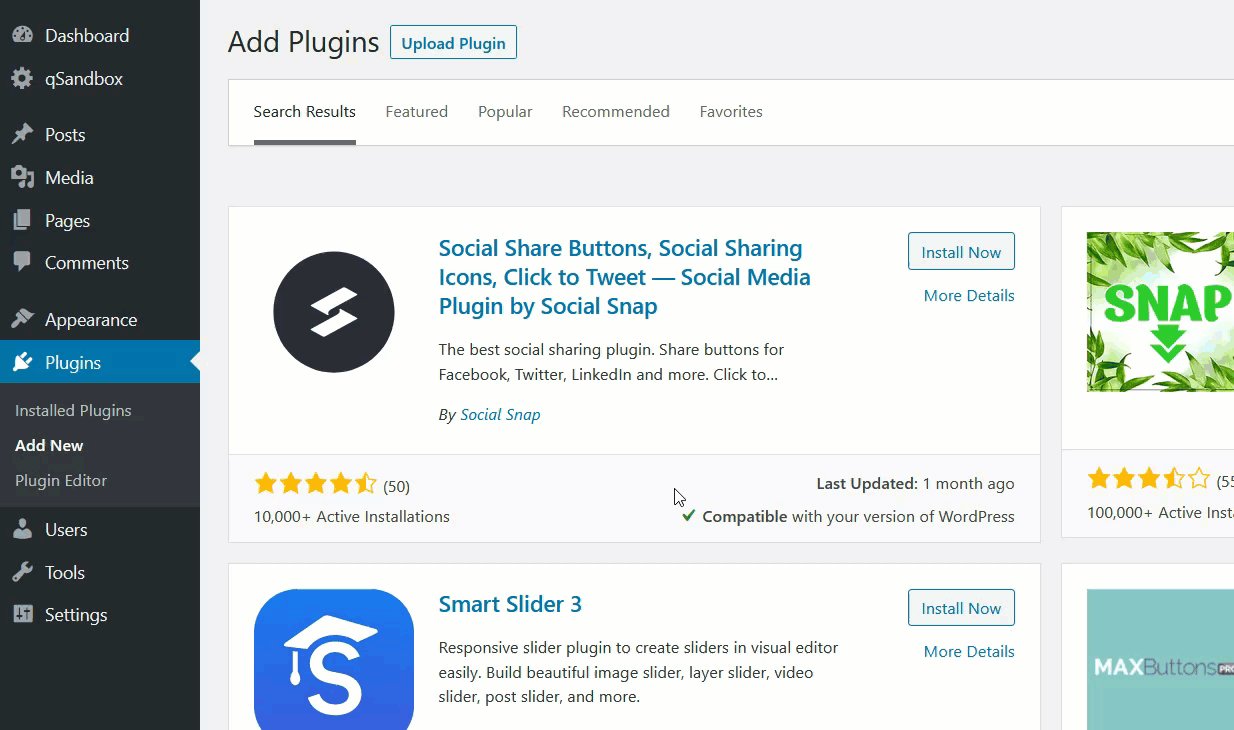
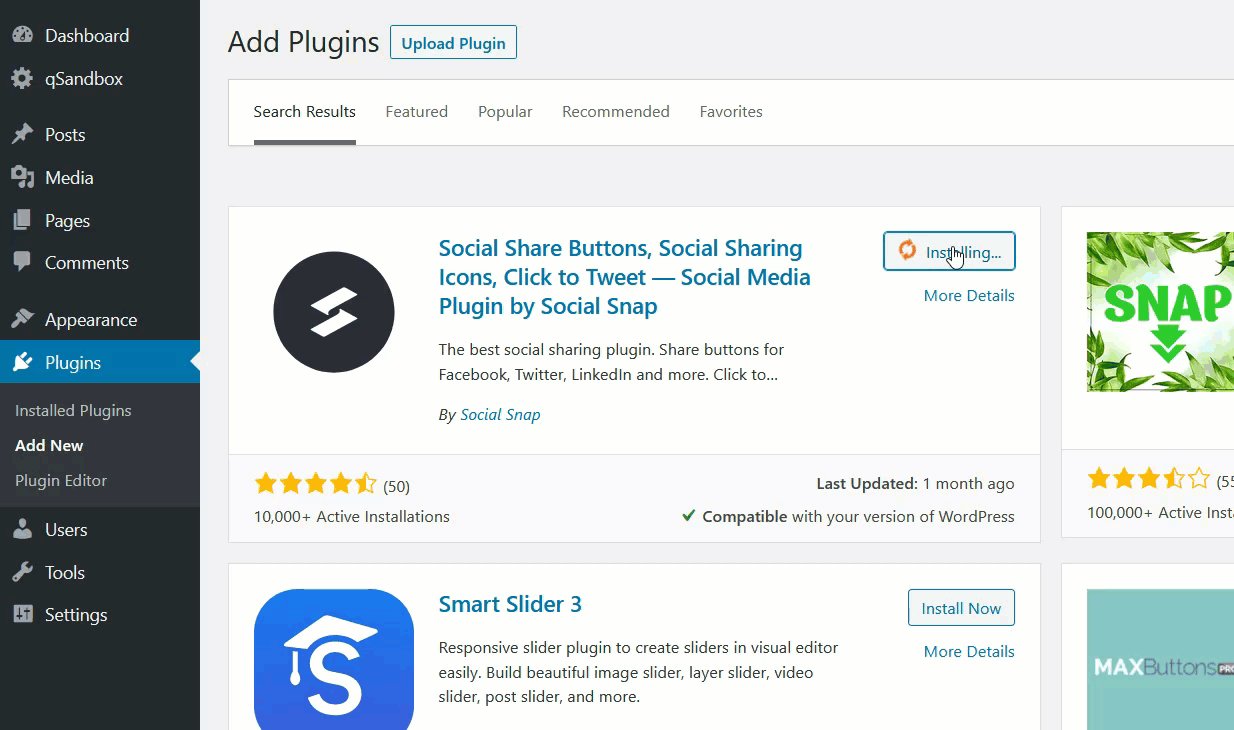
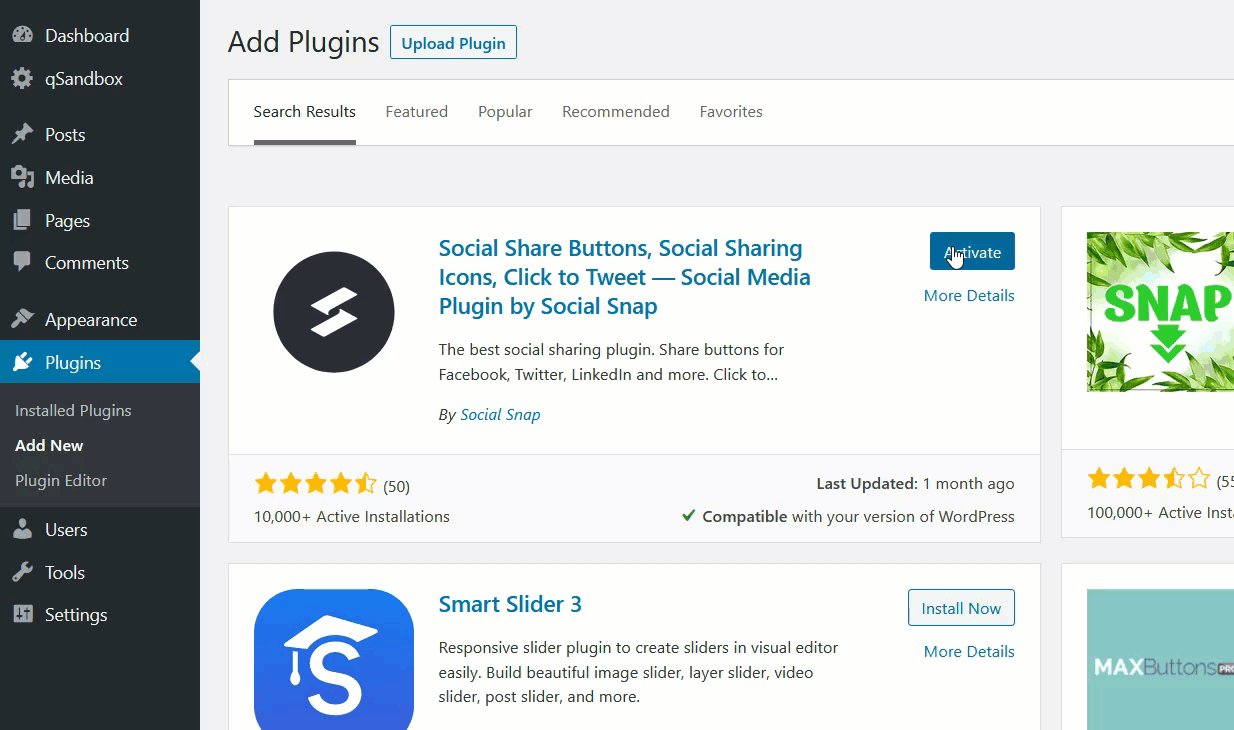
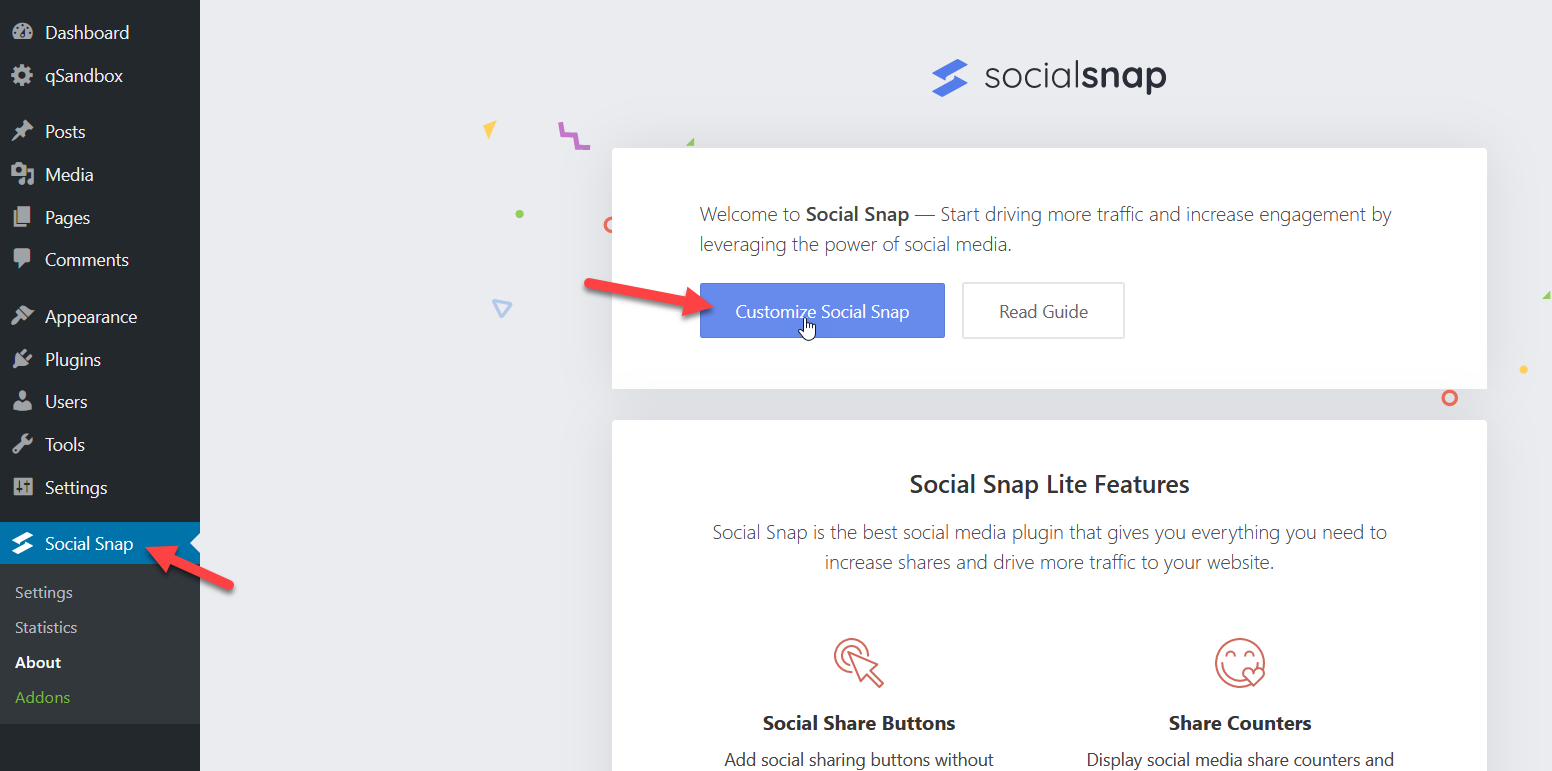
Najpierw zainstaluj i aktywuj Social Snap na swojej stronie.

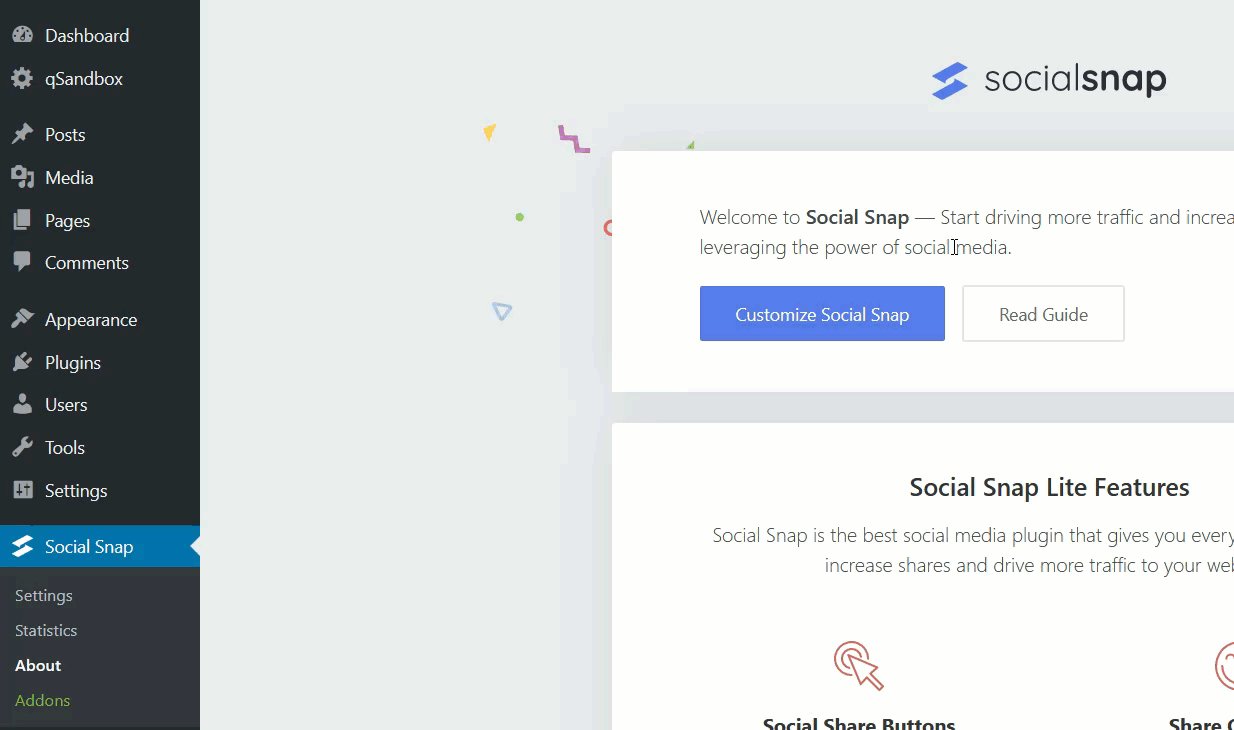
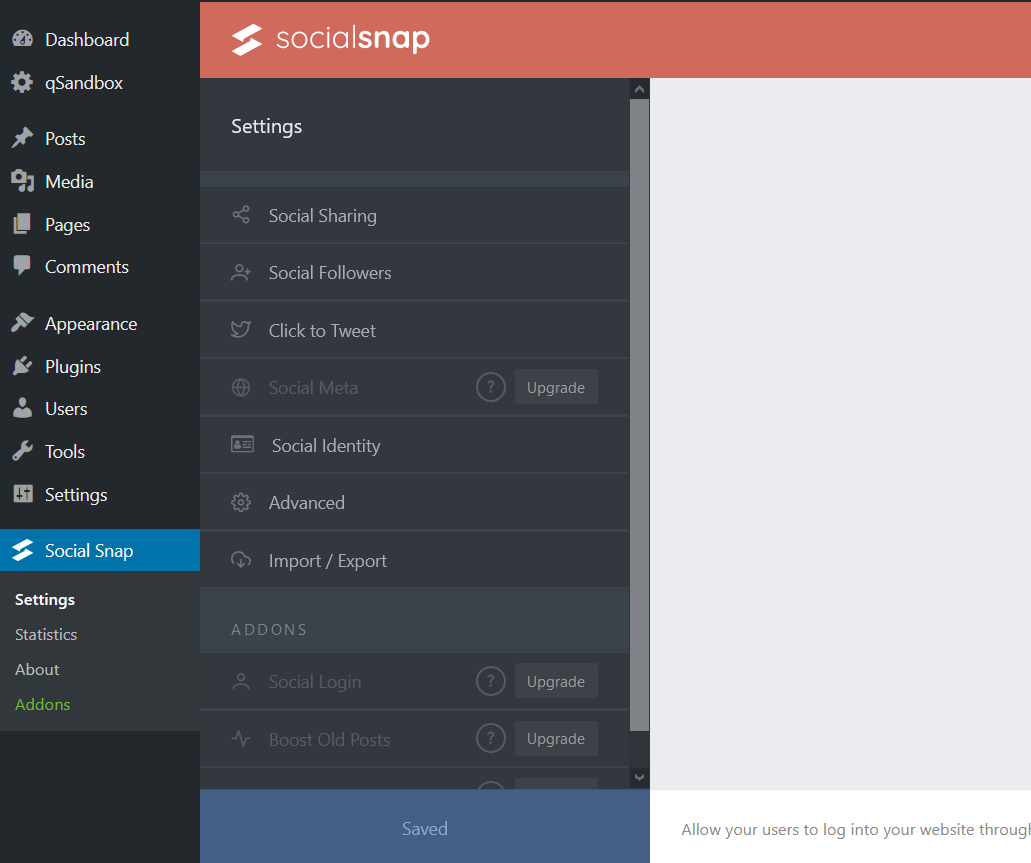
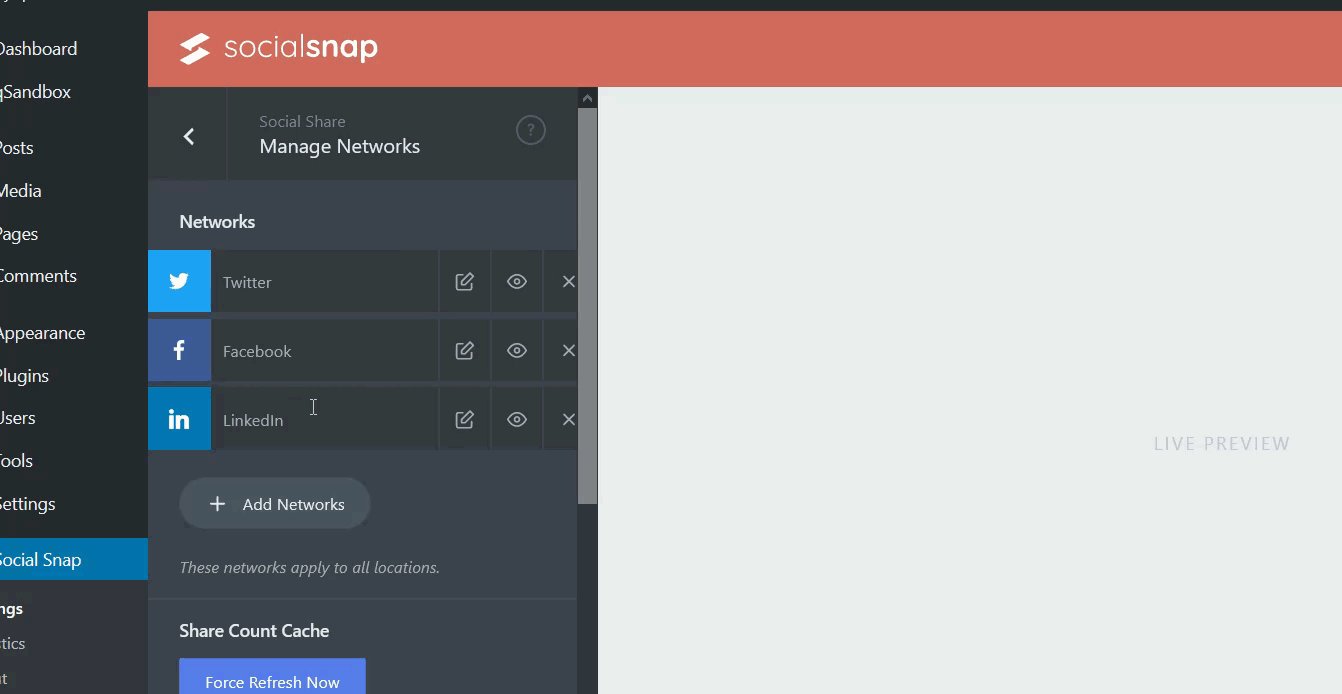
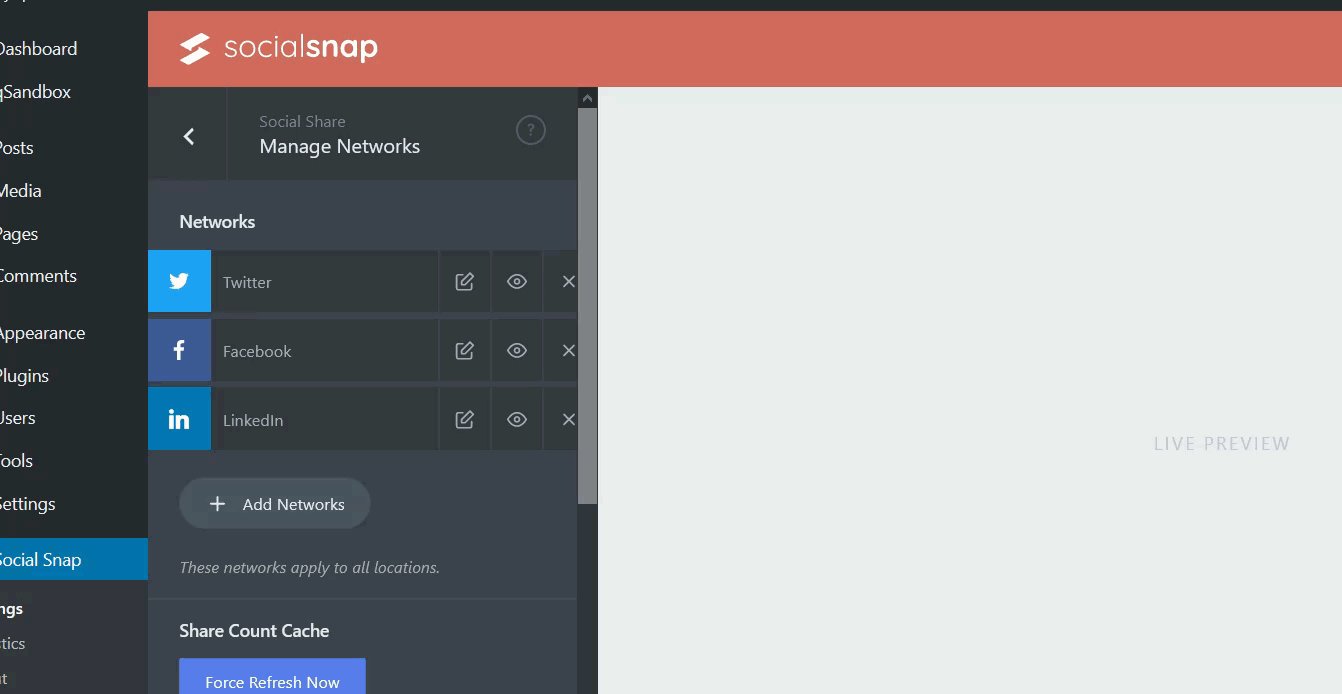
Następnie zobaczysz ustawienia wtyczki. Kliknij przycisk Dostosuj Snap społecznościowy .

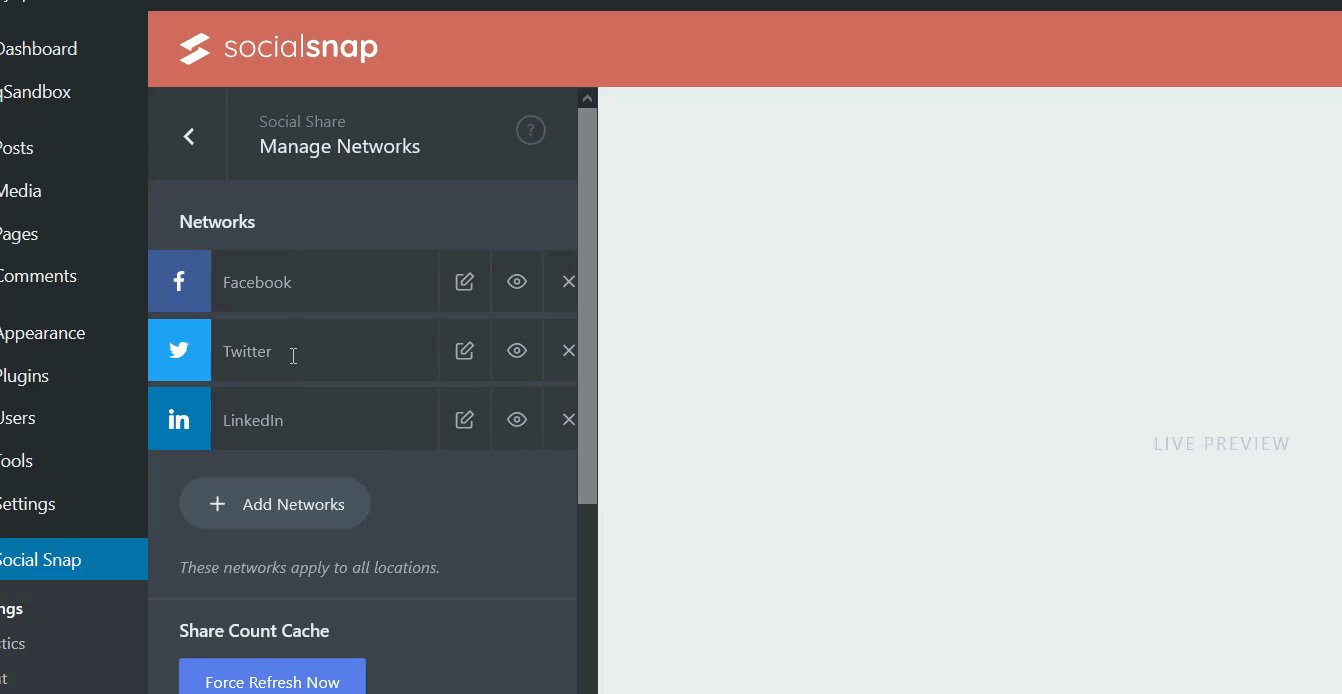
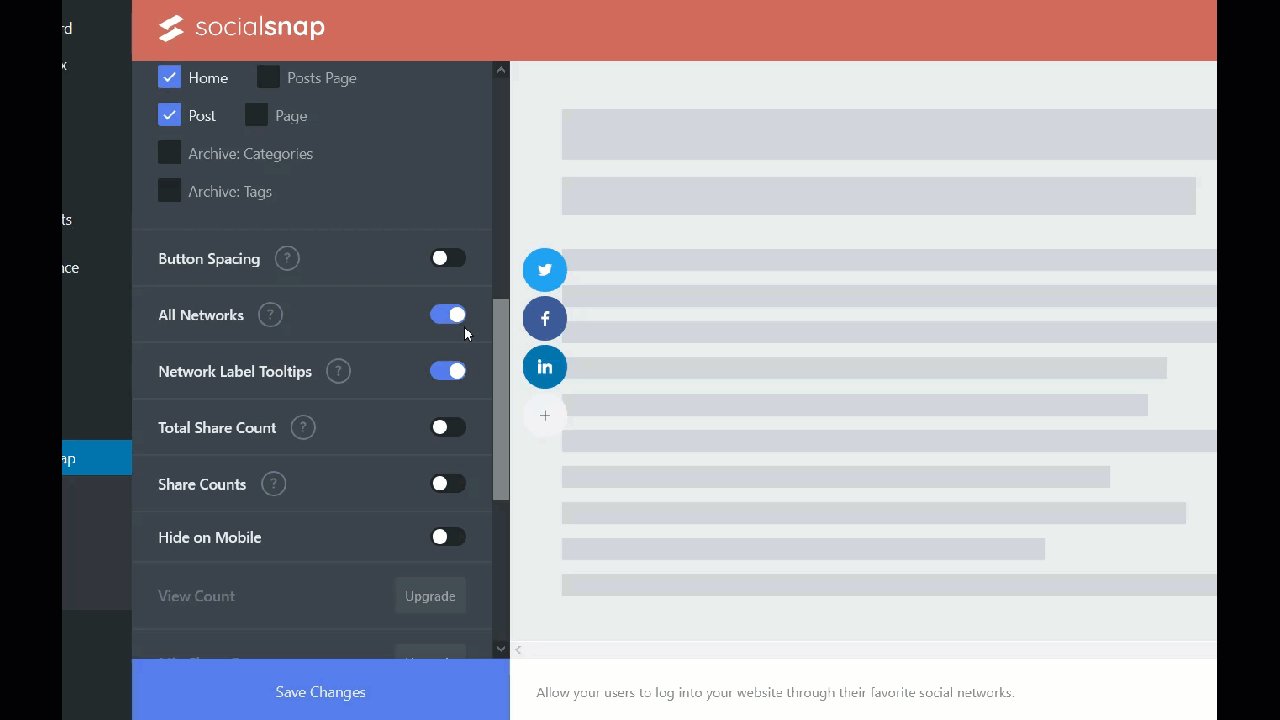
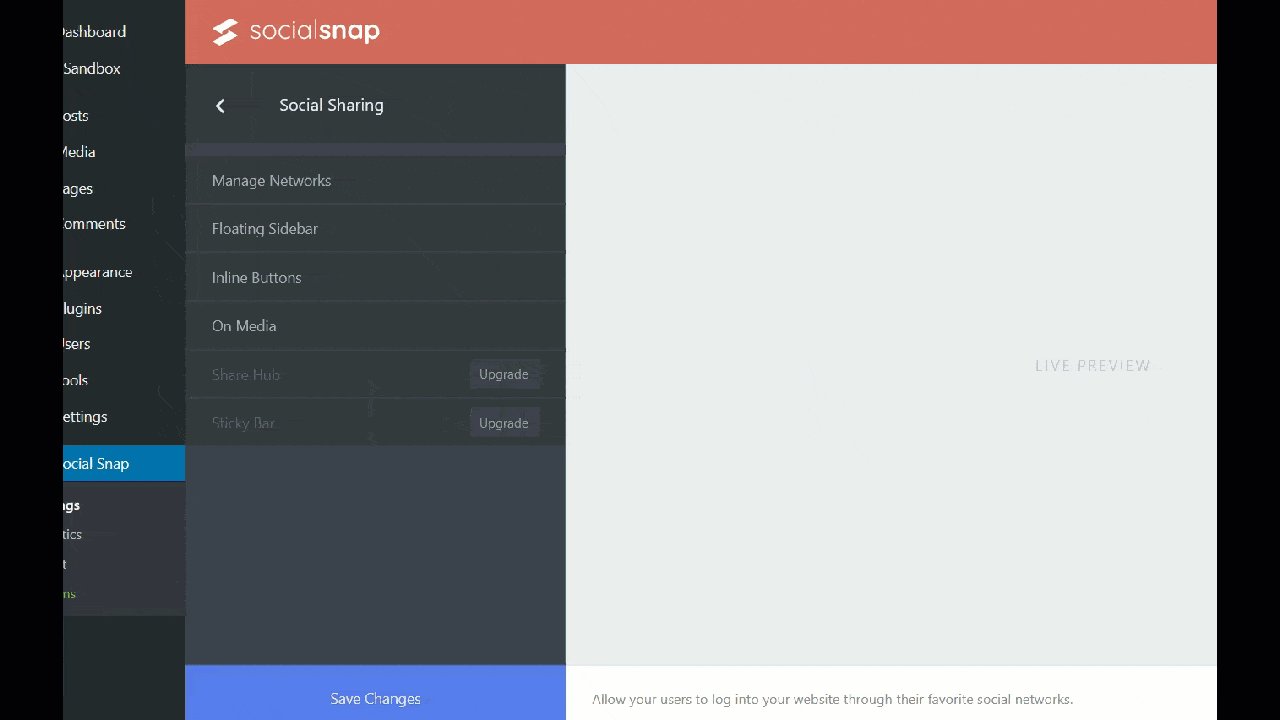
Następnie zobaczysz stronę dostosowywania taką jak ta:

Wtyczka domyślnie dodaje ikonę udostępniania Twittera i możesz dodać inne sieci społecznościowe w ustawieniach sieci .

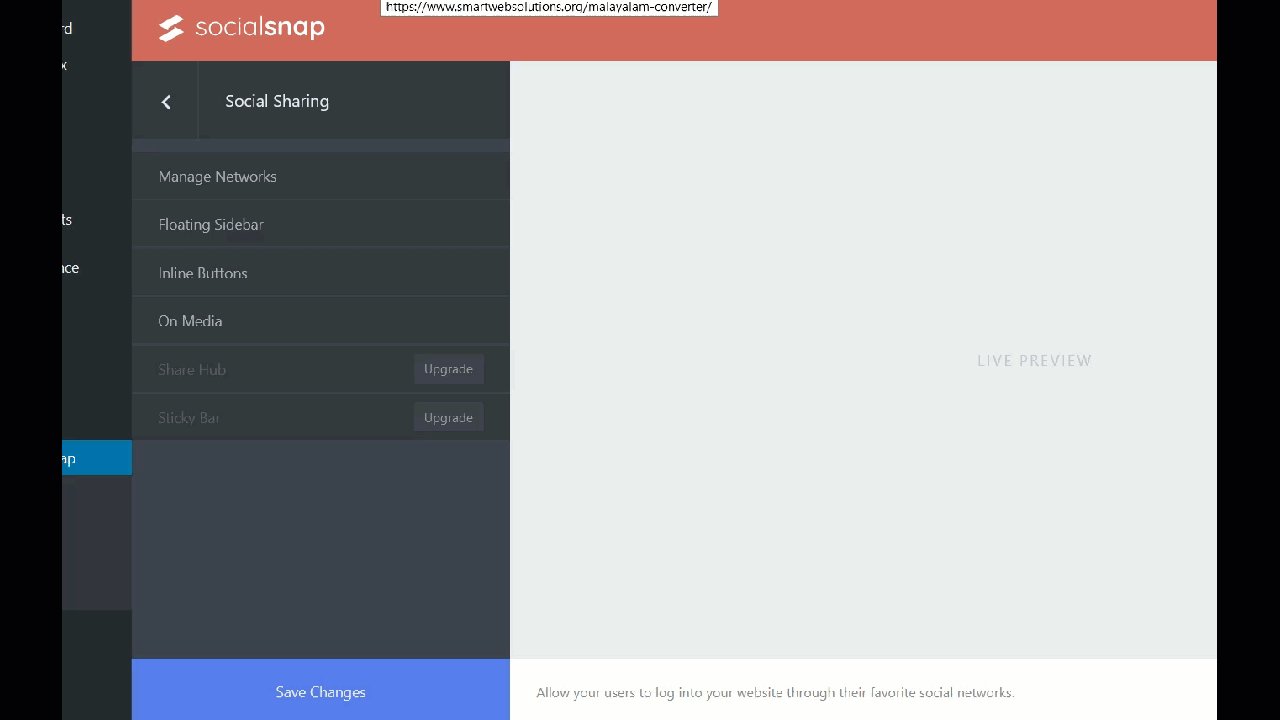
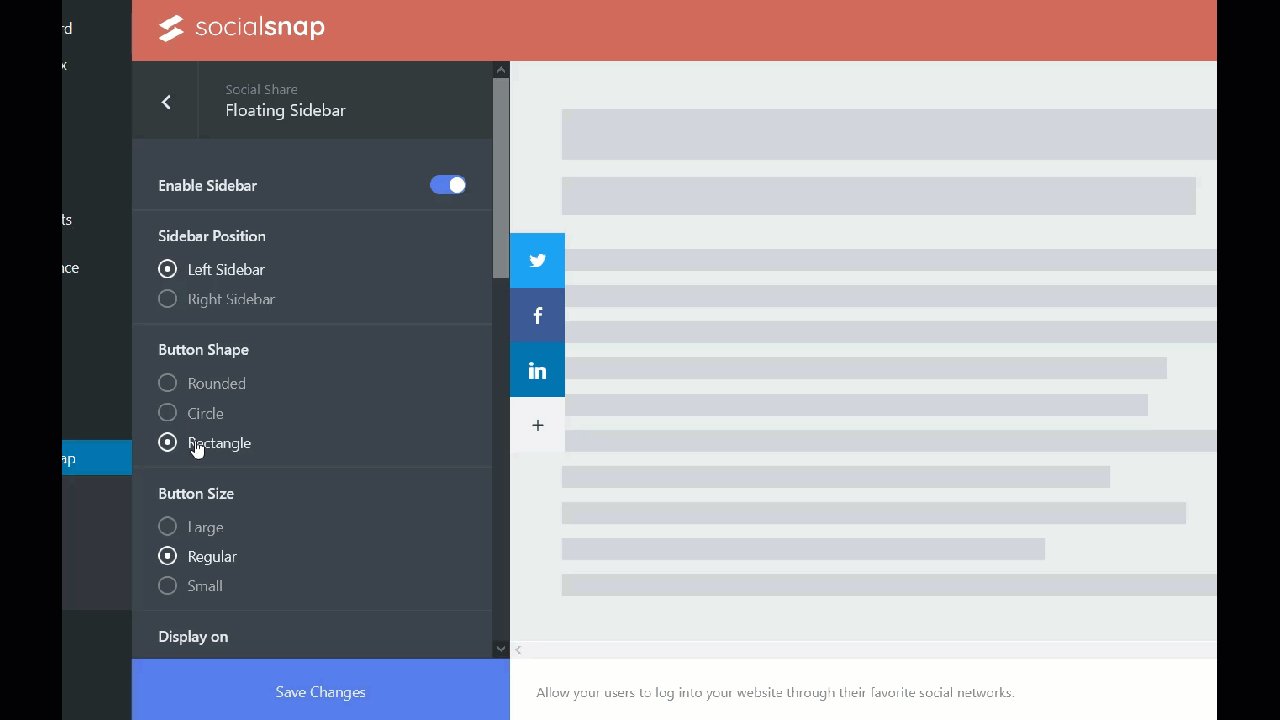
Dodatkowo możesz umieścić w swojej witrynie pływający pasek boczny. Dobrą rzeczą jest to, że tak jak widzieliśmy, jak przyklejać nagłówek Divi lub dowolny inny element, te przyciski udostępniania społecznościowego zostaną naprawione.

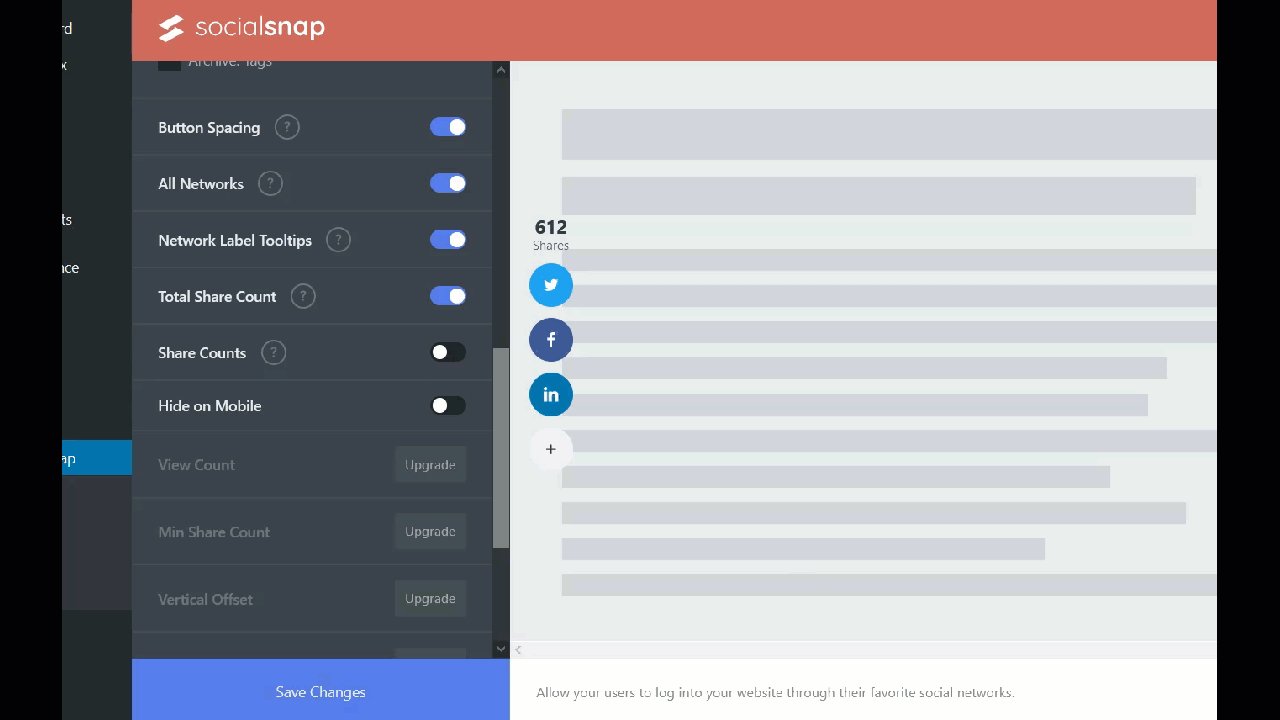
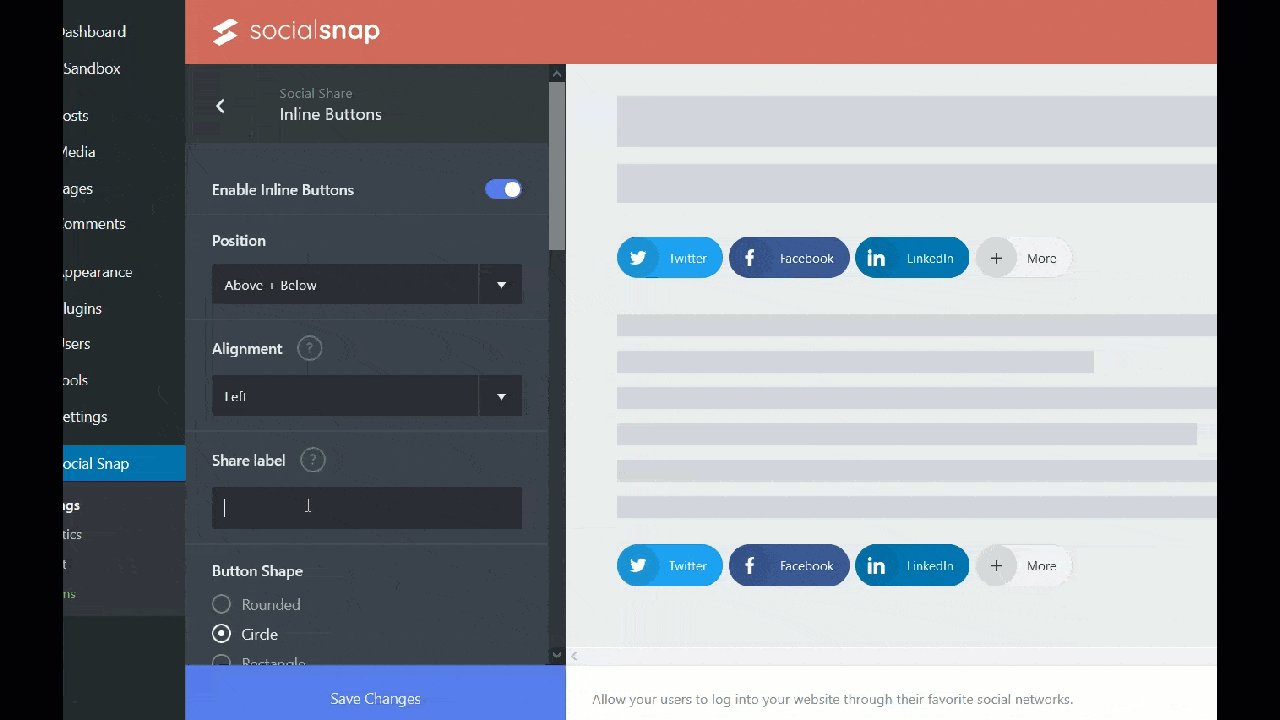
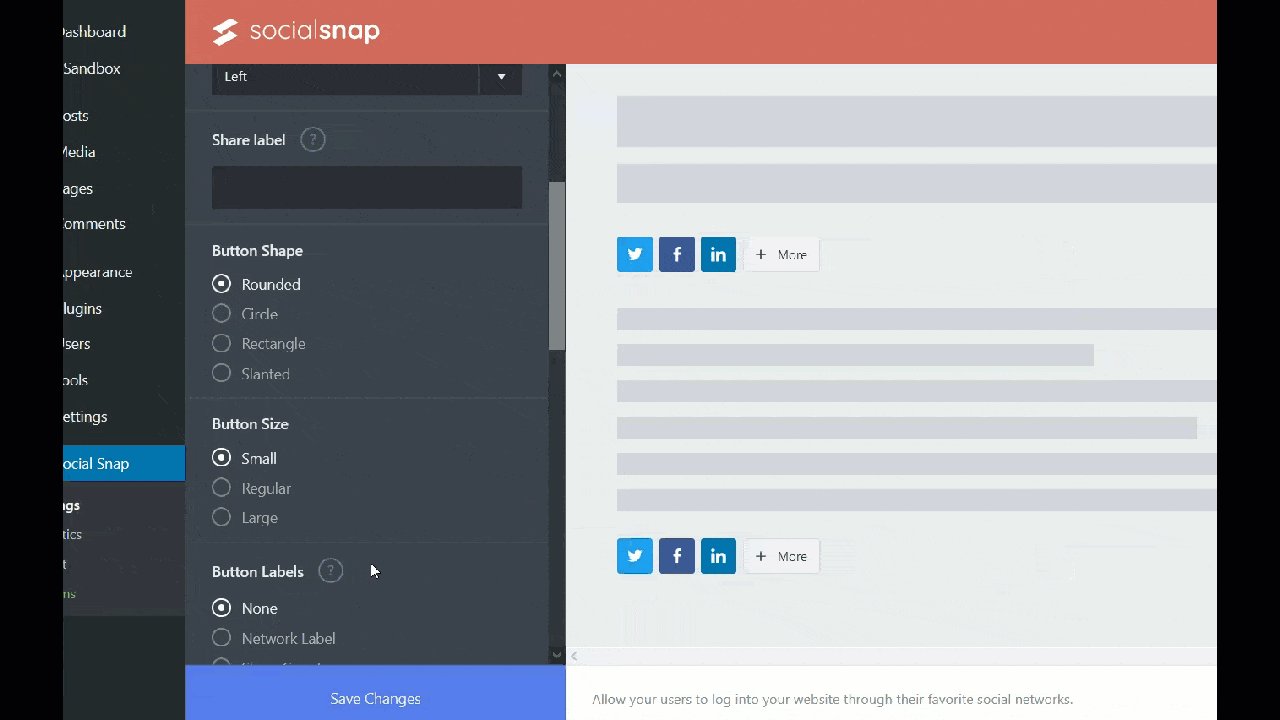
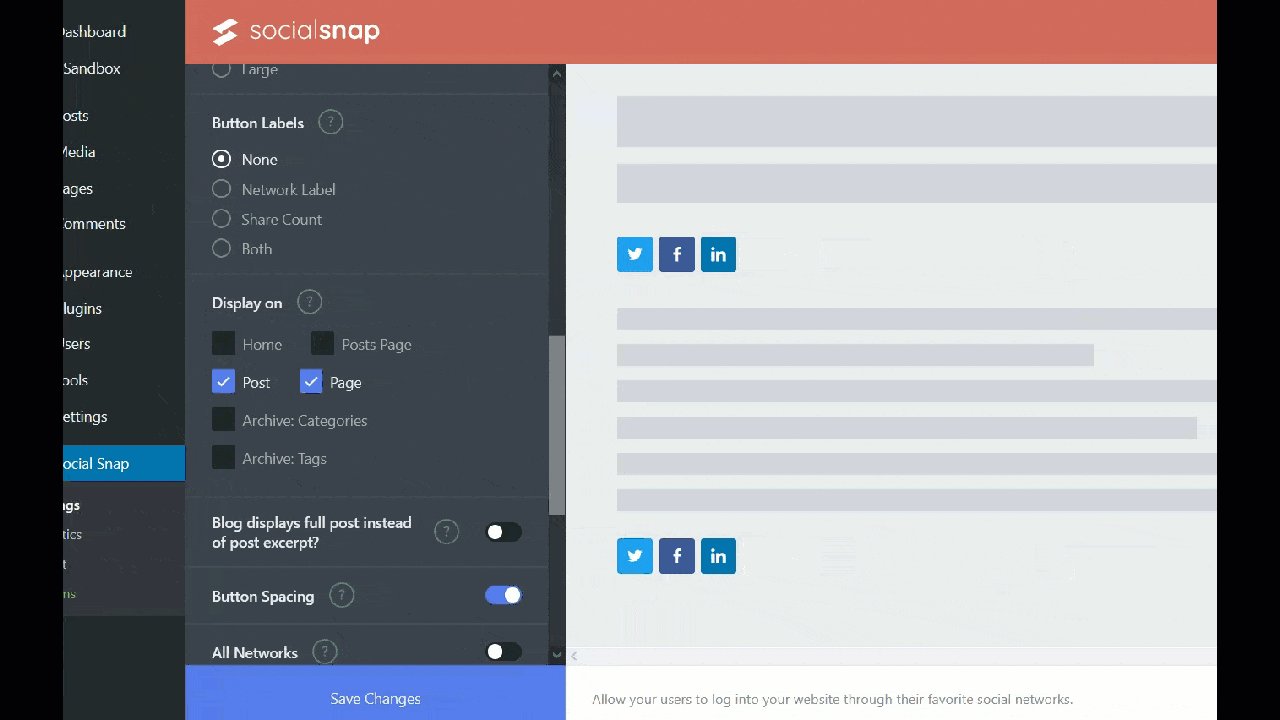
Oprócz wyboru przycisków mediów społecznościowych, które chcesz wyświetlić, możesz dodać pewne dostosowania. W ustawieniach wbudowanych możesz zmienić położenie, etykietę, kształt i rozmiar przycisku itd.


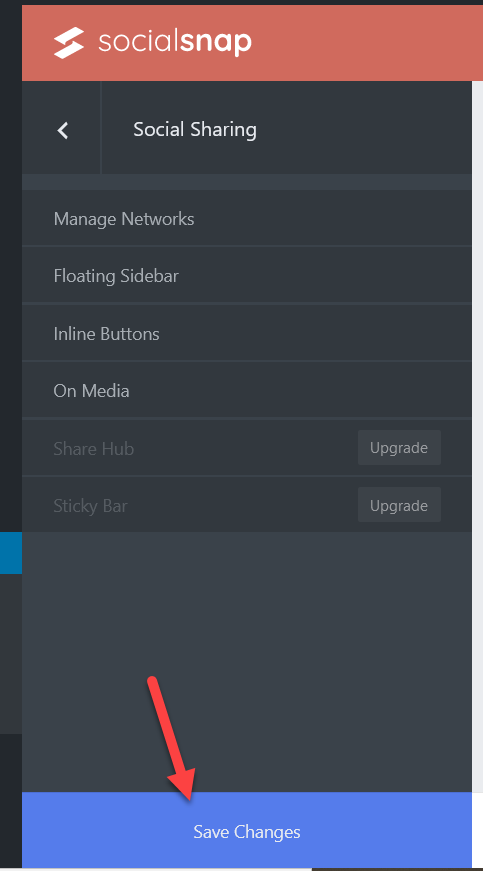
Po zakończeniu dostosowywania zapisz zmiany .

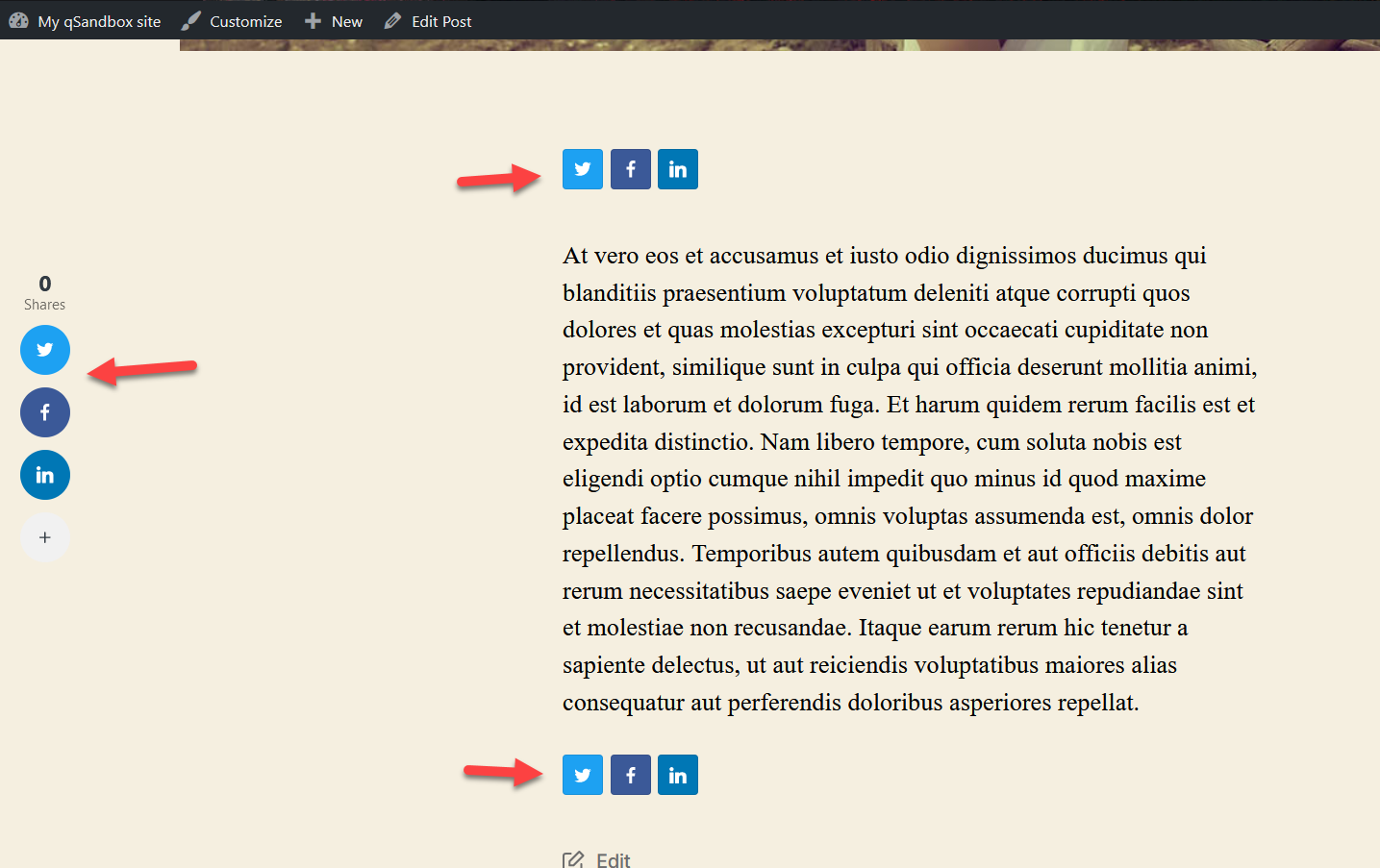
Na koniec sprawdź swoją witrynę z interfejsu, a zobaczysz przyciski udostępniania społecznościowego.

7) Dodaj przycisk śledź na Twitterze
Oprócz dodawania przycisków udostępniania innym doskonałym sposobem na połączenie Twittera z witryną WordPress jest dodanie przycisku obserwowania. W ten sposób Twoi goście będą mogli śledzić Cię bezpośrednio z Twojej witryny.
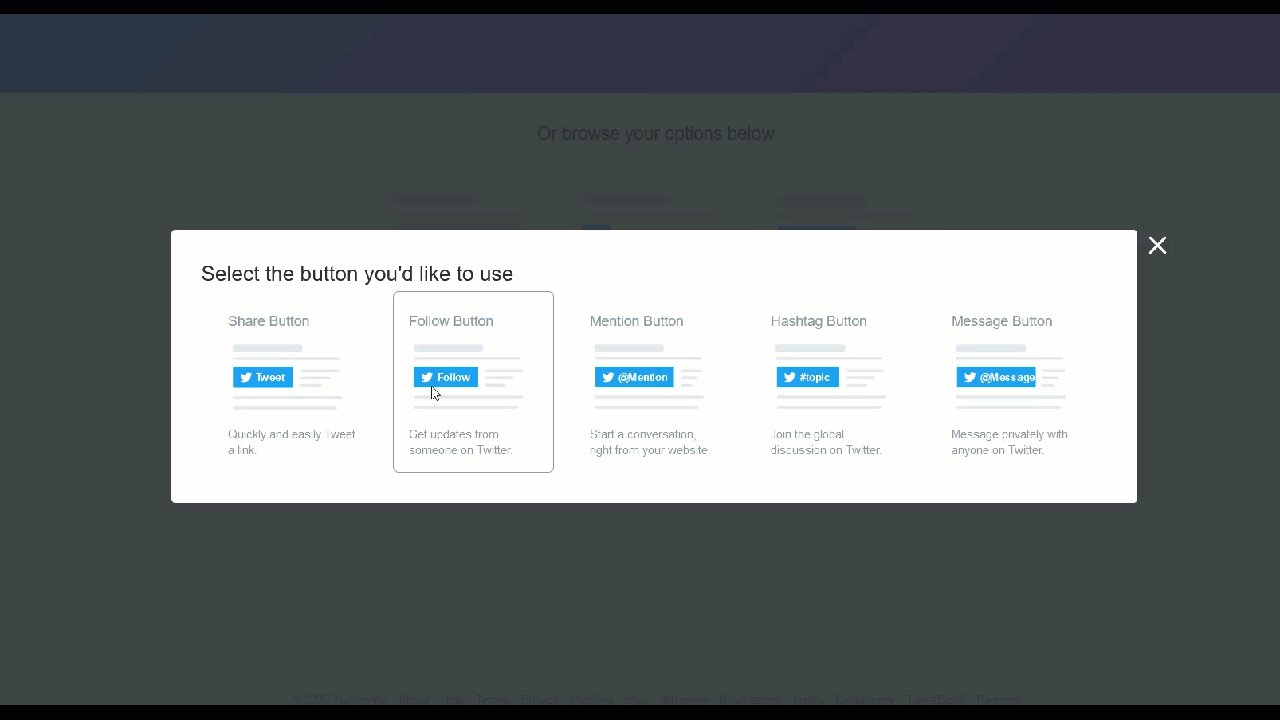
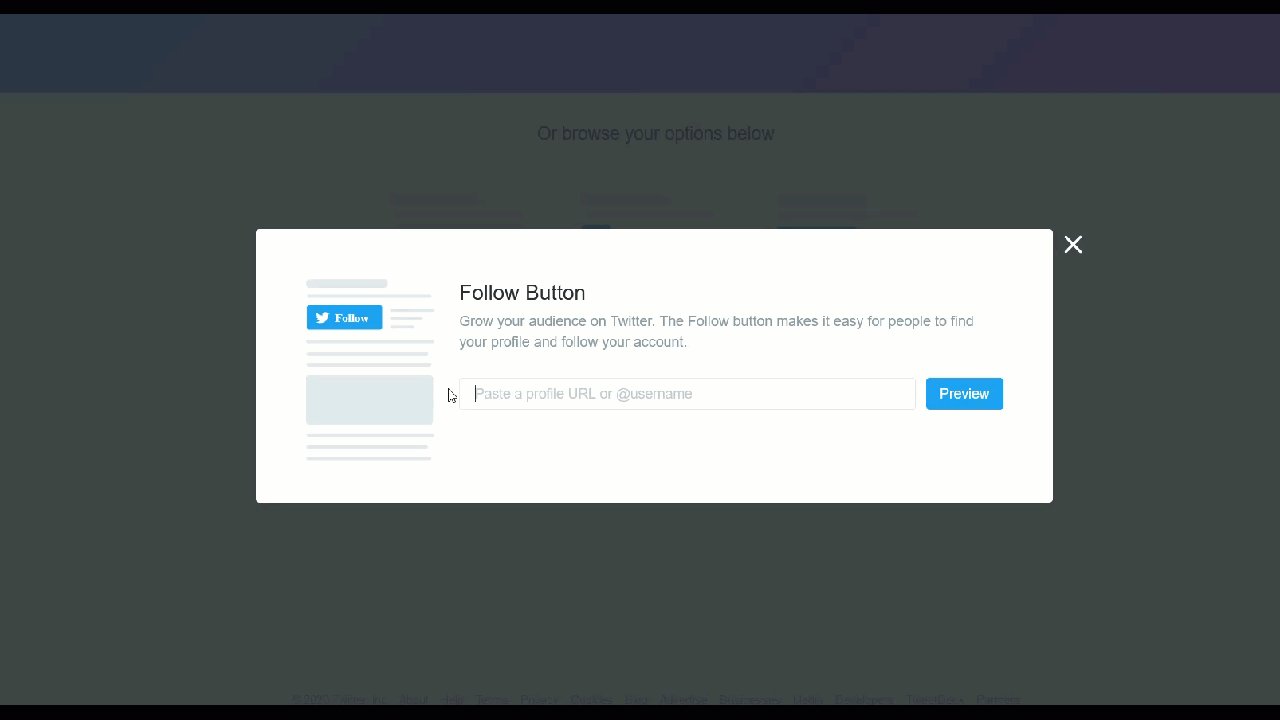
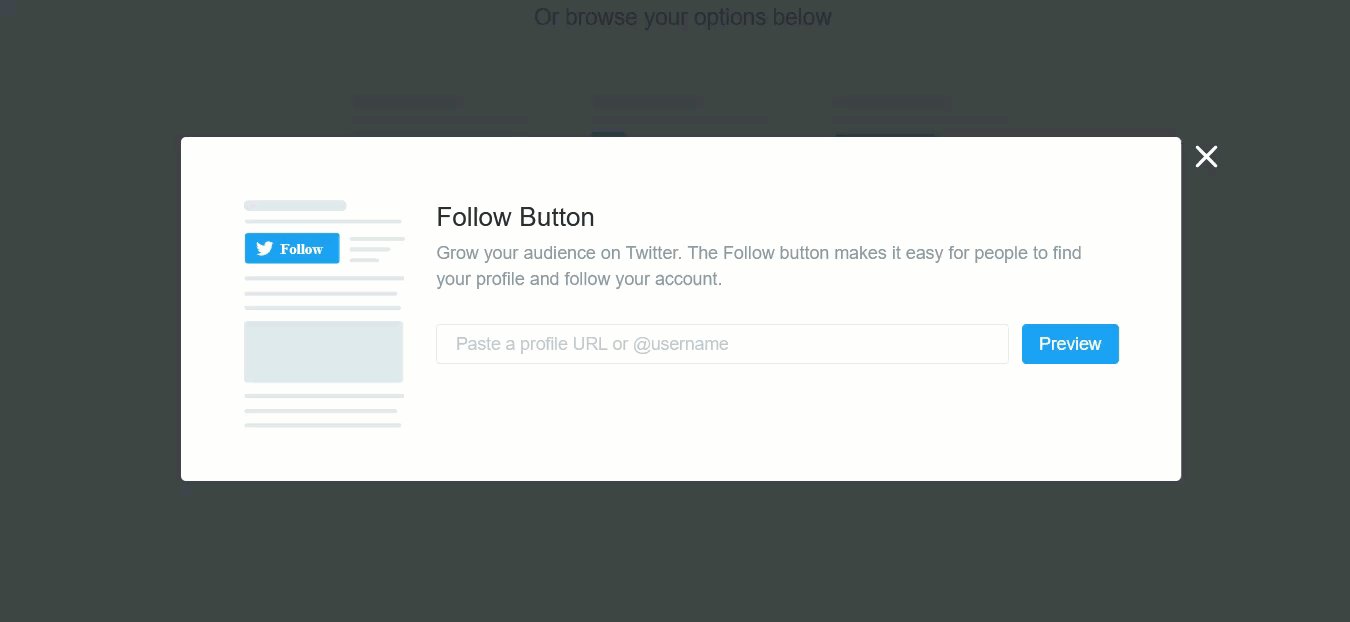
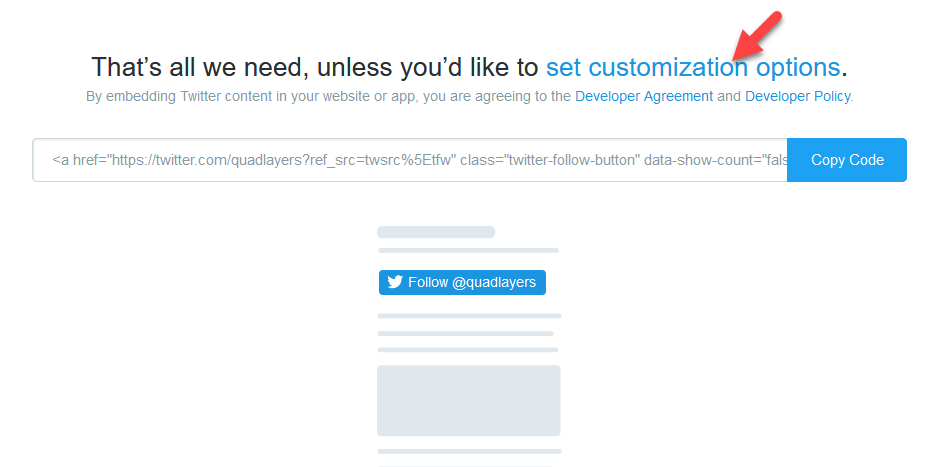
Dodanie przycisku śledzenia jest bardzo proste i nie wymaga żadnych wtyczek. Najpierw przejdź do Twitter Publish, a pod przyciskami Twitter zobaczysz opcję dołączenia przycisku obserwowania .

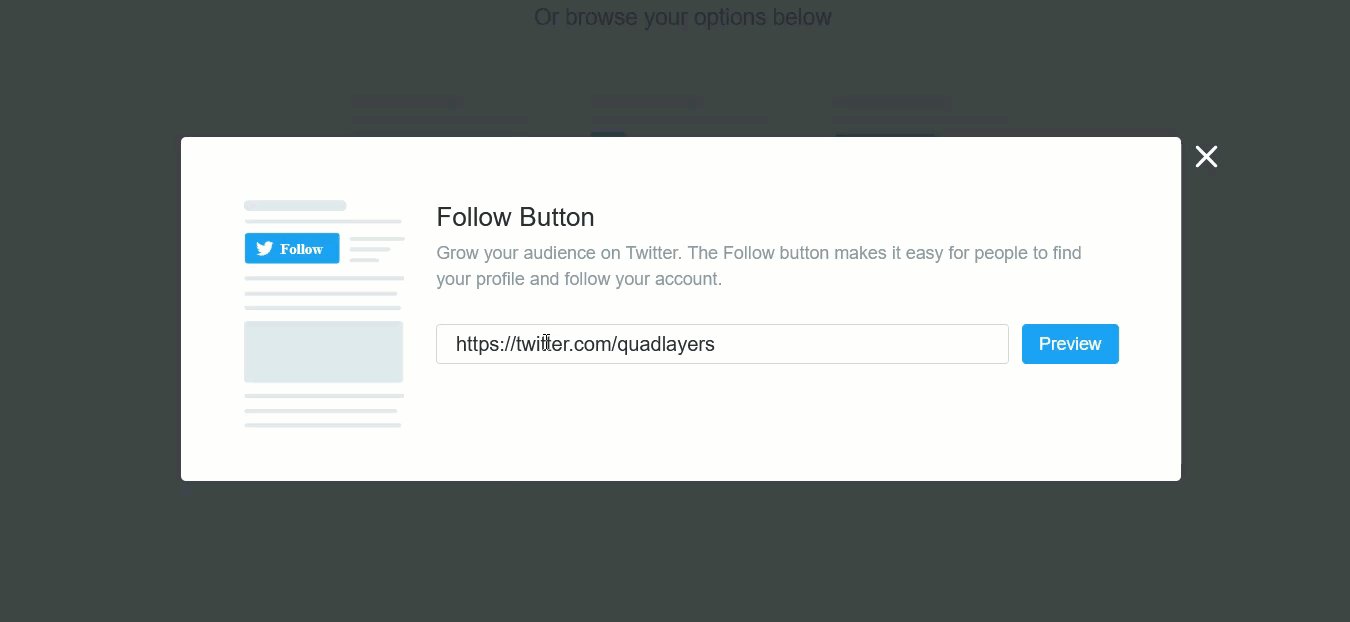
Musisz wpisać swój adres URL na Twitterze i nacisnąć Podgląd .

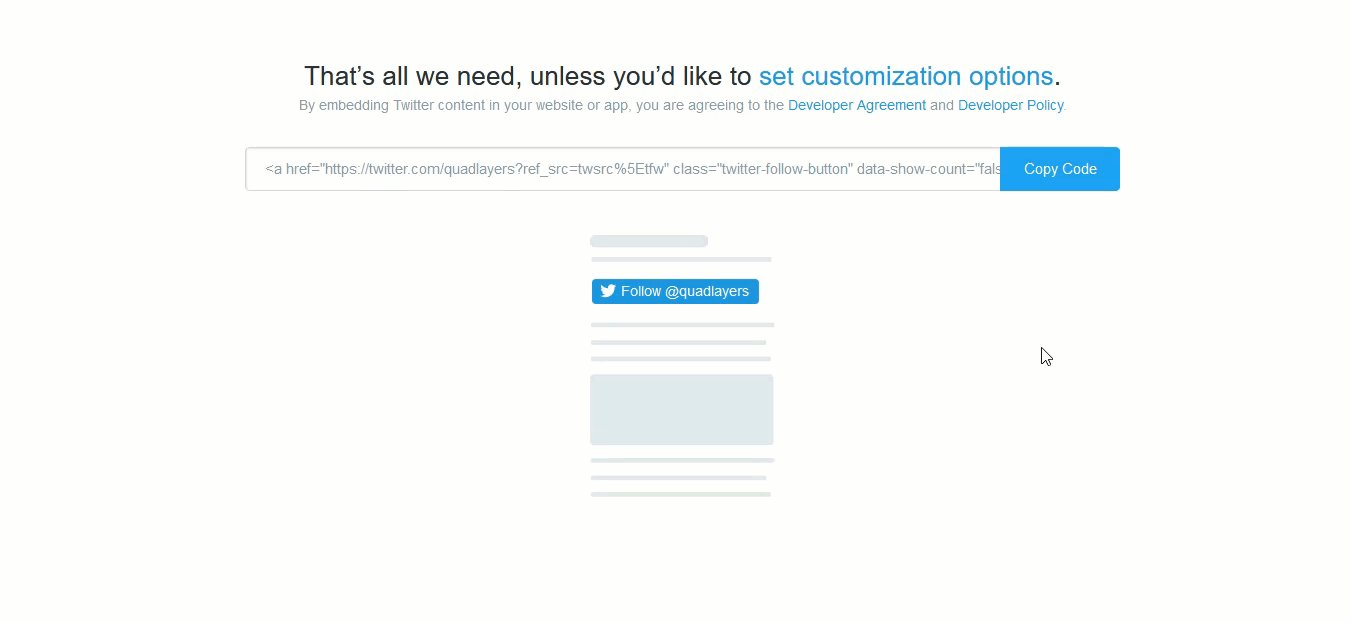
Wtedy będziesz mógł skopiować unikalny kod HTML. Pozostawimy domyślny styl, ale możesz sprawdzić opcje dostosowywania, jeśli chcesz zastosować pewne zmiany do przycisku.

Zobaczmy teraz, jak dodać ten przycisk do swojej witryny za pomocą zarówno Edytora klasycznego, jak i edytora Gutenberga.
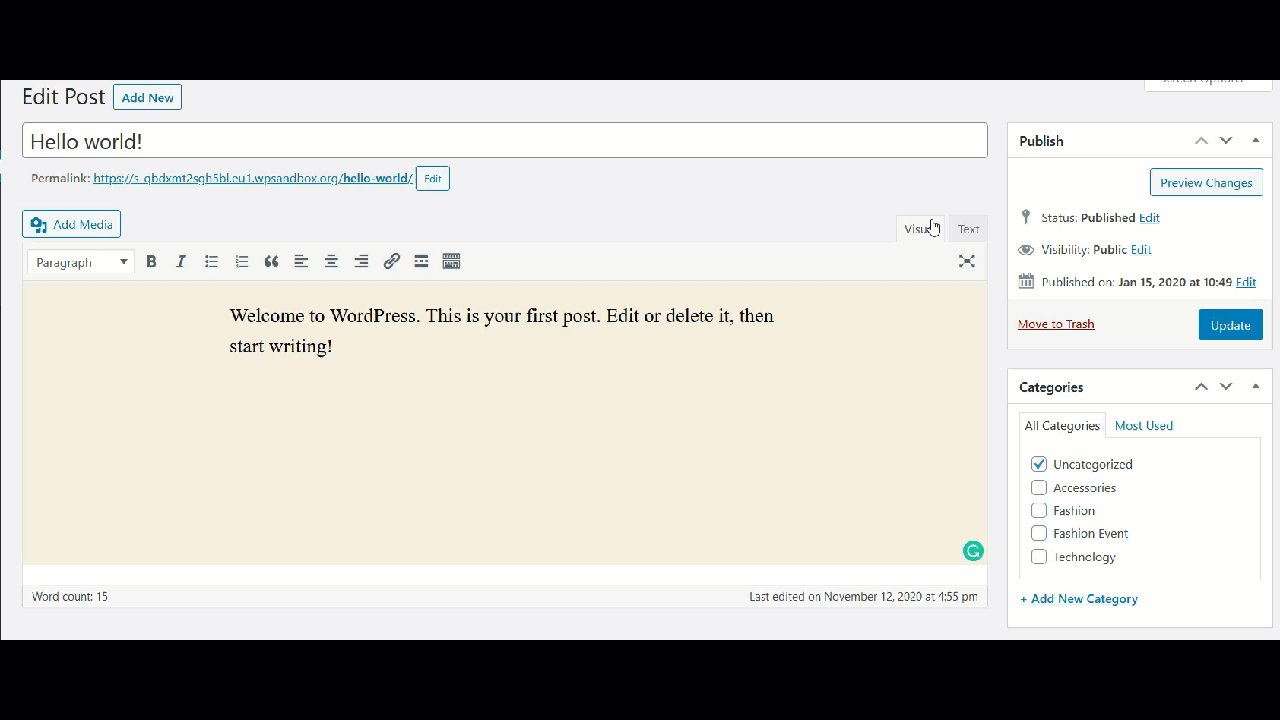
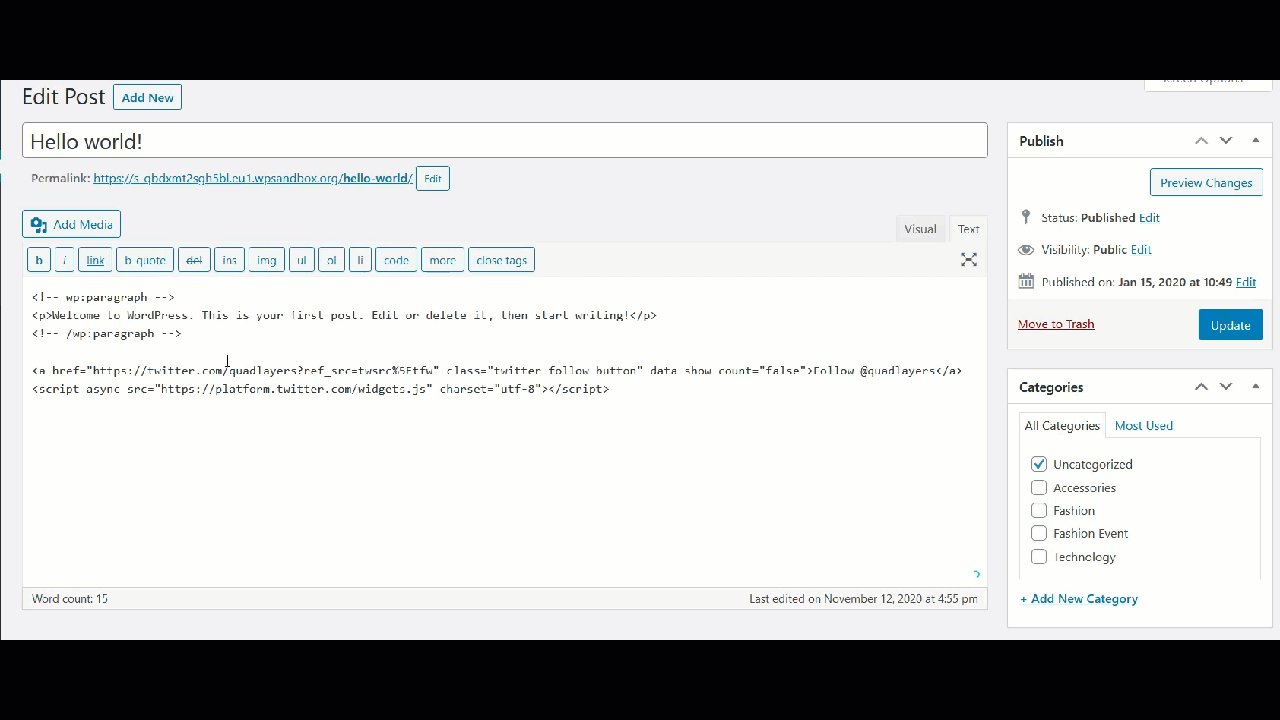
Edytor klasyczny
Jeśli korzystasz z Edytora klasycznego, przejdź do trybu tekstowego posta/strony, w której chcesz umieścić przycisk, i wklej kod HTML w nowej linii.

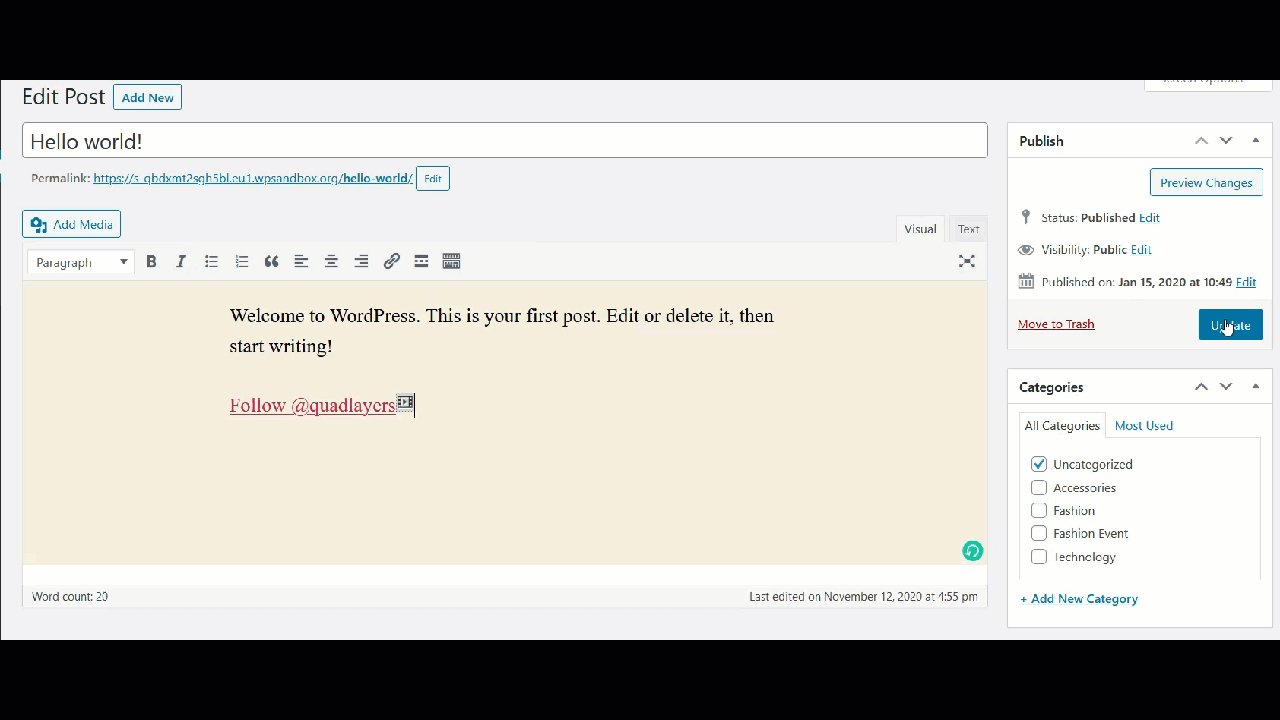
Następnie opublikuj/zaktualizuj post, a zobaczysz zmianę w interfejsie.

Redaktor Gutenberga
Jeśli korzystasz z edytora Gutenberg, po prostu dodaj blok HTML i wklej kod HTML we wpisie/stronie, do której chcesz dołączyć przycisk.

Następnie sprawdź frontend, a zobaczysz przycisk Follow.

Dodatkowo możesz również dodać ten kod HTML do paska bocznego lub stopki swojej witryny.
8) Wyświetlaj tweety na pasku bocznym
Paski boczne są bardzo przydatne, gdy prowadzisz witryny bogate w treść lub wiadomości. Dobrą rzeczą jest to, że większość motywów WordPress, takich jak GeneratePress, Divi lub Avada, pozwala użytkownikom dostosować pasek boczny.
Dodanie widżetu Twittera do paska bocznego to doskonała opcja wyświetlania informacji użytkownikom. W tej sekcji pokażemy, jak wyświetlać tweety na pasku bocznym bez instalowania żadnych wtyczek.
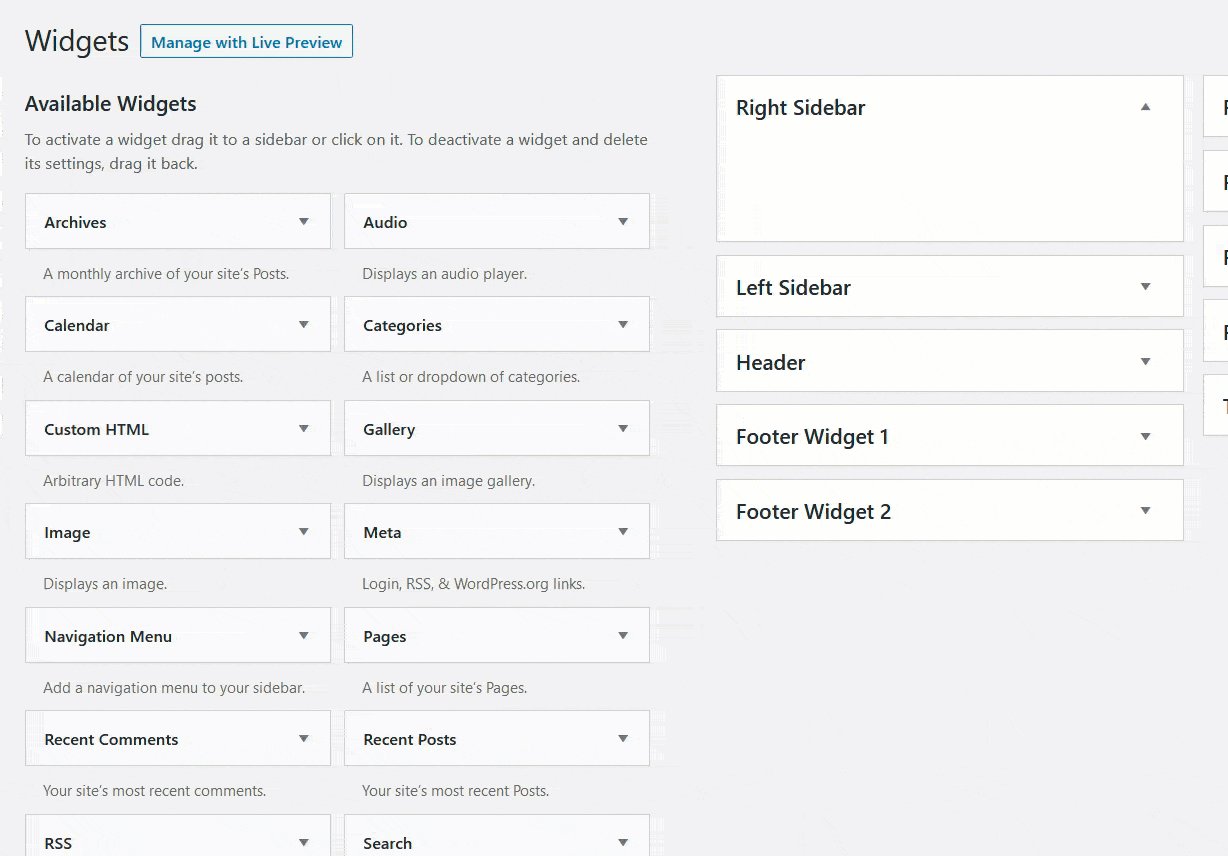
Najpierw przejdź do pulpitu WordPress > Wygląd > Widgety .

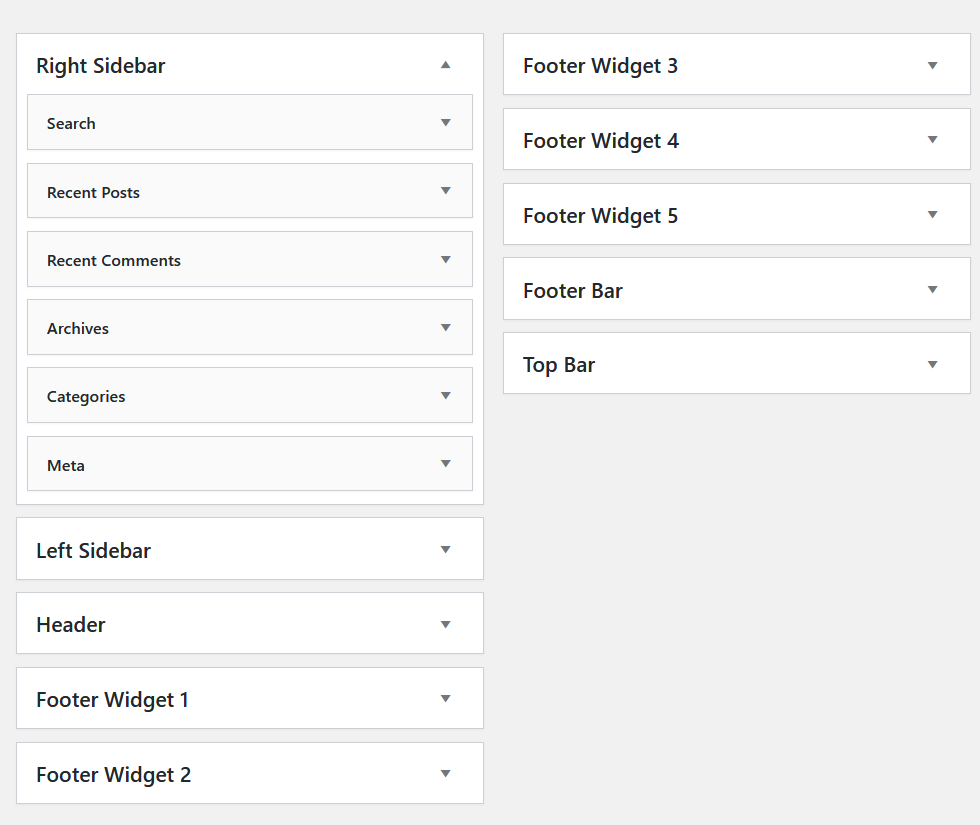
Zobaczysz tam wszystkie dostępne widżety i pozycje. Na przykład na naszej stronie mamy kilka pozycji widżetów.

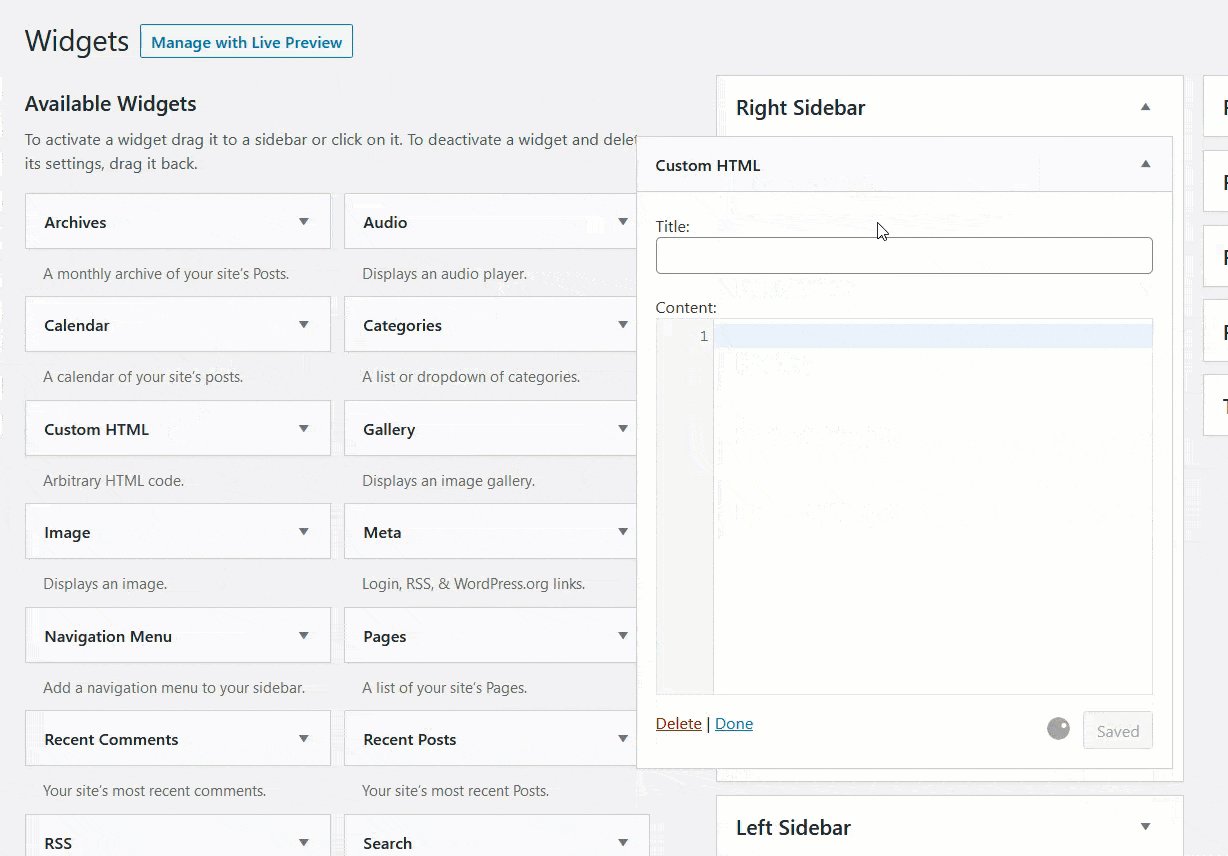
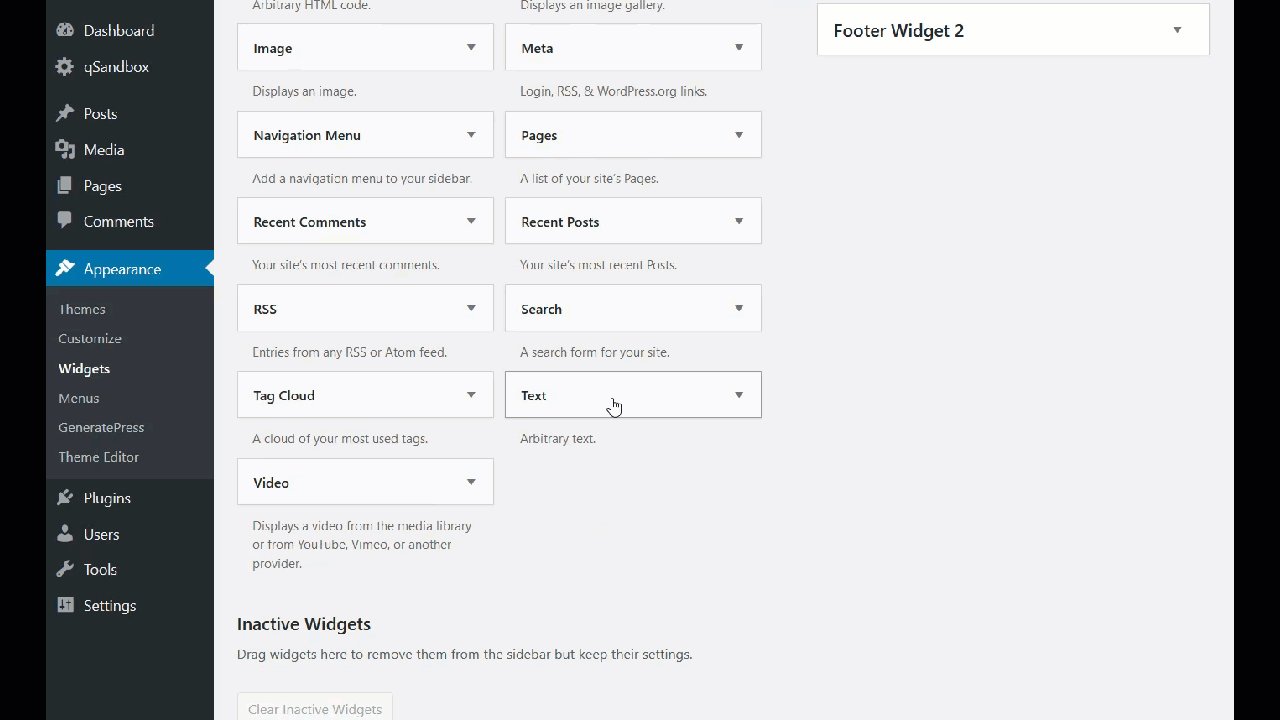
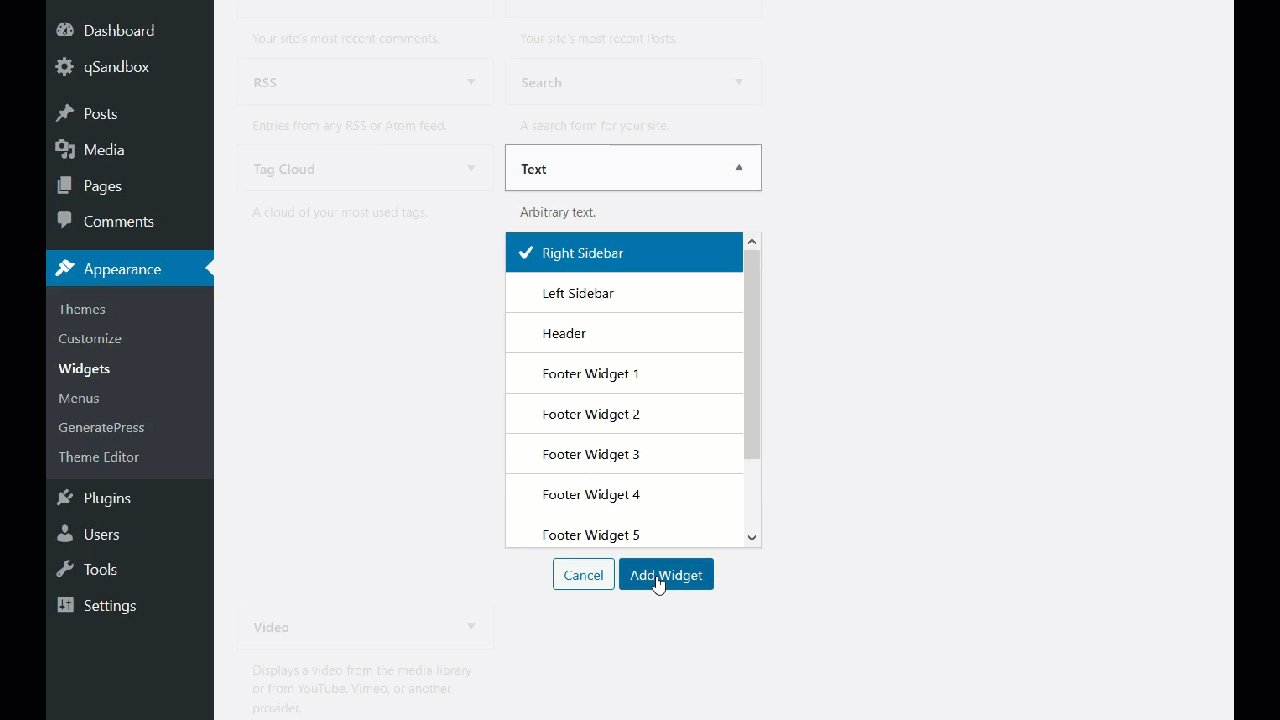
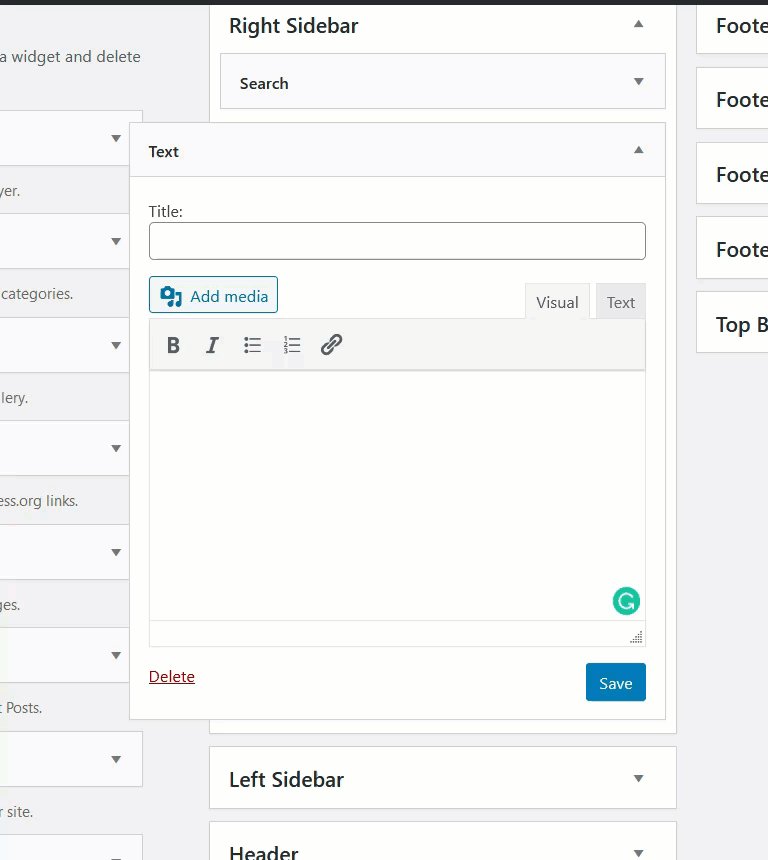
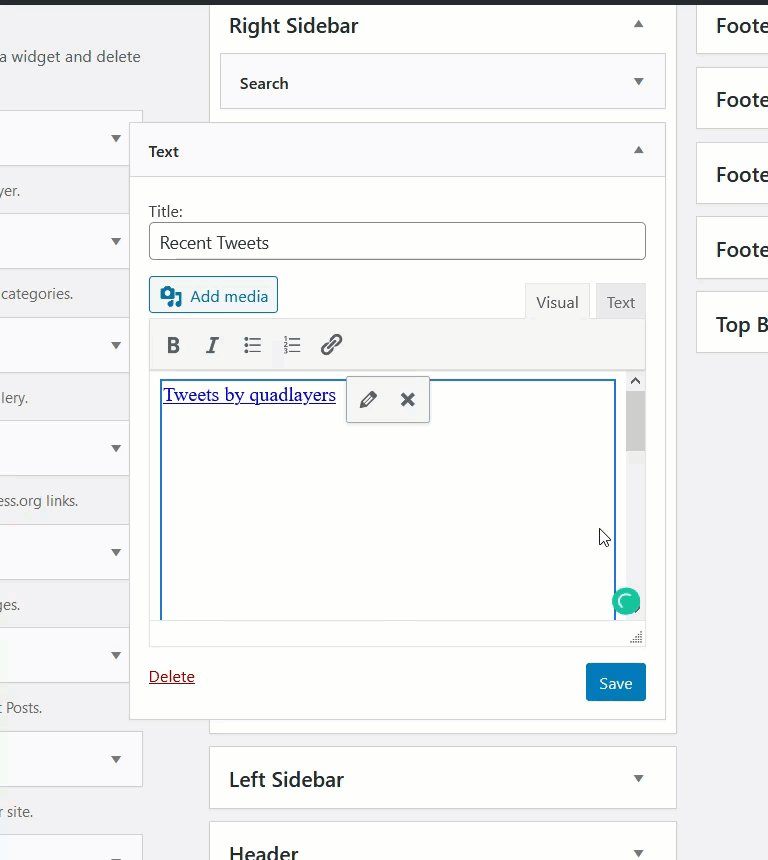
W tej demonstracji dodamy nowy widżet tekstowy do prawej sekcji paska bocznego.

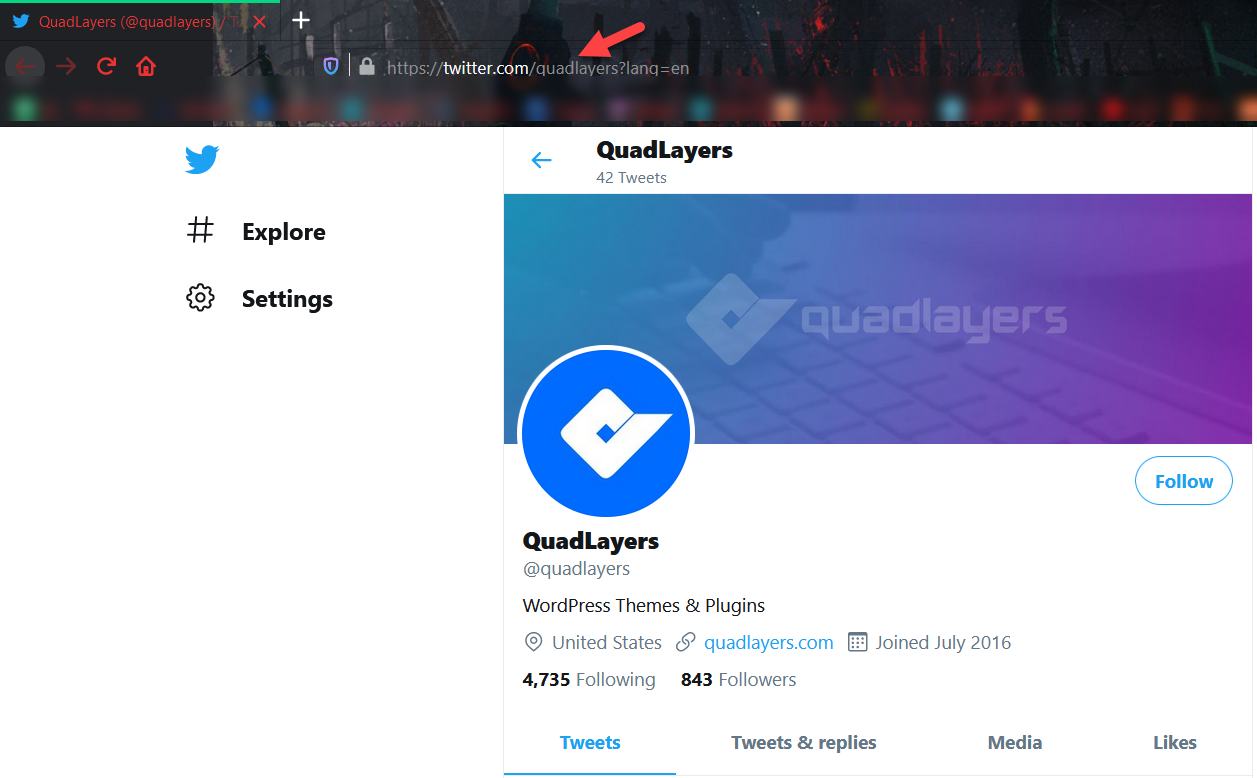
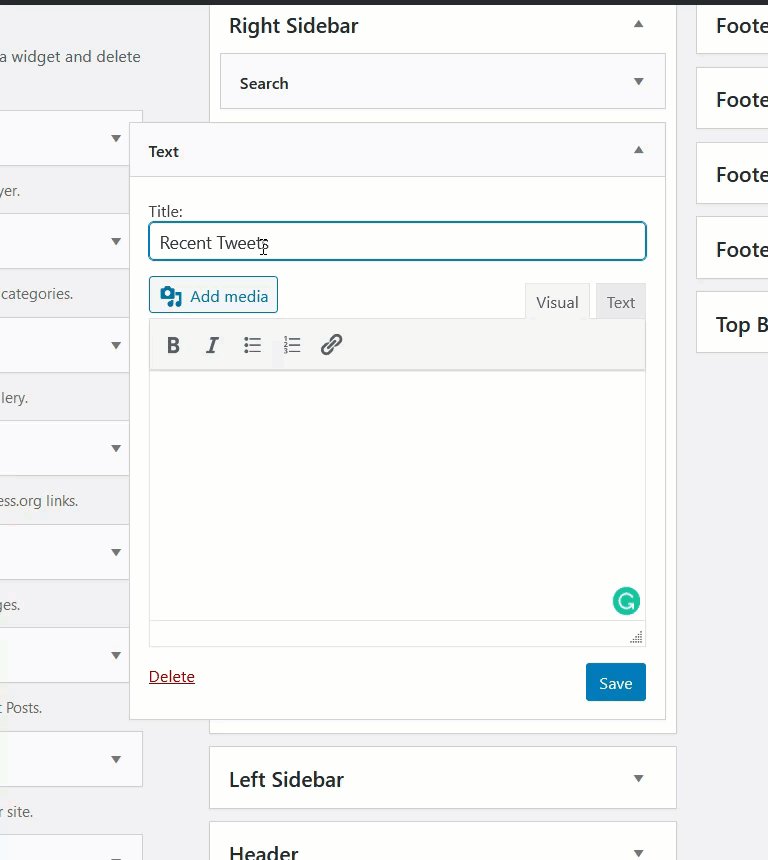
Następnie musisz nazwać widżet i wkleić adres URL profilu na Twitterze w sekcji treści. Możesz znaleźć adres URL z paska adresu przeglądarki. W naszym przypadku użyjemy adresu URL naszego uchwytu Twittera.

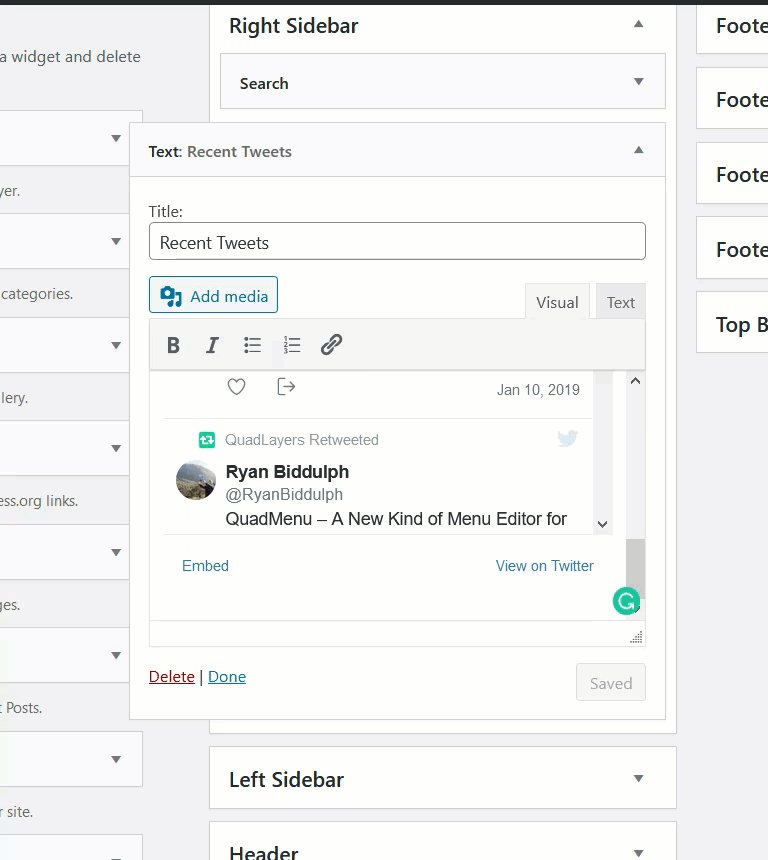
Tak więc po zmodyfikowaniu naszego nowego widżetu tekstowego będzie on wyglądał tak:

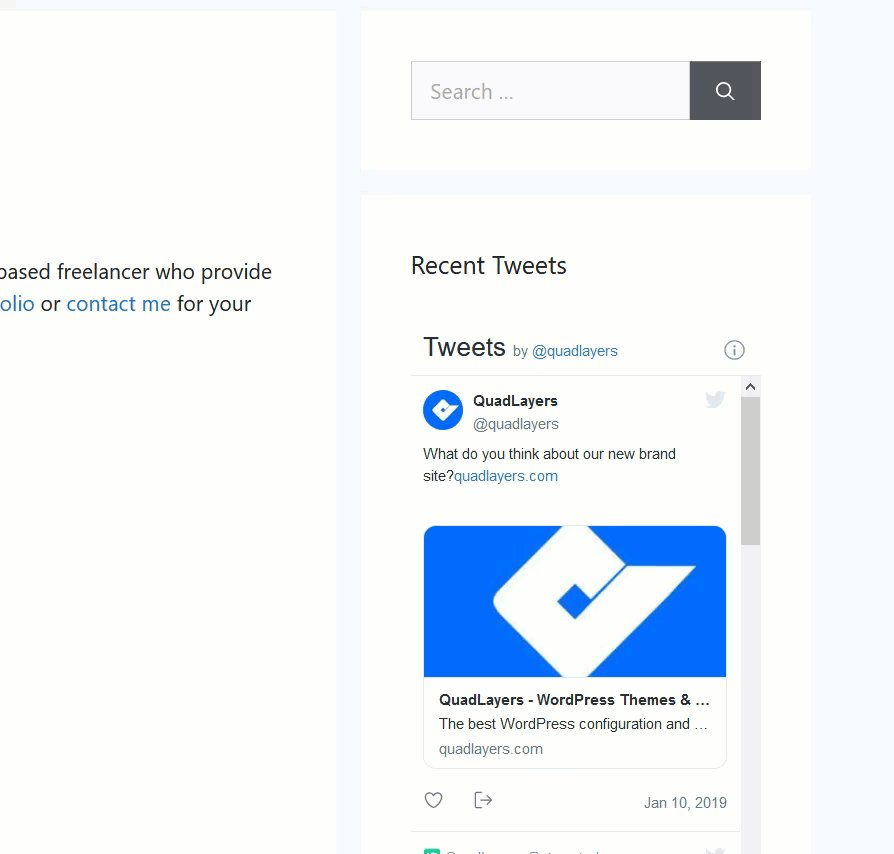
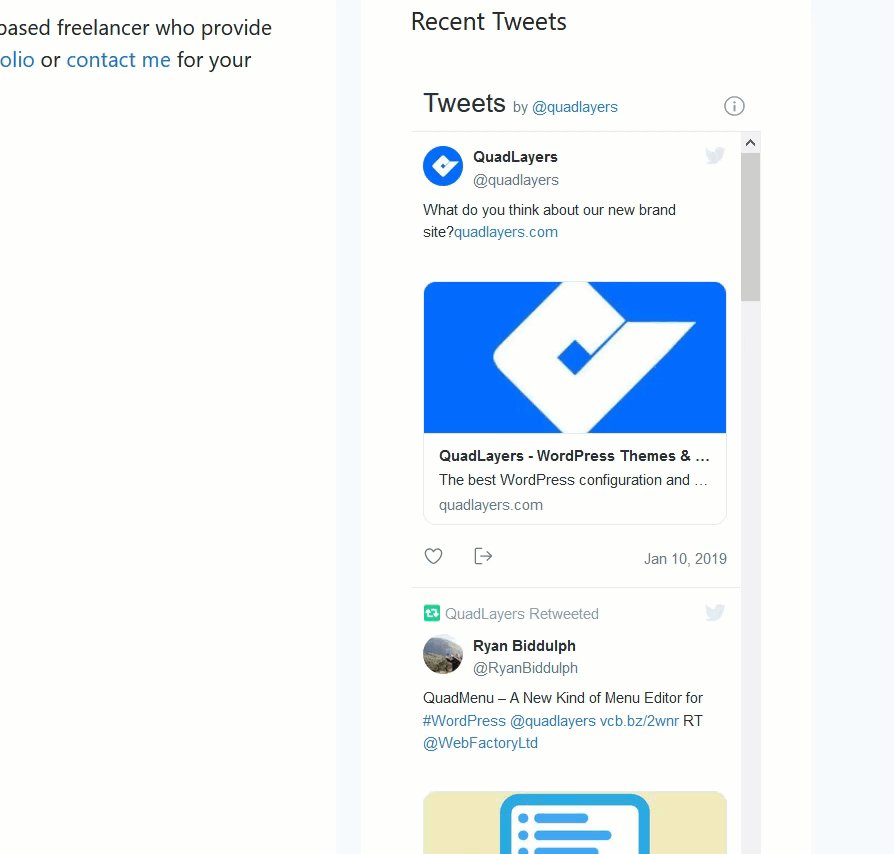
Jak widać, WordPress automatycznie konwertuje adres URL na przewijalny kanał Twittera. Na koniec zapisz widżet i sprawdź interfejs swojej witryny, aby zobaczyć wynik.

9) Udostępnij swoje treści na Twitterze
Udostępnianie treści WordPress na Twitterze to doskonała opcja integracji obu platform i uzyskania dodatkowego ruchu społecznościowego w witrynie. Wykonanie tego ręcznie zajmuje trochę czasu i nie jest dobrym rozwiązaniem, jeśli regularnie publikujesz treści w swojej witrynie. Jest jednak na to rozwiązanie.
W tej sekcji pokażemy Ci standardową metodę udostępniania Twittera oraz nową funkcję Tweetstorm. Pamiętaj, że będziesz potrzebować zainstalowanego i skonfigurowanego Jetpacka. Jeśli nie wiesz, jak to zrobić, sprawdź to.
9.1) Standardowa metoda udostępniania
Po zakończeniu artykułu, który chcesz udostępnić, przejdź do ustawień Jetpack.

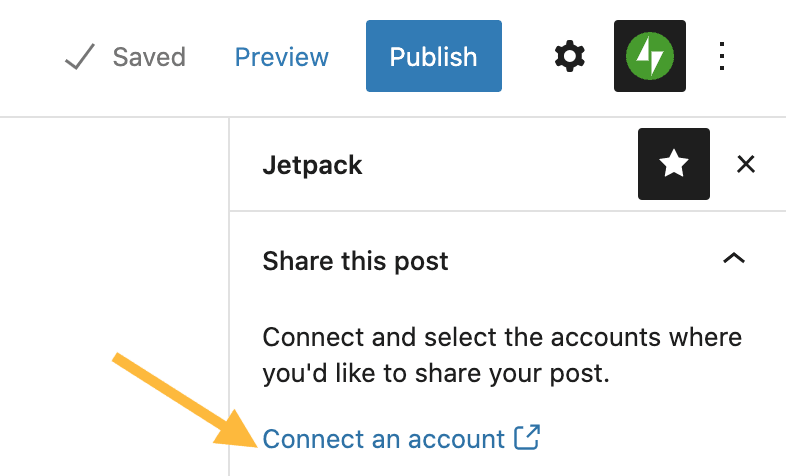
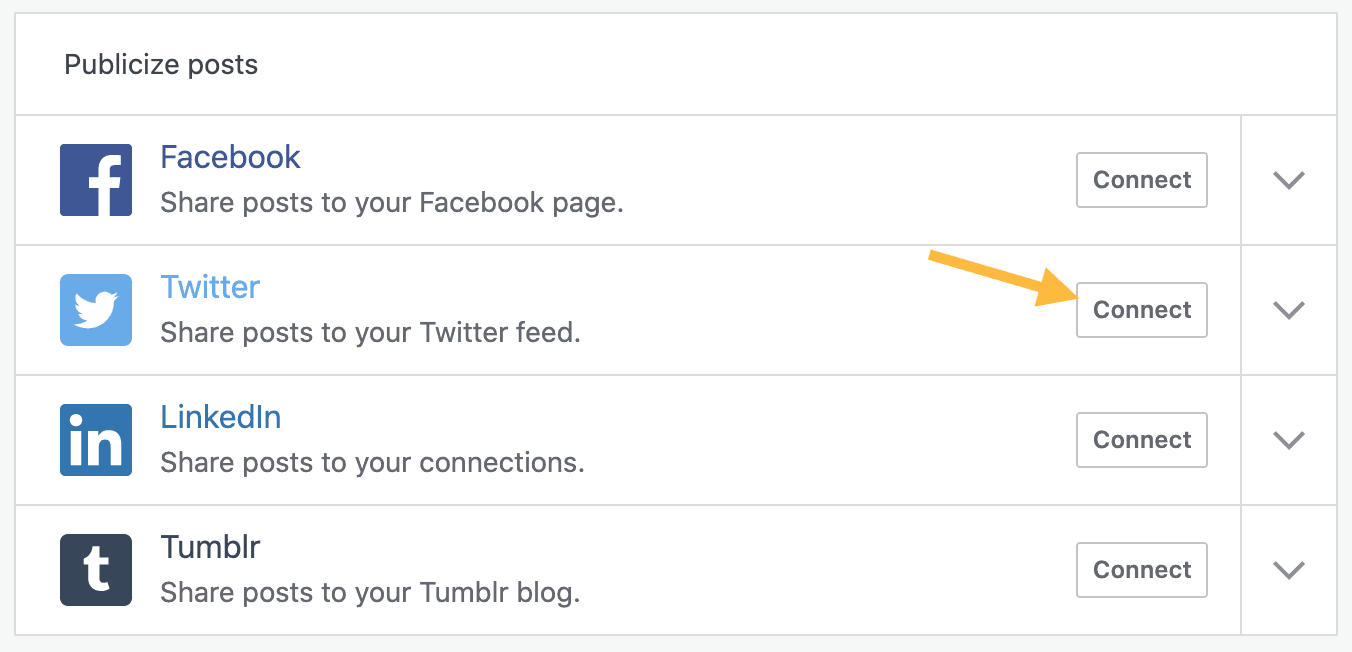
Następnie połącz swoje konto na Twitterze.

Tutaj będziesz mógł również połączyć inne konta mediów społecznościowych, takie jak Facebook, LinkedIn i tak dalej.

Po połączeniu konta na Twitterze zobaczysz opcję udostępnienia swojego posta na koncie Twitter jako link. To jest standardowe udostępnianie .

Przyjrzyjmy się teraz metodzie burzy tweetów.
9.2) Metoda Tweetstorm
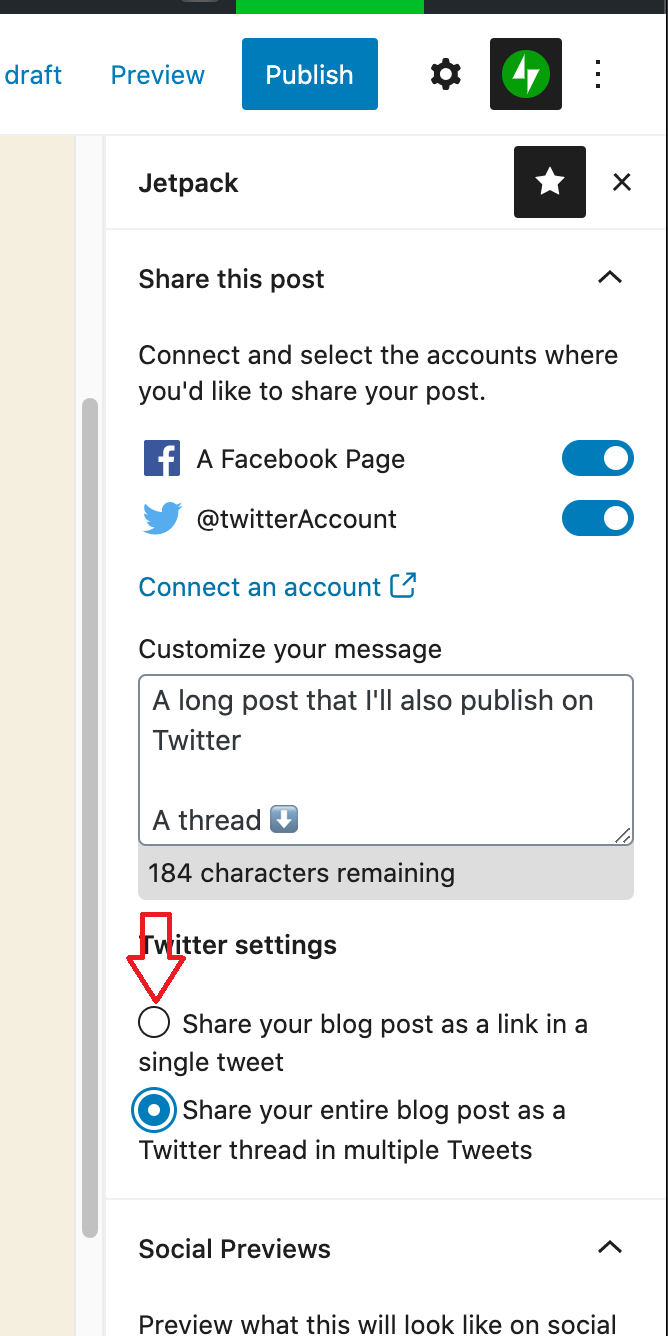
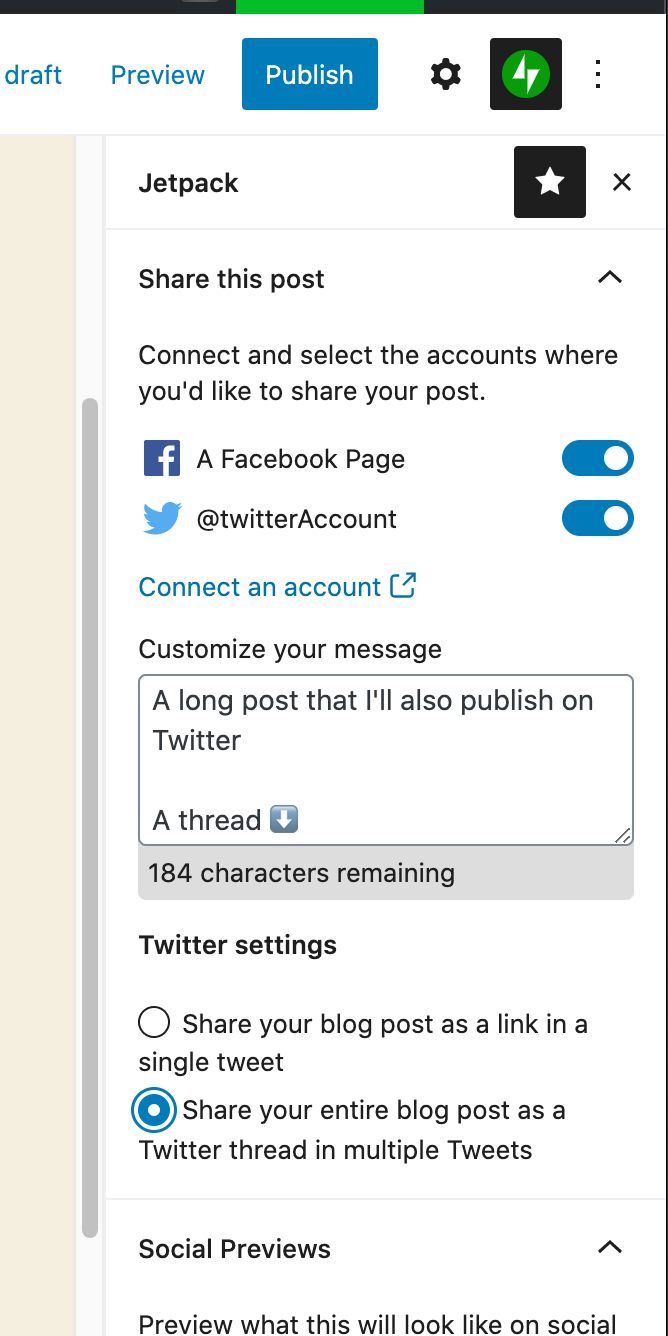
Jeśli zamiast udostępniać swoje treści jako link, chcesz opublikować cały post jako wątek na Twitterze, po prostu wybierz drugą opcję.

Skonfigurowanie tego w witrynie WordPress pomoże Ci zaoszczędzić trochę czasu. Nie będziesz musiał logować się do Twittera za każdym razem, gdy będziesz chciał coś udostępnić. Dzięki temu, gdy opublikujesz post, zostanie on automatycznie udostępniony na wszystkich powiązanych profilach w mediach społecznościowych.
10) Dodaj wbudowane ikony tweetów
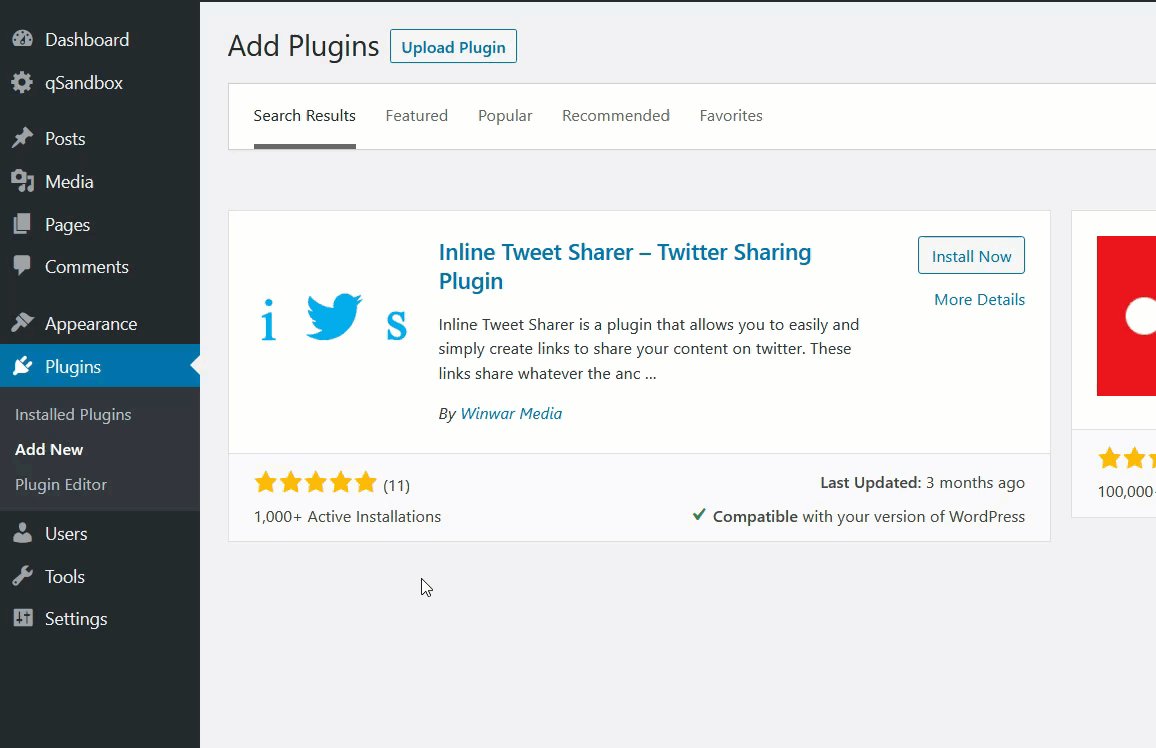
Kiedy dzielisz się ważnymi wiadomościami, dobrym pomysłem jest dodanie wbudowanych ikon tweetów do swoich postów. Domyślnie WordPress nie zawiera tej funkcji, ale możesz łatwo dodać przycisk tweet do treści za pomocą wtyczki Inline Tweet Sharer. Zobaczmy, jak to zrobić.
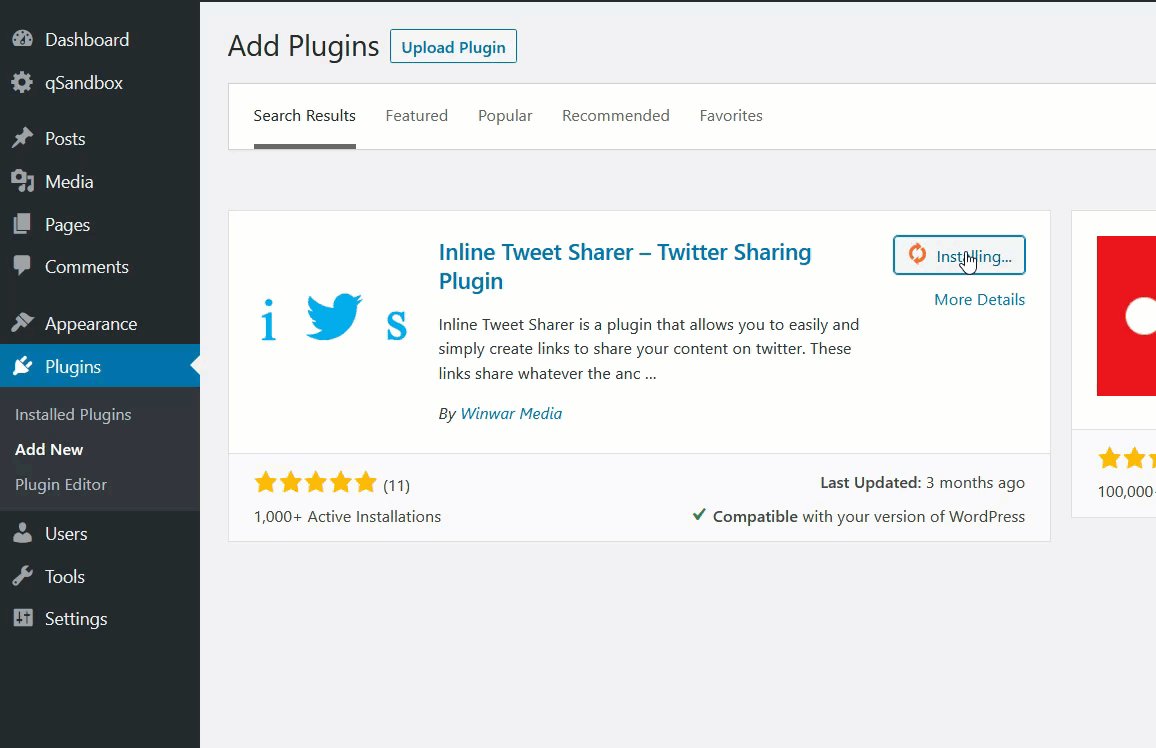
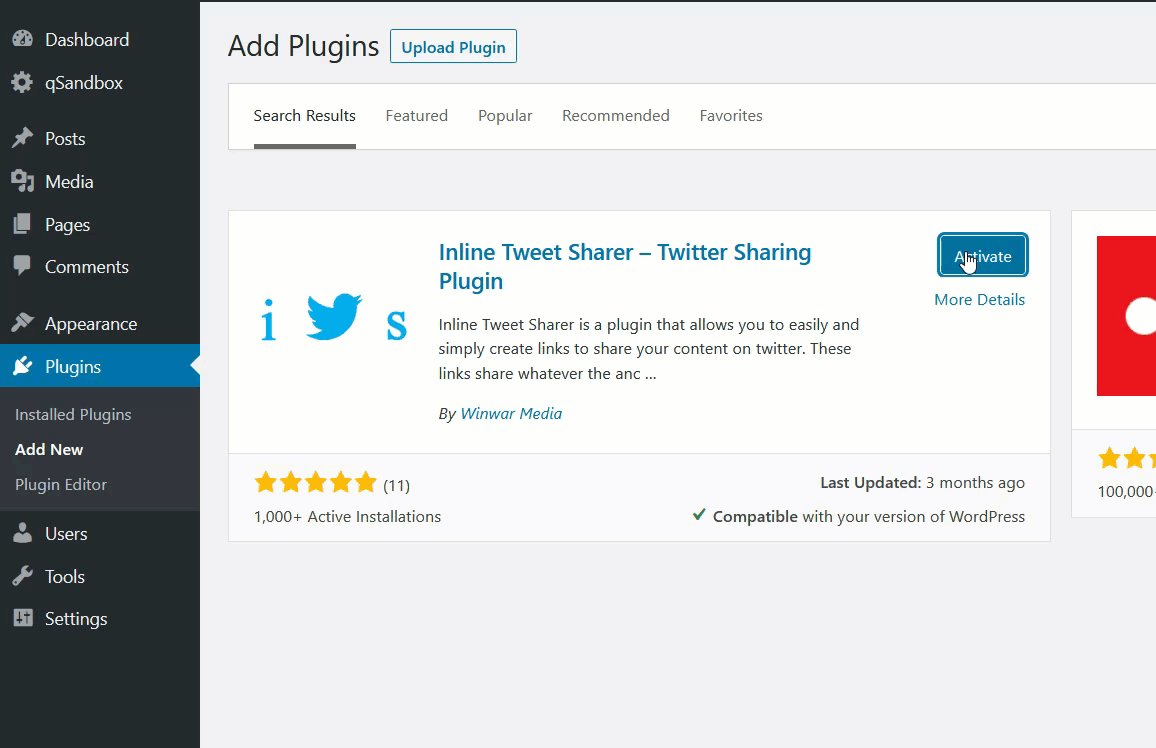
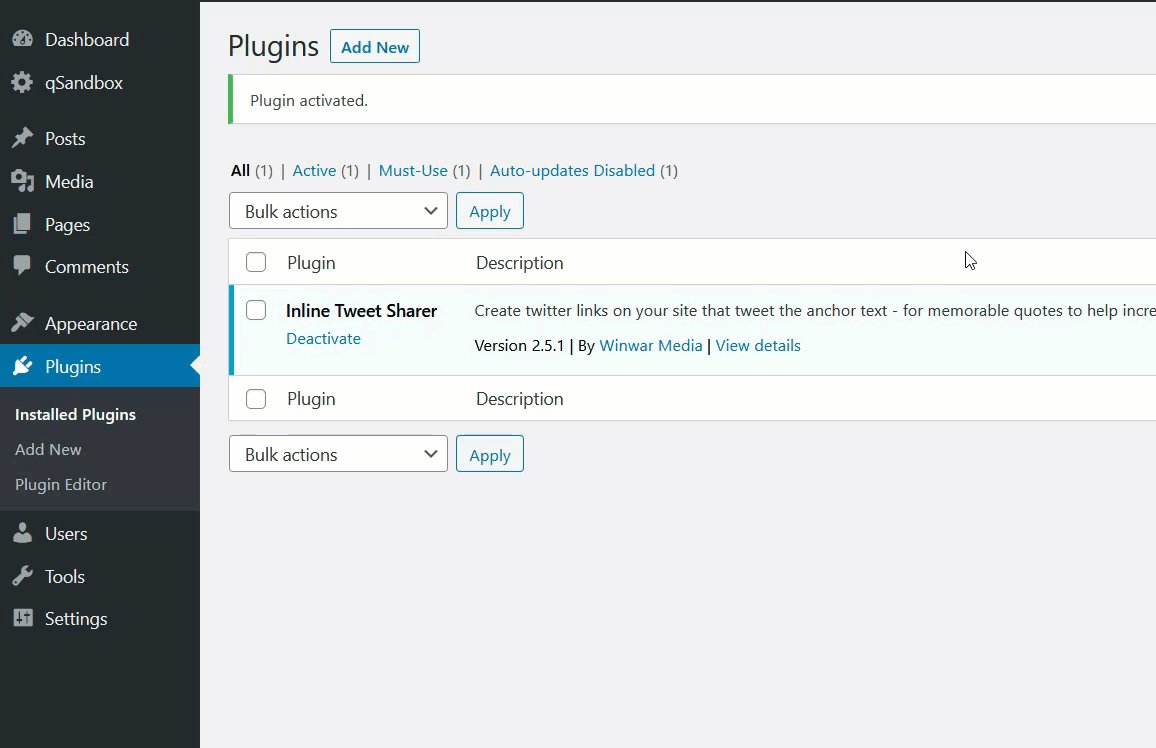
Najpierw zainstaluj i aktywuj Inline Tweet Sharer w swojej witrynie.

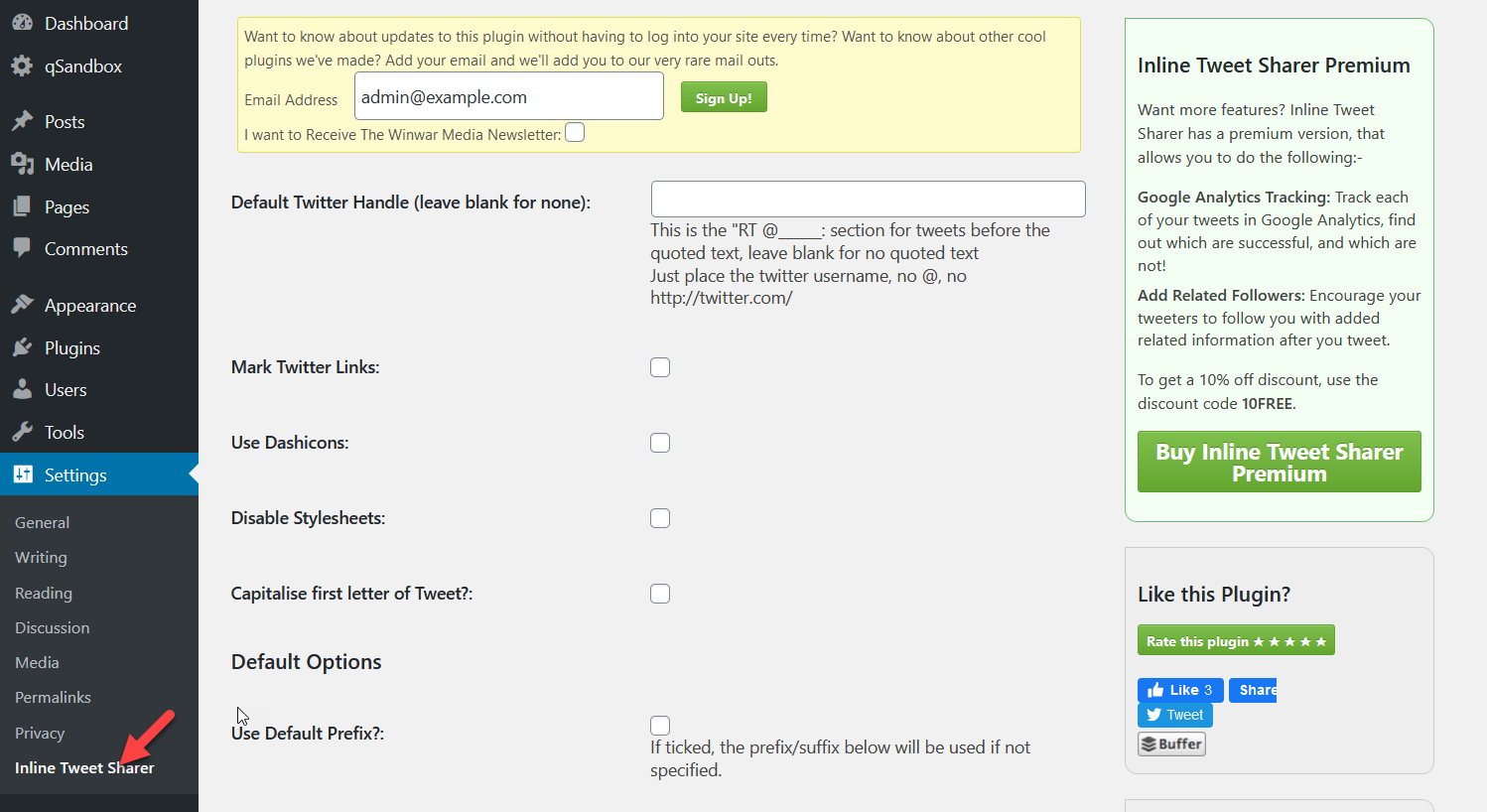
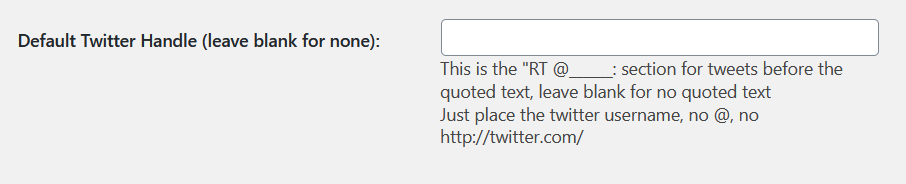
Następnie przejdź do ustawień wtyczki w sekcji Ustawienia WordPress.

Tam możesz wpisać swoją nazwę użytkownika Twittera i wybrać inne opcje, ale jest to opcjonalne.

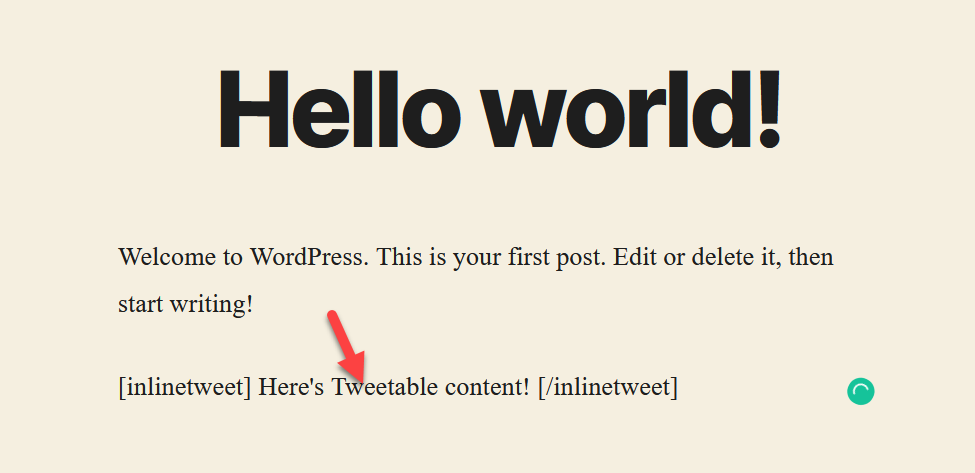
Następnie możesz dodać ikonę Tweeta za pomocą skrótu w edytorze WordPress. Shortcode, którego będziemy używać, to [inlinetweet] . Na przykład sprawdź zrzut ekranu, który mamy poniżej.

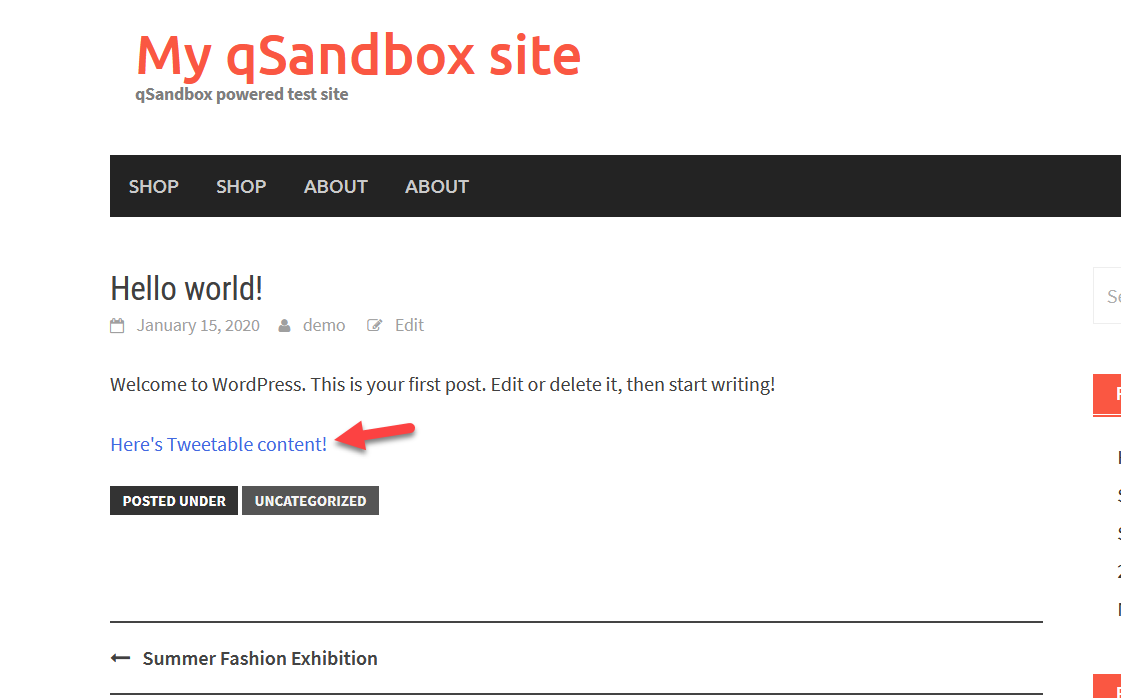
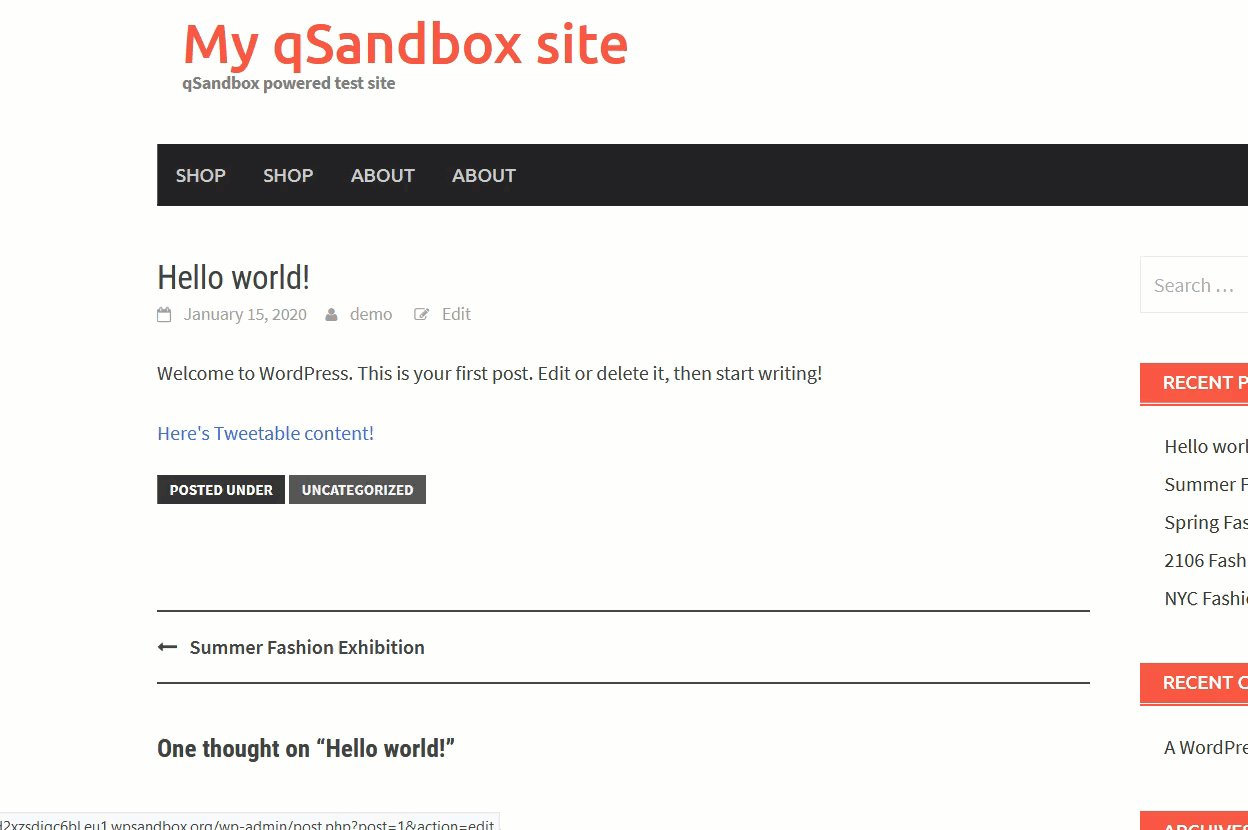
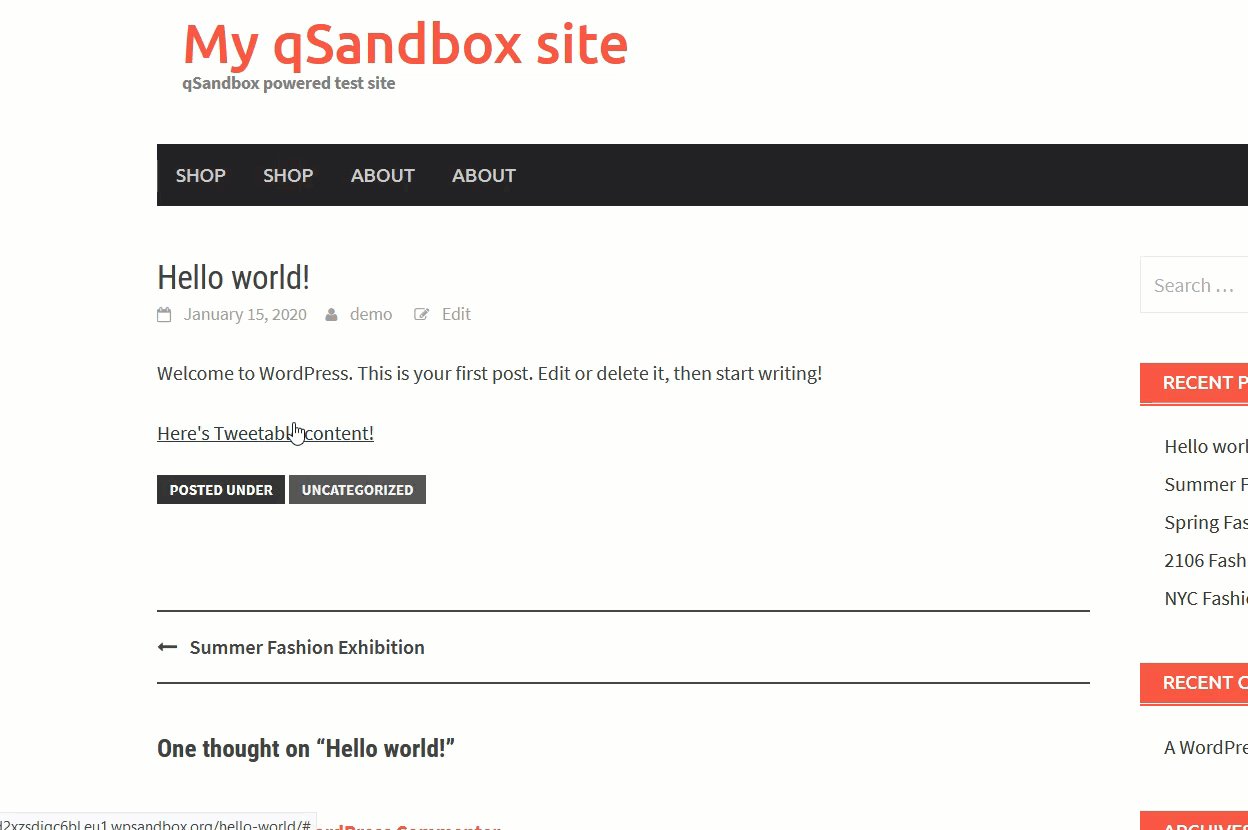
Jeśli sprawdzisz post z frontendu, zobaczysz tekst do tweetowania, który będzie linkiem.

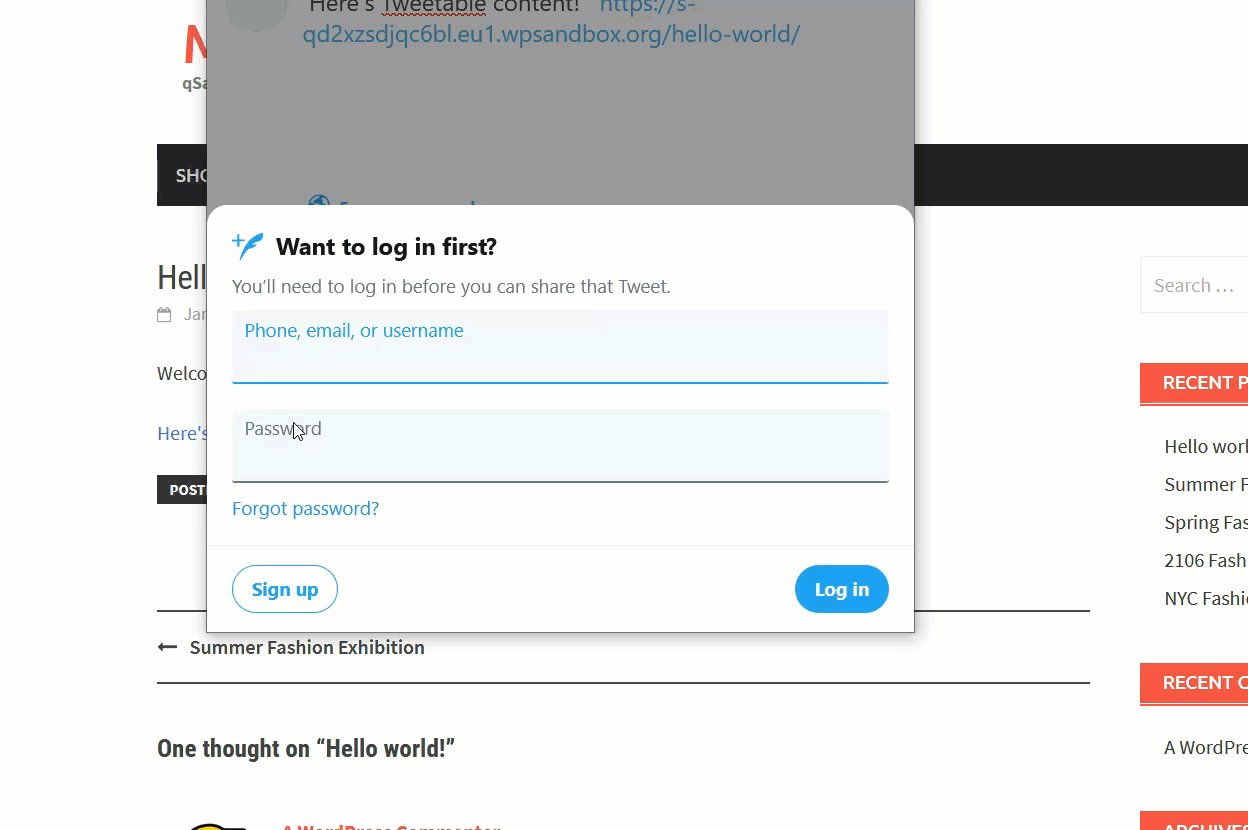
Gdy na nią klikniesz, Twoja przeglądarka otworzy witrynę Twittera i stamtąd będziesz mógł udostępnić ją na Twitterze.

11) Dodaj karty na Twitterze
Wreszcie ostatnią metodą połączenia Twittera z WordPressem są karty. W tej sekcji pokażemy, jak stworzyć kartę na Twittera za pomocą dwóch darmowych wtyczek: Yoast SEO i JM Twitter Cards.
11.1) Dodaj karty na Twitterze z Yoast SEO
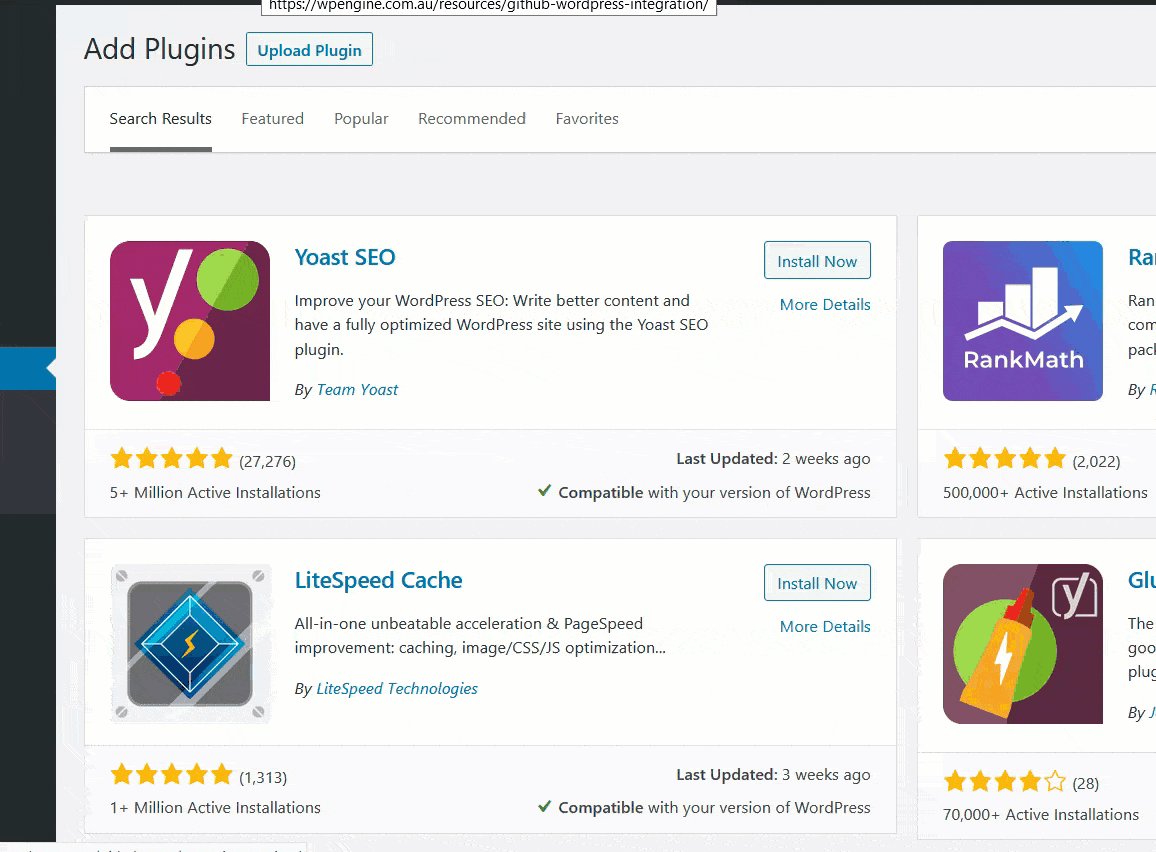
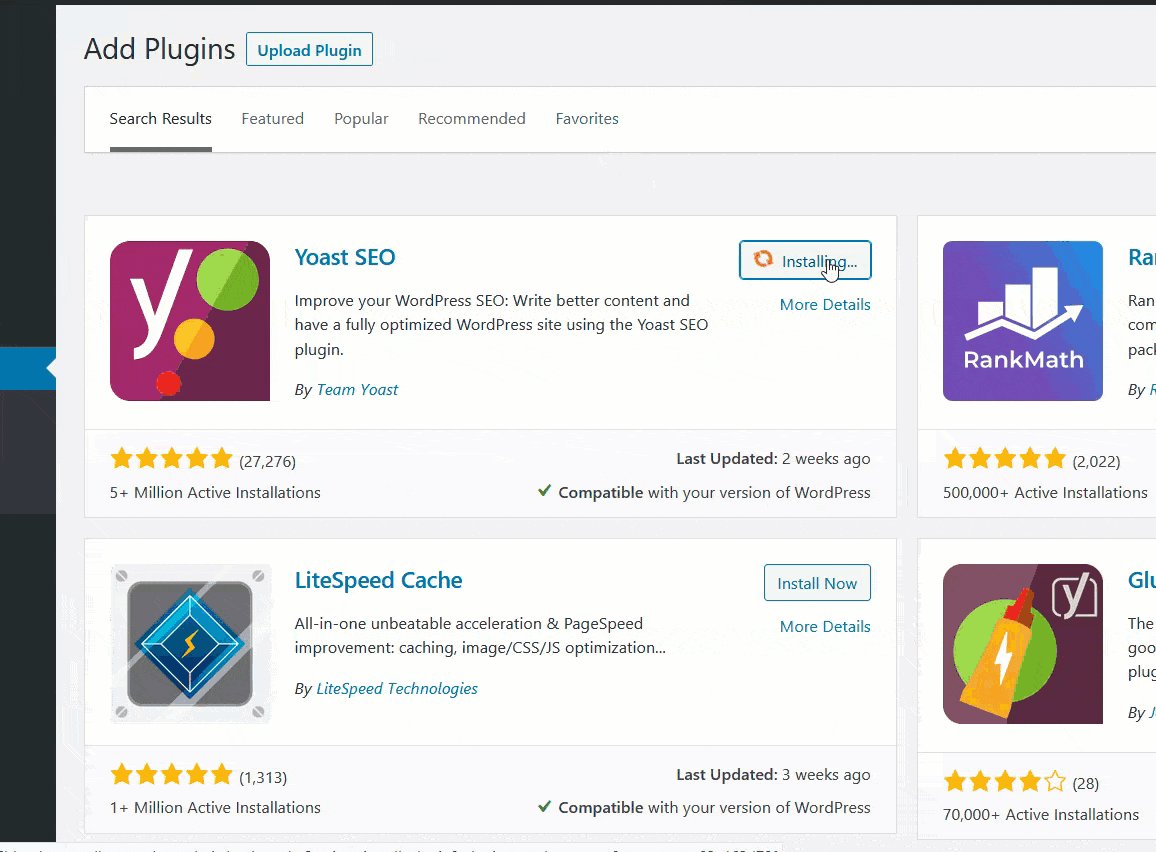
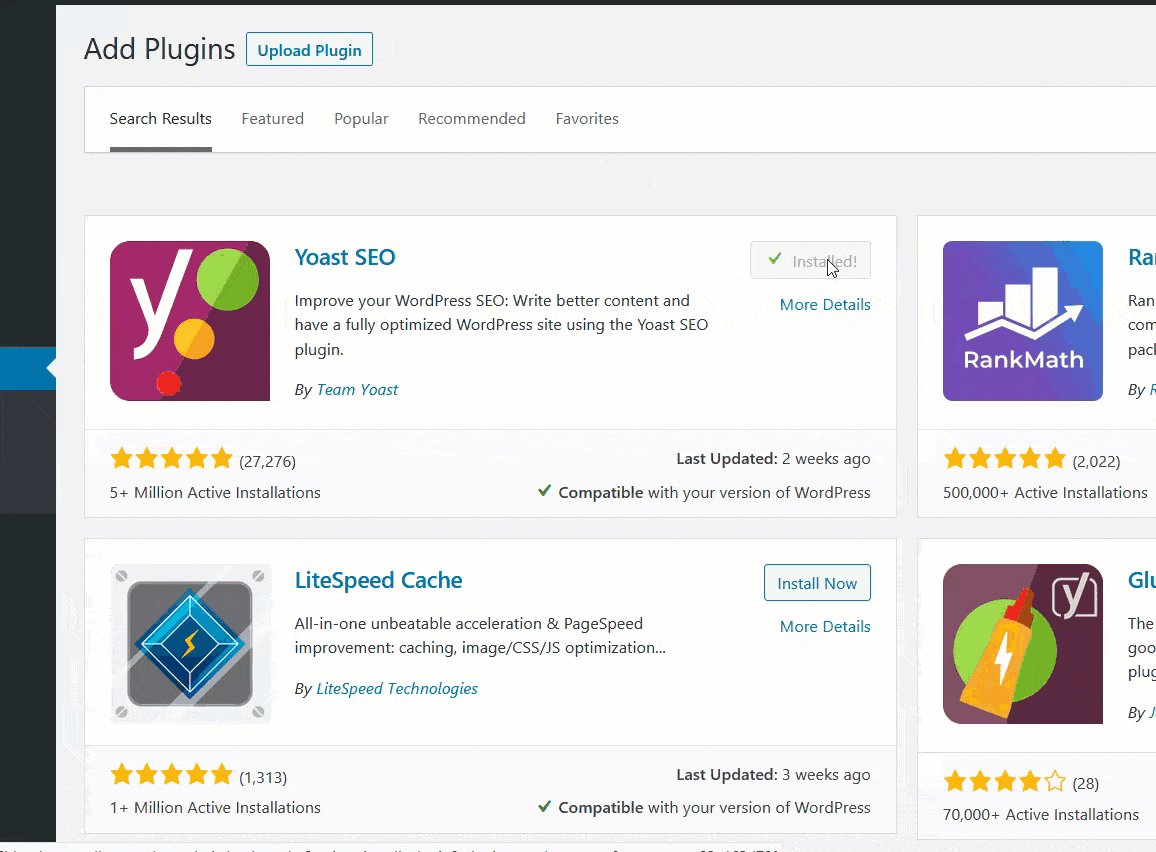
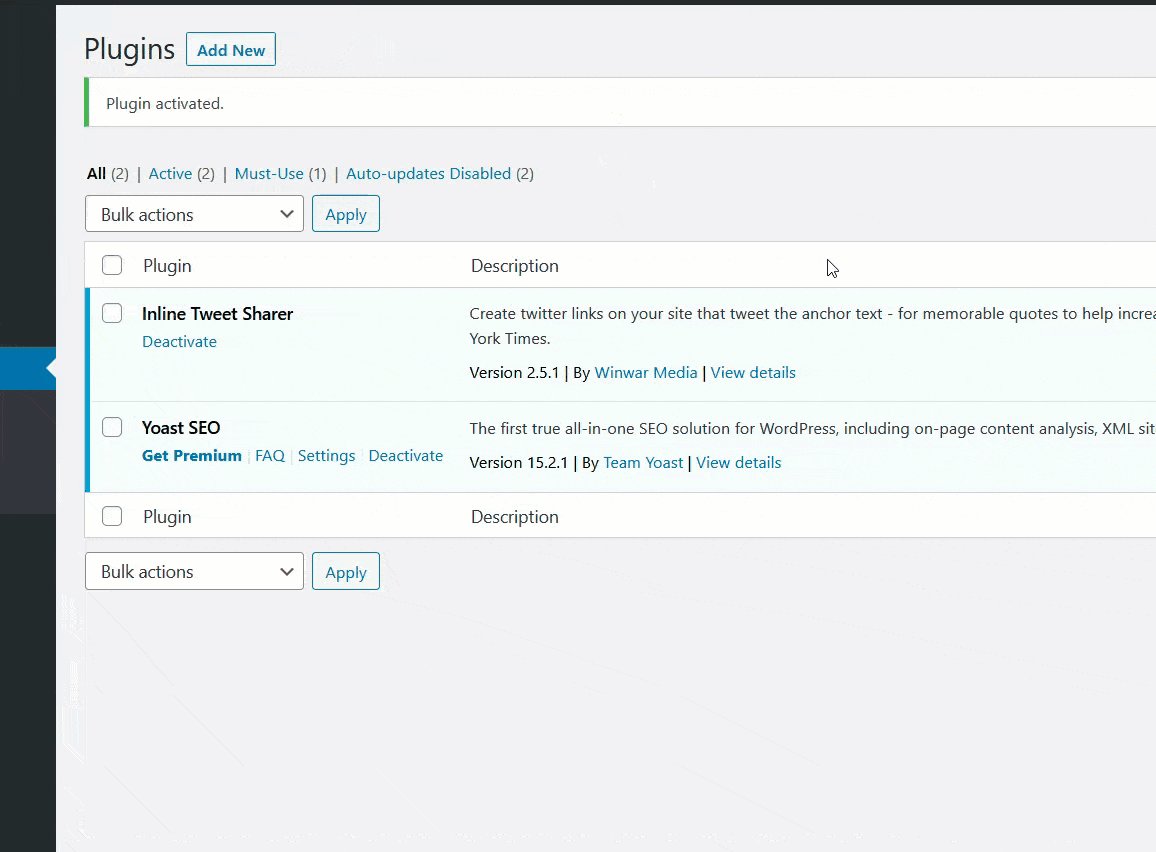
Jeśli już zainstalowałeś i skonfigurowałeś Yoast SEO, możesz pominąć instalację i podstawowe ustawienia konfiguracyjne. Jeśli jesteś nowy w Yoast, zainstaluj go i aktywuj z repozytorium wtyczek WordPress.

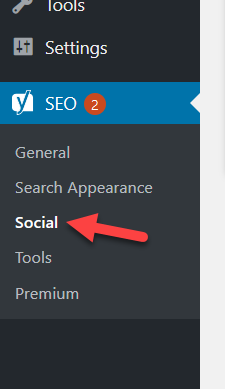
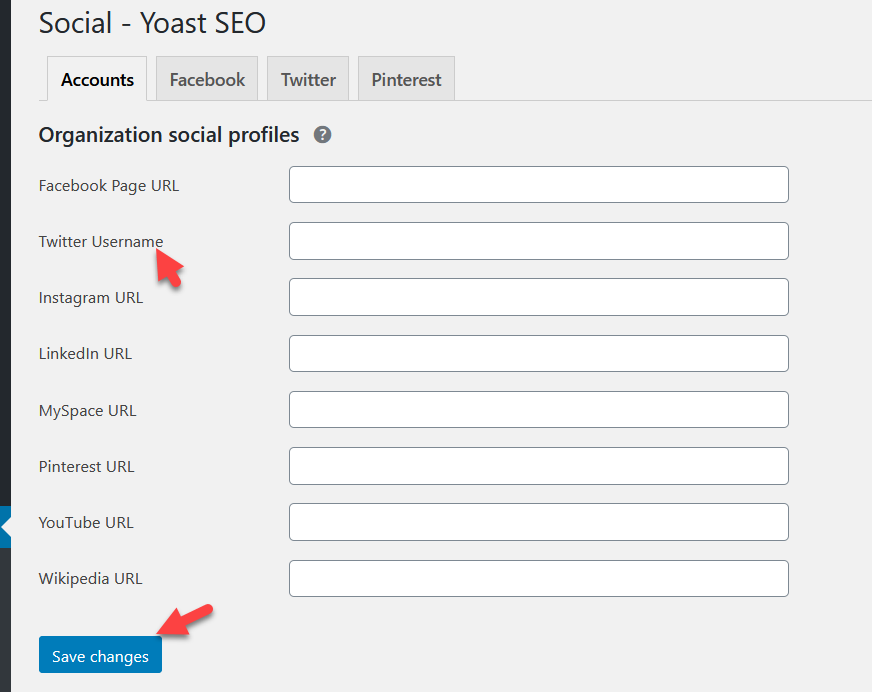
Następnie przejdź do sekcji społecznościowej Yoast SEO.

Tam będziesz mógł wpisać swoją nazwę użytkownika Twittera.

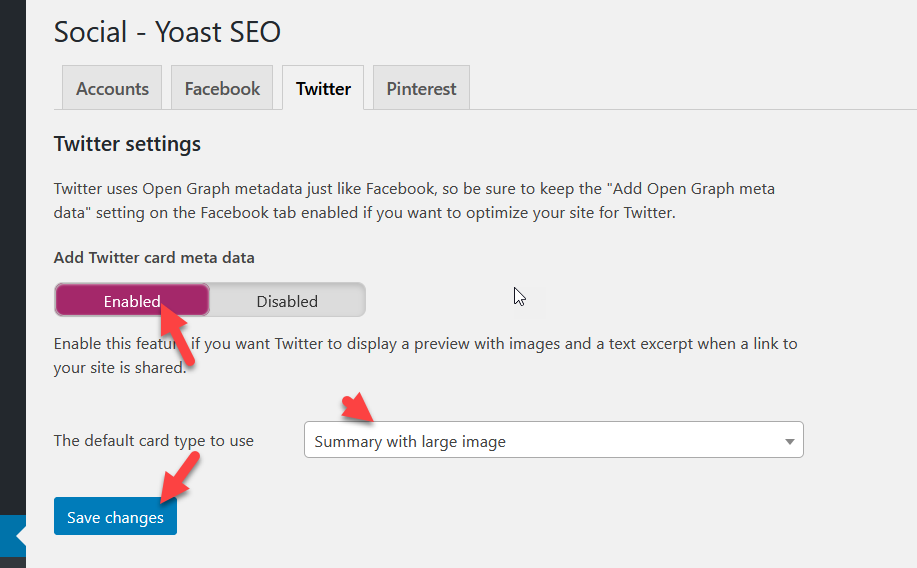
Po zapisaniu zmian w sekcji Twitter zobaczysz konfigurację Twitter Card. Upewnij się, że go włączysz.

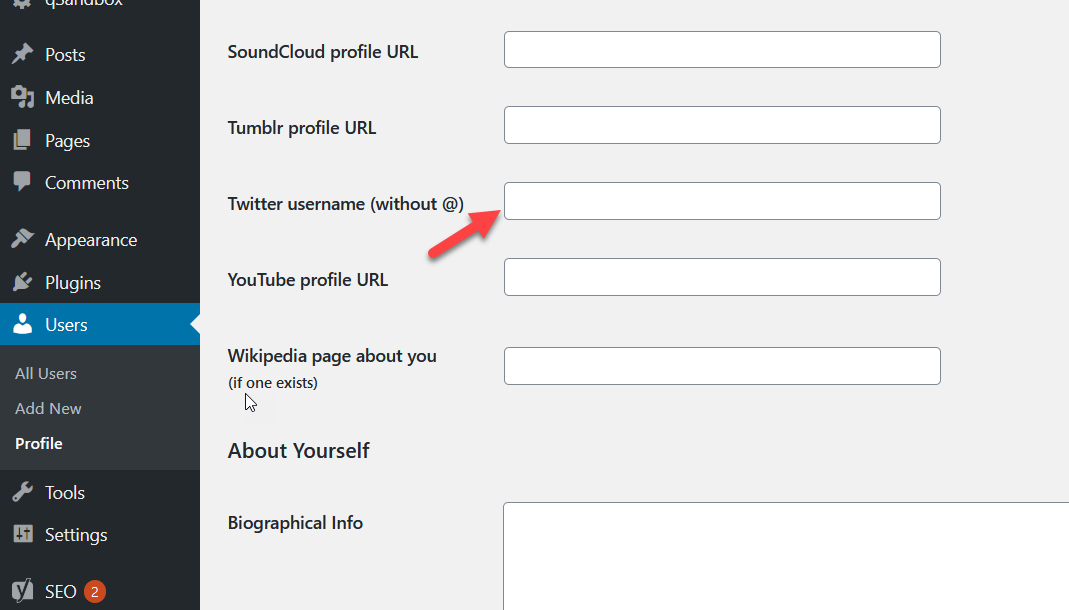
Następnie przejdź do ustawień Użytkowników i dodaj swoją nazwę użytkownika Twittera.

Otóż to! Teraz, gdy ktoś tweetnie Twoje posty na Twitterze, zobaczy kartę.
Yoast SEO to tylko jedna z dostępnych wtyczek SEO. Jeśli korzystasz z innych narzędzi, takich jak Rank Math SEO lub All In One SEO Pack, będziesz potrzebować dodatkowej wtyczki, aby umieścić na swojej stronie karty Twittera. Zobaczmy, jak to zrobić z kartami JM Twitter.
11.2) Dodaj Twitter Cards za pomocą JM Twitter Cards
JM Twitter Cards to doskonała darmowa wtyczka do dodawania kart do Twittera.
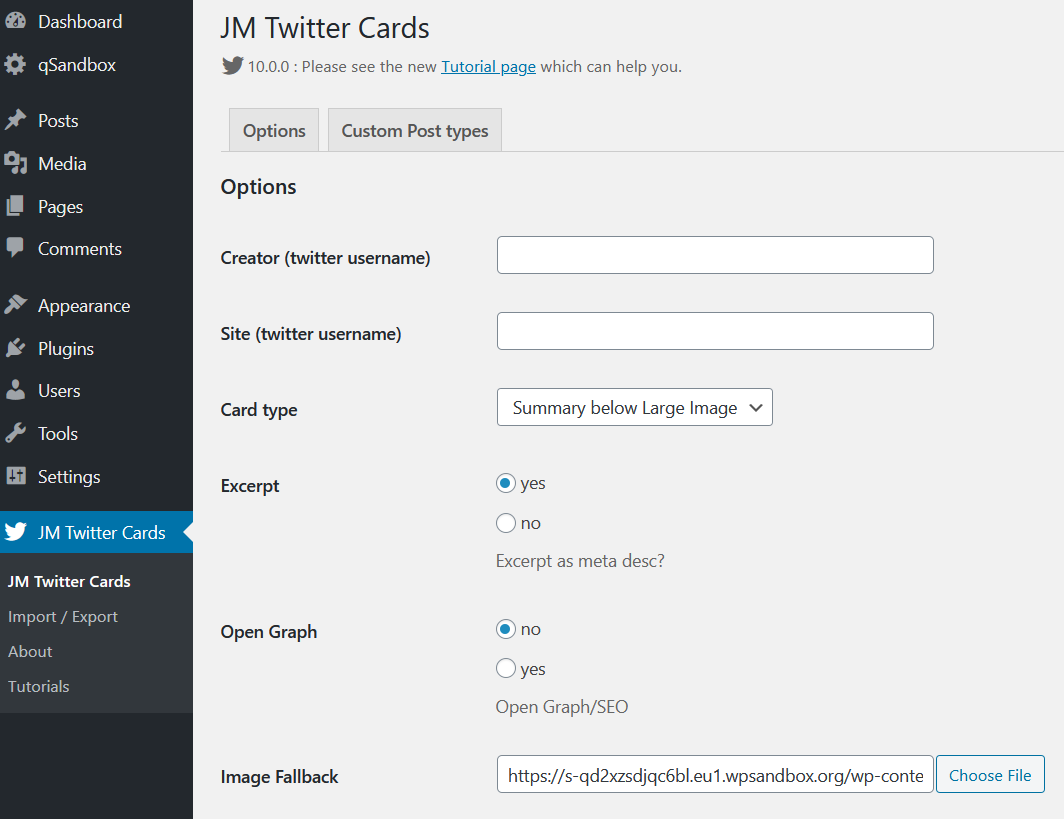
Po zainstalowaniu wtyczki na swojej stronie WordPress przejdź do ustawień wtyczki. Będziesz musiał wprowadzić swoją nazwę użytkownika Twittera, nazwę użytkownika swojej firmy i skonfigurować typ karty, który chcesz wyświetlić.

Następnie zapisz ustawienia i gotowe. Teraz, gdy ktoś udostępni Twój post na Twitterze, zobaczy kartę Twittera.
Wniosek
Podsumowując, integracja Twittera z Twoją witryną to świetny sposób na poprawę obecności w mediach społecznościowych i dotarcie do większej liczby klientów. W tym przewodniku widzieliśmy kilka różnych metod łączenia Twittera z WordPress:
- Osadź tweety
- Wyciągnij zawartość z jednego tweeta/burzy tweetów
- Kanał na Twitterze
- Wyświetlaj określone tweety
- Widżet osi czasu
- Przycisk udostępniania
- Przycisk "zaobserwuj
- Tweety na pasku bocznym
- Udostępnianie treści
- Wbudowane ikony tweetów
- Karty na Twitterze
Wszystkie te metody są bardzo łatwe do wdrożenia, więc wybierz tę, która najlepiej odpowiada Twoim potrzebom. Jeśli prowadzisz bogatą w treści witrynę WordPress, możesz dodać przyciski udostępniania społecznościowego do swoich postów za pomocą Jetpack lub Social Snap za pomocą kilku kliknięć.
Z drugiej strony, jeśli jesteś bardzo aktywny na Twitterze, stworzenie strony z mini-twitterem w swojej witrynie jest fantastyczną opcją. W ten sposób użytkownicy mogą uzyskać całą tę zawartość z Twojej witryny, co pomoże Ci wydłużyć czas spędzony na stronie. Dodatkowo dodanie przycisku obserwowania i opcji udostępniania treści w witrynie jest koniecznością.
Na koniec, jeśli chcesz zintegrować swoje konta w mediach społecznościowych ze swoją witryną, zapoznaj się z tymi przewodnikami:
- Jak dodać widżet Facebooka do WordPressa?
- Galeria kanałów Instagram: najlepsza wtyczka Instagram dla WordPress
Czy znasz inne metody łączenia Twittera z WordPressem? Który jest Twoim ulubionym? Daj nam znać w sekcji komentarzy poniżej! A jeśli ten artykuł okazał się pomocny, udostępnij go w mediach społecznościowych.
