21 najlepszych stron kontaktowych (przykłady) 2023
Opublikowany: 2023-01-13Chcesz sprawdzić najlepsze strony kontaktowe, aby zaczerpnąć inspiracji do samodzielnego stworzenia najlepszej?
Istnieje wiele sposobów na zbudowanie idealnej sekcji kontaktowej na swojej stronie internetowej lub blogu.
Chociaż istnieją pewne „zasady”, nie ma ograniczeń co do sposobu, w jaki chcesz to zrobić.
Na przykład formularz kontaktowy jest powszechną praktyką, ale można również dodać tylko klikalny adres e-mail i numer telefonu.
Co więcej, integracja z Mapami Google w celu pokazania Twojej lokalizacji jest przydatna, ale niektóre dodają tylko pełny adres.
Zrób to po swojemu!
Ale te przykłady z pewnością pomogą ci w twojej podróży.
Inspirujące przykłady stron kontaktowych
1. Kult
Zbudowany z: Uncode Theme

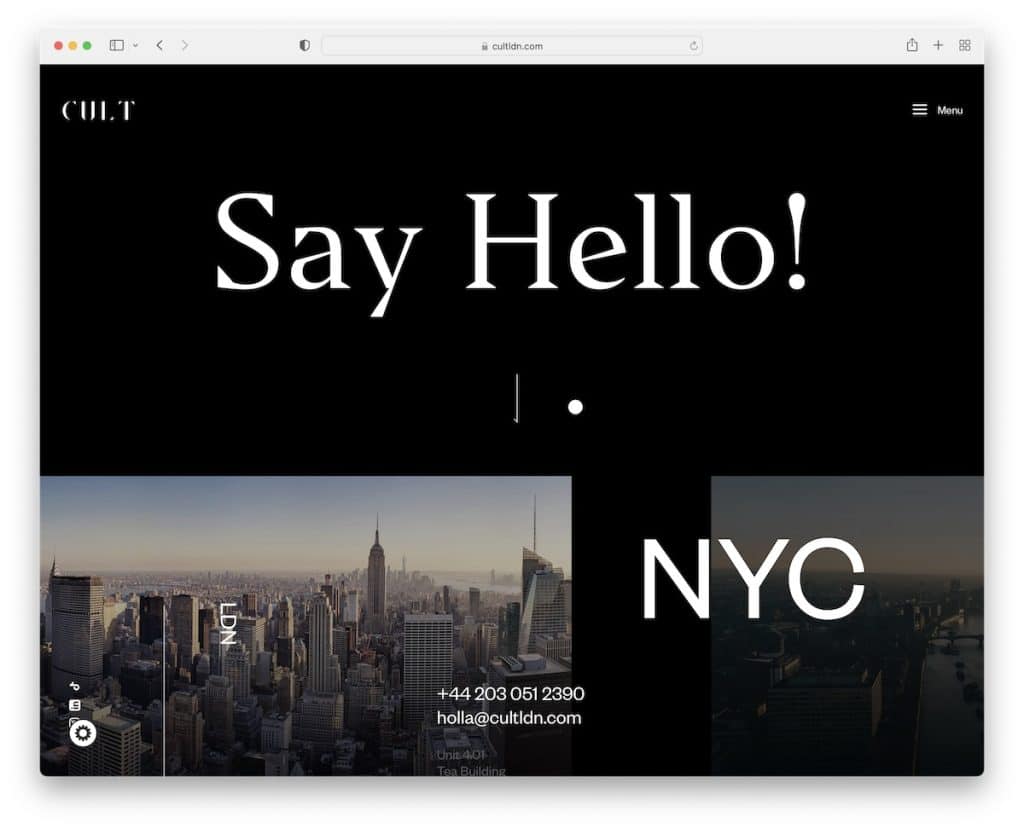
Najpierw zauważysz ciemny projekt, który natychmiast sprawia, że ta strona wygląda na bardziej premium. Ponadto funkcja „Przywitaj się!” jest bardzo chwytliwy, co tak dobrze pasuje do strony kontaktowej Cult.
Co zaskakujące, nie używają formularza kontaktowego, ale mają klikalny adres e-mail i numer telefonu oraz link do lokalizacji w Mapach Google.
Uwaga: użyj fajnej animacji, aby goście wiedzieli, że są na stronie kontaktowej.
Przy okazji nie przegap naszej obszernej recenzji motywu Uncode.
2. Mniam
Zbudowany z: Dato CMS

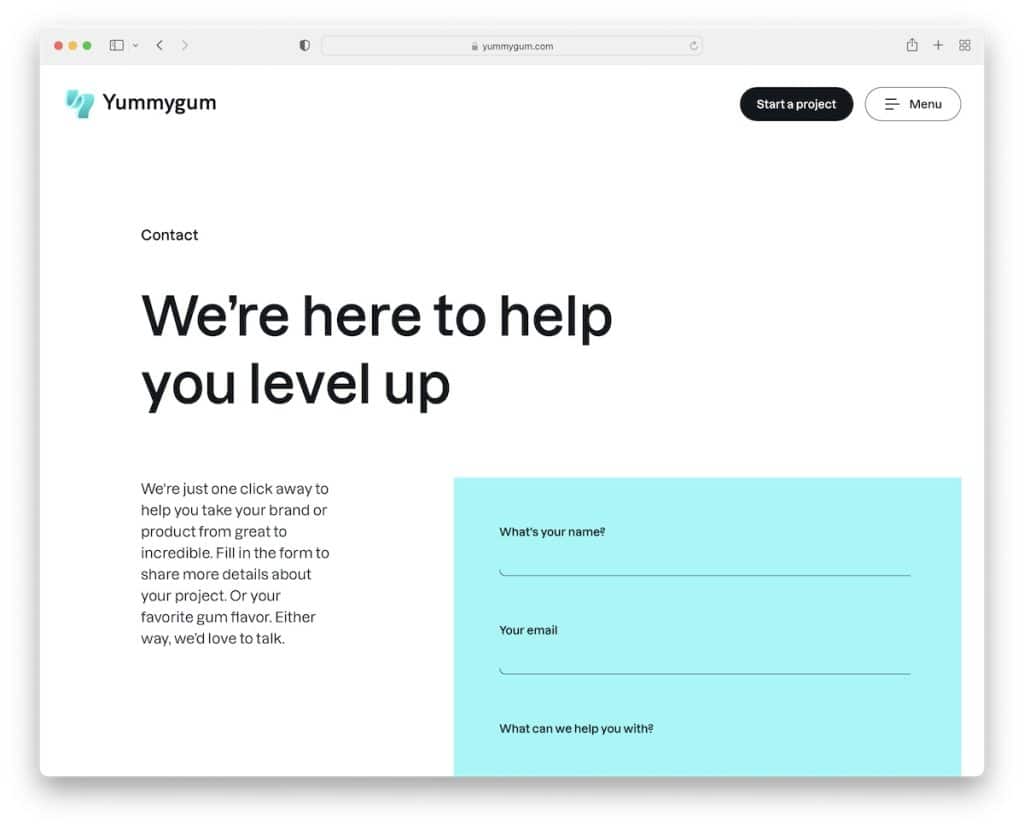
Strona Yummygum jest lekka i kreatywna, ale nadal dąży do minimalistycznego wyglądu. Ma tytuł, krótkie wyjaśnienie, że są tam dla Ciebie i formularz kontaktowy z kontrastowym kolorem tła.
Co więcej, zamiast korzystać z ogólnego formularza kontaktowego, możesz również bezpośrednio skontaktować się z Vince'em, co zapewnia bardziej osobiste wrażenia.
Zamiast Map Google używają niestandardowej mapy 3D, aby pokazać swoją lokalizację.
Uwaga: spraw, aby proces kontaktu z nami był bardziej osobisty, dodając dane kontaktowe jednego z członków zespołu.
3. Karol
Zbudowany z: Gatsbym

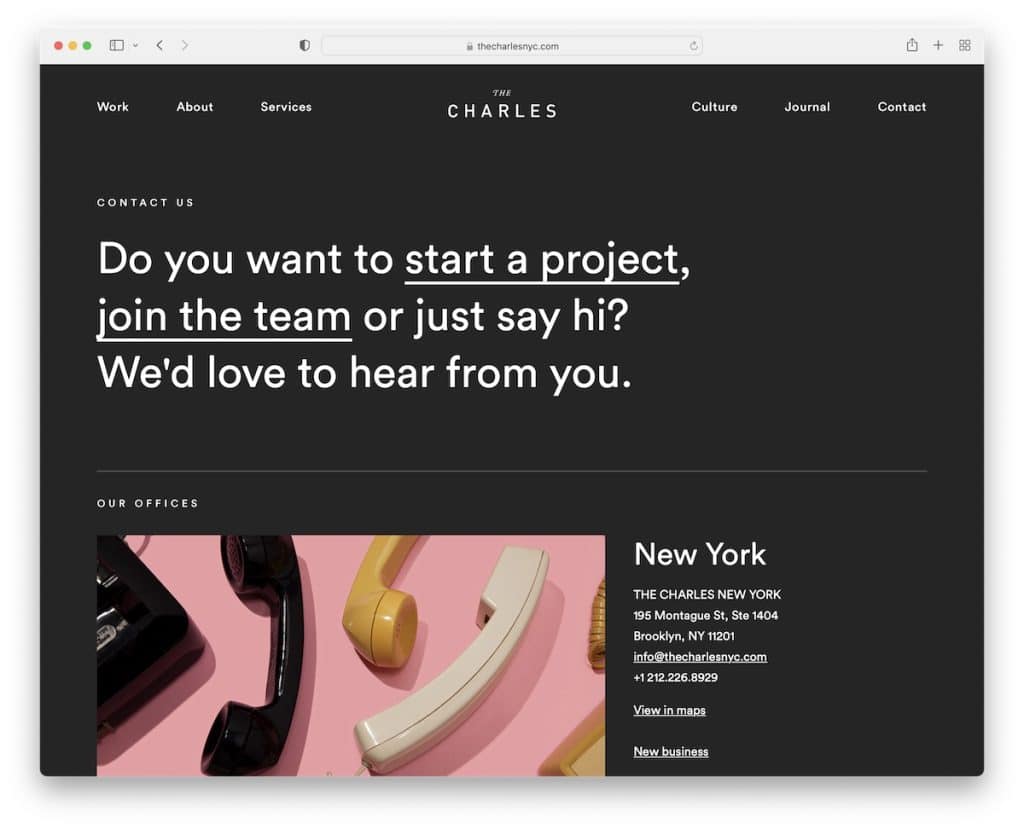
The Charles używa również ciemnego wzoru na swojej stronie kontaktowej. A ponieważ mają wiele lokalizacji biur, podzielili wszystko na trzy sekcje, z biznesem i danymi kontaktowymi każdego biura, w tym „zobacz na mapie”.
Tymczasem stopka jest lekka, co nadaje stronie bardziej dynamiczny charakter.
Uwaga: Skopiuj strategię Charlesa, jeśli prowadzisz również wiele lokalizacji biurowych.
4. Brandafera
Zbudowany z: Yii

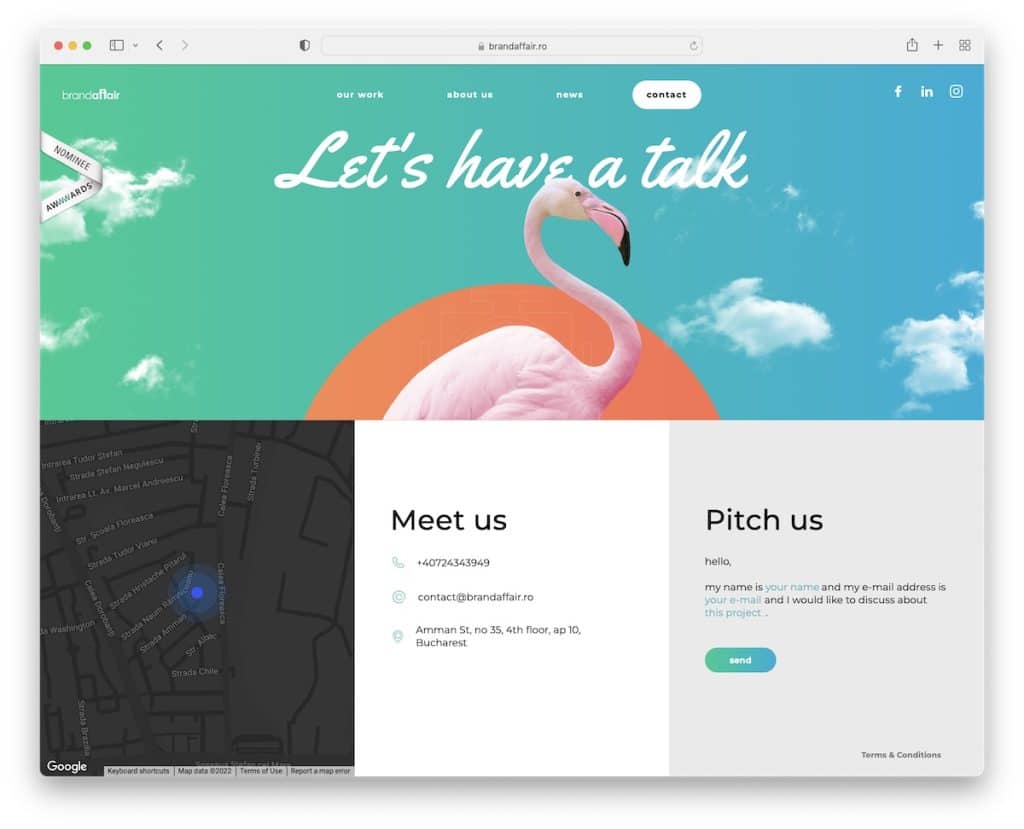
Brandaffair ma chwytliwy obraz bohatera z animacją efektu najechania kursorem i przezroczysty nagłówek z linkami menu i ikonami społecznościowymi.
Druga połowa strony kontaktowej składa się z trzech sekcji; Mapy Google, Spotkaj się z nami i zaprezentuj nas.
Uwaga: Spraw, aby Twoja strona kontaktowa była zabawna i profesjonalna, aby nie była zbyt nudna!
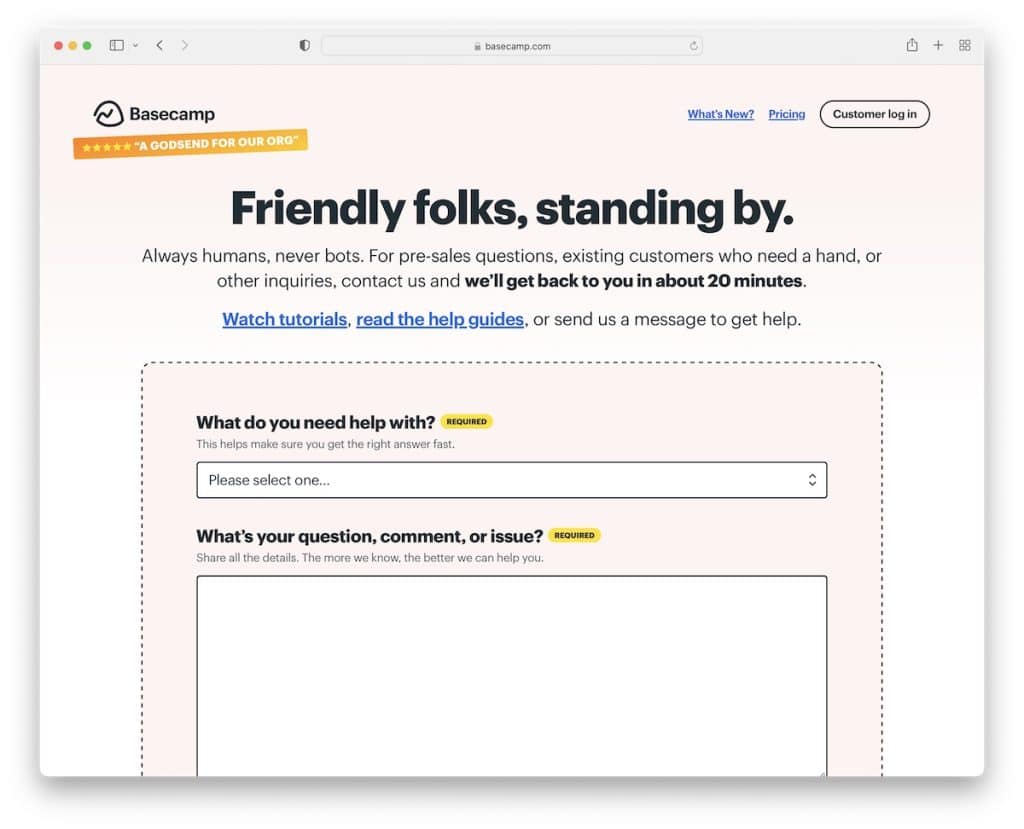
5. Baza
Zbudowany z: Squarespace

Basecamp bardzo dobrze łączy prostotę i wyjątkowość na swojej stronie kontaktowej/wsparcia. Używają tytułu i dodatkowego tekstu, z informacją, jak szybko się z Tobą skontaktują (6 minut, serio?!).
Formularz kontaktowy zawiera wiele pól z rozwijaną listą, dzięki czemu Twoja wiadomość trafia w ręce odpowiedniego działu.
Uwaga: Skorzystaj z listy rozwijanej wyboru tematu/powodu kontaktu, aby przeanalizować e-maile.
Sprawdź więcej fantastycznych przykładów witryn Squarespace.
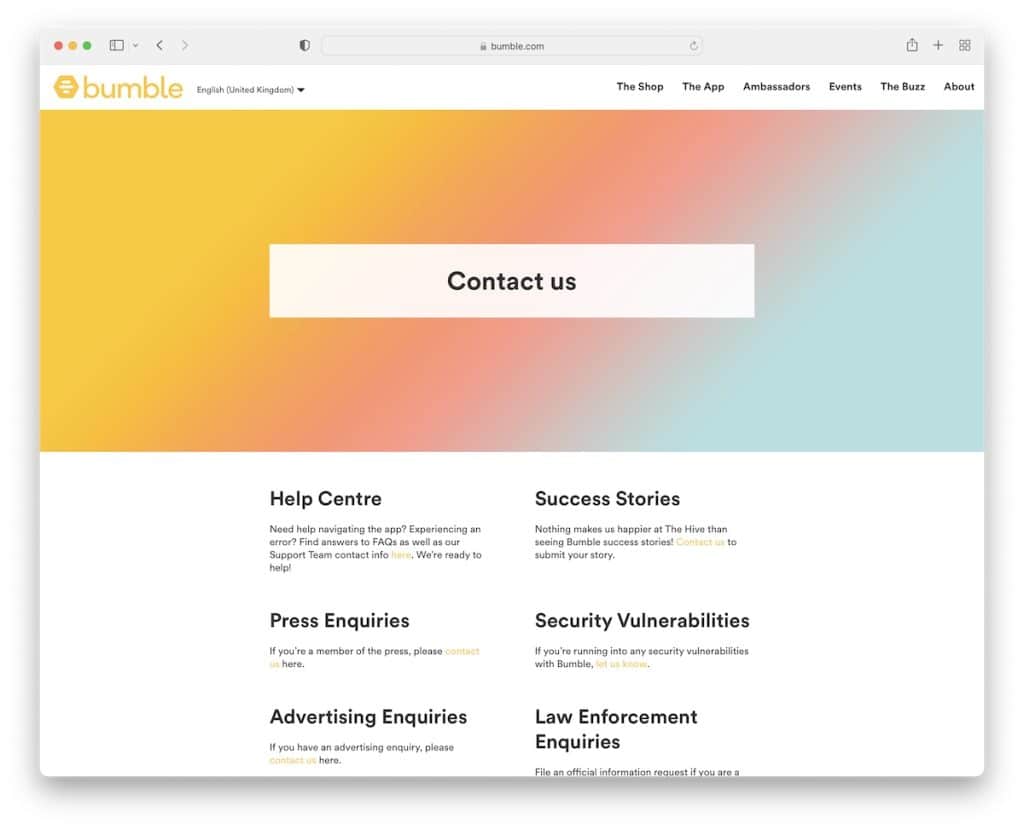
6. Trzmiel
Zbudowany z: Squarespace

Bumble wykorzystuje wiele linków i opcji kontaktowych, co zwiększa komfort użytkowników, ale jednocześnie znacznie ułatwia ich życie. Czemu? Pomoc trafia do wspierających ludzi, PR do PR-owców, reklama do reklamodawców itp.
Przydatne jest również to, że formularz kontaktowy otwiera się w wyskakującym okienku, dzięki czemu użytkownik nie musi opuszczać bieżącej strony.
Uwaga: Zaoferuj użytkownikom wiele opcji kontaktu, aby skierować zapytanie do właściwego działu.
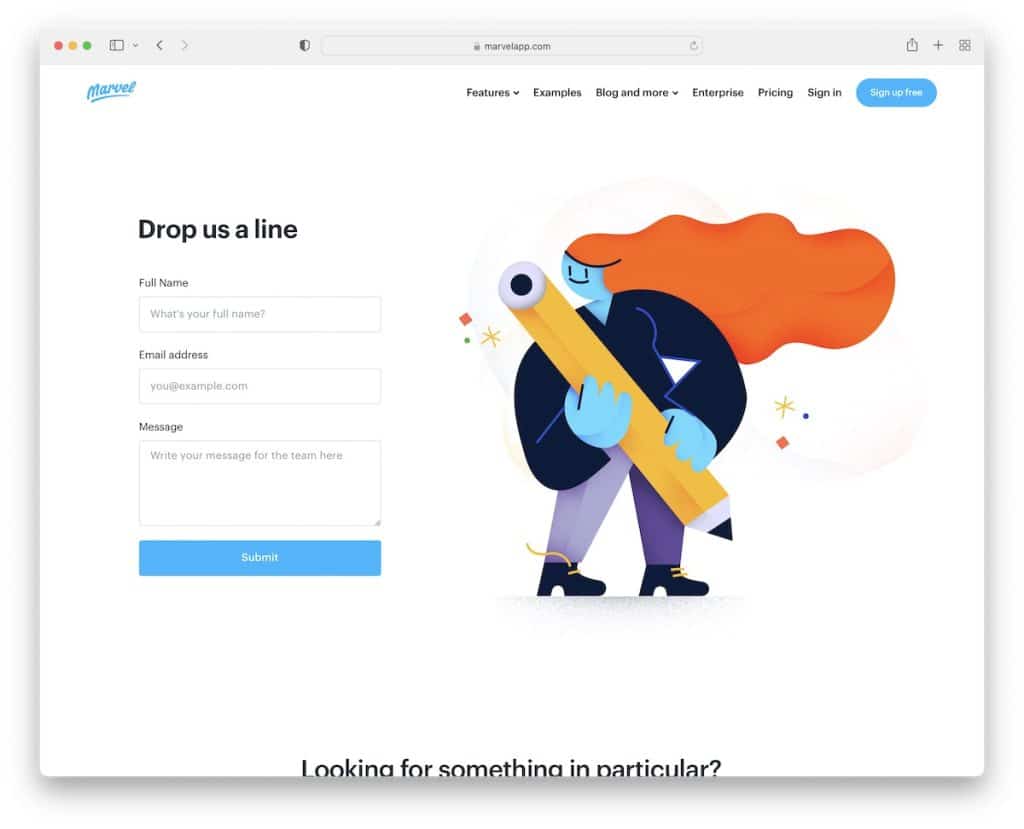
7. Cud
Zbudowany z: Gatsbym

Na stronie kontaktowej Marvela zastosowano jasne tło z niebieskimi detalami, które dobrze współgrają z ich brandingiem. Mają formularz kontaktowy nad zakładką, więc jest łatwo dostępny.
Ponadto mają również drugą sekcję kontaktową dla wszystkich, którzy szukają czegoś konkretnego, na przykład informacji o sprzedaży, wsparciu lub zestawieniach prasowych.
Uwaga: Dodaj formularz kontaktowy nad zakładką, aby użytkownicy nie musieli go przewijać i szukać.
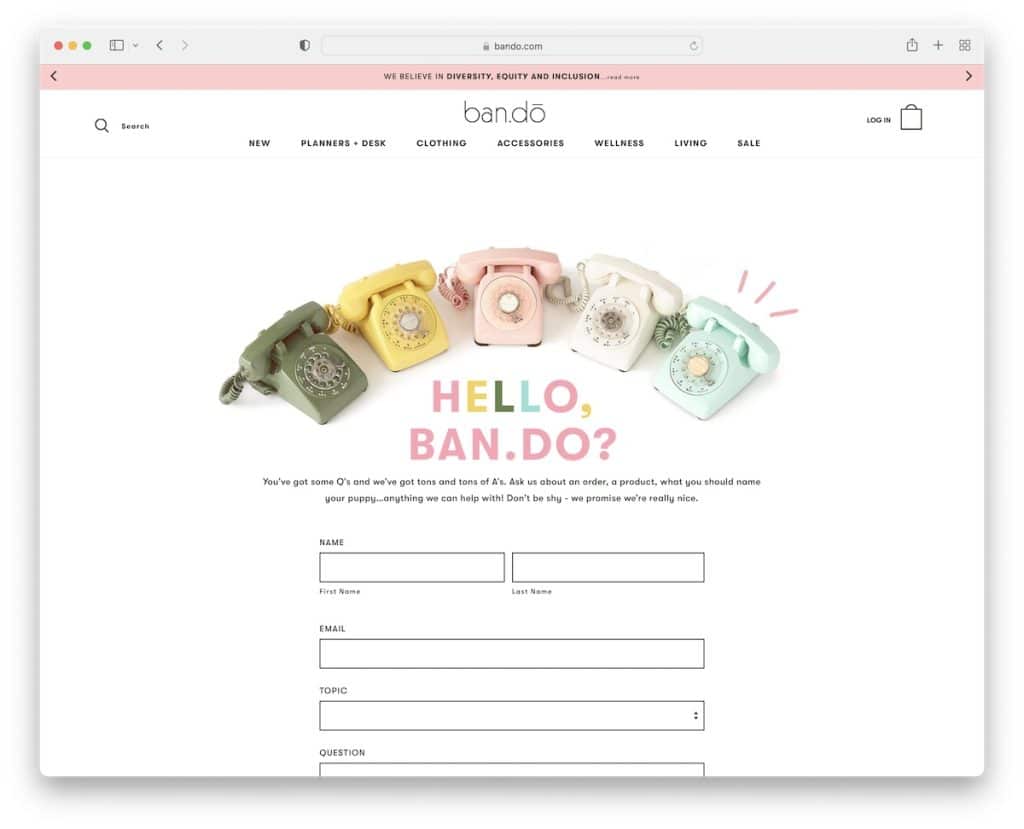
8. Bando
Zbudowany z: Shopify

Bando prowadzi fajną i zabawną stronę kontaktową o prostym wyglądzie, ale z dodatkowym odrobiną kreatywności dzięki grafice i tekstowi.
Formularz wykorzystuje listę rozwijaną do wyboru tematu, ponieważ pisanie tematu jest zawsze najtrudniejsze.
Poza tym wyświetlają również numer telefonu, jeśli masz ochotę zadzwonić i godziny otwarcia. Ale używają również swojej strony kontaktowej, aby przemycić formularz subskrypcji biuletynu.
Uwaga: nie zapominaj, że strona kontaktowa może również świetnie nadawać się do zbierania e-maili.
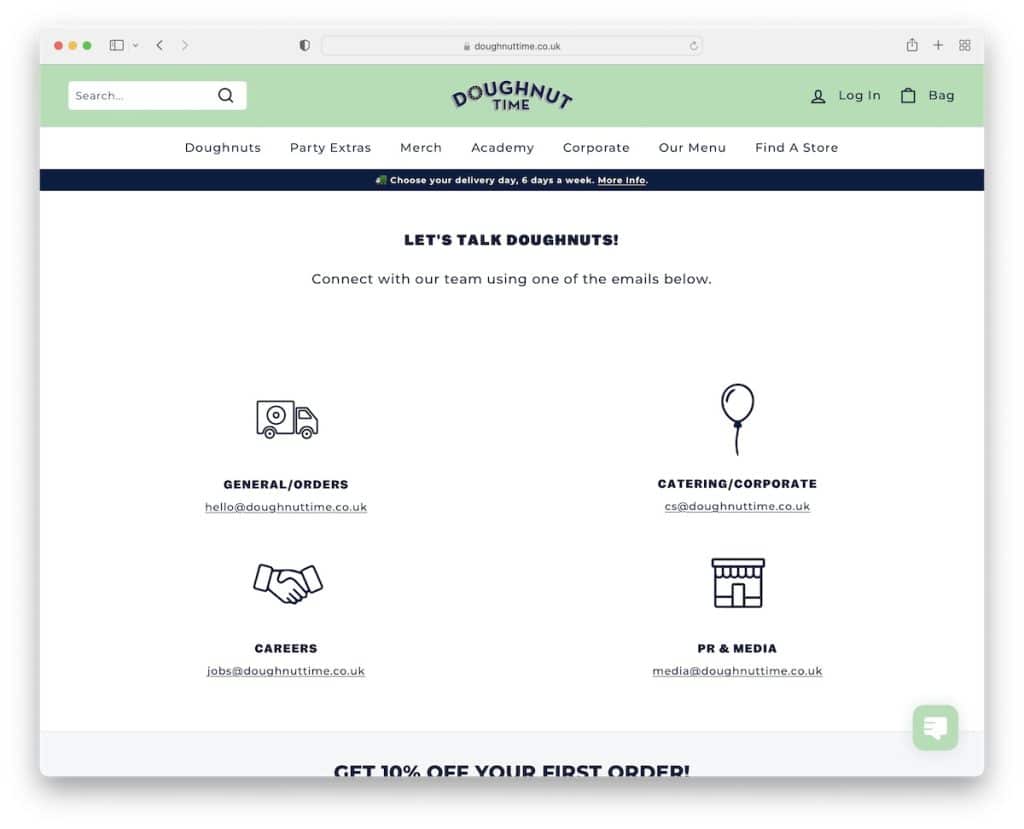
9. Czas na pączki
Zbudowany z: Shopify

Zamiast formularza kontaktowego, Donut Time ma cztery sekcje z czterema klikalnymi e-mailami, dzięki czemu możesz o wiele łatwiej skontaktować się z ludźmi bezpośrednio.
Ponadto korzystają z dodatkowej sekcji, aby skorzystać z okazji i zaoferować zniżkę w zamian za wiadomość e-mail.
Uwaga: Oferuj odwiedzającym kod rabatowy za pośrednictwem formularza, nawet na stronie kontaktowej.
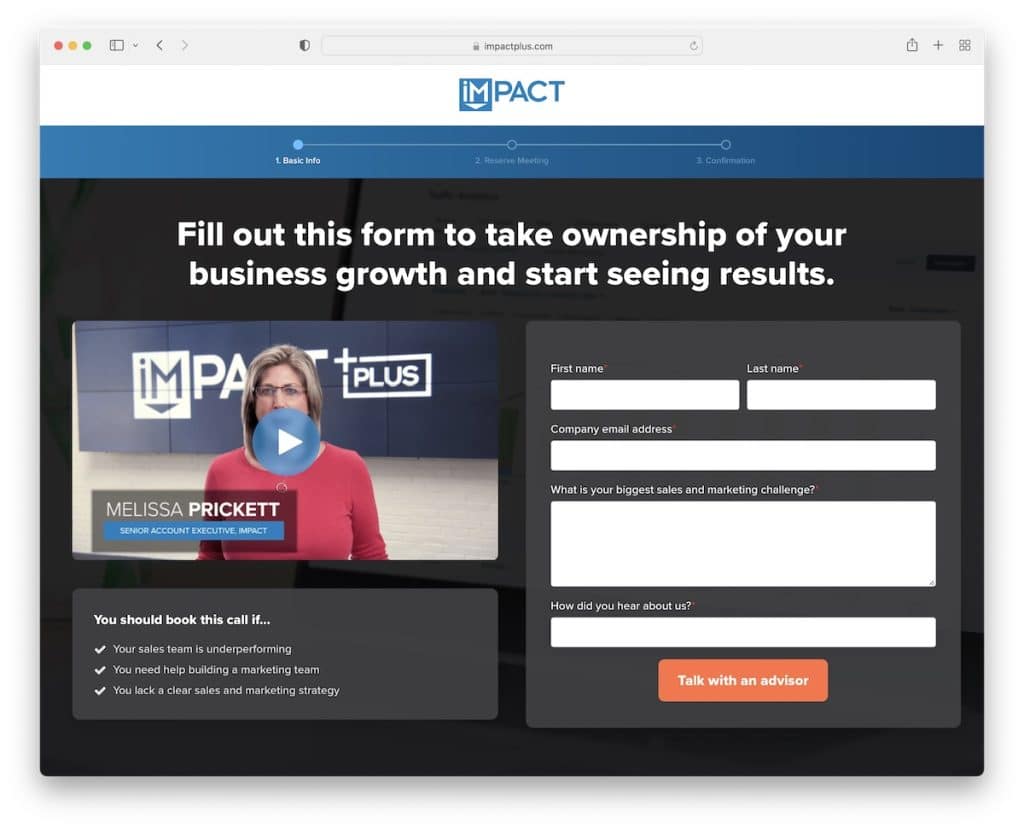
10. Uderzenie
Zbudowany z: Hubspot CMS

Wyjątkowe w Impact jest to, że na swojej stronie kontaktowej używają wideo, które odnosi się do formularza kontaktowego i wypełniania pól, dzięki czemu czujesz się bardziej komfortowo.
Dodatkowo mają też sekcję FAQ z akordeonami, aby zachować czystszy wygląd.
Uwaga: możesz użyć filmu na stronie głównej, aby ludzie wiedzieli, co dzieje się dalej po skontaktowaniu się z nimi.

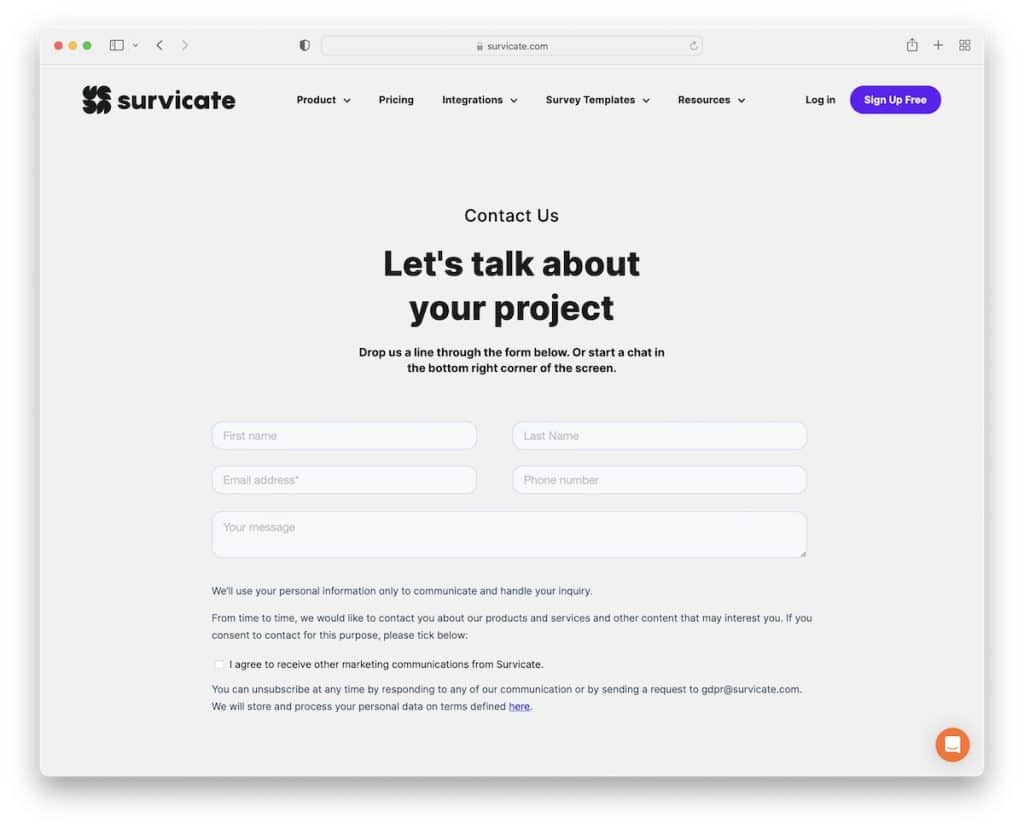
11. Przetrwaj
Zbudowany z: Webflow

Ta strona kontaktowa składa się z dwóch sekcji. Część nad zakładką zawiera tytuł, tekst i prosty formularz kontaktowy. Survicate wykorzystuje obszar strony widocznej na ekranie jako kolejną okazję do zachęcenia Cię do współpracy, wyjaśniając trzyetapowy proces za pomocą przycisków wezwania do działania.
Uwaga: użyj prostego elementu „sprzedaż” na stronie kontaktowej.
Nie przegap naszej listy najlepszych witryn Webflow.
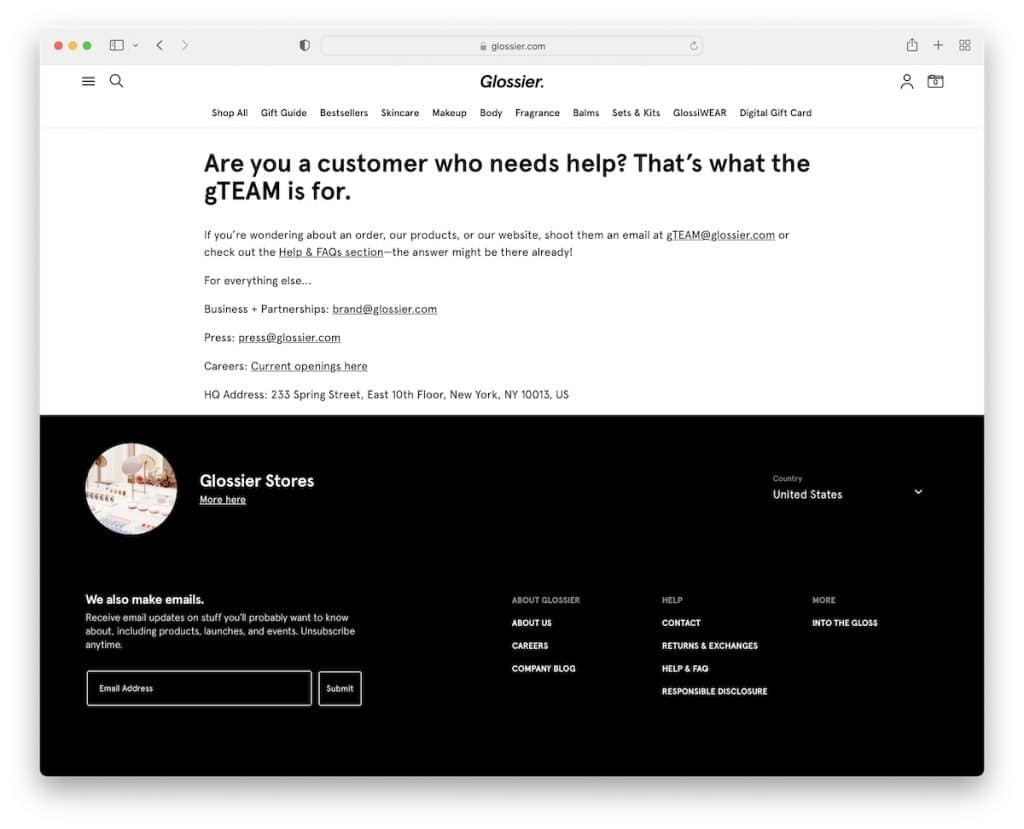
12. Błyszczący
Zbudowany z: Shopify

Strona kontaktowa Glossiera jest jedną z najprostszych i zawiera tylko garść tekstu i różne adresy e-mail – bez formularza kontaktowego. Otóż to!
Ale dodali także link do kariery i adres firmy; cała reszta to nagłówek i stopka.
Uwaga: podaj dane kontaktowe odwiedzających; nie potrzebujesz żadnych wymyślnych rzeczy.
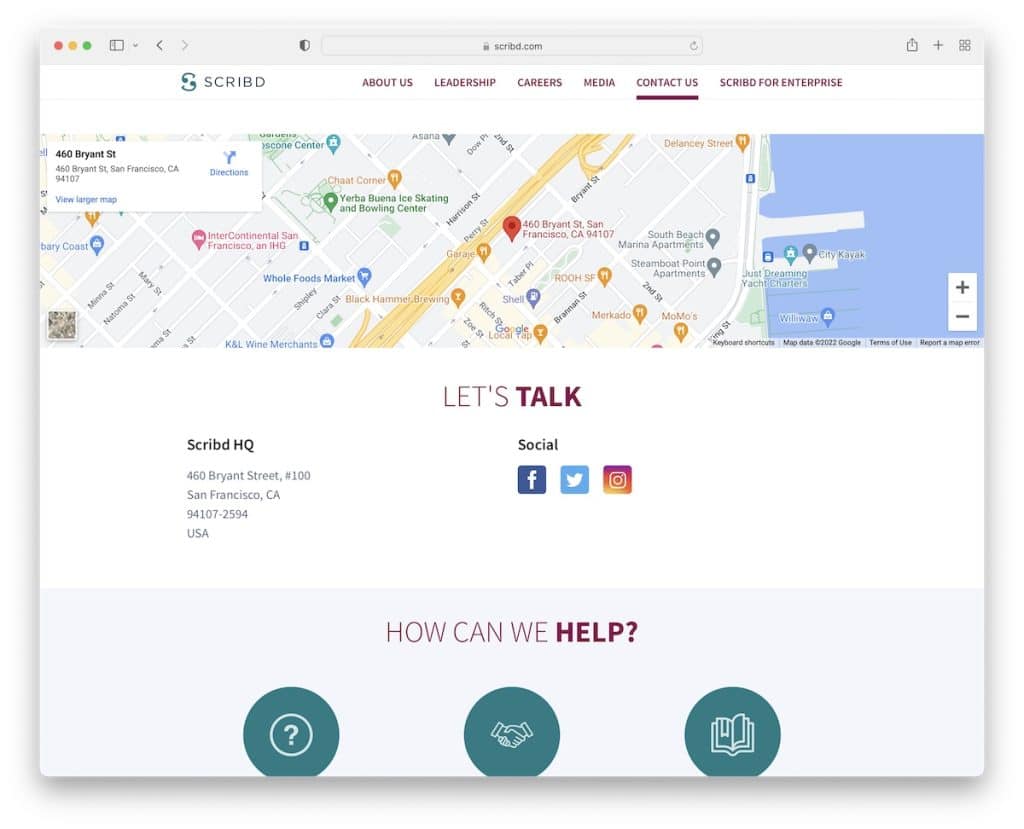
13. Skryb
Zbudowany z: Ruby On Rails

Scribd ma nieco inne podejście, zaczynając od tła Google Maps o pełnej szerokości, aby pokazać lokalizację swojej firmy.
Poniżej map znajdują się adresy i linki do mediów społecznościowych, a następnie wiele przycisków prowadzących do różnych działów kontaktowych i informacyjnych.
Uwaga: użyj widocznego miejsca, aby dodać Mapy Google ze znacznikiem, aby pokazać swoją lokalizację.
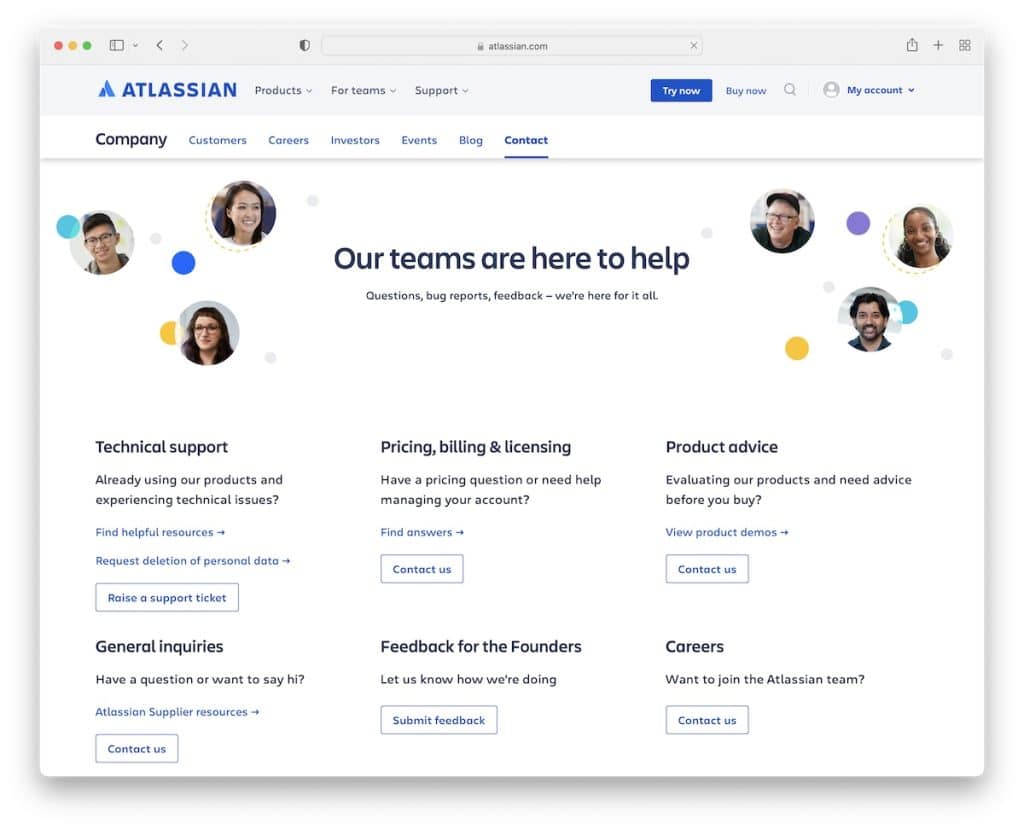
14. Atlassian
Zbudowany z: Magnolia CMS

Oprócz różnych sekcji kontaktowych, Atlassian ma również wszystkie dane swojego biura na całym świecie na stronie kontaktowej.
Jednak mimo dużej ilości treści użycie spacji zapewnia łatwe przeglądanie i znajdowanie właściwych informacji.
Uwaga: Jeśli planujesz zawrzeć wiele danych kontaktowych i wiele adresów firmowych, użyj dodatkowej białej przestrzeni.
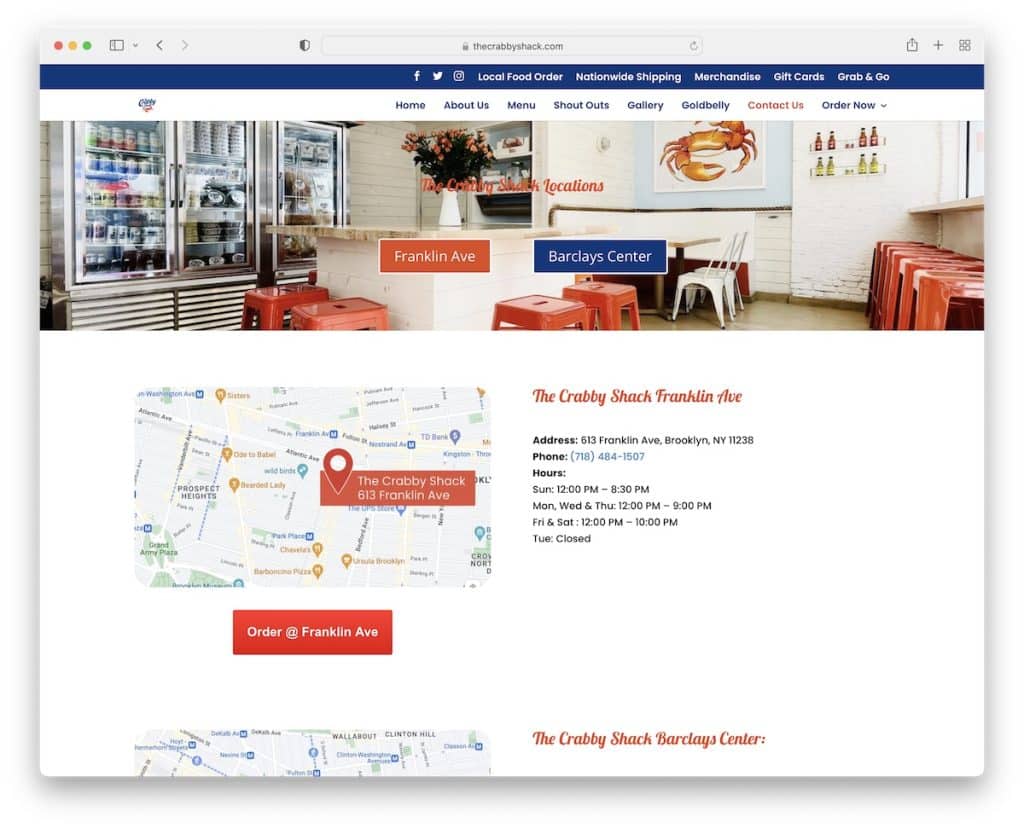
15. Chałupa Krabów
Zbudowany z: Motyw Divi

Crabby Shack zawiera dwa zrzuty ekranu z Map Google, które pokazują ich lokalizacje. A jeśli klikniesz obrazy, otworzą Mapy Google w nowej karcie, dzięki czemu możesz łatwiej korzystać ze wskazówek.
Istnieją również dodatkowe dane kontaktowe, godziny otwarcia dla każdej lokalizacji oraz CTA dla zamówień online.
Uwaga: jeśli masz wiele lokalizacji firmy, użyj Map Google, aby je zaprezentować.
Zachęcamy do przeczytania naszej recenzji motywu Divi, aby przekonać się, jak potężny jest ten motyw.
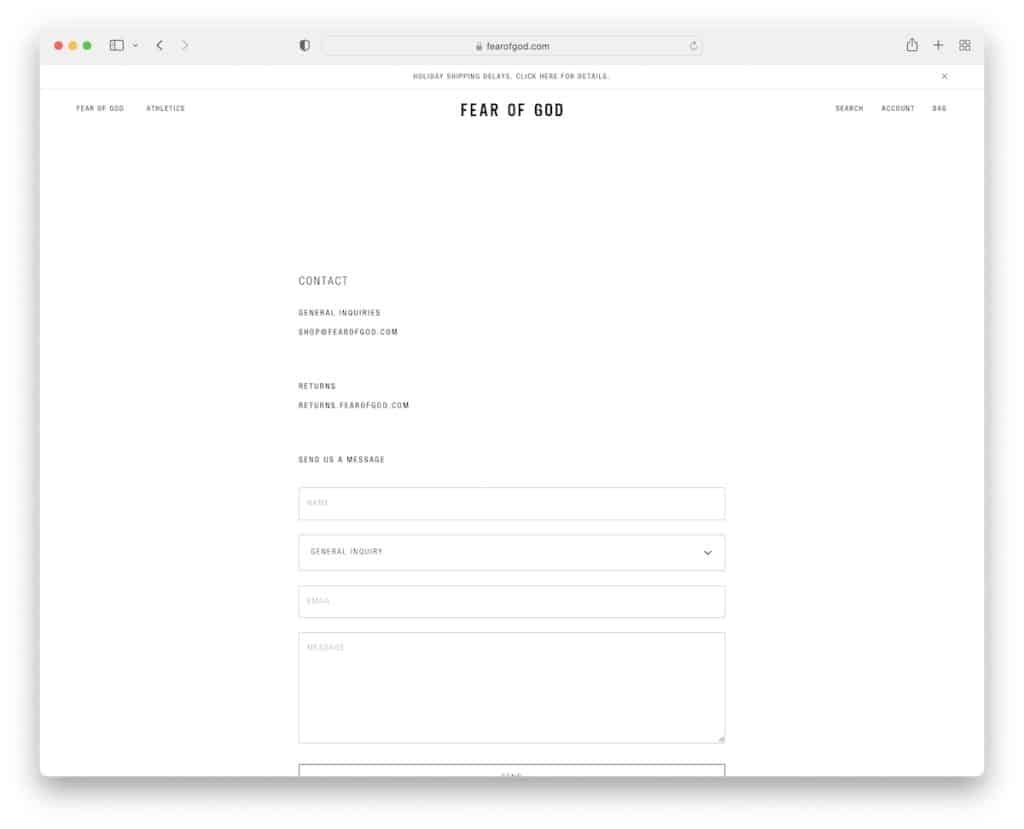
16. Bojaźń Boża
Zbudowany z: Shopify

Fear Of God ma najbardziej minimalistyczną stronę kontaktową, z dwoma kontaktowymi adresami e-mail i formularzem kontaktowym z menu rozwijanym, aby wybrać temat.
Uwaga: wystarczy prosty formularz kontaktowy.
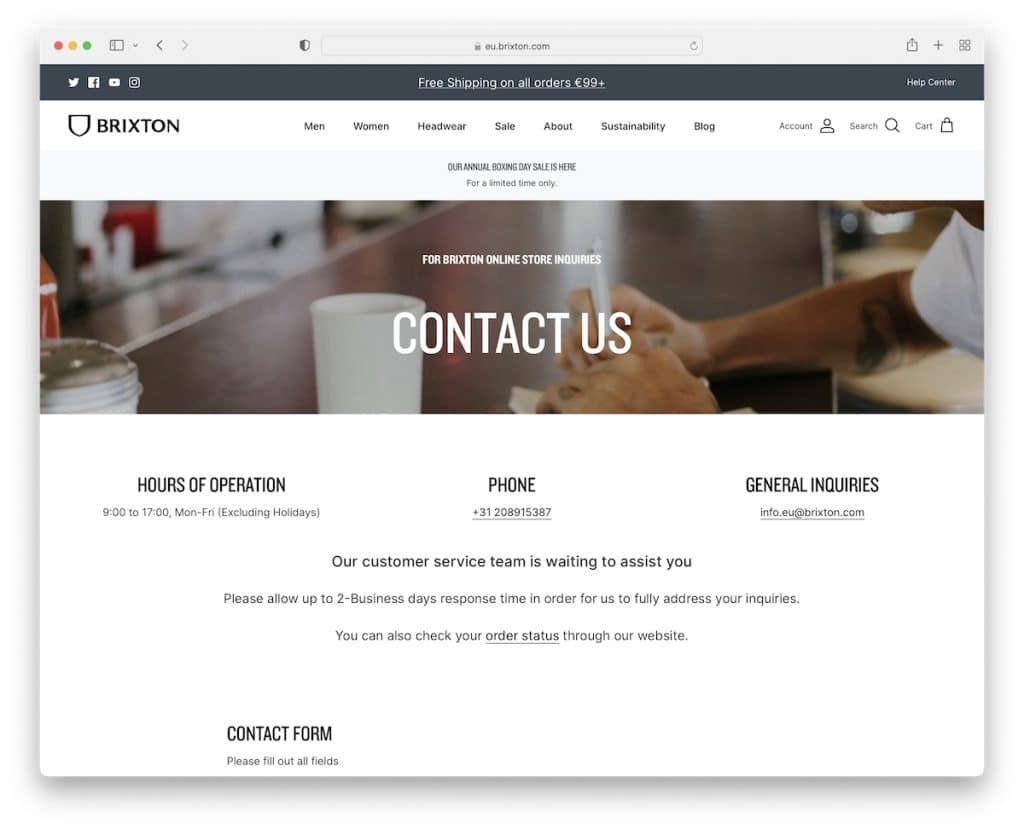
17. Brixton
Zbudowany z: Shopify

Brixton wyświetla godziny otwarcia, klikalny numer telefonu i adres e-mail pod banerem. Poniżej znajduje się formularz kontaktowy, a następnie karuzela produktów, która przeniesie Cię z powrotem do sklepu internetowego.
Uwaga: Prosta i przejrzysta karuzela produktów na stronie kontaktowej może przynieść wiele korzyści.
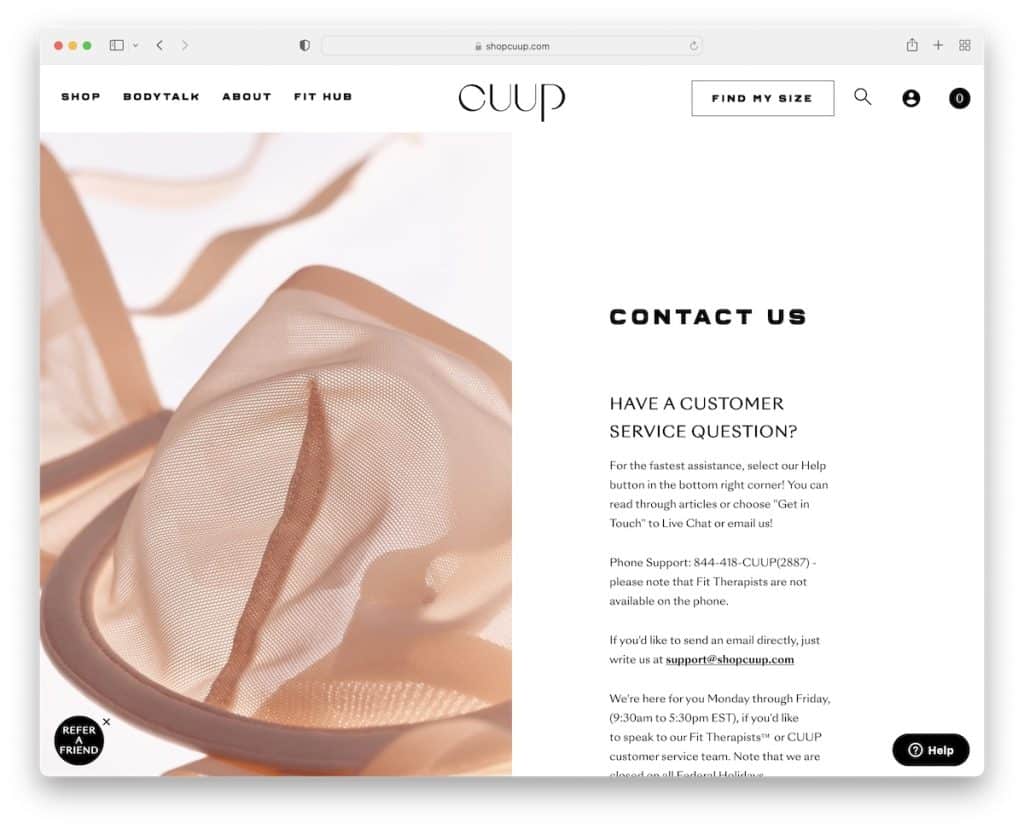
18. Puchar
Zbudowany z: Shopify

Cuup ma projekt podzielonego ekranu z pływającym obrazem po lewej stronie i wszystkimi szczegółami i informacjami po prawej stronie. Nie ma formularza kontaktowego, ale wszystkie e-maile można kliknąć. Dodatkowo znajdziesz numer telefonu i kiedy można się z nimi skontaktować.
Uwaga: Zamiast korzystać z tradycyjnego układu, utwórz układ z podzielonym ekranem, taki jak Cupup.
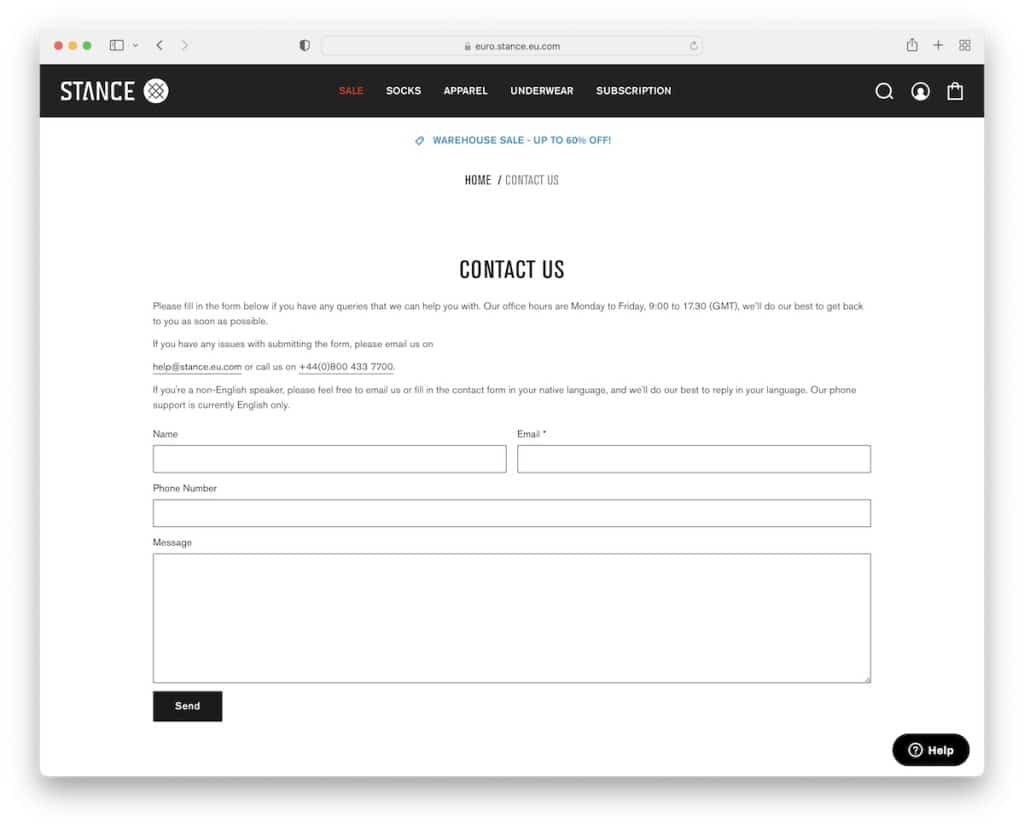
19. Postawa
Zbudowany z: Shopify

Stance jest również jedną z tych stron, które nie komplikują swojej strony kontaktowej. Oprócz tekstu z dodatkowymi informacjami na temat godzin pracy, adresu e-mail i numeru telefonu, znajdziesz tam podstawowy formularz kontaktowy, który w zupełności wystarczy.
Uwaga: jeśli masz wątpliwości co do projektu, trzymaj się prostoty.
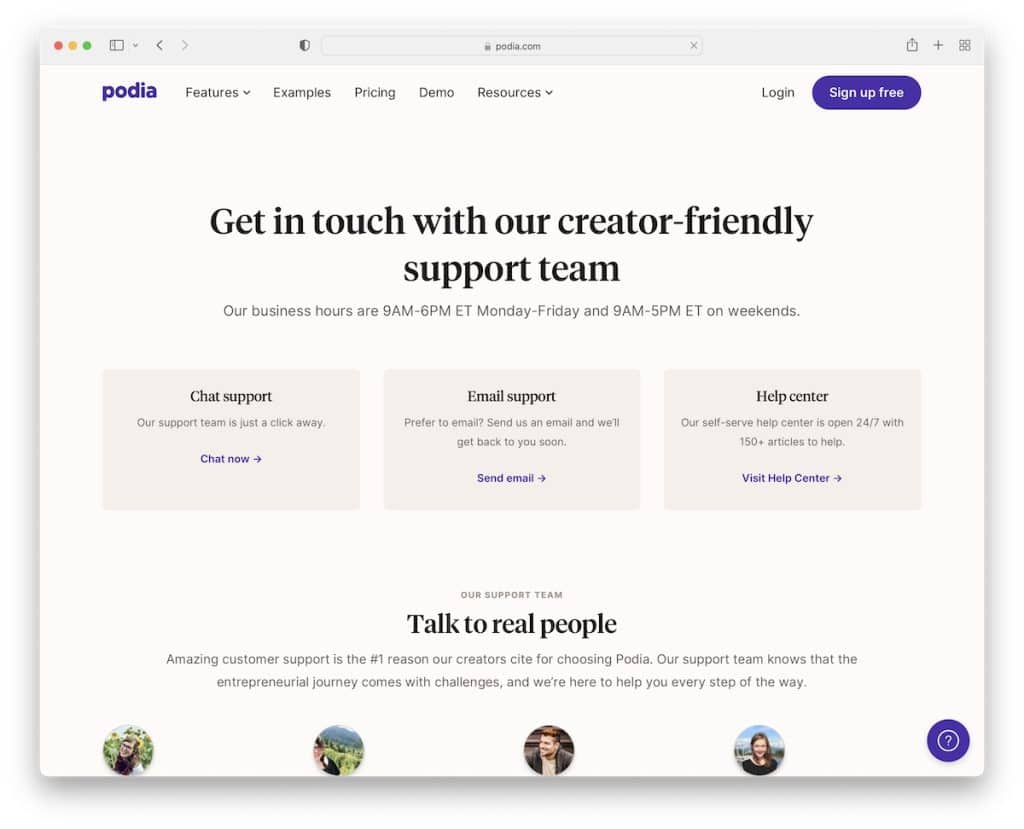
20. Podia
Zbudowany z: Zawartość

Podczas gdy pierwsza część strony kontaktowej Podii wyświetla szczegóły dotyczące czatu, poczty e-mail i centrum pomocy, druga jest poświęcona ich zespołowi. Awatar, lokalizacja i prosta biografia w jednym zdaniu zapoznają Cię z zespołem wsparcia, więc dokładnie wiesz, z kim rozmawiasz – z prawdziwymi ludźmi.
Uwaga: Utwórz specjalną sekcję poświęconą swojemu zespołowi wsparcia, aby użytkownicy wiedzieli, że za marką stoją prawdziwi ludzie.
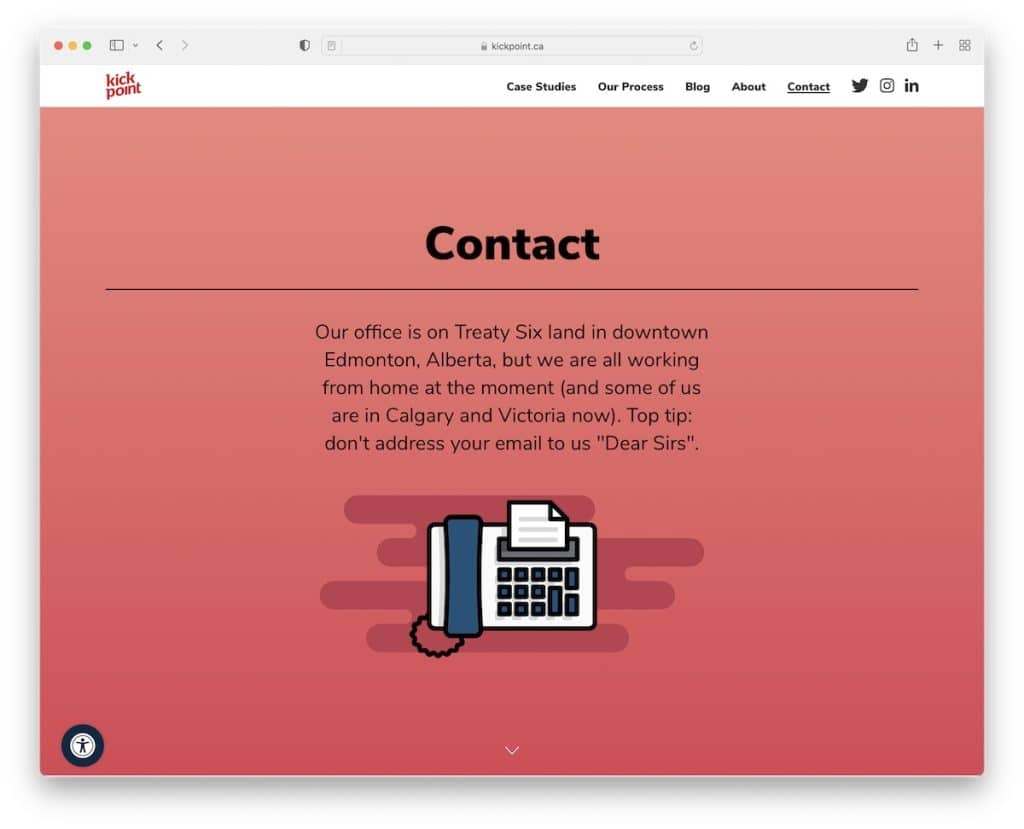
21. Punkt kopnięcia
Zbudowany z: Podkreślenia

Kick Point ma unikalną sekcję w górnej części ekranu z dodatkowymi informacjami i szybką wskazówką, jak nie adresować e-maili.
Poniżej zakładki znajdują się wszystkie dodatkowe szczegóły i formularz kontaktowy z polem wyboru „Nie jestem robotem”. A na samym dole znajduje się numer telefonu i adres e-mail, które można kliknąć.
Uwaga: jeśli masz coś specjalnego do udostępnienia lub ogłoszenia, umieść to w widocznym miejscu w części widocznej na ekranie.
