Dlaczego format obrazu Avif ma znaczenie (i jakie są plany Imagify)
Opublikowany: 2021-10-25Czy wypróbowałeś już Avif — najnowszy, potężny format obrazu? W Imagify zaczęliśmy otrzymywać pytania o to, dlaczego nasza wtyczka go nie obsługuje (spoiler: yet ).
W tym artykule dowiesz się, dlaczego Avif może zmienić zasady optymalizacji obrazu i gdzie znajduje się w porównaniu z najpopularniejszymi formatami, takimi jak JPG i WebP. I oczywiście dowiesz się więcej o planach Imagify dotyczących wsparcia Avif.
Jaki jest format obrazu Avif?
Avif to format obrazu oparty na kodeku wideo AV1 — kompresuje obrazy za pomocą AV1 w formacie pliku HEIF (High-Efficiency Image File). Mówiąc prostym językiem, oznacza to, że obrazy są maksymalnie skompresowane — są lżejsze niż kiedykolwiek przy zachowaniu tej samej jakości . Tak potężna kompresja idzie w parze z innymi ważnymi funkcjami, takimi jak obsługa HDR (High Dynamic Range) i 12-bitowa rozdzielczość kolorów.
I jest więcej.
Avif jest oprogramowaniem typu open source i jest bezpłatny — oznacza to, że jeśli chcesz go używać w dowolnym projekcie lub firmie zajmującej się kompresją obrazu, nie musisz nic płacić.
Avif został opracowany przez wielu gigantów technologicznych, takich jak Google, Amazon, Cisco, Netflix i wielu innych. Powód jest prosty. Firmy te są niezwykle zainteresowane opracowywaniem i rozpowszechnianiem wysokiej jakości formatu obrazu, który nie wymaga zbyt dużej przepustowości — w ten sposób coraz więcej osób może korzystać z treści na swoich urządzeniach.
Biorąc pod uwagę jego wyjątkową wydajność, Avif wydaje się być idealnym zamiennikiem najcięższych formatów, takich jak JPEG i WebP. Jeszcze jakiś czas temu był tylko problem: kompatybilność przeglądarki.
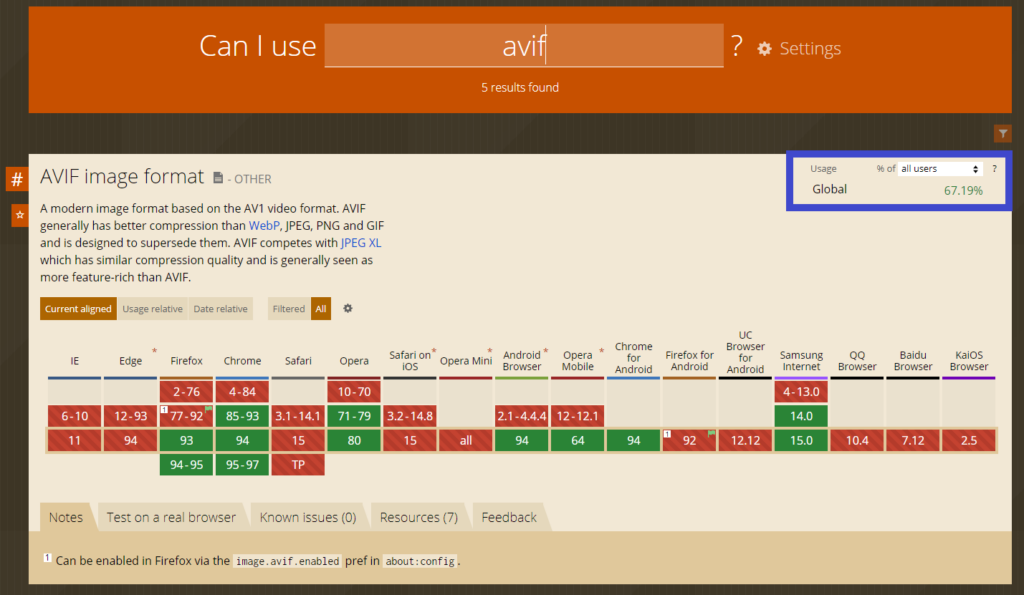
Które przeglądarki obsługują Avif
Przez długi czas tylko niewielka część przeglądarek obsługiwała Avif. Innymi słowy, większość użytkowników nie byłaby w stanie wyświetlić żadnych zdjęć w formacie Avif. Od października 2021 r. sytuacja wygląda inaczej. Teraz Avif jest obsługiwany przez Firefox, Chrome i Opera. Ogólnie rzecz biorąc, 67% użytkowników może skorzystać z formatu.

I właśnie dlatego nadszedł czas, aby poważnie rozważyć Avif w celu optymalizacji wydajności obrazu.
Porównanie wydajności: Avif vs. WebP (i inne formaty)
Wspomnieliśmy, że format Avif oferuje najlepszą kompresję na rynku i utrzymuje wysoką jakość obrazów. Przeprowadźmy porównanie wydajności obrazu i zobaczmy, jak Avif wypada w porównaniu z formatami takimi jak JPEG i WebP.
Użyjemy Squoosh, aplikacji internetowej, która z łatwością porównuje różne formaty.
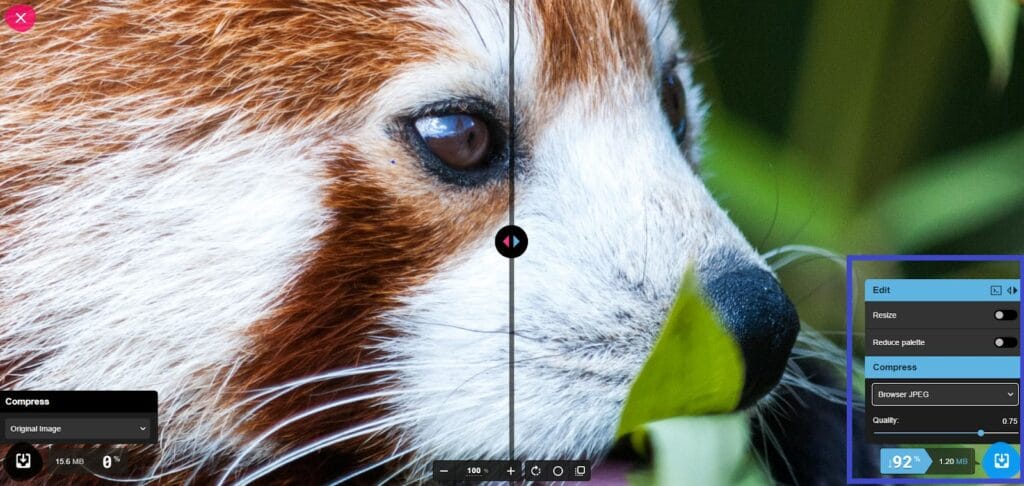
Weźmy za punkt wyjścia jeden z najcięższych formatów graficznych i zobaczmy, jak radzą sobie inne formaty. Wybraliśmy obraz PNG o oryginalnym rozmiarze 15,6 MB i zmierzyliśmy różnicę między oryginalnym rozmiarem a konwersją do formatu JPG.
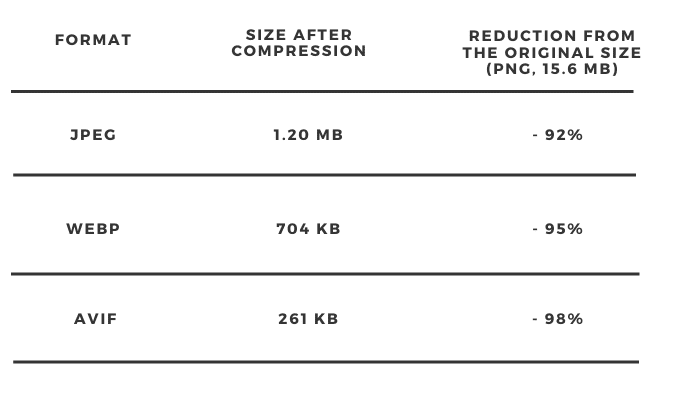
Konwersja z formatu PNG do JPG wykazuje redukcję o 92% . Rozmiar obrazu wynosi teraz 1,20 MB. Ponieważ JPG nie jest najlżejszym formatem w historii i wiemy o tym, nie mogliśmy oczekiwać więcej.

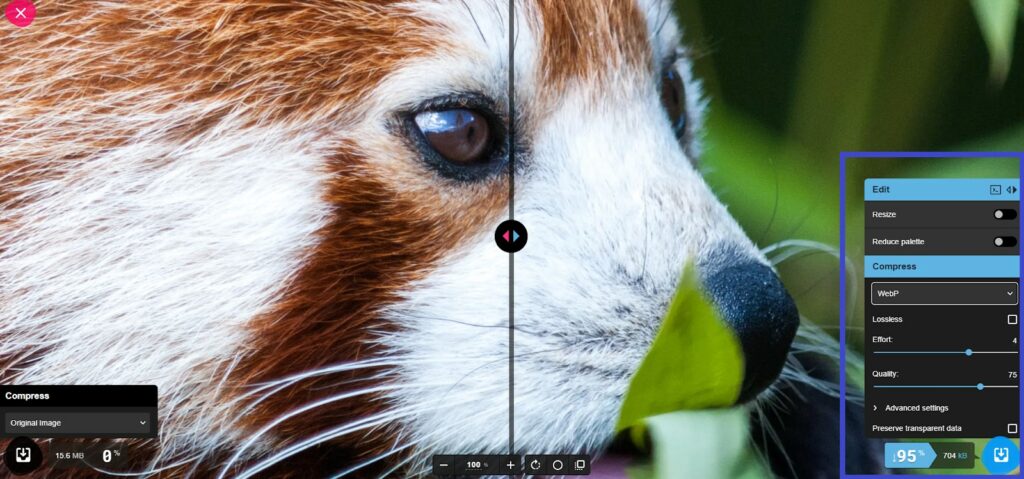
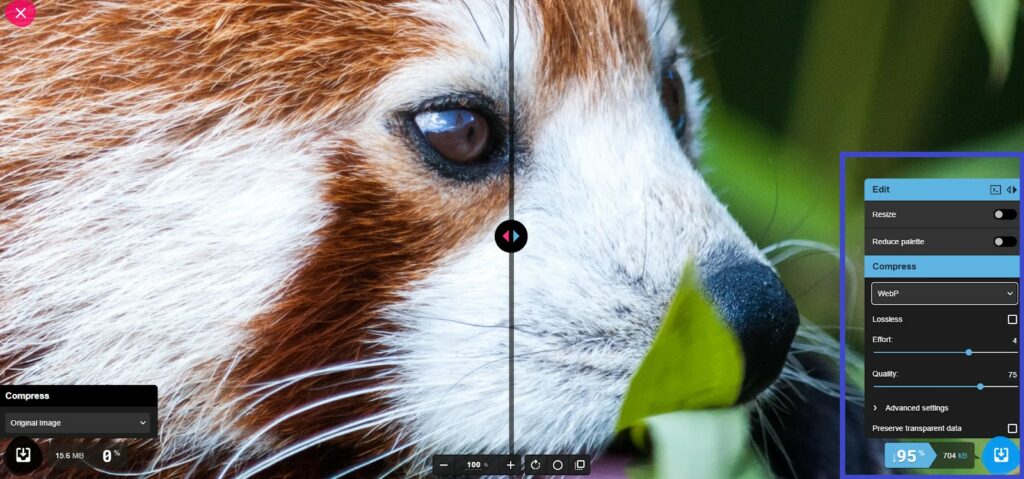
A co z WebP? Ponownie przeprowadziliśmy porównanie. Tym razem obraz PNG został skompresowany w 95% . Rozmiar obrazu wynosi teraz 704 KB. Biorąc pod uwagę początkowy rozmiar (15,6 MB), jest to świetny wynik — i trudno zauważyć spadek jakości obrazu. W końcu WebP to format obrazu, którego powinieneś używać w WordPress.

Następnie ponownie przeprowadziliśmy porównanie i okazało się, że format Avif spełnia oczekiwania dotyczące wydajności.
Rozmiar obrazu został zmniejszony o 98% . To tylko 261 KB — i nadal trudno zauważyć różnicę w jakości obrazu.

Oto pełne podsumowanie porównań, które przeprowadziliśmy. Pokazuje, jak Avif może zmniejszyć rozmiar twoich zdjęć.

A teraz możesz się zastanawiać: dlaczego Imagify nie obsługuje Avif? To prowadzi nas do następnej sekcji.
Dlaczego Imagify nie obsługuje AIF (jeszcze)
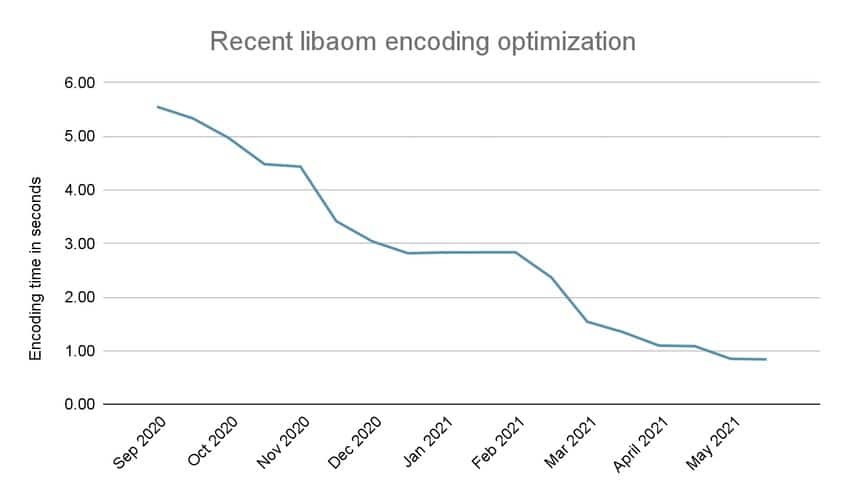
Jean-Baptiste Marchand-Arvier, współzałożyciel i dyrektor generalny WP Media, wyjaśnia: „Avif został wydany jako format eksperymentalny i obsługuje go bardzo niewielki procent przeglądarek. Co więcej, Avif miał pewne problemy ze względu na czas kodowania. Na początku kodowanie jednego obrazu zajmowało kilka sekund, co jest bardzo powolne. Dla porównania, kompresowanie obrazów w Imagify zwykle zajmuje mniej niż 100 ms. Od tego czasu włożono dużo pracy w poprawę wydajności”.
Jak widać na poniższym zrzucie ekranu, czas kodowania jest coraz lepszy:

Jean-Baptiste kontynuuje: „Oprócz poprawy czasu kodowania, teraz więcej przeglądarek obsługuje Avif. A ten format jest niezwykle interesujący z dwóch powodów: obsługuje kanał alfa (przezroczystość), dzięki czemu może być używany jako zamiennik PNG, oraz obsługuje animację, która może być używana jako zamiennik GIF.
Oto dlaczego Imagify z pewnością wesprze firmę Avif w niedalekiej przyszłości”.
I dodaje: „Prawdopodobnie zastąpimy WebP przez Avif. W przeciwnym razie może to być zbyt skomplikowane lub mylące dla naszych użytkowników”.
Jeśli zastanawiasz się, co to znaczy, oto kontekst.
WebP został wydany w 2010 roku, ponad 10 lat temu. Mimo to nadal nie jest w pełni kompatybilny z przeglądarkami i systemami operacyjnymi. Jedyna częściowa kompatybilność pociąga za sobą dwie rzeczy. Jako właściciel witryny nadal musisz obsługiwać 2 różne formaty: „klasyczny”, taki jak JPG lub PNG, oraz bardziej wydajny, taki jak WebP lub Avif. Z drugiej strony wtyczki do optymalizacji obrazu, takie jak Imagify, muszą przechowywać na swoich serwerach oba formaty.

„Z perspektywy użytkownika” – mówi Jean-Baptiste – „oznacza to, że nowy format, taki jak Avif, nie pomoże ostatecznie zastąpić JPG lub PNG — i tak zostanie. Jednak konwersja tych formatów na Avif pomoże poprawić wydajność obrazu i dlatego w pewnym momencie Avif zastąpi WebP. Użytkownicy nie będą potrzebować obu formatów. I chcemy, aby wtyczka była jak najprostsza ”.
WebP to wciąż świetny sposób na optymalizację obrazów
Nie możesz więc już przekonwertować swoich obrazów na Avif za pomocą Imagify — ale zawsze możesz przekonwertować je na WebP i zwiększyć wydajność obrazu już teraz.
Ponad 90% użytkowników na całym świecie będzie mogło zobaczyć Twoje obrazy przekonwertowane w formacie WebP, więc nadal jest to świetna opcja, aby rozjaśnić zdjęcia i zoptymalizować wydajność witryny.
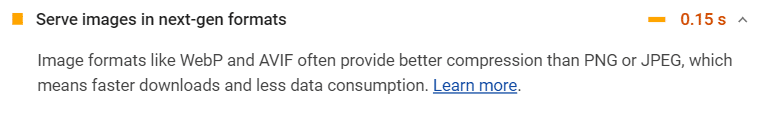
Podczas przeprowadzania audytu PageSpeed Insights możesz natknąć się na zalecenia dotyczące wydajności dotyczące wyświetlania obrazów w formatach nowej generacji. Cóż, WebP to dokładnie format nowej generacji, który Google zaleca obok Avif. To wszystko, czego potrzebujesz, aby Twoje obrazy ładowały się szybciej.

Przeprowadziliśmy test i stworzyliśmy trzy strony. Każda strona zawiera tylko obraz w określonym formacie: PNG, JPG lub WebP.
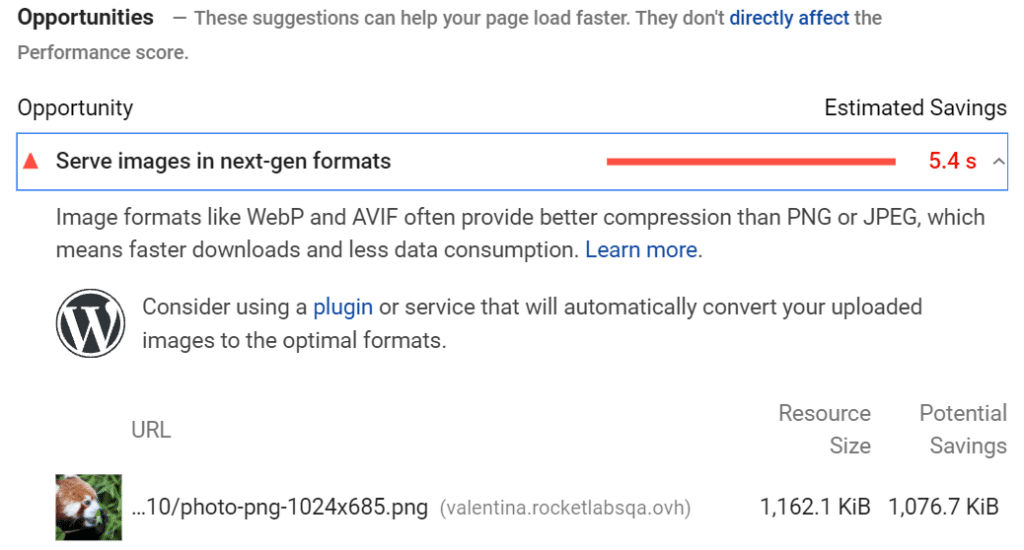
Podczas przeprowadzania audytu PageSpeed Insights dla strony zawierającej obraz PNG otrzymaliśmy czerwoną flagę dotyczącą rekomendacji formatu nowej generacji. Możesz zobaczyć, jak szacowane oszczędności są ogromne: 1 076,7 KB .

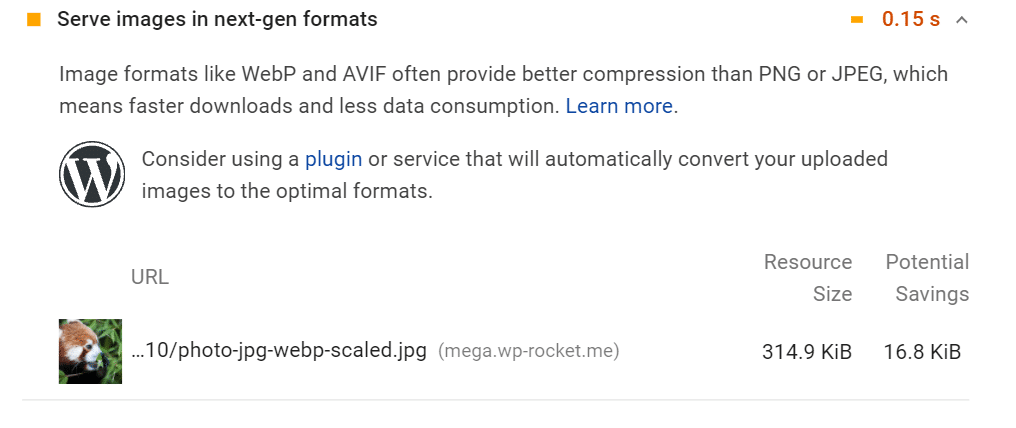
To samo dotyczy testowania strony z obrazem JPG. Wydajność trochę się poprawiła i otrzymaliśmy pomarańczową flagę. Mimo to jest miejsce na ulepszenia — potencjalna oszczędność 16,8 KB .

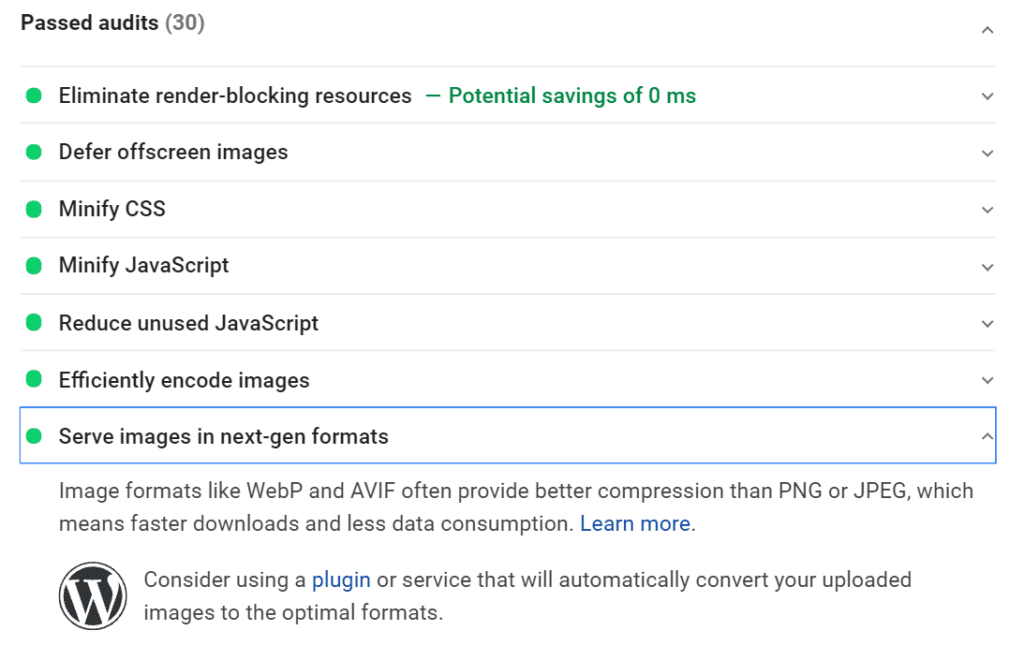
Nie jest niespodzianką, że rekomendacja staje się pozytywnym audytem, gdy za pomocą Imagify przekonwertowaliśmy obraz do WebP i stworzyliśmy dedykowaną stronę:

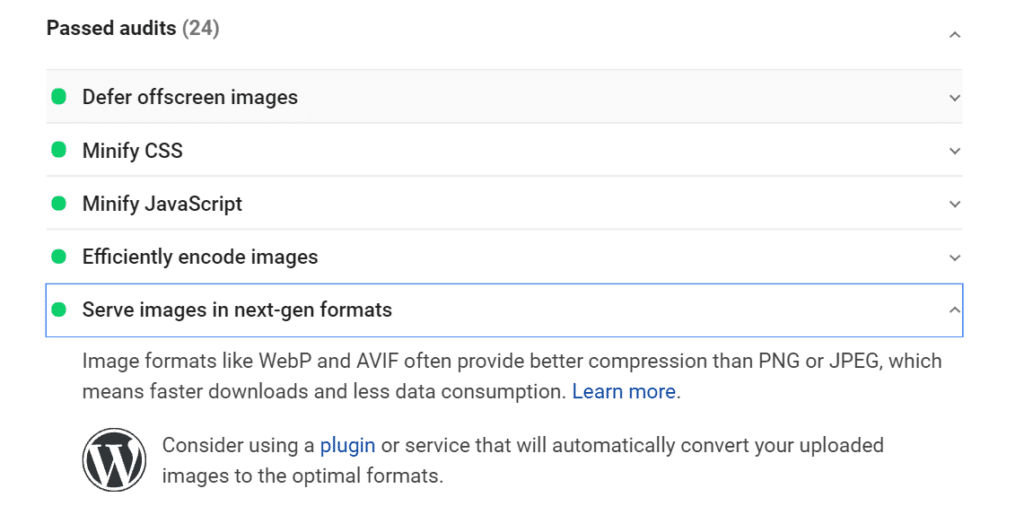
Ten sam wynik uzyskaliśmy testując stronę z obrazem AIF:

Tak więc WebP i Avif zapewniają ten sam świetny wynik . Co więcej, wynik PageSpeed Insights jest prawie taki sam:
| Wynik wydajności – strona internetowa | Wynik wydajności – strona Aiff |
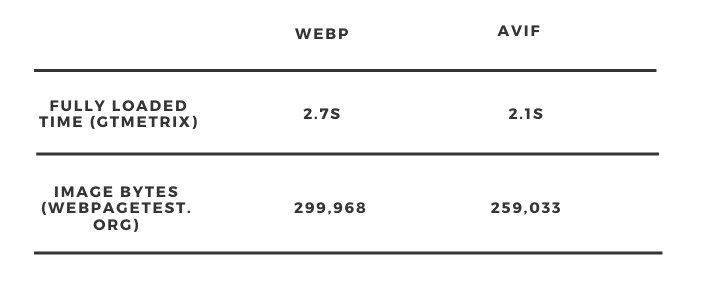
Przetestowaliśmy również różnicę w rozmiarze obrazu i bajtach między stronami WebP i Aiff. I nie mogliśmy też zauważyć ogromnej różnicy:

Jak widać, WebP i Avif są dość podobne pod względem zapewniania wyjątkowej wydajności obrazu.
Z jednej strony Avif oferuje nieco lepszą optymalizację. Jeśli jednak Twoja witryna nie zawiera tysięcy obrazów, Twoja wydajność będzie doskonała przy użyciu WebP — również dlatego, że jest to nadal najpopularniejszy format nowej generacji.
Co więcej, dzięki Imagify konwersja obrazów do formatu WebP jest łatwa i szybsza niż kiedykolwiek, dzięki nowej szybszej kompresji, która umożliwia konwersję obrazów w mgnieniu oka.
Oto, co powinieneś zrobić:
- Pobierz Imagify za darmo
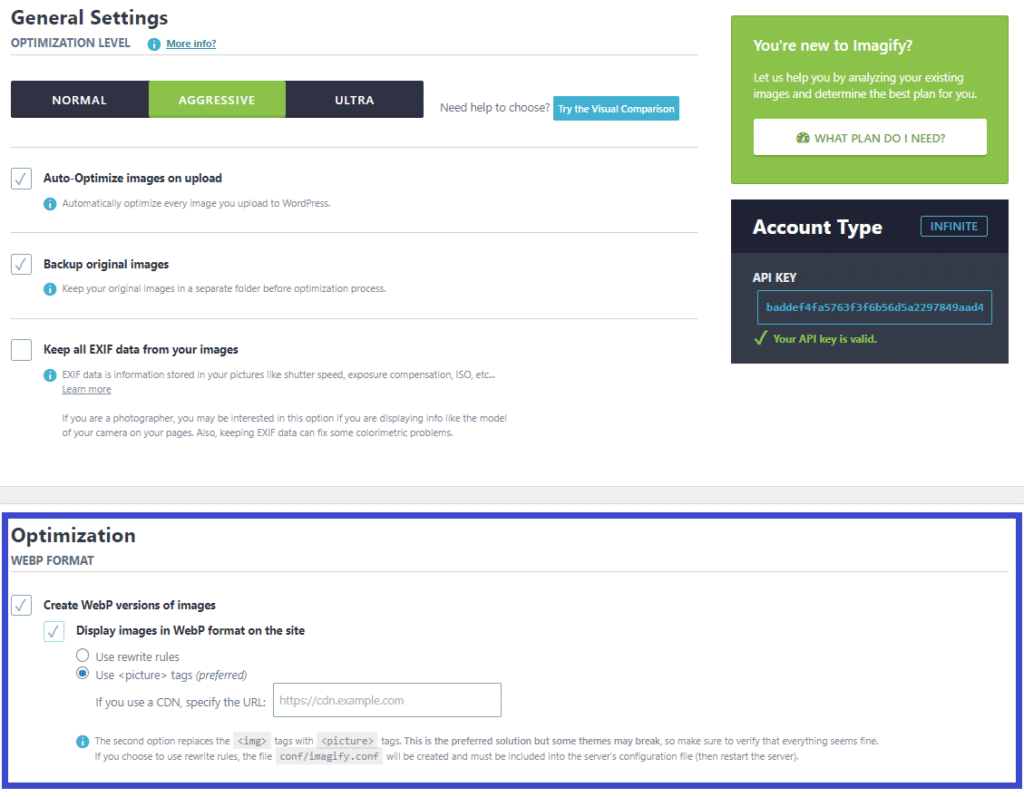
- Przejdź do Ustawienia > Optymalizacja > Format WebP i zaznacz oba pola:

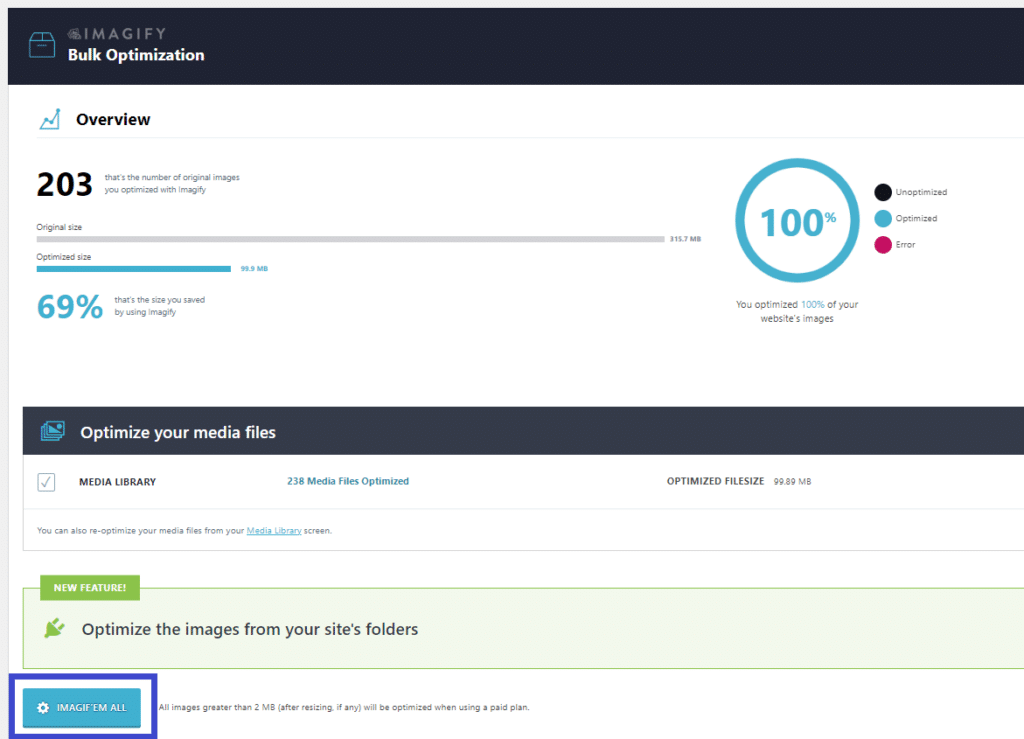
3. Konwertuj obrazy (i skorzystaj z optymalizacji zbiorczej):

Otóż to. To takie proste, a jednocześnie skuteczne!
Możesz wybrać plan, który najbardziej Ci odpowiada.
Możesz zoptymalizować 20 MB obrazów miesięcznie za darmo lub możesz wybrać między Planem wzrostu (500 MB za 4,99 USD miesięcznie) a Planem nieskończonym (nieograniczone obrazy za 9,99 USD miesięcznie). Bez względu na wybrany plan: możesz zainstalować Imagify na nieograniczonej liczbie stron internetowych.
Zacznij optymalizować swoje obrazy za pomocą Imagify i daj nam znać, jak poprawiła się Twoja wydajność w komentarzach.
