Jak stworzyć medyczną stronę internetową za pomocą WordPress i Elementor
Opublikowany: 2021-02-02Nie musisz już być profesjonalistą, aby stworzyć stronę internetową. Teraz każdy może zbudować profesjonalną stronę internetową niezależnie od poziomu umiejętności technicznych.
WordPress umożliwia to każdemu. Co więcej, otrzymasz wiele gotowych szablonów, aby z łatwością stworzyć wysoce funkcjonalną witrynę za pomocą Elementor i HappyAddon. Elementor to przyjazny dla użytkownika kreator witryn WordPress z edytorem wizualnym i funkcją przeciągania i upuszczania. To jest powód, dla którego ponad 5 milionów ludzi na całym świecie aktywnie korzysta z tego narzędzia do tworzenia stron.
Nawet jeśli jesteś osobą medyczną, np. Lekarzem i chcesz stworzyć stronę medyczną, możesz stworzyć ją samodzielnie za pomocą Elementora. Co najważniejsze, nie musisz mieć żadnej wcześniejszej wiedzy na temat kodowania ani doświadczenia w oprogramowaniu, aby to zrobić.
To kompleksowy przewodnik po stworzeniu pełnoprawnej witryny medycznej w mniej niż 1 godzinę. Ale przed głęboką jazdą pozwól mi wyjaśnić twój dylemat-
Dlaczego lekarze potrzebują profesjonalnej strony internetowej?

Na początek przedstawię kilka statystyk:
- Ponad 70% pacjentów przeprowadza wyszukiwanie w Internecie przed potwierdzeniem wizyty u lekarza.
- 86% pacjentów dowiaduje się online o tematach medycznych i lekach.
- Jeden na czterech pacjentów w wieku 60+ używa Google do wyszukiwania lekarza.
- 66% rozpoczyna wyszukiwanie medyczne w Google, a następnie wybiera lekarzy według swoich preferencji.
Liczby te wyraźnie pokazują, że tak naprawdę zmierzamy do świata online, a sektor medyczny nie pozostaje w tyle. Ludzie uwielbiają odkrywać różne rzeczy na własną rękę, a to sprawia, że obecność lekarza w Internecie jest tak niezaprzeczalna.
Jako lekarz, posiadanie osobistej strony internetowej może ci pomóc na wiele sposobów. Poniżej przedstawiamy kilka z nich.
- Buduj autorytet, wiarygodność i wiarygodność
- Usuwa lukę między lekarzami a pacjentami.
- Zapewnij możliwość umawiania spotkań online
- Autentyczne recenzje zwiększają wiarygodność
- Popraw widoczność w sieci
Co więcej, sytuacje takie jak ta pandemia Covid-19 uświadamiają nam, jak bardzo potrzebna jest obecność lekarza w Internecie.
Jeśli więc nie masz jeszcze strony internetowej, szybko wykonaj pierwszy krok, aby stworzyć stronę medyczną. Postępuj zgodnie z tym przewodnikiem krok po kroku, aby samodzielnie utworzyć bogatą w funkcje profesjonalną witrynę internetową.
Funkcjonalności, które powinieneś dodać do swojej medycznej witryny internetowej

Witryna nie będzie służyła właściwie Twoim celom, chyba że możesz ją odpowiednio dostosować. Aby osiągnąć ostateczny cel, musisz stworzyć idealną stronę internetową, która przyciągnie ludzi i spędzi więcej czasu na Twojej stronie.
Możesz zapoznać się z tymi wskazówkami, aby uniknąć ryzyka awarii witryny. Zazwyczaj witryna medyczna powinna zawierać określone strony, takie jak:
- Strona główna
- Strona serwisowa
- O stronie
- Strona kontaktowa
- Strona spotkania
- Strona lokalizacji
- Strona lekarza
Elementor zapewni Ci elastyczność w dodawaniu większej liczby stron, jeśli chcesz. Każda strona jest z konkretnego powodu. Dowiedzmy się ich.
Strona główna
Strona główna musi umożliwiać łatwą nawigację, w tym opcje wyszukiwania i łącze do każdej strony w serwisie. Witryna medyczna, poza oferowaniem wielu usług, zawiera wiele informacji na temat ogólnych lub bardzo konkretnych chorób, metod leczenia, wiadomości o niedawnych epidemiach itp.
Strona serwisowa
Strona usług ma kluczowe znaczenie dla sukcesu witryny medycznej. Użytkownik odwiedzający stronę medyczną ma na myśli konkretny problem. Udostępniając szczegółowo szczegółową stronę usług, zapewniasz, że wszystkie istotne informacje są dostępne dla użytkownika do przeczytania i zachęcasz go do korzystania z Twoich placówek medycznych.
O stronie
Strona z informacjami jest ważną częścią każdej witryny. Opowiada historię firmy i często służy do stworzenia połączenia między użytkownikiem a firmą. Ponadto służy uspokojeniu potencjalnych klientów i skłonieniu ich do przyjścia i wizyty w placówce medycznej.
Strona kontaktowa
Oprócz wielu wzmianek o numerach telefonów i e-mailach, strona medyczna musi mieć stronę kontaktową ze wszystkimi istotnymi informacjami. Może zawierać mapę ze wskazówkami dojazdu do obiektu oraz formularz kontaktowy dla tych użytkowników, którzy wolą kontaktować się za jego pośrednictwem.
Strona lokalizacji
Jeśli masz więcej niż jedną lokalizację, powinieneś rozważyć posiadanie oddzielnej strony z lokalizacjami, wyszczególniającej wszystkie różne lokalizacje, z odpowiednimi szczegółami, opcjami spotkań i linkami do odpowiednich stron internetowych, jeśli takie istnieją.
Doktor Strona
Aby użytkownicy jeszcze bardziej komfortowo korzystali z Twojej placówki medycznej i chętniej Cię odwiedzali, musisz stworzyć stronę lekarską zawierającą wszystkich dostępnych lekarzy, ich certyfikaty, umiejętności i wszelkie inne informacje, którymi chciałbyś się podzielić na przykład ich adres e-mail, godziny pracy itp.
Strona spotkania
Oprócz przycisków wezwania do działania wzywających do umówienia się na wizytę, zalecamy posiadanie oddzielnej strony z wizytami, być może z inteligentnym formularzem, aby upewnić się, że nic nie przeszkadza potencjalnym klientom w umawianiu wizyt z personelem Twojej kliniki.
Jak stworzyć medyczną stronę internetową w WordPress za pomocą Elementora i Happy Addons (8 łatwych kroków)

Jak powiedzieliśmy, możesz z łatwością stworzyć pełnoprawną stronę internetową za pomocą Elementora. Ponadto dostępnych jest wiele integracji innych firm, które udostępniają więcej funkcji i elastyczność. Tutaj używam Happy Addons jako dodatków innych firm ze względu na ich niezwykle potężne widżety.
Nie mogę się oprzeć pokusie, by powiedzieć, że Happy Addons osiągnął kamień milowy, aby otrzymać ponad 50 000 aktywnych instalacji w ciągu zaledwie 7 miesięcy.
Oto warunki wstępne, aby stworzyć swoją witrynę medyczną:
- Domena i hosting
- Witryna WordPress
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne i profesjonalne)
Cóż, dzięki Elementor Pro otrzymasz gotowy szablon do bezproblemowego projektowania witryny. Niektóre gotowe szablony są również dostępne w podstawowym Elementorze. Ale dzisiaj pokażemy Ci, jak zaprojektować stronę medyczną od podstaw bez żadnych kosztów.
Załóżmy najpierw, że udało Ci się wnieść domenę i pakiet hostingowy . Następnie upewnij się, że pomyślnie zainstalowałeś WordPress, Elementor i Happy Addons.
Teraz uruchom swoją witrynę, wykonaj poniższe czynności:
Krok 01: Dodaj nagłówek do swojej strony głównej
Personalizacja witryny zależy wyłącznie od Ciebie. Możesz robić, co chcesz. Kreator stron Elementor i Happy Addons zapewnią swobodę dostosowywania witryny zgodnie z własnymi wymaganiami. Ale pierwszą rzeczą jest ustawienie nagłówka dla pierwszej strony Twojej witryny.
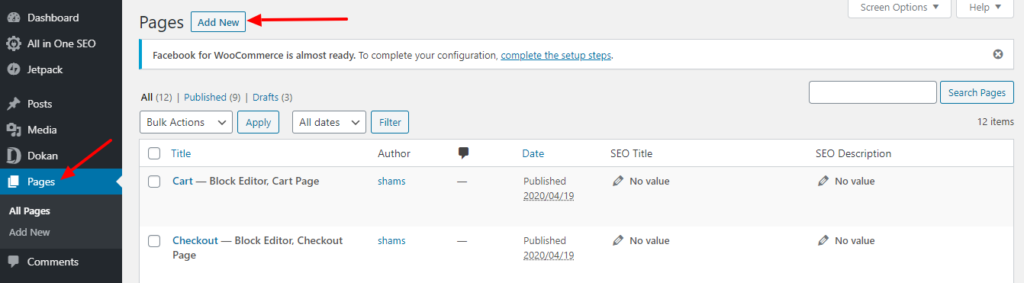
- Aby to zrobić, kliknij „Strona” > „Dodaj nowy”

Otrzymasz nową stronę.
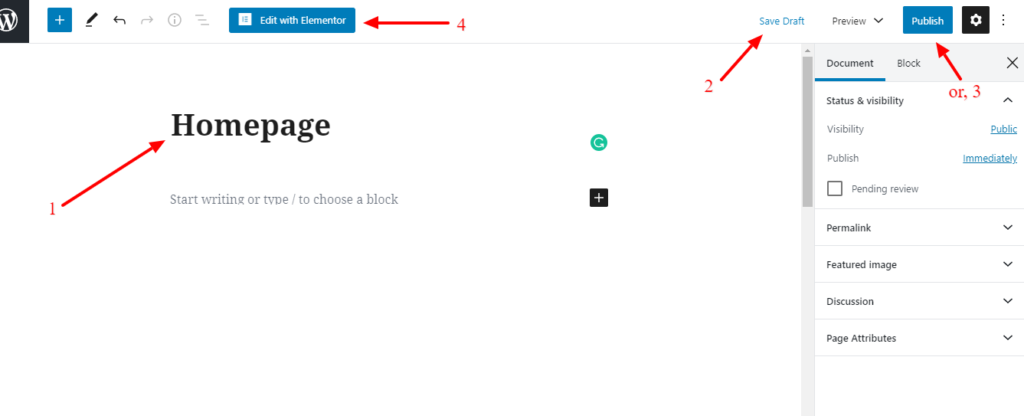
- Wpisz nazwę strony
- Zapisz wersję roboczą lub opublikuj ją
- Na koniec naciśnij przycisk „Edytuj za pomocą Elementora”.

Aby zaprojektować nową stronę,
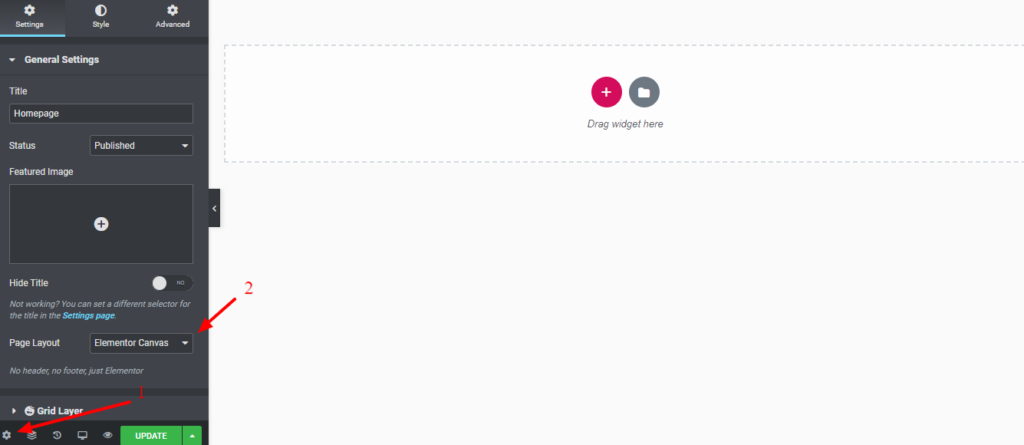
- Naciśnij ikonę ustawienia
- Ustaw układ strony jako „Elementor Canvas”

- Wybierz pojedynczą kolumnę

Teraz musisz przesłać zdjęcie okładki.
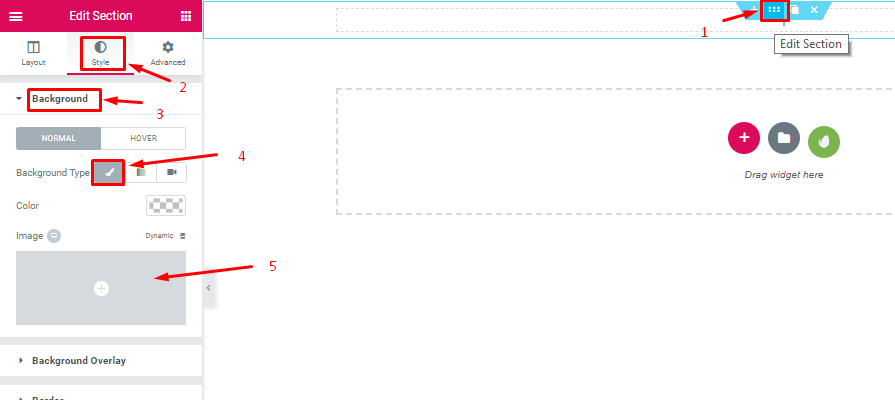
- Wybierz opcję DOT w prawym górnym rogu
- Przejdź do Styl > Tło > Typ tła
- Prześlij obraz.

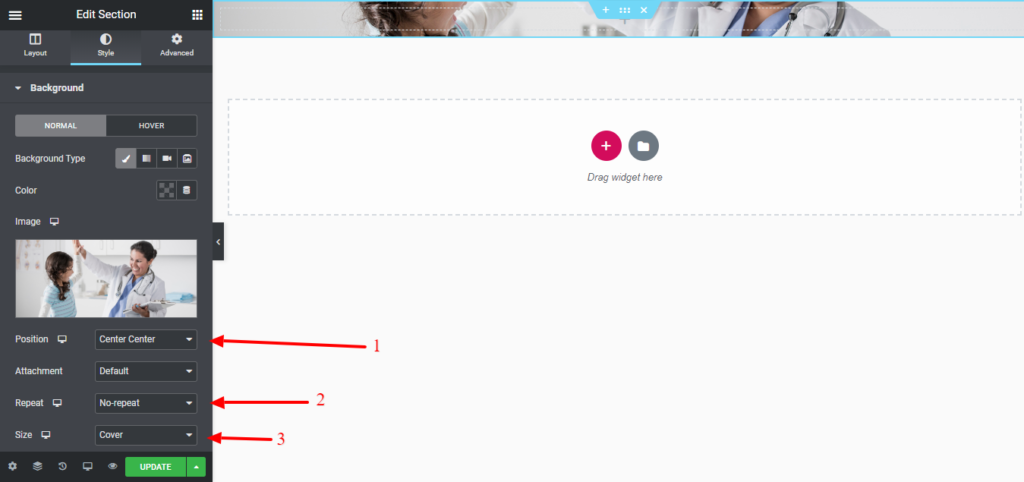
- Ustaw pozycję „Centrum”
- Powtórz „Bez powtórzeń”
- Rozmiar „Okładka”

- Kliknij opcję Układ.
- Wysokość „Dopasuj do ekranu”
- Pozycja kolumny „Góra”.

Krok 02: Dodaj tekst nagłówka
Dodaj tekst nagłówka do swojej strony głównej, aby odwiedzający mógł zorientować się, dokąd faktycznie przybyli.
- Przeciągnij „Nagłówek Widget”, aby ustawić tytuł.
- Teraz dostosuj typografię zgodnie ze swoją koncepcją projektową.

Krok 03: Dodaj sekcję „Usługa”
Sekcja usług powinna odzwierciedlać to, co oferujesz swoim pacjentom. Załóżmy, że sprzedajesz leki wraz z doradztwem, które powinny być reprezentowane w sekcji usług. Aby Twój klient dowiedział się o Tobie po odwiedzeniu tej strony.

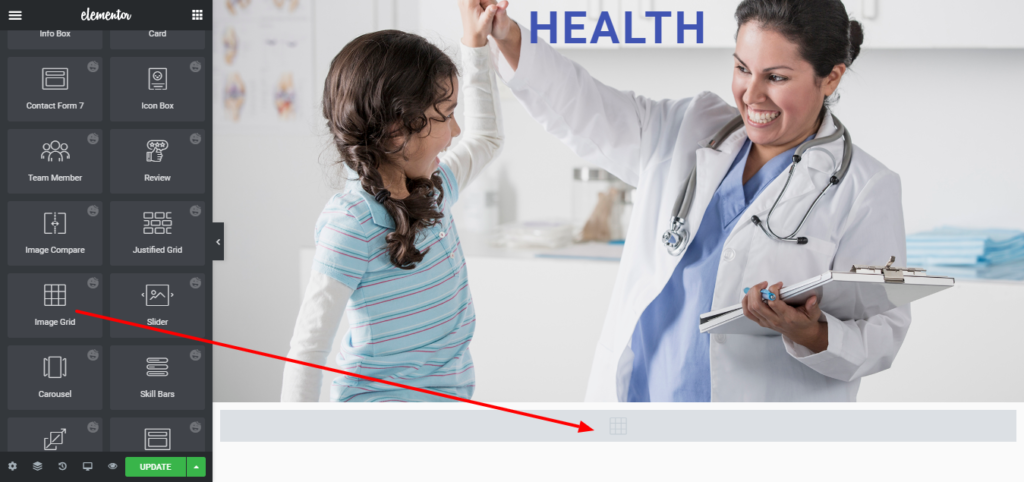
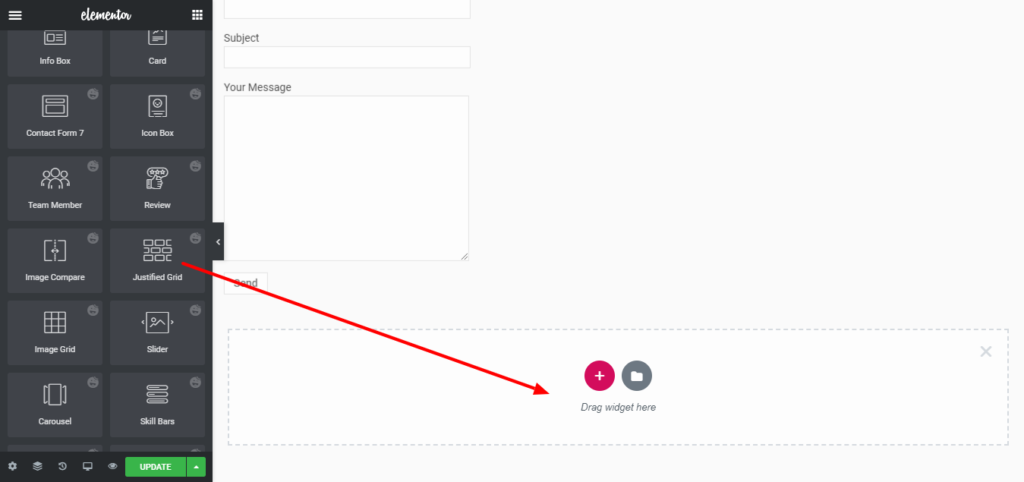
Teraz dodamy „siatkę obrazów”, aby pokazać, jakie usługi oferujemy.
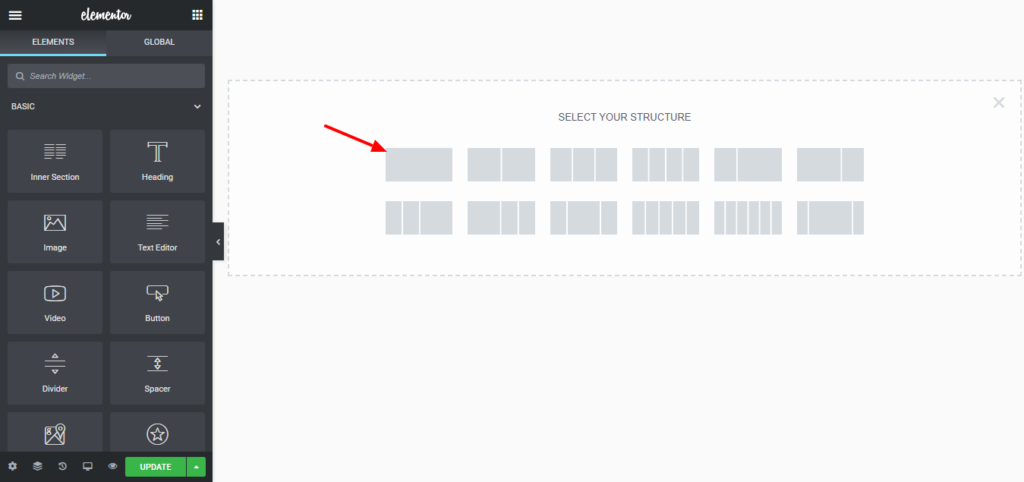
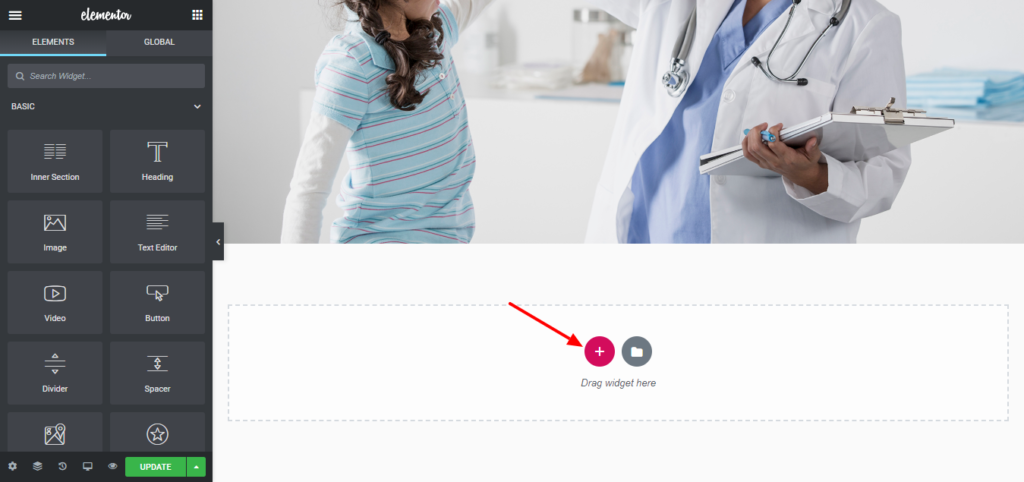
- Kliknij znak plus, aby dodać pojedynczą strukturę.

- Przeciągnij siatkę obrazu
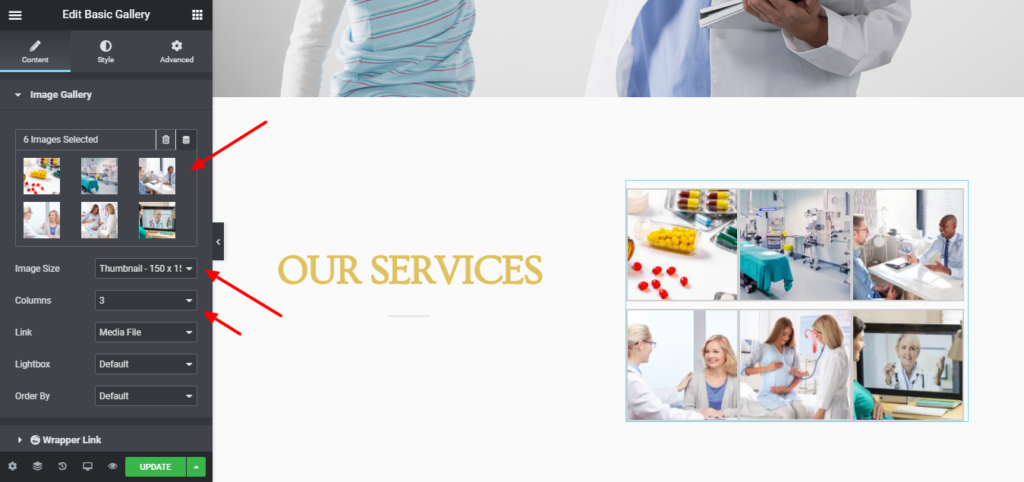
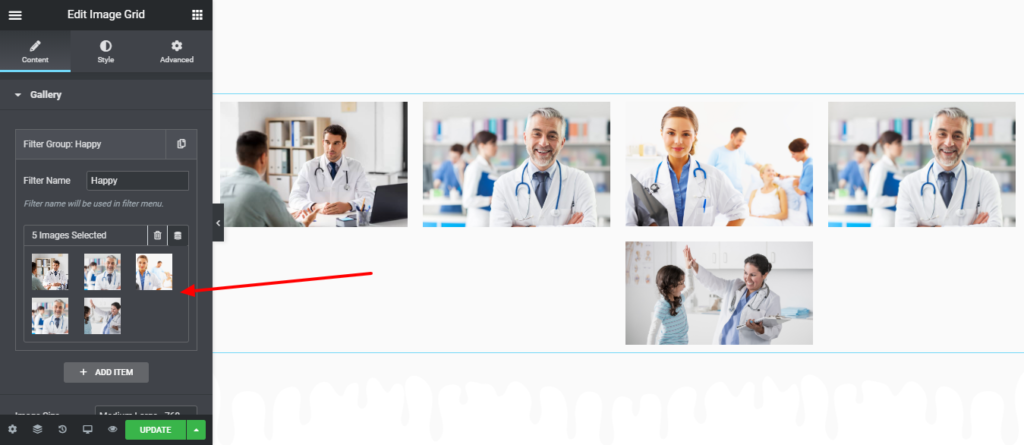
- Dodaj zdjęcia do galerii.

Po dodaniu zdjęć do galerii będzie wyglądać jak poniżej.

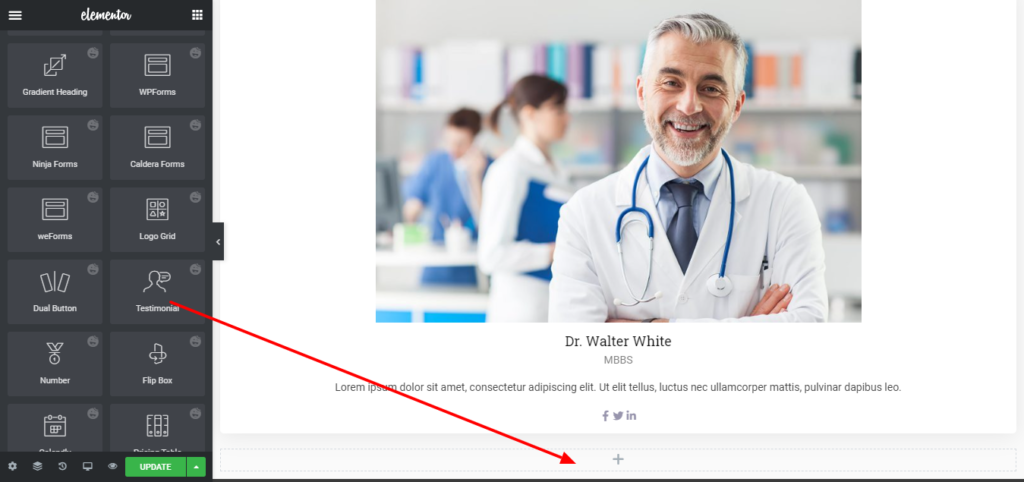
Krok 04: Dodaj profil lekarza
Weź widżet członka zespołu i dostosuj następujące elementy;
- Prześlij zdjęcie
- Dodaj nazwę
- Stanowisko
- Bio
- Ustaw profile społecznościowe

Możesz dodać więcej lekarzy w ten sposób.
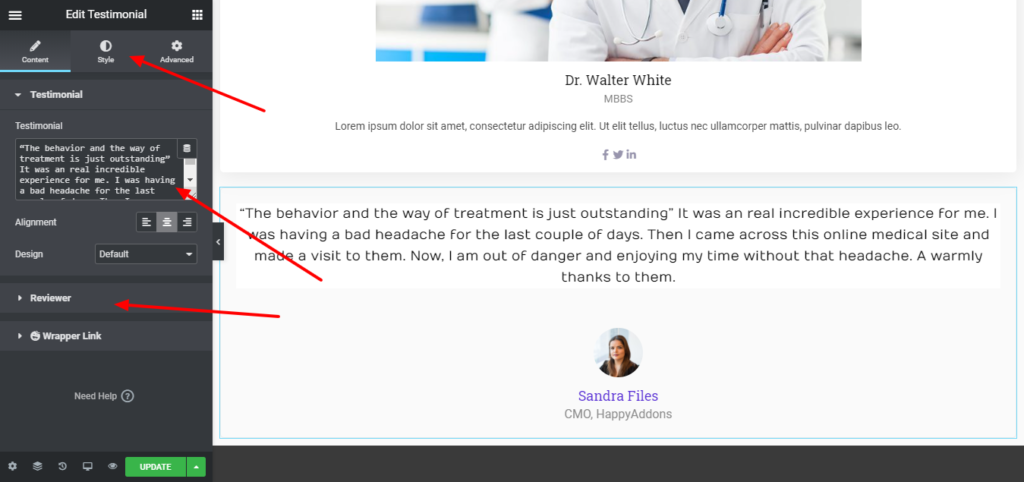
Krok 05: Dodaj opinię
Dobrze przedstawione referencje mogą zdobyć wiarygodność odwiedzających. Zasadniczo jest to dyskusja o tym, co mówią o Tobie Twoi pacjenci. Dlatego stwórz kojącą dla oka opinię za pomocą widżetu Happy Addons Testimonial.
- Przeciągnij widżet referencji do swojego interfejsu

Dostosujmy widżet referencji.
- Dodaj tekst referencji, co o Tobie powiedział.
- Dodaj profil recenzenta
- Dostosuj typografię zgodnie z koncepcją projektową.

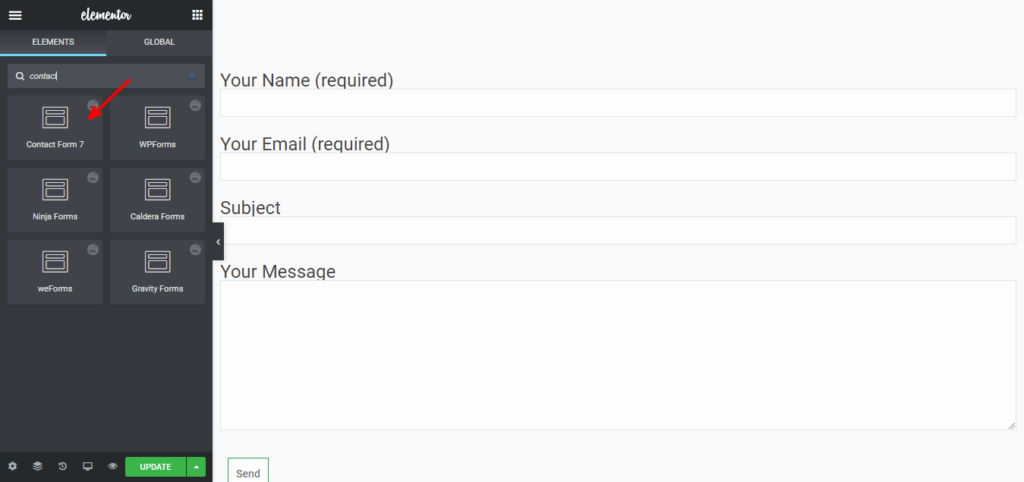
Krok 06: Dodaj formularz kontaktowy
Pozwól swoim pacjentom skontaktować się z Tobą przez formularz kontaktowy. Aby dodać formularz kontaktowy, uzyskaj pojedynczą strukturę, klikając znak plus.
Następnie przeciągnij „Formularz kontaktowy 7” na swój interfejs.

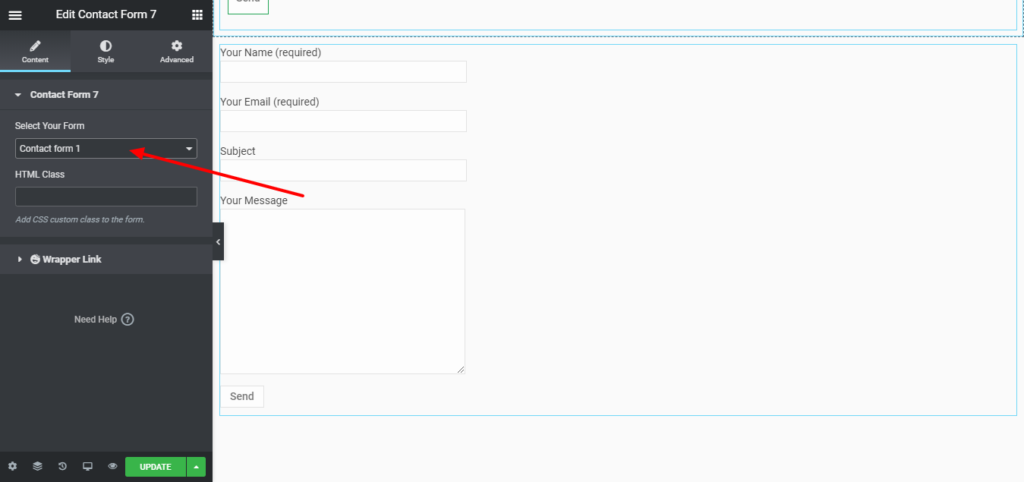
Wybierz formularz kontaktowy 1 z rozwijanej listy.

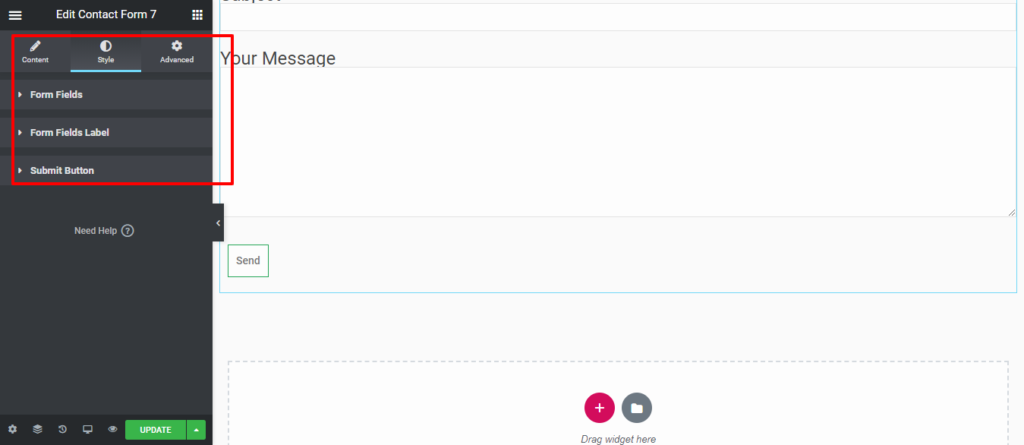
Dostosuj formularz kontaktowy
- Pola formularza
- Etykieta pól formularza
- Przycisk przesyłania

Jeśli chcesz dodać efekty ruchu, wesołe efekty, tło lub sprawić, by strona była responsywna, kliknij „ Zaawansowane ”, aby zapoznać się z tymi opcjami.
Krok 07: Dodaj galerię
Jak wiesz, obraz może powiedzieć tysiąc słów, jeśli wyświetlisz go we właściwy sposób. Użyj widżetu Justified Grid Happy Addons i pokaż swój obraz jako historie sukcesu.
Przeciągnij wyjustowaną siatkę do interfejsu

Przesyłaj obrazy tyle, ile chcesz udostępnić odwiedzającym.

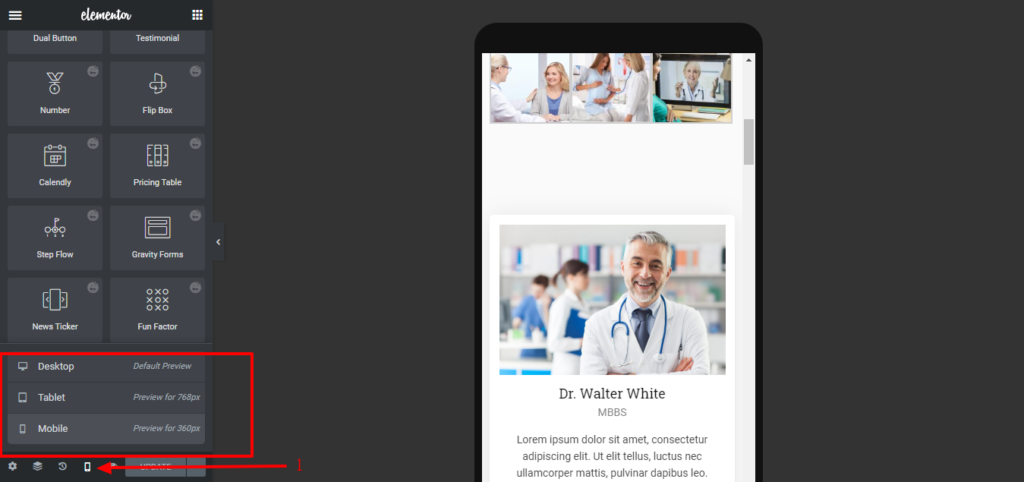
Krok 08: Spraw, aby Twoja witryna była responsywna mobilnie
Aby przejść do widoku mobilnego, kliknij ikonę pulpitu w lewym dolnym rogu i wybierz mobilny.

Teraz przejrzyj stronę i sprawdź, czy możesz znaleźć obszary, które można poprawić, takie jak odwrócenie kolejności kolumn lub dodanie dopełnienia do nagłówków.
Elementor oferuje nieskończone narzędzia dostosowywania do projektowania witryny zgodnie z Twoją wyobraźnią. Wszystko, czego potrzebujesz, aby cierpliwie zbadać te opcje. Co więcej, dodawaj zaawansowane funkcje, takie jak animowany tekst, pływające efekty i wiele innych, dzięki HappyAddons.
Ostateczny podgląd Twojej medycznej witryny internetowej
Oto ostateczny widok utworzonej właśnie strony.

Gratulacje! Twoja strona główna jest gotowa do opublikowania. Teraz wypełnij wszystkie strony zgodnie z tymi samymi procedurami projektowania. Powodzenia!
Możesz także polubić: Jak stworzyć stronę internetową z portfolio w WordPress za pomocą Elementora.
Uwaga: Obejrzyj ten krótki film, jeśli będziesz potrzebować dalszej pomocy, aby samodzielnie utworzyć witrynę medyczną przy użyciu Elementora.
Strona medyczna Elementor — często zadawane pytania

1. Jak mogę stworzyć medyczną stronę internetową?
Możesz samodzielnie stworzyć medyczną stronę internetową, wykonując następujące kroki:
- Znajdź inspirację na podobnych stronach internetowych.
- Przejrzyj te witryny, aby utworzyć unikalną listę funkcji dla swojej witryny.
- Zdecyduj, ile stron treści będziesz potrzebować w swojej witrynie.
- Wybierz nazwę domeny i kup hosting dla swojej witryny.
- Zacznij projektować swoją witrynę za pomocą WordPressa i Elementora.
2. Jak dodać Elementora do mojej witryny WordPress?
Możesz dodać Elementora do swojej witryny WordPress w mgnieniu oka. Wystarczy wykonać 5 kroków:
- Przejdź do Pulpit nawigacyjny WP> Wtyczki
- Kliknij przycisk „Dodaj nowy”
- Wpisz Elementor w polu wyszukiwania
- Kliknij przycisk „Zainstaluj teraz”
- Aktywuj go po zakończeniu fazy instalacji.
3. Ile zarabiają lekarze online?
Internetowy lekarz zarabia w dzisiejszych czasach zdrową sylwetkę. Według ZipRecruiter, średnia pensja lekarza telemedycyny w Stanach Zjednoczonych wynosi 216 958 USD . Niektóre firmy zajmujące się telezdrowiem płacą za godzinę, a wynagrodzenie wynosi średnio od 100 do 150 USD za godzinę. Inne firmy płacą za konsultację, średnio około 15-30 USD za konsultację wideo i około 3-5 konsultacji za godzinę
4. Czy Elementor jest bezpłatny z WordPress?
Elementor można pobrać i używać całkowicie za darmo. To najlepszy i darmowy kreator stron WordPress, który pozwala tworzyć piękne witryny WordPress w najłatwiejszy i najszybszy możliwy sposób.
5. Czy Elementor spowalnia Twoją witrynę?
Elementor w niektórych przypadkach spowalnia Twoją witrynę WordPress. Dodaje dodatkowy CSS i JavaScript, które mogą spowolnić twoją stronę. Ich kod również używa wielu divów. W połączeniu z wysokiej klasy wtyczkami Elementor może to spowolnić działanie Twojej witryny.
Przeczytaj 15 Pro porad, aby przyspieszyć witrynę WordPress (Przewodnik dla początkujących), aby pozbyć się tego problemu.
Zbliż się o krok do swojego pacjenta dzięki dobrze zorganizowanej stronie internetowej poświęconej medycynie

Powszechnie wiadomo, że liczba lekarzy jest niewystarczająca do liczby ludności. Ten scenariusz staje się koszmarem, jeśli spojrzysz na kraje trzeciego świata. Dlatego najwyższy czas, aby każdy lekarz miał swoją osobistą stronę medyczną.
To już nie jest marzenie, ponieważ Elementor daje możliwość stworzenia medycznej strony internetowej bez wcześniejszej znajomości kodowania. A integracje stron trzecich sprawiają, że Elementor jest potężniejszy niż kiedykolwiek wcześniej.
Happy Addons to taka integracja stron trzecich, która zwiększa elastyczność w kształtowaniu Twoich marzeń. Wysoce funkcjonalne zadania, takie jak animacja, synchronizacja witryny, kopiowanie/wklejanie na żywo – dzięki Happy Addons możesz zrobić wszystko.
Z tym duetem Elementor & Happy Addons stwórz błyskawicznie stronę medyczną. Nie zapomnij poinformować nas o swoich doświadczeniach w polu komentarza poniżej.
