Jak zrobić zawartość wyśrodkowaną w pionie w kolumnie Divi
Opublikowany: 2022-07-14Oczywiście, możesz wyrównać w pionie zawartość / moduły w kolumnie, używając niestandardowych odstępów (dopełnienie i margines). Korzystając z opcji odstępów Divi, możesz nadać kolumnie równe górne i dolne wypełnienie, aby moduł był wyśrodkowany w pionie w kolumnie. Możesz również wyrównać zawartość do góry w kolumnie, dodając dolne wypełnienie.
Jednak utrzymanie wyrównania w różnych szerokościach przeglądarki może nie być łatwe i może być konieczne dostosowanie odstępów podczas aktualizowania strony o większą zawartość.
Wtedy możesz zapytać, jak wyrównać zawartość w pionie, nie martwiąc się o to?
W tym samouczku pokażemy, jak upewnić się, że rozmiar kolumn dopasuje się do rozmiaru kolumny o największej zawartości w wierszu, używając ustawienia „ Wyrównaj wysokość kolumn ” w ustawieniach wiersza, które mają „ Właściwość CSS „Flex” (Flex Box), która umożliwia ustawienie elastycznej długości elastycznych elementów.
A także, korzystając z tego ustawienia, sprawimy, że zawartość zostanie wyśrodkowana w pionie w Divi, dodając kilka małych fragmentów CSS, aby pionowo wyrównać zawartość w dowolnej kolumnie,

Przejdźmy do kwestii praktycznych, dobrze?
Zacznij tworzyć zawartość wyśrodkowaną w pionie w kolumnie Divi
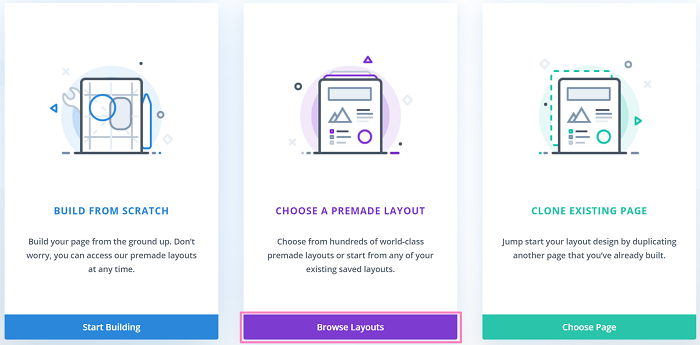
Aby rozpocząć, musisz utworzyć nową stronę, a następnie użyć Divi Builder do edycji strony. Po wejściu do edytora wybierz opcję Wybierz gotowy układ , aby rozpocząć wybieranie gotowego układu.

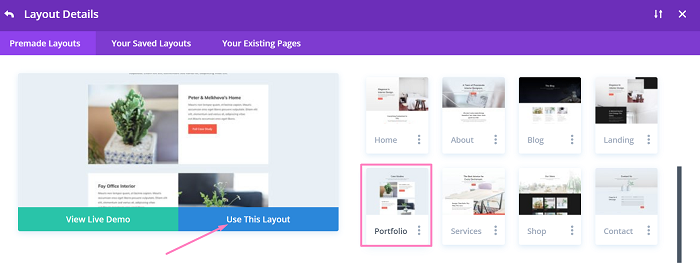
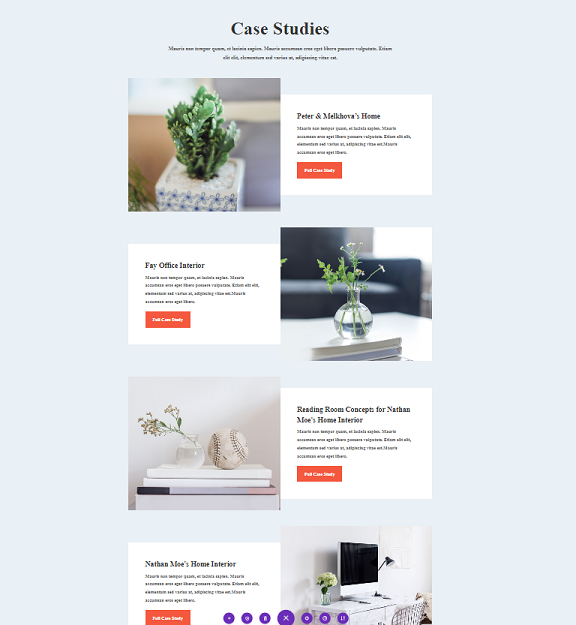
W tym samouczku używamy gotowego układu firmy Interior Design — Portfolio do demonstracji. Jeśli przypadkiem chcesz edytować istniejącą stronę, możesz pominąć tę część i przejść do części dotyczącej metody tego samouczka.
Śmiało i wybierz układ z pakietów układów. Możesz użyć funkcji wyszukiwania, aby szybciej znaleźć układ, ponieważ Divi ma tak wiele gotowych układów do wyboru.

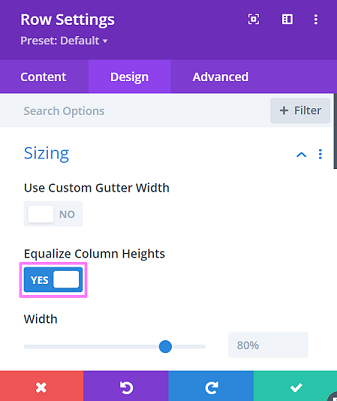
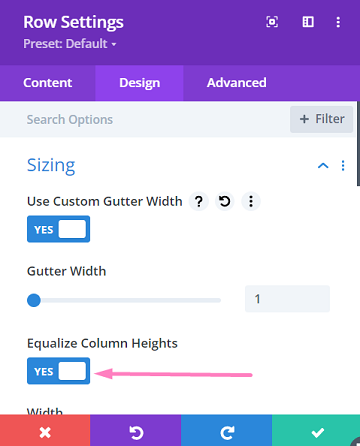
Po załadowaniu układu do edytora otwórz drugi lub pierwszy wiersz ustawienia wiersza studium przypadku , przejdź do karty Projekt , a następnie otwórz blok Rozmiar , a zobaczysz, że ustawienie „ Wyrównaj wysokość kolumny ” jest już aktywne co oznacza, że w tym wierszu znajduje się właściwość flex.

W tym samouczku użyjemy 2 metod, aby zademonstrować tworzenie treści wyśrodkowanej w pionie w Divi.
Metoda 1: Wyśrodkowanie zawartości w pionie za pomocą opcji Wyrównaj środek elementu i automatyczny margines
Pierwsza metoda polega na dodaniu małego fragmentu kodu CSS do ustawień wiersza, aby automatycznie dostosować margines.
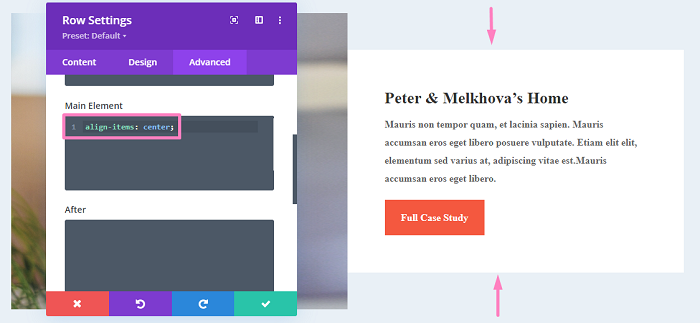
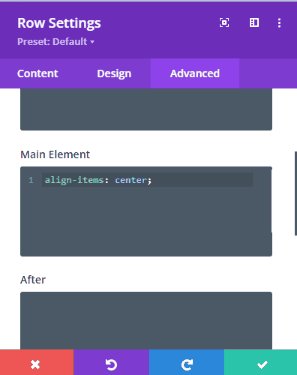
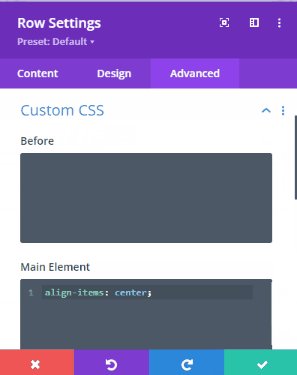
Po upewnieniu się, że ustawienie „ Wyrównaj wysokość kolumny ” jest aktywne w ustawieniach wiersza , przejdź do karty Zaawansowane i otwórz blok Niestandardowy CSS . W edytorze kodu elementu głównego dodaj tam następujący fragment kodu.
wyrównaj-elementy: centrum;

Jak widać na powyższym obrazku, zawartość kolumny jest wyśrodkowana w pionie.
I możesz sprawić, że drugi wiersz zastosuje ten sam fragment kodu do ich CSS głównego elementu , aby ich zawartość była również wyśrodkowana w pionie, korzystając z funkcji stylu „Rozszerz” Divi.
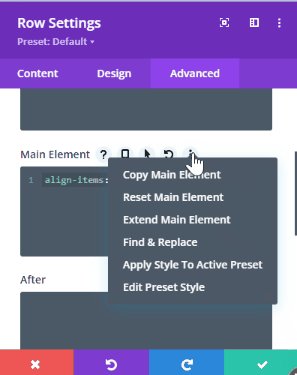
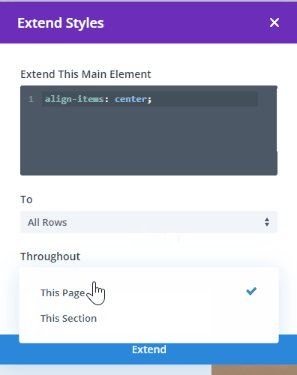
Aby to zrobić, po prostu najedź trochę na edytor CSS Main Element , a następnie kliknij ikonę przepełnienia ![]() lub możesz kliknąć prawym przyciskiem myszy opcję Główny element , aby wyświetlić opcję Rozszerz główny element , a następnie przejść do jej wybrania. W wyświetlonym oknie zostaniesz zapytany, gdzie rozszerzyć fragment kodu CSS. Zastosujmy go do wszystkich wierszy w bieżącej sekcji, wybierając następującą opcję.
lub możesz kliknąć prawym przyciskiem myszy opcję Główny element , aby wyświetlić opcję Rozszerz główny element , a następnie przejść do jej wybrania. W wyświetlonym oknie zostaniesz zapytany, gdzie rozszerzyć fragment kodu CSS. Zastosujmy go do wszystkich wierszy w bieżącej sekcji, wybierając następującą opcję.
- Do : Wszystkie rzędy
- W całym: Ta sekcja

Po wykonaniu powyższych kroków przekonasz się, że wszystkie kolumny są wyśrodkowane w pionie.


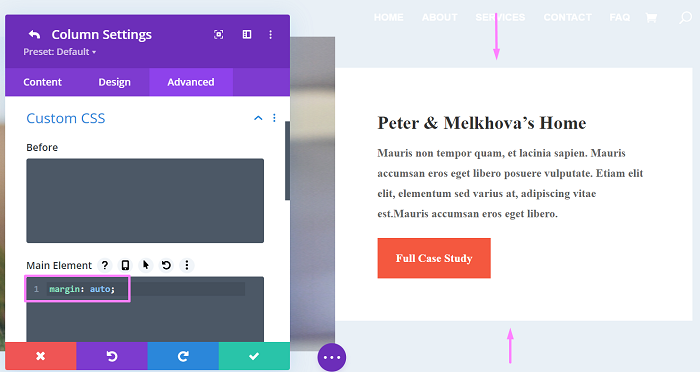
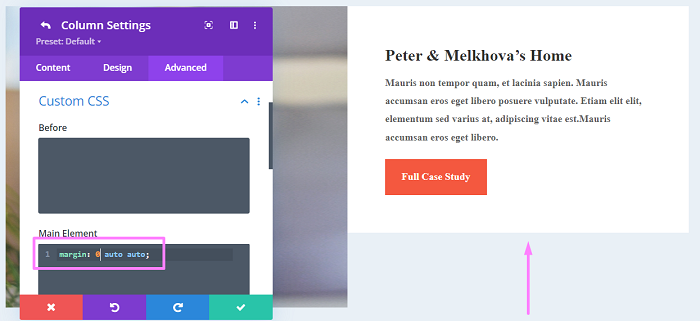
Możesz także wybrać indywidualne wyśrodkowanie zawartości kolumny w pionie, otwierając Ustawienia kolumny , a następnie przechodząc do zakładki Zaawansowane → Własny blok CSS , aby umieścić margin: auto; Fragment kodu CSS w edytorze kodu głównego elementu .

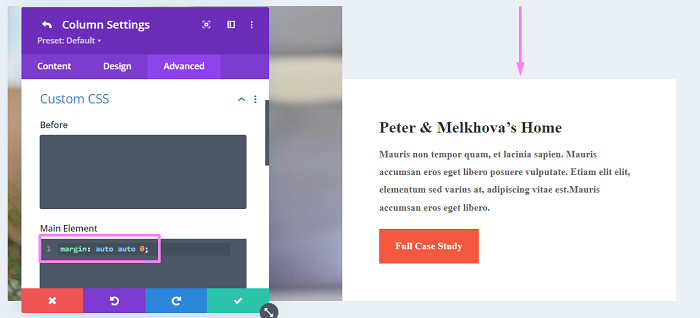
Jeśli chcesz, aby zawartość była wyrównana do dołu lub wyrównana do góry, możesz to zrobić, modyfikując margin: auto; Fragment kodu CSS w następujący sposób:
- Wyrównany do dołu:
margin: auto auto 0;

- Wyrównany do góry:
margin: 0 auto auto;

Metoda 2: Wyrównaj zawartość w pionie za pomocą funkcji Flex Direction
W pierwszej metodzie mogłeś zauważyć, że tło kolumny tekstu zmniejszyło się, aby dopasować się do treści. To białe tło jest tłem drugiej kolumny. Tak więc, jeśli ustawisz tło wiersza zamiast kolumny, białe tło będzie rozciągać się do pełnej wysokości wiersza lub możesz zmienić tło strony na białe.
W przypadku tej metody możesz pozostawić domyślny kolor tła. Używając kierunku flex do wyrównania zawartości naszej kolumny, nie tylko nie musisz tracić elastyczności z ustawienia „ Wyrównaj wysokość kolumny ”, które utrzymuje wysokość kolumny bez zmian, ale także zachowasz kolor tła zakres kolumny do wysokości wiersza.
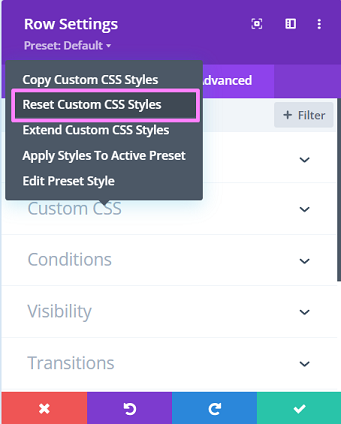
Przejdźmy do sposobu korzystania z kierunku flex, zacznij od otwarcia ustawień Row z poprzedniego przykładu i wyczyść dowolny niestandardowy kod, który możesz tam mieć, klikając prawym przyciskiem myszy niestandardowy blok CSS , a następnie wybierz opcję Resetuj niestandardowy styl CSS .

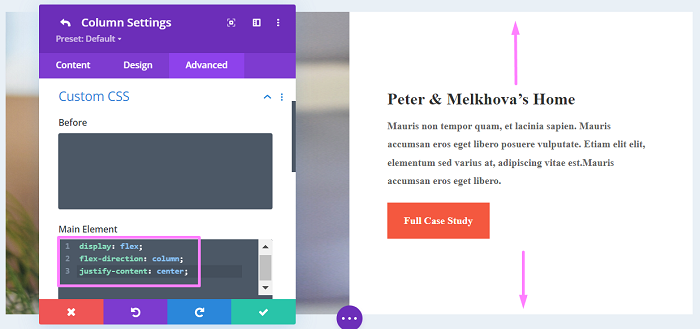
Gdy niestandardowy CSS jest jasny, kontynuuj, wracając do karty Treść , a następnie otwierając ustawienia kolumny 2, a następnie przejdź do karty Zaawansowane i dodaj następujący fragment kodu CSS w Niestandardowy CSS → Główny element.
wyświetlacz: elastyczny; kierunek ugięcia: kolumna; uzasadnić-treść: centrum;

Teraz uzyskasz pełną wysokość tła kolumny wraz z zawartością wyśrodkowaną w pionie.
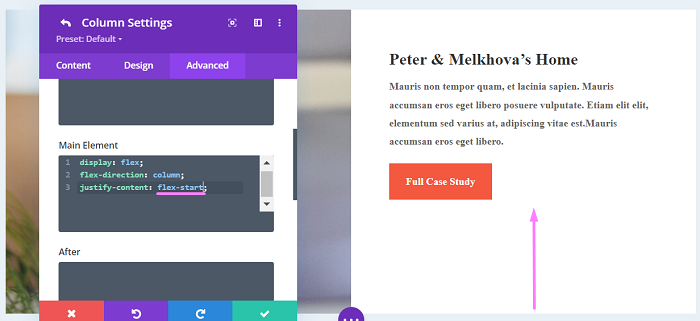
Jeśli chcesz wyrównać zawartość do góry lub dołu kolumny, wystarczy nieco zmodyfikować fragment kodu, czyli justify-content: center; część. Oto przykład zmodyfikowanego fragmentu kodu:
- Treść wyrównana do góry:
wyświetlacz: elastyczny; kierunek ugięcia: kolumna; uzasadnić-treść: flex-start;

- Treść wyrównana do dołu:
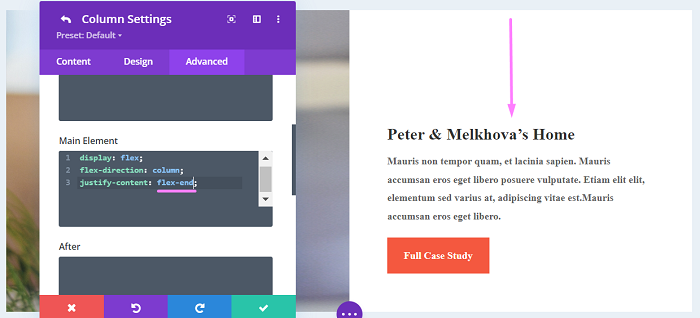
wyświetlacz: elastyczny; kierunek ugięcia: kolumna; uzasadnić-treść: flex-end;

Dolna linia
Wyrównanie treści w pionie może się przydać, jeśli masz kilka kolumn i chcesz się upewnić, że druga kolumna jest wyśrodkowana w pionie. Na przykład możesz chcieć, aby logo sekcji sponsora miało układ pięciokolumnowy, aby było wyśrodkowane w pionie, lub gdy chcesz mieć pewność, że przycisk pobierania lub przycisk wezwania do działania w drugiej kolumnie jest zawsze wyśrodkowany w pionie.
