Jak skutecznie stworzyć formularz kontaktowy w witrynach WordPress?
Opublikowany: 2022-11-13Czy wiesz już, jak zbudować formularz kontaktowy na stronie WordPress? Jeśli jeszcze nie, postępuj zgodnie z poniższym przewodnikiem, aby od razu uzyskać kilka pomocnych wskazówek. Ale najpierw podajemy krótki opis formularza kontaktowego i jego zalet.
Co oznacza formularz kontaktowy?
Strona w Twojej witrynie WordPress to formularz kontaktowy. Wypełnienie różnych obszarów, w tym nazwiska, adresu, komentarza i wielu innych, umożliwi użytkownikom łączenie się z Tobą i komunikowanie się z Tobą. Większość witryn biznesowych zawiera również adres e-mail, za pomocą którego możesz się z nimi skontaktować, jeśli potrzebujesz czegoś dodatkowego lub pomocy. Korzystanie z formularza kontaktowego daje użytkownikom natychmiastową możliwość zadawania pytań firmie, ale uważa się, że jest to niewygodny sposób dla firm.
Korzyści z utworzenia formularza kontaktowego w WordPressie na swojej stronie?
Stworzenie formularza kontaktowego w WordPress dla Twojej witryny jest niezbędne, jeśli prowadzisz firmę. Jest postrzegany jako link, który umożliwia Twoim klientom szybkie skontaktowanie się z Tobą w przypadku zakupu, pytania lub innej przyczyny. Ponadto, korzystanie z formularza kontaktowego ma wiele zalet w przeciwieństwie do podawania numeru telefonu i adresu e-mail, w tym:
- Chroń swoją skrzynkę e-mail przed spamem : Nie ma gwarancji, że ta metoda całkowicie ochroni Twoją witrynę przed spamem. Korzystanie z różnych środków ochrony przed spamem lub włączenie funkcji ReCaptcha zmniejszy liczbę spamerów, którzy próbują zaatakować Twoją skrzynkę pocztową.
- Śledź swoje wiadomości : Po przesłaniu formularzy kontaktowych będziesz otrzymywać powiadomienia e-mail lub przypomnienia. Dzięki temu nie przegapisz żadnych wiadomości i możesz na nie natychmiast odpowiedzieć, co zwiększa satysfakcję klienta.
- Uzyskaj wszystkie potrzebne informacje w jednym miejscu : zwykle, gdy klienci wysyłają pytania pocztą elektroniczną, często zaniedbują podanie ważnych szczegółów. Możesz dołączyć pola z różnymi polami w formularzach kontaktowych do wypełnienia przez klientów. W rezultacie możesz teraz otrzymać wszystkie informacje.
Jak utworzyć formularz kontaktowy w WordPressie na swojej stronie?
Aby stworzyć formularz kontaktowy w WordPressie bez pisania nawet jednej linijki kodu, twórcy stron internetowych opracowali do tej pory kilka skutecznych narzędzi. To wyzwanie dla początkującego, gdy nie wiesz, od którego narzędzia zacząć. Dwie najprostsze wtyczki, Ninja Forms i Formidable Forms, służą do pomocy w tworzeniu formularza kontaktowego na dzisiejszym blogu.
Przejdźmy teraz do poniższych instrukcji krok po kroku dla każdego rozwiązania.
Rozwiązania
Metoda 1: używanie formularzy Ninja
Z ponad 20 000 000 pobrań na całym świecie jedną z najbardziej znanych wtyczek do tworzenia formularzy w Saturday Drive jest Ninja Forms . Możesz uzyskać wiele przydatnych funkcji z tej wtyczki, oprócz jej przyjaznego dla użytkownika projektu i wielu innowacyjnych funkcji. Możesz wybrać między dwiema wersjami, bezpłatną wersją i wersją Pro. Pomożemy Ci teraz w stworzeniu formularza kontaktowego za pomocą bezpłatnej wersji. Zaczynajmy.
Krok 1: Instalacja i aktywacja formularzy Ninja
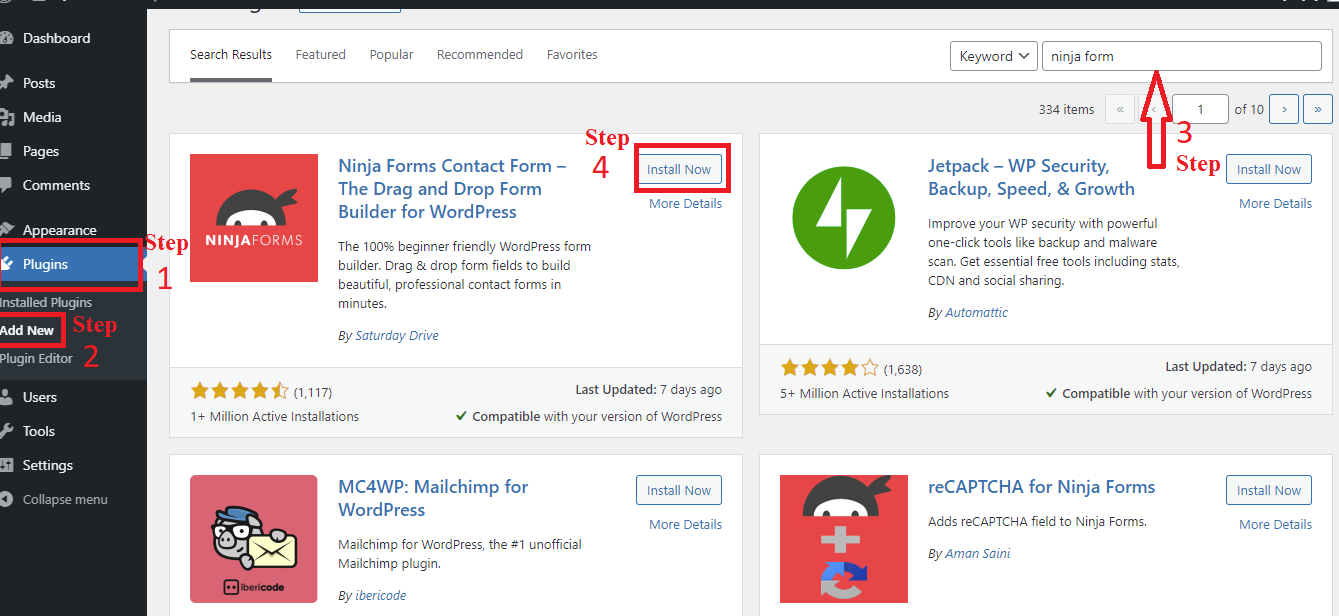
Możesz zainstalować i aktywować tę wtyczkę w mniej niż minutę, tak jak w przypadku innych wtyczek. Po prostu przejdź do pulpitu nawigacyjnego i wybierz Wtyczki> Dodaj nowy. Wpisz „Formularz Ninja” w polu wyszukiwania. Zainstaluj i aktywuj od razu.
 Krok 2: Budowanie formularza kontaktowego
Krok 2: Budowanie formularza kontaktowego
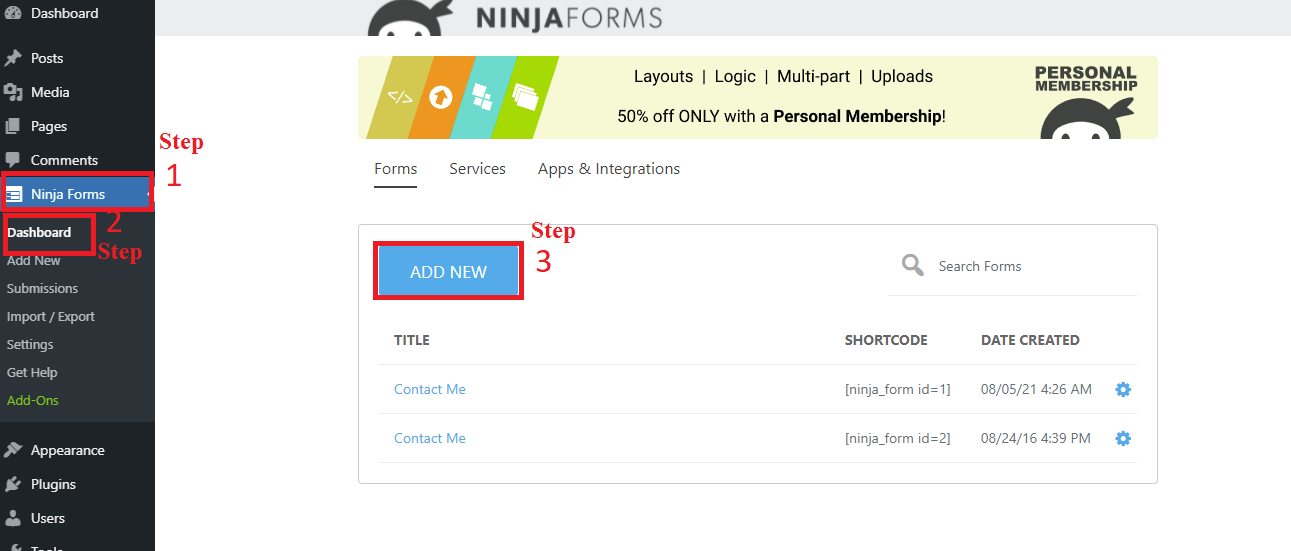
Aby rozpocząć, przejdź do Formularze Ninja > Pulpit nawigacyjny > Dodaj nowy i wybierz typy formularzy, które chcesz zbudować.

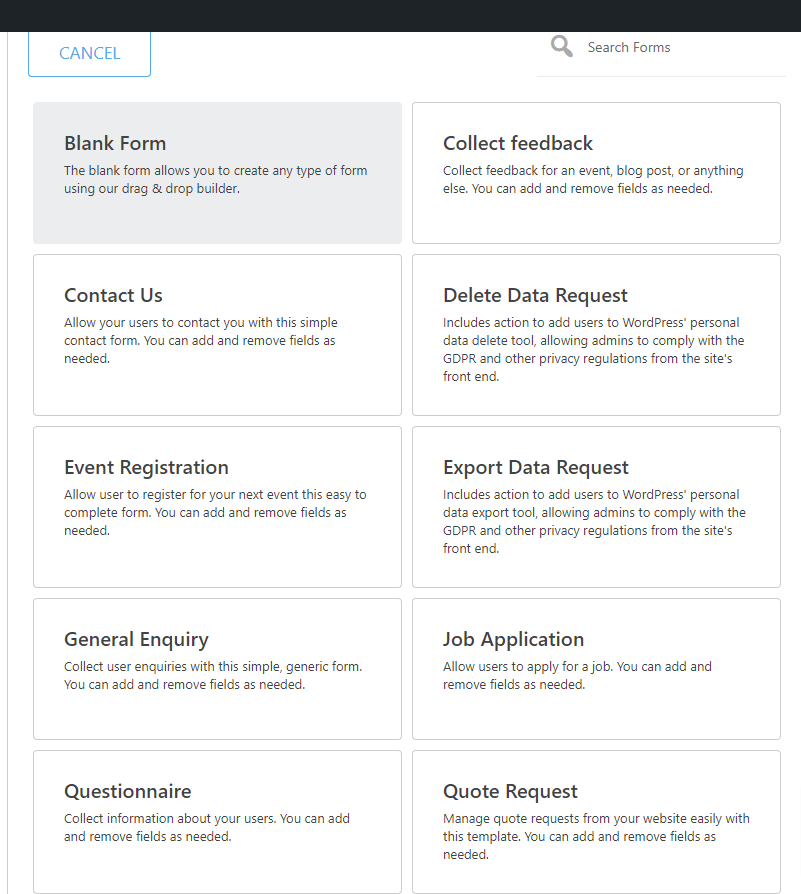
Tutaj wymieniono różne rodzaje formularzy; możesz zacząć od pustego formularza lub wybrać jeden z gotowych formularzy i dostosować go do swoich potrzeb.

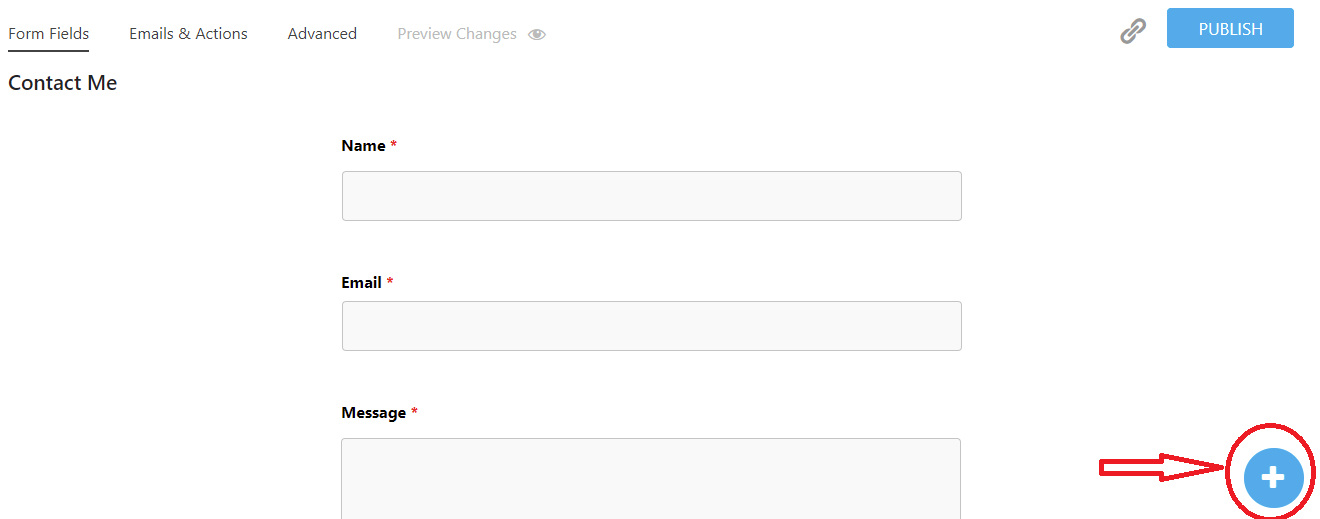
po wybraniu preferowanej formy. Jeśli ten formularz spełnia Twoje potrzeby, możesz kliknąć Opublikuj teraz, aby uzyskać krótki kod. Z drugiej strony możesz to zmienić, klikając znak „+” .

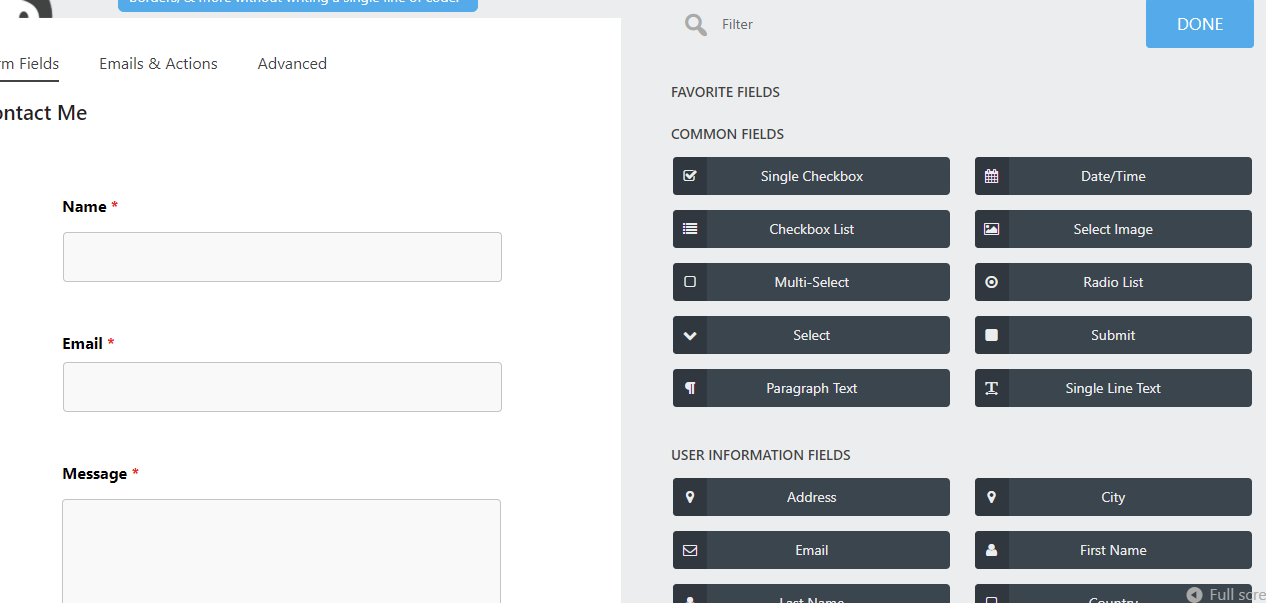
Poniższy zrzut ekranu przedstawia zestaw wspólnych pól. Możesz łatwo przeciągnąć i upuścić go w inne miejsce w formularzu kontaktowym w oparciu o swoje preferencje.

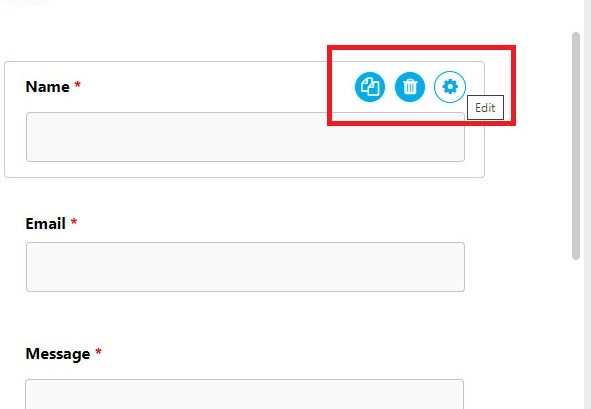
Możesz usunąć pole, klikając ikonę kosza po najechaniu kursorem na koło zębate, aby je odsłonić.

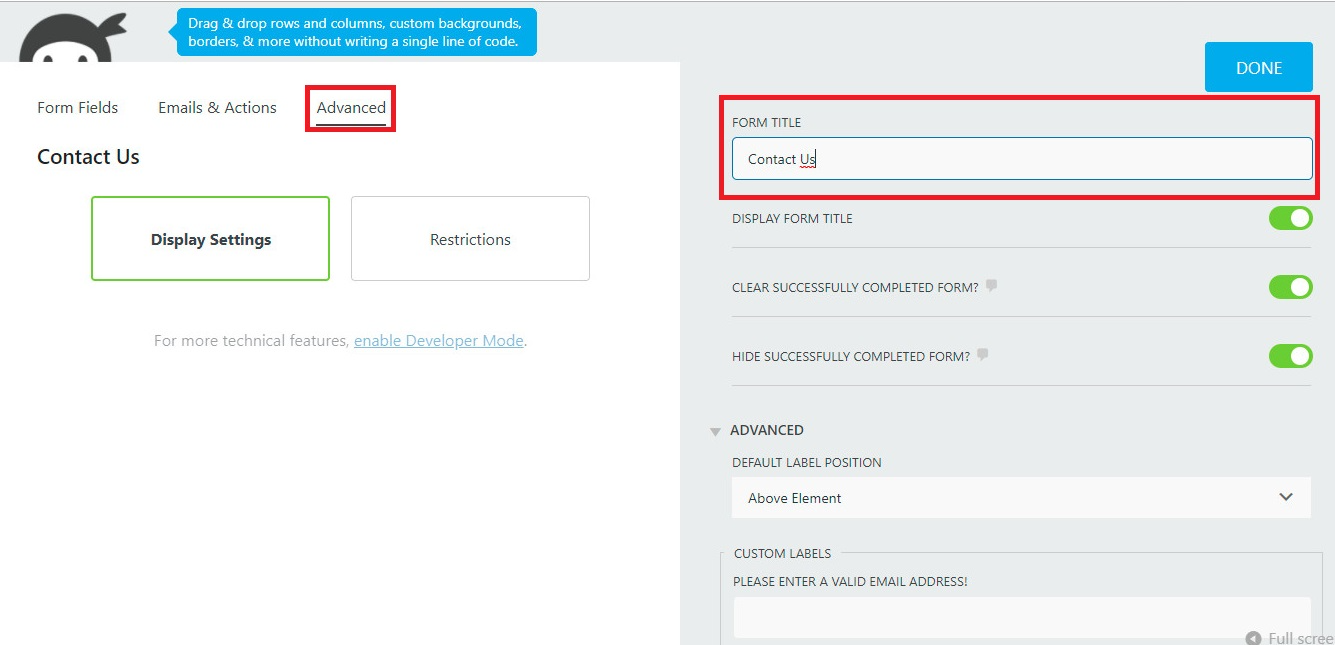
Możesz także wyłączyć przesyłanie do sklepu, powiadomienia e-mail i potwierdzanie e-mailem na stronie E-maile i działania . W przeciwieństwie do tego, jeśli otrzymasz wszystkie e-maile i zgodę na działania, możesz zamknąć tę kartę. Możesz zmodyfikować tytuł formularza, wybierając opcję ustawień wyświetlania na karcie Zaawansowane.

Krok 3: Dodawanie formularza do strony
- Opcja 1: za pomocą shortcode
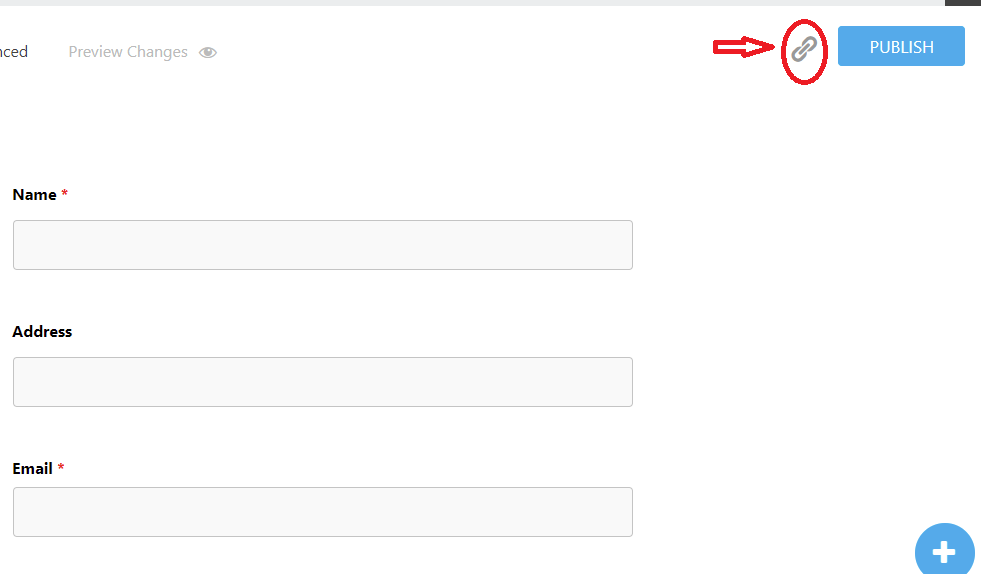
Kliknij „ Gotowe ” po utworzeniu atrakcyjnego wizualnie formularza kontaktowego, a następnie „ Opublikuj ” go tak szybko, jak to możliwe. Klikając ikonę linku, możesz natychmiast uzyskać krótki kod i skopiować go, aby dodać do swojej strony.

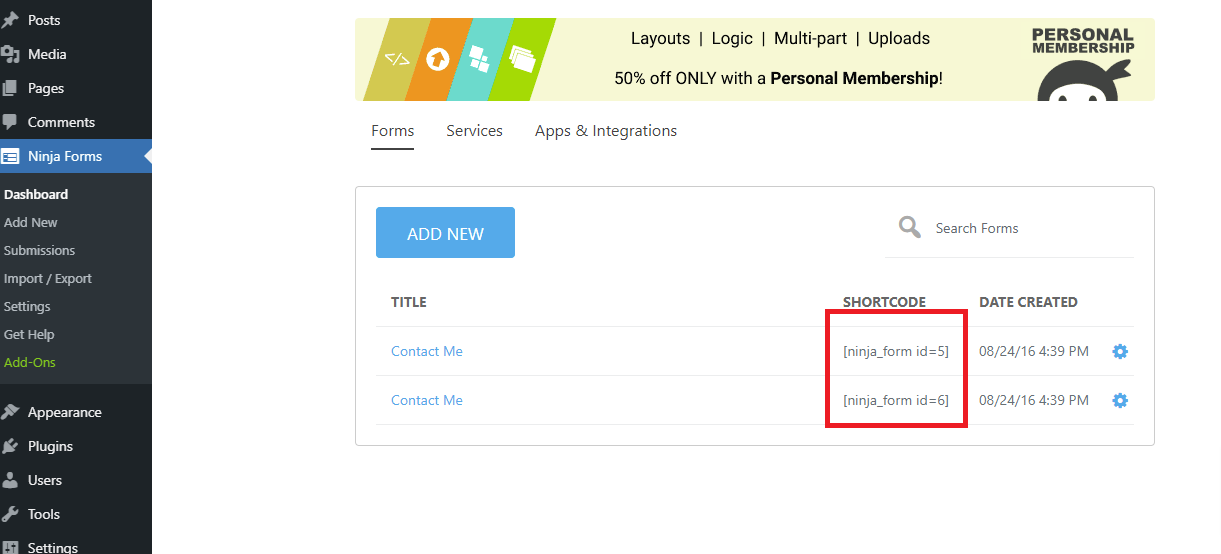
Dostępna jest również inna metoda uzyskania krótkiego kodu, ale aby przejść do następnego etapu, musisz zamknąć kreatora. Przejdźmy do Ninja Forms> All Forms, abyś mógł zobaczyć, że każdy utworzony formularz ma unikalny shortcode. Ten krótki kod można skopiować i wkleić na dowolnej stronie witryny.


- Opcja 2: Korzystanie z pola „Dołącz formularze ninja”
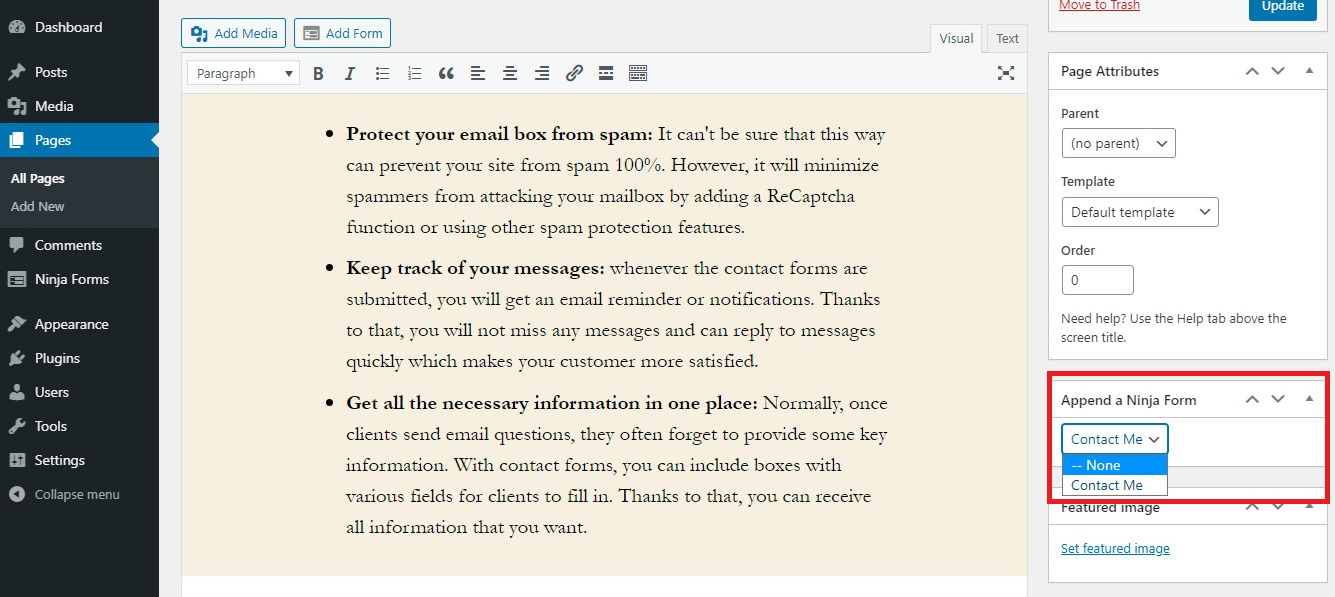
Dodatkowo możesz użyć formularzy Ninja, aby wyświetlić formularz kontaktowy na swojej stronie, wybierając go z listy rozwijanej w polu „ Dołącz formularze Ninja ” na prawym pasku bocznym.

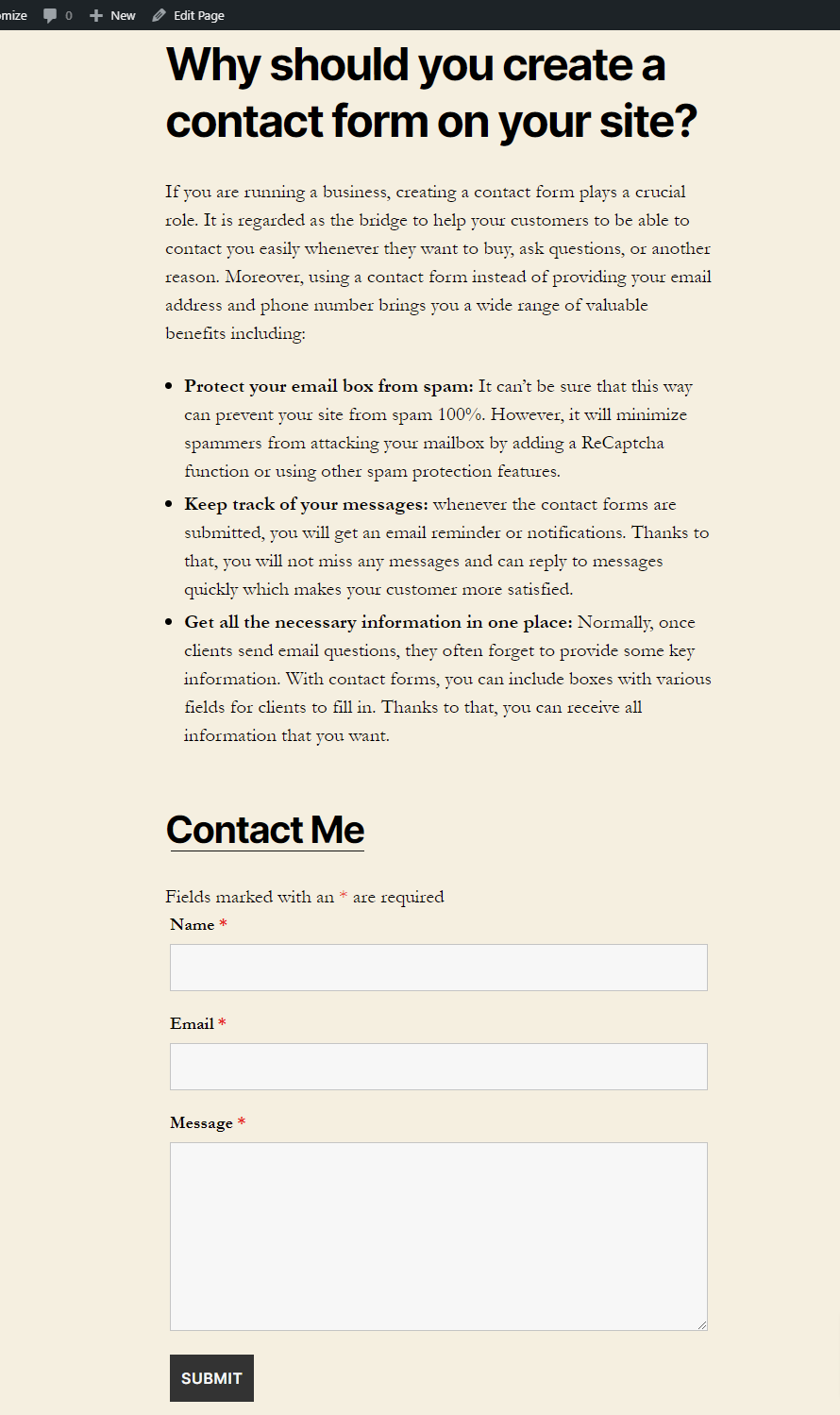
Przyjrzyjmy się teraz wynikowi.

- Opcja 3: Wyświetl formularz kontaktowy na widżecie
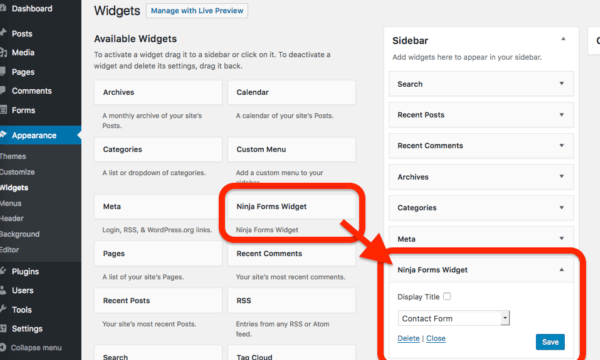
Po prostu przejdź do Widgety> Wygląd. Dostępne jest menu z opcjami, w tym widżet formularzy Ninja . W zależności od celów możesz go wybrać i umieścić formularz na pasku bocznym, na górze treści lub na dole treści. Na koniec pamiętaj o zapisaniu ustawień.

Metoda 2: używanie Formidable Forms
Możesz tworzyć różne formularze, testy, ankiety, karty czasu pracy i inne rzeczy za pomocą Formidable Forms, darmowej wtyczki WordPress, która pozwala tworzyć formularze. Zapewnia wbudowany projektant formularzy typu „przeciągnij i upuść”, który umożliwia łatwe tworzenie formularzy z wieloma funkcjami. Dodatkowo dostępna jest wersja Premium. Ale w dzisiejszym samouczku używamy również darmowej wersji jako ilustracji.
Pominiemy ten krok i przejdziemy do kolejnych kroków, ponieważ instalacja i aktywacja tej wtyczki są podobne do tych w Ninja Forms.
Użyjmy teraz wtyczki Formidable Forms, aby skonstruować formularz kontaktowy w WordPressie, postępując zgodnie z poniższymi instrukcjami krok po kroku.
Krok 1: Budowanie formularza kontaktowego
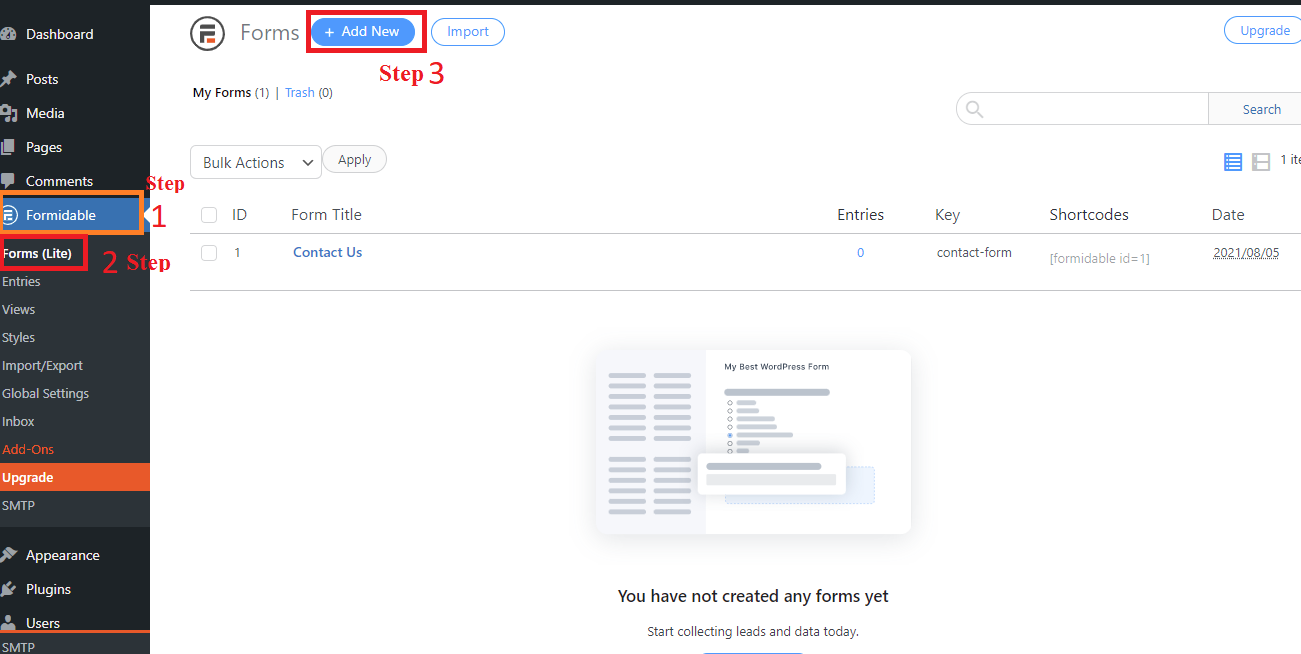
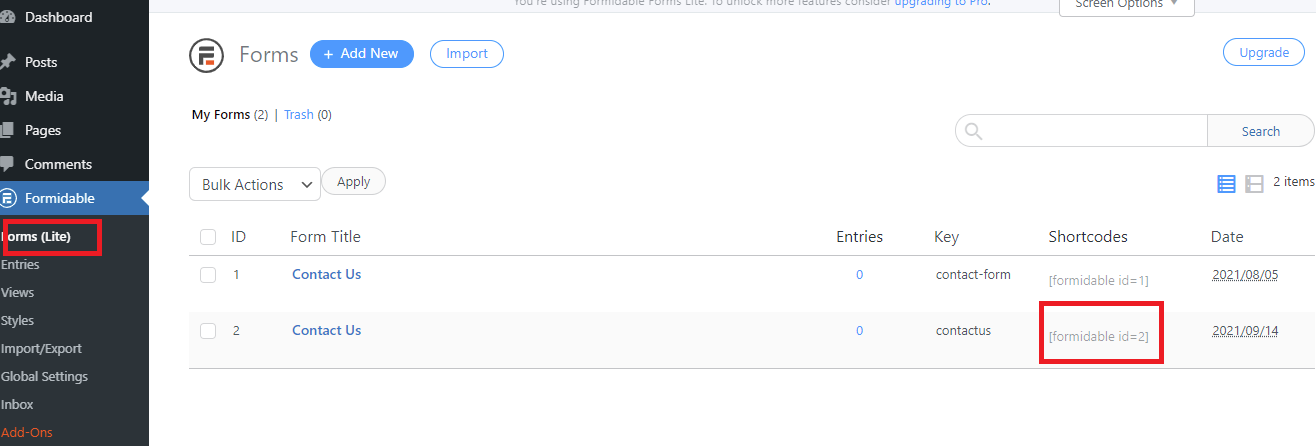
Gdy wtyczka zostanie zainstalowana i aktywna. Otwórz listę alternatyw, przechodząc do Formidable> Forms (Lite) na pulpicie nawigacyjnym i klikając „ Dodaj nowy. ”

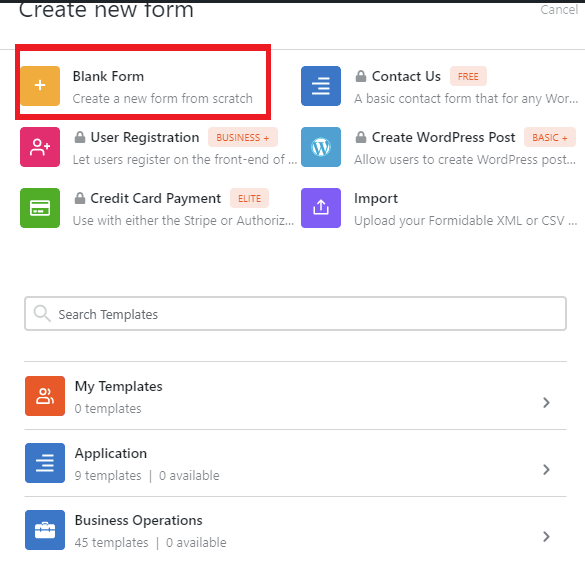
Za pomocą Formidable możesz projektować różne rodzaje kształtów. Możesz jednak skonstruować formularz tylko za pomocą pustego formularza lub gotowych szablonów z darmową wersją tej wtyczki (możesz podać e-mail, aby uzyskać kod, wtedy możesz uzyskać 10 gotowych szablonów).
W tym przypadku wybierzemy Pusty formularz , aby rozpocząć.

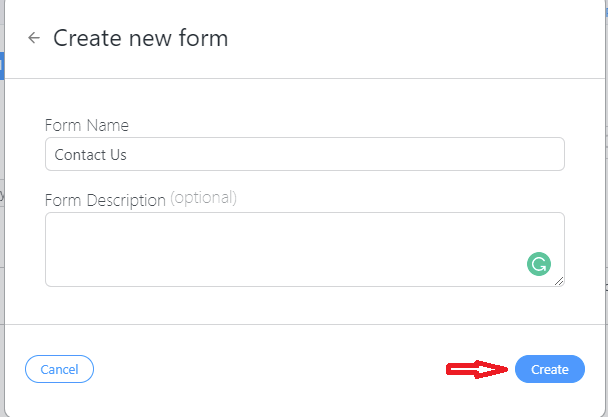
Aby przejść do następnego kroku, możesz uzupełnić nazwę i opis formularza i kliknąć przycisk „ Utwórz ”.

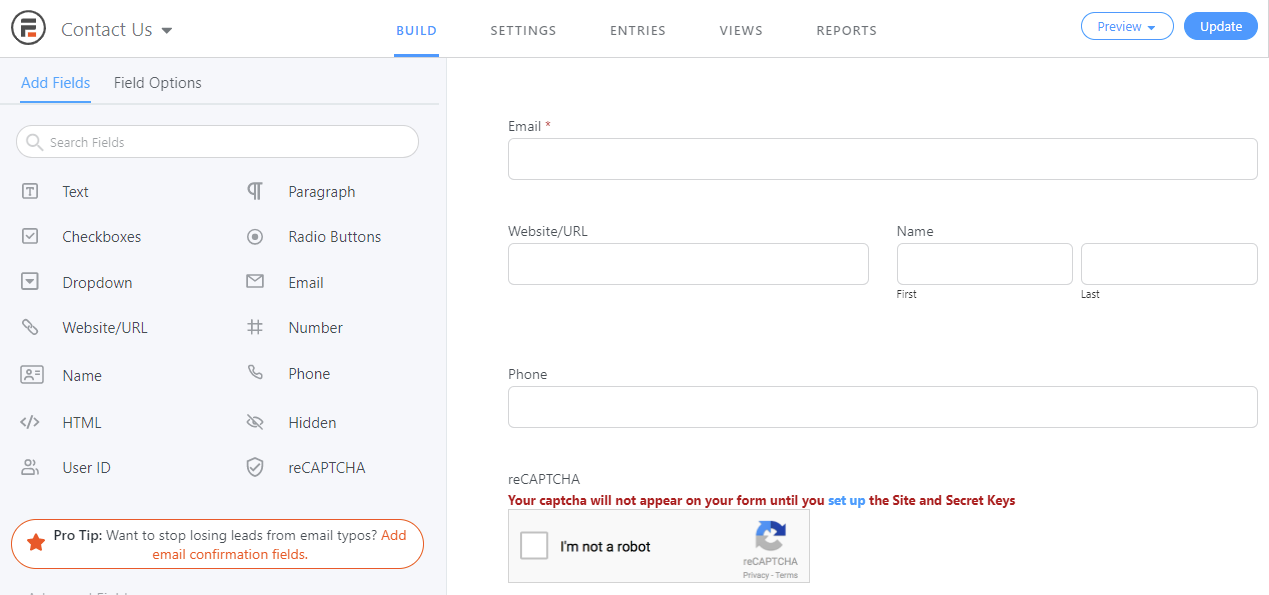
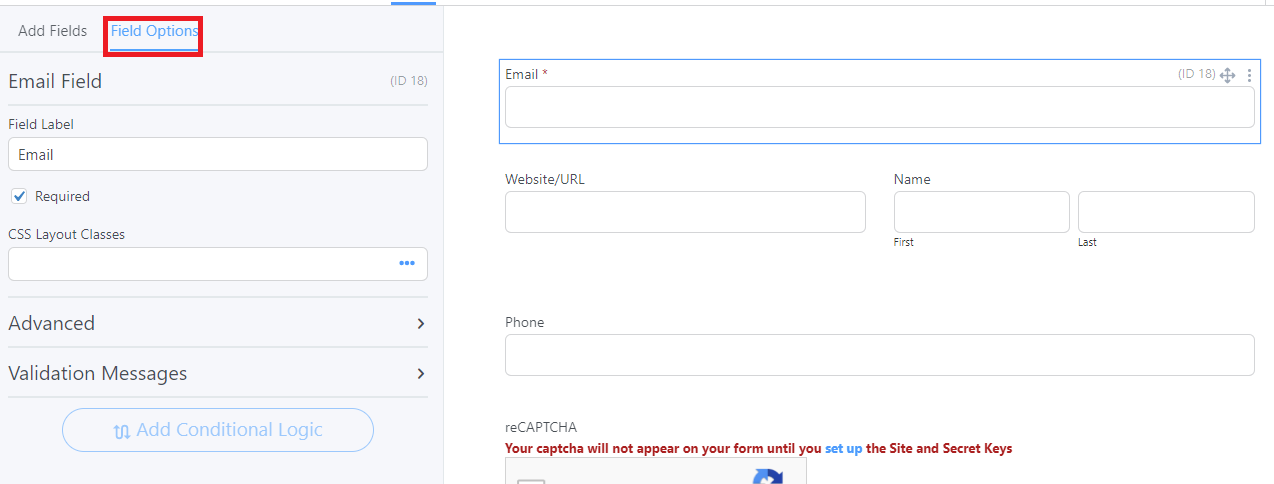
Tutaj możesz użyć narzędzia „przeciągnij i upuść”, aby dodać pola, które chcesz, do listy pól widocznych. Jeśli klikniesz na pole i zechcesz je usunąć, pojawi się ikona kosza.

Możesz wybrać pole, które chcesz dostosować dla każdego z nich, korzystając z wielu przydatnych opcji. Jeśli chcesz, aby to pole było konieczne, zaznacz pole wyboru Wymagane . Z drugiej strony możesz tego nie robić.

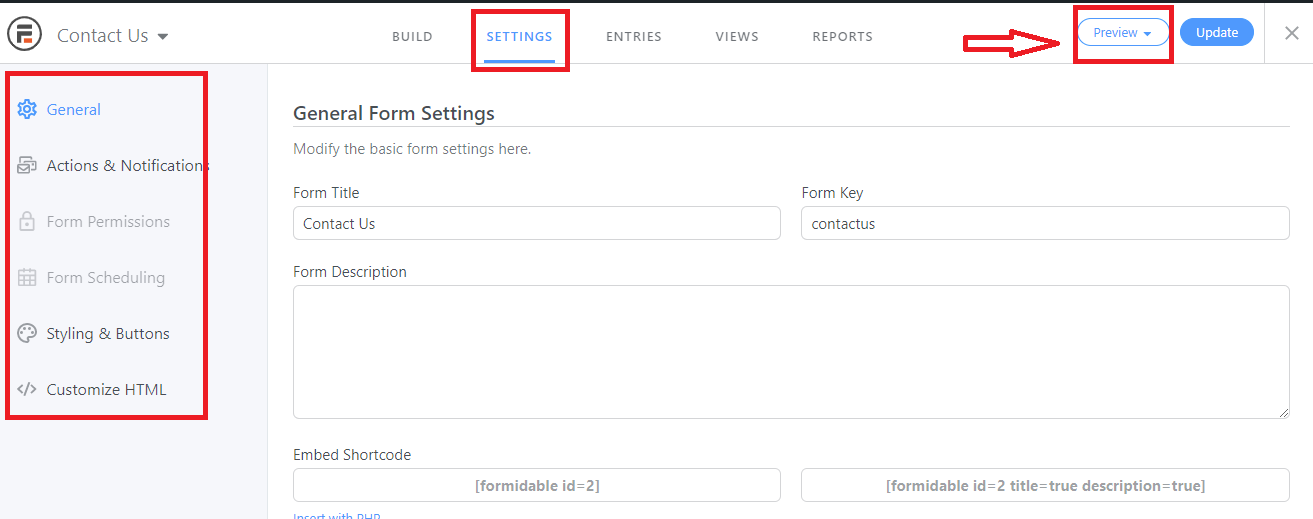
Tytuł formularza, wiadomość i wiele innych opcji można zmienić w sekcji Ogólne na karcie Ustawienia . Możesz włączyć lub wyłączyć powiadomienia e-mail w sekcji Akcje i powiadomienia . Zalecamy pozostawienie wartości domyślnych, jeśli chcesz otrzymywać potwierdzenia listowe i powiadomienia e-mail.
Aby zakończyć formularz kontaktowy, kliknij Aktualizuj . W szczególności ta wtyczka umożliwia podgląd wyników, klikając przycisk podglądu, jak pokazano na zrzucie ekranu poniżej.

Krok 2: Dodanie formularza kontaktowego do swojej strony
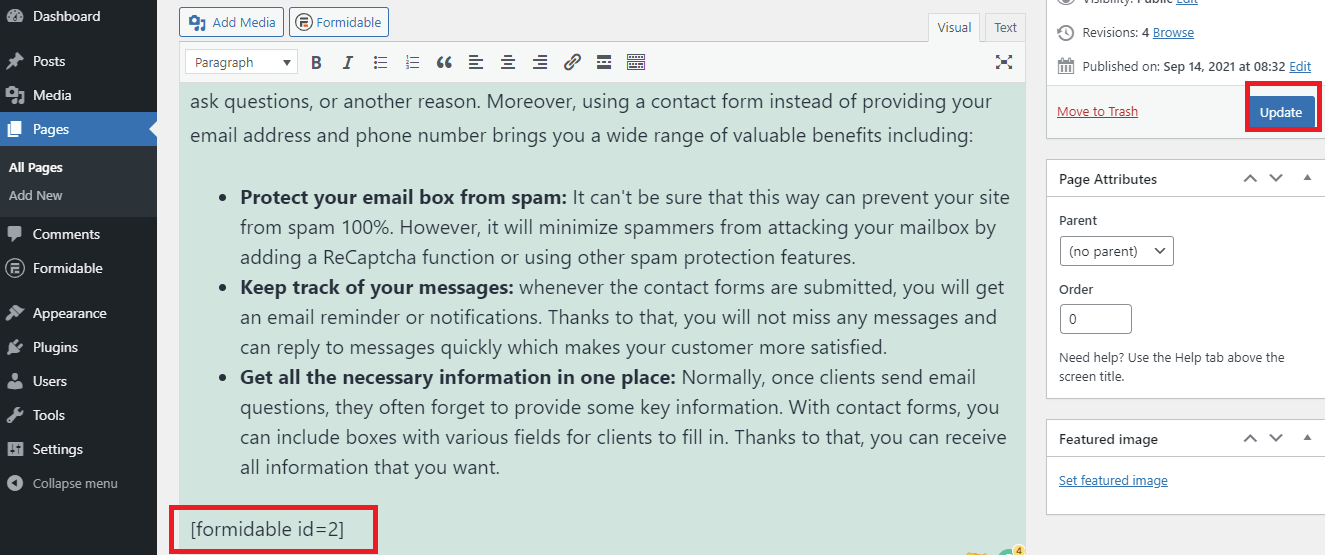
Zanim będziesz mógł wrócić do strony Formidable, musisz najpierw zamknąć konstruktor. Skopiujmy skrócony kod formularza kontaktowego i wklejmy go w kolumnie skróconych kodów.

Nie zapomnij opublikować lub zaktualizować swoich modyfikacji po wklejeniu tego krótkiego kodu w dowolnym miejscu na swojej stronie.

I tak to wygląda!

Podsumowując
Właśnie udostępniliśmy Ci samouczek krok po kroku, który pomoże Ci wykorzystać dwie proste wtyczki do stworzenia formularza kontaktowego w witrynach WordPress. Czy wybrałeś już preferowaną opcję? Jeśli nadal nie masz pewności, odwiedź blog porównawczy dotyczący formularzy Ninja i Formidable Forms, aby dowiedzieć się więcej o różnicach między tymi wtyczkami.
Mamy nadzieję, że ten post dostarczył Ci przydatnych wskazówek dotyczących szybkiego i łatwego wyświetlania formularza kontaktowego na Twojej stronie WordPress. Jeśli napotkasz jakiekolwiek problemy podczas korzystania z tych wtyczek, daj nam znać w sekcji komentarzy poniżej. Pomożemy Ci tak szybko, jak to możliwe. Ponadto istnieją jeszcze inne wartościowe alternatywy, które umożliwiają tworzenie różnych formularzy dla Twojej witryny; aby uzyskać więcej informacji, przejdź do wtyczki WordPress Form Builder. Nie zapomnij również zapoznać się z listą fantastycznych darmowych motywów WordPress na naszej stronie internetowej.
