Jak utworzyć formularz przesyłania plików w WordPress (w 5 krokach)
Opublikowany: 2023-07-05Formularze to świetny sposób, aby umożliwić odwiedzającym przesyłanie informacji lub kontaktowanie się z Twoją marką. Czasami jednak możesz potrzebować więcej szczegółów, które można uzyskać tylko za pomocą pliku multimedialnego lub dokumentu. Dlatego możesz się zastanawiać, jak utworzyć formularz przesyłania plików w WordPress .
Na szczęście włączenie tej funkcji w witrynie jest stosunkowo proste. Dzięki odpowiednim narzędziom możesz zbierać CV, arkusze kalkulacyjne i pliki PDF. Ponadto możesz pozwolić klientom przesyłać pliki multimedialne, takie jak obrazy i filmy.
W tym poście przyjrzymy się bliżej, dlaczego warto utworzyć formularz przesyłania plików w WordPress. Następnie przeprowadzimy Cię przez pięć kroków, aby to osiągnąć. Zacznijmy!
Po co tworzyć formularz przesyłania plików w WordPress
Standardowe formularze umożliwiają zbieranie danych klientów, takich jak adresy e-mail, numery telefonów i informacje zwrotne. Jednak czasami może być konieczne akceptowanie plików różnych typów w witrynie.
Na przykład, jeśli zatrudniasz nowych pracowników, możesz potrzebować sposobu dołączania CV przez kandydatów. Dodatkowo możesz pracować z klientami. W takim przypadku przydatne może być umożliwienie potencjalnym klientom załączenia arkuszy kalkulacyjnych lub innych dokumentów dotyczących projektu.
Co więcej, podczas gdy formularze obsługi klienta zapewniają kupującym łatwy sposób skontaktowania się z Twoją firmą, przesyłanie plików może usprawnić ten proces. W ten sposób klienci mogą dołączać zdjęcia produktów, aby uzyskać więcej informacji na temat problemu.
Jak utworzyć formularz przesyłania plików w WordPress
Teraz, gdy już wiesz, dlaczego warto utworzyć formularz przesyłania plików w WordPress, przyjrzyjmy się pięciu prostym krokom, aby dodać formularz do swojej witryny.
- Krok 1: Zainstaluj i aktywuj formularz kontaktowy 7 w WordPress
- Krok 2: Dodaj nowy formularz lub edytuj istniejący szablon
- Krok 3: Utwórz formularz przesyłania plików w WordPress
- Krok 4: Wstaw znacznik pliku, aby otrzymywać załączniki pocztą e-mail
- Krok 5: Osadź swój formularz i przetestuj funkcję przesyłania plików
Krok 1: Zainstaluj i aktywuj Contact Form 7 w WordPress ️
 Formularz kontaktowy 7
Formularz kontaktowy 7Aktualna wersja: 5.7.7
Ostatnia aktualizacja: 31 maja 2023 r
formularz kontaktowy-7.5.7.7.zip
Istnieje mnóstwo wtyczek formularzy WordPress, które umożliwiają tworzenie niestandardowych formularzy dla Twojej witryny, w tym WPForms, Formidable Forms i Ninja Forms. Problem polega na tym, że funkcja przesyłania plików jest dostępna tylko w wersjach premium każdego z tych narzędzi.
Jednak Contact Form 7 to bezpłatna wtyczka, która pozwala utworzyć formularz przesyłania plików w WordPress.
Należy zauważyć, że chociaż Contact Form 7 jest dobrze ugruntowaną wtyczką do formularzy, może być trudna do opanowania (szczególnie dla początkujących). Nie ma wizualnego narzędzia do przeciągania i upuszczania. Zamiast tego dostosujesz treść formularza za pomocą prostych znaczników.
Ale jeśli utkniesz, jest mnóstwo dokumentacji do przeczytania. Tymczasem forum wsparcia jest bardzo aktywne, więc zwykle można szybko znaleźć rozwiązanie swojego problemu.
Ponieważ wtyczka jest całkowicie darmowa, możesz ją zainstalować bezpośrednio z pulpitu nawigacyjnego WordPress. Wszystko, co musisz zrobić, to udać się do Wtyczki > Dodaj nowy . Wyszukaj wtyczkę i wybierz Zainstaluj teraz > Aktywuj .
Krok 2: Dodaj nowy formularz lub edytuj istniejący szablon
Po zainstalowaniu Contact Form 7 w Twojej witrynie możesz utworzyć formularz przesyłania plików w WordPress. Jeśli aktywacja przebiegła pomyślnie, w panelu administracyjnym powinna pojawić się zakładka Kontakt .
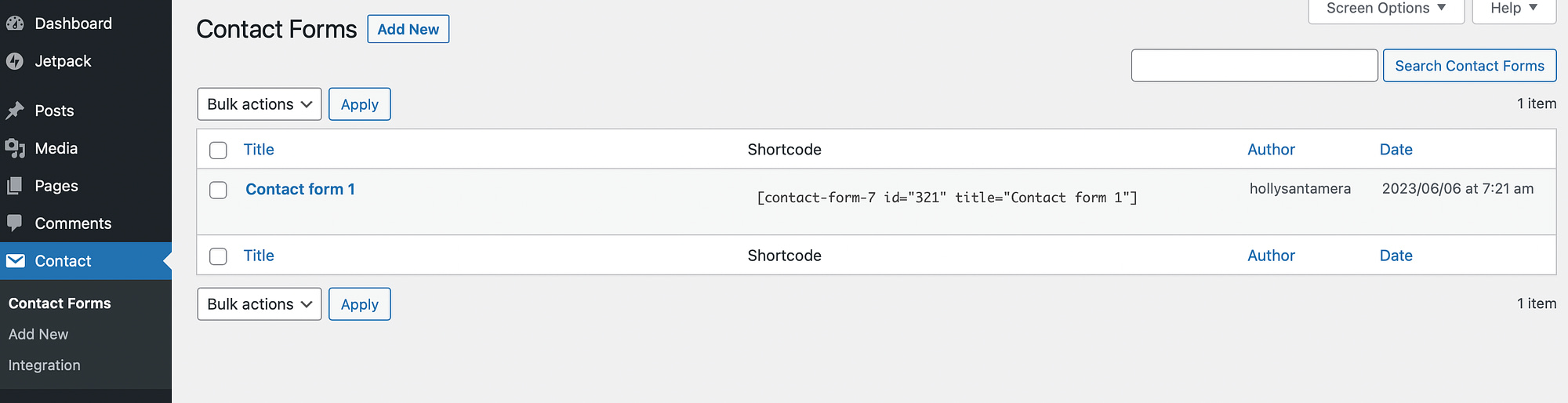
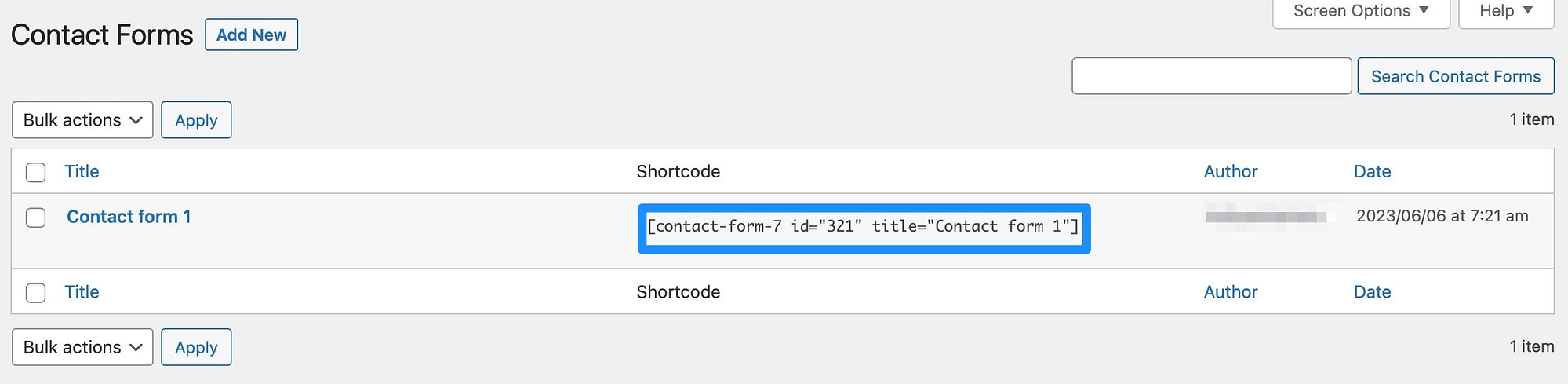
Kliknij na zakładkę Kontakt i wybierz Formularze Kontaktowe :

Jeśli chcesz utworzyć formularz przesyłania plików od podstaw, kliknij Dodaj nowy . Jednak tutaj znajdziesz domyślny szablon formularza kontaktowego. Nasz jest oznaczony jako „Formularz kontaktowy 1”.
Ponieważ ten szablon zawiera już przydatne pola formularza, może być świetnym miejscem na początek dla początkujących. Dlatego śmiało kliknij Edytuj , aby otworzyć formularz w edytorze:

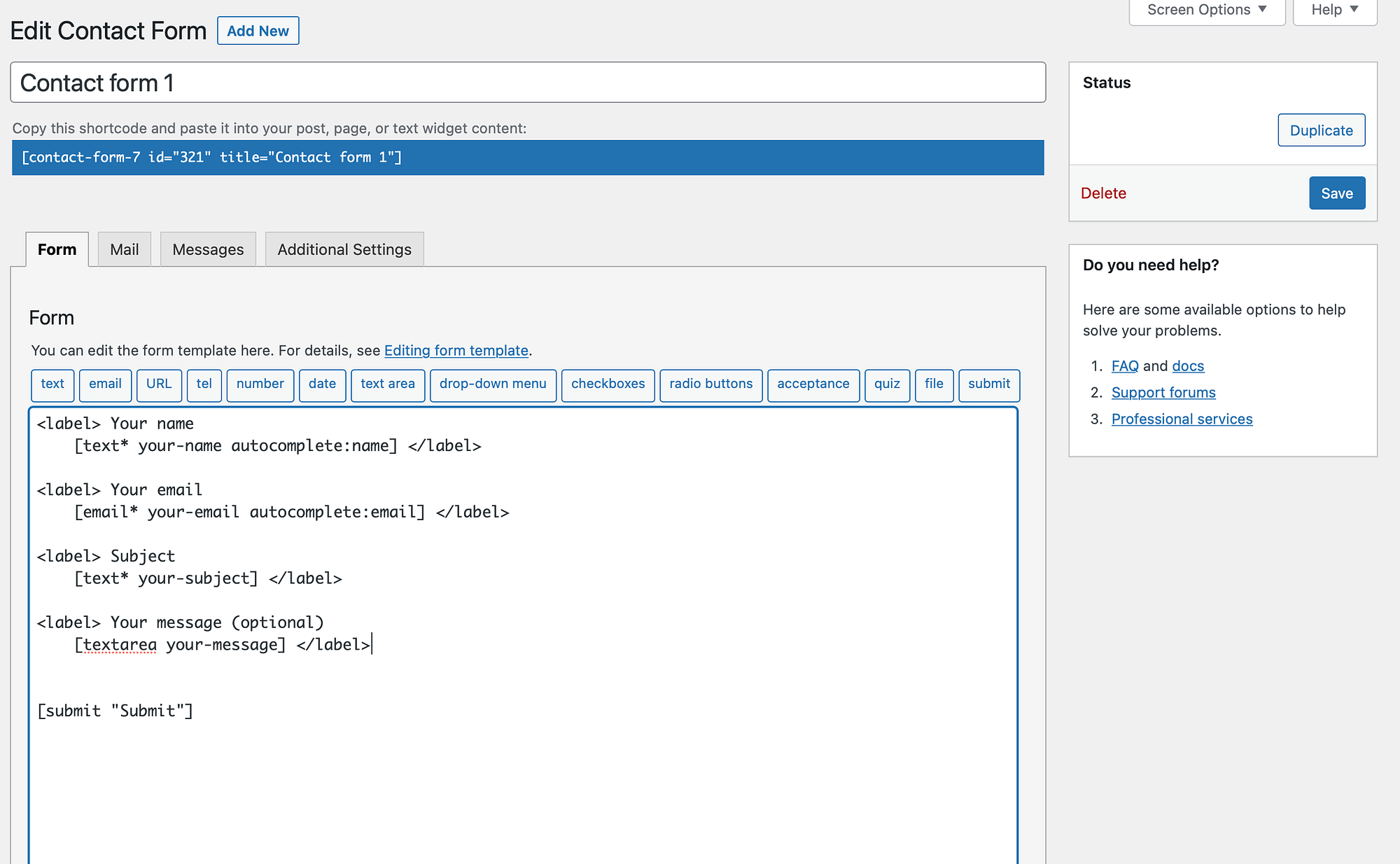
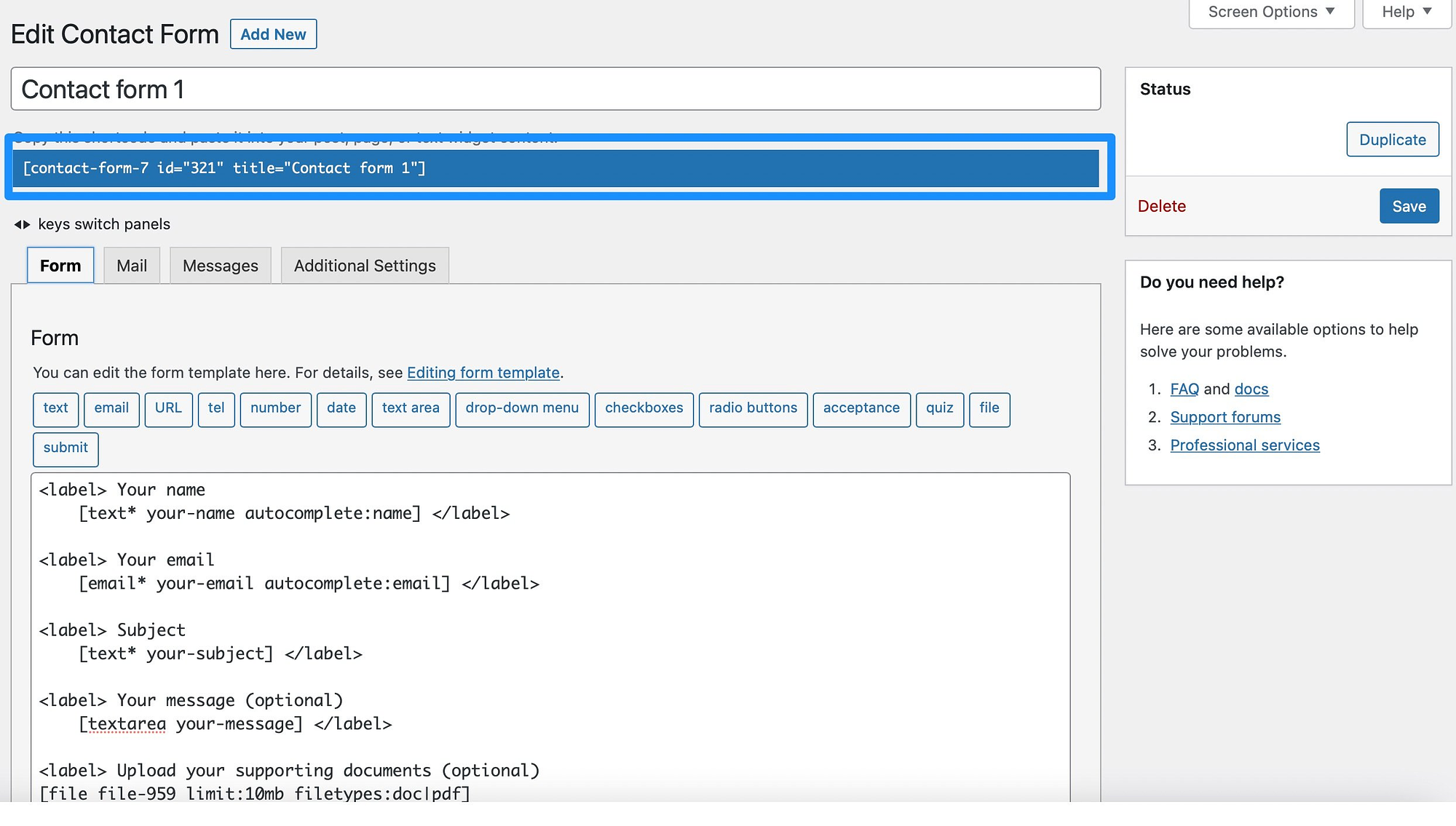
Możesz chcieć zmienić nazwę swojego formularza kontaktowego u góry strony. Następnie przewiń w dół do szablonu formularza.
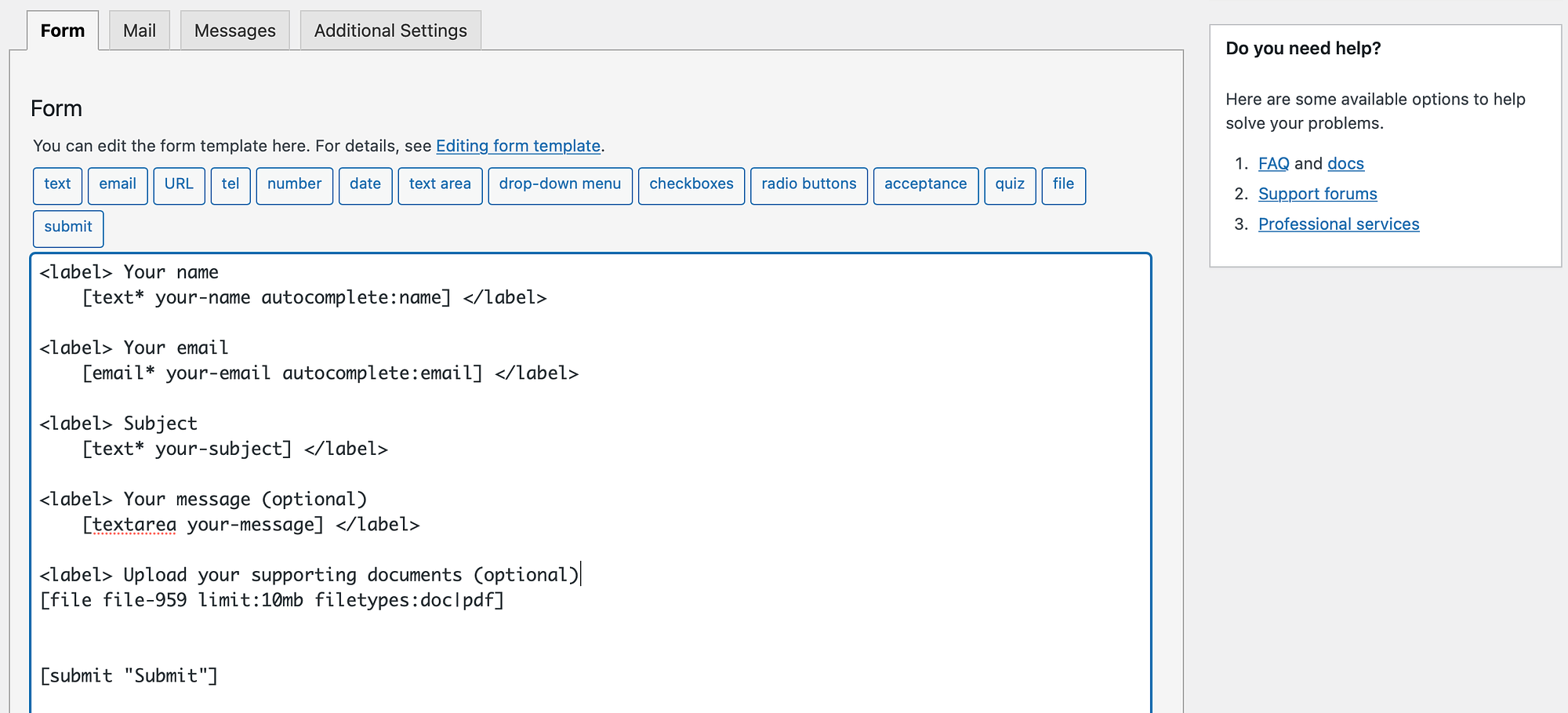
Jak widać, formularz ma obecnie różne pola tekstowe, takie jak imię i nazwisko, temat i wiadomość. Ale znajdziesz także pole e-mail i przycisk przesyłania:

Możesz usunąć dowolne z tych pól, usuwając tekst. Lub zmień etykietę pola, wpisując coś nowego oprócz znacznika <label> .
Możesz także dołączyć dodatkowe pola. Na przykład, jeśli tworzysz formularz kontaktowy dla potencjalnych klientów, dobrym pomysłem może być dodanie pola adresu URL, aby można było wyświetlić bieżącą witrynę internetową klienta. W tym celu wybierz odpowiedni tag z dostępnych opcji u góry edytora.
Krok 3: Utwórz formularz przesyłania plików w WordPress
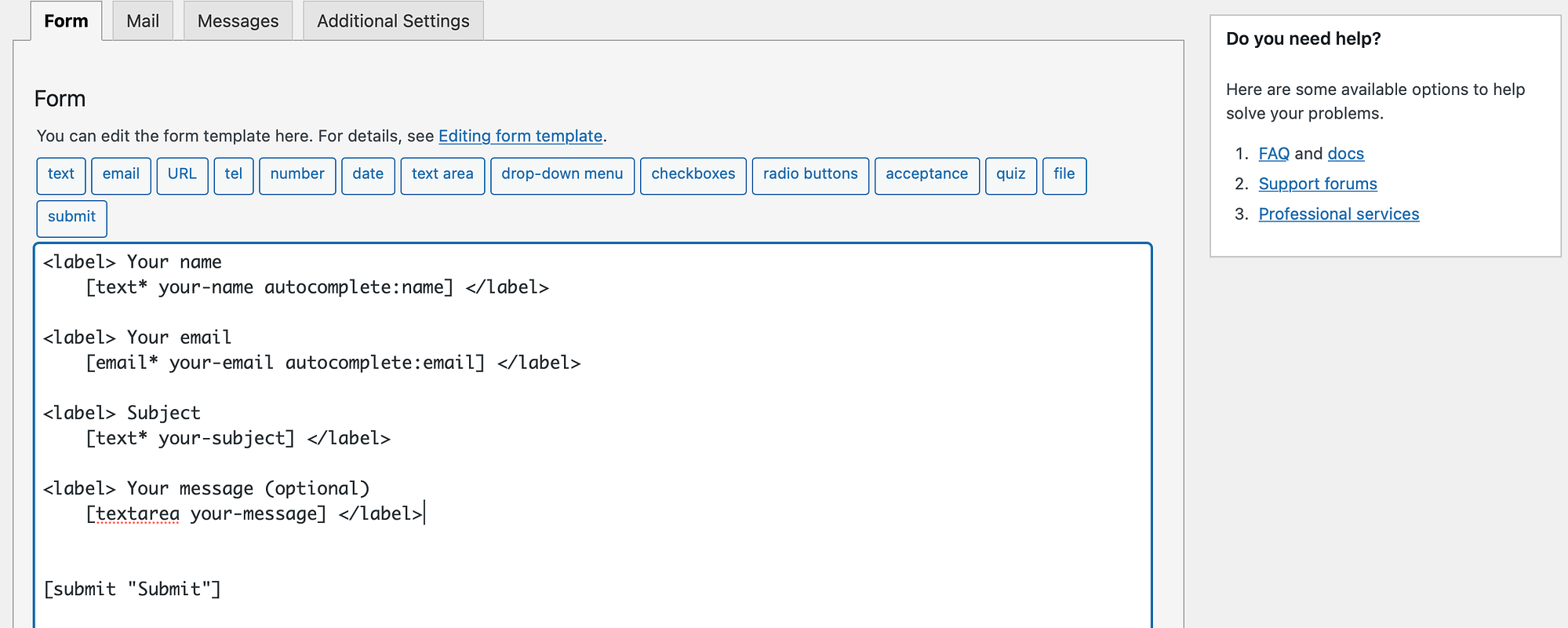
Teraz możesz dodać funkcję przesyłania plików do formularza kontaktowego. Dlatego musisz zrobić miejsce dla swojego pola w edytorze.
Następnie wybierz tag pliku z opcji wymienionych u góry:

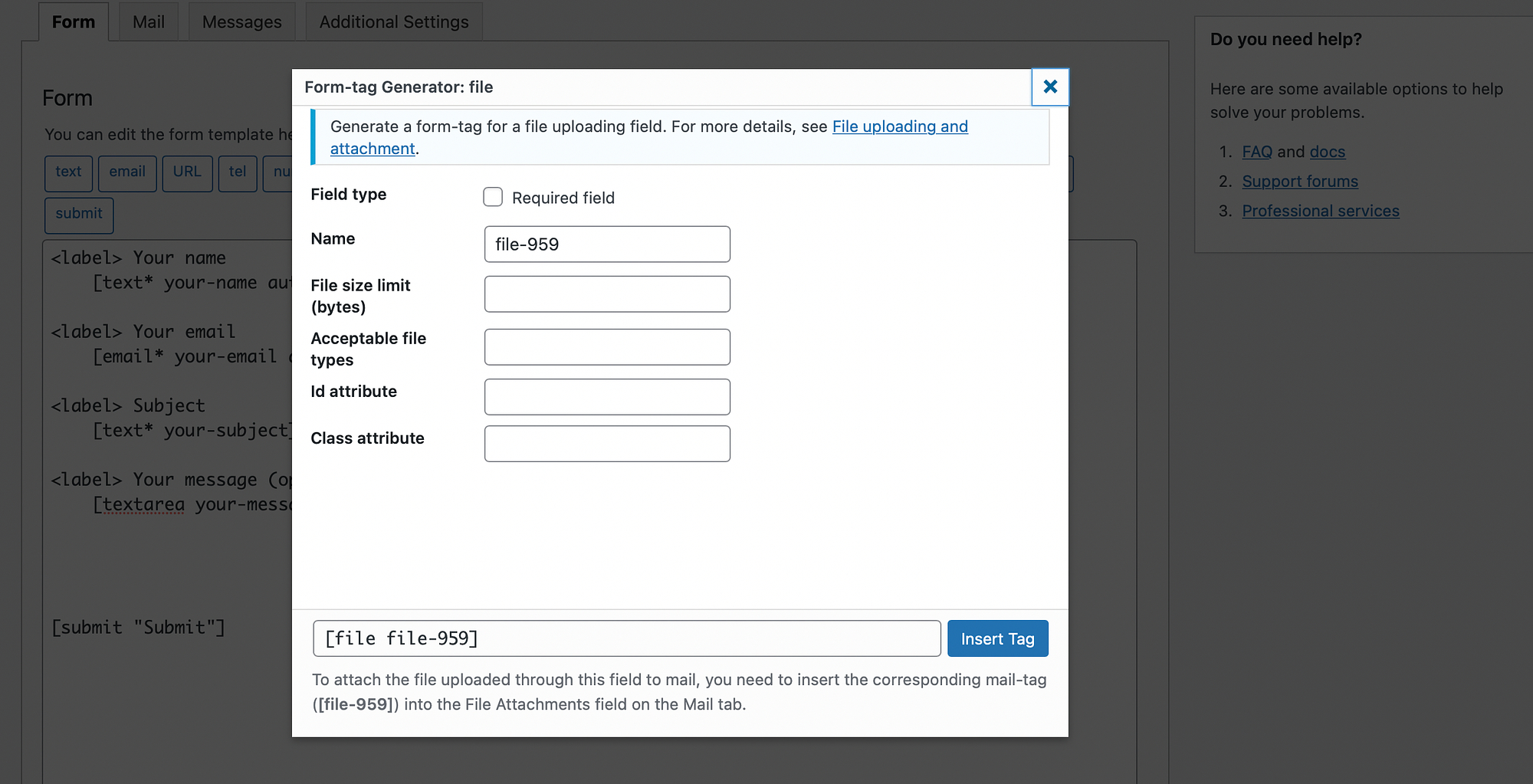
W tym momencie zobaczysz wyskakujące okienko, w którym możesz skonfigurować funkcję przesyłania plików:

Po pierwsze, możesz ustawić to pole jako wymaganie, zaznaczając pole wyboru. W międzyczasie możesz także zmienić nazwę pliku.
Dwa najważniejsze ustawienia to Limit rozmiaru pliku i Dopuszczalne typy plików . Bez modyfikowania tych ustawień ludzie mogą przesyłać bardzo duże pliki i złośliwe skrypty, które mogą zainfekować komputer.
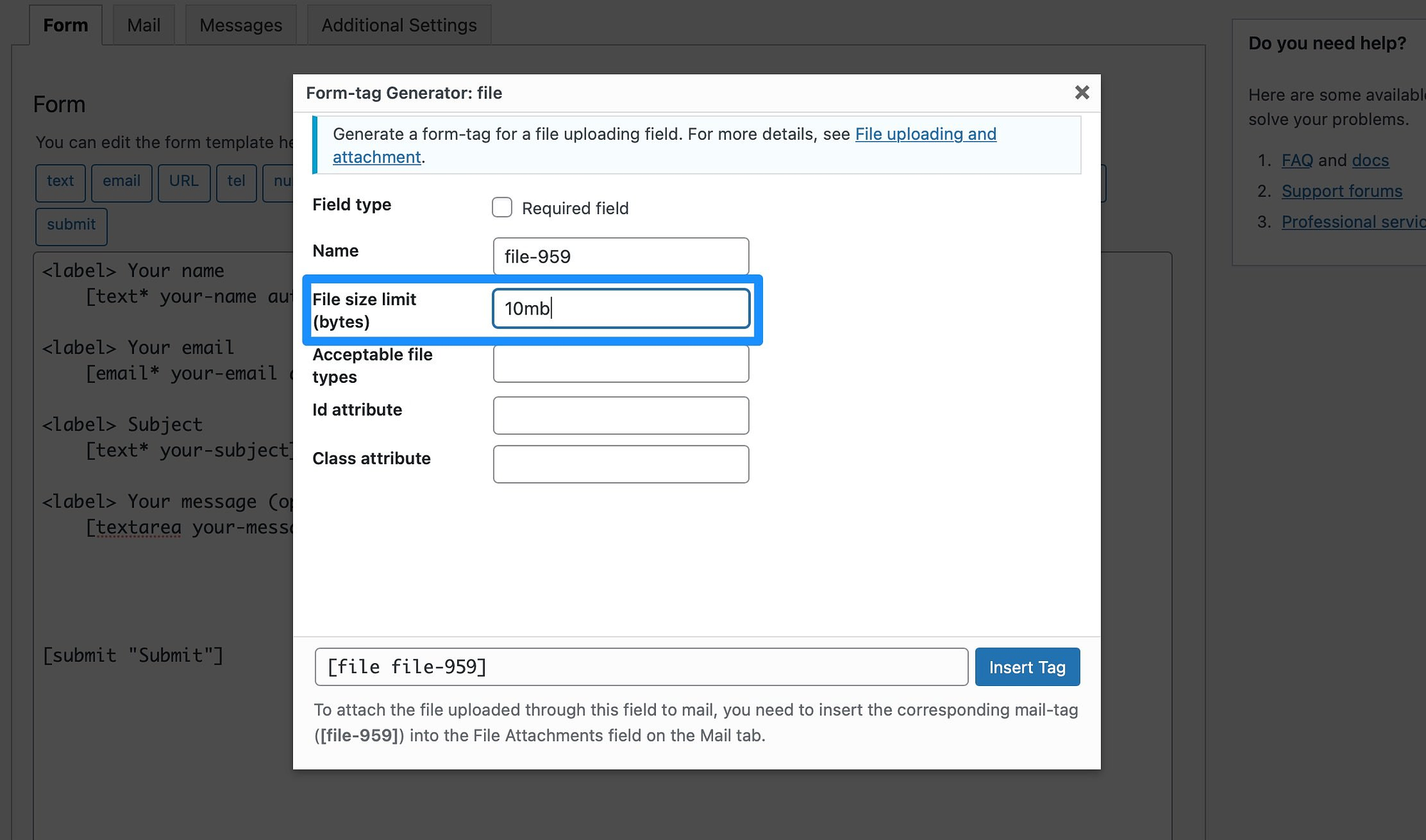
Chociaż limit rozmiaru pliku jest określany za pomocą bajtów, możesz dodać sufiks „mb”, aby działał w megabajtach. Możesz więc wpisać „10 MB” w polu:

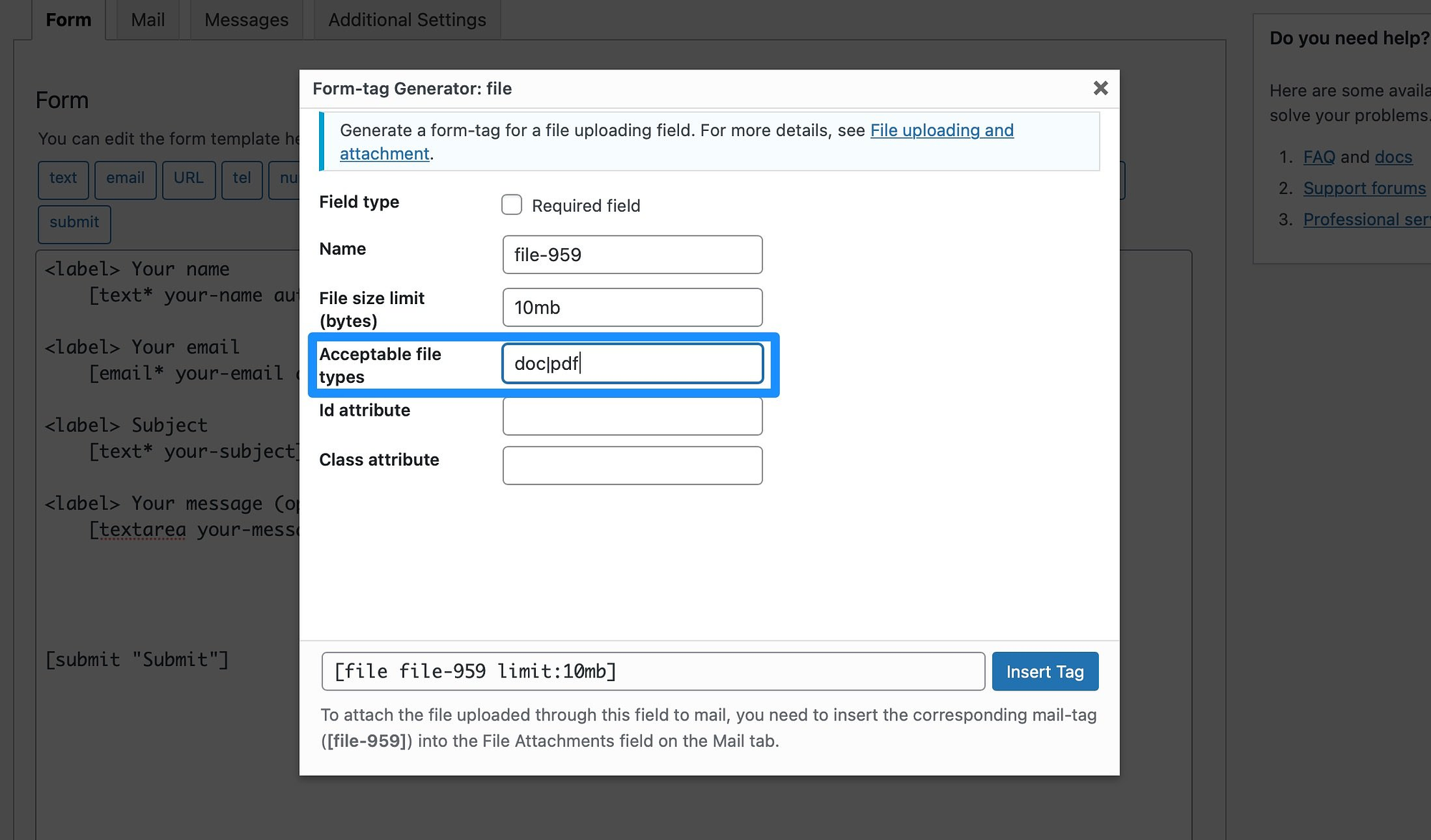
Następnie wybierz typy plików, które chcesz akceptować w formularzu. Jeśli prosisz użytkowników o przesyłanie obrazów, możesz dołączyć pliki jpeg , jpg , png i gif . Lub, jeśli akceptujesz CV, możesz trzymać się doc i pdf .
Możesz oddzielić typy plików za pomocą znaku potoku:

Ważne jest, aby zanotować znacznik pliku na dole wyskakującego okienka, ponieważ będzie on potrzebny w następnym etapie. Możesz więc skopiować to teraz, aby użyć później.
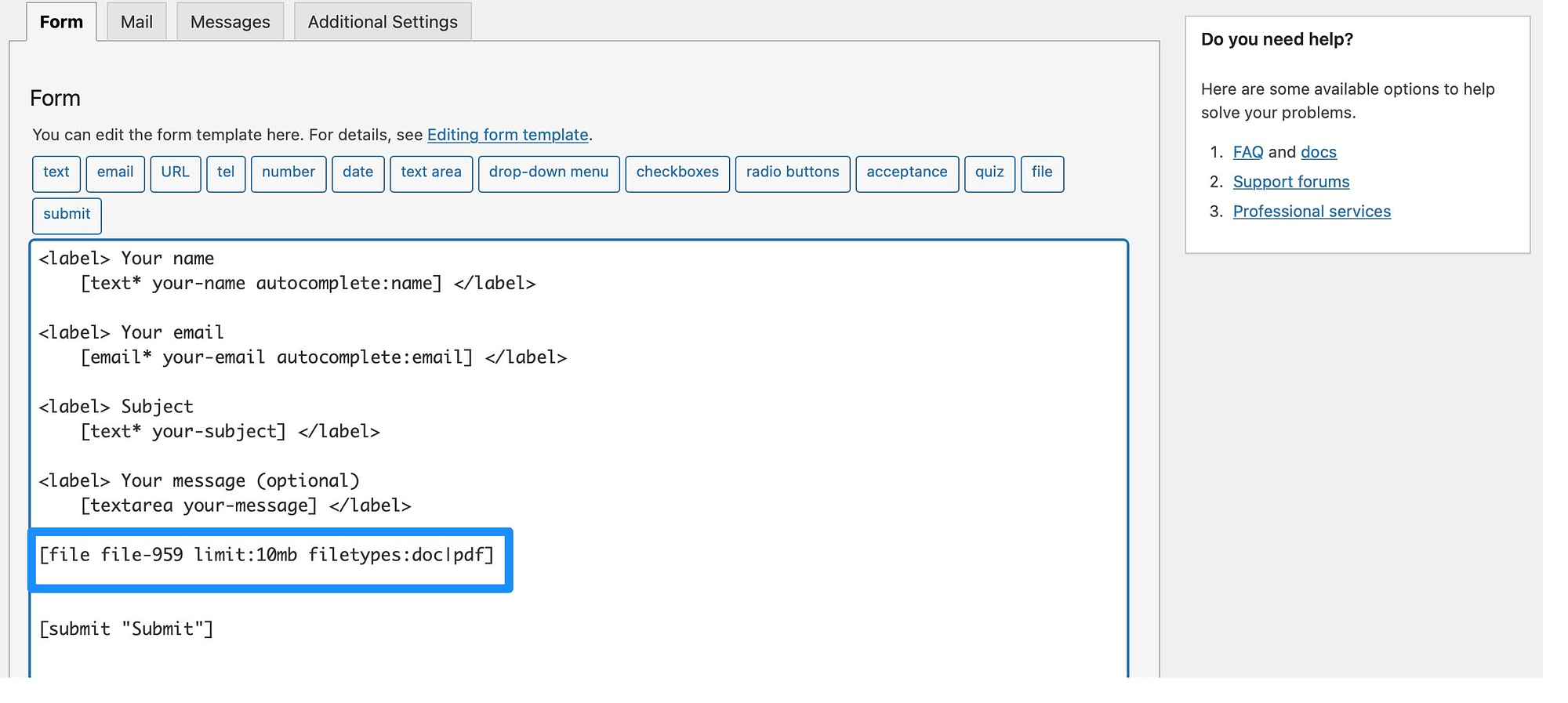
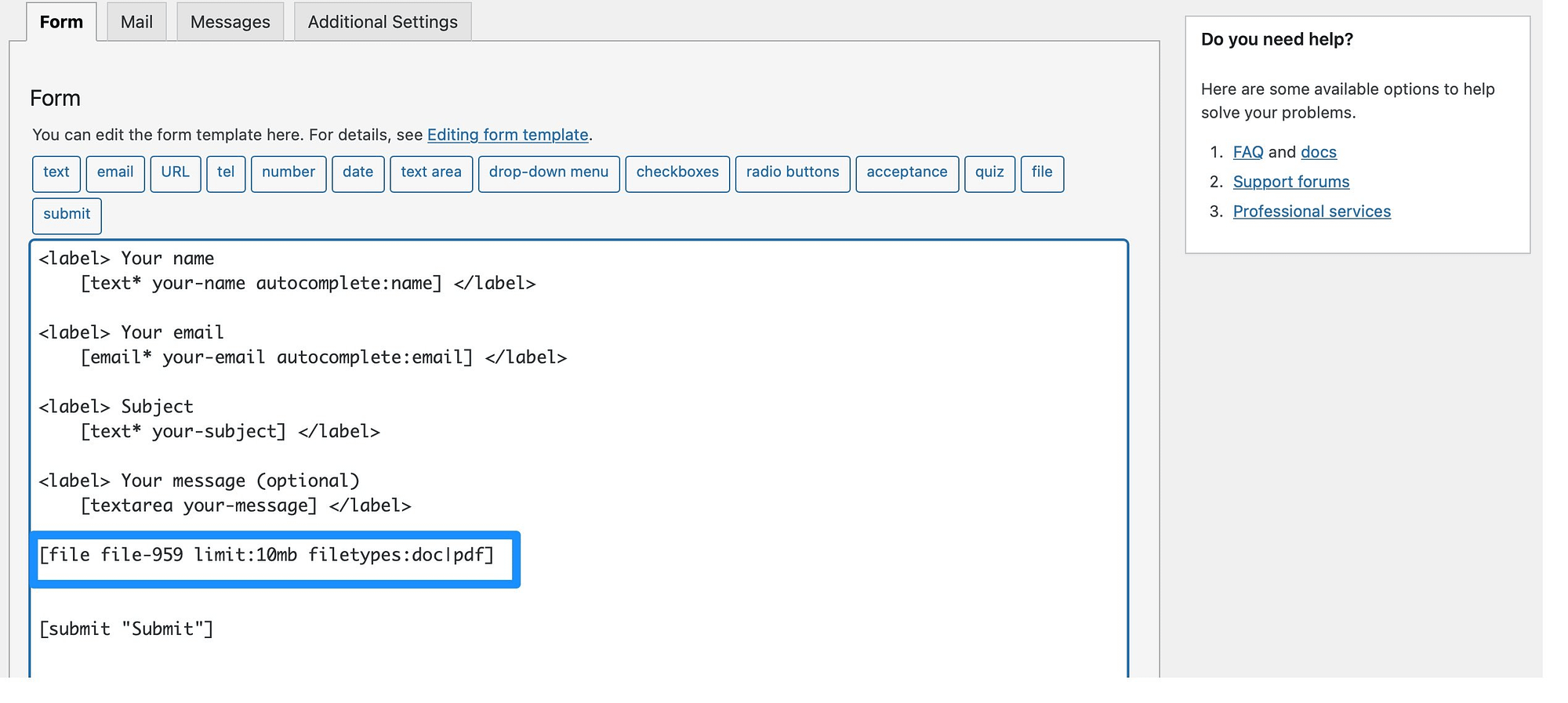
Po uzupełnieniu szczegółów pliku kliknij Wstaw tag , a w edytorze pojawi się pole:

Teraz możesz dodać etykietę do pola, aby użytkownicy wiedzieli, co robić. Śmiało, dodaj tag <label> . Następnie po prostu wpisz tekst, który mają wyświetlać odwiedzający:


Teraz wybierz Zapisz u dołu strony.
Krok 4: Wstaw znacznik pliku, aby otrzymywać załączniki pocztą e-mail
Dzięki Contact Form 7 będziesz otrzymywać przesłane formularze pocztą elektroniczną. Dlatego za każdym razem, gdy użytkownik wypełni jeden z Twoich formularzy, możesz wyświetlić wiadomość z adresu e-mail powiązanego z Twoim kontem WordPress.
Aby jednak otrzymać załączniki, musisz dodać znacznik pliku do karty Poczta . Mamy nadzieję, że skopiowałeś tag pliku w poprzednim kroku.
Jeśli nie, możesz znaleźć tag pliku w edytorze formularzy:

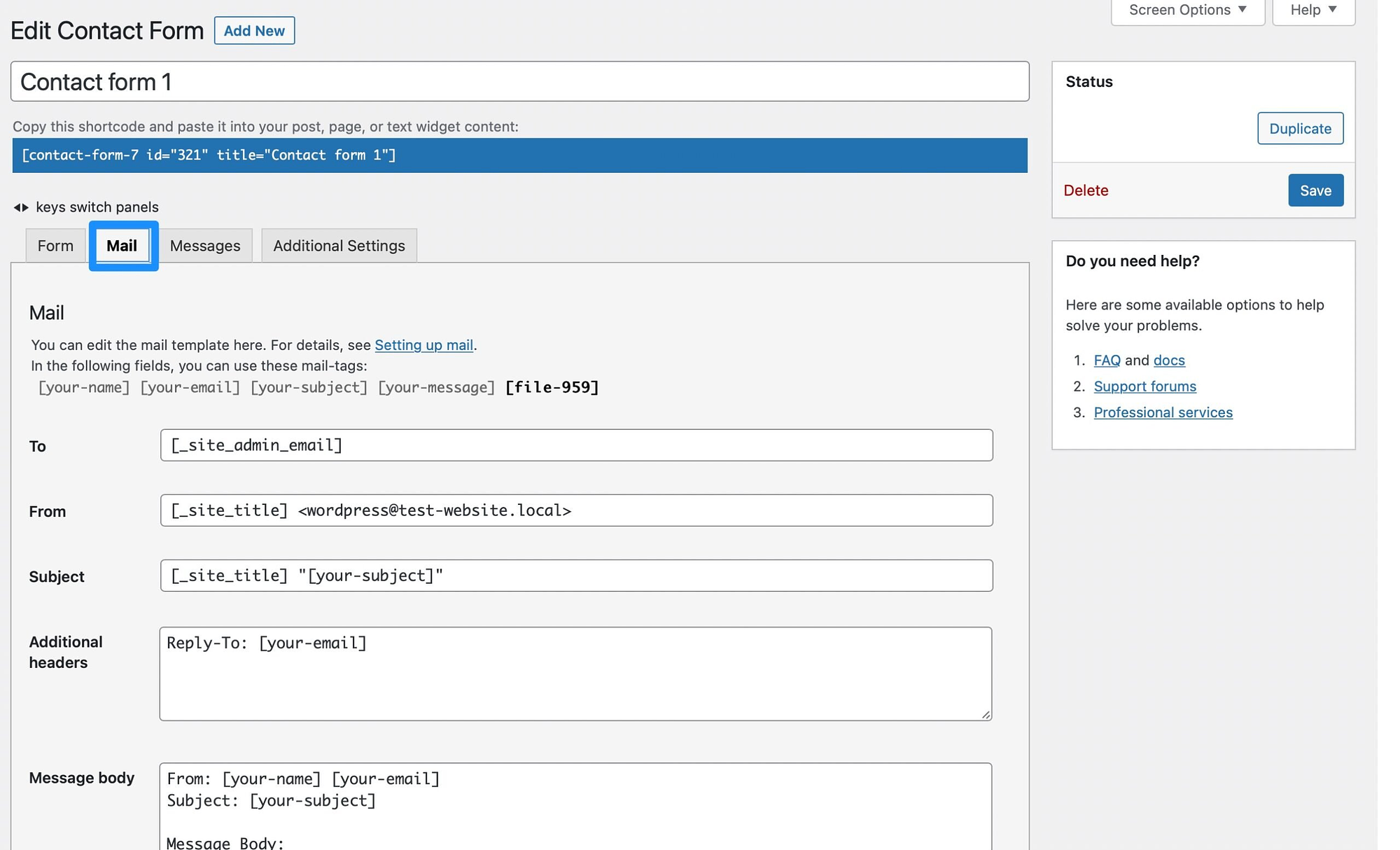
Skopiuj tag i przejdź do zakładki Poczta :

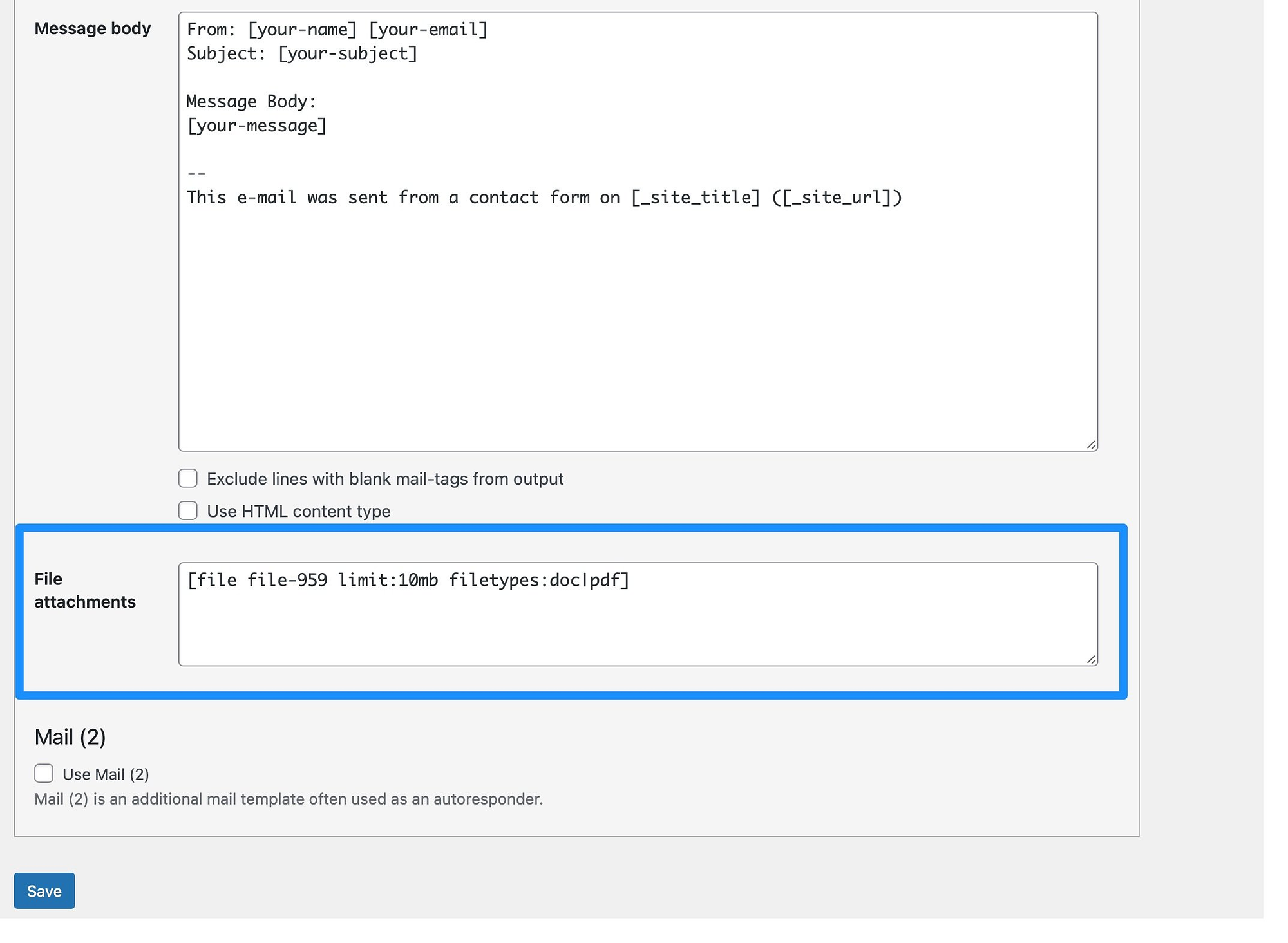
Tutaj przewiń w dół, aż zobaczysz Załączniki plików :

Wklej znacznik pliku w polu i kliknij Zapisz , aby zaktualizować ustawienia.
Krok 5: Osadź swój formularz i przetestuj funkcję przesyłania plików ️
Teraz, gdy utworzyłeś formularz przesyłania plików w WordPress, możesz dodać go do dowolnej strony, posta, a nawet obszaru widżetów. Musisz osadzić formularz za pomocą krótkiego kodu.
Krótki kod formularza można znaleźć u góry edytora:

Możesz jednak szybko skopiować krótki kod ze strony formularzy kontaktowych :

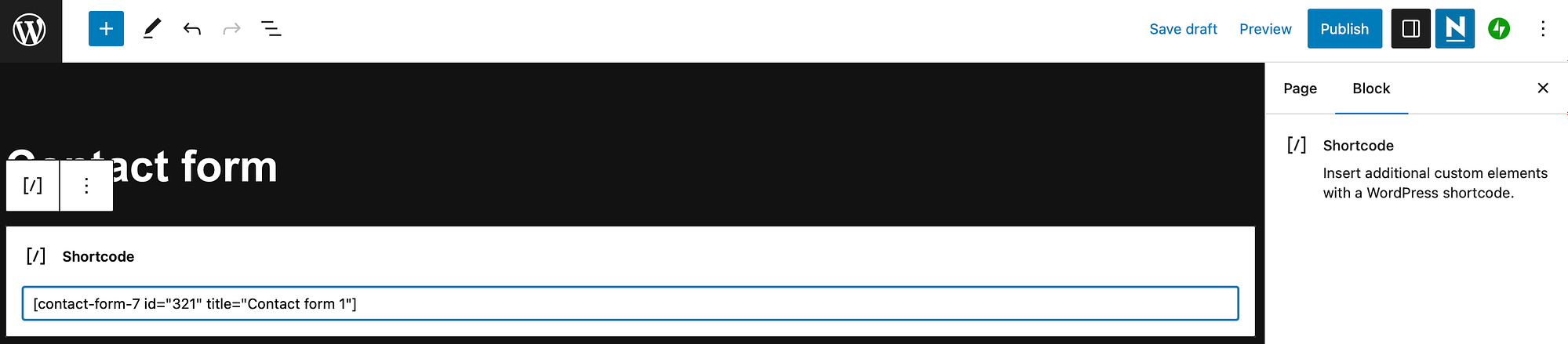
Następnie otwórz istniejącą stronę lub post w swojej witrynie WordPress lub utwórz nową. Musisz dodać blok krótkiego kodu do strony, więc kliknij ikonę + i wyszukaj „krótki kod”.
Dodaj blok do swojej strony i skopiuj krótki kod formularza:

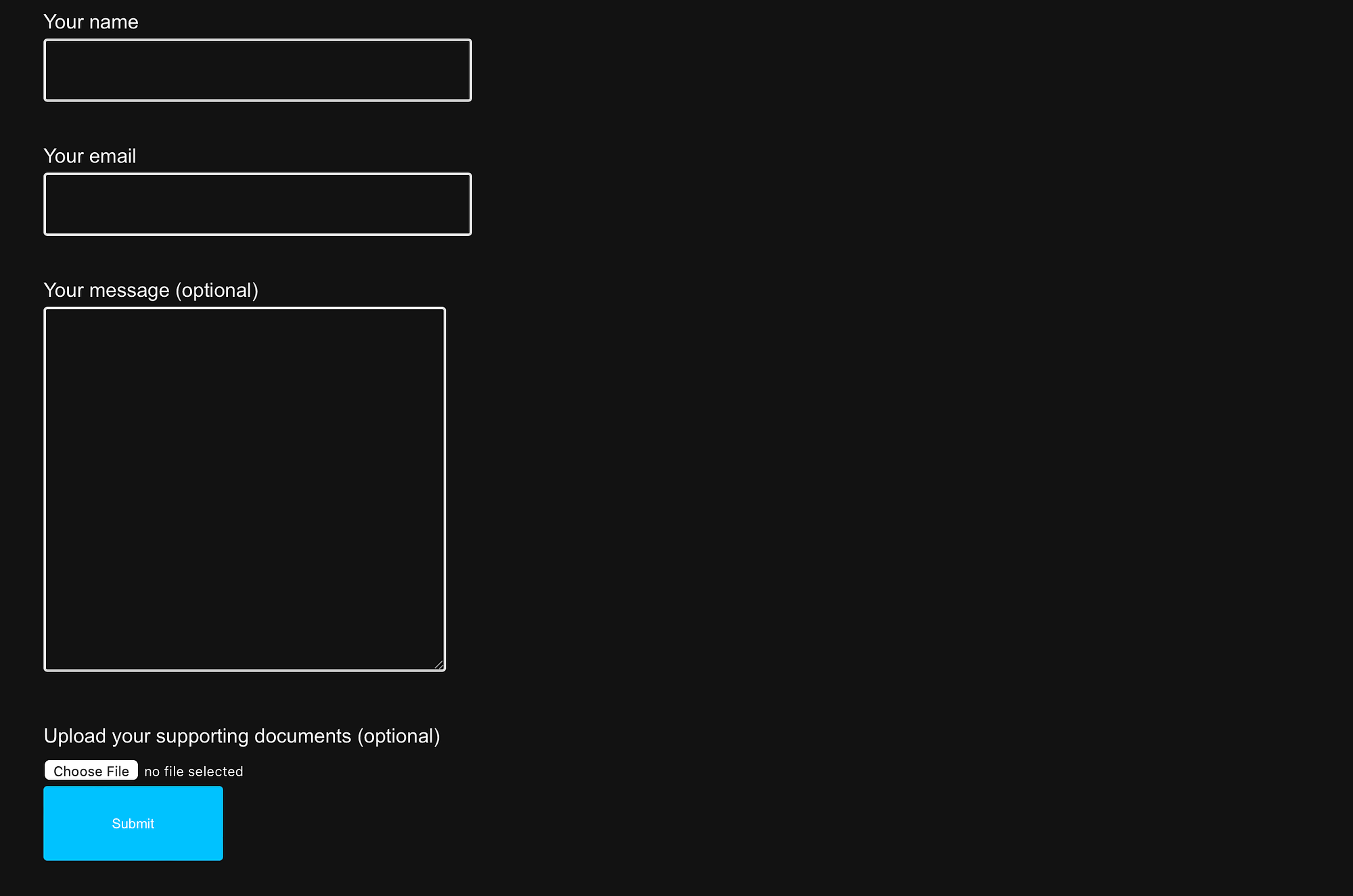
Teraz zapisz stronę i wybierz opcję Podgląd , aby zobaczyć, jak Twój formularz będzie wyświetlany odwiedzającym:

Dobrym pomysłem jest również przetestowanie funkcji przesyłania plików, aby upewnić się, że działa ona zgodnie z oczekiwaniami. Dlatego kliknij przycisk Wybierz plik i dodaj jeden z akceptowanych typów plików, które skonfigurowałeś w ustawieniach formularza.
Jeśli masz jakieś wymagane pola, musisz je również wypełnić. Następnie kliknij Prześlij .
Jeśli formularz przesyłania plików działa, na dole ekranu pojawi się komunikat z potwierdzeniem:

Następnie zgłoszenie zostanie dostarczone na adres e-mail powiązany z Twoim kontem WordPress.
Wniosek
Jeśli chcesz akceptować CV, pliki PDF lub pliki multimedialne w swojej witrynie, dobrym pomysłem jest utworzenie formularza przesyłania plików w WordPress. Co więcej, jest to bardzo łatwe do osiągnięcia za pomocą poręcznej wtyczki.
Podsumowując, poniżej znajduje się pięć kroków, które należy wykonać, aby utworzyć formularz przesyłania plików w WordPress:
- Zainstaluj i aktywuj CF 7 (Formularz kontaktowy 7) ️.
- Dodaj nowy formularz lub edytuj istniejący szablon.
- Utwórz formularz przesyłania plików w WordPress.
- Wstaw znacznik pliku, aby otrzymywać załączniki pocztą e-mail.
- Osadź swój formularz i przetestuj funkcję przesyłania plików. ️
Czy masz pytania dotyczące tworzenia formularza przesyłania plików w WordPress? Daj nam znać w sekcji komentarzy poniżej!
