10 najlepszych praktyk dotyczących współczesnego projektowania stron internetowych w 2025 r
Opublikowany: 2024-12-30Krajobraz projektowania stron internetowych stale się rozwija, więc wyprzedzanie konkurencji jest niezbędne, aby Twoja witryna internetowa pozostała konkurencyjna i wciągająca. Wkraczając w rok 2025, istnieje kilka najlepszych praktyk, które należy wziąć pod uwagę przy tworzeniu nowoczesnych, przyjaznych dla użytkownika i atrakcyjnych wizualnie stron internetowych.
W tym poście zagłębimy się w 10 najlepszych praktyk współczesnego projektowania stron internetowych i odkryjemy, w jaki sposób Divi może pomóc Ci w ich wdrożeniu. Postępując zgodnie z tymi wskazówkami, możesz tworzyć witryny internetowe, które przyciągną uwagę odbiorców i przyniosą rezultaty.
Zanurzmy się.
- 1 Dlaczego współczesne projektowanie stron internetowych jest ważne
- 2 10 najlepszych praktyk współczesnego projektowania stron internetowych w 2025 r
- 2.1 1. Zaprojektuj swoją witrynę dostosowaną do urządzeń mobilnych (responsywną)
- 2.2 2. Zastosuj minimalistyczny projekt
- 2.3 3. Dąż do dużych prędkości ładowania
- 2.4 4. Utwórz wersje jasne/ciemne
- 2.5 5. Udostępnij projekt
- 2.6 6. Używaj wysokiej jakości obrazów i grafiki
- 2.7 7. Opracuj jasne i zwięzłe treści
- 2.8 8. Używaj mocnych wezwań do działania
- 2.9 9. Spraw, aby nawigacja była przyjazna dla użytkownika
- 2.10 10. Utrzymuj swoją witrynę internetową
- 3 Wniosek
Dlaczego współczesne projektowanie stron internetowych jest ważne
W 2025 roku dobrze zaprojektowana strona internetowa nie jest już luksusem; to konieczność. Współczesny projekt strony internetowej może mieć wpływ na Twoją obecność w Internecie i zwiększyć sukces Twojej firmy.
Po pierwsze, nowoczesna strona internetowa zapewnia lepszą obsługę użytkownika. Odwiedzającym łatwiej jest nawigować, znajdować to, czego szukają i podejmować pożądane działania, takie jak dokonanie zakupu lub zapisanie się do newslettera.
Po drugie, atrakcyjna wizualnie i dobrze zorganizowana strona internetowa pozytywnie świadczy o profesjonalizmie i wiarygodności Twojej marki. Przejrzysty, intuicyjny projekt budzi zaufanie do Twojej firmy.
Wreszcie, wyszukiwarki zazwyczaj preferują witryny przyjazne dla urządzeń mobilnych, szybko ładujące się i zorientowane na użytkownika. Nowoczesna strona internetowa może pomóc Ci zająć wyższą pozycję w wynikach wyszukiwania, dzięki czemu potencjalni klienci łatwiej Cię odnajdą. Współczesny projekt strony internetowej może również pomóc Ci wyróżnić się i przyciągnąć więcej klientów.
10 najlepszych praktyk dotyczących współczesnego projektowania stron internetowych w 2025 r
1. Zaprojektuj swoją witrynę mobilną (responsywną)
Urządzenia mobilne stały się głównym sposobem uzyskiwania dostępu do Internetu. Ponieważ ponad 60% użytkowników korzysta z mniejszych ekranów, projektowanie zorientowane na urządzenia mobilne jest jedną z najważniejszych części współczesnego projektowania stron internetowych. Nadanie priorytetu projektowi dostosowanemu do urządzeń mobilnych gwarantuje, że Twoja witryna będzie zoptymalizowana pod kątem ekranów każdej wielkości, co poprawi komfort użytkowania. Responsywne strony internetowe również zyskują wyższą pozycję w rankingach wyszukiwarek, ponieważ Google i inne wyszukiwarki traktują priorytetowo projektowanie przyjazne dla urządzeń mobilnych, co prowadzi do wyższych współczynników konwersji, większego zaangażowania użytkowników i większej sprzedaży.
Dla użytkowników WordPressa w pełni responsywny motyw to jeden z najlepszych sposobów, aby zapewnić, że Twoje projekty będą dostosowane do urządzeń mobilnych. Jedną z najlepszych opcji jest Divi, potężny motyw, który ułatwia tworzenie wspaniałych, responsywnych stron internetowych. Oferuje różne narzędzia i ustawienia, które pomogą Ci zaprojektować witrynę od strony frontowej, dzięki czemu możesz zobaczyć, jak będzie wyglądać Twoja witryna podczas jej tworzenia.
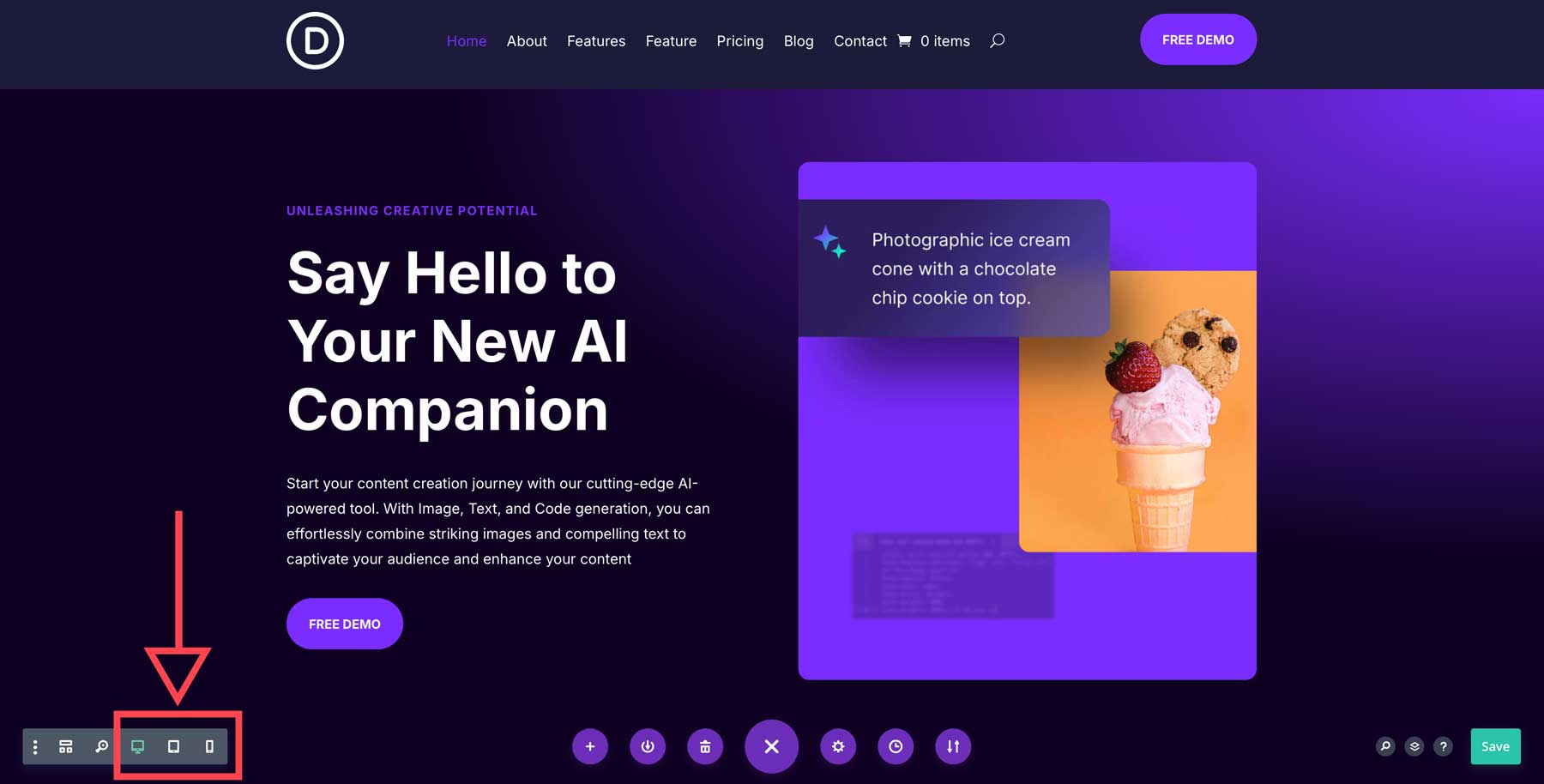
Visual Builder Divi oferuje edycję dostosowaną do urządzeń mobilnych
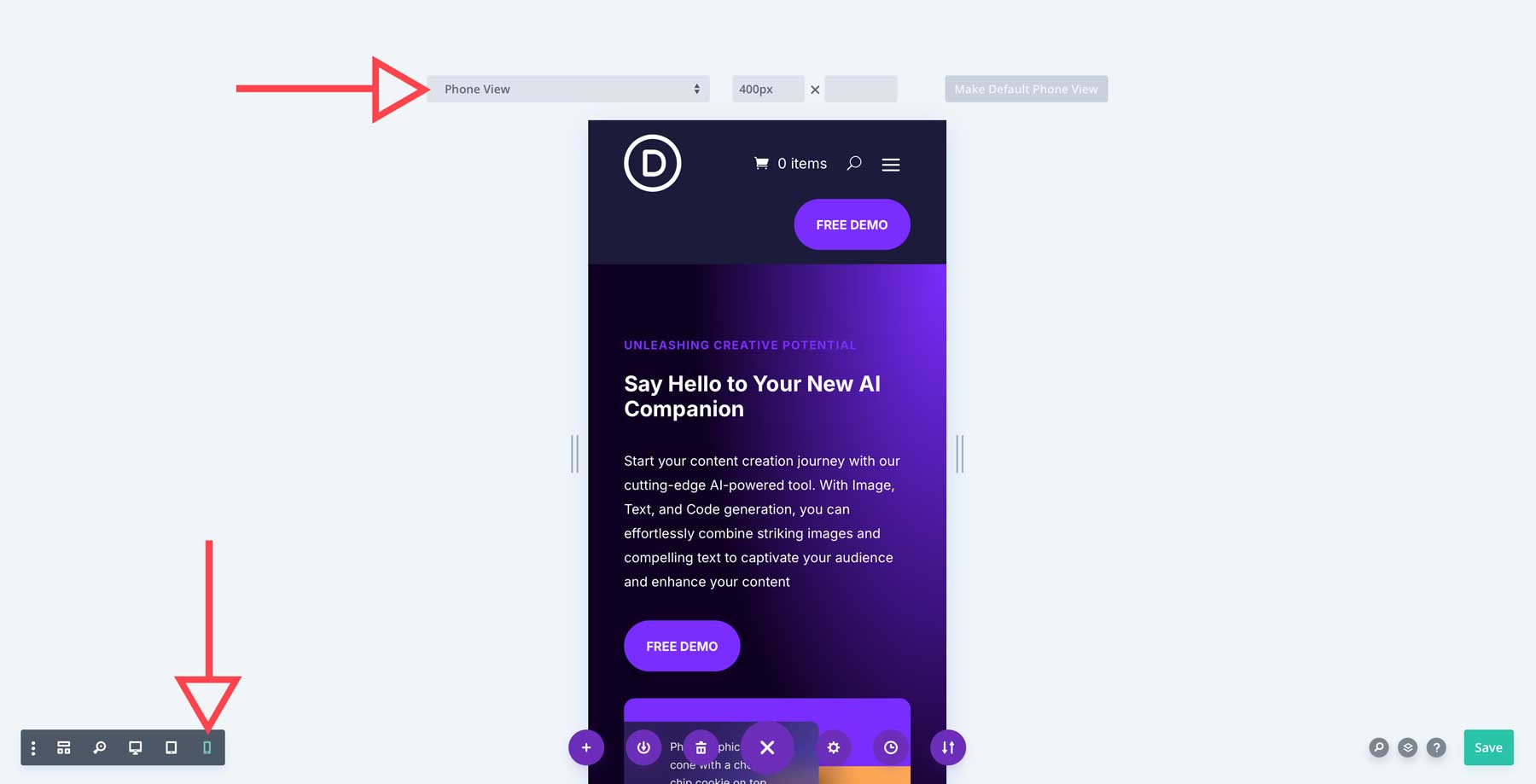
Dzięki Divi możesz zaprojektować każdy aspekt swojej witryny dla różnych rozmiarów ekranów. Narzędzie do tworzenia stron internetowych Divi bez kodu, Visual Builder, umożliwia przeglądanie stron internetowych w czasie rzeczywistym podczas wprowadzania zmian w projekcie. Tryb responsywny możesz aktywować na jeden z dwóch sposobów: aktywując menu strony na dole Kreatora lub w obrębie modułu. Ustawienia menu strony dają przegląd tego, jak Twoja strona będzie wyglądać na komputerze, tablecie i urządzeniach mobilnych.

W trybie responsywnym możesz edytować sekcje, wiersze i moduły oraz zmieniać sposób ich wyświetlania na mniejszych ekranach. Domyślnie widok telefonu jest ustawiony na 400 pikseli, ale można go dostosować do określonych rozmiarów ekranu.

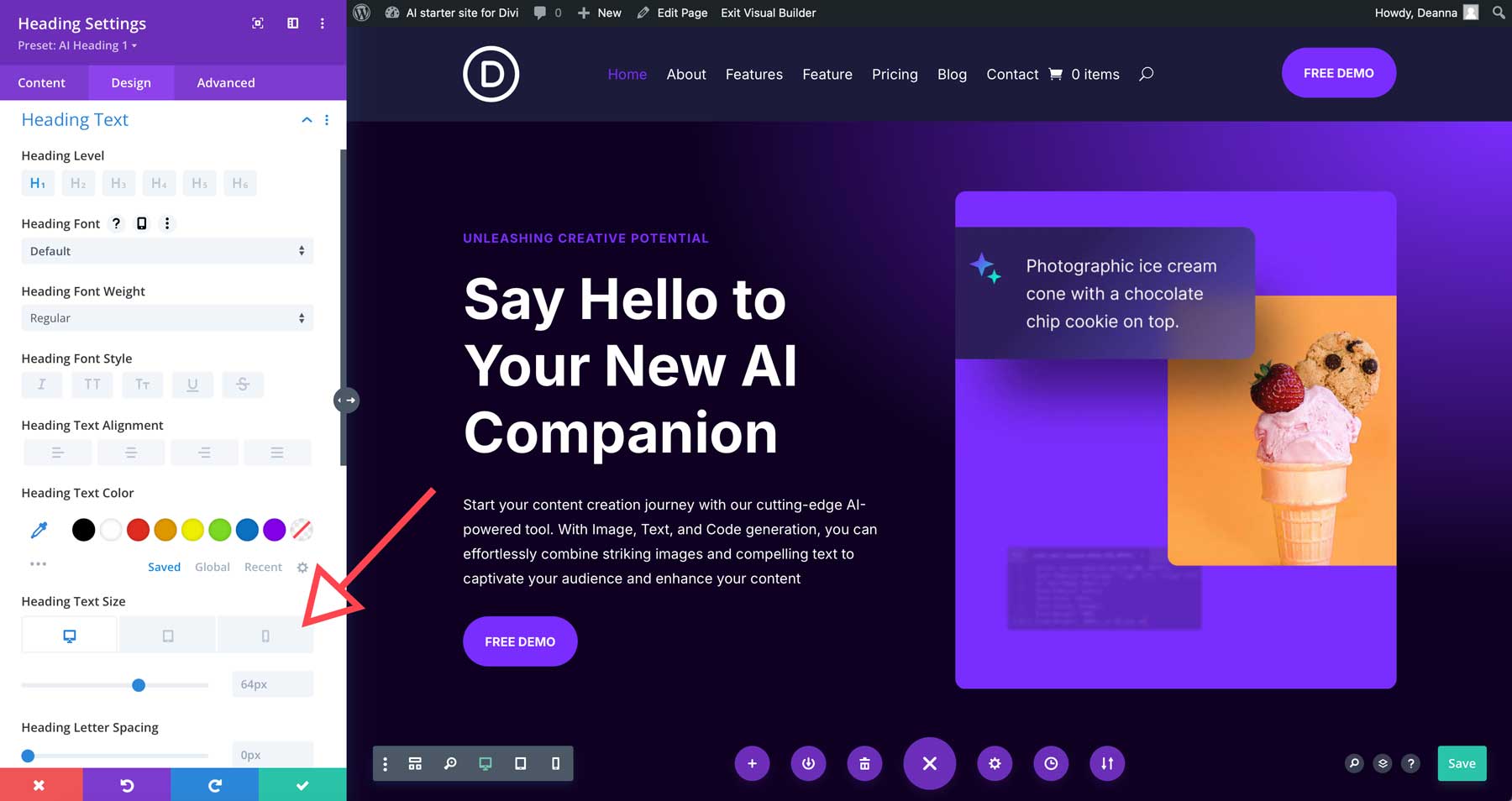
Możesz także wprowadzać responsywne zmiany w poszczególnych modułach projektowych. Każdy moduł Divi (wszystkich 200) ma ustawienia responsywności, aby zapewnić, że Twoja witryna będzie dobrze wyglądać na ekranach wszystkich rozmiarów. Na przykład możesz aktywować ustawienia responsywności w trybie pulpitu, po prostu klikając moduł i aktywując responsywne elementy sterujące. W przypadku modułu nagłówkowego możesz jednym kliknięciem dostosować rodzinę czcionek, rozmiar, odstępy i kolor na różnych urządzeniach.

Każda sekcja, wiersz, kolumna i moduł w Divi ma responsywne elementy sterujące, dzięki czemu możesz łatwo upewnić się, że Twoja witryna wygląda świetnie na każdym urządzeniu.
2. Zastosuj minimalistyczny projekt
Minimalistyczny design od lat jest podstawą skutecznego projektowania stron internetowych. Czysta, uporządkowana witryna internetowa odwołuje się do nowoczesnej estetyki i poprawia komfort użytkowania oraz wydajność witryny. Mniej bałaganu pozwala odwiedzającym skupić się na istotnych treściach bez przytłaczania skomplikowanymi układami.
Minimalistyczne zasady projektowania często prowadzą również do szybszego czasu ładowania. Rozmiar strony ma bezpośredni wpływ na szybkość, zatem minimalizacja dużych obrazów, animacji obciążających kod i złożonych funkcji może zmniejszyć rozmiar pliku witryny i poprawić jej wydajność. Jak wspomniano wcześniej, szybkość strony bezpośrednio wpływa na Twoje miejsce w wynikach wyszukiwania. Zapewnienie minimalnego rozmiaru strony witryny znacznie przyczynia się do budowania lojalnych fanów.
Wreszcie minimalistyczny projekt pozwala, aby przekaz Twojej marki znalazł się w centrum uwagi. Przejrzysty, uporządkowany układ pomaga odwiedzającym skupić się na tożsamości i przekazie Twojej marki, ułatwiając nawiązanie kontaktu z docelowymi odbiorcami.
Wskazówki dotyczące tworzenia minimalistycznej witryny internetowej
Tworząc minimalistyczny wygląd swojej witryny, należy wziąć pod uwagę kilka rzeczy, w tym kolory, czcionki, subtelne animacje i wykorzystanie białej przestrzeni. Oto kilka wskazówek, które pomogą Ci stworzyć witrynę internetową, która będzie jednocześnie minimalistyczna i skuteczna:
- Ogranicz kolory: użyj maksymalnie dwóch lub trzech kolorów podstawowych. Jako tło zastosuj kolor biały lub jasnoszary, a tekst i linki użyj jednego koloru akcentującego.
- Czysta typografia: wybierz jedną lub dwie wyraźne czcionki bezszeryfowe dla nagłówków i tekstu podstawowego. Unikaj czcionek dekoracyjnych lub skryptowych, które mogą zaśmiecać projekt.
- Wykorzystaj białe znaki: dodanie białych znaków do projektu sprawi, że Twoja witryna będzie czysta i przestronna. Pozwala zaprezentować treść i nadaje układowi poczucie otwartości.
- Obrazy i ikony: używaj wysokiej jakości obrazów, które uzupełniają Twoją treść. Rozważ użycie prostych ikon linii do przedstawienia kluczowych koncepcji lub działań.
- Użyj subtelnych efektów: rozważ zastosowanie subtelnych efektów najechania lub animacji, aby zwiększyć atrakcyjność wizualną bez poświęcania ogólnego minimalistycznego wyglądu.
Minimalistyczny zestaw narzędzi Divi
Elastyczność i rozbudowane możliwości projektowania Divi sprawiają, że jest to doskonałe narzędzie do tworzenia minimalistycznych stron internetowych. Dzięki globalnemu systemowi zarządzania kolorami możesz skonfigurować niestandardowe palety kolorów, które pasują do Twojej marki i ograniczają kolory do minimum. Podobnie Divi oferuje globalne gotowe ustawienia stylu, które można zastosować do różnych modułów w celu zapewnienia spójności. Chcesz skonfigurować globalne ustawienie wstępne dla swoich nagłówków? Bez problemu. Korzystając z Divi, możesz usprawnić przepływ pracy i łatwo zaprojektować idealną minimalistyczną stronę internetową w ułamku czasu potrzebnego na użycie innego motywu.

Projektowanie od podstaw to jeden z wielu sposobów na osiągnięcie minimalistycznego projektu z Divi. Oprócz solidnego narzędzia Visual Builder motyw Divi zawiera ponad 2000 gotowych układów, które można wdrożyć w ciągu kilku sekund. Możesz także skorzystać z innej zalety Divi, Divi Quick Sites, aby pomóc Ci stworzyć idealny wygląd. Możesz skorzystać z gotowej strony startowej lub wygenerować stronę internetową za pomocą Divi AI.

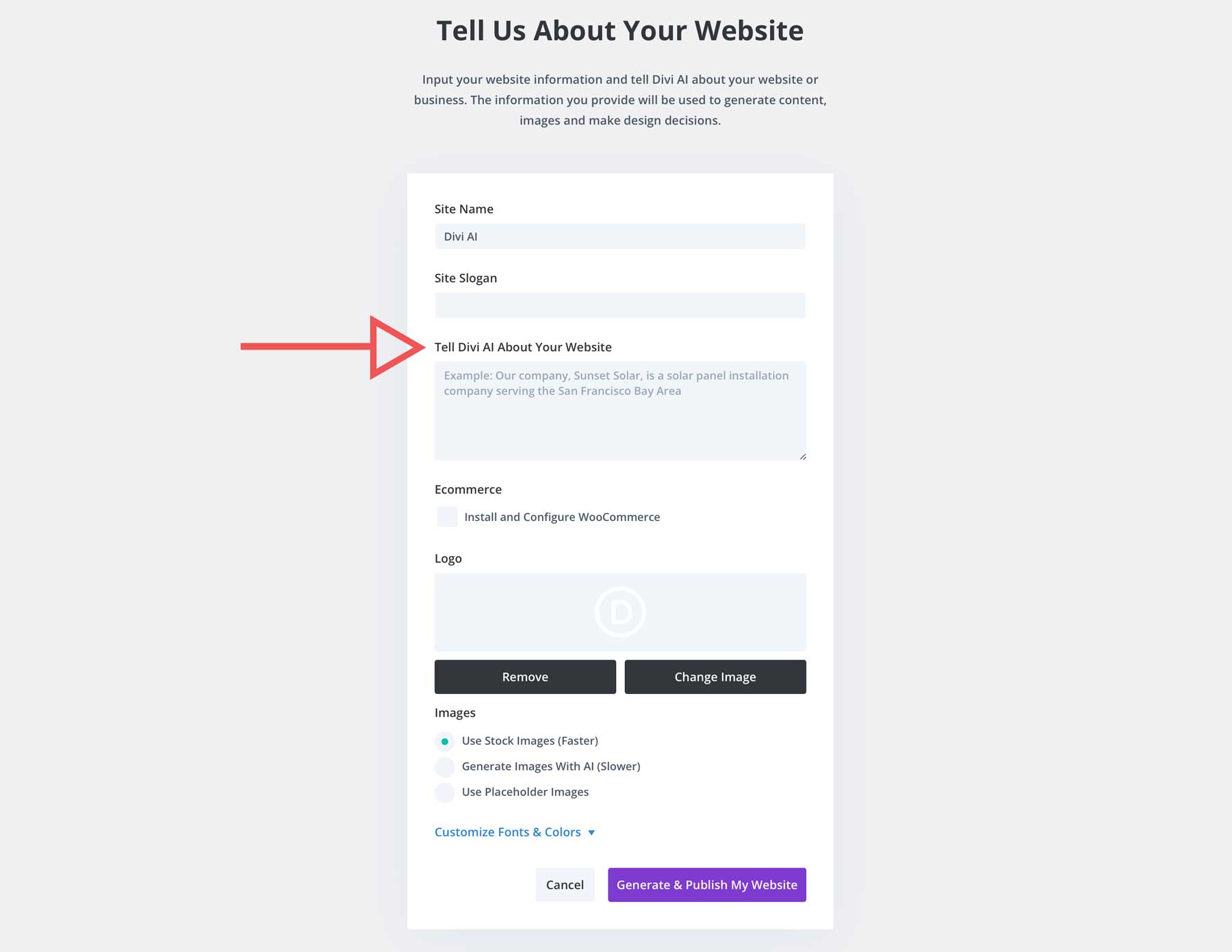
Za pomocą prostego podpowiedzi tekstowej możesz opisać typ strony internetowej, jaką chcesz, a Divi AI wygeneruje ją dla Ciebie w ciągu około dwóch minut. Każda witryna internetowa wygenerowana przez sztuczną inteligencję zawiera wszystkie główne strony, szablony Divi Theme Builder, treść, obrazy, globalne ustawienia wstępne i menu – wszystko w oparciu o Twoje instrukcje.
3. Dąż do dużych prędkości ładowania
Optymalizacja szybkości jest konieczna, zwłaszcza jeśli rozważasz nowoczesny projekt witryny internetowej. Chociaż nie wydaje się to wielkim problemem, powolna witryna może zniechęcić odwiedzających i zaszkodzić rankingom w wyszukiwarkach. Aby zapewnić bezproblemową obsługę użytkownika, należy zoptymalizować swoją witrynę pod kątem szybkości. Przecież nie ma znaczenia, jak będzie wyglądać Twoja witryna, jeśli ludzie ją klikną, unikaj jej, ponieważ jest powolna.
Jest kilka obszarów, na których należy się skoncentrować, w tym optymalizacja obrazu, minimalizacja żądań HTTP i korzystanie z pamięci podręcznej przeglądarki.
Użyj wtyczki, aby zoptymalizować obrazy
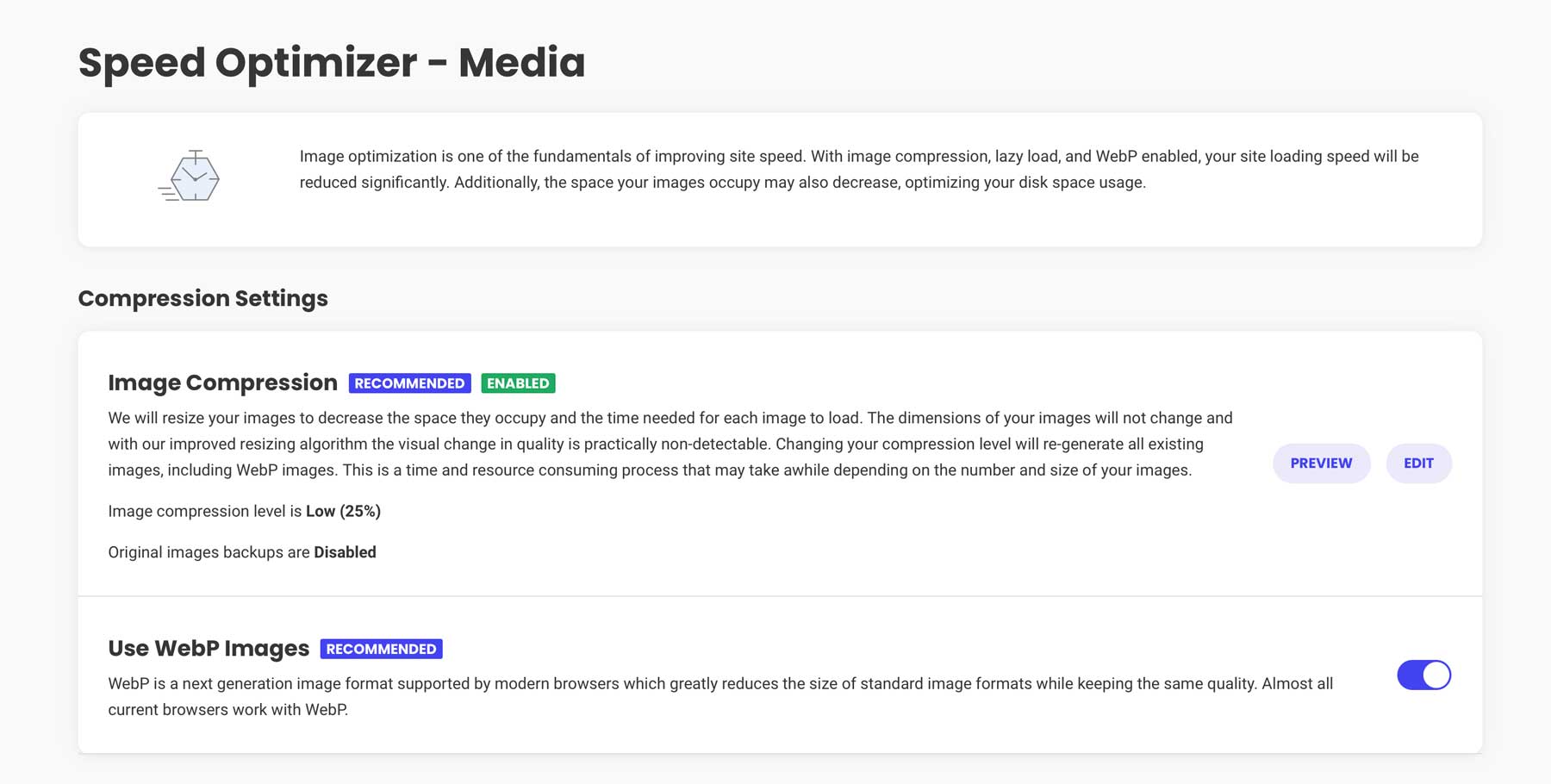
Możesz użyć wtyczki do optymalizacji obrazu, takiej jak EWWW, aby kompresować obrazy bez utraty jakości. Obrazy, które nie są odpowiednio skompresowane, mogą spowolnić działanie witryny, co prowadzi do wyższego współczynnika odrzuceń i mniejszego zaangażowania. Zmniejszenie rozmiaru pliku obrazu jest jednym z najłatwiejszych kroków, jakie możesz wykonać.

Niektórzy dostawcy usług hostingowych, tacy jak SiteGround, oferują wtyczki kontrolujące rozmiar pliku obrazu oraz oferują konwersję plików jpg i png do formatu WebP, który jest nowocześniejszym, przyjaznym dla sieci rozszerzeniem pliku, zaprojektowanym w celu utrzymania minimalnego rozmiaru pliku.
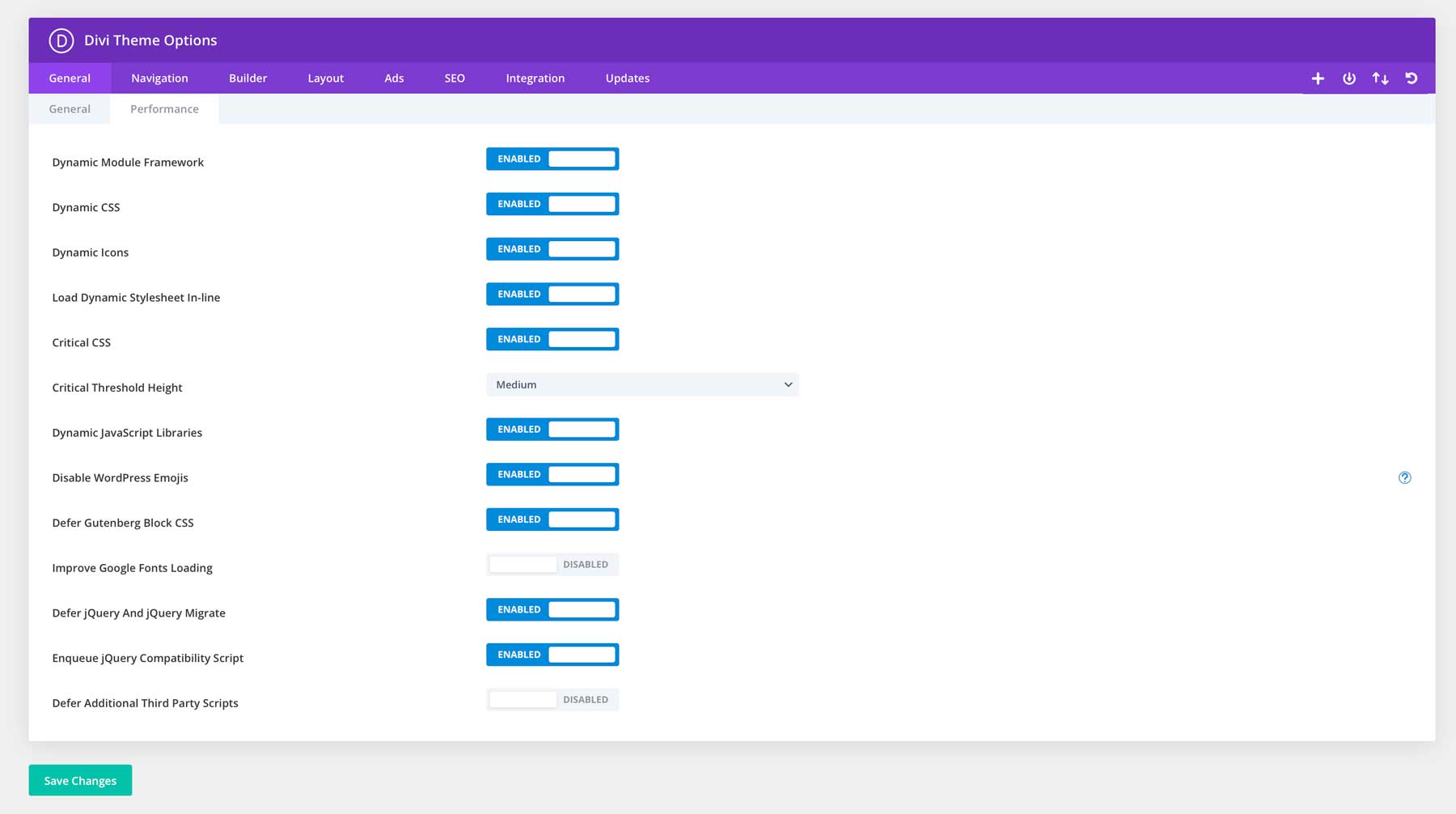
Minimalizuj żądania HTTP
Innym sposobem na utrzymanie szybkości witryny jest minimalizacja żądań HTTP. Najszybszym sposobem na osiągnięcie tego jest połączenie i zminimalizowanie plików CSS i JavaScript w celu zmniejszenia liczby żądań. Na szczęście wysokiej klasy motywy WordPress, takie jak Divi, mają wbudowane narzędzia zwiększające wydajność, które mogą w tym pomóc. Divi automatycznie łączy i minimalizuje wszystkie pliki CSS i JavaScript używane w Twojej witrynie. Zamiast ładować wiele pojedynczych plików, Twoja przeglądarka musi tylko załadować mniejszy.

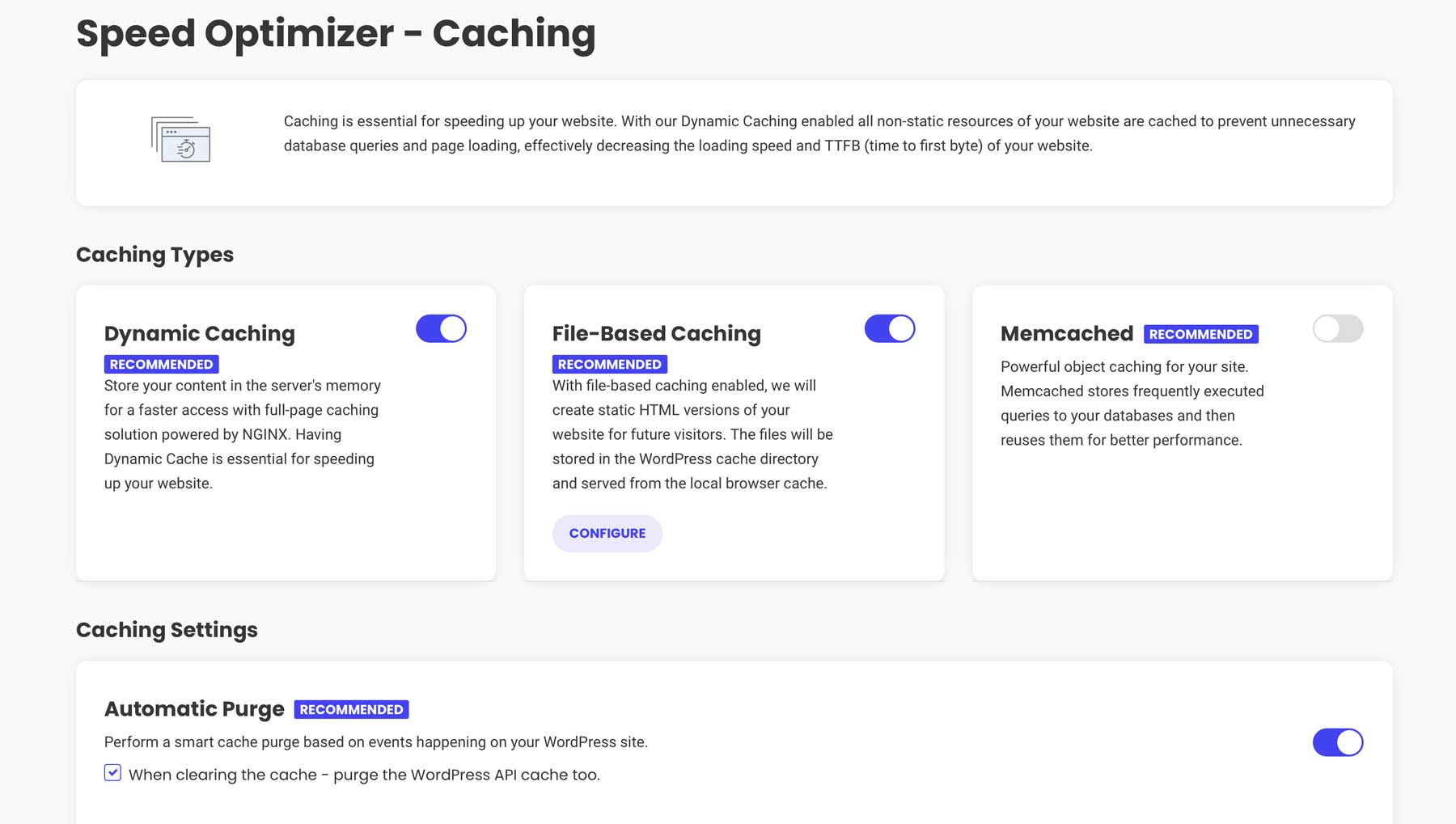
Zaimplementuj buforowanie przeglądarki
Włącz buforowanie przeglądarki, aby lokalnie przechowywać zasoby statyczne, skracając czas ładowania podczas przyszłych wizyt użytkowników w Twojej witrynie. Gdy odwiedzasz witrynę po raz pierwszy, Twoja przeglądarka pobiera wszystkie pliki niezbędne (obrazy, skrypty i arkusze stylów CSS), aby wyświetlić stronę. Zamiast pobierać te pliki ponownie przy każdej wizycie na stronie internetowej, Twoja przeglądarka zapisuje je w swojej pamięci podręcznej. Dzięki temu przy następnej wizycie Twoja przeglądarka będzie mogła szybciej załadować stronę, korzystając z zapisanych plików.

Spróbuj użyć wtyczki buforującej, takiej jak WP Rocket lub Speed Optimizer SiteGround, aby zapewnić szybkość witryny.
4. Utwórz wersje jasne/ciemne
Zaoferowanie użytkownikom opcji jasny/ciemny może znacznie poprawić ich wrażenia, zmniejszając zmęczenie oczu i czytelność, szczególnie w warunkach słabego oświetlenia. Dając odwiedzającym Twoją witrynę możliwość wyboru sposobu jej przeglądania, możesz stworzyć bardziej spersonalizowane i wygodne doświadczenie.
Potężne narzędzia dostosowywania Divi ułatwiają projektowanie praktycznie wszystkiego, w tym trybu jasnego/ciemnego dla stron internetowych. Dzięki kilku prostym dostosowaniom możesz stworzyć spersonalizowane doświadczenie dla swoich klientów i poprawić widoczność dla osób z wadami wzroku. Chcesz się dowiedzieć jak? Sprawdź ten samouczek, który przeprowadzi Cię przez kolejne kroki, aby go utworzyć.
5. Spraw, aby projekt był dostępny
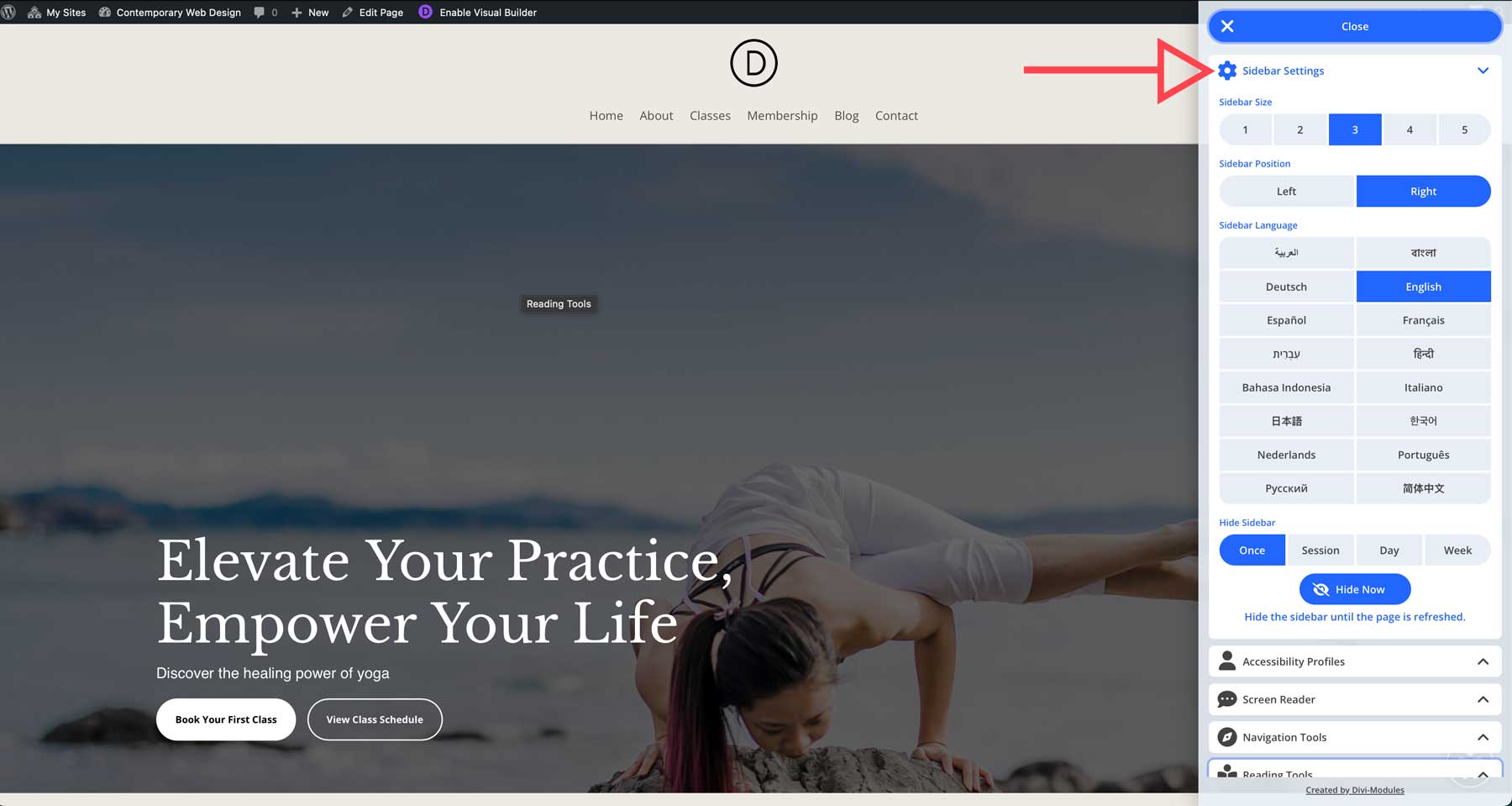
Mówiąc o dostępności, kolejnym kluczowym krokiem w tworzeniu współczesnego projektu strony internetowej jest zapewnienie, że każdy, kto chce obejrzeć Twoją witrynę, będzie mógł to zrobić. W dzisiejszym cyfrowym krajobrazie niezwykle ważne jest, aby Twoja witryna była dostępna dla wszystkich, w tym osób niepełnosprawnych. Wytyczne dotyczące dostępności treści internetowych (WCAG) określają standardy gwarantujące, że wszystkie treści cyfrowe będą mogły być używane przez osoby z różnymi rodzajami niepełnosprawności.

Na szczęście istnieje wiele wtyczek, które mogą pomóc. Istnieją produkty takie jak WP Accessibility, UserWay i inne, które ułatwiają ten proces. Niektóre wtyczki są również stworzone specjalnie dla Divi, jak na przykład pasek boczny ułatwień dostępu, który dodaje konfigurowalny pasek boczny wraz z narzędziami pomocniczymi zaprojektowanymi, aby uczynić Twoją witrynę Divi bardziej dostępną.
6. Używaj wysokiej jakości obrazów i grafiki
Mówią, że obraz jest wart tysiąca słów, a w przypadku współczesnego projektowania stron internetowych nigdy nie było to bardziej dokładne. Możesz znacznie zwiększyć atrakcyjność swojej witryny internetowej, włączając do swojego projektu wysokiej jakości obrazy i grafikę.
Istnieje kilka sposobów na znalezienie świetnych zdjęć. Najprostszym jest subskrypcja obrazów stockowych, np. Shutterstock lub Unsplash. To powiedziawszy, subskrypcje zdjęć stockowych są kosztowne, a strony z bezpłatnymi zdjęciami stockowymi zazwyczaj wymagają podania nazwiska fotografa. Na szczęście istnieje lepszy sposób na dodanie wspaniałych obrazów do witryny.


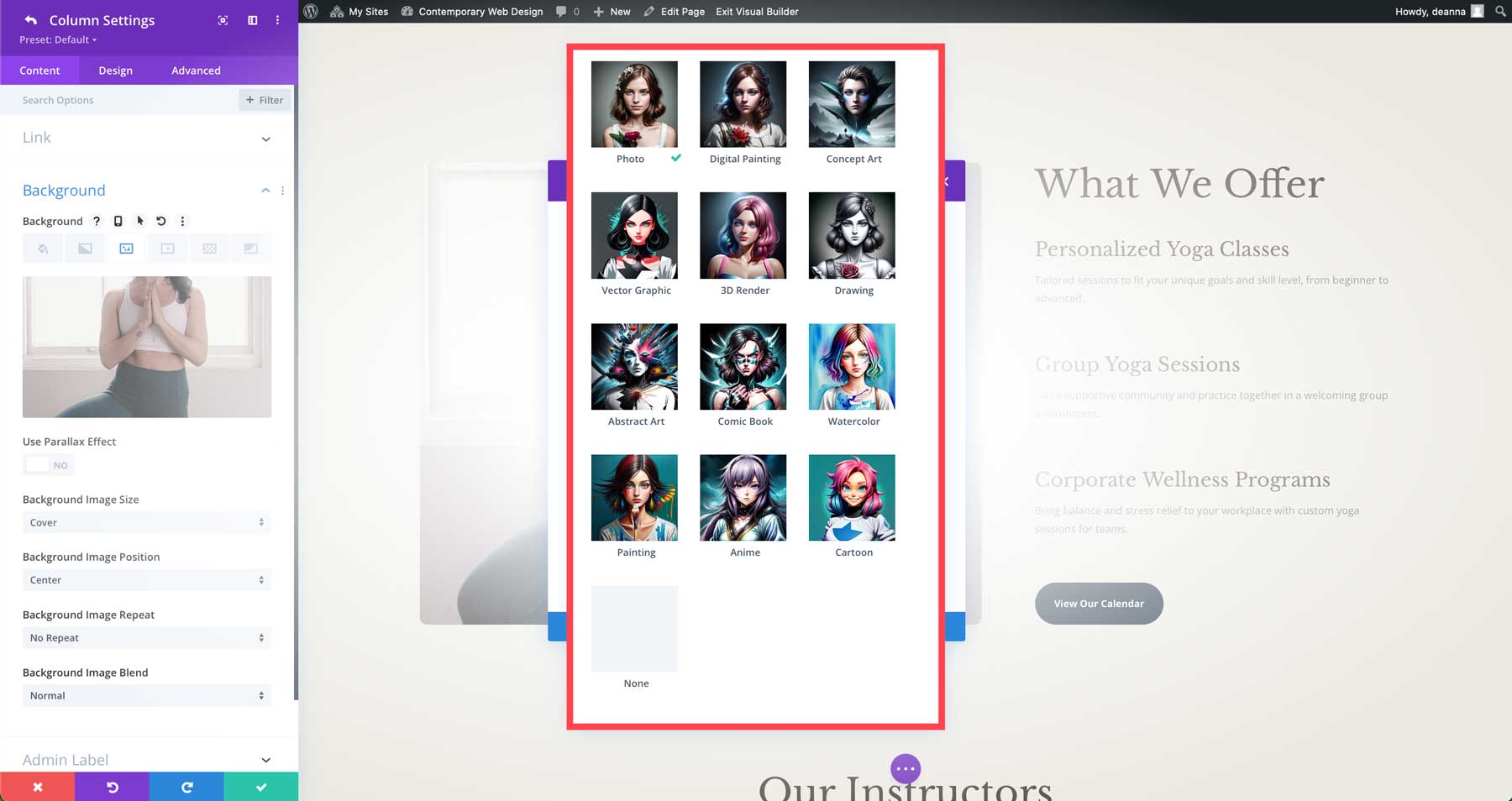
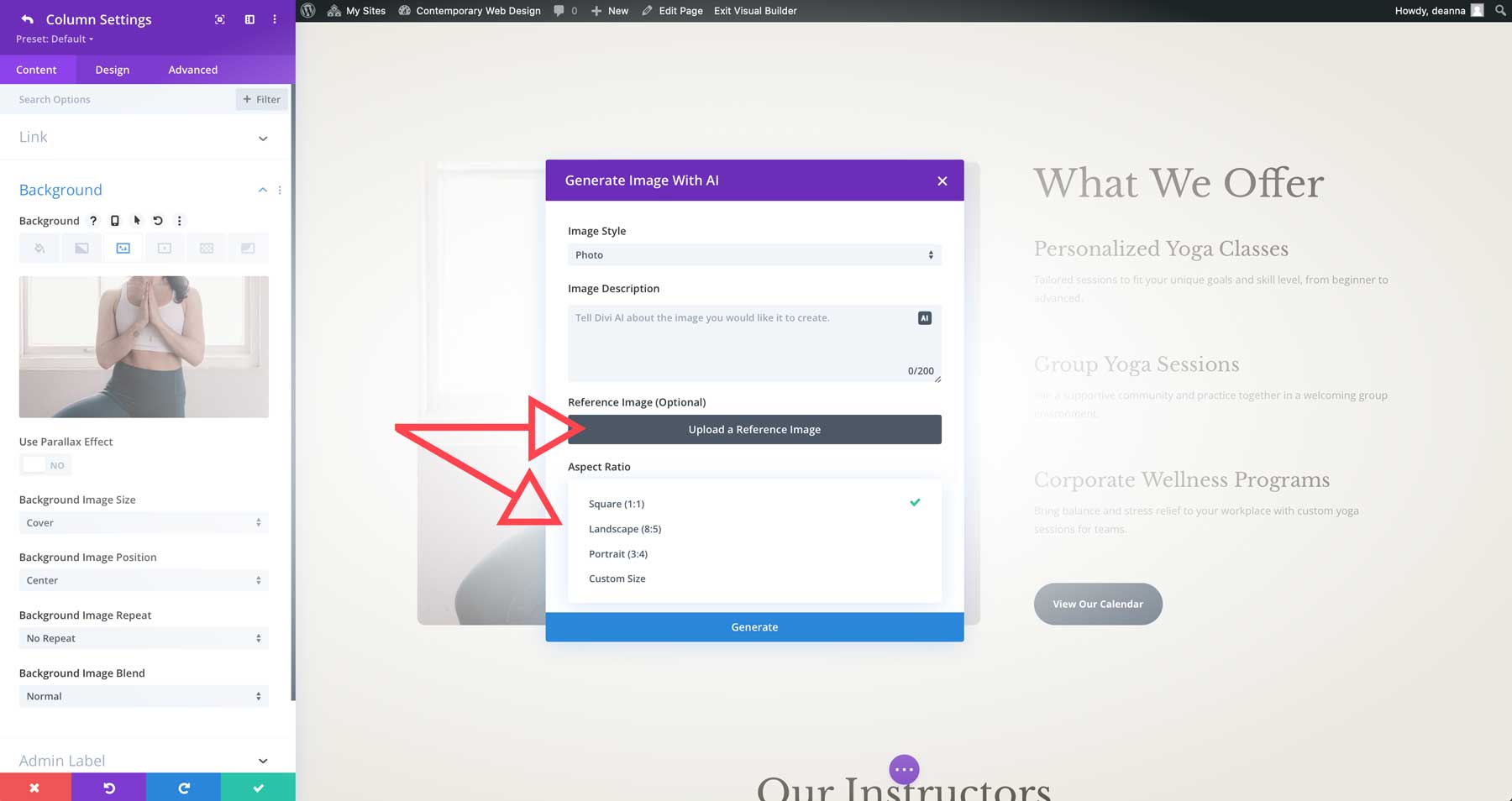
Wejdź do Divi AI, wbudowanego asystenta projektowania AI motywu Divi. Wspomnieliśmy wcześniej, że Divi AI może tworzyć kompletne strony internetowe lub strony internetowe, ale może zrobić znacznie więcej. Dzięki Divi AI możesz tworzyć realistyczne obrazy i grafikę na swojej stronie internetowej. Opisz obraz, który chcesz, za pomocą prostego podpowiedzi tekstowej, a Divi AI zajmie się resztą. Dostępnych jest 12 stylów obrazu, co pozwala na tworzenie różnych typów obrazów w zależności od potrzeb.

Oprócz wyboru stylu możesz wybrać jeden z kilku współczynników proporcji, określić konkretne wymiary lub przesłać obraz referencyjny, w którym chcesz naśladować ten sam styl.

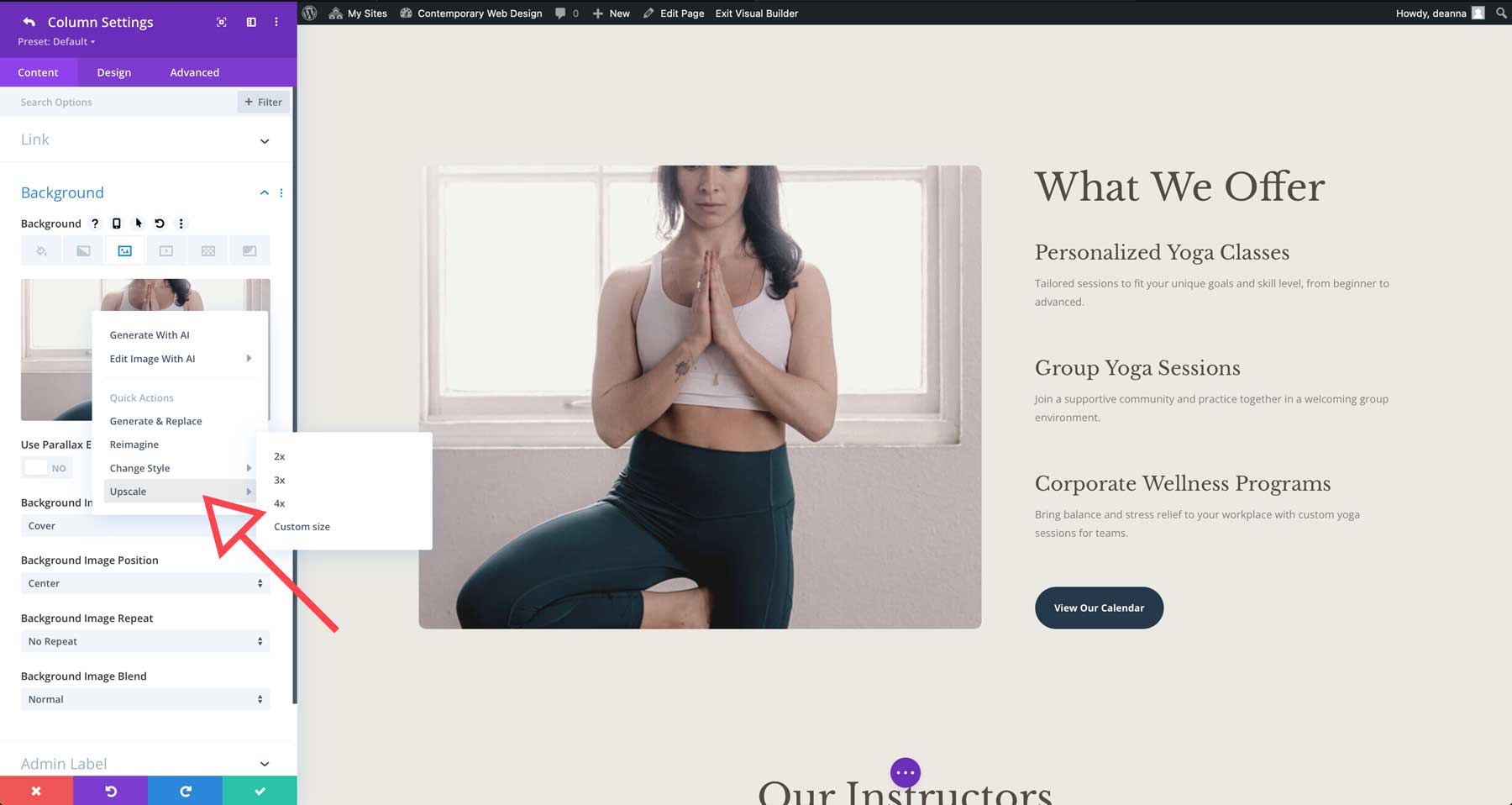
Divi AI może również pomóc Ci ulepszyć istniejące obrazy. Na przykład, jeśli masz obraz dostarczony przez klienta, na który nalega, ale jest on za mały, możesz użyć Divi AI, aby przeskalować go do 4X.

Możesz także używać Divi AI do modyfikowania, rozszerzania i ulepszania swoich zdjęć. Załóżmy na przykład, że chcesz zmienić dowolny aspekt zdjęcia. Za pomocą narzędzia do modyfikacji możesz pomalować obszary zdjęcia, które chcesz zmienić, i poinstruować Divi AI, aby zastąpiło je czymś zupełnie innym. W tym przykładzie możesz użyć pędzla do zaznaczenia obszaru, który chcesz zmienić, a następnie wypełnić opis.
7. Opracuj jasne i zwięzłe treści
W naszym dynamicznym świecie czas skupienia uwagi użytkowników jest krótszy niż kiedykolwiek. Strona internetowa z przejrzystą i zwięzłą treścią ma kilka zalet, w tym lepszą wygodę użytkownika, lepszą wydajność SEO, silniejszą tożsamość marki i wyższe współczynniki konwersji. Zwracanie uwagi na treść witryny jest kamieniem węgielnym współczesnego projektowania stron internetowych. To powiedziawszy, tylko niektórzy są copywriterami. Zatrudnienie kogoś, kto napisze dla Ciebie treść, może być kosztowne i zająć więcej czasu, niż jesteś skłonny dać. Na szczęście istnieje lepsze rozwiązanie do pisania dobrych treści.

Dzięki Divi AI możesz za pomocą kilku kliknięć tworzyć treści zoptymalizowane pod kątem SEO i generować tekst wysokiej jakości w ułamku czasu. Divi AI może tworzyć posty na blogu, opisy produktów, nagłówki i inne teksty stron internetowych w ciągu zaledwie kilku minut. Oprócz generowania kopii, Divi AI może ulepszyć to, co już istnieje. Skanuje zawartość Twojej witryny i identyfikuje język, styl i wzorce tonu. Może także poznać niepowtarzalny głos Twojej marki, niezależnie od stylu. To zrozumienie pomaga wygenerować tekst, który będzie rezonował z docelowymi odbiorcami.
Jak korzystać z Divi Text AI
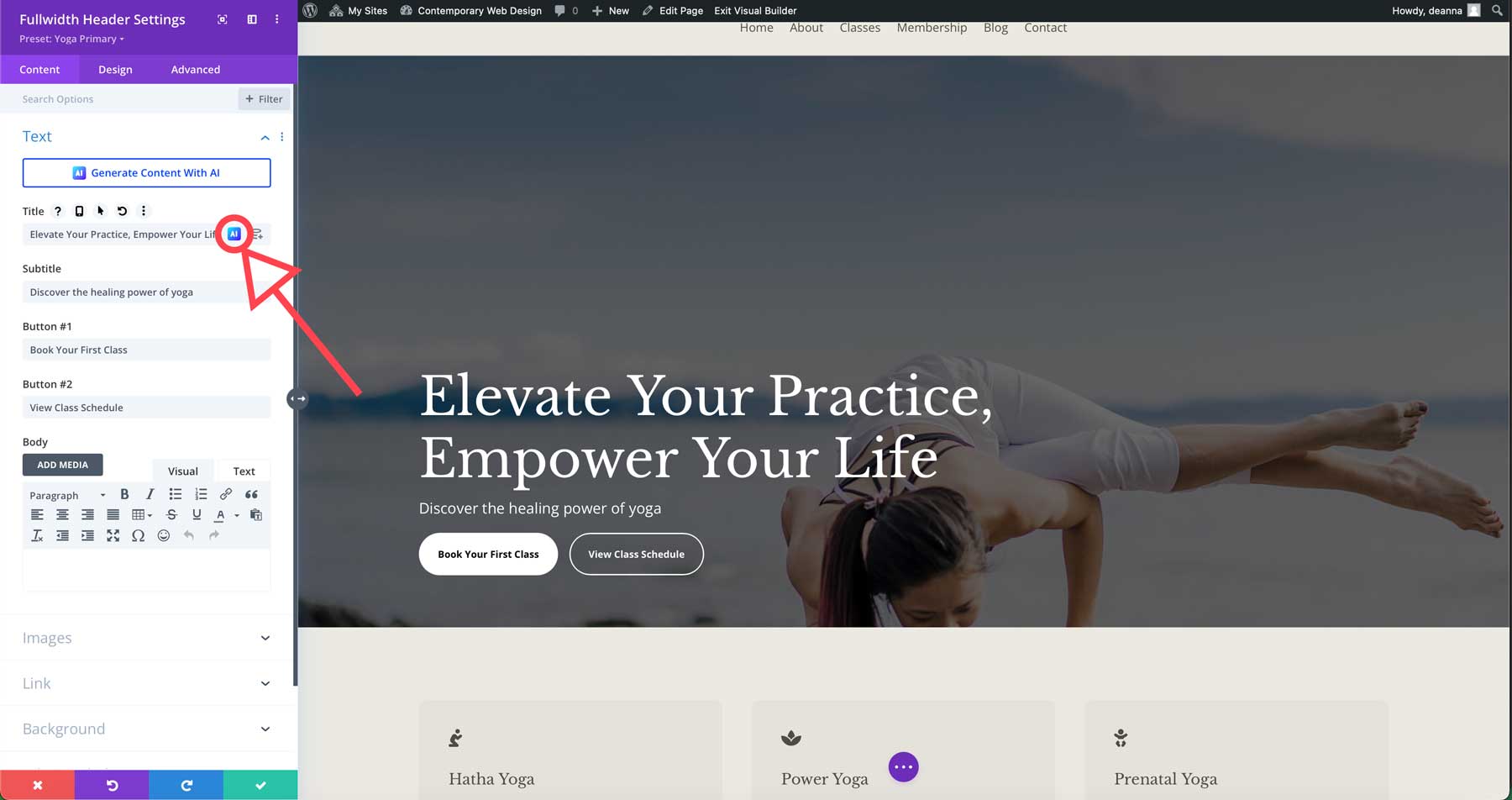
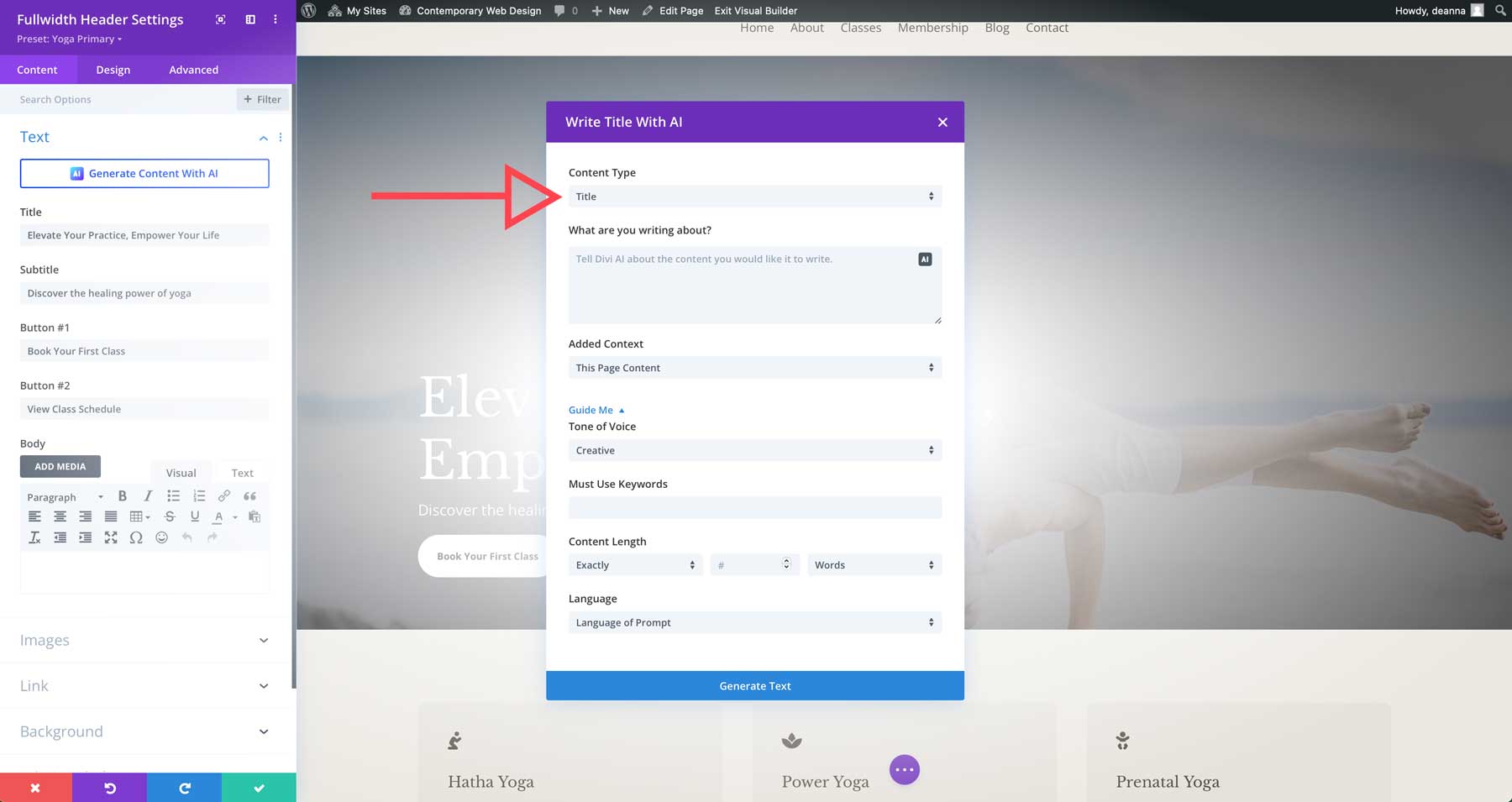
Dostęp do Divi AI można uzyskać w dowolnym module Divi zawierającym tekst. Aby rozpocząć, wystarczy kliknąć ikonę AI.

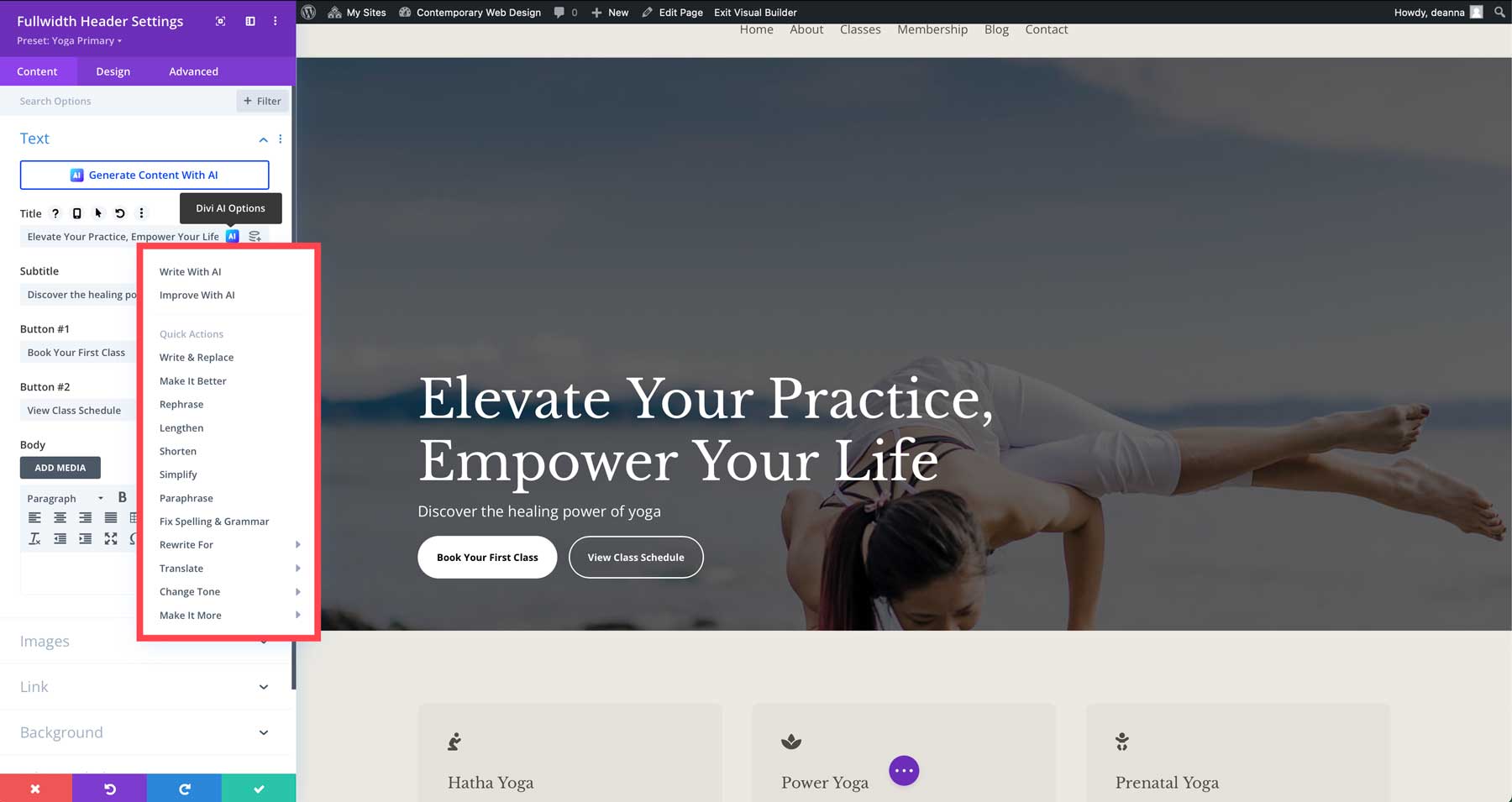
Kilka opcji obejmuje pisanie, ulepszanie, zastępowanie lub wydłużanie tekstu. Możesz także przetłumaczyć tekst na ponad 100 innych języków, zmienić ton lub poprawić błędy ortograficzne i gramatyczne.

Po dokonaniu wyboru interfejs Divi AI zostanie uruchomiony i ujawni niektóre opcje. Wybierz typ treści (w tym przypadku tytuł), powiedz Divi AI, o czym piszesz i podaj kontekst (ta strona, sekcja lub moduł), ton pisma, wszelkie niezbędne słowa kluczowe, liczbę potrzebnych słów i język.

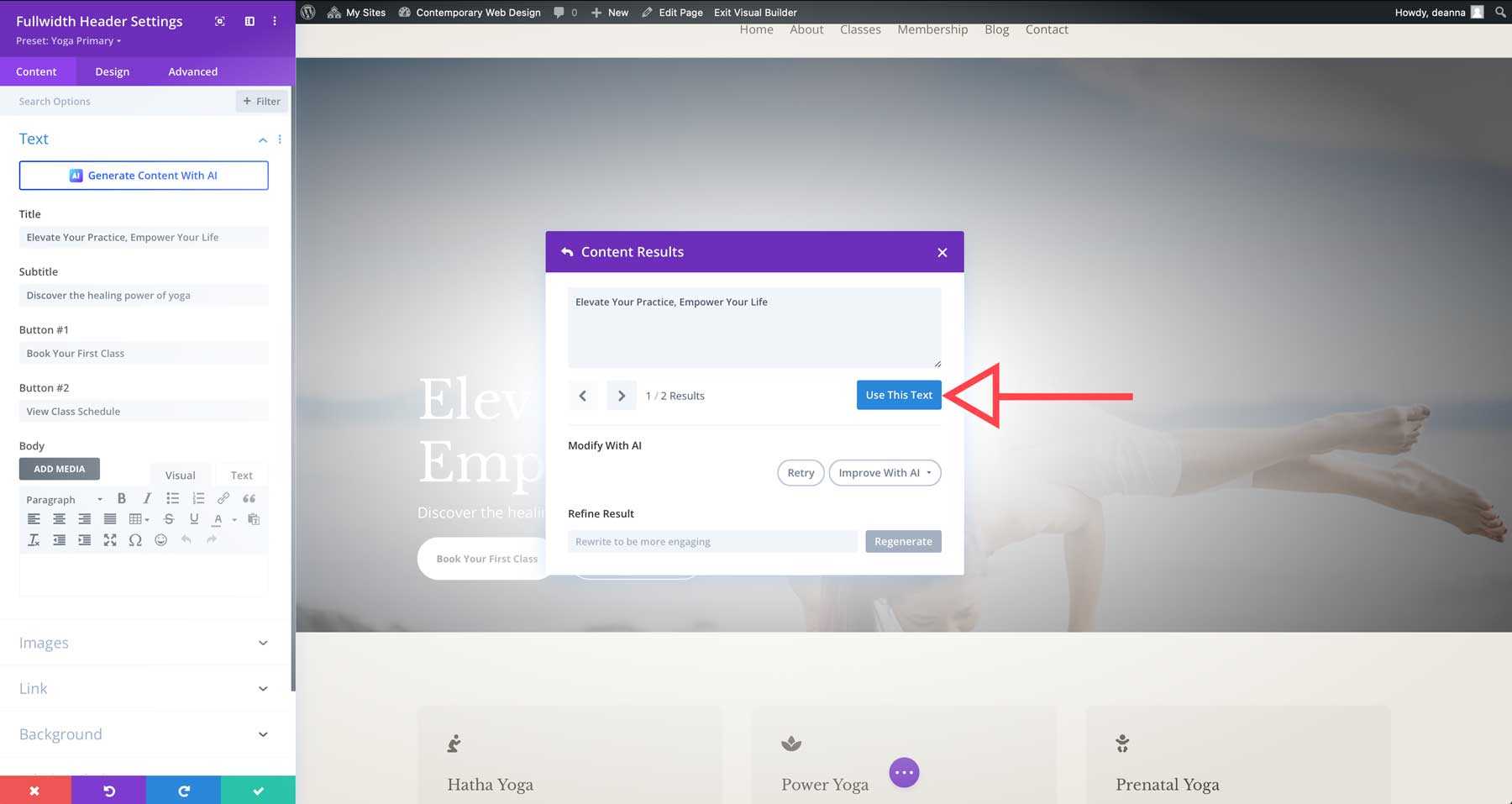
Po wygenerowaniu możesz użyć tekstu, spróbować go ponownie, poprawić lub udoskonalić wyniki.

8. Używaj mocnych wezwań do działania
Kolejnym ważnym elementem współczesnego projektowania stron internetowych jest umieszczenie w witrynie silnych wezwań do działania (CTA). Wezwania do działania mogą pomóc odwiedzającym w kierunku określonego działania, niezależnie od tego, czy będzie to dokonanie zakupu, zapisanie się do newslettera czy wypełnienie formularza kontaktowego. Zanim zaczniesz dodawać wezwanie do działania na swojej stronie internetowej, oto kilka wskazówek, jak stworzyć skuteczne wezwanie do działania:
- Używaj mocnych, zorientowanych na działanie czasowników zamiast banalnych terminów, takich jak dowiedz się więcej lub zacznij .
- Spróbuj uwzględnić wyrażenia takie jak oferta ograniczona czasowo lub nie przegap tej okazji , aby stworzyć wrażenie pilności.
- Wyróżnij swoje CTA, używając kontrastujących kolorów z tłem.
- Staraj się, aby Twoje wezwania do działania były krótkie i treściwe.
- Umieść swoje wezwania do działania w widocznych miejscach na stronie internetowej, np. w części strony widocznej na ekranie lub na końcu wpisu na blogu.
Większość motywów WordPress oferuje moduły lub elementy projektu, które ułatwiają utworzenie skutecznego wezwania do działania.
Moduł Divi CTA
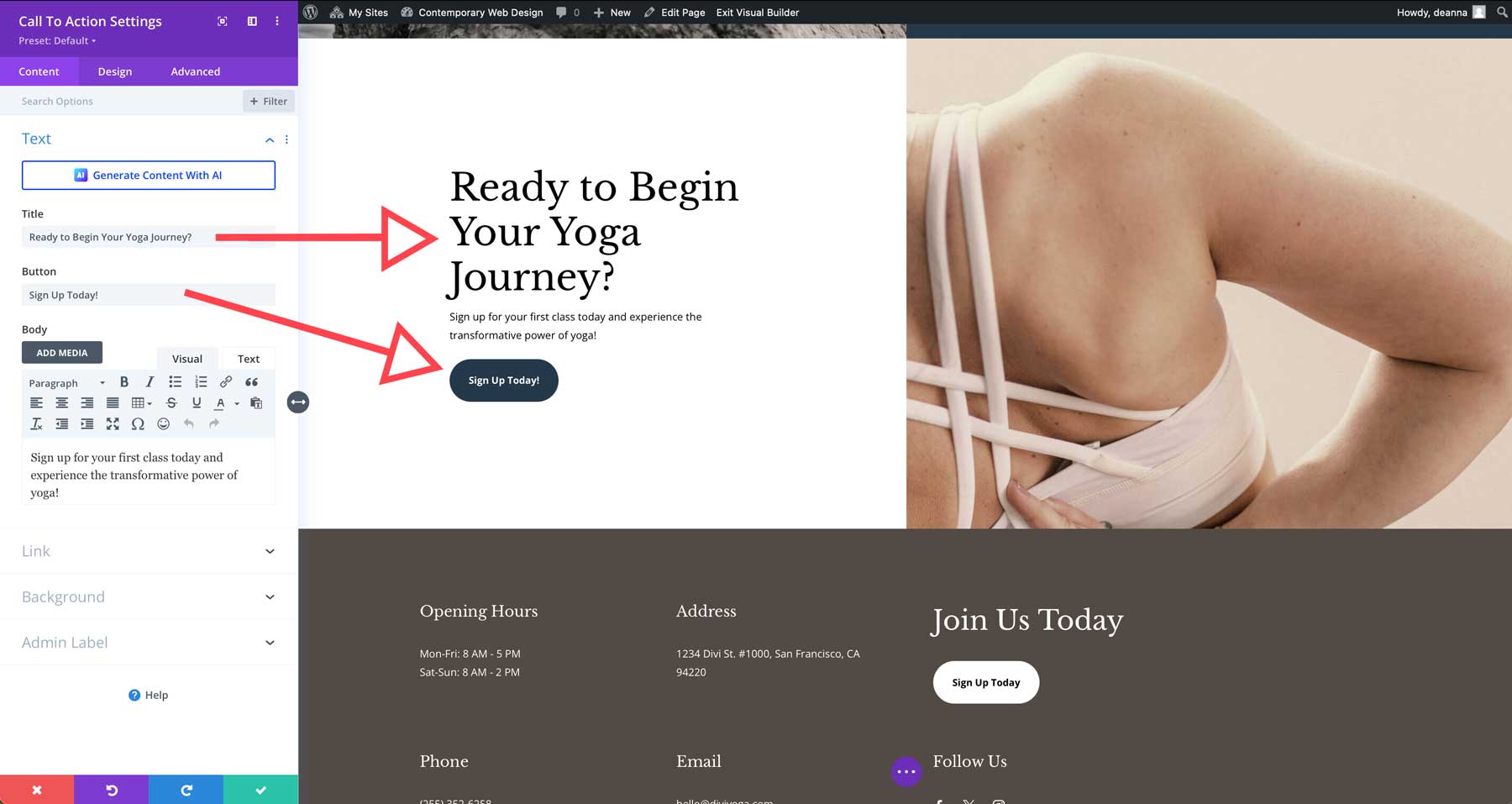
Na przykład Divi oferuje kilka modułów projektowych, które mogą pomóc w pozyskiwaniu potencjalnych klientów, zwiększaniu sprzedaży lub zachęcaniu użytkowników do działania. Moduł Divi Call To Action umożliwia dodanie tytułu, treści i przycisku wyróżniającego ważne informacje, które chcesz przekazać odwiedzającym. Można go w pełni dostosować za pomocą narzędzia Visual Builder, w którym można dostosować kolory, czcionki, tła i nie tylko.

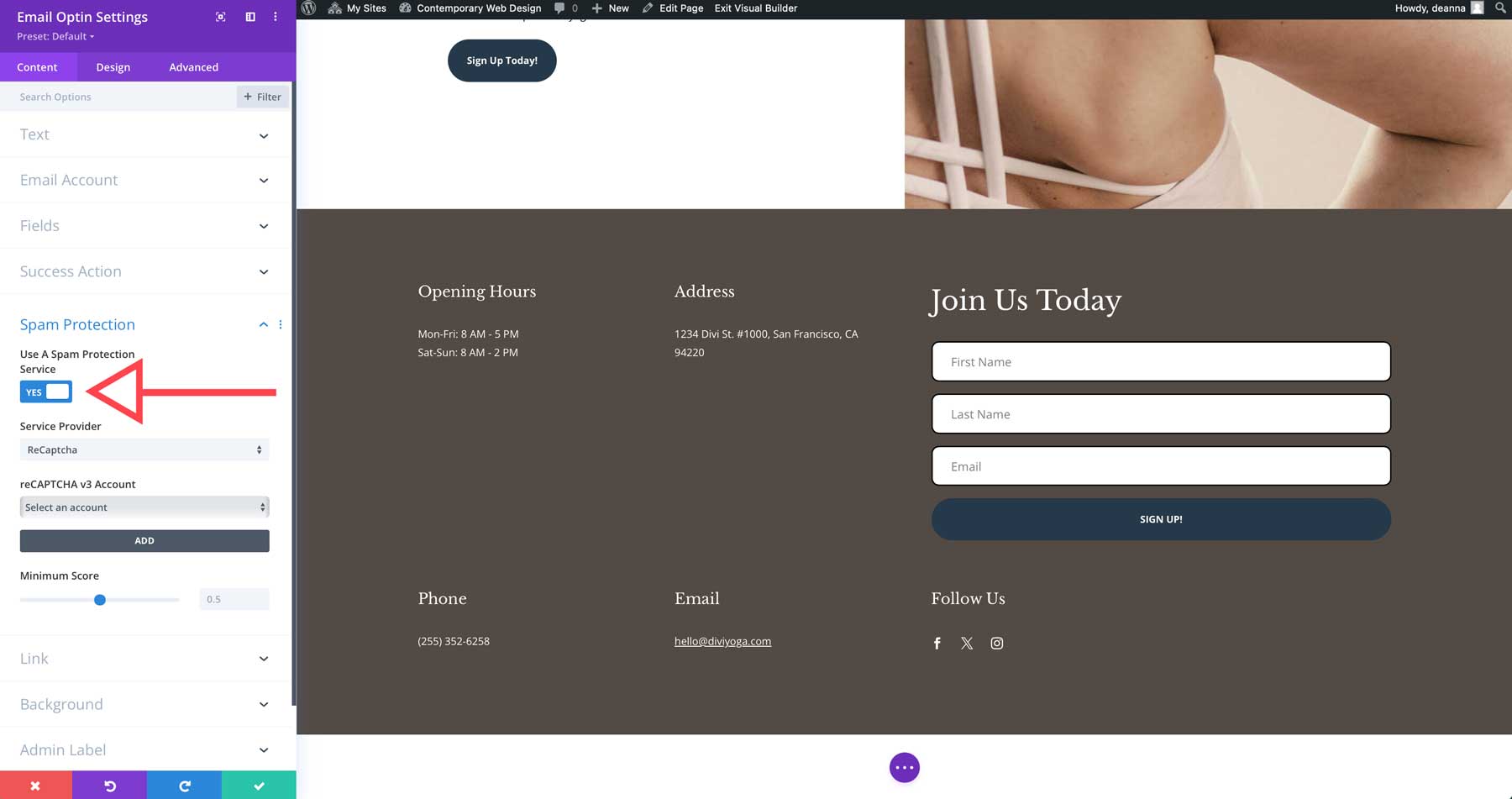
Moduł Divi Email Optin
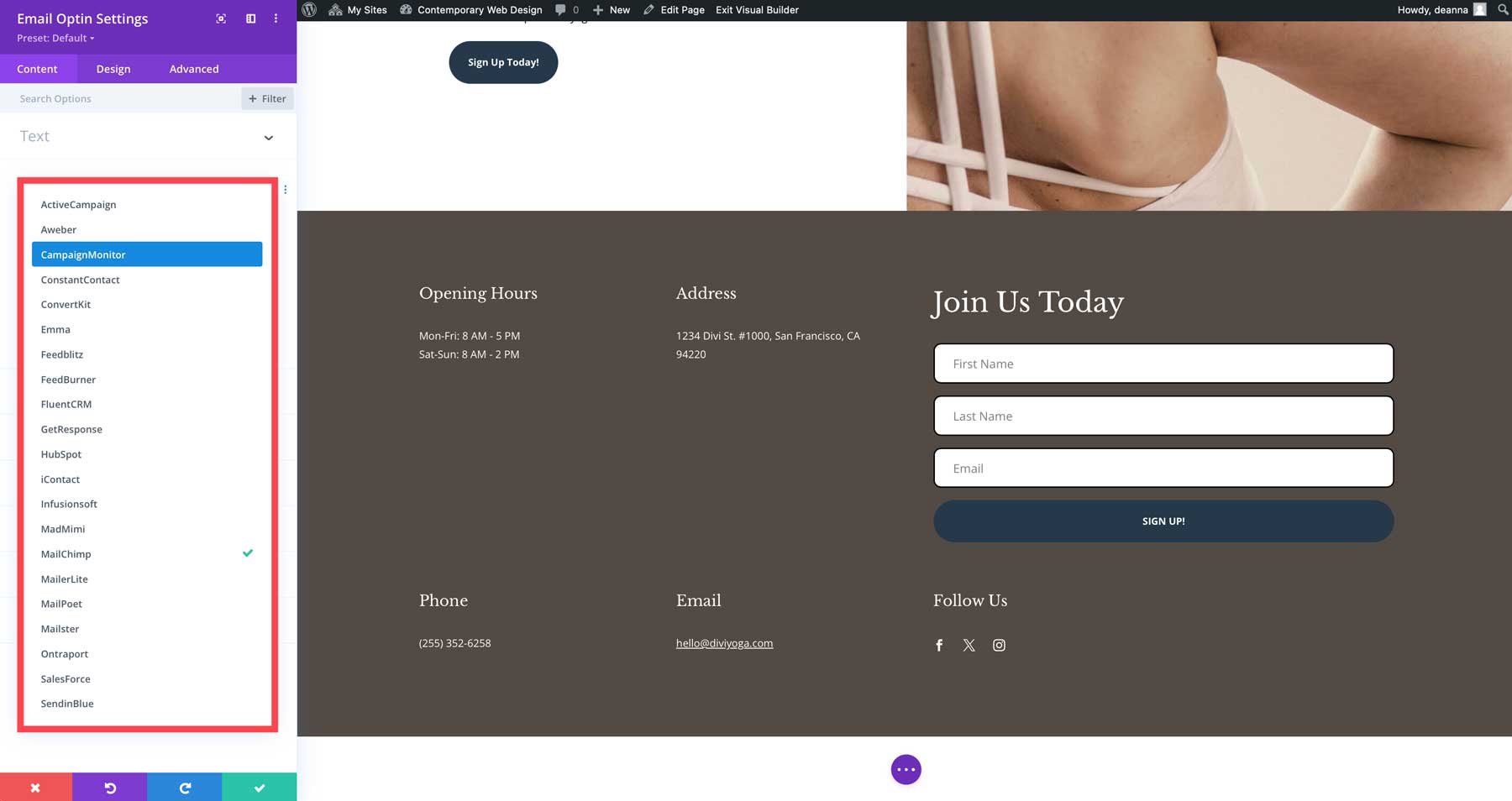
Divi posiada również dedykowany moduł akceptacji poczty e-mail, który umożliwia połączenie Twojej witryny z jednym z ponad 20 dostawców poczty e-mail w celu pozyskiwania potencjalnych klientów.

Możesz dodać niestandardowy tekst, wyświetlić wiadomość o powodzeniu, przekierować wiadomość na adres URL i dodać ochronę przed spamem, aby niechciane wpisy nie zaśmiecały Twojej listy mailingowej.

Oprócz tych modułów możesz łatwo zamienić dowolny przycisk w wezwanie do działania. Na przykład możesz tworzyć niestandardowe nagłówki i stopki za pomocą Kreatora motywów i dodawać dowolne elementy. Niezależnie od tego, czy chcesz dodać przycisk zachęcający użytkowników do działania, czy dodać ikony mediów społecznościowych, aby zwiększyć swój zasięg, Divi ma odpowiednie możliwości projektowe.
9. Spraw, aby nawigacja była przyjazna dla użytkownika
Jeśli chodzi o współczesne projektowanie stron internetowych, kolejnym ważnym elementem jest menu Twojej witryny. Dobrze zorganizowane i intuicyjne menu nawigacyjne ma kluczowe znaczenie dla bezproblemowej obsługi. Udostępniając użytkownikom skuteczne menu, pomagasz im w odnalezieniu potrzebnych treści, zmniejszając współczynnik odrzuceń i zwiększając zaangażowanie. Dobre menu nawigacyjne powinno zawierać kilka kluczowych elementów, m.in.:
- Jasne etykiety: używaj opisowych, ale jasnych i zwięzłych etykiet, które dokładnie odzwierciedlają zawartość strony.
- Ułóż logiczną strukturę menu: Ułóż elementy menu w logicznej hierarchii, używając podmenu dla powiązanych stron, ale pamiętaj, aby umieścić najważniejsze strony na najwyższym poziomie.
- Upewnij się, że jest responsywny: użyj responsywnego motywu, takiego jak Divi, aby mieć pewność, że menu będzie łatwo dostępne i użyteczne na urządzeniach o różnych rozmiarach ekranów.
- Dodaj funkcję wyszukiwania: udostępnij pasek wyszukiwania, aby umożliwić użytkownikom szybkie znajdowanie treści
- Wykorzystaj wezwanie do działania: rozważ użycie widocznego wezwania do działania, takiego jak przycisk, w menu nawigacyjnym, aby zachęcić do określonych działań, takich jak kup teraz , uzyskaj wycenę lub skontaktuj się z nami .
- Ogranicz pozycje menu: Ogranicz liczbę pozycji menu najwyższego poziomu do minimum, aby uniknąć przytłaczania użytkowników.
- Używaj wskazówek wizualnych: korzystaj z ulepszeń wizualnych, takich jak ikony i kolory, aby pomóc użytkownikom zrozumieć cel każdego elementu menu.
- Wykonuj regularne testy: regularnie testuj swoje menu nawigacyjne z prawdziwymi użytkownikami i narzędziami mapy ciepła, aby zidentyfikować wszelkie problemy z użytecznością i wprowadzić niezbędne ulepszenia.
Skorzystaj z narzędzia do tworzenia motywów Divi, aby stworzyć skuteczne menu
Divi's Theme Builder to potężne narzędzie do tworzenia niestandardowych menu nawigacyjnych, które są oszałamiające wizualnie i przyjazne dla użytkownika. Korzystając z Kreatora motywów, możesz stworzyć menu, które idealnie pasuje do stylu Twojej marki. Divi Visual Builder oferuje prawie nieograniczone możliwości dostosowywania, dzięki czemu możesz eksperymentować z różnymi układami, w tym menu poziomym, pionowym, wsuwanym i mega.
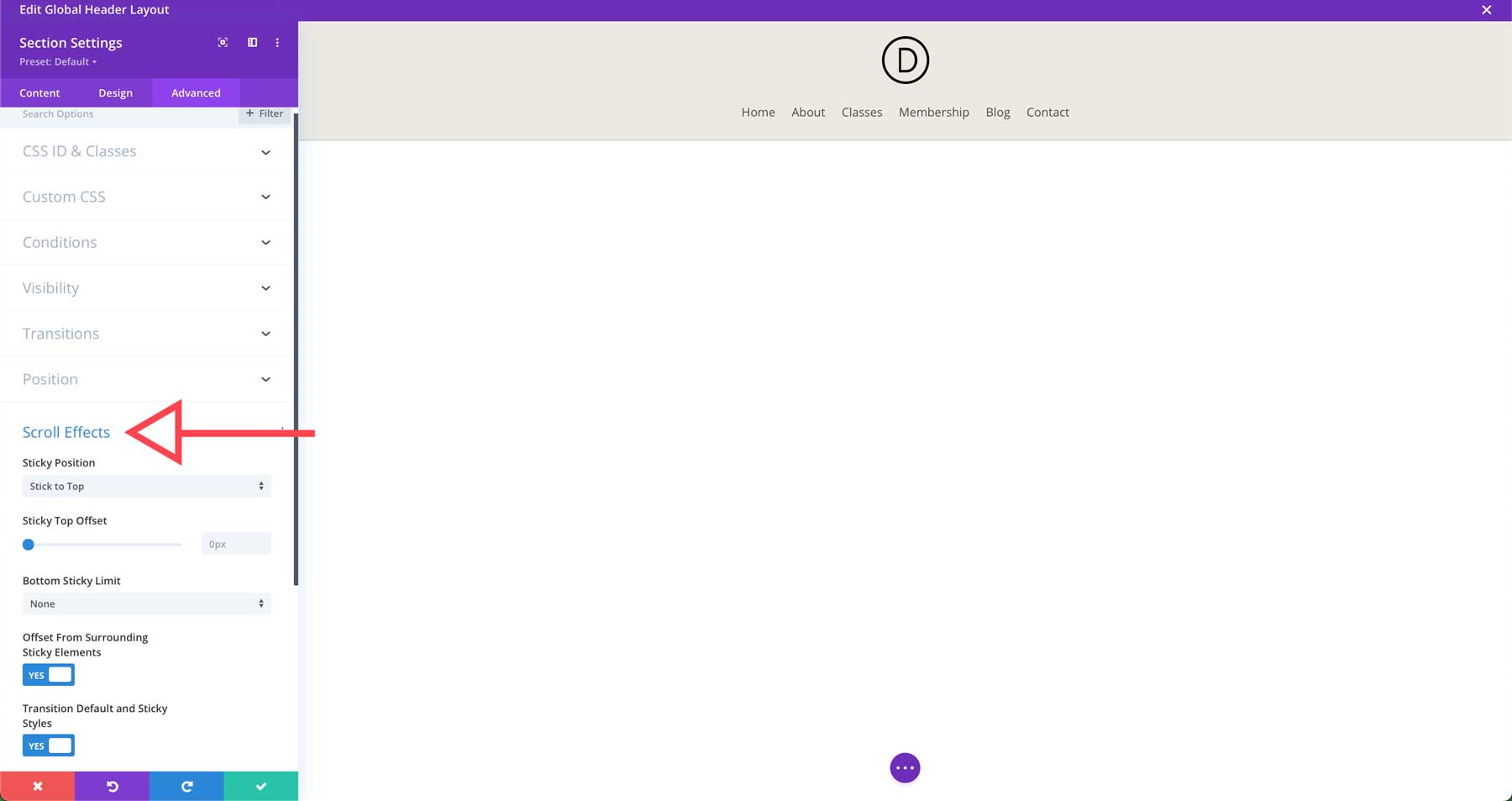
Dzięki dedykowanemu modułowi menu i systemowi siatki Divi możesz tworzyć menu, które są skuteczne i łatwe w użyciu. To nie są tylko statyczne menu. Dzięki Kreatorowi motywów możesz tworzyć wielopoziomowe menu wyświetlające różne typy treści, dodawać przyklejoną nawigację, aby menu było widoczne podczas przewijania przez użytkowników, dodawać przycisk CTA, moduł wyszukiwania i nie tylko.

Na Divi Marketplace dostępnych jest nawet kilka świetnych wtyczek menu innych firm, które mogą rozszerzyć i tak już niesamowitą funkcjonalność Divi. Dzięki Divi możesz stworzyć każdy aspekt swojej witryny, w tym jedną z najważniejszych części – efektywne menu.
10. Utrzymuj swoją witrynę internetową
Chociaż mogłaby to być bardziej ekscytująca część współczesnego projektowania stron internetowych, konieczna jest regularna konserwacja witryny. Aktualizując oprogramowanie swojej witryny, możesz mieć pewność, że będzie ona nadal dobrze działać, była bezpieczna i zapewniała odwiedzającym płynne przeglądanie. Chociaż istnieje wiele powodów, dla których warto aktualizować swoją witrynę, oto najważniejsze z nich:
- Bezpieczeństwo: regularne aktualizacje usuwają luki w zabezpieczeniach, które mogą wykorzystać hakerzy. Przestarzałe oprogramowanie jest głównym celem ataków, dlatego warto na bieżąco aktualizować wtyczki, motywy i WordPress.
- Wydajność: aktualizacje często obejmują ulepszenia wydajności, dzięki czemu Twoja witryna ładuje się szybciej. To oraz aktualizacja komponentów po stronie serwera, takich jak PHP i MySQL, są niezwykle ważne dla szybkości witryny.
- Nowe funkcje i poprawki błędów: Aktualizacje często wprowadzają nowe funkcje, które mogą ulepszyć Twoją witrynę. Wiadomo, że aktualizacje wtyczek zawierają także poprawki błędów, dzięki czemu możesz mieć pewność, że Twoja witryna pozostanie stabilna i niezawodna.
- Kompatybilność: aktualizacja zapewnia zgodność z najnowszymi wersjami WordPress, motywami i wtyczkami.
Najłatwiejszym sposobem śledzenia wszystkich aktualizacji jest włączenie narzędzia do zarządzania witryną do swojego przepływu pracy. Narzędzia do zarządzania witryną umożliwiają jednoczesną aktualizację wszystkich motywów, wtyczek i podstawowych plików WordPress, oszczędzając czas i wysiłek. Niektóre z tych narzędzi oferują również ulepszenia wydajności, dzięki czemu łatwo jest być na bieżąco.
Divi Dash: Łatwe aktualizowanie witryn

Divi Dash to narzędzie do zarządzania witryną dostępne bezpłatnie przy zakupie motywu Divi. To wielofunkcyjne narzędzie, które ułatwia zarządzanie aktualizacjami motywów i wtyczek WordPress. Dzięki Divi Dash możesz aktualizować oprogramowanie w nieograniczonej liczbie witryn internetowych bezpośrednio w obszarze członkowskim Elegant Themes. Możesz zarządzać dowolną liczbą stron internetowych, niezależnie od tego, czy korzystają one z motywu Divi.
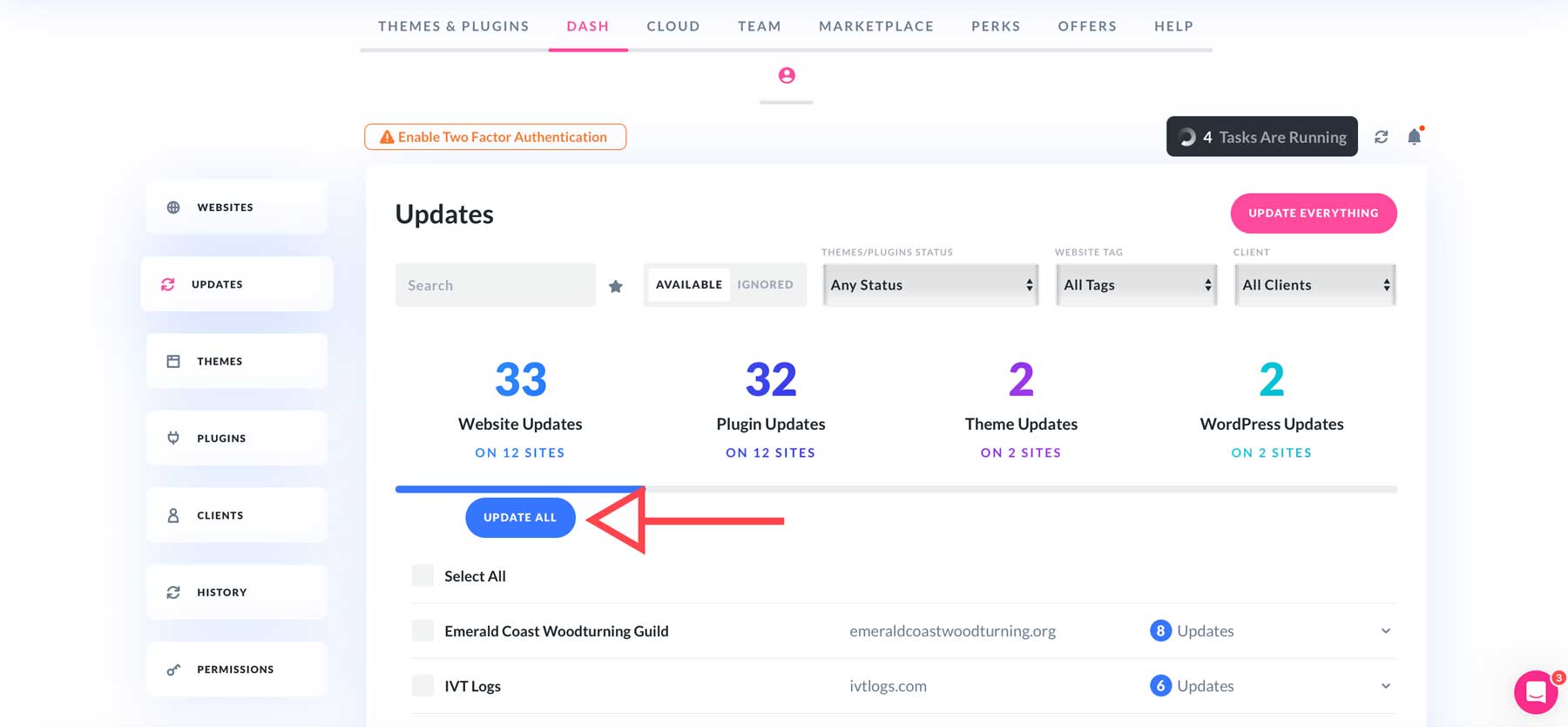
Jednak Divi Dash to coś więcej niż tylko aktualizacja oprogramowania. Dzięki niemu zyskujesz scentralizowane centrum w jednym wygodnym panelu do zarządzania wszystkimi stronami internetowymi, ich oprogramowaniem i powiązanymi klientami. Możesz aktualizować strony internetowe indywidualnie lub zbiorczo aktualizować całe oprogramowanie za pomocą jednego kliknięcia przycisku.

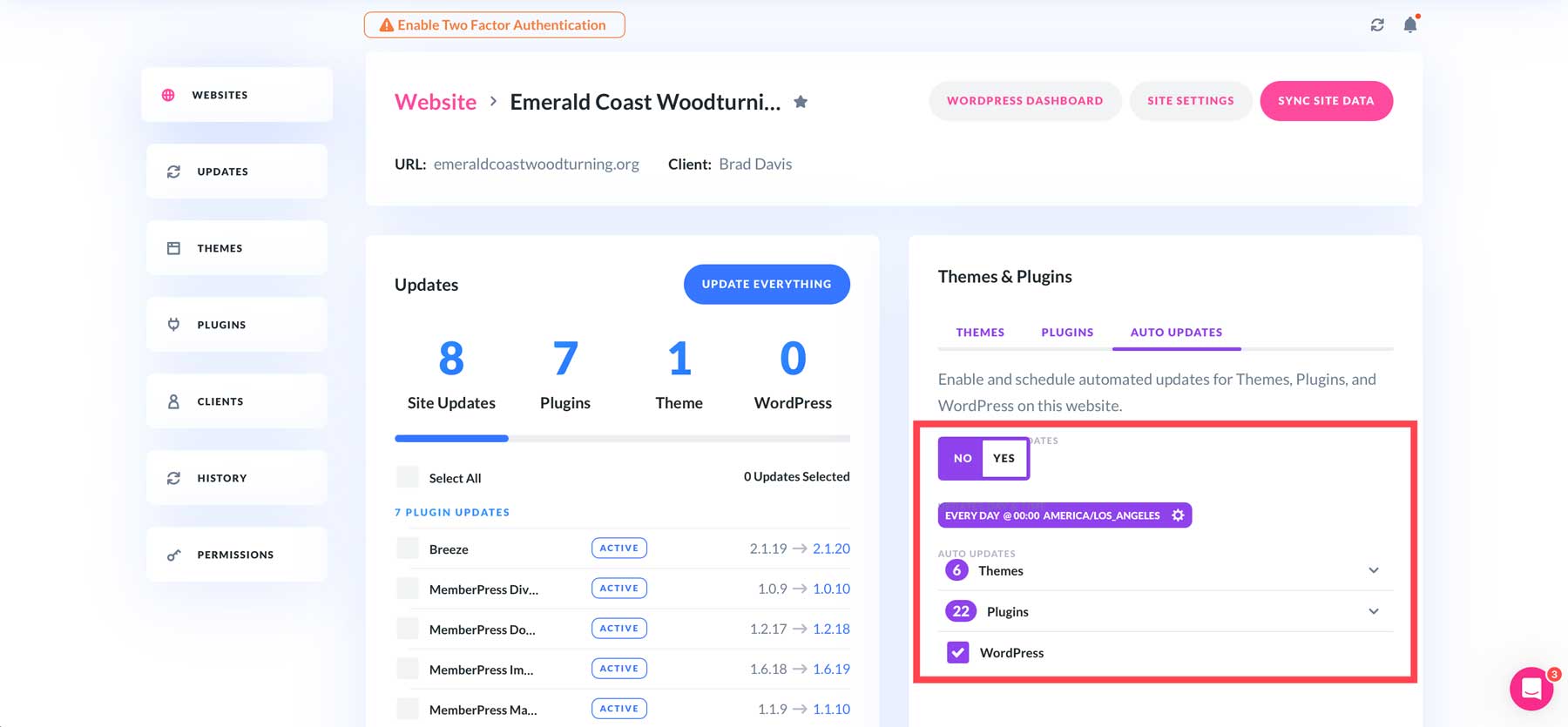
Oprócz aktualizacji zbiorczych Divi Dash umożliwia planowanie aktualizacji w dogodnym dla Ciebie momencie. Możesz zaplanować automatyczne aktualizacje na podstawie dnia tygodnia, strefy czasowej, określonego czasu i nie tylko.

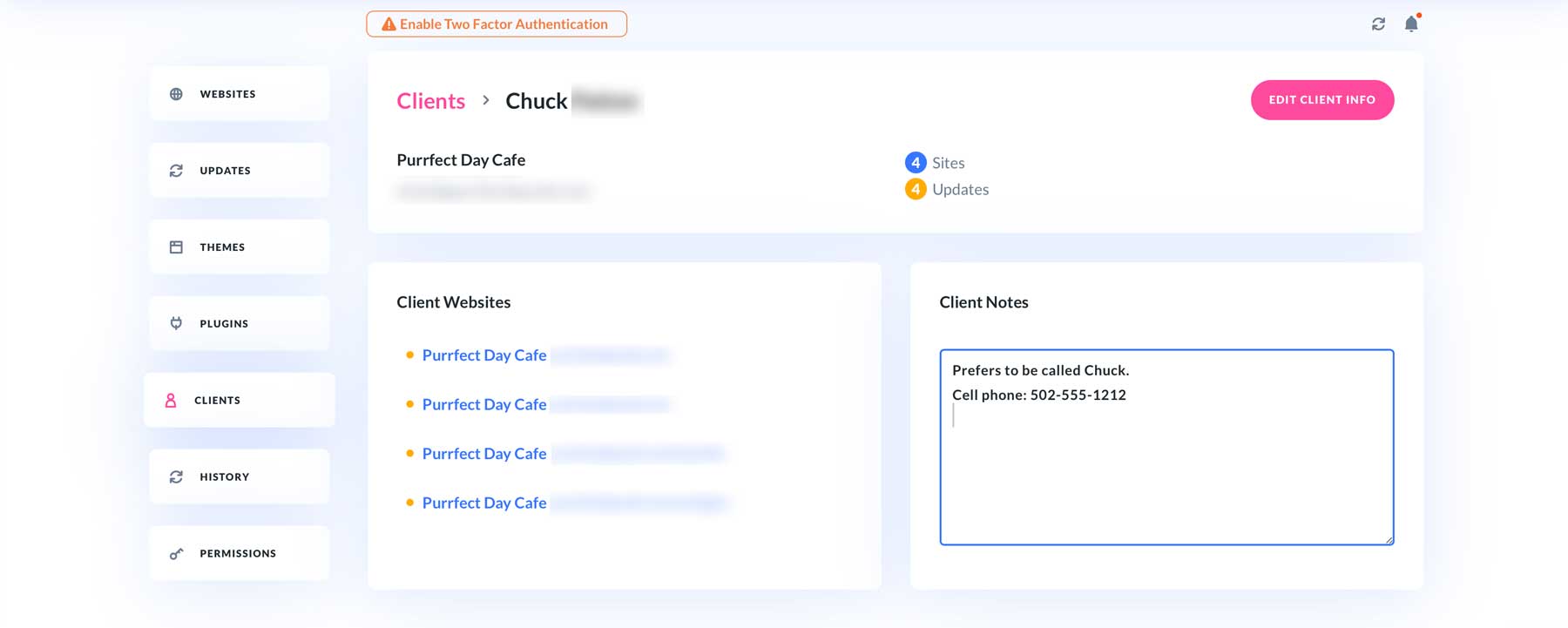
Divi Dash umożliwia dodawanie klientów i zarządzanie nimi. Możesz przypisywać klientów do konkretnych stron internetowych, dodawać ważne notatki i łatwo śledzić dane kontaktowe. Dzięki temu nie musisz prowadzić arkusza kalkulacyjnego ani wielu danych kontaktowych. Możesz uzyskać dostęp do informacji o kliencie w jednym miejscu.

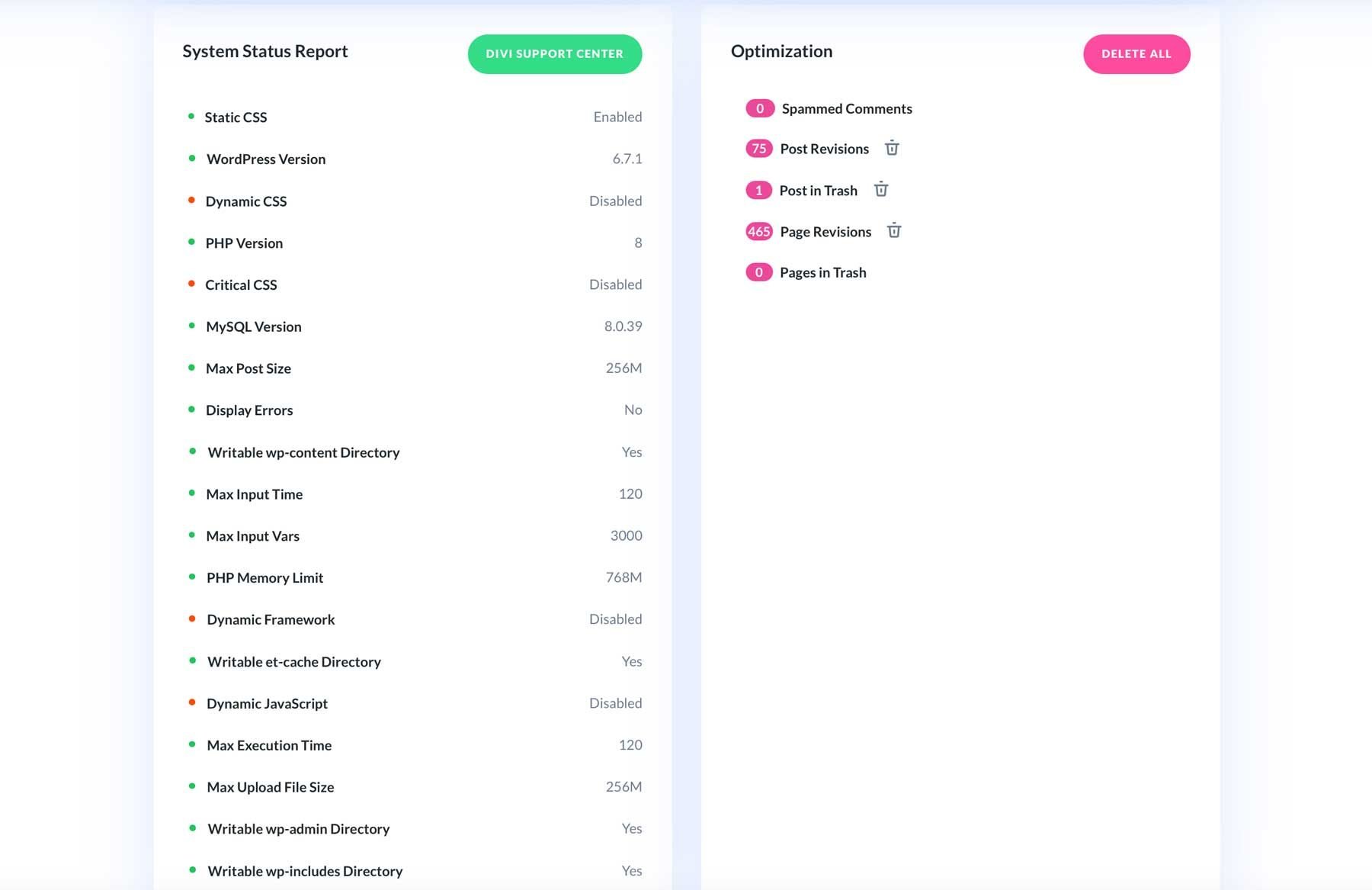
Divi Dash dostarcza również wnikliwych informacji o każdej witrynie, w tym wskaźników wydajności, takich jak wersja WordPress, PHP i MySQL zainstalowana na serwerze. Możesz także przeglądać informacje o ustawieniach CSS i JavaScript, różne wskaźniki dotyczące rozmiaru postu, maksymalnego czasu wykonania i inne wskaźniki PHP. Narzędzie do optymalizacji bazy danych umożliwia usuwanie wersji stron i postów, komentarzy będących spamem oraz stron i postów z kosza.

Niezależnie od tego, czy masz jedną witrynę, czy sto, Divi Dash ułatwia utrzymanie wszystkich witryn przy niewielkim wysiłku.
Wniosek
Dobrze zaprojektowana strona internetowa jest kluczowa dla rozwoju firm w Internecie. Postępując zgodnie z tymi 10 najlepszymi praktykami współczesnego projektowania stron internetowych, możesz stworzyć atrakcyjną wizualnie, przyjazną dla użytkownika i skuteczną witrynę internetową. Od priorytetowego traktowania projektowania z myślą o urządzeniach mobilnych po wdrażanie minimalistycznych zasad i optymalizację pod kątem szybkości – te wytyczne pomogą Ci stworzyć wyróżniającą się witrynę internetową.
Dzięki intuicyjnemu kreatorowi wizualnemu i rozbudowanym opcjom dostosowywania Divi oferuje narzędzia i elastyczność umożliwiające wdrożenie tych praktyk. Dzięki Divi, Divi AI i Divi Dash możesz stworzyć oszałamiającą, nowoczesną stronę internetową, która będzie rezonować z grupą docelową.
Chcesz być na bieżąco z najnowszymi trendami i technologiami w projektowaniu stron internetowych? Koniecznie sprawdź następnie te posty:
- Jak projektować strony internetowe
- Przewodnik bezpieczeństwa WordPress dla zapracowanych freelancerów
- Jak utrzymać swoją witrynę internetową
- Jak podejść do projektowania stron internetowych dla małych firm
- Projektowanie stron internetowych i SEO: zasady i typowe błędy
- 8 trendów w projektowaniu stron internetowych, które są istotne
