Jak dodać kalkulator kosztów do witryny WordPress: proste, ale eleganckie rozwiązanie
Opublikowany: 2022-06-28Dodanie kalkulatora kosztów do witryny firmy może być świetnym sposobem na poprawę wyników finansowych. Pozwalając potencjalnym klientom szybko i łatwo określić, ile będą kosztować Twoje produkty lub usługi, możesz ułatwić im proces podejmowania decyzji. W rezultacie jest bardziej prawdopodobne, że wybiorą Cię, a nie Twoich konkurentów.
Istnieje kilka sposobów na dodanie podstawowych funkcji szacowania kosztów do strony internetowej, takich jak korzystanie z widżetów lub CSS. Jednak wtyczka kalkulatora kosztów Stylemix Themes dla WordPressa oferuje bardziej elegancki i wszechstronny sposób.
Co to jest kalkulator kosztów?
Kalkulatory kosztów zbierają określone zmienne od odwiedzających witrynę, aby obliczyć całkowitą cenę produktu lub usługi.
Na przykład, jeśli Twoja witryna sprzedaje okna, pola wejściowe mogą zawierać wymiary otworu okiennego, rodzaj materiału ramy, podwójne lub pojedyncze szyby itp., które mają wpływ na cenę. Gdy odwiedzający wprowadzi wszystkie wymagane dane, kalkulator automatycznie wygeneruje koszt okna, dzięki czemu nie musisz robić tego ręcznie.
Typowe zastosowania kalkulatora kosztów
Jest tak wiele firm, które mogą skorzystać z kalkulatora kosztów, a oto tylko kilka typowych przykładów:
- Tartaki
- Salony, gabinety kosmetyczne i SPA
- Agencje wynajmu pojazdów i sprzętu
- Agencje graficzne i webdesignerskie
- Dostawcy usług medycznych
- Firmy hostingowe
- Profesjonalne usługi takie jak copywriting, księgowość itp.
- Usługi sprzątania i sprzątania
- Usługi drukowania
- Tynkarze, malarze, murarze itp.
- Firmy podłogowe
- I wiele więcej…
Lista jest praktycznie nieskończona, a każda firma, która ręcznie przygotowuje wyceny i szacunki, często może znacznie skorzystać na dodaniu kalkulatora kosztów na swojej stronie internetowej.
Co więcej, te kalkulatory niekoniecznie ograniczają się do kalkulacji kosztów. Na przykład witryna klubu zdrowia lub blog fitness może mieć kalkulator BMI, podczas gdy witryna z przepisami może ich używać do konwersji metrycznych na imperialne.
Wtyczka kalkulatora kosztów Stylemix Themes dla WordPress

Wtyczka Kalkulatora Kosztów dla WordPress od Stylemix Themes zawiera wszystkie funkcje potrzebne do szybkiego i łatwego dodania atrakcyjnych, w pełni funkcjonalnych kalkulatorów kosztów do Twojej witryny.
Dostępna jest darmowa wersja wtyczki. To oferuje doskonałe funkcje startowe, w tym potężny kreator kalkulatorów, nieograniczone formularze, różne opcje dostosowywania, natychmiastowe szacowanie kosztów, opcje walutowe, przyjazny interfejs użytkownika itp.
Jednak polecam wersję Pro, ponieważ oferuje mnóstwo przydatnych funkcji, w tym:
Ciąg dalszy artykułu poniżej
- System warunkowy
- Selektor dat, suwak z wieloma zakresami, menu rozwijane obrazów i niestandardowe elementy przesyłania plików
- Integracja z WooCommerce
- Możliwość dodania kilku kalkulatorów na stronie
- Szeroki zakres funkcji dostosowywania
- Gotowy formularz kalkulatora z instrukcjami dla różnych branż
- Integracja Stripe i PayPal
- Integracja formularza kontaktowego 7 i formularza wysyłania
- zabezpieczenie reCAPTCHA
- Kalkulator duplikatów i możliwości importu/eksportu
- Pulpit nawigacyjny zamówień, w tym bezproblemowe śledzenie zamówień
- Wsparcie premium
Poniższa tabela przedstawia aktualne ceny wersji Pro:
| Maks. Liczba stron internetowych | Coroczny | Dożywotni |
|---|---|---|
| 1 | 29,99 USD | 99,99 USD |
| 5 | 79,99 USD | 239,99 USD |
| 25 | 199,99 USD | 599,99 USD |
Pobierz wtyczkę kalkulatora kosztów dla WordPress Pro
Instalowanie wtyczki kalkulatora kosztów dla WordPress
Bezpłatna wersja wtyczki Cost Calculator Plugin jest dostępna w katalogu wtyczek WordPress lub można ją pobrać ze strony internetowej wtyczki. Nie będę przechodził przez cały proces instalacji i aktywacji, ponieważ jest taki sam, jak w przypadku każdej innej wtyczki. Jeśli jednak nie masz pewności, jak to zrobić, dokumentacja obejmuje ten proces.
W przypadku wersji Pro musisz kupić licencję i pobrać wtyczkę za pośrednictwem witryny z wtyczkami. Przed zainstalowaniem ważne jest, aby pamiętać, że najpierw musisz zainstalować bezpłatną wersję. Jeśli spróbujesz zainstalować samą wersję Pro, zostaniesz poproszony o zainstalowanie darmowej wersji.
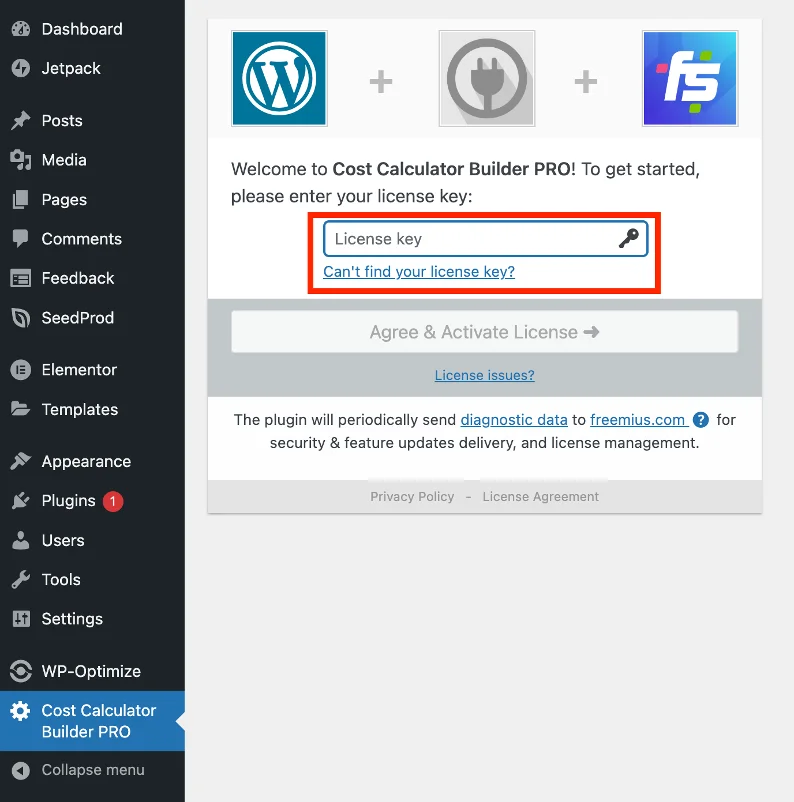
Po aktywacji wersji Pro będziesz musiał wprowadzić klucz licencyjny, który otrzymałeś przy zakupie:

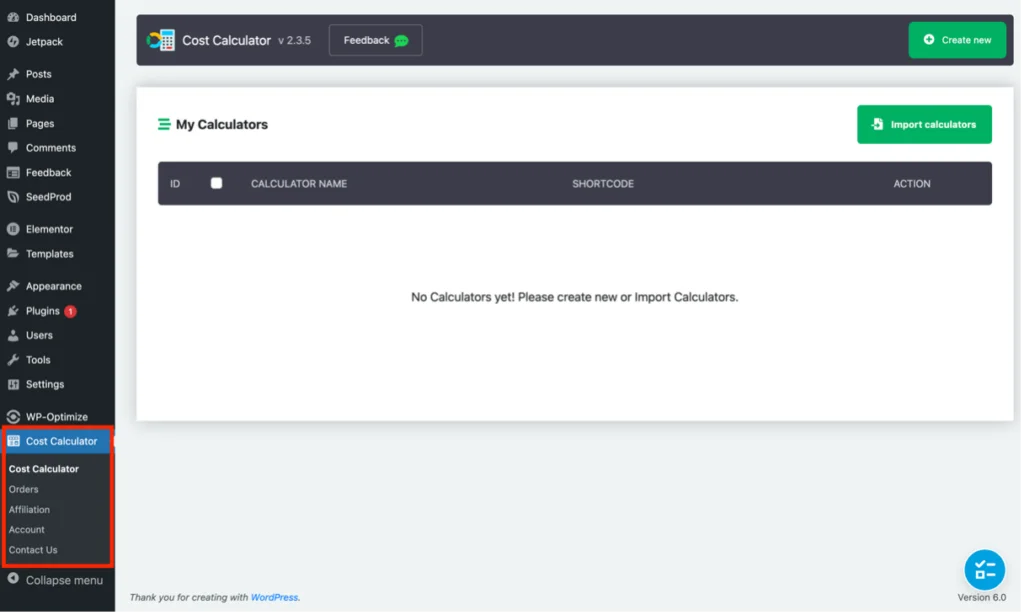
Gdy wtyczka zostanie zainstalowana i aktywowana, w panelu WordPressa pojawi się nowa pozycja menu – tutaj tworzysz swoje kalkulatory:

Dodawanie kalkulatora kosztów do strony internetowej
Przejdę teraz przez proces dodawania podstawowego kalkulatora kosztów do strony internetowej za pomocą wtyczki kalkulatora kosztów. Mówię podstawowy, ponieważ wtyczka jest w stanie o wiele więcej niż obejmuje zakres tego artykułu. Dlatego gorąco zachęcam do zapoznania się ze stroną internetową wtyczki i dokumentacją, aby zobaczyć, co jeszcze może zrobić. Co więcej, deweloper stworzył również bibliotekę pomocnych filmów, która zawiera kilka samouczków.
Krok 1
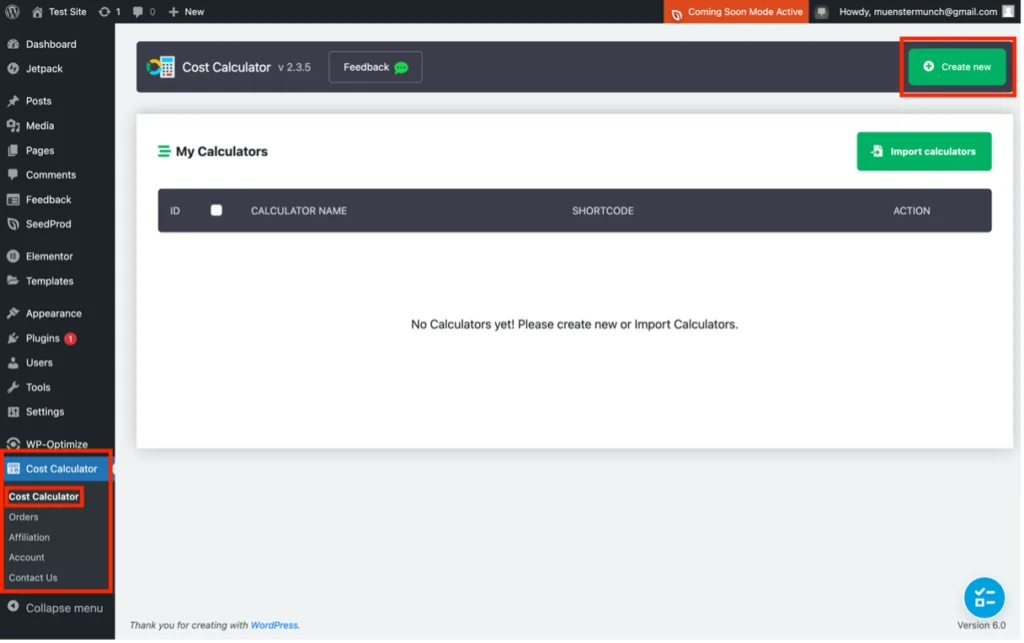
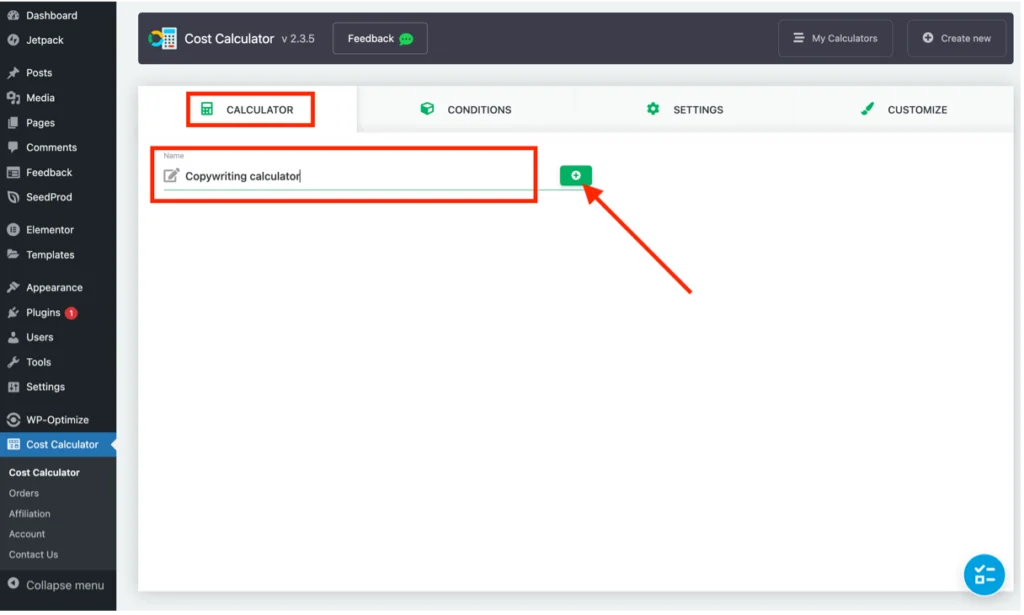
W nowej pozycji menu Kalkulator kosztów, która pojawia się w backendzie WordPress, kliknij Kalkulator kosztów, a następnie kliknij zielony przycisk „Utwórz nowy”:

Krok 2
W zakładce „Kalkulator” wprowadź nazwę nowego kalkulatora, a następnie naciśnij zielony przycisk z symbolem „+”:

Można używać dowolnej nazwy, ale sugeruję, aby była odpowiednia, aby była łatwa do zapamiętania.
Ciąg dalszy artykułu poniżej

Krok 3
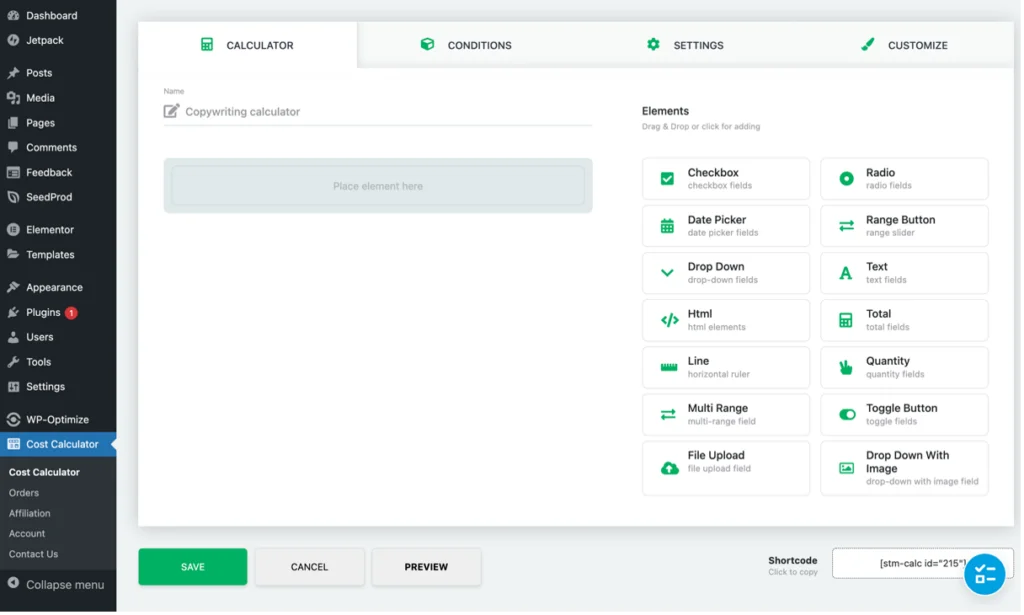
Następnie pojawi się panel zawierający obszar roboczy, w którym zostanie zbudowany kalkulator kosztów za pomocą elementów przeciągnij i upuść:

Jak widać, po prawej stronie znajdują się różne elementy do zabawy, choć ostatecznie te, z których korzystamy, zależą od tego, co ma zrobić kalkulator.
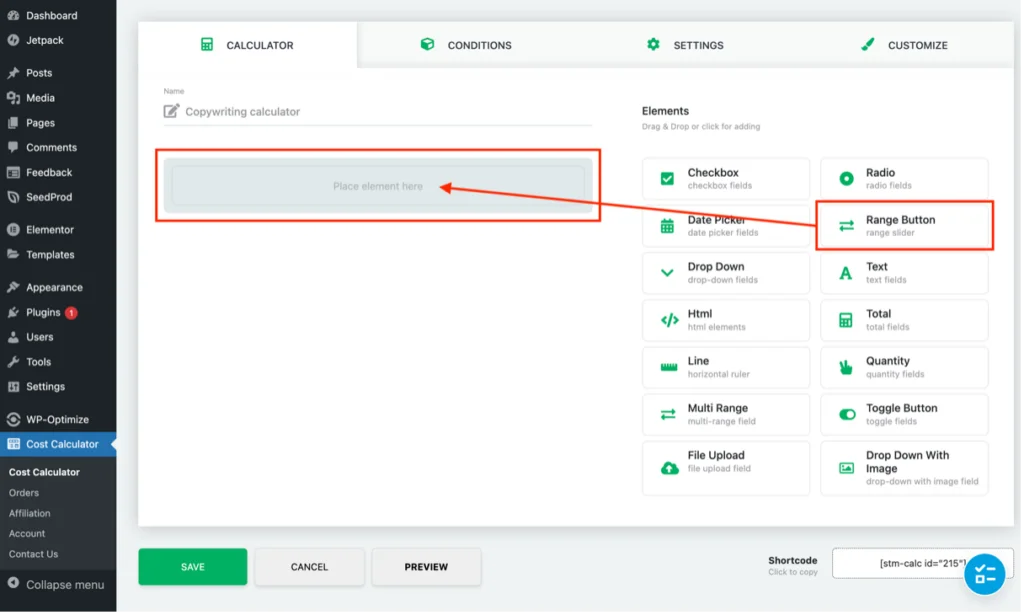
W moim przypadku chcę, aby policzył koszt usług copywritingu i użyje suwaka liczby słów. Po prostu przeciągnij i upuść przycisk zakresu (który jest suwakiem zakresu) z listy elementów po prawej stronie do miejsca, w którym jest napisane „Umieść element tutaj”:

Krok 4
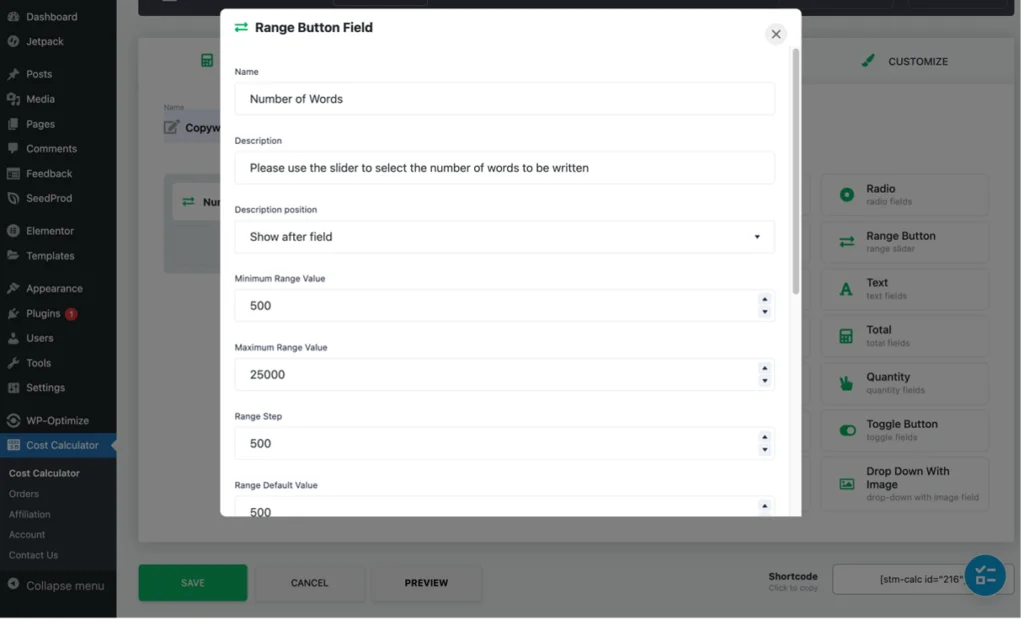
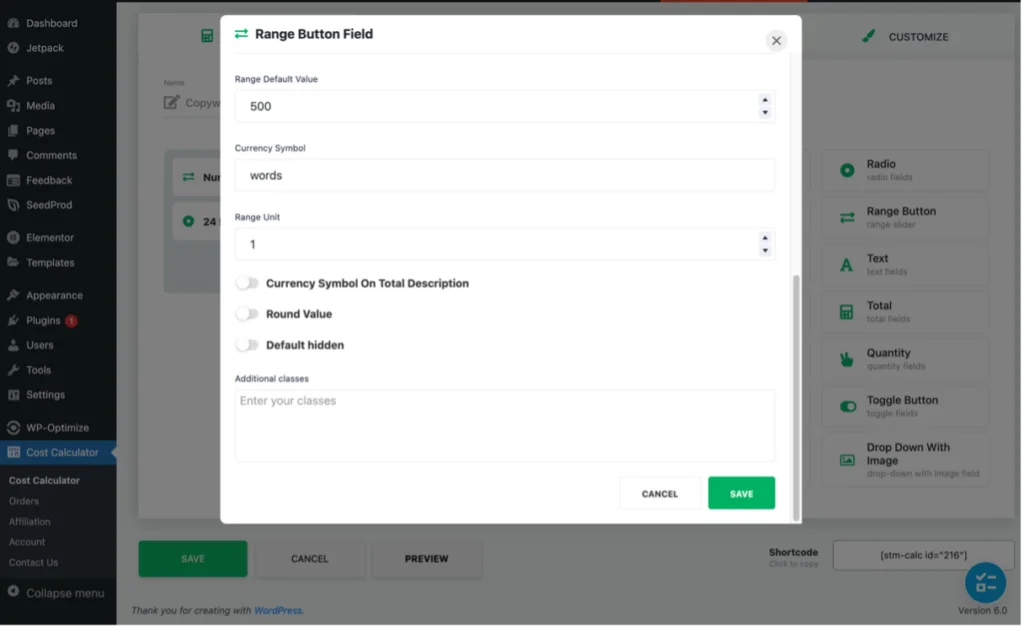
Po upuszczeniu elementu na miejsce natychmiast pojawia się wyskakujące okienko zawierające różne opcje konfiguracji, które będą się różnić w zależności od wybranego elementu. Np. w przypadku przycisku zakresu konieczne jest podanie takich rzeczy jak opis sposobu korzystania z suwaka, maksymalne i minimalne wartości zakresu, krok zakresu itp. – inne typy elementów pokażą inne opcje konfiguracyjne.

Poniżej znajduje się konfiguracja przycisków zakresu dla mojego kalkulatora kosztów copywritingu. Chciałem, aby suwak zaczynał się od minimum 500 słów i szedł do maksimum 25 000 w odstępach co 500. Zauważysz, że umieściłem słowo „słowa” w polu waluty, ponieważ zakres ma obejmować słowa, a nie $:


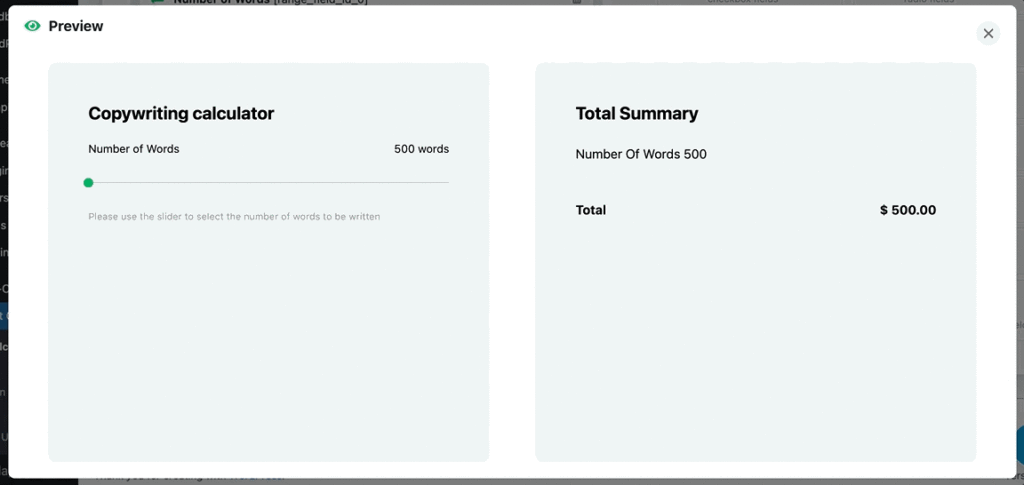
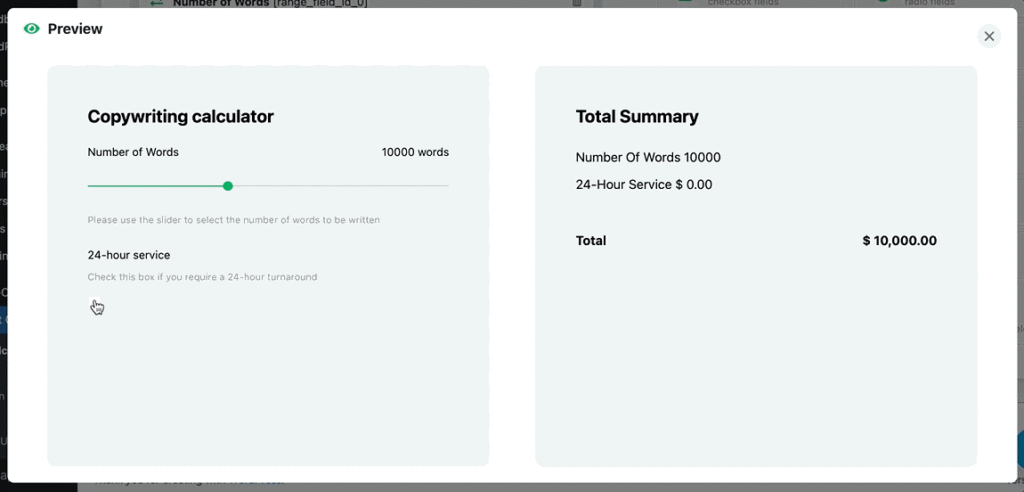
Po wprowadzeniu konfiguracji dla wybranego elementu, naciśnij zielony przycisk „Zapisz”. Aby przetestować przycisk i zobaczyć, jak będzie wyglądał kalkulator kosztów, po prostu naciśnij „Podgląd”:

Nie martw się, jeśli obliczenia w sekcji Podsumowanie sumaryczne są nieprawidłowe — zostanie to naprawione później.
Krok 5
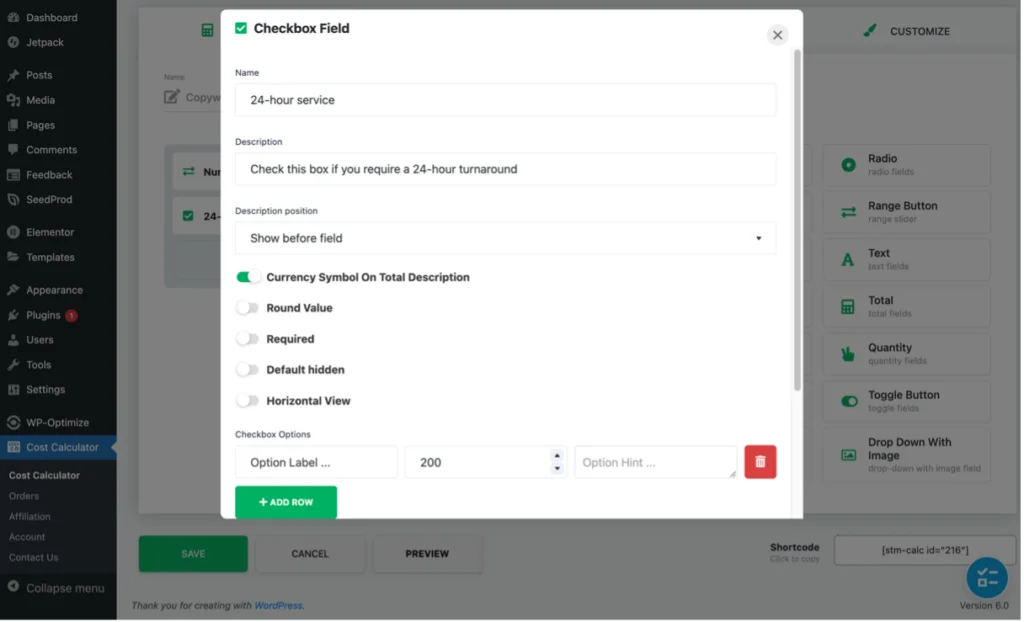
Oczywiście w razie potrzeby można dodać do kalkulatora znacznie więcej elementów. Na przykład dodam pole wyboru, które pozwala mojemu klientowi wybrać, czy chce 24-godzinnej realizacji zamówienia za dodatkową opłatą w wysokości 200 USD.
Po przeciągnięciu i upuszczeniu elementu Checkbox do kalkulatora dodałem następujące konfiguracje:

Oto gotowe pole wyboru w akcji:
Ciąg dalszy artykułu poniżej


Krok 6
Teraz wszystkie wymagane elementy zostały dodane, konieczne jest ich prawidłowe obliczenie w podsumowaniu całkowitym.
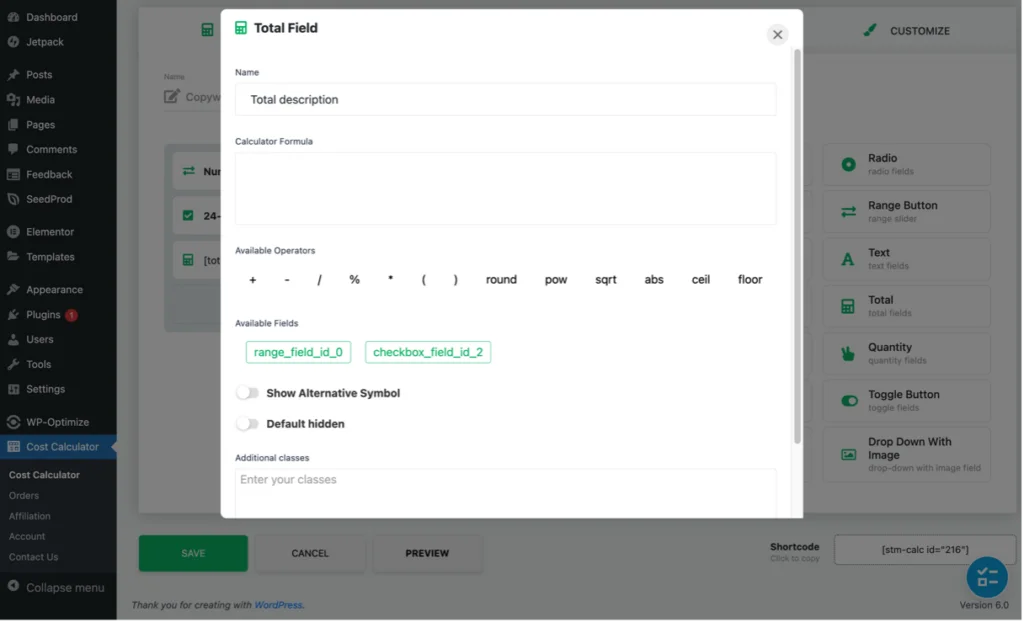
W tym celu używamy elementu Total. Ponownie po prostu przeciągnij i upuść go na miejsce, po czym pojawi się panel konfiguracyjny:

Obliczenie, którego potrzebuję, to:
(wyjście z suwaka zakresu x moja stawka 0,08 USD za słowo) + dane wyjściowe z pola wyboru usługi 24-godzinnej
Pod dostępnymi polami zobaczysz dwa zielone przyciski: „range_field_id_0” i „checkbox_field_id_2”. Zawierają one dane wyjściowe odpowiednio z przycisku zakresu i pola wyboru. Gdyby zostały dodane inne elementy, te również pojawiłyby się tutaj jako zielone przyciski.
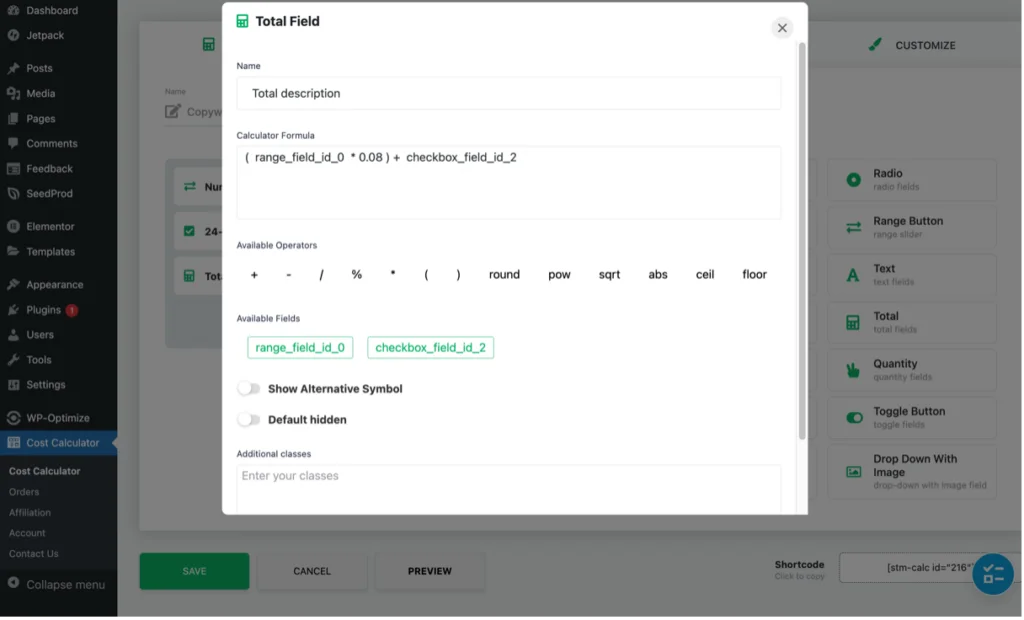
Aby zbudować formułę, oto kolejność działań, które muszę wykonać:
- Kliknij ( w 'Dostępne operatory', aby otworzyć nawias w polu Formuła kalkulatora
- Kliknij zielony przycisk „range_field_id_0”, aby dodać go do pola „Wzór kalkulatora”
- Kliknij * w 'Dostępnych operatorach', aby dodać operator mnożenia
- Wpisz 0,08 (tj. moja stawka za słowo) obok *
- Kliknij ) w 'Dostępnych operatorach', aby zamknąć nawias
- Kliknij + w „Dostępnych operatorów”, aby dodać operator dodawania
- Kliknij zielony przycisk „checkbox_field_id_2”, aby dodać go do pola „Wzór kalkulatora”
Tak wygląda gotowe obliczenie:

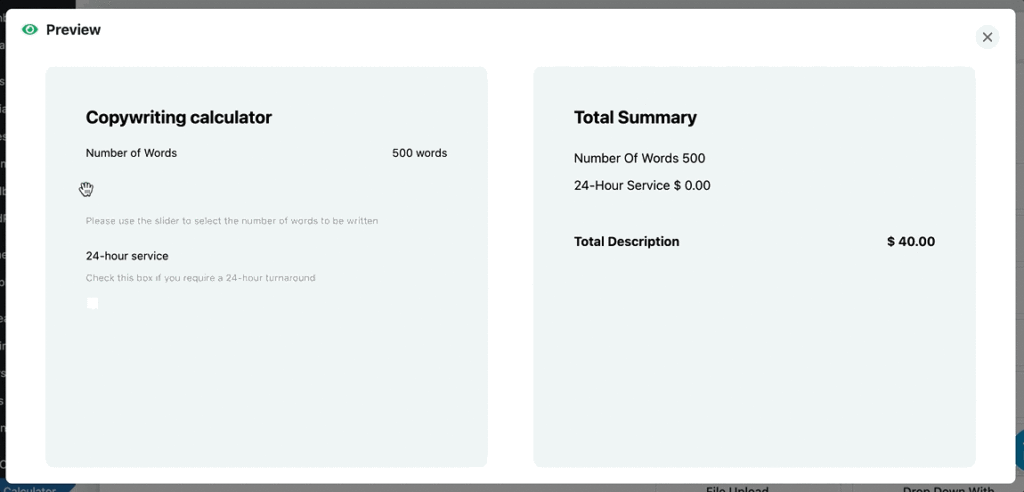
Teraz kliknij „Zapisz” i wyświetl podgląd kalkulatora, aby sprawdzić, czy wszystko działa poprawnie:

Element Suma jest niezwykle potężny, ponieważ możesz użyć dostępnych operatorów do tworzenia złożonych obliczeń, korzystając z danych wyjściowych generowanych przez dowolny inny używany element.
Krok 7
Mój podstawowy kalkulator jest teraz kompletny i gotowy do umieszczenia na mojej stronie internetowej, co jest bardzo łatwe do zrobienia.
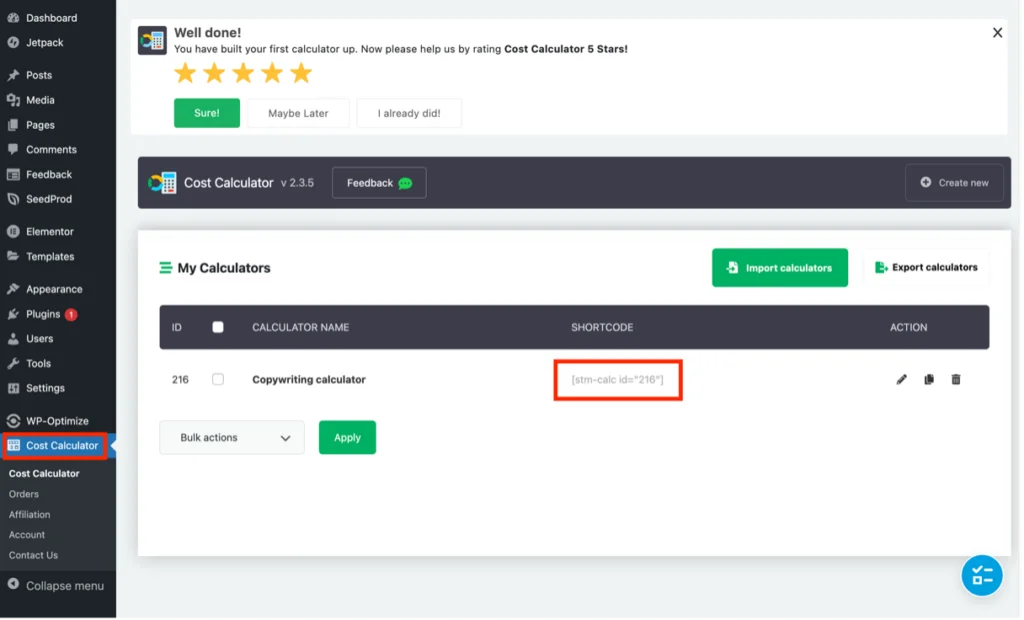
Po prostu kliknij „Kalkulator kosztów” w menu panelu administracyjnego WordPressa. Spowoduje to przejście do strony „Moje kalkulatory”, gdzie znajdziesz listę wszystkich utworzonych kalkulatorów (ponieważ zbudowałem tylko jeden, czyli wszystko, co zawiera moja lista). Następnie kliknij skrót przy kalkulatorze, który chcesz use – skopiuje shortcode do schowka:

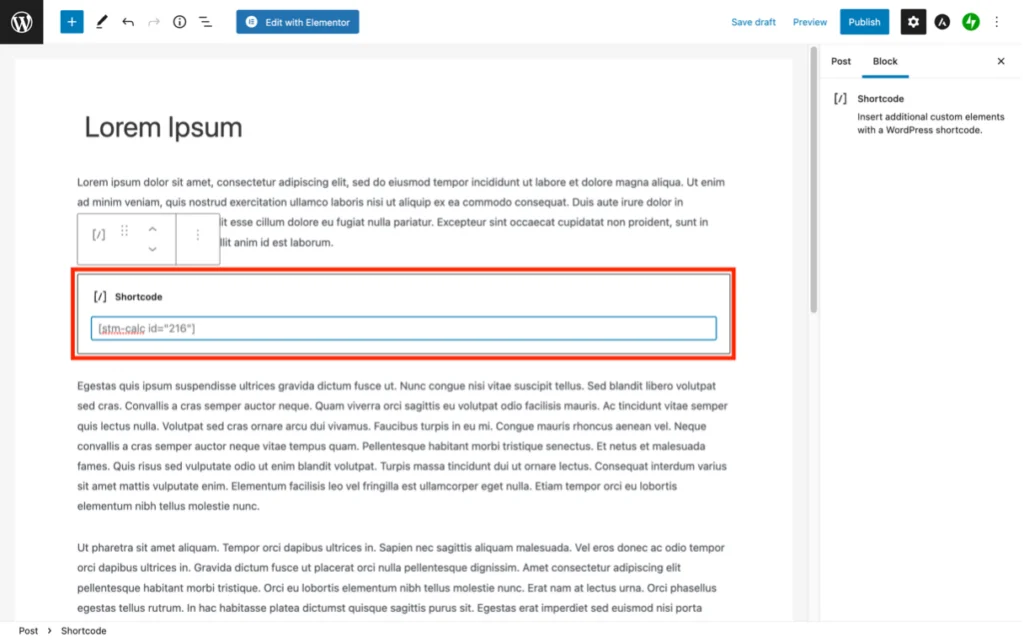
Przejdź do postu lub strony WordPress, na której chcesz umieścić kalkulator, i po prostu wstaw krótki kod tam, gdzie go potrzebujesz, używając bloku „Skrót kodu” (lub elementu, jeśli używasz Elementora):

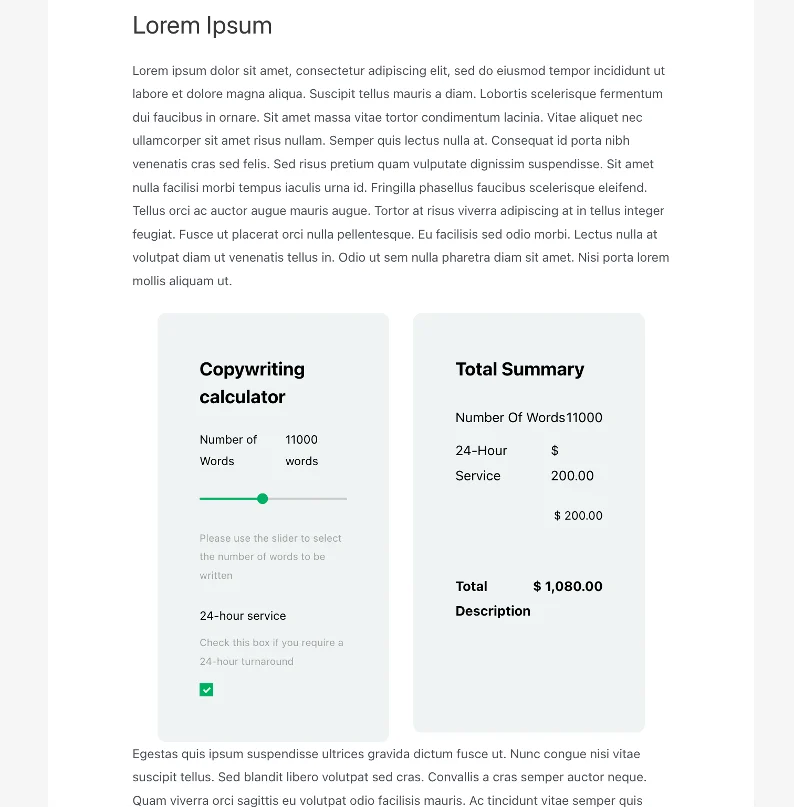
Opublikowanie strony lub posta powoduje uruchomienie kalkulatora:

To nie wszystko, ludzie!
Oczywiście z kalkulatorem można zrobić wiele innych rzeczy, korzystając z funkcji i opcji zawartych w zakładkach Warunki, Ustawienia i Dostosuj. Szczegółowe informacje na ten temat można znaleźć w dokumentacji wtyczki i bibliotece wideo. Oto jednak podsumowanie celu każdej zakładki:
Warunki
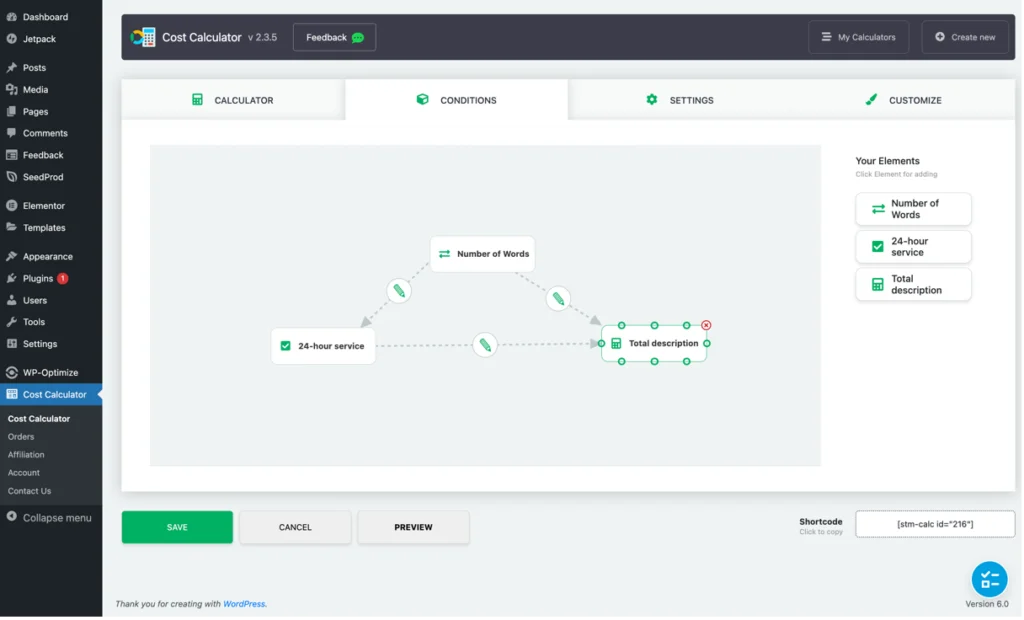
Podczas gdy omówiony wcześniej element Total pozwala na tworzenie złożonych równań matematycznych, karta Warunki — która jest funkcją tylko w wersji Pro — rozszerza je dalej za pomocą warunków logicznych. Na przykład, AND, OR, jest/nie jest wybrane, jest większe/mniejsze niż, jest/nie jest równe itd., wszystkie są dostępne.
Dostępne warunki zależą od użytych elementów, a tworzenie relacji jest łatwe dzięki przeciąganiu i upuszczaniu.

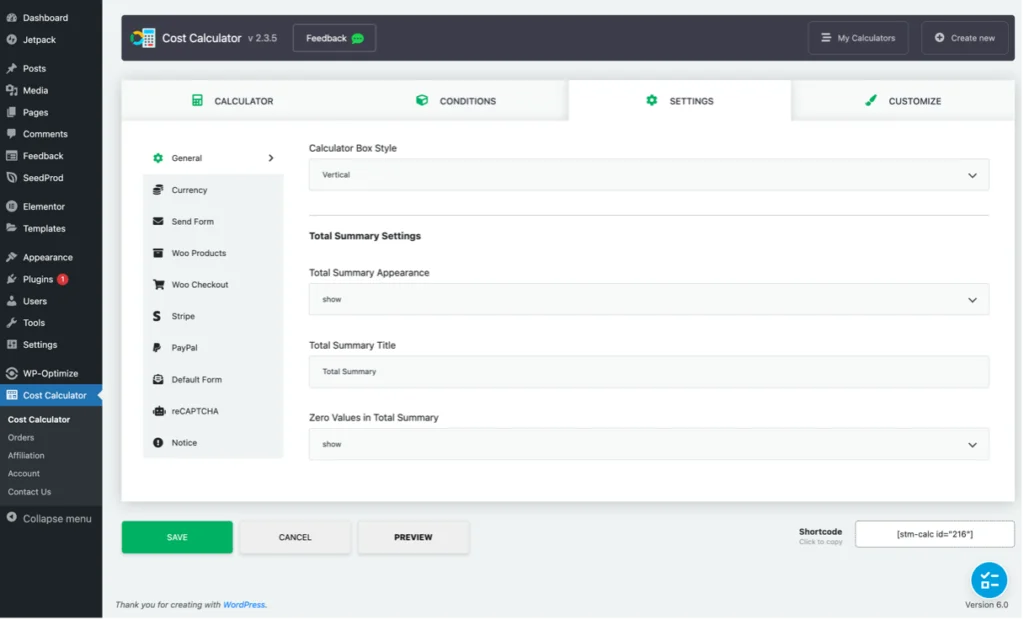
Ustawienia
Karta Ustawienia zawiera ogólne konfiguracje globalne, takie jak używany symbol waluty, sformułowania wymagane do całkowitego podsumowania, wyświetlanie wartości zerowych itp. Zawiera również konfiguracje formularzy, WooCommerce, integracje płatności itp.

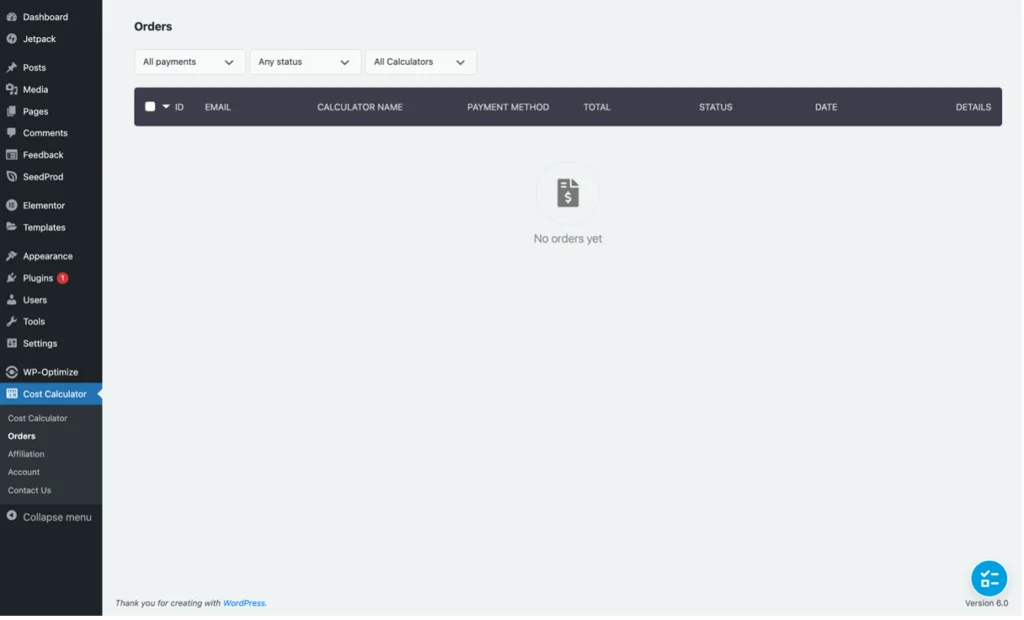
Możesz również zauważyć, że menu Kalkulator kosztów w panelu administracyjnym WordPressa zawiera opcję „Zamówienia”. Pozwala to na śledzenie zamówień z kalkulatorów, które zostały spieniężone za pomocą jednej z integracji płatności:

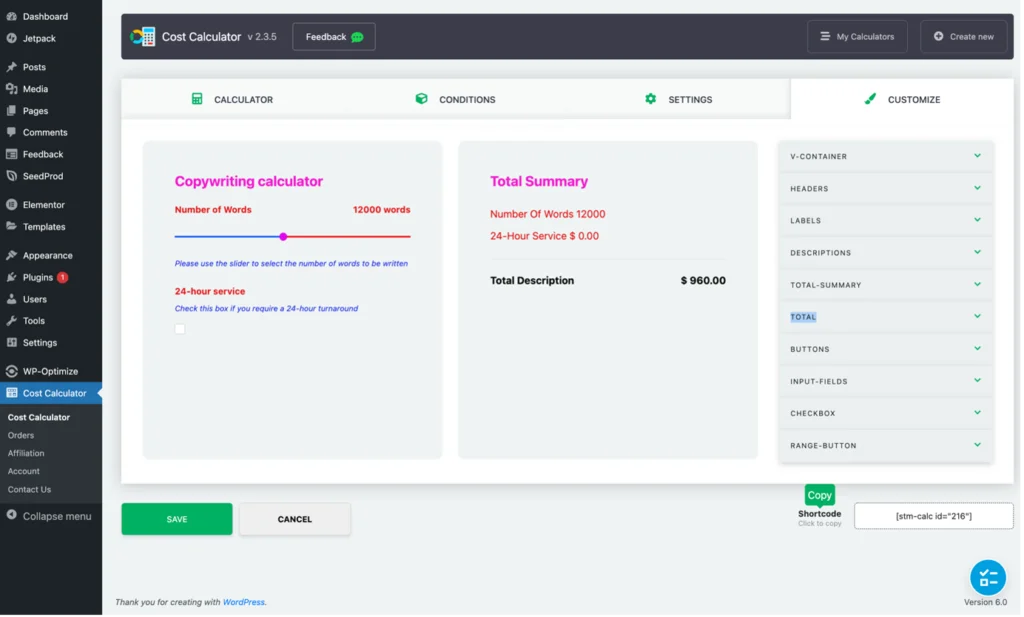
Dostosuj
Karta Dostosuj zawiera mnóstwo opcji umożliwiających urozmaicenie kalkulatorów lub dopasowanie ich do marki witryny. Jedną ze szczególnie fajnych funkcji tej karty jest to, że możesz zobaczyć zmiany wprowadzone w kalkulatorze w czasie rzeczywistym przed ich zapisaniem.

Werdykt
Muszę przyznać, że jestem zakochany we wtyczce kalkulatora kosztów Stylemix Themes dla WordPressa i na pewno będę go używać na stronach moich firm.
Tworzenie zarówno prostych, jak i złożonych kalkulatorów to absolutna bryza dzięki intuicyjnemu interfejsowi, przeciąganiu i upuszczaniu oraz szczegółowej dokumentacji. Ponadto kalkulatory dodają interaktywny element do Twojej witryny, co pomaga w zaangażowaniu. Co najlepsze, integracja PayPal i Stripe pozwala Twoim klientom wybrać żądane opcje i zapłacić za pomocą kalkulatora, dzięki czemu możesz natychmiast uchwycić ich firmę (i dolary).
Niezależnie od rodzaju działalności, którą prowadzisz, możliwe jest, że Twoja witryna może skorzystać na dodaniu kalkulatora. Nie tylko zapewni to lepsze wrażenia użytkownika odwiedzającym witrynę, ale także automatycznie zapewni im spersonalizowane informacje o kosztach, których potrzebują, umożliwiając im natychmiastową decyzję o zakupie. A wtyczka kalkulatora kosztów dla WordPressa sprawi, że dodawanie kalkulatorów do Twojej witryny będzie bardzo łatwe.
Wypróbuj wtyczkę kalkulatora kosztów
