Jak dodać pole kodu kuponu do formularzy WordPress?
Opublikowany: 2020-06-16Czy chcesz dodać pole kodu kuponu do formularzy online?
Zapewnienie użytkownikom miejsca, w którym mogą wprowadzić kod, aby uzyskać zniżkę na Twój produkt lub usługi, jest przydatne, jeśli korzystasz z kodów rabatowych w marketingu online — co może naprawdę pomóc w zwiększeniu sprzedaży i ruchu.
W tym artykule opisaliśmy krok po kroku, jak dodać pole kodu kuponu do formularzy WordPress.
Kliknij tutaj, aby utworzyć formularz z kodem kuponu teraz
Dlaczego warto dodać pole kodu kuponu do swoich formularzy?
Istnieje wiele powodów, dla których warto dodać do formularzy płatności miejsce, w którym odwiedzający mogą wpisać kod rabatowy. Tu jest kilka:
- Zastosuj rabaty do formularzy zamówień
- Zwiększ sprzedaż za pomocą różnych taktyk marketingowych
- Zachęcaj klientów do kupowania określonych przedmiotów z wyprzedaży
- Obniż łączną cenę koszyków zakupowych odwiedzających
- Jeśli wydajesz zwroty lub kredyty za pomocą kodów kuponów
- Nagradzaj lojalnych klientów, jeśli dajesz specjalne kody członkom VIP
- Być może dajesz kody rabatowe lub kupony w określonej kampanii e-mail marketingowej w celu generowania leadów (e-maile urodzinowe, Czarny piątek itp.)
- I więcej.
Dzięki WPForms możesz łatwo stworzyć formularz z polem kuponu. Nie musisz instalować osobnej wtyczki kodu promocyjnego WordPress.
Teraz, gdy wiesz, dlaczego dodać pole kodu kuponu do formularzy WordPress, spójrzmy, jak to zrobić.
Jak dodać pole kodu kuponu do swoich formularzy?
Jeśli chcesz dodać pole z kodem promocyjnym lub kodem kuponu do formularzy WordPress, wykonaj następujące czynności.
- Zainstaluj wtyczkę WPForms
- Skonfiguruj formularz kodu kuponu WordPress
- Dodaj pytanie tak/nie
- Utwórz logikę warunkową
- Utwórz swoją pierwszą weryfikację
- Utwórz swoją drugą walidację
- Dodaj formularz z kodem kuponu do swojej witryny
Zacznijmy od zainstalowania wtyczki.
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress. Wśród wielu zaawansowanych funkcji WPForms świetnie sprawdza się w dodawaniu pola kodu kuponu do formularzy.

Następnie pokażemy, jak używać WPForms jako wtyczki kodu promocyjnego WordPress.
Krok 2: Skonfiguruj formularz kodu kuponu WordPress
Teraz, gdy twoja wtyczka WPForms jest zainstalowana, następną rzeczą, którą będziesz chciał zrobić, jest skonfigurowanie formularza płatności. W ten sposób będziesz mieć formularz, do którego możesz dodać pole kodu kuponu.
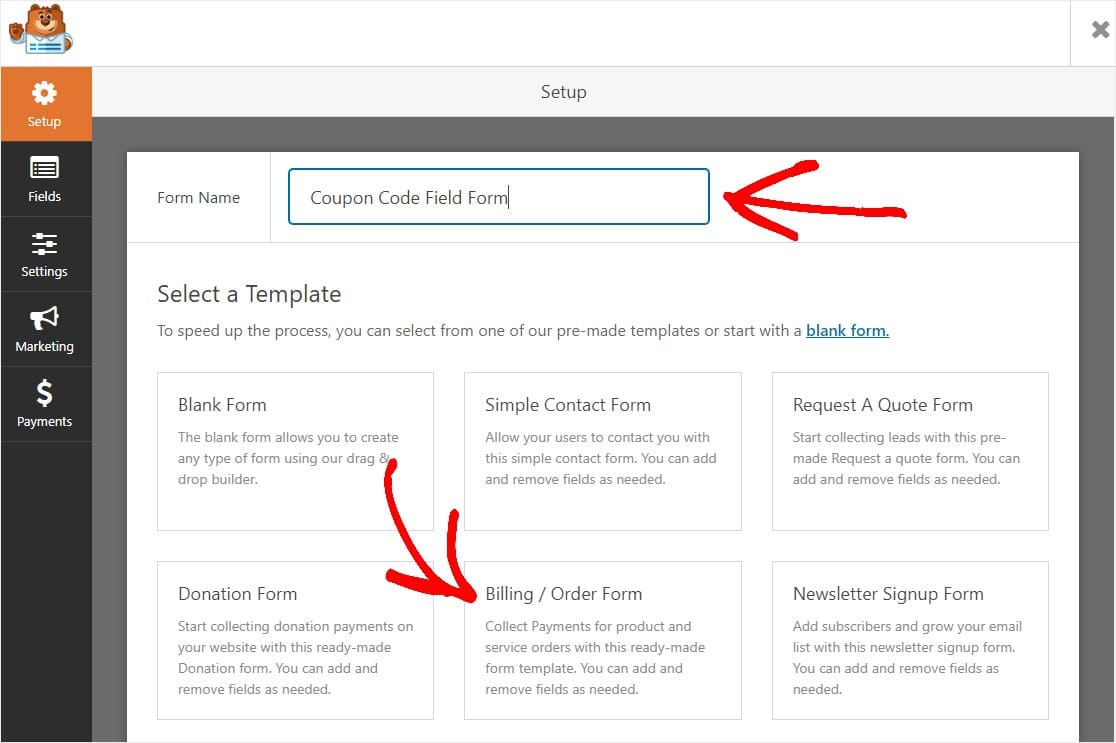
Z pulpitu WordPress przejdź do WPForms » Dodaj nowy w panelu po lewej stronie, aby utworzyć nowy formularz i nadaj mu dowolną nazwę w polu Nazwa formularza , a następnie wybierz szablon formularza fakturowania / zamówienia .

W tym samouczku ustawiliśmy Stripe jako naszą formę płatności, więc zobaczysz, że dodaliśmy pole karty kredytowej. Aby uzyskać bardziej szczegółowy opis konfiguracji formularza zamówienia, w tym powiadomień i konfiguracji dostawcy płatności (takiego jak Stripe lub Paypal, a nawet Authorize.Net), stworzyliśmy post na temat tworzenia formularza zamówienia online z płatnościami to wyjaśnia więcej o funkcjonalności.
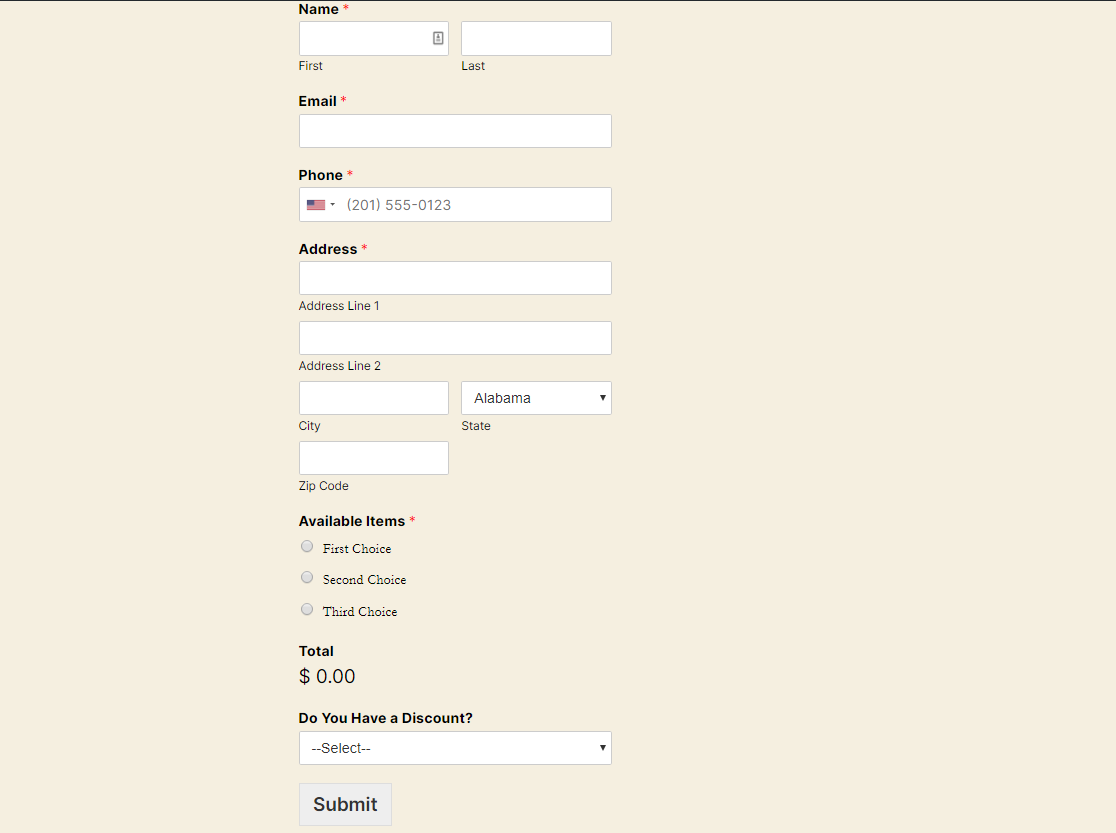
Tak więc formularz zamówienia wypełni się prawie wszystkimi polami potrzebnymi do dokonania płatności, w tym:
- Imię (pierwsze i ostatnie)
- Telefon
- Adres
- Wiele możliwości wyboru (dostępne przedmioty)
- Całkowita kwota
- Komentarz lub wiadomość
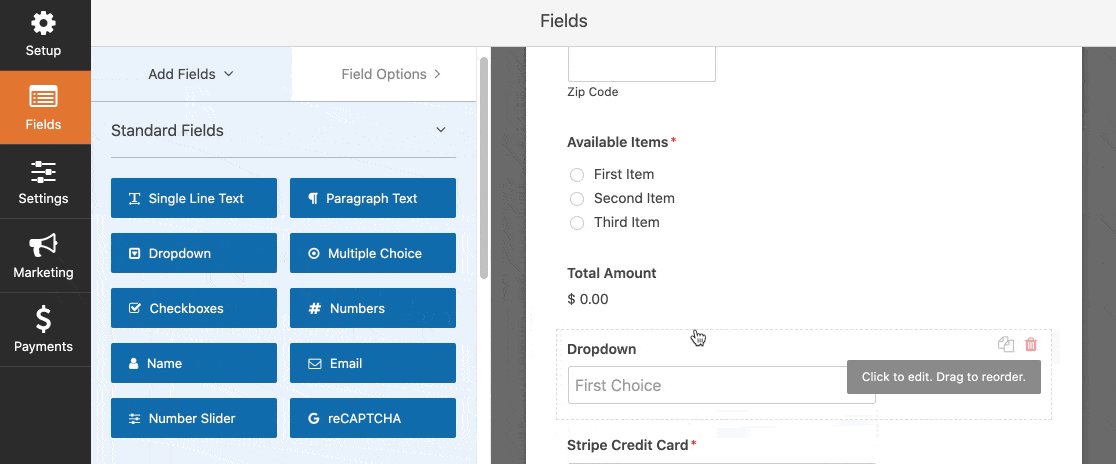
Możesz przeciągać pola w górę i w dół, aby zmienić ich kolejność i usuwać rzeczy, jeśli uważasz, że ich nie potrzebujesz. Jeśli chcesz coś dodać, możesz przeciągnąć pola z panelu po lewej stronie do formularza. W rzeczywistości w ten sposób dodamy pole kodu kuponu.
W celu uproszczenia tego samouczka usunęliśmy pole komentarza lub wiadomości. Przeczytaj nasz artykuł na temat typowych skarg dotyczących form płatności, jeśli szukasz innych sposobów na optymalizację formularza.
Po utworzeniu formularza przygotujmy się do dodania tego pola kodu kuponu.
Krok 3: Dodaj pytanie tak/nie
Następnie dodamy pole rozwijane. To pole zapyta użytkownika, czy ma zniżkę, czy nie.
Chcemy to zrobić, ponieważ najlepiej jest nie wyświetlać pola rabatu, chyba że wiesz, że ktoś ma kod. Zrobimy to za pomocą inteligentnej logiki warunkowej.
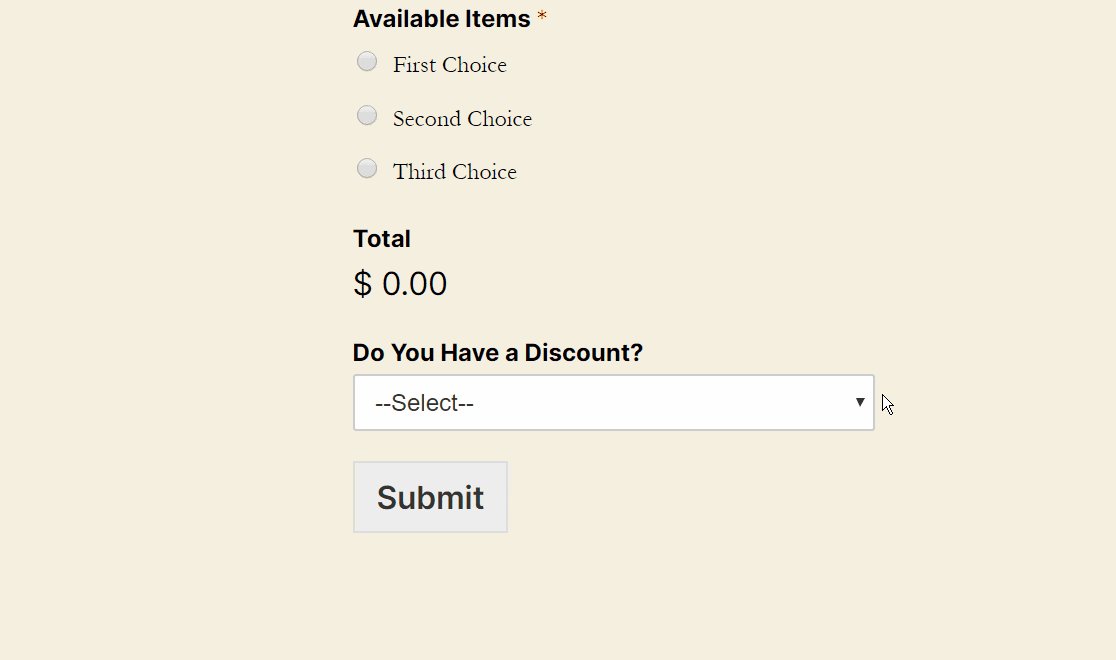
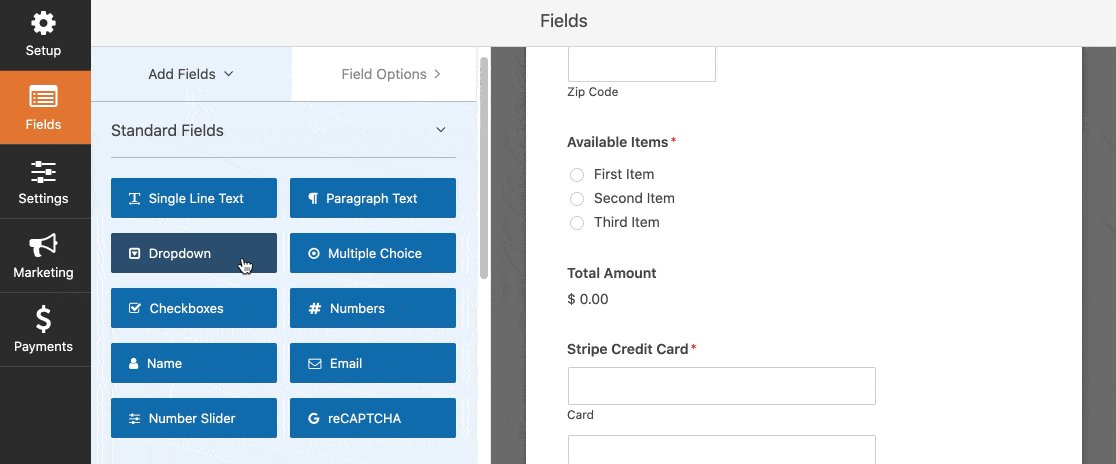
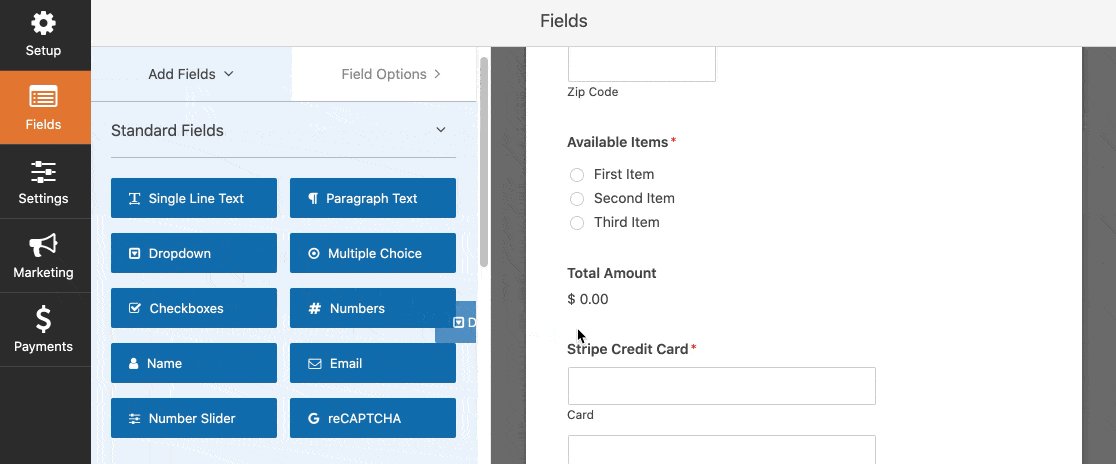
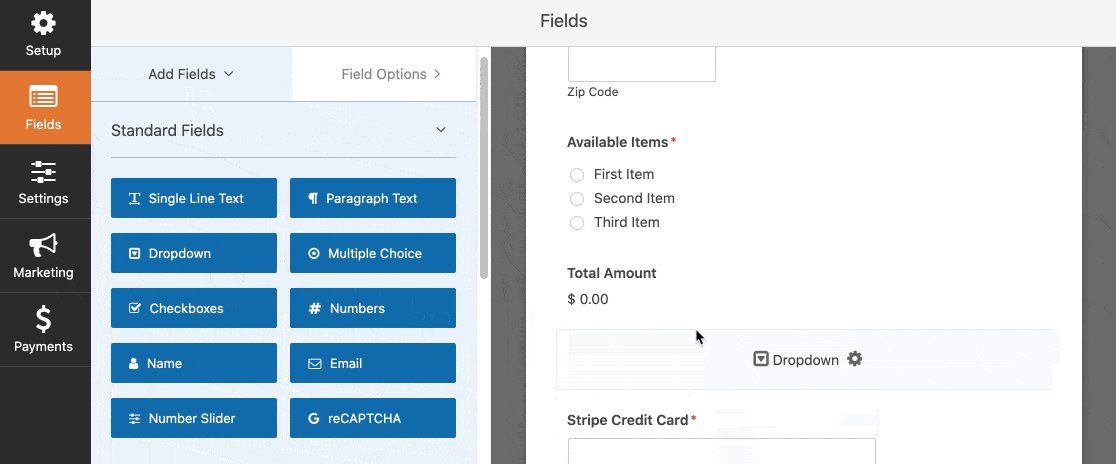
Aby to zrobić, po prostu przeciągnij pole rozwijane z panelu po lewej stronie do formularza pod polem Suma lub w inne miejsce, w którym chcesz je umieścić w formularzu.

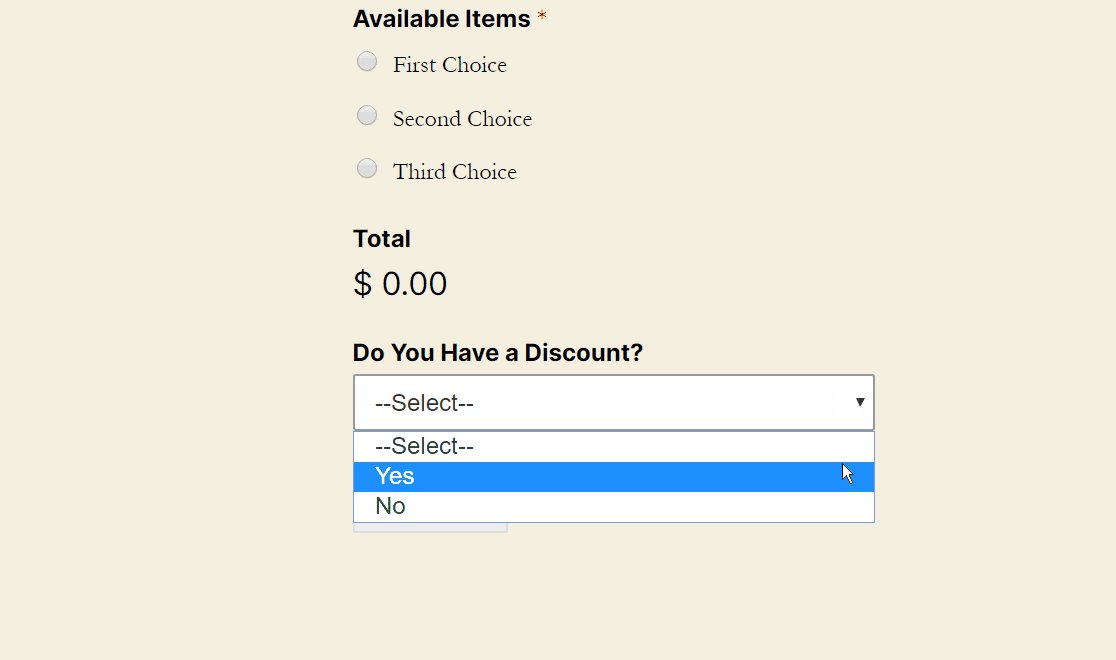
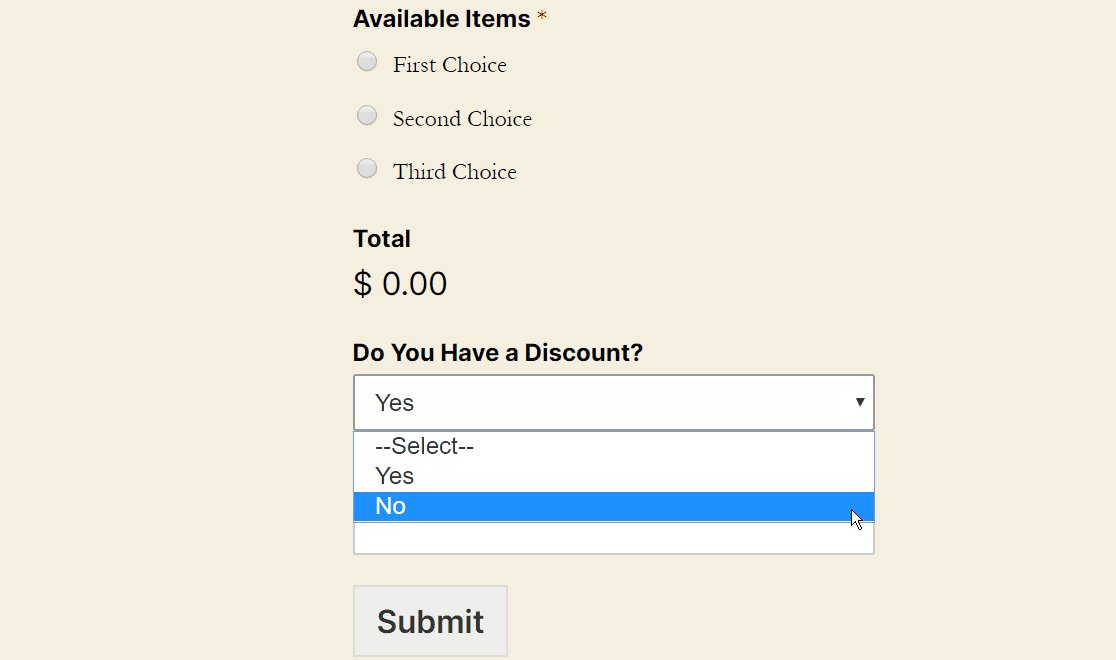
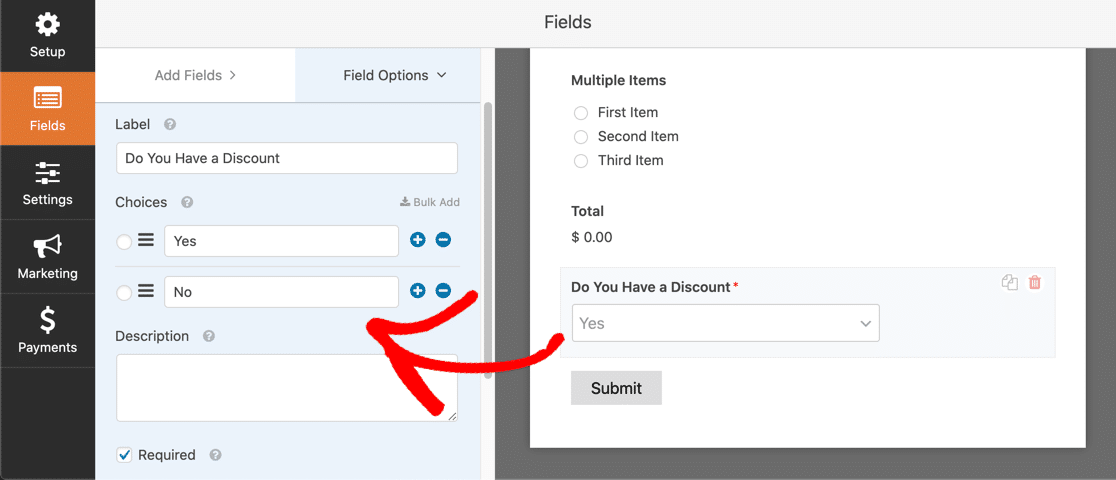
Następnie będziesz chciał dostosować swoje pole rozwijane. Zmień etykietę na „Czy masz zniżkę?” i zmień Wybory na:
- tak
- Nie

Zapraszam do zabawy z tekstem w tych miejscach, to Twoja strona internetowa. Postaraj się, aby było jasne, że opcje to „Tak” lub „Nie”, ale jeśli pasuje do Twojej marki, możesz zmienić je na coś bardziej zabawnego, na przykład „Oczywiście!”. i „Nie!”. To zależy wyłącznie od Ciebie.
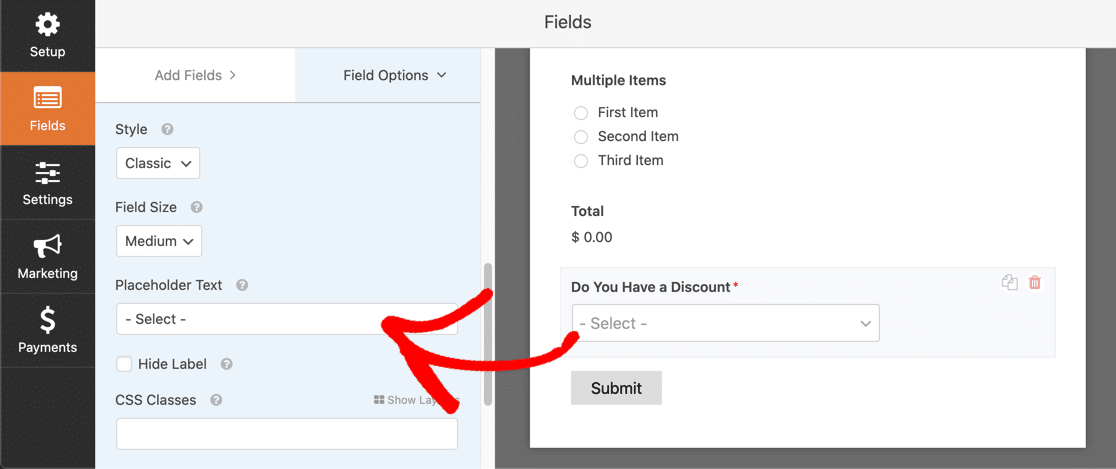
Zanim skończymy, oto fajna sztuczka. Możesz dodać symbol zastępczy do listy rozwijanej, aby żadna z opcji nie była domyślnie zaznaczona.
Aby to zrobić, kliknij pole rozwijane w kreatorze formularzy i rozwiń panel Opcje zaawansowane . W polu Symbol zastępczy wpisz na przykład Wybierz lub Wybierz :

I to wszystko! Teraz jesteśmy gotowi do tworzenia logiki warunkowej dla pola kodu kuponu.
Krok 4: Utwórz pole kodu kuponu
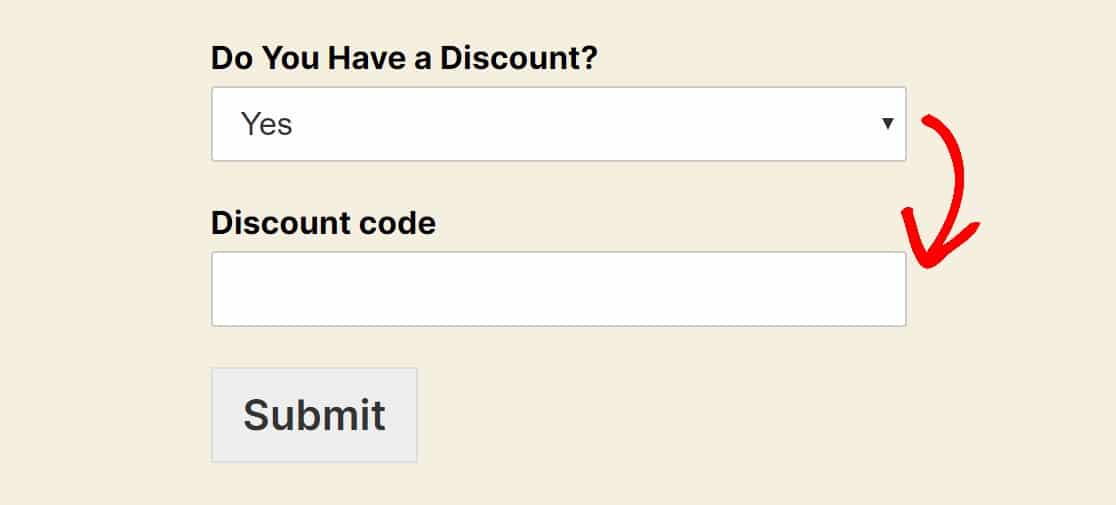
Po utworzeniu skrzynki rozwijanej następnym krokiem jest dodanie miejsca, w którym ktoś może wpisać swój kod promocyjny, jeśli wybierze „Tak” w polu rozwijanym.
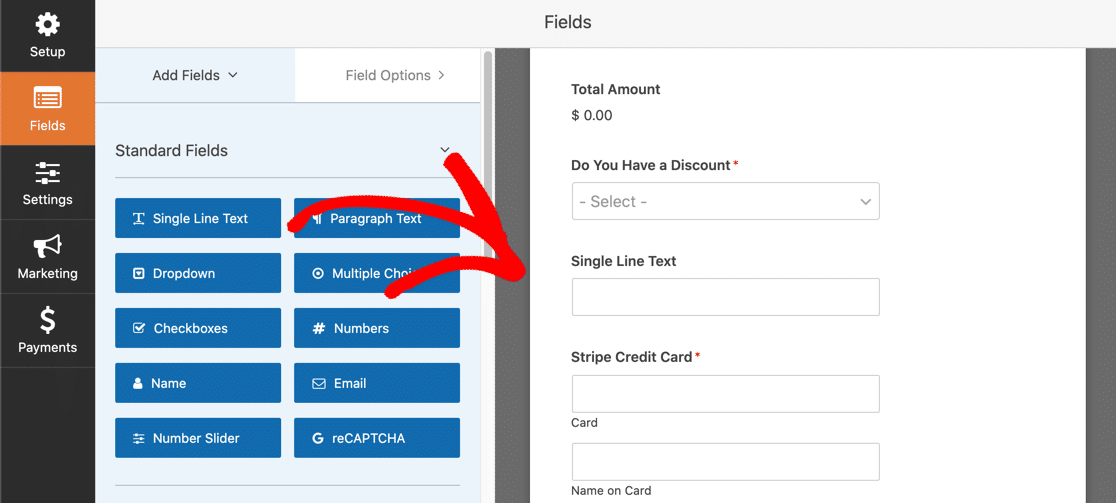
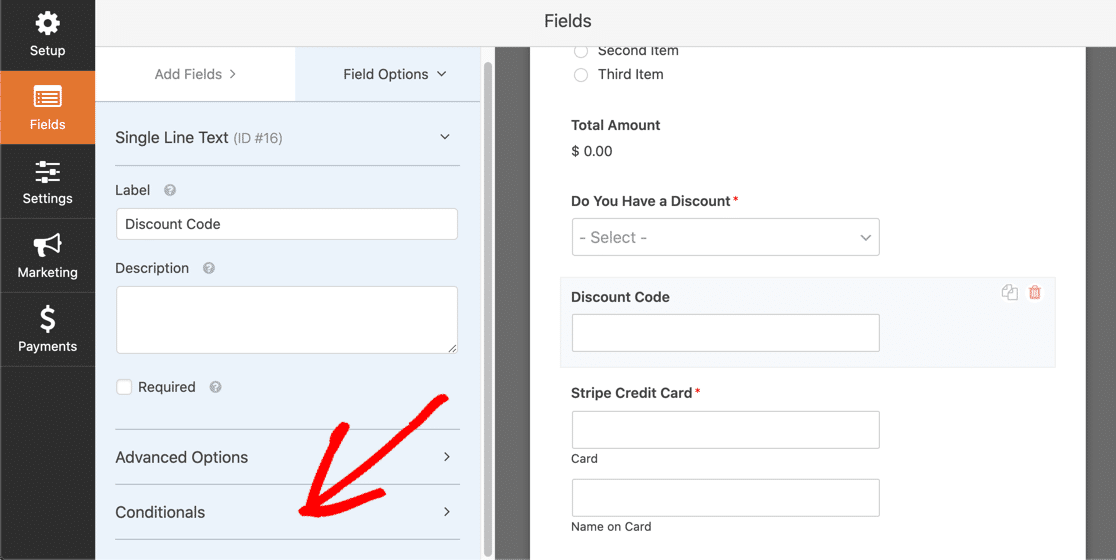
Aby to zrobić, przeciągnij pole Tekst jednowierszowy z lewego panelu do formularza, tuż pod polem Czy masz rabat.

Teraz zmień nazwę etykiety pola Tekst jednowierszowy na „Kod rabatowy”, a następnie przewiń w dół i kliknij Warunkowe .


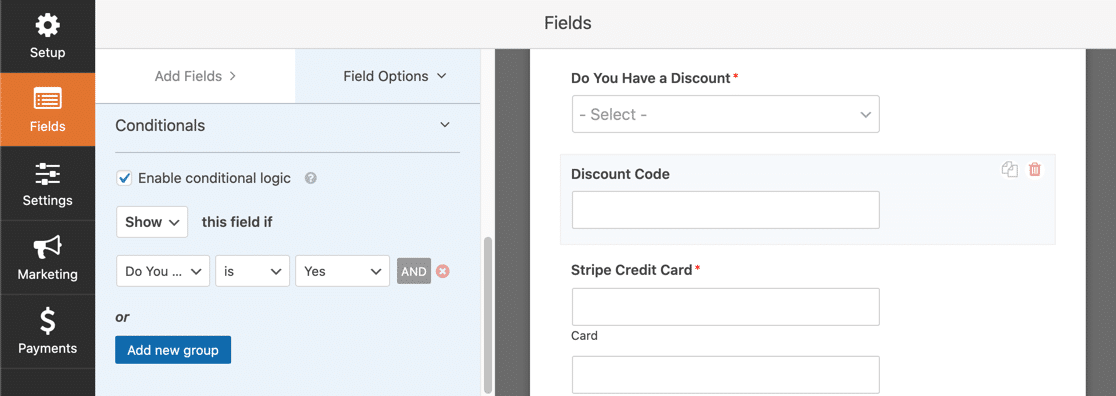
Następnie kliknij pole wyboru obok opcji Włącz logikę warunkową i w obszarze, który się rozwinie, wprowadź następujące informacje:

Logika warunkowa powinna wskazywać Pokaż to pole, jeśli Czy masz kod rabatowy ma wartość Tak .
Teraz tylko osoby, które wybiorą „Tak”, zobaczą pole kodu rabatowego. Utrzymuj swoją formę mniej zagraconą i super zorganizowaną.

Jak na razie radzisz sobie świetnie, przejdźmy do następnego kroku.
Krok 5: Utwórz swoją pierwszą weryfikację
Następną rzeczą, którą zrobisz w formularzu kodu kuponu WordPress, jest dodanie 2 odpowiedzi weryfikacyjnych. Mówiąc najprościej, utworzymy odpowiedź, która pokaże ludziom, czy kod promocyjny jest ważny, a drugą, jeśli nie jest.
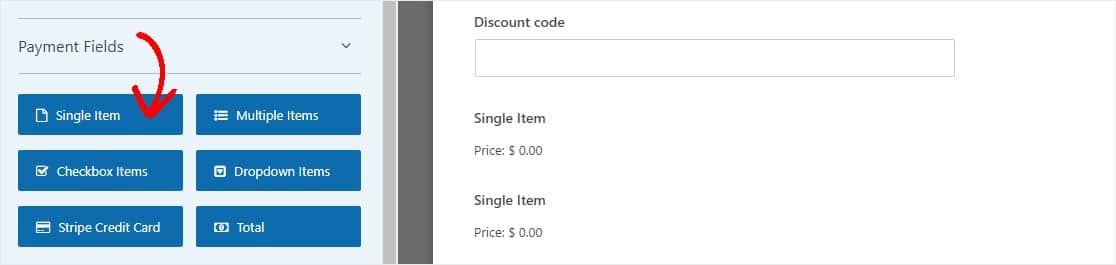
Aby rozpocząć, przeciągnij 2 pola Pojedyncza pozycja z lewego panelu w obszarze Pola płatności do formularza poniżej pola kodu rabatowego.

Teraz kliknij każde z pól Pojedyncza pozycja w swoim formularzu, aby wyświetlić ustawienia i dostosować je.
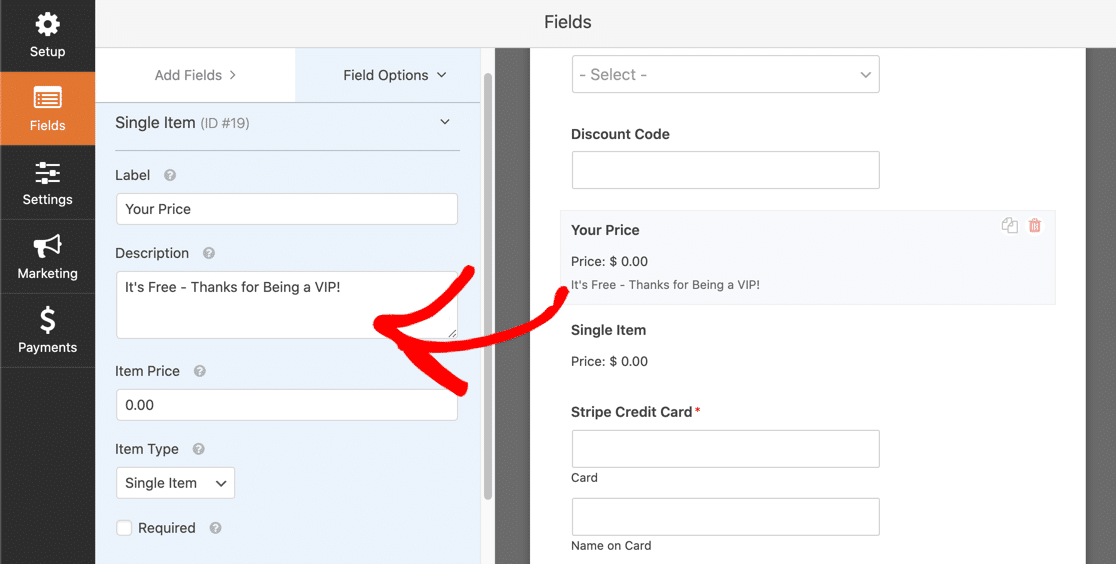
Najpierw będziesz chciał wprowadzić pewne zmiany w pierwszym polu Pojedynczy element:
- Zaktualizuj etykietę do „Twoja cena”
- Napisz opis wyjaśniający udzielony rabat
- Wprowadź całkowitą cenę przedmiotu po rabacie

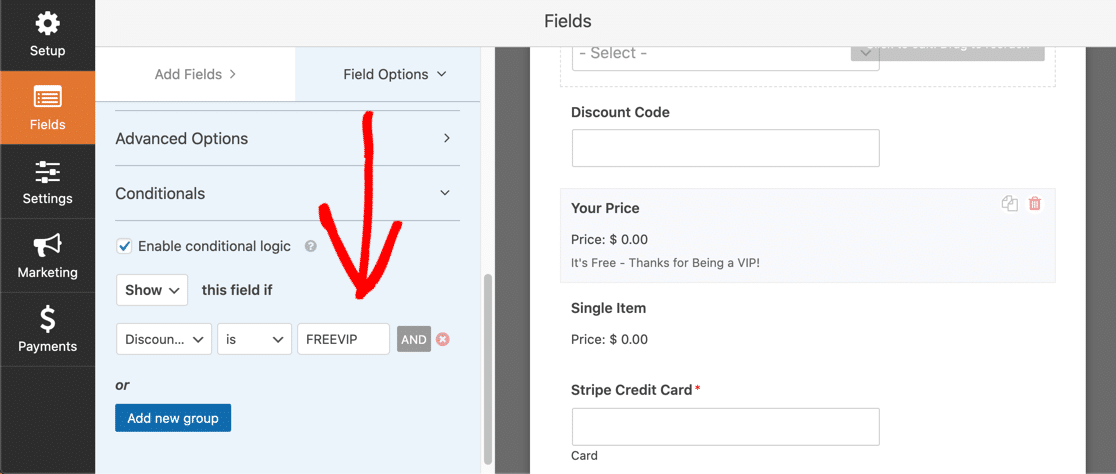
Następnie przewiń w dół do zakładki Warunki i kliknij ją, aby ustawić, kiedy ludzie będą widzieć to konkretne pole Pojedynczy element. Kliknij pole wyboru obok opcji Włącz logikę warunkową i zdecyduj, jaki ma być kod rabatowy. W tym przykładzie użyjemy FREEVIP.

Twoja logika warunkowa powinna wskazywać Pokaż to pole, jeśli kod rabatowy to FREEVIP (lub inny kod rabatowy). Masz więcej niż jeden kod rabatowy, z którego chcesz skorzystać? Po prostu kliknij przycisk I nowa grupa, aby powtórzyć ten proces.
Krok 6: Utwórz drugą weryfikację
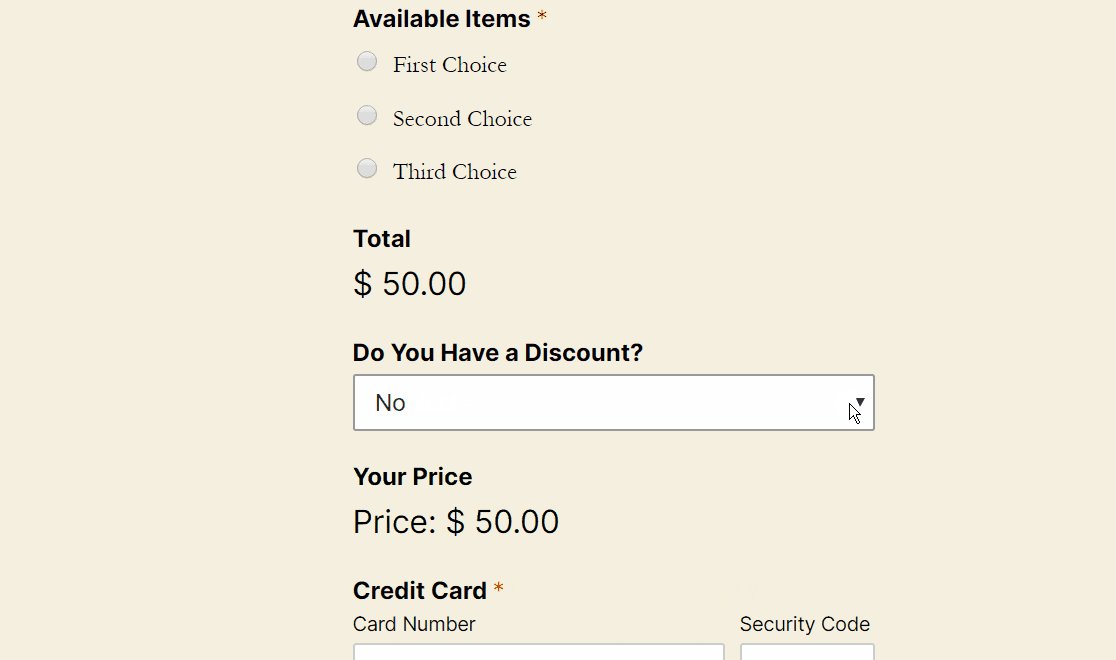
Następnie zrobimy to samo, ale dla pola 2nd Single Item. Chcemy, aby to pole było wyświetlane, jeśli kod rabatowy nie pasuje do FREEVIP.
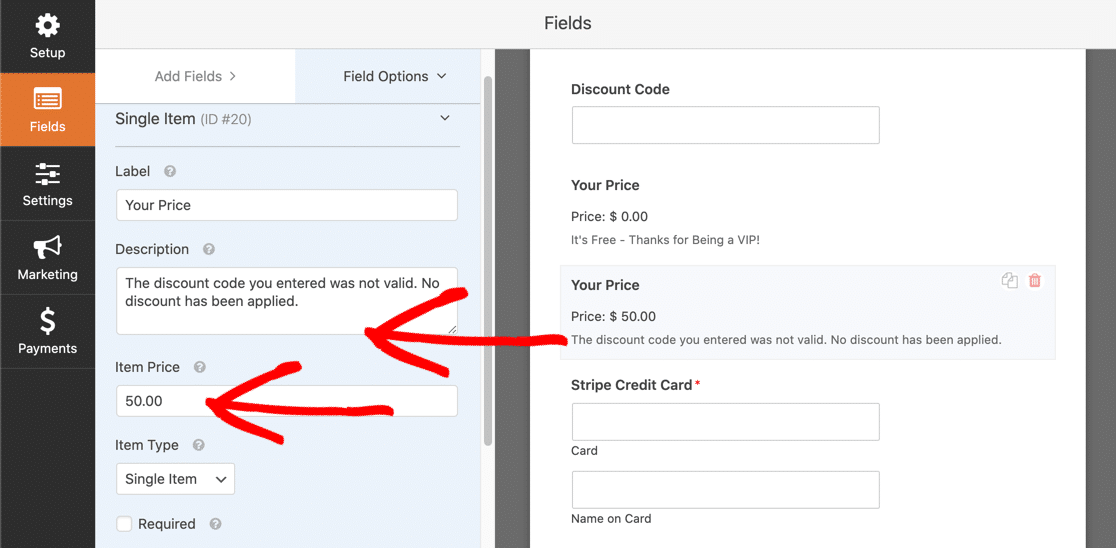
Kliknij pole Pojedyncza pozycja, aby wyświetlić jego ustawienia w panelu po lewej stronie, a następnie:
- Zaktualizuj etykietę do „Twoja cena”
- Napisz opis wyjaśniający, że kod rabatowy nie zadziałał
- Wprowadź całkowitą cenę przedmiotu, która powinna być taka sama jak normalna cena

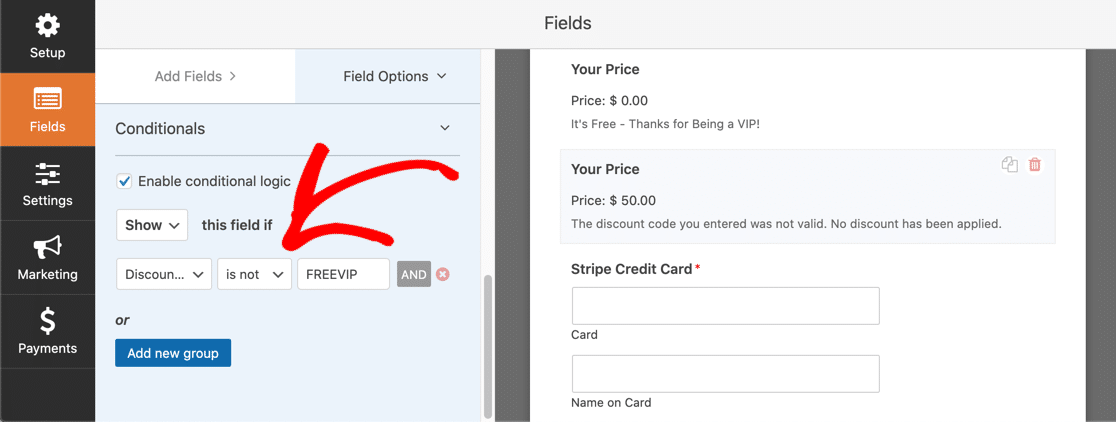
Następnie przewiń w dół do zakładki Warunki i kliknij ją, aby ustawić, kiedy ludzie będą widzieć to konkretne pole Pojedynczy element. Kliknij pole wyboru obok opcji Włącz logikę warunkową i wprowadź następujące informacje:

Twoja logika warunkowa powinna brzmieć Pokaż to pole, jeśli kod rabatowy nie jest FREEVIP (lub czymkolwiek jest twój kod kuponu).
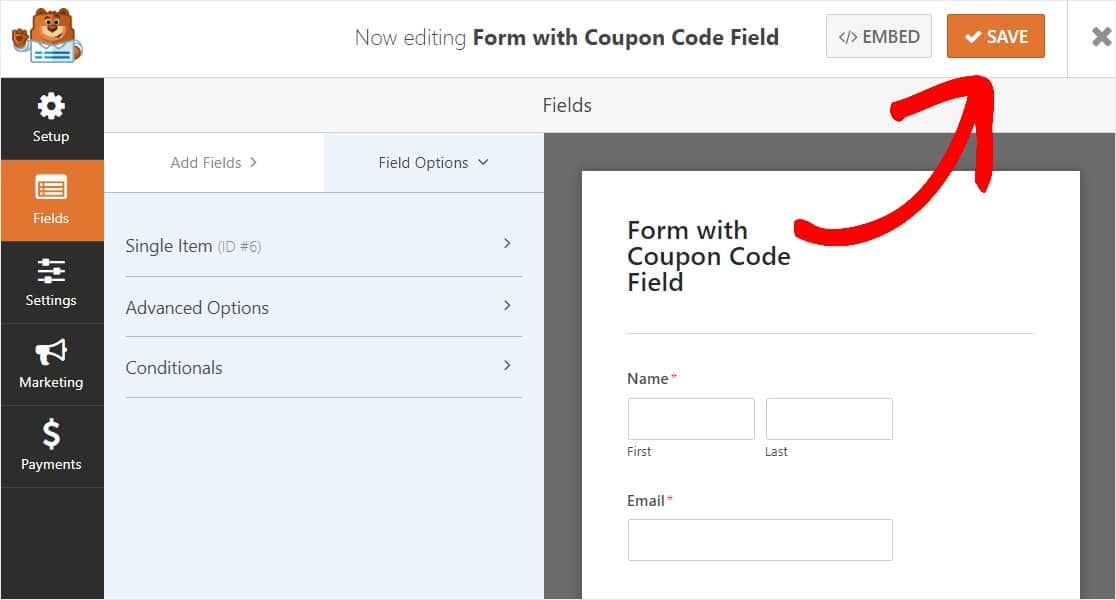
Na koniec nie zapomnij nacisnąć Zapisz w prawym górnym rogu strony.

Gratulacje! Teraz formularz WordPress z kodem kuponu jest prawie gotowy. Musisz jednak umieścić go na stronie, aby inni mogli go teraz użyć.
Krok 7: Dodaj formularz z kodem kuponu do swojej witryny
Aby ludzie mogli korzystać z pola kodu kuponu, musisz je wyświetlać na jednej z Twoich stron internetowych, takich jak strony kasy.
A dzięki WPForms jest to bardzo łatwe. WPForms umożliwia dodawanie formularzy do wielu lokalizacji w witrynie, w tym postów na blogu, stron, a nawet widżetów paska bocznego.
Przyjrzyjmy się najpopularniejszej opcji umieszczania: umieszczanie strony/postu.
Aby rozpocząć, utwórz nową stronę lub post w WordPress lub przejdź do ustawień aktualizacji istniejącej.
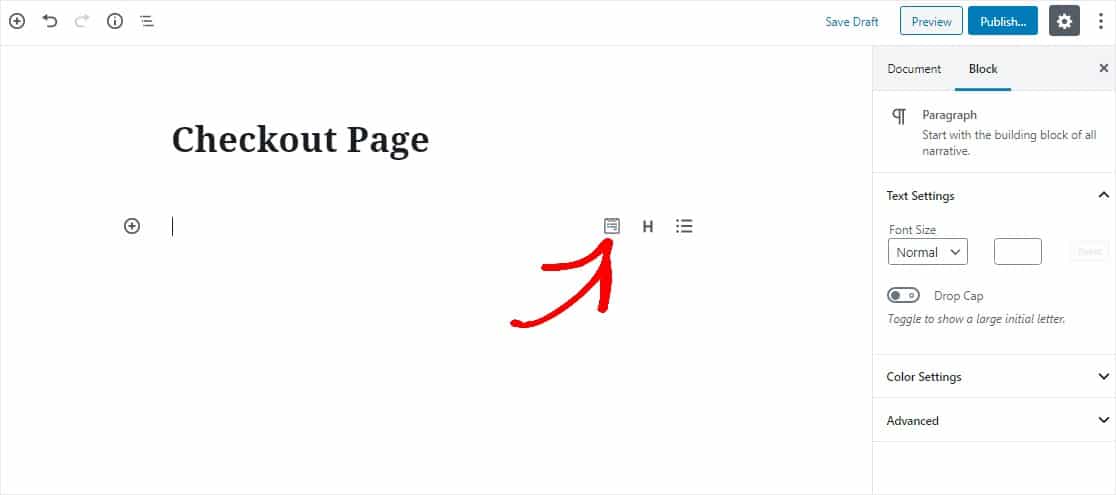
Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms. 
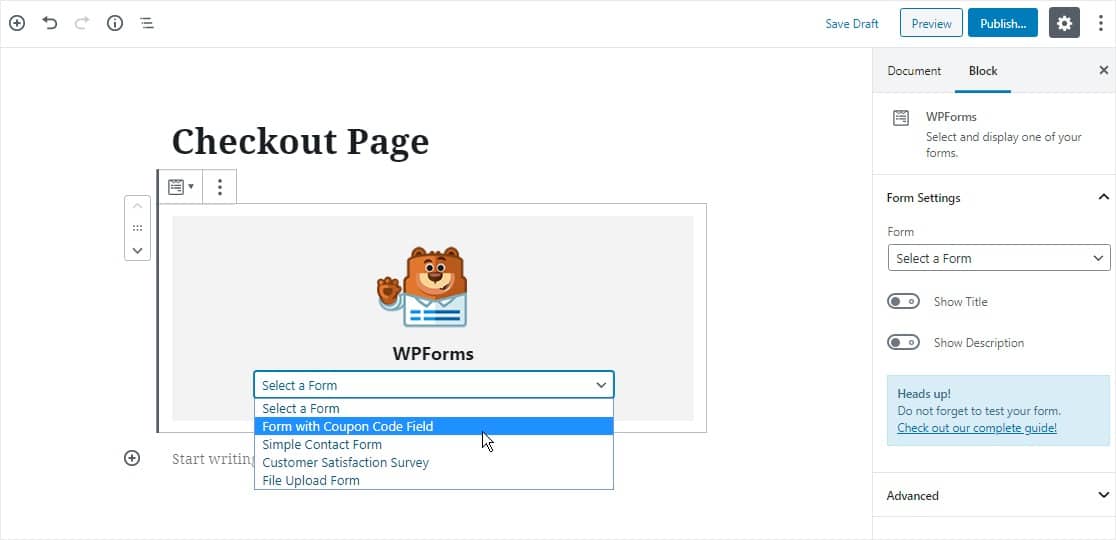
Poręczny widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij menu rozwijane WPForms i wybierz, który z utworzonych formularzy chcesz wstawić na swoją stronę. Wybierz utworzony formularz, który zawiera pole kodu kuponu.

Teraz opublikuj lub zaktualizuj swój post lub stronę, aby formularz pojawił się w Twojej witrynie.

Aby wyświetlić wpisy formularzy po ich przesłaniu, zapoznaj się z tym pełnym przewodnikiem po wpisach formularzy. Na przykład można przeglądać, wyszukiwać, filtrować, drukować i usuwać dowolne wpisy w formularzach, co znacznie ułatwia proces zlecenia pracy.
Kliknij tutaj, aby utworzyć formularz z kodem kuponu teraz
Następny krok: Utwórz formularz kodu kuponu w wyskakującym okienku
I masz to! Teraz wiesz dokładnie, jak dodać pole kodu kuponu do formularzy płatności WordPress. Możesz to łatwo skonfigurować bez korzystania z WooCommerce lub osobnej wtyczki kodu promocyjnego WordPress.
Nie zapomnij zapoznać się z naszym artykułem na temat tworzenia wyskakującego okienka WordPress, świetnego miejsca do wstawienia kodu rabatowego na swojej stronie!
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress. WPForms Pro zawiera bezpłatny szablon formularza płatności online i oferuje 14-dniową gwarancję zwrotu pieniędzy.
A jeśli podobał Ci się ten przewodnik, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
