Jak stworzyć niestandardowy układ WordPress za pomocą Elementora
Opublikowany: 2020-01-16Obecnie tworzenie strony internetowej za pomocą Elementora jest jednym z najbardziej przyjaznych dla użytkownika sposobów. Szczególnie jest to łatwiejsze dla tych, którzy są zaangażowani w ekosystem WordPressa. Spośród wszystkich wtyczek WordPress Elementor jest najlepszą i najpopularniejszą.
Elementor składa się z różnych widżetów, sekcji i wszystkich materiałów do projektowania stron internetowych. Korzystając z tych funkcji, możesz łatwo i bezproblemowo stworzyć niestandardowy układ WordPress.
W dzisiejszym poście pokażemy prosty sposób, dzięki któremu możesz stworzyć niestandardowy układ WordPress za pomocą Elementora. Dodatkowo na koniec podzielimy się również tym, jak możesz przyspieszyć przepływ pracy Elementora za pomocą Happy Addons.
Więc bez zbędnych ceregieli zacznijmy
Dlaczego musisz użyć niestandardowego układu WordPress

Wydajność Twojej witryny w dużej mierze zależy od używanych motywów. Tematy te składają się z różnych typów układu. Tak więc znaczenie układu jest bardzo istotne. Niestety, niektóre motywy mogą nie zapewniać pełnego dostępu do odpowiedniego dostosowania. Dlatego potrzebujesz niestandardowego układu, aby zaprojektować i nadać mu świeży wygląd.
Ogólnie rzecz biorąc, korzystanie z domyślnej struktury witryny lub motywu może nie spełnić wszystkich Twoich wymagań. Następnie musisz zdecydować się na rozwiązanie, w którym możesz zmienić istniejący układ, aby poprawić wygląd strony. W takim przypadku Elementor i jego unikalna funkcja pozwolą Ci stworzyć cudowne rzeczy.
Oto krótki opis tego, co możesz zrobić dodatkowo, korzystając z niestandardowego układu witryny WordPress
- Niestandardowy nagłówek i stopka
- Układ postu na blogu
- Archiwizowanie stron
- Integracja e-mail marketingu
- Formularze kontaktowe
- Przycisk mediów społecznościowych
- Niestandardowy typ posta
- Różne szablony
Te rzeczy mogą sprawić, że zdasz sobie sprawę, jak owocne jest korzystanie z układu WordPress, aby w krótkim czasie ożywić swoją witrynę.
Następnie pokażemy pełne wytyczne, abyś mógł je odpowiednio zastosować.
Utwórz niestandardowy układ WordPress w 5 prostych krokach

Wszystko znajdziesz w uporządkowany sposób w ekosystemie WordPressa. Dlatego tak ważne jest, aby wybrać właściwe rozwiązanie we właściwym czasie. W ten sposób oszczędza czas, pieniądze i wysiłek.
W tej części pokażemy jednak, jak łatwo stworzyć niestandardowy układ. Więc zacznijmy:
Zanim przejdziesz do samouczka, zobaczmy, czego będziesz potrzebować.
Wymagania
- WordPress
- Elementor
Korzystając z wtyczki do tworzenia stron Elementor, każdy może stworzyć stronę internetową. Pozwala w bardzo prosty sposób tworzyć dowolne projekty. Takie jak funkcje przeciągania, nieograniczone dodatki, suwaki, nagłówki, biblioteka Elementor itp.
Tak więc każdy początkujący użytkownik może korzystać z tej wtyczki, nawet jeśli nie ma żadnej wiedzy programistycznej. Wszystko, co musi zrobić, to zainstalować zarówno WordPressa, jak i Elementora. A potem po prostu postępuj zgodnie z instrukcjami.
Załóżmy więc, że pomyślnie zainstalowałeś WordPress i Elementor.
Krok pierwszy: tworzenie strony
Pierwszym krokiem jest stworzenie strony. Możesz to zrobić na swojej istniejącej stronie lub możesz utworzyć nową stronę, a następnie ją zaprojektować.
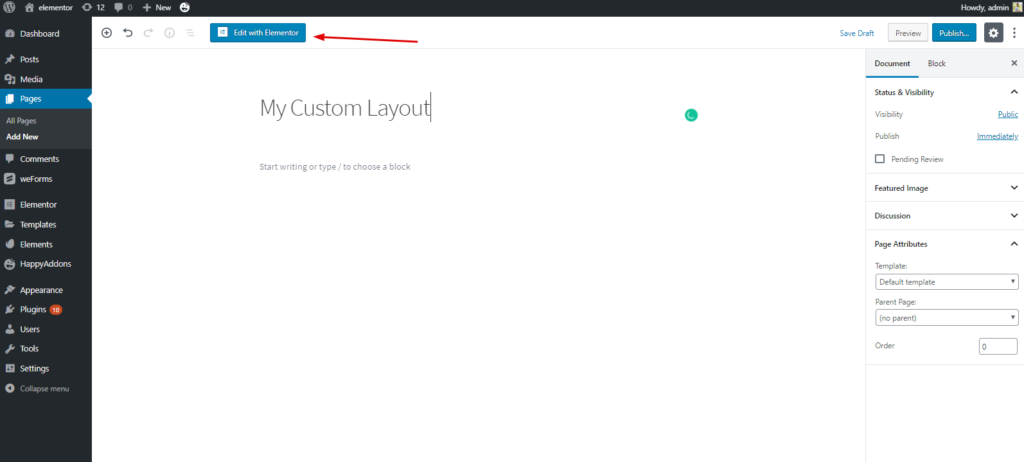
Przejdź więc do pulpitu administratora WordPress> Dodaj nową stronę> Podaj tytuł> A następnie kliknij „ Edytuj za pomocą Elementora”.

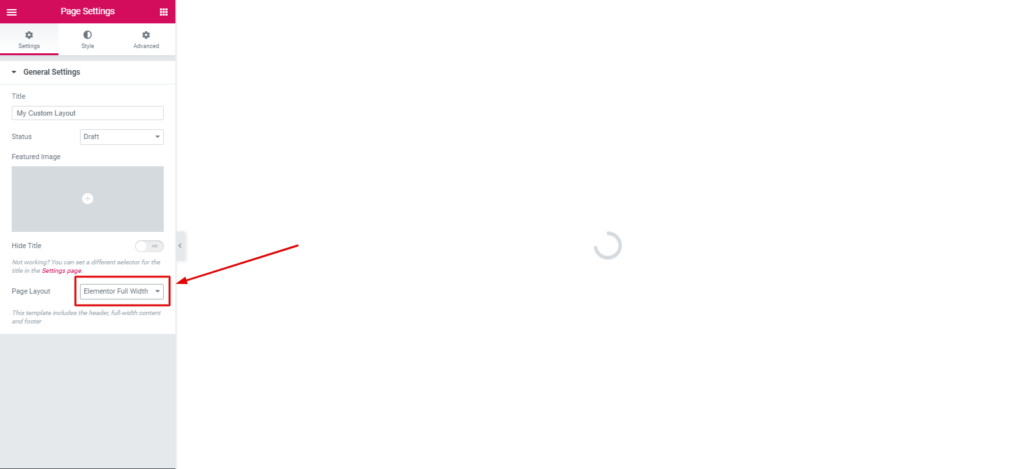
Po kliknięciu tego przycisku otrzymasz edytowalną stronę. Następnie musisz wybrać „ Elementor Canvas”.

Krok drugi: dodanie nagłówka lub stopki
Ogólnie rzecz biorąc, dodanie nagłówka lub stopki za pomocą Elementora jest bardzo proste. Możesz utworzyć nagłówek lub stopkę z bieżących ustawień lub możesz dostosować je ręcznie.
Krok trzeci: wybór szablonu
W galerii Elementora znajdziesz różne szablony. A spośród nich musisz wybrać, który Ci odpowiada. Jednak w naszym poprzednim poście kilkakrotnie wspominaliśmy o tym, jak edytować szablony Elementora i inne ważne rzeczy.
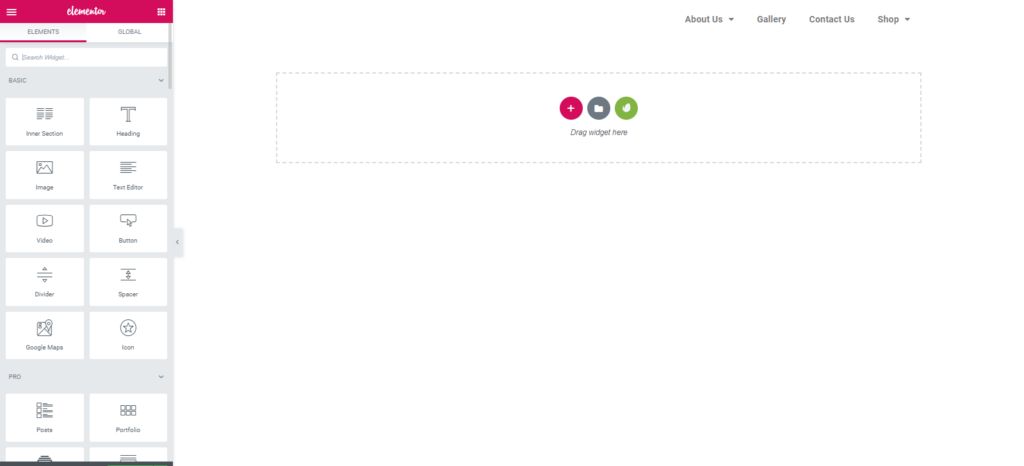
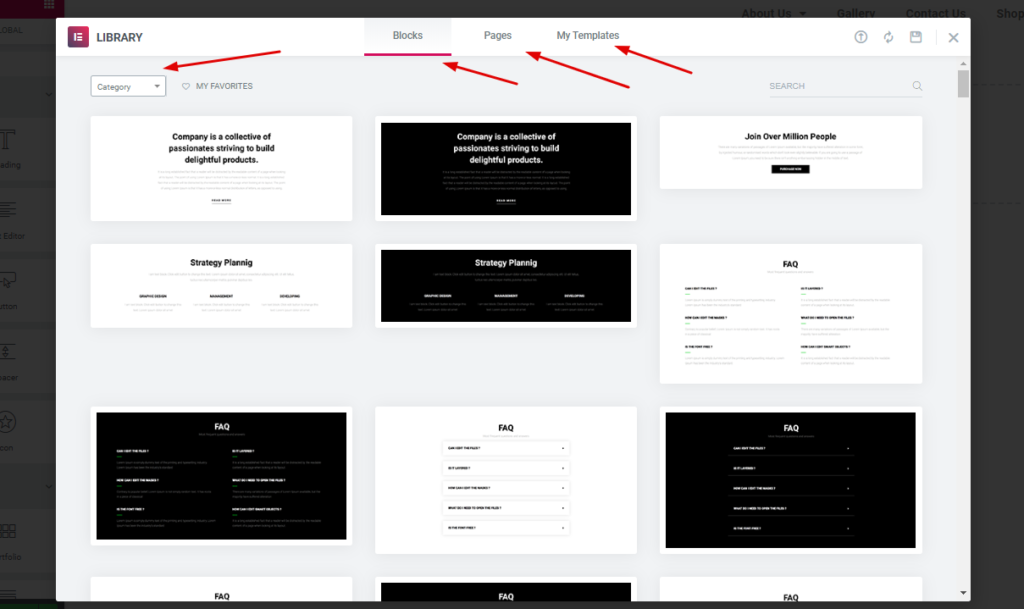
W każdym razie ponownie pokażemy proces. Aby to zrobić, kliknij przycisk „Folder Like”.

Następnie zobaczysz różne bloki, szablony i zapisane szablony. Możesz więc wybrać pojedynczy element lub cały szablon, a następnie edytować je zgodnie z koncepcją projektową.
W bibliotece Elementora możesz mądrze wyszukiwać bloki, strony lub sekcje. Ponadto możesz zapisać swój ulubiony szablon w opcji „Mój szablon”. Zobacz zrzut ekranu poniżej:

Krok czwarty: wybór bloku
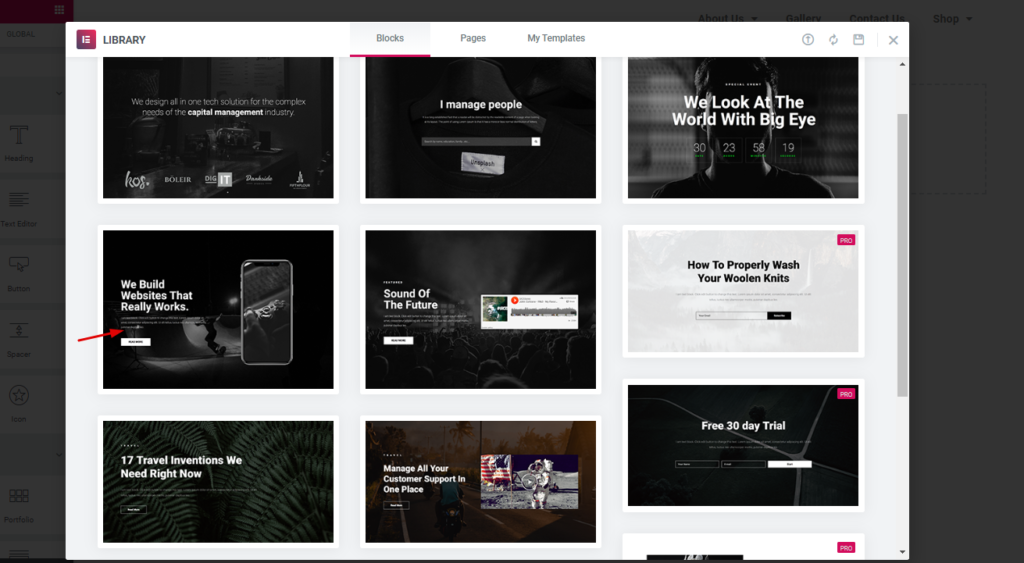
W bibliotece będziesz mieć różne bloki. Jak, nagłówek, stopka, baner bohatera, formularz kontaktowy, przyciski społecznościowe, informacje o stronie, polu archiwum, często zadawanych pytaniach i funkcjach itp.
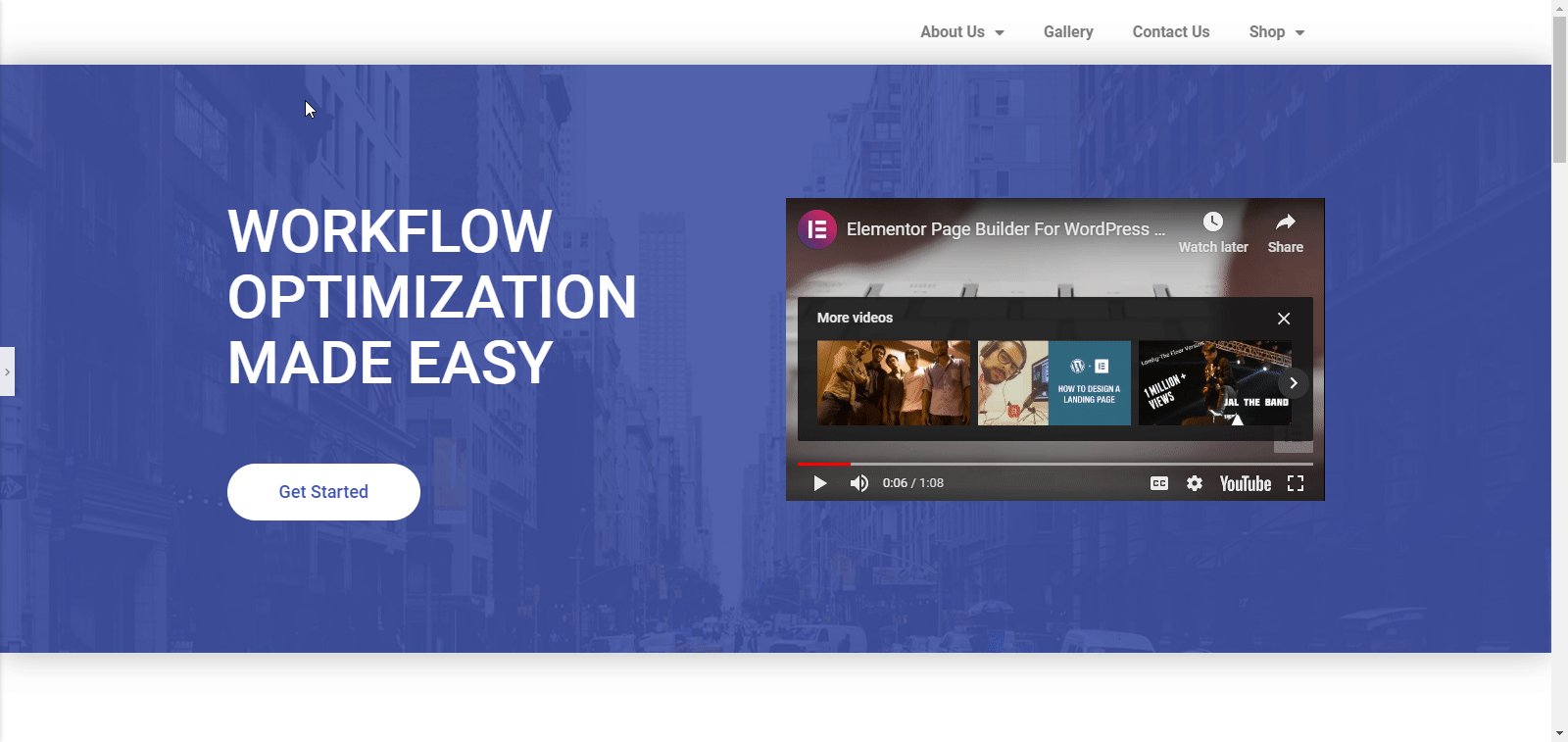
Ponieważ dodaliśmy nagłówek, teraz potrzebujemy banera bohatera lub suwaka. Możesz także dodać suwak, aby zmaksymalizować piękno układu. W takim razie wybraliśmy ten. Możesz jednak spróbować innych.

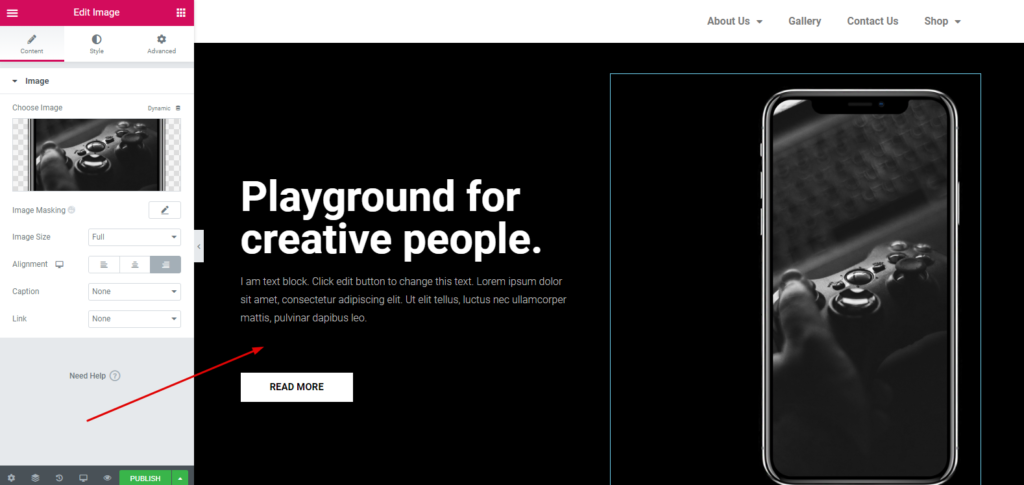
Następnie wybierz idealny dla siebie. I kliknij przedmiot. Następnie pojawi się na ekranie. Otóż to.


Postępując zgodnie z tym procesem, możesz dodać inne wymagane sekcje z „Biblioteki Elementor”. I możesz go łatwo dostosować zgodnie ze swoim pragnieniem. Możesz przejrzeć następujący artykuł. Pomoże Ci dostosować każdą indywidualną sekcję Twojej witryny.
Krok piąty: dodawanie szablonu
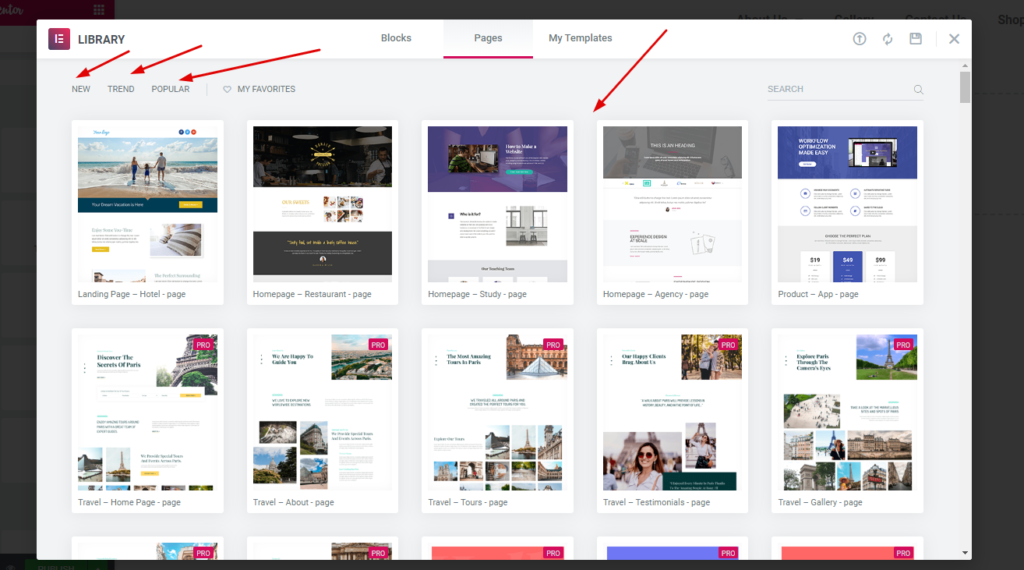
Możesz dodać szablon po poprzedniej części. W bibliotece Elementora zobaczysz wiele szablonów. I możesz łatwo wybrać dowolny z nich.
Aby to zrobić, kliknij opcję „Folder Like”. A następnie kliknij jedną z opcji „Strony”. Znajdziesz tam wiele gotowych szablonów.

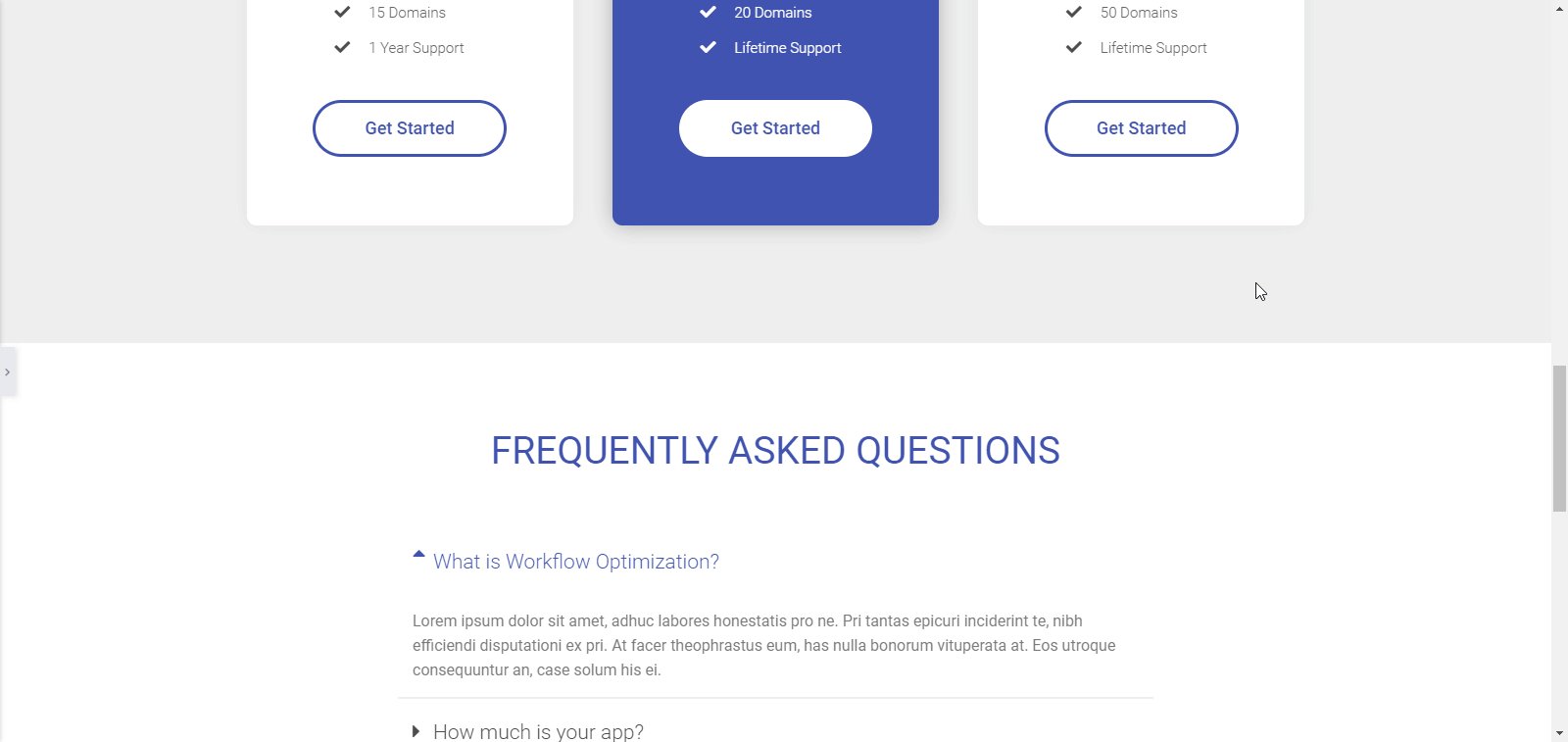
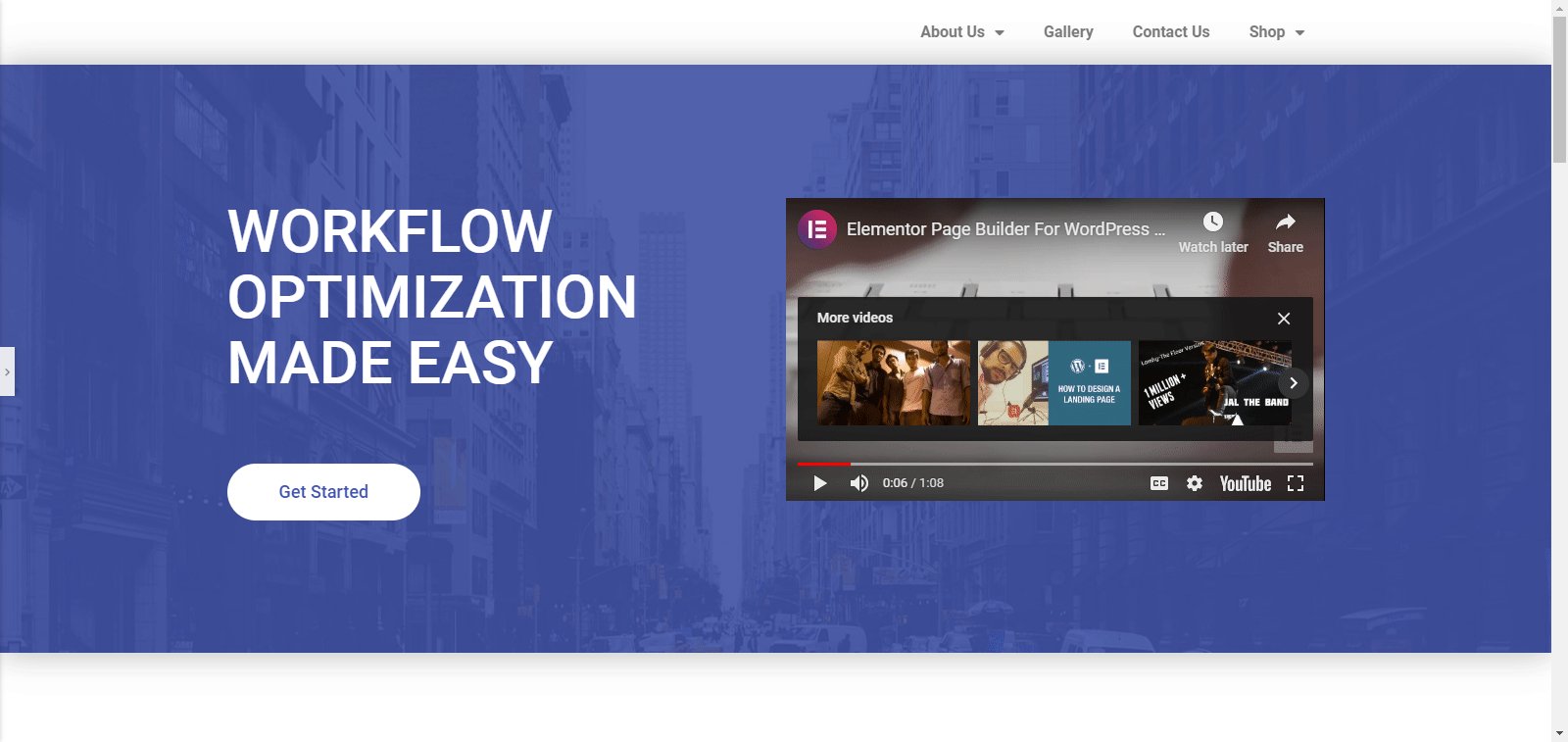
Następnie wybierz dowolny z nich. I dostosuj go zgodnie ze strukturą Twojej witryny.
Oto podgląd na żywo.

Dodatkowe wskazówki: jak szczęśliwe dodatki mogą przyspieszyć przepływ pracy w Elementorze

Czasami sam Elementor może nie spełnić wszystkich Twoich wymagań lub możesz nie dostać tego, czego szukasz. W takim przypadku Happy Addons mogą wypełnić wszystkie luki, zapewniając doskonałe „funkcje”. W tej sekcji opiszemy, w jaki sposób „Happy Addons” może być idealnym rozwiązaniem, aby rozszerzyć więcej możliwości w projektowaniu.
Funkcje zwiększające przepływ pracy w Elementorze
- Zarządzanie mobilnym nastrojem responsywnym
- Zarządzaj kolumnami, dodając piksele
- Kontrolki o stałym rozmiarze widżetów Elementora
Te cechy „Happy Addons” są wyjątkowe i bardzo przydatne. Jeśli jesteś zwykłym użytkownikiem Elementora, te funkcje mogą być bardzo przydatne. Ale najpierw musisz zainstalować „Happy Addons”. Wtedy będziesz cieszyć się wszystkimi tymi niesamowitymi funkcjami.
Zarządzanie mobilnym nastrojem responsywnym
Wewnątrz Elementora użytkownicy nie mają uprawnień do kontrolowania zarządzania kolumną. Dlatego Elementor nie działa płynnie, jeśli masz dużo kolumn na swojej stronie. Na szczęście ta funkcja Happy Addons może być bardzo pomocna w kontrolowaniu, aby zarządzać mobilnym nastrojem responsywnym.
Obejrzyj poniższy film na temat „Jak korzystać z mobilnego responsywnego nastroju szczęśliwych dodatków”.
Zarządzaj kolumnami, dodając piksele
Możesz użyć tej funkcji, aby dodać dodatkowe piksele w kolumnach. Pomaga zarządzać stosunkiem wysokości do szerokości kolumn za pomocą parametru procentowego. I jest to naprawdę przydatna funkcja, jeśli chodzi o uczynienie projektu bardziej lukratywnym i owocnym dodawaniem pikseli ręcznie.
Obejrzyj poniższy film, aby dowiedzieć się więcej.
Kontrolki o stałym rozmiarze w widżetach Elementora
Czasami nie jesteś zadowolony z istniejącego rozmiaru widżetów Elementora. Ale nie masz uprawnień do zmiany domyślnego rozmiaru. Oto dobra wiadomość! Teraz możesz to łatwo zrobić, korzystając z funkcji sterowania o stałej wielkości w Happy Addons.
Obejrzyj poniższy film, aby uzyskać więcej informacji.
Nadaj swojej witrynie ekscytujący wygląd dzięki niestandardowemu układowi WordPress
Układy dowolnej witryny są bardzo istotne, aby dokładnie prezentować produkty, usługi i inne ważne rzeczy. Celem tego bloga jest zapewnienie odpowiedniej i łatwej metody. I na pewno ten artykuł zachęci Cię do zastosowania tego bez wątpienia, niezależnie od tego, czy jesteś nowicjuszem czy profesjonalistą.
W każdym razie jest to pełna procedura tworzenia niestandardowego układu WordPress. I mamy nadzieję, że możesz zastosować go na swojej stronie. Ale jeśli masz jakieś pytania lub pytania, możesz je zadać w sekcji komentarzy.
