Formularz kontaktowy 7 Łatwy przewodnik dla początkujących
Opublikowany: 2022-09-14Większość stron internetowych potrzebuje sposobu na dotarcie do klientów, potencjalnych klientów lub stałych czytelników. Możesz kupić motyw z wbudowaną niestandardową stroną kontaktową lub spróbować samodzielnie zakodować stronę kontaktową, ale te opcje są zazwyczaj albo kosztowne, albo skomplikowane. Nie masz na to czasu – co prowadzi nas do formularza kontaktowego 7.
Co to jest formularz kontaktowy 7?
Contact Form 7 to darmowa wtyczka WordPress, której możesz użyć do tworzenia różnych formularzy kontaktowych dla swojej witryny. Ta wtyczka jest nie tylko bezpłatna, ale niestandardowy shortcode dla każdego tworzonego formularza kontaktowego ułatwia dodawanie formularzy kontaktowych do dowolnego obszaru postu, strony lub widżetu.
Uwielbiamy tę wtyczkę tak bardzo, że obsługuje ją praktycznie każdy motyw WPExplorer, nawet nasz najlepiej sprzedający się motyw WordPress premium Total. Inni programiści są zgodni, ponieważ trudno będzie znaleźć motyw, z którym nie jest kompatybilny.
Dlaczego warto wybrać formularz kontaktowy 7?
Więc teraz, gdy wiesz, czym jest Contact Form 7, następnym pytaniem może być, dlaczego ta wtyczka? Do wyboru jest mnóstwo niesamowitych wtyczek do formularzy kontaktowych, więc co sprawia, że Contact Form 7 jest właściwym wyborem?
Po pierwsze, to nic nie kosztuje – ponieważ nie ma wersji premium. Tak więc w porównaniu do innych „darmowych” wtyczek formularzy, nie zobaczysz mnóstwa up-sell wbudowanych w główny pulpit nawigacyjny, co jest naprawdę miłe. Można go również dostosować . Istnieją również proste sposoby na dostosowanie formularzy za pomocą dostępnych parametrów lub odrobiny CSS. Jak wspomnieliśmy, jest kompatybilny z bardzo szeroką gamą darmowych i premium motywów, więc jeśli zdecydujesz się później zmienić motyw, formularze kontaktowe powinny pozostać funkcjonalne.
Po wyjaśnieniu tego, przyjrzyjmy się, jak korzystać z Formularza kontaktowego 7 w witrynie WordPress.
Jak zacząć korzystać z formularza kontaktowego 7

Instalacja jest łatwa. Po prostu przejdź do Wtyczki> Dodaj nowy i użyj opcji Szukaj, aby znaleźć wtyczkę Contact Form 7. Zainstaluj i aktywuj wtyczkę.
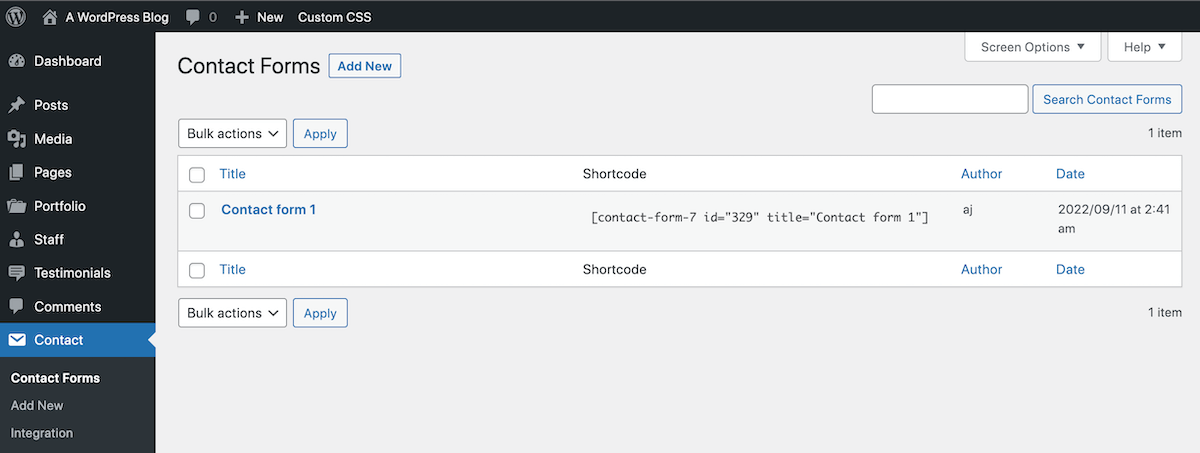
Po aktywacji powinieneś zobaczyć przydatną, elegancką pozycję menu „Kontakt” na pulpicie WordPress. Kliknij go, aby przejść do głównej strony zarządzania formularzem kontaktowym.

Autorzy wtyczek byli na tyle mili, że zamieścili przydatne informacje w dashboardzie – w każdej chwili możesz odrzucić to powiadomienie. Domyślnie będzie również czekał na Ciebie przykład „Formularz kontaktowy 1”. Zalecamy usunięcie tego formularza, aby móc zacząć od zera.
Dodaj nowy, aby utworzyć swój pierwszy formularz kontaktowy. Po otwarciu formularza kontaktowego zobaczysz wiele opcji. Nie bój się – obiecuję, że to proste.
Najpierw zauważysz pole u góry strony. Tutaj możesz zmienić nazwę swojego formularza. Zalecamy nazwanie formularza tak, aby odpowiadał jego celowi — na przykład, gdzie lub w jaki sposób będziesz go używać.
Przejdźmy teraz do dostępnych ustawień. Przejrzymy je karta po karcie.
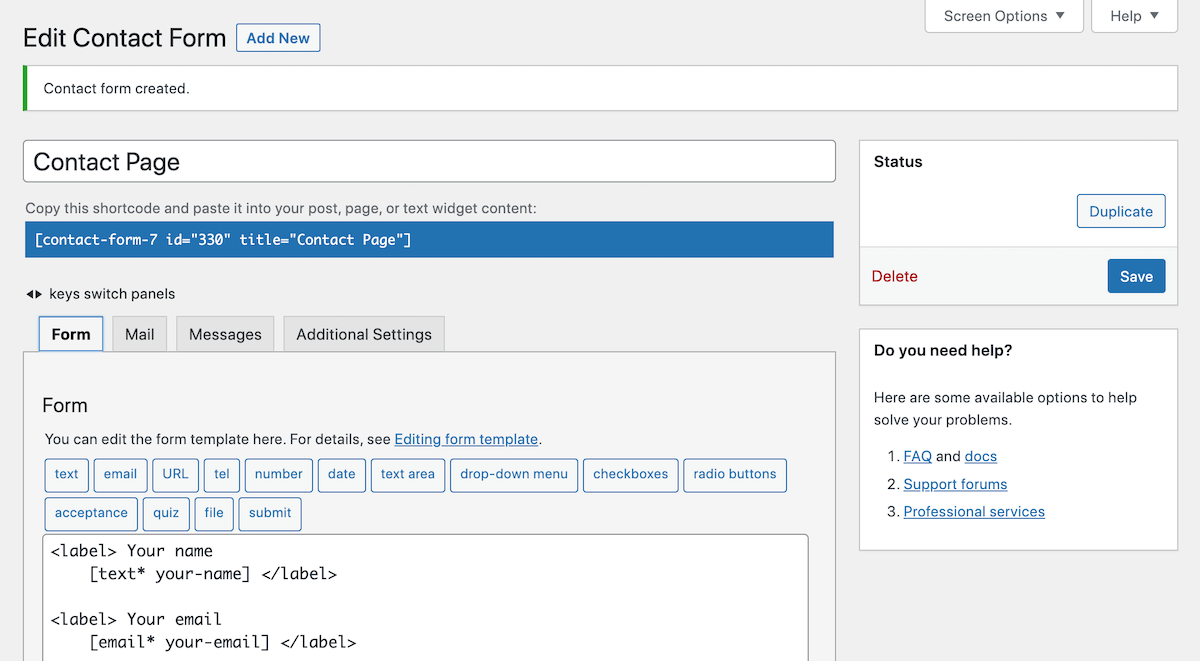
Ustawienia formularza

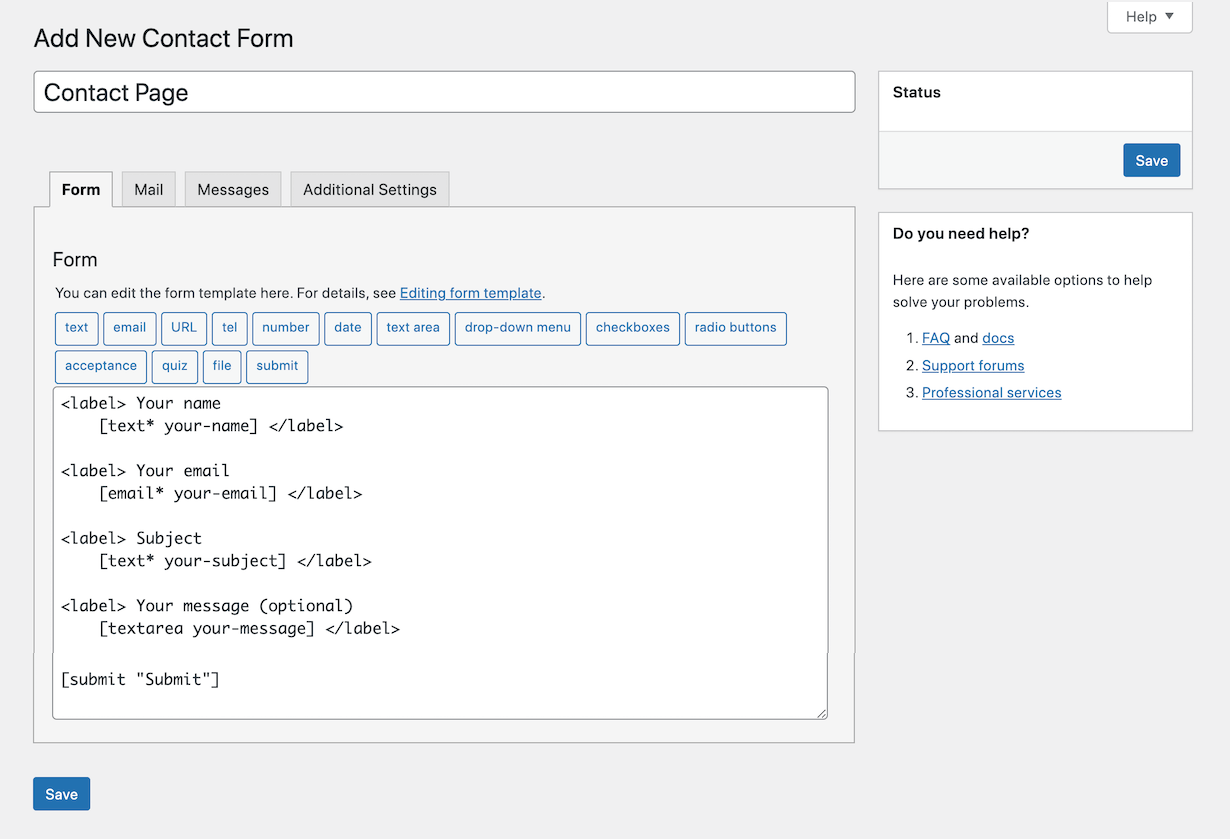
Zakładka Formularz to miejsce, w którym faktycznie zbudujesz swój formularz kontaktowy. Contact Form 7 używa różnych tagów do dodawania różnych sekcji formularza. Domyślny formularz kontaktowy zawiera pola imienia i nazwiska, adresu e-mail, tematu, wiadomości i przycisku wysyłania.
Aby usunąć pole, po prostu usuń jego kod z formularza.
Aby dodać pole, wystarczy kliknąć dowolny z dostępnych tagów, aby wstawić kod do sekcji formularza. Otworzy się wyskakujące okienko, w którym możesz potwierdzić odpowiednie informacje przed wstawieniem.
Możesz generować tagi dla tekstu, e-maila, adresu URL, telefonu, numeru, daty, obszaru tekstowego, menu rozwijanego, pól wyboru, przycisków opcji, akceptacji (np. warunków), quizu, przesyłania plików i przycisku przesyłania.
Ustawienia poczty

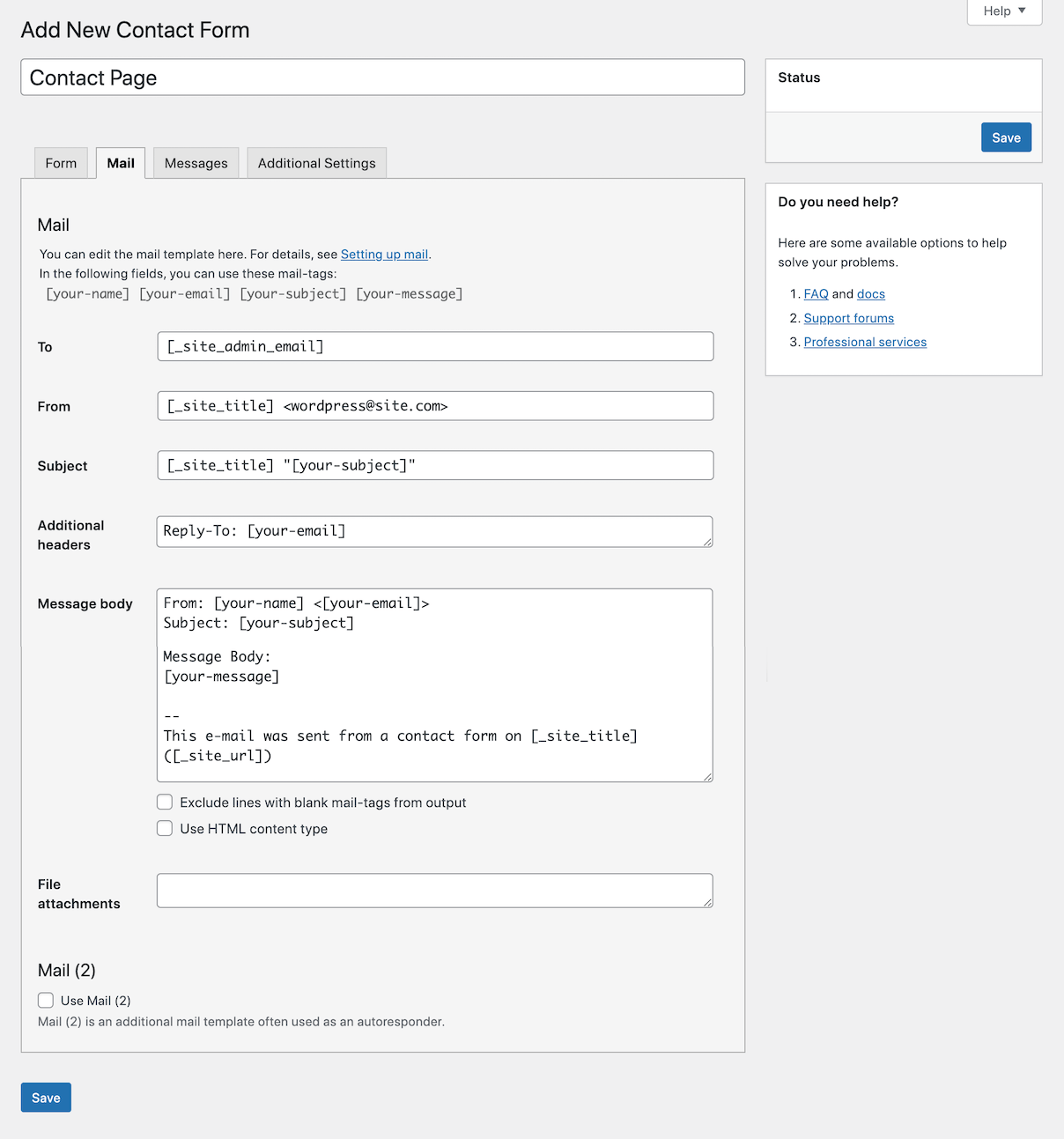
Tutaj możesz wprowadzać zmiany w wiadomościach e-mail otrzymywanych po przesłaniu formularzy kontaktowych przez użytkowników. Domyślnie wtyczka będzie używać adresu e-mail administratora Twojej witryny, ale możesz łatwo zmienić to na adres e-mail pomocy technicznej lub wiele adresów e-mail.
Ponadto, jeśli zdecydujesz się dodać niestandardowe tagi do formularza, pamiętaj, aby dodać wygenerowany fragment kodu do treści wiadomości. Jeśli nie wkleisz tego fragmentu kodu, nie otrzymasz odpowiedzi przesyłanych przez użytkowników dla tego pola.
Opcja Mail 2 umożliwia utworzenie autorespondera, który informuje użytkownika, że jego wiadomość została odebrana. Lub może być używany, jeśli chcesz wysłać inny e-mail do różnych odbiorców. Być może chcesz otrzymywać e-maile z pełnymi informacjami z formularza kontaktowego, ale chcesz, aby personel pomocy technicznej otrzymywał e-maile z jednym lub dwoma polami. Istnieje wiele sposobów wykorzystania tej funkcji.
Ustawienia wiadomości

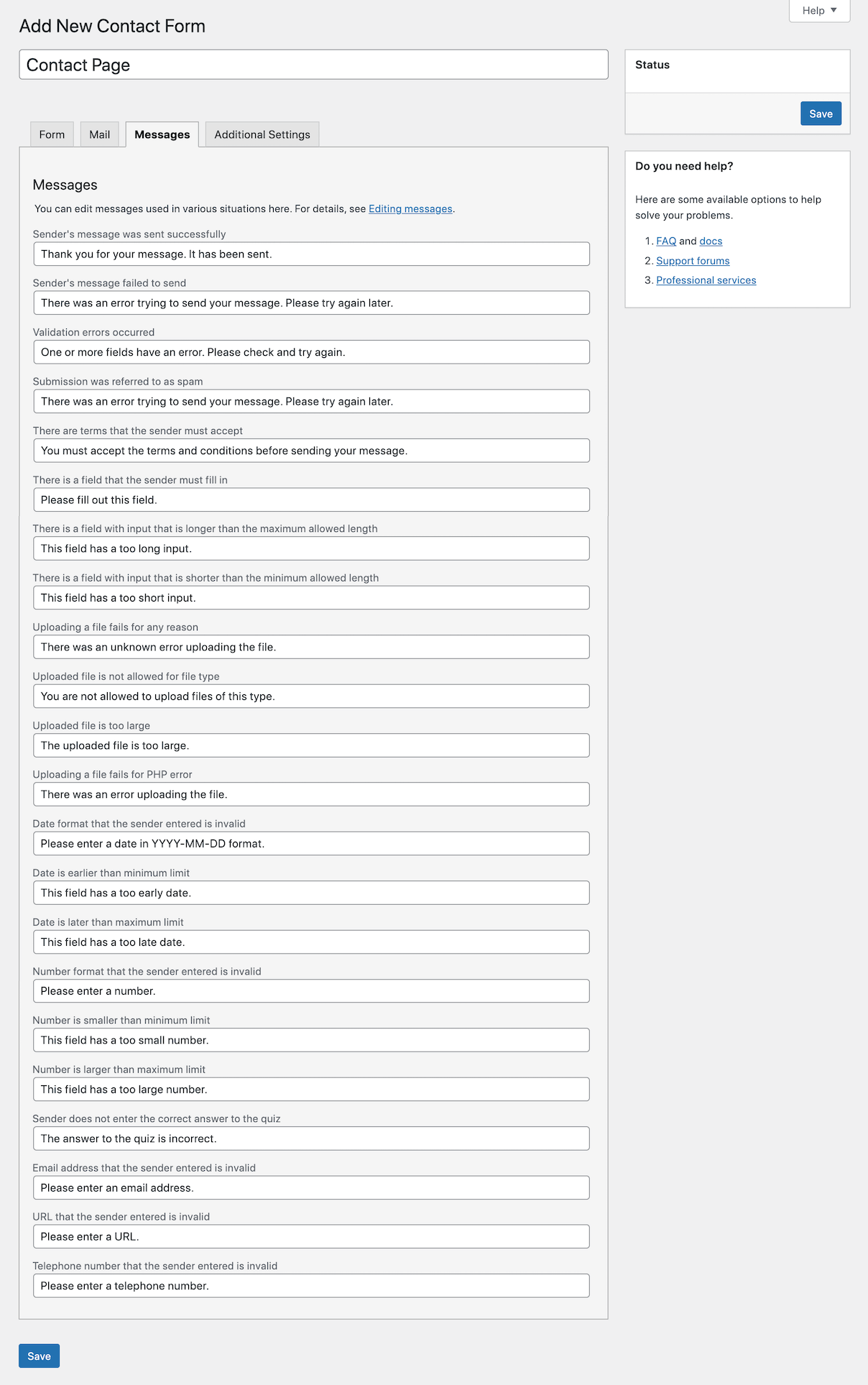
Edytuj wiadomości wyświetlane użytkownikom dla różnych zakończonych (lub niekompletnych) zadań. Możesz tworzyć niestandardowe wiadomości dla zdarzeń, takich jak pomyślne przesłanie kontaktu, błędy walidacji, nieprawidłowe formatowanie i inne.
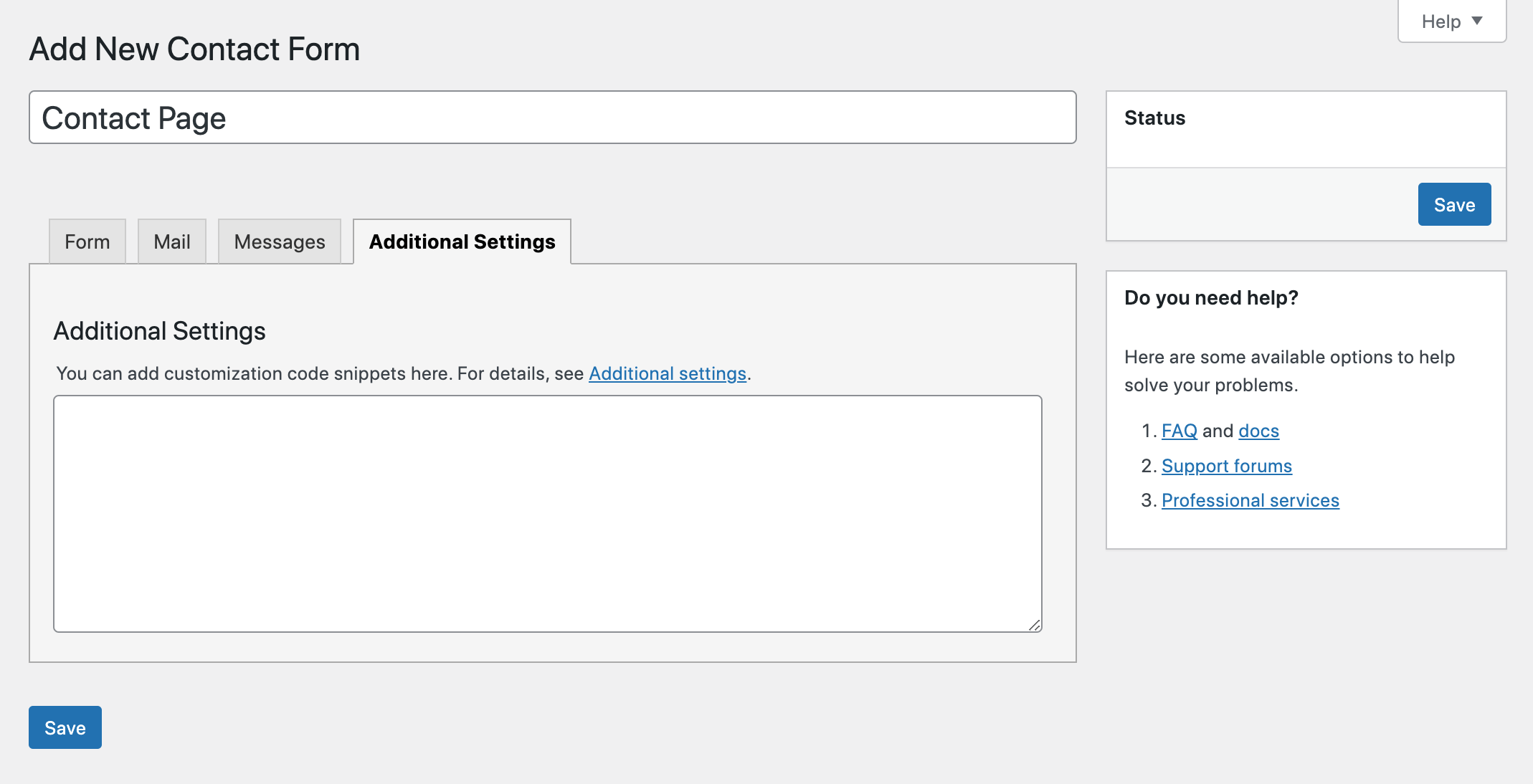
Dodatkowe ustawienia


Ostatnia zakładka w Ustawieniach dodatkowych umożliwia włączenie różnych wbudowanych opcji tylko dla subskrybentów, trybu demonstracyjnego (aby w rzeczywistości nie były wysyłane żadne e-maile), walidacji akceptacji, opcji przechowywania wiadomości i innych. Możesz zobaczyć więcej dodatkowych ustawień Contact Form 7 w ich dokumentacji.
Po zakończeniu edycji zapisz zmiany.
Korzystanie z formularza

Gdy formularz kontaktowy jest gotowy i gotowy do użycia, możesz skopiować krótki kod formularza, aby wstawić go na stronę, post, obszar widżetów itp. Krótki kod można znaleźć u góry strony tworzenia formularza kontaktowego tuż pod tytułem formularza po zapisaniu ( jest podświetlony). Powinno to wyglądać mniej więcej tak:
[contact-form-7 title="Strona kontaktowa"]
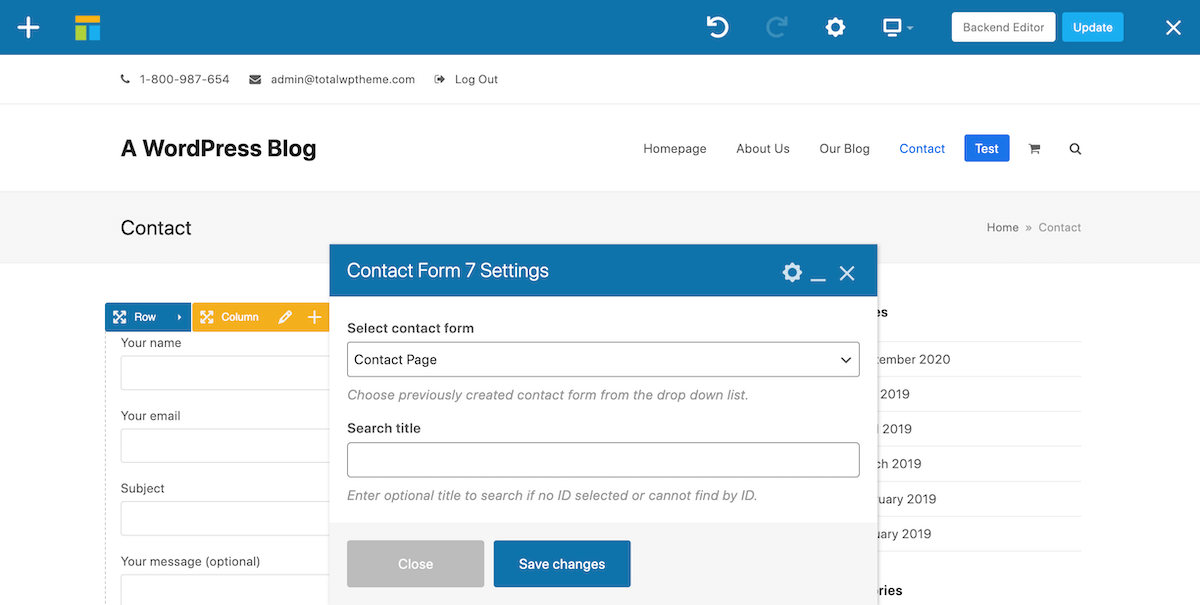
Lub jeśli używasz narzędzia do tworzenia stron, takiego jak WPBakery lub Elementor, możesz po prostu użyć powiązanego modułu kreatora Contact Form 7, aby wybrać i wstawić formularz na stronie.

Formularz kontaktowy 7 zaawansowanych porad
Teraz, jeśli chcesz, możesz zainteresować się Contact Form 7 za pomocą odrobiny niestandardowego kodu. Oto kilka moich ulubionych sztuczek, których możesz użyć do stworzenia imponującego formularza kontaktowego dla swojej witryny.
Tekst zastępczy

Może nie chcesz nagłówków w polach formularzy, a może chcesz dodać tekst, aby zademonstrować użytkownikom, co powinni wprowadzić w określonym polu. Dodanie symbolu zastępczego jest łatwe, wystarczy usunąć etykiety z pól, a następnie dodać preferowany tekst z cudzysłowami na końcu kodu w nawiasach kwadratowych, w następujący sposób:
[tekst* Twoje imię i nazwisko „Twoje imię”]
Pola wprowadzania o pełnej szerokości

Osobiście nie podoba mi się, że domyślne pola tekstowe są tak krótkie. Istnieją dwa sposoby zmiany szerokości pola tekstowego. Oszukańczym sposobem jest po prostu dodanie żądanej długości znaków do kodu dla tego pola w sekcji formularza. Więc jeśli chcesz mieć pole o pełnej szerokości z miejscem na 300 znaków, dodaj 300, a następnie ukośnik odwrotny:
[text* your-name 300/ "Your Name"]Jeśli chcesz zrobić to we właściwy sposób, musisz dodać następujący kod do arkusza stylów CSS:
input.wpcf7-text { width: 100%; }Ale wpłynie to na WSZYSTKIE pola tekstowe Formularza kontaktowego 7 w całej instalacji WordPressa.
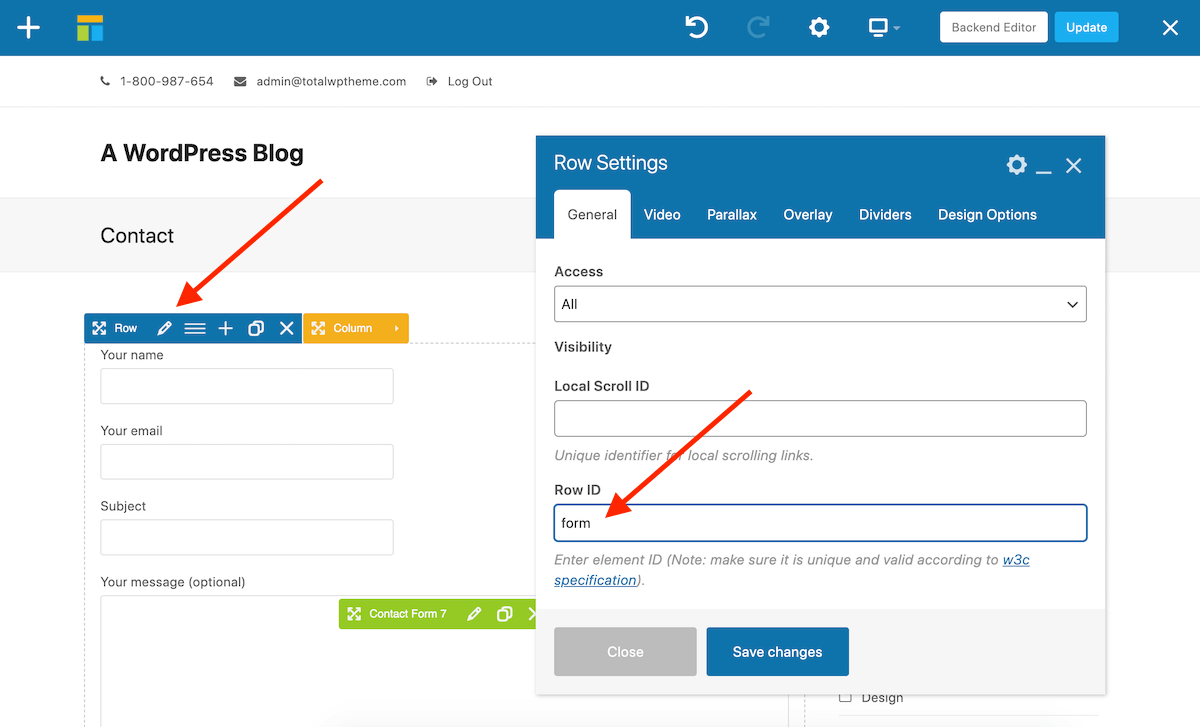
Jeśli korzystasz z narzędzia do tworzenia stron WPBakery, masz możliwość obejścia tego i kierowania na określony wiersz w określonym poście lub na stronie, więc tylko jeden izolujący formularz kontaktowy jest stylem. Najpierw kliknij wiersz i dodaj niestandardowy identyfikator wiersza. Następnie zapisz.

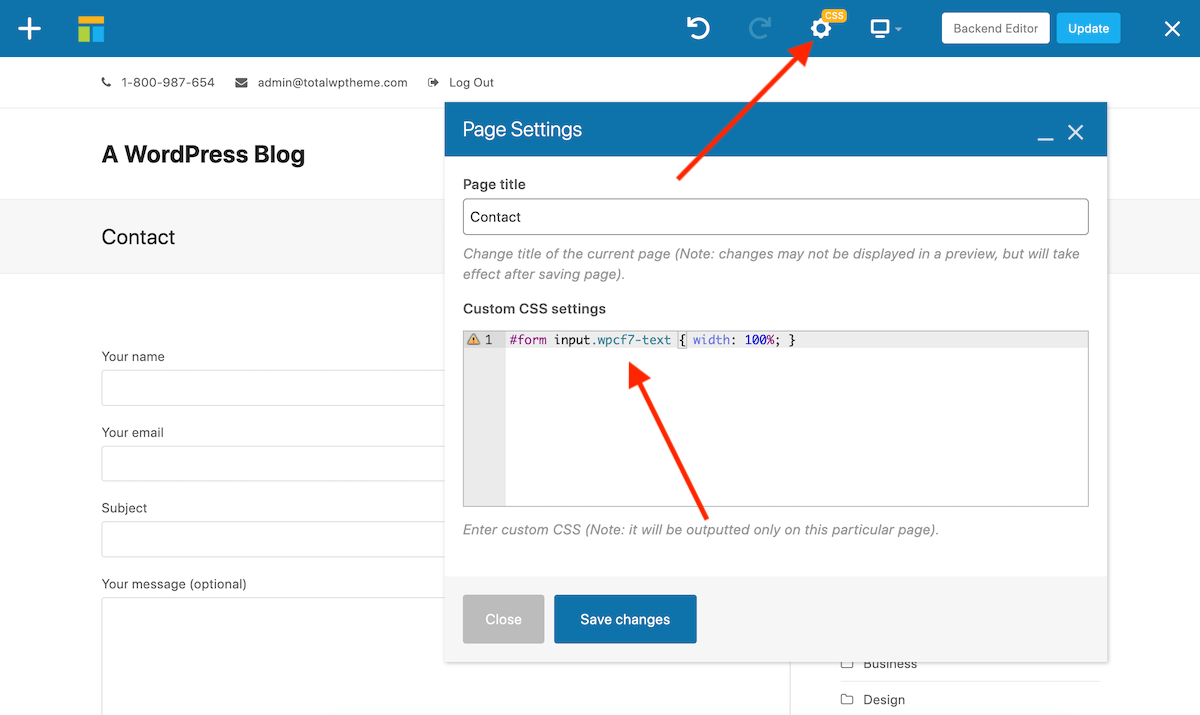
Następnie kliknij ikonę koła zębatego tuż nad głównym obszarem treści swojego posta lub strony i wpisz #YOUR-ROW-ID, a następnie wspomniany powyżej kod CSS.

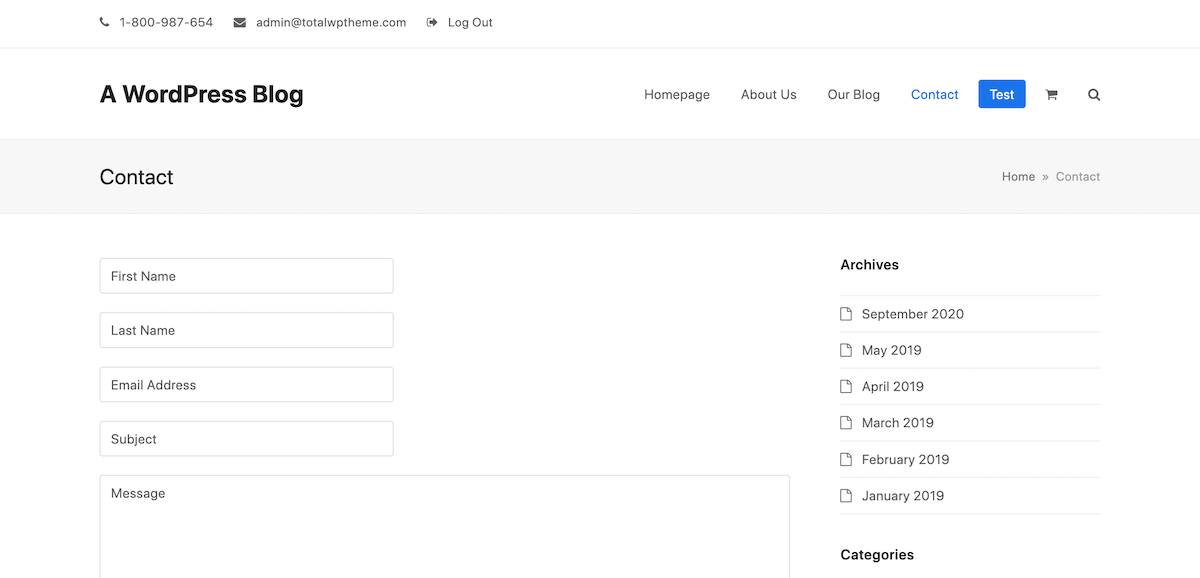
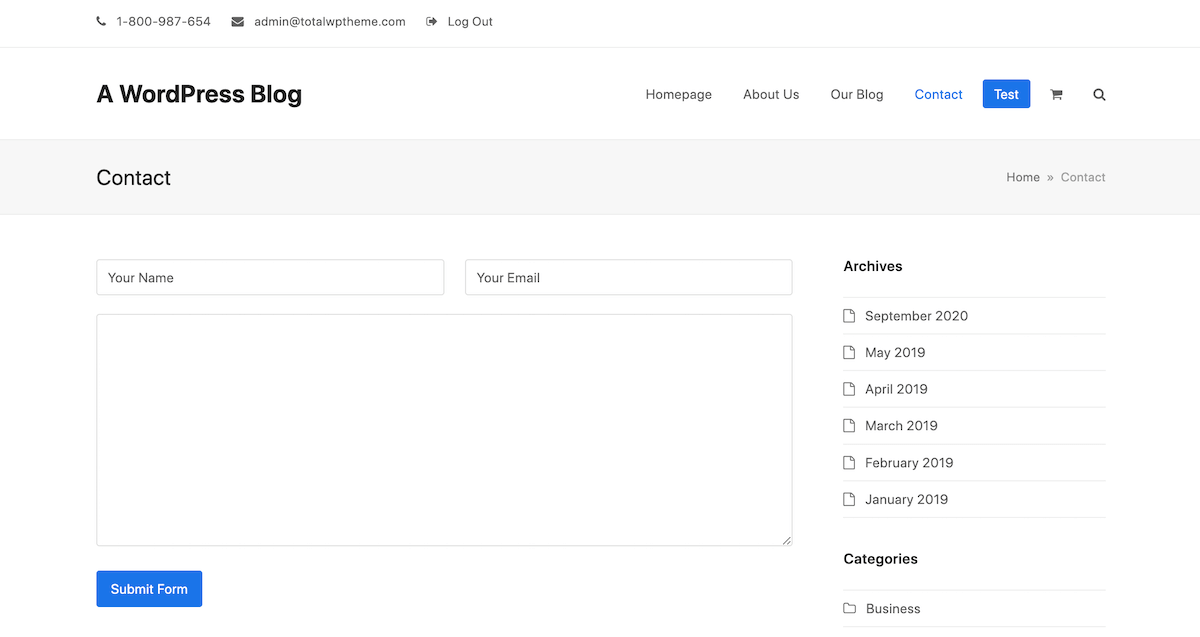
Pola wprowadzania obok siebie

Kolejną fajną sztuczką jest dodawanie pól obok siebie. Myślę, że dzięki temu formularz kontaktowy jest super czysty i profesjonalny. Aby to zrobić z motywem Total WordPress, ułatwiliśmy Ci to i dodaliśmy niestandardową klasę. Po prostu dodaj in class=”one-half” do swoich tagów p w następujący sposób:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Uwaga: ta wskazówka jest przeznaczona specjalnie dla użytkowników wszystkich motywów, ale inne motywy mogą mieć wbudowaną podobną stylizację formularza.
Fantazyjne tagi e-mail
Czasami potrzebujesz więcej informacji, niż podaje użytkownik. Tutaj przydają się specjalne znaczniki e-maili w Contact Form 7. Dzięki nim możesz dodać znaczniki czasu e-mail, adres IP zgłoszenia, identyfikator lub tytuł postu zawierającego formularz kontaktowy i nie tylko. Wszystkie te narzędzia mogą pomóc w uporządkowaniu przesyłanych formularzy.
Dowiedz się więcej o formularzu kontaktowym 7
Aby uzyskać więcej wskazówek dotyczących korzystania z formularza kontaktowego 7, zapoznaj się z ich dokumentacją. Znajdziesz tutaj szczegółowe wyjaśnienia różnych tagów i ich możliwości, przydatne wskazówki od autorów wtyczek oraz pomocne artykuły na temat rozwiązywania problemów, jeśli z jakiegoś powodu wtyczka nie działa.
Contact Form 7 to jedna z najlepszych dostępnych darmowych wtyczek i jedna z najlepszych opcji tworzenia formularzy kontaktowych w dowolnej witrynie WordPress. Mam nadzieję, że ten przewodnik był pomocny, ale jeśli masz jakieś pytania lub chcesz podzielić się swoimi przemyśleniami na formularzu kontaktowym 7, zostaw nam komentarz poniżej!
