Stwórz stronę internetową kursu online za pomocą Astry i Tutor LMS
Opublikowany: 2021-12-02Witryny systemów zarządzania nauczaniem (LMS) odnotowały w ostatnim czasie znaczny wzrost. Coraz więcej osób uczy się online, szkoły, uczelnie i uniwersytety przyjęły naukę online i każdy, kto ma wiedzę, którą można się podzielić, może to robić w Internecie.
Nauka online zawsze istniała, ale COVID-19 sprawił, że stała się bardziej popularna niż kiedykolwiek.
To niesamowita okazja. Jeśli chcesz podzielić się swoją wiedzą, masz apetyt na naukę. Technologia też tam jest.
Jeśli więc chcesz stworzyć własną platformę e-learningową, jesteś we właściwym miejscu!
Wykorzystujemy całe nasze doświadczenie z WordPressem, projektowaniem stron internetowych i projektowaniem systemów zarządzania nauką, aby stworzyć prosty, krok po kroku opis konfiguracji własnej witryny LMS przy użyciu motywu Astra i wtyczki Tutor LMS.
- Korzyści ze strony LMS
- Jak zacząć
- Wtyczka WordPress LMS
- Projektowanie strony internetowej LMS
- Konfiguracja strony LMS z WordPress
- Komponenty projektowe
- Dodawanie szablonu startowego do Twojej witryny
- Dostosowywanie naszej strony
- Instalowanie Nauczyciela LMS
- Dodaj kurs z Tutor LMS
- Dodatkowe dane do nowego kursu
- Jak stworzyć quiz dla swojego kursu
- Integracja i monetyzacja WooCommerce
- Końcowe przemyślenia
Korzyści ze strony LMS
W związku z czasowym zamknięciem szkół i uczelni nastąpił wzrost zapotrzebowania na edukację online. To spowodowało powstanie e-learningu. W rezultacie studenci są teraz bardzo zaznajomieni z koncepcją uczenia się online.
Analizy biznesowe Fortune przewidują, że globalny rynek LMS wzrośnie z 10,4 miliarda dolarów w 2020 roku do 13,8 miliarda dolarów do końca 2021 roku. To ogromny wzrost i od tego momentu będzie rósł wykładniczo.
Ale rynek LMS jest już nasycony, więc jak się wyróżniasz?
Aby wyróżnić się z tłumu, musisz zastosować sprytną taktykę.
Jungleworks sugeruje posiadanie dobrze zaprojektowanego interfejsu użytkownika, aby przyciągnąć uczniów.
Tak więc Twoja witryna będzie się wyróżniać, jeśli będzie wyglądać i czuć się premium. Możesz także mieć wielu instruktorów na swojej stronie, aby zwiększyć wiarygodność i jakość edukacji.
Więcej instruktorów oznacza, że masz więcej kursów, na które studenci mogą się zapisać, co daje Ci przewagę nad innymi.
Jak zacząć
Skoncentrujemy się na stworzeniu strony LMS z WordPress i kilkoma potężnymi wtyczkami. Zapewnia to maksymalną możliwość dostosowania i łatwość użytkowania.
Chociaż istnieje wiele sposobów na wykonanie pracy, CMS, taki jak WordPress, zapewnia moc i elastyczność wymaganą do nauki online. Jest również bardzo łatwy w użyciu, co jest bonusem!
Wtyczka WordPress LMS
WordPress pozwala nam korzystać ze świetnej wtyczki Tutor LMS. Jest to wtyczka LMS zawierająca mnóstwo funkcji, które wkrótce omówimy.
Tutor LMS ma darmową i płatną wersję, ale darmowa wersja oferuje wystarczająco dużo, abyśmy mogli zacząć.

Tutor LMS cieszy się zaufaniem ponad 40 000 aktywnych użytkowników. Możesz stworzyć każdy aspekt kursu za pomocą wielu modułów przygotowujących do quizu i nie tylko.
Bogaty w funkcje kreator kursów został stworzony z myślą o użytkownikach nietechnicznych. Łatwe tworzenie i wdrażanie, a lekcje można dodawać jednym kliknięciem.
Projektowanie strony internetowej LMS
Kiedy już zdecydujemy się na wtyczkę, musimy teraz wybrać motyw dla naszej strony internetowej kursu.
Projekt musi przyciągnąć konsumentów i pomóc nam zapewnić autorytet, którego potrzebujemy, aby zachęcić ludzi do zapisania się na kurs.
Rozumiemy, że niewielu twórców kursów to czarodzieje technologii. Wielu nie ma czasu na zaprojektowanie pełnej strony internetowej. Dlatego z całego serca możemy polecić Astrę.

Astra to jeden z najpopularniejszych motywów WordPress. Ma ponad 1 milion pobrań i ponad 5000 znakomitych recenzji.
Oferuje mnóstwo szablonów startowych, które współpracują z popularnymi programami do tworzenia stron, takimi jak Elementor i Beaver Builder, i w pełni obsługuje Gutenberg.
Astra sprawia, że zaprojektowanie Twojej strony internetowej jest zadaniem jednego dnia.
Konfiguracja strony LMS z WordPress
Załóżmy, że masz zainstalowanego hosta internetowego, nazwę domeny i WordPress na potrzeby tego przewodnika.
Aby rozpocząć, musisz najpierw zainstalować Elementora i Astrę.
Następnie musisz pobrać wtyczkę Tutor LMS ze sklepu wtyczek WordPress.
Komponenty projektowe
Zgodnie z wcześniejszymi zaleceniami zamierzamy używać Astry jako motywu dla naszej witryny i korzystać z ich odpowiednich szablonów startowych.
Do tego potrzebujemy dwóch składników:
- Motyw Astry
- Wtyczka Astra Starter Templates
Zaczynając, najpierw pobierzmy motyw Astry.
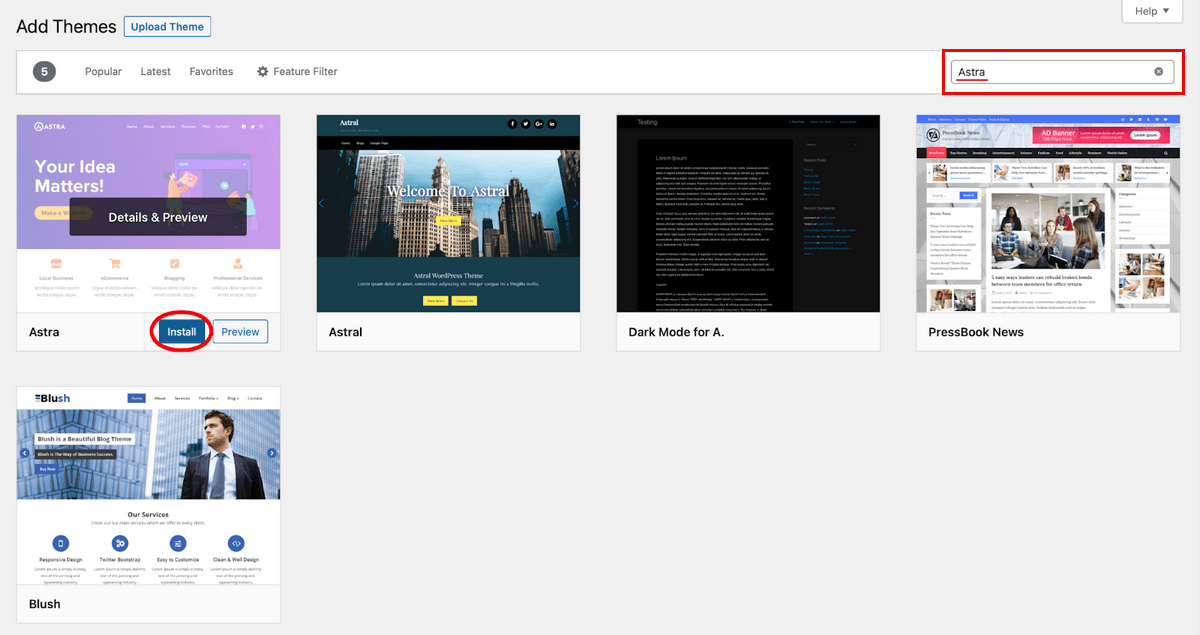
Przejdź do zakładki Wygląd WordPress, kliknij Motywy > Dodaj nowy i wyszukaj Astra.
Kliknij Zainstaluj , a następnie aktywuj , aby uzyskać Astrę.

Po aktywacji Astry pozostało nam jeszcze jedno małe zadanie.
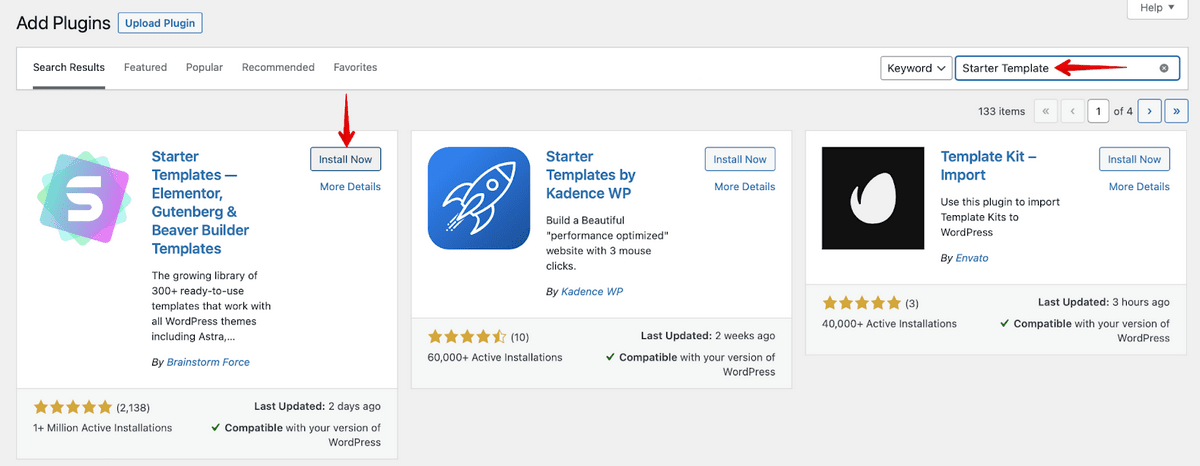
Musisz teraz przejść do menu wtyczki w WordPress i kliknąć Dodaj nowy . Stamtąd wyszukaj szablony startowe i zainstaluj i aktywuj wtyczkę od Brainstorm Force.
Pozwala nam to korzystać z szerokiej gamy pakietów startowych oferowanych przez Astrę.

Dodawanie szablonu startowego do Twojej witryny
Kolejnym zadaniem jest zaimportowanie szablonu na naszą stronę. Twoja karta wyglądu WordPress będzie teraz miała dostępne 2 nowe kategorie:
- Opcje Astry
- Szablony startowe
Jeśli przejdziesz do zakładki Starter Template, możesz zapoznać się z ofertą stron startowych, które oferuje Astra. Darmowa wersja oferuje szeroką gamę szablonów witryn, aw wersji Pro masz do wyboru ponad 180 szablonów.
Zaimportujmy jeden z tych szablonów, aby zobaczyć, jak będzie wyglądała nasza witryna.
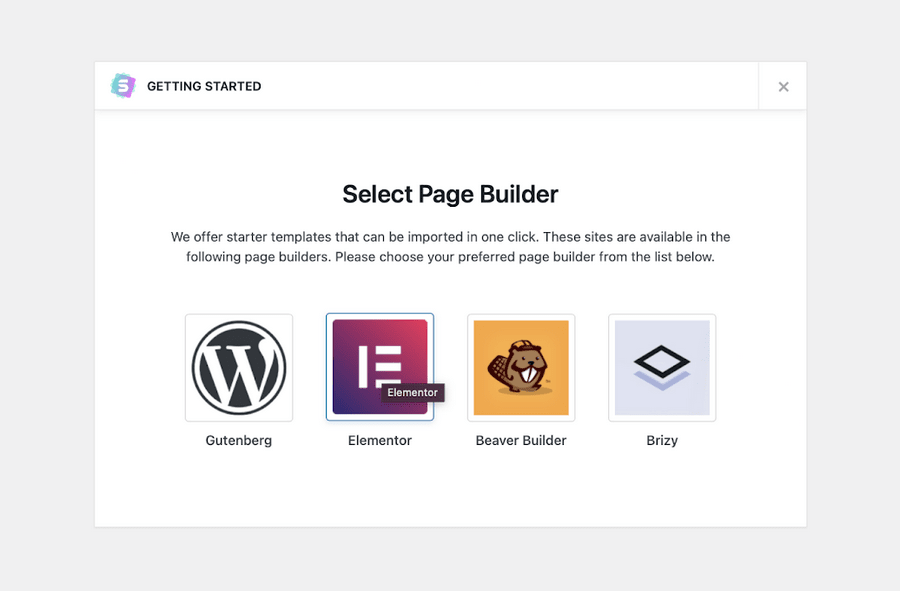
Po uruchomieniu opcji szablonu startowego z Wyglądów wita nas ten ekran.

Tutaj wybierzemy kreatora stron Elementor.
Możesz teraz zobaczyć szablony startowe, które możesz zaimportować, szablony premium są oznaczone tagiem premium na górze.
Możesz filtrować tylko według darmowych szablonów wersji. Będziemy wybierać szablon startowy Brandstore .
- Wybierz Wygląd i Szablony startowe z menu bocznego.
- Wybierz Brandstore z przykładów w centrum.
- Wybierz opcję Importuj pełną witrynę i poczekaj na zakończenie procesu.

Dostosowywanie naszej strony
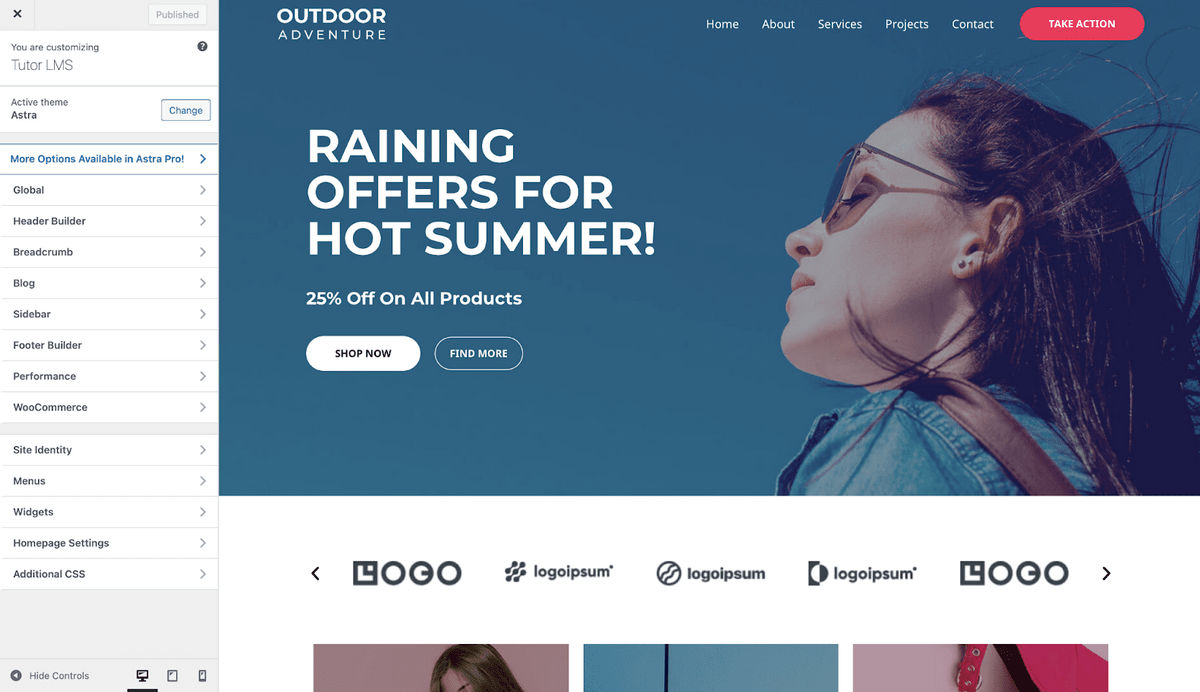
Po zaimportowaniu szablonu startowego możemy przejść do naszego pulpitu administracyjnego WordPress i dostosować witrynę.
Możesz dostosować swoją witrynę na kilka sposobów. Możesz użyć panelu Opcje Astry lub edytować poszczególne strony.
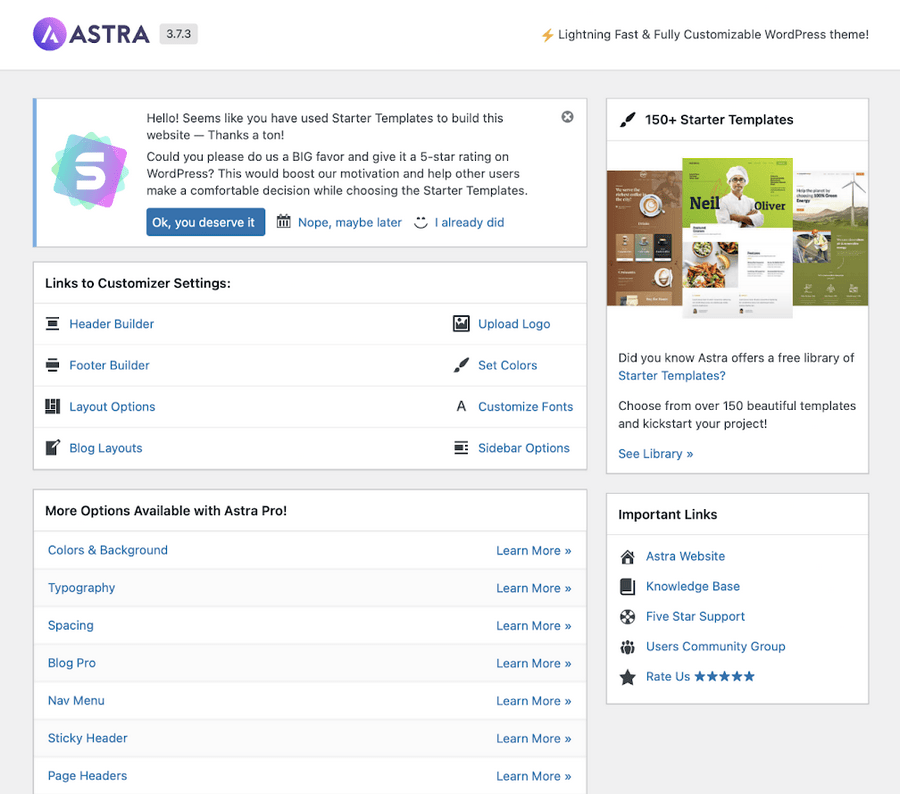
Aby użyć panelu opcji Astry:
- Wybierz Wygląd i Opcje Astry z menu pulpitu WordPress
- Wybierz opcję ze strony i odpowiednio edytuj
Za pomocą tej pojedynczej strony możesz edytować nagłówek, stopkę, układ, kolory, typografię, nawigację i każdą część swojej witryny.
Aby zmodyfikować na stronie:
- Wybierz strony i wszystkie strony
- Wybierz Edytuj pod stroną, którą chcesz edytować
Jeśli użyjesz edytora bloków Gutenberga, zobaczysz, że na stronie pojawią się bloki gotowe do edycji.
Ponieważ używamy kreatora stron Elementor, zobaczysz opcję Edytuj za pomocą Elementora .
Wybierz to, aby wyświetlić interfejs Elementora, w którym możesz wprowadzić wszystkie zmiany, które lubisz.

W tym menu dostępnych jest mnóstwo opcji dostosowywania. Możemy przejść do opcji Global i zmienić typografię, przyciski i wiele więcej.
Dodatkowo możemy przejść do Wygląd > Opcje Astry , aby przesłać logo lub dostosować używane przez nas czcionki.
Tutaj możemy zobaczyć wiele innych funkcji, które są oferowane tylko w wersji Astra Pro.

Instalowanie Nauczyciela LMS
Widzieliśmy, jak dodać motyw do naszej witryny, teraz zobaczmy, jak uruchomić i uruchomić naszą wtyczkę LMS.

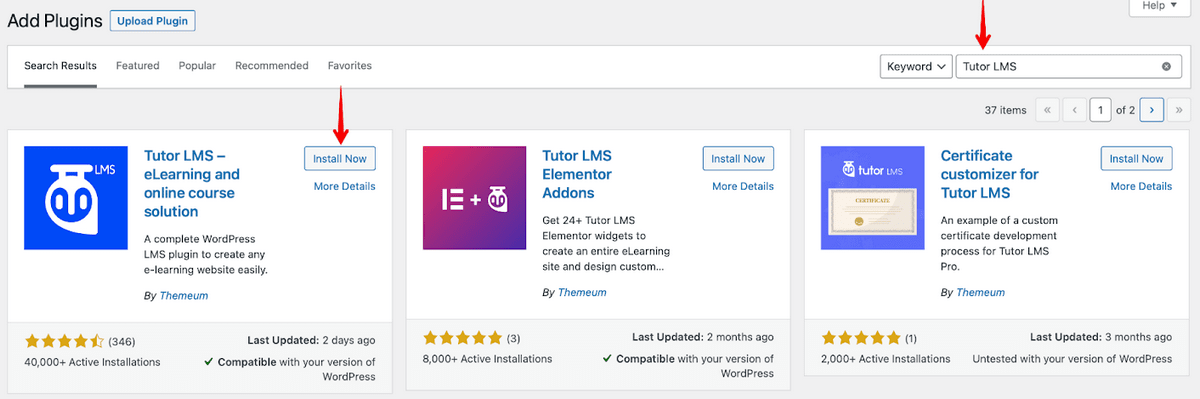
Przejdź do menu wtyczki WordPress i wyszukaj Tutor LMS .
Hit Zainstaluj teraz i aktywuj .

Tutor LMS będzie teraz gotowy do użycia.
Dodaj kurs z Tutor LMS
Po zainstalowaniu Tutor LMS możemy od razu przejść do tworzenia kursu. Panel administracyjny zaplecza Tutor LMS pozwala nam skonfigurować każdy szczegół z jednej strony.
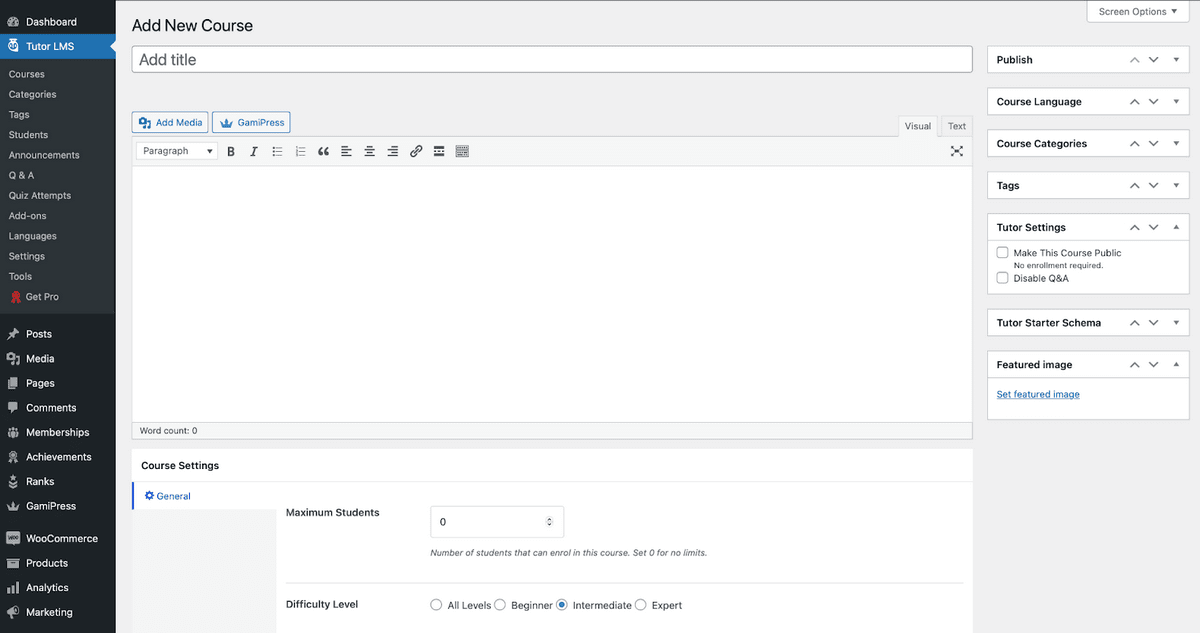
Kliknij Dodaj nowy kurs na stronie kursu.

Dodaj znaczący tytuł do swojego kursu i opis, aby czytelnicy zrozumieli, na co się zapisują.
Możesz także ustawić liczbę studentów, którzy mogą zapisać się na kurs, oraz określić poziom trudności treści kursu.
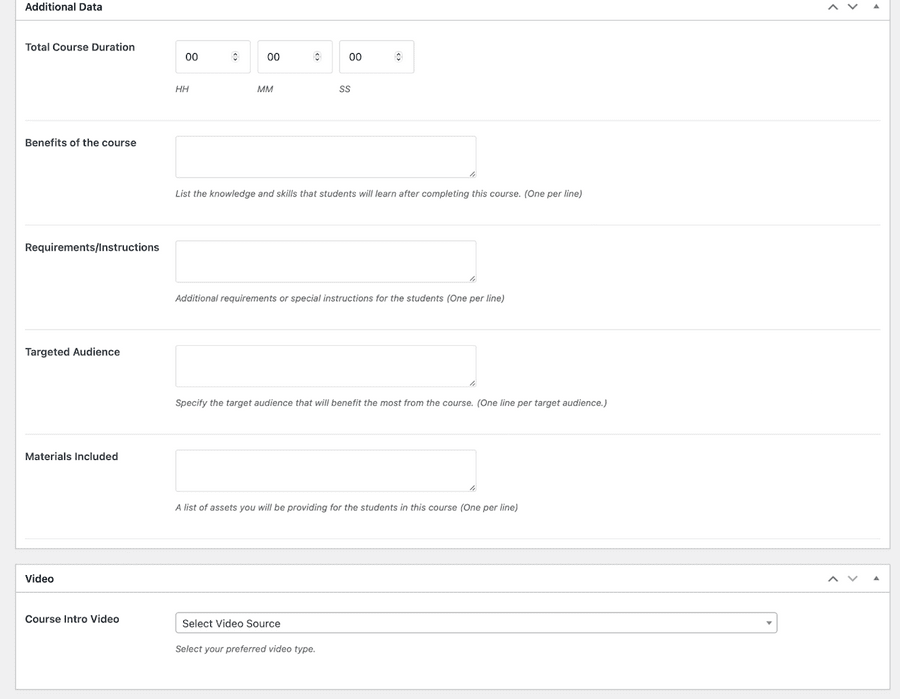
Dodatkowe dane do nowego kursu
Istnieje wiele konfigurowalnych opcji w Tutor LMS.
Dostępny jest intuicyjny wbudowany odtwarzacz wideo, który umożliwia łączenie filmów z YouTube i innych mediów lub przesyłanie bezpośrednio z urządzenia. Możesz nawet utworzyć sekcję pytań i odpowiedzi ze swoimi uczniami, w której możesz z nimi wchodzić w interakcje.

Jak stworzyć quiz dla swojego kursu
Najlepsze na koniec zostawiamy w Quiz Builder. Kreator quizów pozwala nam tworzyć wiele rodzajów quizów dla uczniów.
Wśród wielu innych możemy mieć pytania wielokrotnego wyboru lub długie eseje.
Przede wszystkim możemy ustawić limity i liczniki czasu dla quizów za pomocą systemu automatycznego oceniania. Uczniowie mogą rozwiązywać quizy w dogodnym dla nich czasie, a ocena jest wyświetlana automatycznie.
To świetna oszczędność czasu dla instruktora!
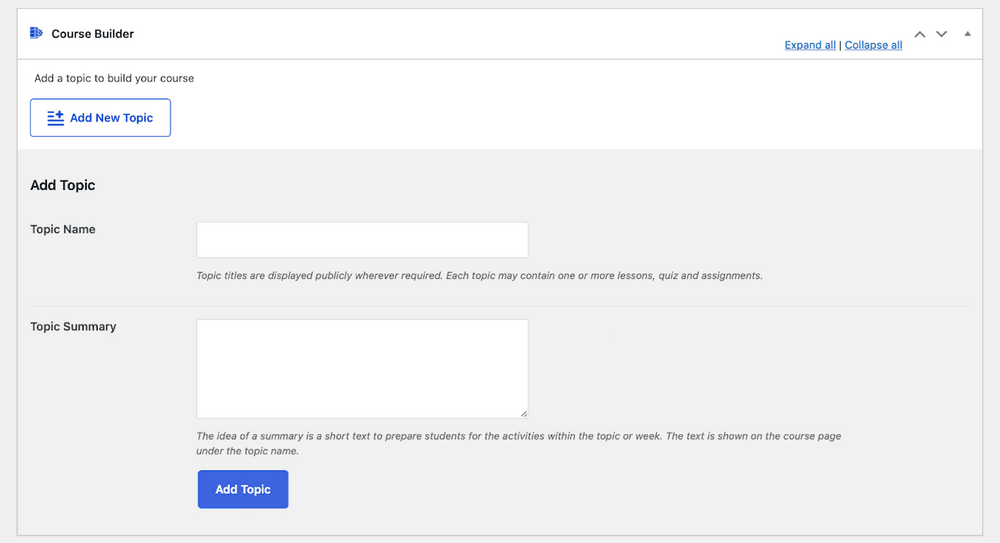
Krok 1: Dodaj nowy temat
Aby rozpocząć tworzenie quizu, najpierw musimy dodać temat.
Na stronie tworzenia kursu, jeśli przewiniemy nieco w dół, możemy zobaczyć sekcję Kreator kursu .
Stamtąd klikamy Dodaj nowy temat , aby utworzyć nowy temat do naszego kursu.
Gdy to zrobimy, klikamy Dodaj temat i możemy przejść do następnego kroku.

Krok 2: Tworzenie lekcji
Po utworzeniu tematu możemy teraz stworzyć quiz i lekcję.
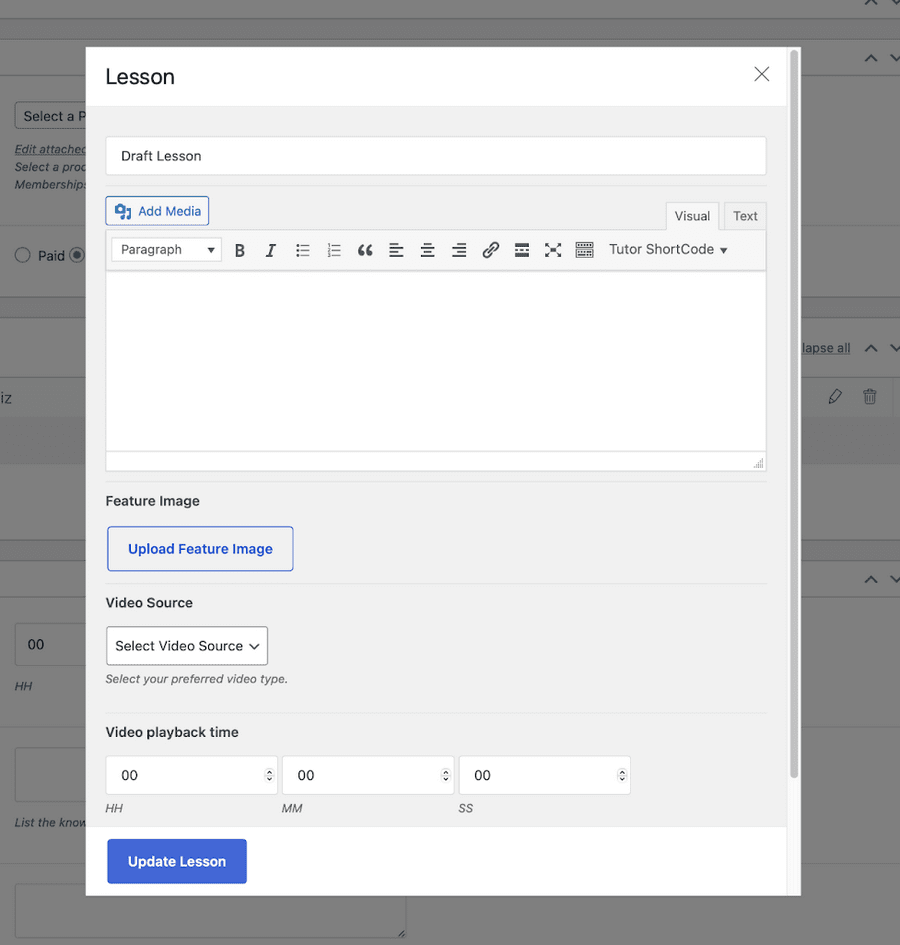
Aby utworzyć lekcję, kliknij utworzony temat, a zobaczysz teraz nowy przycisk lekcji .
Kliknij na to, a zobaczysz wyskakujące okienko, w którym możesz dodać szczegóły lekcji. Możesz skonfigurować lekcję za pomocą filmów, jeśli chcesz.

Krok 3: Tworzenie quizu
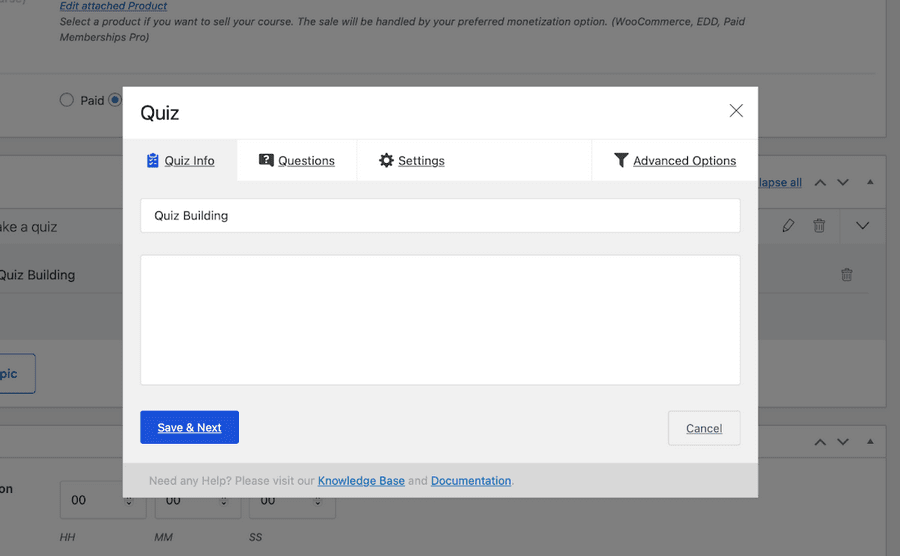
Po przygotowaniu lekcji, w końcu możemy zacząć tworzyć nasz quiz. Klikamy na temat, do którego chcemy dodać quiz, a następnie klikamy przycisk Quiz .
Najpierw musimy ustawić nazwę i opis (jeśli chcemy) naszego quizu.

Kliknij Save & Next i przejdziemy do następnego kroku.

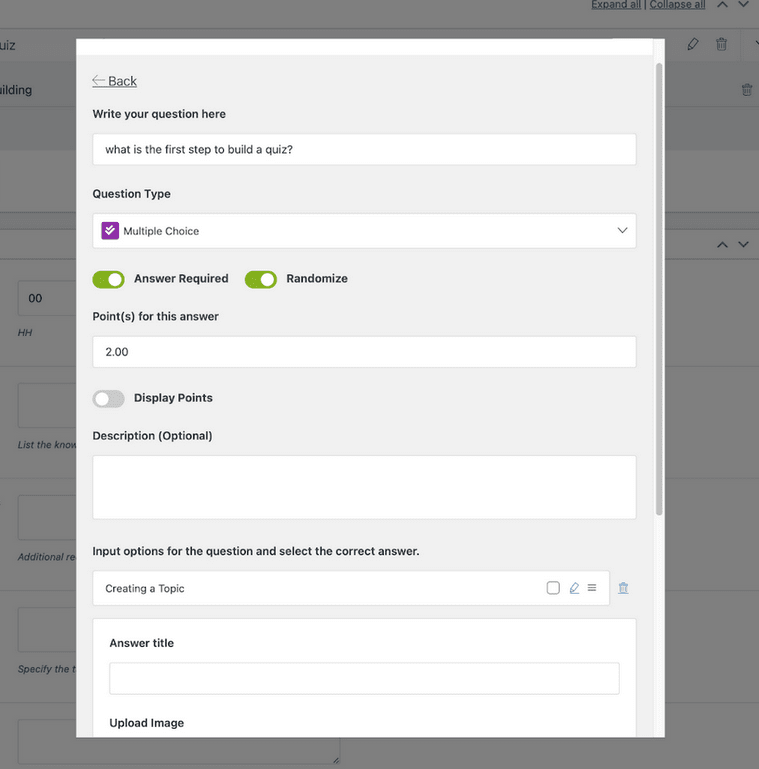
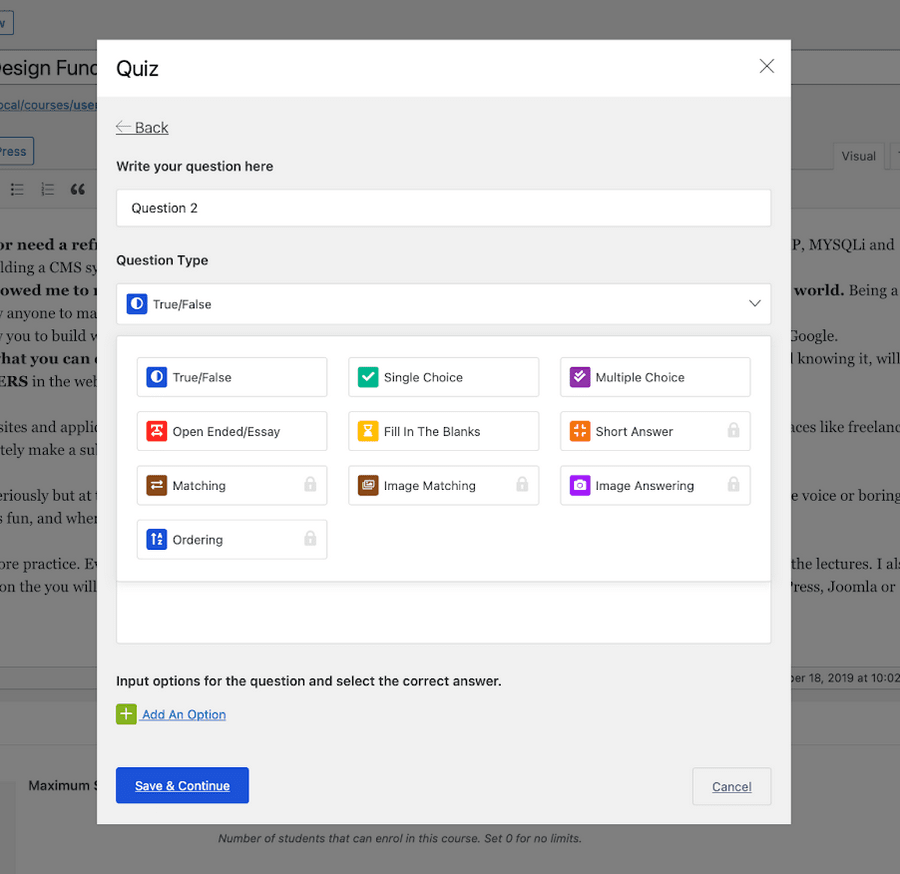
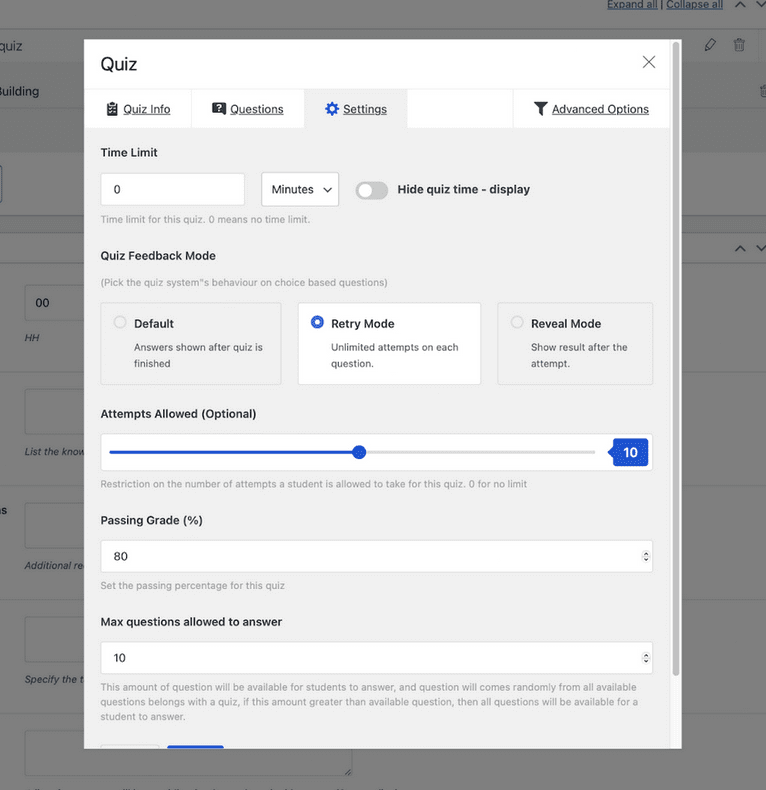
Po wstępnej konfiguracji quizu możemy ustawić pytania i oceny. Możesz mieć różne pytania z różnymi punktami oceny, w zależności od typu ustawionego pytania.
W przypadku pytań wielokrotnego wyboru dostępna jest fajna opcja losowania, która miesza wybory.

Niektóre typy quizów są zablokowane w wersji Pro Tutor LMS. Ale darmowe wystarczą nam, aby wykonać zadanie.
Konstruktor quizów ma również wiele innych dodatkowych ustawień, które zwiększają możliwości dostosowywania. Pobaw się z nimi, dopóki nie będziesz całkowicie szczęśliwy.

Integracja i monetyzacja WooCommerce
Cała twoja ciężka praca nie przyniesie wiele, jeśli nie będziesz mógł zarabiać na swoich kursach. Na szczęście Tutor LMS obsługuje pełną integrację z WooCommerce.
Aby włączyć WooCommerce, musisz oczywiście pobrać i aktywować wtyczkę z WordPress, jeśli jeszcze jej nie masz.
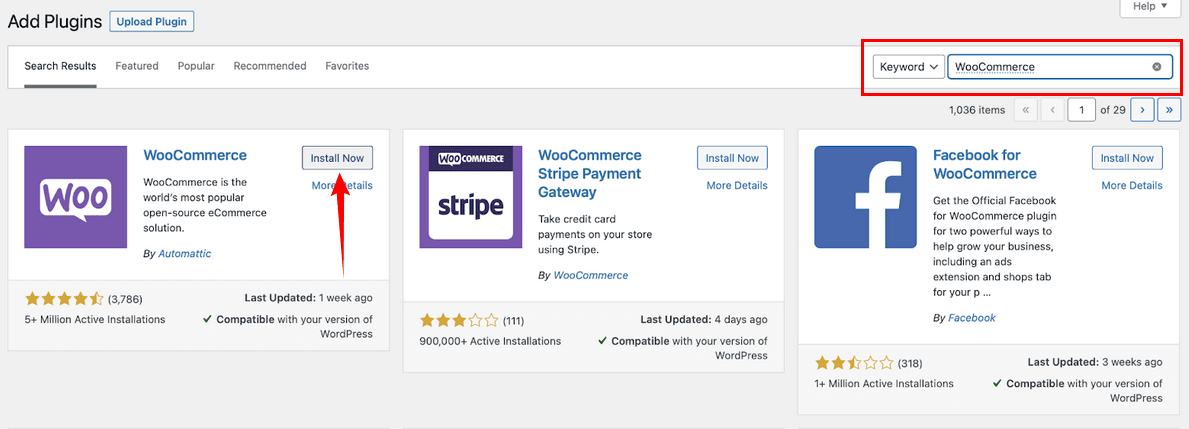
Podobnie jak w przypadku procesu instalacji wtyczki Tutor LMS, przejdź do menu wtyczki administratora WordPress i wyszukaj WooCommerce.
Zainstaluj i aktywuj WooCommerce przed kontynuowaniem.

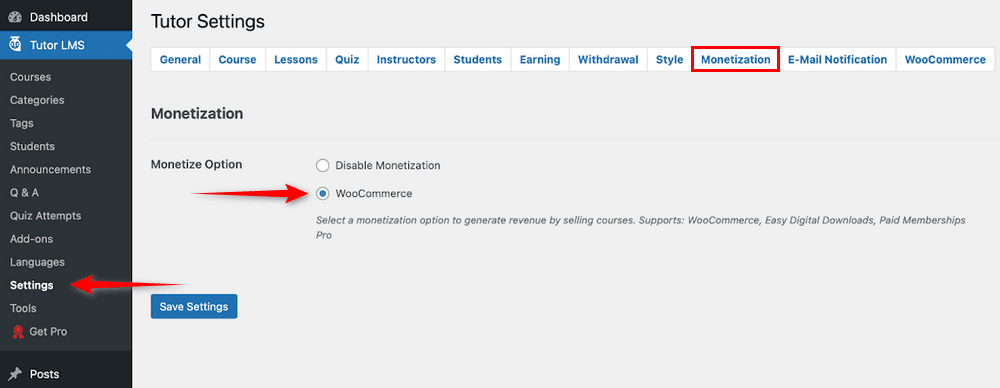
Przejdź do Pulpit > Tutor LMS > Ustawienia > Zarabianie (karta) > WooCommerce (włącz).

Jak teraz zarabiamy na naszych kursach? Musimy mieć Produkt do sprzedaży za pośrednictwem WooCommerce. A następnie produkt musi być powiązany z kursem, który chcemy sprzedawać.
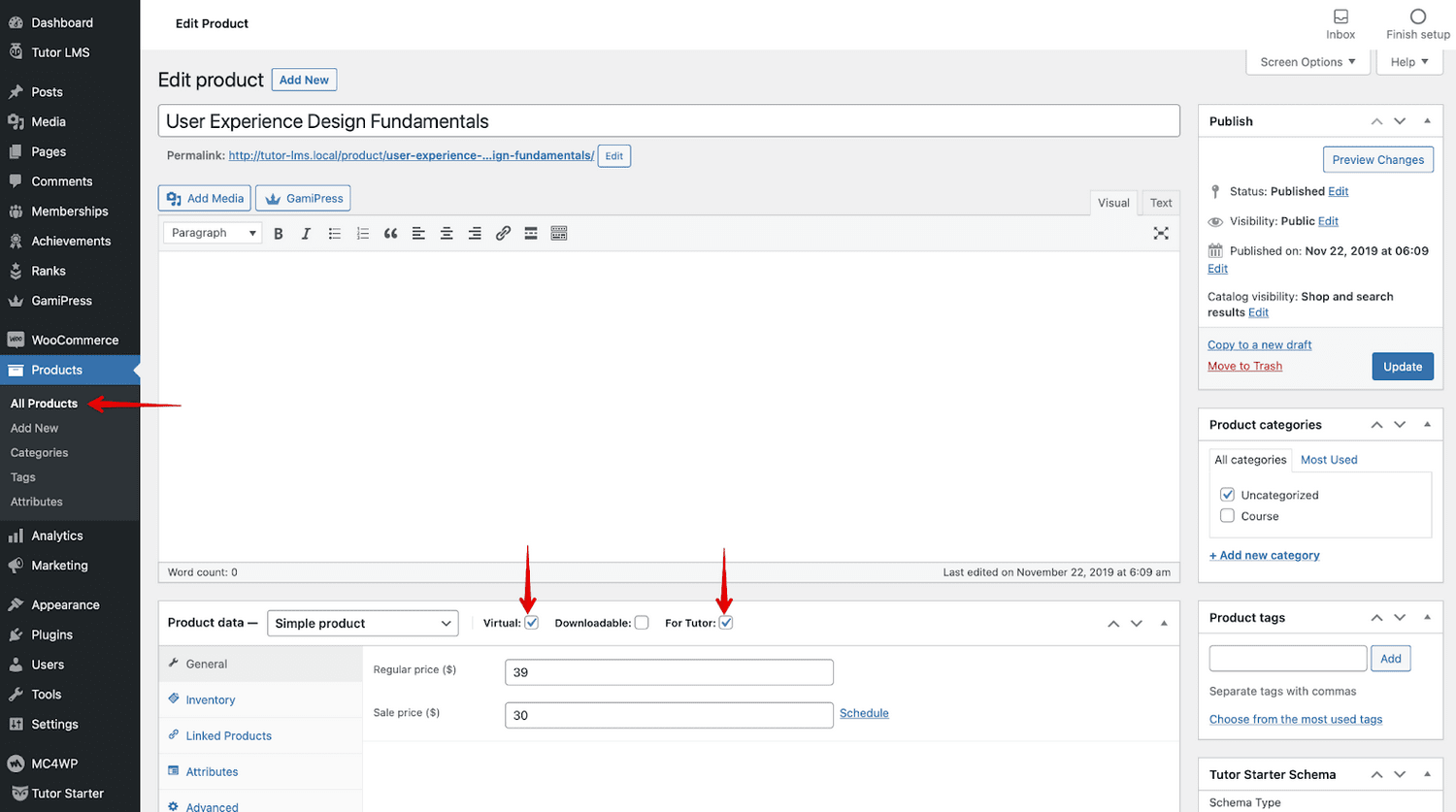
W panelu administracyjnym WordPress przejdź do zakładki Produkty i kliknij Dodaj nowy.
Dla uproszczenia ustawimy nazwę produktu taką samą, jak kurs, na którym chcemy zarabiać.

Ustaw typ produktu i zaznacz dwa zaznaczone pola. Zakończ proces, ustalając cenę produktu. Możesz również wyrazić zgodę na cenę sprzedaży, jeśli chcesz.
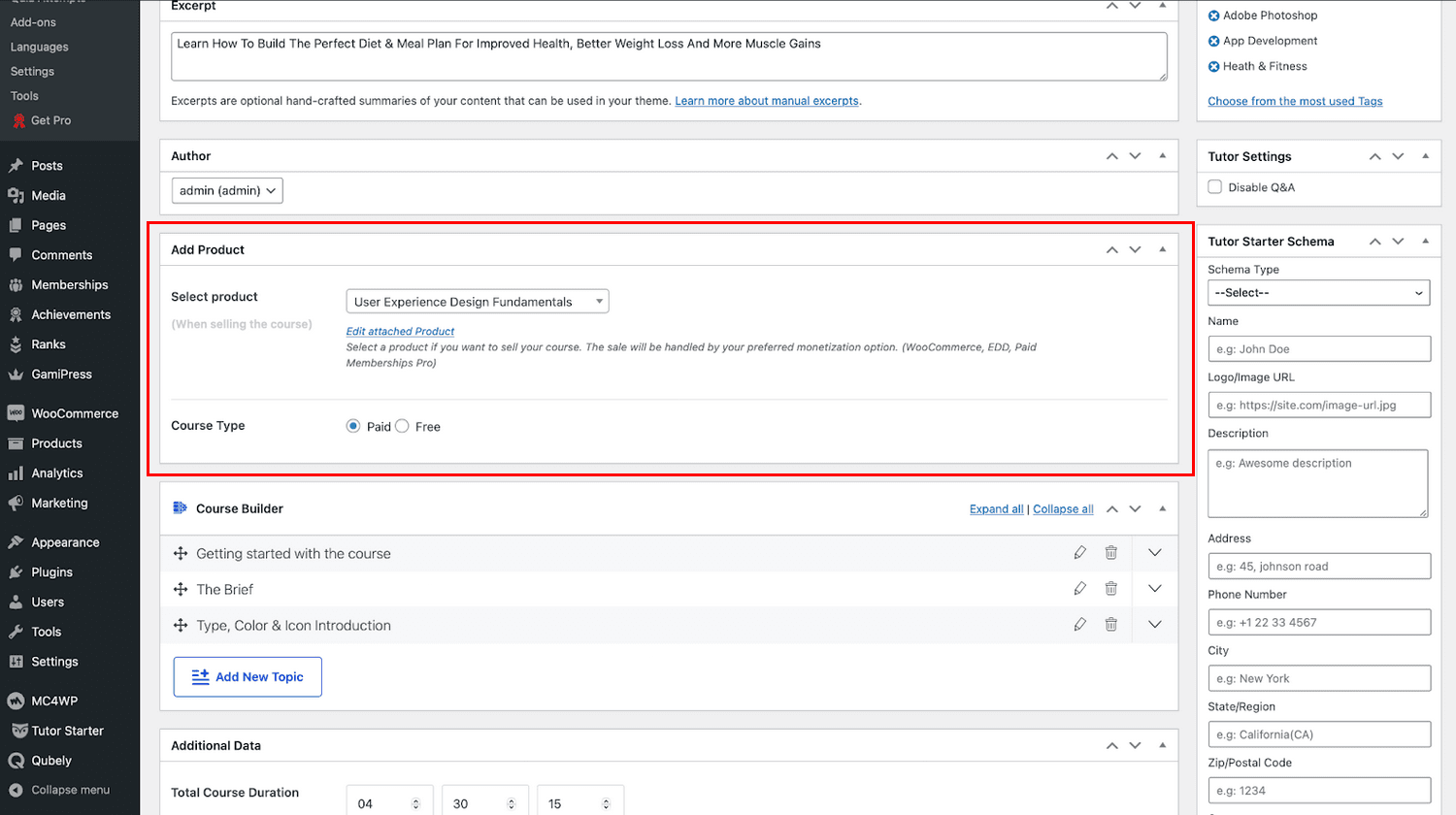
Ostatnie zadanie do wykonania. Musimy przejść na koniec strony kursu Tutor LMS i kliknąć Edytuj kurs dla kursu, na którym chcemy zarabiać.
Przewiń w dół i znajdź menu rozwijane Dodaj produkt i dodaj właśnie utworzony produkt.

To oznacza Twój kurs za pomocą WooCommerce, wybierz Płatny w typie kursu i możesz zacząć generować przychody. Studenci mogą teraz kupować ten produkt w Twojej witrynie.
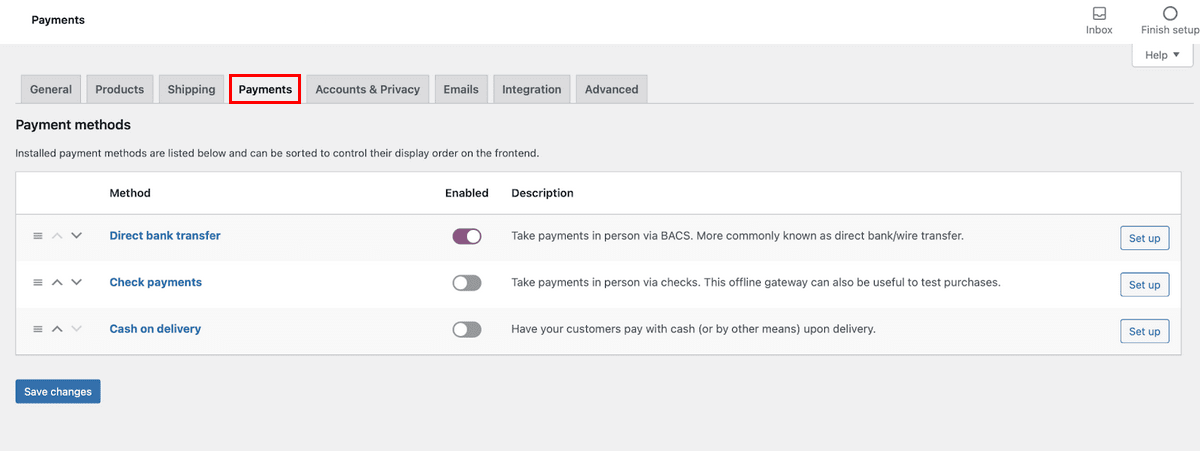
Metody Płatności
Zarobiliśmy na naszym kursie, ale jak będziemy akceptować pieniądze, które przychodzą z każdym zakupem?
W tym celu przechodzimy do ustawień WooCommerce i przechodzimy do Płatności . Tutaj możemy zobaczyć wszystkie rodzaje metod płatności.

W przypadku następnego kursu, na którym chcesz zarabiać, wykonaj te czynności, aby najpierw utworzyć produkt, a następnie dodać go do kursu.
Ostatnia wskazówka, i to tylko dla twórców, którzy mają wielu instruktorów w swojej witrynie e-learningowej.
Jeśli chcesz określić łatwy sposób dzielenia prowizji ze sprzedaży między wielu instruktorów, Tutor LMS Cię obejmuje.
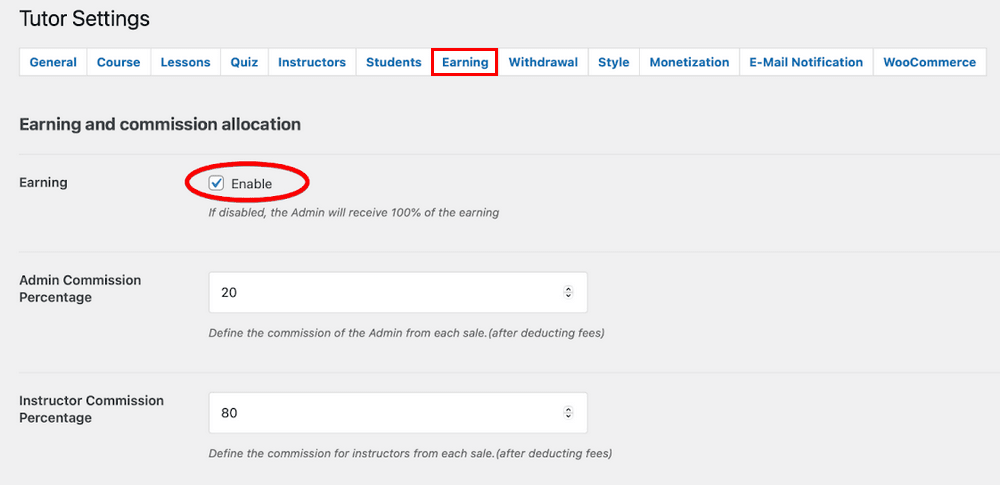
Po prostu przejdź do Tutor LMS Ustawienia > Zarobki i włącz zarobki.
Na tej stronie możesz ustawić wysokość prowizji, jaką ma otrzymywać każdy instruktor.

Końcowe przemyślenia
Dzięki temu jesteśmy w końcu na końcu naszej podróży konfiguracyjnej LMS. A może jesteśmy? W rzeczywistości ukończyliśmy tylko jeden etap podróży, drugą fazą jest upewnienie się, że nasza witryna e-learningowa jest popularna i odnosi sukcesy.
Musimy mieć plany marketingowe, które pomogą nam osiągnąć maksymalny potencjał naszej witryny e-learningowej. Niestety wykracza to poza zakres tego artykułu, ale zajmiemy się tym innym razem.
Powinieneś już mieć dobry pomysł, jak zacząć budować i konfigurować swoją witrynę e-learningową oraz ją dostosowywać.
Zaprezentowaliśmy bezpłatne wersje obu używanych przez nas narzędzi. Darmowe wersje zawierają więcej niż wystarczającą liczbę funkcji, abyśmy mogli działać.
Ale za wersjami pro Astry i Tutor LMS kryje się wiele funkcji. Możesz dokładniej przyjrzeć się cenom tych narzędzi, jeśli chcesz dalej rozwijać swoją witrynę w przyszłości.
Jak zawsze, poinformuj nas o swoich doświadczeniach z tworzeniem witryny e-learningowej i skontaktuj się z nami, jeśli potrzebujesz wsparcia. Miłego!
