Jak stworzyć galerię w wordpress
Opublikowany: 2023-04-21Niezależnie od tego, czy jesteś fotografem, artystą, czy też kimś, kto po prostu chce wyświetlić kilka zdjęć w ciekawy sposób, galerie internetowe są narzędziem z wyboru. W tym przewodniku dotyczącym tworzenia galerii w WordPress przyjrzymy się dwóm prostym metodom:
- Jak stworzyć galerię w wordpress bez wtyczki
- Jak stworzyć ulepszoną galerię obrazów za pomocą Otter Blocks
Ale najpierw porozmawiajmy o tym, jak mogą pomóc Ci wyświetlać obrazy w bardziej dynamiczny sposób w witrynie WordPress.

Dlaczego warto używać galerii do wyświetlania obrazów?
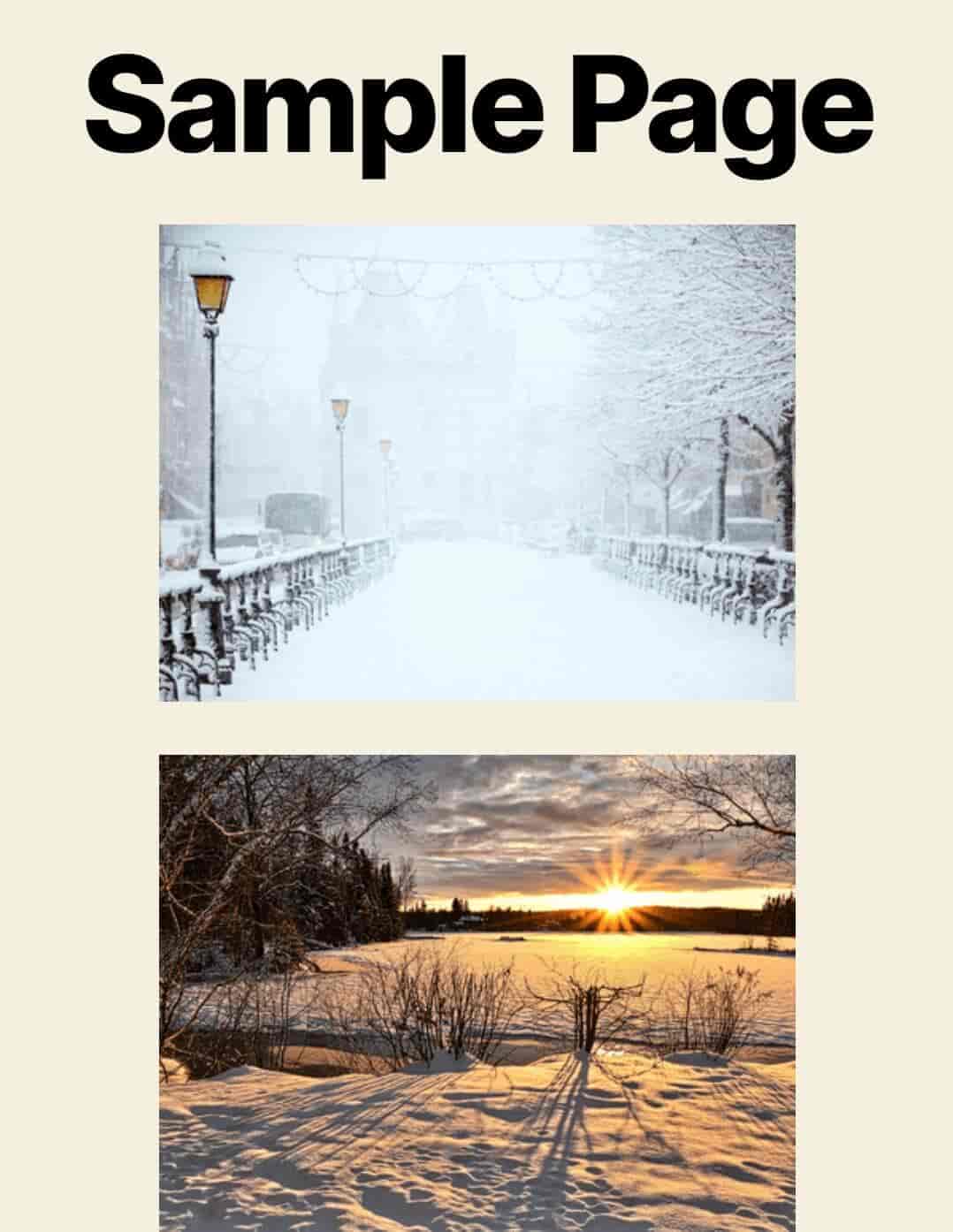
Domyślnie edytor WordPress Gutenberg wyświetla indywidualnie przesłane obrazy w pionowym stosie, tak jak obrazy obok tego akapitu (lub poniżej , jeśli przeglądasz to na urządzeniu mobilnym).
Ma to sens w zwykłym poście na blogu, w którym między obrazami znajduje się tekst.
Jednak w galerii chcesz wyświetlać obrazy obok siebie. Umożliwia to użytkownikom przeglądanie większej liczby obrazów jednocześnie i pomaga odróżnić galerię od innych obszarów witryny.
Aby uzyskać ten wyświetlacz side-by-side, masz dwie opcje. Pierwszym z nich jest ręczne skonfigurowanie kolumn, a następnie dodanie bloków obrazów do każdej kolumny. Może to być niezwykle żmudny proces, jeśli do strony, nad którą pracujesz, dodajesz wiele obrazów.
Inną opcją jest nauczenie się tworzenia galerii w WordPress. Jest to o wiele łatwiejsze niż pierwsza opcja. Daje to również większą możliwość dostosowania sposobu wyświetlania obrazów.
Przyjrzyjmy się, jak to działa!

Jak stworzyć galerię w wordpress bez wtyczki
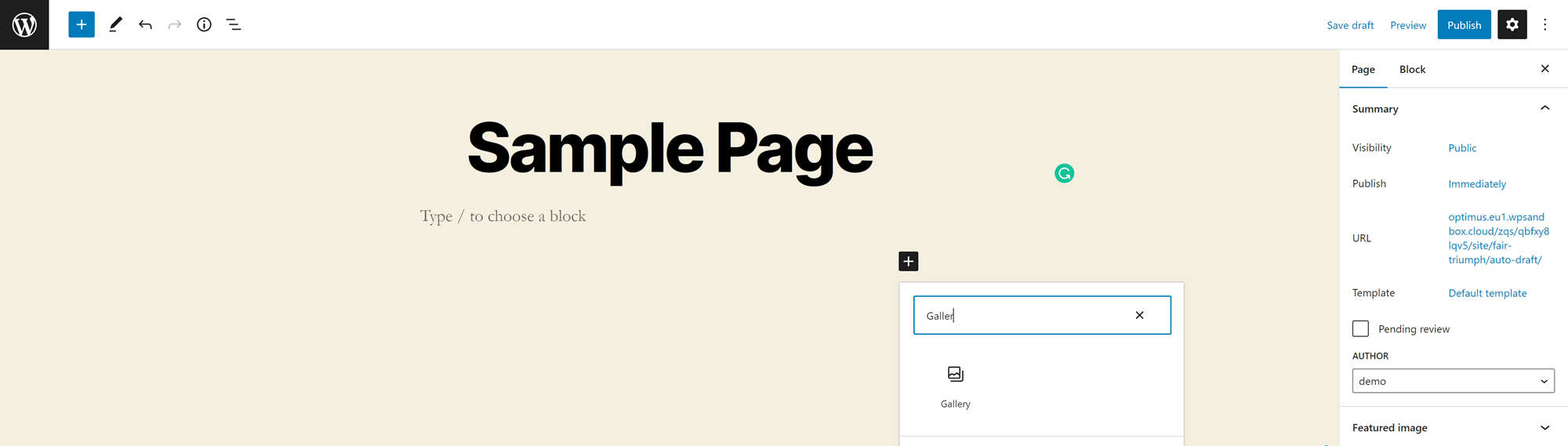
Nie chcesz instalować niczego nowego na swojej stronie? Z przyjemnością usłyszysz, że edytor WordPress Gutenberg oferuje wbudowany blok galerii. Możesz dodać go do dowolnej strony lub postu, otwierając menu bloków i wyszukując Galerię :

Kliknij blok, aby go dodać.

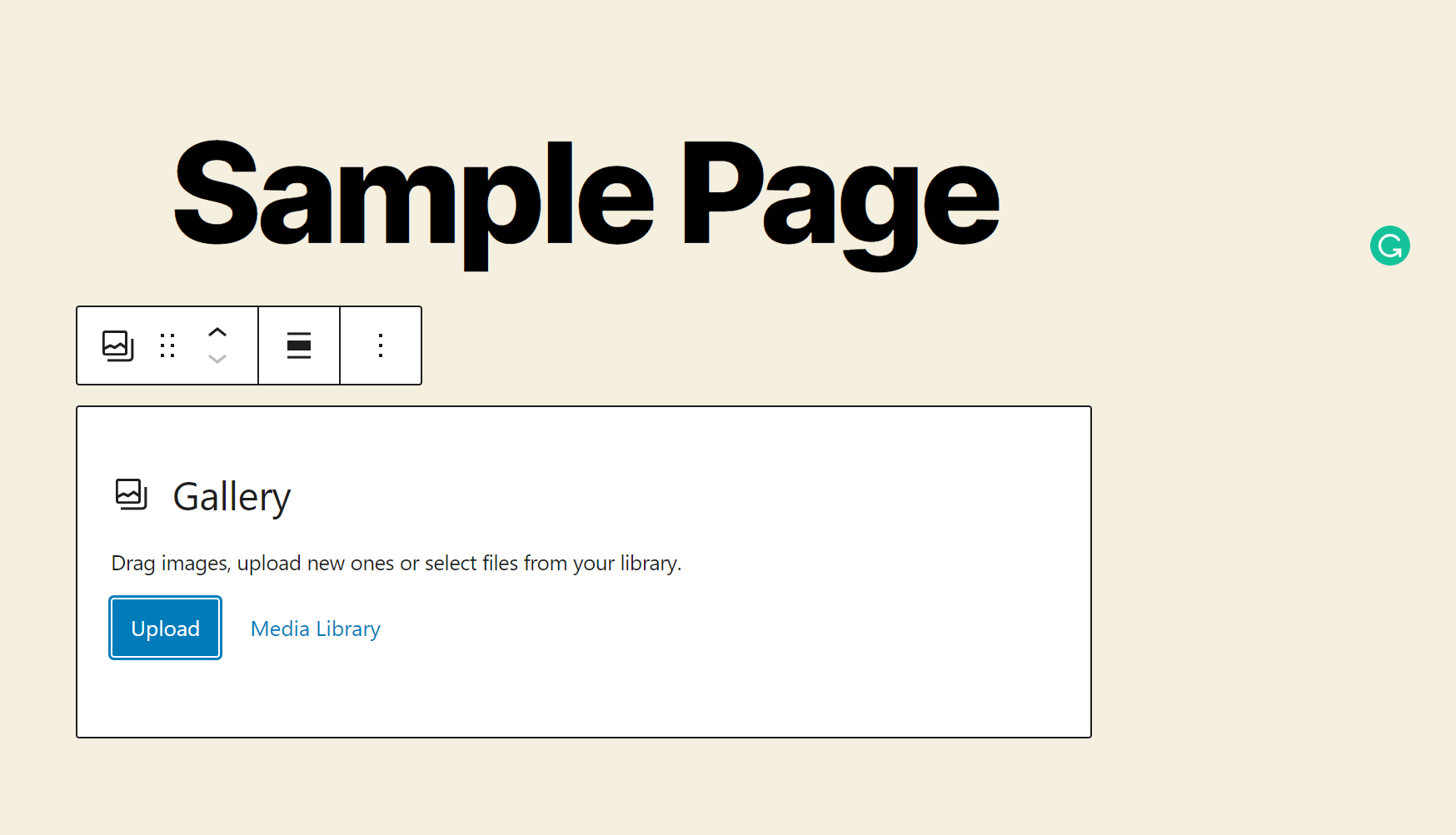
Następnie możesz dodawać obrazy na trzy sposoby:
- Przeciągnij i upuść pliki z folderu na komputerze
- Prześlij pliki z komputera (przytrzymaj klawisz CTRL w systemie Windows lub klawisz Command w systemie Mac, aby wybrać wiele plików jednocześnie)
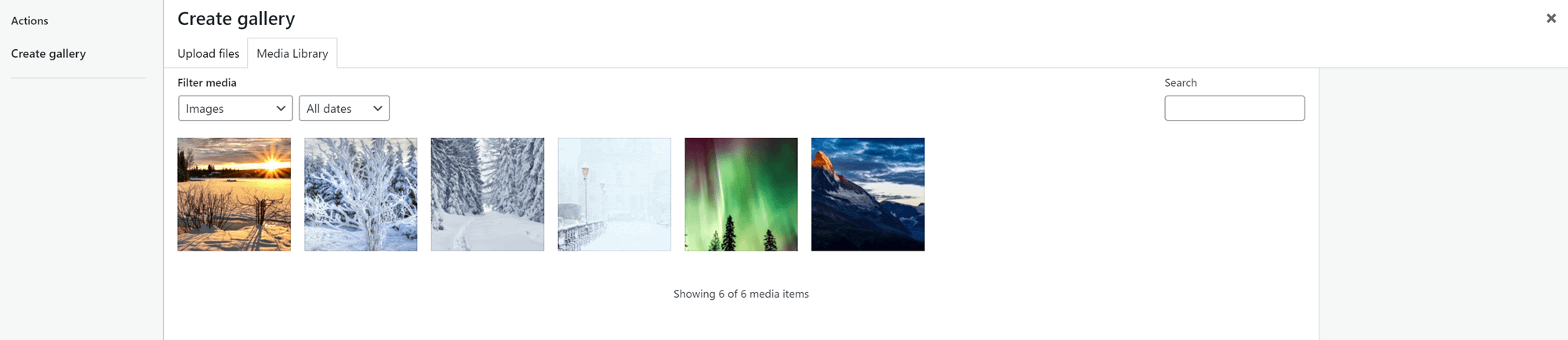
- Znajdź pliki w swojej Bibliotece multimediów (kliknij tyle obrazów, ile chcesz)

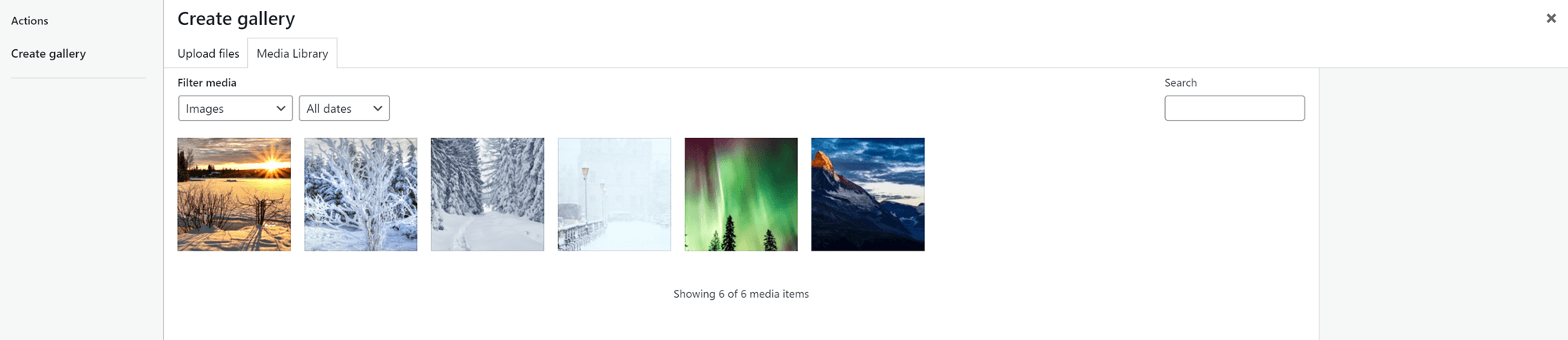
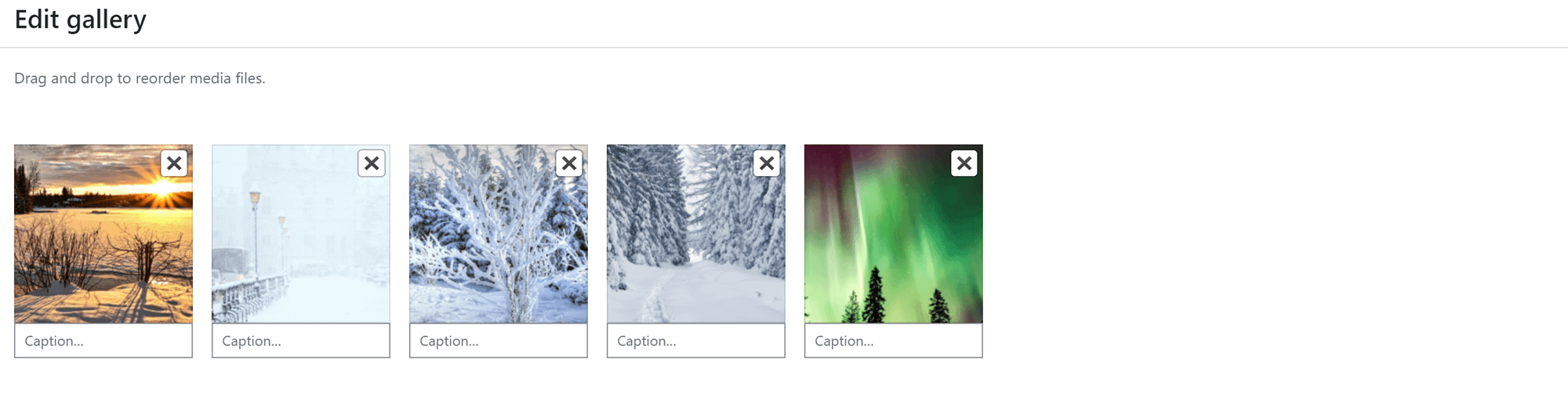
Jeśli pobierasz obrazy z Biblioteki multimediów, kliknij opcję Utwórz nową galerię . Będziesz wtedy mieć możliwość dodania podpisów do wszystkich swoich zdjęć, zanim umieścisz je w galerii:

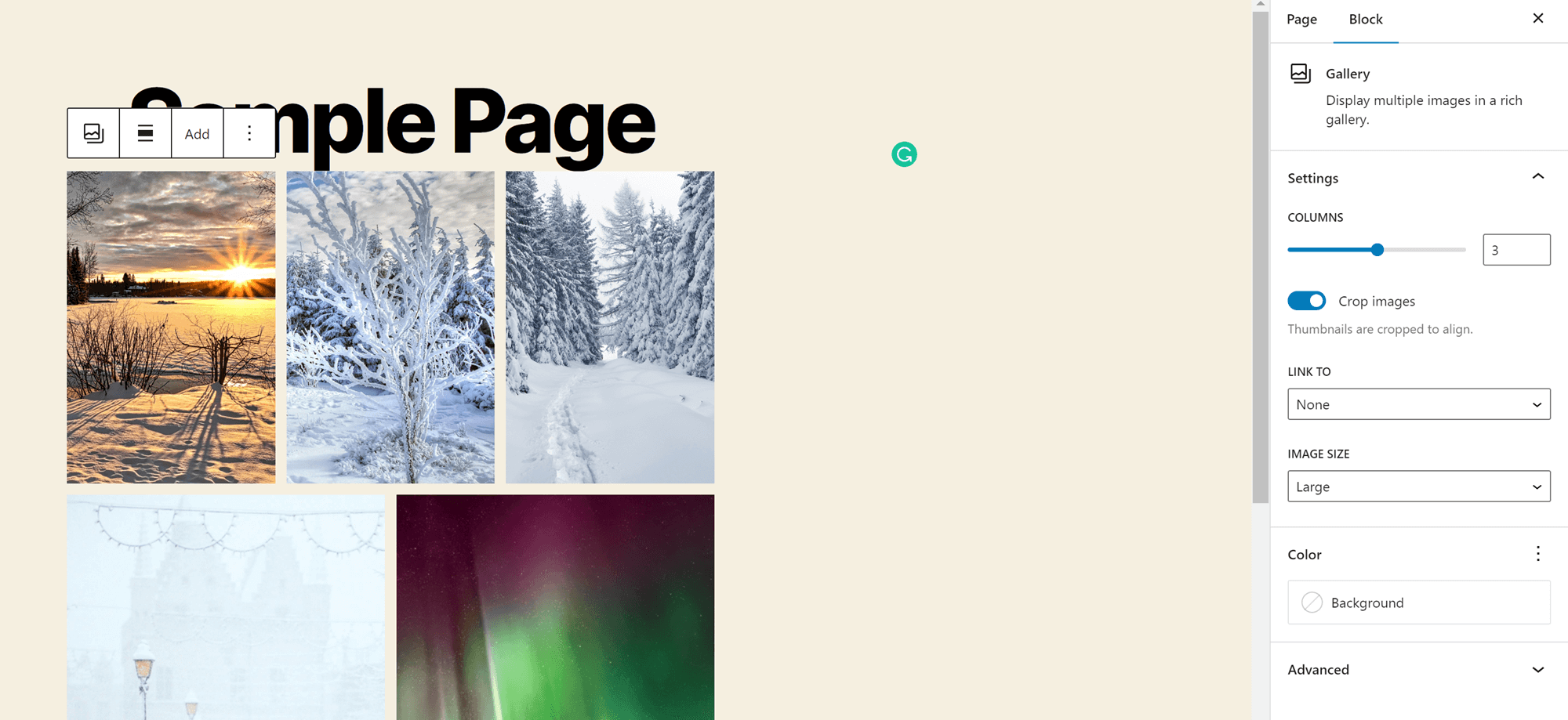
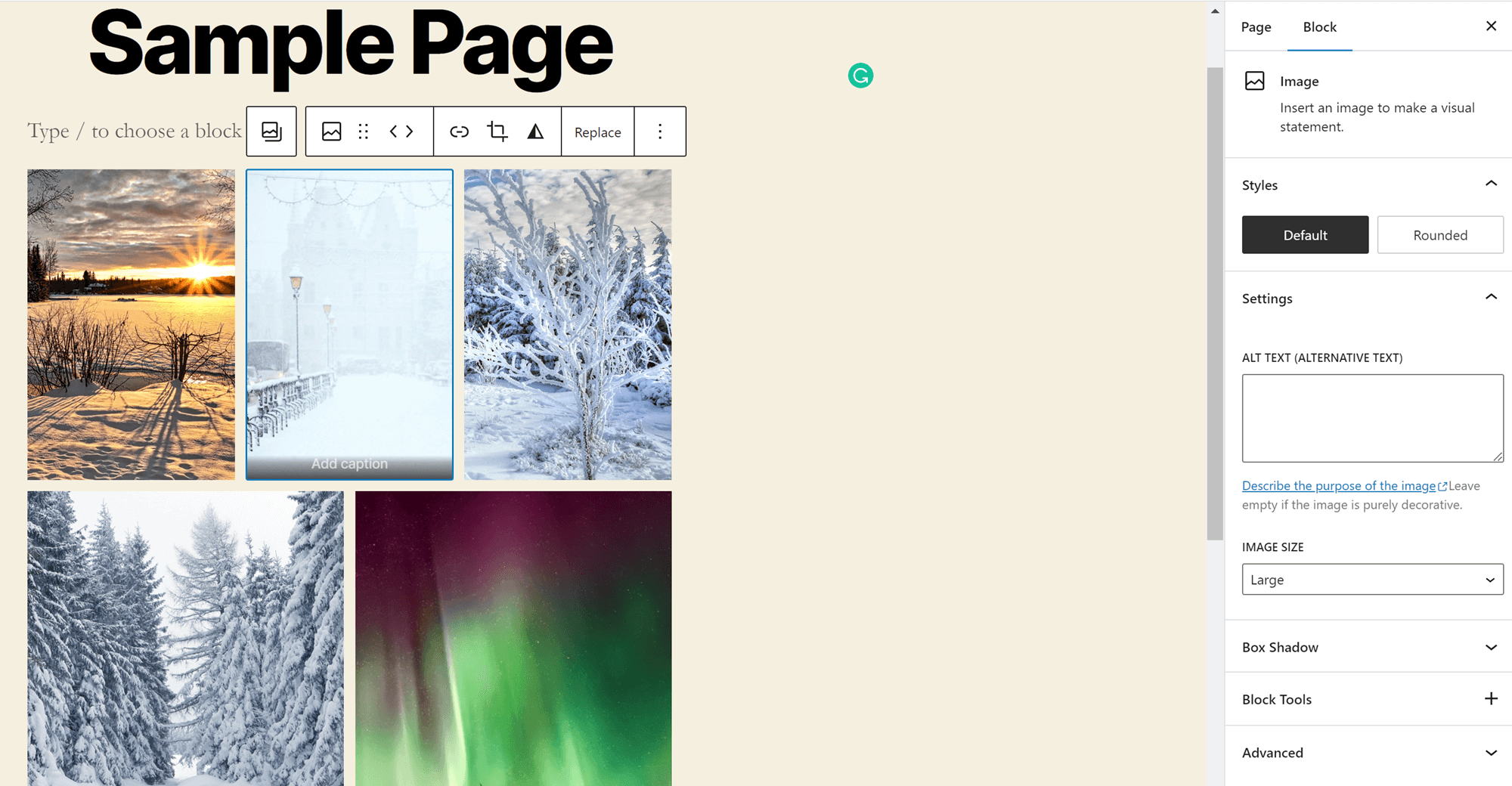
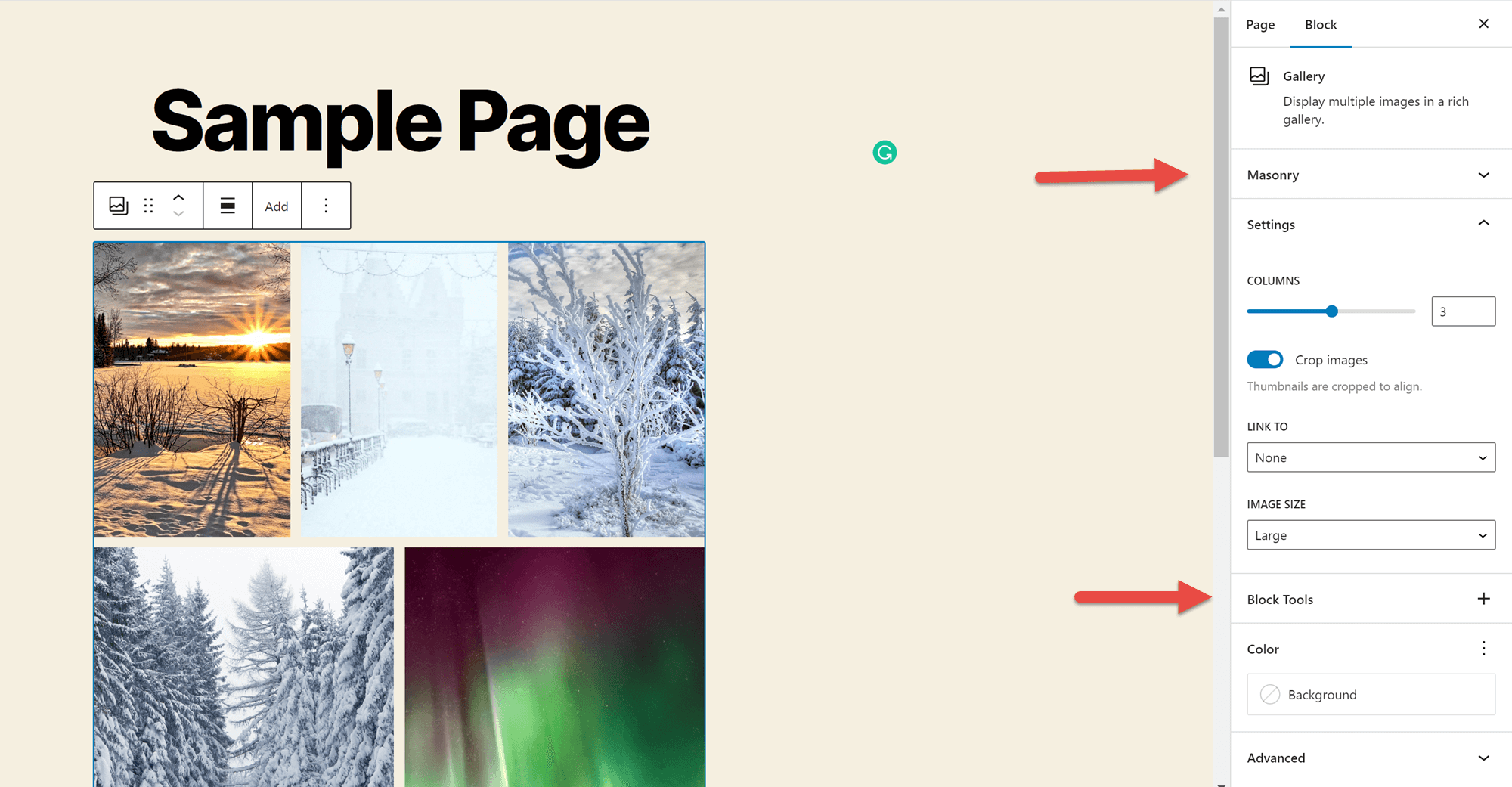
Po przesłaniu zdjęć kliknij przestrzeń między nimi, aby wyświetlić opcje dostosowywania galerii na pasku bocznym. Domyślny blok galerii pozwala określić liczbę kolumn. Pozwala także skonfigurować przycinanie obrazu, zdecydować, gdzie obrazy będą się łączyć i wybrać rozmiar każdego obrazu. Ponadto możesz go użyć do wybrania koloru tła dla swojej galerii.

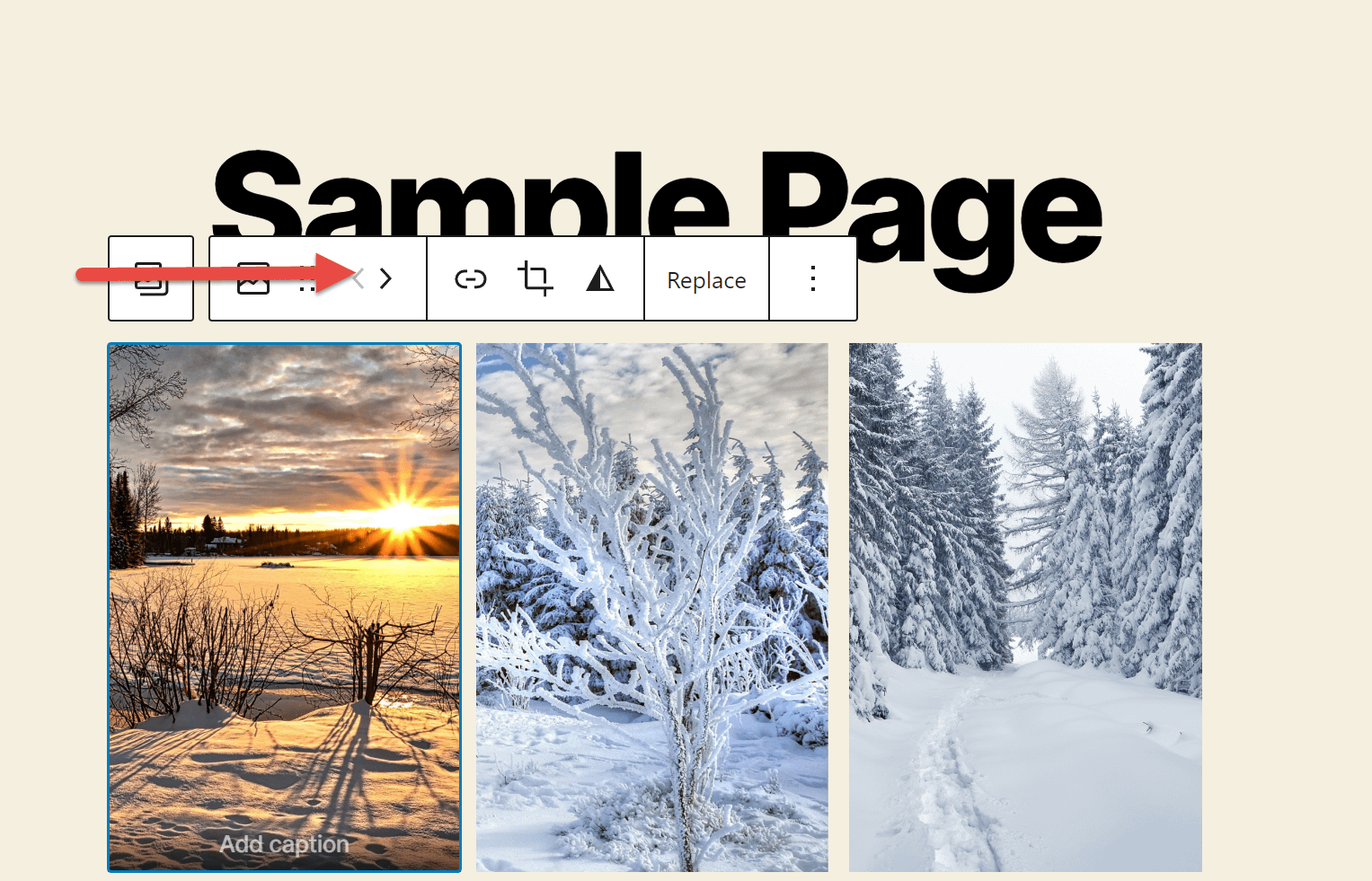
Jeśli wybierzesz więcej niż dwie kolumny i masz nierówną liczbę obrazów w każdym rzędzie, zauważysz, że obrazy w górnym rzędzie są mniejsze niż obrazy w dolnym. Nie możesz zmienić tego ustawienia, ale możesz przenieść obraz na dół siatki. Aby to zrobić, po prostu kliknij na niego i naciśnij przyciski strzałek, które pojawiają się nad nim. Pozwala to wybrać, który obraz jest największy.

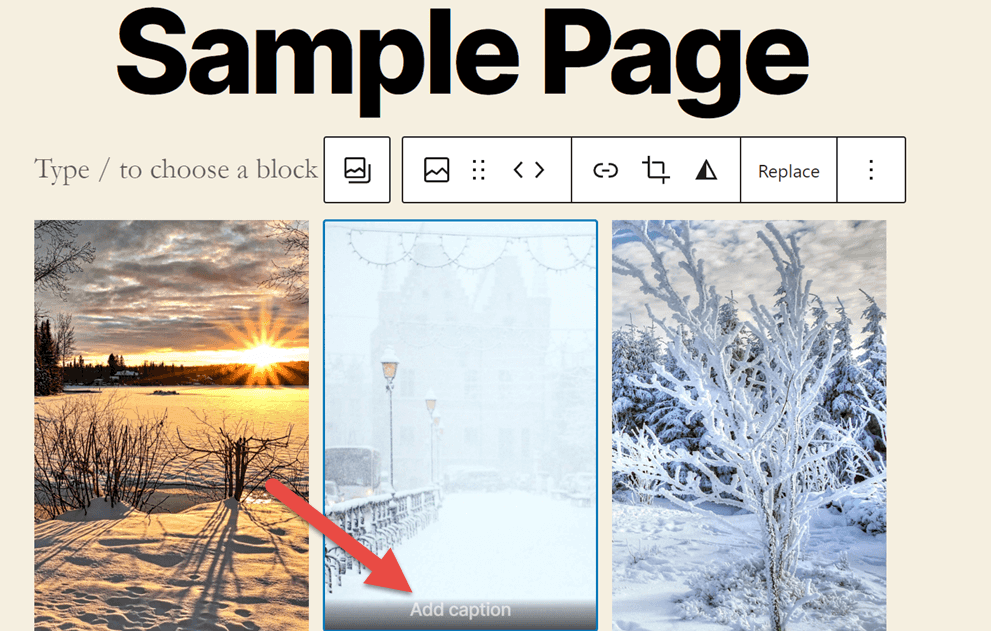
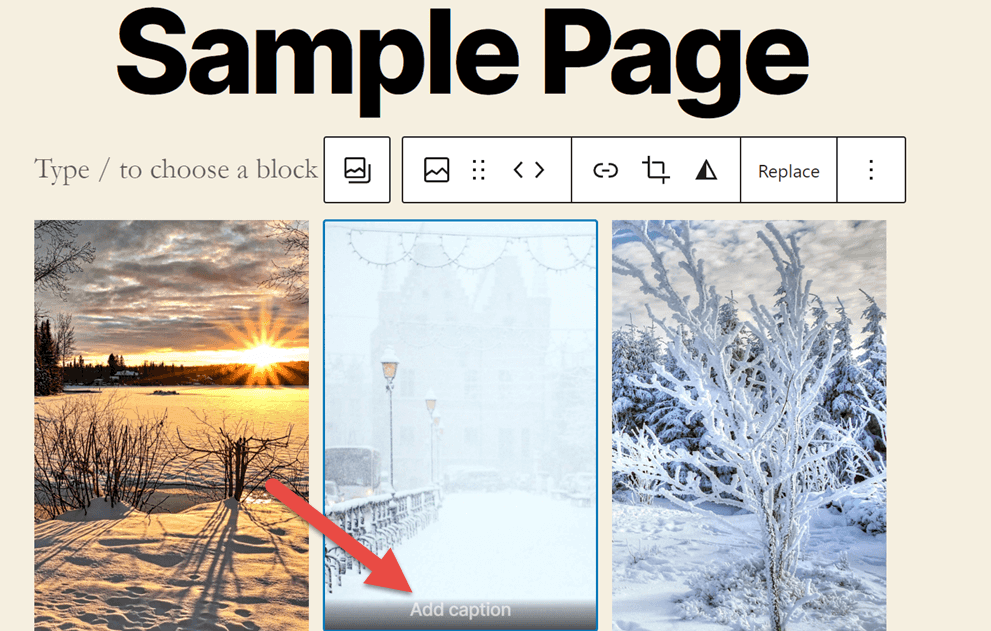
Następnie kliknij obraz w galerii, aby ustawić dla niego podpis.

Możesz także dodać tekst alternatywny opisujący obraz na pasku bocznym. Ten tekst alternatywny ułatwi wyszukiwarkom określenie, o czym jest Twoja treść. Tekst alternatywny sprawia również, że zawartość jest bardziej dostępna dla użytkowników niedowidzących, zwłaszcza korzystających z czytników ekranu.

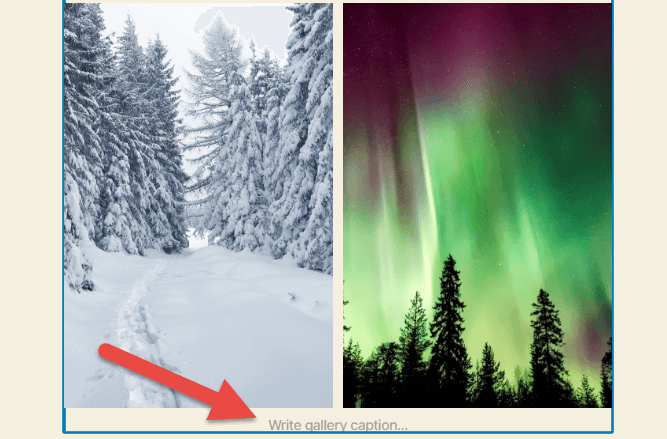
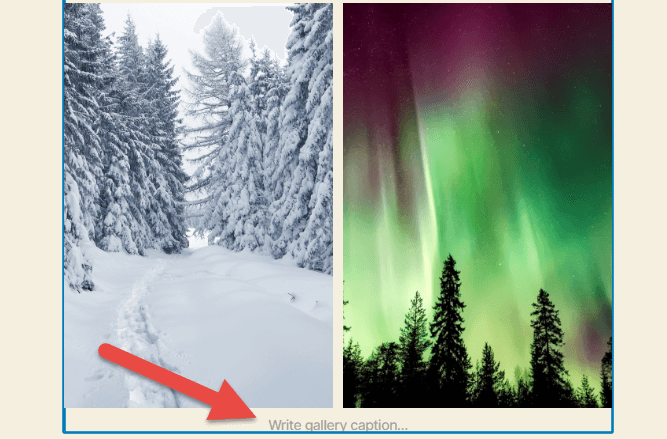
Możesz także dodać podpis dla całej galerii na dole bloku. Pomoże Ci to wyjaśnić, co łączy ze sobą wszystkie Twoje obrazy, wskazać twórcę lub w inny sposób przekazać widzom więcej informacji o zawartości Twojej galerii.

I voila, stworzyłeś swoją pierwszą galerię WordPress! Ta opcja galerii ma jednak pewne ograniczenia. Przede wszystkim nie można kontrolować odstępów między obrazami. Jeśli chcesz uzyskać ten poziom kontroli, zamiast tego musisz utworzyć galerię w WordPress z Otterem.
Oto nasz krótki przewodnik, jak to zrobić:
Jak stworzyć galerię w WordPress za pomocą Otter
Chcesz poeksperymentować z różnymi opcjami układu swojej galerii? Uzyskać dostęp do zaawansowanych opcji dostosowywania?
Wydra jest tutaj, aby pomóc! Ta wtyczka daje dostęp do kilku bloków, których nie ma w zwykłym edytorze Gutenberga. Należą do nich ikony, mapy i odliczania, które możesz dodać do swoich treści. Otrzymasz również dostęp do nowych sposobów wyświetlania treści, w tym bloku suwaka i, co najważniejsze dla naszych celów, bloku Galerii Masonry.

Wydra to darmowa wtyczka, którą możesz dodać do swojej witryny WordPress, przechodząc do Wtyczki> Dodaj nowy i wyszukując Wydra w katalogu wtyczek. Kliknij Instaluj , a następnie Aktywuj i gotowe.
Chcesz dowiedzieć się więcej o wydrze? Sprawdź naszą pełną recenzję wydry.
Po zainstalowaniu Otter na swojej stronie internetowej możesz dodać galerię murarską do dowolnego posta lub strony w zaledwie kilku krokach:
- Krok pierwszy: dodaj galerię
- Krok drugi: dodaj obrazy
- Krok trzeci: dostosuj swoją galerię
- Krok czwarty: dodaj podpisy i tekst alternatywny
- Krok piąty: opublikuj
Krok pierwszy: dodaj galerię
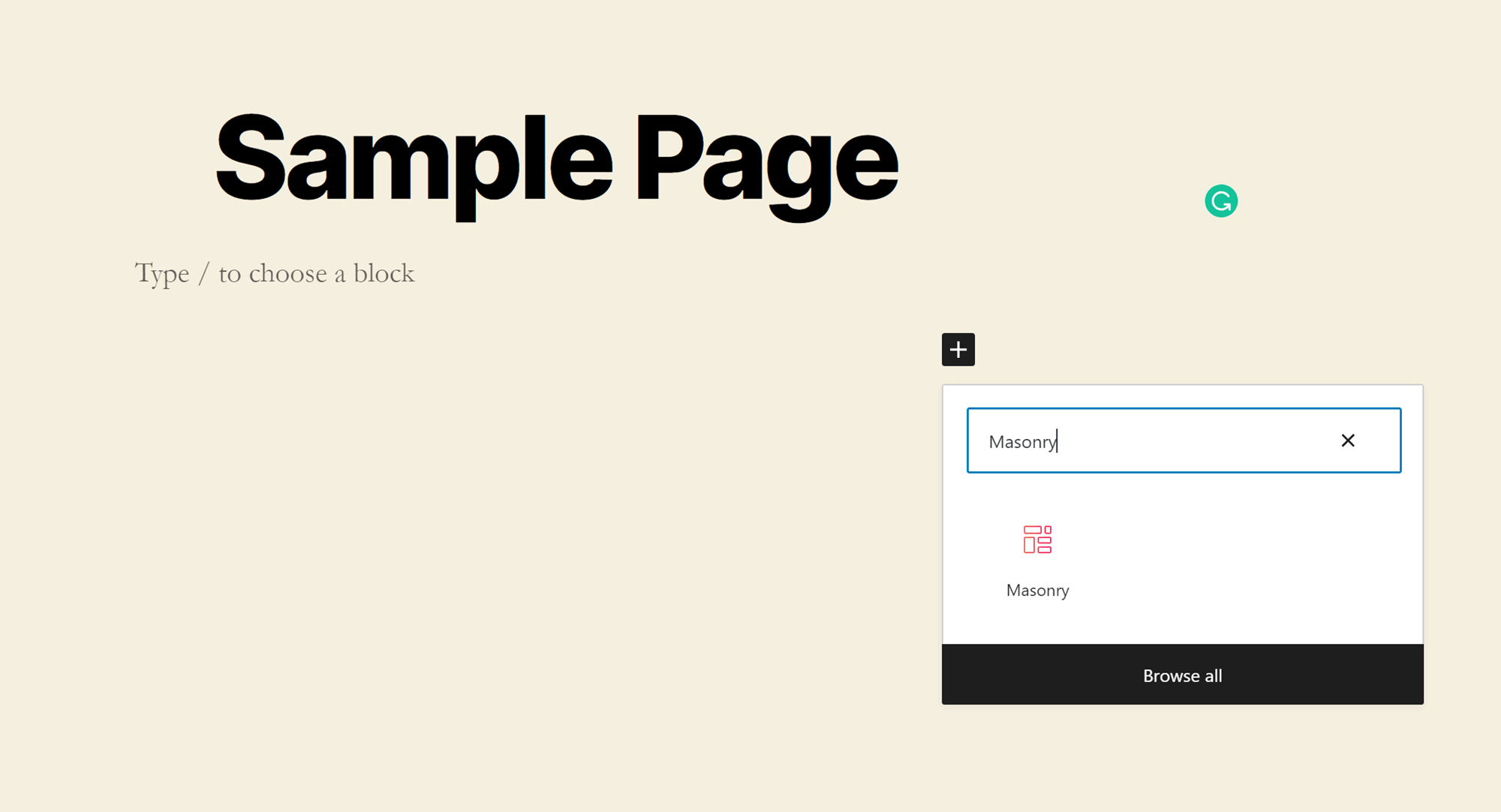
Otwórz stronę lub post, do którego chcesz dodać swoją galerię, i kliknij ikonę + obok dowolnej sekcji strony. Następnie wpisz Masoneria w wyszukiwarce. Kliknij blok, aby dodać go do swojej strony.


Krok drugi: dodaj obrazy
Po umieszczeniu bloku będziesz mieć trzy opcje dodawania obrazów: przeciągnij i upuść z folderu na komputerze, prześlij z Menedżera plików lub dodaj z Biblioteki multimediów. W przypadku przesyłania z komputera przytrzymaj klawisz CTRL, aby wybrać wiele plików (Command dla komputerów Mac). Jeśli dodajesz obrazy z Biblioteki multimediów, możesz kliknąć dowolną liczbę obrazów, a wszystkie zostaną przesłane.

Krok trzeci: dostosuj swoją galerię
Kolejnym krokiem w nauce tworzenia galerii w WordPress jest dostosowanie jej wyglądu.
Kliknij przestrzeń między obrazami, aby otworzyć opcje dostosowywania na pasku bocznym. Zauważysz, że wiele z tych opcji jest takich samych jak poprzednio: liczba kolumn, przycinanie i łączenie obrazów oraz rozmiar obrazu. Istnieją jednak również dwie nowe opcje:
- masoneria . Pozwala to kontrolować rozmiar marginesów między zdjęciami, kontrolując ogólny wygląd Twojej galerii. Pamiętaj, że zmiany marży nie są odzwierciedlane w zapleczu; musisz wyświetlić podgląd lub opublikować post, aby zobaczyć je w interfejsie użytkownika.
- Narzędzia blokowe . Możesz użyć tych narzędzi, aby dodać animacje do swojej galerii. Możesz także dodać niestandardowy CSS, aby całkowicie dostosować jego wygląd i przekształcić go w lepki, aby podążał za użytkownikami podczas przewijania strony. Ponadto możesz skonfigurować warunki widoczności , aby kontrolować, kto i kiedy widzi Twoją galerię.

Krok czwarty: dodaj podpisy i tekst alternatywny
Jeśli jeszcze nie dodałeś napisów, na tym etapie będziesz chciał je dodać. Możesz dodawać podpisy do poszczególnych obrazów, klikając je i pisząc w odpowiednim miejscu.

Kliknięcie obrazu spowoduje również otwarcie narzędzia dostosowywania tekstu alternatywnego na pasku bocznym. Ponownie, chcesz się upewnić, że Twój tekst alternatywny opisuje Twoje obrazy, aby zarówno niedowidzący użytkownicy, jak i wyszukiwarki mogły lepiej zrozumieć Twoje treści. Aby uzyskać najlepszy efekt, chcesz znaleźć naturalny sposób na włączenie słowa kluczowego focus dla używanej strony do części lub całości tekstu alternatywnego obrazu.

Na dole bloku znajdziesz również miejsce, w którym możesz dodać podpis dla całej galerii.
Krok piąty: opublikuj
Teraz możesz podzielić się swoją galerią ze światem! Upewnij się, że pozostałe treści na Twojej stronie są zadowalające, a następnie kliknij przycisk Publikuj w prawym górnym rogu edytora WordPress.
Ostatnie przemyślenia na temat tworzenia galerii w WordPress
Istnieje wiele powodów, dla których warto stworzyć galerię WordPress. Możesz go użyć do zaprezentowania swojej fotografii lub prac projektowych. Możesz także udostępniać kolekcje obrazów z wydarzeń, które organizowałeś lub w których uczestniczyłeś, lub dodawać zdjęcia swojego zespołu podczas pracy do strony „Informacje” i nie tylko.
Te potężne narzędzia do wyświetlania obrazu są również dość łatwe do skonfigurowania. Możesz utworzyć podstawową galerię za pomocą kilku kliknięć za pomocą zwykłego edytora WordPress lub dodać Otter Blocks do swojej witryny, aby uzyskać dostęp do zaawansowanych opcji dostosowywania. Tak czy inaczej, skończysz z pięknym wyświetlaczem swoich zdjęć, którymi będziesz mógł podzielić się ze światem.
Chcesz dowiedzieć się więcej o tym, jak korzystać z WordPressa? Sprawdź nasz najlepszy przewodnik po budowaniu witryny WordPress!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
