Jak łatwo utworzyć Lightbox w WordPress dla obrazów?
Opublikowany: 2022-09-22Chcesz stworzyć lightbox w WordPressie dla pojedynczych obrazów?
Dzięki prostemu lightboxowi możesz wyświetlać w swojej witrynie pełnowymiarowe obrazy bez wpływu na wydajność lub szybkość strony. W tym artykule pokażemy, jak krok po kroku dodać lightbox dla obrazów do WordPressa.
Co to jest Lightbox w WordPressie?
Lightbox to wyskakujące okienko, które nie rozprasza Twojej uwagi, zasłaniając zawartość Twojej witryny. Podczas otwierania lightboxa tło strony internetowej będzie wyszarzone, co pomoże użytkownikom skupić uwagę na zawartości lightboxa, dopóki nie klikną ikony „X”, aby wyjść z nakładki.

Ponieważ nakładka znajduje się na górze Twojej witryny, użytkownicy nie muszą klikać na inną stronę, aby zobaczyć jej zawartość.
Nakładki w stylu lightbox obrazu to doskonały sposób na wyświetlanie dużych rozmiarów obrazów bez wpływu na szybkość witryny. Możesz tworzyć galerie obrazów z miniaturami lub obrazami o małym rozmiarze, które umożliwiają szybsze wczytywanie stron internetowych, a następnie pozwolić widzom kliknąć małe obrazy, aby otworzyć i wyświetlić duże wersje w wysokiej rozdzielczości w widoku lightbox.
Kiedy należy używać lightboxa?
Istnieje kilka sytuacji, w których użycie lightboxa będzie miało sens w przypadku Twojej witryny biznesowej. Na przykład możesz użyć lightboxa w swojej witrynie eCommerce, aby umożliwić widzom więcej szczegółów produktu.
Oto kilka innych przypadków, w których możesz użyć lightbox obrazu WordPress:
- Zaprezentuj portfolio fotograficzne
- Zaznacz zrzuty ekranu swoich przykładów pisania
- Wyświetl szczegóły produktu
- Obejrzyj film na YouTube/Vimeo
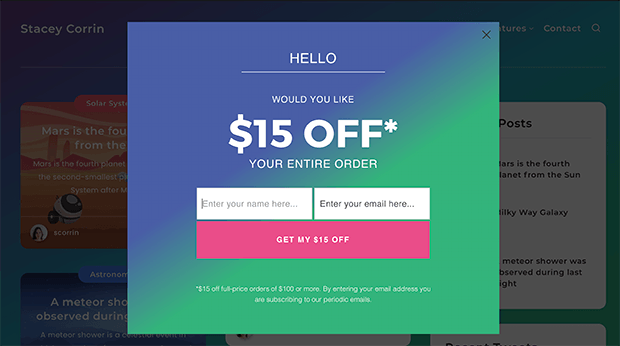
Czy wiesz, że do generowania leadów możesz też użyć popupa lightbox? Dzięki potężnemu narzędziu do generowania potencjalnych klientów, takim jak OptinMonster, możesz tworzyć responsywne wyskakujące okienka lightbox, aby zbierać adresy e-mail od docelowych odbiorców, gdy mają zamiar opuścić.

Oto przewodnik dotyczący tworzenia wyskakującego okienka z zamiarem wyjścia w WordPress.
Biorąc to pod uwagę, spójrzmy na 2 sposoby tworzenia lightboxa w WordPressie dla obrazów, krok po kroku.
- Jak stworzyć Lightbox w WordPressie za pomocą SeedProd
- Krok 1. Zainstaluj i aktywuj SeedProd
- Krok 2. Utwórz motyw WordPress lub stronę docelową
- Krok 3. Zdecyduj, gdzie dodać swój obraz Lightbox
- Krok 4. Opublikuj swoje zmiany
- Jak stworzyć obraz Lightbox za pomocą wtyczki galerii?
Jak stworzyć Lightbox w WordPressie za pomocą SeedProd
Najpierw pokażemy, jak utworzyć lightbox obrazu w WordPressie za pomocą SeedProd, najlepszego narzędzia do tworzenia witryn WordPress.

SeedProd jest dostarczany z gotowymi zestawami stron internetowych i szablonami stron docelowych, które umożliwiają stworzenie projektu witryny WordPress za pomocą kilku kliknięć. Następnie możesz dostosować swoją witrynę za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść” oraz dostosowywanych bloków i sekcji WordPress.
Dzięki blokowi obrazu SeedProd możesz włączyć lightbox, aby wyświetlać duże wersje obrazów z galerii WordPress i to właśnie te funkcje przedstawimy w poniższym samouczku.
Zanim przejdziemy dalej, oto co jeszcze możesz zrobić z SeedProd:
- Twórz strony docelowe, które konwertują, w tym (404, sprzedaż, wyciskanie, webinarium, dziękuję i logowanie)
- Zbuduj niestandardową witrynę WooCommerce dla swojego sklepu internetowego
- Kontroluj, kto może ominąć Twoją wkrótce lub stronę trybu konserwacji
- Spersonalizuj swoje strony docelowe za pomocą dynamicznego tekstu
- Rozwijaj swoją listę e-mail dzięki integracjom e-mail marketingu i pulpitowi zarządzania subskrybentami
- I wiele więcej.
Ta wtyczka do tworzenia witryn jest zoptymalizowana pod kątem szybkości i SEO, dzięki czemu Twoja witryna zawsze będzie się szybko ładować bez wzdęcia.
Przejdźmy teraz do pełnego samouczka.
Krok 1. Zainstaluj i aktywuj SeedProd
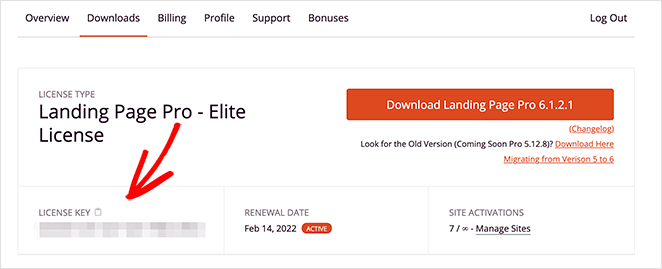
Najpierw przejdź do strony cennika SeedProd, wybierz plan licencyjny i utwórz konto SeedProd. Po przejściu do pulpitu nawigacyjnego konta przejdź do zakładki Pobieranie i pobierz plik wtyczki SeedProd na swój komputer.

Skopiuj klucz licencyjny, ponieważ wkrótce będziesz go potrzebować.
Po pobraniu wtyczki zainstaluj ją i aktywuj na swojej stronie WordPress. Możesz skorzystać z tego samouczka dotyczącego instalowania wtyczki WordPress, jeśli nigdy wcześniej tego nie robiłeś.
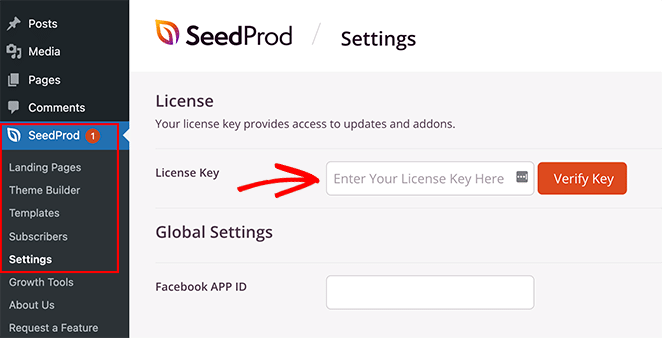
Gdy wtyczka SeedProd jest aktywna w Twojej witrynie, przejdź do SeedProd »Ustawienia i wklej skopiowany wcześniej klucz licencyjny w odpowiednie pole. Teraz kliknij przycisk Zweryfikuj klucz i przejdź do następnego kroku.

Krok 2. Utwórz motyw WordPress lub stronę docelową
Następnym krokiem jest rozpoczęcie budowania motywu WordPress lub strony docelowej. Wtyczka SeedProd pozwala na jedno i drugie, ale jeśli nie masz pewności, której opcji użyć, oto wyjaśnienie:
- Theme Builder — dzięki Theme Builder możesz zastąpić swój obecny motyw WordPress nowym motywem niestandardowym. Możesz wybierać spośród wielu gotowych zestawów stron internetowych i jednym kliknięciem zainstalować swój projekt. SeedProd następnie utworzy wszystkie części twojego motywu, pozwalając ci dostosować je wizualnie za pomocą kreatora stron.
- Landing Page Builder – Landing Page Builder umożliwia tworzenie niezależnych stron docelowych, które będą działać z aktualnym motywem WordPress. Możesz wybierać spośród różnych responsywnych szablonów stron docelowych, a następnie dostosowywać je za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”.
Obydwa rozwiązania pozwalają dodać do projektu lightboxy z obrazami, więc wybierz taki, który najlepiej odpowiada Twoim potrzebom. Jeśli potrzebujesz pomocy w rozpoczęciu, oto kilka samouczków na temat tworzenia niestandardowego motywu WordPress i budowania strony docelowej za pomocą SeedProd.
Po wybraniu szablonów i zbudowaniu struktury strony docelowej lub motywu możesz wykonać krok 3 poniżej, aby dodać lightbox obrazu do swojego projektu.
Krok 3. Zdecyduj, gdzie dodać swój obraz Lightbox
Teraz nadszedł czas, aby zdecydować, gdzie chcesz dodać lightbox obrazu WordPress.
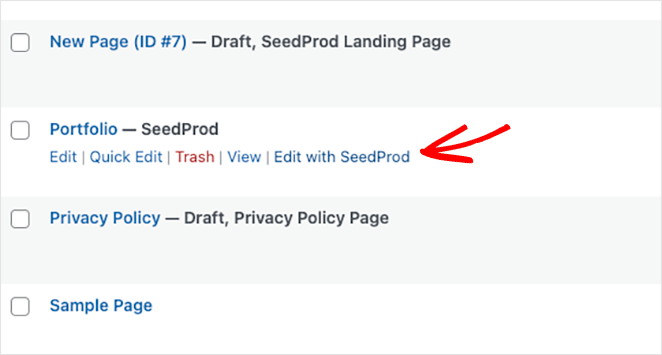
W tym przewodniku tworzymy witrynę do projektowania wnętrz z niestandardową stroną portfolio za pomocą kreatora motywów, więc edytujemy stronę za pomocą SeedProd, aby otworzyć kreatora „przeciągnij i upuść”.

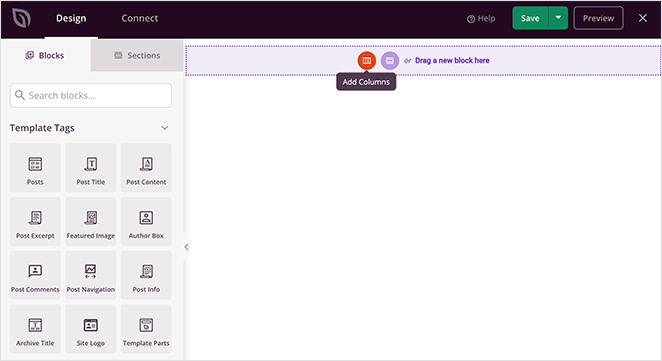
Po otwarciu projektu zobaczysz układ dwukolumnowy z blokami i sekcjami po lewej stronie oraz podgląd projektu po prawej stronie. Możesz przesuwać elementy w podglądzie, klikając, przeciągając i upuszczając.

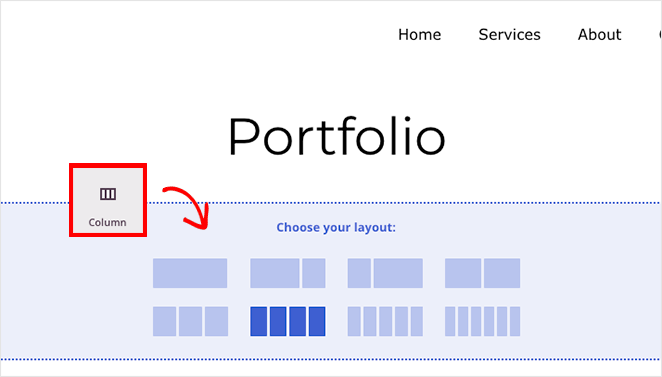
Zacznijmy od dodania nowej kolumny do zdjęć naszego portfolio. Z paska bocznego przeciągnij blok Kolumny na swoją stronę i wybierz projekt układu.


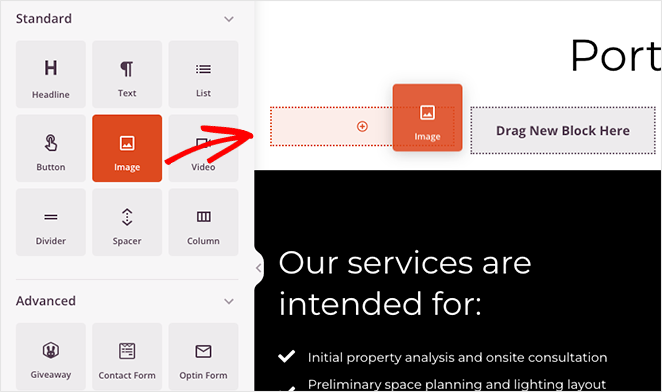
Następnie przeciągnij blok Obraz do każdej kolumny w sekcji strony.

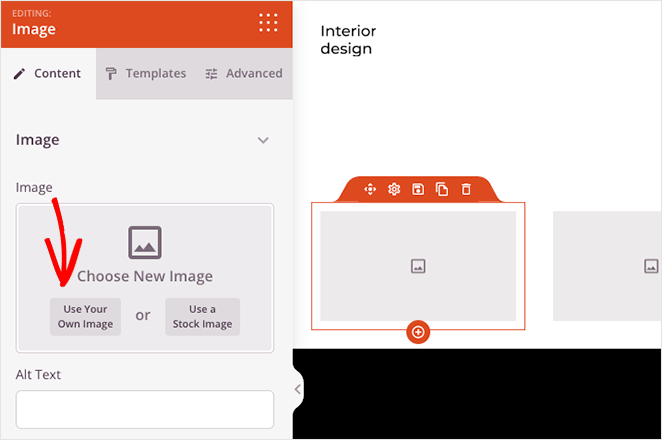
Stamtąd możesz kliknąć każdy blok obrazu i przesłać obraz z komputera lub biblioteki multimediów WordPress.

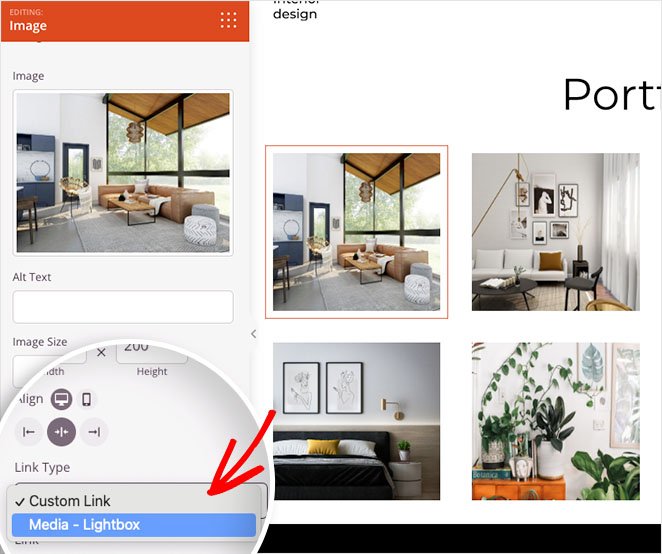
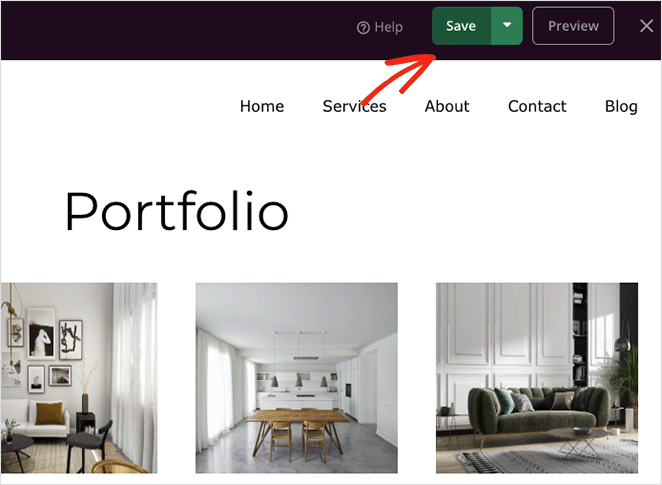
Teraz możesz dodać lightbox do każdego obrazu w swojej galerii. Aby to zrobić, po prostu kliknij dowolny blok obrazu, znajdź nagłówek "Typ linku" i wybierz opcję Media - Lightbox z menu rozwijanego.

Powtórz to dla każdego linku do obrazu w swojej galerii, a następnie kliknij przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany.

Krok 4. Opublikuj swoje zmiany
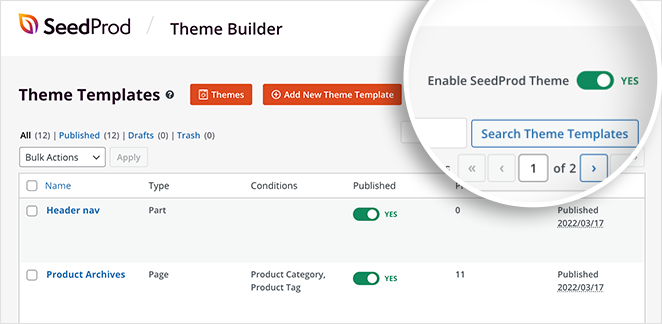
Ostatnim krokiem jest opublikowanie responsywnej galerii lightbox w witrynie WordPress. Aby to zrobić dla niestandardowego motywu WordPress, przejdź do SeedProd » Theme Builder z poziomu administratora WordPress i ustaw przełącznik „Włącz motyw SeedProd” w pozycję „Tak”.

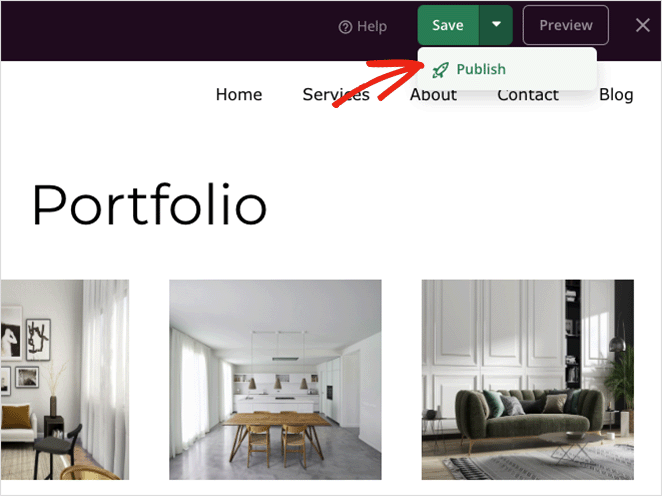
Jeśli publikujesz stronę docelową, otwórz ją w narzędziu do tworzenia stron, kliknij strzałkę menu Zapisz i wybierz Opublikuj .

Teraz możesz zobaczyć swój nowy projekt, aby zobaczyć, jak wygląda.

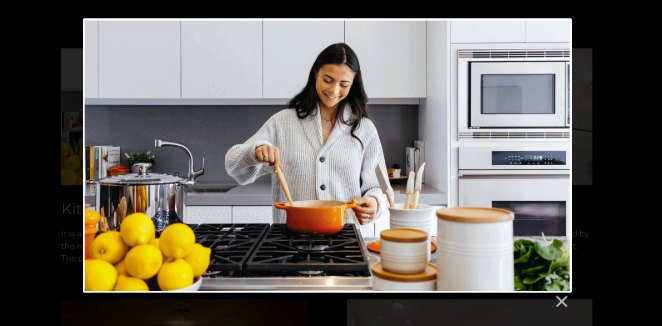
A kiedy klikniesz dowolny obraz w swojej galerii, otworzysz responsywny, pełnoekranowy lightbox obrazu.

Jak stworzyć obraz Lightbox za pomocą wtyczki galerii?
Innym sposobem dodania lightboxa obrazu do witryny WordPress jest wtyczka galerii obrazów WordPress. W tej metodzie użyjemy Envira Gallery, jednej z najpopularniejszych wtyczek galerii dla WordPressa.

Dzięki tej lekkiej wtyczce galerii obrazów typu „przeciągnij i upuść” możesz tworzyć zoptymalizowane galerie obrazów dla postów, stron, obszarów widżetów i pasków bocznych. Wtyczka jest również łatwa w użyciu i zoptymalizowana pod kątem szybkości, dzięki czemu Twoje obrazy będą szybko ładować się dla odwiedzających witrynę.
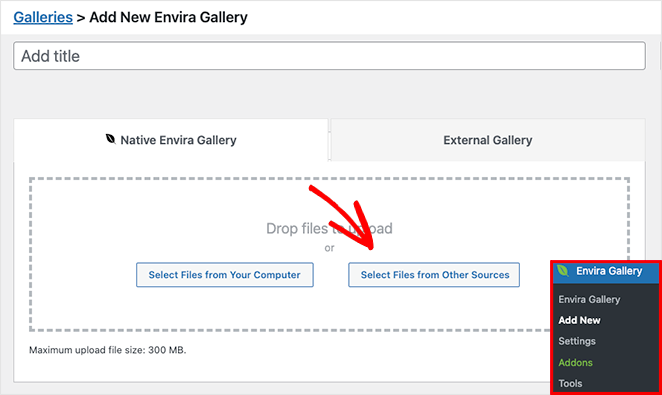
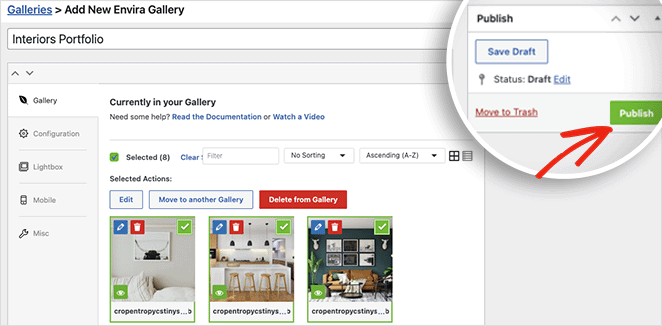
Zacznij od zainstalowania i aktywacji wtyczki Envira Gallery na swojej stronie WordPress. Następnie przejdź do Galerii Envira »Dodaj nowy , aby utworzyć nową galerię obrazów.

Możesz dodać obrazy do swojej galerii, klikając przycisk Wybierz pliki z komputera . Jeśli jednak chcesz użyć obrazów z biblioteki multimediów, kliknij przycisk Wybierz pliki z innych źródeł .
Po dodaniu obrazów do galerii możesz je zmienić, przeciągając i upuszczając miniatury.
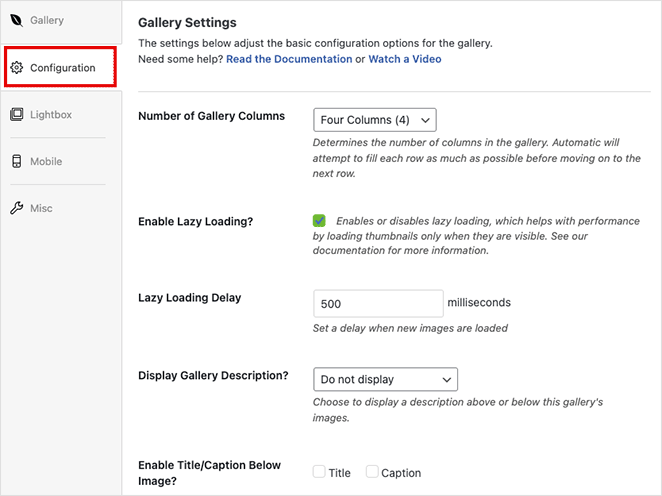
Teraz kliknij kartę Konfiguracja , aby skonfigurować ustawienia galerii.

Na tym ekranie możesz:
- Zmień liczbę kolumn galerii
- Włącz leniwe ładowanie obrazów
- Wyświetl opis galerii
- Włącz tytuły i podpisy
- Ustaw rozmiar obrazu i pozycję przycinania
- Zmień motyw galerii
- Dostosuj marginesy i dopełnienia
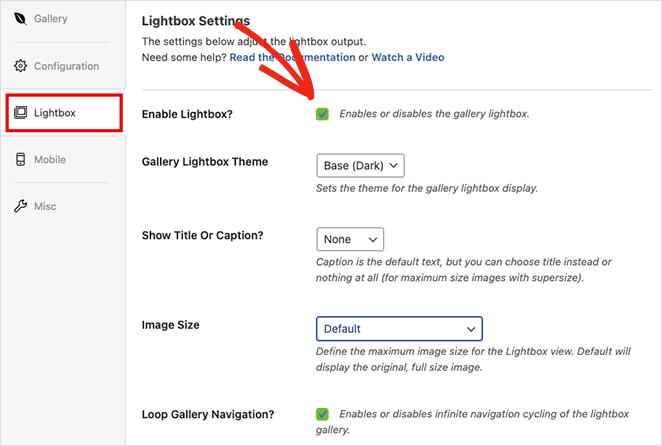
Następnie kliknij kartę Lightbox , która służy do dostosowywania ustawień lightbox.

Najpierw upewnij się, że opcja Włącz Lightbox jest zaznaczona, a następnie dostosuj ustawienia, aby zmienić motyw lightbox, wyświetlać podpisy, dodać efekty przejścia i nie tylko.
Gdy jesteś zadowolony z ustawień galerii, kliknij przycisk Opublikuj w prawym górnym rogu.

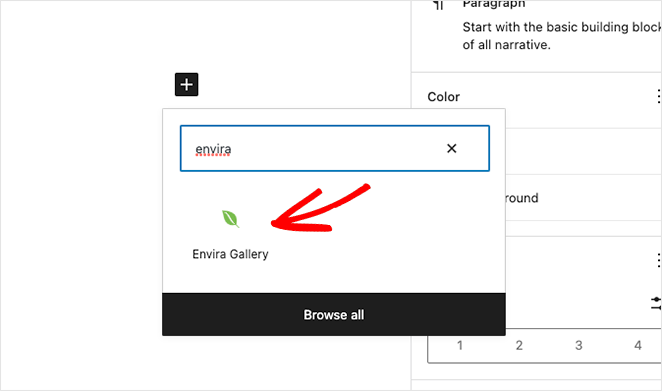
Aby wyświetlić galerię odwiedzającym witrynę, utwórz lub edytuj post lub stronę, a następnie kliknij ikonę plusa (+) w edytorze bloków WordPress, aby dodać nowy blok WordPress.
Wyszukaj lub przewiń, aż zobaczysz blok Envira Gallery , a następnie kliknij go, aby dodać go do swojej strony.

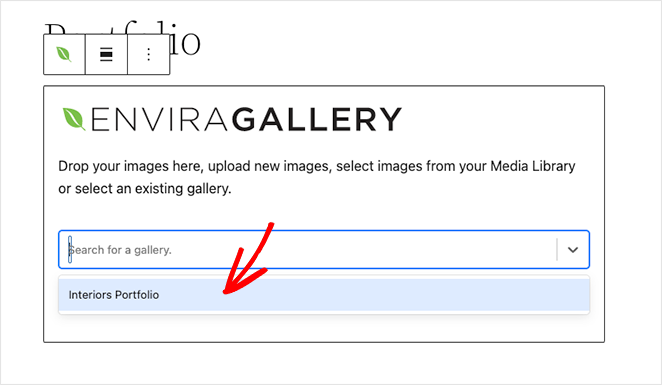
Następnie wybierz swoją galerię z menu rozwijanego, aby wyświetlić podgląd swojej galerii lightbox.

Następnie możesz kliknąć przycisk Aktualizuj lub Opublikuj, aby zapisać zmiany.
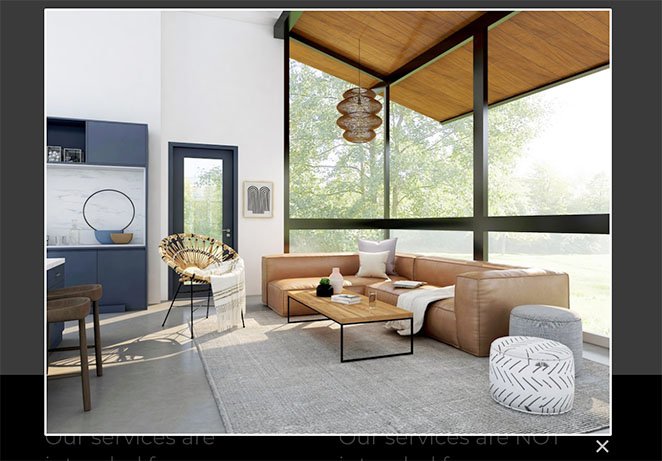
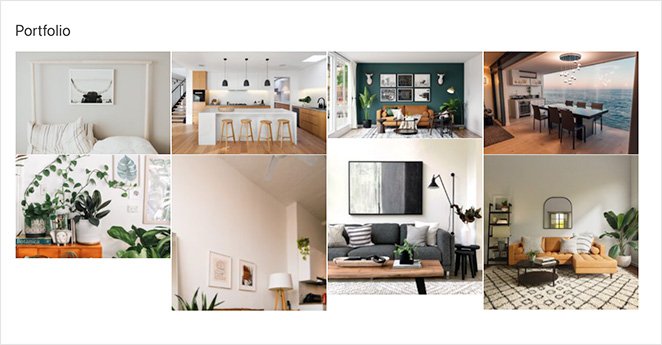
Gdy wyświetlasz podgląd swojej strony, Twoja galeria powinna wyglądać podobnie do tego przykładu:

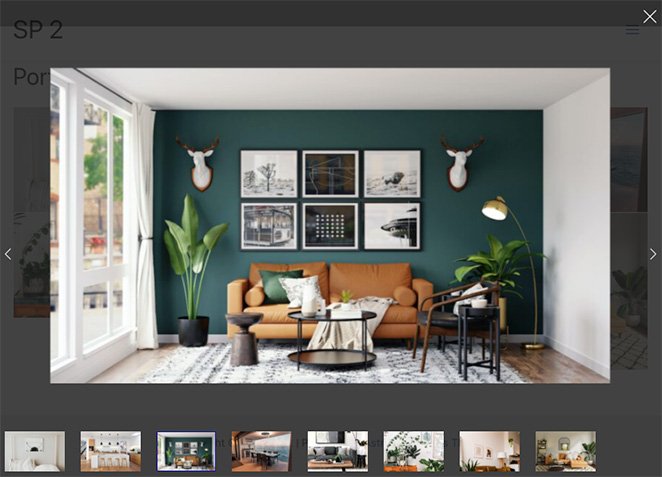
Następnie możesz kliknąć dowolny obraz, aby wyświetlić go w responsywnej galerii lightbox, takiej jak ta:

Otóż to!
W tym samouczku krok po kroku nauczyłeś się tworzyć lightbox w WordPress, aby uzyskać szybsze galerie obrazów w wysokiej rozdzielczości. Gotowy do stworzenia kolejnego lightboxa z obrazami WordPress?
Oto kilka innych pomocnych samouczków, które mogą Ci się spodobać:
- Jak tworzyć zakładki w WordPressie, aby uzyskać oszałamiające treści na kartach
- Jak dodać przycisk Tweet do WordPressa (3 sposoby)
- Jak dodać niestandardowy przycisk do koszyka w WooCommerce?
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.