Jak utworzyć formularz w WordPress bez wtyczek
Opublikowany: 2023-07-25Chcesz stworzyć formularz w WordPressie bez używania wtyczek? Formularze to jedne z najbardziej istotnych i używanych elementów strony internetowej, a tworzenie ich bez używania wtyczek ma kilka zalet.
Po co tworzyć formularz w WordPressie bez wtyczek
Istnieje wiele wtyczek formularzy WordPress, których można użyć do utworzenia formularza. Ale tworzenie formularza w WordPress bez użycia wtyczek może być korzystne z kilku powodów:
- Prostota i lekkość: unikasz dodatkowych kosztów związanych z instalowaniem i utrzymywaniem wtyczek podczas tworzenia formularza bez wtyczek. Prosty formularz stworzony za pomocą niestandardowego kodu może być lżejszy i wydajniejszy niż formularz utworzony za pomocą wtyczki.
- Personalizacja: budowanie formularza od podstaw daje pełną kontrolę nad jego wyglądem i funkcjonalnością. Możesz dostosować formularz do konkretnych potrzeb swojej witryny i odpowiednio go dostosować.
- Nauka: budowanie formularza bez wtyczek może być świetnym doświadczeniem edukacyjnym dla programistów lub użytkowników zainteresowanych poprawą swoich umiejętności kodowania. Zrozumiesz mechanizmy leżące u podstaw obsługi formularzy i przetwarzania danych.
- Mniejsza zależność: zmniejszasz zależność swojej witryny od kodu zewnętrznego, nie polegając na wtyczkach. Może to być przydatne, jeśli chcesz zminimalizować potencjalne zagrożenia bezpieczeństwa lub konflikty wynikające z używania wielu wtyczek.
- Wydajność: Niestandardowe formularze mogą zapewnić lepszą wydajność i szybkość Twojej witryny, ponieważ są lekkie w porównaniu z wtyczkami. Te niestandardowe formularze zawierają tylko funkcje, których potrzebujesz i nie mają dodatkowych funkcji zapewnianych przez wtyczki, z których możesz nie korzystać.
- Elastyczność: niestandardowe formularze oferują większą elastyczność integracji z innymi częściami witryny lub niestandardowymi typami postów. Możesz rozszerzyć funkcjonalność formularza w oparciu o swoje unikalne wymagania.
Jasne, większość wtyczek zapewnia podobne opcje przy użyciu skrótów. Ale dzięki niestandardowym kodowanym formularzom możesz dodać je do określonych lokalizacji w witrynie, w zależności od tego, jak chcesz je wyświetlić.
Jak utworzyć formularz w WordPress bez wtyczek
Istnieje wiele rodzajów formularzy, które można tworzyć w WordPressie bez użycia wtyczek. Ale formularz kontaktowy jest jednym z najbardziej niezbędnych i popularnych. Dlatego w tym samouczku pokażemy, jak utworzyć formularz kontaktowy .
Mamy nadzieję, że zanim zaczniemy , masz podstawową wiedzę na temat programowania, ponieważ będziemy używać języków skryptowych i języków znaczników, takich jak HTML i PHP. Jeśli nie masz do tego wymaganej wiedzy, zalecamy skorzystanie z pomocy programisty, który pomoże Ci stworzyć formularz.
Aby utworzyć formularz kontaktowy w WordPress, musisz najpierw utworzyć stronę kontaktową. Więc zacznijmy od tego.
1) Utwórz stronę dla formularza
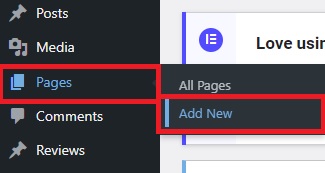
Przejdź do Strony > Dodaj nowy z pulpitu nawigacyjnego WordPress.

Spowoduje to otwarcie edytora strony, w którym poza właściwym formularzem kontaktowym można wprowadzić tytuł strony oraz dodatkowy niezbędny opis. Ale jeśli formularz jest jedyną rzeczą, której potrzebujesz na tej stronie, możemy śmiało utworzyć formularz bezpośrednio.
2) Dodaj kod HTML dla formularza w edytorze
Teraz przejdź do edytora kodu, klikając Opcje (trzy pionowe kropki)> Edytor kodu w lewym górnym rogu ekranu. Następnie dodaj kod HTML dla formularza w edytorze. Możesz dodać niezbędne pola formularza, których potrzebujesz, na podstawie następującego kodu. <formularz metoda="post"> <label for="name">Imię:</label> <input type="text" name="name" wymagane=""> <label for="email">E-mail:</label> <input type="email" name="email" wymagane=""> <label for="message">Wiadomość:</label> <textarea name="message" wymagane=""></textarea> <input type="prześlij" value="Prześlij"> </form>
Ten kod pomoże Ci stworzyć prosty formularz kontaktowy w WordPress. Ale możesz go łatwo zmodyfikować, aby utworzyć żądany formularz na swojej stronie WordPress.
Po dodaniu wszystkich niezbędnych pól formularza do kodu kliknij Publikuj lub Aktualizuj , aby zapisać zmiany na stronie kontaktowej.

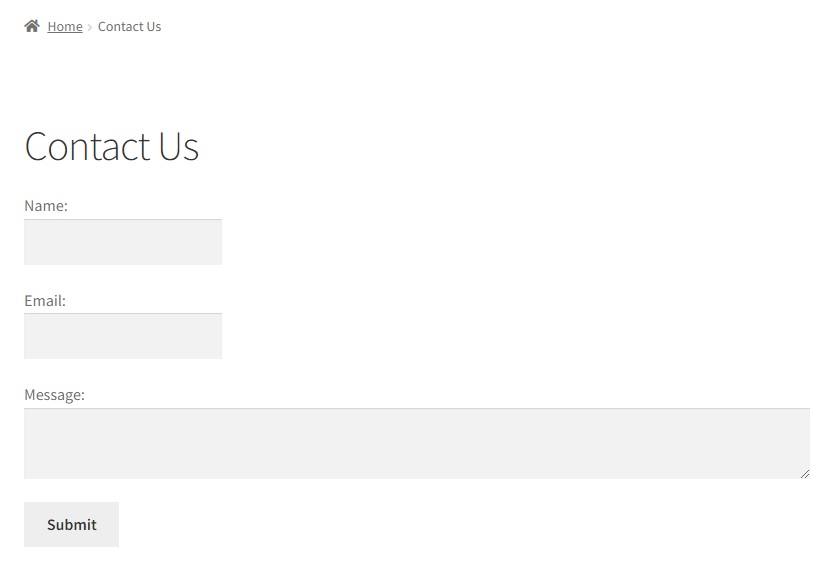
Jeśli wyświetlisz podgląd strony, zobaczysz właśnie utworzony formularz. Ale aby formularz działał i wydobywał z niego dane, musisz również obsłużyć przesyłanie formularzy. Musimy więc utworzyć bazę danych dla przesłanych formularzy po tym.

3) Utwórz tabelę bazy danych do przesyłania formularzy
Aby utworzyć bazę danych do przesyłania formularzy, możesz użyć narzędzia do zarządzania bazą danych, takiego jak phpMyAdmin. Możesz uzyskać do niego dostęp logując się do swojego cPanelu. Jeśli nie masz wymaganych poświadczeń, zalecamy skontaktowanie się z usługodawcą hostingowym lub właścicielem witryny.
Teraz przewiń w dół do sekcji Baza danych i kliknij phpMyAdmin . Spowoduje to otwarcie pulpitu nawigacyjnego phpMyAdmin, w którym możesz zobaczyć wszystkie bazy danych swojej witryny.

Rozwiń tabelę bazy danych swojej witryny i przewiń w dół strony, gdzie możesz utworzyć nową tabelę bazy danych. Tutaj wprowadź nazwę tabeli jako „ wp_contact_form_submission ” i kliknij Idź , aby utworzyć nową tabelę.

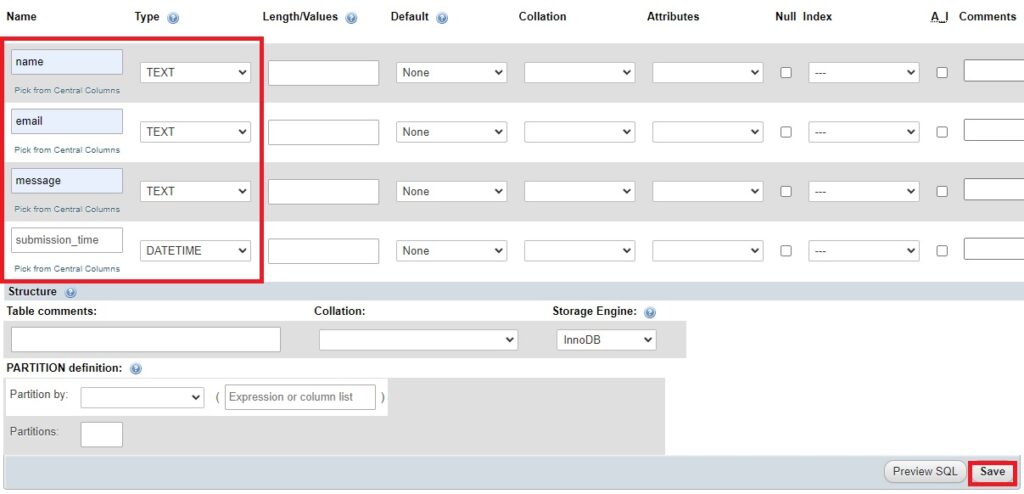
Następnie należy wprowadzić pola danych dla pól formularzy na kolumnach tabeli oraz ich typy. Zgodnie z utworzonym właśnie formularzem dodamy następujące nazwy i typy kolumn:
- nazwa: TEKST
- e-mail: TEKST
- Wiadomość tekstowa
- czas_przesłania: DATETIME
Na koniec kliknijZapisz , aby zapisać zmiany w tabeli bazy danych.

Nazwaliśmy tabelę bazy danych na podstawie utworzonego przez nas formularza kontaktowego. Możesz więc zmienić nazwę tabeli w zależności od pierwotnie utworzonego formularza. Podobnie, jeśli użyłeś różnych pól formularza w swoim formularzu, możesz odpowiednio dodać kolumny.
4) Dodaj kod do obsługi przesyłania formularzy
Po utworzeniu bazy danych nadal musisz dodać zestaw kodów do obsługi przesyłania formularzy w pliku funkcji motywu Twojej witryny.
Zalecamy jednak wykonanie kopii zapasowej witryny przed kontynuowaniem, ponieważ będziemy edytować niektóre z podstawowych plików witryny. A wszelkie niezamierzone zmiany mogą prowadzić do dalszych problemów w Twojej witrynie. Możesz zapoznać się z naszym szczegółowym przewodnikiem na temat tworzenia kopii zapasowych witryny WordPress, jeśli potrzebujesz pomocy.
4.1) Uzyskaj dostęp do pliku funkcji motywu
Przejdź do Wygląd > Edytor plików motywu z pulpitu nawigacyjnego WordPress, aby uzyskać dostęp do pliku funkcji motywu. Tutaj znajdziesz wszystkie podstawowe pliki motywów swojej witryny. Następnie wybierz plik Theme Functions ( functions.php) po prawej stronie ekranu, gdzie dodamy kod.

4.2) Dodaj kod do edytora plików motywu
Możesz użyć następujących opcji do obsługi przesyłania formularzy w swojej witrynie. Dodaj więc następujący kod na końcu edytora.
if ($_SERVER["WYMAGANA_METODA"] === "POST") {
$nazwa = sanitize_text_field($_POST["nazwa"]);
$email = sanitize_email($_POST["e-mail"]);
$wiadomość = sanitize_textarea_field($_POST["wiadomość"]);
// Dodaj kod, aby zapisać dane formularza w bazie danych
globalny $wpdb;
$table_name = $wpdb->prefix . 'contact_form_submissions';
$dane = tablica(
'nazwa' => $nazwa,
'email' => $email,
'wiadomość' => $wiadomość,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($nazwa_tabeli, $dane);
if ($insert_result === false) {
$odpowiedź = tablica(
'sukces' => fałsz,
'message' => 'Błąd podczas zapisywania danych formularza.',
);
} w przeciwnym razie {
$odpowiedź = tablica(
'sukces' => prawda,
'message' => 'Dane formularza zostały pomyślnie zapisane.'
);
}
// Zwróć odpowiedź JSON
header('Typ zawartości: aplikacja/json');
echo json_encode($odpowiedź);
Wyjście;
}Ten kod zapisze wprowadzone dane formularza z formularza do tabeli bazy danych przesyłania formularzy, którą właśnie utworzyliśmy. Dołączyliśmy również odpowiedź JSON, aby upewnić się, że podczas edytowania kodu zostały dodane poprawne nazwy tabel bazy danych i pola w formularzu. Możesz go usunąć po pomyślnym zapisaniu danych formularza w bazie danych.

Po prostu kliknij Aktualizuj plik po wprowadzeniu wszystkich niezbędnych zmian w kodzie.
5) Wyświetl przesłane formularze na pulpicie nawigacyjnym
Po zapisaniu danych formularza w bazie danych możesz utworzyć menu pulpitu nawigacyjnego, aby wyświetlić przesłane formularze. Dołączymy więc kod, aby go również wyświetlić.
Możesz dodać następujący kod do pliku funkcji motywu ( funktions.php), tak jak w poprzednim kroku.
funkcja display_contact_form_submissions_page() {
globalny $wpdb;
$table_name = $wpdb->prefix . 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE nazwa <> '' AND e-mail <> '' AND wiadomość <> '' ORDER BY upload_time DESC", ARRAY_A);
?>
<div class="wrap">
<h1>Przesyłanie formularzy kontaktowych</h1>
<table class="wp-list-table widefat fixed striped">
<głowa>
<tr>
<th>Nazwa</th>
<th>E-mail</th>
<th>Wiadomość</th>
<th>Czas przesłania</th>
</tr>
</thead>
<ciało>
<?php foreach ($form_data as $data) : ?>
<tr>
<td><?php echo esc_html($dane['nazwa']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($data['wiadomość']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<?php}
funkcja register_contact_form_submissions_page() {
add_menu_page(
„Przesyłanie formularzy kontaktowych”,
„Wysyłanie formularzy”,
'opcje_zarządzania',
'contact_form_submissions',
'display_contact_form_submissions_page',
„informacje zwrotne dotyczące myślników”
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');Ponownie kliknij Aktualizuj plik po wklejeniu i edytuj kod zgodnie z utworzonym formularzem i tabelą bazy danych.
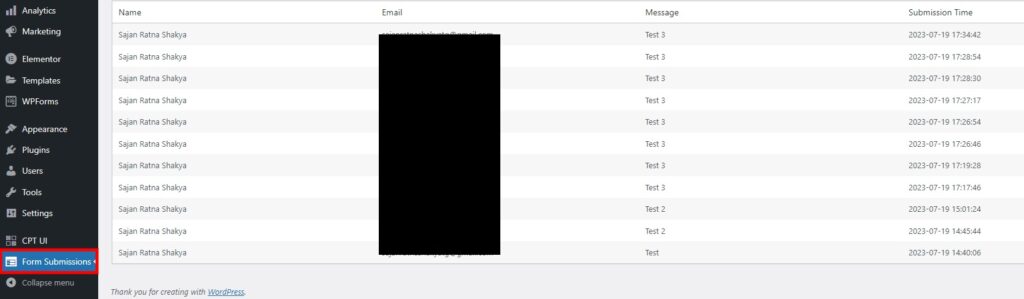
Teraz, jeśli przejdziesz do pulpitu nawigacyjnego WordPress, zobaczysz menu „ Przesyłanie formularzy kontaktowych ”. Spowoduje to wyświetlenie wszystkich przesłanych formularzy początkowo utworzonego formularza.

Opcje debugowania w celu wyświetlenia przesłanych formularzy
Jeśli nie widzisz danych formularza, zalecamy dodanie kodu do danych wyjściowych debugowania i zapytania SQL w kodzie. Możesz dodać kody var_dump($form_data); i var_dump($wpdb->last_query); odpowiednio po zapytaniu.
Kod może więc wyglądać mniej więcej tak:
funkcja display_contact_form_submissions_page() {
globalny $wpdb;
$table_name = $wpdb->prefix . 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("WYBIERZ * Z $nazwa_tabeli ZAMÓWIENIE PRZEZ czas_przesłania DESC", ARRAY_A);
var_dump($form_data); // Wyjście debugowania
var_dump($wpdb->last_query); // Debuguj zapytanie SQL
?>
<!-- Reszta kodu... -->
<?php
}Na podstawie raportu debugowania możesz dalej edytować kody, aby zapewnić prawidłowe wyświetlanie danych formularza. Ale możesz także przejrzeć punkty w następnej sekcji, aby upewnić się, że nie wystąpił żaden błąd w użytym kodzie.
Podstawowe zagadnienia dotyczące tworzenia wydajnego formularza niestandardowego
Oto kilka czynników, które należy wziąć pod uwagę podczas edytowania kodów w celu utworzenia niestandardowego formularza . Mogą być pomocne, jeśli podczas procesu napotkasz jakiekolwiek błędy .
- Sprawdź bazę danych: Upewnij się, że dane formularza są poprawnie zapisane we właściwej tabeli. W tym samouczku jest to tabela „wp_contact_form_submissions”.
- Sprawdź błędy: Sprawdź dzienniki błędów PHP lub włącz raportowanie błędów, aby zobaczyć, czy są jakieś błędy związane z przesyłaniem formularzy lub wyświetlaniem danych. Błędy mogą dostarczać wskazówek na temat tego, co może pójść nie tak.
- Sprawdź proces przesyłania formularza: Upewnij się, że dane formularza są przesyłane poprawnie i że kod PHP służący do zapisywania danych formularza jest wykonywany bez błędów. Sprawdź, czy dane formularza są prawidłowo przekazywane do kodu PHP podczas przesyłania formularza.
- Sprawdź nazwę tabeli: dokładnie sprawdź, czy nazwa tabeli użyta w funkcji „display_contact_form_submissions_page()” jest zgodna z rzeczywistą nazwą tabeli w bazie danych. Upewnij się, że jest to „wp_contact_form_submissions” lub dostosuj nazwę tabeli zgodnie z tabelą bazy danych.
- Wyczyść pamięć podręczną: Jeśli używasz jakichkolwiek wtyczek do buforowania lub buforowania po stronie serwera, wyczyść pamięć podręczną, aby mieć pewność, że przeglądasz najnowsze dane.
- Uprawnienia: Upewnij się, że rola użytkownika, do którego jesteś zalogowany, ma opcję „manage_options” umożliwiającą dostęp do niestandardowej strony administratora. Ta funkcja umożliwia administratorom domyślny dostęp do strony.
Wspomnieliśmy o zestawie kodów do stworzenia formularza kontaktowego w WordPress. Ale musisz edytować kody, jeśli chcesz utworzyć inny formularz lub alternatywny formularz z innymi polami danych. Powyższe punkty mogą być również pomocne w tworzeniu niestandardowego formularza w WordPress.
Wniosek
W ten sposób tworzysz formularz w WordPress bez użycia wtyczek. Możesz także tworzyć formularze za pomocą wtyczek. Jednak tworzenie niestandardowego formularza ma wiele zalet, jeśli masz podstawową wiedzę na temat programowania.
Możesz łatwo utworzyć formularz z podstawowymi zestawami kodów, które uwzględniliśmy w tym samouczku. Podsumowując, oto podstawowe kroki do zbudowania skutecznego:
- Dodaj kod formularza w edytorze strony
- Utwórz bazę danych do przesyłania formularzy
- Dodaj niezbędne kody do obsługi przesyłania formularzy i wyświetlania ich
Mamy nadzieję, że możesz teraz śmiało utworzyć formularz w swojej witrynie, korzystając z kodów wymienionych w tym samouczku. Możesz je edytować, aby zawierały dodatkowe pola formularza, w zależności od potrzeb. Jeśli napotkasz jakiekolwiek problemy, dodaliśmy nawet kilka opcji debugowania i czynników, które należy wziąć pod uwagę podczas tworzenia niestandardowego kodu w WordPress.
Czy kiedykolwiek próbowałeś utworzyć formularz w WordPressie bez wtyczki?
Daj nam znać w komentarzach poniżej.
W międzyczasie zachęcamy do zapoznania się z poniższymi artykułami, które pomogą Ci ulepszyć i dostosować witrynę WordPress.
- Jak dostosować formularz rejestracyjny WooCommerce
- Formularz kontaktowy Divi nie działa? Oto jak to naprawić!
- Jak dodać wyskakujący formularz do WordPress
