Jak utworzyć awaryjny formularz kontaktowy w WordPress
Opublikowany: 2019-05-03Szukasz sposobu na utworzenie formularza kontaktowego w nagłych wypadkach w WordPress? Dodanie formularza kontaktowego w nagłych wypadkach do witryny internetowej może pomóc w gromadzeniu, przechowywaniu i uzyskiwaniu dostępu do ważnych informacji o ludziach.
W tym artykule pokażemy Ci prosty sposób na utworzenie formularza kontaktowego w nagłych wypadkach w WordPress za pomocą WPForms.
Czy potrzebuję awaryjnego formularza kontaktowego?
Nagłe sytuacje się zdarzają.
Ponadto ważne jest, aby z wielu powodów zbierać dane kontaktowe osób w nagłych wypadkach. Oto kilka popularnych zastosowań formularzy kontaktowych w sytuacjach awaryjnych na stronach internetowych:
- Pracownicy . Twój pracownik może wypełnić formularz kontaktowy dla pracowników w nagłych wypadkach.
- Klienci . Twój klient może zapewnić rodzinny formularz kontaktowy w nagłych wypadkach, do którego masz dostęp, jeśli chcesz skontaktować się z kimś spokrewnionym z Twoim klientem.
- Najemcy . Jeśli zarządzana przez Ciebie nieruchomość ma nagły wypadek, będziesz chciał uzyskać kontakt z najemcą.
- Rodzice . Obóz letni lub firma, która pracuje z dziećmi, potrzebowałaby formularza kontaktowego w nagłych wypadkach wypełnionego przez rodziców dla ich dziecka.
Jeśli próbujesz dowiedzieć się, jak poprosić pracowników o kontakt alarmowy, utworzenie formularza kontaktu alarmowego w WordPressie jest idealnym i łatwym sposobem na rozpoczęcie.
Rzuć okiem na nasze Demo formularza kontaktowego w nagłych wypadkach, aby zobaczyć, jak działa.
Jak utworzyć formularz kontaktowy w WordPressie?
Korzystanie z WPForms to najprostszy sposób na stworzenie formularza kontaktowego w WordPress.
Ponadto WPForms jest dostarczany z dodatkiem do pakietu szablonów formularzy, który pozwala wybierać spośród ponad 100 szablonów formularzy, w tym formularza informacji kontaktowych w nagłych wypadkach.
Zanim utworzysz formularz informacji kontaktowych w nagłych wypadkach, musisz zainstalować i aktywować wtyczkę WPForms.
Jak utworzyć awaryjny formularz kontaktowy w WordPress
Teraz, gdy aktywowałeś wtyczkę WPForms, oto dokładnie, jak utworzyć formularz informacji kontaktowych w nagłych wypadkach w WordPress:
Krok 1: Utwórz awaryjny formularz kontaktowy
Pierwszą rzeczą, którą musisz zrobić, aby skonfigurować formularz danych kontaktowych w nagłych wypadkach, jest zainstalowanie i aktywowanie dodatku do pakietu szablonów formularzy.
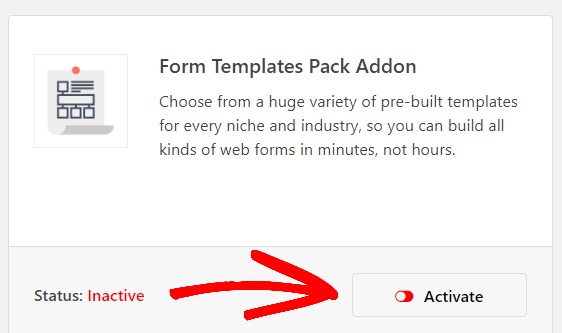
Aby to zrobić, przejdź do WPForms »Addon i wybierz Activate przycisk na formularzu Szablony Pakiet dodatku.

Następnie utwórz nowy formularz.
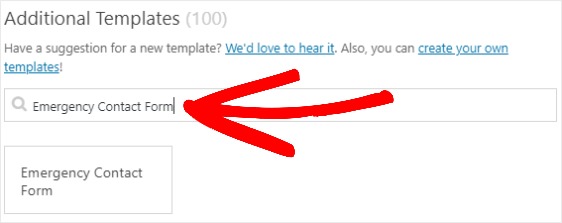
Aby to zrobić, przejdź do WPForms »Dodaj nowy i nadaj formularzowi nazwę. Następnie przewiń w dół do sekcji oznaczonej Dodatkowe szablony i wpisz „Awaryjny formularz kontaktowy” w pasku wyszukiwania. Wybierz szablon formularza kontaktowego w nagłych wypadkach, aby utworzyć formularz.

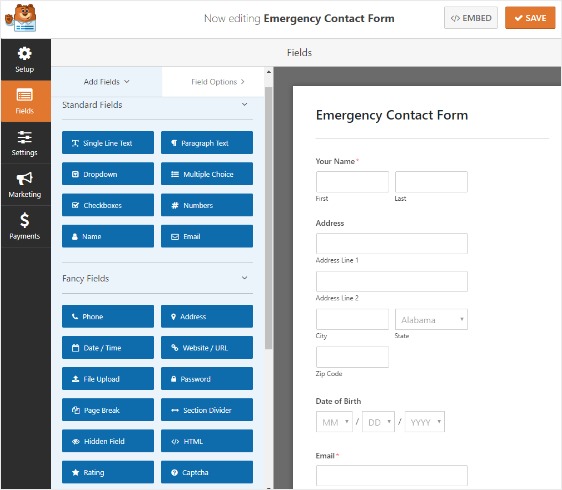
Po załadowaniu gotowego formularza kontaktowego w sytuacjach awaryjnych większość pracy jest już wykonana. Te pola znajdziesz już w swoim formularzu:
Informacje o użytkowniku:
- Nazwa
- Adres
- Data urodzenia
- Telefon
- Główny dostawca opieki
Informacje kontaktowe w nagłych wypadkach:
- Nazwa
- Adres
- Telefon domowy
- Telefon służbowy
- Komórka
- Relacja

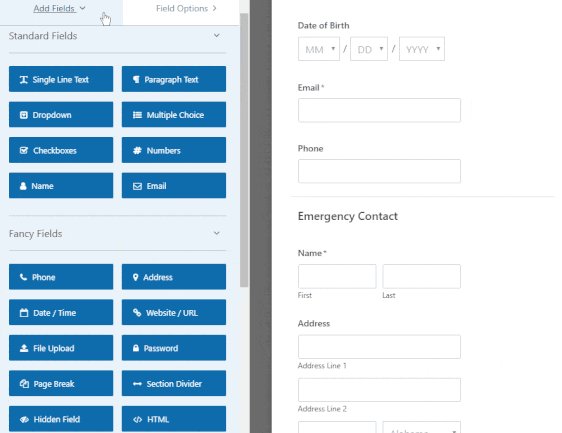
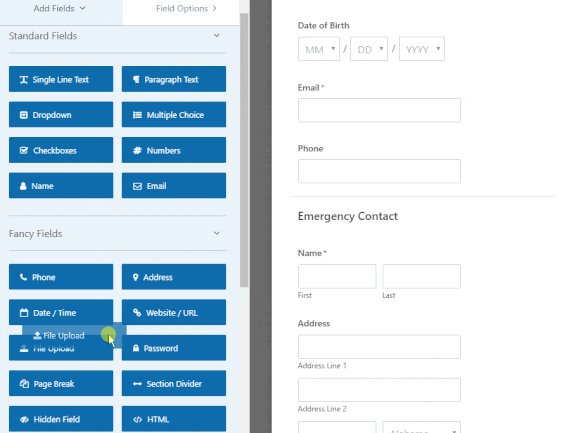
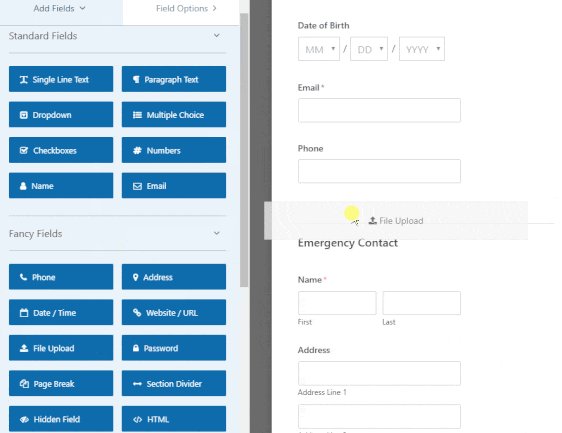
Możesz dodać więcej pól do swojego formularza, przeciągając je z lewego panelu do prawego panelu.
Następnie po prostu kliknij pole w prawym panelu, aby wprowadzić w nim niezbędne zmiany.
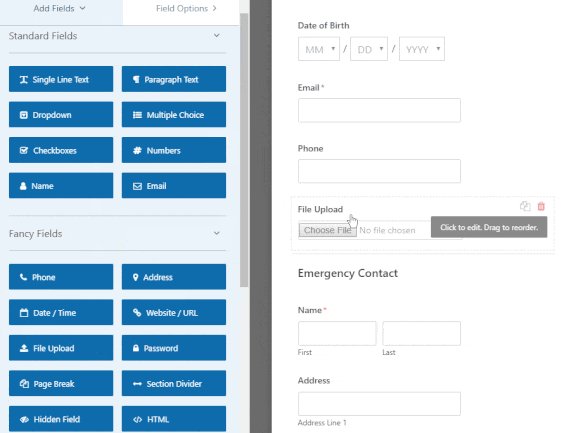
Na przykład, jeśli chcesz, aby ludzie przesyłali swoje zdjęcia, aby były przechowywane wraz z informacjami kontaktowymi w nagłych wypadkach, możesz dodać pole formularza przesyłania plików .

Możesz także kliknąć pole i przeciągnąć je, aby zmienić kolejność w formularzu informacji kontaktowych w nagłych wypadkach, aby wyglądało dokładnie tak, jak chcesz.
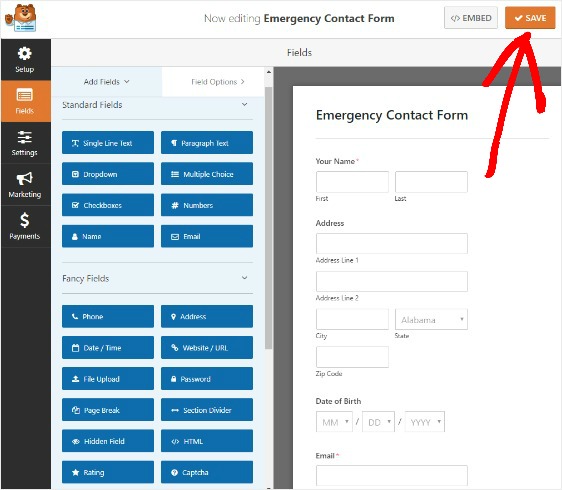
Gdy formularz danych kontaktowych w nagłych wypadkach będzie wyglądał tak, jak chcesz, kliknij Zapisz .

Krok 2: Edytuj ustawienia formularza kontaktowego w nagłych wypadkach
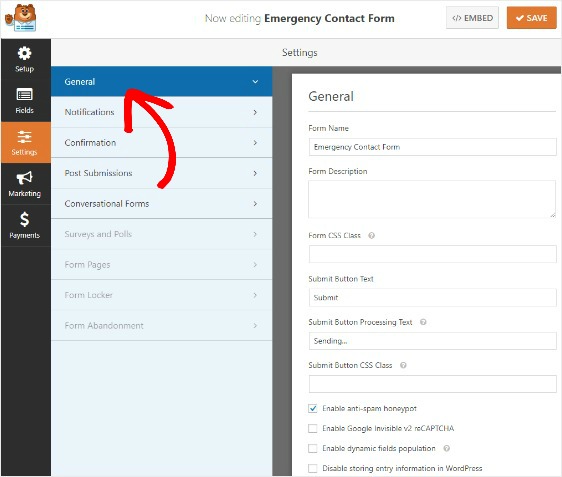
Aby rozpocząć, przejdź do Ustawienia » Ogólne .

W tym obszarze możesz skonfigurować:
- Nazwa formularza — Zmień nazwę formularza tutaj, jeśli chcesz.
- Opis formularza — nadaj formularzowi opis.
- Prześlij tekst przycisku — dostosuj kopię przycisku przesyłania.
- Zapobieganie spamowi — Zatrzymaj spam z formularza kontaktowego za pomocą funkcji antyspamowej, hCaptcha lub Google reCAPTCHA. Pole wyboru antyspamu jest automatycznie włączane we wszystkich nowych formularzach.
- AJAX Forms — Włącz ustawienia AJAX bez ponownego ładowania strony.
- Ulepszenia RODO — możesz wyłączyć przechowywanie informacji o wpisach i danych użytkownika, takich jak adresy IP i klienty użytkownika, starając się spełnić wymagania RODO. Zapoznaj się z naszymi instrukcjami krok po kroku, jak dodać pole umowy RODO do prostego formularza kontaktowego.
Gdy wszystko zostanie skonfigurowane tak, jak chcesz, kliknij Zapisz .
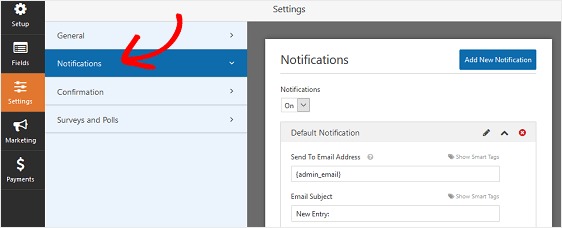
Krok 3: Skonfiguruj powiadomienia formularza
Powiadomienia to doskonały sposób na automatyczne wysyłanie wiadomości e-mail za każdym razem, gdy ktoś wypełni formularz kontaktowy w sytuacjach awaryjnych w Twojej witrynie.

W rzeczywistości, o ile nie wyłączysz tej funkcji, za każdym razem, gdy ktoś prześle formularz w Twojej witrynie, otrzymasz powiadomienie.

Jeśli korzystasz z tagów inteligentnych, możesz również wysłać powiadomienie do osoby, która przesłała formularz informacji kontaktowych w nagłych wypadkach, informując ją o jego otrzymaniu oraz o wszelkich dalszych krokach, jeśli to konieczne. Dzięki temu ludzie wiedzą, że ich zgłoszenie przeszło.
Jeśli chcesz uzyskać więcej informacji na temat tego kroku, przeczytaj nasz przewodnik dotyczący konfiguracji powiadomień z formularza.
Możesz także wysłać więcej niż jedno powiadomienie. Na przykład możesz skonfigurować powiadomienia, które będą wysyłane do Ciebie, osoby, która przesłała formularz, oraz innej osoby z Twojego zespołu.
Aby uzyskać pomoc, zapoznaj się z naszym samouczkiem krok po kroku, jak wysyłać powiadomienia z wielu formularzy w formularzach WordPress.
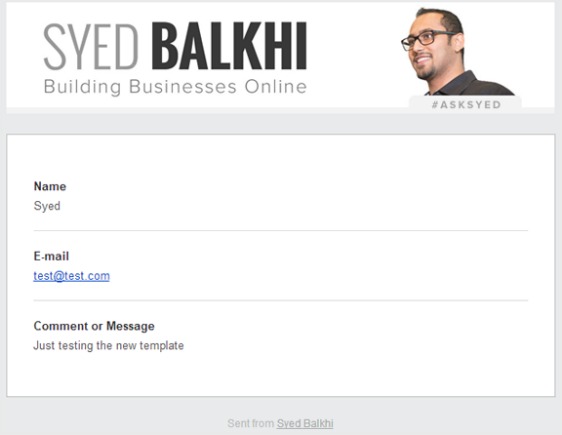
Na koniec, aby zachować spójność marki, możesz zapoznać się z naszym samouczkiem dotyczącym dodawania niestandardowego nagłówka do szablonu wiadomości e-mail.

Oprócz tego, że jest doskonałym narzędziem brandingowym, używanie logo w powiadomieniach o formularzach to świetny sposób na budowanie zaufania odwiedzających witrynę za pośrednictwem formularzy!
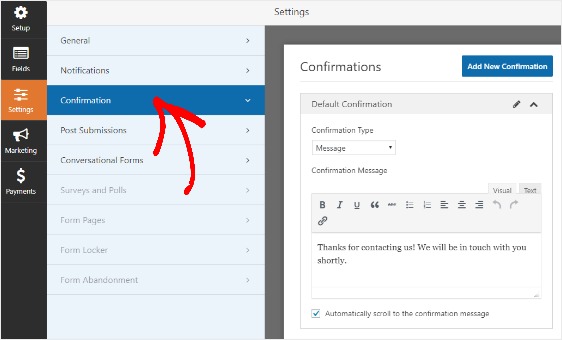
Krok 4: Skonfiguruj swoje potwierdzenia formularzy
Potwierdzenia formularzy to fantastyczny sposób na poinformowanie użytkowników, że ich informacje zostały przesłane, a także podjęcie działań w zakresie kolejnych kroków.
Możesz wybrać jeden z 3 różnych typów potwierdzeń:
- Wiadomość. Jest to domyślny typ potwierdzenia w WPForms. Gdy ktoś prześle formularz kontaktowy w nagłych wypadkach, pojawi się prosta wiadomość z potwierdzeniem, informująca o przetworzeniu formularza.
- Pokaż stronę. Ten typ potwierdzenia przeniesie odwiedzających witrynę na określoną stronę internetową w Twojej witrynie. Na przykład strona z podziękowaniami. Aby uzyskać pomoc w tym zakresie, zapoznaj się z naszym samouczkiem na temat przekierowywania użytkowników po przesłaniu formularza WordPress.
- Przejdź do adresu URL (przekierowanie). Ta opcja jest używana, gdy chcesz skierować odwiedzających witrynę do innej witryny, na przykład strony polecającej produktu stowarzyszonego.
Po dostosowaniu formularza danych kontaktowych w nagłych wypadkach zgodnie z własnymi upodobaniami przejdź do Ustawienia » Potwierdzenie.

Następnie dostosuj wiadomość z potwierdzeniem, aby dokładnie określała to, co chcesz, aby odwiedzający zobaczyli po przesłaniu formularza kontaktowego w nagłych wypadkach.
Ponadto, jeśli chcesz wyświetlać różne komunikaty potwierdzające odwiedzającym witrynę na podstawie ich zachowania, przeczytaj, jak tworzyć warunkowe potwierdzenia formularzy.
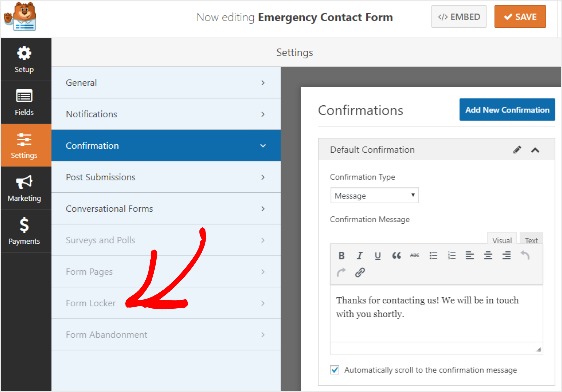
Krok 5: Ustaw dostęp do formularza kontaktowego w nagłych wypadkach
Jedną z wielu przydatnych funkcji zawartych w WPForms jest dodatek Form Locker. Pozwala to skonfigurować takie rzeczy, jak uprawnienia do formularzy i dostęp.
Aby dostosować te ustawienia, przejdź do Ustawienia » Forma Locker.

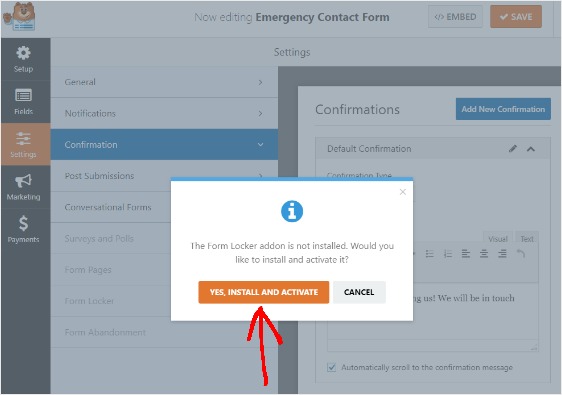
Kliknij Tak, zainstaluj i aktywuj, jeśli pojawi się monit. Pojawi się tylko wtedy, gdy wcześniej nie korzystałeś z dodatku Form Locker.

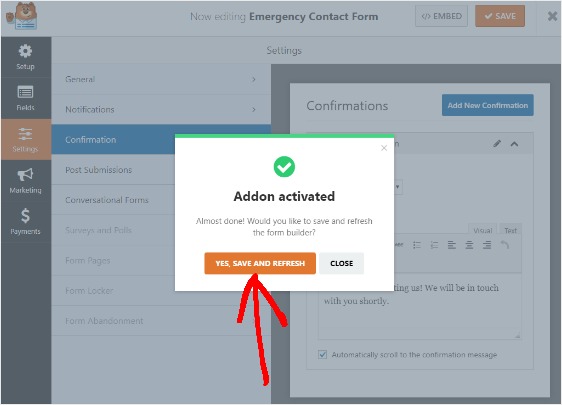
Następnie kliknij Tak, Zapisz i odśwież.

W ustawieniach Form Locker zobaczysz 4 różne opcje:
- Włącz ochronę hasłem, aby tylko osoby posiadające hasło, takie jak Twoi klienci, mogły wypełniać formularz
- Zaplanuj daty rozpoczęcia i zakończenia formularza kontaktowego w nagłych wypadkach
- Ogranicz liczbę przyjmowanych wpisów form
- Zezwalaj tylko tym, którzy zalogowali się do Twojej witryny, na przesłanie formularza kontaktowego w nagłych wypadkach
Nie możesz używać wszystkich tych ustawień w tym samym formularzu. Jeśli jednak próbujesz zbudować wolne od spamu formularze kontaktowe WordPress, użycie hasła do ochrony formularza z danymi kontaktowymi w nagłych wypadkach to mądry wybór.
Aby dowiedzieć się więcej, zapoznaj się z naszym samouczkiem dotyczącym instalowania i używania dodatku Form Locker w WPForms.
Krok 6: Dodaj swój formularz do swojej witryny
Po utworzeniu formularza danych kontaktu alarmowego i dostosowaniu wszystkich ustawień zgodnie z potrzebami, ostatnim krokiem jest dodanie formularza do swojej witryny.
WPForms pozwala dodawać formularze do wielu lokalizacji w witrynie, w tym do stron, postów na blogu, a nawet widżetów paska bocznego.
Rzućmy okiem na najczęstszą opcję umieszczania: umieszczanie strony / posta.
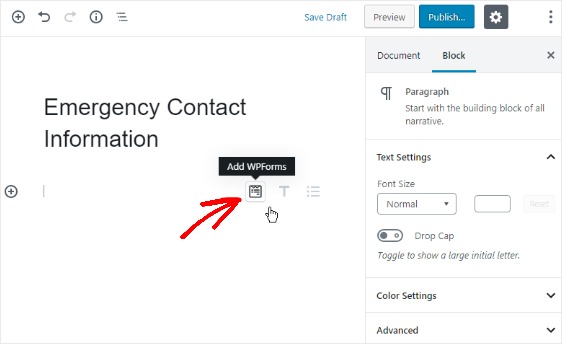
Aby rozpocząć, utwórz nową stronę lub post w WordPress. Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms .

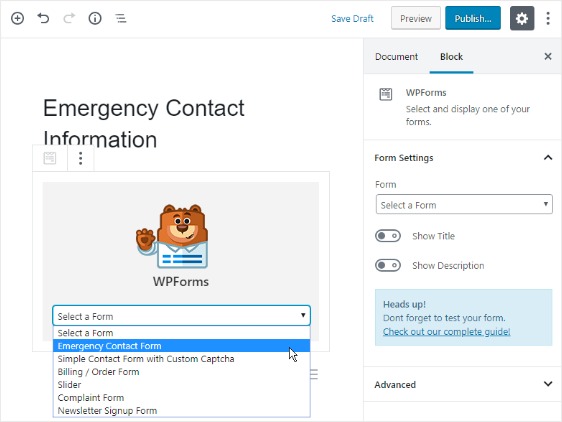
Poręczny widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij wyświetlone menu WPForms i wybierz formularz z już utworzonych, który chcesz wstawić na swoją stronę lub post.
Wybierz formularz kontaktu alarmowego.

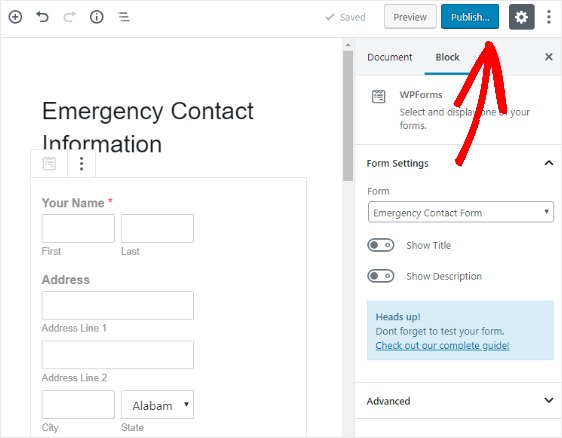
Następnie opublikuj swoją stronę lub post, aby formularz z danymi kontaktowymi w nagłych wypadkach pojawił się w Twojej witrynie.

Końcowe przemyślenia
Otóż to! Wiesz już, jak utworzyć formularz danych kontaktowych w nagłych wypadkach w WordPress.
Jeśli chcesz zobaczyć statystyki formularzy online, które pomogą Ci podejmować lepsze decyzje biznesowe dotyczące Twojej witryny, koniecznie zapoznaj się z tymi niesamowitymi statystykami i faktami dotyczącymi formularzy online.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
