Podstawowe wskaźniki internetowe: wszystko, o czym musisz wiedzieć
Opublikowany: 2024-05-18Celem Google jest dostarczanie informacji z całego świata dobrze zorganizowanych, łatwo dostępnych i przydatnych dla każdego. Aby było to możliwe, zawsze wymyślają nowe strategie i algorytmy, które udoskonalają ich wyszukiwarkę. Ponieważ główna działalność Google jest całkowicie skupiona na reklamach ze stron internetowych.
W 2020 roku Google wprowadziło ustandaryzowany system metryczny o nazwie Core Web Vitals, który dodaje nowy czynnik rankingowy „wydajność witryny” przy określaniu pozycji witryny w wynikach wyszukiwania, oprócz wyszukiwanych słów kluczowych i utworzonych linków zwrotnych.
Zagłębmy się więc w tę koncepcję i zobaczmy, co możesz zrobić od siebie, aby zapewnić najlepsze rezultaty.
Czym są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe Google to ustandaryzowany zestaw wskaźników dla użytkowników, który pomaga im zoptymalizować wydajność witryny, aby zapewnić użytkownikom najlepszą wygodę pod względem czasu ładowania, interaktywności i stabilności wizualnej.
Zrozumienie podstawowych wskaźników internetowych pomoże Ci zatrzymać użytkowników na Twojej stronie internetowej, a także pozwoli Ci osiągnąć standardy Google.
Aby było to możliwe, pierwszą rzeczą, którą musisz zrobić, to dowiedzieć się, jakie są różne wskaźniki Core Web Vitals. Oto niektóre z głównych wskaźników podstawowych wskaźników internetowych.
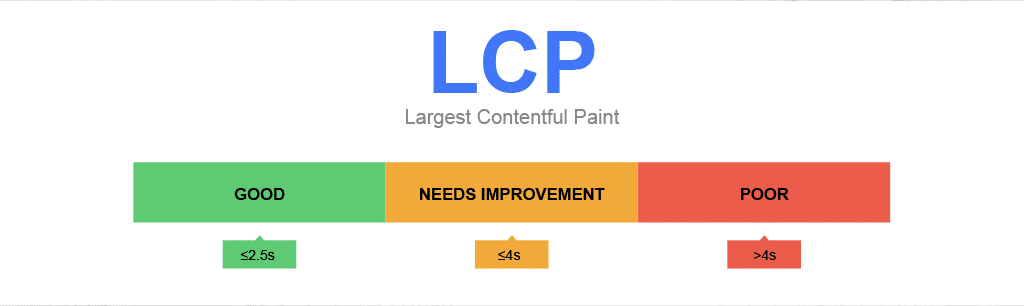
- LCP, czyli największa zawartość treściowa: Mierzy czas potrzebny na załadowanie głównej treści z punktu widzenia użytkowników. Zgodnie z zaleceniem Google wynik LCP poniżej 2,5 sekundy jest dobry.
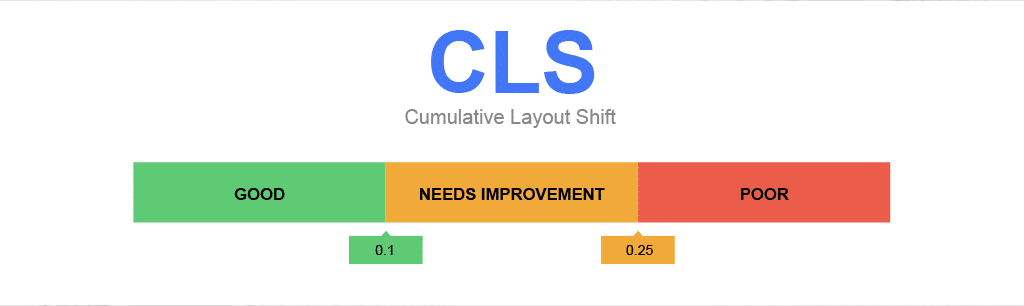
- CLS lub Cumulative Layout Shift: Mierzy stabilność wizualną strony internetowej, tj. stopień nieoczekiwanego przesunięcia układu strony podczas ładowania. Jego wynik waha się od 0 do Pozytywnego, gdzie wynik „0” oznacza brak zmiany układu, a wynik dodatni oznacza sranie w układzie. Google zaleca, aby wynik CLS poniżej 0,1 był dobry.
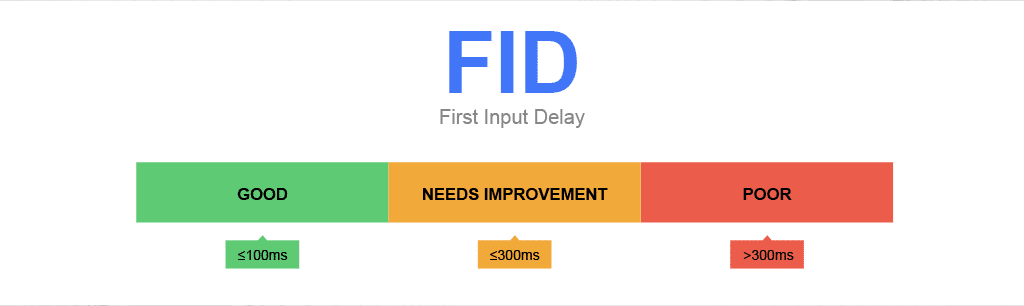
- FID lub opóźnienie pierwszego wejścia: mierzy responsywność strony internetowej podczas pierwszej interakcji użytkownika. czyli cały czas pomiędzy interakcją użytkownika, np. kliknięciem przycisku lub linku na stronie, a odpowiedzią przeglądarki. Google zaleca, aby FID poniżej 100 milisekund był odpowiedni dla około 75% obciążenia strony internetowej.
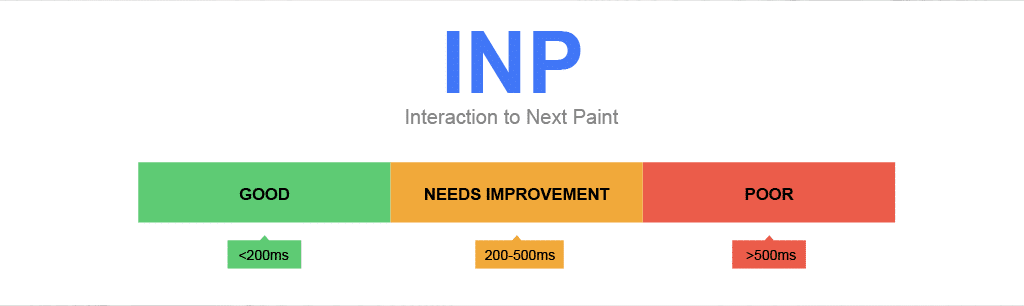
- INP lub interakcja z Next Paint: Mierzy ogólną responsywność strony internetowej. tj. szybkość reakcji strony internetowej, gdy użytkownik wchodzi z nią w interakcję. Ta interakcja może polegać na kliknięciu przycisku, wpisaniu formularza lub nawet przewinięciu strony internetowej. Google zaleca, aby wartość poniżej lub równa 200 milisekund była dobra.
Jeśli wszystkie wskaźniki wypadną dobrze, tym lepsze będzie doświadczenie użytkownika, a tym samym większe szanse w rankingach SERP.
Dlaczego podstawowe wskaźniki internetowe są tak ważne?
Jak wspomniano wcześniej, podstawowe wskaźniki internetowe są wskaźnikami jakości strony. Dobry wynik Core Web Vitals pokazuje, że witryna zapewnia płynne, szybkie i stabilne doświadczenie użytkownika. Co więcej, pomaga poprawić SEO.
Odwiedzający witrynę są bardziej skłonni do pozostania i konwersji na witryny, które działają dobrze, są dość responsywne i zawierają wysokiej jakości treści.
Jeśli witryna ładuje się szybciej i może szybko dostarczać treść, użytkownicy rzadziej opuszczają ją z powodu frustracji, co skutkuje niższym współczynnikiem odrzuceń.
Te wskaźniki nie tylko pomagają poprawić wydajność Twojej witryny i wygodę użytkownika, ale mogą również zwiększyć ruch w Twojej witrynie.
Tam, gdzie podstawowe wskaźniki internetowe odgrywają główną rolę, nie należy zapominać o uwzględnieniu również tych czynników, aby poprawić komfort korzystania ze strony:
- Gotowy na urządzenia mobilne
- HTTPS
- Bezpieczna strona internetowa (bez złośliwego oprogramowania i treści wprowadzających w błąd)
- Żadnych irytujących wyskakujących okienek podczas nawigacji i przeglądania
Jedną rzeczą, którą powinieneś sobie jasno uświadomić, jest to, że doskonała jakość strony nie gwarantuje Ci pozycji numer jeden w SERP. Aby osiągnąć to miejsce, musisz spełnić różne inne czynniki Google (około ponad 200).
Jak sprawdzić podstawowe wskaźniki internetowe swojej witryny?
Dostępnych jest wiele bezpłatnych narzędzi, ale darmowym i najlepiej nadającym się do użycia jest Google Page Speed Insights.
Narzędzie Google Page Speed Insight pozwala ocenić dowolną stronę internetową pod kątem wersji mobilnej i stacjonarnej. Na podstawie wyników testu przedstawia również sugestie dotyczące poprawy wydajności witryny i komfortu użytkowania.
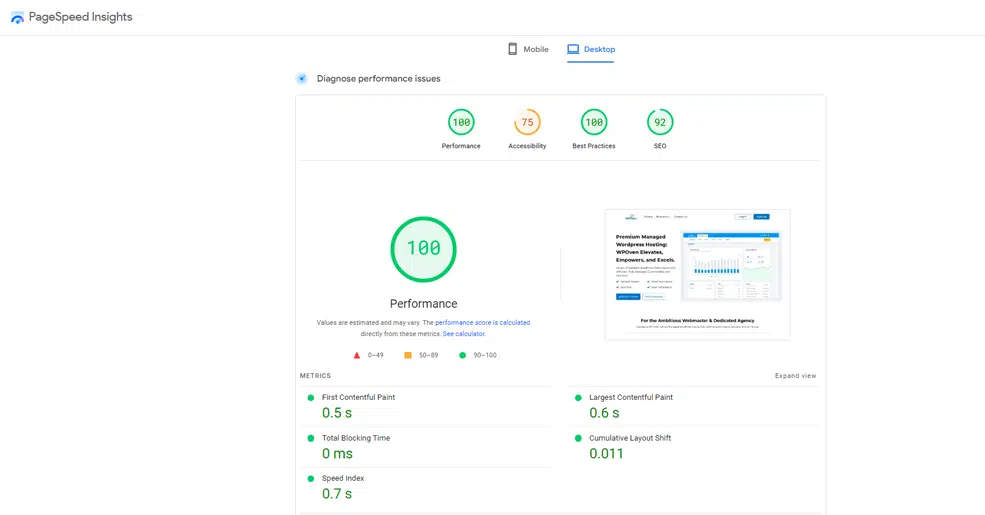
Testowanie za pomocą Google Page Speed Insight
Aby przetestować podstawowe wskaźniki internetowe witryny, odwiedź stronę Page Speed Insight i wprowadź adres URL strony.
Po przeprowadzeniu i przeanalizowaniu testu zobaczysz szczegółowe zestawienie wszystkich problemów z wydajnością wraz z różnymi metrykami.

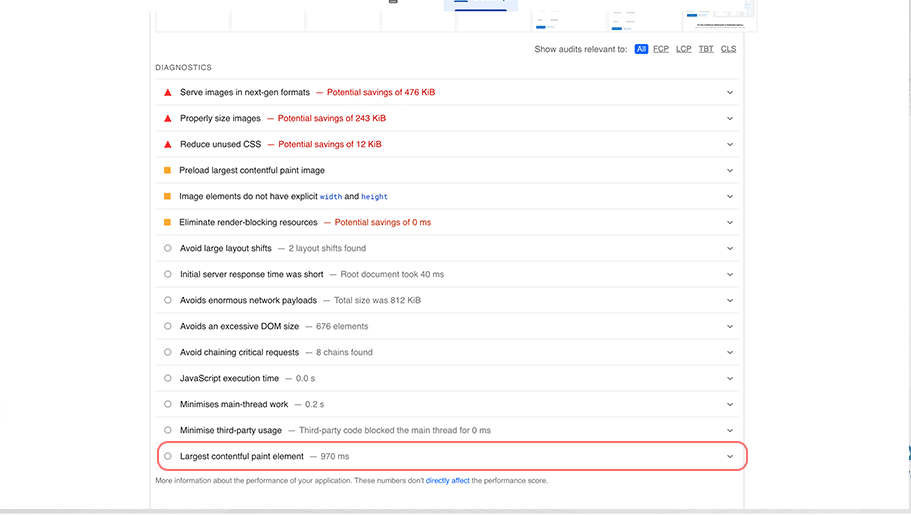
Po dalszym przewinięciu w dół zostanie wyświetlona sekcja Diagnostyka zawierająca wszystkie sugestie i obszary wymagające ulepszeń.

Oprócz wyniku Core Web Vitals Score, zapewnia także dodatkowe informacje na temat SEO, wydajności, dostępności i najlepszych praktyk Twojej witryny poniżej 100.
Alternatywnie możesz także skorzystać z GSC lub Google Search Console.
Testowanie za pomocą Google Search Console
Najlepszą rzeczą w korzystaniu z GSC jest to, że dostarcza rzeczywiste dane z raportów o doświadczeniach użytkowników Chrome.
Uwzględniając podstawowe wskaźniki internetowe, GSC zapewnia pełną diagnostykę wydajności Twojej witryny i grupuje strony, które mają podobne problemy.
W przeciwieństwie do PageSpeed Insight, gdzie trzeba losowo analizować strony, jedna po drugiej, co jest dość żmudnym i czasochłonnym procesem.
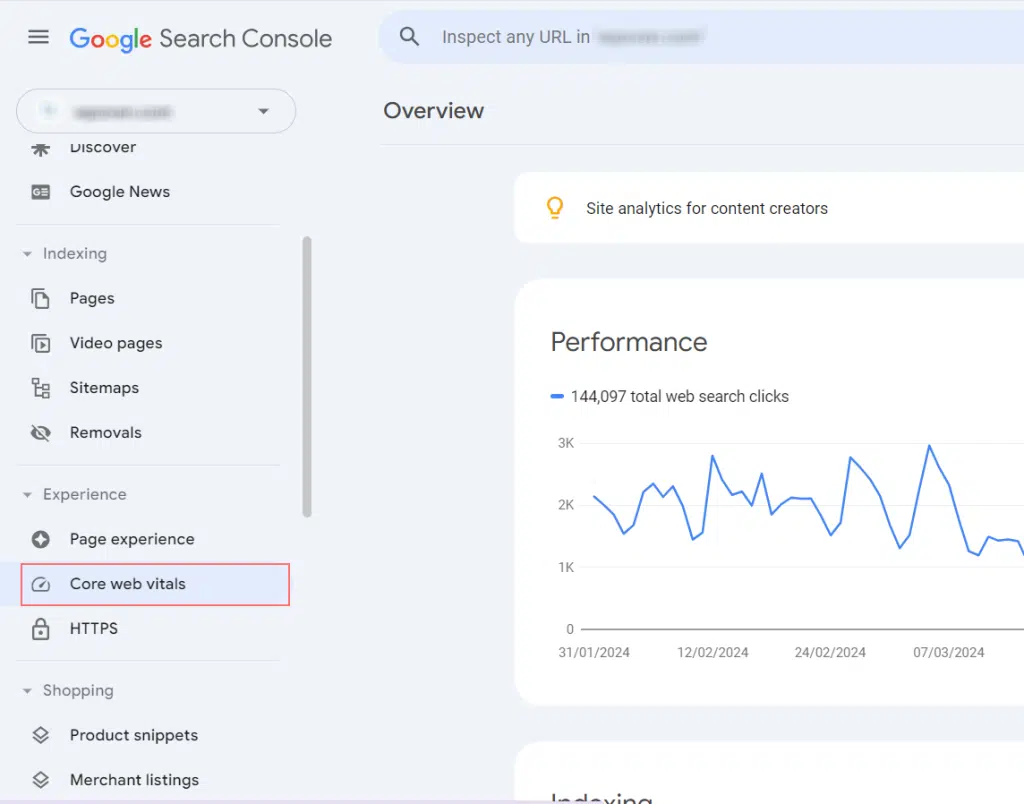
Aby przeanalizować wydajność i sprawdzić raport dotyczący podstawowych wskaźników internetowych, zaloguj się do Google Search Console i wybierz „ Podstawowe wskaźniki internetowe ” z bocznego paska menu, jak pokazano.

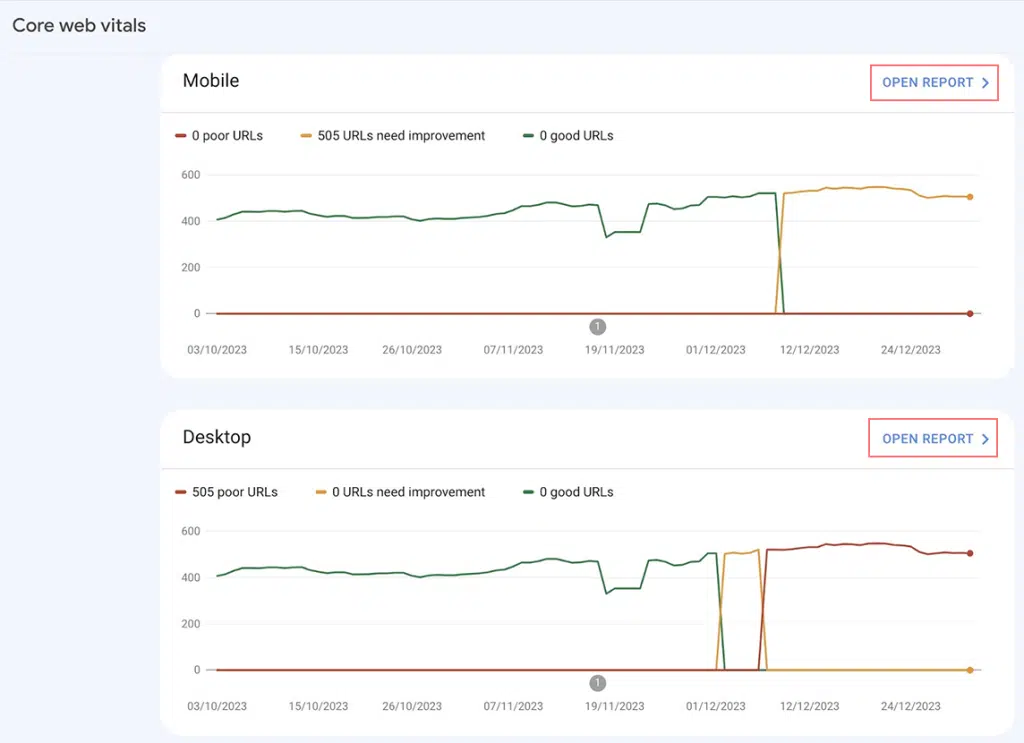
Raport zostanie natychmiast wygenerowany i znajdziesz w nim przegląd całkowitej liczby stron, które Google uważa za wymagające poprawy, słabych i dobrych. (Raport jest dostępny zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych)

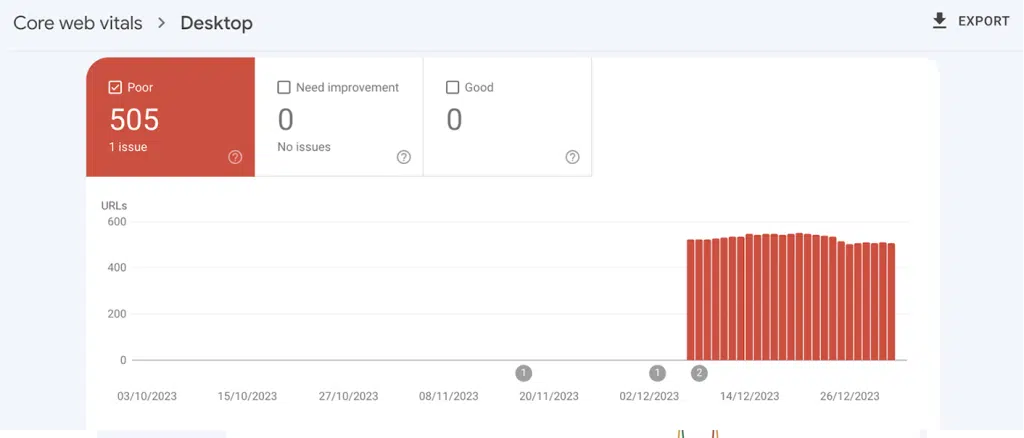
Jeśli chcesz zagłębić się w raport i kliknąć przycisk „Otwórz raport”, wyświetli się wykres słupkowy pokazujący, ile stron lub adresów URL nie spełnia podstawowych standardów punktacji Web Vitals.

Aby sprawdzić, ile stron wymaga poprawy, przewiń w dół do sekcji „Dlaczego adresy URL nie są uważane za dobre”.
Aby uzyskać więcej informacji, możesz kliknąć konkretny problem, a viola wyświetli listę sugestii i obszarów wymagających poprawy.
Jak poprawić swój wynik w podstawowych wskaźnikach internetowych?
Poprawa wyniku w podstawowych wskaźnikach internetowych powinna również zwiększyć wydajność witryny i wygodę korzystania ze strony, ale nie powinno to być zadaniem krytycznym.
Zobaczmy, jak możesz ulepszyć każdy wskaźnik Core Web Vital samodzielnie lub z pomocą programisty.
1. Poprawa wyniku LCP
Zgodnie z wytycznymi Google LCP, został on podzielony na trzy benchmarki wydajności wraz z ich wartościami progowymi.

- Dobrze: 0 do mniej niż 2,5 sekundy
- Wymaga poprawy: 2,5 sekundy do 4,0 sekundy
- Słabo: Ponad 4,0 sekundy
Oznacza to, że aby uzyskać dobry wynik LCP, musisz trafić na każdą stronę swojej witryny w czasie krótszym niż 2,5 sekundy, co może być bardzo trudne w przypadku większych witryn z wieloma stronami i złożonymi funkcjami.

Na przykład, jeśli Twoja strona internetowa zawiera wiele obrazów o wysokiej rozdzielczości, jej wynik LCP może być większy niż 4,0 sekundy i wierz mi, nie poprawi się, nawet jeśli zainstalujesz samą sieć CDN.
W tym konkretnym przypadku musisz zoptymalizować każdą stronę lub, jeśli to możliwe, usunąć te, które nie są istotne. Dodatkowo zoptymalizuj także kod strony.
Może się to wydawać bardzo zniechęcającym zadaniem, ale będzie tego warte i powinieneś zobaczyć dramatyczne zmiany w wydajności.
Mając to na uwadze, możesz zrobić więcej rzeczy, takich jak:
- Uaktualnij lub migruj do szybkiego zarządzanego hostingu internetowego: Wcześniejszy i lepszy hosting poprawi wydajność witryny, a tym samym lepszy wynik LCP.
- Usuń niechciane skrypty: Niechciane skrypty innych firm działają w tle i niepotrzebnie opóźniają ładowanie.
- Włącz buforowanie strony: Umożliwi to przechowywanie strony na serwerze po jej pierwszym załadowaniu, a witrynę będzie można łatwo pobrać za każdym razem, gdy odwiedzający zażąda strony.
- Wyłącz wtyczkę Lazy Loading: Chociaż leniwe ładowanie jest wbudowaną funkcją dostępną w WordPress 5.5. Jeśli go używasz (szczególnie obsługiwanego przez JavaScript), skonfiguruj go ponownie, aby uniknąć leniwego ładowania głównego obrazu na swojej stronie lub wolisz wyłączyć leniwe ładowanie.
Aby dowiedzieć się więcej, możesz zapoznać się z naszym dedykowanym postem na temat „Największa zawartość treściowa (LCP): przewodnik po wydajności sieci”.
2. Ulepsz CLS
CLS lub Cumulative Layout Shift mierzy stabilność wizualną strony internetowej. Oznacza to, ile elementów strony internetowej jest stabilnych podczas ładowania strony.
Jeśli elementy strony internetowej, takie jak obrazy lub przyciski, poruszają się losowo podczas ładowania strony, oznacza to wysoki wynik CLS, który jest zły.
W końcu nikt nie chce, aby odwiedzający lub użytkownicy ponownie dowiadywali się, gdzie znajdują się przyciski, obrazy i linki, po całkowitym załadowaniu strony internetowej i przypadkowym kliknięciu czegoś innego.

Oto jak Google mierzy wynik CLS:
- Dobrze: Wartość poniżej 0,1
- Wymaga poprawy: 0,1 do 0,25
- Słabo: Ponad 0,25
Oto kilka prostych wskazówek, jak poprawić swój wynik CLS:
- Dodaj atrybuty szerokości i wysokości do obrazów i filmów : w ten sposób przeglądarki dowiedzą się, ile miejsca wymaga załadowanie określonego elementu. Dzięki temu wszystko będzie wyglądało na dobrze zorganizowane, uporządkowane i czyste, a także nie będzie się losowo przemieszczać podczas ładowania strony internetowej.
- Przydziel miejsce na elementy reklam : w przeciwnym razie pojawią się nieoczekiwanie i losowo popchną treść w dowolnym kierunku.
- Unikaj używania czcionek internetowych: ponieważ należy je pobrać za każdym razem, gdy przeglądarka je wyświetli. Lepiej zamiast tego wybierz czcionki systemowe.
3. Popraw FID
Na razie ulepszyłeś CLS i FCP, ale głównym pytaniem jest, czy odwiedzający wchodzą w interakcję ze stroną internetową.
Cóż, tutaj pojawia się FID: zasadniczo mierzy czas interakcji użytkowników ze stroną internetową.
Interakcja może być dowolna, np. kliknięcie przycisku, wypełnienie formularza, kliknięcie opcji w menu itp.
Z tego powodu Google uważa to za ważny miernik, który dostarcza informacji o tym, jak realni użytkownicy zachowują się na stronie internetowej.

W tym celu Google mierzy FID jako:
- Dobrze: Poniżej 100 ms
- Wymaga poprawy: od 100 ms do 300 ms
- Źle: Ponad 300 ms
Może się wydawać, że jest to dokładnie wynik szybkości strony i co to dokładnie oznacza, ale jest o krok dalej. Mierzy czas potrzebny użytkownikowi na wykonanie jakiejś czynności na stronie internetowej.
Każda strona może mieć inny wynik FID w zależności od jej zawartości i funkcji.
Na przykład, jeśli strona składa się wyłącznie z treści takich jak blogi, wiadomości lub artykuły, FID zostanie obliczony, gdy użytkownik przewinie stronę lub ją powiększy i pomniejszy, i nie jest to duży problem.
Jeśli jednak jest to strona rejestracji, FID może być ogromny, ponieważ zostanie zmierzony, gdy użytkownik zacznie wpisywać dane logowania.
Mając to wszystko na uwadze, oto kilka wskazówek, które możesz zastosować, aby poprawić swój FID.
- Odłóż funkcje JavaScript : mocno zakodowane skrypty Java mogą czasami blokować renderowanie strony internetowej, powodując opóźnienia w wprowadzaniu danych. Odroczenie JavaScriptu może przyspieszyć ten proces.
- Włącz pamięć podręczną przeglądarki: pomaga to w szybszym ładowaniu treści na Twojej stronie internetowej i skraca czas odpowiedzi serwera i czas pobierania zasobów.
- Twórz strony statyczne: statyczna strona HTML jest stabilniejsza i szybsza niż dynamiczna. Ich prędkość ładowania wzrosła nawet w przypadku dystrybucji za pośrednictwem CDN.
- Usuń lub zoptymalizuj skrypty innych firm: Skrypty innych firm, takie jak narzędzia analityczne lub widżety mediów społecznościowych, mogą znacząco wpłynąć na FID.
4. Popraw INP
Ta metryka jest identyczna z FID, ale bardziej szczegółowa jest pomiar ogólnej responsywności podczas interakcji użytkownika ze stroną internetową.
W przeciwieństwie do FID, który koncentruje się wyłącznie na opóźnieniu pierwszej interakcji użytkownika, INP uwzględnia opóźnienie wszystkich danych wejściowych i interakcji użytkownika na stronie internetowej.

Aby ulepszyć INP, oto kilka wskazówek, których możesz przestrzegać:
- Skorzystaj z CDN lub sieci dostarczania treści
- Usuń skrypty innych firm
- Włącz buforowanie przeglądarki
- Optymalizuj obrazy
- zminimalizować czas ładowania JavaScript
Streszczenie
Wydajność Twojej witryny Core Web Vitals ma kluczowe znaczenie w kontekście tego, jak użytkownicy korzystają z Twojej witryny.
Ogólny dobry wynik Core Web Vitals pomaga osiągnąć większy ruch, niższy współczynnik odrzuceń, więcej konwersji, a tym samym lepszy zwrot z inwestycji. Warto również wspomnieć, że może to prowadzić do lepszych rankingów wyszukiwania i reputacji marki.
Dostępnych jest wiele bezpłatnych narzędzi, które pomogą Ci łatwo osiągnąć te standardy.
Jeśli zauważysz, że czegoś brakuje lub chcesz omówić coś ważnego, daj nam znać w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.