Jak tworzyć niesamowite strony docelowe za pomocą Spectry i edytora bloków WordPress
Opublikowany: 2023-09-13Czy zastanawiałeś się kiedyś, co składa się na dobrą obecność Twojej firmy w Internecie? Na początek kluczowym aspektem sukcesu Twojej witryny jest posiadanie atrakcyjnej strony docelowej, która przekształca odwiedzających w potencjalnych klientów lub klientów.
Najnowsze badania wykazały, że posiadanie dedykowanej strony docelowej może zwiększyć współczynnik konwersji nawet o 43%. Oznacza to, że firmy posiadające dedykowaną stronę docelową z większym prawdopodobieństwem zamienią odwiedzających w klientów.
A długie strony docelowe mogą wygenerować do 220% więcej potencjalnych klientów niż te, które znajdują się po kliknięciu wezwania do działania (CTA).
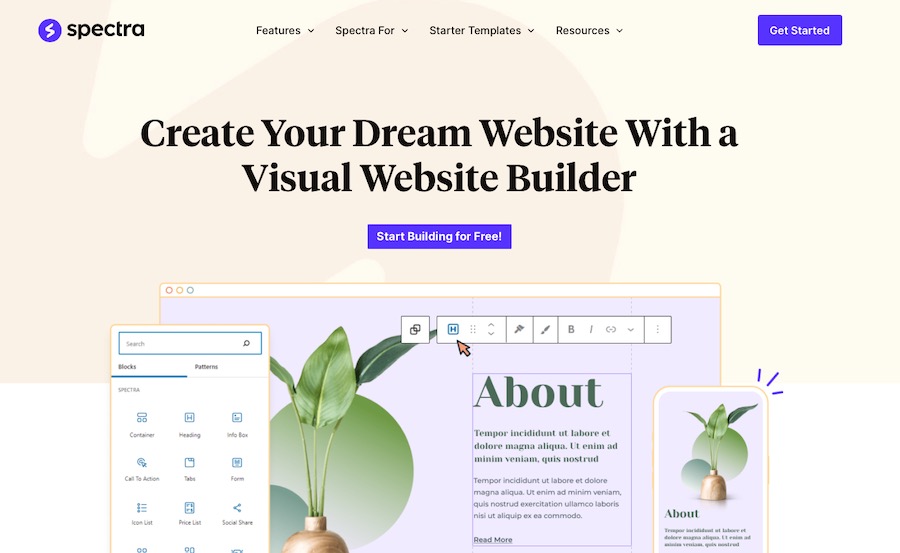
Dlatego dzisiaj przedstawimy Ci Spectrę, fantastyczny wizualny kreator stron internetowych dla WordPress, idealny do tworzenia niesamowitych stron docelowych za pomocą edytora bloków.
Dzięki Spectrze i edytorowi bloków możesz zaprojektować przyciągające wzrok i wydajne strony docelowe, które utrzymają zaangażowanie odbiorców i zachęcą ich do działania.
Zanurzmy się więc w świat nauki, jak stworzyć stronę docelową i jak najlepiej wykorzystać tę potężną kombinację.
- Co to jest strona docelowa?
- Dlaczego warto wybrać Spectra dla swojej strony docelowej?
- Konfigurowanie witryny WordPress za pomocą Spectra
- Jak utworzyć stronę docelową za pomocą edytora bloków
- Replikowanie stron Elementora za pomocą edytora bloków i widm
- Wskazówki dotyczące optymalizacji i tworzenia strony docelowej za pomocą WordPress
- Wskazówki dotyczące zwiększania szybkości i wydajności
- Jak zrobić stronę docelową w WordPress? Oczywiście z Edytorem bloków i Spectrą!
Co to jest strona docelowa?
Strona docelowa to samodzielna strona internetowa stworzona specjalnie na potrzeby kampanii marketingowych lub reklamowych.
To tam „lądują” odwiedzający po kliknięciu linku w wiadomości e-mail, reklamie lub wynikach wyszukiwania.
Podstawowym celem strony docelowej jest przekształcenie odwiedzających w potencjalnych klientów lub klientów poprzez zachęcenie ich do podjęcia określonego działania.
Działania te mogą obejmować zapisanie się do newslettera, zakup produktu lub rejestrację na wydarzenie.
Strony docelowe są niezbędne dla każdego biznesu internetowego, ponieważ pomagają:
- Generuj leady i rozwijaj swoją listę e-mailową
- Zwiększ konwersję i sprzedaż
- Popraw swoje rankingi w wyszukiwarkach
- Zapewnij swoim odbiorcom ukierunkowane i spersonalizowane doświadczenie
Ale czy strona główna też nie spełnia wielu tych funkcji? Raczej.
Poświęćmy trochę czasu na omówienie różnic między tymi dwoma typami stron.
Strona docelowa a strona główna – jaka jest różnica?
Chociaż zarówno strony docelowe, jak i strony główne pełnią zasadniczą rolę w Twojej witrynie, mają różne cele i struktury.
- Strony docelowe : zaprojektowane z myślą o konkretnym celu, takim jak generowanie leadów lub promocja produktu. Koncentrują się na pojedynczym wezwaniu do działania (CTA) i często mają prosty układ z minimalną ilością elementów rozpraszających. Strony docelowe zazwyczaj nie stanowią części głównej nawigacji witryny i są używane w połączeniu z kampaniami marketingowymi.
- Strony główne : pełnią rolę centralnego centrum Twojej witryny. Zapewniają przegląd Twojej firmy i zapewniają łatwy dostęp do różnych sekcji i stron. Strony główne często zawierają wiele wezwań do działania i są zaprojektowane tak, aby zaspokoić potrzeby szerszej publiczności o różnych zainteresowaniach i potrzebach.
Oto szybkie porównanie obu rozwiązań:
Wstęp | Strona główna |
|---|---|
Skoncentrowany na jednym celu lub CTA | Oferuje przegląd Twojej firmy |
Minimalne zakłócenia i prosty układ | Wiele CTA i bardziej złożony układ |
Nie jest częścią głównej nawigacji | Centralny węzeł komunikacyjny i część głównej nawigacji |
Po omówieniu podstaw — i mamy nadzieję, że są one jasne — przyjrzyjmy się, jak utworzyć stronę docelową w WordPress przy użyciu Spectry i edytora bloków WordPress!
Dlaczego warto wybrać Spectra dla swojej strony docelowej?
Jeśli chodzi o projektowanie stron docelowych w WordPress, dostępnych jest wiele motywów i narzędzi do tworzenia stron internetowych. Dlaczego więc warto wybrać Spectrę?

Spectra to narzędzie do tworzenia stron internetowych, które oferuje wiele korzyści. To idealny wybór do tworzenia skutecznych stron docelowych.
Przyjrzyjmy się konkretnym zaletom, jakie zapewnia Spectra:
1. Zwiększona prędkość i wydajność
W dzisiejszych czasach szybka strona internetowa jest kluczowa. Wolno ładująca się strona docelowa może prowadzić do wysokiego współczynnika odrzuceń, niższych konwersji i złego doświadczenia użytkownika.
Spectra została zbudowana z myślą o szybkości i wydajności jako najwyższym priorytecie, dzięki czemu Twoje strony docelowe ładują się szybko i płynnie na wszystkich urządzeniach.
2. Kompatybilność z Edytorem bloków i Elementorem
Spectra jest w pełni kompatybilna zarówno z edytorem bloków WordPress (znanym również jako Gutenberg), jak i Elementorem. Oznacza to, że możesz wybrać sposób edycji, który najbardziej Ci odpowiada, a w razie potrzeby łatwo się między nimi przełączać.
Co więcej, płynna integracja Spectry z tymi narzędziami umożliwia tworzenie oszałamiających wizualnie i angażujących stron docelowych bez znajomości kodowania — bonus!
3. Edycja na żywo
Spectra to wizualny kreator stron internetowych WordPress, który umożliwia projektowanie witryny na żywo bez konieczności przełączania między edytorem a trybem podglądu.
Zastępuje podstawowy edytor WordPress aktywnym edytorem frontendowym, umożliwiającym wizualne tworzenie złożonych układów. Brak przełączania między edytorem a trybem podglądu — po prostu Twoje zmiany przed Tobą, tak jak wyglądają na żywo, zawsze.
4. Konfigurowalne opcje projektowania
Spectra oferuje szeroką gamę opcji dostosowywania, które pomogą Ci stworzyć unikalną i spersonalizowaną stronę docelową, która będzie zgodna z tożsamością Twojej marki.
Od typografii i schematów kolorów po układy nagłówków i stopek — masz pełną kontrolę nad każdym aspektem projektu swojej strony.
Ta elastyczność pozwala stworzyć stronę docelową, która będzie rezonować z grupą docelową i skutecznie przekazuje Twój przekaz.
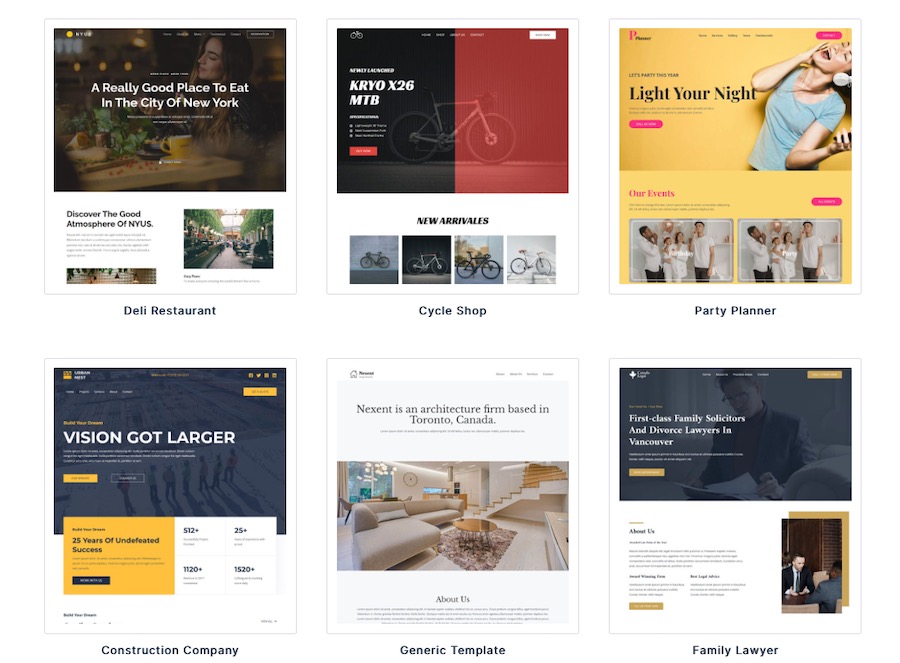
5. Gotowe szablony
Aby przyspieszyć projektowanie strony docelowej, Spectra udostępnia kolekcję gotowych szablonów, które można łatwo dostosować do swoich potrzeb.

Szablony zostały stworzone, aby pomóc Ci zoptymalizować konwersje poprzez włączenie takich elementów, jak formularze rejestracyjne, przyciski i referencje do Twojej strategii marketingowej.
6. Projekt responsywny na urządzenia mobilne
Ponieważ coraz więcej użytkowników uzyskuje dostęp do Internetu za pomocą urządzeń mobilnych, niezwykle ważne jest, aby mieć stronę docelową, która wygląda i działa dobrze na ekranach wszystkich rozmiarów.
Spectra jest w pełni responsywna, dzięki czemu Twoja strona docelowa automatycznie dostosowuje się do każdego urządzenia, zapewniając doskonałe doświadczenie użytkownika wszystkim odwiedzającym.
7. Łatwy w użyciu interfejs
Przyjazny dla użytkownika interfejs Spectry ułatwia każdemu tworzenie profesjonalnie wyglądających stron docelowych, niezależnie od jego umiejętności technicznych.
Dzięki intuicyjnym opcjom dostosowywania i kompatybilności z edytorem bloków możesz szybko zaprojektować i uruchomić swój landing page bezpośrednio w natywnym interfejsie WordPress.
Biorąc pod uwagę wszystkie te korzyści, jasne jest, że Spectra to idealny wybór do tworzenia niesamowitych stron docelowych w WordPress.
Następnie przyjrzyjmy się krok po kroku procesowi konfiguracji strony docelowej za pomocą Spectry i edytora bloków!
Konfigurowanie witryny WordPress za pomocą Spectra
Tworzenie strony docelowej za pomocą Spectry jest bardzo proste. W tej sekcji przeprowadzimy Cię krok po kroku przez proces konfiguracji witryny WordPress za pomocą Spectry
Krok 1: Zainstaluj i aktywuj Spectra
Aby zainstalować bezpłatną wtyczkę WordPress Spectra na swojej stronie, wykonaj następujące kroki:
- Zaloguj się do swojego panelu WordPress.
- Przejdź do Wtyczki > Dodaj nowe .
- Wyszukaj „Spectra”.
- Zainstaluj i aktywuj wtyczkę.
To naprawdę takie proste!
Krok 2: Zainstaluj wtyczkę Starter Templates
Jeśli chcesz uzyskać dostęp do gotowych szablonów, których możesz użyć jako podstawy dla dowolnej strony docelowej, którą chcesz zbudować w Spectra, musisz zainstalować wtyczkę Starter Templates.
Aby to zrobić, wykonaj następujące kroki:
- Zaloguj się do swojego panelu WordPress.
- Przejdź do Wtyczki > Dodaj nowe .
- Wyszukaj „Szablony startowe”.
- Zainstaluj i aktywuj wtyczkę w zwykły sposób.
Gdy to zrobisz, będziesz mieć dostęp do gotowych szablonów z panelu WordPress w obszarze Wygląd > Szablony startowe .
Jak utworzyć stronę docelową za pomocą edytora bloków
Teraz, gdy masz już skonfigurowaną Spectrę na swojej stronie WordPress, czas stworzyć stronę docelową za pomocą edytora bloków.
Aby to zrobić, zaimportuj szablon startowy, który będzie dobrym punktem wyjścia dla Twojej strony docelowej.
Jeśli chcesz zaimportować cały projekt witryny internetowej, możesz to zrobić, przechodząc do Wygląd > Szablony startowe, a następnie wybierz taki, który odpowiada Twoim potrzebom.
Ponieważ jednak dzisiaj skupiamy się na tworzeniu strony docelowej, warto zastosować inne podejście.
Aby zaimportować szablon startowy, wykonaj następujące kroki:
- Zaloguj się do swojego panelu WordPress.
- Przejdź do Strony > Dodaj nowy .
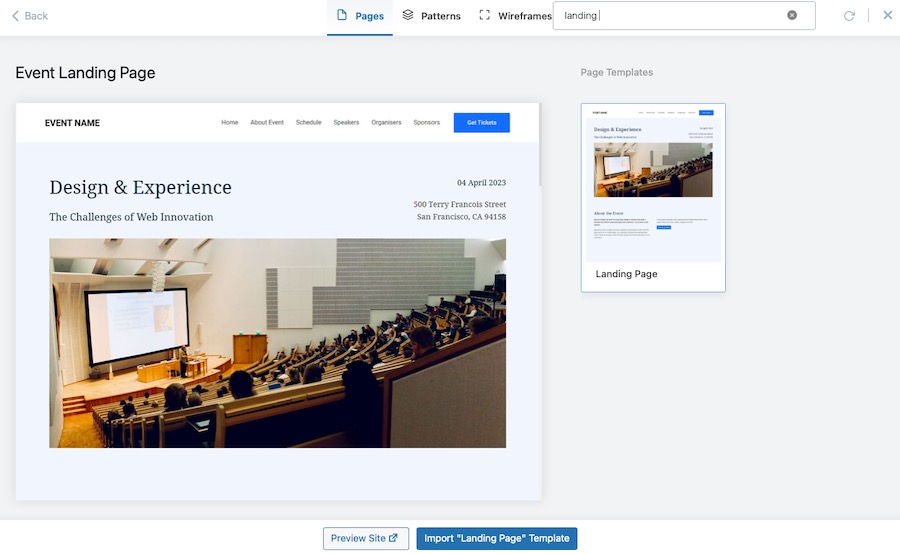
- Kliknij niebieski przycisk u góry strony z logo Spectra i napisem Template Kits .
- Wybierz szablon, którego chcesz użyć. W tym przykładzie wybraliśmy szablon strony docelowej wydarzenia . Kliknij opcję Importuj szablon „strony docelowej” .

- Edytuj swoją stronę docelową, dodając treść, dostosowując kolory i testując różne komponenty.
- Gdy skończysz edytować stronę docelową, kliknij Opublikuj , aby opublikować ją w Twojej witrynie!
I to wszystko! Udało Ci się stworzyć oszałamiającą stronę docelową w swojej witrynie WordPress za pomocą Spectry i edytora bloków.

Oczywiście jest tego nieco więcej. Przynajmniej jeśli chcesz, aby Twój Landing page był skuteczny.
Dla naszych celów prawdopodobnie lepszym pomysłem będzie zainstalowanie wzorców szablonów niż szablonu pełnej strony.
Możesz czerpać wiele inspiracji ze stron Elementora i faktycznie oprzeć na nich swój projekt. To właśnie omówimy dalej.
Replikowanie stron Elementora za pomocą edytora bloków i widm
Elementor to popularna wtyczka do tworzenia stron dla WordPress, która umożliwia użytkownikom łatwe tworzenie pięknych i złożonych projektów stron.
Jednak wraz z pojawieniem się edytora bloków może się okazać, że można osiągnąć podobne wyniki. Z pomocą Spectry masz jeszcze więcej możliwości.
W tej sekcji pokażemy, jak replikować strony Elementora za pomocą edytora bloków i Spectry.
Krok 1: Przeanalizuj swoją stronę Elementora
Na początek przyjrzyj się stronie Elementora, którą chcesz odtworzyć pod względem struktury, i dokładnie przeanalizuj jej układ, elementy projektu i format.
Zwróć uwagę na konkretne sekcje i kolumny użyte w projekcie. Pomoże Ci to zidentyfikować odpowiednie bloki i opcje układu w edytorze bloków.

Krok 2: Utwórz nową stronę
Następnie utwórz nową stronę w panelu WordPress, przechodząc do Strony > Dodaj nową .
Otwórz edytor bloków, klikając ikonę + na górze strony.
Krok 3: Zbuduj układ
Odtwórz układ swojej strony Elementora, korzystając z bloków układu edytora bloków, takich jak:
- Kolumny : użyj bloku Kolumny, aby utworzyć układy wielokolumnowe. Dostosuj liczbę kolumn i ich szerokość, aby dopasować je do projektu Elementora.
- Grupa : grupuj bloki, aby zastosować spójną stylizację lub tło do zestawu bloków.
- Odstęp : Dodaj odstępy między blokami, aby kontrolować odstępy i układ projektu.
Krok 4: Użyj bloków wzorów
Możesz też użyć bloków wzorów Spectra, aby ułatwić ten proces projektowania.
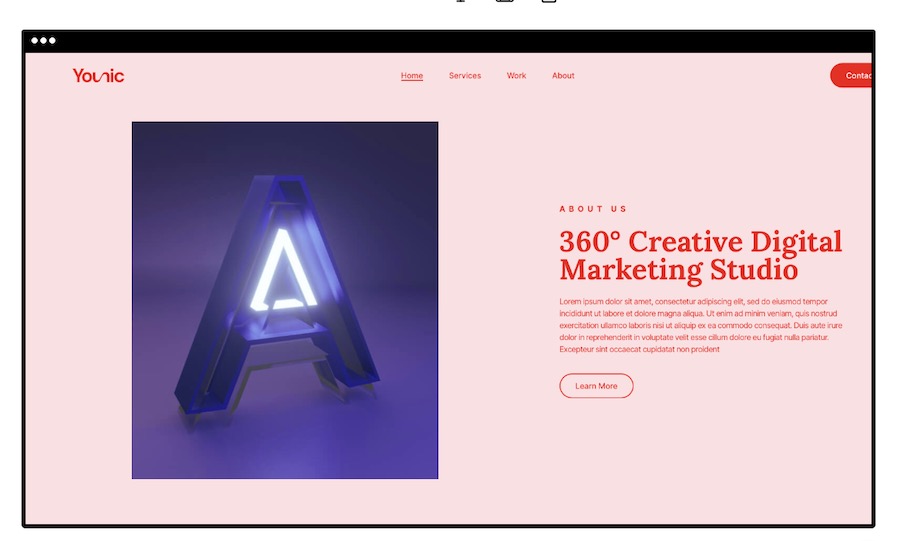
Wybranie wzoru Bohatera byłoby doskonałym wyborem na górze strony:

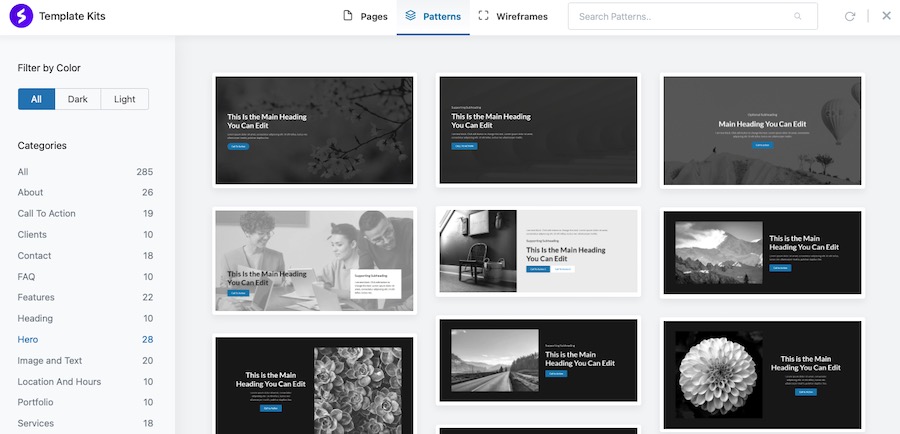
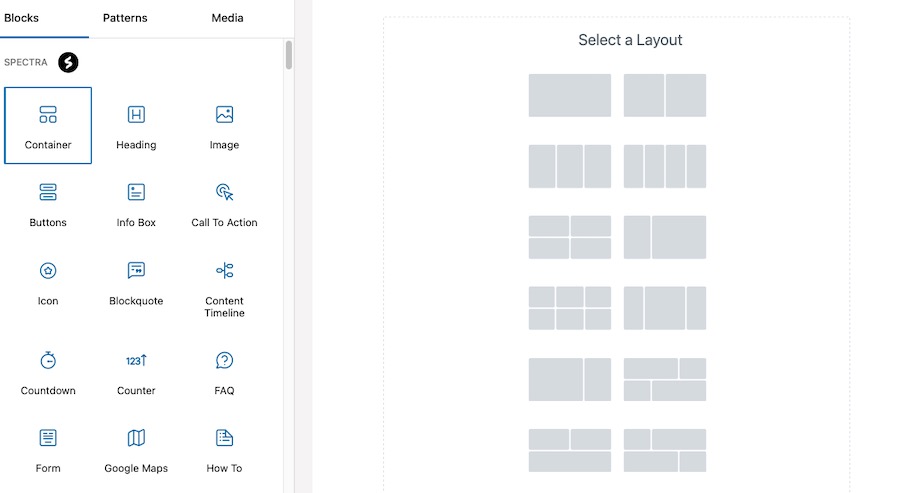
Następnie kliknij znak + bezpośrednio pod nim, a następnie Przeglądaj wszystko , aby wyświetlić więcej opcji blokowania.


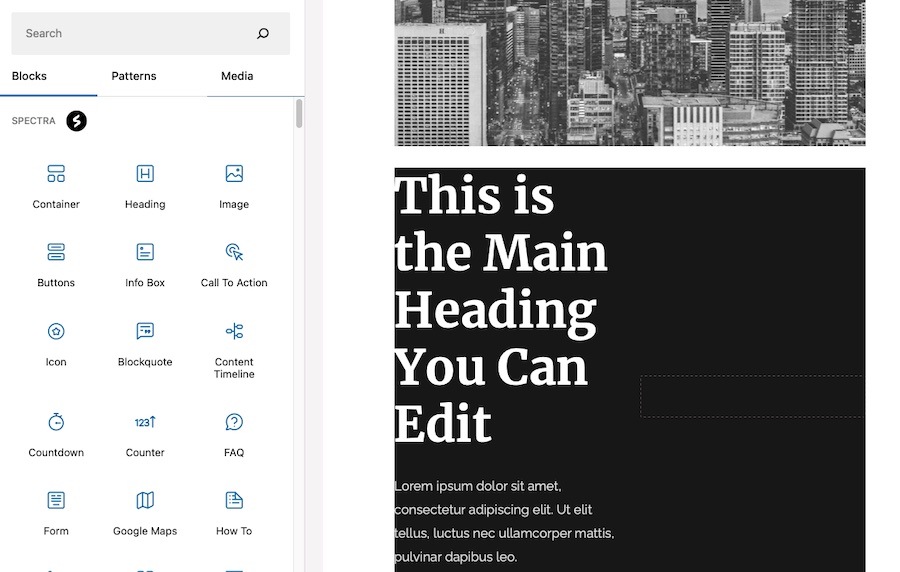
Zobaczysz wtedy wszystkie bloki Spectra, spośród których masz do wyboru.

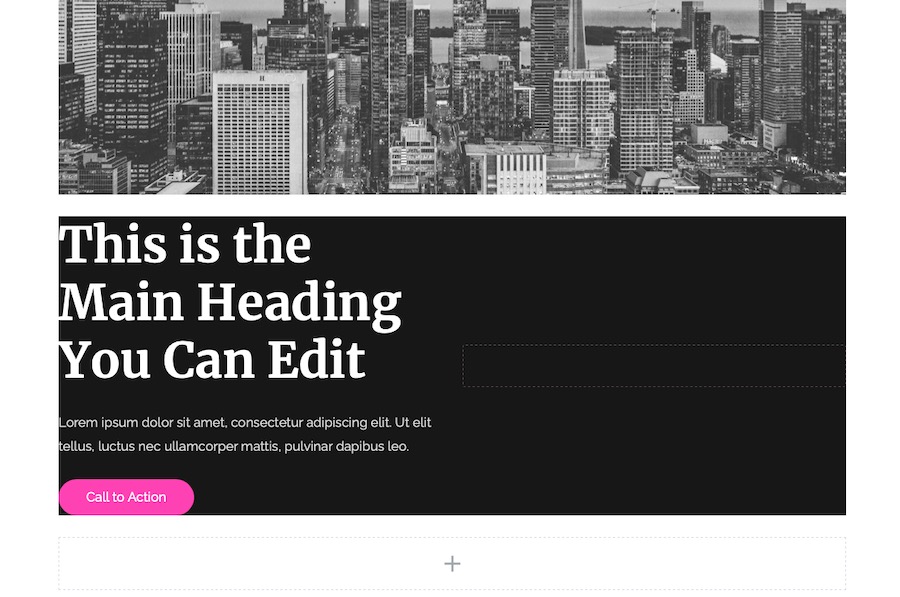
W tym przykładzie wybraliśmy blok Kontener , w którym dostępnych jest więcej opcji.

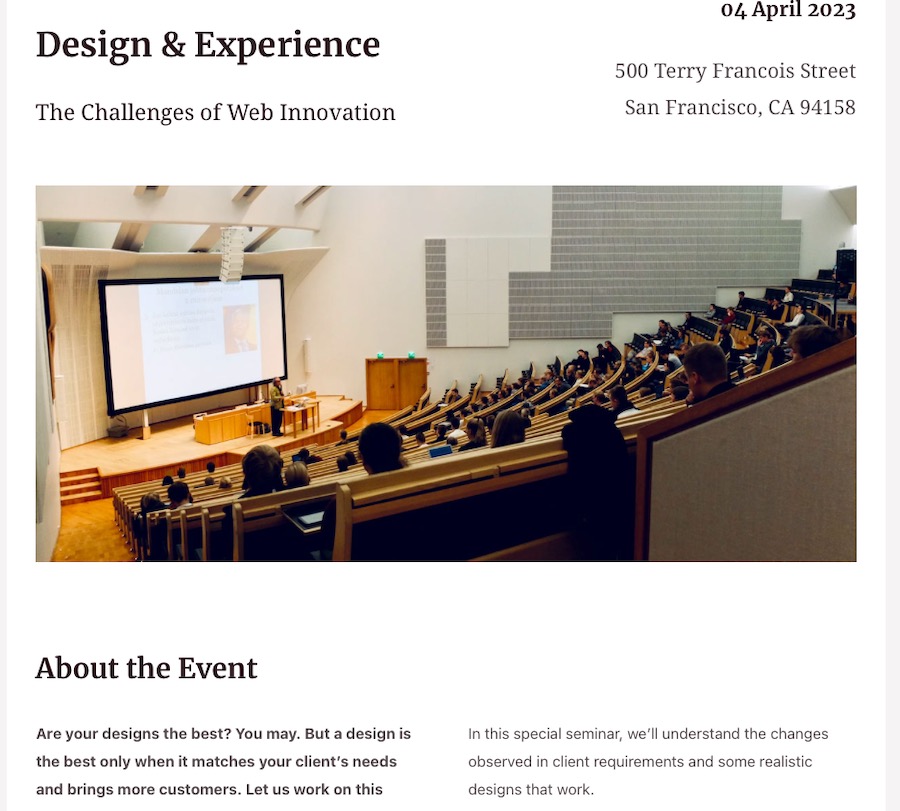
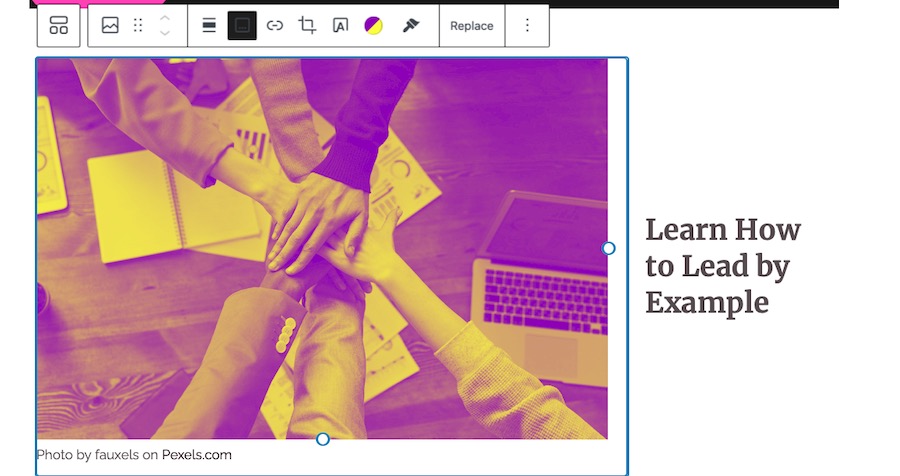
Następnie możesz przystąpić do dodawania bloków do każdego miejsca w kontenerze. Tutaj dodaliśmy obraz i zastosowaliśmy na nim filtr duotone, a następnie dodaliśmy nagłówek.

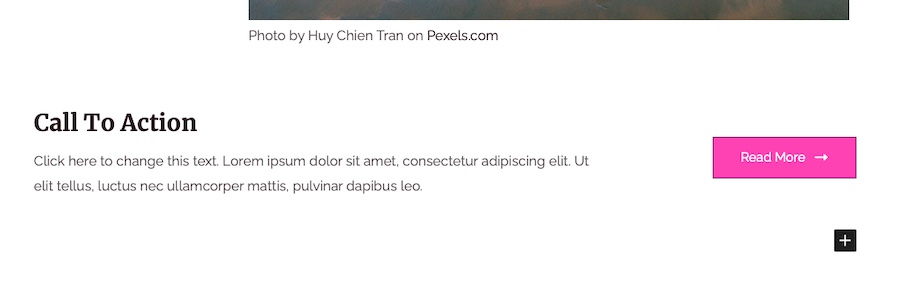
Po zakończeniu dodawania bloków zakończ dodaniem wezwania do działania. Bez niej nie byłby to prawidłowy landing page!

Krok 5: Dostosuj bloki
Dostosuj wygląd i zachowanie swoich bloków, aby dopasować je do projektu strony Elementor. Każdy blok ma własne opcje dostosowywania, takie jak czcionka, rozmiar, kolor i wyrównanie.
Oto szczegółowy opis sposobu osiągnięcia tego dostosowania:
1. Wybierz blok
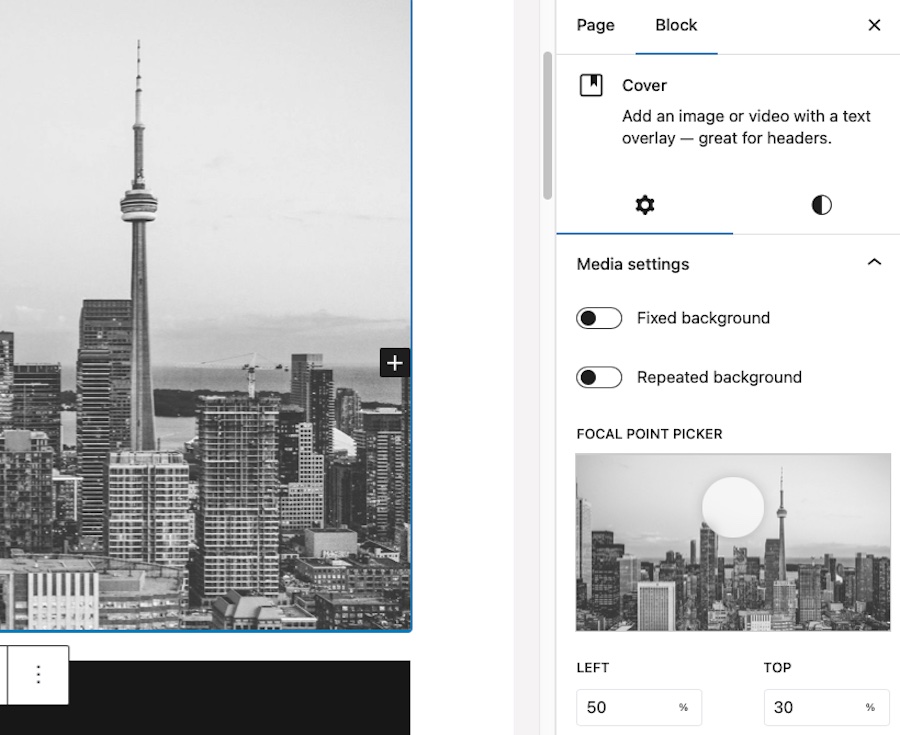
Kliknij blok, który chcesz dostosować. Pasek narzędzi bloku pojawi się nad blokiem, a opcje dostosowywania pojawią się na prawym pasku bocznym, pod zakładką Blok .

2. Typografia
Dostosuj rozmiar i wagę czcionki, aby dopasować je do projektu strony Elementor.
Aby zmienić rozmiar, wybierz S, M, L lub XL . Możesz także kliknąć listę rozwijaną Wygląd i wybrać preferowaną wagę, na przykład Lekki lub Półpogrubiony .
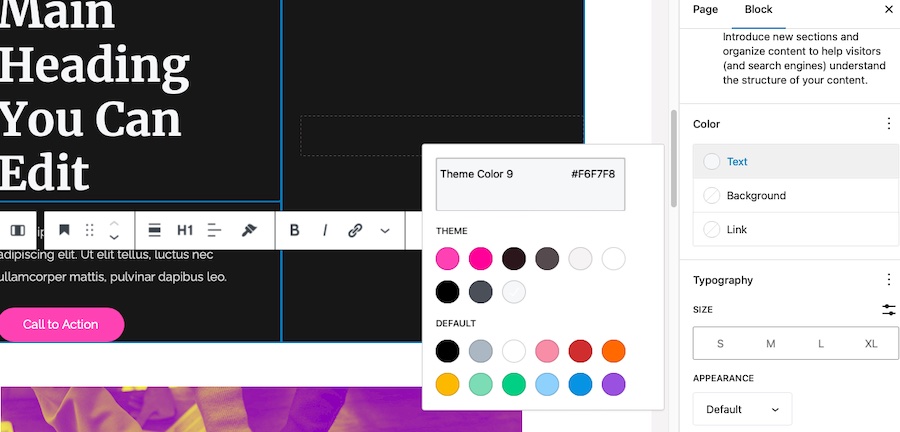
Tutaj możesz także dostosować wielkość liter.
3. Kolor tekstu
Aby zmienić kolor tekstu, kliknij opcję Tekst pod sekcją Kolor i wybierz kolor z palety lub wprowadź niestandardowy kod koloru.
Możesz także dostosować krycie tekstu za pomocą suwaka obok próbnika kolorów.

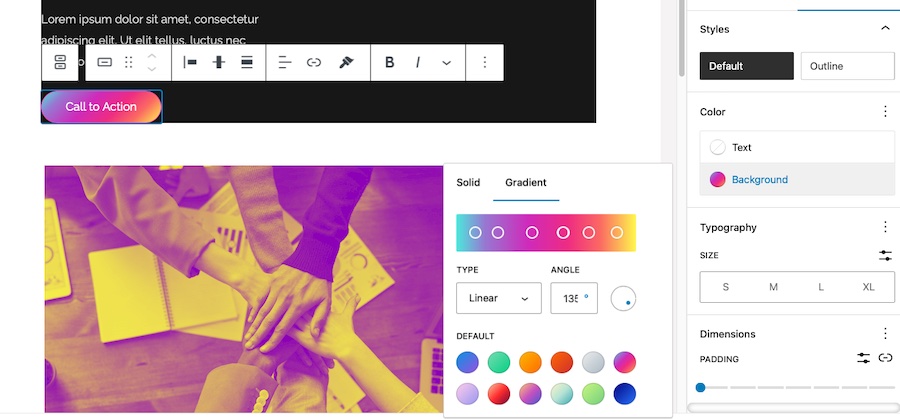
4. Kolor tła
Niektóre bloki, takie jak przyciski i kontenery, mają opcje koloru tła. Aby zmienić kolor tła, kliknij element, który chcesz zmodyfikować, a następnie kliknij kartę Style .

Kliknij Tło, a następnie wybierz jednolity kolor z palety lub wybierz tło gradientowe.
5. Wyrównanie
Dostosuj wyrównanie bloku, klikając ikonę Wyrównaj na pasku narzędzi bloku.
W zależności od wymagań projektowych możesz wybrać wyrównanie do lewej, do środka, do prawej lub wyjustować. Niektóre bloki oferują również opcje szerokiej i pełnej szerokości.
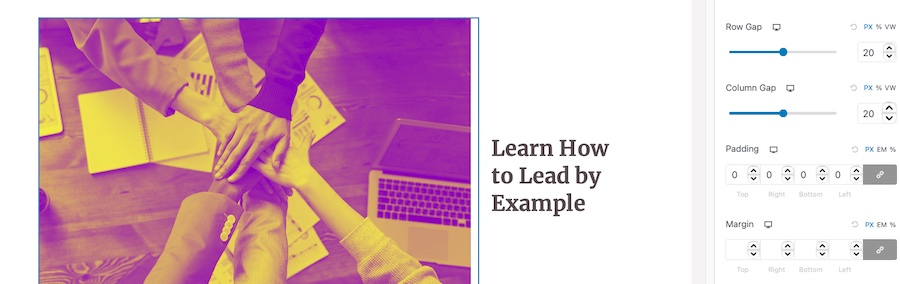
6. Odstępy
Dostosuj odstępy między elementami, takie jak dopełnienie i marginesy, aby dopasować je do układu strony Elementor.
Kliknij kartę Styl na prawym pasku bocznym, a następnie przewiń w dół do sekcji Odstępy .

Kliknij go, a następnie możesz dostosować wartości Margines i Padding . Możesz wprowadzić określone wartości lub użyć suwaków, aby wizualnie dostosować odstępy.
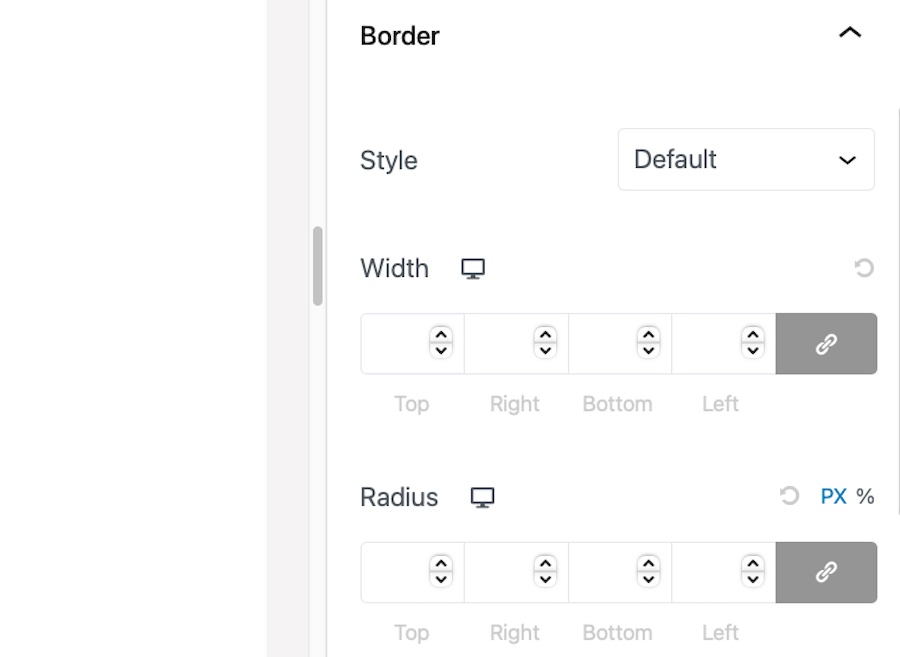
7. Granice
Dodaj lub zmodyfikuj obramowania swojego bloku, klikając Styl > Obramowania na prawym pasku bocznym. Możesz dostosować szerokość, styl, kolor i promień obramowania.

Aby zastosować ten sam styl obramowania do wszystkich stron, włącz ikonę łącza obok pól szerokości i promienia obramowania.
8. Niestandardowy CSS
Aby uzyskać zaawansowane możliwości dostosowywania, możesz dodać do swoich bloków niestandardowe klasy CSS lub style wbudowane.
Kliknij kartę Zaawansowane na prawym pasku bocznym i wprowadź własne klasy CSS lub style wbudowane w dostępnych polach.
Wspaniałą rzeczą w korzystaniu ze Spectry jest to, że nie musisz ciągle przeglądać swojej strony, aby zobaczyć, jak wypada w porównaniu ze stroną Elementora.
Możesz wyświetlić go tak, jak będzie wyświetlany na aktywnej stronie zaraz podczas edycji, aby mieć pewność, że dostosowanie jest dokładne.
Gdy projekt będzie satysfakcjonujący, przejdź do następnego bloku i powtarzaj te kroki, aż wszystkie bloki zostaną dostosowane tak, aby pasowały do projektu strony Elementor.
Krok 6: Testuj i optymalizuj
Na koniec wyświetl swoją nową stronę na różnych urządzeniach i przeglądarkach, aby upewnić się, że wygląda i działa dobrze na różnych urządzeniach. Wprowadź wszelkie niezbędne zmiany, aby ulepszyć projekt, układ i szybkość reakcji.
Możesz użyć edytora bloków i Spectry, aby łatwo replikować strony Elementora, co pomoże Ci szybko stworzyć atrakcyjne wizualnie i wydajne strony docelowe.
Wskazówki dotyczące optymalizacji i tworzenia strony docelowej za pomocą WordPress
Aby utworzyć stronę docelową o wysokiej konwersji, weź pod uwagę następujące sprawdzone metody projektowania:
- Precyzyjny i rzeczowy nagłówek : Twój nagłówek powinien przyciągnąć uwagę odwiedzającego i jasno komunikować wartość Twojej oferty. Upewnij się, że jest zwięzły, wciągający i odpowiedni dla docelowych odbiorców.
- Silne wezwanie do działania (CTA) : Twoje wezwanie do działania powinno być widoczne, łatwe do znalezienia i przekonujące. Użyj języka zorientowanego na działanie, kontrastujących kolorów oraz przycisku lub łącza, aby zachęcić odwiedzających do podjęcia pożądanej akcji.
- Hierarchia wizualna : Uporządkuj swoje treści w logiczny i łatwy do zrozumienia sposób, kierując wzrok odwiedzającego od elementów najważniejszych do najmniej ważnych. Użyj nagłówków, białych znaków i kontrastujących kolorów, aby ustalić jasną hierarchię wizualną.
- Responsywność na urządzeniach mobilnych : upewnij się, że Twoja strona docelowa wygląda i działa dobrze na wszystkich urządzeniach. Przetestuj swój projekt na różnych rozmiarach ekranów i w różnych przeglądarkach, aby upewnić się, że zapewnia spójne doświadczenie użytkownika.
- Minimalne czynniki rozpraszające : skoncentruj swoją stronę docelową na głównym celu i usuń wszelkie niepotrzebne elementy, które mogą odwracać uwagę odwiedzających od Twojego wezwania do działania. Unikaj zagraconych układów, nadmiernych linków i zbyt skomplikowanej nawigacji.
- Wykorzystanie elementów wizualnych : Dołącz wysokiej jakości obrazy, filmy i inne elementy wizualne, które wspierają Twój przekaz i angażują odbiorców. Upewnij się, że Twoje elementy wizualne są trafne, przyciągają wzrok i zoptymalizowane pod kątem szybkiego ładowania.
- Dowód społeczny : dołącz referencje, studia przypadków lub inne formy dowodu społecznego, aby zbudować zaufanie i wiarygodność wśród odwiedzających. Dzięki temu utwierdzisz się w przekonaniu, że Twoja oferta jest warta rozważenia.
- Szybkość ładowania : zoptymalizuj swoją stronę docelową pod kątem szybkiego ładowania, kompresując obrazy, używając lekkich elementów projektu i minimalizując użycie ciężkich skryptów lub wtyczek.
- Testy A/B : regularnie testuj różne wersje strony docelowej, aby określić, które elementy projektu i tekst sprawdzają się najlepiej. Wykorzystaj wiedzę zdobytą podczas testów, aby stale ulepszać swoją stronę docelową i zwiększać liczbę konwersji.
Możesz stworzyć stronę docelową, która skutecznie zamieni odwiedzających w potencjalnych klientów lub klientów, korzystając ze Spectry i edytora bloków, przestrzegając najlepszych praktyk projektowania.
Wskazówki dotyczące zwiększania szybkości i wydajności
Szybko ładująca się strona docelowa ma kluczowe znaczenie dla komfortu użytkownika i współczynników konwersji. Dzięki Spectrze i edytorowi bloków możesz od razu tworzyć wysoce zoptymalizowane strony docelowe.
Istnieją jednak dodatkowe kroki, które możesz podjąć, aby jeszcze bardziej poprawić szybkość i wydajność swojej strony.
Oto kilka wskazówek, które pomogą Ci stworzyć szybszą i skuteczniejszą stronę docelową:
1. Optymalizuj obrazy
Obrazy, które są zbyt duże i niezoptymalizowane, mogą powodować powolne ładowanie strony internetowej.

Aby mieć pewność, że Twoje obrazy ładują się szybciej, postępuj zgodnie z poniższymi wskazówkami:
- Przed przesłaniem obrazów na swoją stronę internetową użyj narzędzi internetowych, takich jak TinyPNG lub ImageOptim, aby je skompresować.
- Upewnij się, że używasz prawidłowego formatu plików. Na przykład użyj formatu JPEG dla zdjęć i formatu PNG dla grafiki z przezroczystością.
- Rozważ użycie obrazów WebP, które oferują lepszą kompresję i jakość w porównaniu do formatów JPEG i PNG.
2. Użyj wtyczki buforującej
Wtyczki buforujące mogą znacznie poprawić wydajność Twojej witryny, przechowując statyczne wersje stron i udostępniając je użytkownikom, zmniejszając obciążenie serwera i czas odpowiedzi.
Istnieje kilka dobrze znanych wtyczek buforujących dostępnych dla WordPressa, takich jak WP Rocket, W3 Total Cache i WP Super Cache, które warto sprawdzić.
3. Zminimalizuj pliki CSS i JavaScript
Minifikacja plików CSS i JavaScript witryny może zmniejszyć ich rozmiar, co skutkuje szybszym ładowaniem strony.

Wiele wtyczek buforujących oferuje funkcje minifikacji lub możesz użyć samodzielnych wtyczek, takich jak Autoptimize.
4. Skorzystaj z sieci dostarczania treści (CDN)
CDN może poprawić wydajność Twojej witryny, udostępniając pliki statyczne (obrazy, CSS i JavaScript) z sieci serwerów rozproszonych na całym świecie.
Dzięki temu Twoje treści są dostarczane użytkownikom z serwera znajdującego się najbliżej ich lokalizacji, co zmniejsza opóźnienia i skraca czas ładowania. Popularne opcje CDN obejmują Cloudflare, Amazon CloudFront i KeyCDN.
5. Optymalizuj wydajność bazy danych
Regularne czyszczenie i optymalizacja bazy danych WordPress może pomóc poprawić wydajność Twojej witryny.

Użyj wtyczek takich jak WP-Optimize lub WP-Sweep, aby usunąć niepotrzebne dane, takie jak wersje, elementy wyrzucone do kosza i wygasłe transjenty, a także zoptymalizować tabele bazy danych.
6. Wybierz wydajnego dostawcę usług hostingowych
Twój dostawca usług hostingowych odgrywa znaczącą rolę w działaniu Twojej witryny. Wybierz renomowanego dostawcę usług hostingowych, który oferuje szybki czas reakcji serwera, dyski półprzewodnikowe (SSD) i skalowalność pozwalającą obsłużyć skoki ruchu.
Niektórzy popularni dostawcy hostingu znani ze swojej wydajności to SiteGround, Kinsta i Bluehost.
7. Użyj leniwego ładowania obrazów i filmów
Leniwe ładowanie opóźnia ładowanie obrazów i filmów do czasu, aż staną się widoczne w widocznym obszarze użytkownika. Może to znacznie skrócić początkowy czas ładowania strony, szczególnie na stronach z dużą ilością treści multimedialnych.
Wiele wtyczek buforujących, takich jak WP Rocket, zawiera funkcje leniwego ładowania lub możesz użyć samodzielnych wtyczek, takich jak a3 Lazy Load.
Jeśli skorzystasz z tych wskazówek dotyczących optymalizacji szybkości i wydajności, Twoja strona docelowa będzie ładować się szybciej i działać lepiej, dzięki czemu użytkownicy będą mieli lepsze doświadczenia, a Ty możesz zwiększyć współczynniki konwersji.
Jak zrobić stronę docelową w WordPress? Oczywiście z Edytorem bloków i Spectrą!
Dzisiaj przedstawiliśmy potężne i elastyczne rozwiązanie do tworzenia oszałamiających, wydajnych stron docelowych w WordPress.
Wykorzystując możliwości edytora bloków i Spectry — oraz włączając najlepsze praktyki w zakresie optymalizacji projektu, szybkości i wydajności — możesz dowiedzieć się, jak utworzyć stronę docelową w WordPress, która nie tylko świetnie wygląda, ale także ładuje się szybko i wydajnie.
Co oznacza więcej konwersji dla Ciebie.
Powodzenia!
