Jak stworzyć przyjazny dla AMP formularz kontaktowy dla WordPress?
Opublikowany: 2019-07-04Chcesz stworzyć formularz kontaktowy przyjazny dla AMP? AMP lub Accelerated Mobile Pages to technologia Google, która szybko wczytuje Twoje strony internetowe na urządzeniach mobilnych.
W tym artykule pokażemy, jak utworzyć formularz kontaktowy, który będzie ładował się bezproblemowo na stronach AMP. Wyjaśnimy też, jak dodać reCAPTCHA do formularza kontaktowego AMP, aby chronić go przed spamerami.
Tworzenie formularza kontaktowego przyjaznego dla AMP w WordPress
AMP (Accelerated Mobile Pages) zapewnia najlepsze wrażenia osobom z wolnym połączeniem internetowym. Szybciej ładuje strony na urządzeniach mobilnych, a tym samym pomaga zwiększyć ruch na Twojej stronie.
Jednak AMP wiąże się z szeregiem wyzwań dla właścicieli witryn.
Jednym z nich jest ograniczenie wykorzystania zasobów w celu szybszego ładowania stron. W związku z tym niektóre funkcje nie będą działać na Twoich stronach AMP tak jak zwykle.
Co więc stanie się z formularzem kontaktowym na Twojej stronie? Czy będzie działać poprawnie?
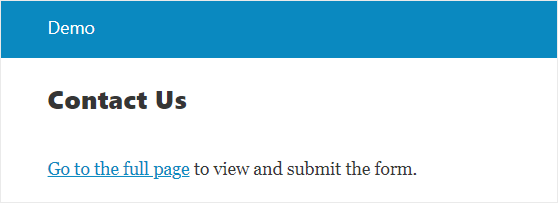
Jeśli używasz wtyczki WPForms, automatycznie wykryje, czy formularz ładuje się na stronie AMP, czy nie. Następnie wyświetli link do wersji strony innej niż AMP, aby poprawnie wczytać formularz.

Możesz jednak dodać formularz do swojej strony AMP zamiast wyświetlać powyższy komunikat.
Aby to zrobić, musisz użyć wtyczki WPForms Lite, a następnie utworzyć formularz w pełni zgodny z AMP.
Więc bez zbędnych ceregieli przyjrzyjmy się krok po kroku procesowi tworzenia przyjaznego dla AMP formularza kontaktowego dla Twojej witryny WordPress.
Krok 1: Zainstaluj wtyczkę AMP
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować oficjalną wtyczkę Google AMP dla WordPress. Ta bezpłatna wtyczka jest niezbędna do dodania obsługi AMP do Twojej witryny.

Możesz zapoznać się z przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress, aby uzyskać szczegółowe instrukcje.
Po aktywacji ta wtyczka automatycznie dodaje obsługę AMP do Twojej witryny. Jednak nadal możesz wprowadzać zmiany w ustawieniach, odwiedzając stronę Ustawienia » AMP .
Aby uzyskać więcej informacji, zapoznaj się z przewodnikiem dotyczącym prawidłowego konfigurowania Google AMP w witrynie WordPress.
Krok 2: Utwórz formularz WordPress
Czas stworzyć formularz kontaktowy za pomocą wtyczki WPForms Lite.
Aby zacząć, musisz zainstalować i aktywować wtyczkę WPForms Lite. Po aktywacji musisz przejść do WPForms » Dodaj nowy, aby utworzyć nowy formularz.
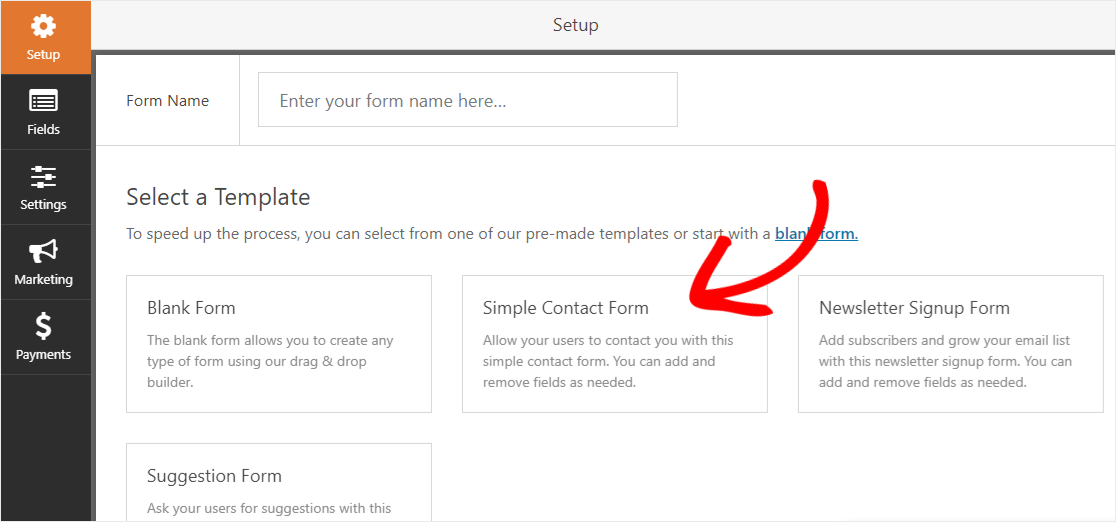
Na stronie Konfiguracja znajdziesz kilka domyślnych szablonów formularzy. Szablony te pozwalają przyspieszyć proces tworzenia formularza. Możesz również użyć pustego szablonu formularza, aby zbudować formularz od podstaw.
Ponieważ chcemy stworzyć formularz kontaktowy, śmiało kliknij szablon Prostego formularza kontaktowego .

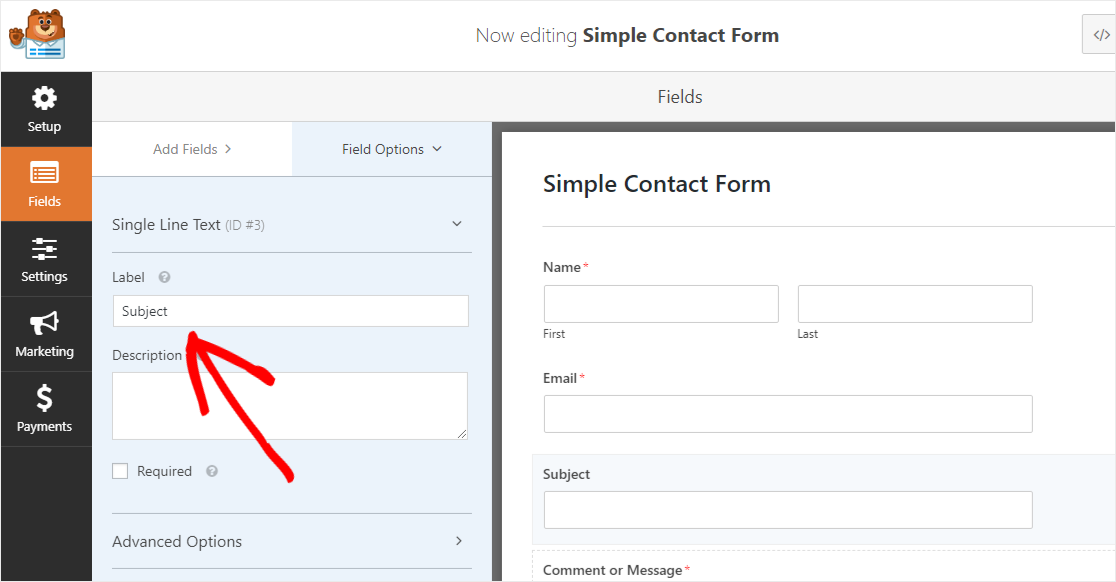
Spowoduje to przejście do strony Kreatora formularzy, gdzie możesz łatwo dodać lub usunąć pole. Na przykład, jeśli chcesz dodać pole tematu, po prostu przeciągnij i upuść pole Tekst jednowierszowy z lewego panelu do formularza.
Aby zmienić nazwę pola, należy kliknąć pole w prawym panelu, a następnie wprowadzić zmiany w etykiecie w lewym panelu.

Najlepsze jest to, że będziesz mógł zobaczyć zmiany na żywo. Fajne, prawda?
Podobnie możesz edytować inne pola formularza tak, jak chcesz. Możesz również skorzystać z naszego samouczka krok po kroku, jak stworzyć prosty formularz kontaktowy w WordPressie.
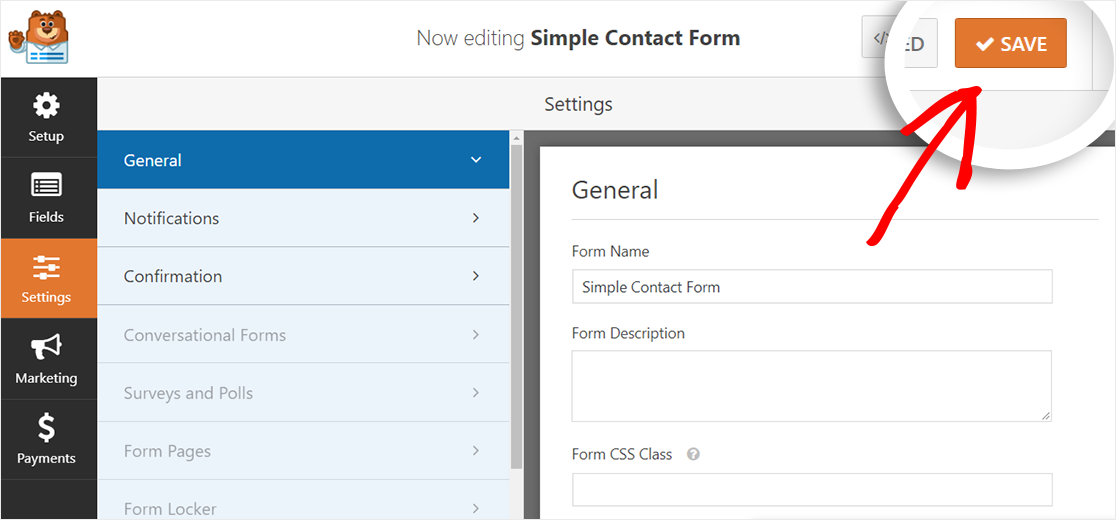
Po zakończeniu części dostosowywania możesz przejść do strony Ustawienia formularza z lewego paska bocznego kreatora formularzy. Tutaj możesz zmienić ustawienia powiadomień i potwierdzeń.
Na koniec musisz zapisać zmiany, klikając przycisk Zapisz , znajdujący się w prawym górnym rogu ekranu.

To wszystko! Nie musisz nic więcej konfigurować. Wtyczka WPForms Lite automatycznie doda teraz pełną zgodność AMP do twojego formularza.
Ponadto możesz dodać obsługę reCAPTCHA do formularza kontaktowego AMP, aby chronić go przed spamerami.
Pokażemy Ci, jak to zrobić w następnym kroku.
Krok 3: Zarejestruj swoją witrynę, aby uzyskać klucze reCAPTCHA
Aby zatrzymać spam formularzy kontaktowych, WPForms obsługuje 3 różne typy CAPTCHA dla twoich formularzy:
- Niestandardowy CAPTCHA
- reCAPTCHA
- hCaptcha
W tym samouczku skupimy się na reCAPTCHA, usłudze filtrowania spamu przez Google. Pomaga chronić Twoją witrynę przed spamerami i automatycznymi botami.

Aby użyć go w swojej witrynie, musisz zarejestrować swoją witrynę w witrynie Google reCAPTCHA, aby uzyskać klucz witryny i tajny klucz dla swojej witryny.
A następnie możesz ich użyć, aby dodać obsługę reCAPTCHA do swojego przyjaznego dla AMP formularza kontaktowego.
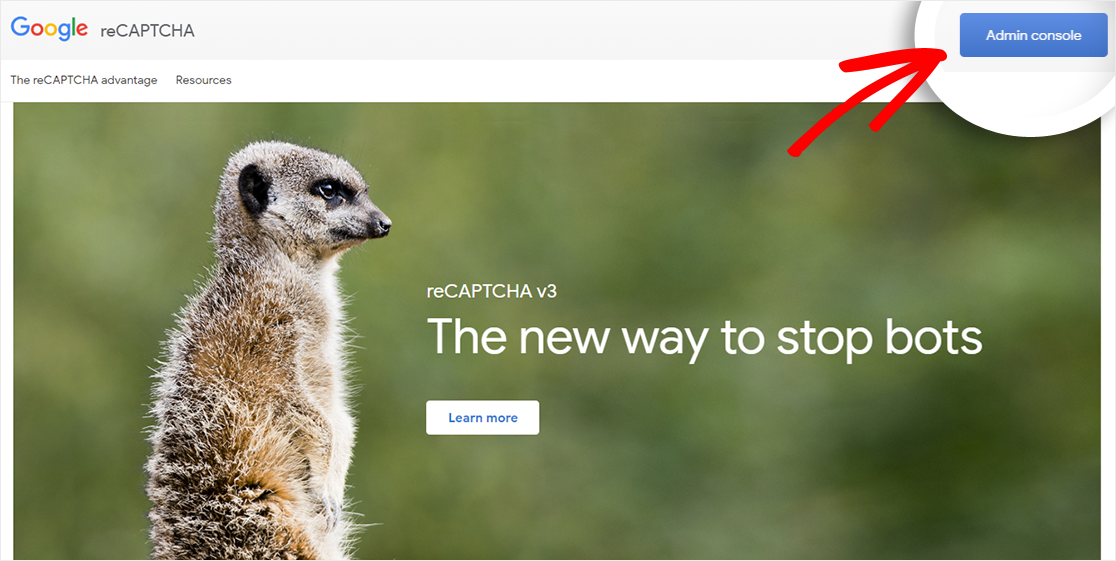
Przejdź do witryny Google reCaptcha, a następnie kliknij przycisk konsoli administracyjnej , widoczny w prawym górnym rogu ekranu.

Google poprosi Cię teraz o zalogowanie się na konto. Następnie zostaniesz przekierowany do pulpitu nawigacyjnego reCAPTCHA.
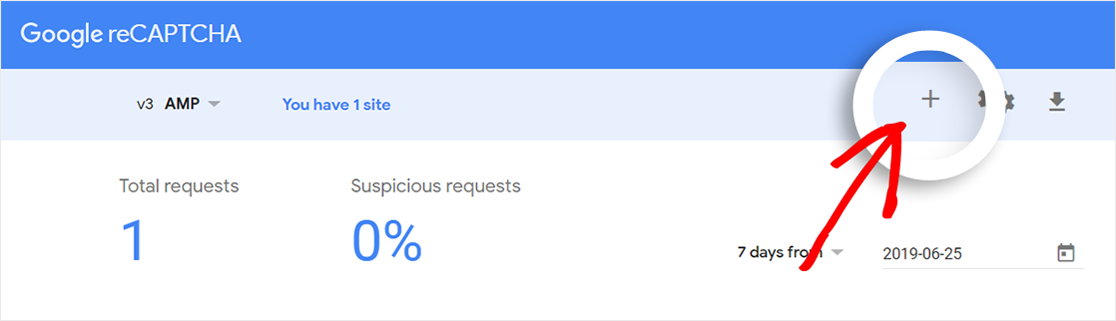
Jeśli wcześniej skonfigurowałeś reCAPTCHA na tym koncie, musisz kliknąć ikonę plusa (+), aby zarejestrować nową witrynę.

Jeśli jednak używasz tego konta po raz pierwszy, po zalogowaniu się na swoje konto automatycznie zobaczysz stronę „Zarejestruj nową witrynę”.
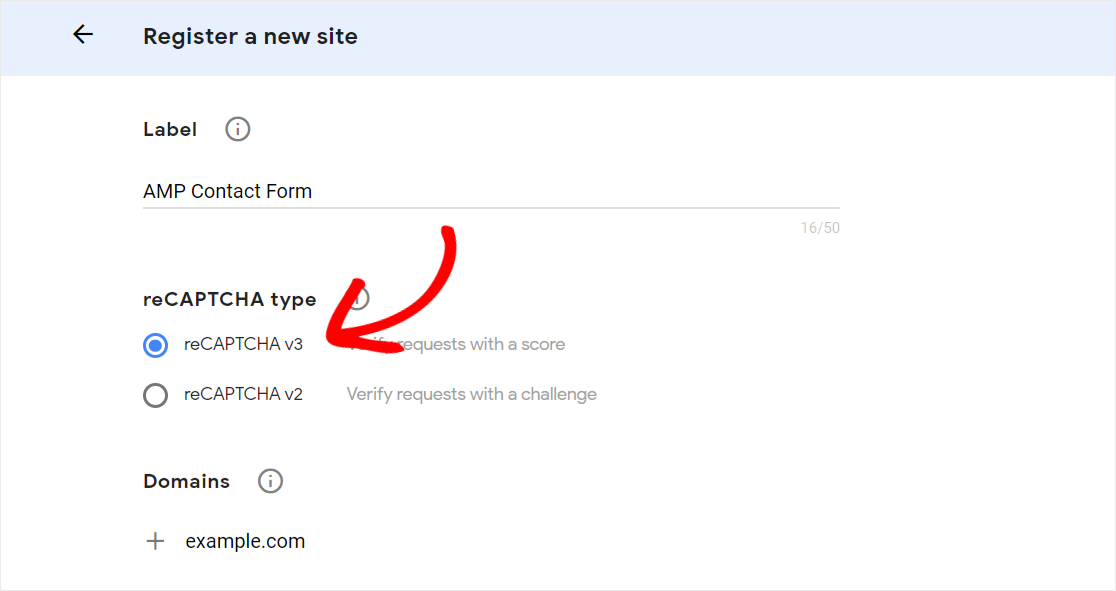
Gdy już znajdziesz się na tej stronie, w polu Etykieta wpisz dowolną wybraną nazwę, aby móc z niej skorzystać w przyszłości.

Następnie musisz wybrać typ reCAPTCHA, którego chcesz użyć.
Należy pamiętać, że reCAPTCHA V2 nie jest obsługiwany przez AMP. Musisz więc wybrać „reCAPTCHA V3”, aby dodać obsługę reCAPTCHA do swojego przyjaznego dla AMP formularza kontaktowego.
W polu Domena wpisz nazwę domeny (bez http:// lub www) swojej witryny, na której chcesz dodać obsługę reCAPTCHA. Możesz także dodać wiele domen lub subdomen, klikając ikonę plusa (+).
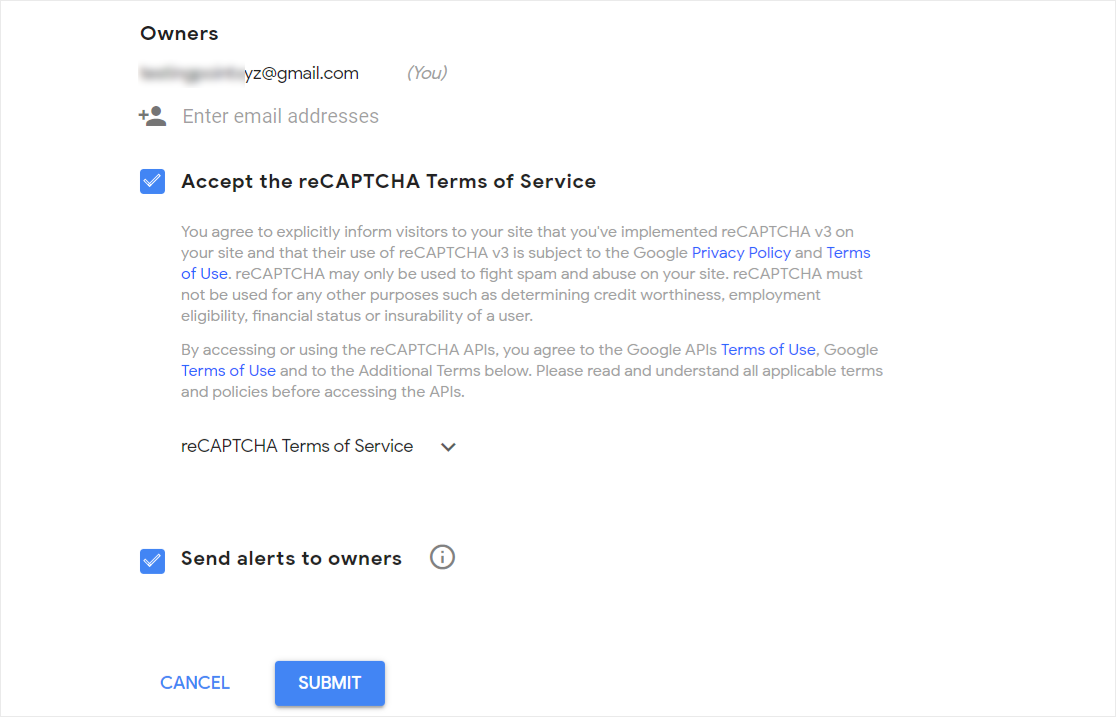
Jeśli chodzi o pole Właściciele , Twój adres e-mail będzie tam domyślnie obecny. Możesz jednak dodać inny adres e-mail, jeśli chcesz.
Na koniec zaznacz pole wyboru „Zaakceptuj warunki korzystania z usługi reCAPTCHA”, a następnie przewiń w dół do dołu strony, aby kliknąć przycisk Prześlij .

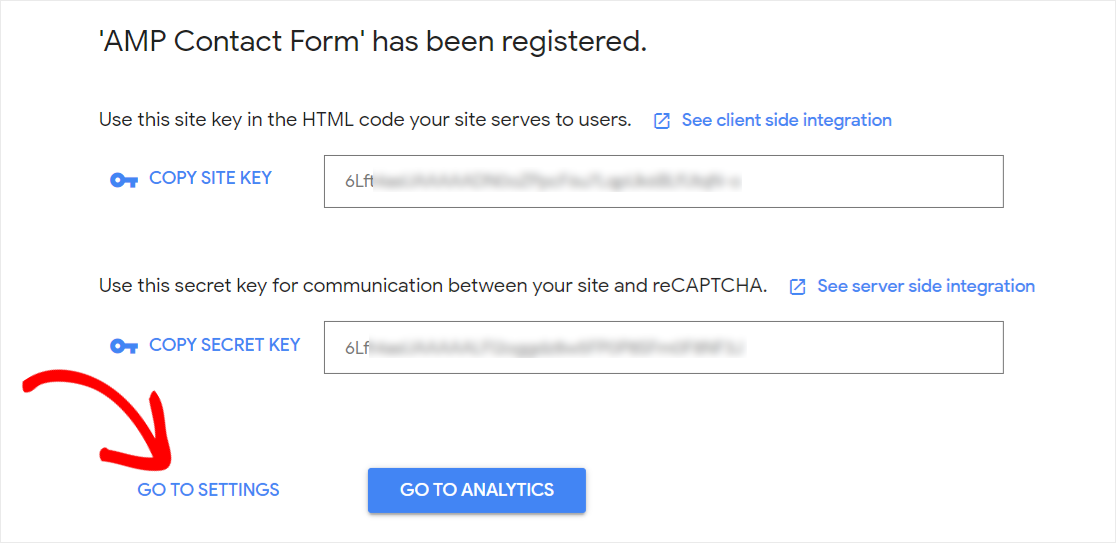
Zobaczysz teraz komunikat o powodzeniu wraz z kluczem witryny i tajnym kluczem swojej witryny. Musisz skopiować te klucze, ponieważ będziesz musiał ich używać w swojej witrynie WordPress.

Ale przed tym jest jeszcze jedna ostatnia rzecz, którą powinieneś zrobić.
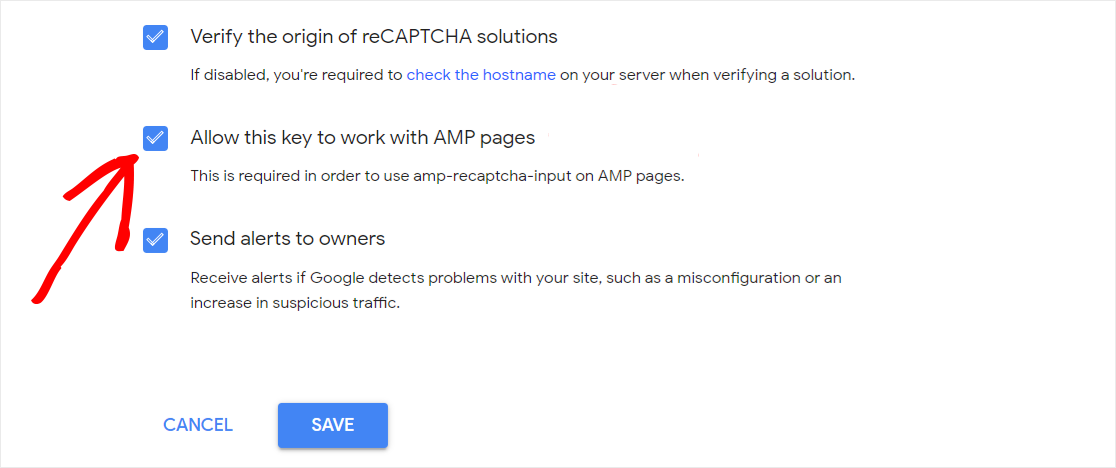
Najpierw musisz kliknąć łącze Przejdź do ustawień . Następnie przewiń w dół strony, a następnie zaznacz pole wyboru „Zezwalaj temu klawiszowi na pracę ze stronami AMP”.

Jest to wymagane, aby funkcja reCAPTCHA v3 działała na stronach AMP. Po zakończeniu musisz kliknąć przycisk Zapisz , aby zapisać zmiany.
Krok 4: Dodaj reCAPTCHA do formularza kontaktowego
Aby rozpocząć, musisz dodać klucz witryny i tajny klucz do swojej witryny.
Przejdź do swojej witryny WordPress i przejdź do strony WPForms » Ustawienia z lewego paska bocznego panelu administracyjnego WordPress.
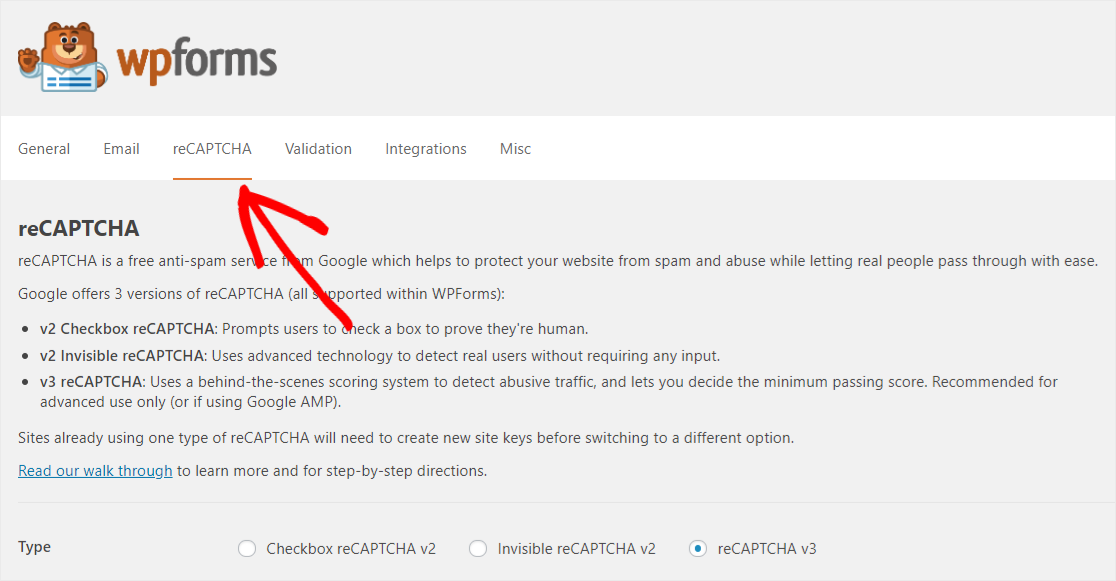
Następnie musisz kliknąć kartę reCAPTCHA , aby dostosować ustawienia.

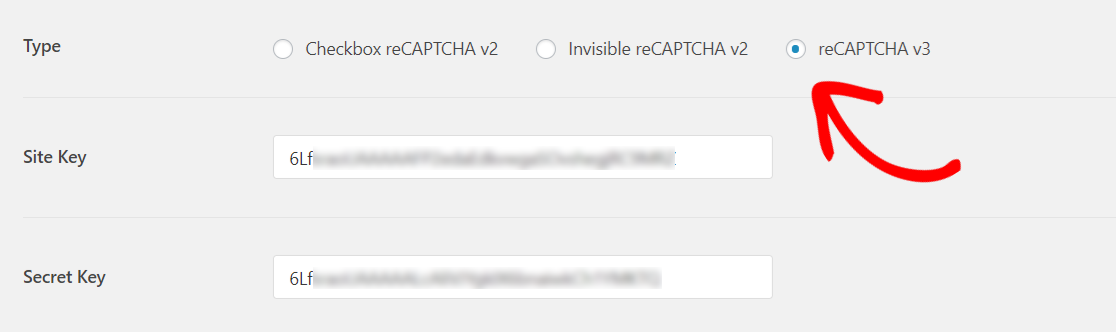
Tutaj musisz wybrać „reCAPTCHA v3” jako typ, a następnie wkleić witrynę i tajne klucze do odpowiednich pól.

Po zakończeniu musisz przewinąć w dół i kliknąć przycisk Zapisz ustawienia , aby zapisać zmiany.
Czas dodać reCAPTCHA do przyjaznego dla AMP formularza kontaktowego.
Aby to zrobić, musisz przejść do WPForms » Wszystkie formularze, a następnie kliknąć tytuł formularza, aby go otworzyć.
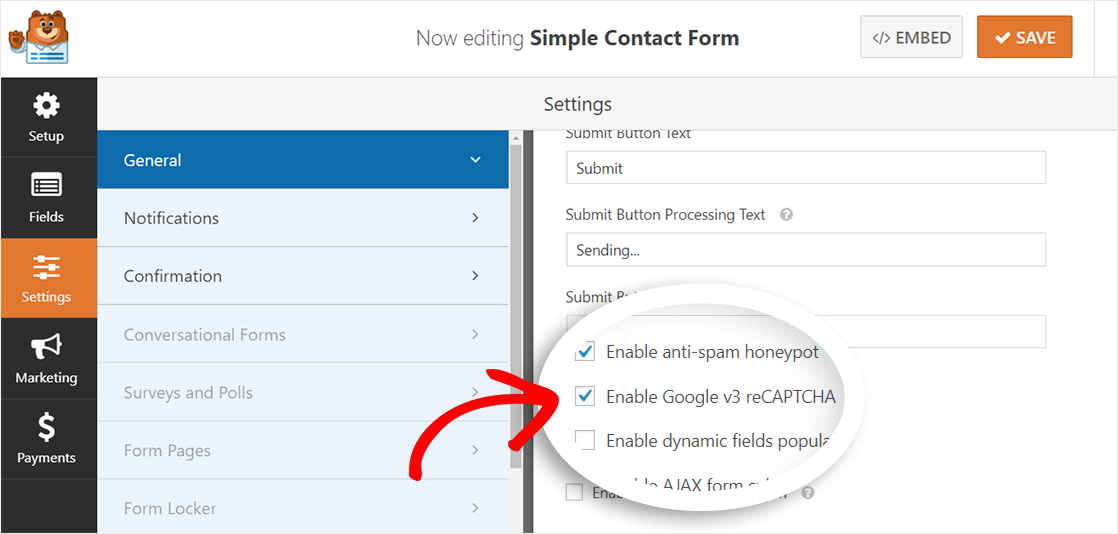
Następnie przejdź do strony Ustawienia » Ogólne, a następnie zaznacz opcję „Włącz Google v3 reCAPTCHA”. I nie zapomnij kliknąć przycisku Zapisz , aby zapisać zmiany.

Końcowe przemyślenia
Gratulacje! Udało Ci się utworzyć przyjazny dla AMP formularz kontaktowy dla Twojej witryny WordPress. Do tego formularza dodano również reCAPTCHA, aby chronić go przed spamerami.
Jeśli podobał Ci się ten artykuł, możesz również zapoznać się z naszym samouczkiem krok po kroku, jak stworzyć prosty formularz ankiety w WordPress.
Ponadto śledź nas na Facebooku i Twitterze, aby otrzymywać aktualizacje z naszego bloga.
