Świetne strony kontaktowe: 7 najlepszych praktyk i pomysłów
Opublikowany: 2022-08-23Strony kontaktowe to jedna z kluczowych stron w Twojej witrynie, więc możesz szukać pomysłów na wyróżnienie swojej strony kontaktowej i wskazówek, które zapewnią odwiedzającym wspaniałe wrażenia.
W tym przewodniku omówimy szczegółowo, co powinna zawierać strona kontaktowa, jak powinna wyglądać strona kontaktowa i jak utworzyć stronę kontaktową. Podczas gdy my zagłębimy się w artykuł i przyjrzymy się świetnym przykładom stron kontaktowych i inspiracji. Zagłębmy się!
Co to jest strona kontaktowa?
Strona kontaktowa (czasami strona „skontaktuj się z nami”) to strona w Twojej witrynie, która ma umożliwić odwiedzającym skontaktowanie się z Tobą. Zwykle strona kontaktowa zawiera interaktywny formularz, w którym użytkownicy mogą przesłać wiadomość. Strony kontaktowe mogą również zawierać inne sposoby skontaktowania się z Tobą, w tym numer telefonu, adres e-mail lub inny sposób komunikacji.
Dlaczego potrzebuję strony kontaktowej?
Większość witryn wymaga strony kontaktowej, ponieważ ułatwiają one odwiedzającym Twoją witrynę skontaktowanie się z Tobą. Osoby korzystające z Twojej strony internetowej szukają sposobu na skontaktowanie się z Tobą. W rzeczywistości znalezienie sposobu na skontaktowanie się z Tobą może być jednym z powodów, dla których wyszukują lub trafiają do Twojej witryny.
Posiadanie strony kontaktowej gwarantuje, że zapewniasz metodę komunikacji ze swojej witryny i zapewnia użytkownikom doskonałe wrażenia użytkownika. Strona kontaktowa może pomóc w budowaniu zaufania, zapewnić przejrzystość i zwiększyć satysfakcję klientów.
Co powinna zawierać strona kontaktowa?
Oto kilka „podstawowych”, których potrzebuje każda strona kontaktowa:
- Formularz kontaktowy – Znakiem rozpoznawczym każdej strony kontaktowej jest formularz kontaktowy. Formularz kontaktowy zazwyczaj prosi o dane kontaktowe, takie jak imię i nazwisko, adres e-mail, numer telefonu i wiadomość kontaktową. Dobrą praktyką jest, aby formularze kontaktowe były proste i nie wymagały podania zbyt wielu szczegółów. Formularze mogą być również dynamiczne, ponieważ mogą wypełniać nowe pola w zależności od wyboru użytkownika (np. zapytania dotyczące określonych produktów, usług lub pytań.
- Dodatkowe metody kontaktu — chociaż nie jest to konieczne, możesz dodać dodatkowe metody kontaktu na swojej stronie kontaktowej, w tym numer telefonu, adres e-mail lub adres fizyczny. Możesz także wykazać się kreatywnością, dołączając uchwyty do mediów społecznościowych.
- Godziny lub czasy odpowiedzi – Poinformuj odwiedzających o tym, czego mogą się spodziewać po wypełnieniu formularza kontaktowego (np. ile czasu zajmie Ci odpowiedź) lub o godzinach, w których działasz.

Wskazówki dotyczące strony kontaktowej
Oto kilka wskazówek, jak zbudować świetną stronę kontaktową.
- Ogranicz paski boczne — badania User Experience (UX) potwierdzają to, co myśli wielu użytkowników sieci: paski boczne są naprawdę denerwujące. Te stałe elementy zwykle zawierają informacje, które nie są istotne dla strony odwiedzanej przez użytkownika. Treść strony kontaktowej powinna być prosta.
- Ostrożnie wybieraj pola formularza — jeśli po prostu użyjesz „szablonu domyślnego”, aby utworzyć formularz, prawdopodobnie Twoi klienci go nie będą mieli. Dzieje się tak dlatego, że około połowa każdej strony kontaktowej jest wypełniona bezużytecznymi polami. Załóżmy na przykład, że prowadzisz wyłącznie cyfrową firmę zajmującą się handlem elektronicznym i ktoś pyta o produkt. Jeśli używasz formularza z prośbą o podanie adresu domowego, przeciętnemu użytkownikowi Twoja witryna będzie wyglądać naprawdę podejrzanie.
- Uczyń estetykę priorytetem – Tak, estetyka każdej strony Twojej witryny powinna być dokładnie zbadana. Jednak wiele badań UX wykazało, że strona „Skontaktuj się z nami” jest prawdopodobnie najważniejszą stroną, która ma zostać dodatkowo poprawiona aerografem. Ze względu na to, jak działa ranking SEO, wielu odwiedzających poszukujących produktów trafi prosto na Twoją stronę, umożliwiając kontakt z użytkownikiem. Jak wszyscy wiemy, pierwsze wrażenia oznaczają wszystko, więc upewnij się, że masz pozytywne.
- Użyj opisów pól — odwiedzający nie zawsze wiedzą, co oznaczają pola kontaktowe. Nawet coś tak prostego jak „Nazwa” bez dalszego wyjaśnienia może być mylące. Pytasz tylko o imię czy pełne imię i nazwisko? Czy jest jakiś powód, aby poprosić o to w pierwszej kolejności, jeśli jest to pełne imię i nazwisko? Niezwykle ważne jest, aby odpowiednio wypowiadać słowa. Jest to obszar, w którym płacenie nowym użytkownikom za przetestowanie go i wydawanie uczciwych opinii może naprawdę się opłacić.
- Korzystaj z profesjonalnych wtyczek — Tworzenie profesjonalnych, zwięzłych i ładnych stron typu „Kontakt” nie jest trywialne. Jeśli starasz się pozostać na nowoczesnym końcu technologii WordPress, możesz rozważyć wydajny i konfigurowalny motyw, taki jak motyw Kadence. Co więcej, pakiet rozszerzeń, taki jak Kadence Blocks, umożliwia edycję treści WordPress natywnie w najnowszej wersji edytora Gutenberg, w tym stron kontaktowych!
Spam i bezpieczeństwo na stronie kontaktowej
Zanim przejdziemy dalej, jest kilka punktów dotyczących spamu na stronie kontaktowej i bezpieczeństwa, które uważaliśmy za szczególnie ważne!
- Jednym z głównych zagrożeń bezpieczeństwa sieci Web są „nieoczyszczone” formularze. Są to formularze z polami, które są odczytywane przez serwer przed usunięciem potencjalnie złośliwego kodu wprowadzonego przez użytkowników. Chociaż żaden produkt zabezpieczający nie może powstrzymać każdego zagrożenia, rozważny wybór wysokiej jakości wtyczki zabezpieczającej WordPress, takiej jak iThemes Security, może pomóc złagodzić potencjalne zagrożenia.
- Jednym z kompromisów do rozważenia jest poziom zabezpieczeń captcha, jaki chcesz mieć w swoich formularzach. Jeśli wybierzesz najbardziej „agresywną” captcha, spodziewaj się, że użytkownicy będą sfrustrowani Twoją stroną i odejdą. Z drugiej strony pozostawienie strony z minimalnym zabezpieczeniem captcha lub bez niego jest zaproszeniem dla spamerów, więc wybieraj mądrze. Korzystanie z wtyczki, aby dodać WordPress reCAPTCHA w kilku prostych krokach.
- Spam na stronie kontaktowej może być prawdziwym problemem. Upewnij się, że korzystasz z ustawień we wtyczce formularza, aby ograniczyć wprowadzanie spamu. Spam WordPress można łatwo zatrzymać, wykonując kilka kroków.
Jak powinna wyglądać strona „skontaktuj się z nami”?
Chociaż prawdą jest, że nie ma wielu „twardych i szybkich” zasad, jeśli chodzi o projektowanie formularzy kontaktowych, istnieje kilka sprawdzonych i prawdziwych rad dotyczących ogólnego wyglądu tych stron.
Po pierwsze, upewnij się, że wszystkie Twoje informacje kontaktowe są wyświetlane w przyjazny sposób. Pamiętaj, że różne grupy demograficzne cenią różne metody kontaktu bardziej niż inne. Na przykład w badaniach widzimy, że starsze pokolenia cenią bezpośrednią obsługę klienta przez telefon. Z drugiej strony młodsze pokolenia zazwyczaj uważają czat online za najłatwiejszą metodę.
Po drugie, zawsze powinieneś prosić użytkownika o wybranie kategorii zapytania. Nigdy nie używaj tylko jednej ogólnej skrzynki pocztowej do odbierania tej zawartości, nawet jeśli będzie to dość kuszące.
Po trzecie, ogólny wygląd strony musi „kliknąć” z resztą witryny. Niektórzy nowi webmasterzy popełniają błąd, tworząc stronę, która nie ma tych samych menu, co reszta ich witryn WordPress. Jest to zazwyczaj wynik korzystania z szablonu i nieostrożności. Chociaż ta strona jest często jedną z ostatnich, które zostały utworzone i ostatnią, która zostanie zmodernizowana, często staje się jednym z najważniejszych elementów witryny WordPress.
Jak zbudować stronę „skontaktuj się z nami”?
Pamiętaj, że używanie pakietu rozszerzeń, który łączy się z nowym edytorem Gutenberga, takim jak Kadence Blocks, to świetny sposób. Chociaż nadal będziesz musiał korzystać z wtyczek formularzy WordPress, aby zarządzać rzeczywistą treścią w formularzach. Jednak korzystanie z edytora graficznego może zapewnić cenne, oszczędzające czas informacje.
Przyjrzymy się, jak stworzyć podstawową wersję strony „Skontaktuj się z nami” dla ogólnej witryny WordPress. To nie jest przykład doskonałego i wyrafinowanego dzieła sztuki! Ma to na celu po prostu rozpoczęcie pracy we właściwym kierunku.
1. Wybierz swoją wtyczkę!
Tak, możesz stworzyć własny formularz, używając natywnych elementów Gutenberga bez rozszerzeń. Zanim przejdziesz do tego pomysłu, zastanów się nad złożonością tego typu formularza. Estetyka jest dość prosta. Poza tym musisz jednak zadbać o to, aby formularz został złożony w bezpieczny sposób. Następnie musisz przekierować i posortować to, co jest w nim umieszczone. Większość formularzy kontaktowych wymaga pewnego rodzaju captcha. Lista jest długa, ale masz pomysł: nie ma potrzeby wymyślania koła na nowo.
2. Zainstaluj swoją wtyczkę
Po zbadaniu wtyczek i znalezieniu takiej, która pasuje do Twojego budżetu, nadszedł czas, aby ją zainstalować. Przejdź do Wtyczki -> Dodaj nowy na pulpicie WordPress. Znajdź żądaną wtyczkę za pomocą opcji wyszukiwania i zainstaluj ją na serwerze WordPress, aby udostępnić ją do użytku w swojej witrynie.
W ramach tego kroku upewnij się również, że po instalacji wtyczka została aktywowana w witrynie WordPress.
Możesz także po prostu zainstalować bloki Kadence, korzystając z powyższego linku.
3. Wybierz szablon
Prawie każda wtyczka formularzy głównego nurtu dla WordPress ma zestaw predefiniowanych szablonów. To prawie niespotykane, że nie mają jednego specjalnie jako formularza „Skontaktuj się z nami”. Pamiętaj, że nigdy nie mają być opcją „wybierz i zapomnij”. Zamiast tego powinieneś wybrać szablon, który najbardziej przypomina to, do czego dążysz, i dostosowywać go, aż będzie jak najbardziej zbliżony do ideału.
Blok Form z Kadence WP pozwala nie tylko tworzyć niestandardowe formularze, ale także stylizować je w dowolny sposób. Dzięki blokowi Form masz możliwość dodawania nieograniczonej liczby pól niestandardowych, a także obejmuje obsługę Google ReCaptcha.
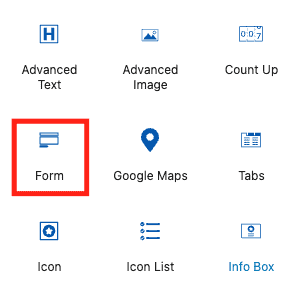
Dodaj nowy blok do swojej strony i wybierz Blok formularza, aby rozpocząć.

4. Ustawienia i stylizacja
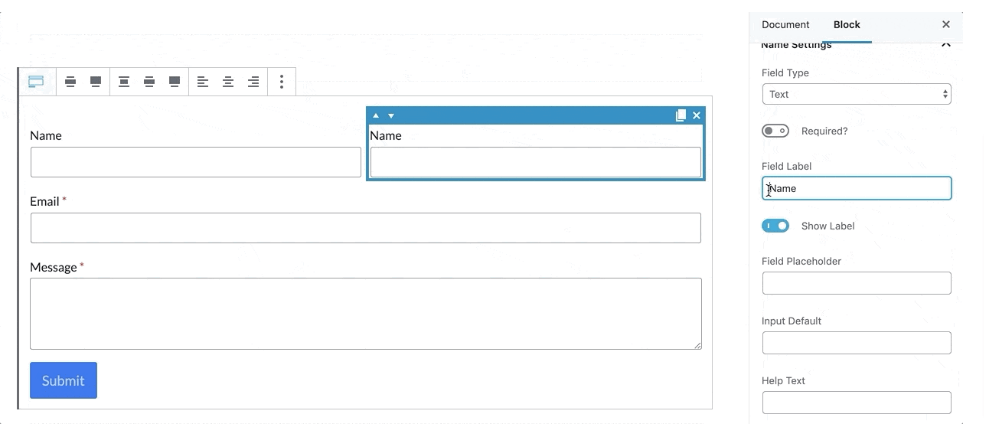
Utwórz tyle pól niestandardowych, ile chcesz. Możesz powielać wiersze, dostosowywać rozmiar kolumn, wybierać, czy są one wymaganym polem itp.

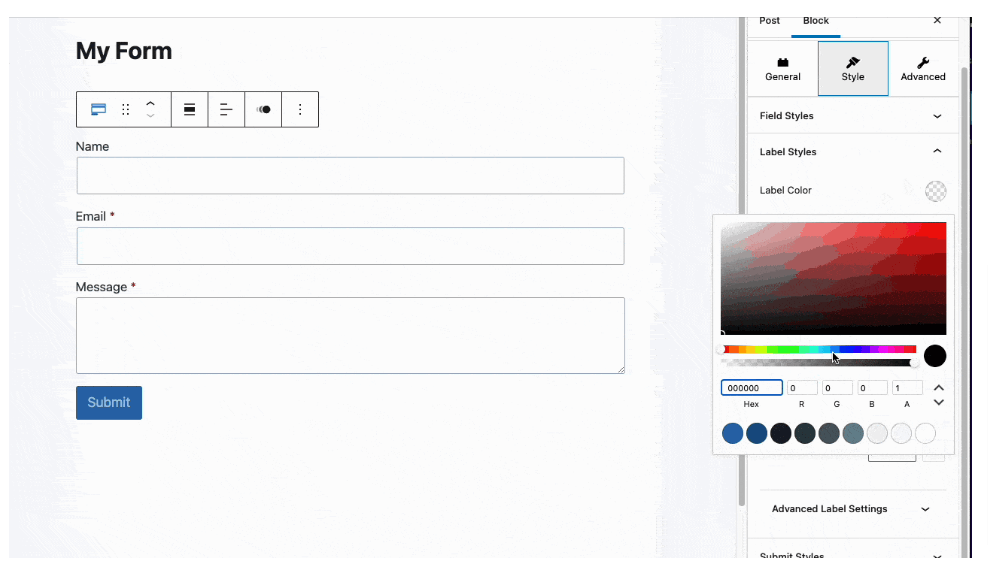
Dostosuj ustawienia pola, w tym kolor tła wejściowego, ustawienia obramowania, style czcionek, ustawienia przycisków, odstępy między wierszami pól i wiele więcej!

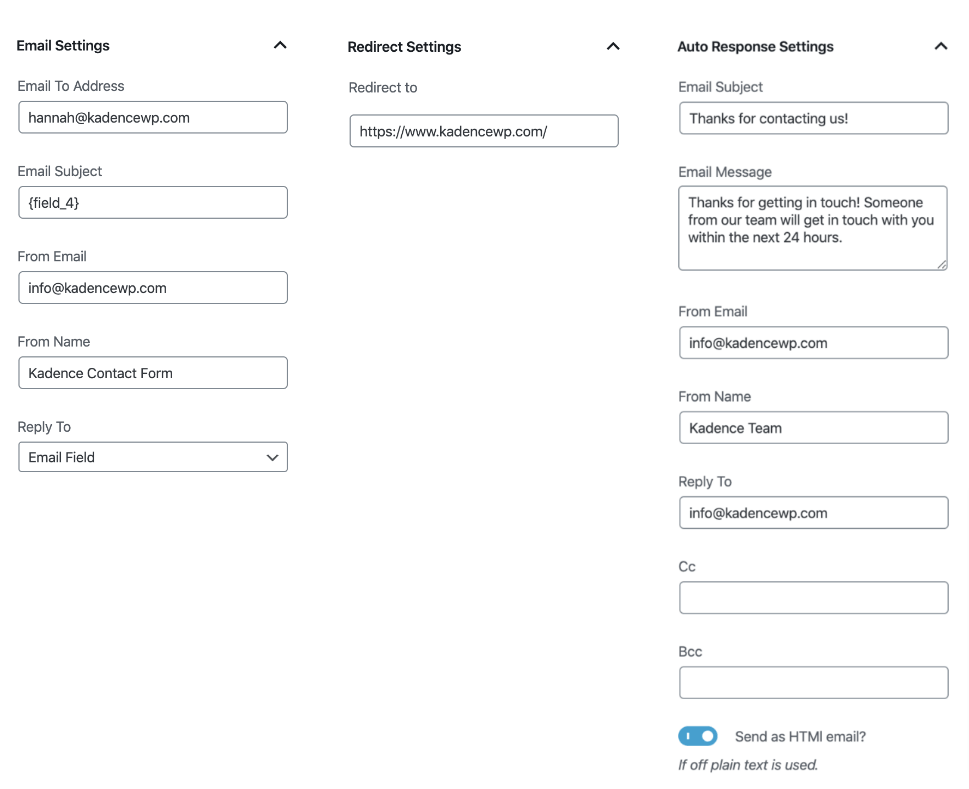
5. Skonfiguruj przekierowanie poczty e-mail
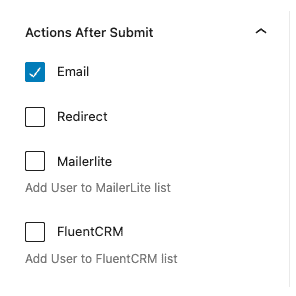
Możesz dostosować ustawienia akcji po przesłaniu w ustawieniach Blokowania formularzy. Wybierz, czy chcesz otrzymać wiadomość e-mail po przesłaniu, czy chcesz, aby użytkownik został przekierowany po przesłaniu, czy chcesz dołączyć wiadomość e-mail z automatyczną odpowiedzią i wybierz, czy chcesz skonfigurować wpis do bazy danych. Sprawdź Kadence Blocks Pro, jeśli chcesz zintegrować MailChimp i SendInBlue, wywołania WebHooks i nowe wpisy do bazy danych po przesłaniu formularza.

Po wybraniu każdej opcji zobaczysz kartę, która pozwala dostosować każdą akcję po przesłaniu.


6. Upuść formularz kontaktowy na swojej stronie
Naszym ostatnim krokiem jest po prostu upuszczenie bloku formularza kontaktowego na stronę, na której chcesz go użyć. Pamiętaj, że jeśli używasz natywnej wtyczki do edycji Gutenberga, utworzysz natywny element, który możesz zasadniczo przeciągać i upuszczać w dowolnym miejscu.
Chociaż prawdopodobnie będziesz potrzebować go tylko w jednym miejscu, pomaga to zachować większą modułowość witryny WordPress.
Jak zoptymalizować stronę „skontaktuj się z nami”?
To jest obszar, w którym zaczyna być trochę ryzykowny. Częściowo wynika to z faktu, że „optymalizacja” może oznaczać miliard różnych rzeczy. W odpowiedzi na to pytanie skupimy się na technicznej definicji tego słowa.
Po pierwsze, pamiętaj, że szybkość to nazwa gry, szczególnie dla odwiedzających, którzy po raz pierwszy próbują Twojego bloga WordPress. Gdy czas ładowania minie jedną sekundę, wskaźnik utraty odwiedzających zaczyna gwałtownie rosnąć. Zminimalizuj pliki JavaScript, upewnij się, że nagłówek witryny jest zoptymalizowany, renderuj obrazy przy jak najmniejszej przepustowości i korzystaj z asynchronicznego ładowania, aby najpierw pobrać najważniejsze fragmenty strony w celu uzyskania wolniejszych połączeń. Korzystanie z sieci dostarczania treści (CDN) to również świetny sposób na zapewnienie, że odwiedzający nigdy nie będą zbyt daleko od serwera dostarczającego Twoją witrynę.
Po drugie, zawsze wychodź z zewnątrz w swoich formularzach kontaktowych. Chociaż jesteśmy pewni, że możesz stworzyć zabójczą stronę, każdy zwykle ma co najmniej niewielkie niedopatrzenie podczas tworzenia strony „Skontaktuj się z nami”. Pozyskiwanie pomysłów od zróżnicowanej grupy ludzi jest zwykle najlepszym sposobem na zapobiegawcze uratowanie witryny WordPress przed mniej niż idealnie zrobioną stroną!
Po trzecie, spraw, aby ta strona była mniej zagmatwana! Tak wiele stron kontaktowych zawiera sprzeczne informacje lub zbyt wiele informacji kontaktowych. Na przykład, jeśli prowadzisz firmę hostingową, użytkownicy mogą żyć bez oglądania, że widżet Map Google wykorzystuje połowę przepustowości, aby pokazać im dokładnie, gdzie znajduje się Twoja fizyczna firma.
7 najlepszych praktyk dotyczących strony kontaktowej
Wyróżniliśmy siedem najważniejszych „najlepszych praktyk” podczas tworzenia nowego formularza „Skontaktuj się z nami”. Chociaż są one na uporządkowanej liście, kolejność nie wskazuje na ważność ani priorytet; to jest losowe.
1. Zachowaj prostotę
Pozbądź się pól, które nie dostarczają bezpośredniej wartości lub nie mają dużego znaczenia. Upewnij się przynajmniej, że takie pola są opcjonalne , zwłaszcza jeśli dotyczą informacji, których większość ludzi nie chce udostępniać światu, takich jak numer telefonu komórkowego.
2. Podaj powód
Podaj dobre uzasadnienie, dlaczego użytkownicy muszą się z Tobą skontaktować. Pamiętaj, że korzystanie z formularzy „Skontaktuj się z nami” WordPress nie jest hobby dla większości ludzi. Podanie im dobrego powodu, takiego jak rabat lub inna obietnica, pokazuje, że cenisz czas i zaangażowanie odwiedzających w swoim blogu.
3. Miej więcej niż jeden sposób
„Może być tylko jeden” powinno być tylko okrzykiem Górala. Chcesz mieć dostępne inne mechanizmy kontaktu na wypadek, gdyby Twój formularz był niedostępny lub nie działa, lub odwiedzający po prostu woli skorzystać z innej popularnej metody kontaktu.
4. Ułatw to
Gdy użytkownik wprowadza i przesyła informacje, przekaż mu opinię, aby poinformować go, że wszystko działa tak, jak powinno. Na przykład wszystkie pola powinny być zweryfikowane; jeśli poprosisz o adres e-mail, od razu poinformuj użytkownika, czy wystarczy to, co wpisał w polu „e-mail”. Zaraz po przesłaniu formularza poinformuj użytkownika, czy się udało, a jeśli tak, to jak długo powinien oczekiwać na osobistą odpowiedź.
5. Automatyzuj, gdy to możliwe
Wyjaśnienia, które pasują do Twojego modelu biznesowego i biznesowego. W przypadku firm bardziej zaawansowanych technicznie może to przybrać formę kilku często zadawanych pytań dostosowanych do rodzaju zapytania, które użytkownik wysyła za pośrednictwem formularza. Dla innych firm może to być po prostu link do twojej biblioteki informacji i pomocy; zmniejsza to niepotrzebne kontakty. (Zauważysz przykłady, jak niektóre firmy łączą strony FAQ ze stronami kontaktowymi).
6. Wykorzystaj w pełni lead
Zmaksymalizuj potencjał konwersji, pokazując odwiedzającym niektóre z Twoich najlepszych treści po przesłaniu formularza. Ponownie, coś takiego jak kupon do Twojego sklepu to również świetny pomysł. Wszystko, co dodaje wartości do doświadczenia, a nie tylko puste „Dziękujemy za skontaktowanie się z nami!” prawdopodobnie sprawi, że nowi użytkownicy będą powracać do Twojej witryny WordPress.
7. Uczyń to ludzkim
Chodzi o nawiązywanie połączeń, które przerodzą się w związki – bo to wszystko dotyczy relacji. Znajdź sposób na dodawanie twarzy do nazw użytkowników i imion w swojej witrynie. Kiedy ludzie dokładnie widzą, z kim rozmawiają, są bardziej skłonni zachowywać się z szacunkiem i postrzegać tę osobę jako człowieka, a nie tylko robota.
Oczywiście jest to tylko wierzchołek góry lodowej, jeśli chodzi o najlepsze praktyki dla stron „Kontakt”. Niestety, te strony są znane w kręgach zajmujących się oceną UX ze względu na to, jak bardzo eksperci różnią się w swoich opiniach na temat tego, jak należy je prowadzić. Koniecznie musisz przetestować stronę kontaktową przed udostępnieniem jej publicznie!
Kiedy nawiązujesz kontakt z odwiedzającymi, tworzysz fundament dla sukcesu Twojej firmy.
3 przykłady udanych stron kontaktowych
Przyjrzyjmy się trzem szczególnie potężnym formularzom kontaktowym i wyjaśnijmy, dlaczego są niesamowite!
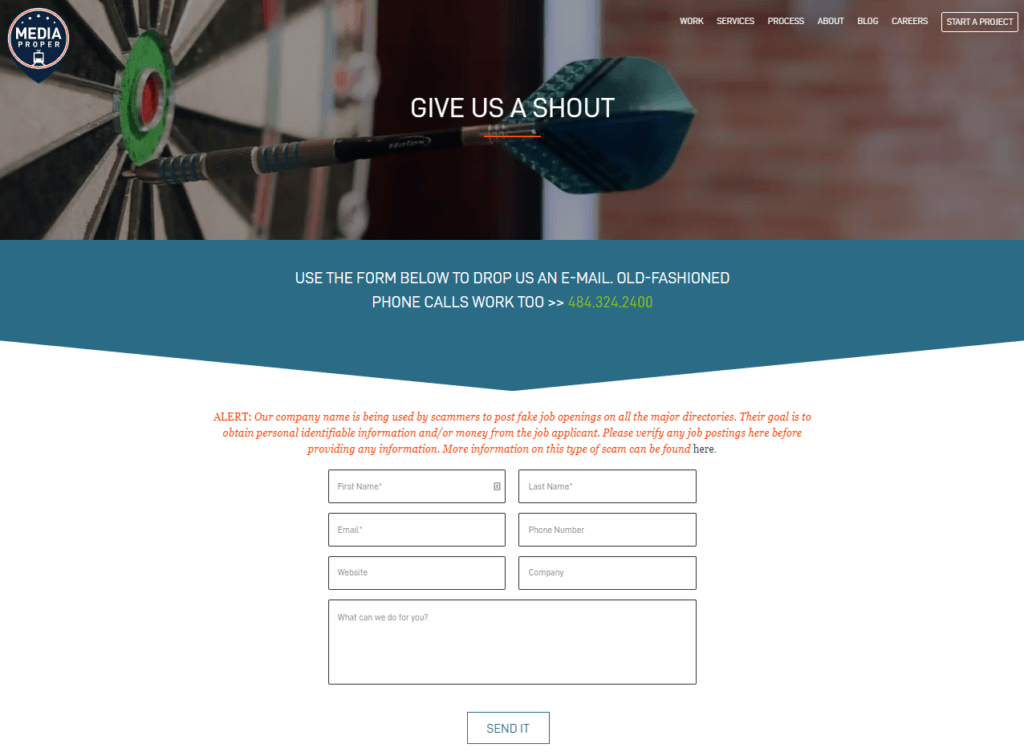
1. Właściwe media

Media Proper oferuje perełkę strony „Skontaktuj się z nami”. Jak widać, całkiem dobrze trzymają się swojej marki. Strona zaczyna się dość obszernym stwierdzeniem, że odwiedzający mogą do nich zadzwonić, jeśli chcą, oferując im alternatywne opcje kontaktu. Jasne jest, które pola są obowiązkowe, a które po prostu preferowane; istnieje również natychmiastowa weryfikacja przed przesłaniem formularza. Każde pole jest bardzo jasno określone, ale twórczą przestrzeń interpretacyjną pozostawiono dla bardziej artystycznych użytkowników.
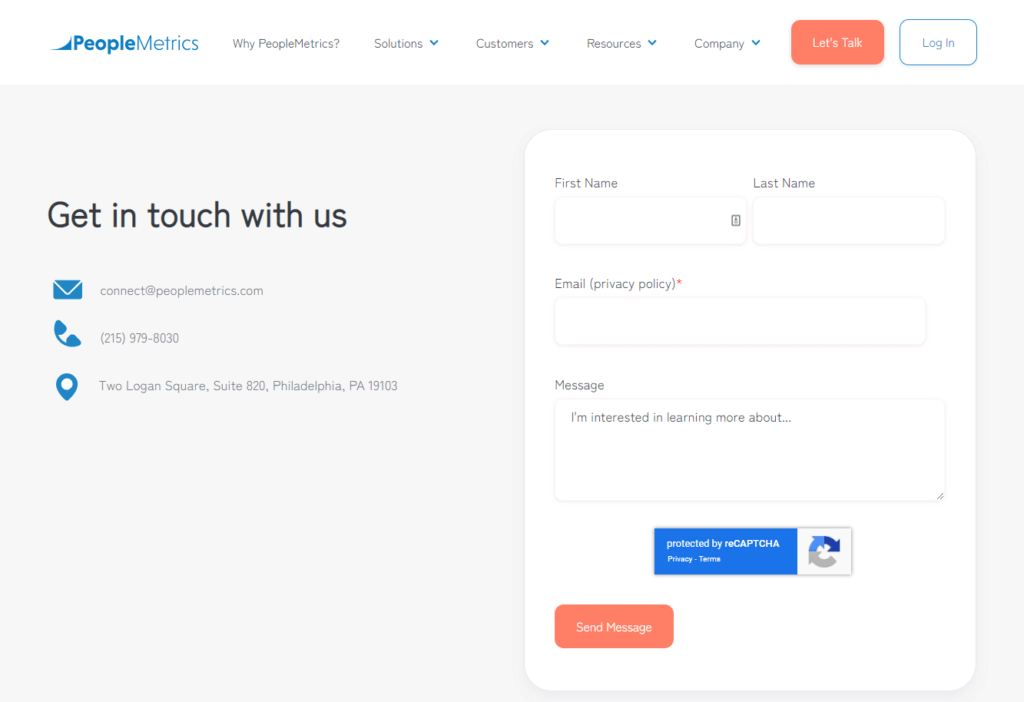
2. LudzieMetrics

PeopleMetrics to bardziej funkcjonalna strona zaprojektowana jako doskonały przykład dla firm tradycyjnych. Po pierwsze, wykorzystuje lekki widżet Google Maps, aby pokazać lokalizację firmy bez obciążania przepustowości i zasobów obliczeniowych dla klienta. Po drugie, zawiera wszystkie oficjalne dane kontaktowe firmy, budując zaufanie. Aby dalej budować zaufanie, możesz kliknąć, aby wyświetlić ich Politykę prywatności, gdy wpiszesz swój adres e-mail. Formularz ma bardzo minimalne pola, chociaż nie są one tak skategoryzowane, jak byśmy chcieli. Ogólnie rzecz biorąc, jest to prosta strona, w której pozostaje niewiele miejsca na błędy i maksymalne opcje budowania zaufania i kontaktu.
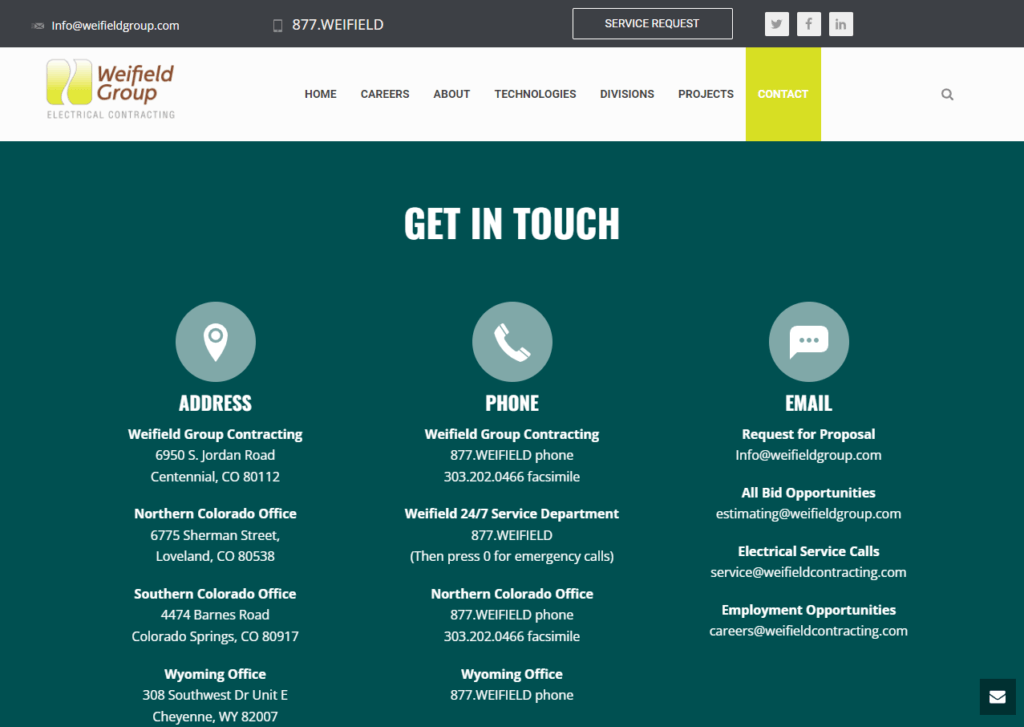
3. Grupa Weifield

Strona kontaktowa Weifield Group to najbardziej rozbudowana forma na naszej liście. Najpierw zawiera wszystkie istotne informacje dotyczące dodatkowych metod kontaktu, aby wyeliminować niepotrzebne przesyłanie formularzy kontaktowych. Jest to szczególnie ważne w przypadku firm z wieloma lokalizacjami. Zawiera nawet zastrzeżenie po przewinięciu w dół, wskazujące, że osoby szukające zatrudnienia nie powinny wypełniać formularza; nieformalne filtry takie jak ten ograniczą niepotrzebne zgłoszenia. Witryna wykorzystuje ładowanie asynchroniczne, dzięki czemu przeglądarka nie widzi elementów, które nie są nawet renderowane, co oszczędza maksymalną przepustowość i miejsce. Wreszcie zaufanie buduje się wspólnie, pokazując klientowi dokładnie, gdzie znajduje się firma.
Inspiracje i pomysły na projekt strony kontaktowej
Zanim przejdziemy, chcieliśmy przedstawić siedem naszych ulubionych wspaniałych przykładów formularzy kontaktowych. W przeciwieństwie do naszej powyższej listy, nie powiemy Ci, dlaczego są świetne; mamy nadzieję, że w tym momencie będzie to oczywiste! Ponownie, ta lista nie ma szczególnej kolejności wyższości.
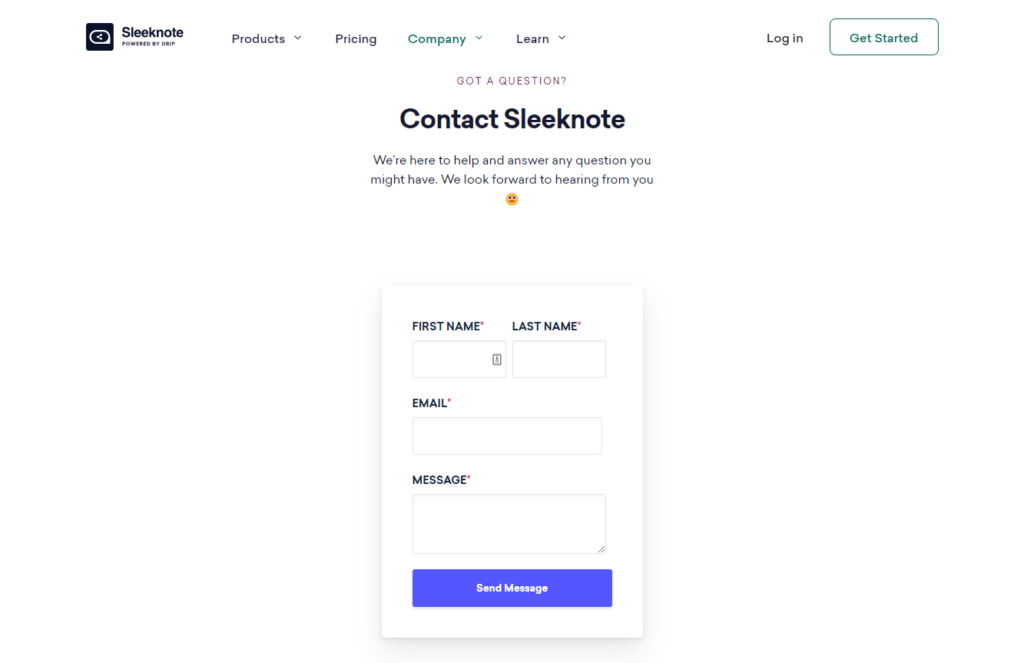
EleganckaUwaga

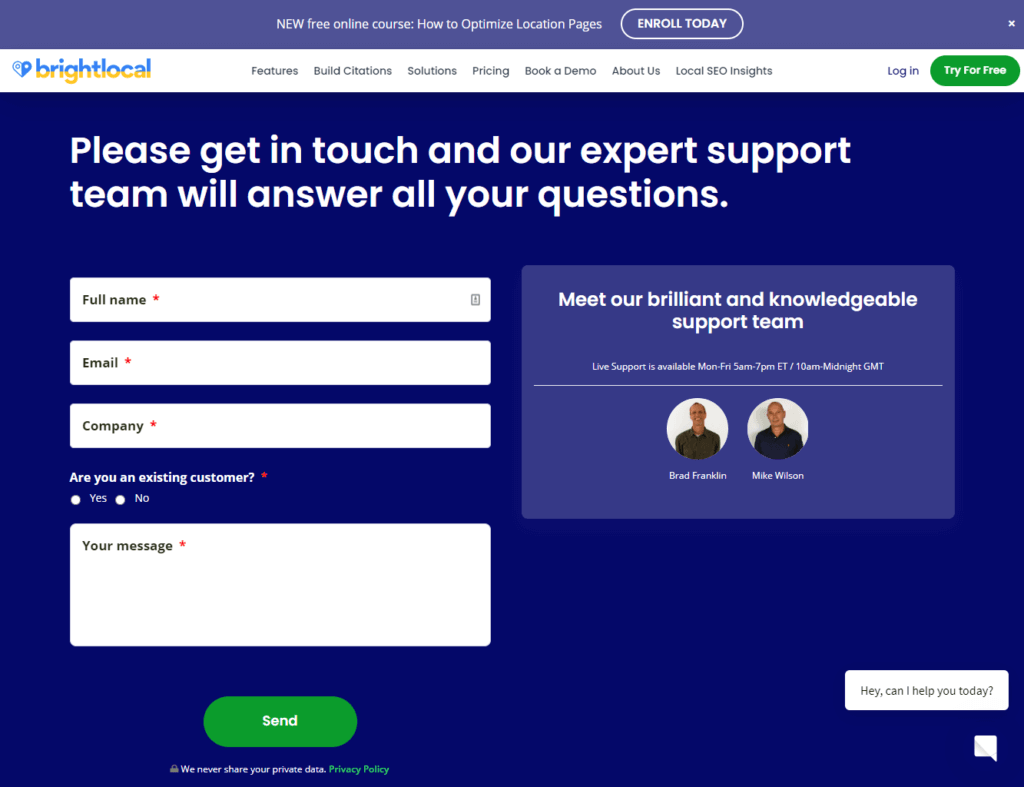
JasnyLokalny

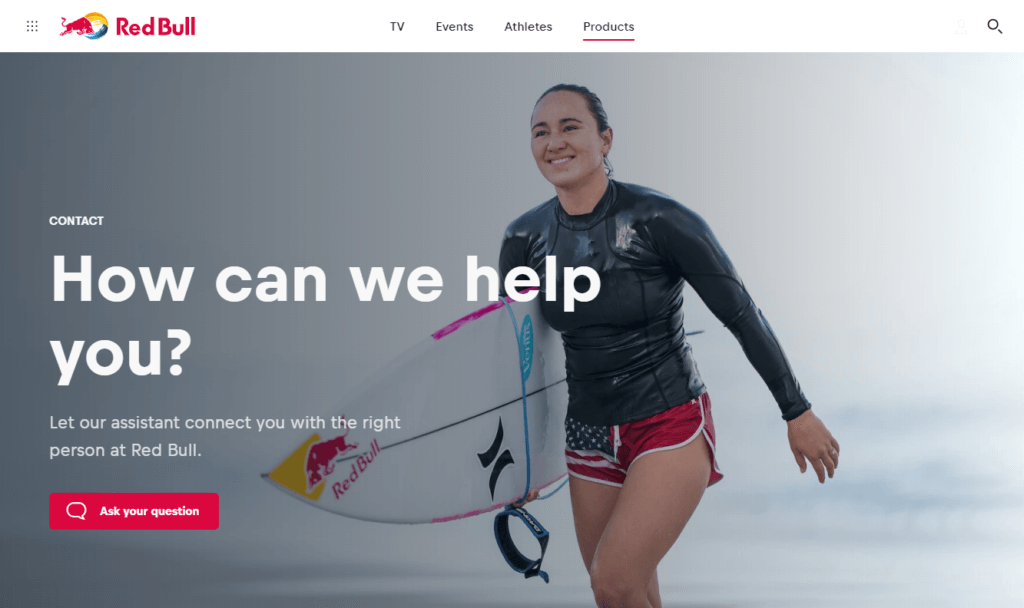
RedBull Energia

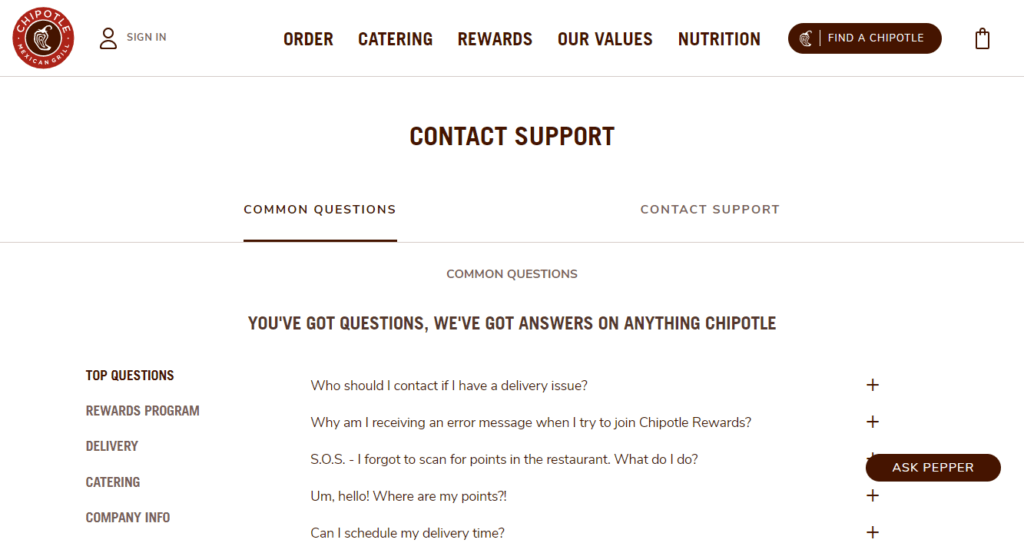
Restauracje Chipotle

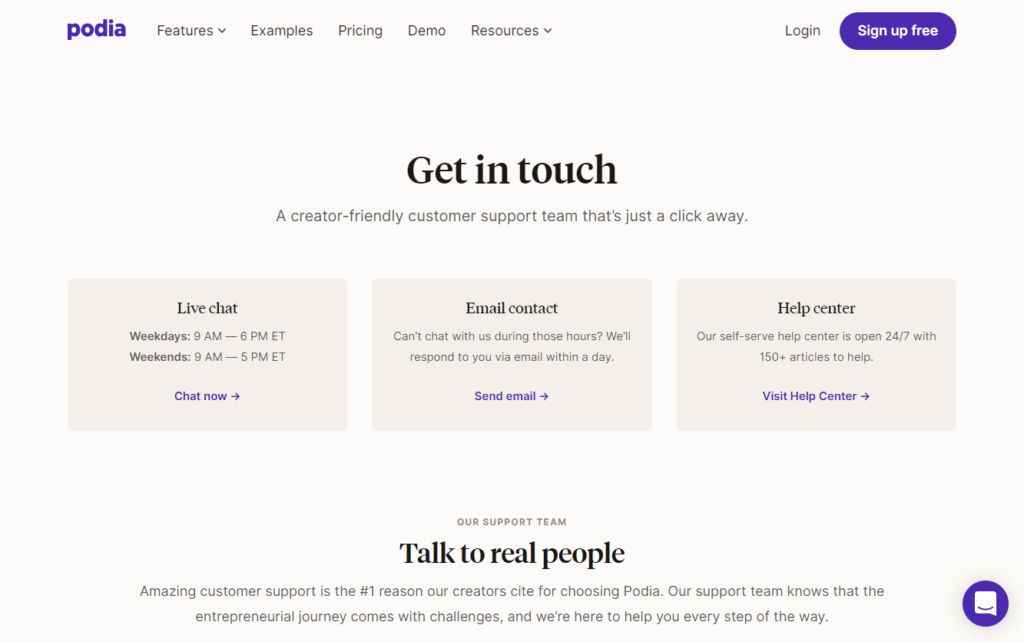
Podia

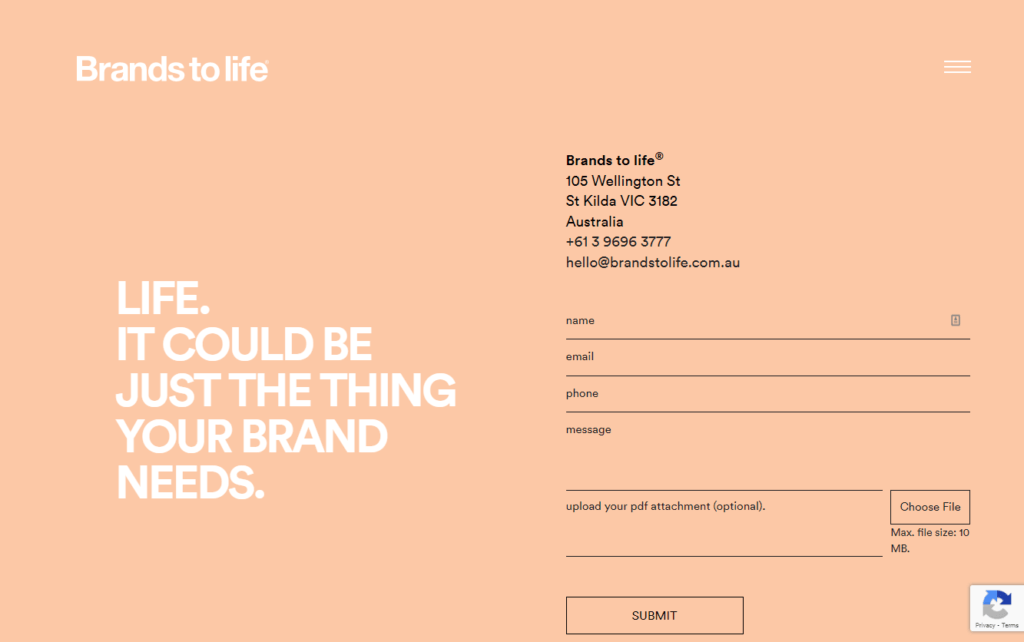
Marki do życia

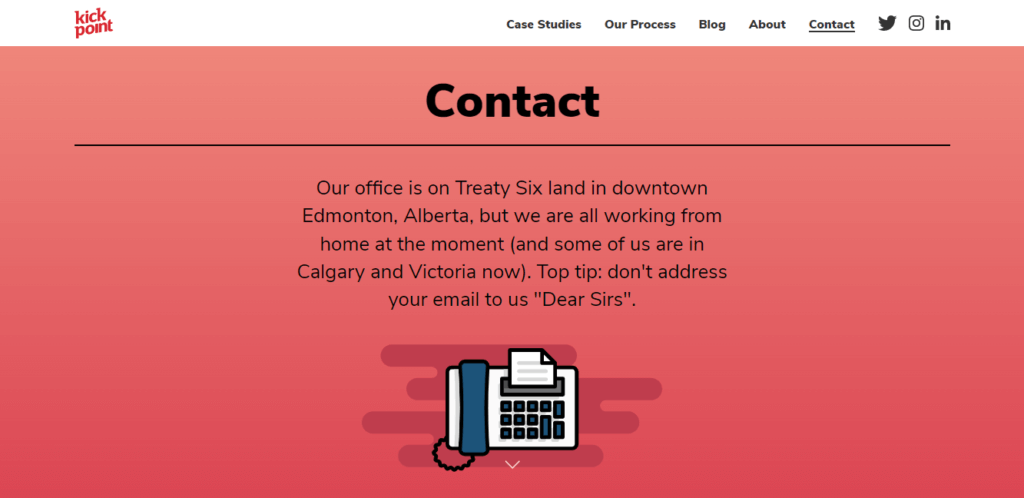
Kick Point Marketing

Zawijanie
Mamy nadzieję, że było to przyjemne i pouczające głębokie zanurzenie się w to, jak powstają najlepsze formularze „Kontakt”. W tej chwili może się to wydawać plątaniną informacji i nie odczuwaj presji, aby zapamiętywać wszystkie nasze najlepsze praktyki. Jak każda sztuka, najlepsze strony są po prostu tworzone metodą prób i błędów po nauczeniu się początkowej umiejętności!

Pobierz motyw Kadence i bloki Kadence, aby zbudować skuteczną stronę internetową
Jeśli lubisz tworzyć atrakcyjne treści o pięknym wyglądzie, Kadence Blocks zapewnia narzędzia do kreatywności bezpośrednio w natywnym edytorze WordPress. Dodatkowo, ciesz się mnóstwem gotowych treści, które możesz łatwo umieścić w swojej witrynie, w tym szkieletową biblioteką bloków, aby rozpocząć kolejny projekt strony internetowej. Świetne do inspiracji i szybkiego rozwoju!
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Jako dyrektor ds. marketingu w iThemes, poświęca się pomaganiu Ci w znalezieniu najlepszych sposobów tworzenia, zarządzania i utrzymywania skutecznych witryn WordPress. Kristen lubi także prowadzić dzienniki (sprawdź jej projekt poboczny, The Transformation Year !), wędrować i biwakować, stepować aerobik, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.
